No products in the cart.
آموزش AfterEffects : پویانمایی لوگوی آتشین

آموزش AfterEffects : پویانمایی لوگوی آتشین
توی این آموزش، پویانمایی لوگوی آتشین رو با After Effects با هم می بینیم. Trapcode Particular یکی از بهترین پلاگین های این نرم افزار هست و باهاش میشه افکت های آتش، دود، ابر، مه و غیره رو درست کرد. توی این آموزش هم از این پلاگین کمک می گیریم. بیاین شروع کنیم!
با ” آموزش AfterEffects : پویانمایی لوگوی آتشین ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: After Effects
پیش نمایش فیلم ساخته شده در این آموزش
ایجاد لایه متن
گام اول
افتر افکت رو باز می کنیم.

گام دوم
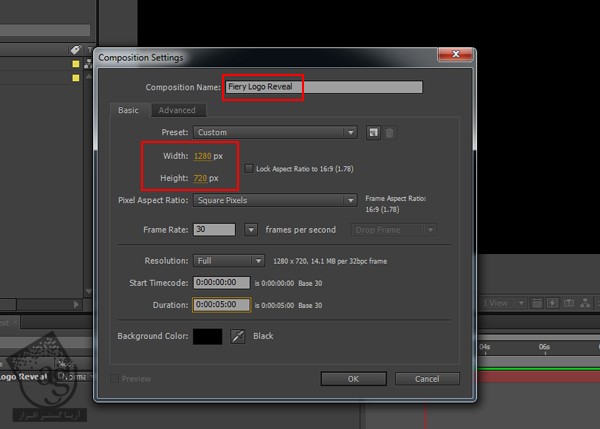
Ctrl+N رو می زنیم و یک کامپوزیشن جدید درست می کنیم. عدد 1280 رو برای Width و عدد 720 رو برای Heigth در نظر می گیریم. اسم این کامپوزیشن جدید رو میزاریم Fiery Logo Reveal و بعد هم روی Ok کلیک می کنیم.

گام سوم
Ctrl+Alt+Shift+T رو می زنیم و یک لایه متن درست می کنیم. عبارت Fiery Logo Reveal رو روی این لایه وارد می کنیم.

گام چهارم
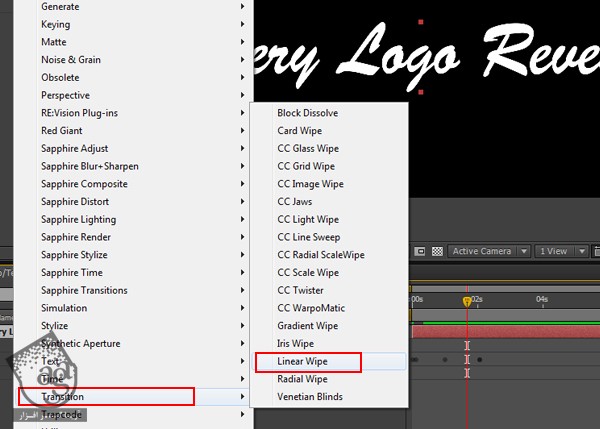
بعد از انتخاب این لایه، وارد مسیر Effect > Transition > Linear Wipe میشیم و این افکت رو روی لایه متنی اعمال می کنیم.

گام پنجم
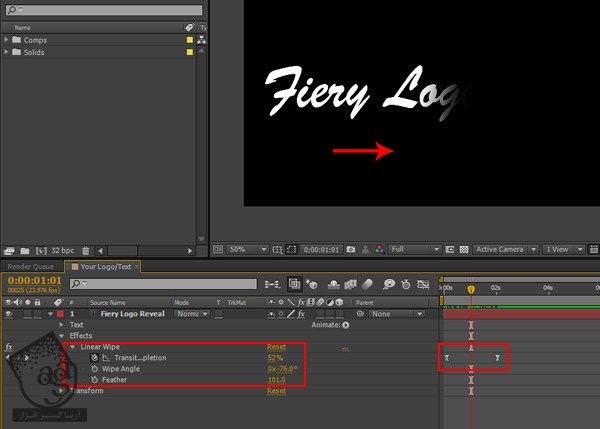
همون طور که می بینین، مقدار Tansition مربوط به افکت Linear Wipe رو Animate می کنیم. ترانزیشن از چپ به راست و از 100 به 0 جریان داره.

ایجاد Heat Distortion Map
گام اول
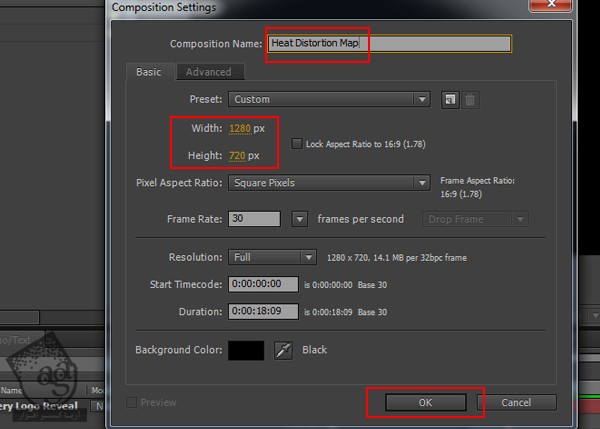
Ctrl+N رو فشار میدیم و یک کامپوزیشن جدید درست می کنیم. عدد 1280 رو برای Width و عدد 720 رو برای Height در نظر می گیریم. اسم این کامپوزیشنرو میزاریم Heat Distortion Map و بعد هم Ok می زنیم.

گام دوم
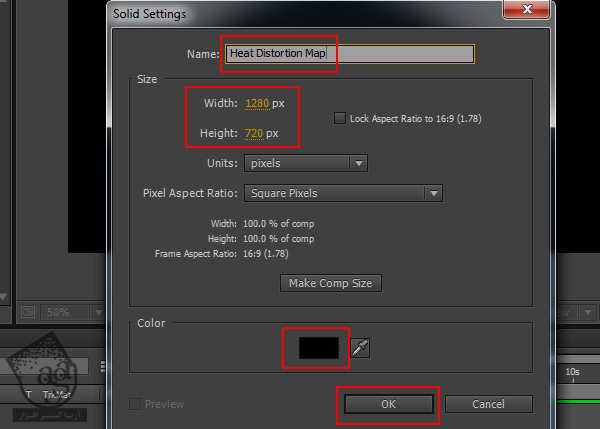
برای ایجاد یک Solid خالی به رنگ مشکی از میانبر Ctrl+Y استفاده می کنیم. اسم این لایه رو هم میزاریم Heat Distortion Map.

گام سوم
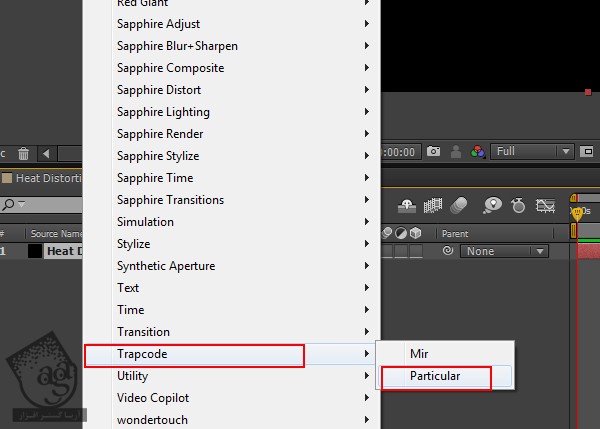
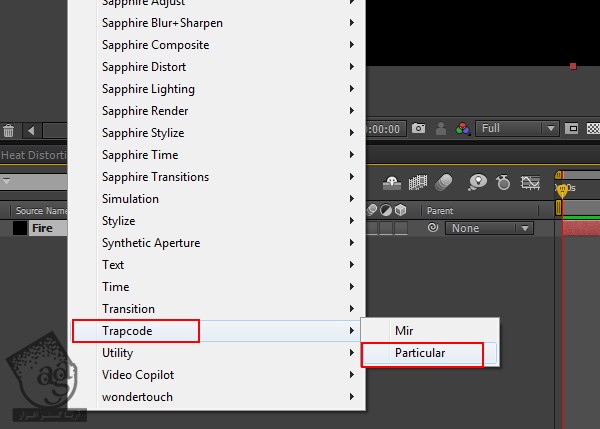
بعد از انتخاب لایه Heat Distortion Map، وارد مسیر Effect > Trapcode > Particular میشیم و این افکت رو روی لایه Solid اعمال می کنیم.

گام چهارم
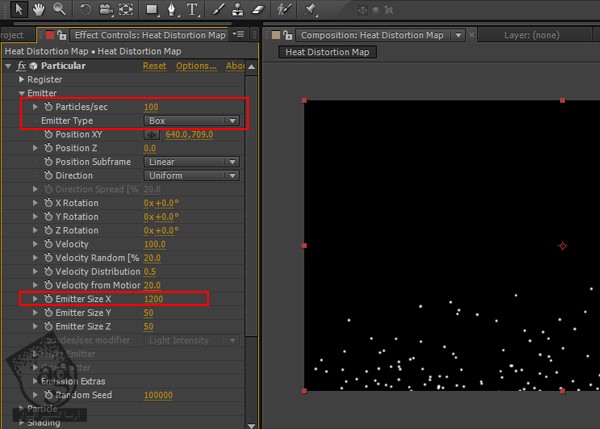
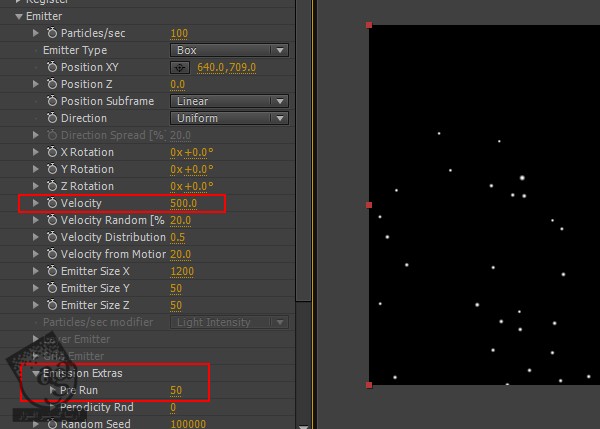
عدد 100 رو برای Particles/ Sec در نظر می گیریم. Emitter رو روی Box و Emitter Size X رو روی 1200 قرار میدیم.

گام پنجم
Velocity رو میزاریم روی 500. منوی Emission Extras رو باز می کنیم و Pre Run رو روی 50 تنظیم می کنیم.

گام ششم
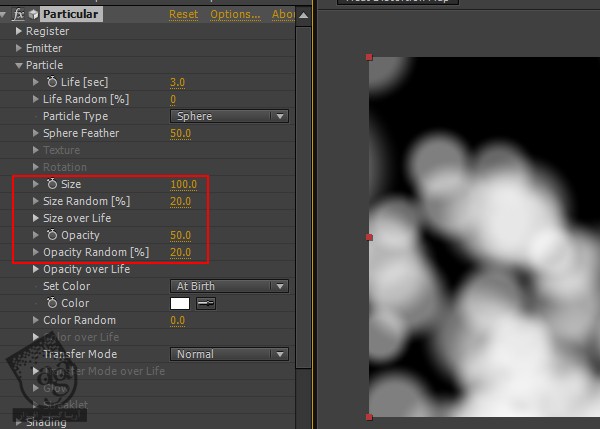
توی منوی Particle، عدد 100 رو به Size و عدد 20 رو به Size Random اختصاص میدیم. Opacity رو هم روی 50 و Opacity Random رو روی 20 قرار میدیم.

گام هفتم
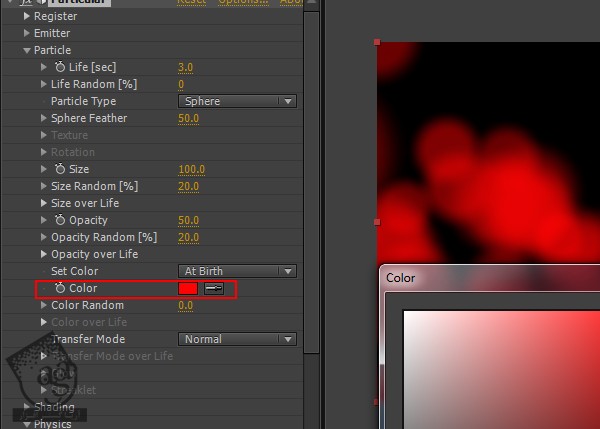
Color رو روی قرمز میزاریم.

گام هشتم
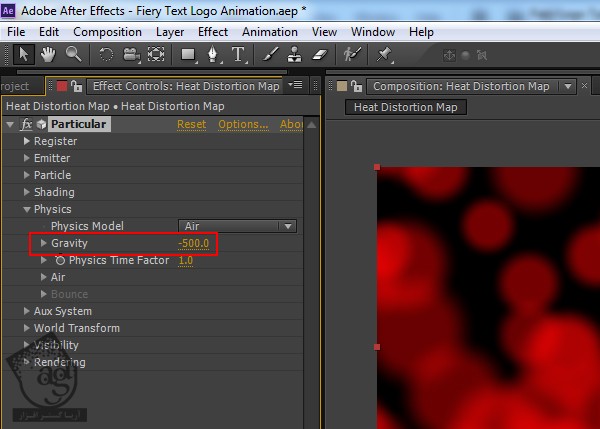
توی منوی Physics، عدد -500 رو برای Gravity در نظر می گیریم.

ایجاد آتش
گام اول
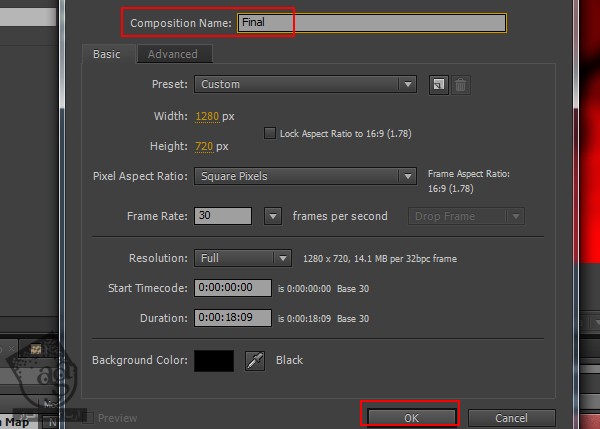
با زدن میانبر Ctrl+N، یک کامپوزیشن جدید درست می کنیم. عدد 1280 رو برای Width و 720 رو برای Height در نظر می گیریم. اسم این کامپوزیشن رو میزاریم Final و بعد هم روی Ok کلیک می کنیم.

گام دوم
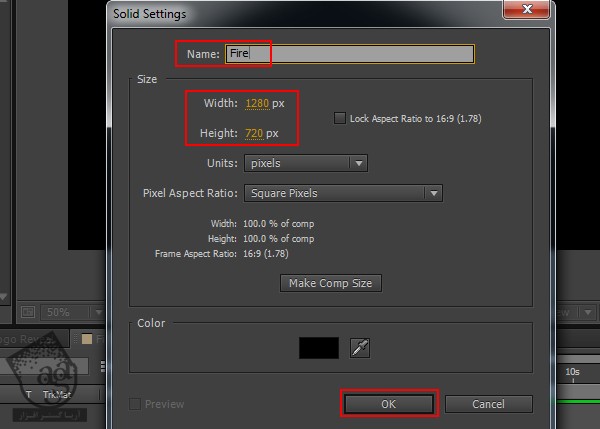
با زدن میانبر Ctrl+Y، یک لایه Solid مشکی درست می کنیم و اسمش رو میزاریم Fire.

گام سوم
بعد از انتخاب لایه Fire، وارد مسیر Effect > Tapcode > Particular میشیم و این افکت رو روی لایه Solid اعمال می کنیم.

گام چهارم
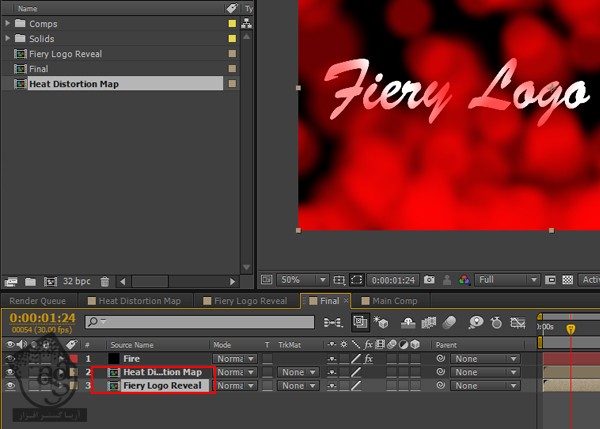
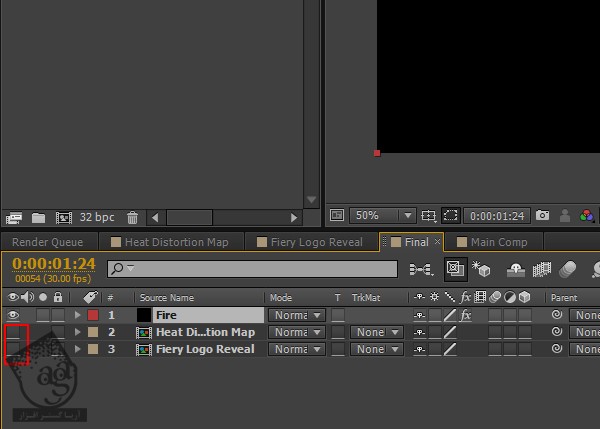
کامپوزیشن های Fiery Log Reveal و Heat Distortion Map رو وارد کامپوزیشن Final می کنیم.

گام پنجم
Visibility یا قابلیت رویت لایه های Fiery Logo Reveal و Heat Distorion Map رو غیر فعال می کنیم.

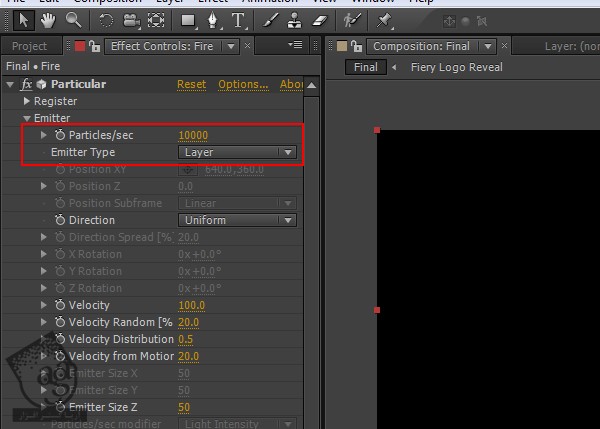
گام ششم
بعد از انتخاب لایه Fire، میریم سراغ افکت Particular و مقدار Particles/ Sec رو تا 10000 افزایش میدیم و Emitter Type رو هم میزاریم روی Layer.

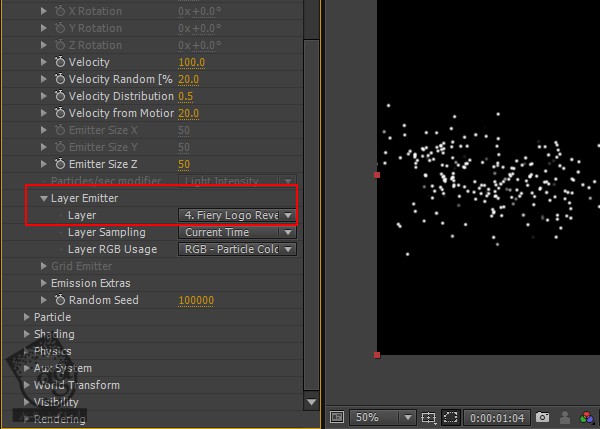
گام هفتم
منوی Layer Emitter رو باز می کنیم. لایه Fiery Logo Reveal رو به عنوان Emitter Layer در نظر می گیریم.

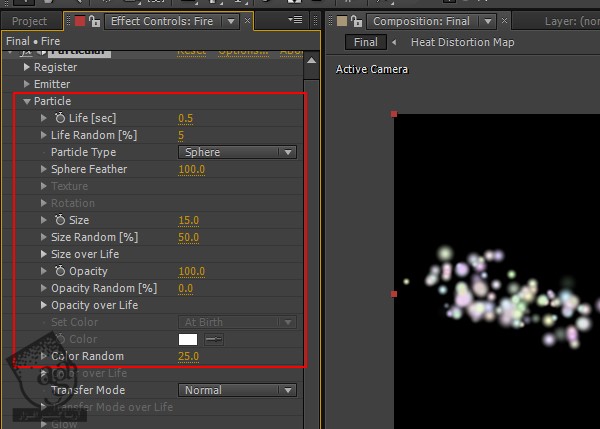
گام هشتم
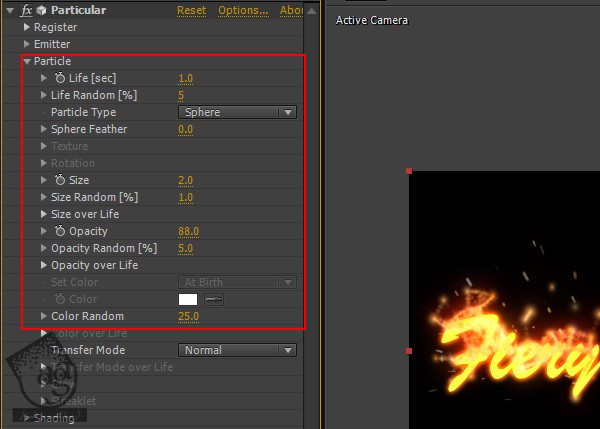
وارد منوی Particles میشیم. Life و Life Random رو به ترتیب روی 0.5 و 5 قرار میدیم. مقدار Sphere Feather رو تا 100 افزایش میدیم. عدد 15 رو برای Size و عدد 50 رو برای Size Random در نظر می گیریم. Color Random رو هم میزاریم روی 25.

گام نهم
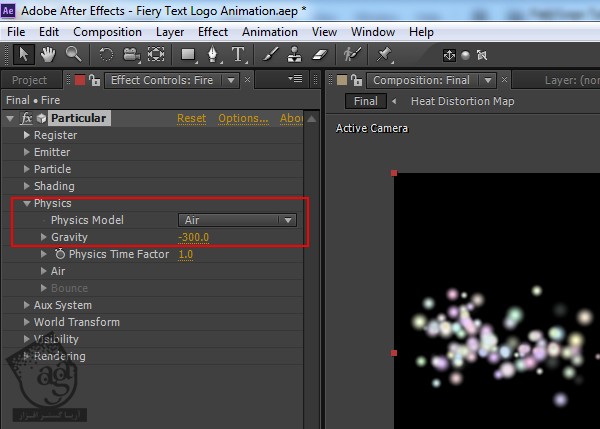
توی منوی Physics، عدد -300 رو برای Gravity در نظر می گیریم.

گام دهم
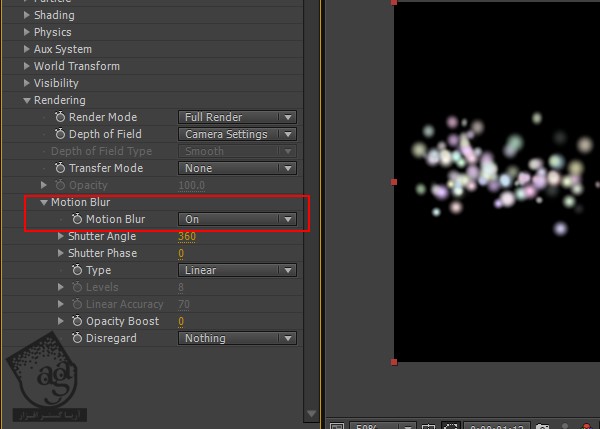
وارد منوی Rendering میشیم و امکان Motion Blur رو فعال می کنیم.

گام یازدهم
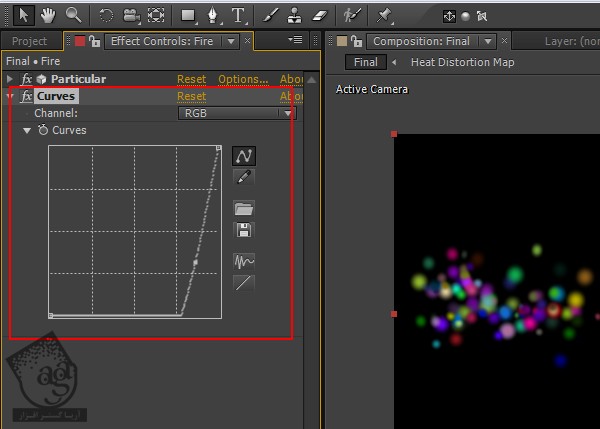
وارد مسیر Effect > Color Correction > Curves میشیم و این افکت رو روی لایه Fire اعمال می کنیم.

گام دوازدهم
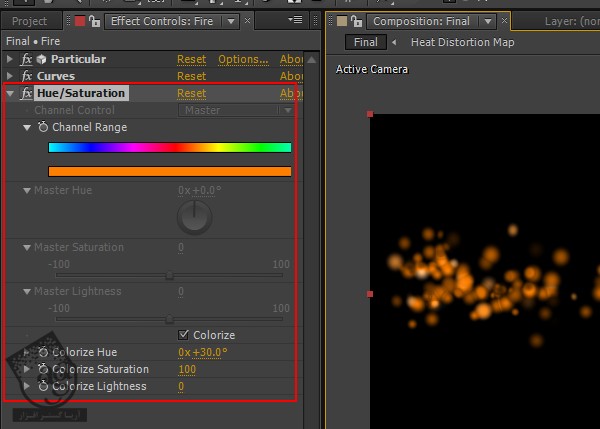
وارد مسیر Effect > Color Correction > Hue & Saturation میشیم و این افکت رو روی لایه Fier اعمال می کنیم. امکان Colorize رو فعال می کنیم. Colorize Hue رو روی 30 میزاریم و مقدار Colorize Saturation رو هم روی 100 قرار میدیم.

گام سیزدهم
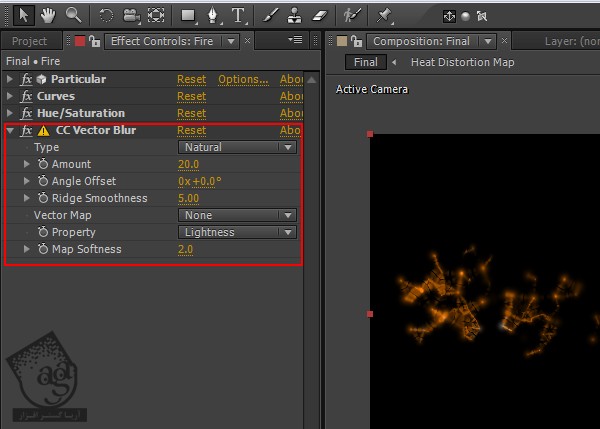
وارد مسیر Effect > Blur & Sharpen > CC Vector blur میشیم و این افکت رو روی لایه Fire اعمال می کنیم. Amount رو تا 20 و Ridge Smoothness رو تا 5 و Map Softness رو تا 2 افزایش میدیم.

گام چهاردهم
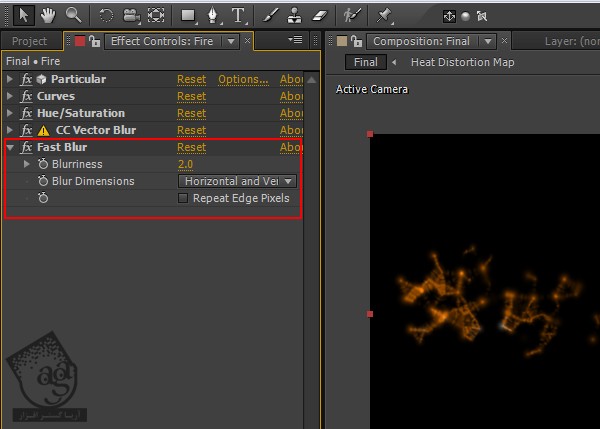
افکت Fast Blur رو اعمال می کنیم. Bluriness رو روی 2 قرار میدیم.

گام پانزدهم
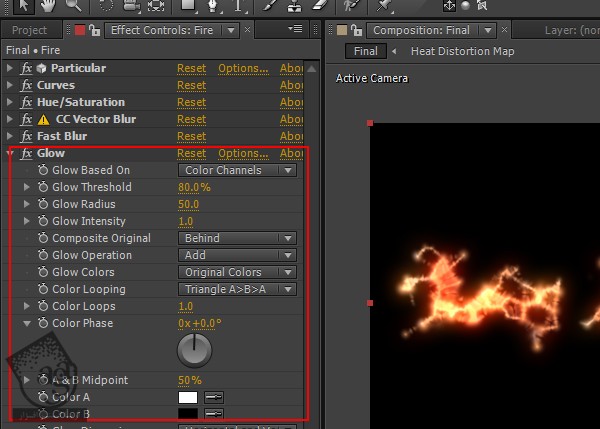
وارد مسیر Effect > Stylize > Glow میشیم و این افکت رو روی لایه Fire اعمال می کنیم. پارامترهای Glow رو به شکلی که توی تصویر می بینین تنظیم می کنیم.

ایجاد متن در حال سوختن
گام اول
Visibility لایه متن رو فعال می کنیم. حالا به نظر میاد که از متن، آتش در میاد. اما رنگ ها رو باید اصلاح کنیم.

گام دوم
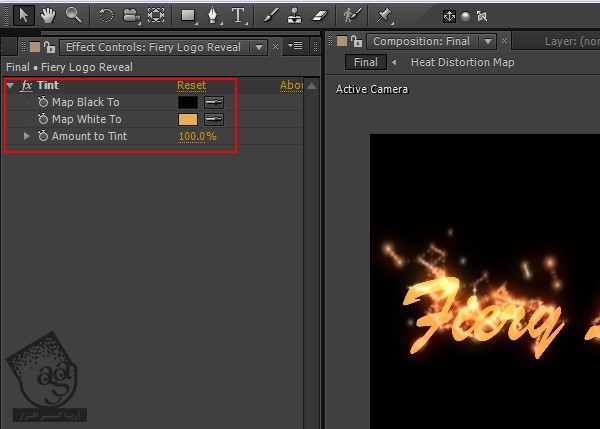
وارد مسیر Effect > Color Correction > Tint میشیم و این افکت رو روی لایه Text اعمال می کنیم. رنگ ها رو به شکلی که می بینین تنظیم می کنیم.

گام سوم
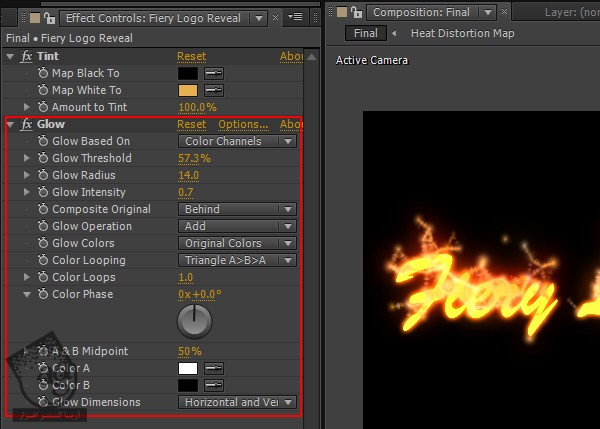
وارد مسیر Effect > Stylize > Glow میشیم و این افکت رو روی لایه Text اعمال می کنیم.پارامترهای Glow رو به شکلی که توی تصویر می بینین تنظیم می کنیم.

گام چهارم
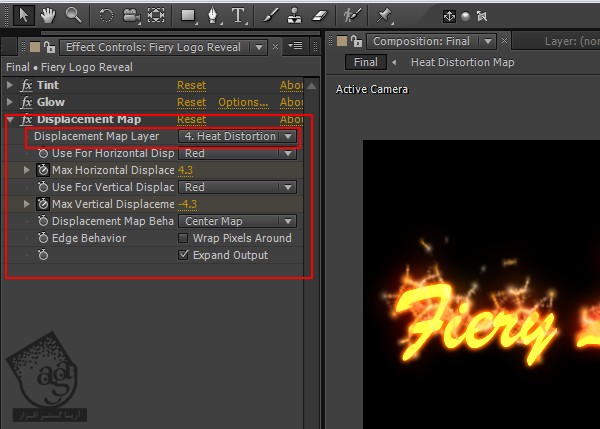
وارد مسیر Effect > Distort > Displacement Map میشیم و این افکت رو روی لایه Text اعمال می کنیم. لایه Heat Map Layer رو برای Displacement Map Layer در نظر می گیریم. سایر مقادیر رو به شکلی که توی تصویر می بینین تنظیم می کنیم.

گام پنجم
حالا انیمیشن رو اجرا می کنیم. همون طور که می بینین، آتش از متن بیرون میاد.

ایجاد ذرات
گام اول
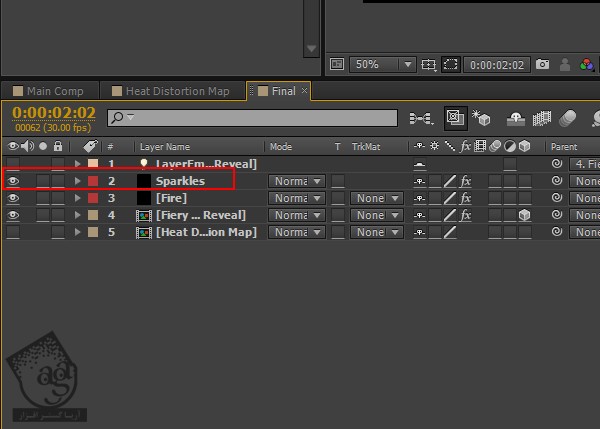
بعد از انتخاب لایه Fire، میانبر Ctrl+D رو می زنیم تا Duplicate بشه. اسم نسخه Duplicate رو میزاریم Sparkles.

گام دوم
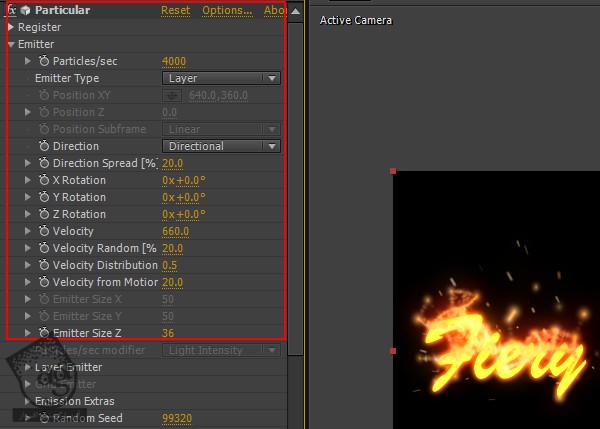
توی این لایه، باید بعضی از مقادیر Sparkles رو تغییر بدیم. Particles/ Secon, Direction, Velocity و غیره رو به شکلی که توی تصویر می بینین تغییر میدیم.

گام سوم
به همین طریق، بعضی مقادیر Life, Size رو هم به صورتی که توی تصویر می بینین تغییر میدیم.

گام چهارم
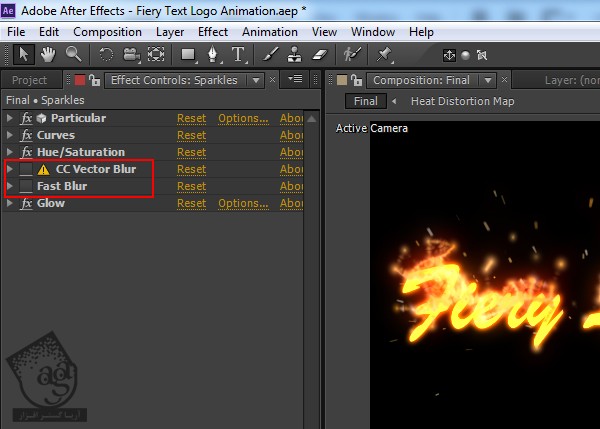
توی لایه Sparkles، افکت های CC Vector Blur و Fast Blur رو حذف یا غیر فعال می کنیم. چون دیگه بهشون نیازی نیست.

گام پنجم
حالا انیمیشن رو اجرا می کنیم. همون طور که می بینین آتش و ذرات اون از متن بیرون میاد.

امیدواریم ” آموزش AfterEffects : پویانمایی لوگوی آتشین ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت