No products in the cart.
آموزش Illustrator : طراحی چهره کارتونی – قسمت دوم

آموزش Illustrator : طراحی چهره کارتونی – قسمت دوم
توی این آموزش، طراحی چهره کارتونی رو با استفاده از Illustrator با هم می بینیم. در ابتدا، با نحوه تنظیم ساده خطوط چهارخانه و درست کردن Art Brush آشنا میشیم. بعد هم با استفاده از ابزاها و افکت های ساده به همراه ابزار Blend، سر و گوش های کاراکتر رو طراحی می کنیم. با استفاده از Art Brush که ذخیره کردیم و تکنیک های Blending، نحوه طراحی مو رو با هم می بینیم.
توی مرحله بعد میریم سراغ طراحی بینی و اضافه کردن سایه. با استفاده از مزیت های پنل Appearance، نحوه طراحی چشم ها و ابروها رو یاد می گیریم. برای طراحی پاپیون نارنجی هم از افکت های Pucker & Bloat و همچنین Zig Zag استفاده می کنیم. در نهایت، با روش اضافه کردن یک پس زمینه ساده و حباب متن آشنا میشیم.
با ” آموزش Illustrator : طراحی چهره کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی چهره کارتونی – قسمت اول “
طراحی مو
گام اول
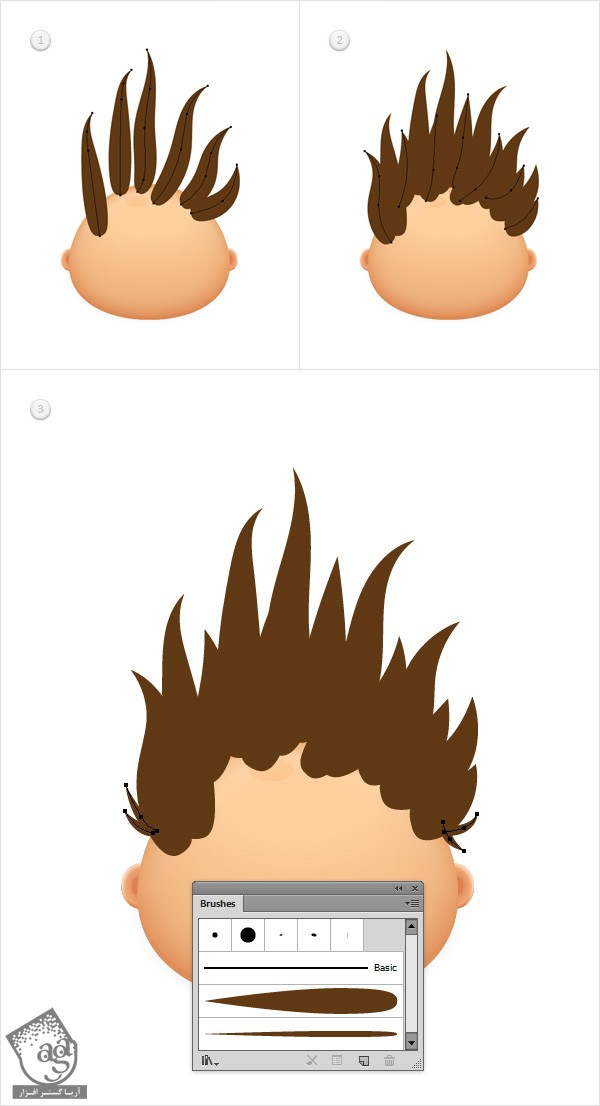
Grid رو با دنبال کردن مسیر View > Hide Grid و Snap to Grid رو با دنبال کردن مسیر Snap to Grid، غیر فعال می کنیم. ابزار Paintbrush رو بر می داریم. Art Brush که با عنوان Thick Brush درست کرده بودیم رو از پنل Brushes انتخاب می کنیم.
میریم سراغ صفحه کار و چند تا مسیر ساده به شکلی که توی تصویر زیر می بینین، رسم می کنیم. با استفاده از همین قلمو، چند تا مسیر جدید به شکلی که توی تصویر دوم می بینین هم اضافه می کنیم.
در نهایت، Thin Brush رو هم که قبلا درست کردیم، از پنل Brushes انتخاب می کنیم. مطمئن میشیم که ابزار Paintbrush انتخاب شده باشه. بعد هم چند تا مسیر باریک به شکلی که توی تصویر سوم مشاهده می کنین، رسم می کنیم.

گام دوم
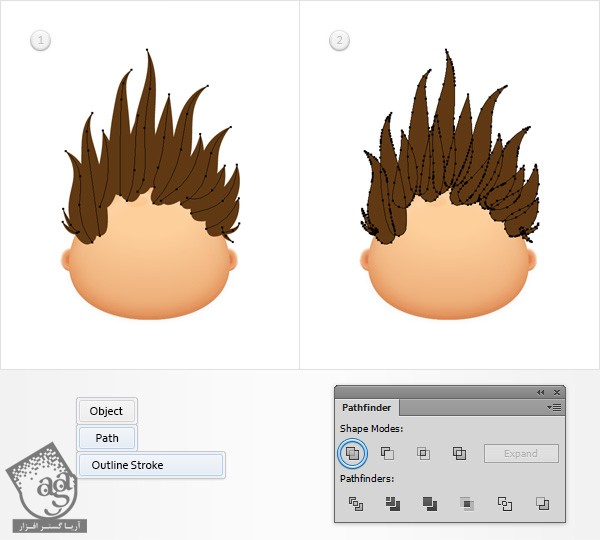
تمام مسیرهایی که با Art Brush درست کردیم رو انتخاب می کنیم و بعد هم وارد مسیر Object > Path > Outline > Stroke میشیم. مطمئن میشیم که شکل های حاصل همچنان انتخاب شده باشن. بعد هم میریم سراغ پنل Pathfinder و روی دکمه Unite کلیک می کنیم.

گام سوم
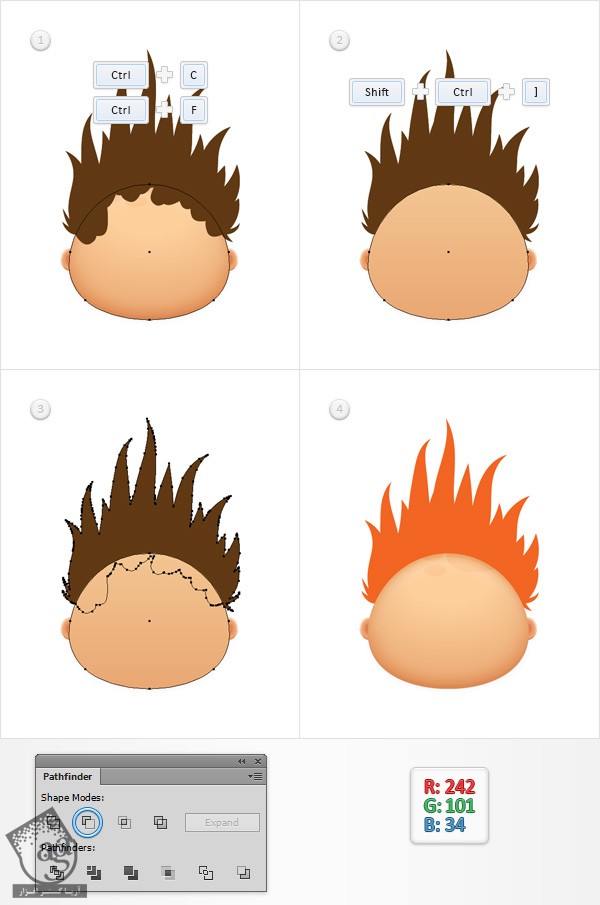
وارد پنل Layers میشیم. گروه Head رو باز می کنیم و میریم سراغ Blend موجود. شکل HeadShape رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میمی و اون رو بیرون از گروه درگ می کنیم و بالای پنل Layers قرار میدیم. این کپی رو به همراه شکل قهوه ای رنگ انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. بعد هم مقادیر رنگی R=242, G101, B=34 رو به عنوان رنگ Fill در نظر می گیریم.

گام چهارم
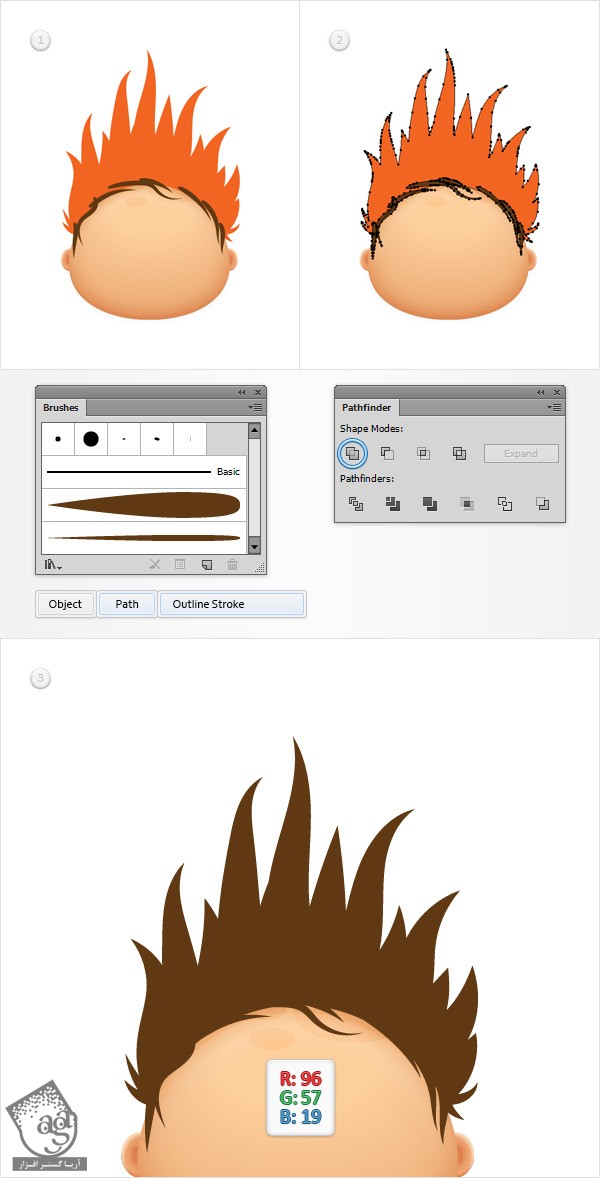
ابزار PaintBrush رو بر می داریم. Thin Brush رو هم از پنل Brushes انتخاب می کنیم و چند تا مسیر به شکلی که توی تصویر اول می بینین، اضافه می کنیم. مطمئن میشیم که تمام این مسیرها انتخاب شده باشن. وارد مسیر Object > Path > Outline Stroke میشیم. شکل حاصل رو به همراه مسیر نارنجی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. مقادیر رنگی R=96, G=57, B=19 رو به عنوان رنگ Fill شکل جدید در نظر می گیریم. میریم سراغ پنل Layers و اسمش رو میزاریم Hair.

گام پنجم
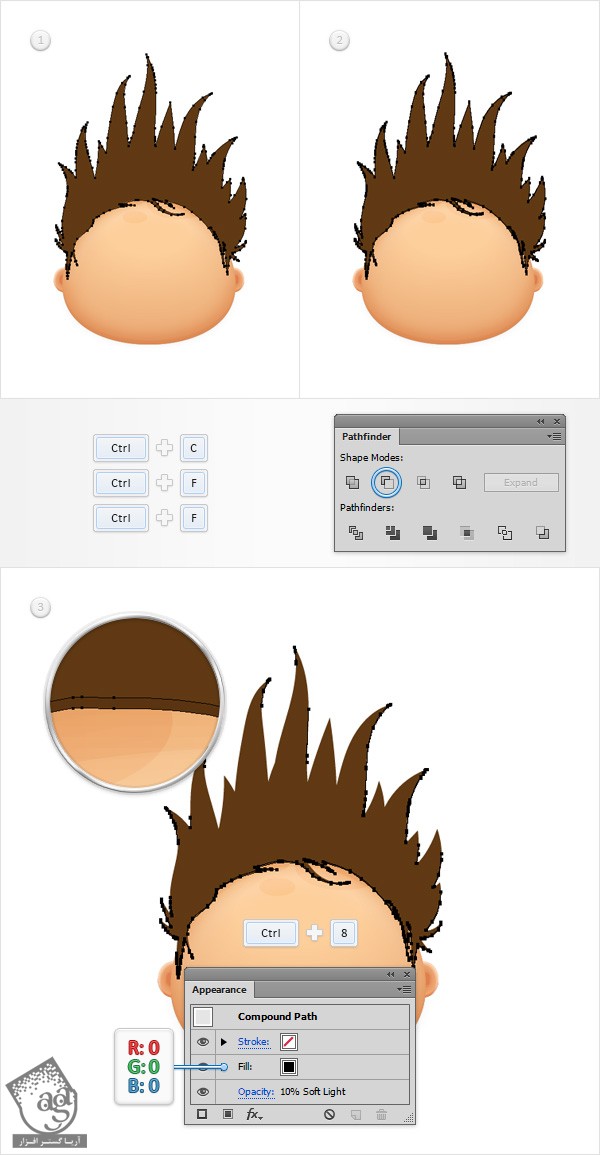
مطمئن میشیم که شکل Hair انتخاب شده باشه. بعد هم ازش دو تا کپی می گیریم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به سمت بالا می بریم.
هر دو نسخه کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام ششم
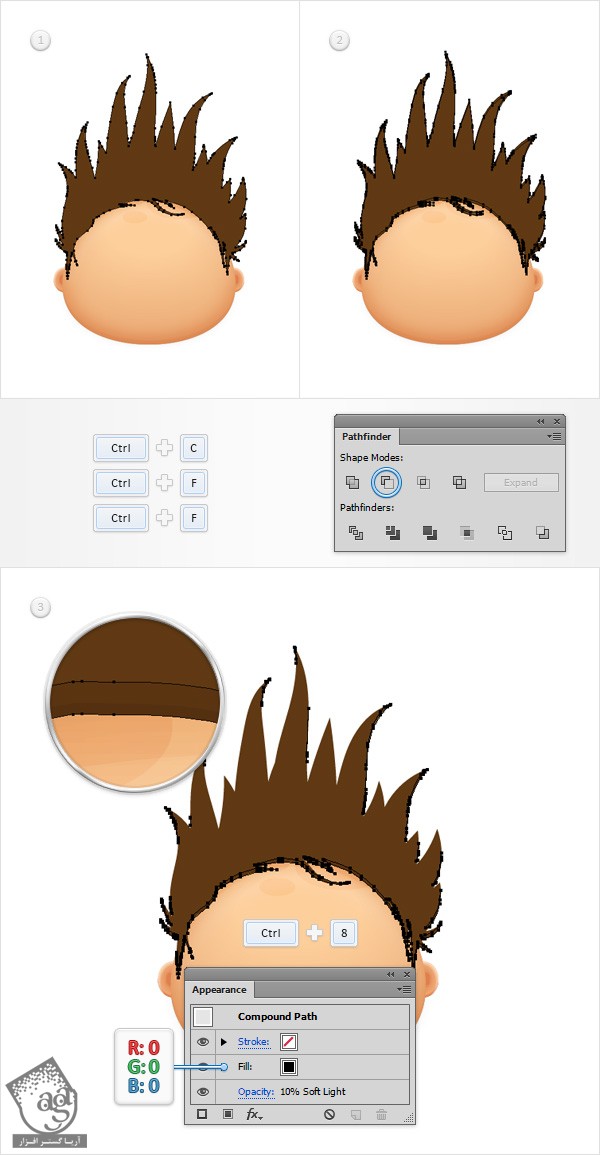
مطمئن میشیم که شکل Hair انتخاب شده باشه. بعد هم ازش دو تا کپی می گیریم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 3 پیکسل به سمت بالا می بریم.
هر دو نسخه کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هفتم
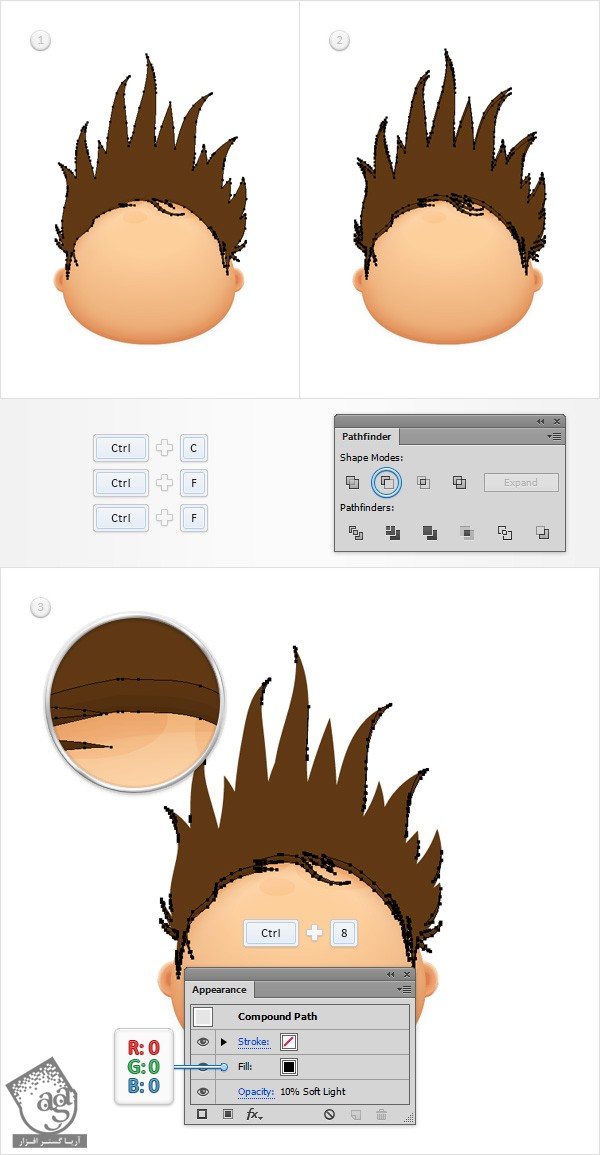
مطمئن میشیم که شکل Hair انتخاب شده باشه. بعد هم ازش دو تا کپی می گیریم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 6 پیکسل به سمت بالا می بریم.
هر دو نسخه کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هشتم
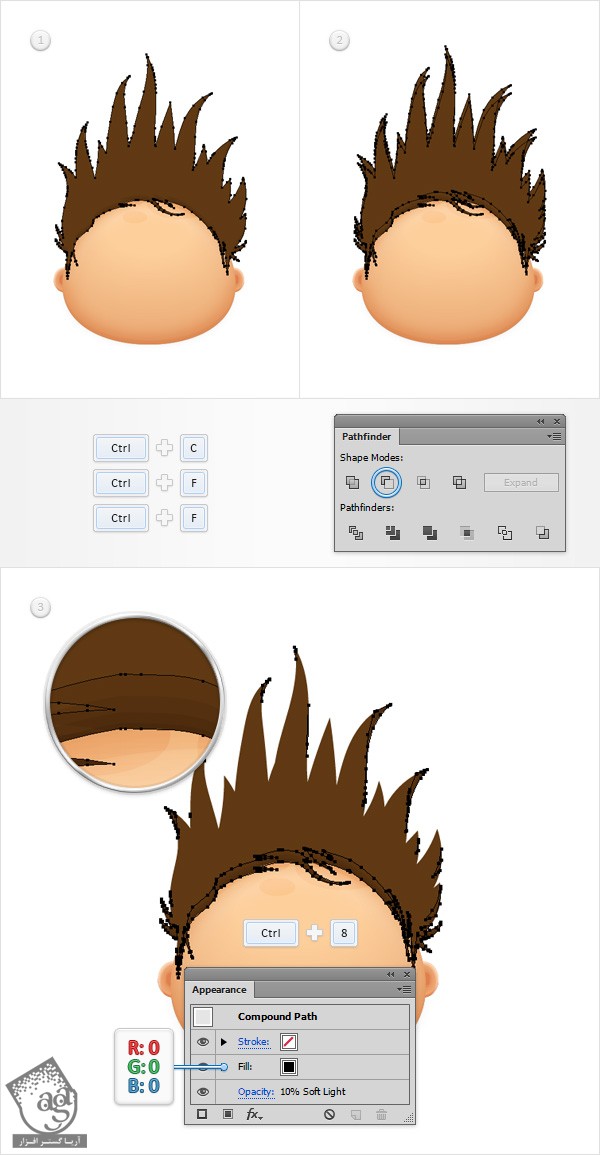
مطمئن میشیم که شکل Hair انتخاب شده باشه. بعد هم ازش دو تا کپی می گیریم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 10 پیکسل به سمت بالا می بریم.
هر دو نسخه کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام نهم
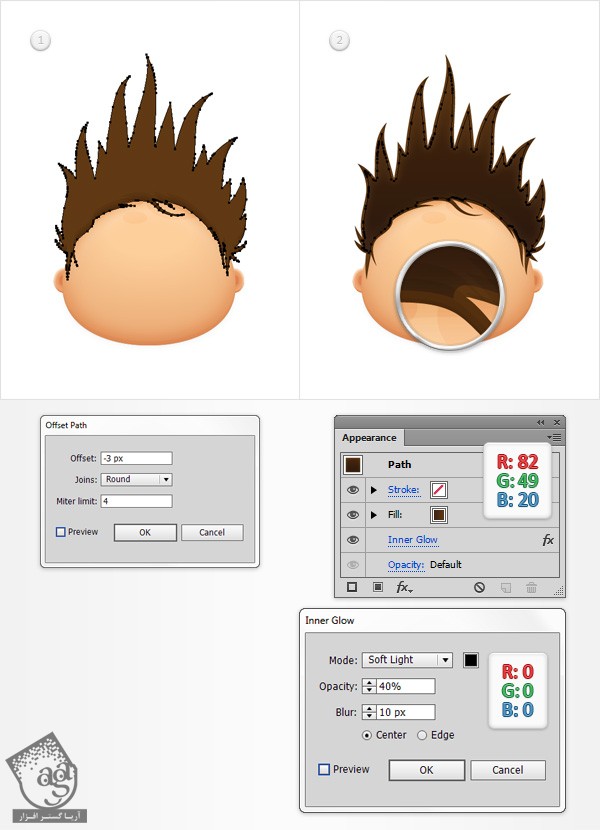
مطمئن میشیم که شکل Hair انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -3 پیکسل رو برای Offset در نظر می گیریم. Round رو از منوی Joins انتخاب می کنیم و روی Ok کلیک می کنیم. شکل حاصل رو انتخاب می کنیم. مقادیر رنگی R=82, G=49, B=20 رو به عنوان رنگ Fill تنظیم می کنیم و بعد هم وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

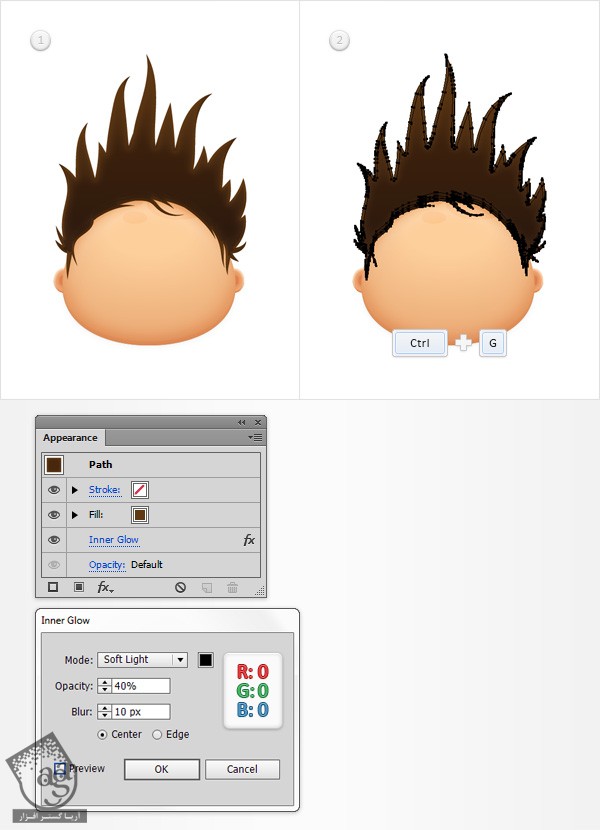
گام دهم
مطمئن میشیم که شکل Hair انتخاب شده باشه. بعد هم وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. تمام شکل هایی که برای طراحی مو ایجاد کردیم رو انتخاب می کنیم و بعد هم اون ها رو با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم Hair.

طراحی بینی
گام اول
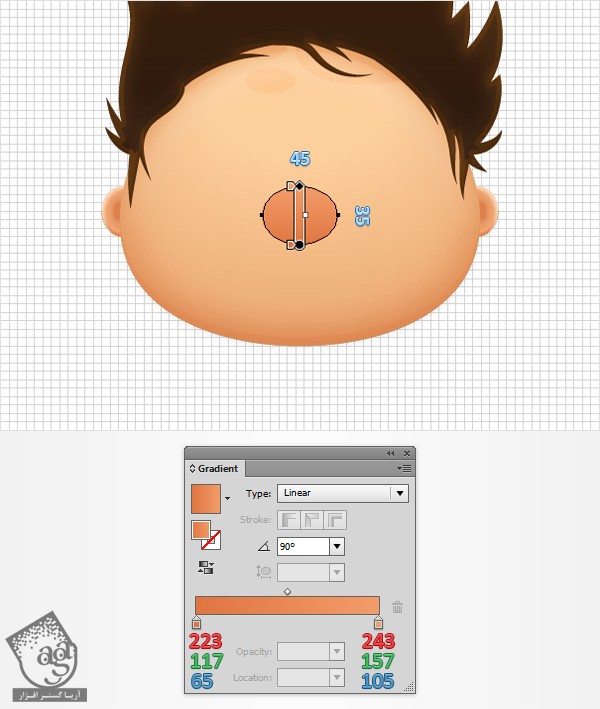
Grid رو با دنبال کردن مسیر View Show و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. با استفاده از ابزار Ellipse، یک شکل 45 در 35 پیکسل رسم می کنیم و Linear Gradient که توی تصویر زیر می بینین رو به عنوان Fill در نظر می گیریم و بعد هم اون رو در محلی که می بینین، قرار میدیم. میریم سراغ پنل Layers و اسم این شکل جدید رو میزاریم Nose.

گام دوم
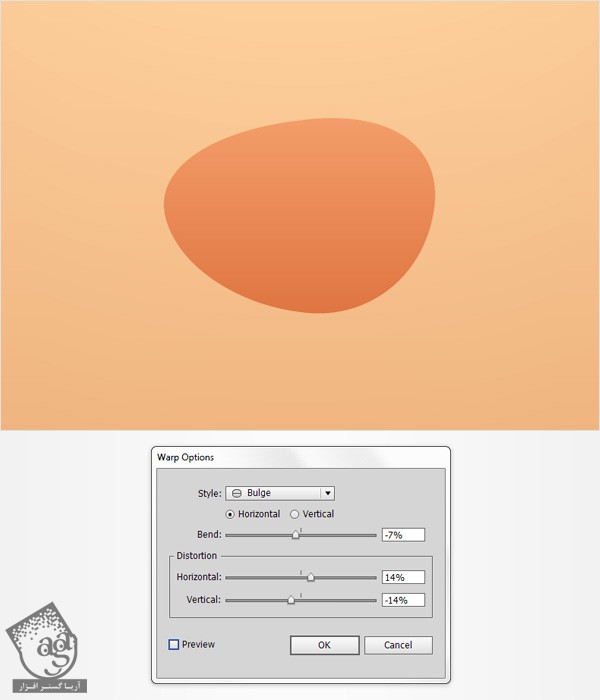
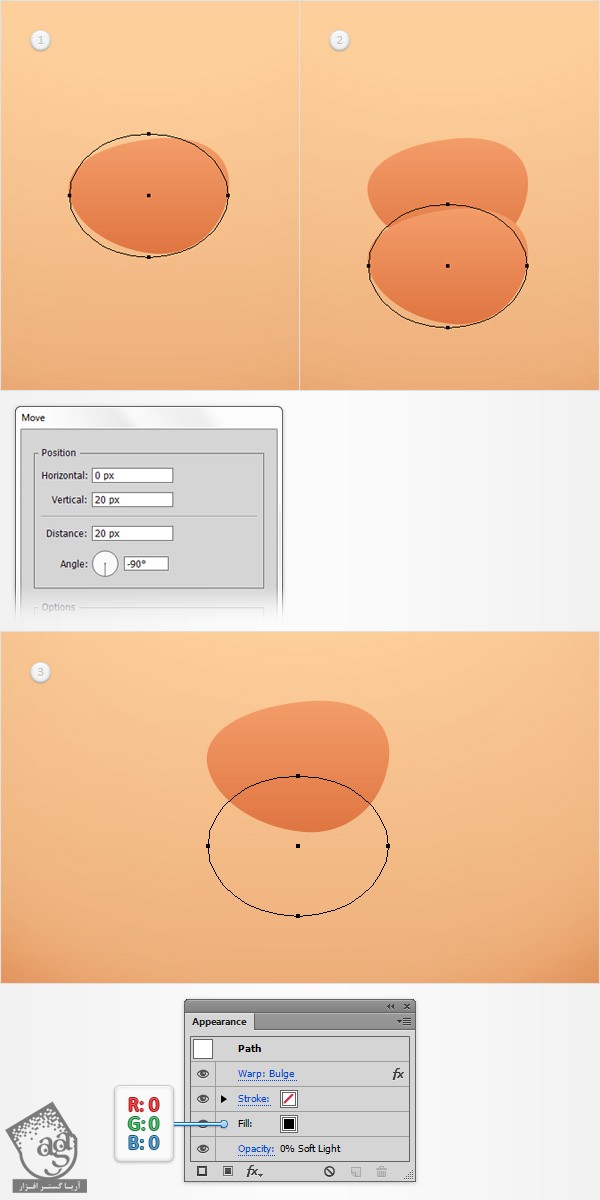
مطمئن میشیم که شکل Nose همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و بعد از انجام این کار هم روی دکمه Ok کلیک می کنیم.

گام سوم
مطمئن میشیم که شکل Nose همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Transform > Move میشیم. عدد 20 رو توی فیلد Vertical وارد می کنیم و روی دکمه Copy کلیک می کنیم. شکل حاصل رو انتخاب می کنیم و میریم سراغ پنل Appearance. مشکی رو جایگزین Linear Gradient که قبلا برای Fill تنظیم کرده بودیم می کنیم. Opacity رو تا 0 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

گام چهارم
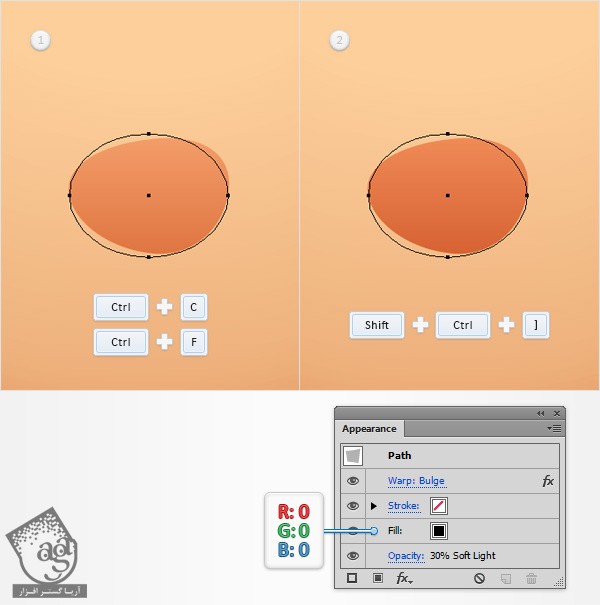
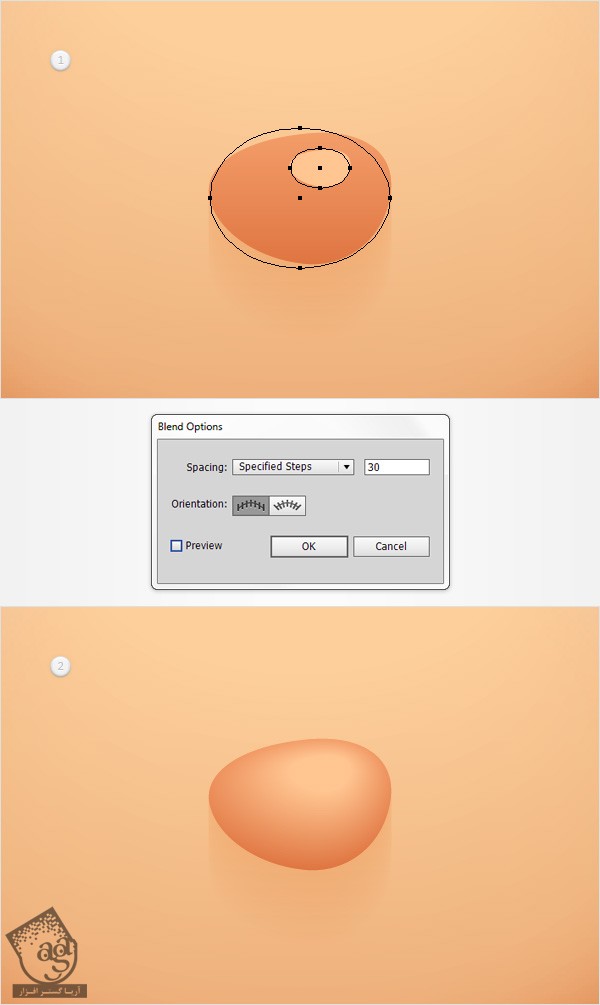
مطمئن میشیم که شکل Nose همچنان انتخاب شده باشه. اون رو کپی می کنیم و نسخه کپی رو در جلو قرار میدیم. کپی رو انتخاب می کنیم و میریم سراغ پنل Appearance. رنگ مشکی رو جایگزین Linear Gradient که برای Fill تنظیم کرده بودیم، می کنیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم رو ی Soft Light.

گام پنجم
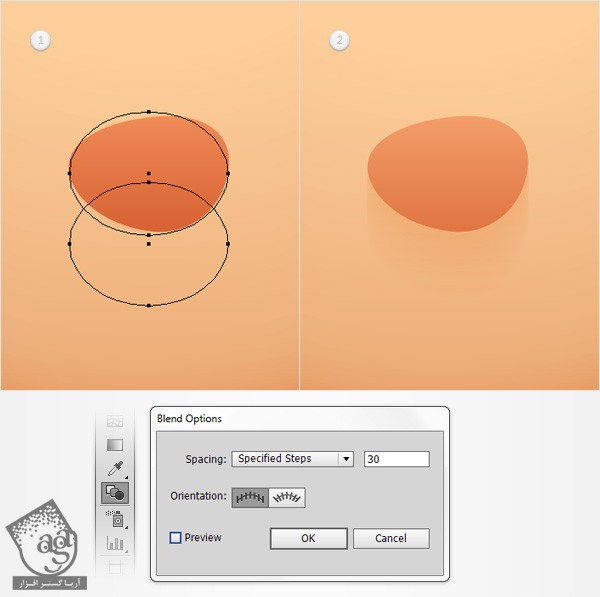
پنجره Blend Options رو باز می کنیم. Specified Steps رو از منوی Spacing انتخاب می کنیم و عدد 30 رو براش در نظر می گیریم. هر دو شکل Nose رو انتخاب می کنیم و بعد هم میانبر Alt+Ctrl+B رو فشار میدیم. وارد پنل Layers میشیم و Blend که به تازگی درست کردیم رو زیر باقی شکل های Nose درگ می کنیم.

گام ششم
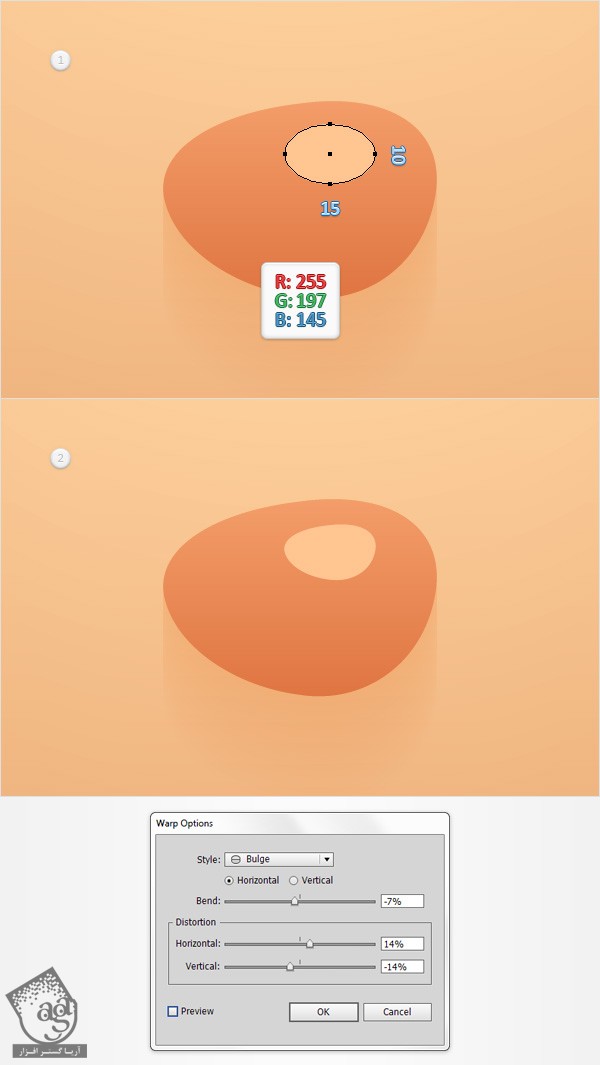
با استفاده از ابزار Ellipse، یک شکل 15 در 10 پیکسل درست می کنیم. مقادیر رنگی R=255, G=197, B=145 رو برای Fill تنظیم می کنیم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم. مطمئن میشیم که این شکل جدید همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام هفتم
شکل Nose رو به همراه شکل باریک تری که در جلو قرار داره، انتخاب می کنیم و بعد هم میانبر Alt+Shift+B رو فشار میدیم تا یک Blend جدید درست بشه. در نهایت، چیزی مشابه تصویر دوم داریم.

گام هشتم
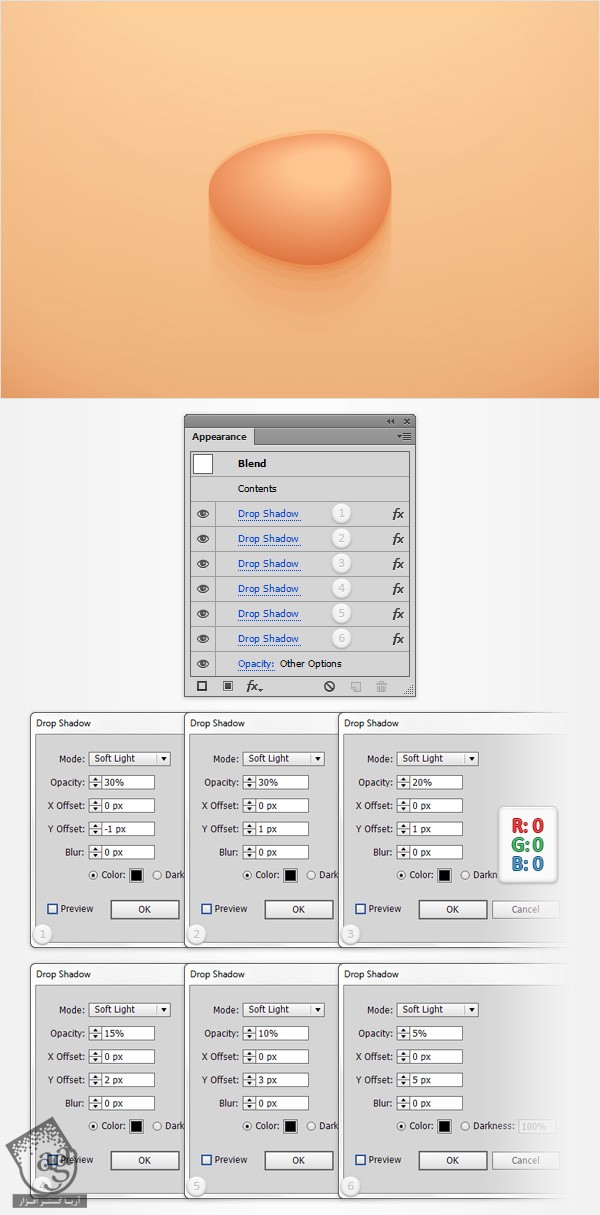
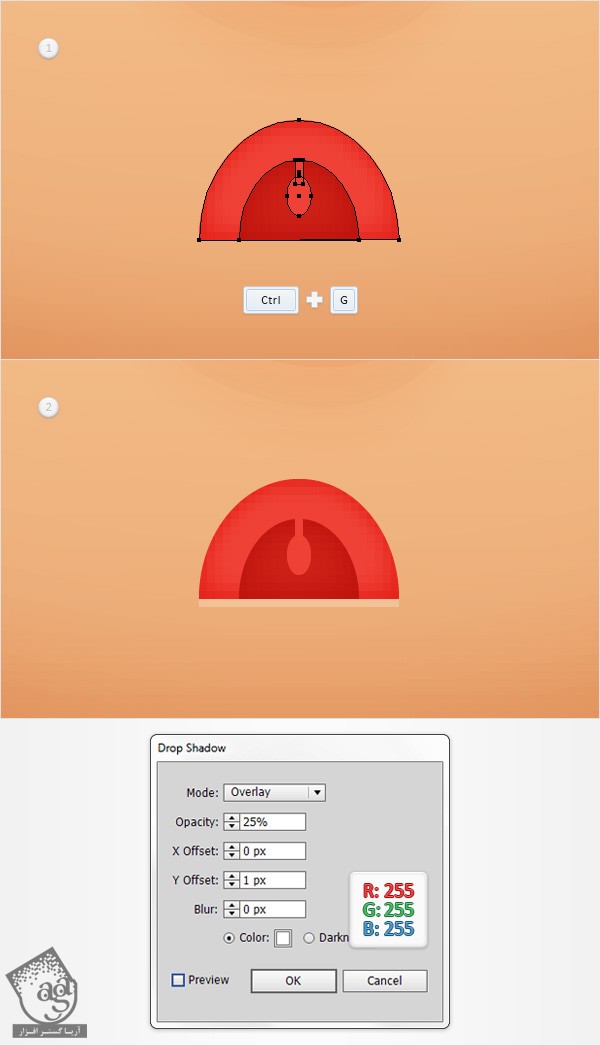
مطمئن میشیم که Blend که توی مرحله قبل درست کردیم، انتخاب شده باشه. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره بالای سمت چپ می بینین رو وارد می کنیم و روی Ok کلیک می کنیم. بعد هم همون طور که توی تصویر زیر می بینین، چهار تا افکت Drop Shadow اضافه می کنیم.
موقعی که کارمون تمام شد، هر دو Blend رو که برای Nose درست کردیم، انتخاب و با استفاده از میانبر Ctrl+G، اون ها رو با هم گروه یا Group می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم Nose.

طراحی دهان
گام اول
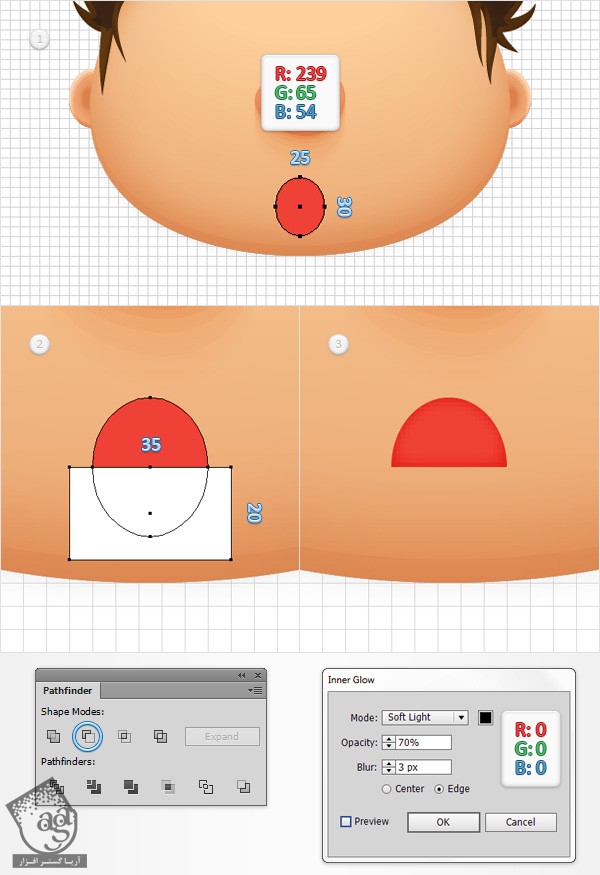
با استفاده از ابزار Ellipse، یک شکل 25 در 30 پیکسل درست می کنیم. مقادیر رنگی R=239, G=65, B=54 رو به عنوان Fill در نظر می گیریم و بعد هم اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 35 در 20 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر آخر می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام دوم
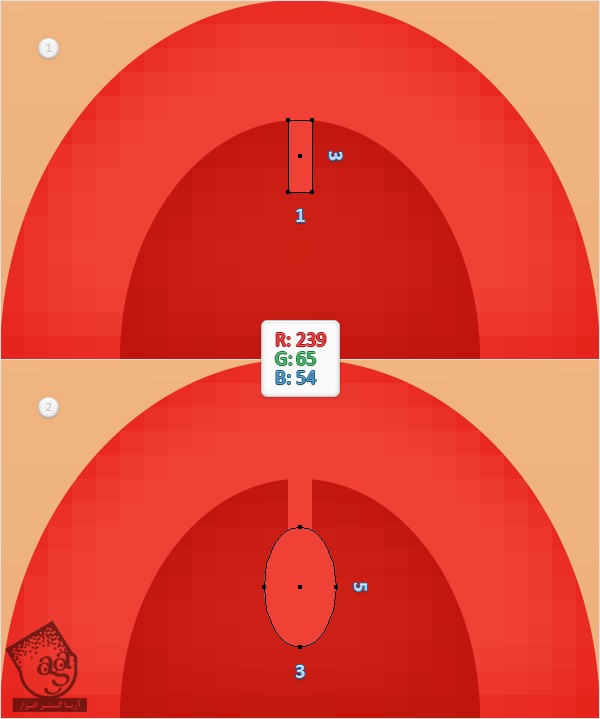
با استفاده از ابزار Ellipse، یک شکل 15 در 20 پیکسل درست می کنیم. مقادیر رنگی R=209, G=35, B=24 رو به عنوان Fill در نظر می گیریم و بعد هم اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل 25 در 15 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر آخر می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام سوم
فاصله بین Gridline رو روی 1 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم. با استفاده از ابزار Rectangle، یک شکل 1 در 3 پیکسل درست می کنیم و مقادیر رنگی R=239, G=65, B=54 رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. ابزار Ellipse رو بر می داریم. یک شکل 3 در 5 پیکسل درست می کنیم و همون مقادیر رنگی رو برای Fill تنظیم می کنیم. بعد هم اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم.

گام چهارم
تمام شکل هایی که برای طراحی دهان درست کردیم رو مجددا انتخاب می کنیم و بعد هم با زدن میانبر Ctrl+G، اون ها رو با هم گروه یا Group می کنیم. حالا میریم سراغ پنل Layers و اسم این گروه جدید رو میزاریم Mouth. مطمئن میشیم که این گروه جدید انتخاب شده باشه. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و بعد هم روی Ok کلیک می کنیم.

” آموزش Illustrator : طراحی چهره کارتونی – قسمت سوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت