No products in the cart.
آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت اول

آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت اول
توی این آموزش، طراحی افکت متنی رنگی و درخشان رو با استفاده از Illustrator با هم می بینیم. در ابتدا یاد می گیریم که چطور خطوط چهارخانه رو تنظیم کنیم و قلموهای Scatter رو درست کنیم. بعد هم با نحوه ایجاد پس زمینه و روش استفاده از قلموهای Scatter آشنا میشیم. در ادامه، مزیت های پنل Appearance و اینکه چطور میشه از امکانات این پنل برای کار با Graphic Styles استفاده کرد، رو می بینیم. در نهایت، با روش اضافه کردن سایه و هایلایت با استفاده از تکینکی های ساده Blending و افکت های ساده، آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت دوم “
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره – Project Files
ایجاد سند جدید و تنظیم خطوط چهارخانه
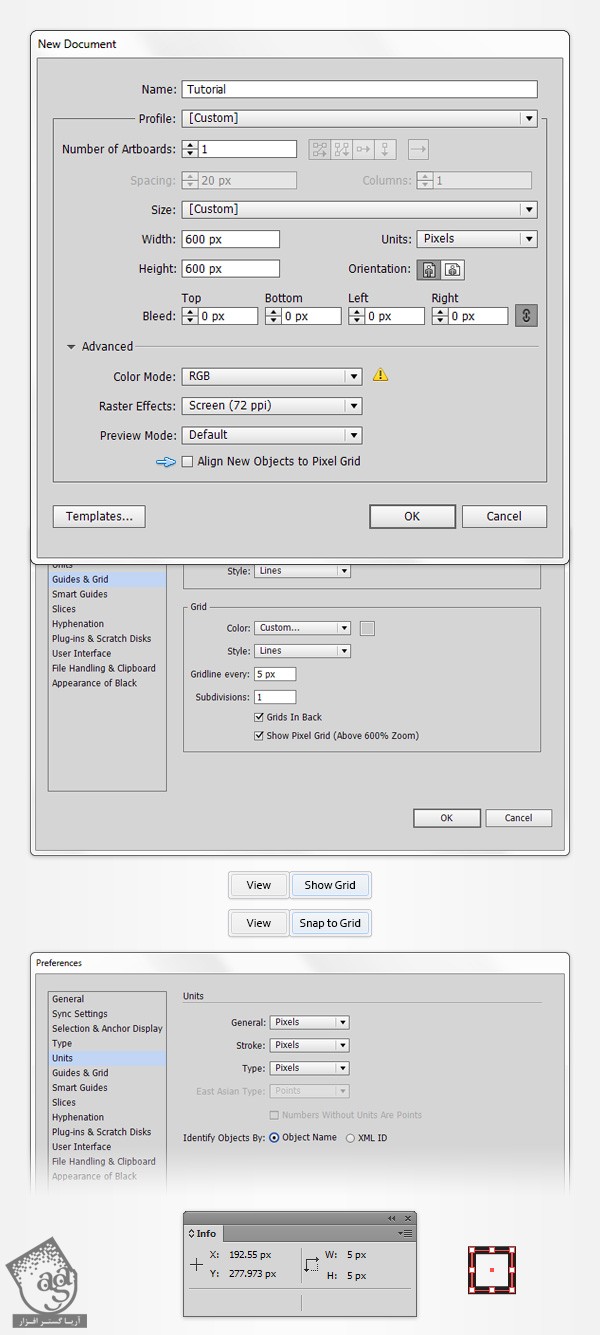
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. بعد هم از منوی Units، گزینه Pixels رو انتخاب می کنیم. عدد 600 رو برای Width و Height در نظر می گیریم و روی دکمه Advanced، کلیک می کنیم. حالا RGB, Screen(72ppi) رو انتخاب می کنیم و قبل از اینکه Ok بزنیم، مطمئن میشیم که گزینه Align New Objects to Pixel Grid تیک نداشته باشه. Grid رو از مسیر View > Show Grid و همچنین Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای شروع، فاصله بین خطوط رو 5 پیکسل در نظر می گیریم. برای اینکار وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی بخش Gridline Every و عدد 1 رو توی بخش Subdivisions وارد می کنیم. خطوط چهارخانه رو دست کم نگیرید. این خطوط کار رو خیلی راحت می کنن. به راحتی هم میشه با استفاده از میانبر Ctrl+-، این خطوط رو فعال و غیر فعال کرد. برای مشاهده Preview اندازه و موقعیت شکل ها می تونیم از پنل Info موجود در مسیر Window > Info استفاده کنیم. یادتون نره که حتما با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل قرار بدید. تمام این تنظیمات، فرآیند کار رو به نحو چشمگیری سرعت میده.

ایجاد چهار قلموی Scatter
گام اول
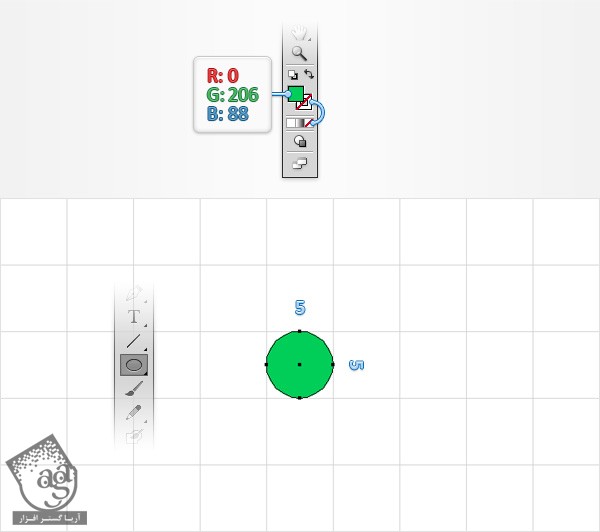
ابزار Ellipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم. بعد هم Fill رو انتخاب می کنیم و مقادیر رنگی R=0, G=206, B=88 رو براش در نظر می گیریم. حالا یک دایره به قطر 5 پیکسل روی صفحه کار رسم می کنیم. خطوط چهارخانه این کار رو برامون راحت می کنه.

گام دوم
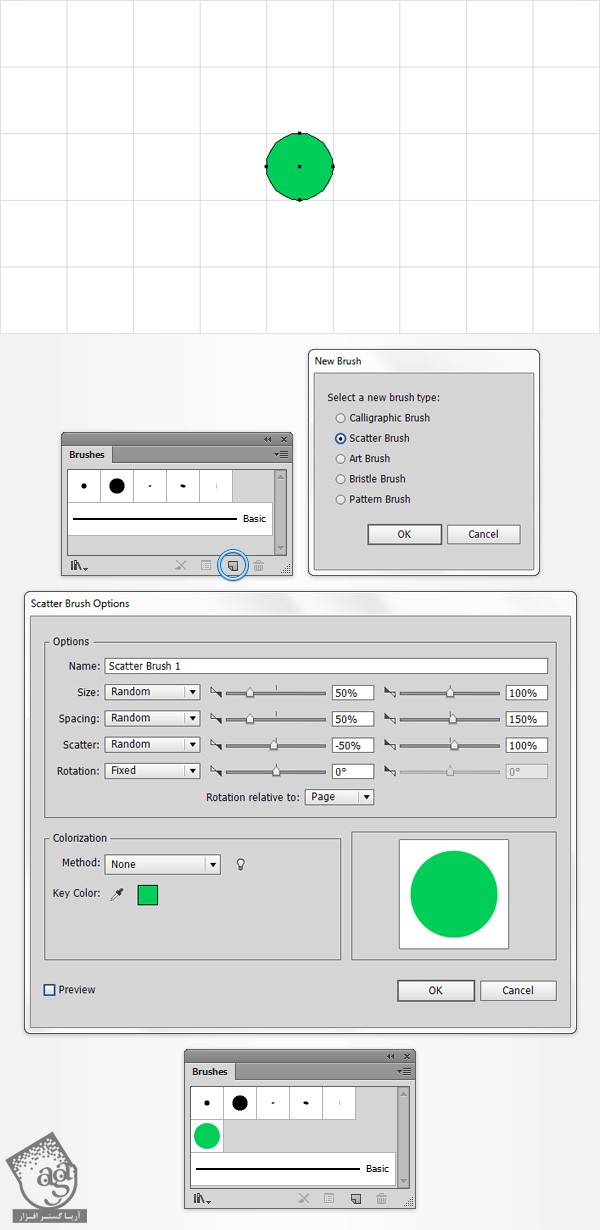
مطمئن میشیم که دایره سبز همچنان در وضعیت انتخاب قرار داشته باشه. با دنبال کردن مسیر Window > Brush، وارد پنل Brushes میشیم و روی دکمه New Brush (در تصویر با فلش آبی کوچکی نشان داده شده) کلیک می کنیم. گزینه Scatter Brush رو تیک می زنیم و بعد هم Ok رو می زنیم تا پنجره Scatter Brush Options باز بشه. تمام مقادیری که در تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
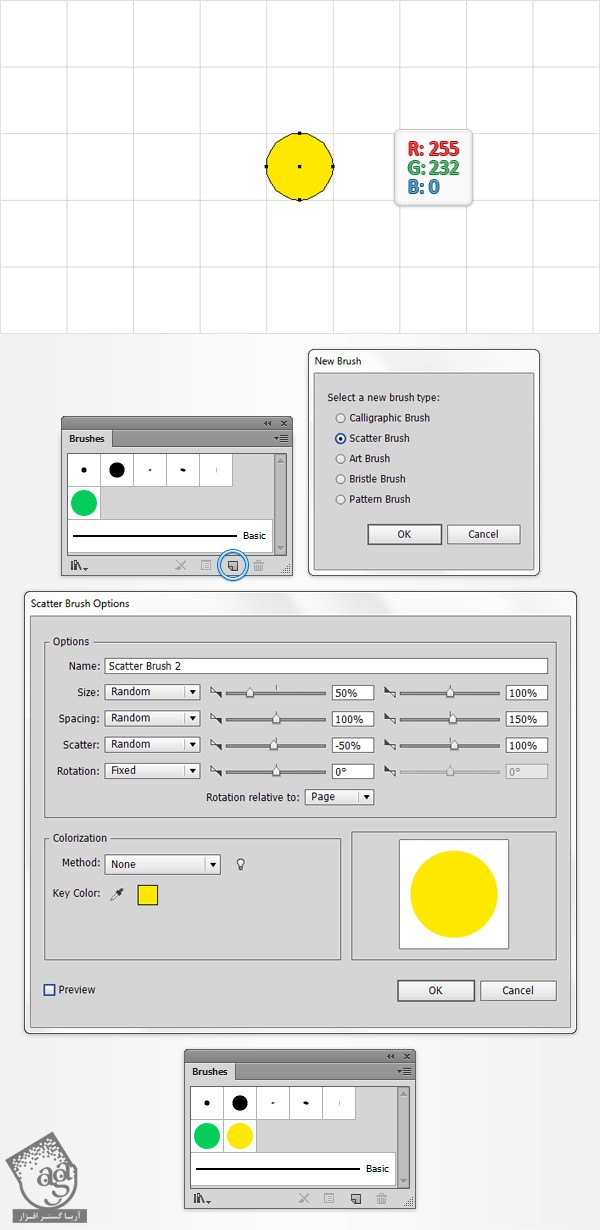
مجددا دایره رو انتخاب می کنیم اما این بار مقادیر رنگی R=255, G=232, B=0 رو جایگزین Fill موجود می کنیم. مطمئن میشیم که این دایره همچنان انتخاب شده باشه. میریم سراغ پنل Brushes و دوباره روی دکمه New Brush کلیک می کنیم. گزینه Scatetr Brush رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
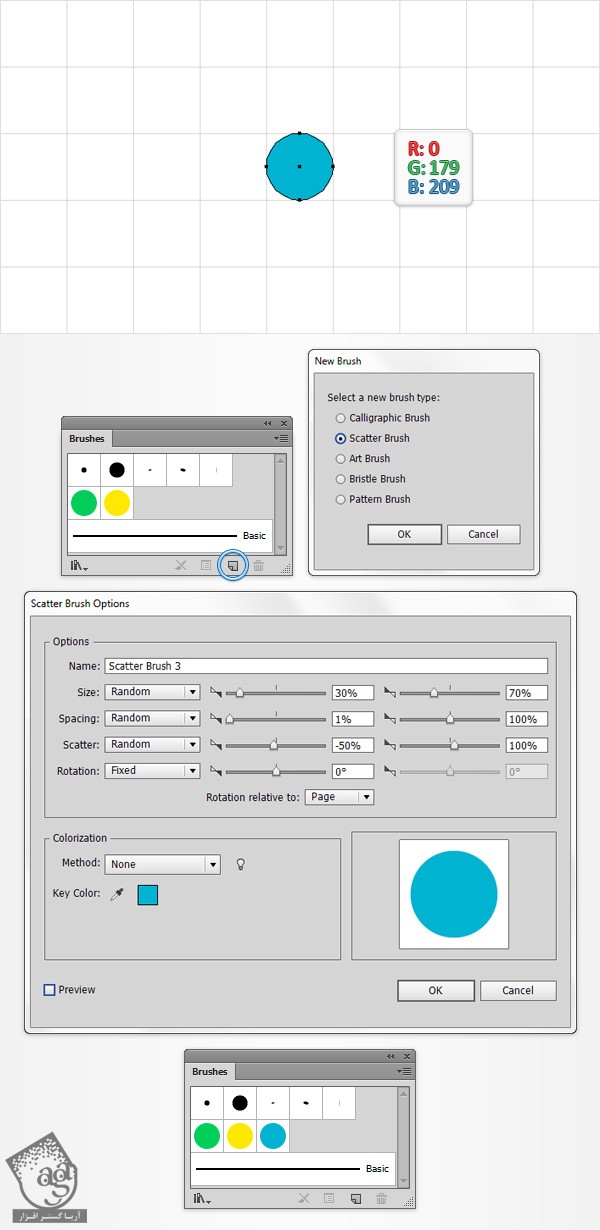
مجددا دایره رو انتخاب می کنیم اما این بار مقادیر رنگی R=0, G=179, B=209 رو جایگزین Fill موجود می کنیم. مطمئن میشیم که این دایره همچنان انتخاب شده باشه. میریم سراغ پنل Brushes و دوباره روی دکمه New Brush کلیک می کنیم. گزینه Scatetr Brush رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
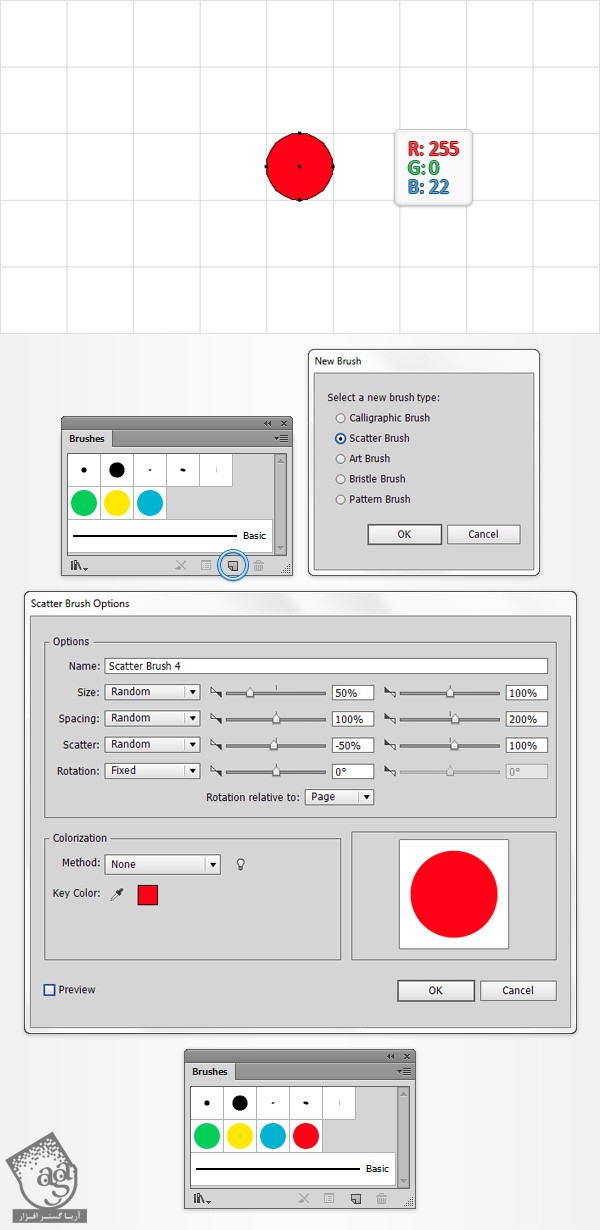
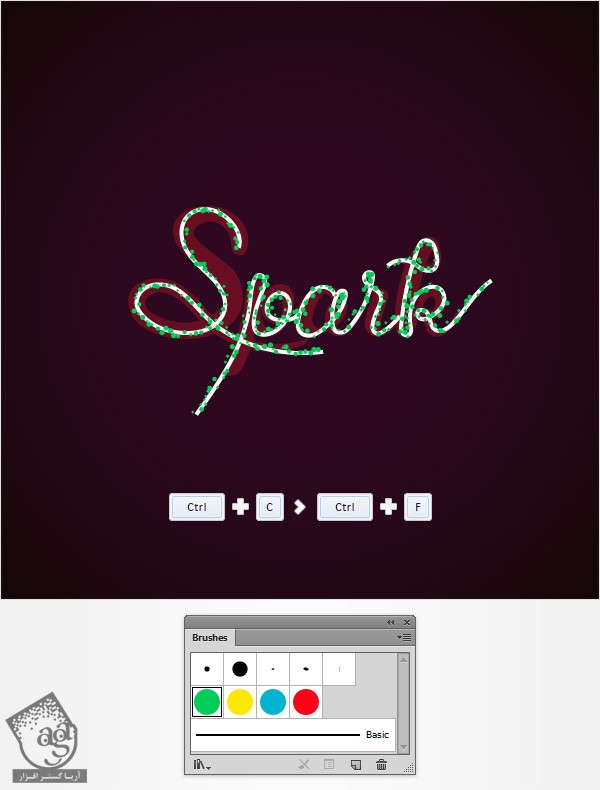
مجددا دایره رو انتخاب می کنیم اما این بار مقادیری رنگی R=255, G=0, B=22 رو جایگزین Fill موجود می کنیم. مطمئن میشیم که این دایره همچنان انتخاب شده باشه. میریم سراغ پنل Brushes و دوباره روی دکمه New Brush کلیک می کنیم. گزینه Scatetr Brush رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم. موقعی که این قلموی جدید رو توی پنل Brushes دیدید، می تونین این دایره قرمز رو از روی صفحه حذف کنین.

طراحی پس زمینه و اضافه کردن متن
گام اول
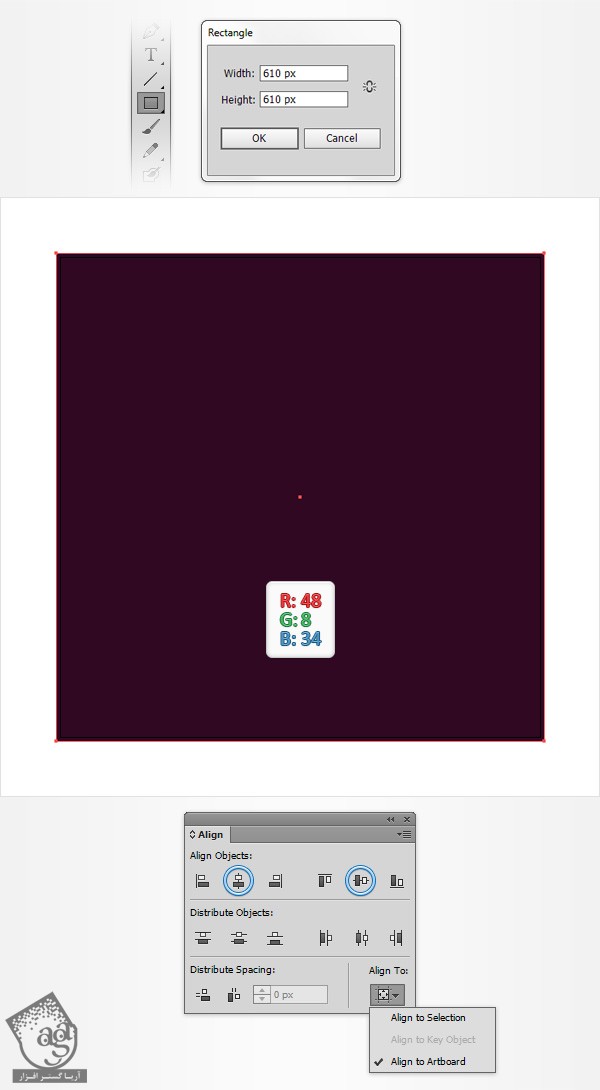
Grid و همچنین Snap to Grid رو غیر فعال می کنیم. ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 610 رو برای بخش Width و بخش Height در نظر می گیریم و Ok می زنیم. مطمئن میشیم که این شکل جدید همچناان انتخاب شده باشه. مقادیر رنگی R=488, G=8, B=34 رو برای Fill در نظر می گیریم. حالا باید این شکل رو در مرکز صفحه قرار بدیم. برای انجام این کار، از مسیر Window > Align وارد پنل Align میشیم (اگه بخش Align To رو نمی بینین، می تونین منو رو باز کنین و وارد Show Options بشید). بعد هم روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت همون طور که توی تصویر زیر می بینین، این مربع باید کل صفحه رو بپوشونه.

گام دوم
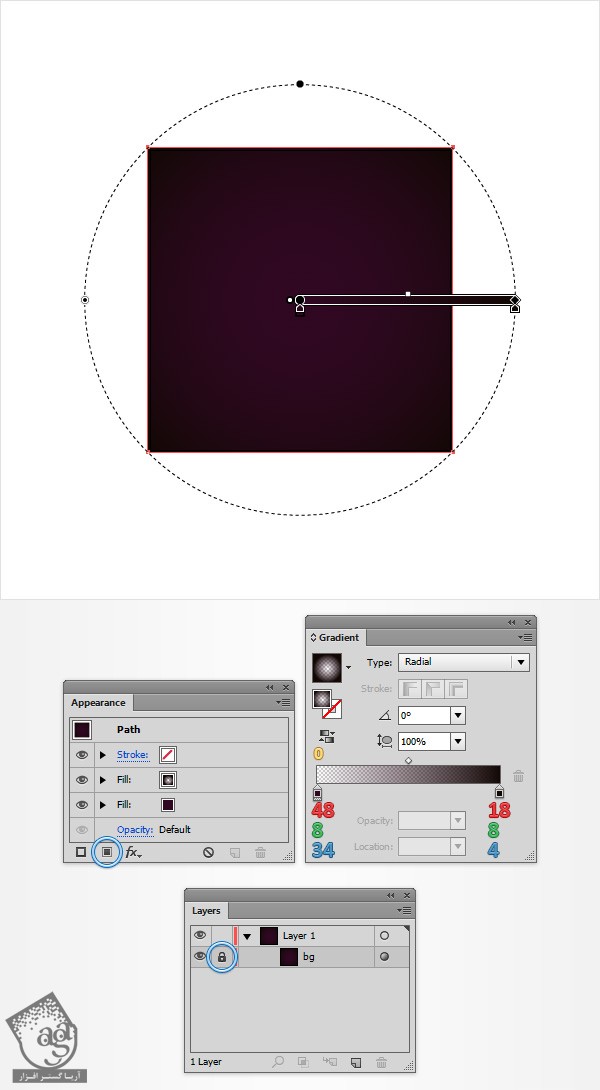
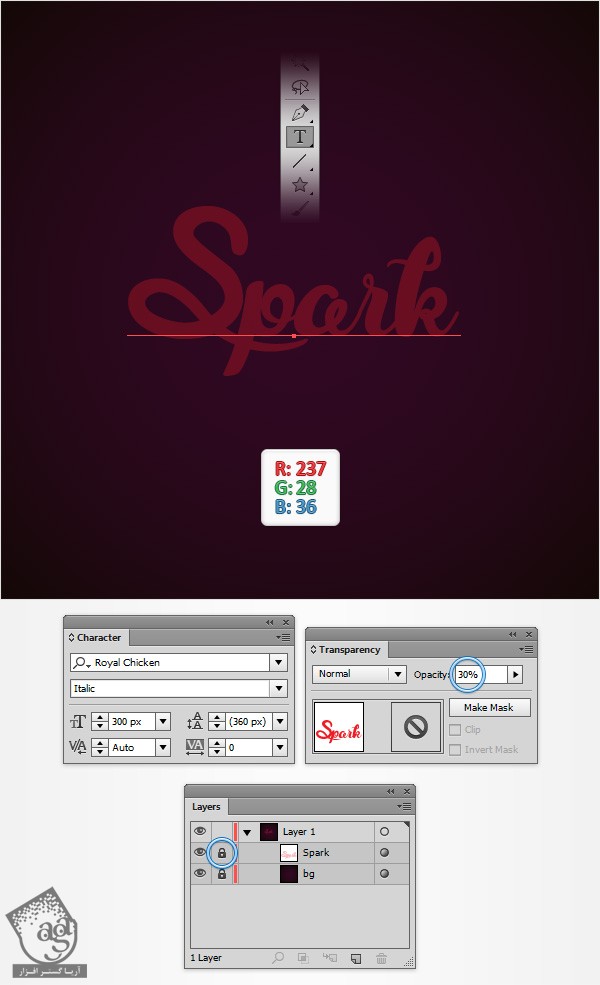
این مربع رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill (در تصویر با فلش آبی کوچکی نشان داده شده) اضافه می کنیم. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. وارد پنل Gradient میشیم و روی Gradient Thumbnail کلیک می کنیم تا Linear Gradient یا گرادیانت خطی سفید – مشکی پیش فرض اضافه بشه. بر می گردیم سراغ پنل Gradient. گزینه Radial رو از منوی Type انتخاب می کنیم. اسلایدر سمت راست رو انتخاب می کنیم و مقادیر رنگی R=18, G=8, B=4 رو براش در نظر می گیریم. این بار اسلایدر سمت چپ رو انتخاب می کنیم و مقادیر رنگی R=48, G=8, B=34 رو براش در نظر می گیریم. بعد هم Opacity رو تا 0% کاهش میدیم. ابزار Gradient رو بر می داریم و میریم سراغ صفحه کار. همون طور که در تصویر می بینین، این گرادیانت رو روی صفحه پیاده می کنیم. حالا وارد پنل Layers میشیم. لایه کنونی رو باز می کنیم و روی اون دابل کلیک می کنیم و اسمش رو میزاریم bg. بعد هم برای اینکه این لایه رو به صورت تصادفی جا به جا یا حذف نکنیم، اون رو Lock یا قفل می کنیم.

گام سوم
ابزار Type رو بر می داریم و کلمه Spark رو تایپ می کنیم. مقادیر رنگی R=237, G=28, B=36 رو برای متن در نظر می گیریم. مطمئن میشیم که همچنان در وضعیت انتخاب قرار داشته باشه. وارد پنل Character میشیم. فونت Roya Chicken رو انتخاب می کنیم و مقدار 300pt رو برای Size در نظر می گیریم.

ایجاد مسیر روی متن اصلی
گام اول
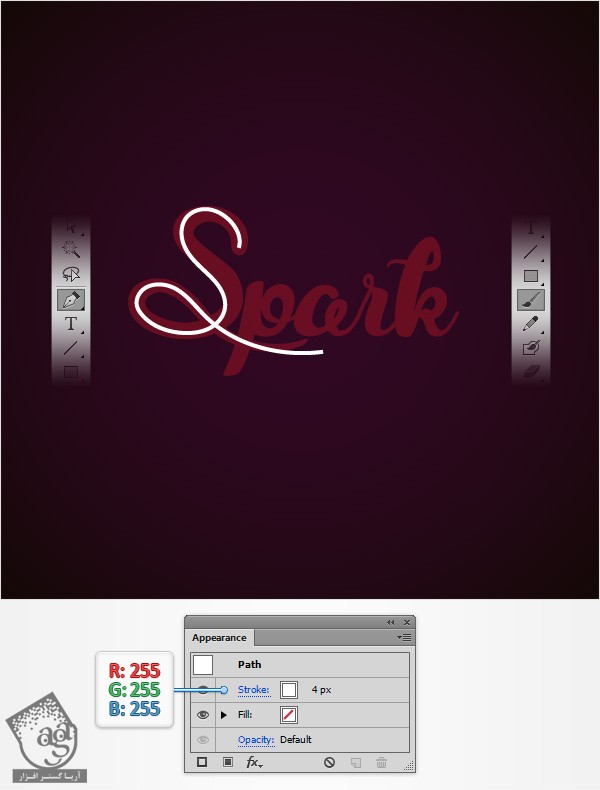
با استفاده از ابزار Pen یا Paintbrush (در صورتی که از تبلت استفاده می کنیم)، یک مسیر صاف رو ردر طول اولین حرف کلمه ای که تایپ کردیم، ایجاد می کنیم. حرف متن اصلی رو به عنوان مرجع قرار میدیم. با ابزاری که گفتم، یک مسیر سفید صاف رو با Weight 4px ایجاد می کنیم.

گام دوم
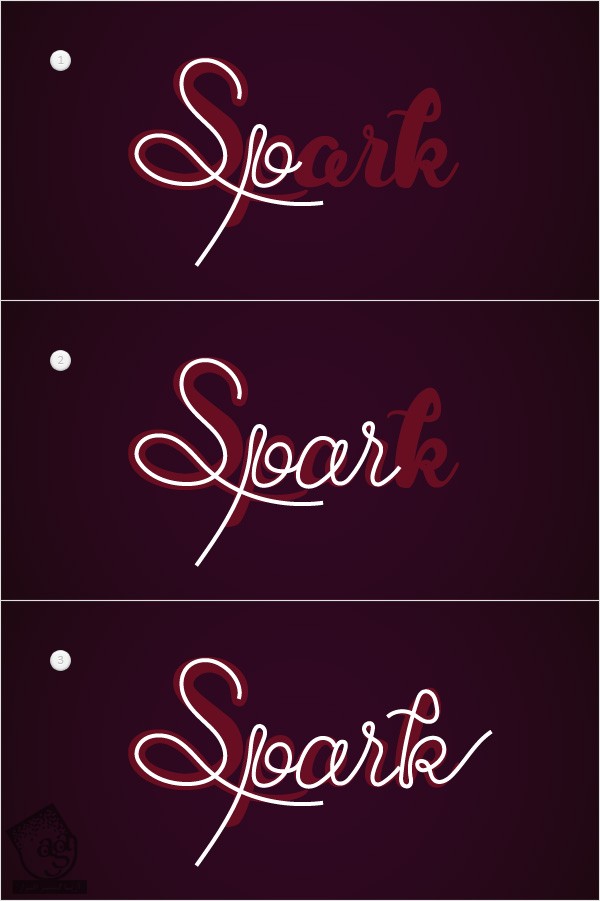
کار رو با همین ابزار ادامه میدیم و بقیه مسیرها رو هم روی سایر حروف ایجاد می کنیم.

گام سوم
تمام مسیرهای سفید رنگ رو مجددا انتخاب می کنیم و اون ها رو با هم گروه می کنیم. وارد پنل Layers میشیم و روی این گروه جدید دابل کلیک می کنیم و بعد هم اسمش رو میزاریم text.

استفاده از اولین قلموی Scatter
گام اول
گروه text رو کپی می کنیم (Ctrl+C > Ctrl+F). وارد پنل Layers میشیم و گروه اصلی text رو Lock می کنیم. بعد هم گروه کپی که توی این مرحله ایجاد کردیم رو انتخاب می کنیم. بعد هم قلموی Scatter سبز رنگ رو جایگزین Stroke سفید رنگ می کنیم.

گام دوم
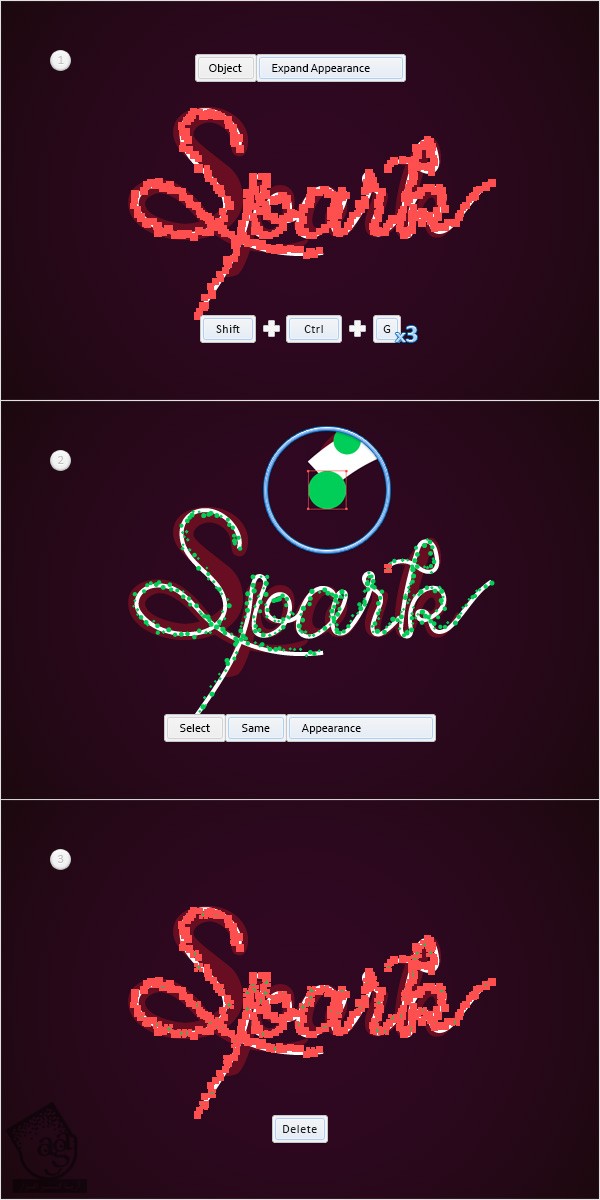
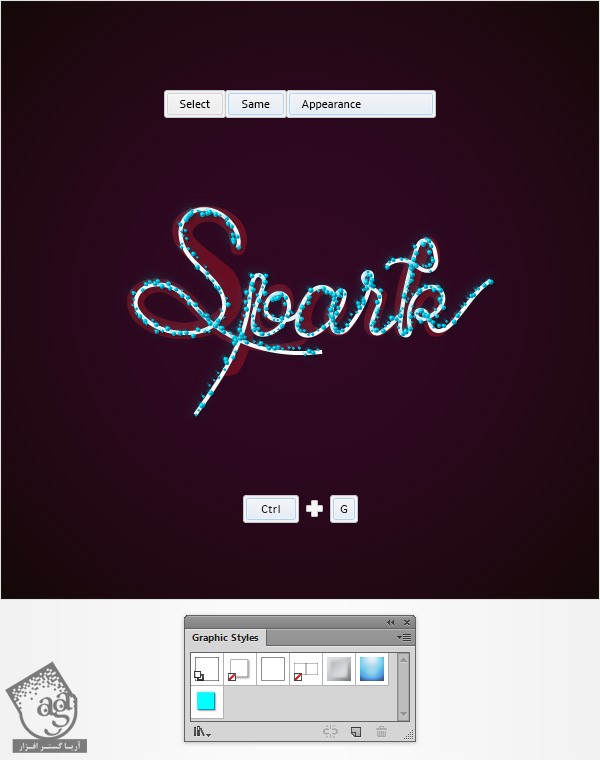
گروه مسیرهای قلموی Scatter سبز رنگ رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. همچنان که گروه حاصل در وضعیت انتخاب قرار گرفته، سه بار Shift+Ctrl+G رو فشار میدیم تا تمام گروه ها و زیر گروه ها، Ungroup بشن. در نهایت کلی دایره و مربع کوچک باقی می مونه. وارد پنل Layers میشیم. یکی از مربع ها رو انتخاب می کنیم و وارد مسیر Select > Same > Appearance میشیم تا تمام شکل هایی که دارای ویژگی های ظاهری مشابه هستن هم انتخاب بشن. بعد از انتخاب این شکل های کوچک، دکمه Delete روی کیبورد رو می زنیم تا حذف بشن.

گام سوم
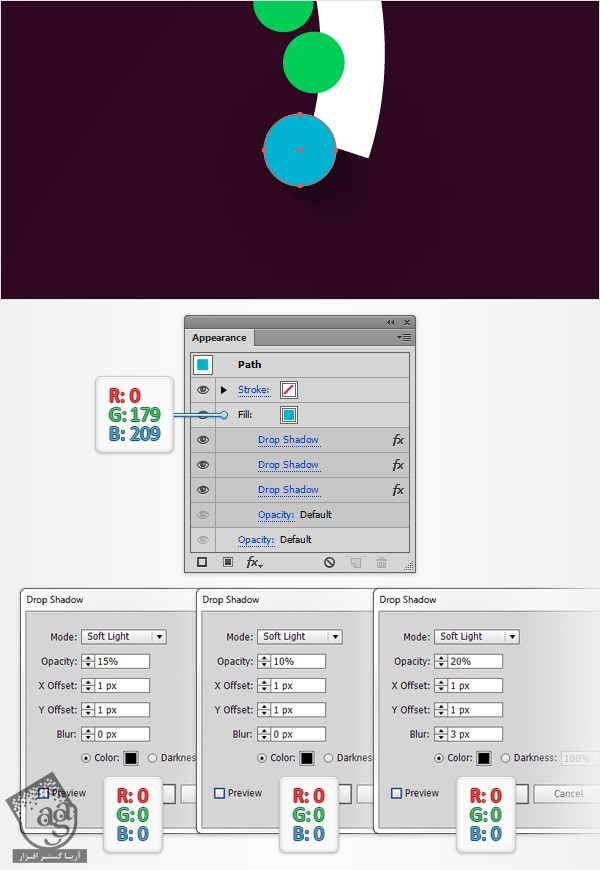
یکی از این دایره های کوچک رو انتخاب می کنیم و میریم سراغ پنل Appearance. بعد هم Fill رو انتخاب می کنیم و مقادیر رنگی R=0, G=179, B=209 رو جایگزین اون می کنیم. حالا وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که در توی پنجره سمت چپ تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. یک بار دیگه وارد مسیر Effect > Stylize > Drop Shadow میشیم. این بار مقادیری که توی پنجره وسط تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. برای آخرین بار مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم و این بار مقادیری که توی پنجره سمت راست تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
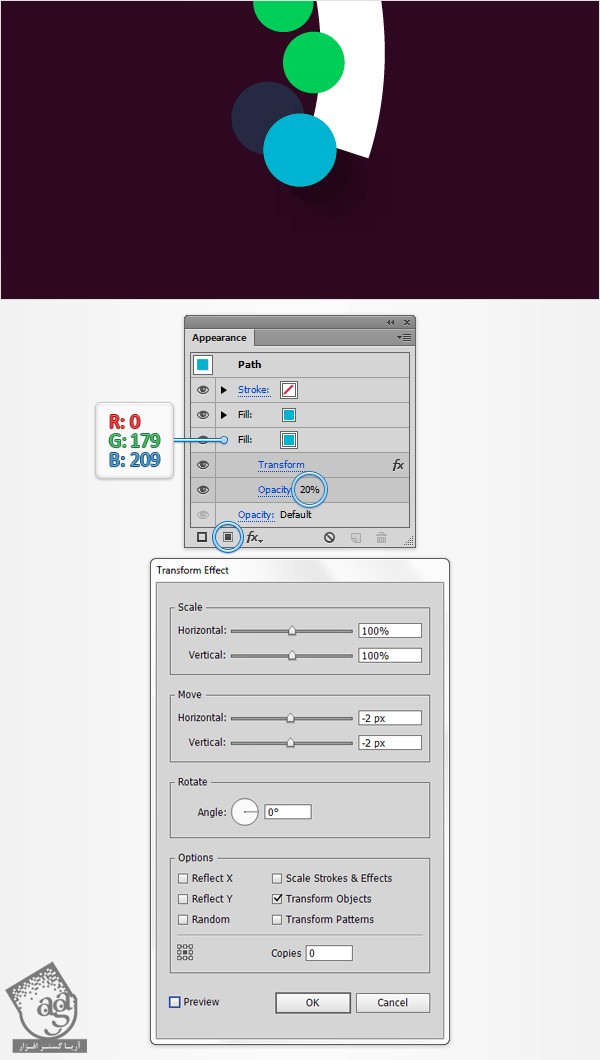
مطمئن میشیم که این دایره آبی همچنان در وضعیت انتخاب قرار داشته باشه. وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو داخل پنل Appearance درگ می کنیم. مطمئن میشیم که این Fill رو مقادیر رنگی R=0, G=179, B=209 تنظیم شده باشه. Opacity رو تا 20% کاهش میدیم و مسیر Distort & Transform > Transform رو دنبال می کنیم. هر دو اسلایدر Move رو روی -2px تنظیم می کنیم و Ok می زنیم.

گام پنجم
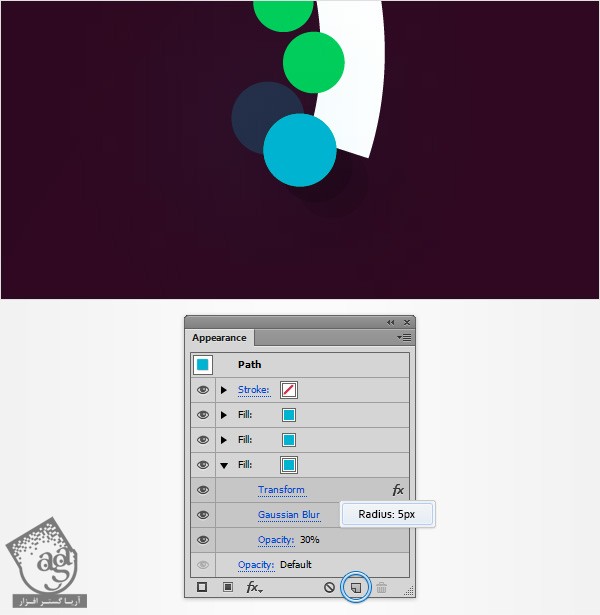
مطمئن میشیم که این دایره آبی همچنان در وضعیت انتخاب قرار داشته باشه. وارد پنل Appearance میشیم و Fill پایین رو انتخاب می کنیم و با کلیک روی دکمه Duplicate Selected Item (توی تصویر با فلش آبی کوچکی نشان داده شده)، اون رو Duplicate می کنیم. این Fill جدید رو تا پایین پنل Appearance درگ می کنیم. Opacity رو تا 30% کاهش میدیم و مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم. عدد 5 رو برای Radius در نظر می گیریم و Ok می زنیم.

گام ششم
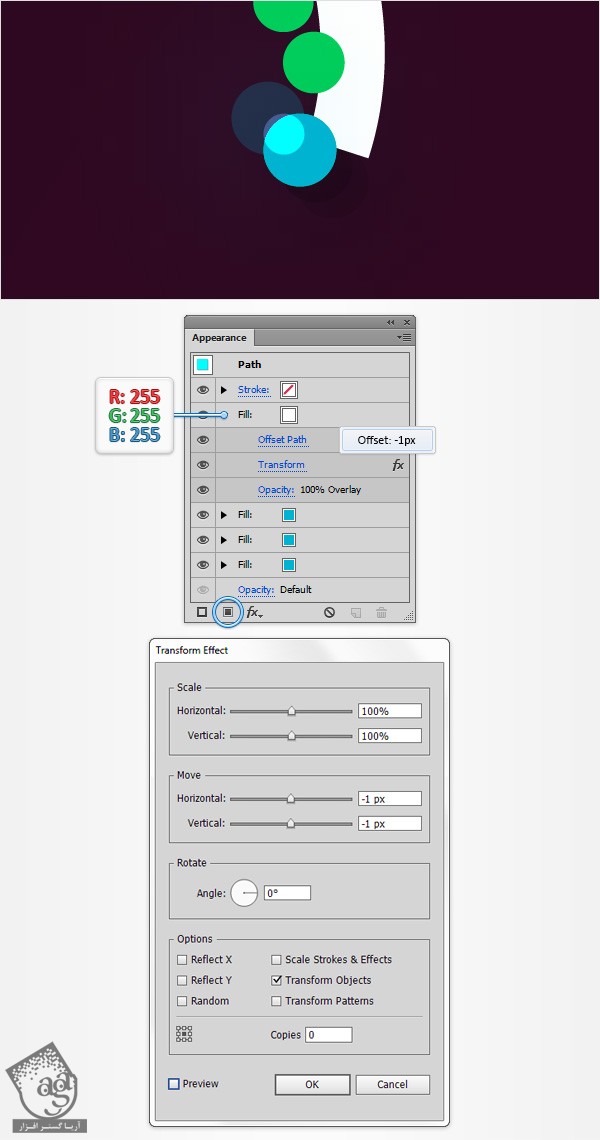
مطمئن میشیم که این دایره آبی همچنان در وضعیت انتخاب قرار داشته باشه. وارد پنل Appearance میشیم و چهارمین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو تا بالای پنل Appearance درگ می کنیم. رنگ سفید رو براش در نظر می گیریم و Blending Mode رو روی Overlay قرار میدیم. مسیر Effect > Path > Offset Path رو دنبال می کنیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدر Move رو روی -1px قرار میدیم و Ok می زنیم.

گام هفتم
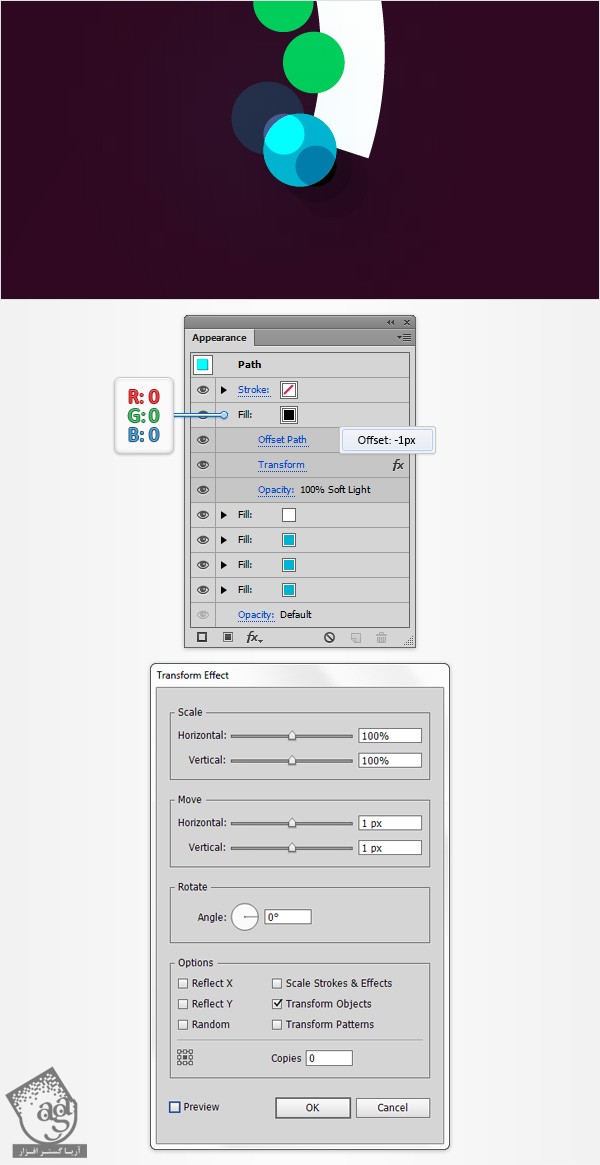
مطمئن میشیم که این دایره آبی همچنان در وضعیت انتخاب قرار داشته باشه. وارد پنل Appearance میشیم و پنجمین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم و Blending Mode رو روی Soft Light قرار میدیم. مسیر Effect > Path > Offset Path رو دنبال می کنیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدر Move رو روی 1px قرار میدیم و Ok می زنیم.

گام هشتم
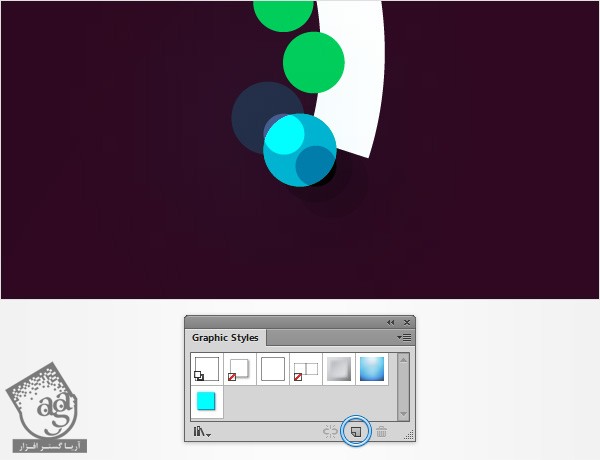
مطمئن میشیم که این دایره آبی همچنان در وضعیت انتخاب قرار داشته باشه. پنل Graphic Styles رو با دنبال کردن مسیر Window > Graphic Styles، باز می کنیم و روی دکمه New Graphic Styles (در تصویر با فلش آبی کوچکی نشان داده شده) کلیک می کنیم تا این Graphic Style رو ذخیره کنیم.

گام نهم
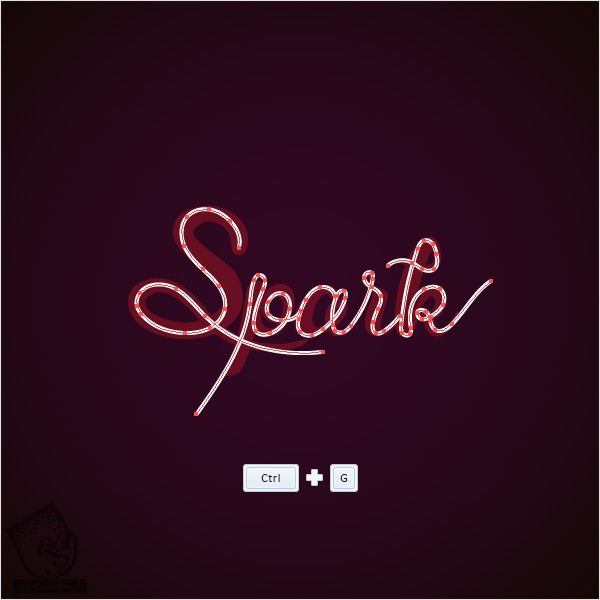
با دنبل کردن مسیر Select > Same > Appearance، تمام دایره های سبز رنگ رو انتخاب می کنیم و Graphic Style که ذخیره کرده بودیم رو اضافه می کنیم. بعد هم همه اون ها رو انتخاب می کنیم و Ctrl+G رو می زنیم تا با هم گروه یا Group بشن. میریم سراغ پنل Layers و اسم این گروه رو میزاریم dotsOne و بعد هم اون رو Lock یا قفل می کنیم.

” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت