No products in the cart.
آموزش Affinity Designer : طراحی کاراکتر بچه – قسمت اول

آموزش Affinity Designer : طراحی کاراکتر بچه – قسمت اول
توی این آموزش، طراحی کاراکتر بچه رو با استفاده از Affinity Designer با هم می بینیم و با فرآیند طراحی اون آشنا میشیم. برای این کار، یک سری شکل های ساده درست می کنیم و گرادیانت های مختلف رو روی اون اعمال می کنیم و این کار رو با کمک ابزارها و تکنیک های مختلف انجام میدیم.
در پایان این آموزش یاد می گیرین که چطور این تکنیک ها رو توی پروژ های مختلف مورد استفاده قرار بدین و کاراکترهای مختلف رو طراحی کنین. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی کاراکتر بچه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Affinity Designer
طراحی سر و بینی کاراکتر
گام اول
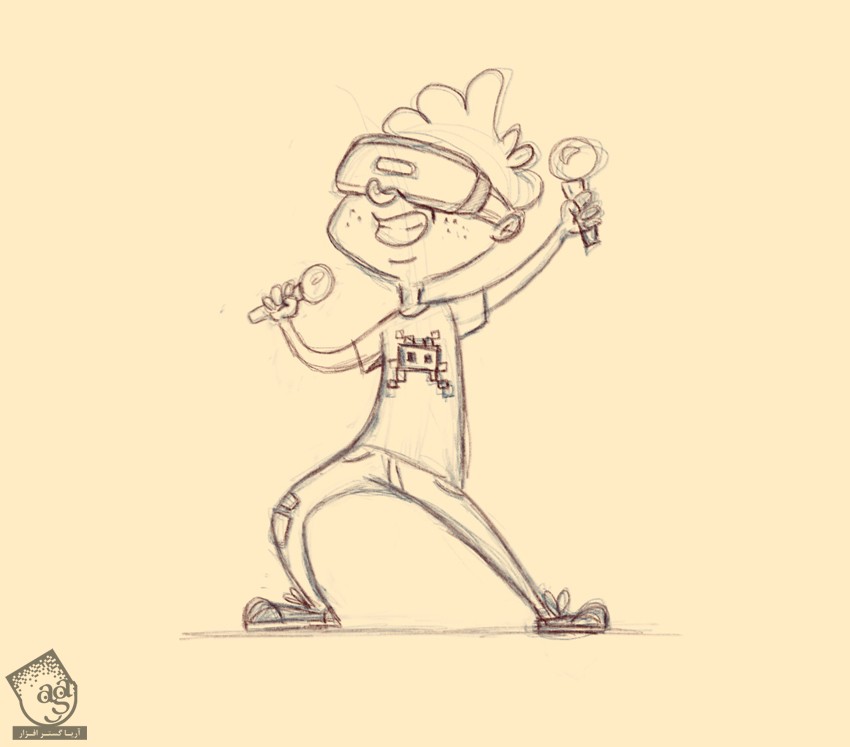
اول از همه، به طراحی نیاز داریم. این کار رو می تونیم روی یک تکه کاغذ ساده انجام بدیم و یا اینکه برای طراحی از تبلت گرافیکی کمک بگیریم.
طراحی که من انجام دادم رو در زیر می بینین. شما می تونین خودتون دست به کار بشین و طراحی کنین یا اینکه روی تصویر زیر کلیک راست و اون رو ذخیره کنین.

گام دوم
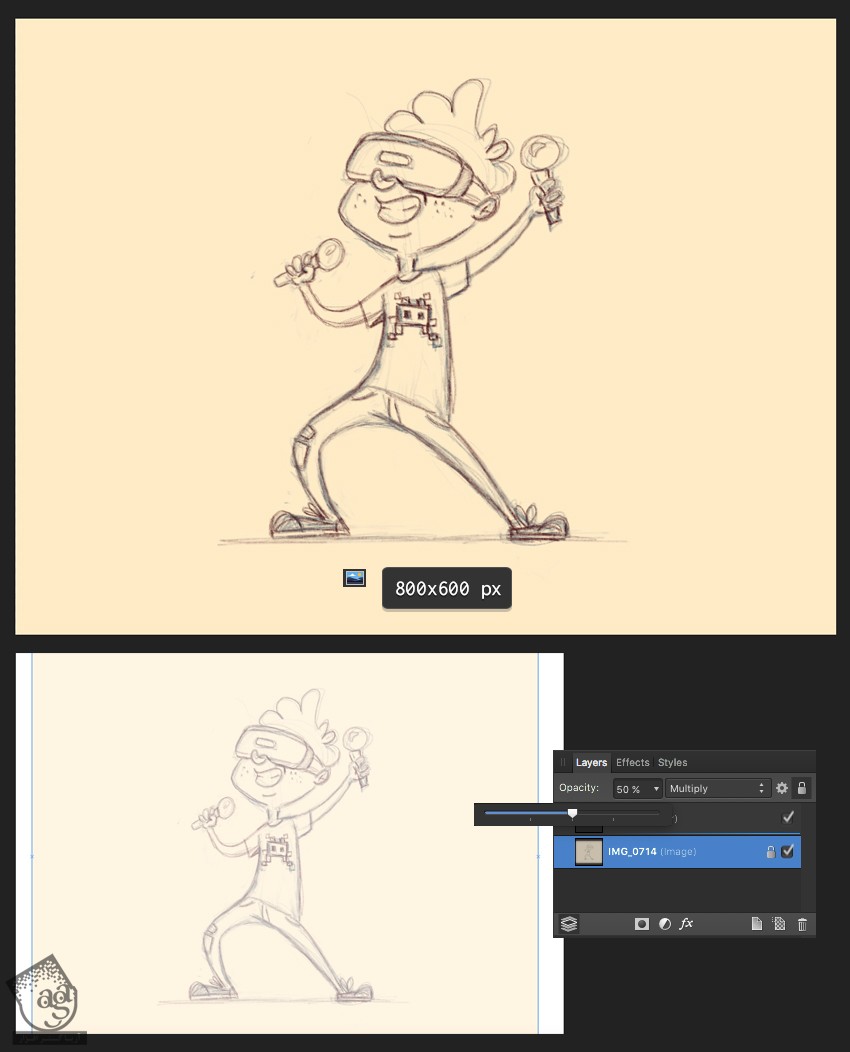
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 800 در 600 پیکسل درست می کنیم. ابزار Place Image رو بر می داریم و طراحی رو وارد بوم می کنیم.
طراحی رو از توی پنل Layers انتخاب می کنیم. بعد هم Opacity اون رو تا 50 درصد کاهش میدیم. Blend Mode رو میزاریم روی Multiply. به این ترتیب، طراحی نیمه Transparent میشه. بنابراین می تونیم تمام اجزا رو ببینیم.

گام سوم
یک لایه جدید درست می کنیم و اون رو زیر لایه طراحی قرار میدیم.
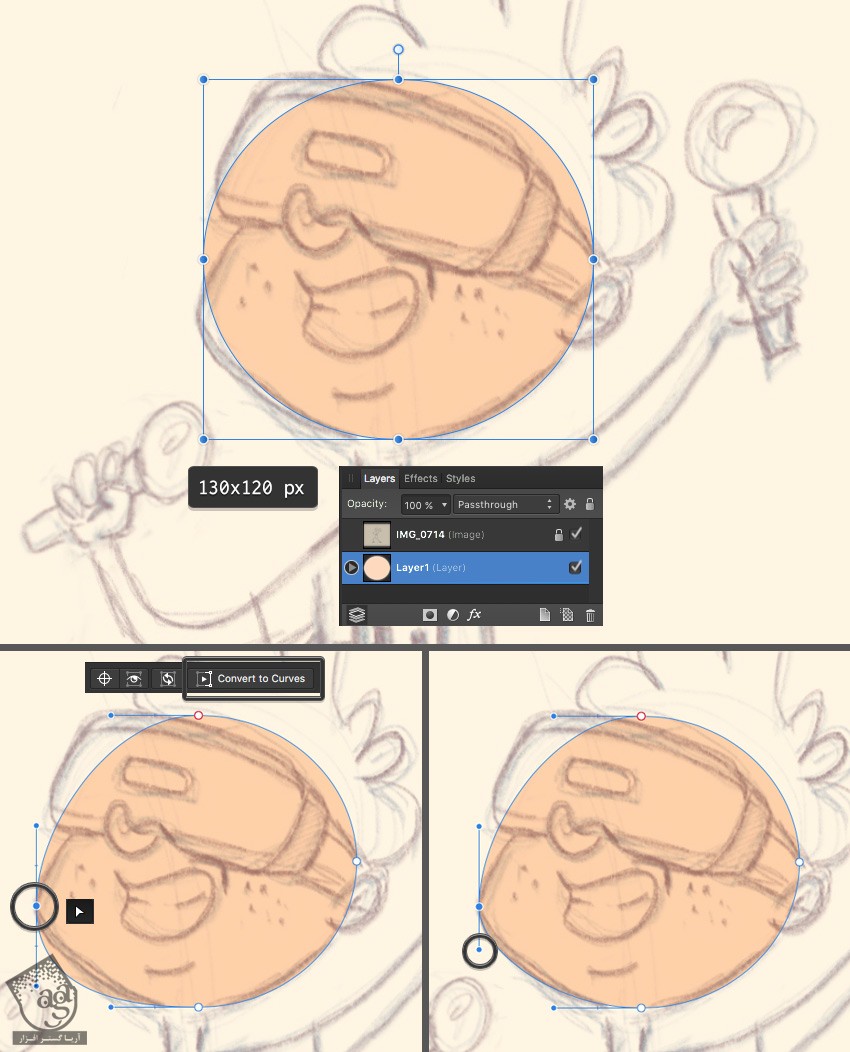
بیاین شروع کنیم به طراحی سر کاراکتر. با استفاده از ابزار Ellipse، یک شکل به ابعاد 130 در 120 پیکسل درست می کنیم. روی آیکن Convert to Curves از نوار ابزار Control که در بالا قرار داره کلیک می کنیم. این طوری می تونیم شکل رو تغییر بدیم.
نود سمت چپ رو با ابزار Node انتخاب می کنیم و اون رو به سمت پایین می کشیم و اون رو با نقطه ای که روی گونه کاراکتر روی طراحی وجود داره، ترکیب می کنیم.
Handle نود رو به سمت بالا می کشیم. طوری که شکل بیضی با خطوط طراحی هماهنگی پیدا کنه.

گام چهارم
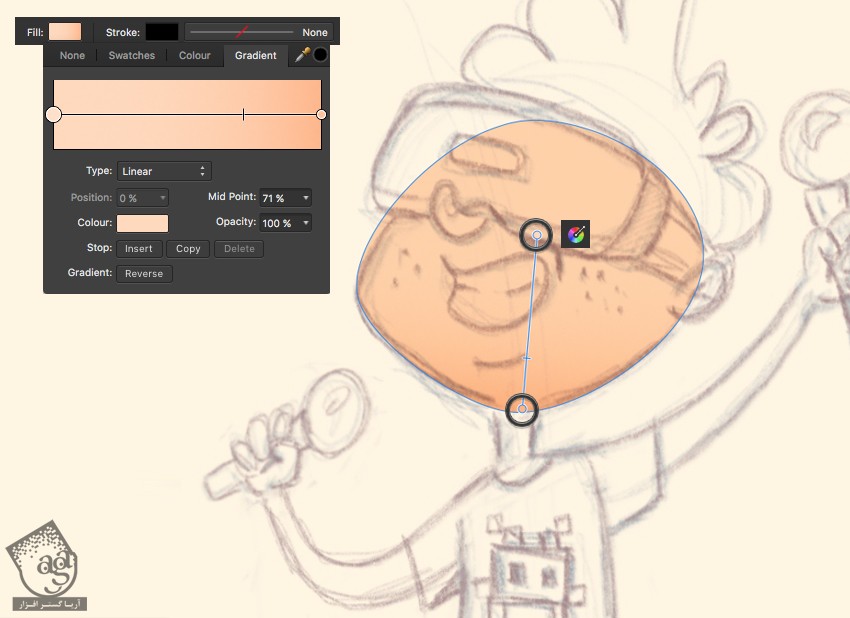
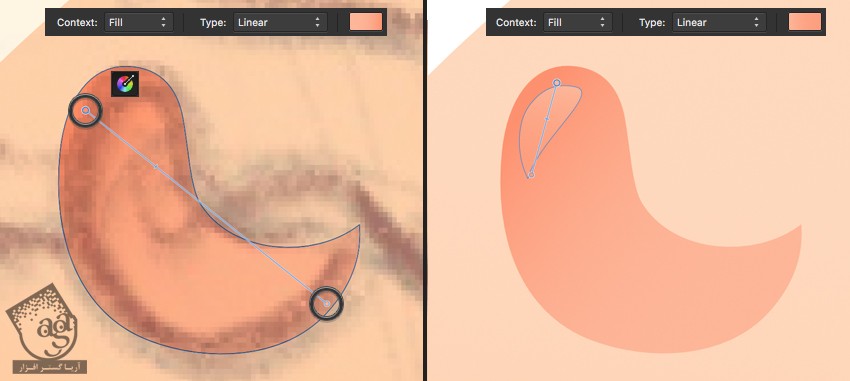
بیاین Gradient Fill رو روی شکل اعمال کنیم و در نتیجه این کار، بهش حجم بدیم. شکل رو انتخاب می کنیم. ابزار Fill رو بر می داریم. روی شکل کلیک و درگ می کنمی. حالا می تونیم رنگ ها رو ادیت کنیم. برای این کار هم می تونیم دایره های اسلایدر Gradient Fill رو انتخاب کنیم و رنگ ها رو از پنل Color تغییر بدیم یا اینکه تنظیمات Fill رو از نوار ابزار بالا تغییر بدیم. پنل Gradient Fill رو باز می کنیم. روی اسلایدرهای نوار گرادیانت کلیک می کنیم و رنگ های تنظیم می کنیم.
پایین شکل باید یک مقدار از بالا تیره تر باشه.

گام پنجم
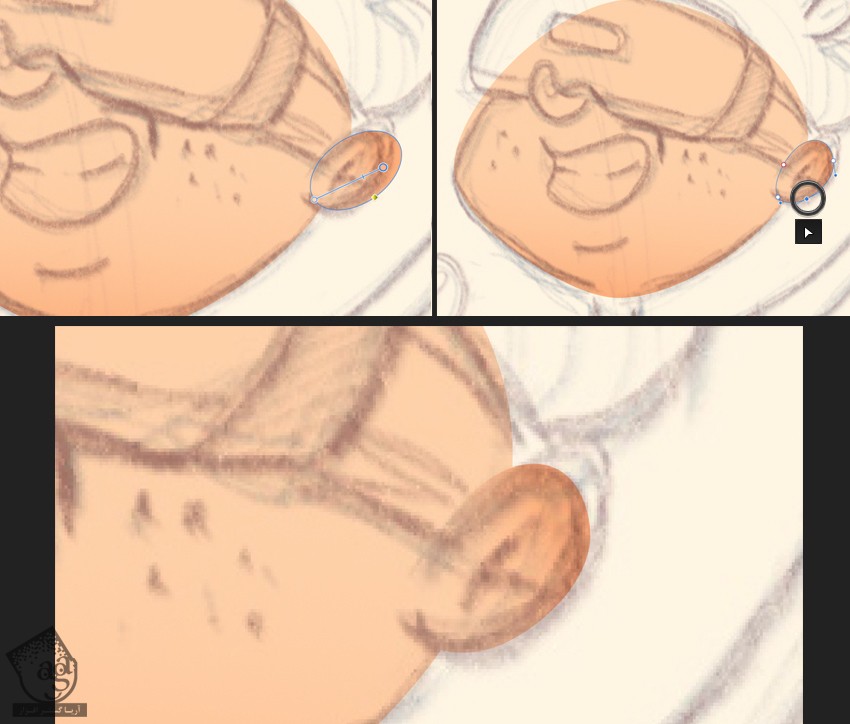
با استفاده از ابزار Ellipse، گوش رو درست می کنیم. یک Linear Fill روی اون اعمال و نوک گوش رو صورتی می کنیم. Convert to Curves رو می زنیم و شکل گوش رو یک مقدار تغییر میدیم. طوری که با طراحی هماهنگی پیدا کنه.

گام ششم
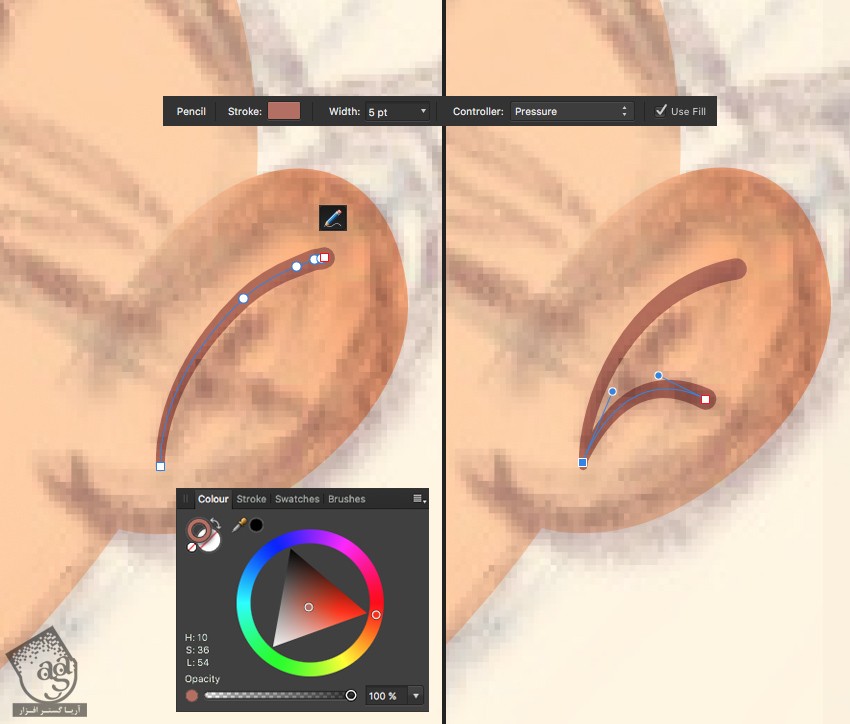
بیاین جزئیات بیشتری رو به گوش اضافه کنیم. برای این کار از ابزار Pencil استفاده می کنیم. یک Stroke کمانی شکل درست می کنیم. وارد پنل Color میشیم و رنگ قهوه ای رو به عنوان رنگ Stroke در نظر می گیریم. تنظیمات رو هم می تونیم از نوار ابزار Control در بالا تغییر بدیم هم از پنل Stroke. این بار Width رو روی 5pt و Controller رو روی Pressure قرار میدیم.
نودهای Stroke رو با استفاده از ابزار Node جا به جا می کنیم و به این ترتیب، خط صاف تری رو به وجود میاریم.
بعد هم یک Stroke کوتاه تر اضافه و به اولی وصل می کنیم.

گام هفتم
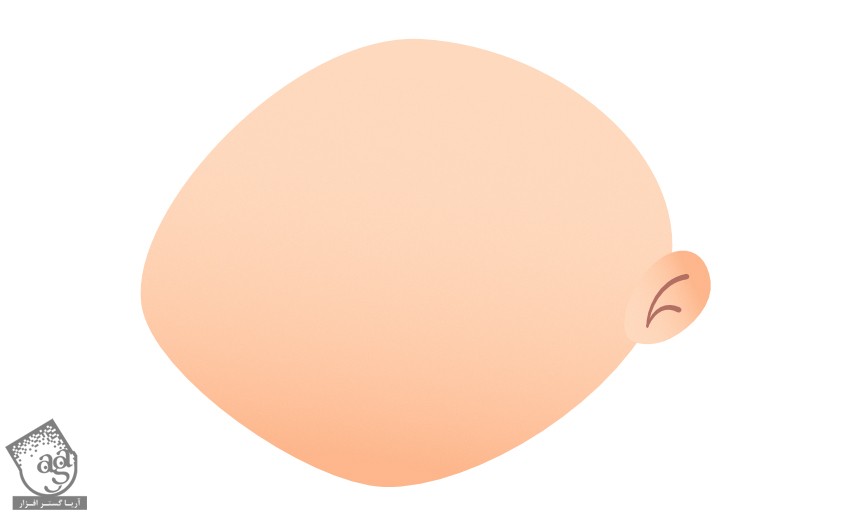
اگه Visibility لایه طراحی رو غیر فعال کنیم، طراحی سر تا اینجا به این شکل در میاد.

گام هشتم
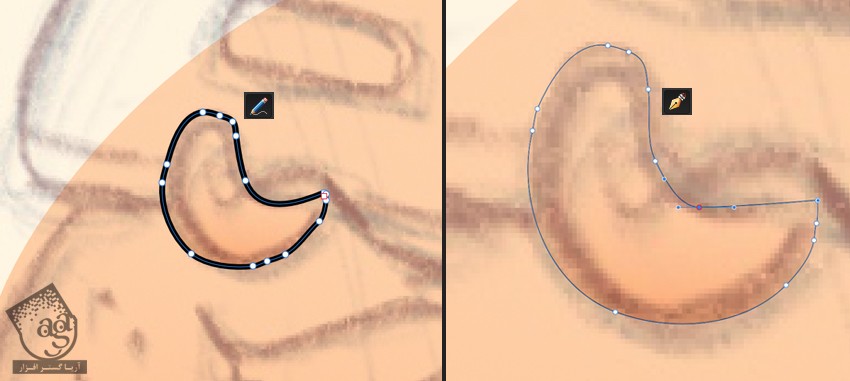
حالا بیاین بینی رو طراحی کنیم. با استفاده از ابزار Pencil، یک شکل منحنی به صورتی که می بینین، رسم می کنیم. به جای ابزار Pencil از ابزار Pen هم می تونیم استفاده کنیم. این طوری کنترل بیشتری هم روی نودها داریم.

گام نهم
یک Linear Gradient مورب به عنوان Fill در نظر می گیریم و رنگ ها رو از قرمز تا صورتی تنظیم می کنیم. یک شکل قطره مانند هم به نوک بینی اضافه می کنمی و Linear Gradient روشن تری رو به عنوان هایلایت بهش اضافه می کنیم.

گام دهم
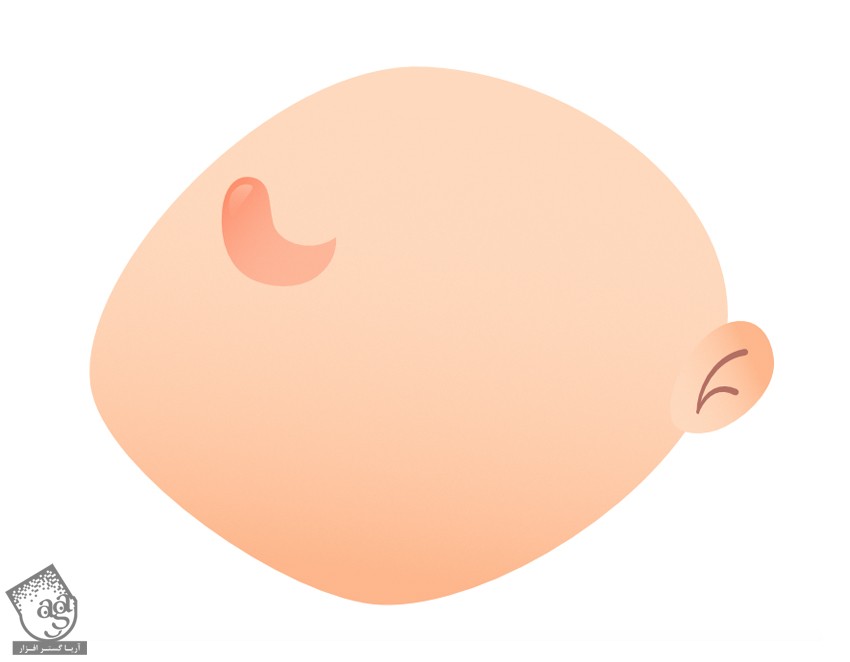
طراحی رو Invisible می کنیم و مطمئن میشیم که تمام شکل ها، جزئیات و رنگ ها به خوبی با هم هماهنگی داشته باشن.

نحوه طراحی هدست واقعیت مجازی
گام اول
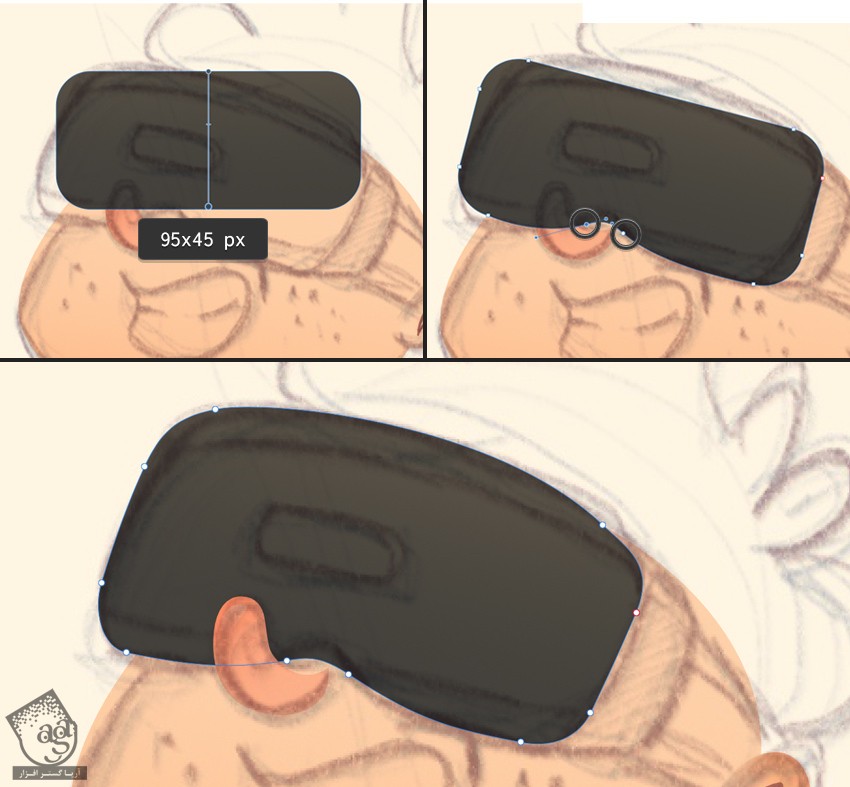
توی این گام، با استفاده از ابزار Rounded Rectangle، شکل یک مستطیل با زوایای گرد رو درست می کنیم. ابعاد 95 در 45 پیکسل رو براش در نظر می گیریم و Linear Gradient خاکستری تیره رو براش در نظر می گیریم. Corner Radius رو از طریق نوار ابزار Control در بالا می تونیم تنظیم کنیم. البته این کار رو باید قبل از اینکه Convert to Curves رو بزنیم، انجام بدیم. چون این طوری می تونیم شکل رو Editable کنیم.

گام دوم
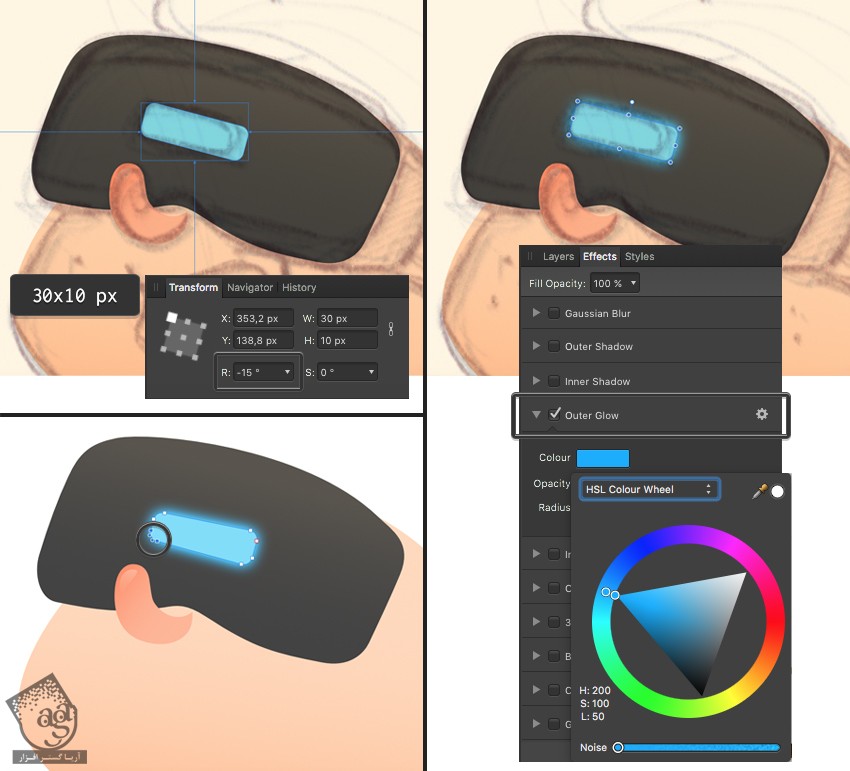
حالا بیاین یک صفحه آبی رنگ درخشان روی هدست واقعیت مجازی اضافه کنیم. با استفاده از ابزار Rounded Rectangle، یک مستطیل با زوایای گرد به ابعاد 30 در 10 پیکسل درست می کنیم و اون رو -15 درجه می چرخونیم. وارد پنل Effects میشیم. این پنل رو می تونین در کنار پنل Layers پیدا کنین. وقتی وارد پنل Effect شدیم، گزینه Outer Glow رو تیک می زنیم. از اینجا می تونیم رنگ Glow یا درخشندگی و سایر پارامترهای مربوط به این افکت رو تغییر بدیم.
Convert to Curves رو می زنیم و بعد هم سمت راست شکل رو یک مقدار جزئی باریک تر می کنیم تا با پرسپکتیو هماهنگی پیدا کنه.

گام سوم
بیاین حالا جزئیات بیشتری رو به هدست واقعیت مجازی اضافه کنیم. این شکل رو انتخاب می کنمی. روی دکمه Insert Inside the Selection کلیک می کنیم. این گزینه رو می تونیم توی پنل Insert Target پیدا کنیم. این پنل هم در بالای سمت راست نوار ابزار Control در بالا قرار داره.
حالا می تونیم از شکل های هندسی یا ابزارهای کشیدن مثل ابزار Pen یا Pencil استفاده کنیم و دو تا نوار مستطیلی رو با بالا و پایین هدست اضافه کنیم.
نوار بالا رو به رنگ خاکستری روشن و نوار پایین رو به رنگ خاکستری تیره در میاریم. این طوری، هدست ظاهری سه بعدی پیدا می کنه.

گام چهارم
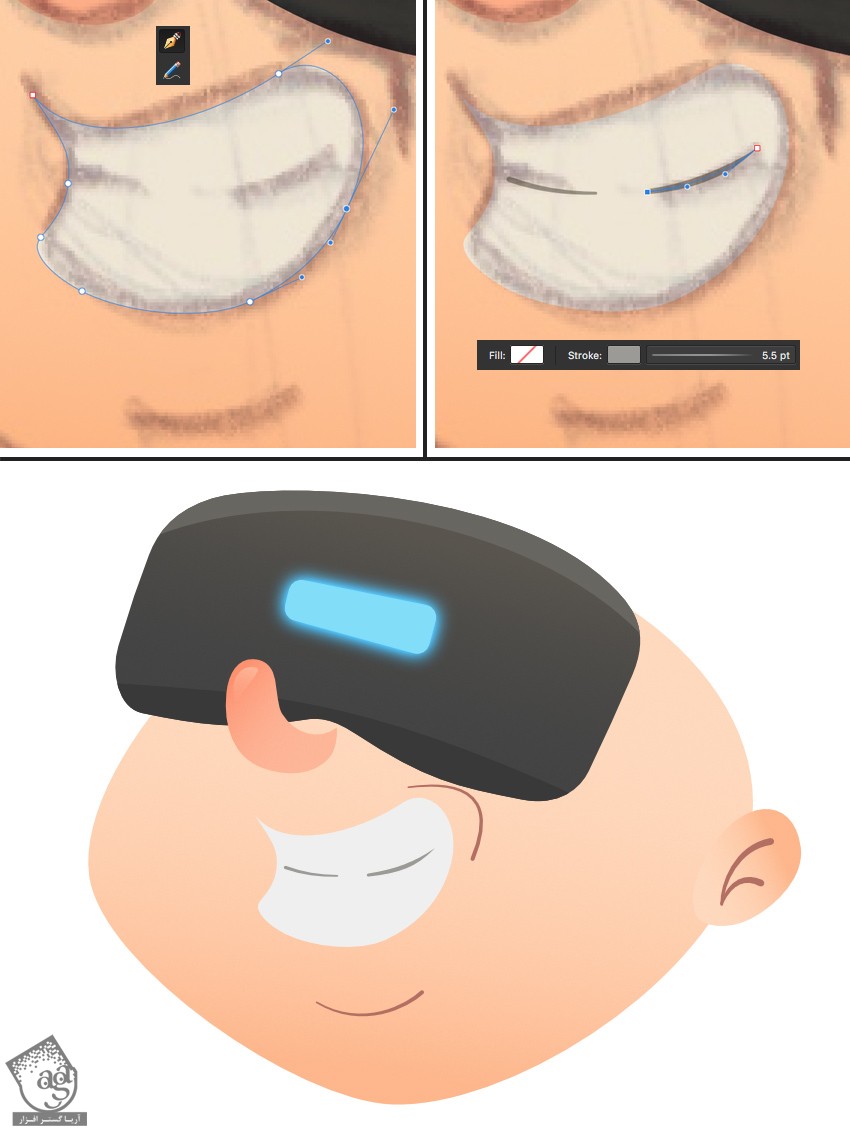
برای طراحی دهان، یکی از ابزارهای کشیدن مثل ابزار Pen یا Pencil رو بر می داریم و شکل دهان رو از روی طراحی دنبال می کنیم. رنگ سفید رو به عنوان رنگ Fill مربوط به دندان در نظر می گیریم و Stroke های تیره تری رو به بالا اضافه می کنیم.
Width مربوط به Stroke ها رو تنظیم می کنیم و عدد 5.5pt رو بهش اختصاص میدیم.

گام پنجم
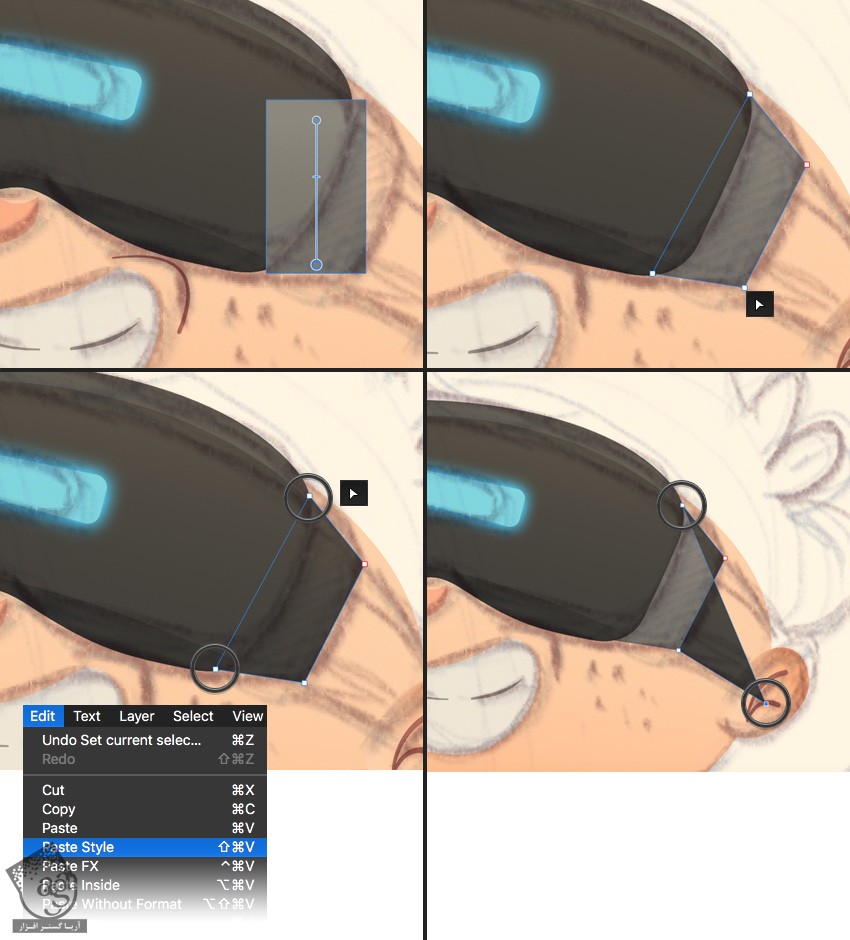
بیاین بر گردیم سراغ هدست واقعیت مجازی و چیزهایی که داخلش قرار دارن رو طراحی کنیم. با استفاده از ابزار rectangle، یک شکل به ابعاد 20 در 40 پیکسل به رنگ خاکستری درست می کنمی. Convert to Curves رو می زنیم. شکل ها رو مجددا مربت می کنیم. مستطیل رو در زیر هدست قرار میدیم. Anchor Point های مستطیل رو جا به جا می کنیم. طوری که سمت راست مستطیل یک مقدار پهن تر از سمت چپ شکل بشه.
مستطیل رو Duplicate می کنیم و به شکل بست بین هدست و دسته در میاریم. اول از همه رنگ Fill رو تغییر میدیم. بعد هم شکل خاکستری تیره هدست رو کپی می کنیم. بعد هم مستطیل رو انتخاب می کنیم و وارد مسیر Edit > Paste Style میشیم. به این ترتیب، Gradient Fill خاکستری تیره شکل قبل، روی این شکل هم اعمال میشه.
حالا می تونیم نودهای بالا و پایین سمت چپ مستطیل رو انتخاب و اون ها رو به سمت مخالف درگ کنمی. به این ترتیب، شکل به صورت زیر در میاد.

گام ششم
دسته هدست رو تا پشت گوش می کشیم. گوش و تمام اجزای مربوط به اون رو در بالای دسته هدست واقعیت مجازی قرار میدیم.

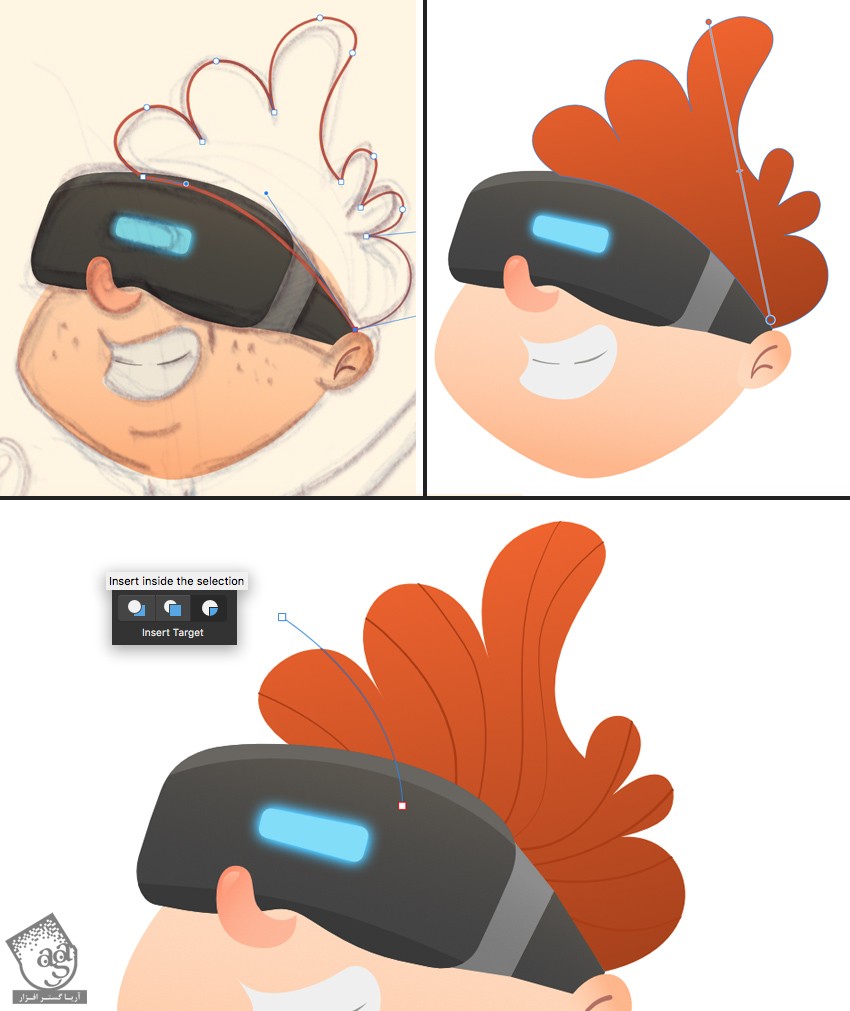
گام هفتم
بیاین طراحی موهای کاراکتر رو شروع کنیم. نیمرخی از موها رو رسم می کنیم و Linear Fill قرمز تا قهوه ای رو روی اون اعمال می کنیم. با استفاده از دستور Insert Inside the Selection، خطوطی به رنگ قهوه ای تیره رو داخل شکل موها رسم می کنیم.

گام هشتم
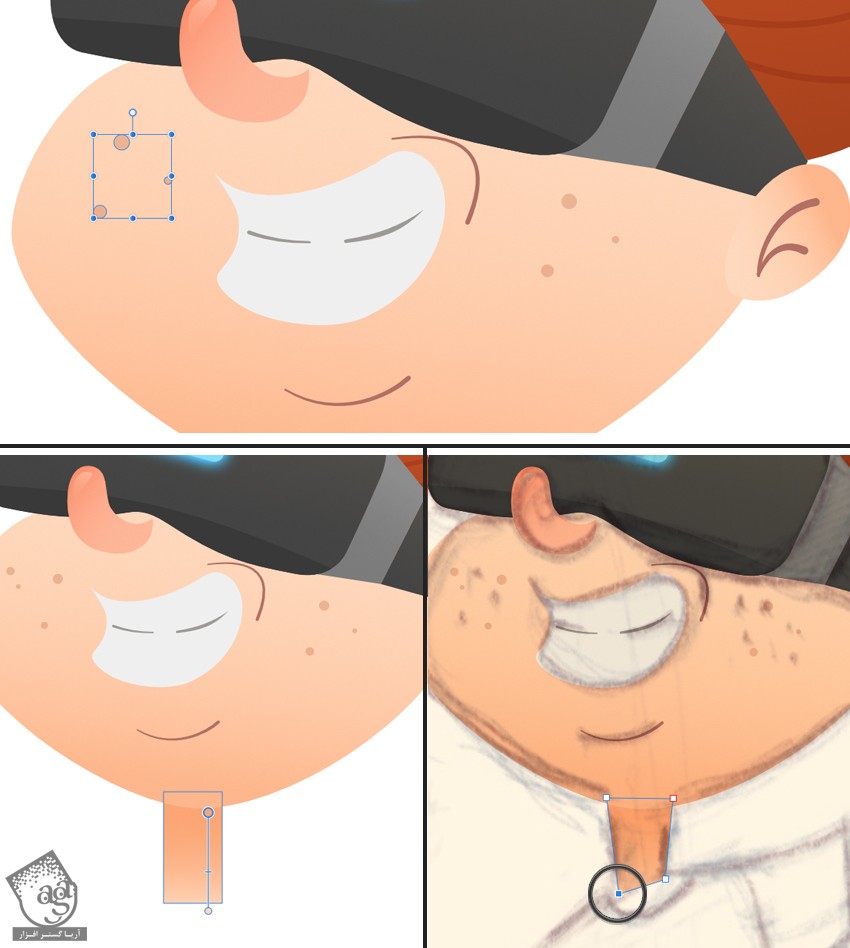
چند تا نقطه کک و مک هم روی گونه های کاراکتر اضافه می کنیم و به این ترتیب، طراحی سر به پایان می رسه. برای این کار، ابزار Ellipse رو بر می داریم و در حالی که Shift رو نگه داشتیم، چند تا دایره متقارن رسم می کنیم.
یک مستطیل به ابعاد حدود 15 در 20 پیکسل در پایین چانه می کشیم. Linear Fill رو روی این مستطیل اعمال می کنیم. طوری که بالای شکل یک مقدار جزئی تیره از رنگ صورت باشه. Convert to Curves رو می زنیم و نودها رو جا به جا می کنیم. در نهایت، پایین شکل رو باریک تر می کنیم.

” آموزش Affinity Designer : طراحی کاراکتر بچه – قسمت دوم “
برچسبها:Affinity Designer, افینیتی دیزاینر, تصویرسازی, طراحی شخصیت, طراحی کاراکتر, طراحی گرافیکی, کارتون, وکتور













































































قوانین ارسال دیدگاه در سایت