No products in the cart.
آموزش Photoshop : طراحی افکت متنی آهنی

آموزش Photoshop : طراحی افکت متنی آهنی
توی این آموزش، طراحی افکت متنی آهنی رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی آهنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
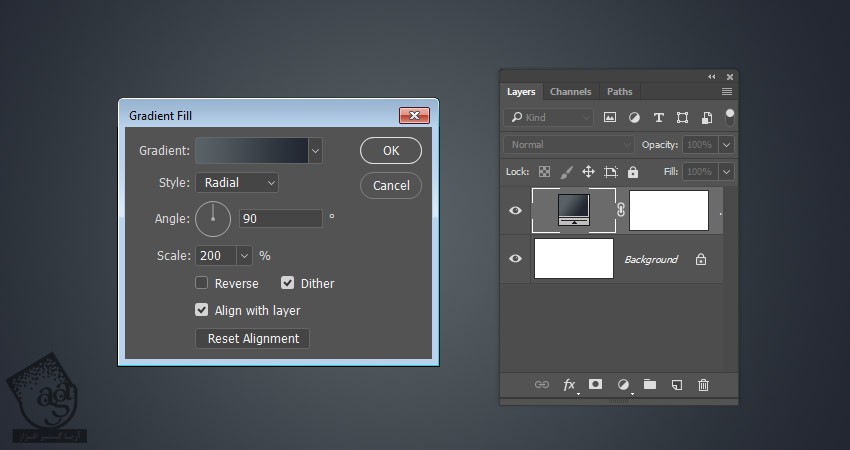
یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم. روی آیکن Carete New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
یک Gradient Fill درست می کنیم. کد رنگی #596267 رو برای چپ و #222831 رو برای راست در نظر می گیریم. Style رو روی Radial و Scale رو روی 200 قرار میدیم و در نهایت، Dither رو تیک می زنیم.

گام دوم
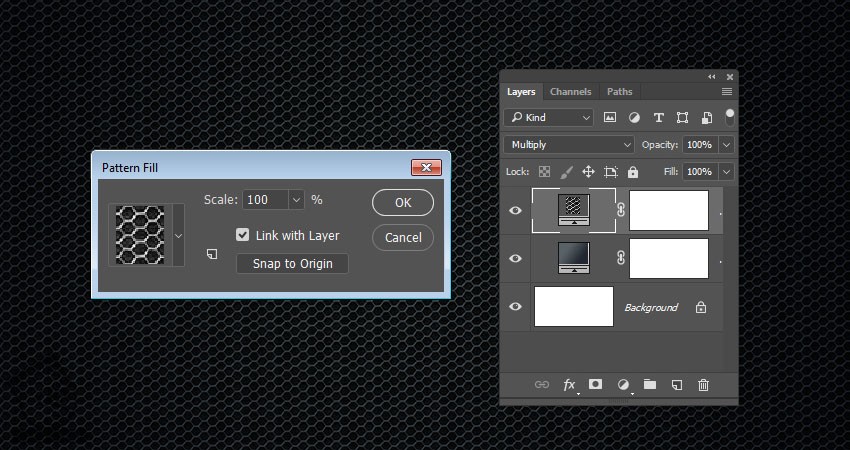
یک لایه Pattern Fill اضافه می کنیم. Pattern رو روی Hex Metal Mesh قرار میدیم و Blending Mode رو میزاریم روی Multiply.

گام سوم
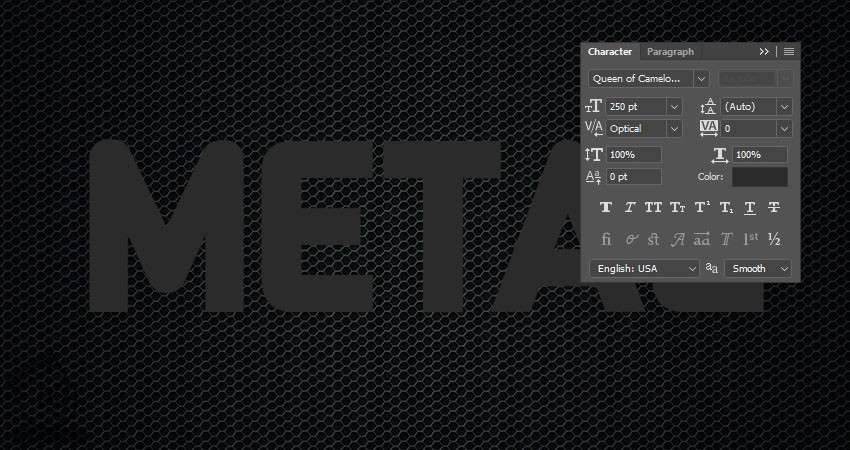
متن رو تایپ می کنیم. فونت Queen of Camelot رو براش در نظر می گیریم و Size رو میزاریم روی 350 و کد رنگی #2c2b2b رو برای Color در نظر می گیریم.

گام چهارم
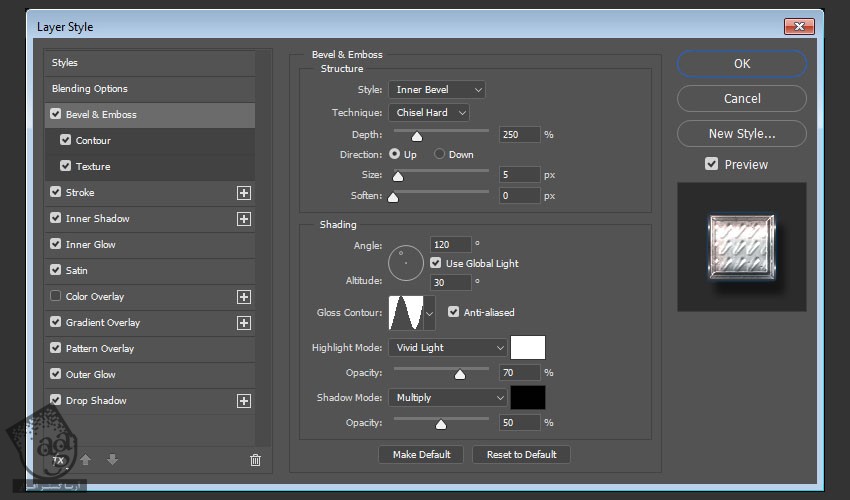
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو وارد می کنیم.
Bevel & Emboss :
Technique روی Chisel Hard
Depth روی 250
Size روی 5
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 70 درصد

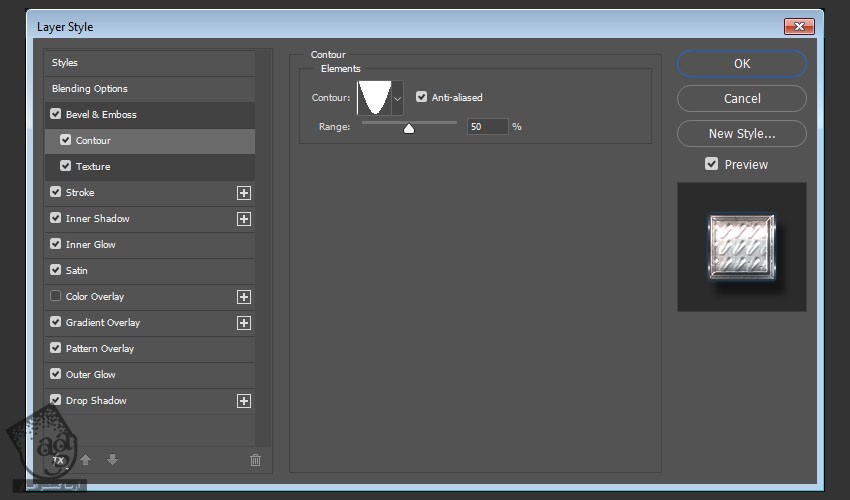
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

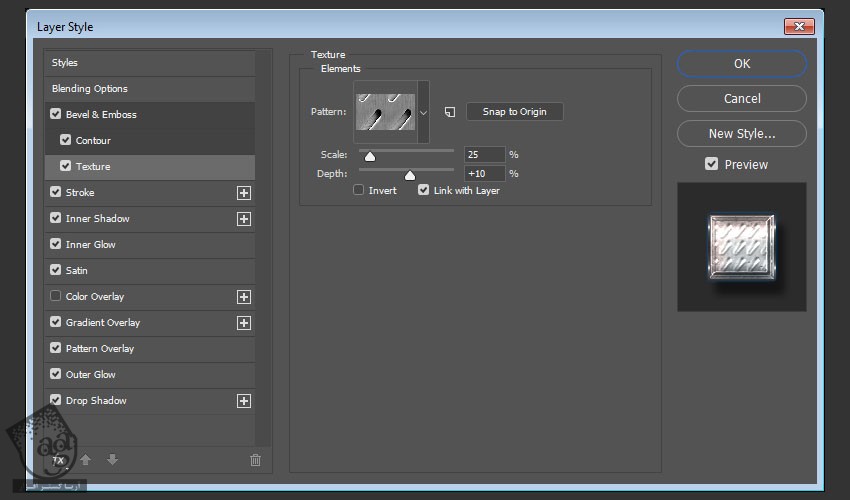
Texture :
Pattern روی Side Slanting Mesh
Scale روی 25 درصد
Depth روی 10 درصد

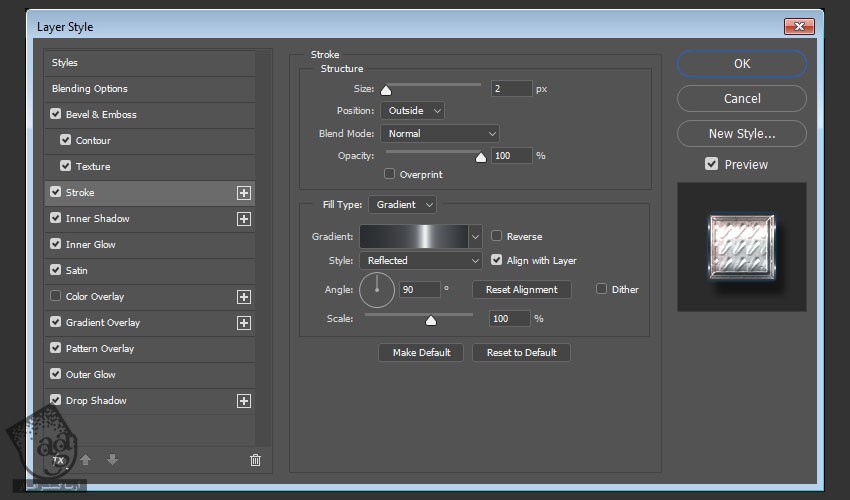
Stroke :
Size روی 2
Fill Type روی Gradient
Style روی Reflected
Riddle of Steel Gradient Fill رو انتخاب می کنیم

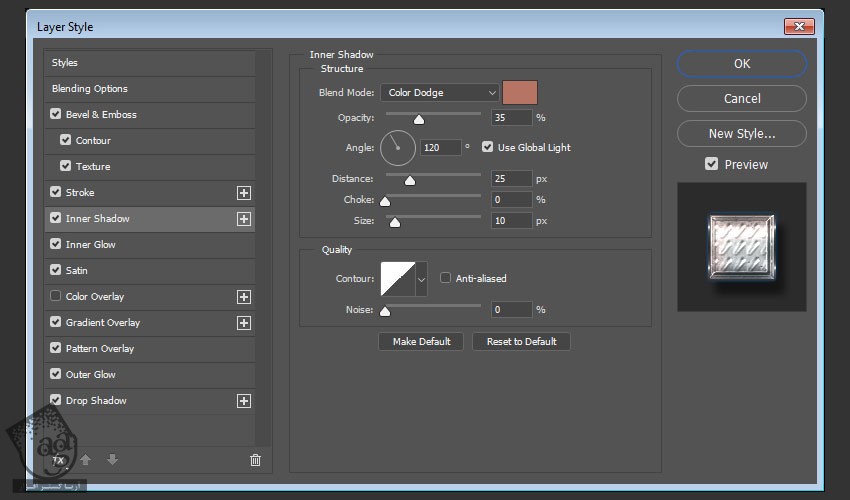
Inner Shadow :
Blend Mode روی Color Dodge
Color روی #b67564
Opacity روی 35 درصد
Distance روی 25
Size روی 10

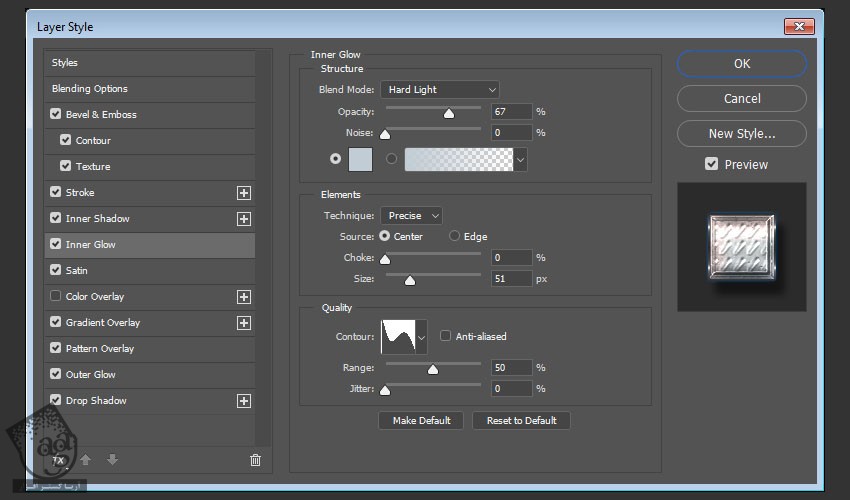
Inner Glow :
Blend Mode روی Hard Light
Opacity روی 67 درصد
Color روی #c2ccd4
Technique روی Precise
Source روی Center
Size روی 51
Contour روی Rolling Slope – Descending

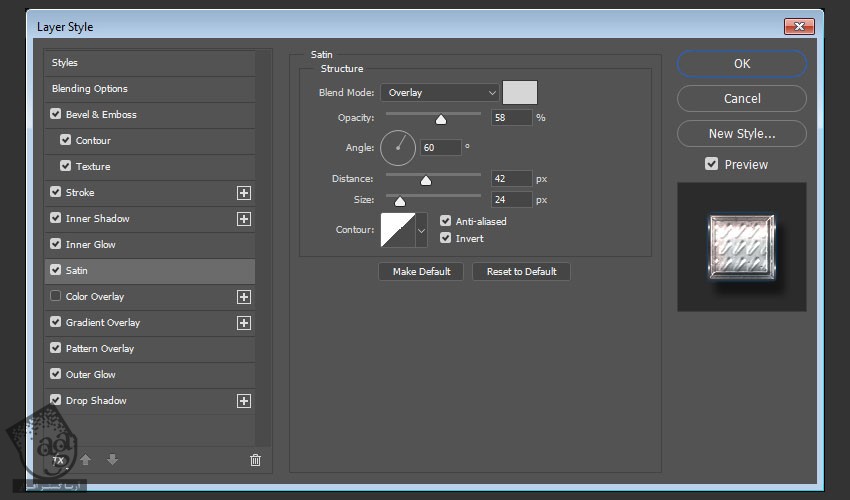
Satin :
Blend Mode روی Overlay
Color روی #d6d6d6
Opacity روی 58 درصد
Angle روی 60
Distance روی 42
Size روی 24
Contour روی Linear
Anti aliased رو تیک می زنیم
Inver رو تیک می زنیم

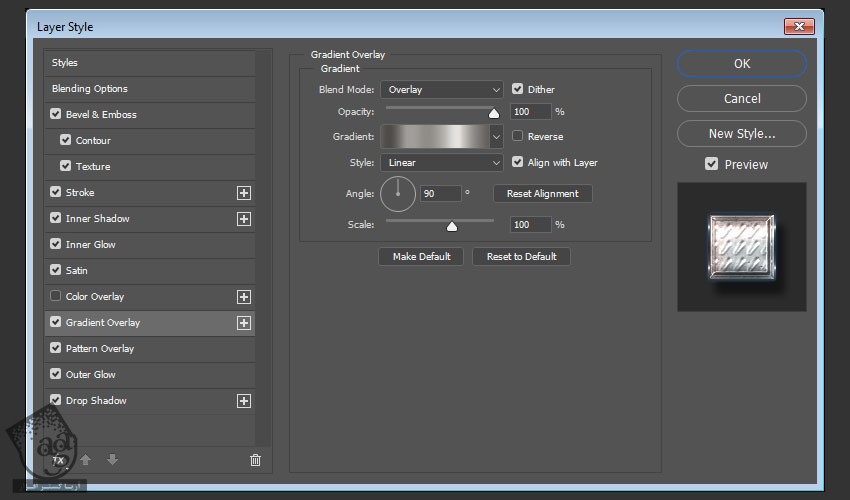
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Overlay
Stove Pipe 20 Gradient Fill رو انتخاب می کنیم

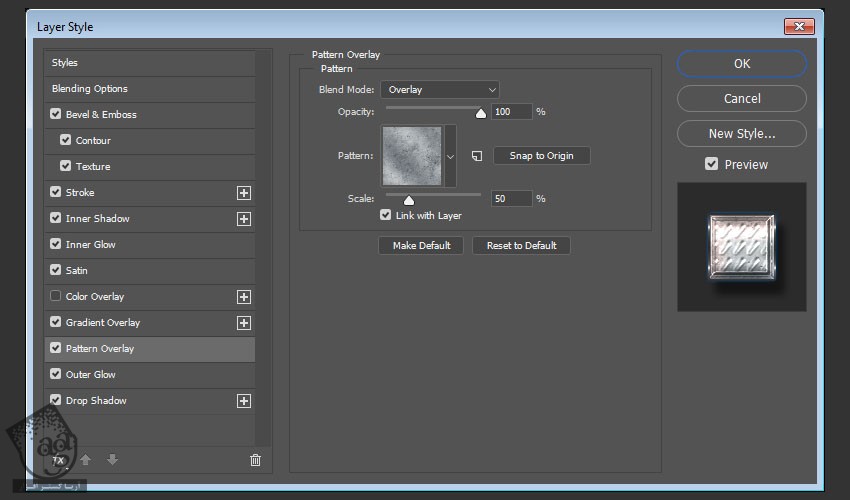
Pattern Overlay :
Blend Mode روی Overlay
Pattern روی 9.jpg
Scale روی 50 درصد

گام پنجم
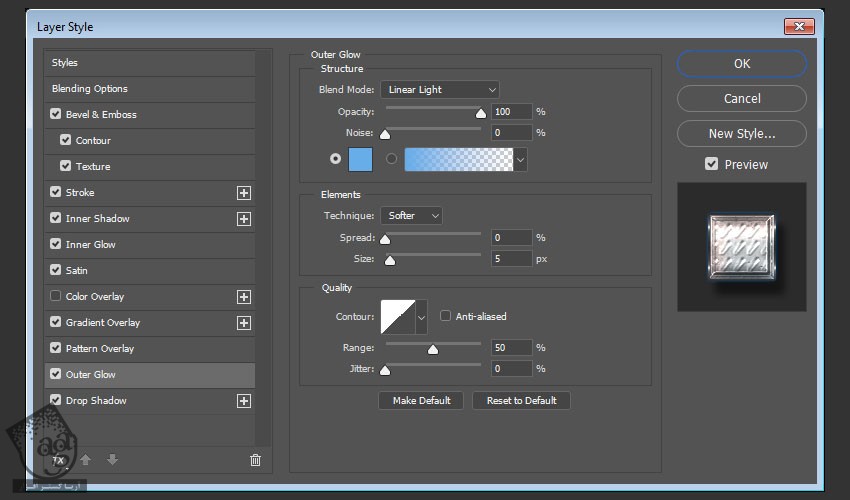
Outer Glow :
Blend Mode روی Linear Light
Opacity روی 100 درصد
Color روی #67ade8
Size روی 5

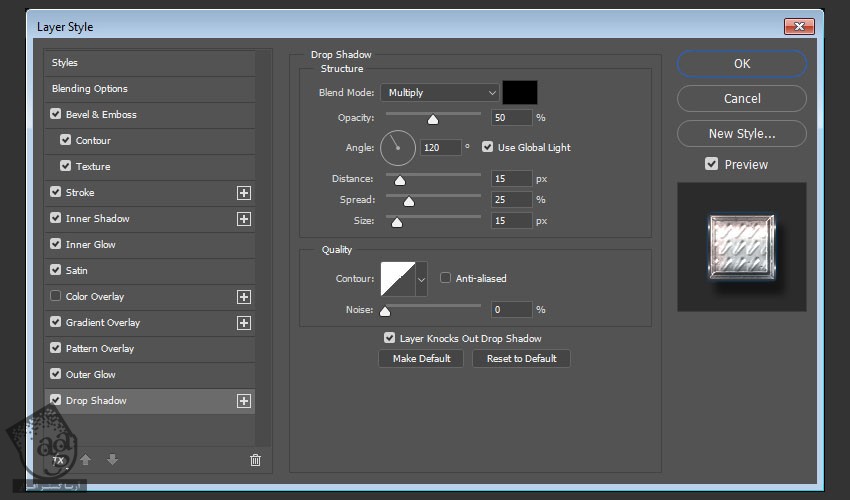
Drop Shadow :
Opacity روی 50 درصد
Distance روی 15
Spread روی 25
Size روی 15

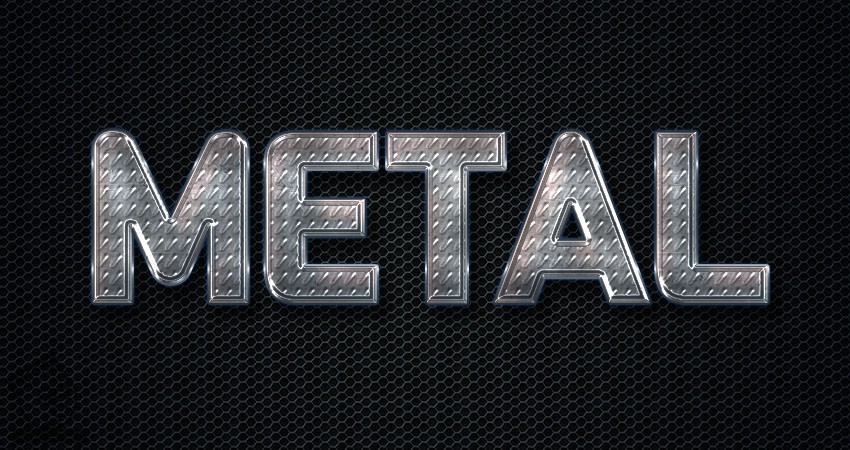
این از Layer Style متن.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی آهنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت