No products in the cart.
آموزش Illustrator : طراحی افکت متنی آتش بازی – قسمت اول

آموزش Illustrator : طراحی افکت متنی آتش بازی – قسمت اول
توی این آموزش، طراحی افکت متنی آتش بازی رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو رسم می کنیم. شکل ها رو اضافه و اون ها رو تنظیم می کنیم. با استفاده از تکنیک های ادغام و ساخت شکل های وکتور، شکل های اصلی موشک رو طراحی کرده و بهش سایه و هایلایت اضافه می کنیم.
بعد از ذخیره الگو و درست کردن قلموی Pattern، میریم سراغ متن. با استفاده از مسیرهای ساده و قلمو به همراه ابزار Width و افکت های Drop Shadow، افکت متنی نهایی رو طراحی می کنیم و با کمک پنل Appearance، جرقه ها رو هم اضافه می کنیم.
با ” آموزش Illustrator : طراحی افکت متنی آتش بازی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم خطوط چهارخانه
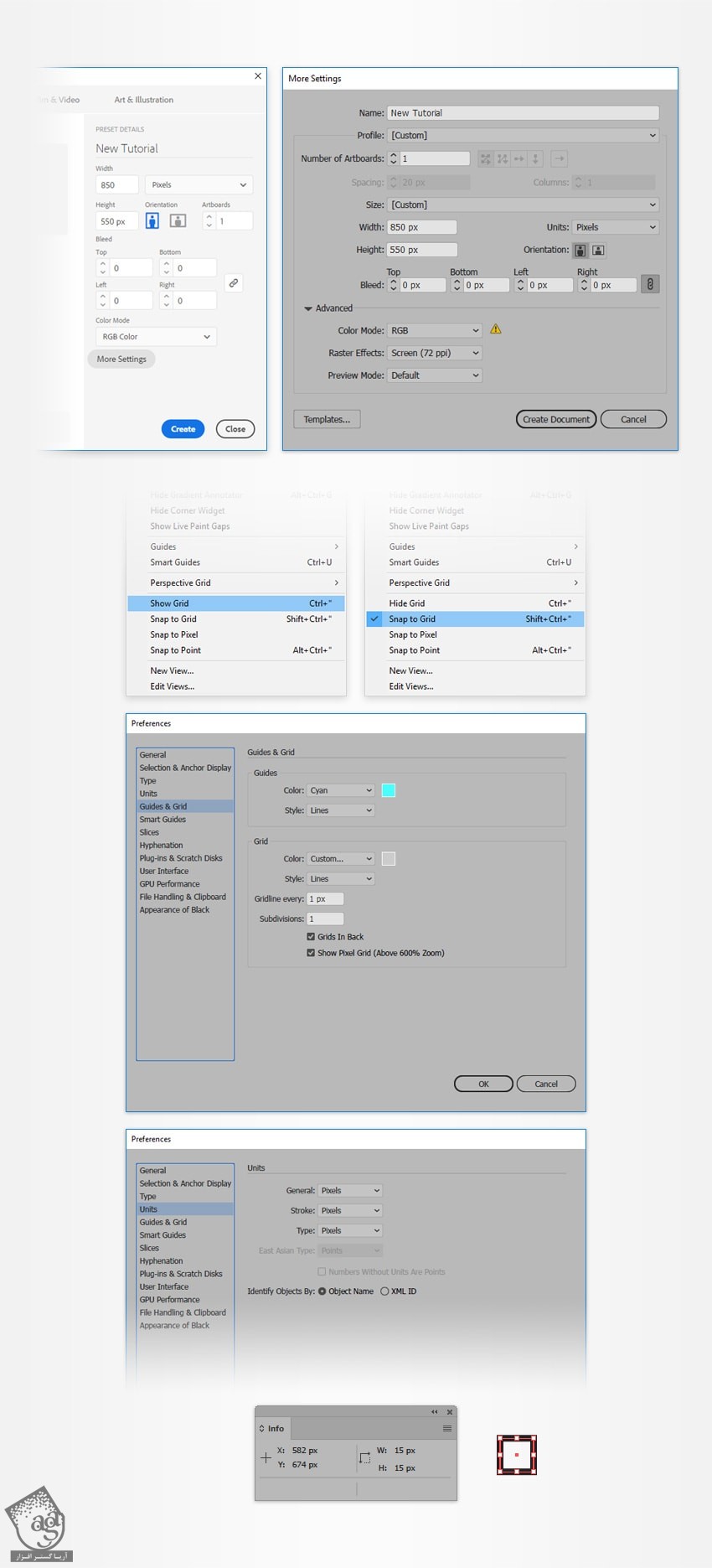
میانبر Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و 550 رو توی فیلد Height وارد می کنیم. روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم و Raster Effects رو هم میزاریم روی Screen و روی Create Document کلیک می کنیم.
Grid و Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 پیکسل رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع خواستیم می تونیم با زدن میانبر Ctrl+’، خطوط چهارخونه رو فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، وارد پنل Info میشیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو به طرز چشمگیری افزایش میدن.

طراحی نوک موشک
گام اول
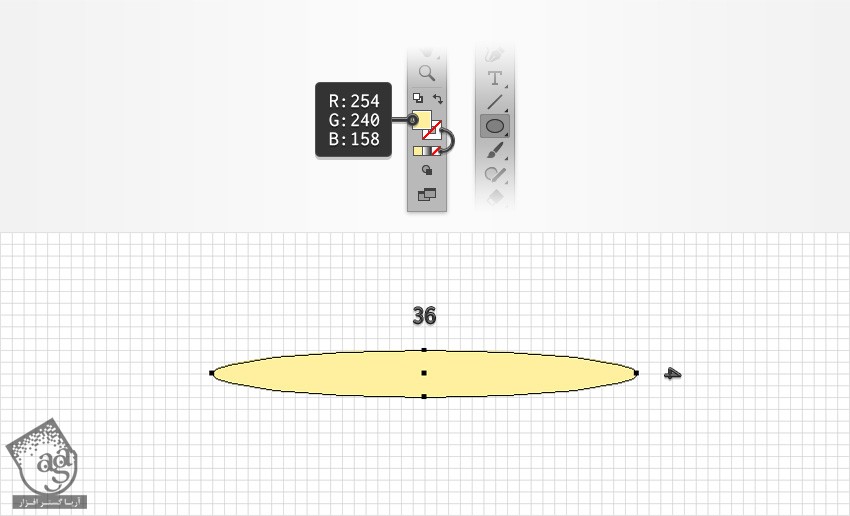
ابزار Elipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم. بعد هم مقادیر رنگی R=254, G=240, B+158 رو برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک بیضی به ابعاد 36 در 4 پیکسل رسم می کنیم. خطوط چهارخانه این کار رو برامون راحت تر می کنن.

گام دوم
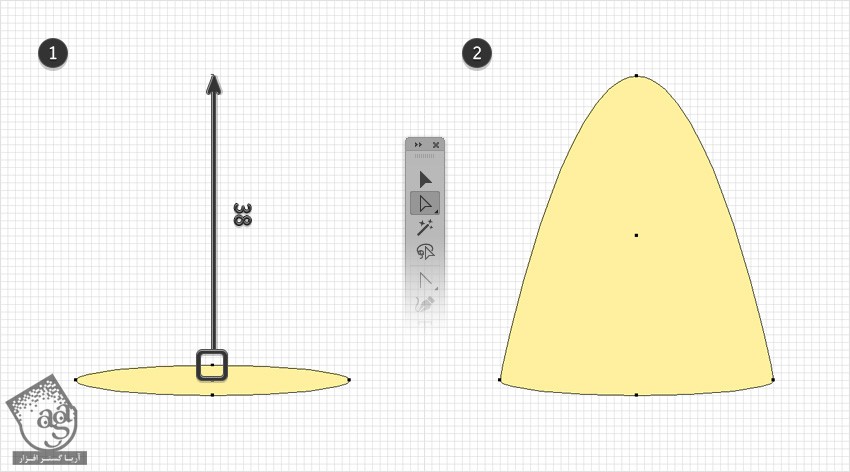
همچنان که این شکل انتخاب شده، ابزار Direct Selection رو بر می داریم. Anchor Point بالا رو انتخاب کرده و همون طور که می بینین، اون رو 38 پیکسل به بالا می کشیم.

گام سوم
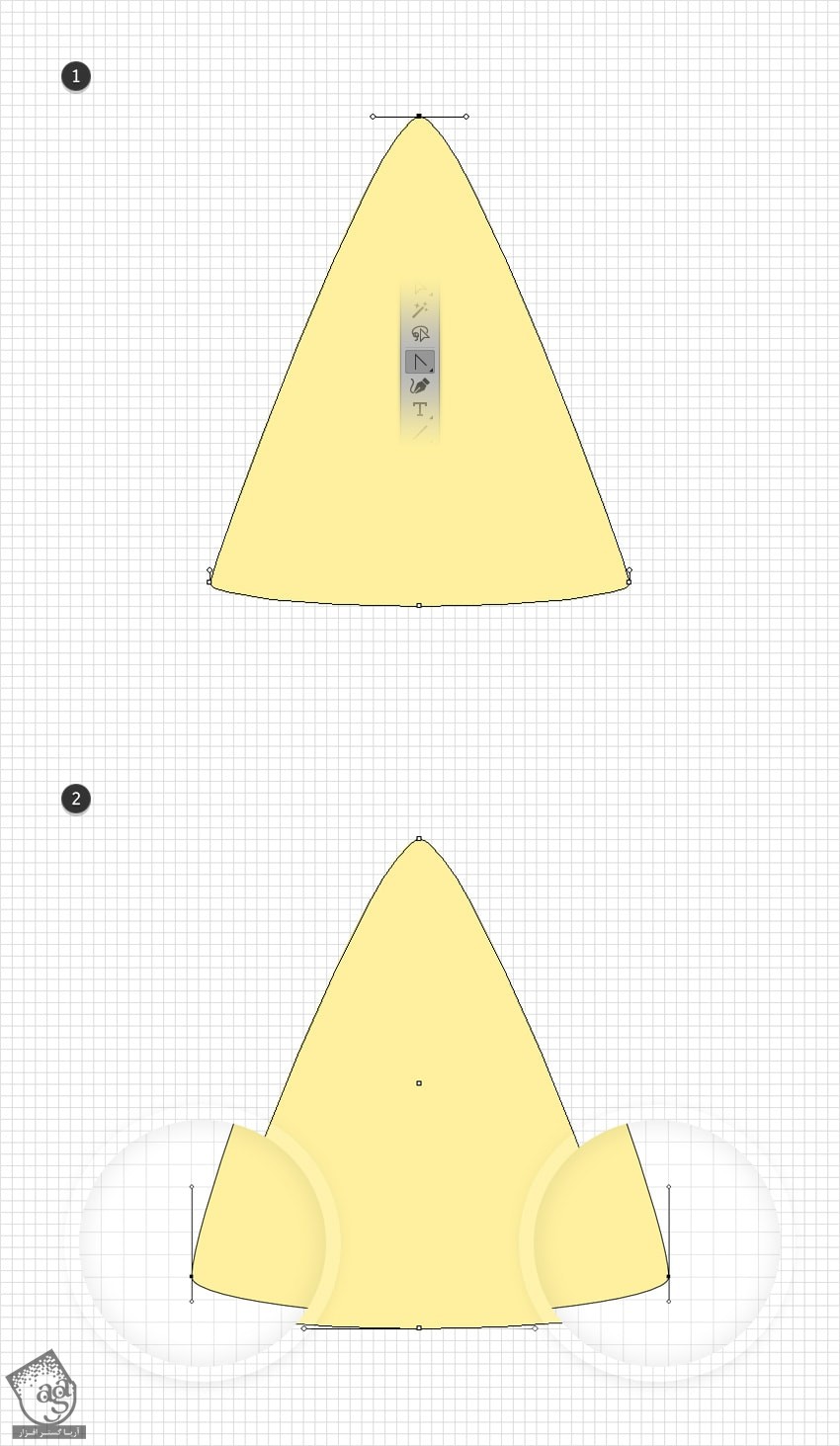
همچنان که شکل انتخاب شده، ابزار Anchor Point رو بر می داریم. روی Anchor Point بالا کلیک کرده و همون طور که توی تصویر اول می بینین، Handle ها رو 4 پیکسل به صورت افقی درگ می کنیم. یک بار دیگه، خطوط چهارخانه کار رو برامون راحت تر می کنن.
میریم سراغ Anchor Point های سمت چپ و راست و اون ها رو با ابزار Direct Selection انتخاب می کنیم. Handle های بالا رو انتخاب می کنیم و همون طور که توی تصویر دوم می بینین، اون ها رو 4 پیکسل به صورت عمودی درگ می کنیم.

گام چهارم
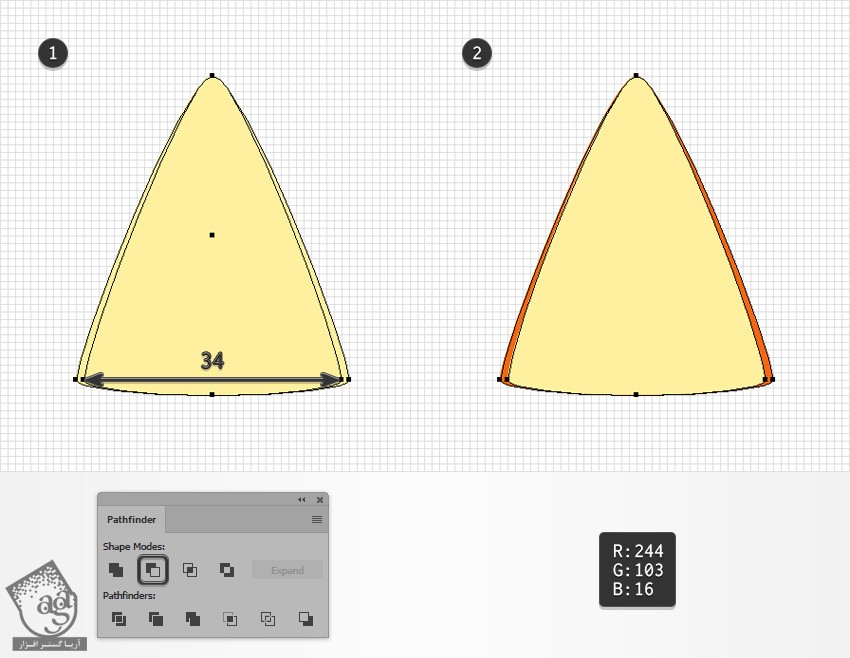
مطمئن میشیم که شکل انتخاب شده باشه، دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و Width رو روی 34 پیکسل تنظیم می کنیم.
هر دو شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. با زدن میانبر Ctrl+8 یا دنبال کردن مسیر Object > Compound Path > Make گروه حاصل از شکل ها رو به Compound Path مسیر مرکب تبدیل می کنیم. مقادیر رنگی R=244, G=103, B=16 رو برای Fill در نظر می گیریم.

گام پنجم
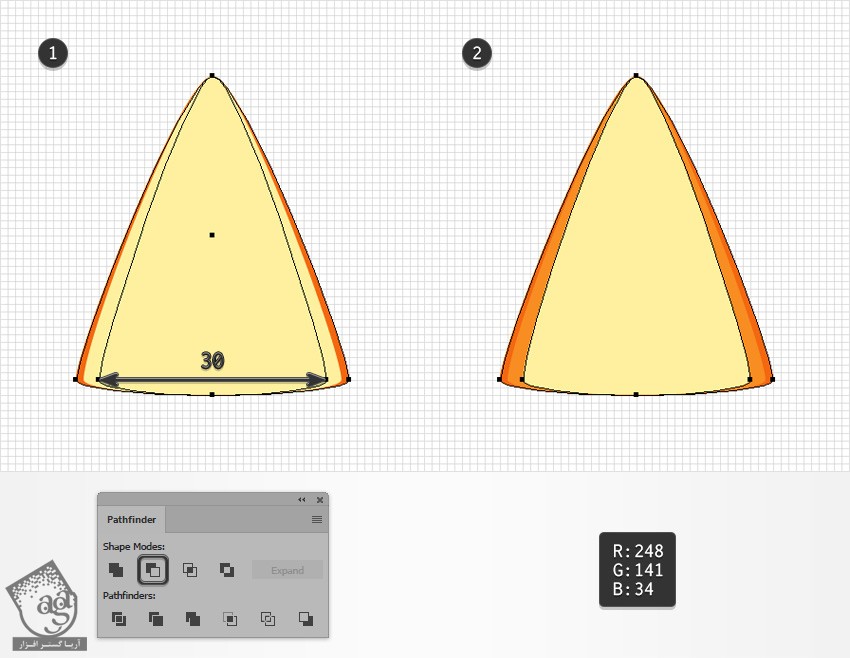
شکل زرد کم رنگ رو انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب کرده و Width رو روی 30 پیکسل تنظیم می کنیم.
هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. با زدن میانبر Ctrl+8 یا دنبال کردن مسیر Object > Compound Path > Make گروه حاصل از شکل ها رو به Compound Path مسیر مرکب تبدیل می کنیم. مقادیر رنگی R=248, G=141, B=34 رو برای Fill در نظر می گیریم.

گام ششم
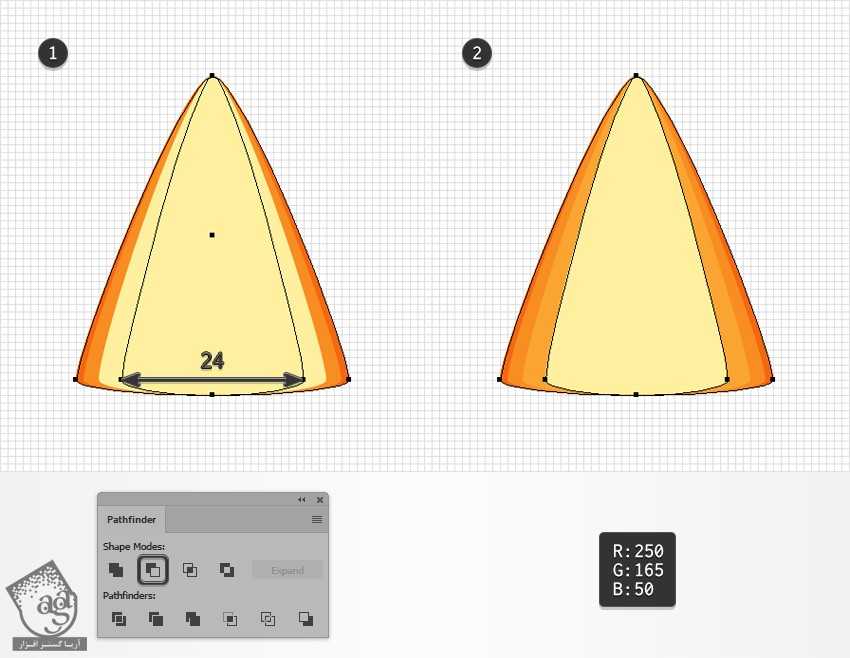
شکل زرد کم رنگ رو انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب کرده و Width رو روی 24 پیکسل تنظیم می کنیم.
هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. با زدن میانبر Ctrl+8 یا دنبال کردن مسیر Object > Compound Path > Make گروه حاصل از شکل ها رو به Compound Path مسیر مرکب تبدیل می کنیم. مقادیر رنگی R=250, G=165, B=50 رو برای Fill در نظر می گیریم.

گام هفتم
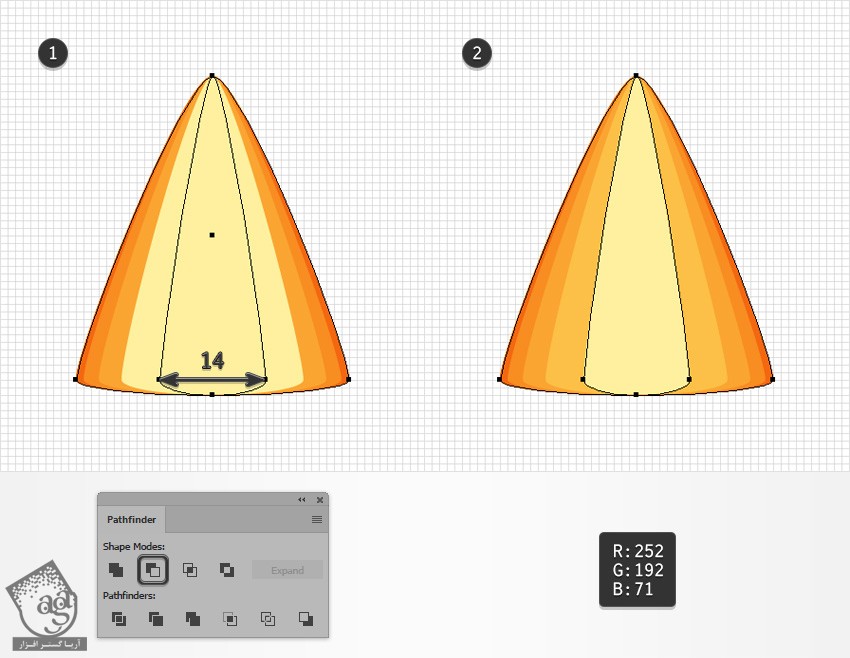
شکل زرد کم رنگ رو انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب کرده و Width رو روی 14 پیکسل تنظیم می کنیم.
هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. با زدن میانبر Ctrl+8 یا دنبال کردن مسیر Object > Compound Path > Make گروه حاصل از شکل ها رو به Compound Path مسیر مرکب تبدیل می کنیم. مقادیر رنگی R=252, G=192, B=71 رو برای Fill در نظر می گیریم.

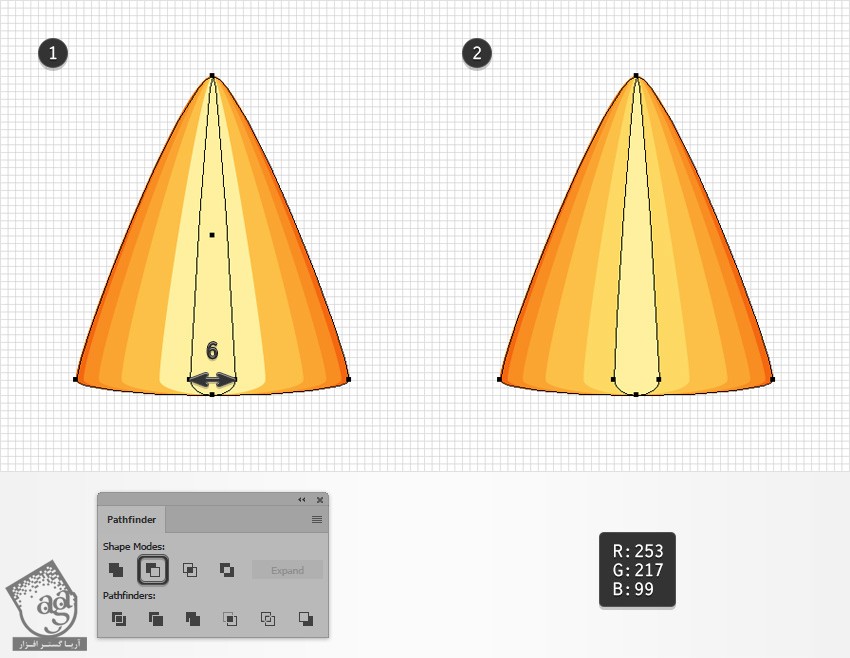
گام هشتم
شکل زرد کم رنگ رو انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب کرده و Width رو روی 6 پیکسل تنظیم می کنیم.
هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. با زدن میانبر Ctrl+8 یا دنبال کردن مسیر Object > Compound Path > Make گروه حاصل از شکل ها رو به Compound Path مسیر مرکب تبدیل می کنیم. مقادیر رنگی R=253, G=217, B=99 رو برای Fill در نظر می گیریم.

گام نهم
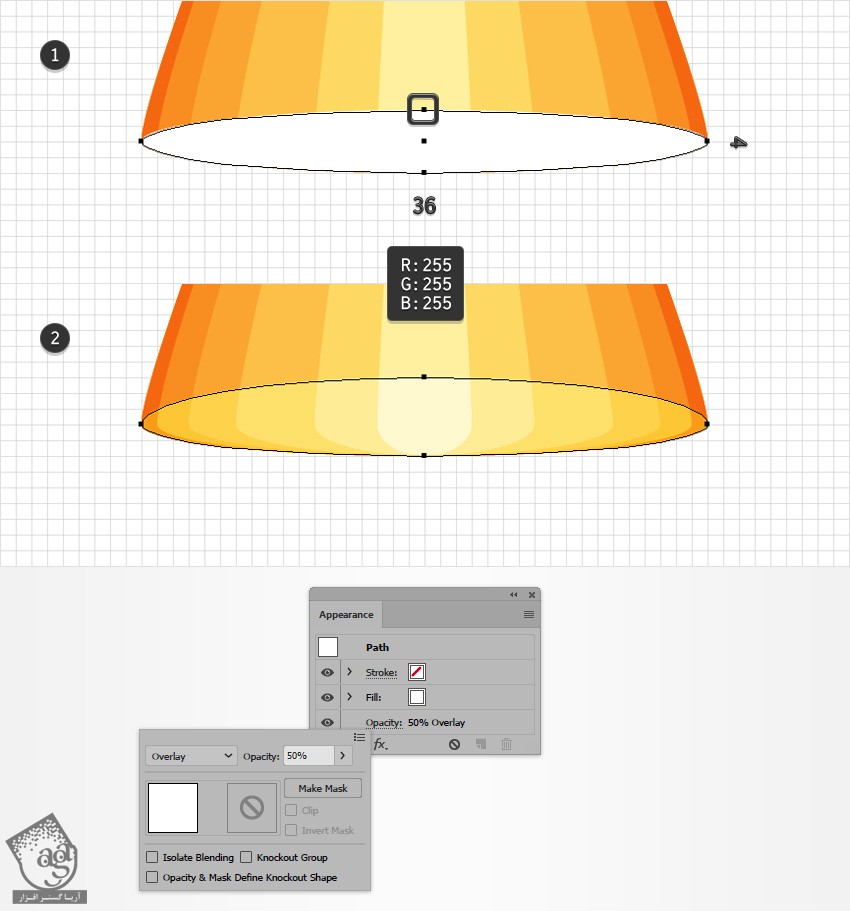
ابزار Ellipse رو بر می داریم و یک شکل به اندازه 36 در 4 پیکسل رسم می کنیم. مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم و بعد هم اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
ابزار Direct Selection رو بر می داریم و Anchor Point بالا رو انتخاب و اون رو 1 پیکسل به بالا می کشیم. کل شکل سفید رو انتخاب می کنیم. وارد پنل Appearance یا پنل Transparency میشیم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Overlay.

گام دهم
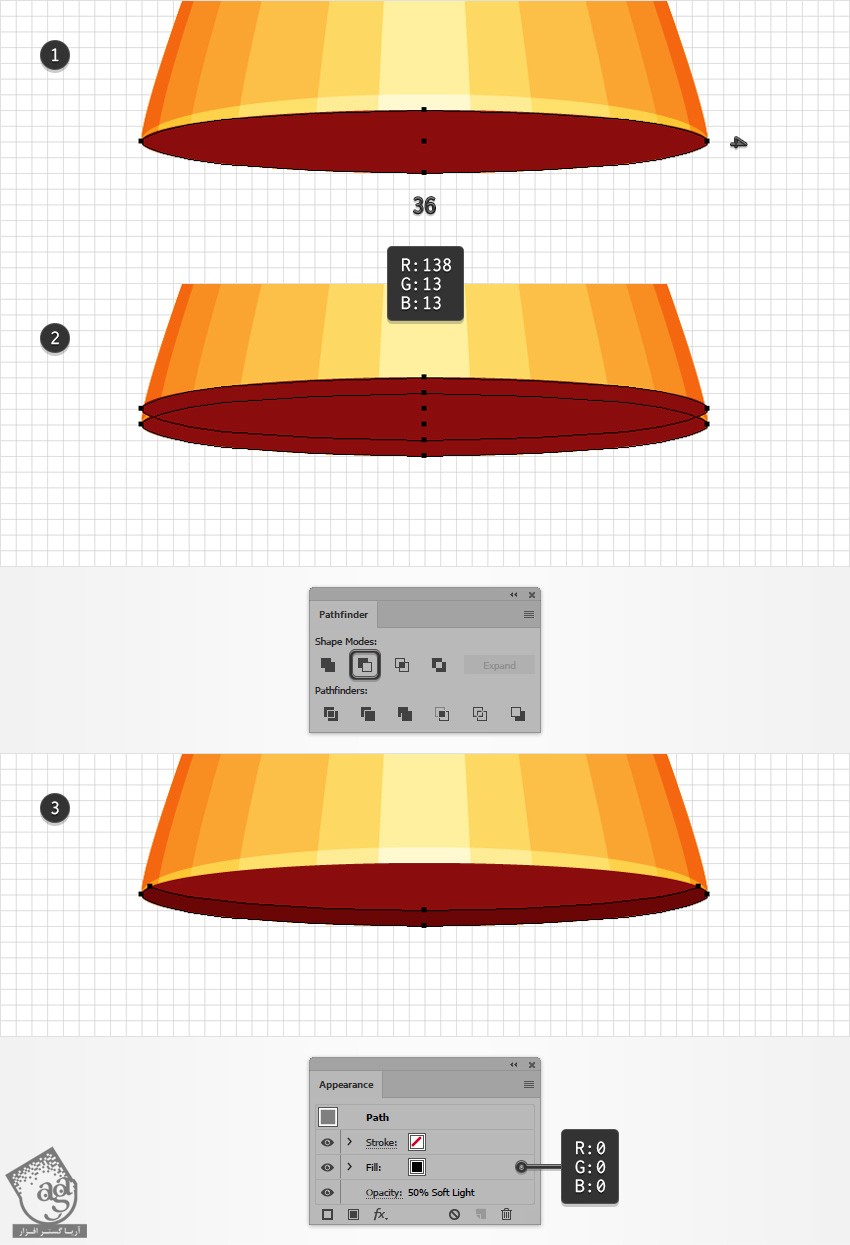
ابزار Ellipse رو بر می داریم و یک شکل به اندازه 36 در 4 پیکسل رسم می کنیم. مقادیر رنگی R=138, G=13, B=13 رو براش در نظر می گیریم و بعد هم اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
دو تا کپی از شکل جدید درست می کنیم. کپی بالا رو انتخاب کرده و اون رو 1 پیکسل به بالا می بریم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=0, G=0, B=0 رو برای Fill در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

طراحی بدنه موشک
گام اول
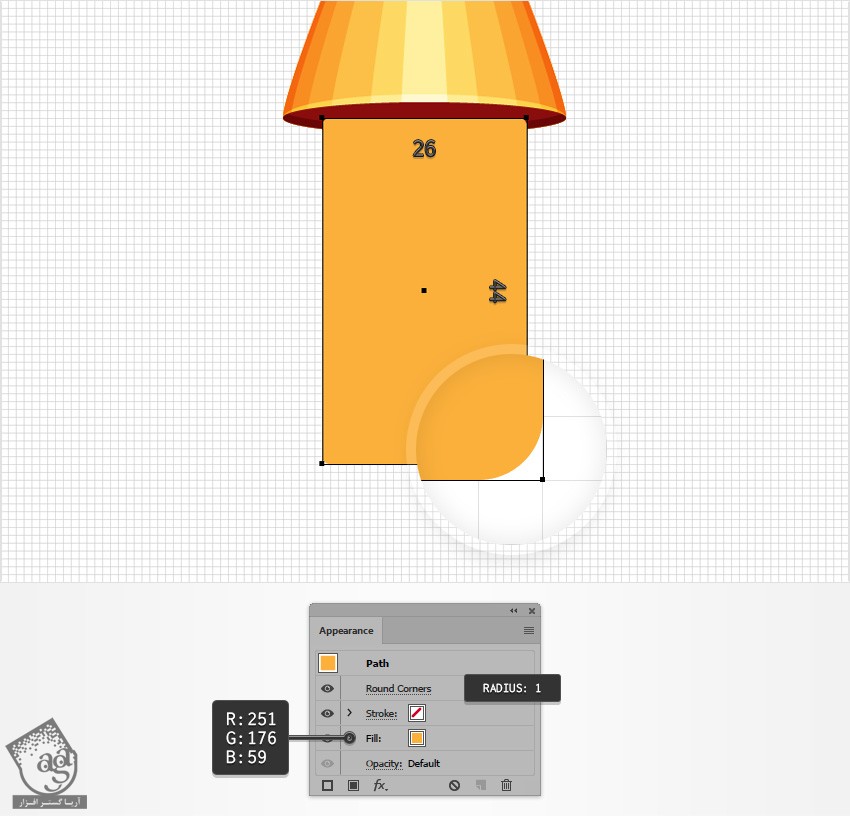
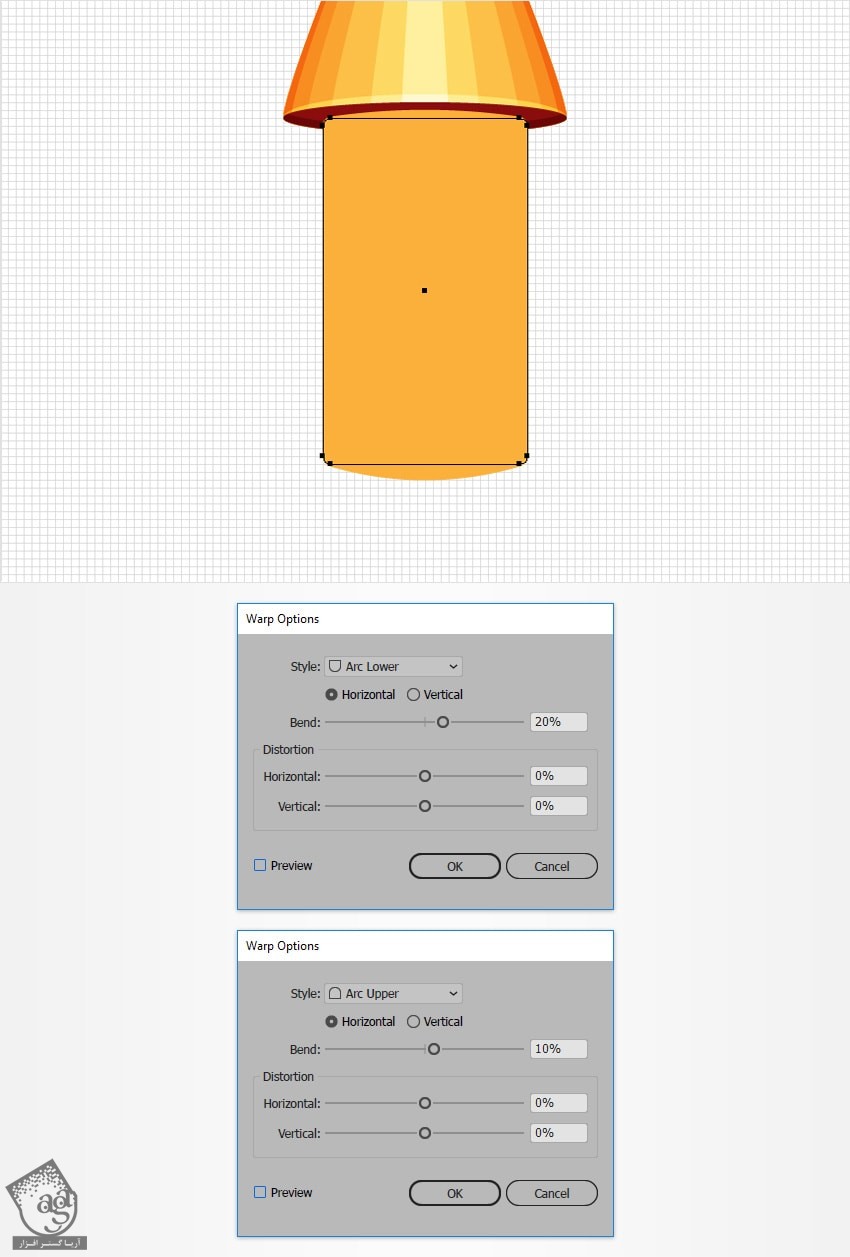
ابزار Rectangle رو بر می داریم. یک شکل 26 در 44 پیکسل رسم می کنیم. مقادیر رنگی R=251, G=176, B=59 رو براش در نظر می گیریم و اون رو دقیقا در محلی که توی تصویر اول می بینین قرار میدیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 1 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم و وارد مسیر Object > Expand Appearance میشیم.

گام دوم
مطمئن میشیم که مستطیل زرد رنگ همچنان انتخاب شده باشه. وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Arc Upper میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم و وارد مسیر Object > Expand Appearance میشیم.

گام سوم
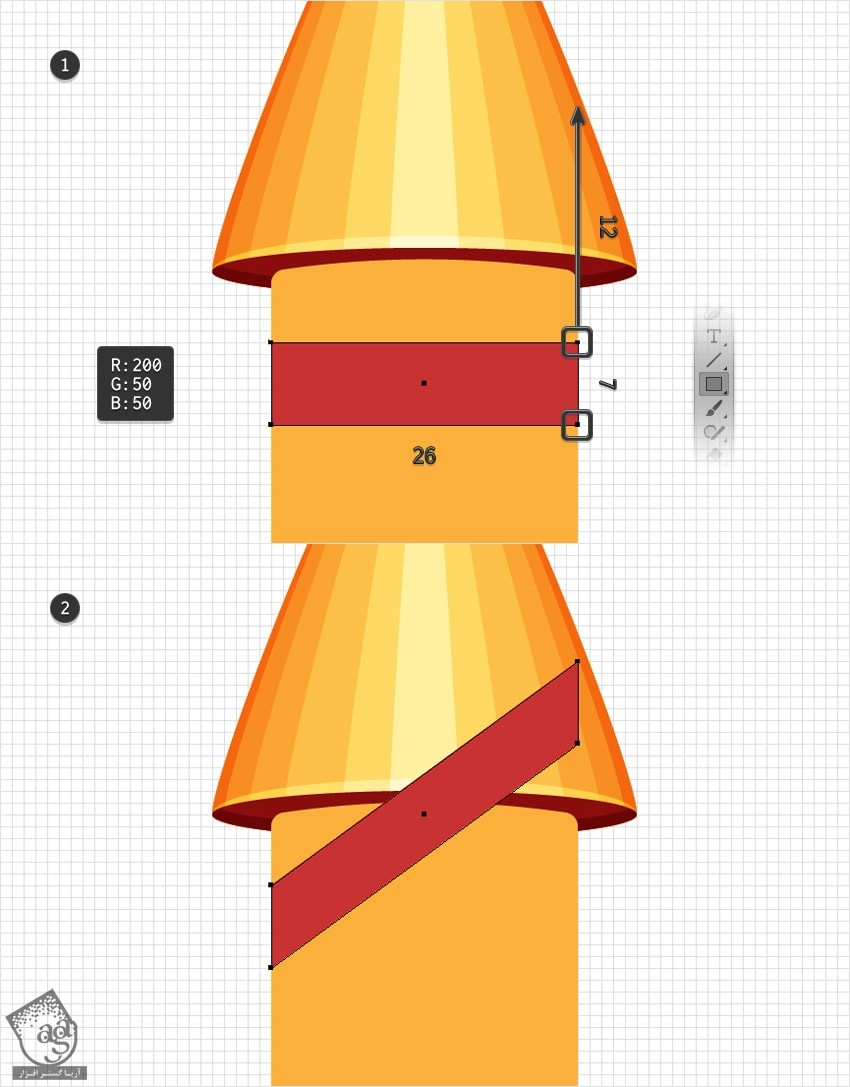
ابزار Rectangle رو بر می داریم. یک شکل 26 در 7 پیکسل رسم می کنیم. مقادیر رنگی R=200, G=50, B=50 رو براش در نظر می گیریم و اون رو دقیقا در محلی که توی تصویر زیر می بینین قرار میدیم. هر دو Anchor Point سمت راست مستطیل رو با ابزار Direct Selection انتخاب می کنیم و اون ها رو 12 پیکسل به بالا درگ می کنیم.

گام چهارم
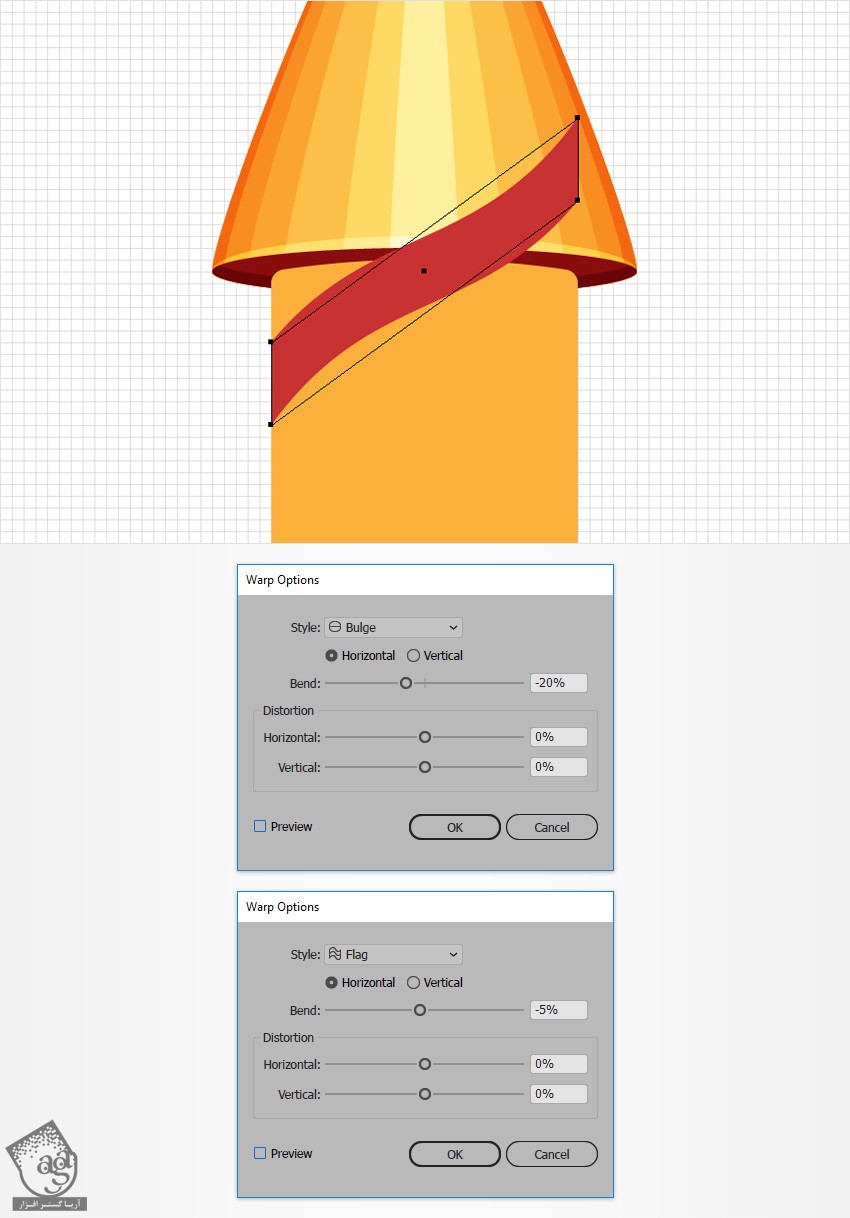
مطمئن میشیم که شکل انتخاب شده باشه. وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Warp > Flag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
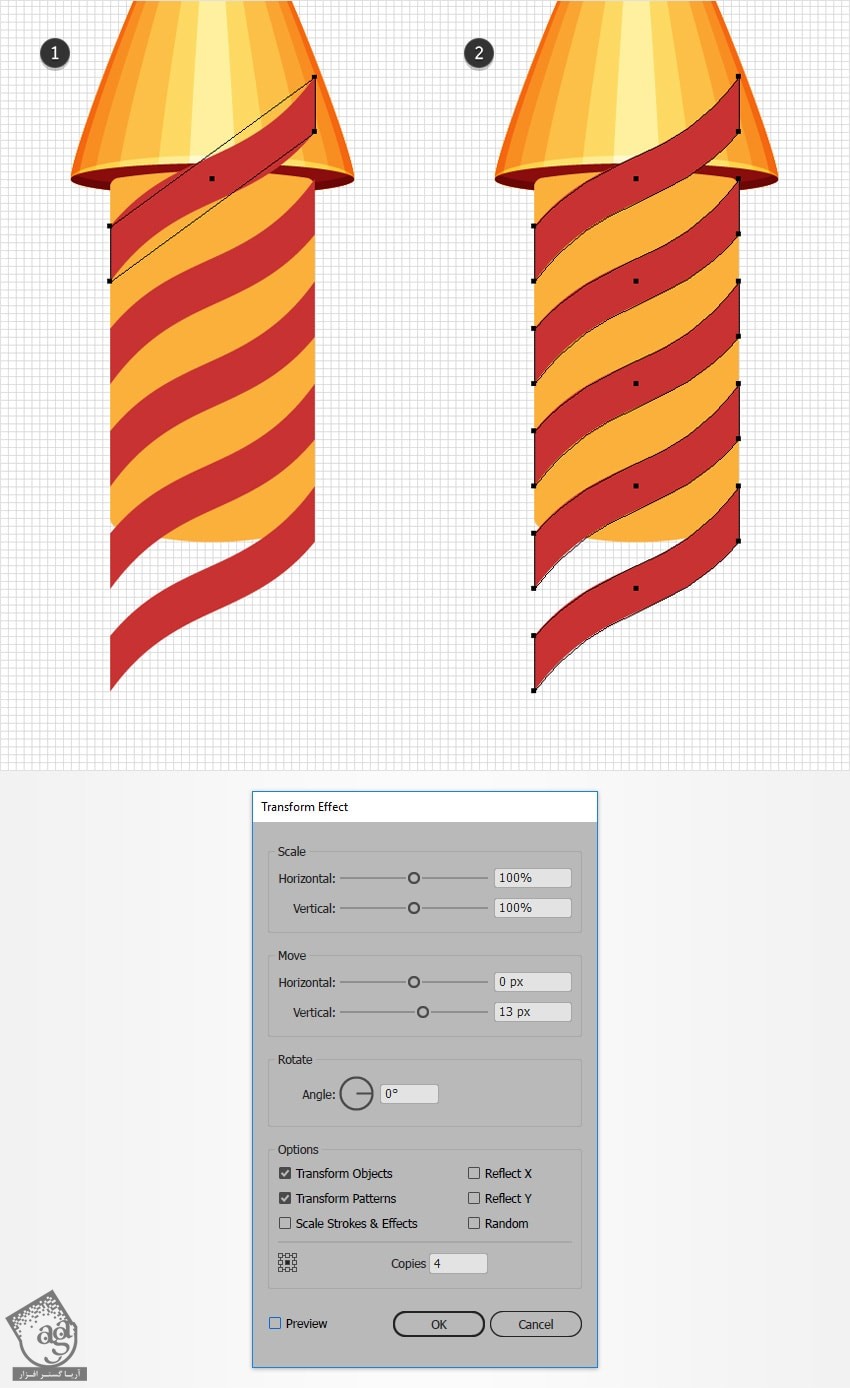
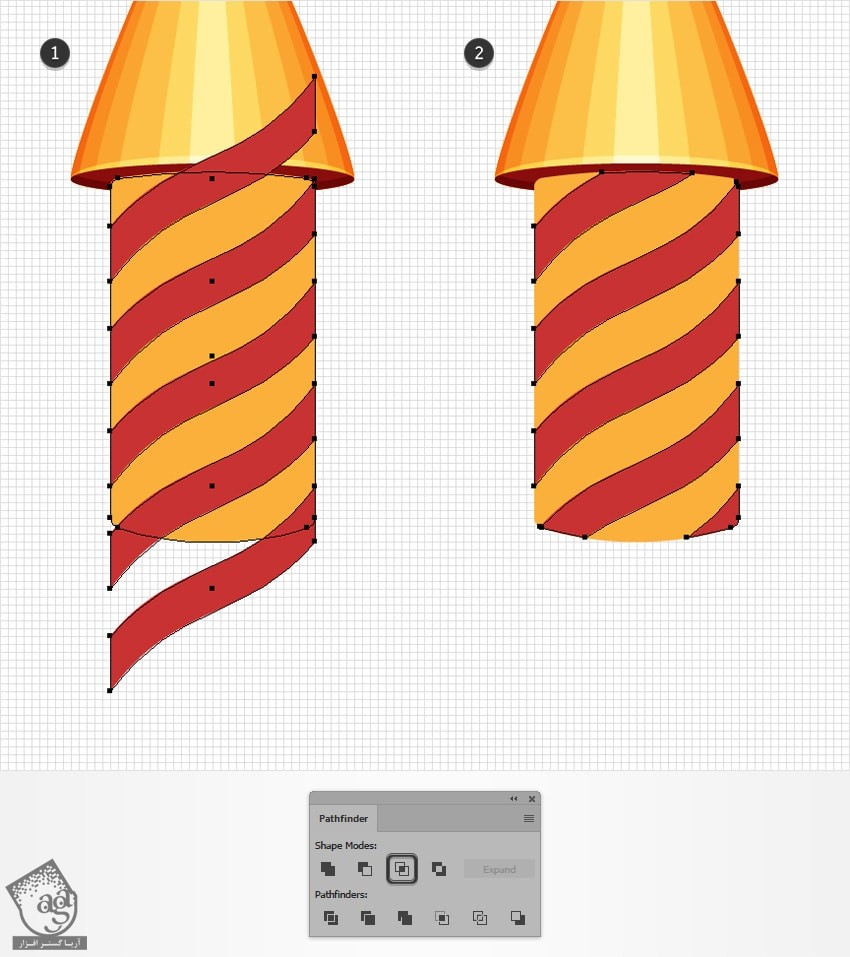
مطمئن میشیم که شکل قرمز همچنان انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Tranform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم. گروه حاصل رو Ungroup کرده و تمام شکل های قرمز رو به مسیر مرکب تبدیل می کنیم.

گام ششم
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. این کپی رو به همراه مسیر مرکب قرمز رنگ انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. گروه حاصل از شکل های قرمز رو یک مسیر مرکب جدید تبدیل می کنیم.

گام هفتم
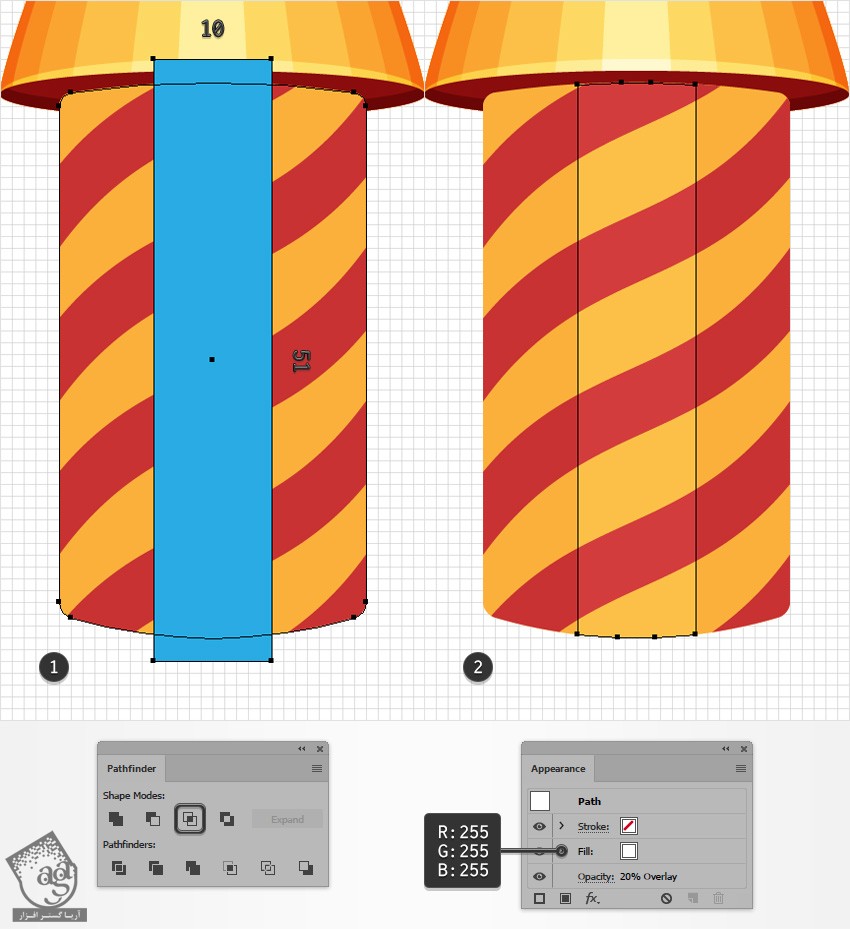
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 10 در 51 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
هر دو شکل هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Overlay.

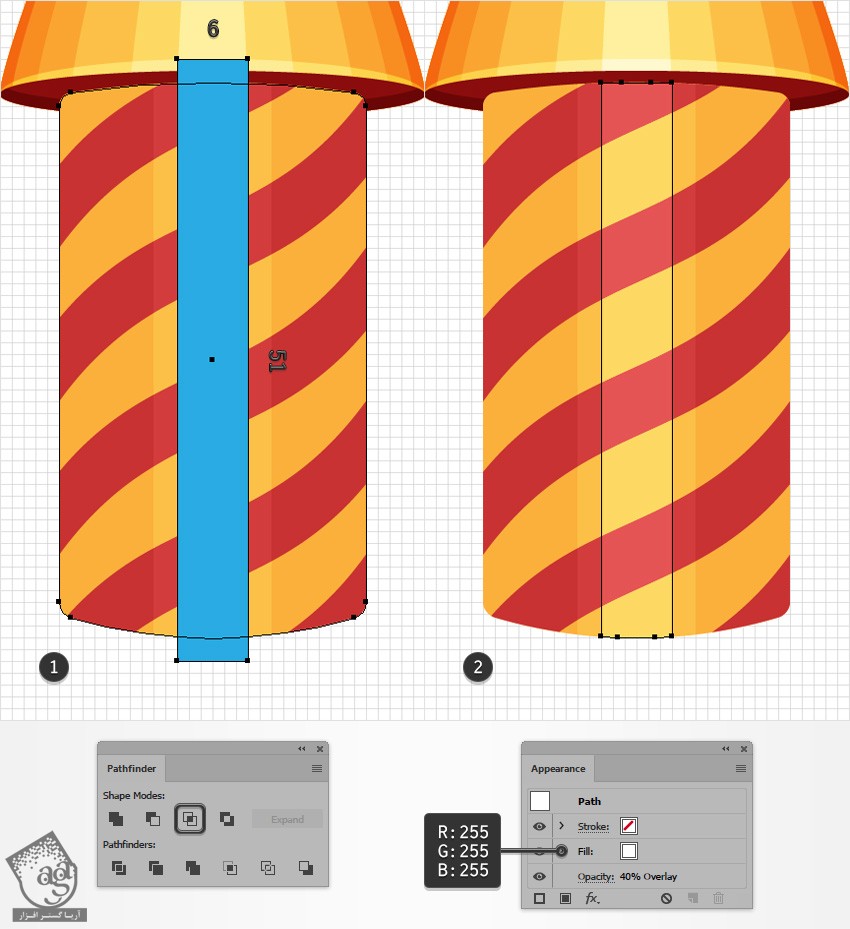
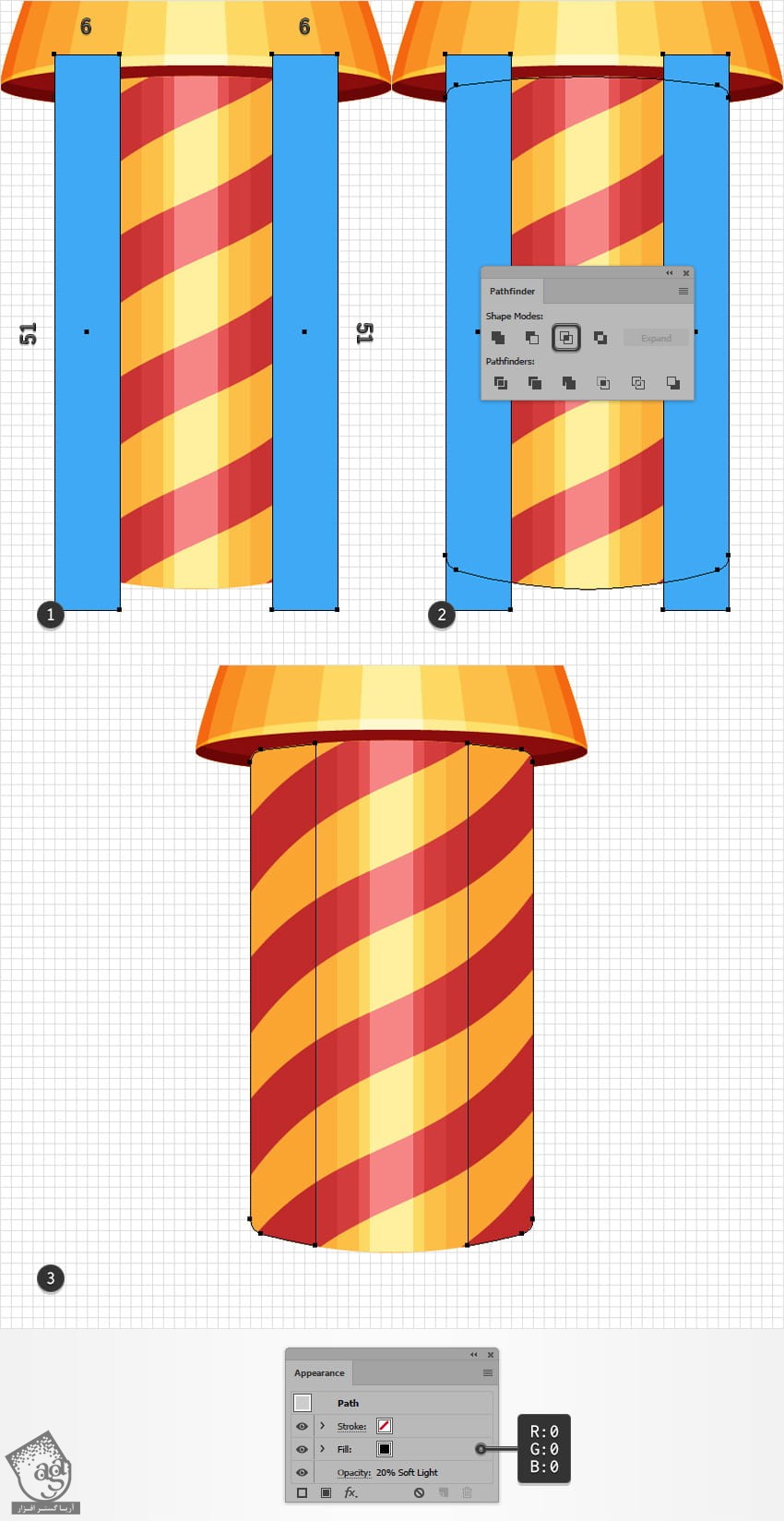
گام هشتم
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 6 در 51 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
هر دو شکل هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 40 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Overlay.

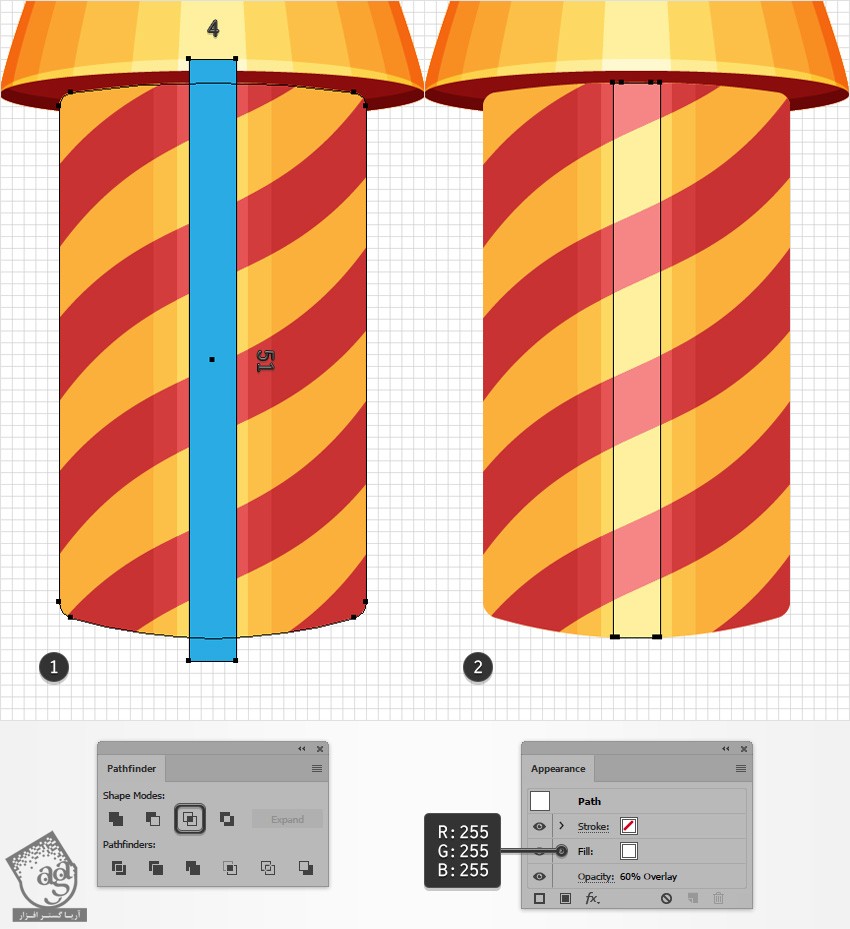
گام نهم
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 4 در 51 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
هر دو شکل هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 60 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Overlay.

گام دهم
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 6 در 51 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم و به مسیر مرکب تبدیل می کنیم.
هر دو شکل هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Soft Light.

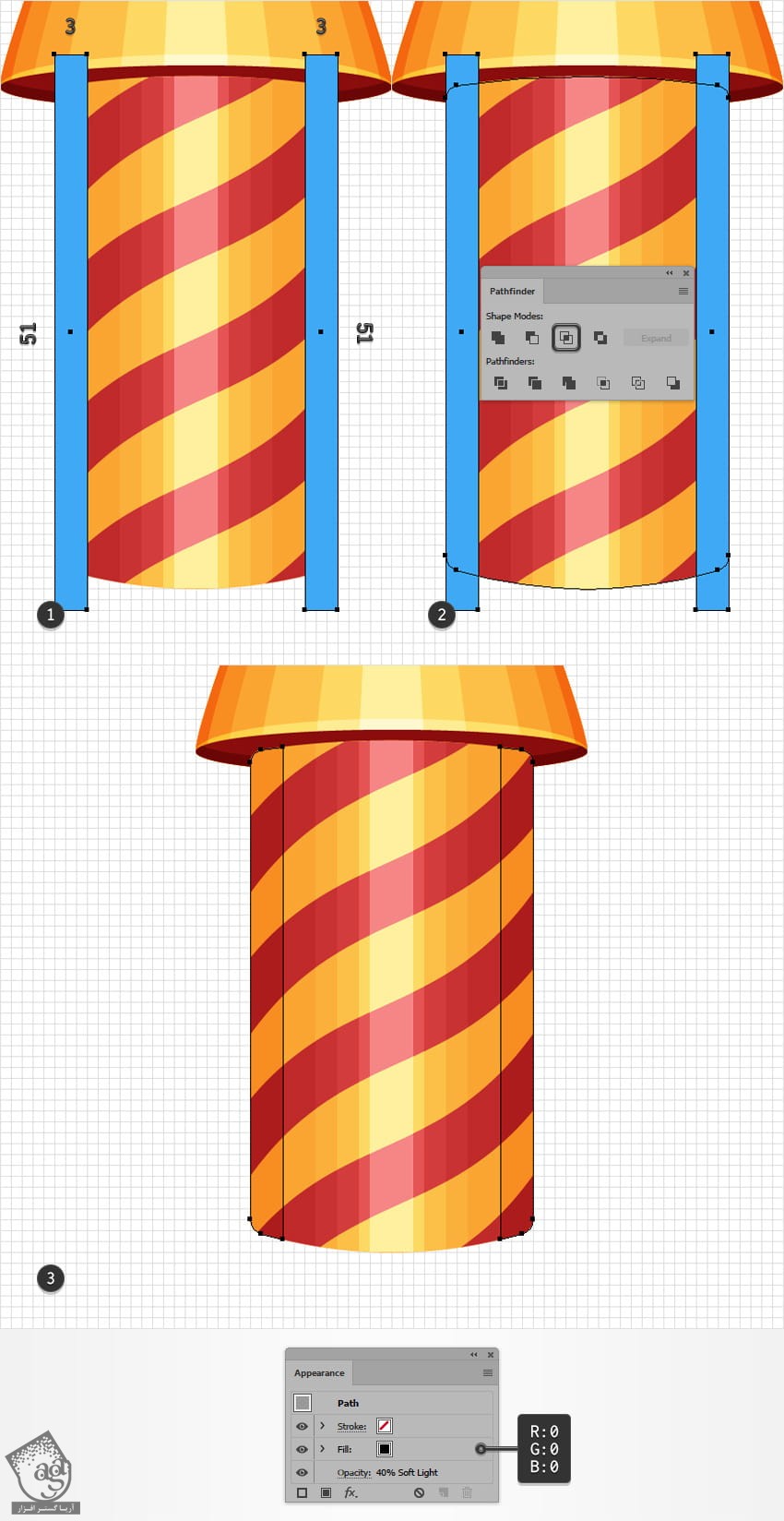
گام یازدهم
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 3 در 51 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
هر دو شکل هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 40 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Overlay.

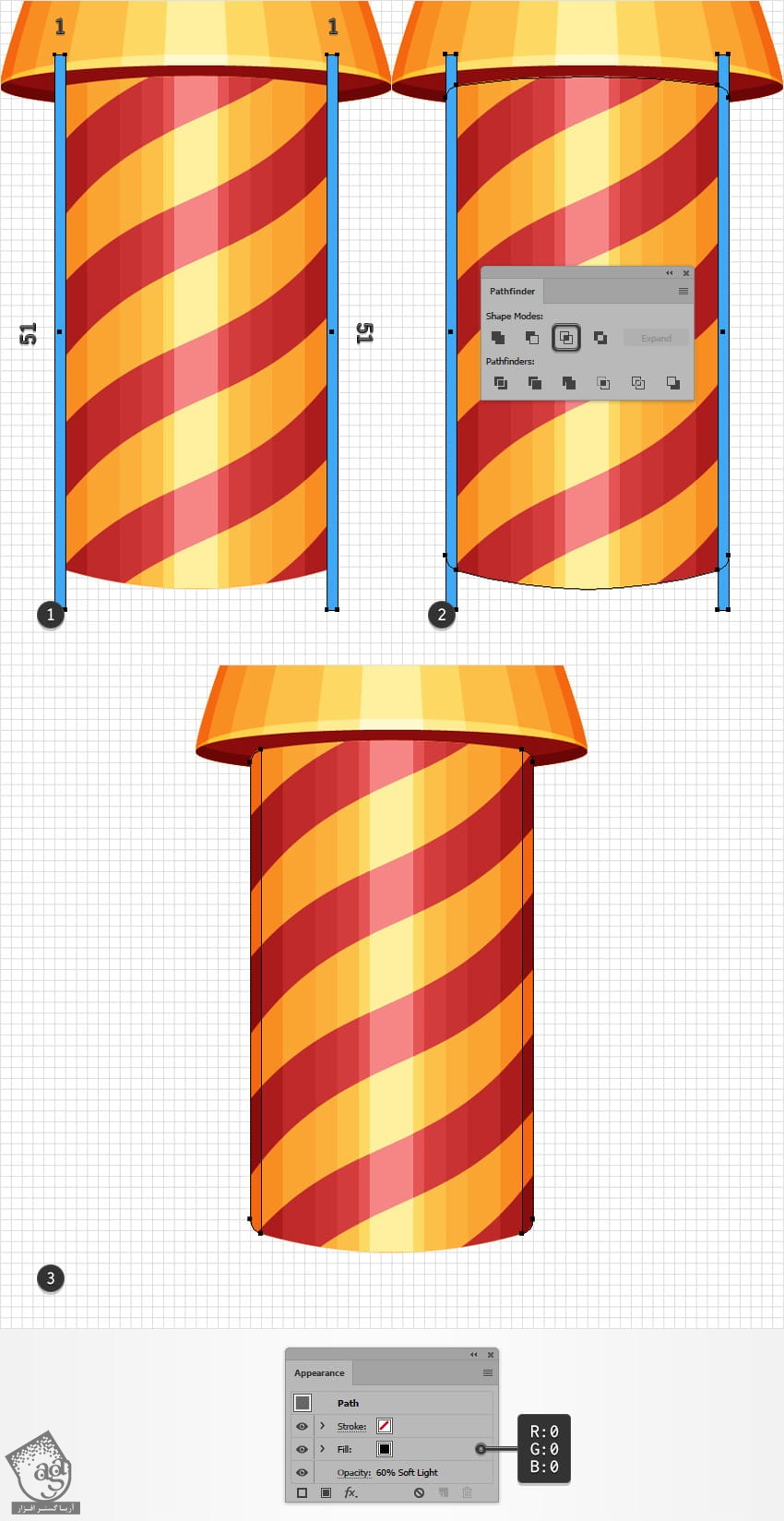
گام دوازدهم
شکل اصلی زرد رنگ رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 1 در 51 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
هر دو شکل هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 60 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Overlay.

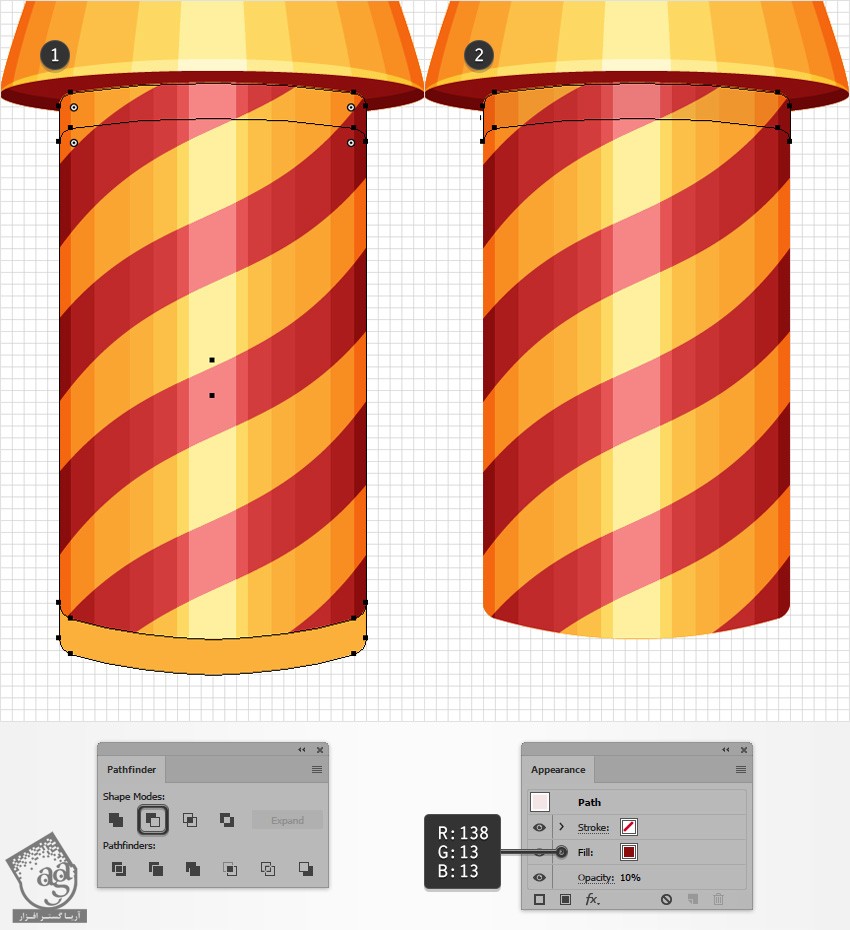
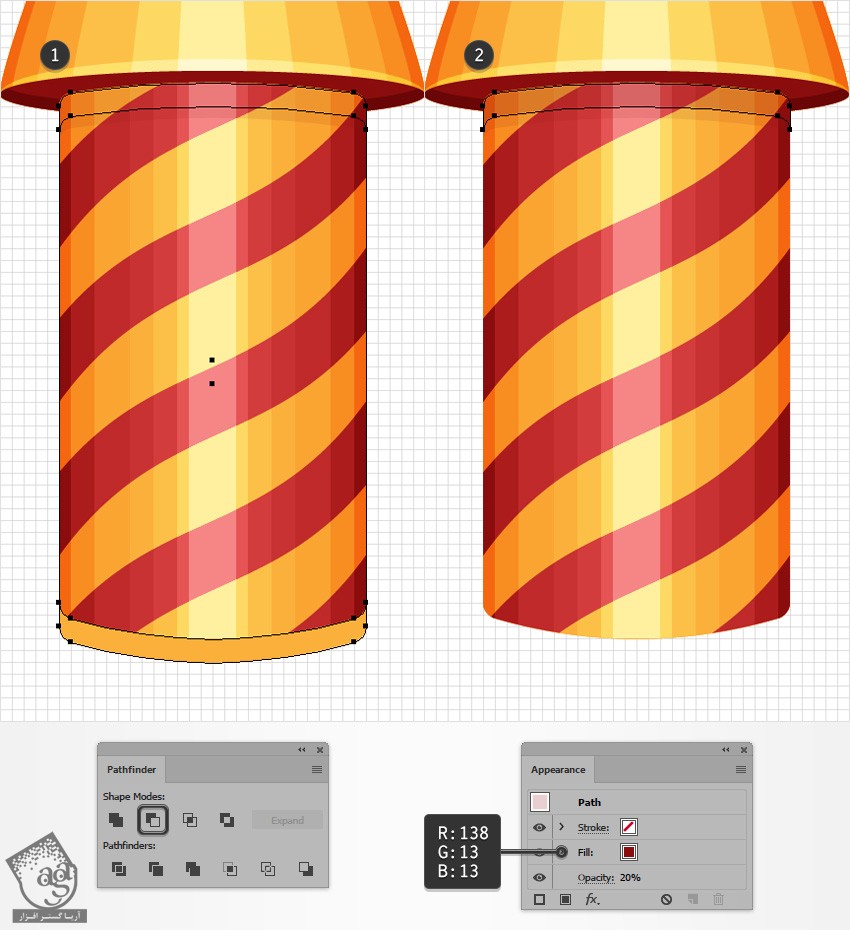
گام سیزدهم
Snap to Grid رو غیر فعال می کنیم و وارد مسیر Edit > Preferences > General میشیم. مطمئن میشیم که Keyboard Increment روی 1 پیکسل باشه.
شکل اصلی زرد رنگ رو انتخاب می کنیم. دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو 3 پیکسل به پایین می بریم
هر دو کپی هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=138, G=13, B=13 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و شکل حاصل رو در جلو قرار میدیم.

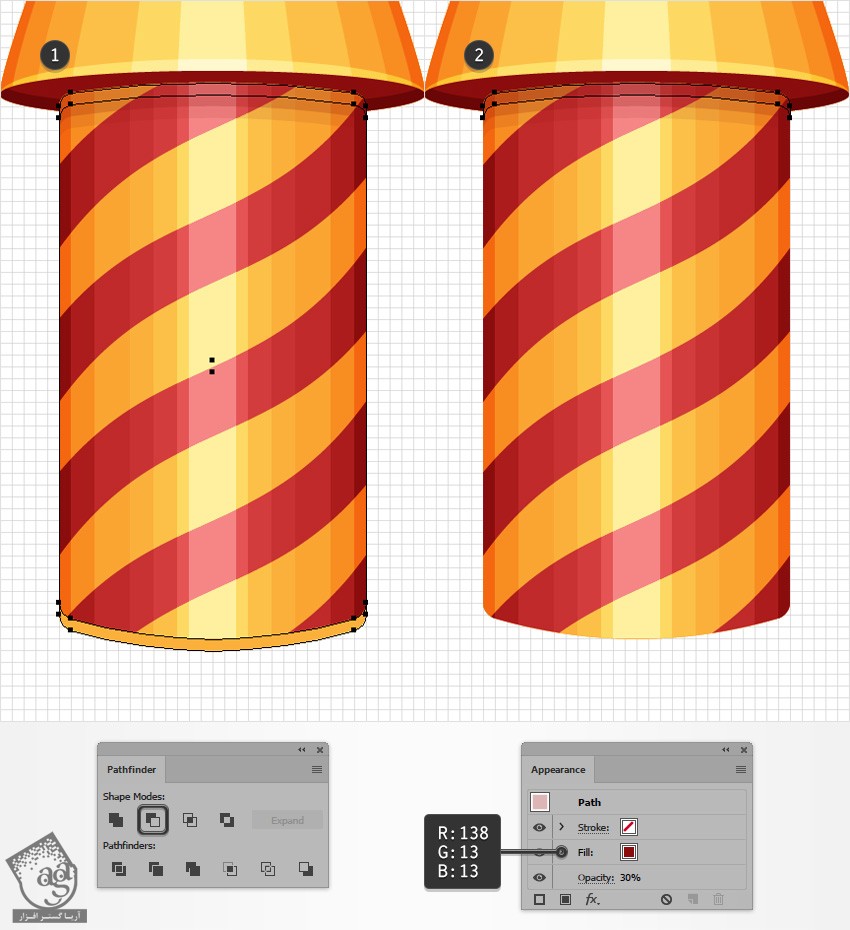
گام چهاردهم
شکل اصلی زرد رنگ رو انتخاب می کنیم. دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو 2 پیکسل به پایین می بریم.
وقتی تمام شد، هر دو کپی هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=138, G=13, B=13 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و اون رو به جلو می بریم.

گام پانزدهم
شکل اصلی زرد رنگ رو انتخاب می کنیم. دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو 1 پیکسل به پایین می بریم.
وقتی تمام شد، هر دو کپی هایی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=138, G=13, B=13 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و اون رو به جلو می بریم.

” آموزش Illustrator : طراحی افکت متنی آتش بازی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت