No products in the cart.
آموزش After Effects : طراحی نوسان نور لامپ با استفاده از Expression

آموزش After Effects : طراحی نوسان نور لامپ با استفاده از Expression
توی این آموزش، طراحی نوسان نور لامپ با استفاده از Expression نرم افزار After Effects رو با هم می بینیم. نوسان رو میشه به صورت دستی یا خودکار کنترل کرد. بیاین شروع کنیم!
با ” آموزش After Effects : طراحی نوسان نور لامپ با استفاده از Expression ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects, Adobe Photoshop
پیش نمایش فیلم ساخته شده در این آموزش
1. طراحی بخش های مختلف در فتوشاپ
گام اول
فتوشاپ رو باز می کنیم.

گام دوم
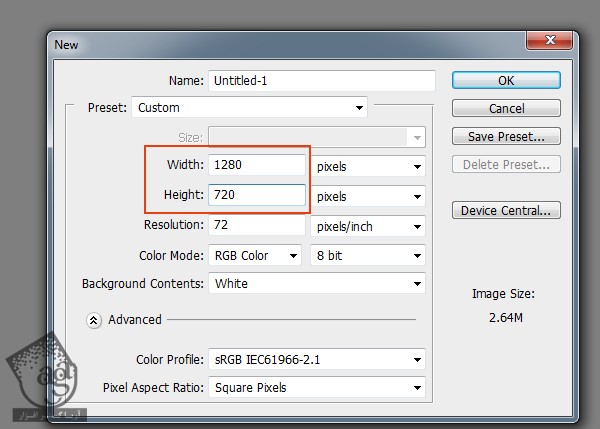
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. Width و Height سند رو به ترتیب روی 1280 و 720 قرار میدیم.

گام سوم
تصویر لامپ رو وارد کامپوزیشن می کنیم و اسم این لایه رو میزاریم Bulb.

گام چهارم
همچنان که لایه Bulb انتخاب شده، Ctrl+J رو فشار میدیم و این لایه رو Duplicate می کنیم.

گام پنجم
اسم لایه کپی رو میزاریم Bulb Glass.

گام ششم
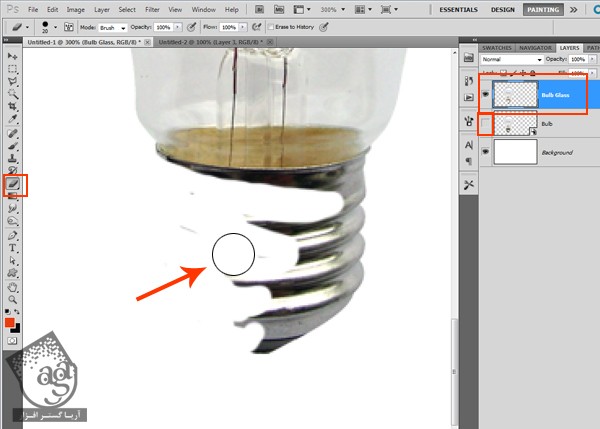
قابلیت رویت لایه Bulb رو غیر فعال می کنیم. با کمک ابزار Eraser، بخش پایینی لامپ رو در لایه Bulb Glass پاک می کنیم.

گام هفتم
قابلیت رویت لایه Bulb رو فعال می کنیم.

گام هشتم
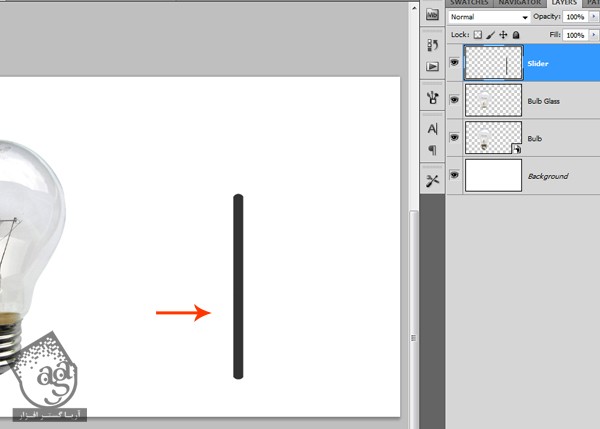
برای ایجاد لایه جدید، Ctrl+N رو فشار میدیم و اسمش رو میزاریم Slider.

گام نهم
همون طور که توی تصویر زیر می بینین، شکل اسلادیر رو توی لایه Slider درست می کنیم.

گام دهم
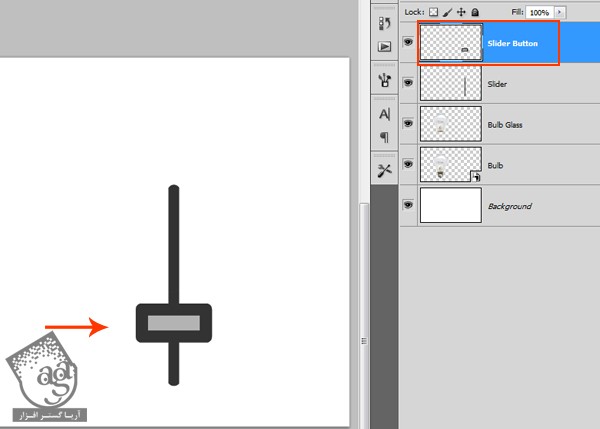
به همون روش، یک لایه جدید درست می کنیم و اسمش رو میزاریم Slider Button. یک دکمه مثل چیزی که توی تصویر زیر می بینین هم اضافه می کنیم.

گام یازدهم
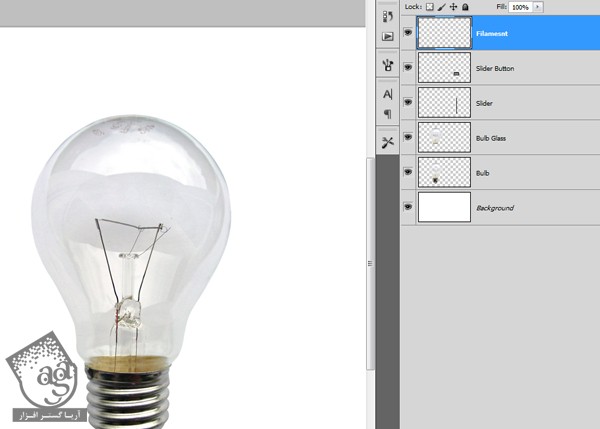
برای ایجاد لایه جدید، Ctrl+N رو فشار میدیم و اسم این لایه رو میزاریم Filament.

گام دوازدهم
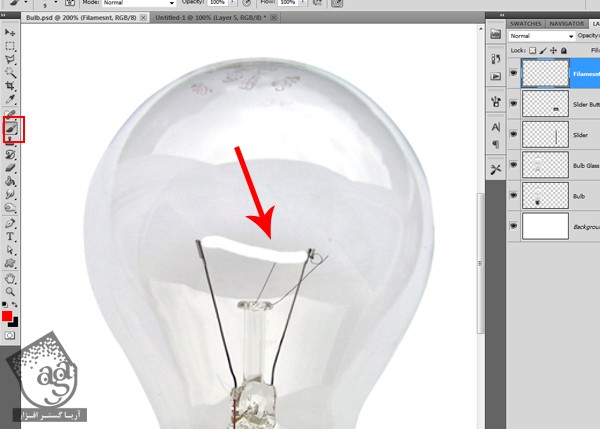
با کمک ابزار Brush، شکل فیلامنت رو با رنگ سفید می کشیم.

گام سیزدهم
فایل رو به صورت Bulb.PSD ذخیره می کنیم.

کامپوزیت در افتر افکت
گام اول
افتر افکت رو باز می کنیم.

گام دوم
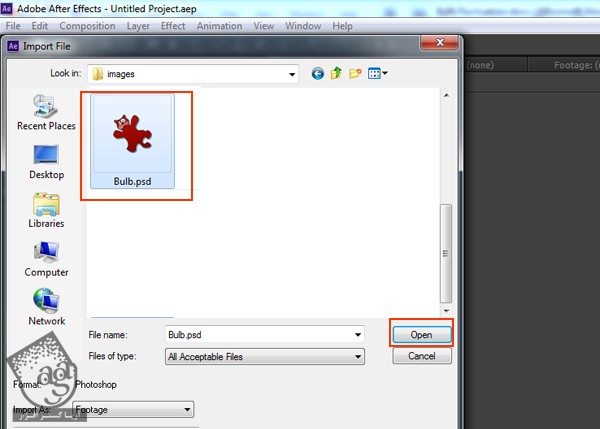
برای باز شدن پنجره Import Files، دکمه Ctrl+I رو فشار میدیم. فایل ذخیره شده Bulb.PSD رو انتخاب می کنیم و بعد هم روی دکمه Open کلیک می کنیم.

گام سوم
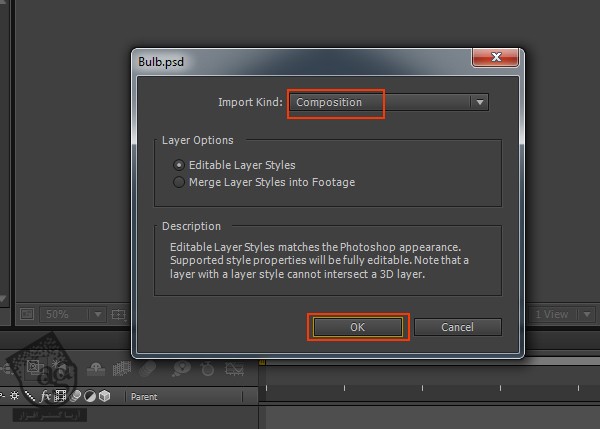
به این ترتیب یک پنجره کوچک باز میشه. Import Kind رو روی Composition قرار میدیم و بعد هم Ok می زنیم.

گام چهارم
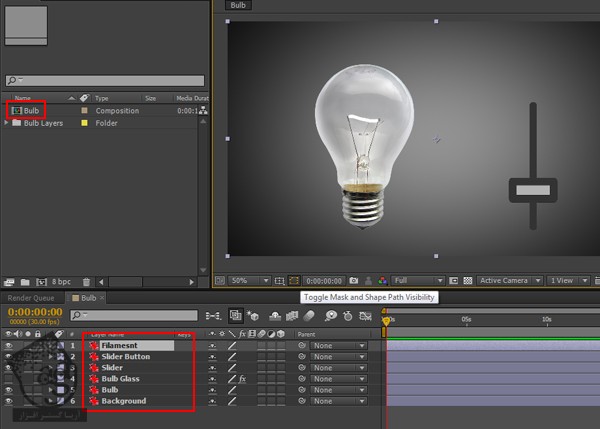
تمام عناصر لایه Bulb,PSD وارد کامپوزیشن Bulb شدن. روی این کامپوزیشن در پنجره Project، دابل کلیک می کنیم. به این ترتیب تمام لایه ها رو روی تایم لاین داریم.

گام پنجم
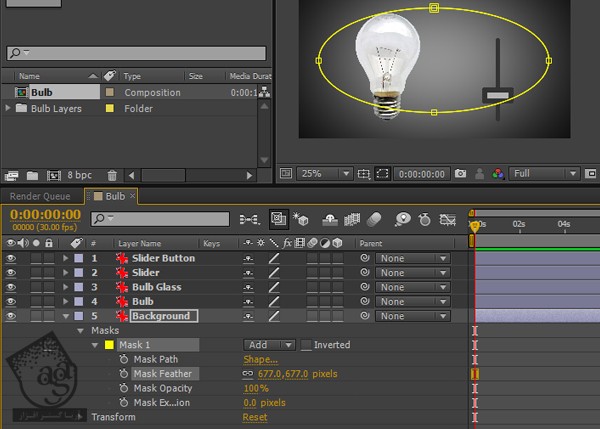
یک ماسک بیضی شکل درست می کنیم. مقدار Feather ماسک رو افزایش میدیم تا گوشه ها یک مقدار تاریک تر بشن.

گام ششم
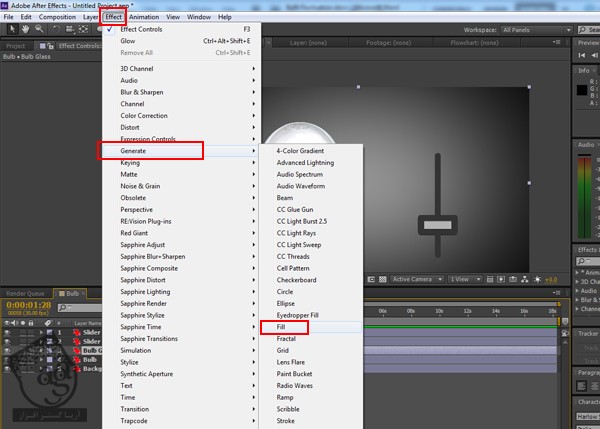
بعد از انتخاب لایه Bulb Glass، وارد مسیر Effects > Generate > Fill میشیم و این افکت رو اعمال می کنیم.

گام هفتم
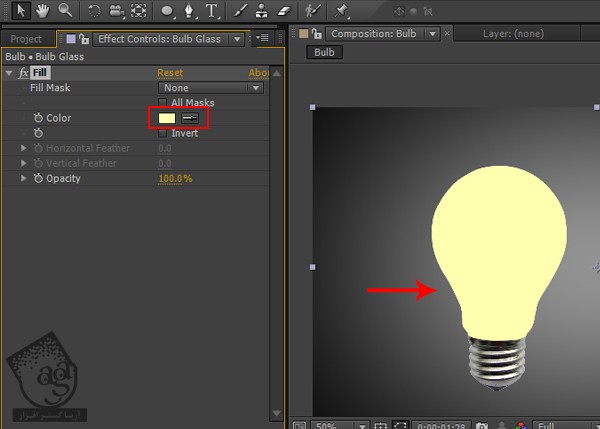
رنگ زرد ملایم رو به عنوان رنگ Fill در نظر می گیریم. رنگ شیشه رو هم به همون شکل در میاریم.

گام هشتم
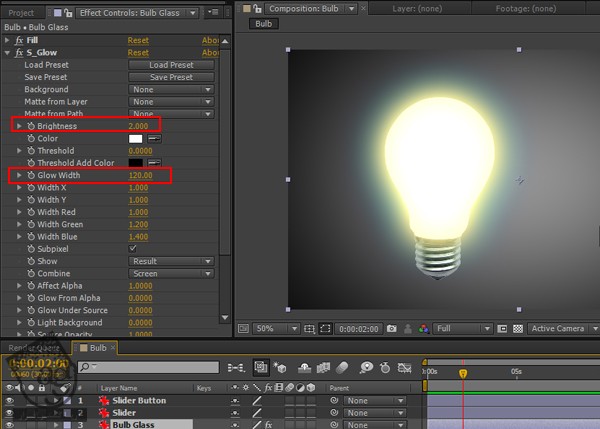
بعد از انتخاب لایه Bulb Glass، وارد مسیر Effects > Sapphire Lighting > S_Glow میشیم و افکت رو اعمال می کنیم. مقدار Glow Width رو تا 120 و Brightness رو تا 2 افزایش میدیم.

گام نهم
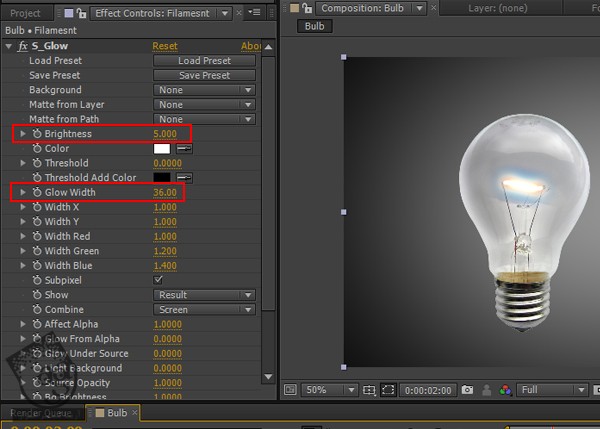
همین فرآیند رو روی لایه Filament هم اعمال می کنیم. بعد از انتخاب این لایه، وارد مسیر Effects > Sapphire Lighting > S_Glow میشی و این افکت رو اعمال می کنیم. مقدار Glow Width رو تا 36 و Brightness رو تا 5 افزایش میدیم.

گام دهم
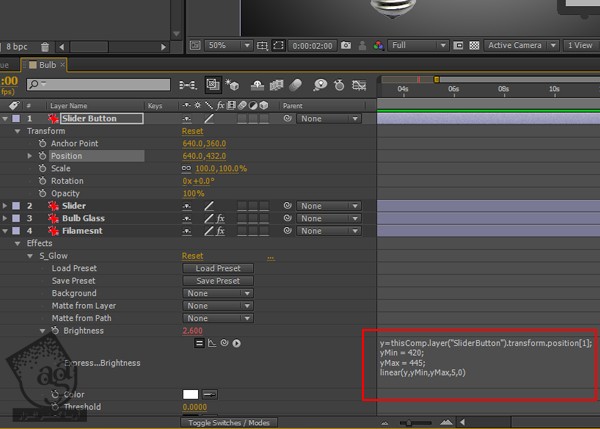
بعد از انتخاب لایه Filament، دکمه Alt رو نگه می داریم و روی ساعت کنار Brightness کلیک می کنیم. به این ترتیب پنجره Expression Editor باز میشه. بعد هم کد زیر رو وارد می کنیم:
y= thisComp.layer("Slider Button").transform.position[1];
yMin = 420;
yMax = 445;
linear(y,yMin,yMax,5,0)
گام یازدهم
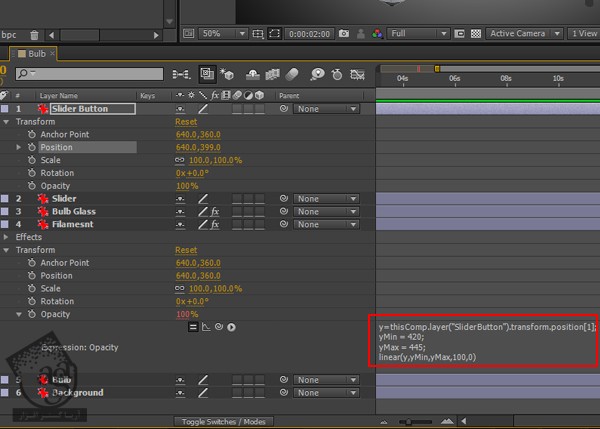
همین کار رو برای Opacity مربوط به لایه Filament تکرار می کنیم. بعد از نگه داشتن دکمه Alt، روی ساعت کنار Opacity کلیک می کنیم. به این ترتیب پنجره Expression Editor باز میشه. بعد هم کد زیر رو وارد می کنیم:
y= thisComp.layer("Slider Button").transform.position[1];
yMin = 420;
yMax = 445;
linear(y,yMin,yMax,100,0)
گام دوازدهم
همین کار رو برای Opacity مربوط به لایه Bulb Glass تکراv می کنیم. بعد از نگه داشتن دکمه Alt، روی ساعت کنار Opacity کلیک می کنیم. به این ترتیب پنجره Expression Editor باز میشه. بعد هم کد زیر رو وارد می کنیم:
y= thisComp.layer("Slider Button").transform.position[1];
yMin = 130;
yMax = 445;
linear(y,yMin,yMax,100,0)
گام سیزدهم
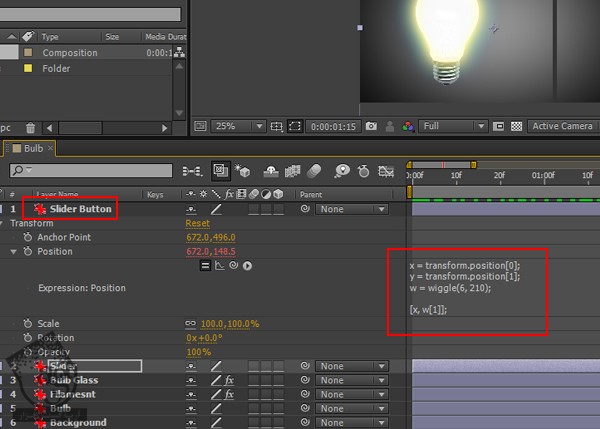
اگه می خواین این نوسان به صورت خودکار انجام بشه، باید Alt رو نگه دارین و روی ساعت کنار Position لایه Slider Button کلیک کنین. به این ترتیب پنجره Expression Editor باز میشه. بعد هم کد زیر رو وارد می کنیم:
x = transform.position[0]; y = transform.position[1]; w = wiggle(6, 210); [x, w[1]];

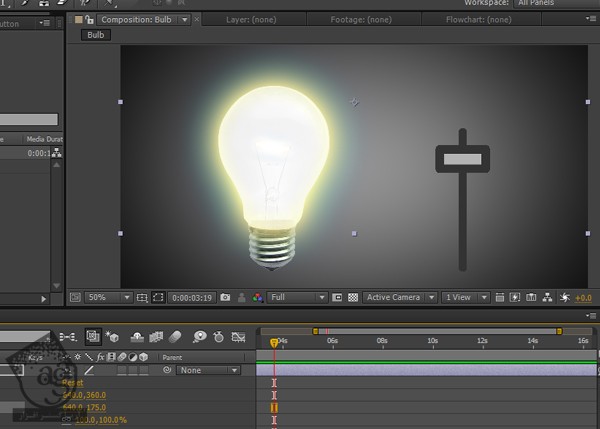
گام چهاردهم
Y Position لایه Slider Button رو جا به جا می کنیم. شدت فیلامنت و درخشش نور رو میشه با حرکت دکمه اسلایدر در مسیر Y کنترل کرد. برای اینکه نتایج مختلفی به دست بیاد، مقدار yMin و yMax رو تغییر میدیم.

نتیجه
اگرچه به دانش ریاضی و برنامه نویسی نیاز هست، اما با کمک Expression ها میشه کارهای پیچیده رو به راحتی انجام داد و توی زمان زیادی صرفه جویی کرد.
امیدواریم ” آموزش After Effects : طراحی نوسان نور لامپ با استفاده از Expression ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت