No products in the cart.
آموزش Illustrator : طراحی کاراکتر مداد – قسمت دوم

آموزش Illustrator : طراحی کاراکتر مداد – قسمت دوم
توی این آموزش، طراحی کاراکتر مداد رو با Illustrator با هم می بینیم. از قسمت اصلی مداد شروع می کنیم و با استفاده از شکل های ساده و چند تا تکنیک، حالت های مختلفی رو برای چهره در نظر می گیریم. در نهایت، دست ها و باقی قسمت ها رو هم طراحی و اضافه می کنیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی کاراکتر مداد ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی کاراکتر مداد – قسمت اول “
طراحی دهان
گام اول
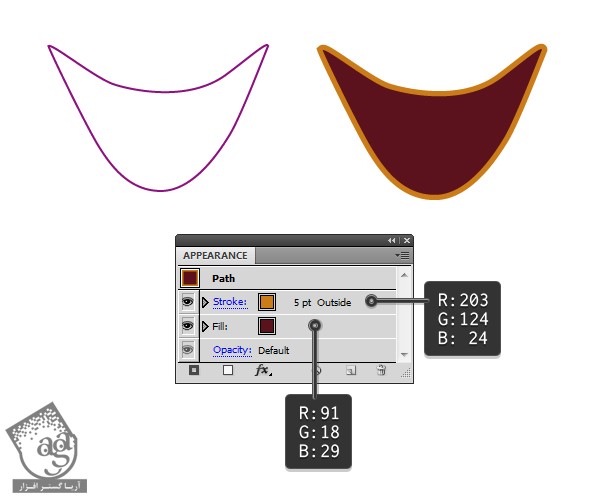
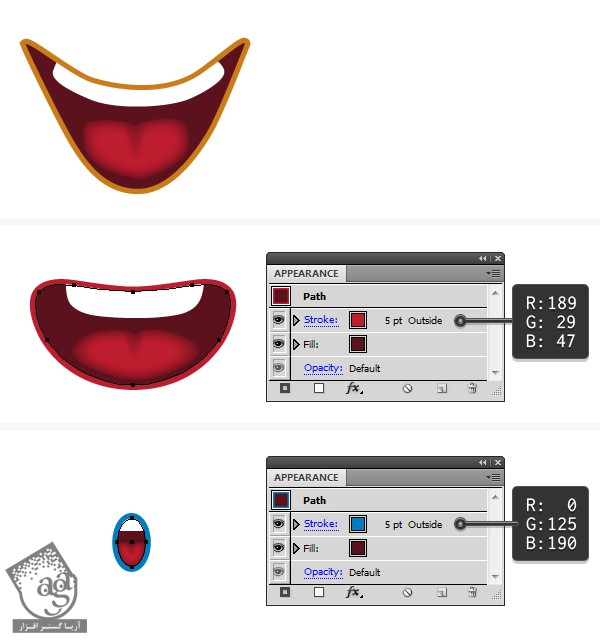
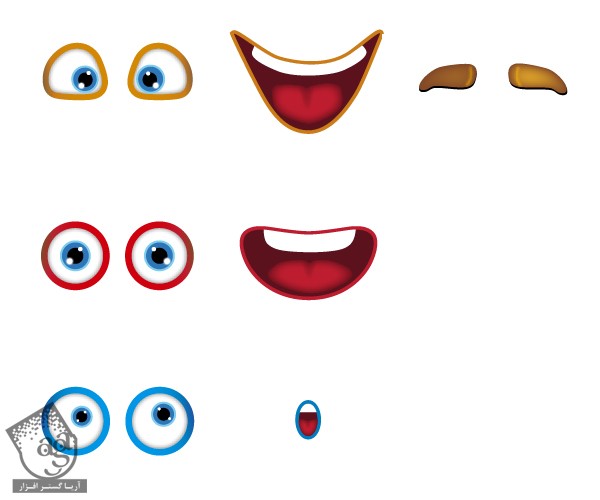
ابزار Pen رو بر می داریم شکل دهان رو به صورتی که توی تصویر می بینین، رسم می کنیم. رنگ قهوه ای تیره رو به عنوان رنگ Fill در نظر می گیریم و Outside Stroke رو میزاریم روی 5pt.

گام دوم
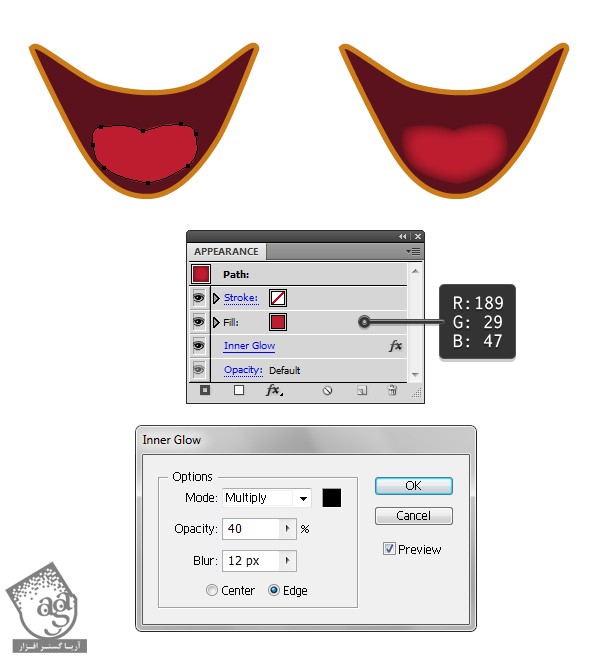
شکل زبان رو با همین ابزار رسم می کنیم و اون رو به رنگ قرمز در میاریم. وارد مسیر Effect > Stylize > Innser Glow میشیم و تنظیماتی که توی تصویر زیر می بینین رو وارد می کنیم.

گام سوم
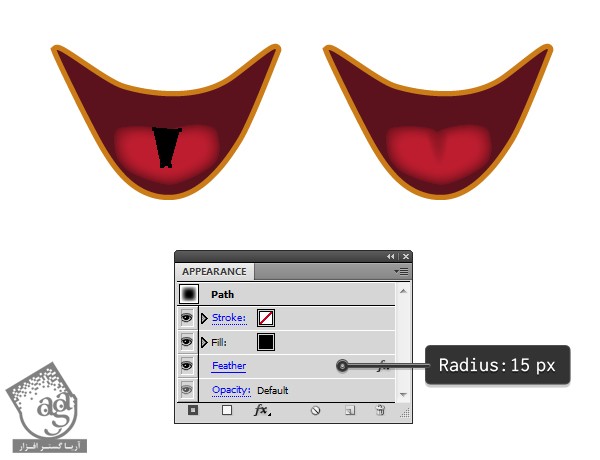
با استفاده از ابزار Pen، یک شکل مشکی در وسط زبان رسم می کنیم. وارد مسیر Effect > Stylize > Feather میشیم و Radius رو میزاریم روی 15 پیکسل.

گام چهارم
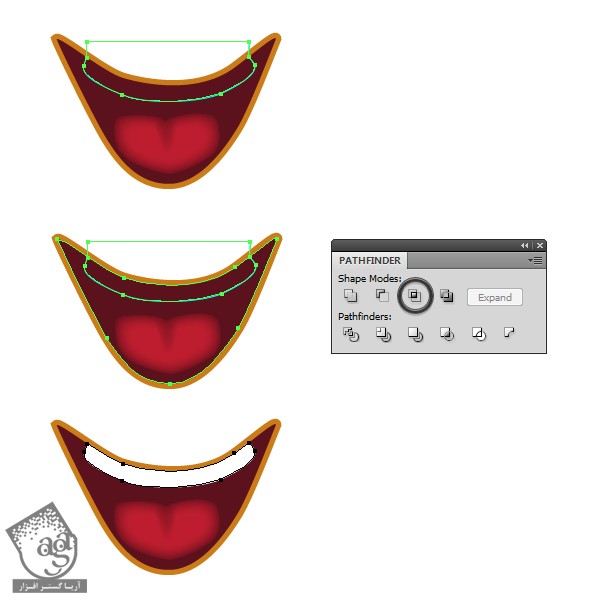
برای طراحی دندان، اول از همه شکلی که در زیر می بینین رو رسم می کنیم. شکل دهان رو انتخاب و اون رو روی خودش Copy, Paste می کنیم.بعد هم Appearance های موجود رو حذف می کنیم. کپی رو به همراه شکل سبز انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم.

گام پنجم
تمام شکل ها رو انتخاب و با هم توی یک گروه به اسم Mouth قرار میدیم. دو تا دهان دیگه ای هم که می بینین با همین تنظیمات و رنگ درست شده اما شکل دهان فرق می کنه. برای هماهنگ کردن دهان با مدادهای دیگه، رنگ Stroke رو تغییر میدیم.

طراحی ابروها
گام اول
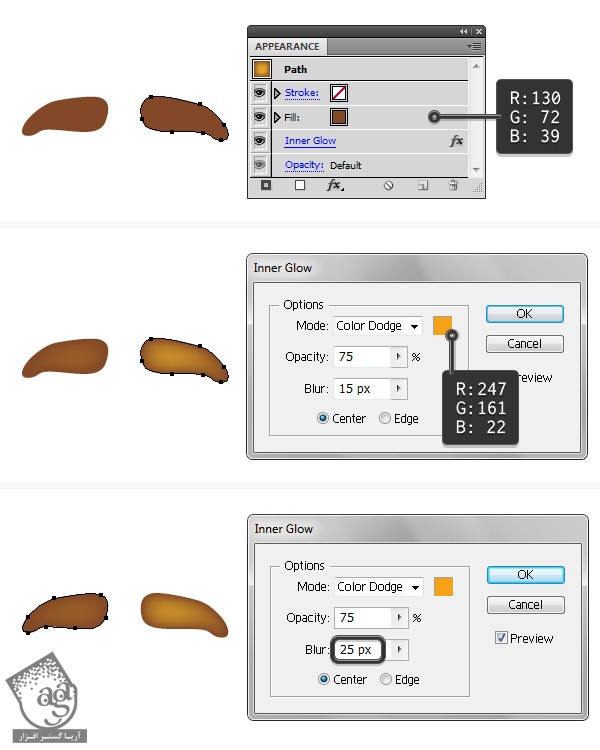
شکل ابروی راست رو با استفاده از Pen رسم می کنیم. بعد هم رنگ قهوه ای رو به عنوان رنگ Fill در نظر می گیریم. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی Copy کلیک می کنیم.
ابروی راست رو انتخاب می کنیم. وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیمات زیر رو اعمال می کنیم. این افکت رو یک بار دیگه هم روی ابروی چپ اعمال می کنیم. فقط Blur رو تا 25 پیکسل افزایش میدیم.

گام دوم
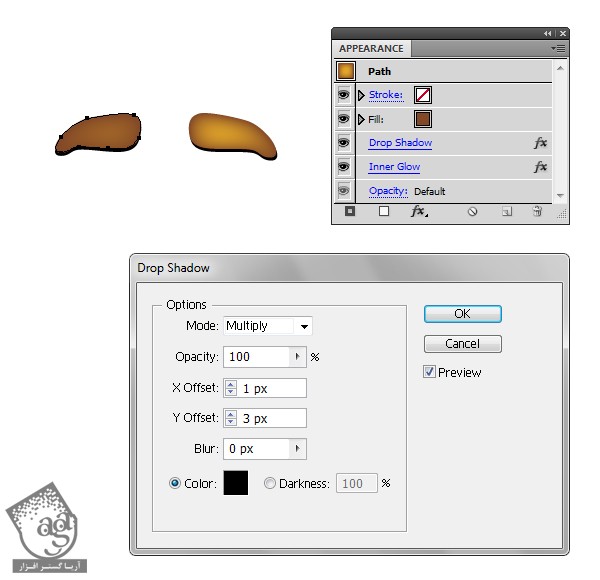
ابروی چپ رو انتخاب می کنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم و تنظیماتی که توی تصویر زیر می بینین رو اعمال می کنیم. همین کار رو برای ابروی راست هم تکرار می کنیم.

گام سوم
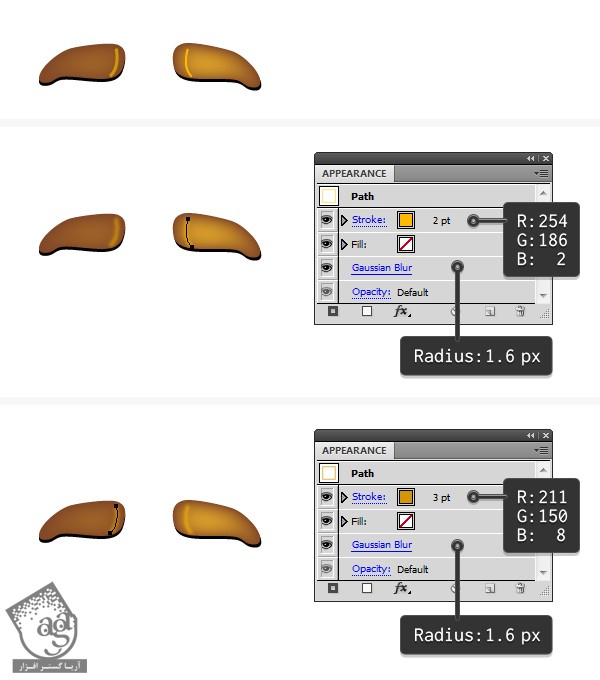
با استفاده از ابزار Pencil، دو تا مسیر در بخش جلویی ابرو رسم می کنیم. Stroke مسیر راست رو روی 2pt و Stroke مسیر چپ رو روی 3pt قرار میدیم. 1.6px Gaussian Blur رو روی هر دوی اون ها اعمال می کنیم.
یک گروه به اسم Right Eyebrow و یک گروه هم به اسم Left Eyebrow درست می کنیم.

قرار دادن تمام اجزای صورت در کنار هم
گام اول
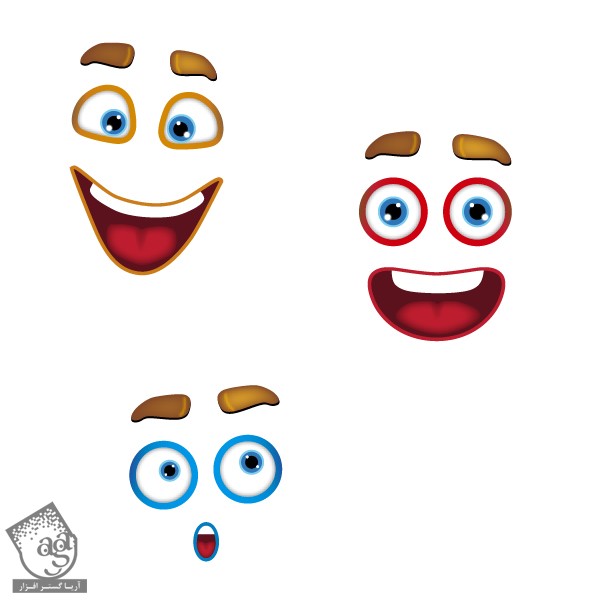
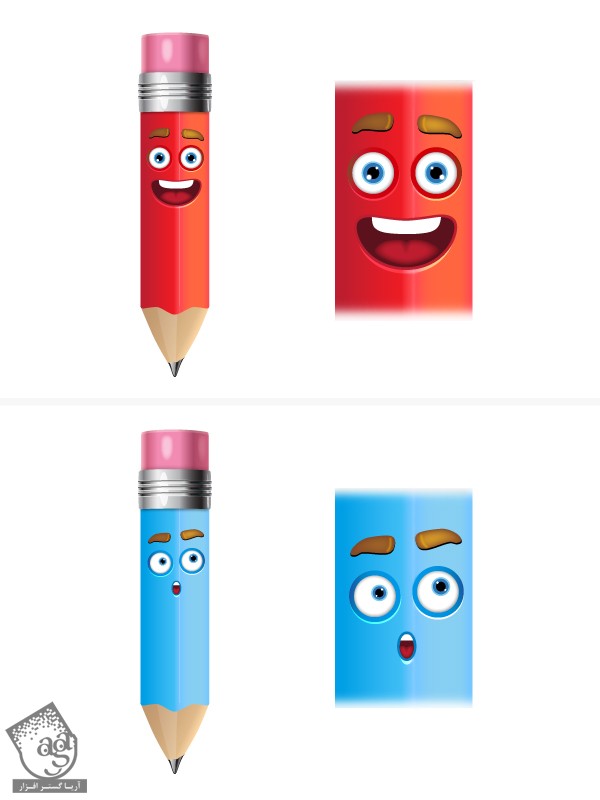
تمام اجزای صورت آماده ست. فقط باید اون ها رو با هم گروه کنیم. اینجاست که باید خلاقیت به خرج بدیم و همه اجزا رو به درستی در کنار همدیگه روی مداد قرار بدیم.

گام دوم
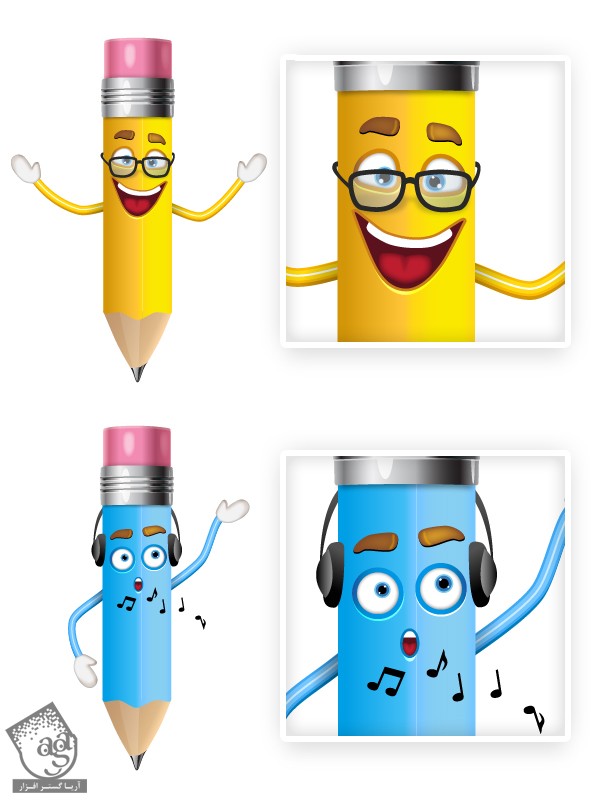
این هم از صورت هایی که من طراحی کردم.

گام سوم
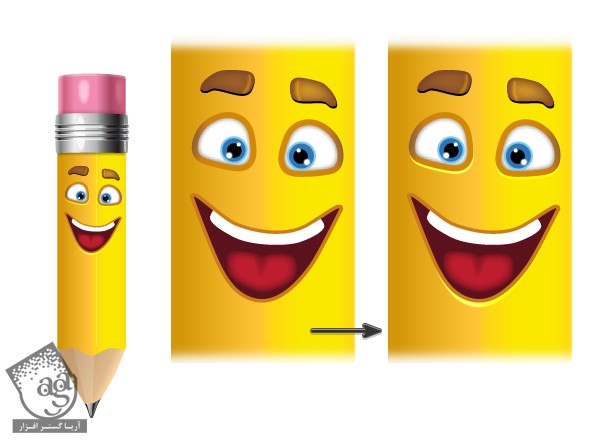
هر صورت رو روی مداد مربوط به خودش قرار میدیم و بعد هم همون طور که می بینین به اون ها، هایلایت اضافه می کنیم.

گام چهارم
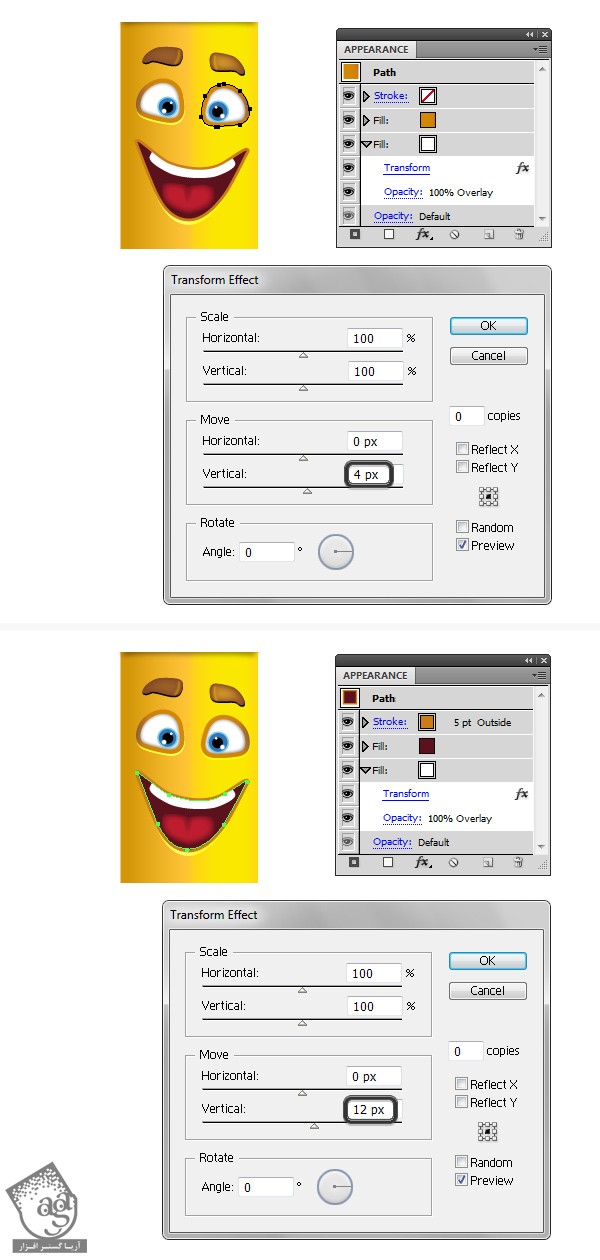
شکل بزرگتر رو از گروه به عنوان چشم راست رد نظر می گیریم و بعد هم میریم سراغ پنل Appearance. یک Fill جدید زیر Fill کنونی اضافه می کنیم و رنگ سفید رو براش در نظر می گیریم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیماتی که می بینین رو اعمال می کنیم. Blending Mode رو روی Overlay قرار میدیم. همین کار رو برای چشم چپ هم تکرار می کنیم.
این بار شکل دهان رو انتخاب می کنیم. وارد پنل Appearance میشیم و یک Fill جدید زیر Fill موجود اضافه می کنیم. رنگ سفید رو براش در نظر می گیریم. افکت Transform رو روی اون اعمال می کنیم. Blending Mode رو باز هم میزاریم روی Overlay.

گام پنجم
چهره مناسب رو روی مداد قرمز قرار میدیم و به چشم ها و دهان، هایلایت اضافه می کنیم. کارها درست مثل قبل انجام میشه.

طراحی ساعدها
گام اول
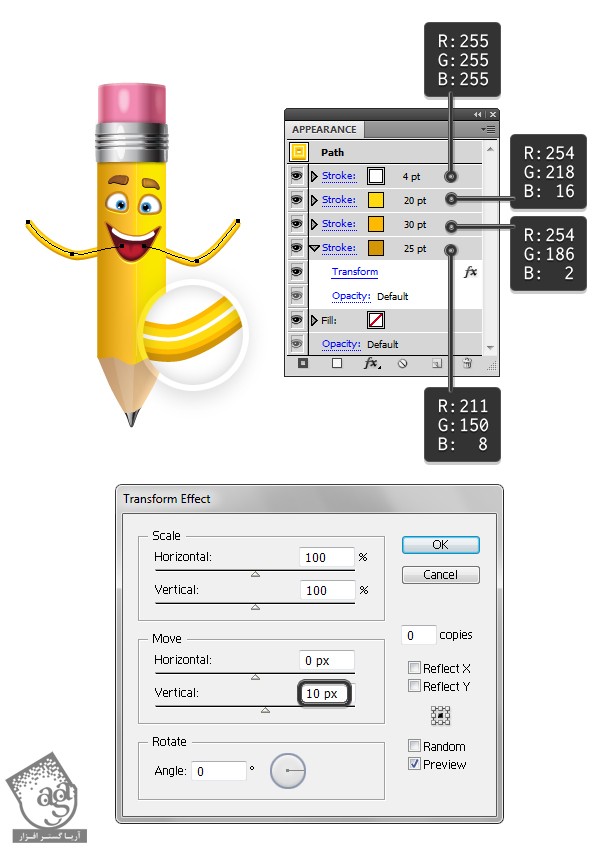
ابزار Pen یا Pencil رو بر می داریم و شکل ساعد رو به رنگ زرد رسم می کنیم. شما می تونین اون رو به هر شکلی که دوست دارین در بیارین.
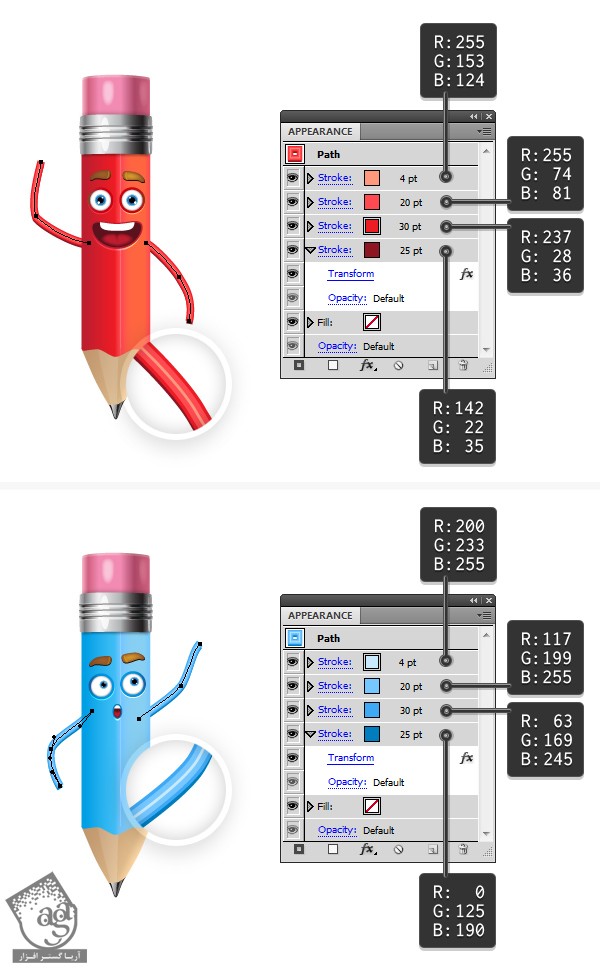
وارد پنل Appearance میشیم و چهار تا Stroke رسم می کنیم. Stroke Weight و رنگ در زیر مشخص شده. حالا Stroke قهوه ای رو از پایین انتخاب می کنیم و وارد مسیر Effect > Distort & Transform میشیم و تنظیمات زیر رو اعمال می کنیم.

گام دوم
همین کار رو برای اضافه کردن ساعد به مدادهای قرمز و آبی هم تکرار می کنیم. فقط رنگ و شکل ساعد رو به دلخواه تغییر میدیم.

طراحی دست ها
گام اول
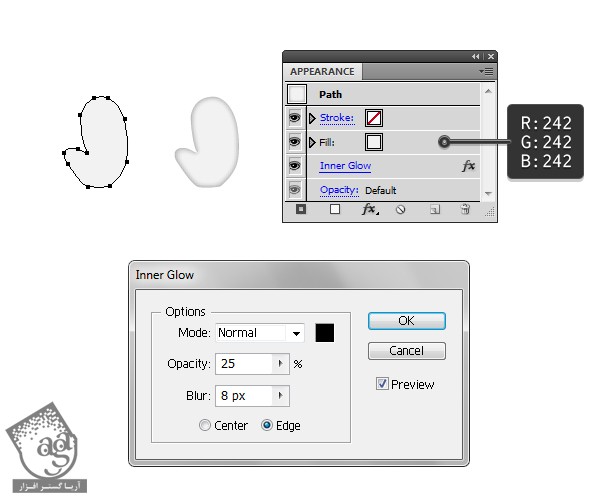
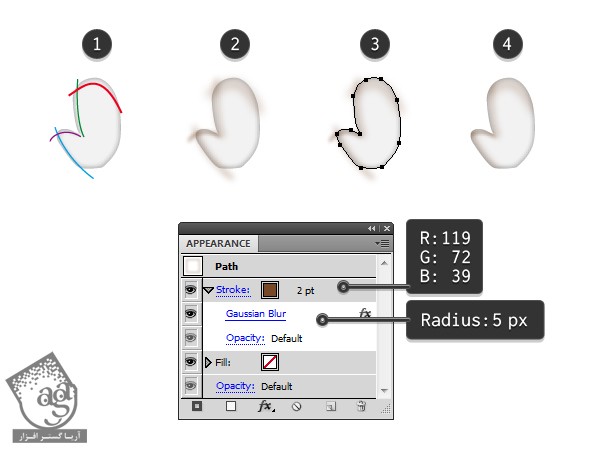
با استفاده از ابزار Pen، یک شکل مثل چیزی که توی تصویر زیر می بینین رسم می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. تنظیمات زیر رو اعمال می کنیم و بعد همون طور که می بینین، روی Ok کلیک می کنیم.

گام دوم
میریم سراغ ابزار Pencil و چهار تا مسیر روی لبه شکل دست رسم می کنیم. 2px Stroke رو برای مسیرهای سبز، بنفش و آبی در نظر می گیریم و بعد هم وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5 پیکسل. 3pt Stroke و 7px Gaussian Blur رو به مسیر قرمز اختصاص میدیم.
شکل دست رو انتخاب می کنیم. اون رو Copy, Paste می کنیم و Appearance کنونی رو حذف می کنیم. حالا چهار تا مسیر رو به همراه کپی شکل دست انتخاب می کنیم و مسیر Object > Clipping Mask > Make رو دنبال می کنیم.

گام سوم
تمام شکل هایی که برای دست درست کردیم رو با هم گروه می کنیم و روی ساعدها قرار میدیم. بسته به موقعیت شکل، می تونیم اون ها رو بچرخونیم.

گام چهارم
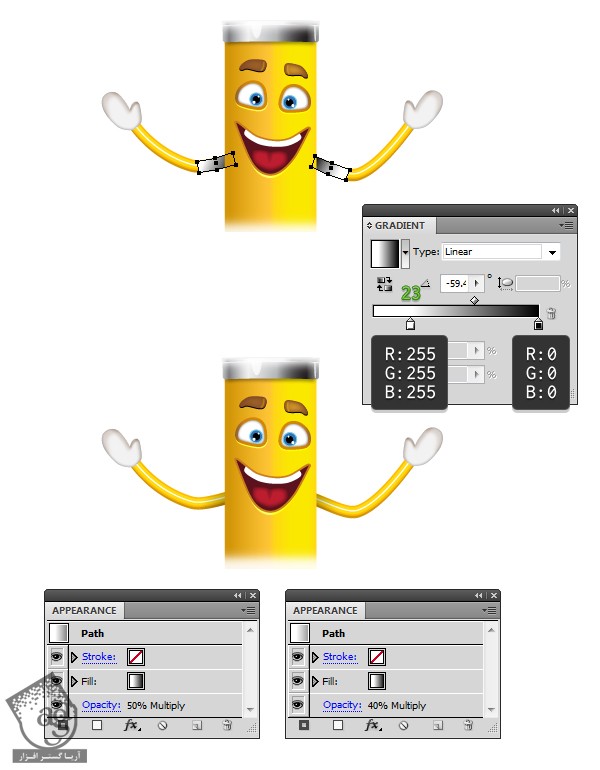
بریم طارغ اضافه کردن سایه. ابزار Rectangle رو بر می داریم و دو تا مستطیل به شکلی که می بینین روی طول ساعدها رسم می کنیم. Linear Gradient سفید – مشکی رو به عنوان Fill در نظر می گیریم. با استفاده از ابزار Gradient، مسیر گرادیانت رو تغییر میدیم. طوری که رنگ مشکی، در کنار بدن قرار بگیره.
Blending Mode مستطیل راست رو روی Mutiply و Opacity رو روی 30-40 درصد قرار میدیم. Blending Mode مستطیل چپ رو هم روی Multiply و Opacity رو روی 50 درصد میزاریم.

طراحی زیورآلات
گام اول
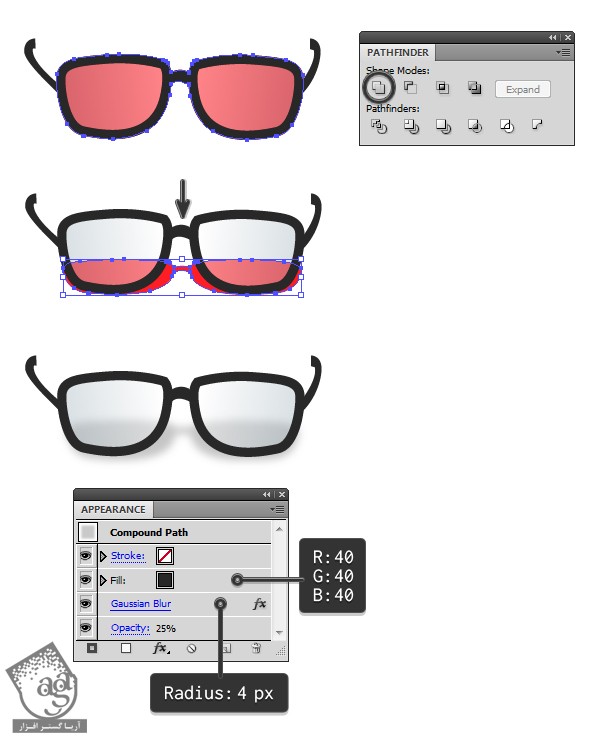
می خوایم سایر متعلقات رو طراحی کنیم. البته این بخش اختیاری هست. با استفاده از ابزار Pen، شکل شیشه عینک رو رسم می کنیم و بعد هم اون رو برای طرف دیگه منعکس می کنیم. Linear Gradient رو به عنوان Fill هر دو در نظر می گیریم و Opacity رو میزاریم روی 45 درصد. بعد هم قاب عینک و بعد هم دسته رو رسم می کنم. رنگ خاکستری تیره رو برای این دو شکل در نظر می گیریم.

گام دوم
شیشه های عینک و قاب و پل رو انتخاب می کنیم. اون ها رو کپی و در عقب Paste می کنیم. همچنان که کپی ها انتخاب شدن، وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم تا به صورت یک شکل واحد در بیان. با استفاده از ابزار Selection، شکل جدید رو به صورت زیر در میاریم. رنگ خاکستری تیره رو براش در نظر می گیریم و 4px Gaussian Blur رو روی اون اعمال می کنیم. بعد هم Opacity رو تا 25 درصد کاهش میدیم.

گام سوم
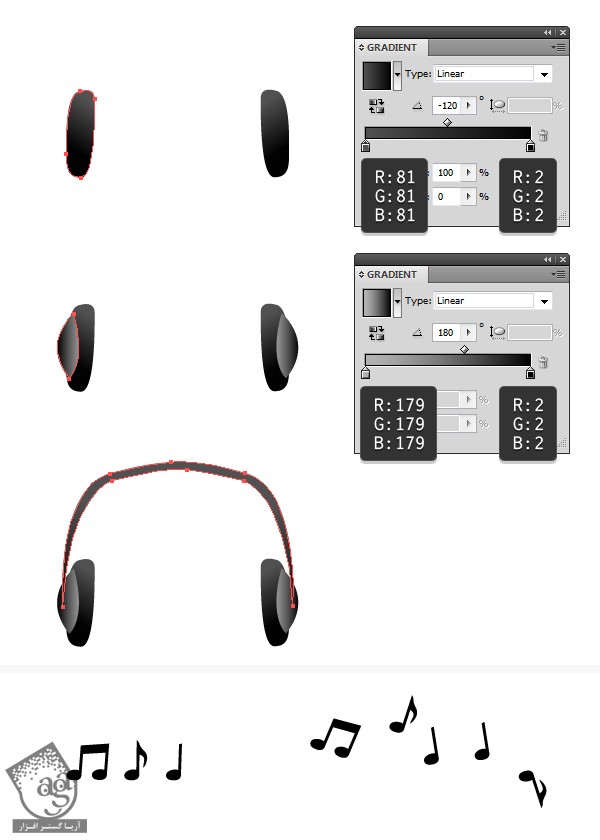
برای طراحی هدفون، با دو تا شکل به صورتی که می بینین شروع می کنیم و بعد هم قسمتی که روی سر می مونه رو اضافه می کنیم.
چند تا نت موسیقی وارد می کنیم. اون ها رو می چرخونیم و به دلخواه مرتب می کنیم.

گام چهارم
تمام شکل هایی که برای عینک درست کردیم رو با هم گروه می کنمی و روی چشم ها قرار میدیم. اگه با هم هماهنگی ندارن می تونیم یک تغییر کوچک توی اون ایجاد کنیم.
هدفون رو روی مداد آبی قرار میدیم طوری که در عقب قرار بگیره. بعد هم نت های موسیقی رو به دلخواه به اطراف اضافه می کنیم.

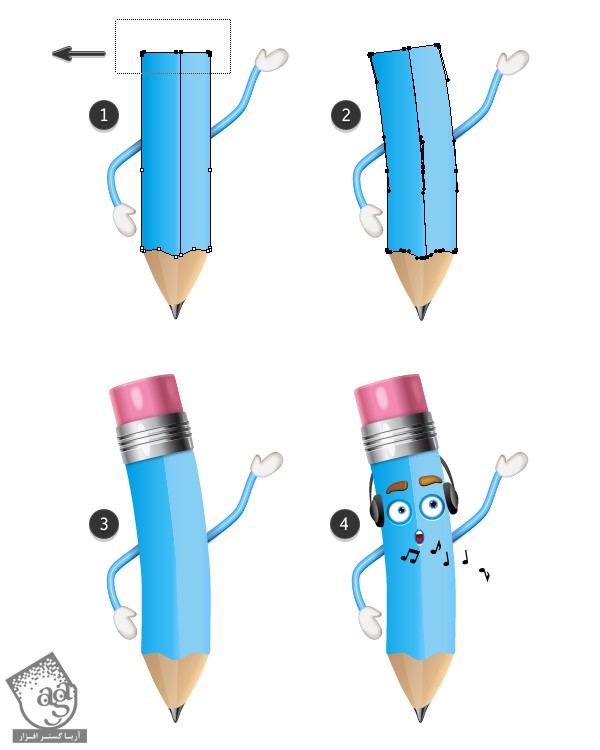
اگه بخوایم مداد آبی یا هر مداد دیگه رو خم کنیم، پاک کن و هدفون و صورت و نت های موسیقی رو مخفی می کنیم.
ابزار Direct Selection رو بر می داریم و نقاط بالای بدن رو انتخاب و به سمت چپ یا راست درگ می کنیم. Handle این نقاط رو هم بسته به نیاز تغییر میدیم. حالا پاک کن رو Visible می کنیم و طوری می چرخونیم که با مسیر مداد هماهنگی پیدا کنه. بقیه بخش ها رو هم Visible می کنیم و تغییرات لازم رو روی اون ها هم پیاده می کنیم.

اضافه کردن سایه زیر مداد
گام اول
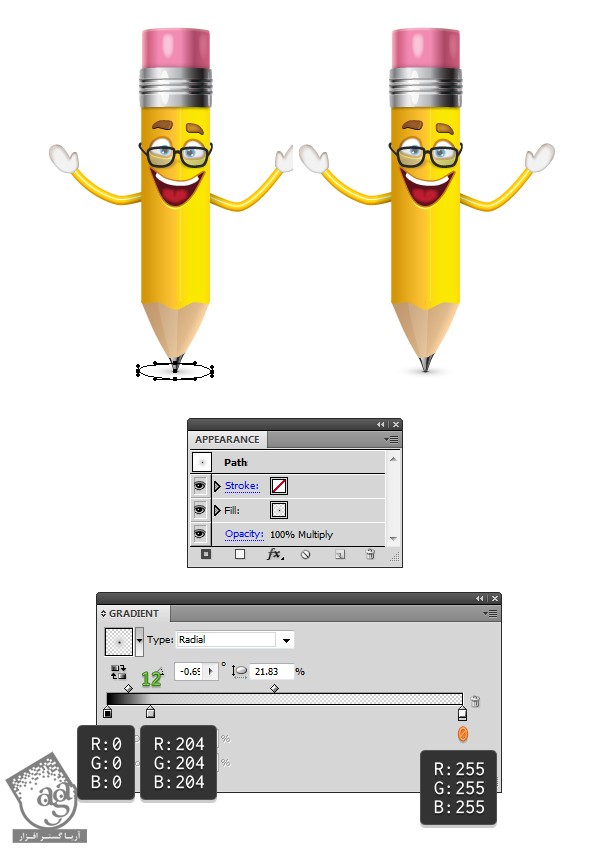
با استفاده از ابزار Ellipse، یک بیضی در پایین مداد رسم می کنیم. Radial Gradient رو به عنوان Fill در نظر می گیریم و Blending Mode رو میزاریم روی Multiply. این بیضی رو در عقب قرار میدیم.

گام دوم
یک سایه به زیر دو مداد دیگه هم اضافه می کنیم و تمام!

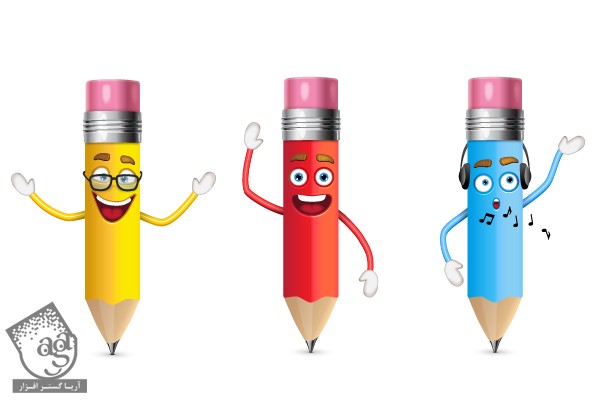
تبریک! تمام شد!
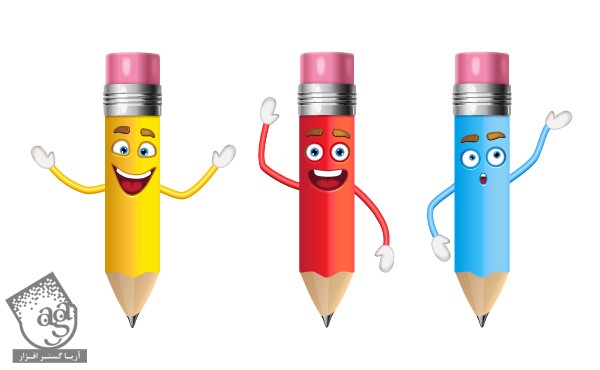
کاراکترها آماده شدن. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.
.jpg)
امیدواریم ” آموزش Illustrator : طراحی کاراکتر مداد ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت