No products in the cart.
آموزش Illustrator : طراحی آدمک زنجبیلی – قسمت دوم

آموزش Illustrator : طراحی آدمک زنجبیلی – قسمت دوم
توی این آموزش، طراحی آدمک زنجبیلی رو با Illustrator با هم می بینیم. طراحی کاراکتر کار خیلی جالب و خلاقانه ای هست. اگه شما هم مثل من عاشق این کار هستین، این آموزش رو از دست ندید تا با نحوه طراحی آدمک زنجبیلی با شکل های وکتور آشنا بشین.
برای شروع، بدن آدمک رو طراحی می کنمی و بعد هم تکسچر زنجبیل رو با استفاده از دو تا افکت و قلموی Scatter طراحی می کنیم. بعد هم سایه و هایلایت می زنیم تا ظاهری سه بعدی پیدا کنه و در نهایت هم سایر تزئیات رو انجام میدیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی آدمک زنجبیلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی آدمک زنجبیلی – قسمت اول “
طراحی چشم آدمک زنجبیلی
گام اول
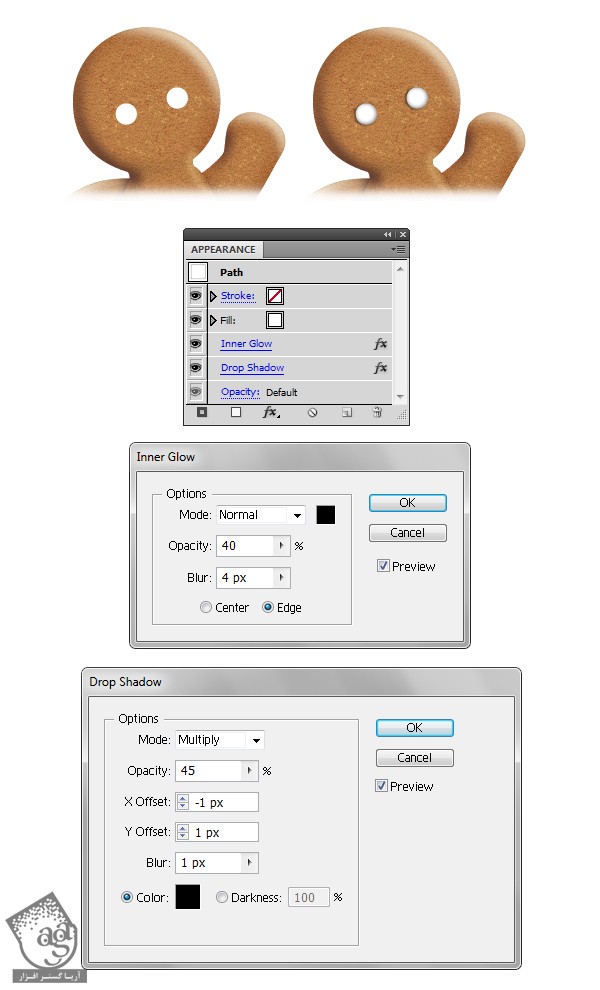
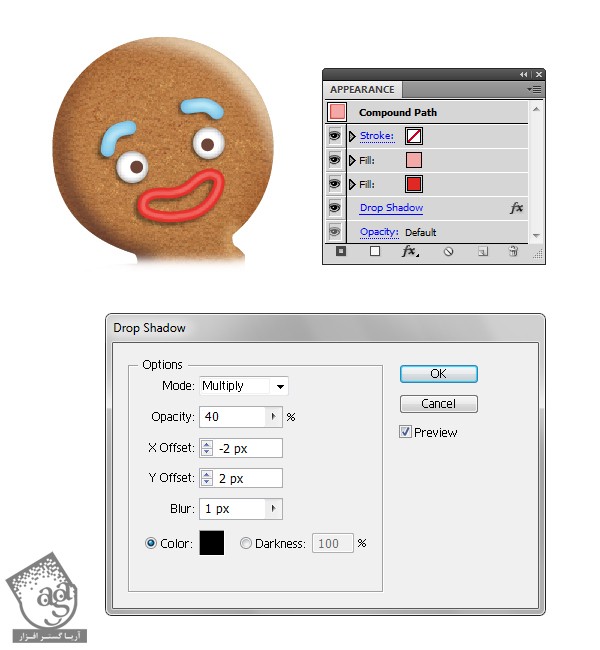
ابزار Ellipse رو بر می داریم و دو تا دایره به شکل چشم آدمک زنجبیلی رسم می کنیم. هر دو چشم رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم و بعد هم مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. در نهایت، تنظیماتی رو که توی تصویر زیر مشاهده می کنین رو وارد می کنیم.

گام دوم
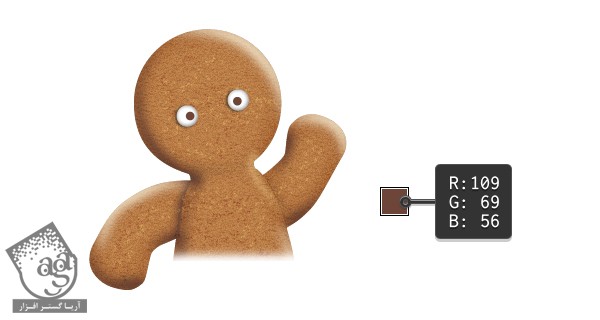
دو تا دایره کوچک تر به عنوان مردمک چشم رسم می کنیم و رنگ قهوه ای تیره رو برای اون ها در نظر می گیریم.

طراحی ابروهای آدمک زنجبیلی
گام اول
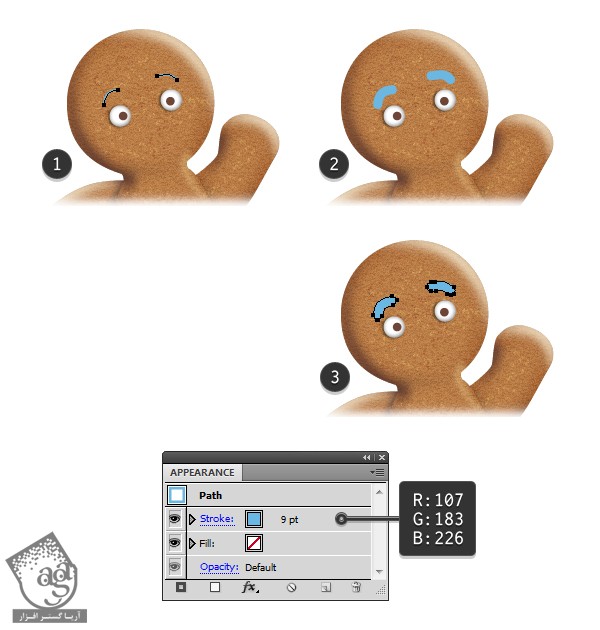
دو تا مسیر به شکلی که می بینین بالای چشم های آدمک رسم می کنیم. وارد پنل Stroke میشیم و Stroke آبی رنگ 9pt رو براش در نظر می گیریم. بعد هم روی Round Cap کلیک می کنیم. در حالی که هر دو مسیر رو انتخاب کردیم، وارد مسیر Object > Expand میشیم و به این ترتیب، ابروها رو به شکلی که می بینین، Expand می کنیم.

گام دوم
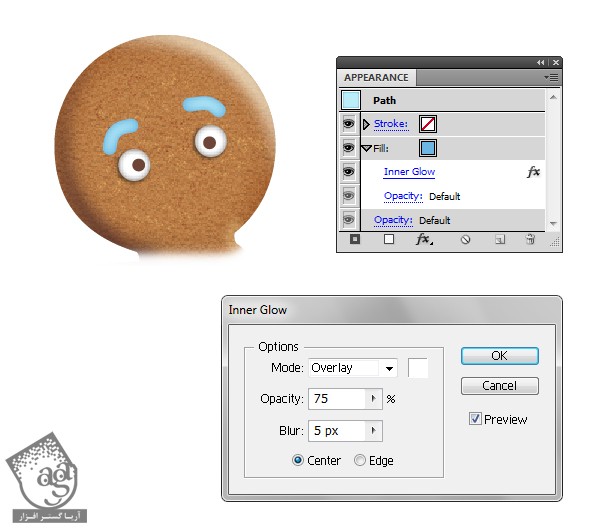
شکل های مربوط به ابرو رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیمات زیر رو وارد می کنیم و بعد هم روی دکمه Ok کلیک می کنیم.

گام سوم
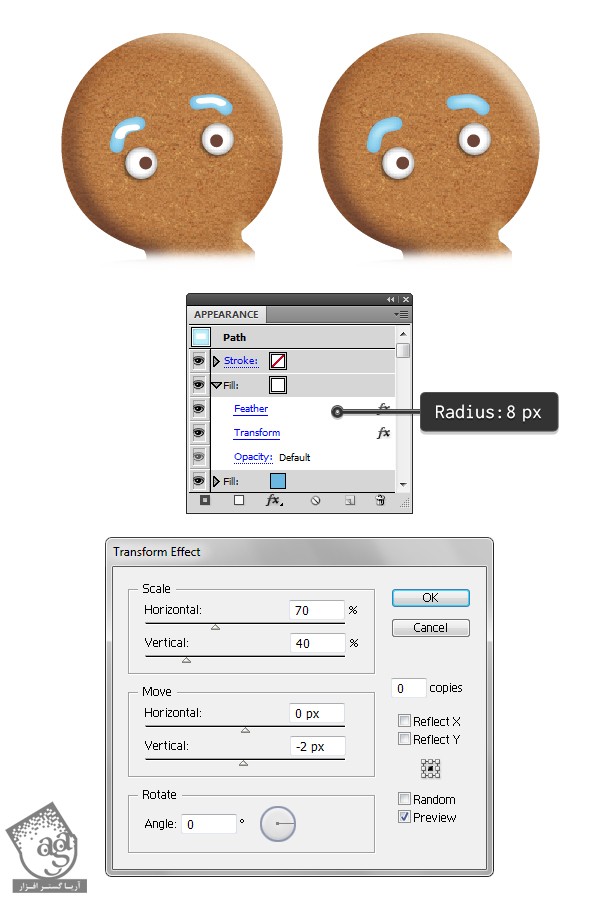
همچنان که شکل های مربوط به ابرو انتخاب شده، وارد پنل Appearance میشیم و یک Fill جدید بالای Fill اول اضافه می کنیم. رنگ سفید رو به عنوان رنگ این Fill جدید در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیماتی که توی تصویر بعدی می بینین رو وارد می کنیم. حالا وارد مسیر Effect > Stylize > Feather میشیم و در نهایت، Radius رو روی 8 پیکسل تنظیم می کنیم.

گام چهارم
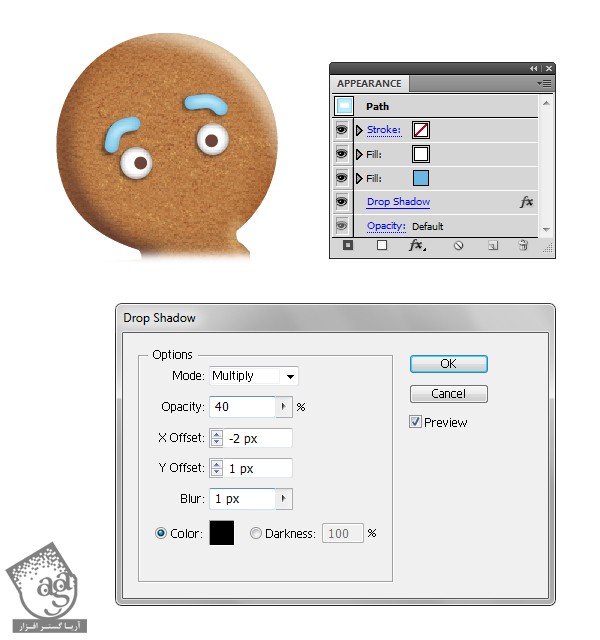
همچنان باید شکل های مربوط به ابرو انتخاب شده باشه. حالا وارد مسیر Effect > Stylize میشیم و افکت Drop Shadow رو اعمال می کنیم.

طراحی دهان آدمک زنجبیلی
گام اول
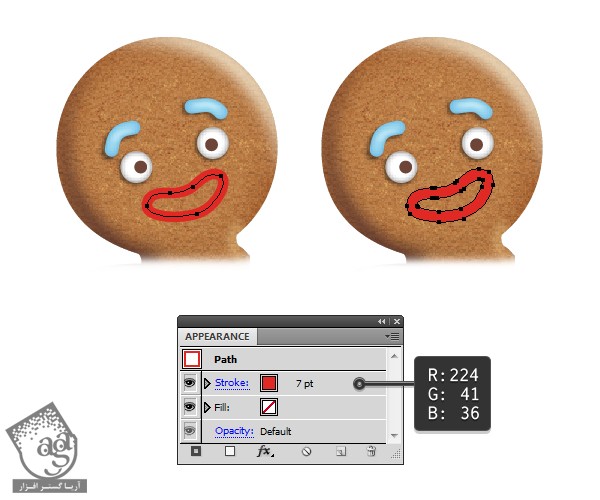
با استفاده از ابزار Pen، مسیری به شکل دهان رو روی صورت آدمک رسم می کنیم. وارد پنل Stroke میشیم و یک Stroke قرمز به صورت 7pt رو انتخاب می کنیم. بعد هم برای اینکه این Stroke رو به Fill تبدیل کنیم، وارد مسیر Object > Expand میشیم.

گام دوم
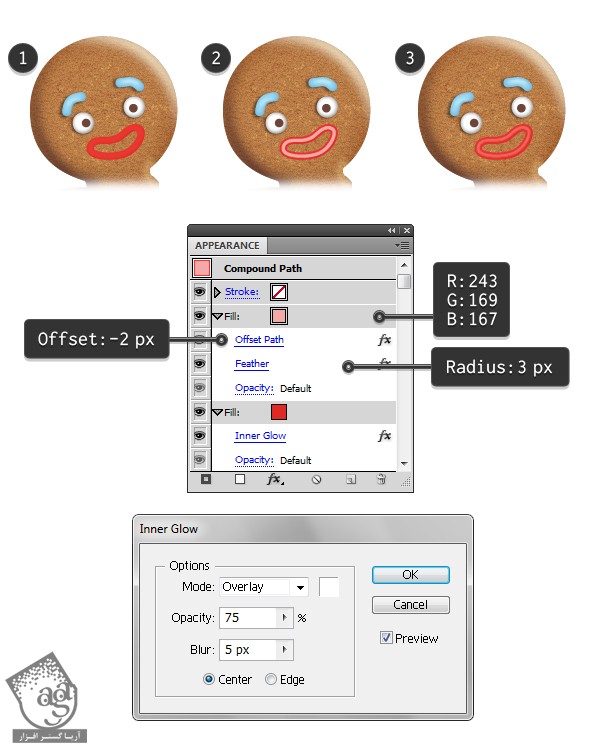
شکل مربوط به دهان رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم و بعد هم تنظیماتی که توی تصویر اول می بینین رو وارد می کنیم.
میریم سراغ پنل Appearance و یک Fill جدید در بالای Fill اول اضافه می کنیم. رنگ صورتی رو برای این Fill جدید در نظر می گیریم. این بار مسیر Effect > Path > Offset Path رو دنبال می کنیم و Offset رو روی -2 پیکسل قرار میدیم. بعد هم وارد مسیر Effect > Stylize > Feather میشیم و Radius رو میزاریم روی 3 پیکسل.

گام سوم
همچنان که شکل دهان آدمک زنجبیلی انتخاب شده، افکت Drop Shadow رو با استفاده از تنظیماتی که توی تصویر زیر می بینین، اعمال می کنیم.

طراحی موی آدمک زنجبیلی
گام اول
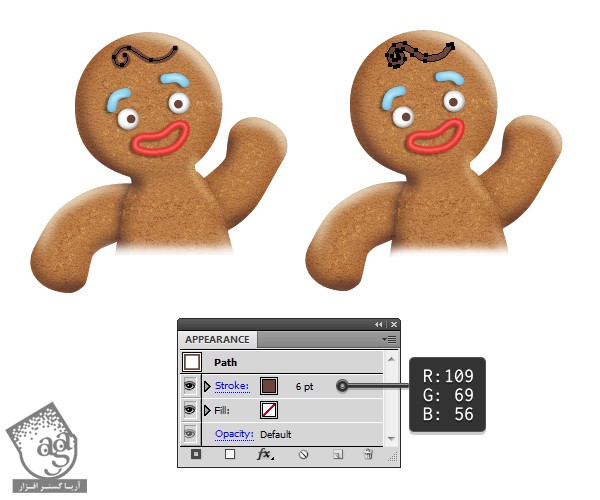
با استفاده از ابزار Pen یا Pencil، یک مسیر مارپیچی به عنوان مو، در بالای سر آدمک زنجبیلی مون رسم می کنیم. وارد پنل Stroke میشیم و یک Stroke قهوه ای 6pt انتخاب می کنیم. بعد هم امکان Round Cap رو انتخاب می کنیم و وارد مسیر Object > Expand میشیم تا به این ترتیب، این Stroke رو به Fill تبدیل کرده باشیم.

گام دوم
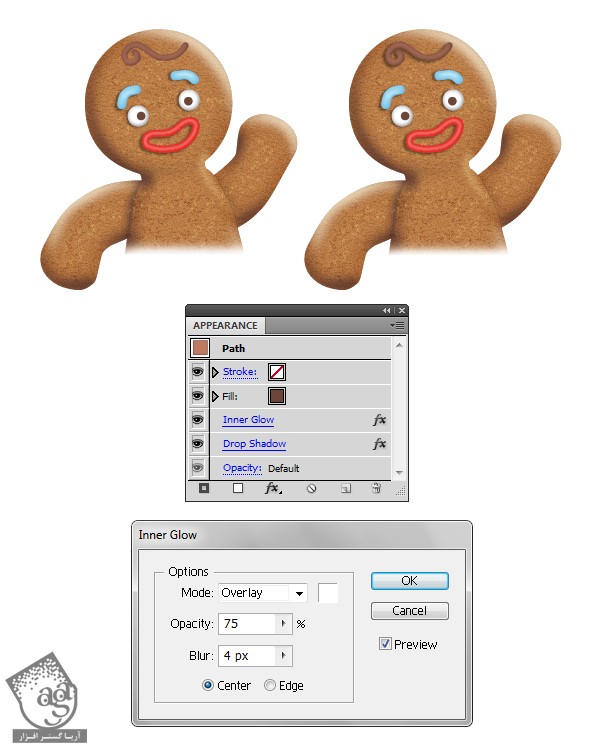
شکل مو رو انتخاب می کنیم و یک افکت Inner Glow با تنظیماتی که توی تصویر زیر می بینین اعمال می کنیم. بعد هم افکت Drop Shadow رو روی اون اعمال می کنیم. برای این افکت، تنظیماتی که می بینین رو به کار می بریم.

طراحی دکمه ها
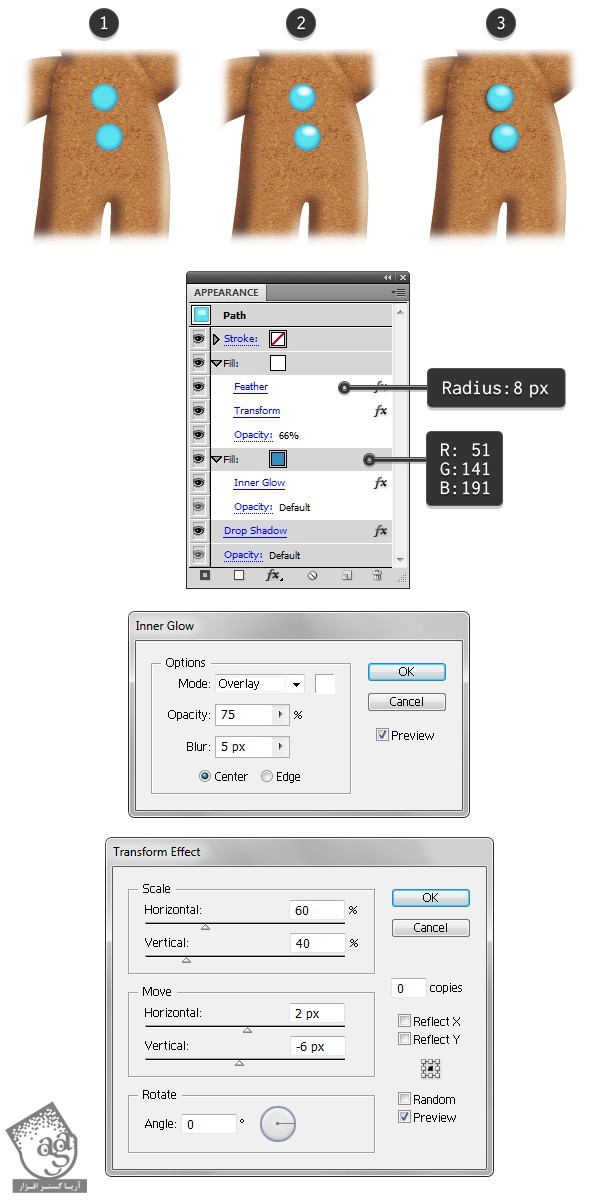
با استفاده از ابزار Ellipse، دو تا دایره به شکل دکمه روی بدن آدمک رسم می کنیم. رنگ آبی رو به عنوان رنگ Fill این دو دایره در نظر می گیریم و بعد هم افکت Inner Glow رو با تنظیماتی که می بینین، روی اون ها اعمال می کنیم.
توی این بخش، وارد پنل Appearance میشیم و یک Fill جدید در بالای Fill اول اضافه می کنیم. رنگ سفید رو برای این Fill جدید در نظر می گیریم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشمی و تنظیماتی که در زیر می بینین رو اعمال می کنیم و بعد از اون هم روی دکمه Ok کلیک می کنیم. وارد مسیر Effect > Stylize > Feather میشیم و Radius رو میزاریم روی 8 پیکسل. بعد هم Opacity رو تا 66 درصد کاهش میدیم.
همچنان که دکمه ها انتخاب شدن، افکت Drop Shadow رو با همون تنظیماتی که برای دهان در نظر گرفته بودیم، اعمال می کنیم.

اضافه کردن کرم روی آدمک زنجبیلی
گام اول
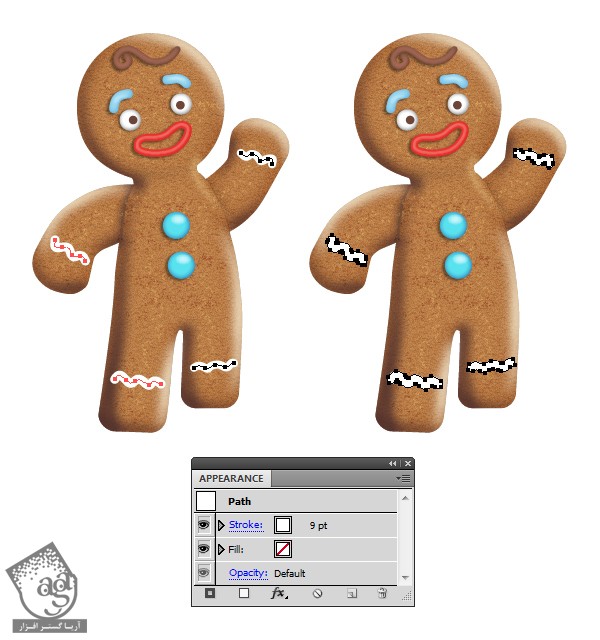
توی این گام، ابزار Pencil رو بر می داریم و یک مسیر مارپیچ به شکلی که توی تصویر زیر می بینین روی دست ها و پاهای آدمک زنجبیلی مون اضافه می کنیم. حالا وارد پنل Stroke میشیم. برای Stroke هایی که بهمون نزدیک تر هستن، یعنی Stroke هایی که روی دست و پای سمت چپ قرار دارن، 9pt Stroke و برای دو تا Stroke دورتر از ما، 8pt Stroke رو در نظر می گیریم. علاوه بر این، امکان Round Cap رو هم انتخاب می کنیم. بعد از انجام این کارها، وارد مسیر Object > Expand میشیم و این Stroke ها رو به Fill تبدیل می کنیم.

گام دوم
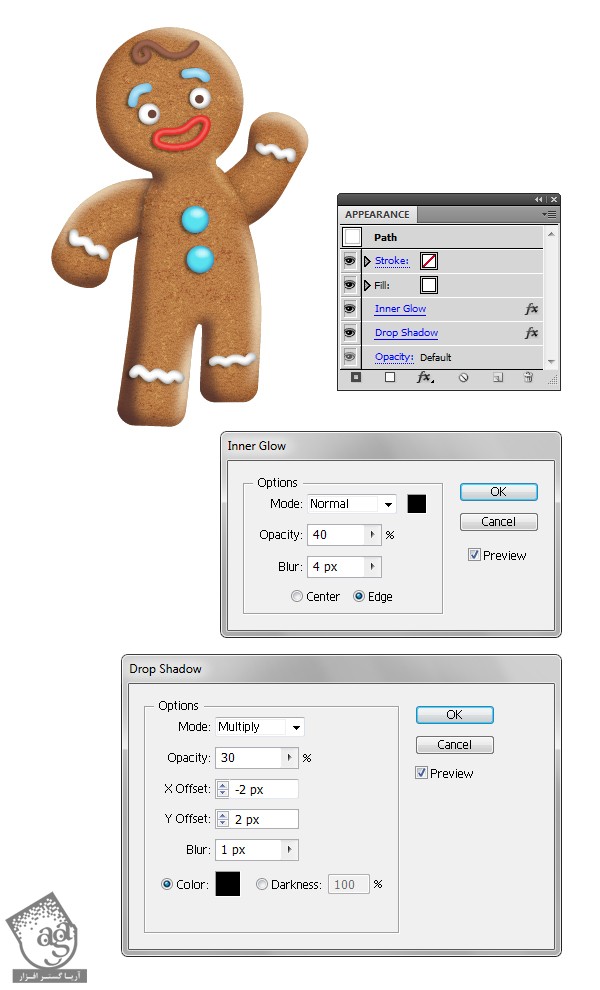
همچنان که این شکل ها انتخاب شدن، یک افکت Inner Glow و بعد هم یک افکت Drop Shadow روی اون ها اعمال می کنیم.

گام سوم
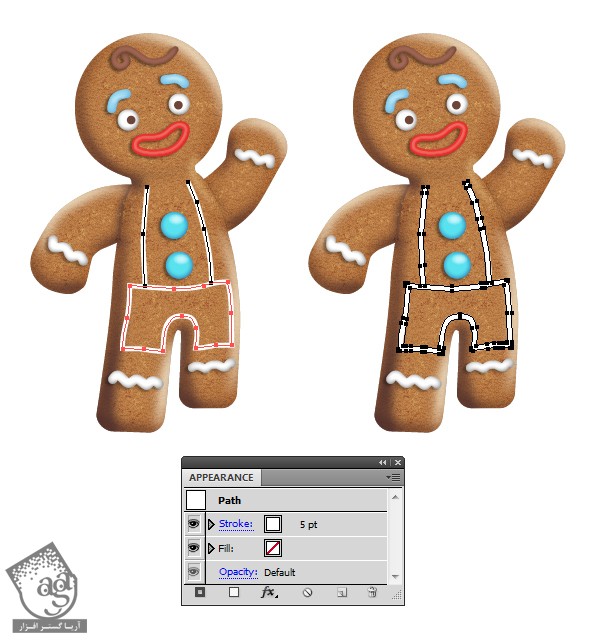
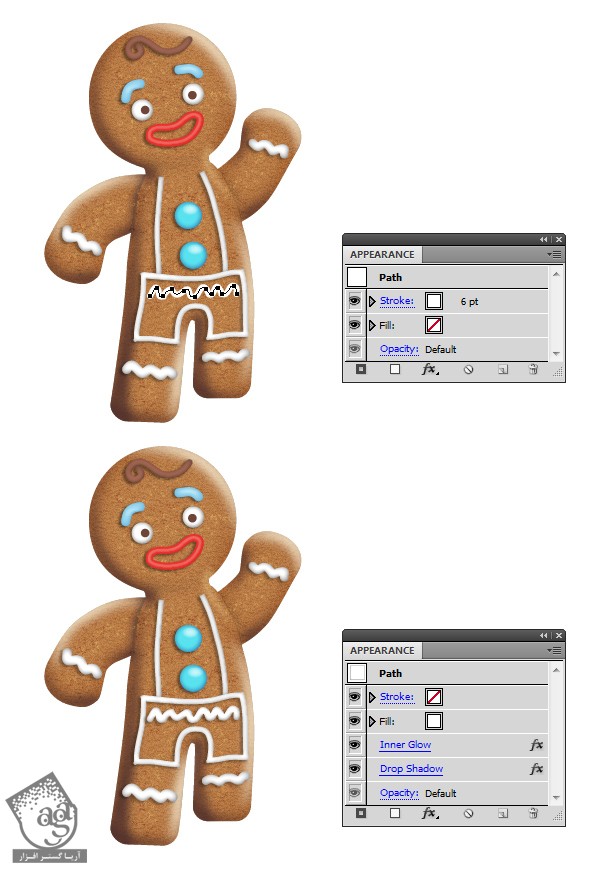
این بار ابزار Pen رو بر یم داریم و شکل شلوار رو به همراه دو تا خط، روی بدن آدمک رسم می کنیم. بعد هم وارد پنل Stroke میشیم. Stroke سفید 5pt رو برای این خطوط در نظر می گیریم و برای تبدیل اون به Fill، وارد مسیر Object > Expand میشیم.

گام چهارم
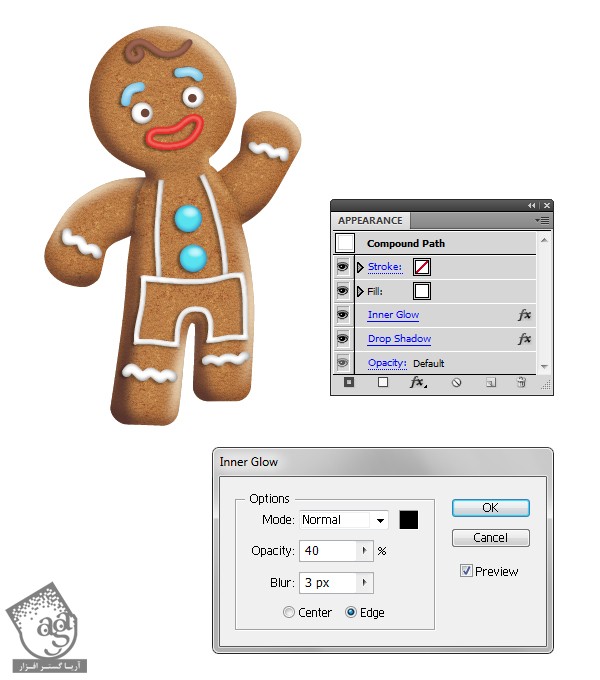
همچنان که شکل شلوار به همراه دو تا خط همراه اون انتخاب شده،یک افکت Inner Glow رو با تنظیماتی که در زیر می بینین، اعمال می کنیم. بعد هم افکت Drop Shadow رو با تنظیماتی که قبلا دیدیم، روی اون پیاده می کنیم.

گام پنجم
یک مسیر مارپیچ روی شلوار آدمک رسم می کنیم. وارد پنل Stroke میشیم و Stroke سفید 6pt رو براش در نظر می گیریم. بعد هم برای تبدیل Stroke به Fill، وارد مسیر Objcet > Expand میشیم. افکت Inner Glow و بعد هم افکت Drop Shadow رو با همون تنظیمات قبل، اعمال می کنیم.

طراحی پاپیون
گام اول
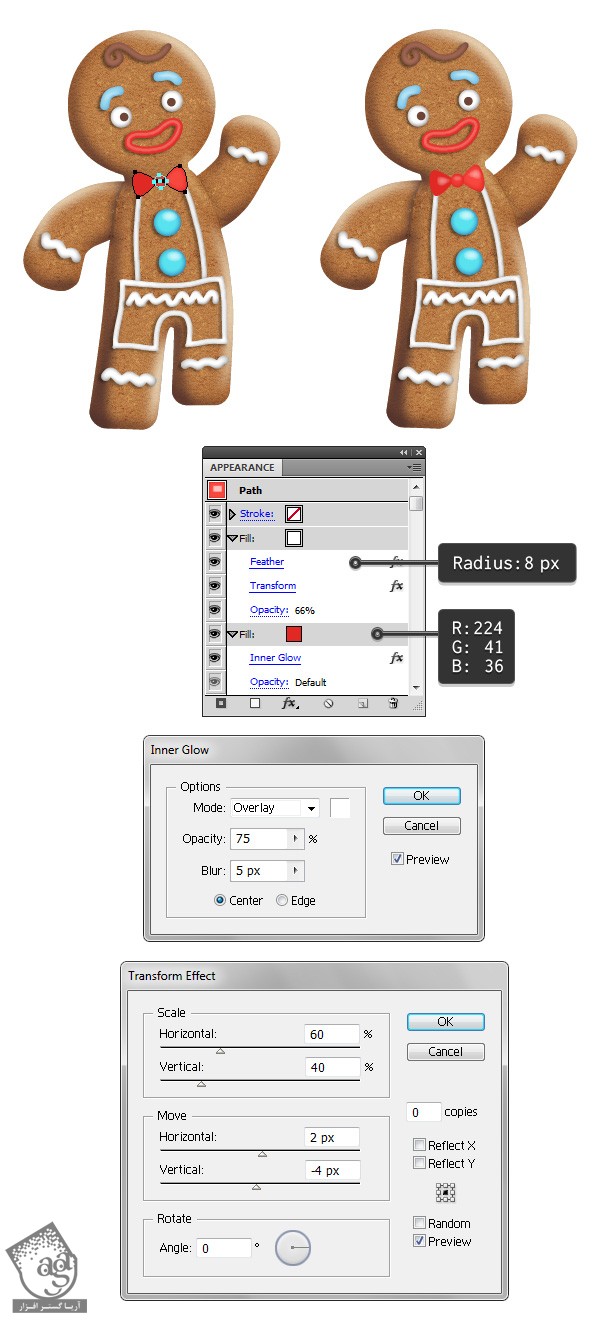
اول از همه دو تا شکل مثلث مانند رمس می کنیم و یک دایره کوچک رو هم به مرکز این دو مثلث اضافه می کنیم. بعد هم رنگ قرمز رو برای اون ها در نظر می گیریم.
مثلث سمت راست رو انتخاب می کنیم. افکت Inner Glow رو با تنظیماتی که در زیر می بینین روی اون اعمال می کنیم. وارد پنل Appearance میشیم و یک Fill جدید در بالای Fill اول اضافه می کنیم و رنگ سفید رو برای Fill جدید در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیماتی که در زیر می بینین رو روی اون اعمال می کنیم. بعد هم مسیر Effect > Stylize > Feather رو دنبال می کنینم و Radius رو میزاریم روی 8 پیکسل و در نهایت، Opacity رو تا 66 درصد، کاهش میدیم.
تنظیمات دو تا شکل دیگه هم به همین صورت هست با این تفاوت که برای مثلث سمت چپ، افکت Inner Glow رو از پنل Apparance حذف می کنیم.

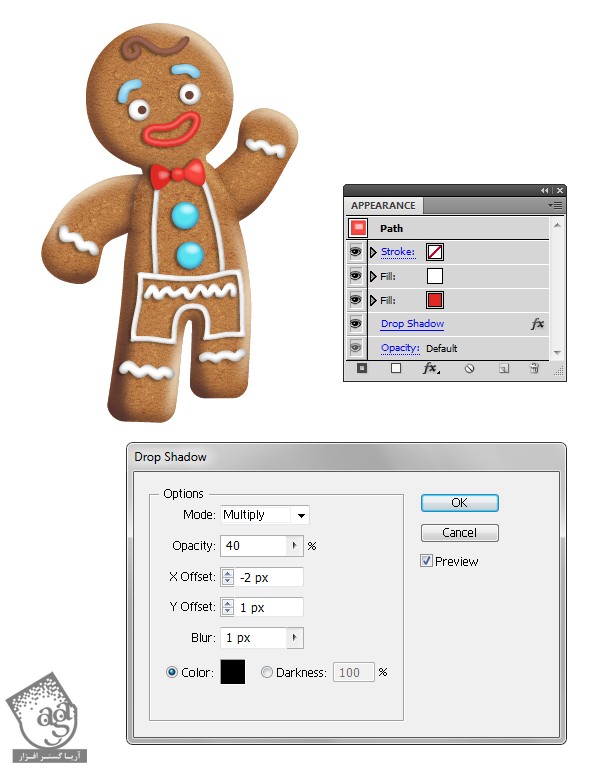
گام دوم
افکت Drop Shadow رو با تنظیماتی که توی تصویر زیر می بینین، روی هر سه تا شکلی که پاپیون رو تشکیل میدن، اعمال می کنیم. حالا آدمک زنجبیلی مون آماده ست.

ایجاد سایه آدمک زنجبیلی
گام اول
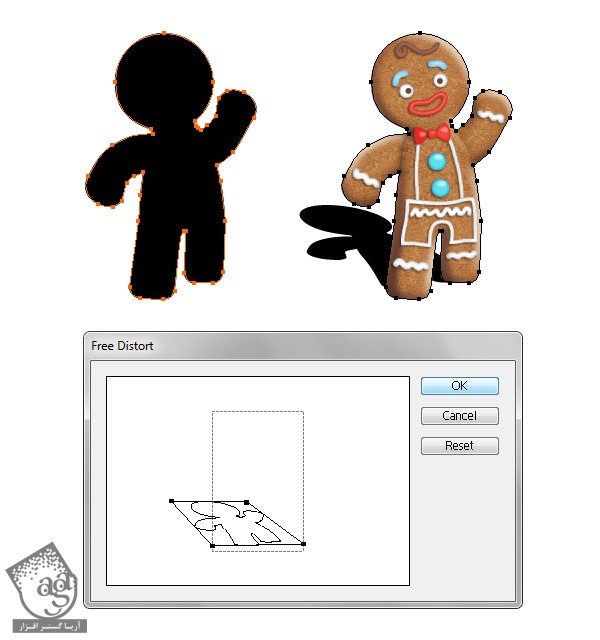
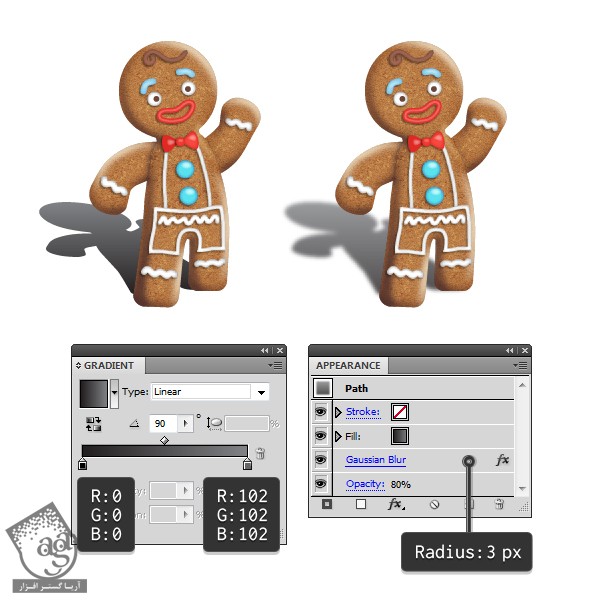
کل بدن آدمک رو که قبلا کپی کرده بودیم، انتخاب می کنیم. رنگ مشکی رو به عنوان رنگ Fill اون در نظر می گیریم. این شکل رو روی یک لایه دیگه می بریم و در پشت آدمک قرار میدیم. حالا وارد مسیر Effect > Distort & Transform > Free Distort میشیم و نقاط کنجی رو به شکلی که توی تصویر می بینین، جا به جا می کنیم.

گام دوم
همچنان که مسیر مشکی انتخاب شده، وارد مسیر Object > Expand Appearance میشیم و افکت Free Distort رو Expand می کنیم. حالا باید سایه آدمک رو یک مقدار بلندتر کنیم. برای این کار، ابزار Selection رو بر می داریم و خطوطی که می بینین رو به سمت بالا می کشیم. یا اینکه با استفاده از ابزار Direct Selection، بخش بالایی شکل یعنی سر و دست ها رو انتخاب می کنیم و این نقاط رو به سمت بالا درگ می کنیم.

گام سوم
Linear Gradient که توی تصویر می بینین رو جایگزین Fill مشکی می کنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو روی 3 پیکسل قرار میدیم. بعد از اون هم Opacity رو تا 80 درصد کاهش میدیم.

تبریک! تمام شد!
پس زمینه دلخواه رو اضافه می کنیم. تصویرسازی آدمک زنجبیلی مون آماده ست. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Illustrator : طراحی آدمک زنجبیلی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت