No products in the cart.
آموزش After Effects : انیمیشن سازی با پلاگین های CC Circle و Radio Waves

آموزش After Effects : انیمیشن سازی با پلاگین های CC Circle و Radio Waves
توی این آموزش، نحوه انیمیشن سازی با پلاگین های CC Circle و Radio Waves رو با After Effects با هم می بینیم. این کار رو چند تا مرحله ساده و با استفاده از پلاگین های پیش فرض CC Circle و Radio Waves انجام میدیم.
با ” آموزش After Effects : انیمیشن سازی با پلاگین های CC Circle و Radio Waves ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
فایل های تمرین- Project Files
دانلود عکس استفاده شده در این دوره – Project Files
گام اول
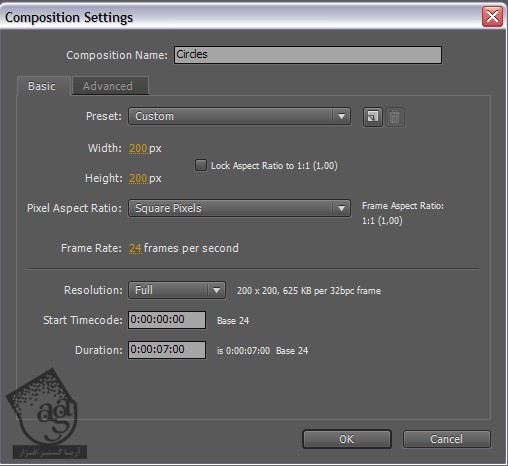
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Circles. رزولوشن رو روی 200 در 200 و Duration رو روی 7 ثانیه قرار میدیم.

گام دوم
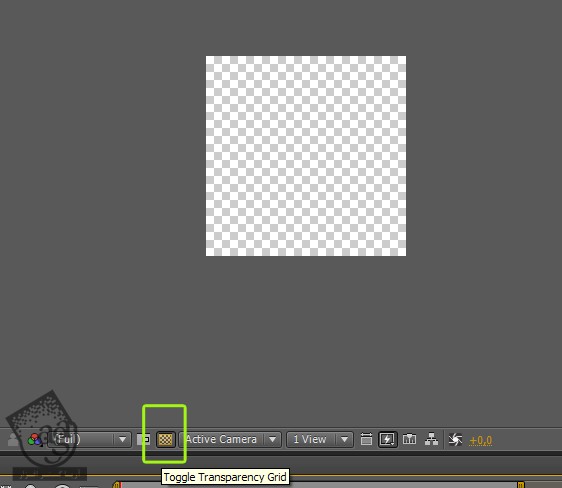
نیازی به پس زمینه نیست بنابراین از درست کردن اون صرف نظر می کنیم و فقط روی دکمه Toggle Transparency Grid کلیک می کنیم.

گام سوم
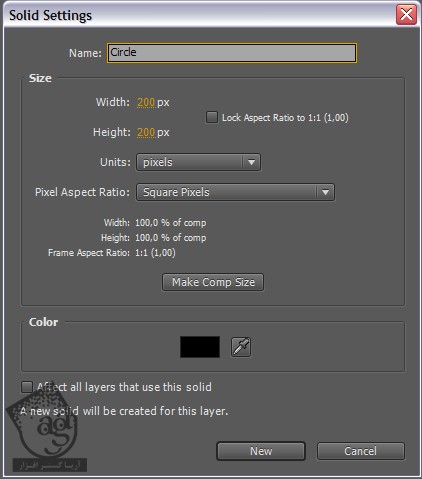
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش مهم نیست. رزولوشن رو روی 200 در 200 قرار میدیم و اسمش رو میزاریم Circle.

گام چهارم
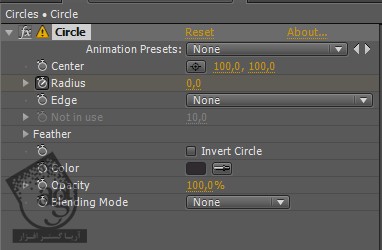
همچنان که لایه Circle Solid انتخاب شده، وارد مسیر Effect > Generate > Circle میشیم و Color رو روی #302B2F قرار میدیم. بعد هم برای اضافه کردن یک کی فریم جدید، روی ساعت کنار Radius کلیک می کنیم. دو ثانیه میریم جلو و Radius رو روی 93 قرار میدیم.

گام پنجم
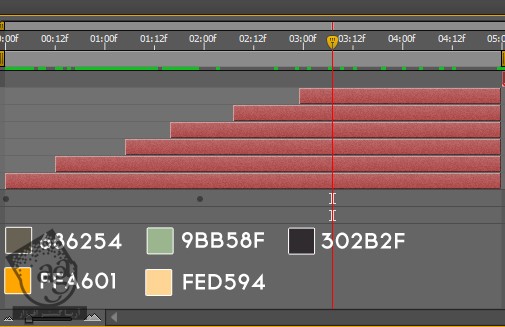
لایه Circle Solid رو Duplicate می کنیم. بعد هم اون ها رو Offset می کنیم و افکت رنگی هر کدوم رو تغییر میدیم.

گام ششم
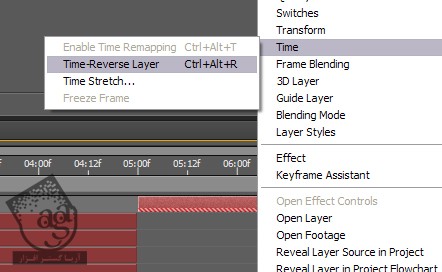
حالا لایه بالایی رو یک بار دیگه Duplicate و بعد هم Offset می کنیم. بعد هم روی اون کلیک راست می کنیم و میریم سراغ Time-Reverse Layer. برای اینکار می تونیم از میانبر Ctrl+Alt+R هم استفاده کنیم. از این انیمیشن میشه به عنوان یک Custom Particle در Trapcode Particular هم استفاده کرد. اما من توی این آموزش، از Foam استفاده می کنم.

گام هفتم
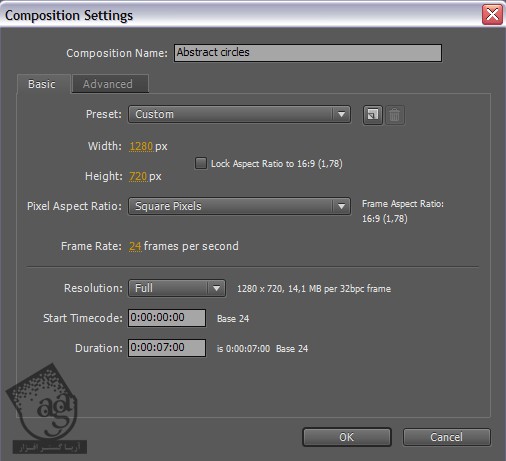
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم Abstract Circles و رزولوشن رو روی 1280 در 720 و Duration رو روی 7 ثانیه قرار میدیم.

گام هشتم
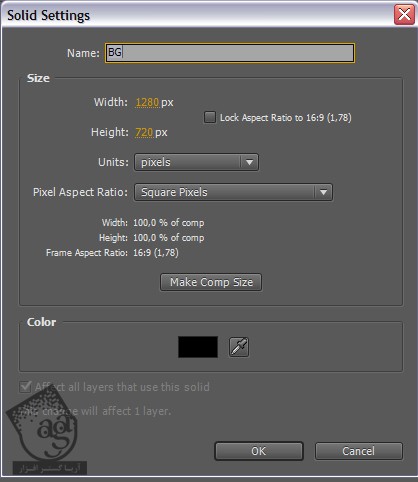
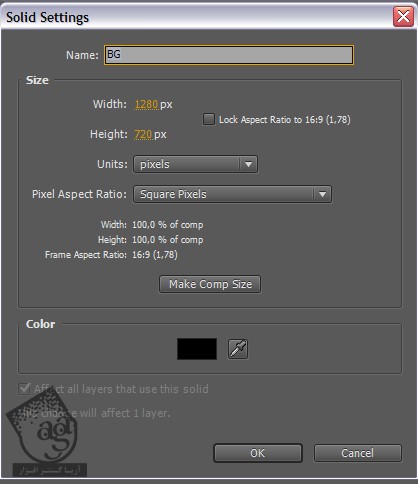
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش مهم نیست. رزولوشن رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم BG.

گام نهم
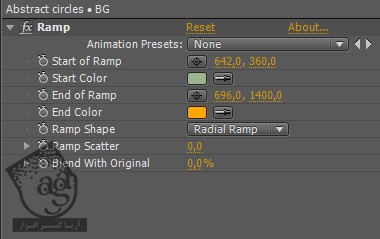
همچنان که لایه BG انتخاب شده، مسیر Effect > Generate > Ramp رو دنبال می کنیم. Start Color رو روی #9BB58F و End Color رو روی #FFA601 قرار میدیم و Ramp Shape رو هم روی Radial Ramp میزاریم.

گام دهم
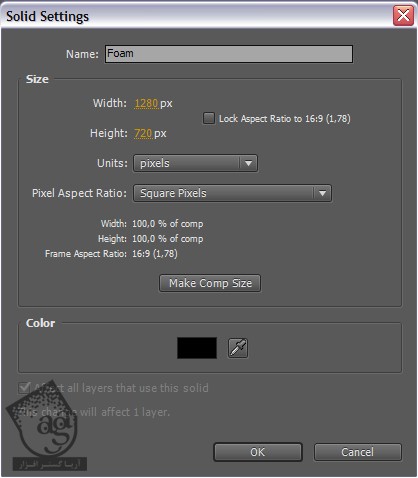
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش مهم نیست. فقط رزولوشن رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم Foam.

گام یازدهم
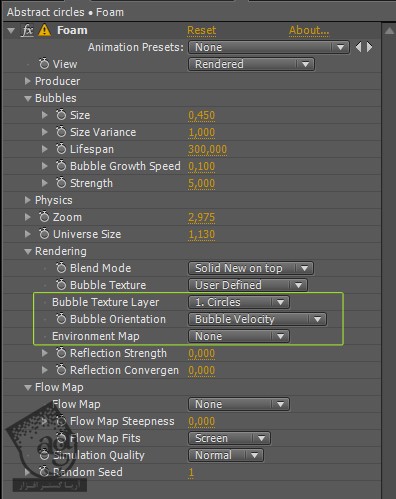
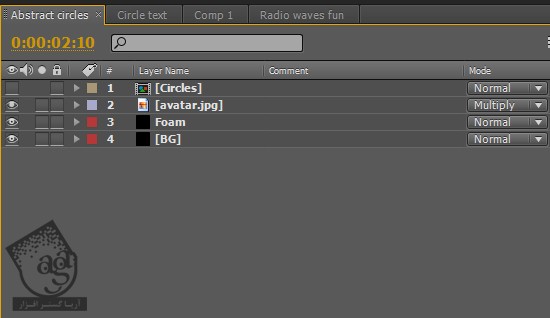
همچنان که لایه Foam انتخاب شده، وارد مسیر Effect > Simulation > Foam میشیم. قبل از اینکه ادامه بدیم، کامپوزیشن Circles رو داخل این کامپوزیشن دراپ می کنیم و بعد هم اون رو غیر فعال می کنیم. تغییراتی زیادی رو توی Foam ایجاد نمی کنیم. Circles رو برای Bubble Texture Layer در نظر می گیریم و View Options رو هم روی Rendered قرار میدیم. همین.

گام دوازدهم
در نهایت تصویری که از لینک بالا دانلود می کنین رو اضافه می کنیم و Mode رو روی Multiply قرار میدیم. این مرحله اختیاری هست و عمق بیشتری به انیمیشن میده.

گام سیزدهم
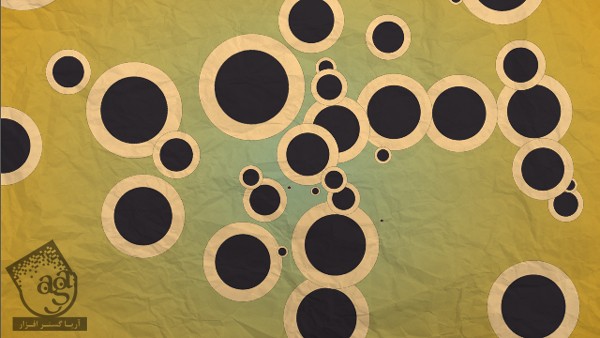
حالا باید چیزی مشابه این داشته باشیم. بریم سراغ دومین انیمیشن.

گام چهاردهم
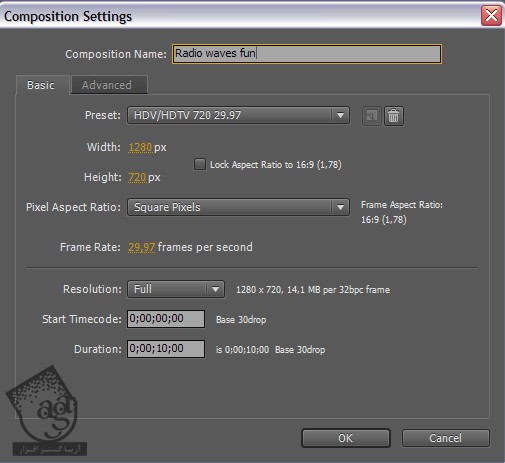
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم Radio Wave Fun و رزولوشن رو روی 1280 در 720 قرار میدیم و Duration رو روی 10 ثانیه تنظیم می کنیم.

گام پانزدهم
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش مهم نیست. فقط رزولوشن رو روی 1280 در 72 قرار میدیم و اسمش رو میزاریم BG.

گام شانزدهم
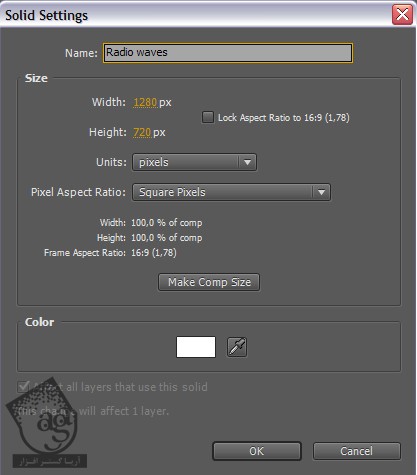
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش مهم نیست. فقط رزولوشن رو روی 1280 در 72 قرار میدیم و اسمش رو میزاریم Radio Wave.

گام هفدهم
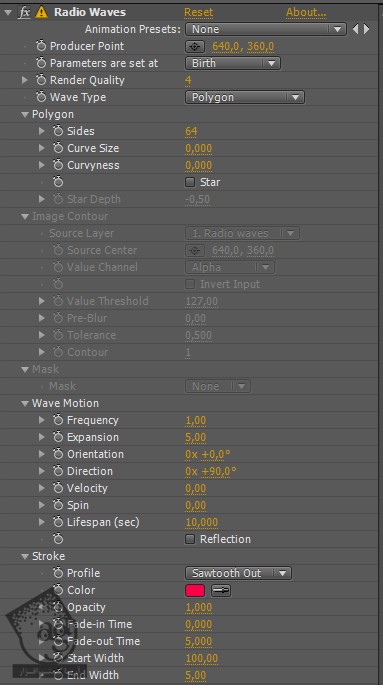
وارد مسیر Effect > Generate > Radio Waves میشیم و مقادیر زیر رو وارد می کنیم. #FA0047 رو برای Stroke Color در نظر می گیریم.

گام هجدهم
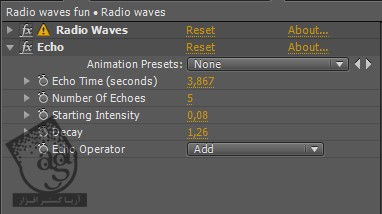
مسیر Effect > Time > Echo رو دنبال می کنیم و مقادیر زیر رو وارد می کنیم.

گام نوزدهم
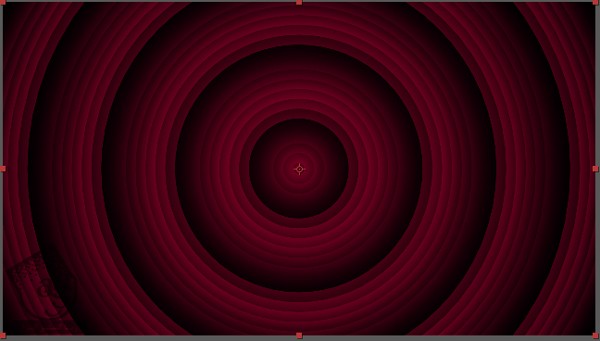
تا اینجا این طوری شده. حالا بیاین بریم سراغ سومین انیمیشن.

گام بیستم
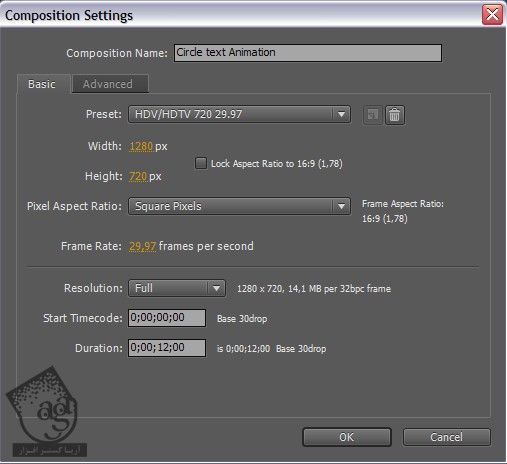
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم Circle Text Animation و رزولوشن رو روی 1280 در 720 قرار میدیم و Duration رو روی 12 ثانیه تنظیم می کنیم.

گام بیست و یکم
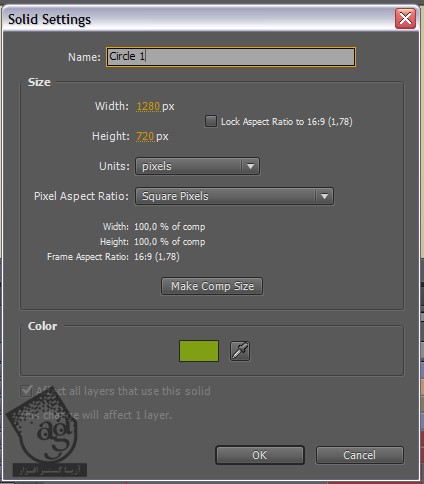
روش انجام این کار درست مثل قبل هست. تنها تفاوت در اینه که باید رنگ های مختلفی رو برای Solid Layer انتخاب کنیم.

گام بیست و دوم
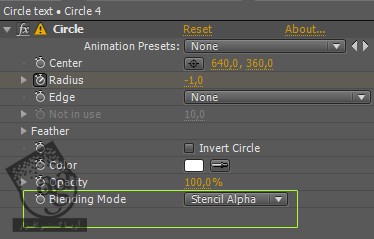
بعد از انتخاب Circle 1 Solid Layer، وارد مسیر Effect > Generate > Circle میشیم و اون رو اعمال می کنیم. حالا باید Radius رو درست مثل قبل، متحرک کنیم. اما این بار Blending Mode رو روی Stencil Alpha قرار میدیم.

گام بیست و سوم
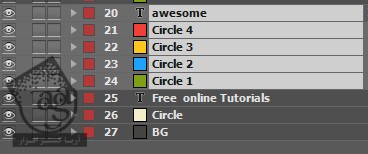
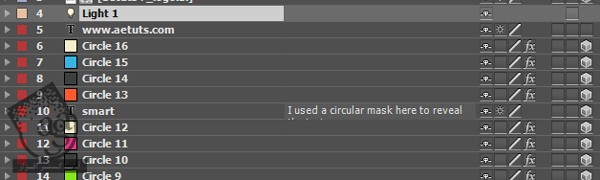
Green Solid Layer رو چند بار Duplicate می کنیم. رنگ هر نسخه رو تغییر میدیم و Offset می کنیم.

گام بیست و چهارم
در نهایت، یک لایه متن رو بالای تمام لایه های Duplicate شده قرار میدیم.

گام بیست و پنجم
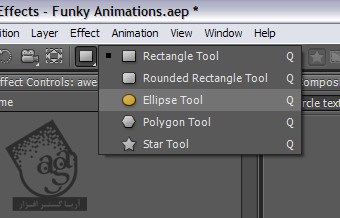
ابزار Ellipse رو بر می داریم و یک ماسک Circular یا دایره ای رو روی متتن ایجاد می کنیم. Ctrl+Alt+Shift رو موقع درگ کردن نگه می داریم تا یک دایره کامل ایجاد بشه.

گام بیست و ششم
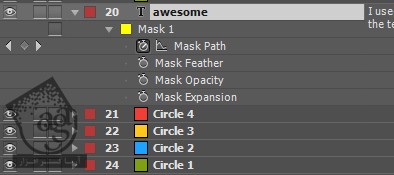
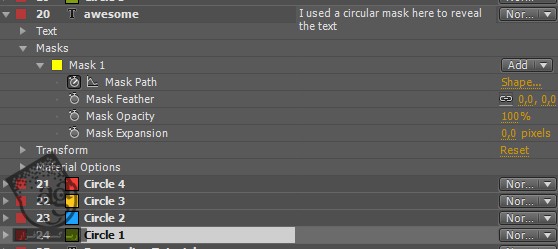
Mask رو روی Add Mode میزاریم و بعد هم Mask Path رو متحرک می کنیم.

گام بیست و هفتم
همون طور که می بینین، دارم سعی می کنم انیمیشن بزرگ شدن دایره ها رو ایجاد کنم. اگه بخواین می تونین Blending Mode رو روی Multiply قرار بدید تا ظاهر واقعی تر و جذاب تری پیدا کنه.

گام بیست و هشتم
یک نور نقطه ای ساده یا Point Light اضافه می کنیم و بعد هم 3D Layer تمام Solid Layer های Duplicate شده رو فعال می کنیم.

نتیجه
این هم از این! تا اینجا باید چیزهای جدیدی یاد گرفته باشین.
امیدواریم ” آموزش After Effects : انیمیشن سازی با پلاگین های CC Circle و Radio Wave ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:After Effects, موشن گرافیک





















































































قوانین ارسال دیدگاه در سایت