No products in the cart.
آموزش Photoshop : طراحی نشان Retro Vintage – قسمت دوم

آموزش Photoshop : طراحی نشان Retro Vintage – قسمت دوم
توی این آموزش، طراحی نشان Retro Vintage رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی نشان Retro Vintage ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی نشان Retro Vintage – قسمت اول “
طراحی شکل روبان ها
گام اول
برای شروع، سه تا خط راهنمای عمودی اضافه می کنیم. وارد مسیر View > New Guide میشیم. Vertical Orientation رو انتخاب می کنیم. Position رو روی 425 پیکسل قرار میدیم. این کار رو تکرار کرده و دو تا خط راهنمای دیگه روی Position های 292 و 559 پیکسل درست می کنیم.

گام دوم
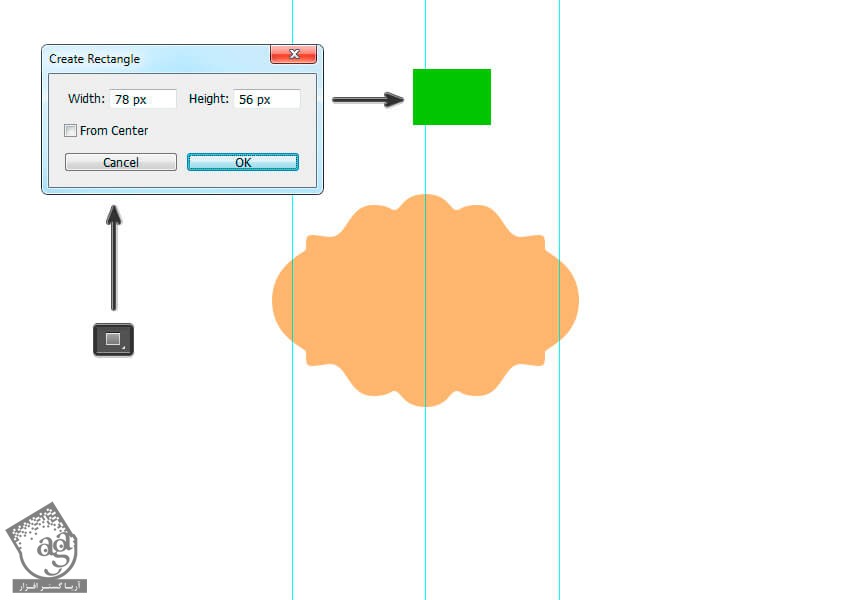
ابزار Rectangle رو بر می داریم. با ماوس روی سند کلیک چپ کرده و Width رو روی 78 پیکسل و Height رو روی 56 پیکسل تنظیم کرده و Ok می زنیم.

گام سوم
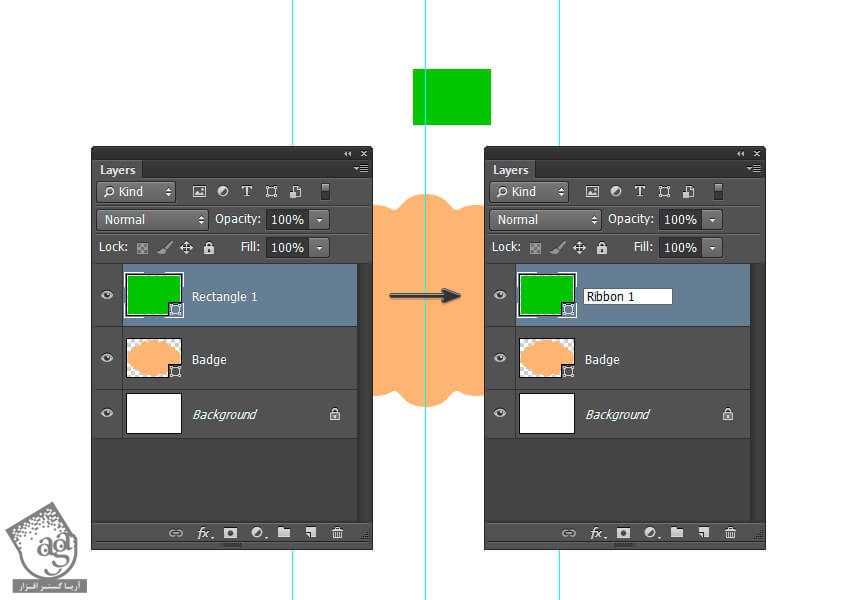
لایه Rectangle1 رو انتخاب می کنیم. وارد مسیر Layer > Rename Layer میشیم و عنوان Ribbon1 رو انتخاب می کنیم.

گام چهارم
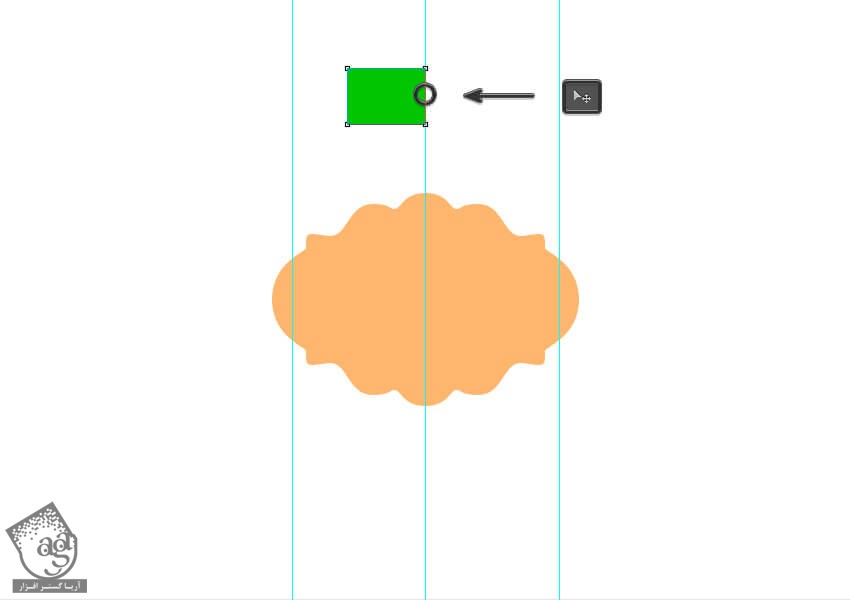
ابزار Move رو برداشته و مستطیل رو در محلی که می بینین قرار میدیم.

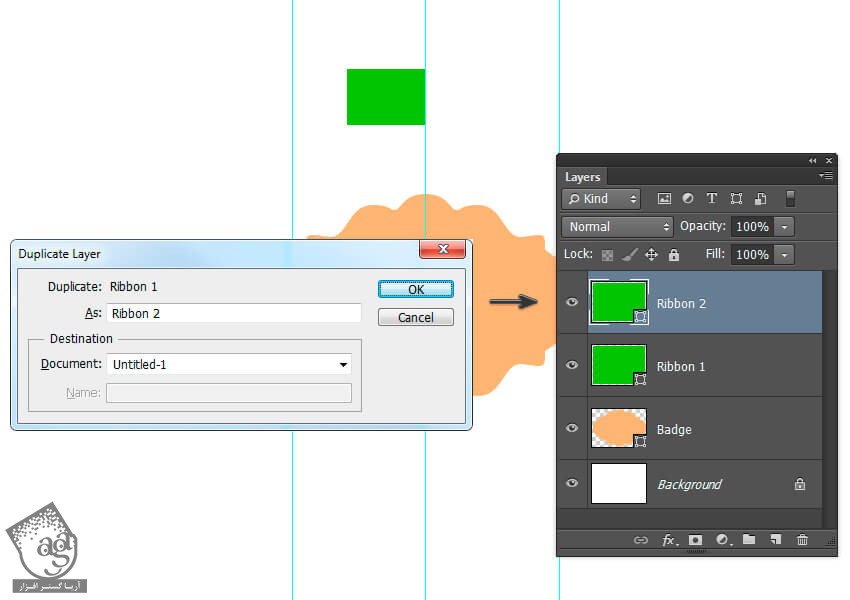
گام پنجم
وارد مسیر Layer > Duplicate Layer میشیم و عنوان Ribbon2 رو وارد می کنیم.

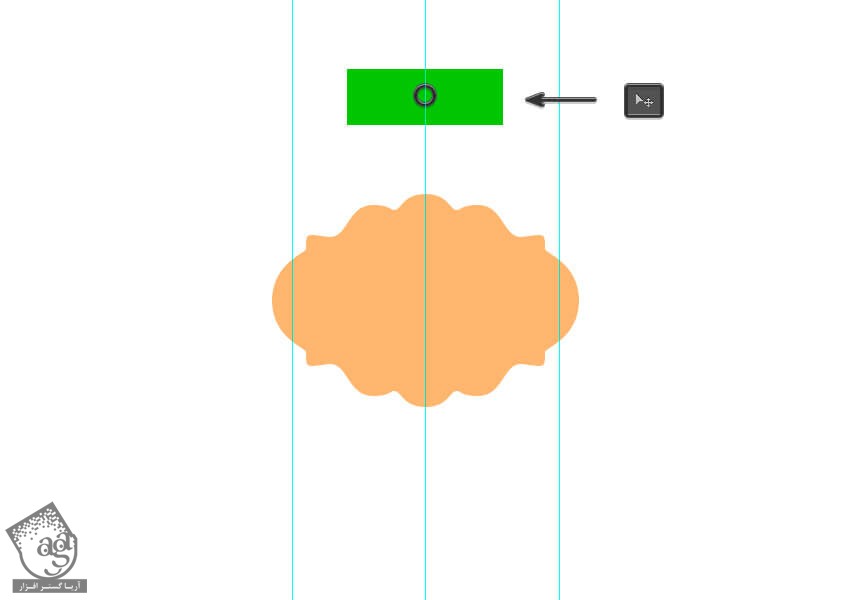
گام ششم
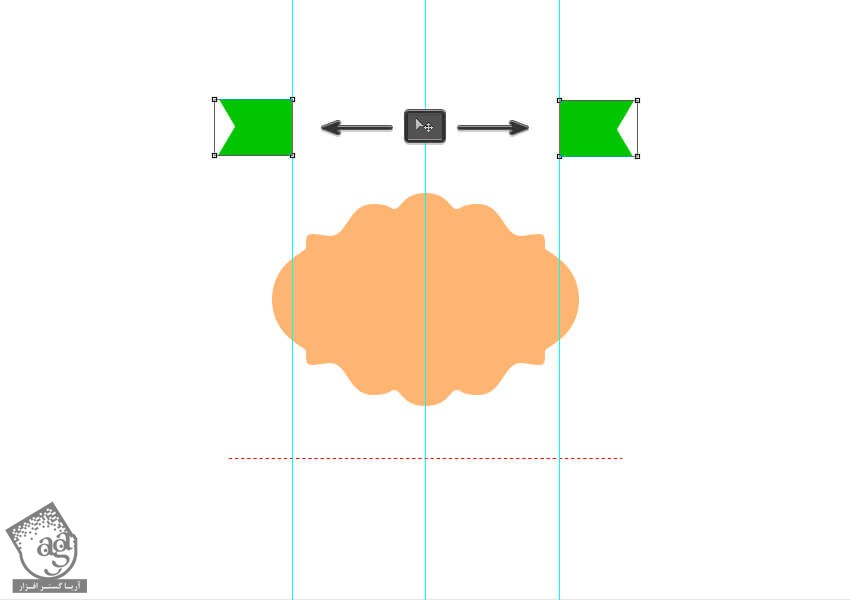
Shift رو نگه داشته و Ribbon2 رو در محلی که می بینین قرار میدیم.

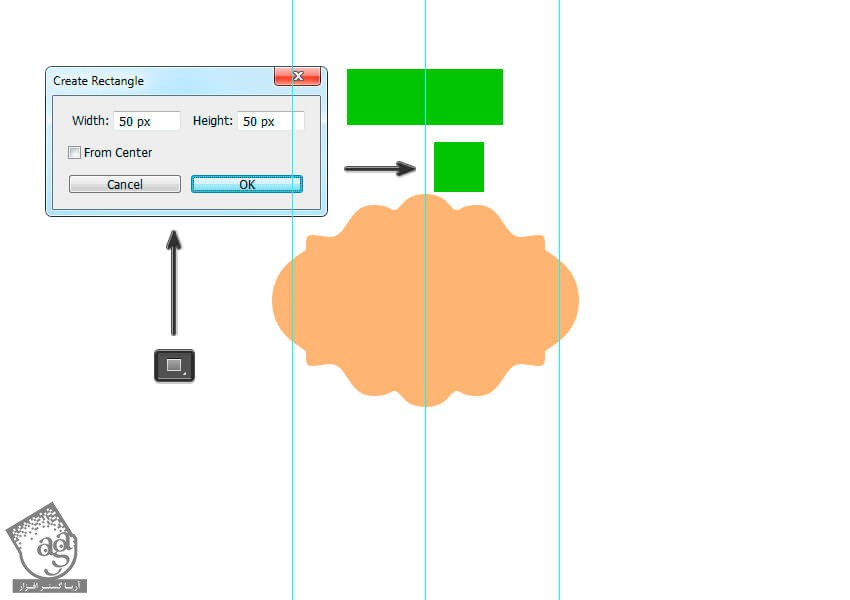
گام هفتم
ابزار Rectangle رو یک بار دیگه بر می داریم و یک مستطیل دیگه رسم می کنیم. برای این کار، روی سند کلیک کرده و Width رو روی 50 پیکسل و Height رو روی 50 پیکسل قرار میدیم و در نهایت، روی Ok کلیک می کنیم.

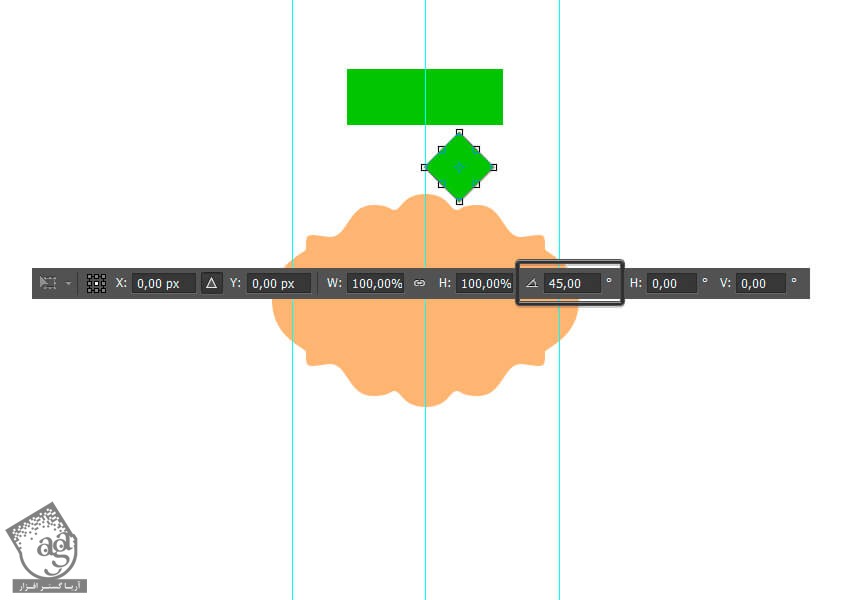
گام هشتم
وارد مسیر Edit > Transform Path > Rotate میشیم. Angle روروی 45 درجه قرار میدیمو دو بار Enter می زنیم .

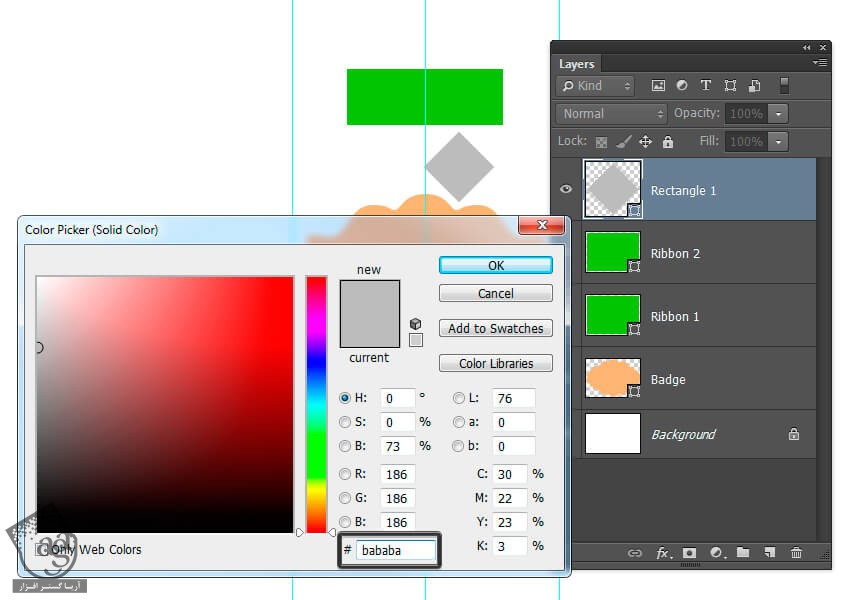
گام نهم
رنگ شکل رو تغییر میدیم. روی Thumbnail لایه در پنل Layers دابل کلیک کرده و رنگ مورد نظر رو انتخاب می کنیم و Ok می زنیم. من از کد رنگی #bababa استفاده کردم.

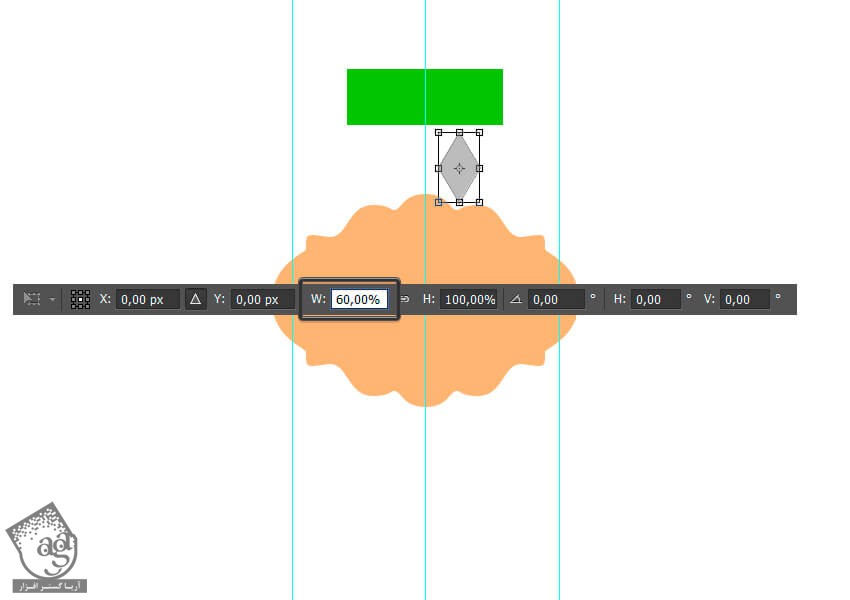
گام دهم
وارد مسیر Edit > Transform Path > Scale میشیم. W رو روی 60 درصد قرار داده و دو بار Enter می زنیم.

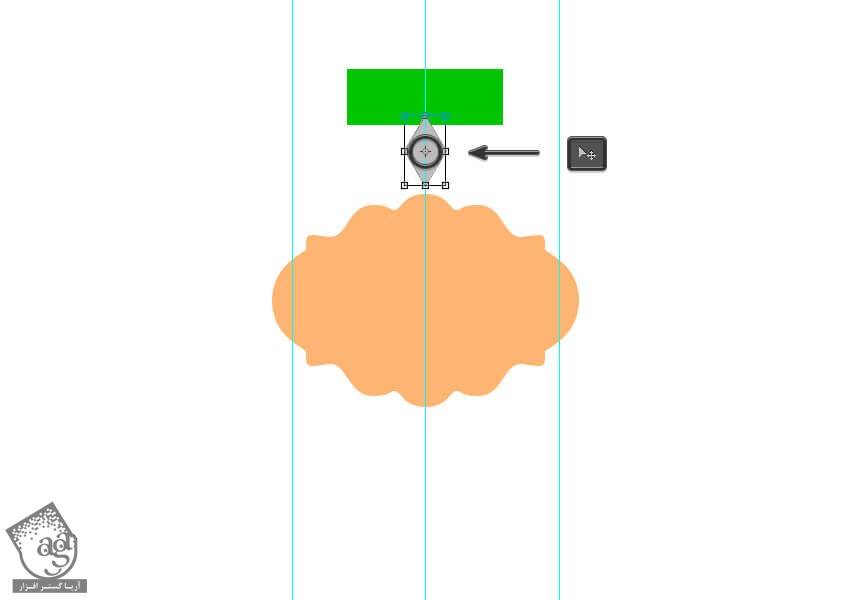
گام یازدهم
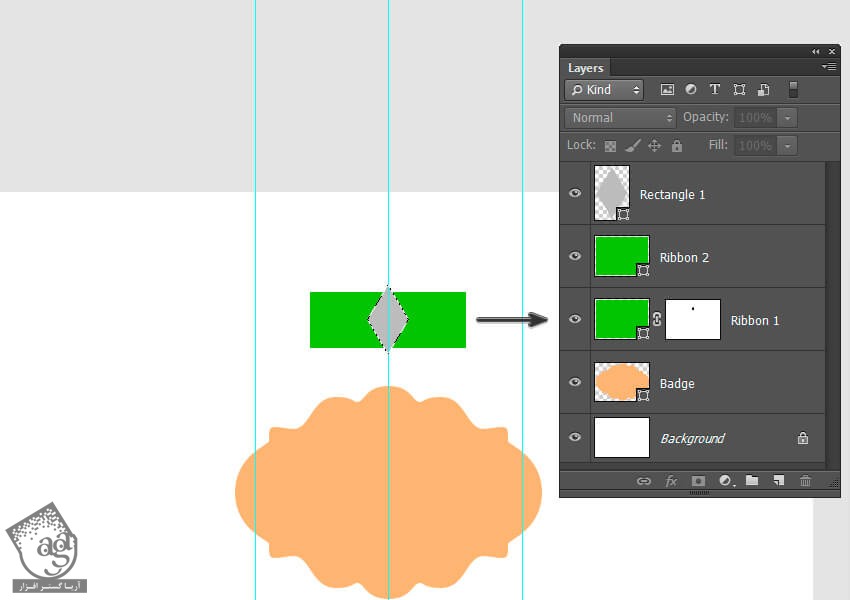
ابزار Move رو بر می داریم و مستطیل رو در محلی که می بینین قرار میدیم.

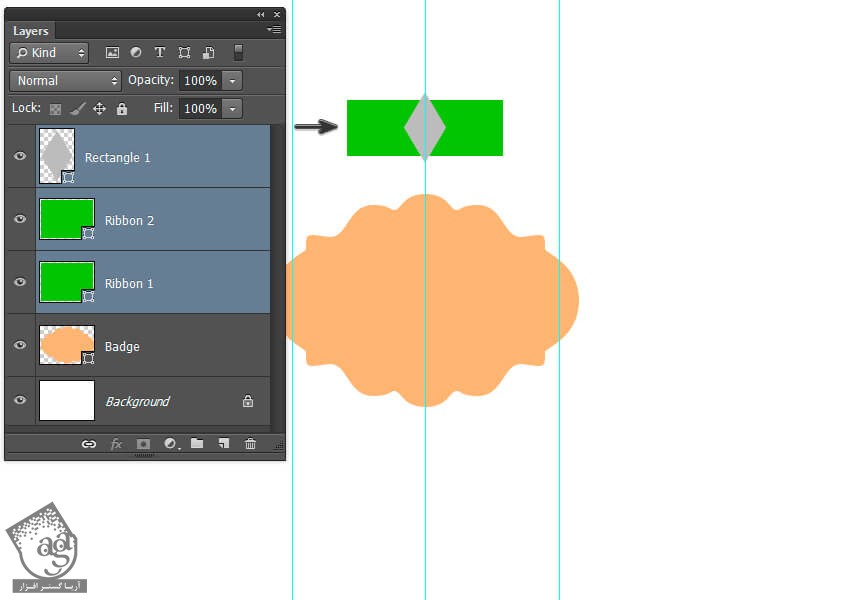
گام دوازدهم
Shift رو نگه داشته و لایه Ribbon1 رو انتخاب می کنیم. هر دو مستطیل رو انتخاب کرده و وارد مسیر Layer > Align > Vertical Centers میشیم.

گام سیزدهم
لایه Ribbon1 رو انتخاب می کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه Rectangle1 کلیک می کنیم. در نهایت، وارد مسیر Layer > Layer Mask > Hide Selection میشیم.

گام چهاردهم
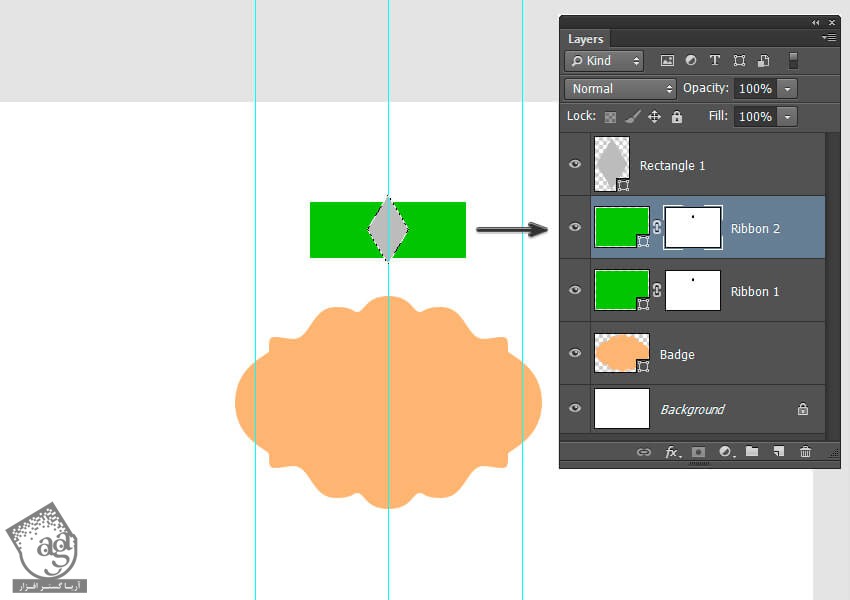
لایه Ribbon2 رو انتخاب می کنیم. Ctrl رو نگه داشته و روی Thumbnail لایه Rectangle1 کلیک می کنیم. وارد مسیر Layer > Layer Mask > Hide Selection میشیم.

گام پانزدهم
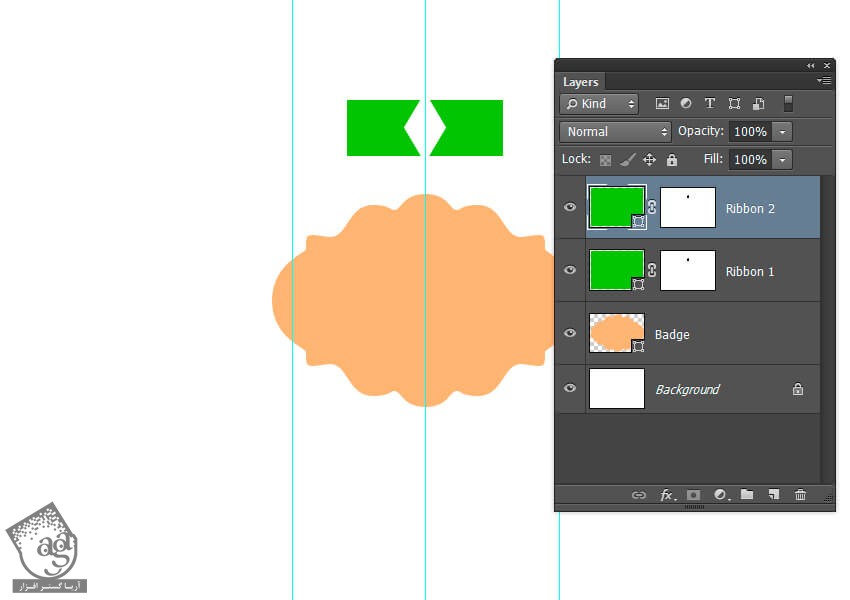
شکل روبان ها آماده ست. دیگه نیازی به لایه Rectangle1 نداریم. می تونیم این لایه رو حذف کنیم.

اضافه کردن دوخت روبان ها
گام اول
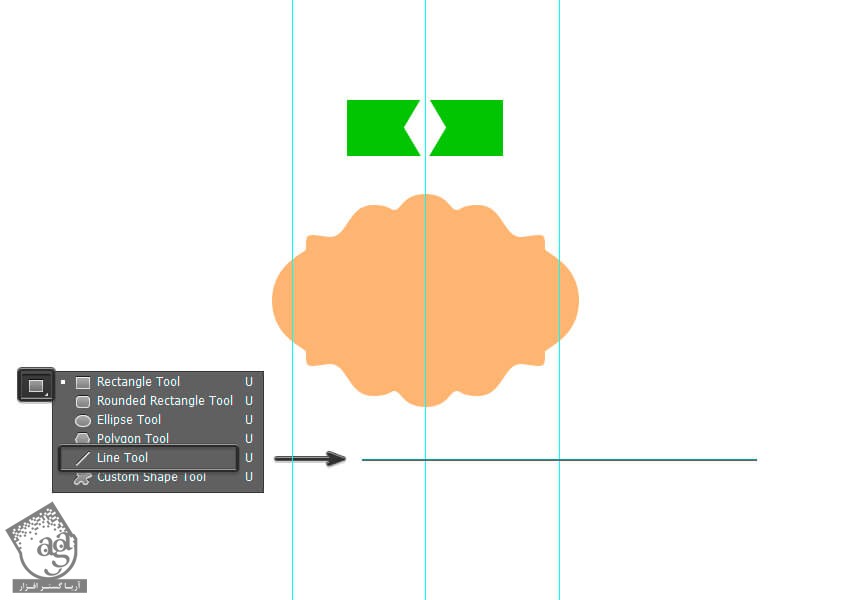
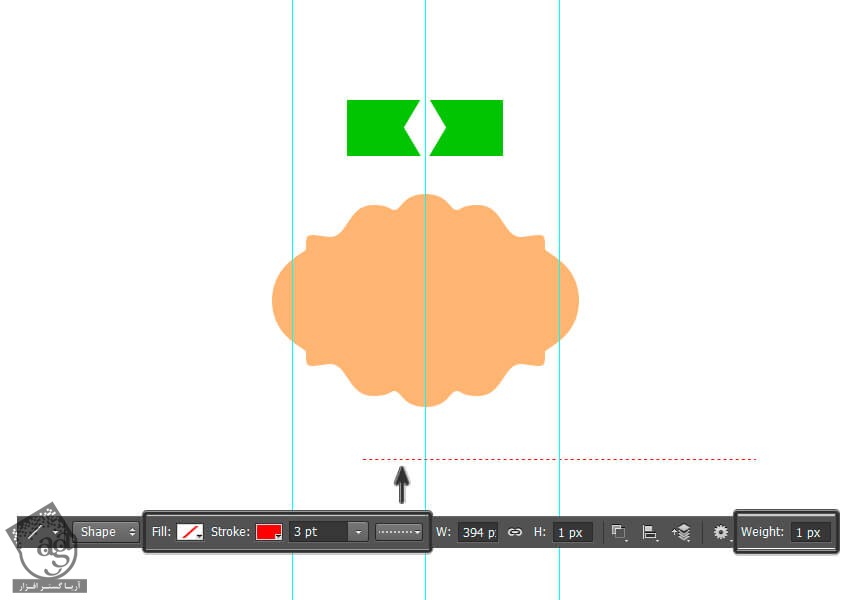
ابزار Line رو بر می داریم. Shift رو نگه اشته و یک خط افقی به طول 394 پیکسل رسم می کنیم. اگه این ابزار رو پیدا نکردین، ماوس رو روی ابزار Rectangle نگه دارین و ابزار Line رو انتخاب کنین.

گام دوم
تنظیمات رو به شکل زیر انجام میدیم.
Fill بدون رنگ
Stroke روی قرمز
Stroke Widthر وی 3
Stroke Options روی Dotted Stroke
Weight روی 1 پیکسل

گام سوم
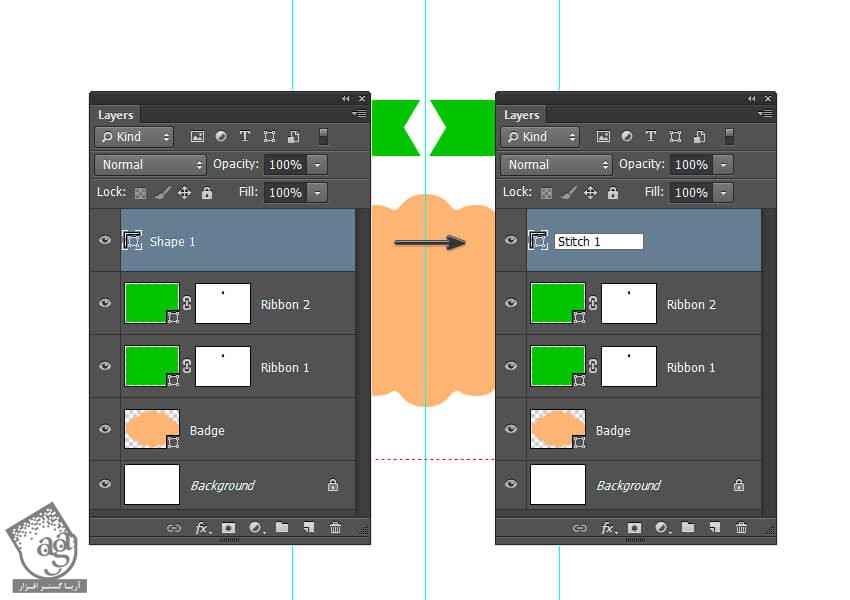
وارد مسیر Layer > Rename Layer میشیم و اسم لایه رو میزاریم Stitch1.

گام چهارم
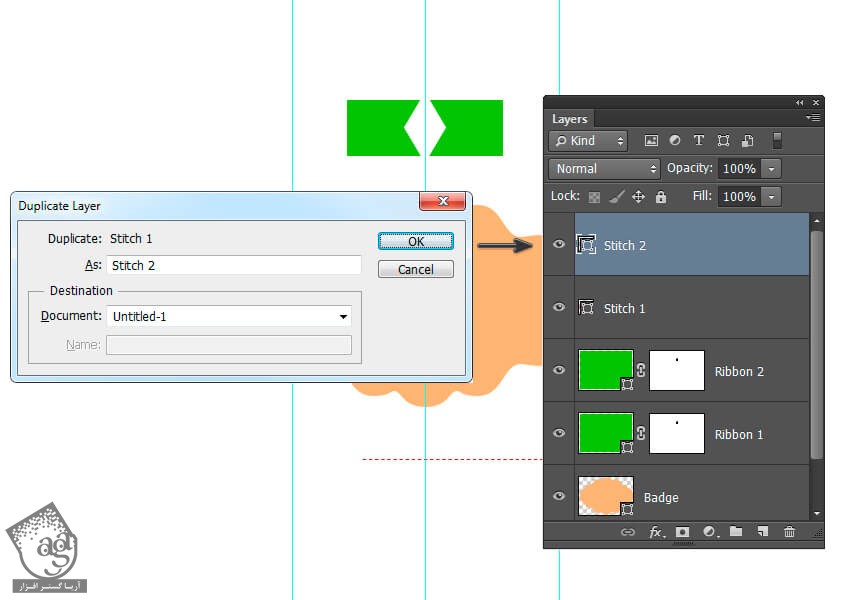
وارد مسیر Layer > Duplicate Layer میشمی و اسم لایه رو میزاریم Stitch2.

گام پنجم
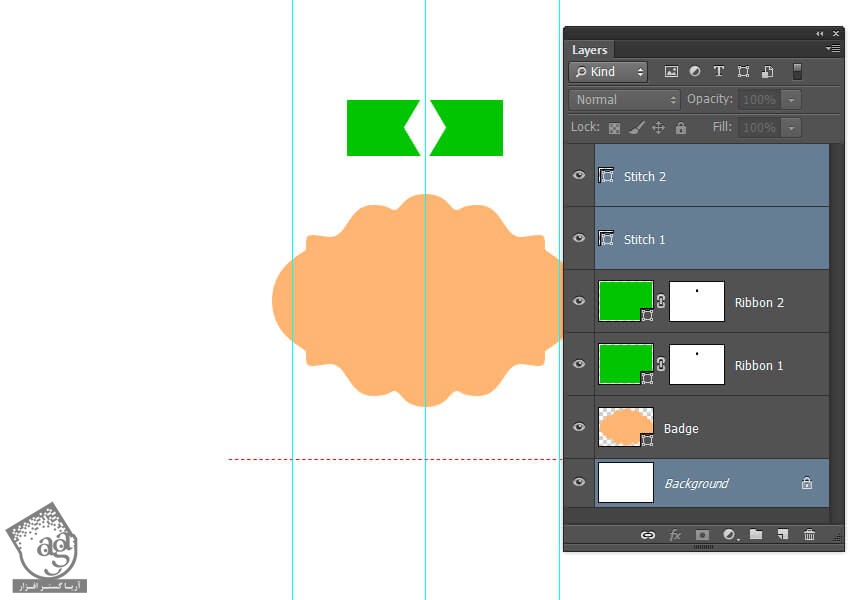
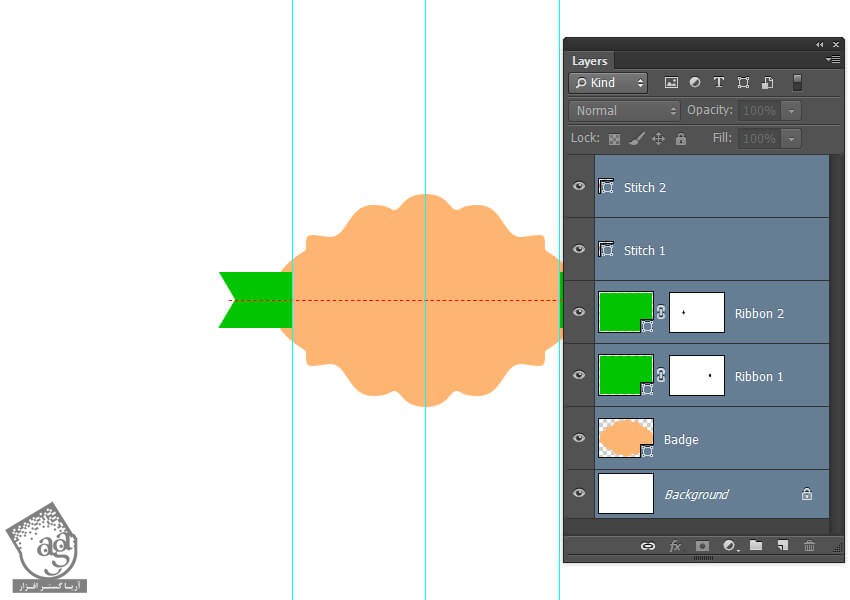
Ctrl رو نگه داشته و روی لایه های Stitch1 و Stitch2 و Background کلیک می کنیم و وارد مسیر Layer > Align > Horizontal Centers میشیم.

مرتب کردن اجزای شکل
گام اول
لایه Ribbon1 رو انتخاب می کنیم. ابزار Move رو برداشته و Shift رو نگه می داریم و شکل رو به صورتی که می بینین، جا به جا می کنیم. لایه Ribbon2 رو انتخاب می کنیم. Shift رو نگه داشته و اون رو جا به جا می کنیم.

گام دوم
وارد پنل Layers میشیم. لایه Stitch2 رو انتخاب می کنیم. Shift رو نگه داشته و لایه Background رو انتخاب می کنیم تا تمام لایه های بین این دو لایه انتخاب بشن. در نهایت هم وارد مسیر Layer > Align > Vertical Centers میشیم.

گام سوم
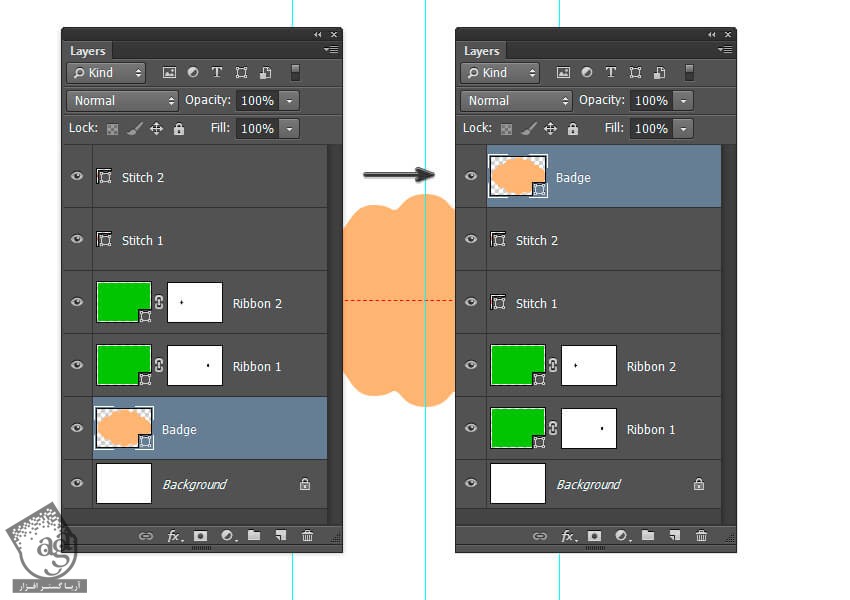
لایه Badge رو انتخاب کرده و وارد مسیر Layer > Arrange > Bring to Front میشیم.

گام چهارم
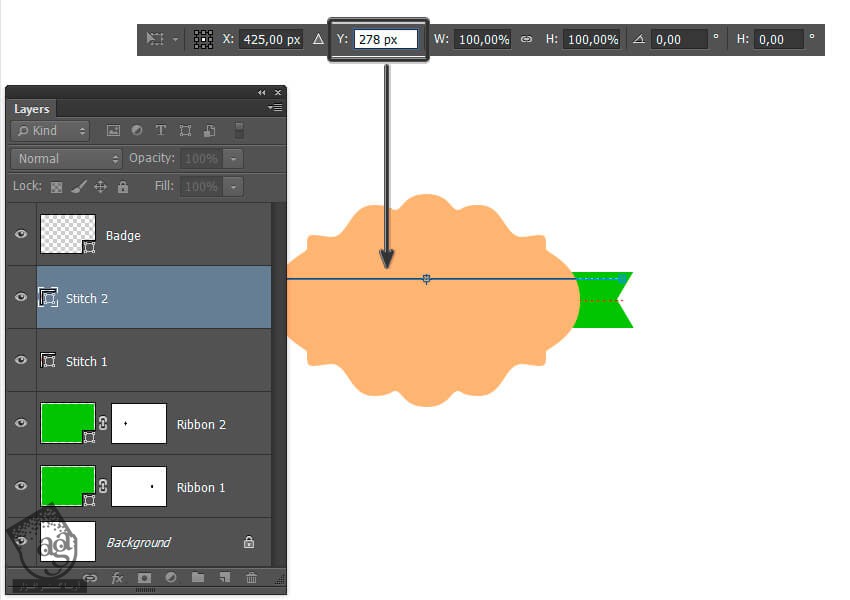
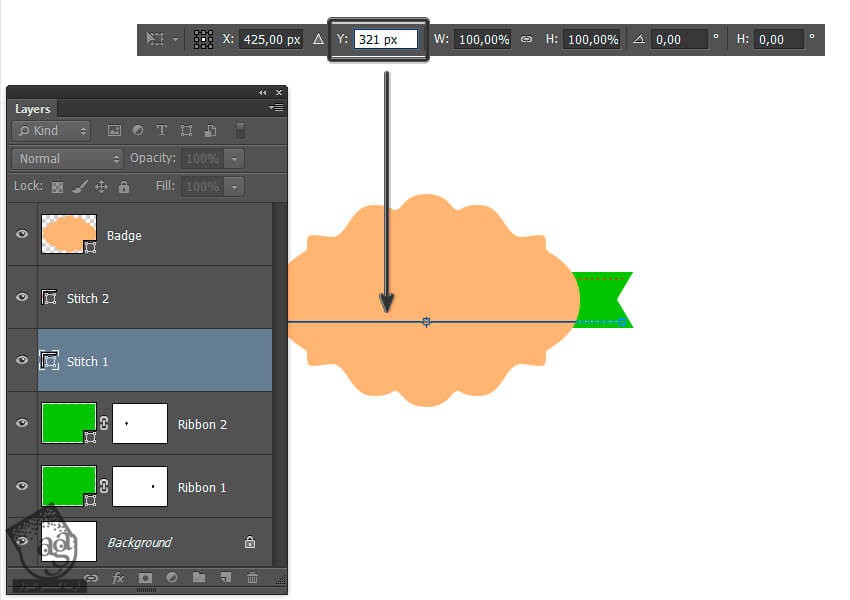
لایه Stitch2 رو انتخاب کرده و وارد مسیر Edit > Free Transform میشیم. Y رو روی 278 پیکسل قرار داده و دو بار Enter می زنیم.

گام پنجم
لایه Stitch1 رو انتخاب کرده و وارد مسیر Edit > Free Transform میشیم. Y رو روی 321 پیکسل قرار داده و دو بار Enter می زنیم.

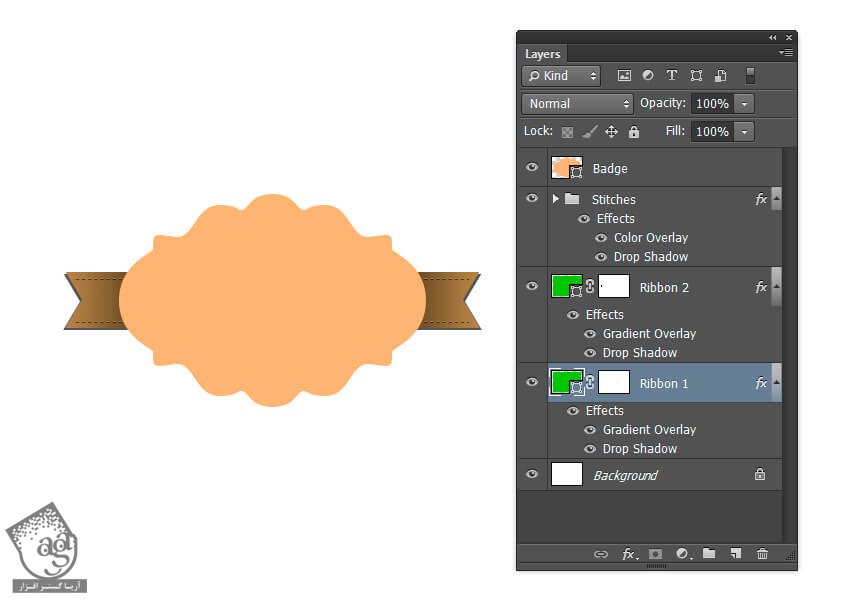
اضافه کردن Layer Style به روبان ها و دوخت ها
گام اول
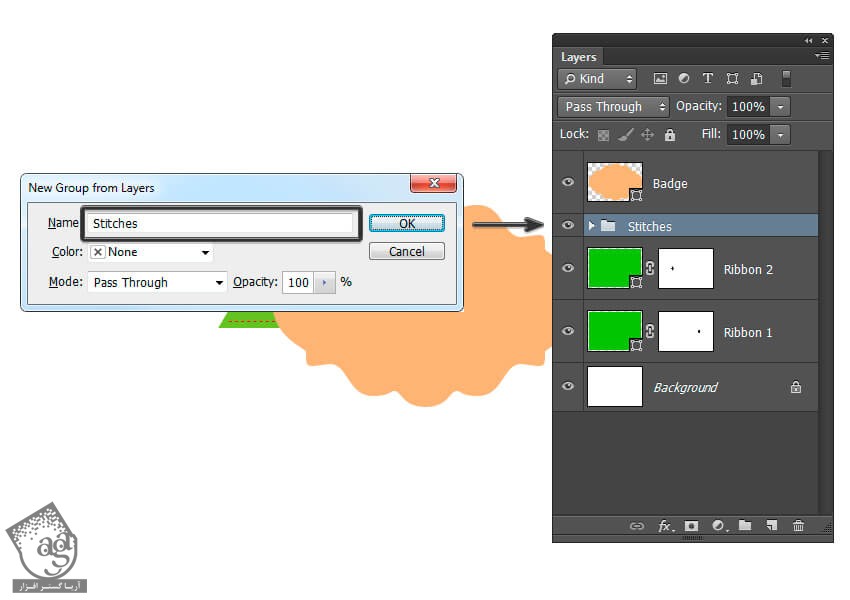
لایه Stitch2 رو انتخاب می کنیم. Ctrl رو نگه داشته و روی لایه Stitch1 کلیک می کنیم. بعد هم وارد مسیر Layer > New > Group from Layers میشیم و عنوان Stitches رو وارد می کنیم.

گام دوم
روی گروه Stitcehs کلیک راست کرده و وارد Blending Options شده و Layer Style های زیر رو اعمال می کنیم.
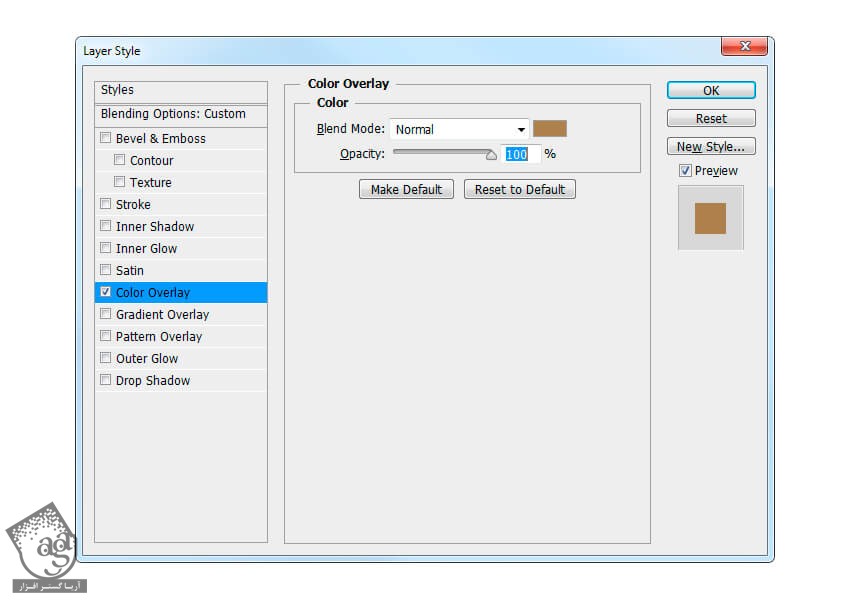
Color Overlay :
Blend Mode روی Normal
Color روی #977e53
Opacity روی 100 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
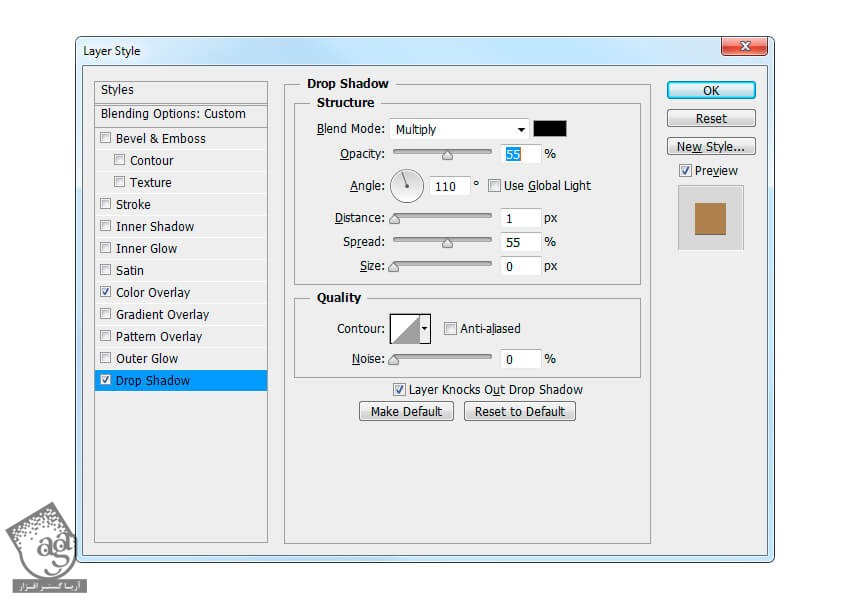
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 55 درصد
تیک Use Global Light رو بر می داریم
Angle روی 110 درجه
Distance روی 1 پیکسل
Spread روی 55 درصد
Size روی 0 پیکسل
Ok زده و تنظیمات رو اعمال می کنیم.

گام چهارم
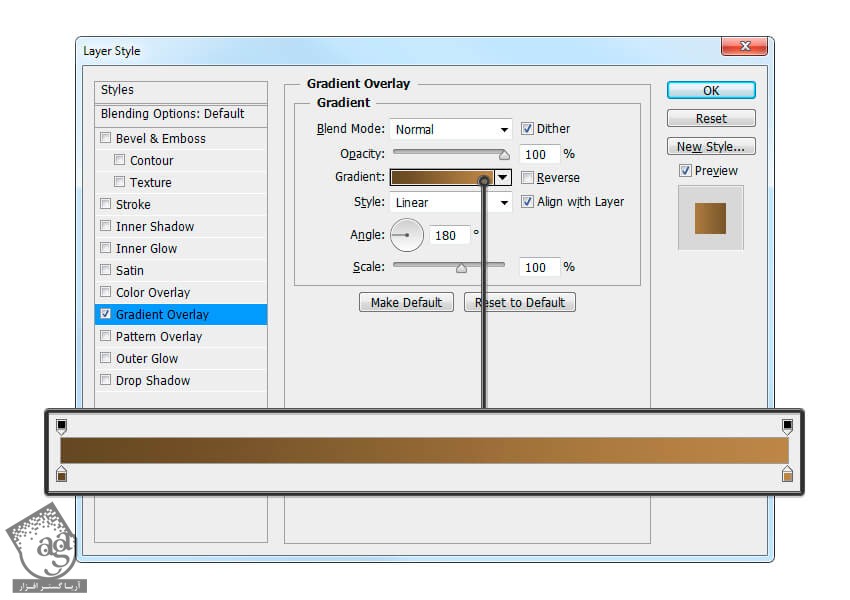
لایه Ribbon2 رو انتخاب می کنیم. کلیک راست کرده و وارد Blending Options شده و Layer Style زیر رو اعمال می کنیم.
Gradient Overlay :
Blend Mode روی Normal
Dither رو تیک می زنیم
Opacity روی 100 درصد
Style روی Linear
Angle روی 180 درجه
Scale روی 100 درصد
روی Gradient کلیک کرده و کدهای رنگی زیر رو وارد می کنیم.
Color Stop1 به صورت Color #594a2e و Location 0%
Color Stop2 به صورت Color #a28450 و Location 100%

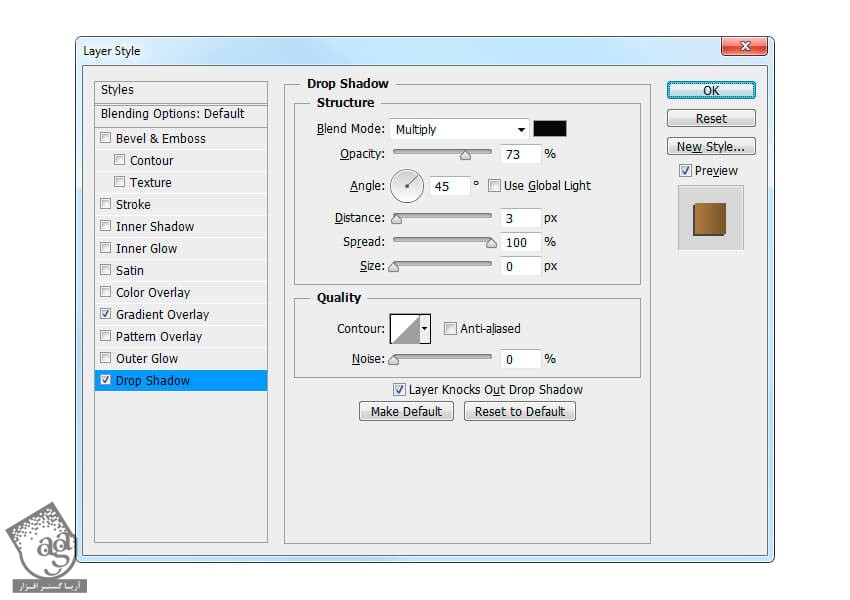
گام پنجم
Drop Shadow :
Blend Mode روی Multiply
Color روی #171718
Opacity روی 73 درصد
تیک Use Global Light رو بر می داریم
Angle روی 45 درجه
Distance روی 3 پیکسل
Spread روی 100 درصد
Size روی 0 پیکسل
Ok می زنیم

گام ششم
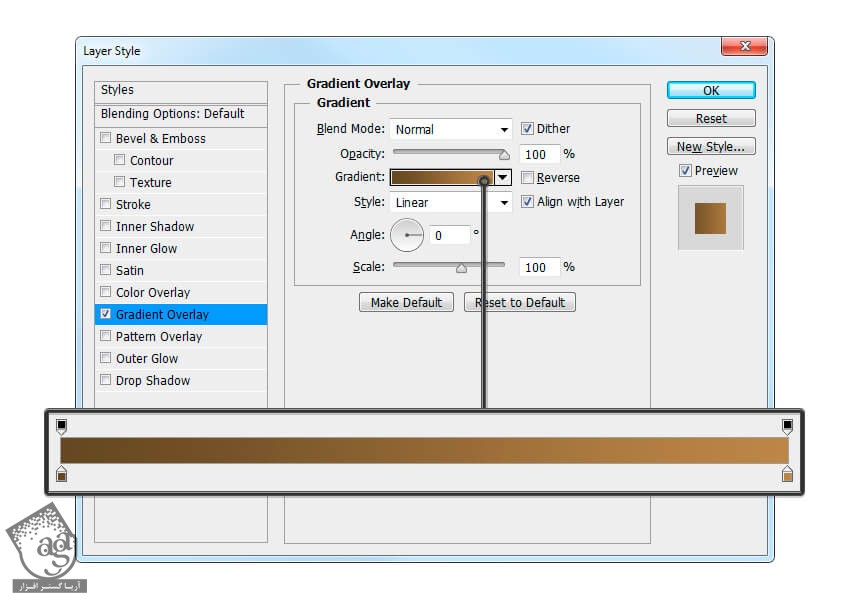
لایه Ribbon1 رو انتخاب می کنیم. کلیک راست کرده و وارد Blending Options شده و Layer Style زیر رو اعمال می کنیم.
Gradient Overlay :
Blend Mode روی Normal
Dither رو تیک می زنیم
Opacity روی 100 درصد
Style روی Linear
Angle روی 0 درجه
Scale روی 100 درصد
روی Gradient کلیک کرده و کدهای رنگی زیر رو وارد می کنیم.
Color Stop1 به صورت Color #594a2e و Location 0%
Color Stop2 به صورت Color #a28450 و Location 100%

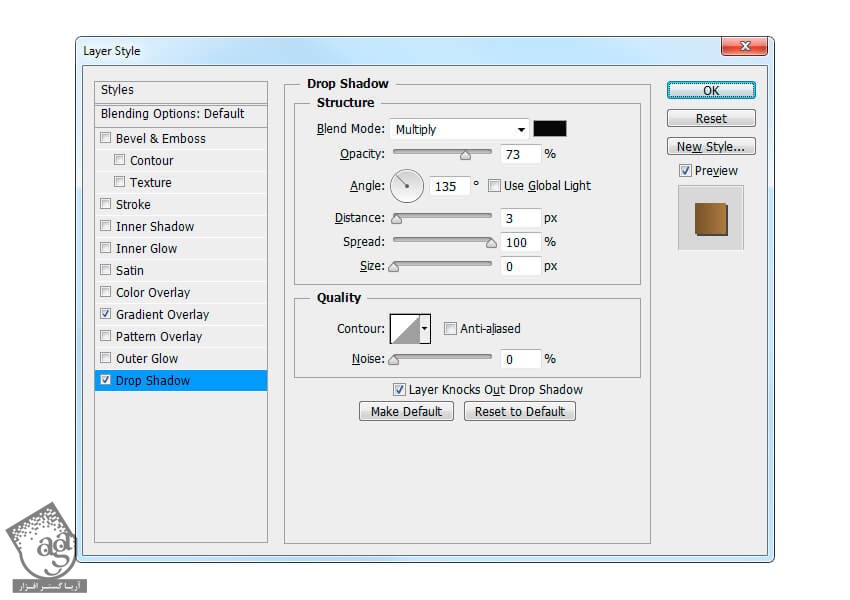
گام هفتم
Drop Shadow :
Blend Mode روی Multiply
Color روی #171718
Opacity روی 73 درصد
تیک Use Global Light رو بر می داریم
Angle روی 135 درجه
Distance روی 3 پیکسل
Spread روی 100 درصد
Size روی 0 پیکسل
Ok می زنیم.


” آموزش Photoshop : طراحی نشان Retro Vintage – قسمت سوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان




















































































قوانین ارسال دیدگاه در سایت