No products in the cart.
نحوه اضافه کردن بچه اژدها به گوی شیشه ای – قسمت اول

نحوه اضافه کردن بچه اژدها به گوی شیشه ای – قسمت اول
توی این آموزش، نحوه اضافه کردن بچه اژدها به گوی شیشه ای رو با هم می بینم و با نحوه استفاده از ابزارهای مختلف، بافت ها، Clipping Mask، ابزارهای 3D، رنگ ها، Gradient Mesh و خیلی چیزهای دیگه، آشنا میشیم.
با ” نحوه اضافه کردن بچه اژدها به گوی شیشه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی گوی شیشه ای
گام اول
با استفاده از میانبر Ctrl+N، یک فایل جدید به اندازه دلخواه درست می کنیم. ابزار Rectangle رو بر می داریم و یک مربع یا مستطیل رسم می کنیم. این میشه پس زمینه گوی. گرادیانت با کد رنگی #373d45 و #7a8c9e رو به عنوان رنگش در نظر می گیریم.
چرا همون اول پس زمینه رو درست می کنیم؟ گوی شیشه ای، یک شی درخشان و نیمه شفاف هست که رنگ های محیط رو انعکاس میده. بنابراین اول از همه به پس زمینه ای نیاز داریم که رنگ ها رو مشخص کنه.

گام دوم
ابزار Ellipse رو بر می داریم. Shift رو نگه می داریم و یک دایره می کشیم.

گام سوم
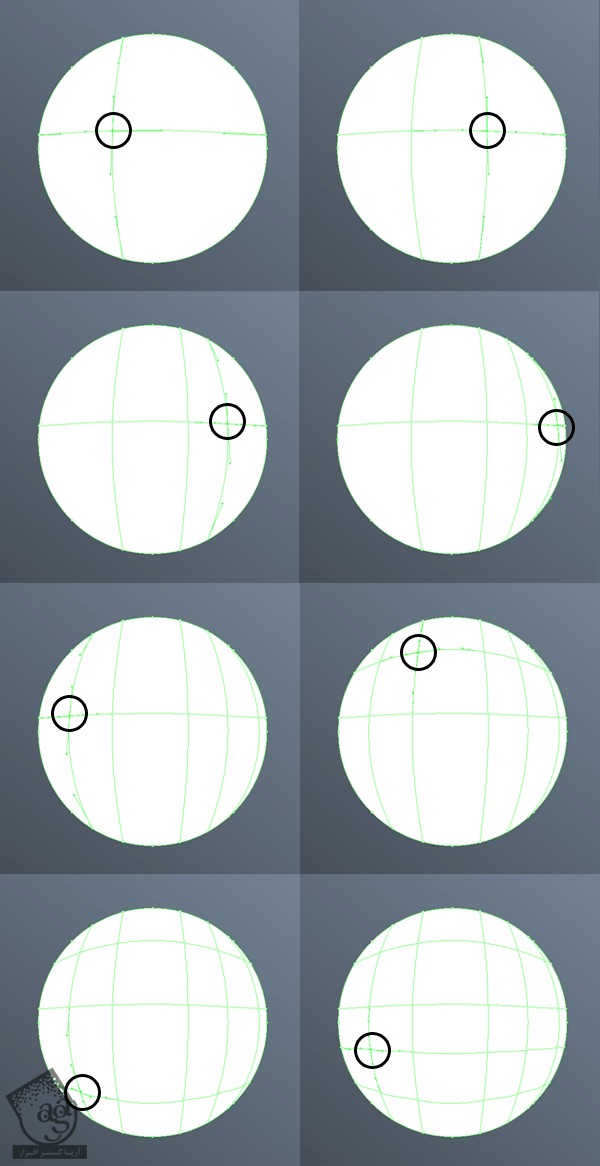
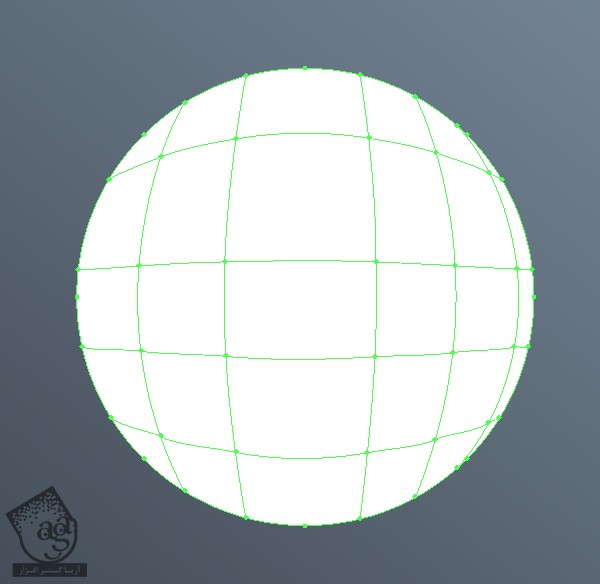
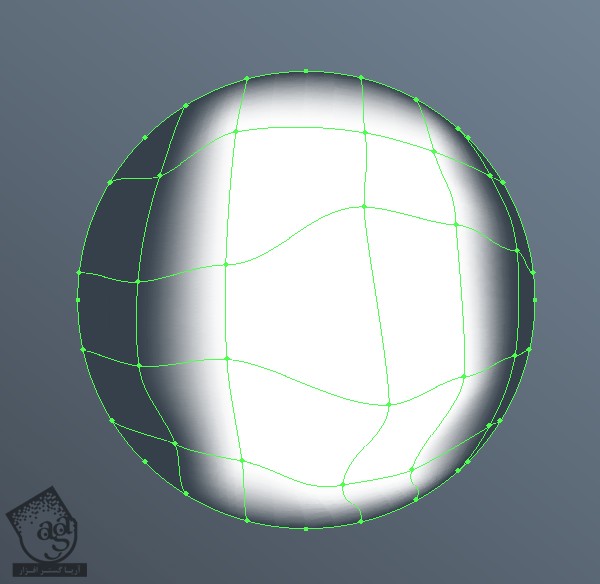
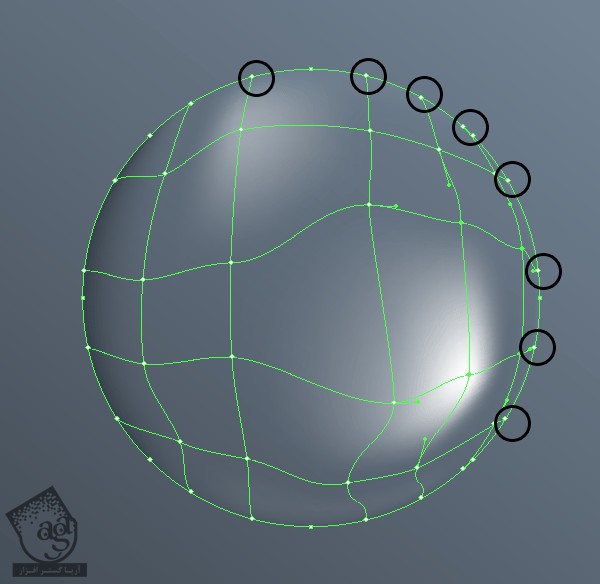
ابزار Mesh رو بر می داریم و یک سری نقاط مش رو به شکلی که می بینین، به دایره اضافه می کنیم.


گام چهارم
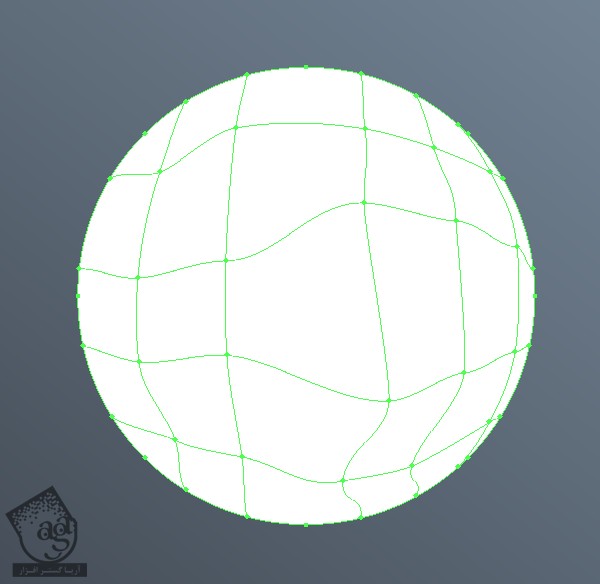
با استفاده از ابزار Direct Selection، خطوط مش رو تغییر میدیم. برای این کار، روی یک نقطه کلیک و اون رو درگ می کنیم.

گام پنجم
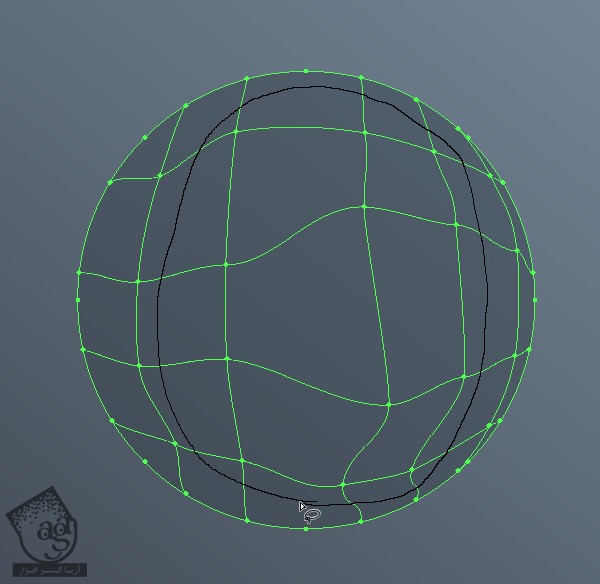
دایره رو به رنگ آبی تیره، یعنی رنگ تیره گرادیانت پس زمینه، در میاریم. بعد هم ابزار Lasso رو بر می داریم و نقاط مش رو از وسط گوی انتخاب می کنیم و به رنگ سفید در میاریم.


گام ششم
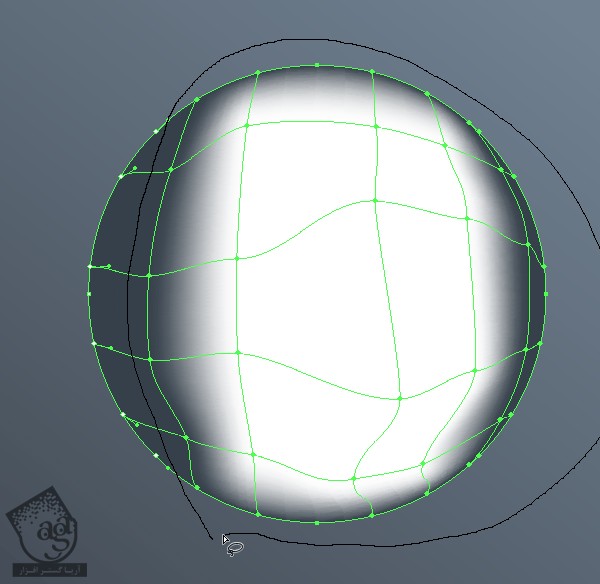
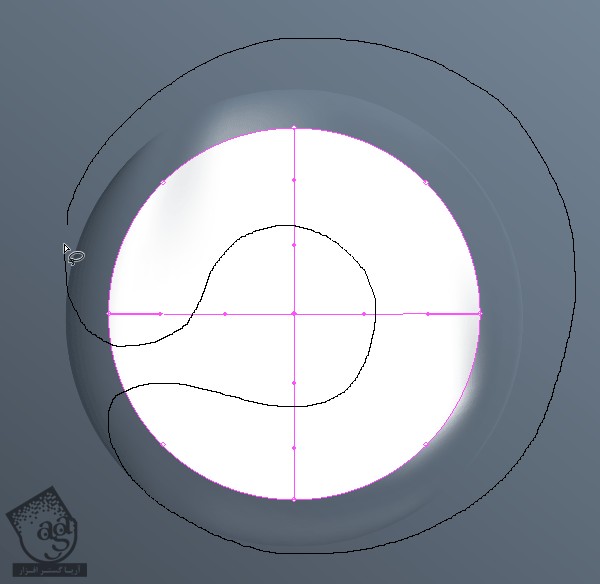
بخشی که توی تصویر زیر می بینین رو با استفاده از ابزار Lasso انتخاب می کنیم. Opacity بخش انتخاب شده رو روی 0 درصد قرار میدیم.


گام هفتم
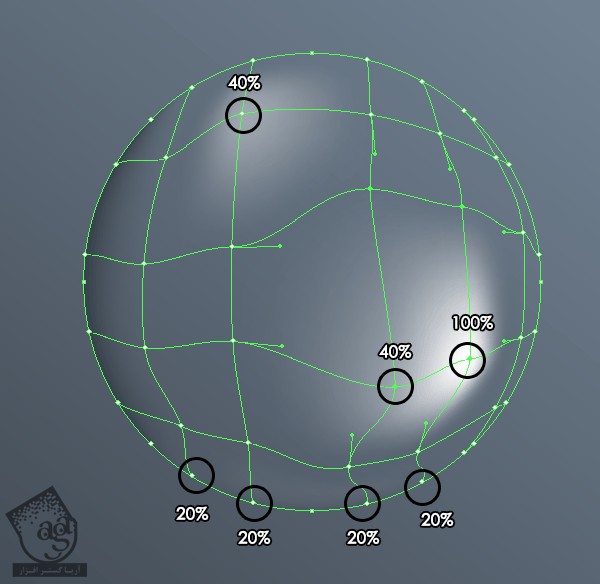
Opacity مربوط به نقاط رو به شکلی که توی تصویر می بینین، تغییر میدیم تا درخشان بشه. توی این گام، هیچ رنگی اضافه نمی کنیم. بلکه اونها رو آشکار می کنیم.

گام هشتم
نقاط سمت راست رو انتخاب و کد رنگی #a8c9e2 یعنی آبی روشن رو برای اون ها در نظر می گیریم. بعد هم Opacity رو روی 10 درصد تنظیم می کنیم.

گام نهم
یک لایه جدید زیر لایه قبلی درست می کنیم و یک دایره سفید رنگ بهش اضافه می کنیم.
با استفاده از ابزار Mesh و کلیک در مرکز دایره، اون رو به مش تبدیل می نیم.
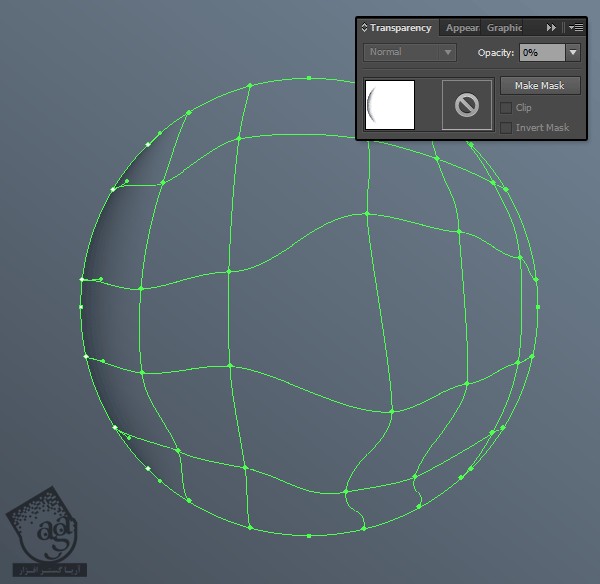
تمام نقاط به غیر از نقطه میانی رو انتخاب می کنیم و Opacity رو روی 0 درصد قرار میدیم.
دایره رو با ابزار Selection انتخاب می کنیم و Opacity کل دایره رو روی 15 درصد قرار میدیم.


اضافه کردن برف به داخل گوی
گام اول
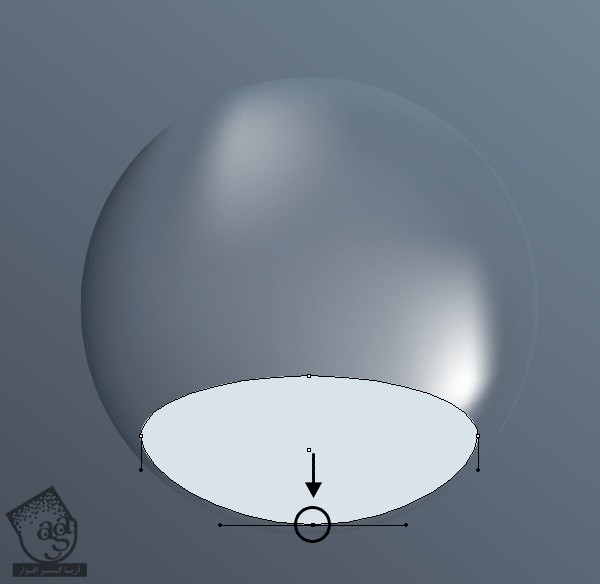
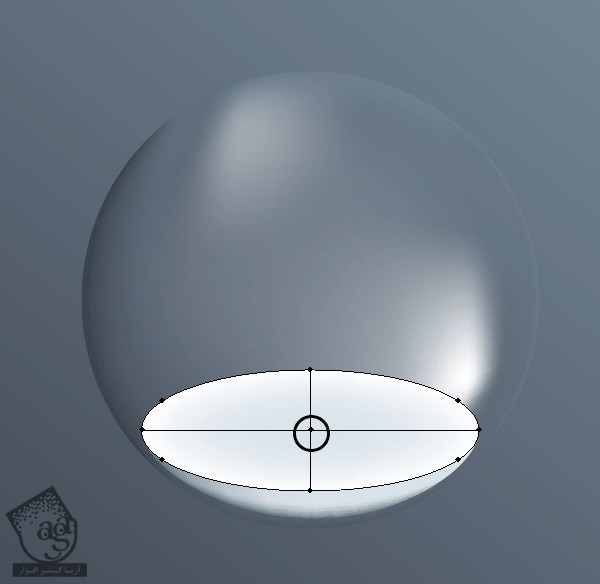
یک لایه جدید بین دو لایه قبلی درست می کنیم. یک بیضی رو به انتهای گوی اضافه می کنیم.

گام دوم
بیضی رو کپی و Paste می کنیم. کد رنگی #d8e3ea رو برای اون در نظر می گیریم و نزدیک ترین نقطاه به لبه پایینی رو با ابزار Direct Selection، درگ می کنیکم.
بعد هم کل شکل رو انتخاب می کنیم و با میانبر Ctrl+[، در پشت قرار میدیم.


گام سوم
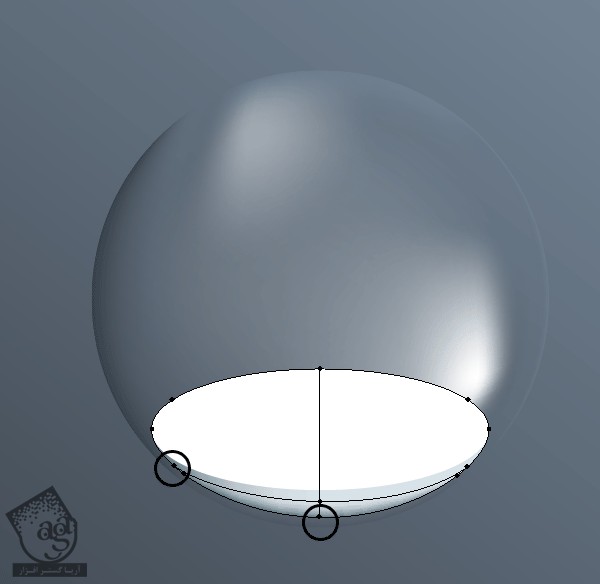
بیضی پایین رو به مش تبدیل می کنیم. نقاطی که در زیر می بینین رو انتخاب، و رنگ اون ها رو تیره تر می کنیم.

گام چهارم
بیضی بالا رو هم به مش تبدیل می کنیم و کد رنگی #d8e3ea رو برای نقطه میانی در نظر می گیریم.

طراحی پایه سنگی
گام اول
یک لایه جدید زیر لایه های قبلی درست می کنیم و یک بیضی به رنگ خاکستری تیره رو زیر گوی قرار میدیم و اون رو به مش تبدیل می کنیم.

گام دوم
نقطه میانی رو به پایین میاریم و Handle های نقاط مجاور رو هم درگ می کنیم تا به صورت کمان در بیاد.

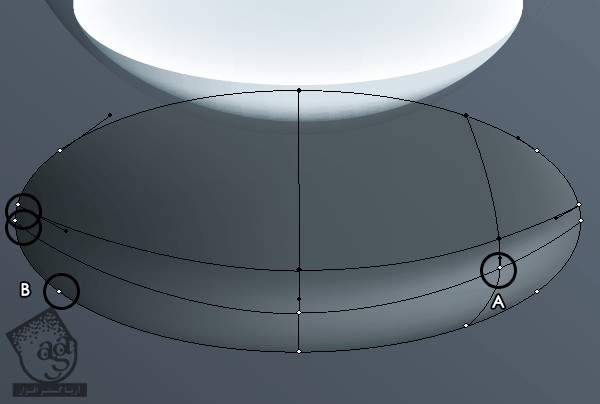
گام سوم
دو تا نقطه دیگه اضافه می کنیم. ناحیه A رو به رنگ خاکستری روشن و ناحیه B رو به رنگ خاکستری تیره در میاریم. تمام نقاط نیمه بالایی رو هم انتخاب و تیره می کنیم.

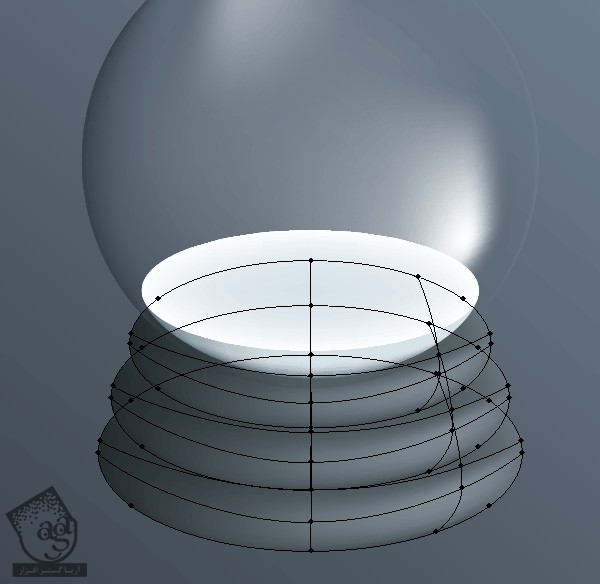
گام چهارم
در حالی که Alt رو نگه داشتیم، بیضی رو به بالا می کشیم تا کپی بشه. بعد هم Alt و Shift رو نگه می داریم و سایز اون رو تغییر میدیم تا نسبت ها یکسان باقی بمونه. این کار رو دو بار تکرار می کنیم.

گام پنجم
حالا می خوایم برای ایجاد سطح گرانیتی واقعی، یک قلمو درست کنیم. برای این کار، چند تا شکل سیاه و سفید مثل دایره و مثلث می کشیم.

گام ششم
تمام شکل ها رو انتخاب، و روی دکمه New Brush پنل Brushes کلیک می کنیم. Scatter Brush رو انتخاب می کنیم و امکانات اون رو به شکل زیر تغییر میدیم.

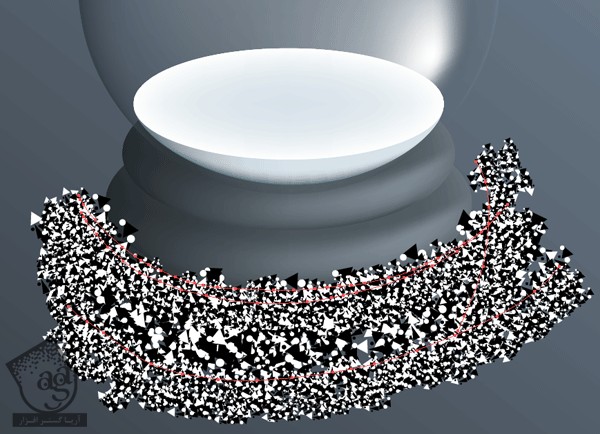
گام هفتم
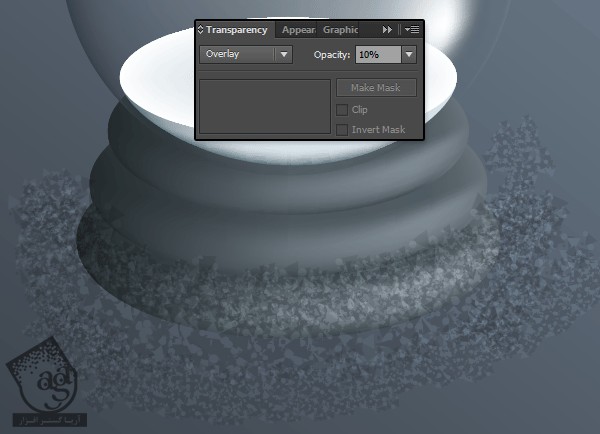
گروه اشکال رو حذف می کنیم چون دیگه بهشون نیاز نداریم. بعد هم یک لایه روی لایه Base درست می کنیم. با استفاده از این قلمو، چند تا خط با اندازه های مختلف رسم می کنیم.

گام هشتم
تمام خطوط رو انتخاب می کنیم و Blending Mode رو روی Overlay و Opacity رو روی 10 درصد قرار میدیم.

گام نهم
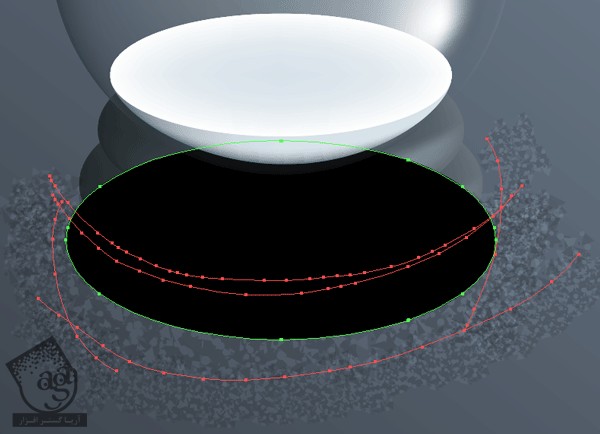
بر می گردیم سراغ لایه Base و مراحل زیر رو دنبال می کنیم:
بیضی پایین رو انتخاب می کنیم.
وارد مسیر Object > Path > Offset Path میشیم.
عدد 0 رو برای Offset در نظر می گیریم و Ok می زنیم.
بدون کلیک روی چیز دیگه ای، از میانبر Ctrl+X برای Cut کردن چیزی که انتخاب شده، استفاده می کنیم.
اون رو Paste می کنیم روی Brush Stroke و رنگ مشکی رو به عنوان Fill در نظر می گیریم.
بیضی مشکی رو دقیقا روی همتای خودش در زیر قرار میدیم.
Stroke ها رو به همراه بیضی مشکی انتخاب می کنیم و Ctrl+7 رو می زنیم تا Clipping Mask بشه.

گام دهم
بافت Clip شده رو به پایین و روی همتای خودش، اما زیر بقیه بخش های پایه، درگ می کنیم. حالا می تونیم یک بار دیگه Opacity رو کاهش بدیم تا افکت طبیعی تری به دست بیاد.

گام یازدهم
حالا برای تمام کردن کار پایه، دو تا امکان داریم:
اگه وقت ندارین، می تونین بافت Clip شده رو کپی و Resize کنین تا به اندازه دو تا بخش دیگه پایه در بیاد؛
اگه می خواین افکت تون طبیعی تر بشه، گام های 7 تا 10 رو برای دو بخش دیگه هم تکرار کنین.
اگه سرعت کامپیوترتون پایین باشه، خروجی گرفتن از بافت ها سخت میشه. اگه احساس کردین سرعت کارتون پایین اومده و زمان ذخیره سازی زیاد شده، یک کپی از فایل درست کنین و بافت رو Rasterize کنین.

گام دوازدهم
حالا می خوام بهتون نشون بدم که چطوری پایه رو تزئین کنین. اما این گام اجباری نیست و اگه فکر می کنین وقت تون رو می گیره، می تونین ازش صرف نظر کنین.
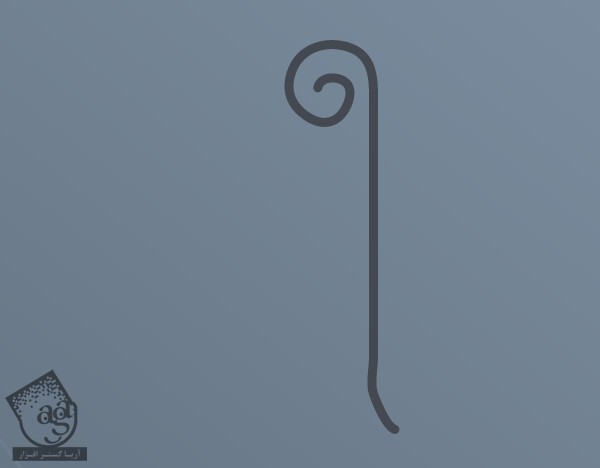
بچه اژدها رو می خوایم توی این گوی قرار بدیم. بنابراین بهتره ظاهری قرون وسطایی براش در نظر بگیریم. یک لایه جدید درست می کنیم و شکلی که توی تصویر می بینین رو بهش اضافه می کنیم.

گام سیزدهم
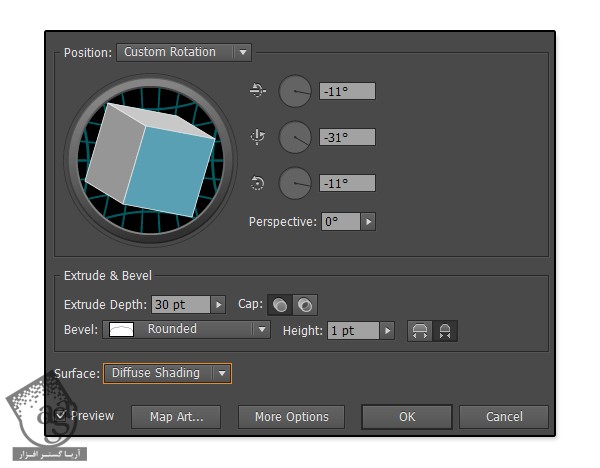
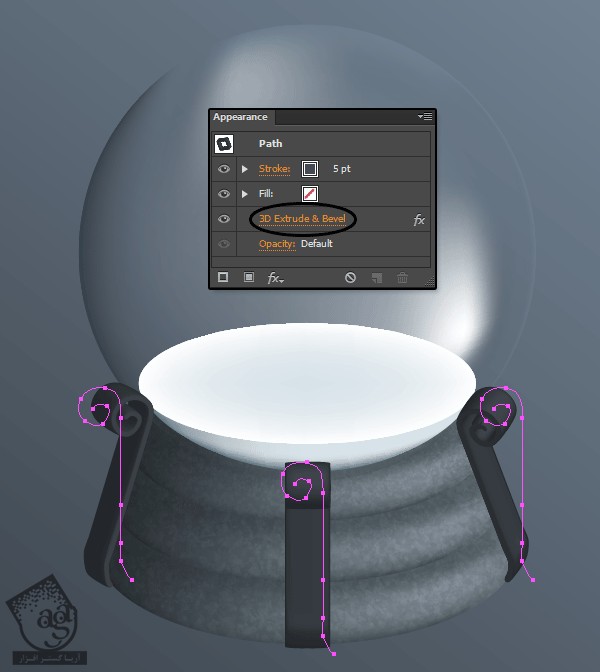
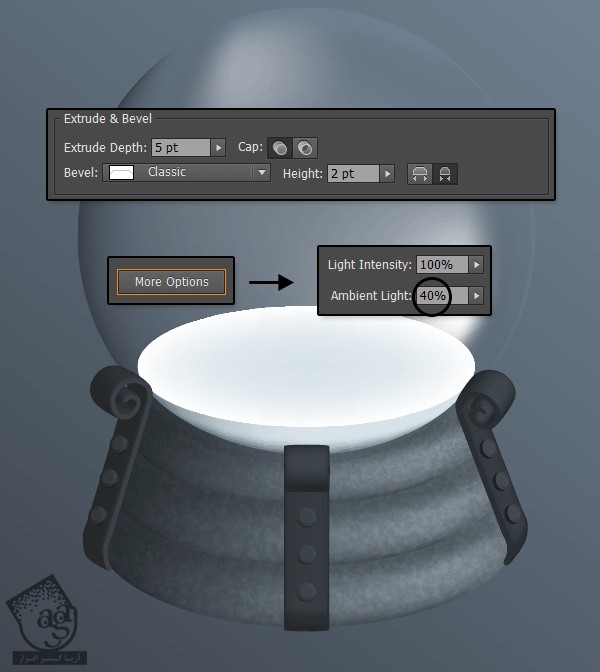
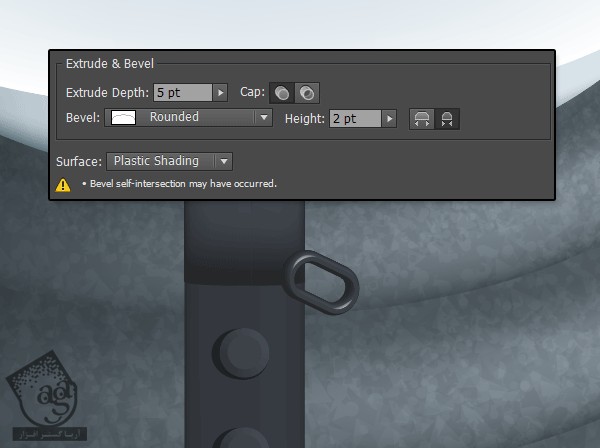
اون رو انتخاب می کنیم و وارد مسیر Effect > 3D > Extrude & Bevel میشیم. امکانات رو به شکل زیر تنظیم می کنیم اما فعلا کاری به Position نداریم.

گام چهاردهم
از شکل مون سه بار کپی می گیریم و موقعیت هر کدوم رو تغییر میدیم. برای تغییر امکان Extrude & Bevel، شکل رو انتخاب می کنیم و میریم سراغ این امکان در پنل Appearance. مکعب رو طوری درگ می کنیم که به پرسپکتیو مورد نظر برسیم.

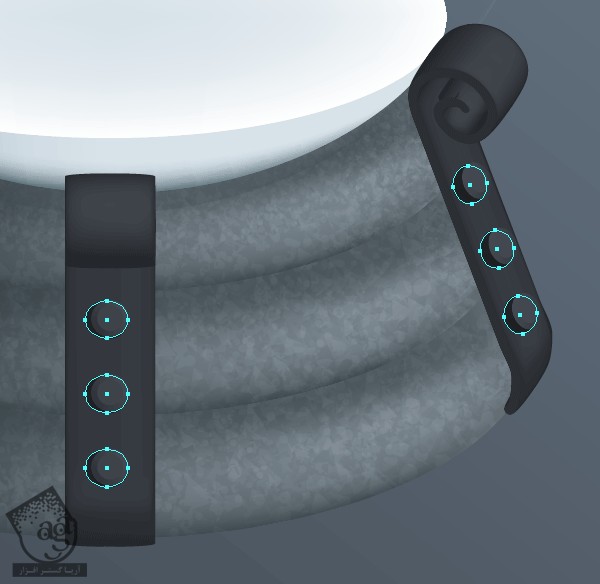
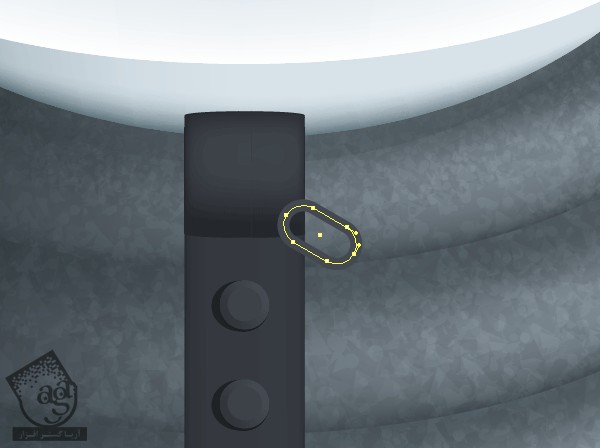
گام پانزدهم
حالا بیاین چند تا گل میخ هم اضافه کنیم. یک دایره به رنگ خاکستری رسم می کنیم و یک بار دیگه وارد مسیر Effect > 3D > Extrude & Bevel میشیم. امکانات زیر رو مورد استفاده قرار میدیم و موقعیت هر کپی رو طوری تغییر میدیم که با پرسپکتیو هماهنگی داشته باشه.

گام شانزدهم
بیضی های مشکی رنگی رو به زیر گل میخ ها اضافه می کنیم و Opacity اون ها رو روی 50 درصر قرار میدیم تا سایه ایجاد بشه.

گام هفدهم
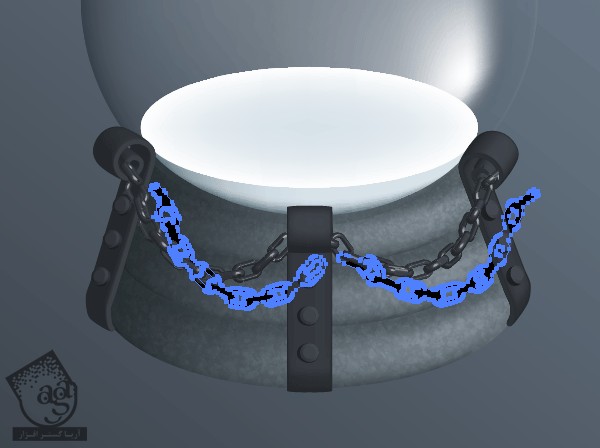
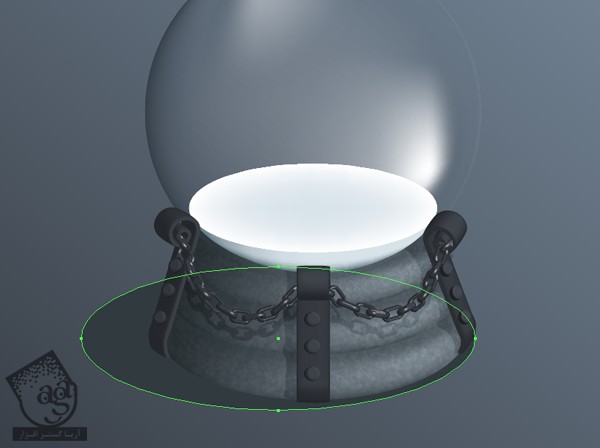
بریم سراغ درست کردن زنجیر برای تزئین بیشتر. باز هم می تونیم از ابزارهای 3D استفاده کنیم. چون این ابزارها، خیلی توی زمان صرفه جویی می کنن. برای درست کردن اولین حلقه زنجیر، ابزار Rounded Rectangle رو بر می داریم و بعد هم وارد مسیر Effect > 3D > Extrude & Bevel میشیم و امکانات رو تغییر میدیم. سطح اون به خودتون بستگی داره. خودتون امتحان کنین و ببینین از چی خوش تون میاد. حلقه رو کپی می کنیم و کنار اولی قرار میدیم و تا آخر ادامه میدیم. بعضی وقت ها ابزار Rotation به دردمون می خوره اما بیشتر اوقات مجبور میشیم که Position یا موقعیت رو توی Extrude & Bevel تغییر بدیم.



گام هجدهم
تمام زنجیر رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم تا 3D Object رو به یک شکل نرمال تبدیل کنیم. حالا ابزار Eraser رو بر می داریم و بخش هایی که نیاز نداریم رو مخفی می کنیم.

گام نوزدهم
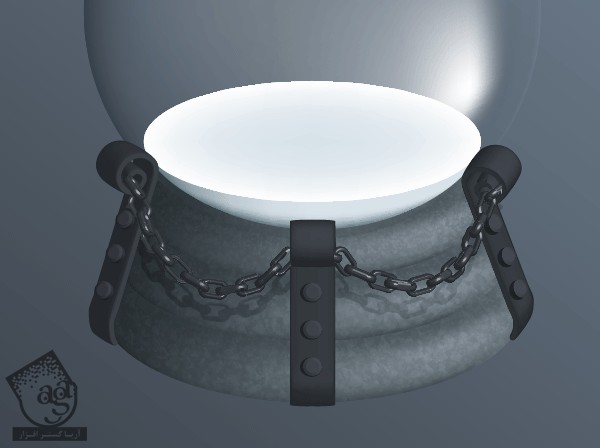
برای اینکه همه چیز طبیعی به نظر بیاد، به سایه نیاز داریم. اول از همه زنجیر رو انتخاب می کنیم و وارد مسیر Object > path > Offset Path میشیم و عدد 0 رو برای Offset در نظر می گیریم. بعد هم مسیر انتخاب شده رو توی یک لایه بالای لایه پایه، Paste می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم و رنگ مشکی رو براش در نظر می گیریم. بعد هم اون رو زیر زنجیر قرار میدیم.
اگه می خوایم بخشی از شکل رو اصلاح کین، ابزار Selection رو بر دارین و روی اون دابل کلیک کنین.

گام بیستم
Blending Mode سایه رو روی Soft Light و Opacity رو روی 30 درصد قرار میدیم. برای طبیعی تر شدن بیشتر، وارد مسیر Effect > Stylize Feather میشیم و مقدار دلخواه رو برای Feather در نظر می گیریم.

گام بیست و یکم
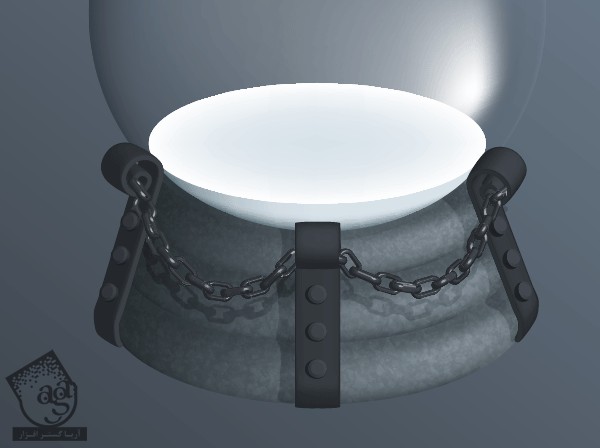
برای اضافه کردن سایه به زیر قلاب ها هم می تونیم از همین ترفند استفاده کنیم.

گام بیست و دوم
تمام اشیا باید سایه داشته باشن. یک بیضی تیره رو روی یک لایه در پایین رسم می کنیم.

گام بیست و سوم
اون رو به مش تبدیل می کنیم و Opacity مرزها رو روی 0 درصد قرار میدیم. نقاط رو به اطراف درگ می کنیم تا به یک سایه واقعی تبدیل بشه.

گام بیست و چهارم
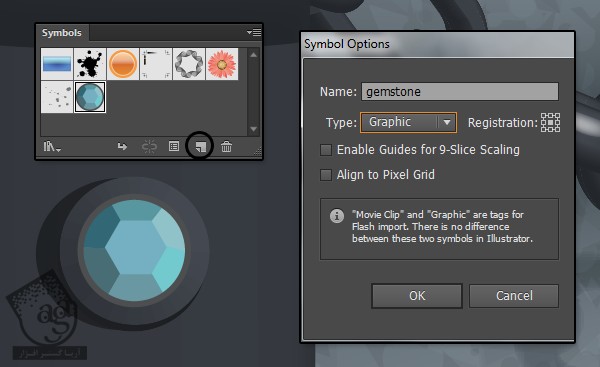
در آخر می تونیم یک نگین آبی به گل میخ ها اضافه کنیم تا روشن تر بشن. فکر نمی کنم با این کار مشکلی داشته باشین. تمام نگین ها رو با میانبر Ctrl+G با هم گروه یا Group می کنیم و Symbol ها رو بهش اضافه می کنیم.

گام بیست و پنجم
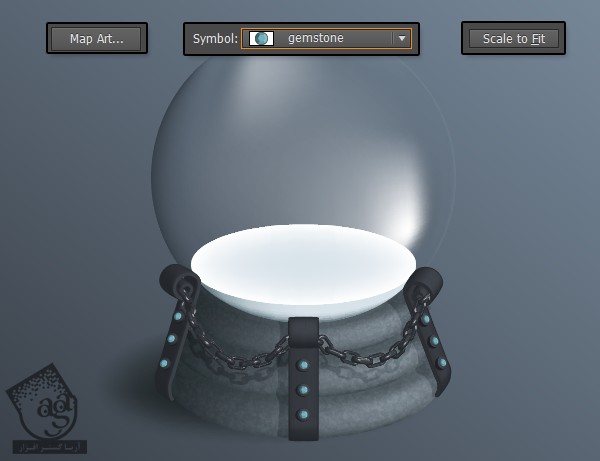
وارد Extrude & Bevel Options مربوط به گل میخ میشیم و Map Art رو انتخاب می کنیم. Symbol رو از لیست انتخاب می کنیم و Scale to Fit رو می زنیم.
کار گوی شیشه ای تمام شده. الان برای اقامت بچه اژدها، آماده ست.














































































قوانین ارسال دیدگاه در سایت