No products in the cart.
آموزش Illustrator : طراحی باغ با شکل های ساده – قسمت اول

آموزش Illustrator : طراحی باغ با شکل های ساده – قسمت اول
توی این آموزش، طراحی باغ رو با استفاده از Illustrator با هم می بینیم. برای این کار، از شکل های ساده و ابزار Pencil استفاده می کنیم. از اینکه چقدر شکل های مختلف میشه با مستطیل و بیضی و مثلث درست کرد، تعجب می کنین. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی باغ با شکل های ساده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی هویج
گام اول
Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم.
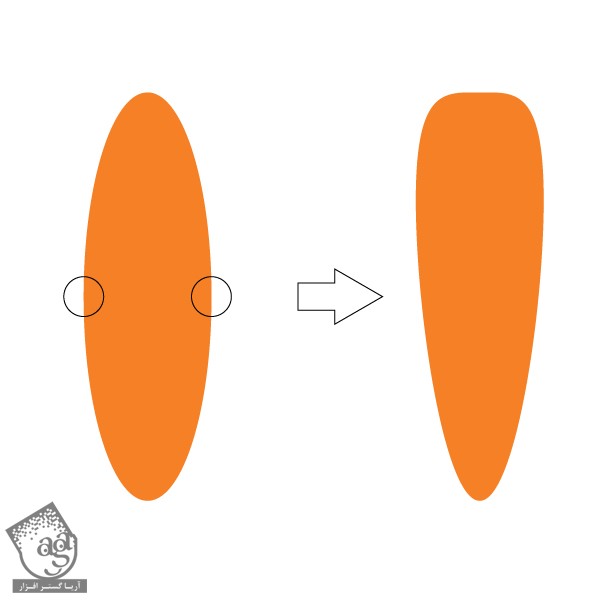
اول از همه، هویج رو طراحی می کنیم. با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. مقادیر رنگی R=245, G=128, B=37 رو براش در نظر می گیریم. بعد، ابزار Direct Selection رو بر می داریم و Anchor Point های سمت چپ و راست بیضی رو می گیریم و به سمت پایین می کشیم.

گام دوم
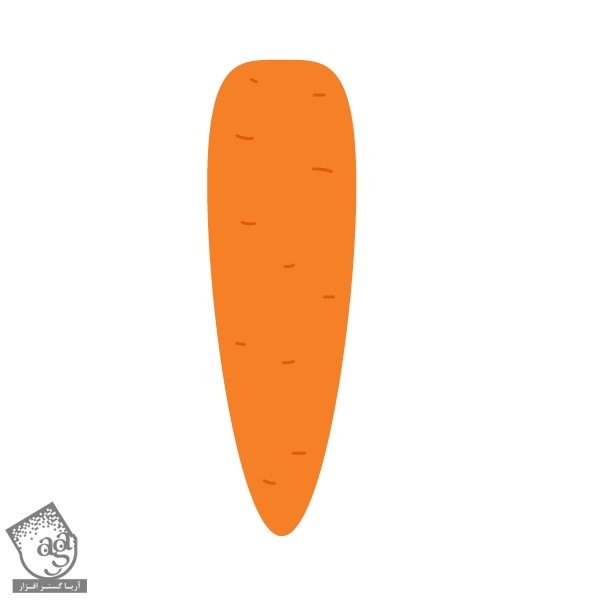
ابزار Pencil رو بر می داریم و میریم سراغ نوار ابزار. رنگ Fill رو حذف می کنیم. مقادیر رنگی r=221, G=93, B=5 رو برای Stroke در نظر می گیریم. بعد هم چند تا خط به شکلی که توی تصویر زیر می بینین، رسم می کنیم.

گام سوم
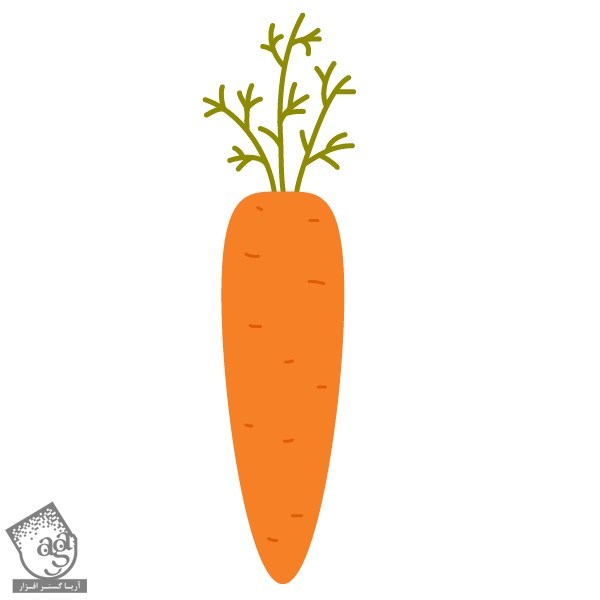
ضخامت Stroke رو افزایش میدیم و مقادیر رنگی R=141, G=139, B=0 رو برای در نظر می گیریم. بعد هم با استفاده از ابزار Pencil، چند تا برگ برای هویج مون رسم می کنیم.
بعد از اون، Stroke ها رو بدون Fill، باز می کنیم. این طوری می تونیم با رعایت تناسب، بزرگ نمایی و کوچک نمایی انجام بدیم. برای باز کردن Stroke ها، یکی از اون ها رو انتخاب می کنیم و وارد مسیر Select > Same > Fill Color و بعد هم مسیر Object > Expand میشیم و Ok می زنیم.

گام چهارم
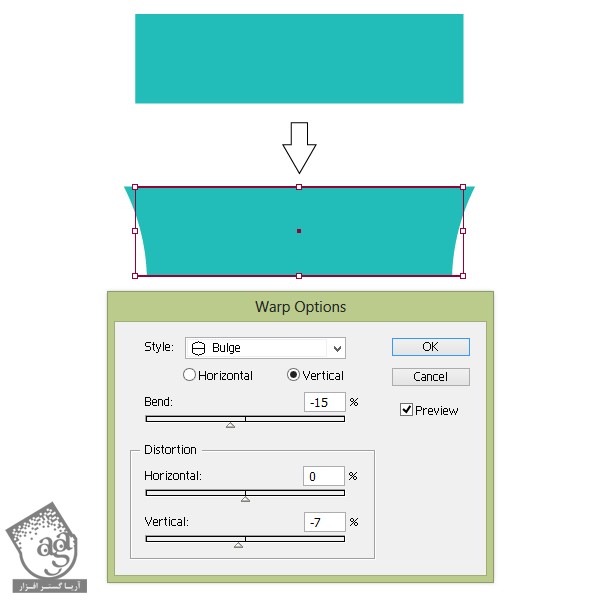
میریم سراغ طراحی ظرف هویج. ابزار Rectangle رو بر می داریم و یک مستطیل می کشیم. بعد هم وارد مسیر Effect > Warp > Bulge میشیم. Warp Options رو به شکل زیر تنظیم می کنیم.

گام پنجم
هویج رو در پشت ظرف قرار میدیم. برای این کار، هویج رو انتخاب می کنیم. کلیک راست می کنیم و Arrange و بعد هم Send Back می زنیم.

گام ششم
مطمئن میشیم که هویج همچنان انتخاب شده باشه. Shift و Alt رو نگه می داریم و هویج رو به سمت راست می کشیم. بعد هم چند بار Ctrl+D می زنیم تا تعداد هویج ها بیشتر بشه.

طراحی درخت تزئینی
گام اول
قبل از اینکه طراحی درخت رو شروع کنیم، رنگ Stroke رو حذف می کنیم. بعد هم Fill رو انتخاب می کنیم و مقادیر رنگی R=163, G=165, B=16 رو براش در نظر می گیریم.
با استفاده از ابزار Ellipse، یک دایره می کشیم. یک دایره کوچک تر دیگه هم داخل دایره اول می کشیم و مقادیر رنگی R=173, G=174, B=40 رو براش در نظر می گیریم.

گام دوم
حالا با استفاده از ابزار Rectangle، یک مستطیل بلند رسم می کنیم و Fill رو روی مقادیر رنگی R=114, G=108, B=1 تنظیم می کنیم.

گام سوم
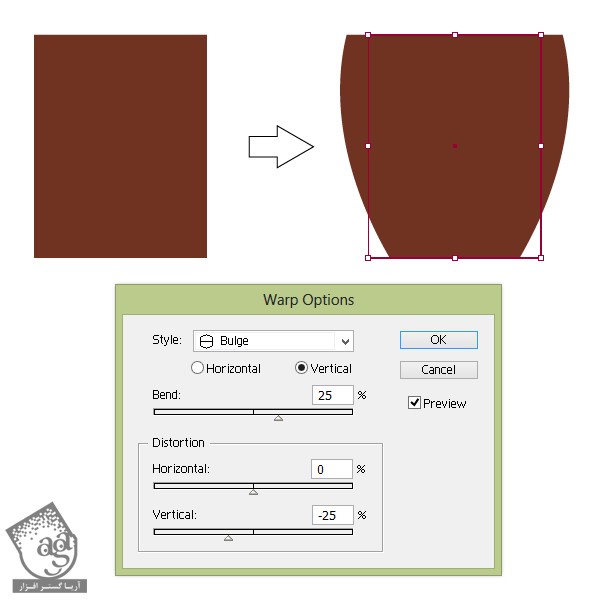
حالا زمان طراحی گلدان رسیده. با استفاده از ابزار Rectangle، یک مستطیل رسم می کنیم و مقادیر رنگی R=112, G=50, B=33 رو براش در نظر می گیریم. بعد هم وارد مسیر Effect > Warp > Bulge میشیم و اون رو به شکل زیر در میاریم.

گام چهارم
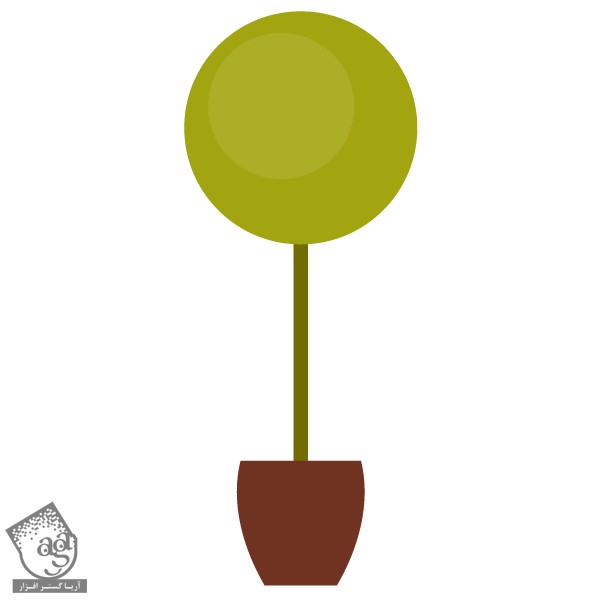
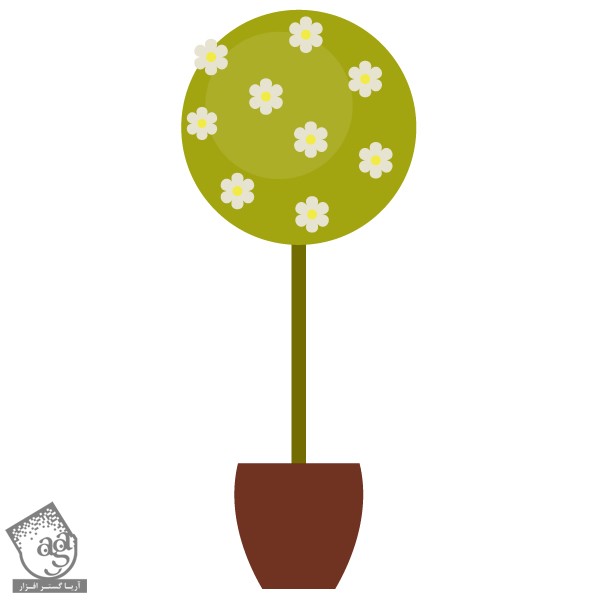
تمام بخش ها رو کنار هم قرار میدیم.

گام پنجم
بیاین درخت رو با گل تزئین کنیم.
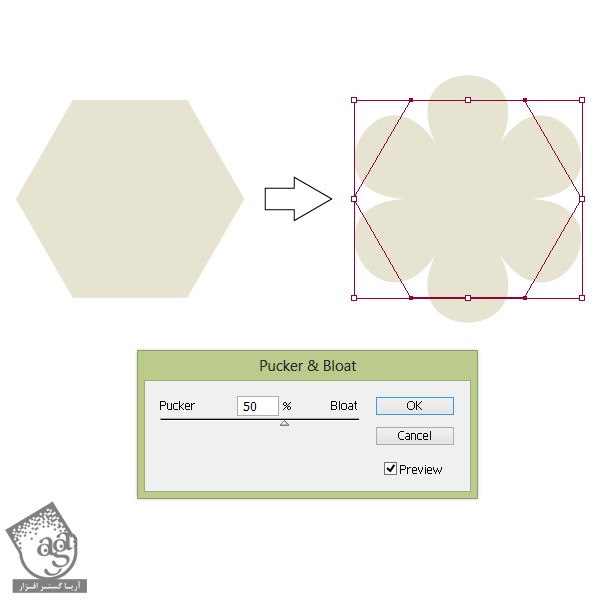
ابزار Polygon رو بر می داریم. اون رو روی مقادیر رنگی R=230, G=227, B=208 قرار میدیم و روی صفحه کار کلیک می کنیم. به این ترتیب، یک پنجره ظاهر میشه. عدد 6 رو برای Sides در نظرمی گیریم و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. اسلایدر رو روی 50 درصد قرار میدیم و Ok می زنیم.

گام ششم
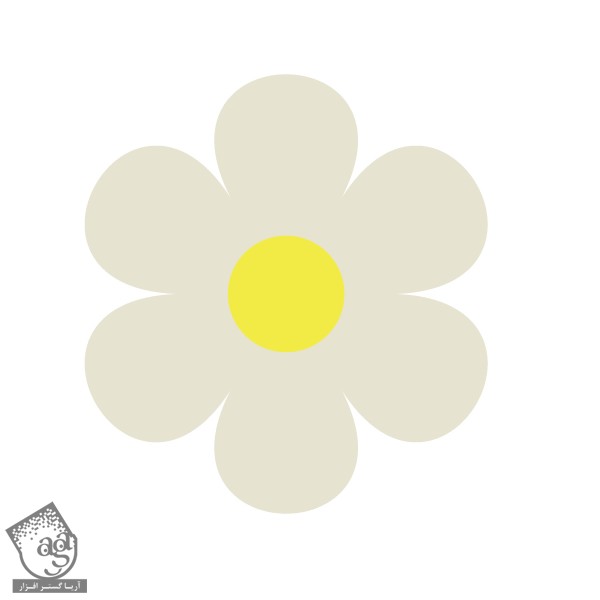
یک دایره در مرکز گل رسم می کنیم. مقادیر رنگی R=242, G=235, B=70 رو براش در نظر می گیریم. این هم از گل.

گام هفتم
با کپی و Paste، درخت رو از گل پر می کنیم.

طراحی حصار ساده
گام اول
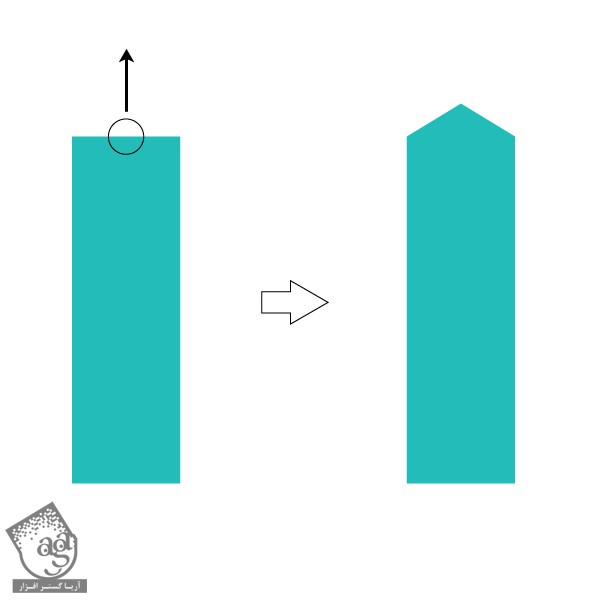
ابزار Rectangle رو بر می داریم و یک مستطیل می کشیم. مقادیر رنگی R=34, G=188, B=185 رو براش در نظر می گیریم.
بعد، ابزار Pen رو بر می داریم. یک Anchor Point رو همون طور که می بینین، اضافه می کنیم. اون رو انتخاب و جا به جا می کنیم.

گام دوم
Shift و Alt رو نگه می داریم و نرده رو به راست می کشیم. حالا دو تا نرده داریم. برای افزایش تعداد نرده ها، Ctrl+D رو فشار میدیم و از هم فاصله میدیم.

گام سوم
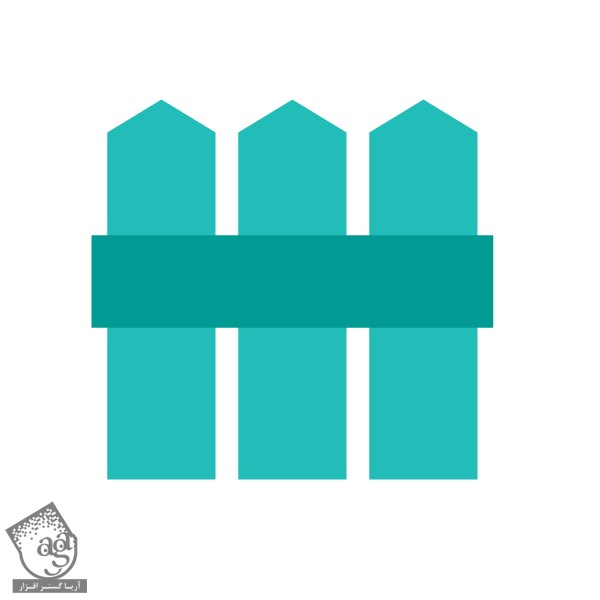
یک مستطیل تیره تر با مقادیر رنگی R=2, G=155, B=147 درست می کنیم و به شکلی که می بینین، روی دیوارها قرار میدیم.

طراحی کفشدوزک
گام اول
با استفاده از ابزار Ellipse، یک بیضی با کد رنگی R=238, G=53, B=36 رسم می کنیم.

گام دوم
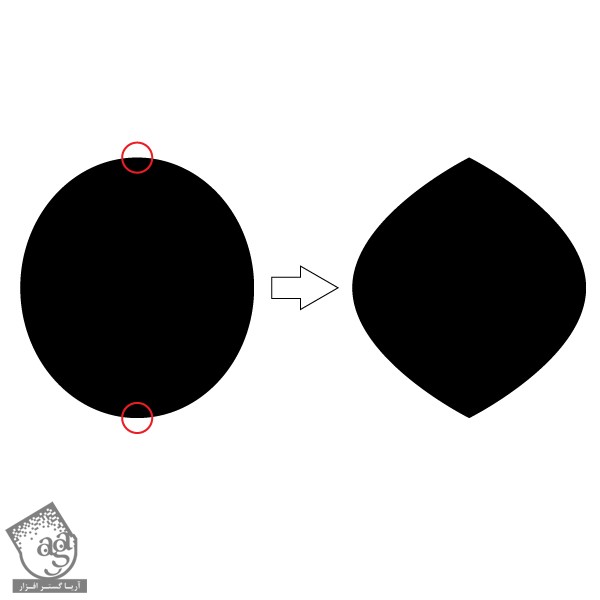
این بیضی رو Copy, Paste می کنیم و رنگش رو به مشکی تغییر میدیم. حالا ابزار Convert Anchor Point رو بر می داریم. روی Anchor Point های بالا و پایین بیضی، کلیک می کنیم.

گام سوم
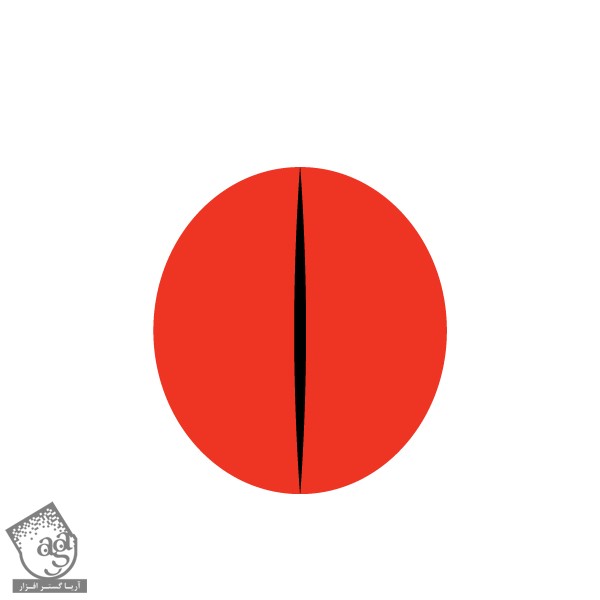
یک شکل خیلی باریک درست می کنیم و اون رو روی بیضی قرار میدیم. برای اینکه دقیقا وسط قرار بگیره، هر دو شکل رو همزمان انتخاب می کنیم. بعد روی دکمه های Horizontal Align Center و Vertical Align Center توی پنل Align کلیک می کنیم.

گام چهارم
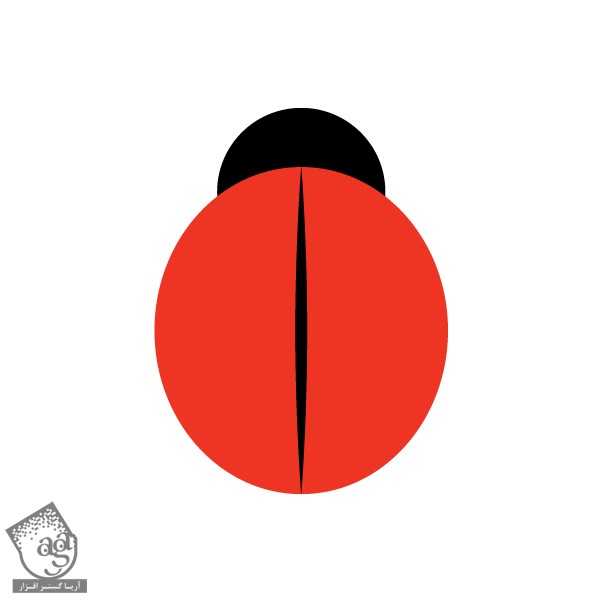
دایره مشکی، سر کفشدوزک مون رو شکل میده. برای اینکه سر رو پشت بدن قرار بدیم، از میانبرهای Ctrl+X و Ctrl+B استفاده می کنیم.

گام پنجم
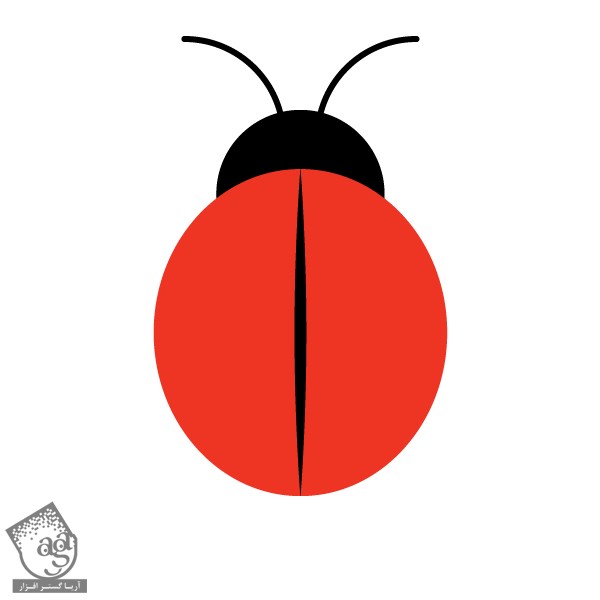
رنگ Fill رو حذف می کنیم و رنگ Stroke رو روی مشکی قرار میدیم. مطمئن میشیم که دکمه Round Cap پنل Stroke فعال باشه. حالا ابزار Arc رو بر می داریم و شاخک ها رو رسم می کنیم.

گام ششم
چند تا دایره مشکی درست می کنیم و روی بدن قرار میدیم. این هم از کفشدوزک. تمام بخش های حشره رو انتخاب و با هم Group یا گروه می کنیم.

گام هفتم
کفشدوزک رو روی حصار قرار میدیم.

طراحی لانه پرنده
گام اول
یک مستطیل سبز روشن با کد رنگی R=163, G=165, B=16 و یک مستطیل سبز تیره با کد رنگی R=114, G=108, B=1 درست می کنیم.

گام دوم
حالا سقف رو اضافه می کنیم. ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. عدد 3 رو برای Sides در نظر می گیریم و Ok می زنیم. مقادیر رنگی R=141, G=139, B=0 رو برای سقف در نظر می گیریم.

گام سوم
سقف رو روی لانه قرار میدیم.

گام چهارم
حالا فقط باید یک مستطیل بلند با ابزار Rectangle با کد رنگی R=112, G=50, B=33 درست کنیم.

طراحی پرنده
گام اول
با بدن پرنده شروع می کنیم. ابزار Eyedropper رو بر می داریم و روی حصار کلیک می کنیم تا همون رنگ آبی به عنوان نمونه انتخاب بشه. از رنگ آبی ظرف هویج هم می تونیم نمونه بر داریم.
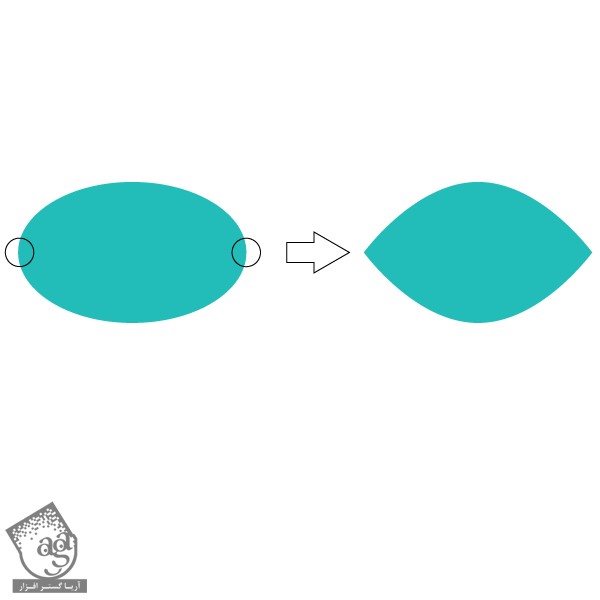
با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. بعد هم ابزار Convert Anchor Point رو بر می داریم و روی Anchor Point های چپ و راست بیضی کلیک می کنیم.

گام دوم
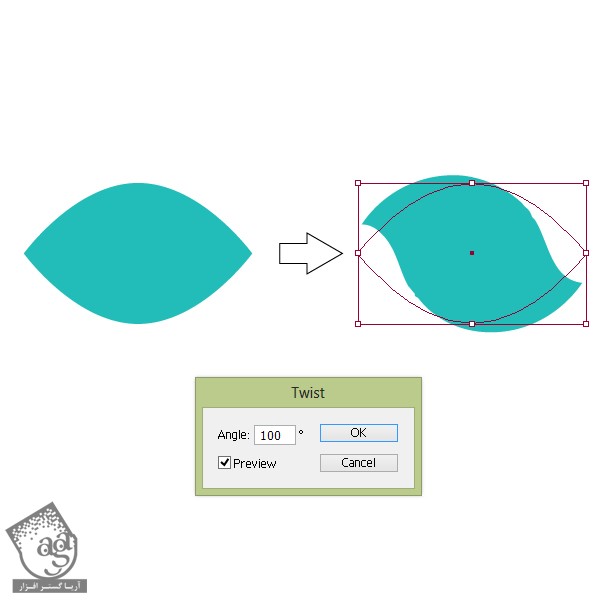
همچنان که شکل جدید انتخاب شده، وارد مسیر Effect > Distort & Transform > Twist میشیم. توی پنجره Twist، مقدار 100 درجه رو برای Angle در نظر می گیریم و Ok می زنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.

گام سوم
ابزار Direct Selection رو بر می داریم و Anchor Point ها رو طوری جا به جا می کنیم که شکل، گردتر بشه. یک دایره با کد رنگی R=20, G=48, B=47 درست می کنیم و به عنوان چشم ازش استفاده می کنیم.

گام چهارم
پرنده به پا هم نیاز داره. ابزار Rectangle رو بر می داریم و دو تا مستطیل مشابه با کد رنگی R=238, G=53, B=36 رسم می کنیم. با کلیک راست و دنبال کردن مسیر Arrange > Send Backward، اون ها رو به عقب می فرستیم.

گام پنجم
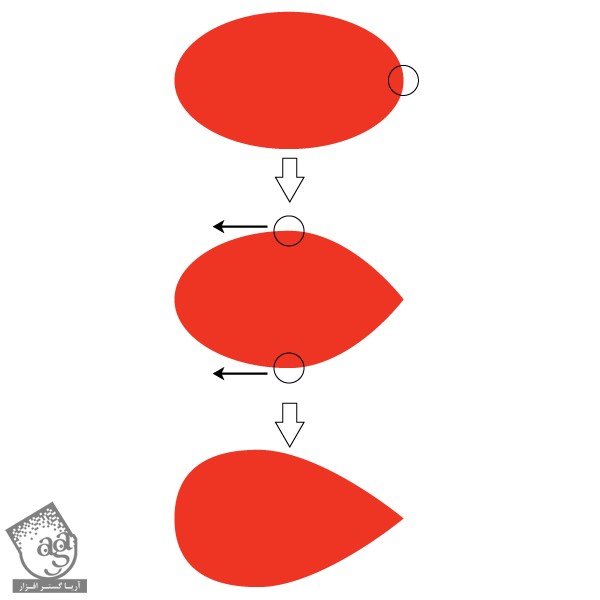
رنگ بیضی رو برای پاها در نظر می گیریم. ابزار Convert Anchor Point رو بر می داریم و روی Anchor Point سمت راست بیضی کلیک می کنیم. بعد هم Anchor Point های بالا و پایین رو با ابزار Direct Selection انتخاب می کنیم و اون ها رو به چپ می کشیم.

گام ششم
بال رو سر جای خودش قرار میدیم.

” آموزش Illustrator : طراحی باغ با شکل های ساده – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































بسم الله الرحمن الرحیم
سلام
بسیار متشکرم خیلی خیلی عالی بود
سلام نکته جدیدی یاد گرفتم . ممنون