No products in the cart.
آموزش Illustrator : طراحی چهره کارتونی – قسمت سوم

آموزش Illustrator : طراحی چهره کارتونی – قسمت سوم
توی این آموزش، طراحی چهره کارتونی رو با استفاده از Illustrator با هم می بینیم. در ابتدا، با نحوه تنظیم ساده خطوط چهارخانه و درست کردن Art Brush آشنا میشیم. بعد هم با استفاده از ابزاها و افکت های ساده به همراه ابزار Blend، سر و گوش های کاراکتر رو طراحی می کنیم. با استفاده از Art Brush که ذخیره کردیم و تکنیک های Blending، نحوه طراحی مو رو با هم می بینیم.
توی مرحله بعد میریم سراغ طراحی بینی و اضافه کردن سایه. با استفاده از مزیت های پنل Appearance، نحوه طراحی چشم ها و ابروها رو یاد می گیریم. برای طراحی پاپیون نارنجی هم از افکت های Pucker & Bloat و همچنین Zig Zag استفاده می کنیم. در نهایت، با روش اضافه کردن یک پس زمینه ساده و حباب متن آشنا میشیم.
با ” آموزش Illustrator : طراحی چهره کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی چهره کارتونی – قسمت اول “
” آموزش Illustrator : طراحی چهره کارتونی – قسمت دوم “
طراحی چشم ها و ابروها
گام اول
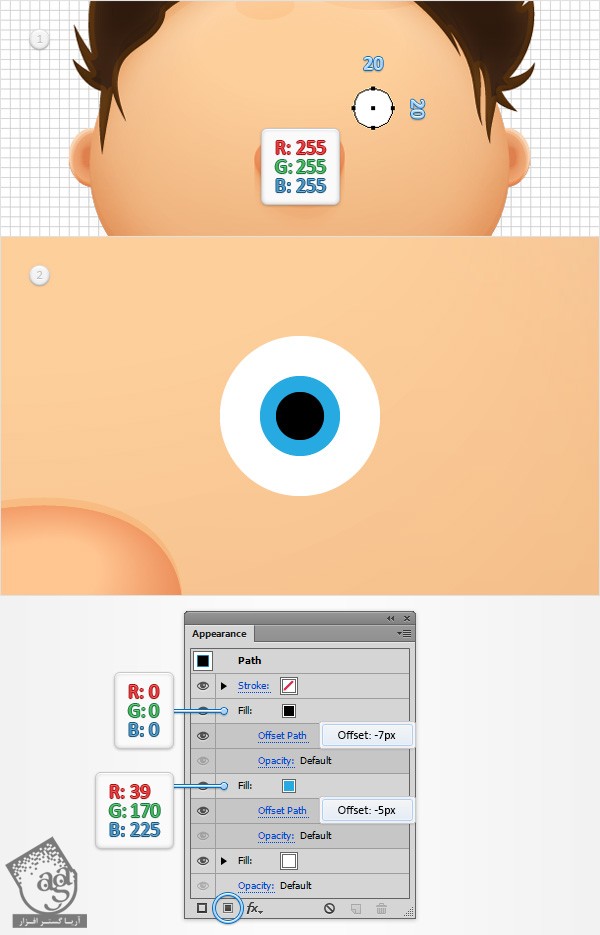
فاصله بین Gridline رو روی 5 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse، یک دایره 20 پیکسلی درست می کنیم و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
میریم سراغ پنل Layers و اسم این شکل جدید رو میزاریم Eye. مطمئن میشیم که شکل Eye همچنان انتخاب شده باشه. بعد هم میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این دکمه با دایره آبی رنگ توی تصویر زیر مشخص شده.
این Fill جدید رو انتخاب می کنیم. مقادیر رنگی R=39, G=170, B=255 رو براش در نظر می گیریم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -5 پیکسل رو برای Offset تنظیم می کنیم و Ok می زنیم. بر می گردیم سراغ پنل Appearance و سومین Fill رو با کلیک روی دکمه Add New Fill، اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. عدد -7 پیکسل رو برای Offset تنظیم می کنیم و بعد هم Ok می زنیم.

گام دوم
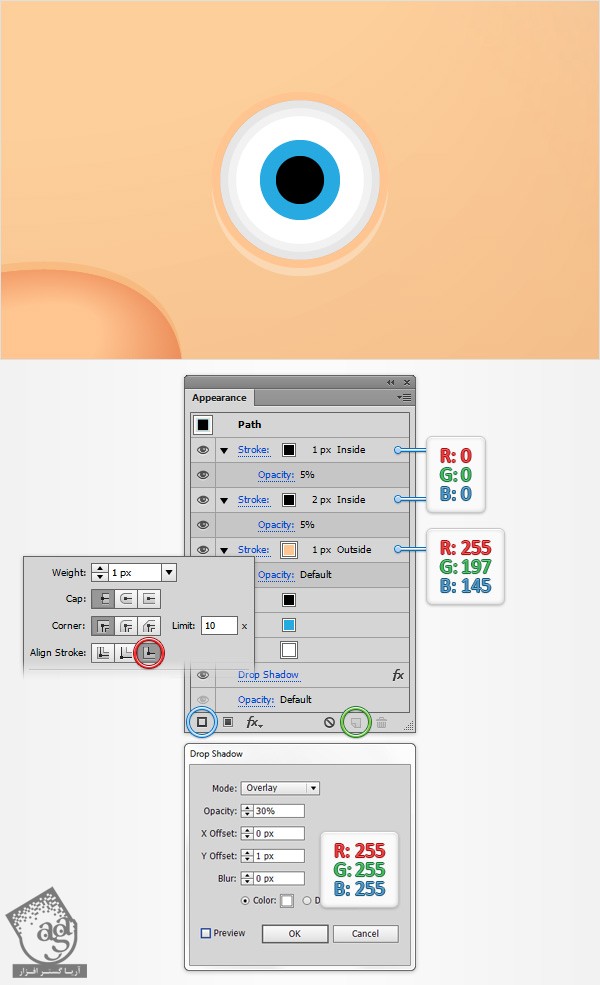
مطمئن میشیم که شکل Eye انتخاب شده باشه. حالا میریم سراغ پنل Appearance و یک 1px Stroke اضافه می کنیم و مقادیر رنگی R=255, G=197, B=145 رو برای این Stroke در نظر می گیریم.
بر می گردیم داخل پنل Appearance. روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. حالا هم دکمه Align Stroke to Outside رو تیک می زنیم. این دکمه توی تصویر زیر با یک دایره قرمز رنگ مشخص شده.
وارد پنل Appearance میشیم و دومین Stroke رو با کلیک روی دکمه Add New Stroke که توی تصویر زیر با یک دایره آبی رنگ مشخص شده، اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم. Weight رو روی 2 پیکسل قرار میدیم. روی Inside کلیک می کنیم و Opacity رو تا 5 درصد کاهش میدیم.
مطمئن میشیم که Stroke مشکی همچنان انتخاب شده باشه. بعد هم با کلیک روی دکمه Duplicate Selected Item که توی تصویر زیر با دایره سبز رنگ مشخص شده، اون رو Duplicate می کنیم. Stroke که به تازگی اضافه رکدیم رو انتخاب می کنیم و Weight رو تا 1 پیکسل کاهش میدیم.
باز هم بر می گردیم سراغ پنل Appearance. این بار کل مسیر رو انتخاب می کنیم. برای این کار، روی Path که در بالای پنل Appearance قرار داره، کلیک می کنیم. بعد از اون هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و بعد هم روی Ok کلیک می کنیم.

گام سوم
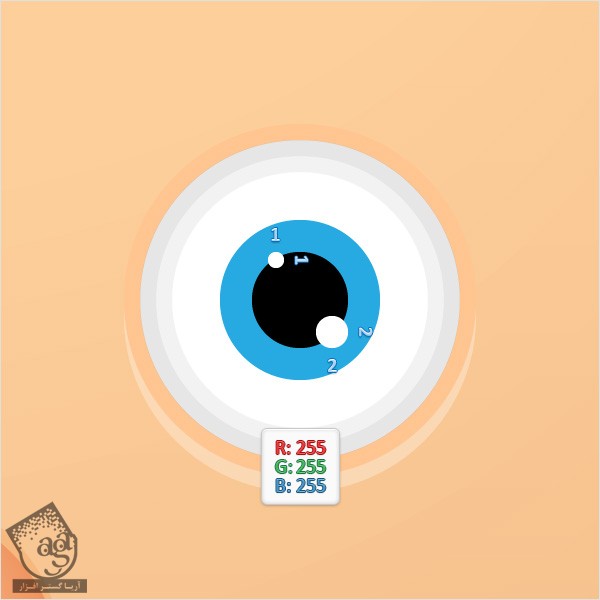
فاصله بین Gridline رو روی 1 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse، یک دایره 2 پیکسلی درست می کنیم و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم.

گام چهارم
فاصله بین Gridline رو روی 5 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم. هر سه تا دایره ای که برای چشم درست کردیم رو انتخاب و با هم گروه می کنیم.
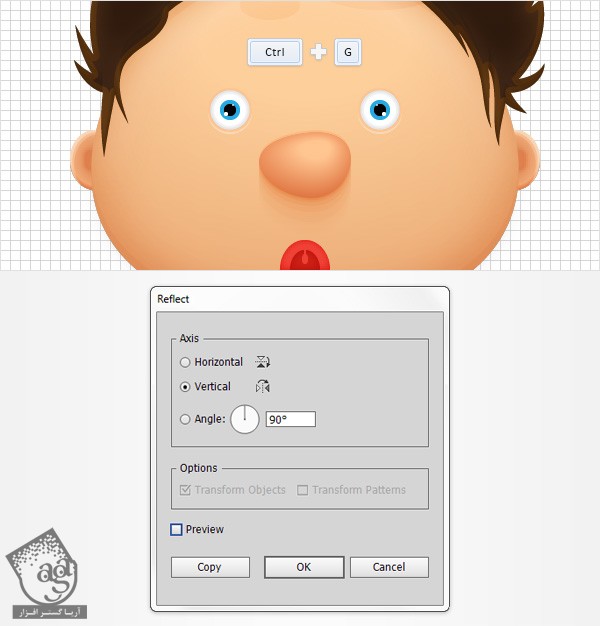
وارد پنل Layers میشیم و اسم این گروه جدید رو میزاریم Eye. مطمئن میشیم که گروه Eye همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Transform > Eflect میشیم. Vertical رو تیک می زنیم و بعد هم روی دکمه Copy کلیک می کنیم. گروهی که به تازگی درست کردیم رو انتخاب می کنیم. اون رو به سمت چپ درگ می کنیم و در محلی که توی تصویر زیر می بینین، قرار میدیم.

گام پنجم
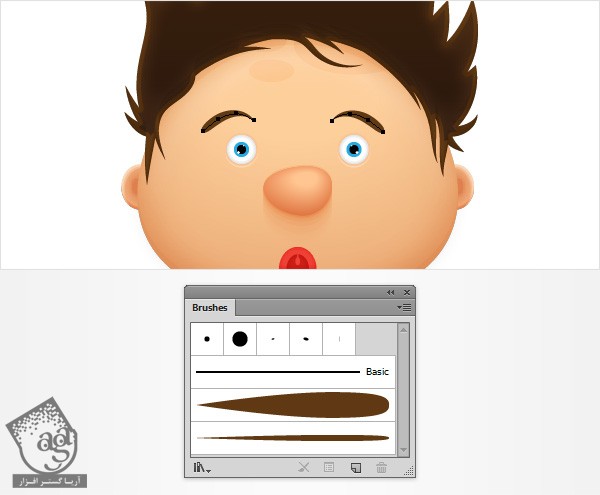
Grid رو با دنبال کردن مسیر View > Hide Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. با استفاده از ابزار Paintbrush و Art Brush که عنوان Thin Brush داشتی، دو تا مسیر ساده به شکلی که توی تصویر زیر می بینین، رسم می کنیم.

گام ششم
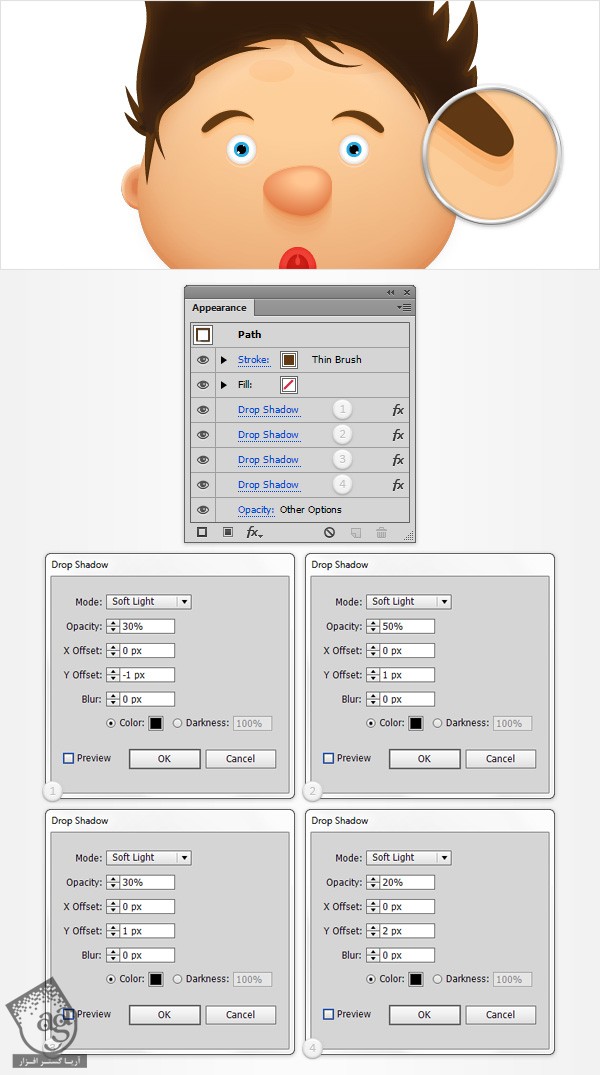
مطمئن میشیم که هر دو مسیری که برای ابرو کشیدیم، انتخاب شده باشن. حالا چهار تا Drop Shadoww به شکلی که توی تصویر زیر می بینین، اضافه می کنیم. برای این کار، وارد مسیر Effect > Stylize > Drop Shadow میشیم.

طراحی پاپیون
گام اول
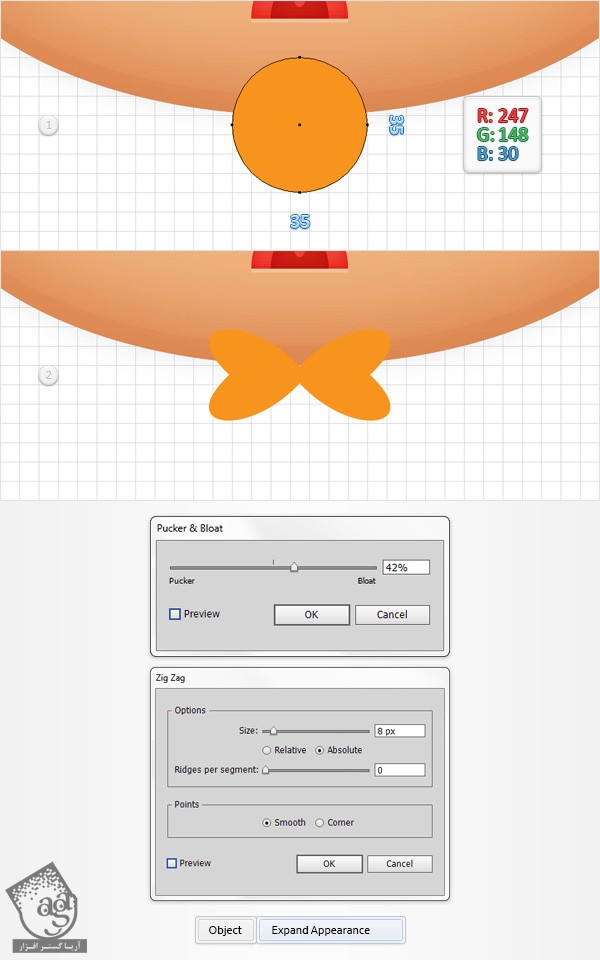
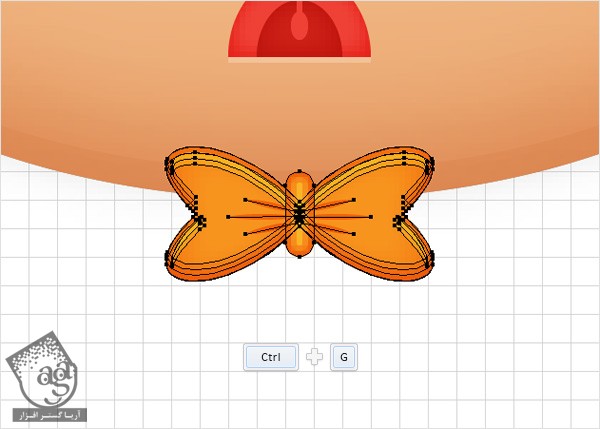
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. با استفاده از ابزار Ellipse، یک دایره 35 پیکسلی رسم می کنیم. مقادیر رنگی R=247, G=148, B=30 رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
مطمئن میشیم که این شکل نارنجی همچنان انتخاب شده باشه. حالا وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. این اسلایدر رو تا 42 درصد درگ می کنیم و Ok می زنیم. بعد هم وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم و در نهایت، وارد مسیر Object > Expand Appearance میشیم.
حالا میریم سراغ پنل Layers و اسم شکلی که توی این مرحله درست کردیم رو میزاریم Bow Tie.

گام دوم
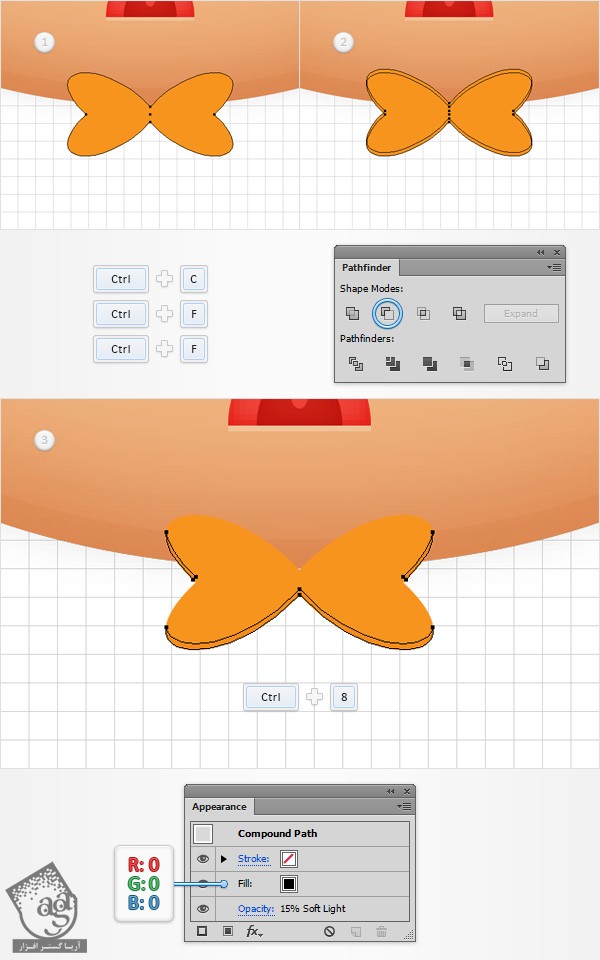
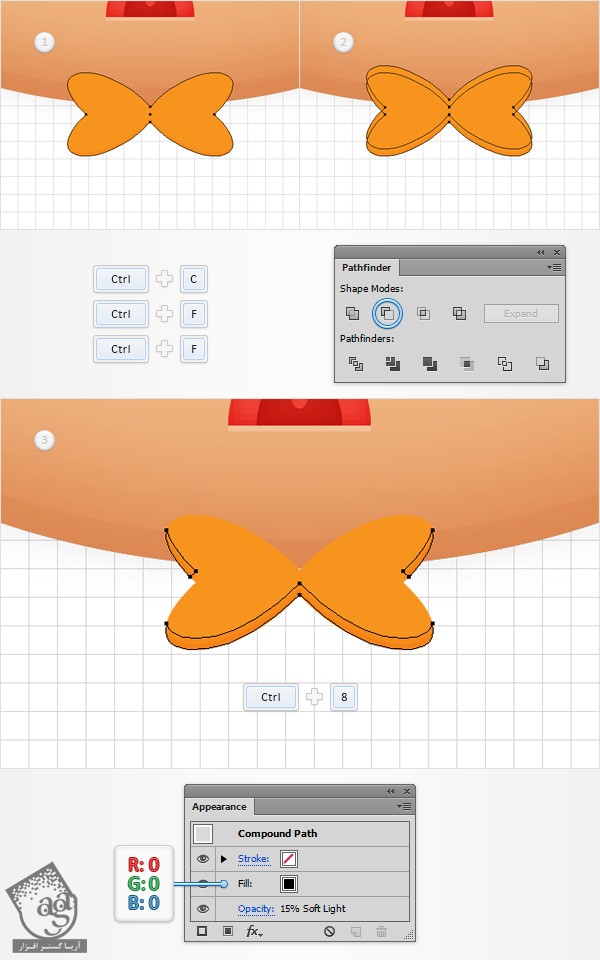
Snapt to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو به 1 پیکسل به بالا می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانر Ctrl+8 به مسیر مرکب یا Compound Path تبدیل می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام سوم
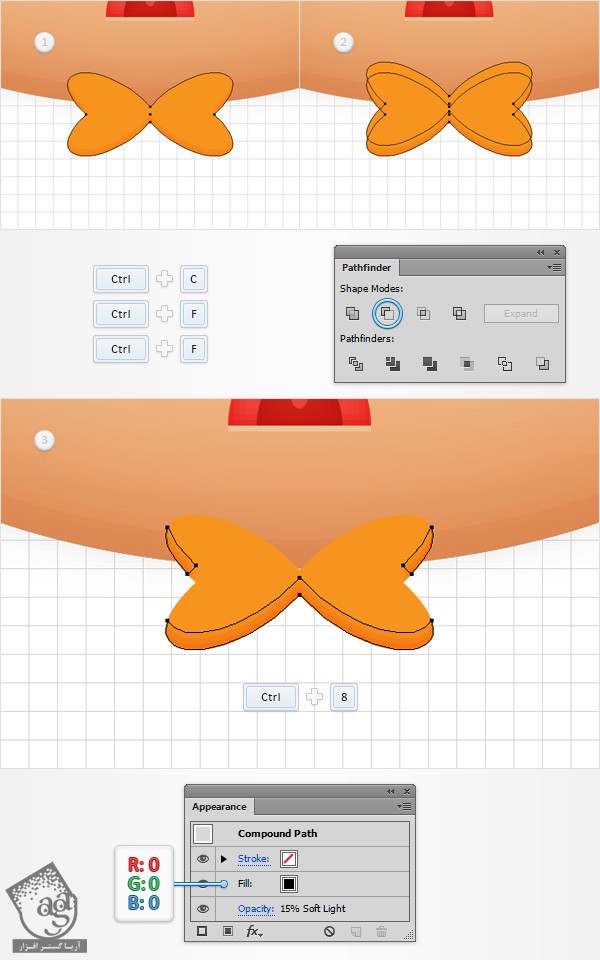
مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو به 2 پیکسل به بالا می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانر Ctrl+8 به مسیر مرکب یا Compound Path تبدیل می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام چهارم
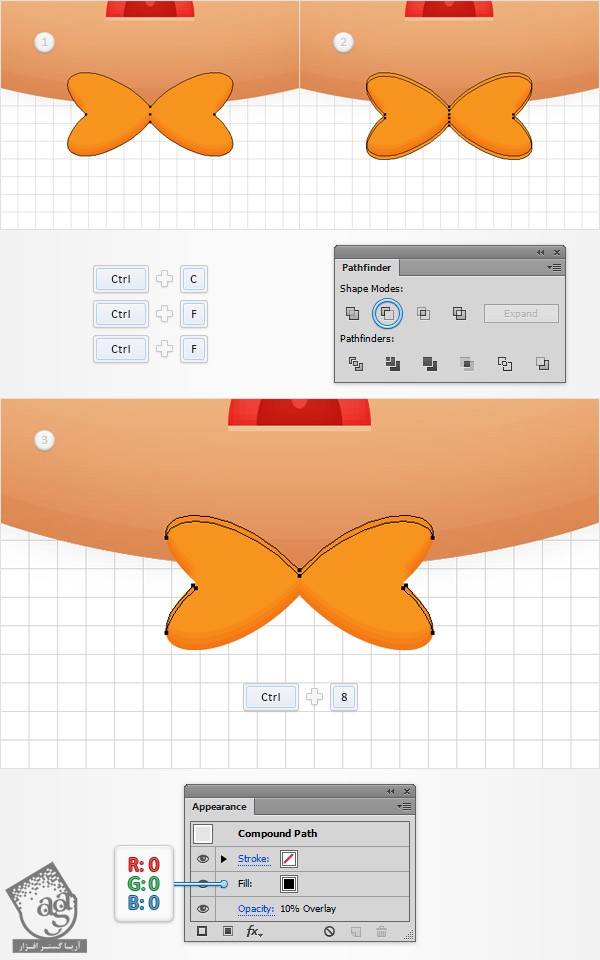
مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو به 3 پیکسل به بالا می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانر Ctrl+8 به مسیر مرکب یا Compound Path تبدیل می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام پنجم
مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو به 1 پیکسل به پایین می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانر Ctrl+8 به مسیر مرکب یا Compound Path تبدیل می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

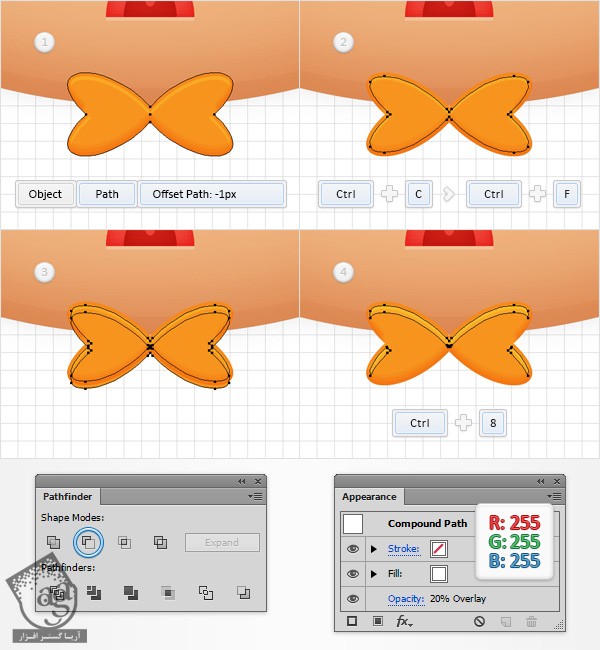
گام ششم
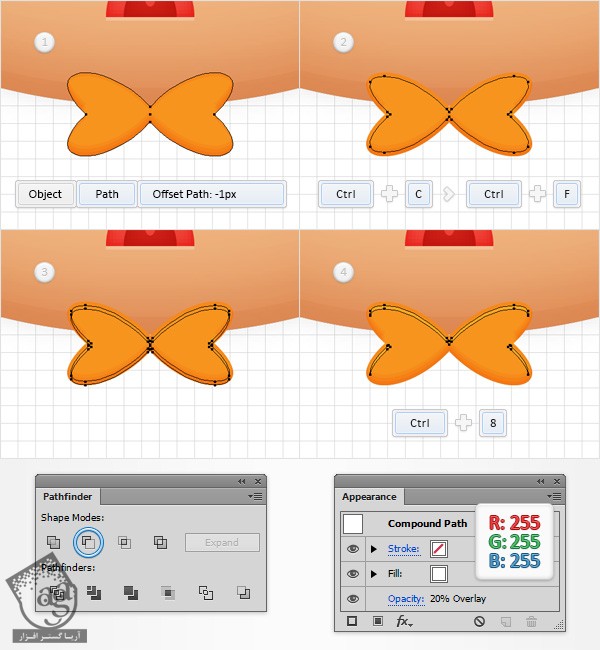
مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. کپی جدید رو انتخاب می کنیم و اون رو به 1 پیکسل به پایین می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانر Ctrl+8 به مسیر مرکب یا Compound Path تبدیل می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

گام هفتم
مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. حالا وارد مسیر Object > Path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. کپی جدید رو انتخاب می کنیم و اون رو به 2 پیکسل به پایین می بریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانر Ctrl+8 به مسیر مرکب یا Compound Path تبدیل می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

گام هشتم
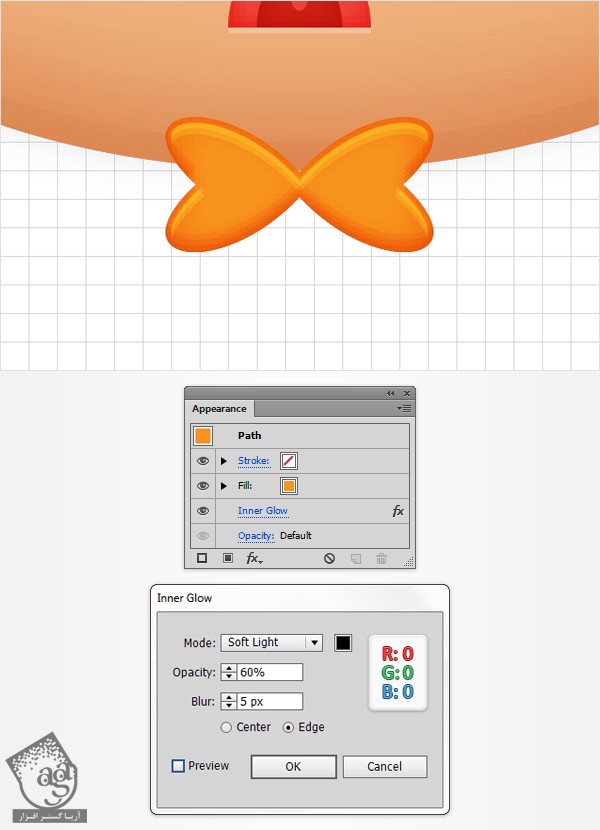
مطمئن میشیم که شکل Bow Tie انتخاب شده باشه. وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام نهم
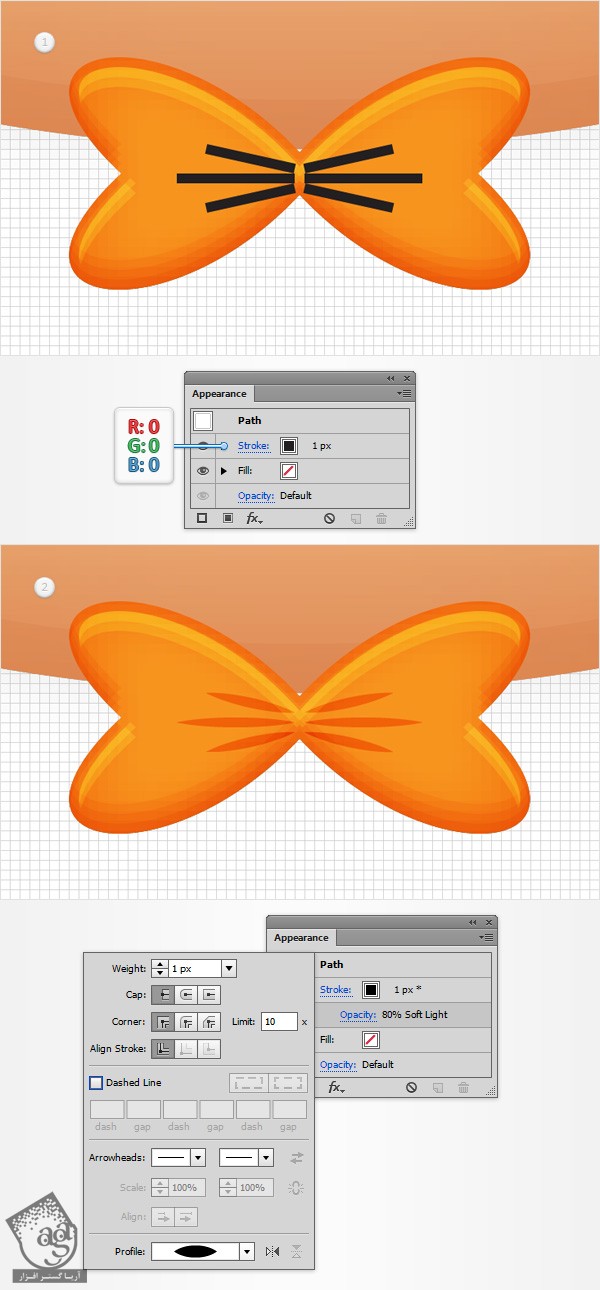
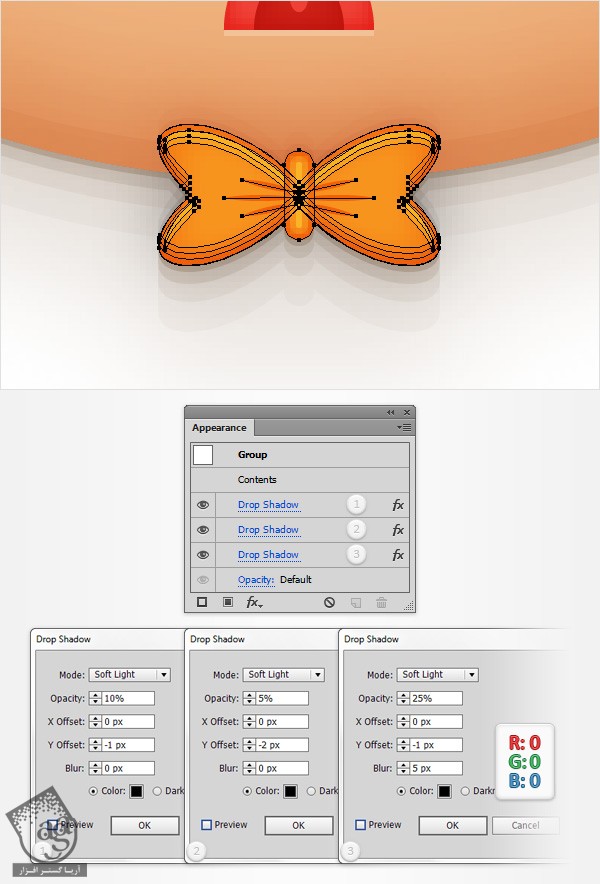
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid غیر فعال می کنیم و فاصله بین Gridline رو روی 1 پیکسل قرار میدیم. با استفاده از ابزار Pen، شش تا مسیر به صورتی که توی تصویر زیر می بینین، رسم می کنیم. 1pt Stroke مشکی به این مسیرهای جدید اضافه می کنیم. وارد پنل Appearance میشیم. Opacity رو تا 80 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. بعد هم پنل Stroke رو باز می کنیم. میریم سراغ بخش Profile و Width Profile 1 رو انتخاب می کنیم. در نهایت باید چیزی مشابه تصویر دوم داشته باشیم.

گام دهم
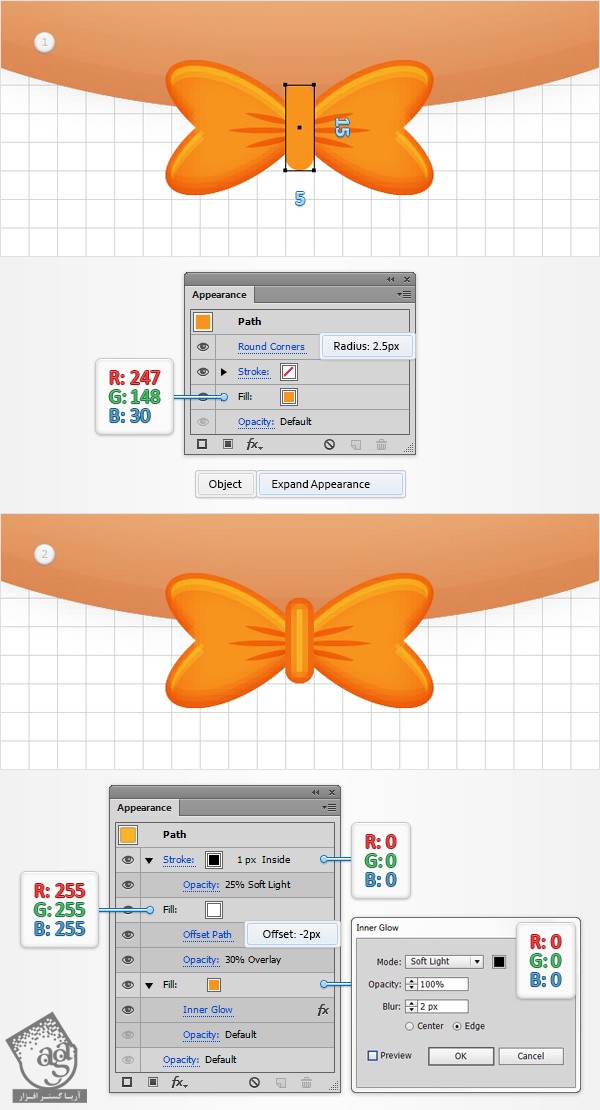
فاصله بین Gridline رو روی 5 پیکسل قرار میدیم. با استفاده از ابزار Rectangle، یک شکل 5 در 15 پیکسل درست می کنیم. مقادیر رنگی R=247, G=148, B=30 رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. این بار وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2.5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.
مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. در نهایت، باز هم وارد پنل Appearance میشیم.
دومین Fill رو به شکلاضافه می کنیم. رنگ اون رو روی سفید قرار میدیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay. وارد مسیر Effect > Path > Offset Path میشیم. عدد -2 پیسکل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد پنل Appearance میشیم و -1px Stroke مشکی رو به شکل اضافه می کنیم. روی Inside کلیک می کنیم و Blending Mode رو میزاریم روی Soft Light و Opacity رو تا 25 درصد کاهش میدیم.

گام یازدهم
تمام شکل هایی که برای طراحی پاپیون درست کردیم رو انتخاب می کنیم و اون ها رو با هم گروه می کنیم. وارد پنل Layers میشیم و اسم این گروه جدید رو میزاریم Bow Tie.

اضافه کردن سایه و پس زمینه
گام اول
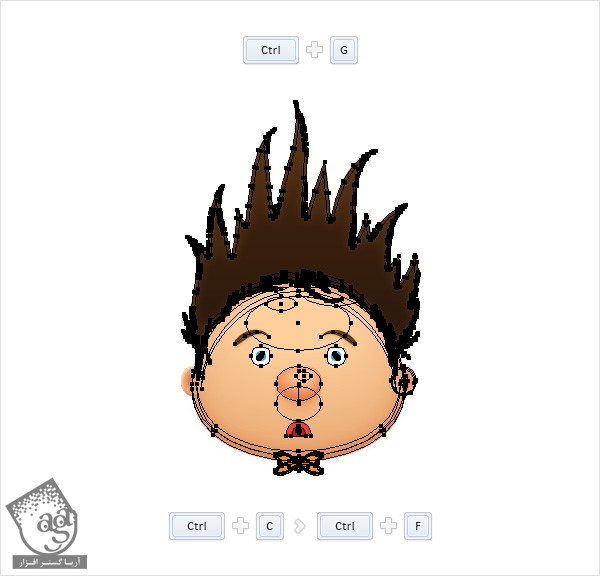
تمام شکل هایی که تا اینجا درست کردیم رو با هم گروه می کنیم. وارد پنل Layers میشیم و اسم این گروه جدید رو میزاریم Face. همچنان که این گروه انتخاب شده، یک کپی ازش تهیه می کنیم و اون رو در جلو قرار میدیم. بر می گردیم سراغ پنل Layers و گروه Face رو Lock یا قفل می کنیم.

گام دوم
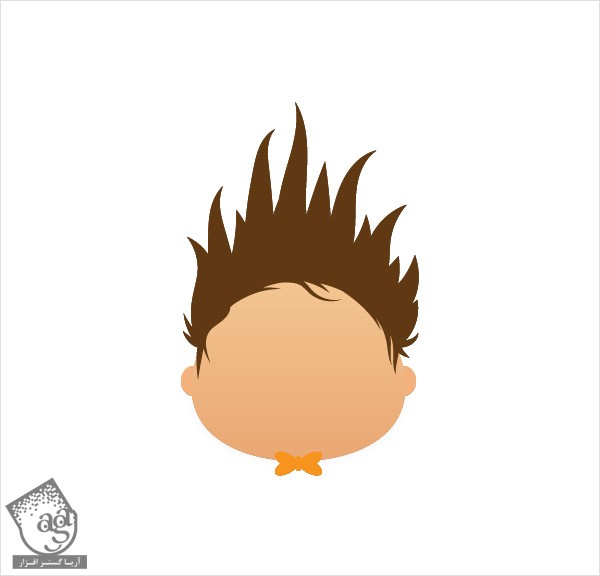
حالا باید گروه Face رو مرتب کنیم. اول از همه، شکل ها و مسیرهایی که برای طراحی بینی، دهان، چشم ها و ابروها درست کردیم رو حذف می کنیم.
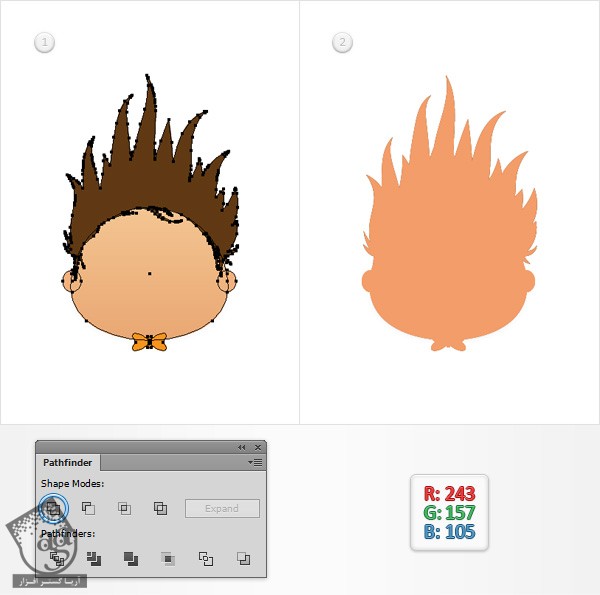
بعد هم تمام شکل های مورد استفاده برای هایلایت سر، گوش ها، مو و پاییون رو پاک می کنیم و فقط شکل های اصلی رو باقی میزاریم. Blend های مورد استفاده برای سر و گوش ها رو انتخاب می کنیم و Alt+Shift+Ctrl+B رو فشار میدیم تا Disable یا غیر فعال بشن. از شر شکل های کوچکی که برای درست کردن این Blend ها اضافه کرده بودیم هم خلاص میشیم. گروه Ear رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. بعد هم شکل های Hair و Bow Tie رو انتخاب می کنیم و افکت های Inner Glow اون ها رو حذف می کنیم. در نهایت، چیزی مشابه تصویر زیر باقی می مونه.

گام سوم
گروه Face جلویی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم مقادیر رنگی R=243, G=157, B=105 رو برای Fill در نظر می گیریم. وارد پنل Layers میشیم و اسم این شکل جدید رو میزاریم Shadow.

گام چهارم
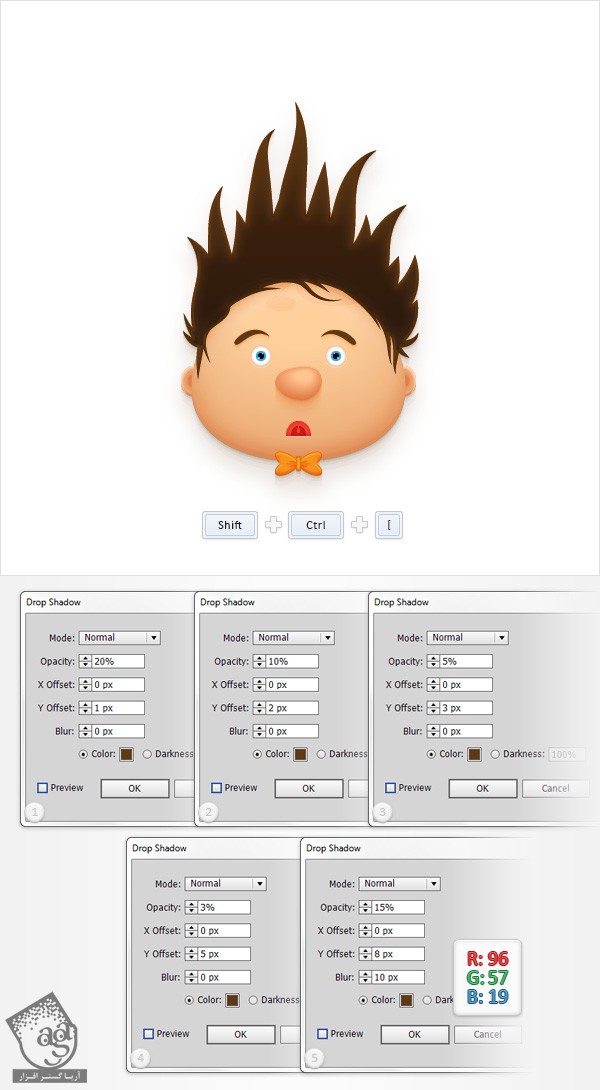
مطمئن میشیم که شکل Shadow همچنان انتخاب شده باشه. حالا اون رو به عقب می فرستیم و بعد هم با دنبال کردن مسیر Effect > Stylize > Drop Shadow، پنج تا افکت Drop Shadow به شکلی که توی تصویر زیر می بینین، اضافه می کنیم.

گام پنجم
میریم سراغ پنل Layers و گروه باقی مانده Face رو Unlock می کنیم. حالا اون رو باز می کنیم. گروه Bow Tie رو انتخاب می کنیم و بعد هم با دنبال کردن مسیر Effect > Stylize > Drop Shadow، سه تا افکت Drop Shadow به شکلی که توی تصویر زیر می بینین، اضافه می کنیم.

گام ششم
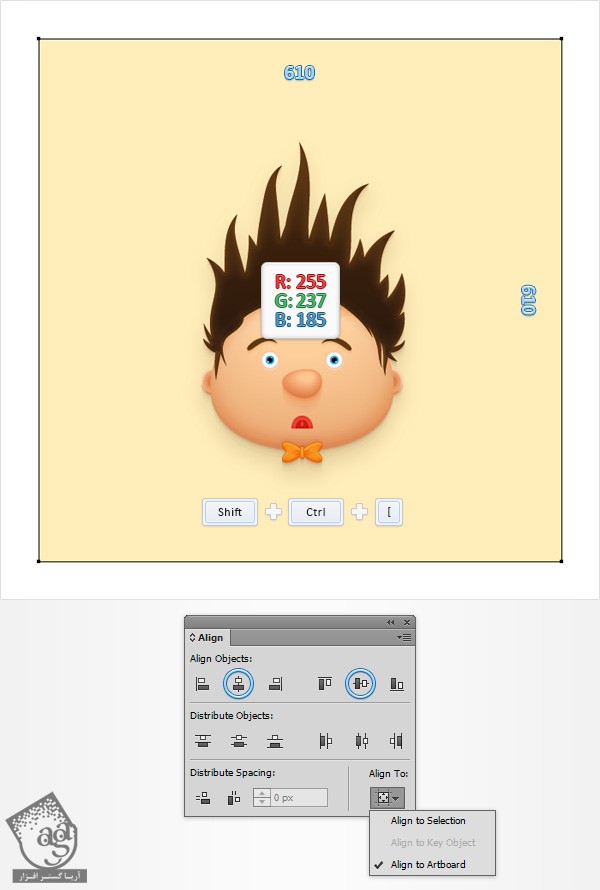
با استفاده از ابزار Rectangle، یک مربع 610 پیکسلی درست می کنیم. مقادیر رنگی R=255, G=237, B=185 رو برای Fill در نظر می گیریم و اون رو به عقب می فرستیم. وارد پنل Layers میشیم و اسم این شکل رو میزاریم BG.
حالا باید شکل BG رو در وسط قرار بدیم. بنابراین پنل Align رو باز می کنیم و Align to Artboard رو انتخاب می کنیم. اگه بخش Align to رو نمی بینین، می تونین این منو رو باز کنین و برین سراغ Show Options. حالا روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت، این مربع باید کل صفحه کار رو بپوشونه.

گام هفتم
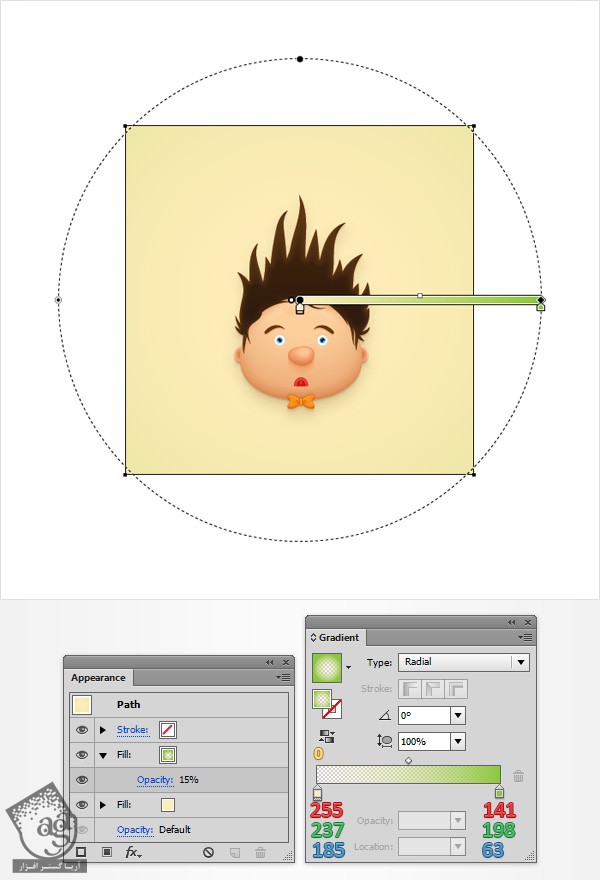
مطمئن میشیم که شکل BG انتخاب شده باشه. حالا دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و Opacity رو تا 15 درصد کاهش میدیم. حالا Radial Gradient که توی تصویر زیر می بینین رو اضافه می کنیم. از ابزار Gradient برای کشیدن گرادیانت به شکلی که می بینین، استفاده می کنیم. یادتون باشه که صفر زرد رنگ توی تصویر Gradient؛ نشان دهنده درصد Opacity هست.

طراحی حباب متن
گام اول
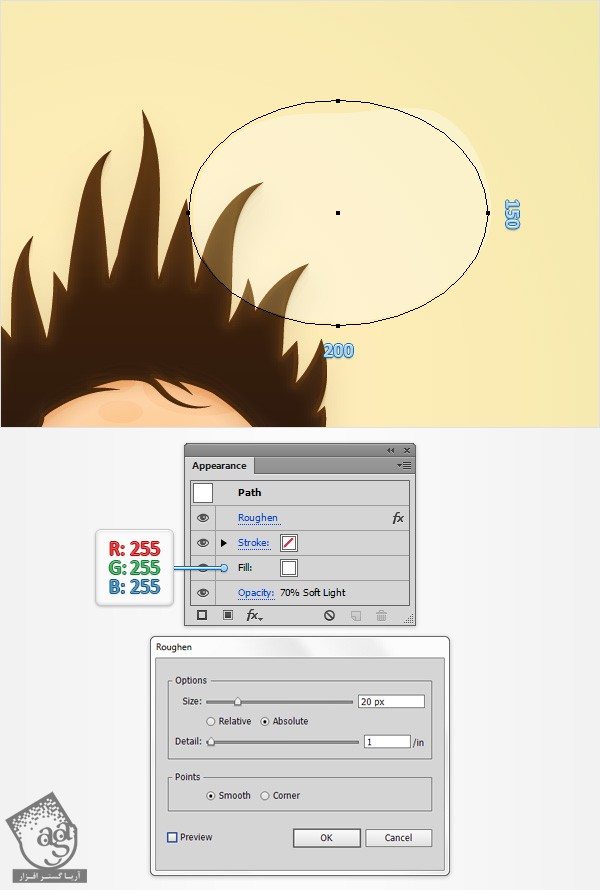
با استفاده از ابزار Ellipse، یک شکل 200 در 150 پیکسل رسم می کنیم. Fill رو روی رنگ سفید تنظیم می کنیم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. مطمئن میشیم که این شکل جدید همچنان انتخاب شده باشه. Opacity رو تا 70 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. حالا وارد مسیر Effect > istort & Transform > Roughen میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

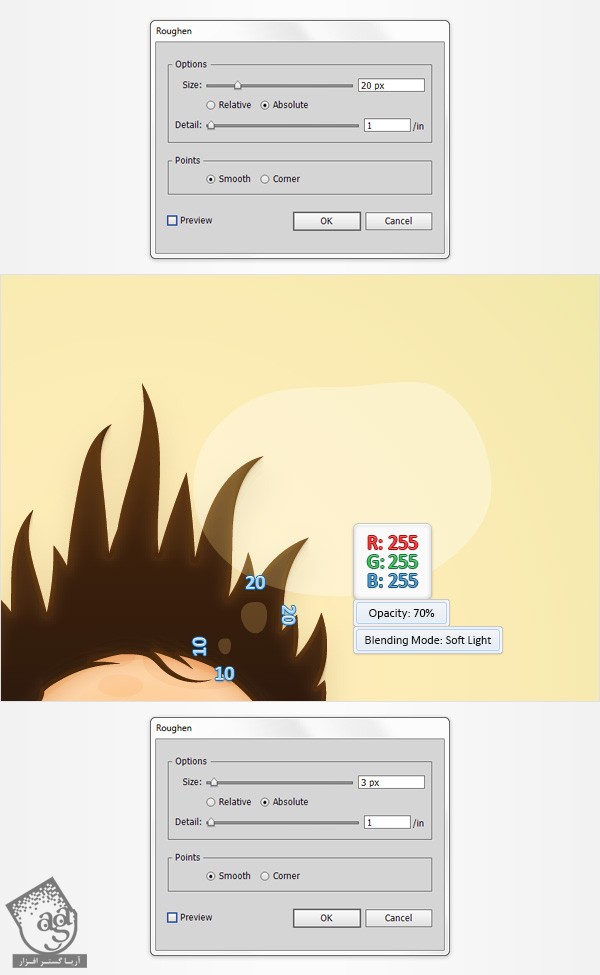
گام دوم
با استفاده از ابزار Ellipse، یک دایره 20 پیکسلی و یک دایره 10 پیکسلی درست می کنیم وو اون رو در محلی که توی تصویر می بینین قرار میدیم. هر دو شکل رو به رنگ سفید در میاریم و Opacity رو تا 70 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. فقط دایره 20 پیکسلی رو انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Roughen میشیم. مقادیری که توی پنجره بالا می بینین رو وارد می کنیم و Ok می زنیم. این بار دایره 10 پیکسلی رو انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Roughen میشیم. مقادیری که توی پنجره پایینی می بینین رو وارد می کنیم و Ok می زنیم.

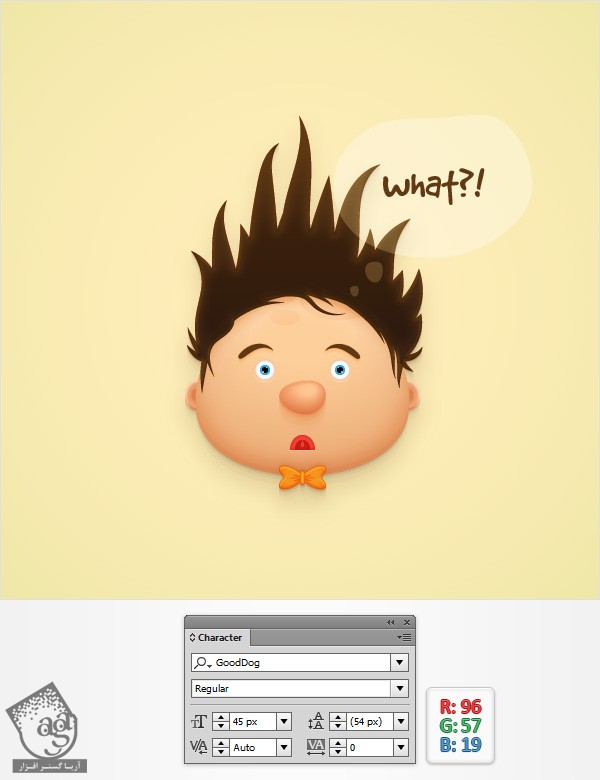
گام سوم
در نهایت، ابزار Type رو بر می داریم. روی صفحه کار کلیک می کنیم و متن رو اضافه می کنیم. برای این کار، از فونت GoodDog استفاده می کنیم. این فونت رو می تونین از همین آموزش دانلود کنین. Size رو روی 45 پیکسل قرار میدیم و مقادیر رنگی R=96, G57, B=19 رو برای Fill در نظر می گیریم.

تبریک! تمام شد!
این هم از نتیجه کار. امیدوارم لذت برده باشین. از این به بعد می تونین این تکنیک ها رو توی پروژه های بعدی هم پیاده کنین.

امیدواریم ” آموزش Illustrator : طراحی چهره کارتونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت