No products in the cart.
آموزش Illustrator : طراحی شنل قرمزی – قسمت اول

آموزش Illustrator : طراحی شنل قرمزی – قسمت اول
توی این آموزش، طراحی شنل قرمزی رو با Illustrator با هم می بینیم. برای این کار، از ابزار Pen استفاده می کنیم و بعد هم با استفاده از ابزار Rectangle، Ellipse و Polygon، شکل های ساده ای رو درست می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی شنل قرمزی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
بیاین با درست کردن یک سند جدید شروع کنیم. بعد هم با استفاده از ابزار Ellipse، یک دایره رسم می کنیم و مقادیر رنگی R=223, G=178, B=139 رو به عنوان رنگ Fill در نظر می گیریم. این دایره باید کاملا یکنواخت باشه. بنابراین موقع رسم اون، Shift رو نگه می داریم. همون طور که می بینین، این دایره، صورت شنل قرمزی رو شکل میده.

گام دوم
حالا میریم سراغ چشم ها. با استفاده از ابزار Ellipse، یک دایره دیگه هم به عنوان چشم رسم می کنیم. مقادیر رنگی R=242, G=242, B=242 رو به عنوان رنگ Fill در نظر می گیریم. اگه چشم رو در بخش پایینی صورت قرار بدیم، شنل قرمزی به نظر بچه میاد.

گام سوم
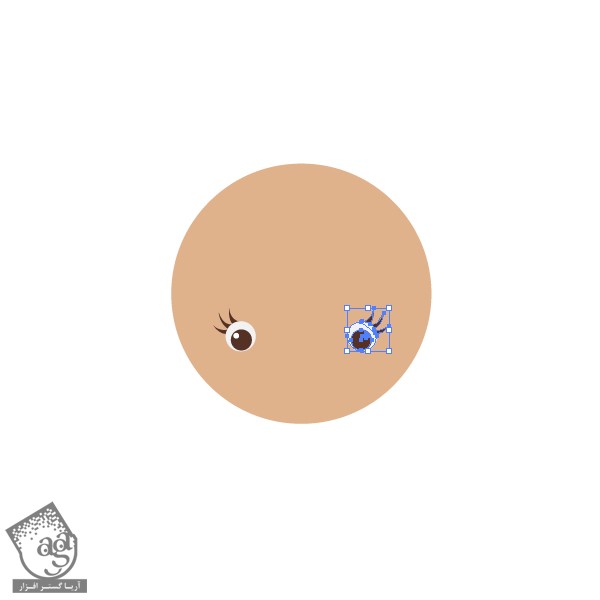
دو تا دایره دیگه به صورتی که توی تصویر زیر می بیین رسم می کنیم. این دو دایره، مردمک و هایلایت داخل چشم رو نشان میده. مقادیر رنگی R=84, G=49, B=36 رو به عنوان رنگ مردمک و مقادیر رنگی R=255, G=255, B=255 رو به عنوان رنگ هایلایت در نظر می گیریم.

گام چهارم
حالا میریم سراغ طراحی مژه ها. برای این کار از ابزار Pen استفاده می کنیم. همون رنگ قهوه ای که برای مردمک در نظر گرفتیم رو به مژه ها هم اختصاص میدیم.

برای تکمیل اولین مژه، مسیر ابزار Pen رو تغییر میدیم.

دومین مژه و بعد هم سومین رو شروع می کنیم. یادتون باشه که مسیر رو هم ببندین.

گام پنجم
به این ترتیب، کار مژه ها تمام میشه. اما مژه ها بالای چشم ها قرار داره. بنابراین باید اون ها رو تا نزدیک چشم، درگ کنیم. بعد هم وارد پنل Layers میشیم و اون رو زیر دایره های چشم قرار میدیم.

گام ششم
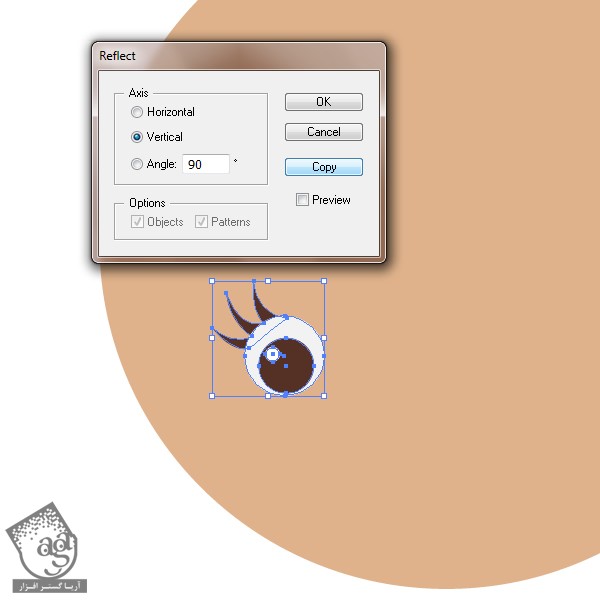
حالا چشم بعدی رو درست می کنیم. کل چشم رو به همراه مژه ها انتخاب می کنیم. کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم.

به این ترتیب، یک پنجره ظاهر میشه که ازمون می خواد محور انعکاس رو مشخص کنیم. Vertical رو تیک می زنیم و بعد هم روی دکمه Copy کلیک می کنیم. همچنان که چشم دوم انتخاب شده، اون رو به سمت راست صورت، درگ می کنیم.

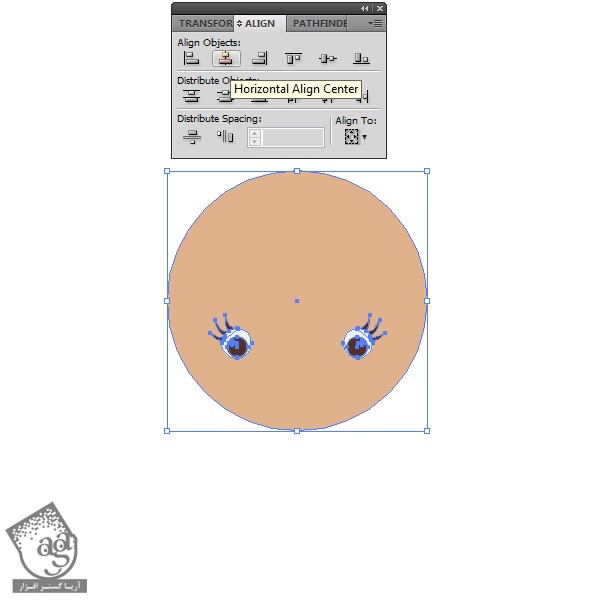
گام هفتم
چشم ها رو تراز می کنیم. هر دو چشم رو انتخاب می کنیم. کلیک راست می کنیم و بعد هم روی Group کلیک می کنیم. برای این کار می تونیم از میانبر Ctrl+G هم استفاده کنیم. همچنان ککه هر دو چشم انتخاب شده، Shift رو نگه می داریم و روی شکل مربوط به صورت شنل قرمزی هم کلیک می کنیم تا انتخب بشه. وارد مسیر Window > Align میشیم و روی Horizontal Alig Center کلیک می کنیم.

گام هشتم
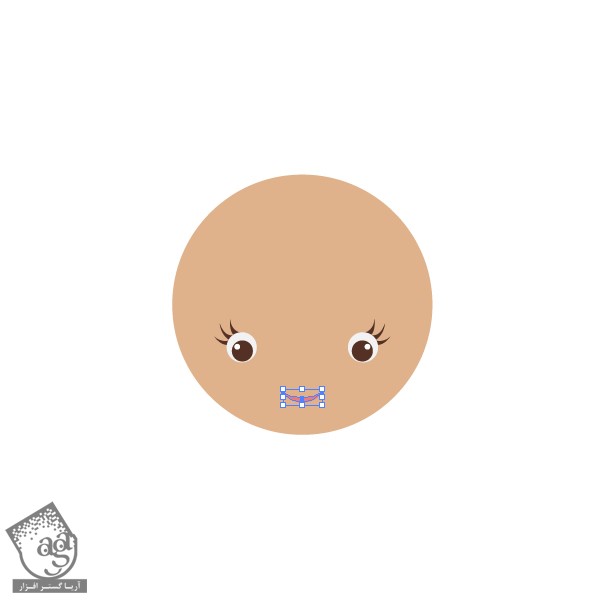
دهان رو رسم می کنیم. بعد هم رنگ صورتی با مقادیر رنگی R=235, G=122, B=121 رو براش در نظر می گیریم.

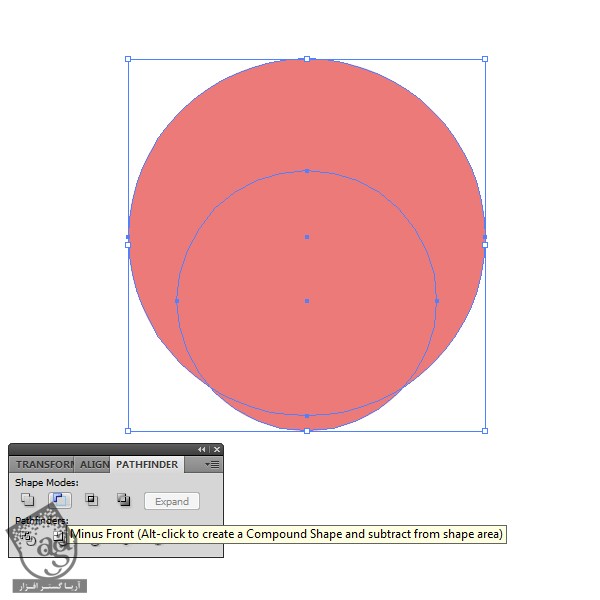
در حالی که Shift+Alt رو نگه داشتیم، این دایره رو یک مقدار بالا می کشیم. دکمه Shift برای حرکت مستقم و دکمه Alt برای Duplicate کردن شکل هست. حالا وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

این هم از دهان.

گام نهم
دهان رو روی صورت قرار میدیم.

گام دهم
حالا بیاین بریم سراغ طراحی گونه ها. گونه های قرمز، از ویژگی های یک کاراکتر جوان و شاداب هست. بنابراین رنگ صورتی رو برای گونه ها در نظر می گیریم. به این ترتیب که با استفاده از ابزار Ellipse، یک بیضی می کشیم و مقادیر رنگی R=223, G=160, B=133 رو وارد می کنیم.

این بیضی رو به سمت چپ می چرخونیم.

گام یازدهم
برای درست کردن دومین گونه، اولی رو انتخاب می کنیم. روی اون کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. توی پنل Reflect، گزینه Vertical رو انتخاب می کنیم و روی دکمه Copy کلیک می کنیم. به این ترتیب، هر دو تا گونه رو طراحی کردیم که اون ها رو دو طرف صورت شنل قرمزی قرار میدیم.

گام دوازدهم
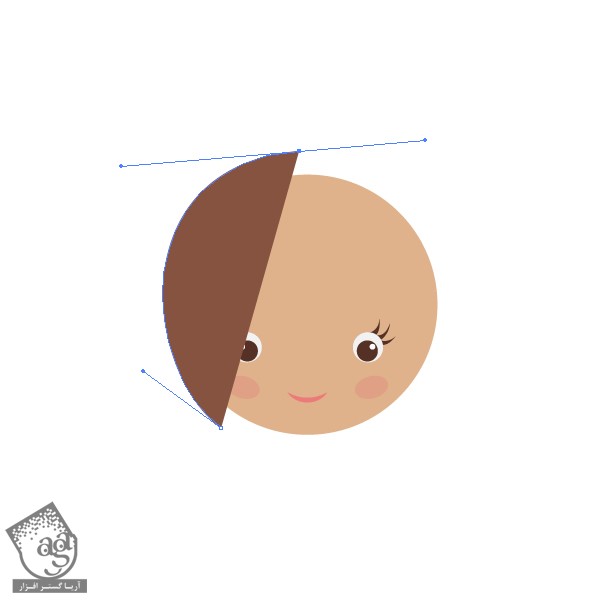
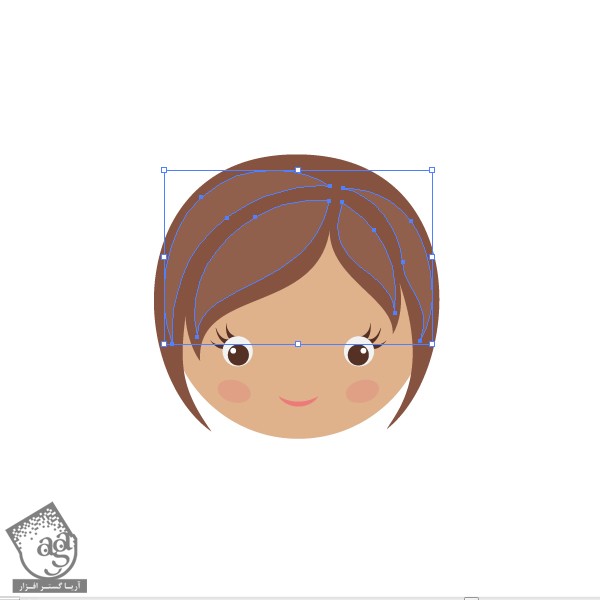
میریم سراغ کشیدن موها. برای این کار، ابزار Pen رو بر می داریم و مقادیر رنگی R=135, G=83, B=65 رو براش در نظر می گیریم. سعی می کنیم شکلی که توی تصویر زیر می بینین رو رسم کنیم.

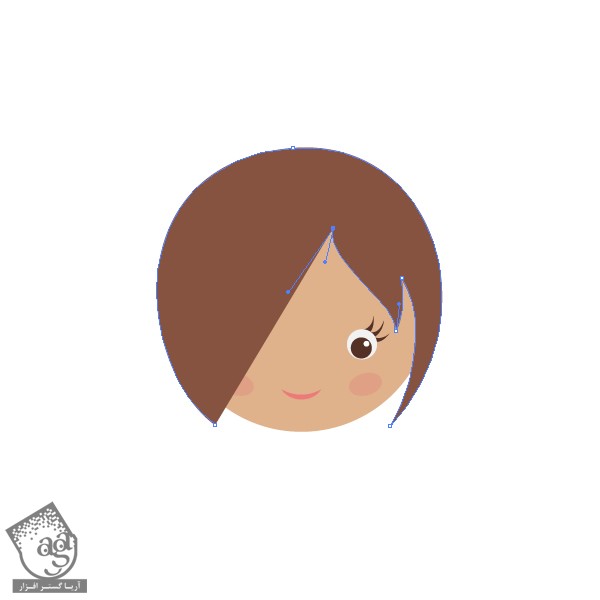
به این کار ادامه میدیم.

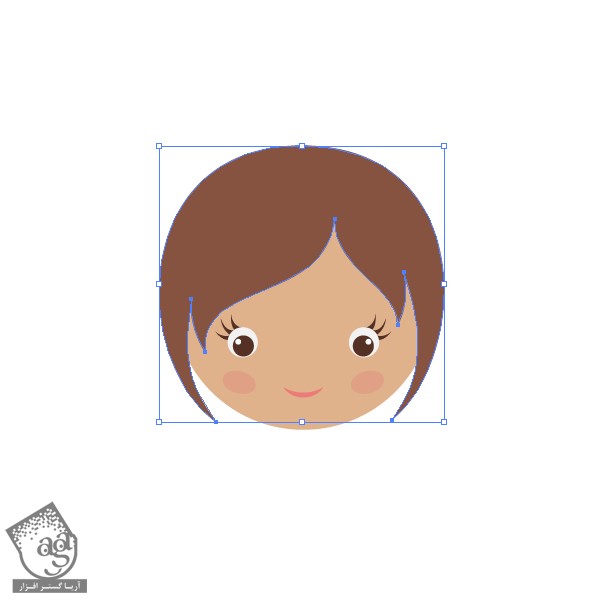
این هم از نتیجه کار. مسلما اگه شما بخواین می تونین یک مدل موی دیگه رسم کنین.

گام سیزدهم
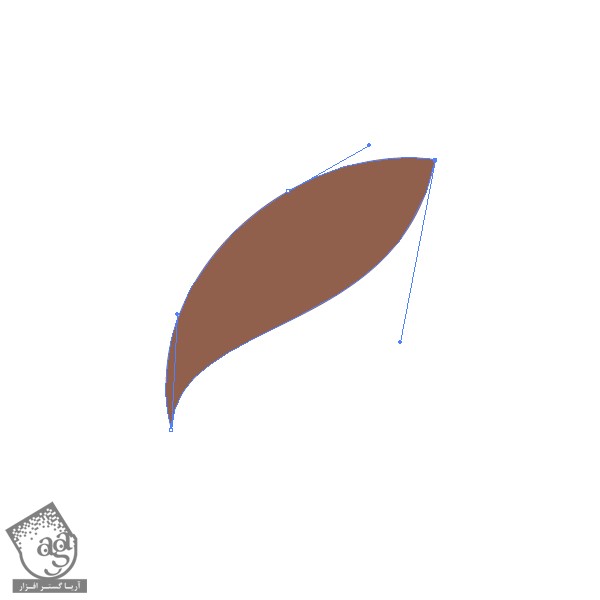
حالا بیاین هایلایت موها رو اضافه کنیم. یک بار دیگه ابزار Pen رو بر می داریم و مقادیر رنگی R=144, G=96, B=77 رو وارد می کنیم.

چند تا هایلایت دیگه درست می کنیم. برای اینکه ظاهری واقعی تر پیدا کنه، باید هایلایت رو دقیقا روی مسیر مو رسم کنیم.

گام چهاردهم
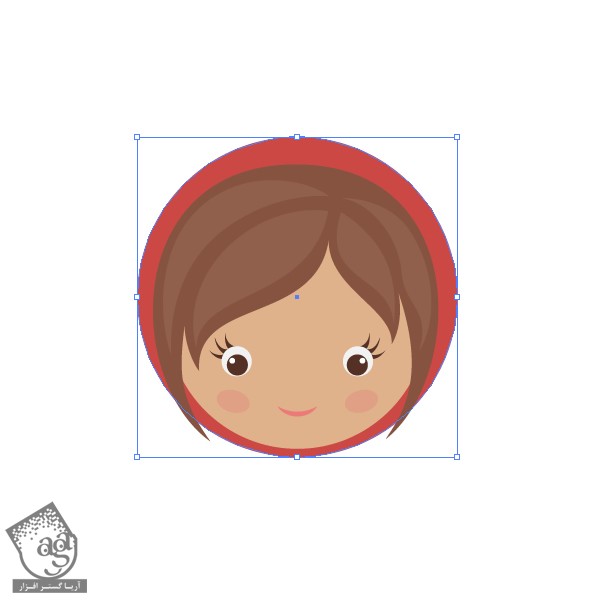
می رسیم به شنل. صورت رو انتخاب می کنیم. Ctrl+C رو می زنیم و بعد از اون هم Ctrl+B رو می زنیم تا این شکل، Duplicate بشه. بعد هم اون رو پشت سر قرار میدیم. دایره جدید رو انتخاب می کنیم و مقادیر رنگی R=204, G=72, B=69 رو براش در نظر می گیریم. بعد هم همون طور که می بینین، این دایره رو یک مقدار بزرگتر از سر می کنیم.

حالا ابزار Direct Selection رو بر می داریم و بالاترین Anchor Point روی شنل رو انتخاب می کنیم. بعد هم دکمه فلش بالای روی کیبورد رو چند بار می زنیم.

گام پانزدهم
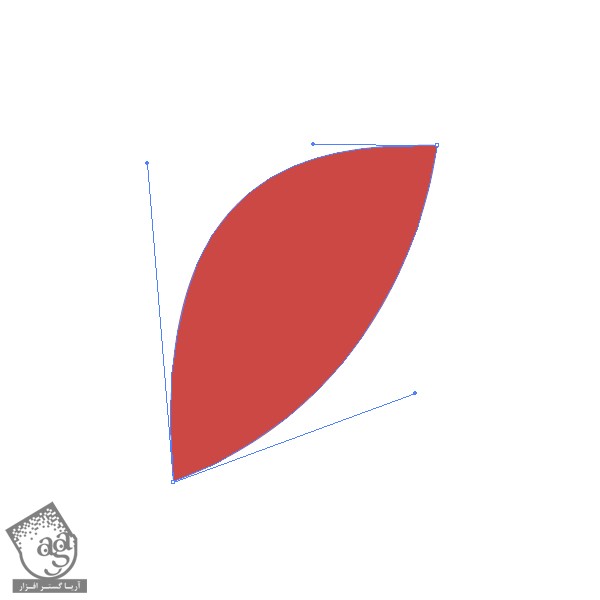
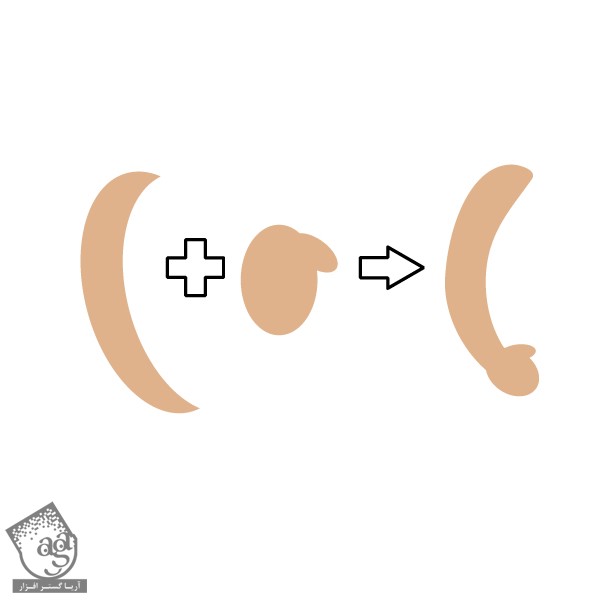
این بار گره شنل رو طراحی می کنیم. رنگ قرمزی که برای شنا در نظر گرفتیم رو با استفاده از ابزار Eyedropper انتخاب می کنیم. بعد هم ابزار Pen رو بر می داریم و شکلی که توی تصویر زیر می بینین رو رسم می کنیم.

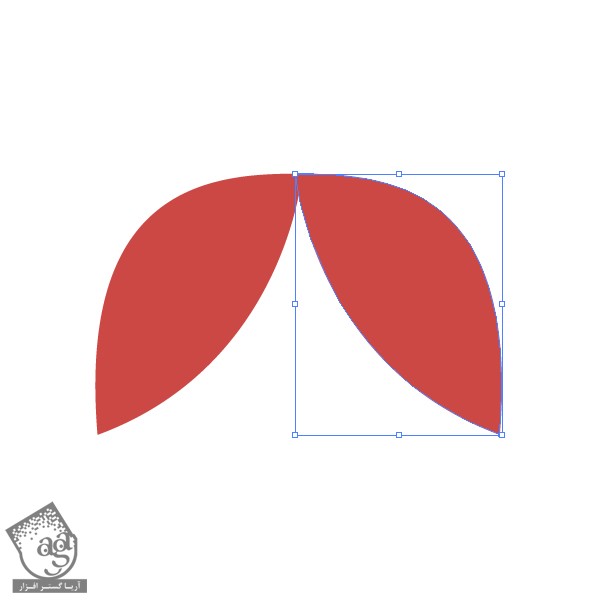
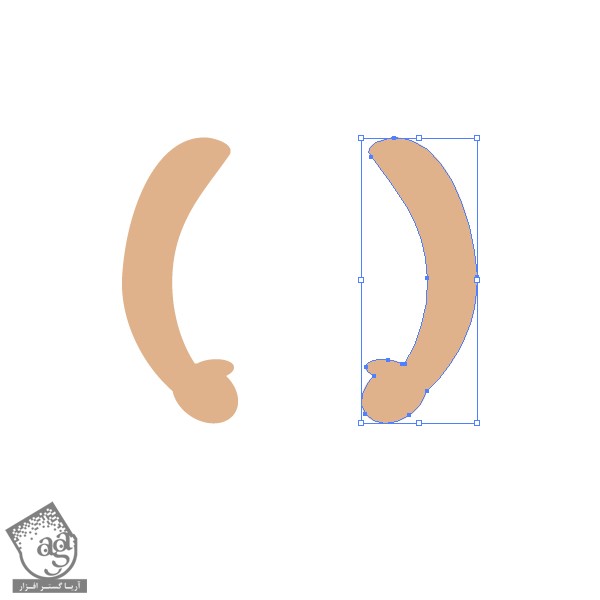
با استفاده از ابزار Selection، این شکل رو انتخاب می کنیم. کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. توی پنجره جدیدی که ظاهر میشه، گزینه Vertical رو انتخاب می کنیم و بعد هم روی Copy کلیک می کنیم. به این ترتیب، یک نسخه دیگه از همین شکل رو داریم.

گام شانزدهم
گره شنل رو سر جای خودش یعنی زیر سر شنل قرمزی قرار میدیم.

گام هفدهم
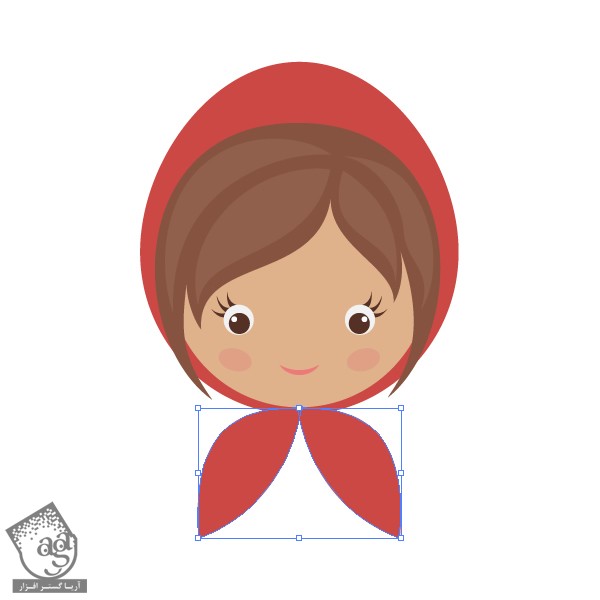
طراحی لباس رو شروع می کنیم. مقادیر رنگی R=242, G=118, B=140 رو به عنوان رنگ Fill وارد می کنیم. بعد هم ابزار Pen رو بر می داریم و شکلی که توی تصویر زیر می بینین رو رسم می کنیم. به جای این روش می تونیم با استفاده از ابزار Ellipse، یک دایره بکشیم و بعد هم ابزار Direct Selection رو بر می داریم و Anchor Point ها رو جا به جا کنیم.

این هم از لباس شنل قرمزی. لباس رو در جایی که باید، قرار میدیم و اون رو به عقب گره می فرستیم. برای این کار از میانبر Ctrl+X, Ctrl+B استفاده می کنیم.

گام هجدهم
ساعد ها. با استفاده از ابزار Eyedropper، رنگ صورت شنل قرمزی رو بر می داریم و یک بیضی با این رنگ رسم می کنیم.

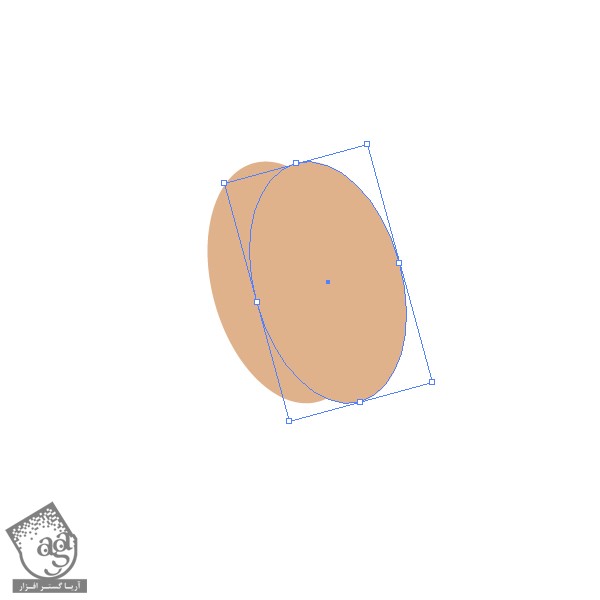
این شکل رو یک مقدار به سمت چپ می چرخونیم. بعد هم در حالی که Shift و Alt رو نگه داشتیم، بیضی رو به سمت راست درگ می کنیم.

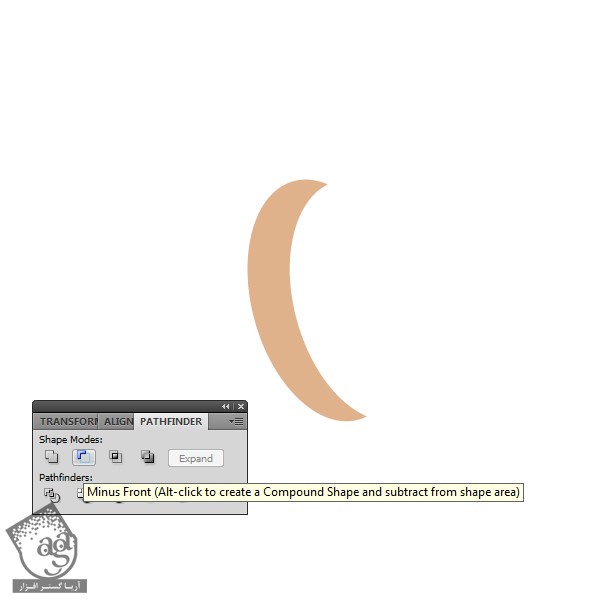
به این ترتیب، دو تا بیضی داریم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front این پنل، کلیک می کنیم.

گام نوزدهم
دو تا بیضی به عنوان دست شنل قرمزی درست می کنیم. اون ها رو روی همدیگه به شکلی که می بینین قرار میدیم. بعد هم وارد پنل Pathfinder میشیم. روی دکمه Unite کلیک می کنیم تا این دو شکل، به صورتی که می بینین در بیان.

ساعد و دست رو کنار هم قرار میدیم. هر دو رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. برای اینکه نتیجه بهتری حاصل بشه، Anchor Point ها رو جا به جا می کنیم. این هم از دست کاراکتر.

گام بیستم
برای ایجاد دومین دست، کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی دکمه Copy کلیک می کنیم.

دست ها رو زیر شنل قرار میدیم.

” آموزش Illustrator : طراحی شنل قرمزی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
















































































سلام
مرسی از آموزش بسیار خوبتون
من ک تازه کارم تقریبا تونستم چیزی شبیه این درست کنم.لطفا بازم از این آموزش های خوب برای ما مبتدی ها در سایتتون قرار بدین.
باتشکر
میشه طراحیه موهاشو درقالب فیلم ارائه کنید؟