No products in the cart.
آموزش Illustrator : انواع مختلف ذخیره سازی برای وب

آموزش Illustrator : انواع مختلف ذخیره سازی برای وب
توی این آموزش، انواع مختلف ذخیره سازی برای وب رو در Illustrator می بینیم، هدف از اینکار، بهینه سازی گرافیک جهت استفاده در وب سایت و سایر صفحات نمایشی مثل تلفن همراه یا تبلت است. کلمه بهینه سازی به معنای ایجاد توازن بین اندازه فایل و کیفیت هست. فایل های کم حجم، توی صفحات وب خیلی سریع بارگذاری میشن اما نباید کیفیت رو قربانی کنیم. Save for Web یا ذخیره سازی برای وب، بهمون اجازه میده وکتورهای گرافیکی رو بهینه سازی کنیم. توی این مقاله، فرمت های در دسترس برای اینکار رو با هم می بینیم و متوجه میشیم کدوم فرمت برای چه کاری مناسب هست.
با ” آموزش Illustrator : انواع مختلف ذخیره سازی برای وب ” با ما همراه باشید…
پنجره Save for Web
برای دسترسی به پنجره Save for Web، میریم سراغ منوی File. باید بدونین که Save for Web در واقع برای خودش یک اپلیکیشن هست و توی یک پنجره جداگانه روی صفحه ظاهر میشه.

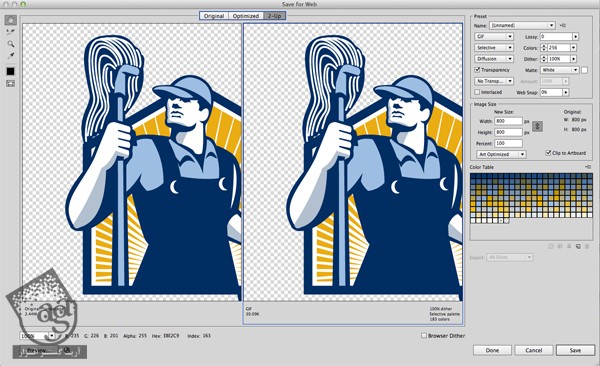
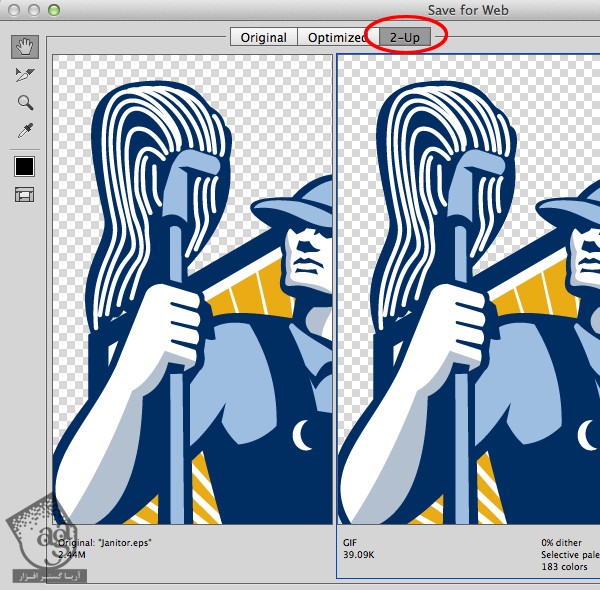
می تونیم به سه روش طراحی مون رو تماشا کنیم. یکی از این روش ها، Original هستش. معمولا کاربردی نداره با این وجود، شاید شما بخواین ببینین بعد از اینکه گرافیک بهینه سازی شد، چه شکلی میشه. یکی دیگه از این روش ها، Optimized و دیگری 2-Up هست که نمایش Side by Side رو ممکن می کنه. برای تنظیم هر کدوم از اینا می تونین روی اون کلیک کنین. توی تصویر زیر، تصویر اصلی در سمت چپ قرار گرفته و نسخه بهینه سازی شده در سمت راست (توی این مثال، فایل بهینه سازی شده، GIF هست).

اندازه پیش نمایش رو هم می تونیم از منوی پایین سمت چپ، تنظیم کنیم. برای اینکه به اندازه صفحه نمایش در بیاد، از میانبر آشنای Ctrl+0 استفاده می کنیم. Ctrl+Plus و Ctrl+Minus هم برای کوچک کردن یا بزرگ کردن پیش نمایش استفاده میشه.
موقعی که روی دکمه Preview کلیک می کنیم، گرافیک بهینه سازی شده توی جستجوگر پیش فرض باز میشه. اگه می خواین بقیه جستجوگرها رو هم امتحان کنین، کافیه روی علامت کره زمین کنار دکمه Preview کلیک کنین.

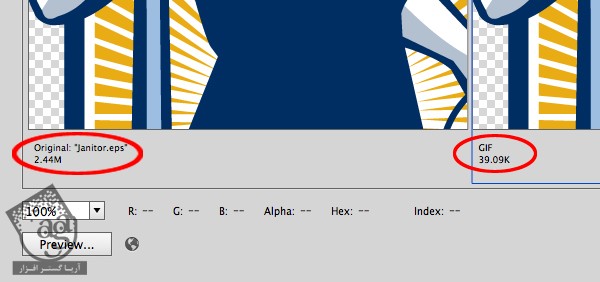
یکی از مهم ترین بخش های رابط کاربری Save for Web، اندازه فایل یا File Size هست. زیر هر پیش نمایش، نوع و اندازه فایل نوشته شده. مثلا توی تصویر زیر، اندازه فایل ارجینال در سمت چپ نوشته شده و اندازه فایل GIF هم سمت راست. همون طور که می بینین، حجم فایل بهینه سازی شده خیلی کم شده و حدود 39K هست. از اونجایی که هدف از Svae for Web، ایجاد توازن بین حجم و کیفیت فایل هست، باید به این اعداد توجه کنین.

فرمت فایل ها
GIF یا Graphics Interchange Format
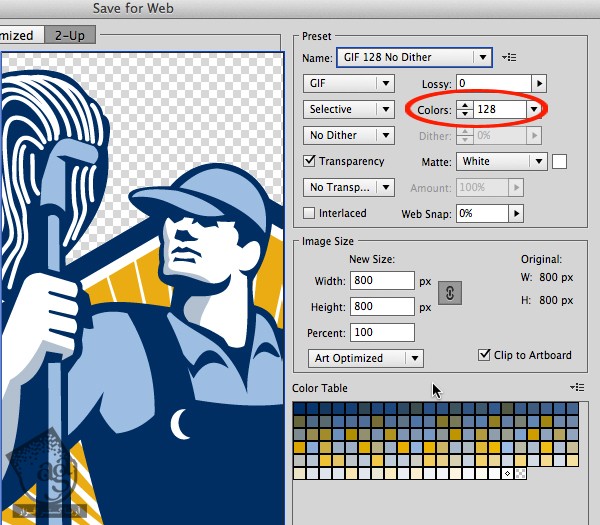
GIF، یکی از قدیمی ترین و پر کاربردترین فرمت ها برای این کار هست. این فرمت برای تصاویری که در اون ها رنگ های مسطح به کار رفته استفاده میشه. GIF Color از نوع Indexed Color هست. این بهمون اجازه میده که یک رنگ خاص رو از جدول رنگ ها انتخاب کنیم. بنابراین می تونیم از رنگ مورد نیاز استفاده کنیم. پنجره Save for Web، تعداد زیادی GIF Preset داره که هر کدوم از تنظیمات مخصوص به خودش رو داره. بنابراین باید حواس تون به تصویر و حجم فایل باشه. توی تصویر زیر، من از Preset که 128 رنگ داره استفاده کردم. همون طور که می بینین، کیفیت عکس خوب هست و اندازه اون هم 37.72K هست.

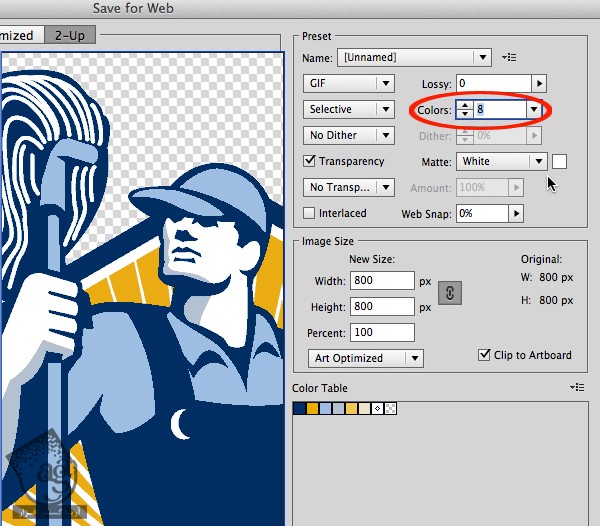
توی مثال بعدی، من Preset که 8 رنگ داره رو انتخاب کردم. حجم این فایل، 23.3K شده. خوبه اما کیفیت عکس در حال افت کردن هست. از اونجایی که رنگ زیادی وجود نداره که فضاهای خالی بین شکل ها رو پر کنه، لبه ها سخت شدن. اگرچه توی این تصویر فقط 5 رنگ از مشتقات آبی، زرد و سفید به کار رفته، اما ایلاستریتور در فرآیند Anti-Aliasing، از رنگ های بیشتری استفاده می کنه تا لبه ها و منحنی ها صاف تر به نظر بیاد.

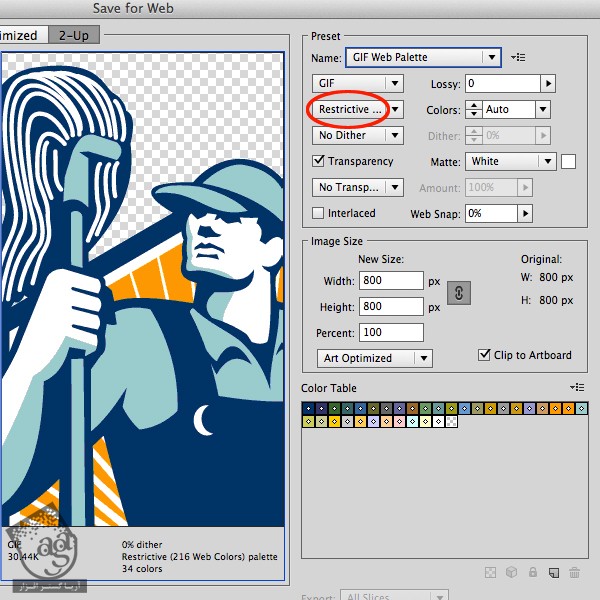
رنگ های GIF به Web Safe هم می تونه محدود بشه. اما این روزها جای نگرانی وجود نداره چون که مانیتورها میلیون ها رنگ رو به نمایش در میارن اما یک زمانی بود که طراح ها مجبور بودن از 216 رنگ در سیستم عامل های ویندوز و مک اینتاش استفاده کنن. اگه می خواین مطمئن بشین که گرافیک تون با چیزی که به نمایش در میاد یکی باشه، باید رنگ ها رو به پالت محدود کنین. توی مثال زیر، من از Web Palette Preset استفاده کردم. همون طور که می بینین، آبی آسمانی به سبز- آبی تغییر کرده.

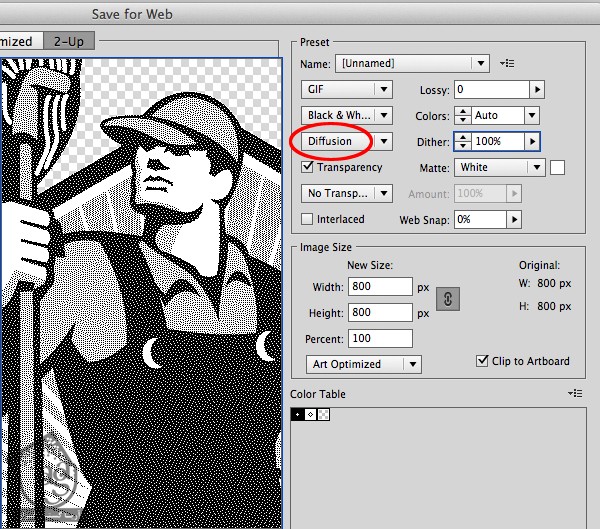
GIF می تونه سیاه و سفید هم باشه و فقط از چیزی به اسم Dithering برای شبیه سازی یک تن استفاده کنه. روش های مختلف Dithering رو می تونین انتخاب کنین. اما همه اون ها ظاهری دهه نودی به طراحی میدن.

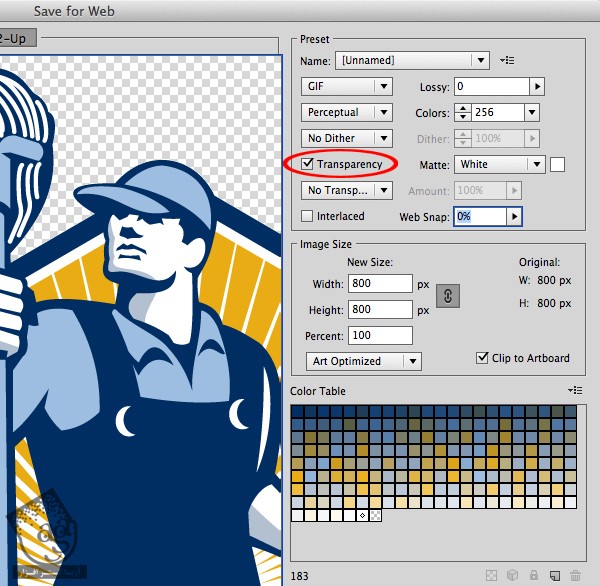
GIF، تنها یک سطح از Transparency رو پشتیبانی می کنه. این یعنی هر پیکسل یا Transparent هست یا نیست. نمیشه تصاویر گرادیانت که سایه خفیفی داره رو GIF کرد.

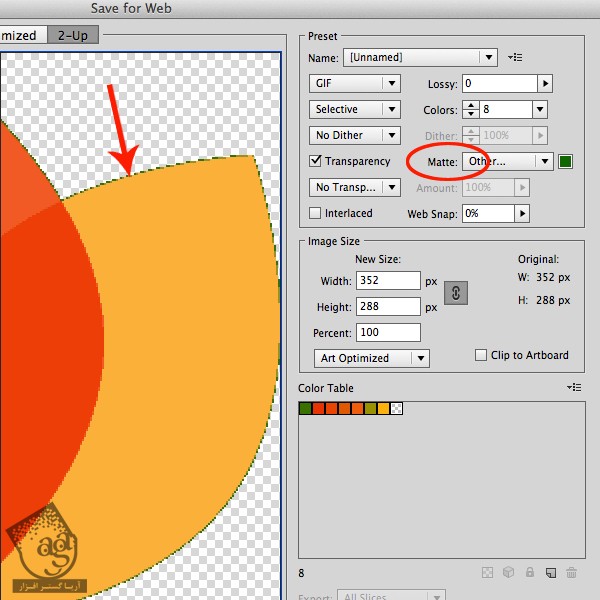
برای بخش Transparency می تونیم رنگ Matte مختلفی رو در نظر بگیریم. به این ترتیب، یک Outline دور بخش هایی که به همون رنگ هستن، اضافه میشه. اگه GIF رو روی پس زمینه رنگی استفاده می کنین، می تونین از همون Color Matte استفاده کنین. این طوری، ترانزیشن بین گرافیک و پس زمینه ظاهری Smooth پیدا می کنه.

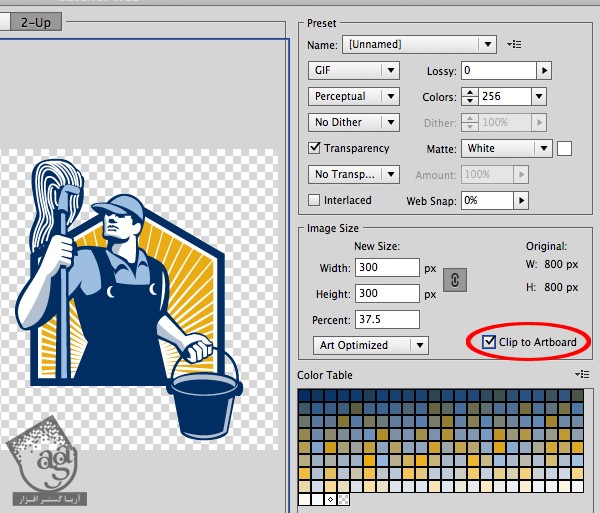
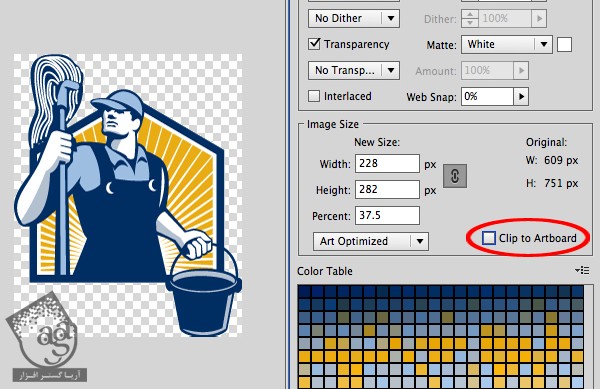
یک تصویر رو میشه روی صفحه کار، Clip هم کرد. به این ترتیب، ابعاد پیکسل گرافیک ذخیره شده به اندازه گرافیکی که توی صفحه کار قرار داره، در میاد. اگه بخوایم هم می تونیم Clip to Artboard رو تیک نزنیم. از این تنظیمات بیشتر اوقات استفاده میشه بنابراین نیازی به Transparency بیشتر نیست.


توی بخش Image Size، می تونیم اندازه گرافیک بهینه سازی رو افزایش یا کاهش بدیم. توی این قسمت، نام گذاری کمی مبهم هست. چون که به اندازه فایل به کیلوبایت اشاره نداره بلکه منظور طول و عرض پیکسل هست.
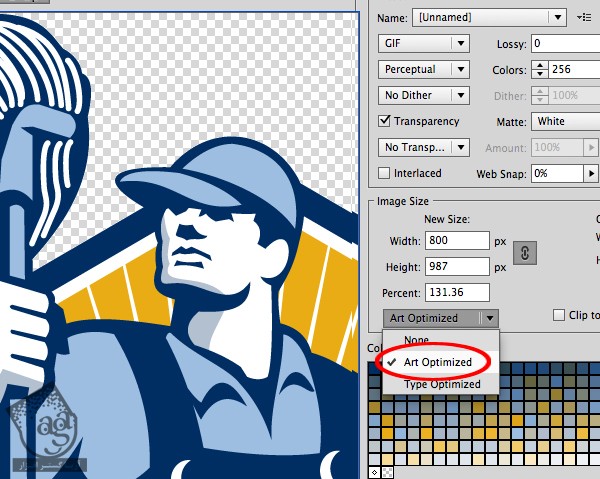
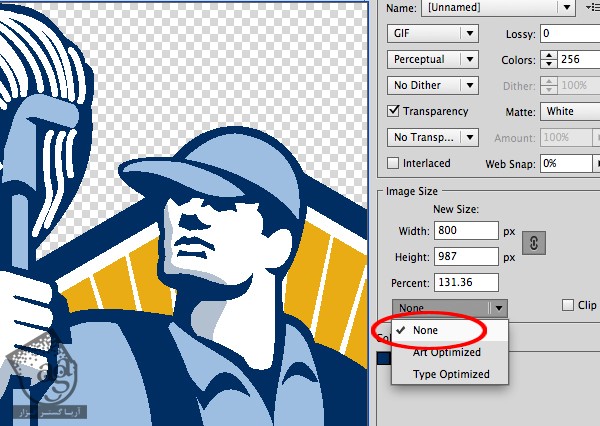
زیر Image Size، یک منو هست که از اون جا می تونیم روش بهینه سازی رو مشخص کنیم. اگه تصویر شما هم مثل مثال زیر باشه، می تونین Type Optimized رو انتخاب کنین. مثلا توی تصویر زیر، بین تصویر بهینه سازی شده و بهینه سازی نشده، تفاوت وجود داره.


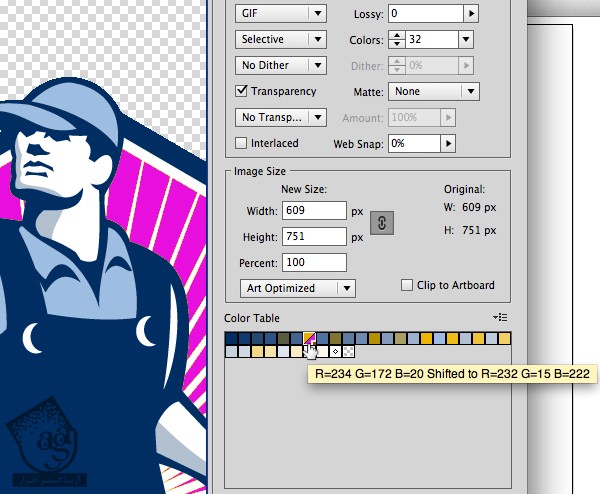
رنگ های Color Table، به رنگ های مشابه استفاده شده در طرح بهینه سازی شده محدود شده. برای تغییر رنگ می تونیم روی اون دابل کلیک کنیم. من رنگ زرد رو به صورتی تغییر دادم. همون طور که می بینین، نصف رنگ ها در حال حاضر زرد و نصف دیگه صورتی هست. موقعی که ماوس رو روی اون نگه داریم، مقدار RGB زیر اون نوشته میشه. این ویژگی برای زمانی مناسب هست که نسخه های مختلفی از یک تصویر رو ذخیره می کنین اما می خواین توی هر کدوم، رنگ یک عنصر فرق داشته باشه. با جایگزین کردن این رنگ در Save for Web، نیازی نیست رنگ فایل اصلی رو تغییر بدید.

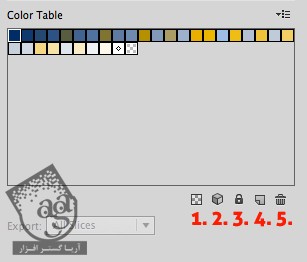
زیر Color Table، مجموعه ای از آیکن ها وجود داره که بهمون اجازه میده تنظیمات بیشتری انجام بدیم. موقعی که یکی از رنگ ها رو انتخاب می کنیم، می تونیم اون رو Transparent، قفل یا حذف کنیم یا به Web Safe Color تبدیل کنیم. موقعی که ماوس رو روی اون نگاه می داریم، شکل الماس نشون دهنده Web Safe Color هست.

تنظیمات بیشتری هم برای GIF وجود داره. مثلا اینکه کاری کنیم فایل GIF توی چند مرحله بارگذاری بشه. البته این روش برای زمانی بود که مردم از اینترنت کند Dial-up استفاده می کردن و این روش، سرعت بارگذاری صفحات وب رو افزایش می داد. این روزها دیگه دلیلی برای این کار وجود نداره. بقیه تنظیمات هم خیلی کاربردی نیستن بنابراین بهشون اشاره ای نمی کنه. بیاین بریم سراغ فرمت های بعدی.
PNG یا Portable Network Graphics, 8-bit
فرمت PNG (بعضی ها به صورت P, N, G تلفذ می کنن در صورتی که تلفظ صحیح اون Ping یا پینگ هست) اغلب اوقات عملکرد بهتری نسبت به GIF داره. PNG-8 از نظر استفاده از 256 رنگ، مشابه GIF هست و یک سطح از Transparency رو پشتیبانی می کنه. مهم ترین فرق بین این دو فرمت، روش فشرده سازی اطلاعات تصویر هست. GIF از روش Lossy استفاده می کنه یعنی برای کاهش حجم، بخشی از اطلاعات از دست میره. PNG از روش Lossless استفاده می کنه اما به خاطر الگوریتم خاصی که داره، حجم فایل حاصل خیلی کمتر از GIF هست. بنابراین وقتی PNG از GIF بهتره، چرا اصلا از GIF استفاده می کنیم؟ تمام جستجوگرها از فرمت PNG پشتیبانی نمی کنن (مثل Internet Explorer 6). اما از اونجایی که خیلی از مردم به جستجوگرهای جدید رو آوردن، این نکته خیلی مشکل ساز نیست. بنابراین PNG رو هم امتحان کنین. بیشتر امکانات PNG و GIF مشابه اند.
JPEG یا Joint Photographic Experts Group
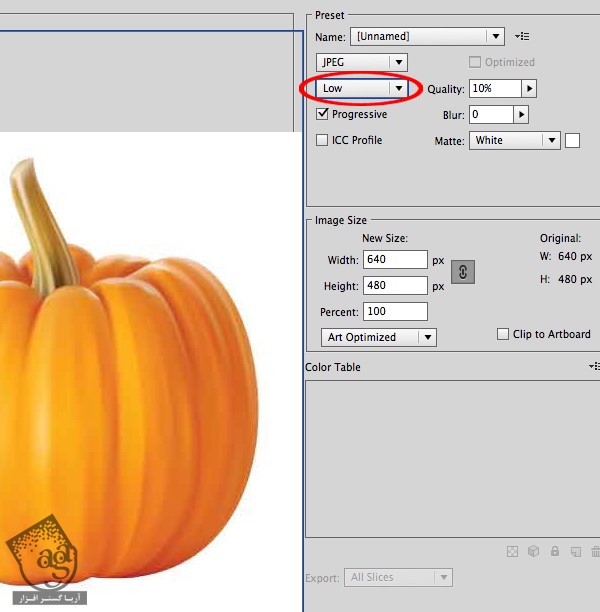
JPEG در اصل برای فشرده سازی تصاویر ساخته شده بنابراین برای طرح های وکتوری بسیار مناسب هست. JPEG ها، 24-bit اند و بنابراین 16 میلیون رنگ رو پشتیبانی می کنن. فشرده سازی JPEG از نوع Lossy هست یعنی اگه بخوایم یک تصویر رو خیلی فشرده کنیم، کیفیتش رو از دست میده. توی تصویر زیر، می تونین این مورد رو ببینین. اگه می خوایم حجم قابل قبولی رو به همراه کیفیت مناسب داشته باشین، کیفیت بالاتری رو از تنظیمات انتخاب کنین.

با انتخاب Progressive می تونیم کاری کنیم که تصویر در چند مرحله بارگذاری بشه. یا از محو شروع بشه و کم کم ظاهر شفاف تری پیدا کنه. هیچ کدوم از این روش ها ضروری نیست. بلکه برای زمانی مناسب بودن که از اینترنت Dial Up استفاده می شد.
برای JPEG هم میشه مثل GIF و PNG، ابعاد خاصی رو در نظر گرفت. یا روش بهینه سازی رو مشخص کرد و در مورد Clip to Artboard تصمیم گرفت. هیچ Color Table وجود نداره چرا که JPEG ها RGB هستن نه Indexed Color.
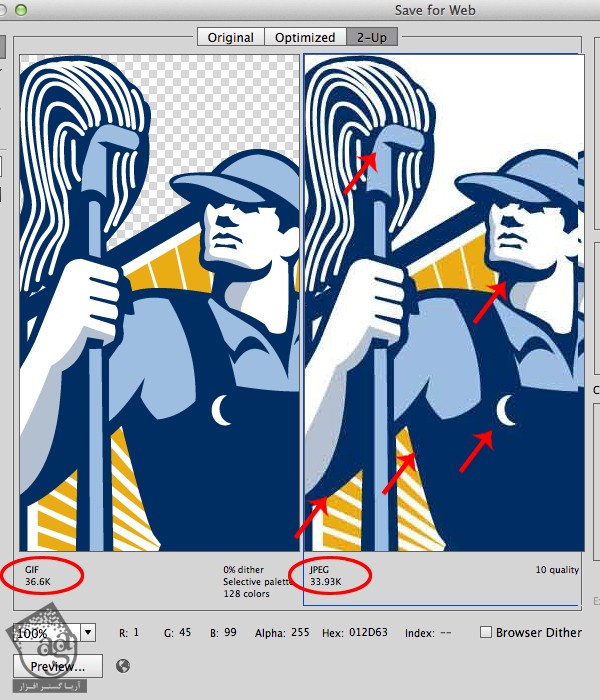
JPEG بیشتر برای تصاویری مناسب هست که تن پیوسته دارن نه رنگ مسطح. توی مثال زیر، JPEG سمت راست قرار گرفته. با اینکه کیفیت بالایی براش در نظر گرفته شده اما کیفیت GIF بالاتر هست.

PNG-24
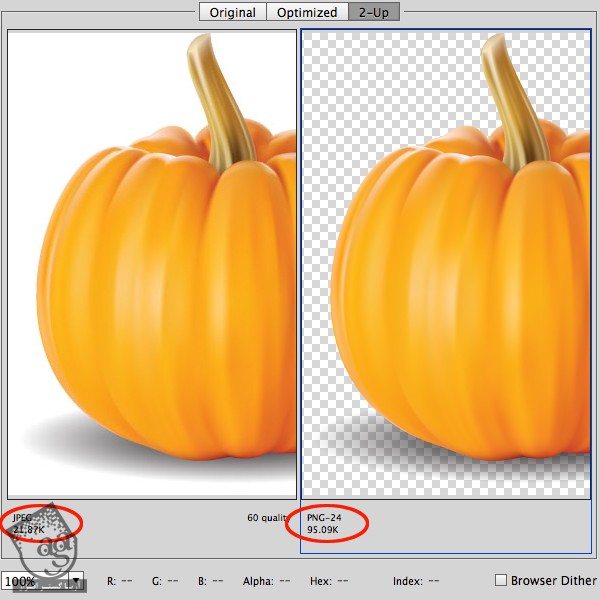
PNG-24، همون طور که از اسمش پیداست، 24-bit هست. این فرمت، بهترین ویژگی های GIF و PNG رو به همراه داره و بنابراین بهترین فرمت محسوب میشه. درست مثل JPPEG، میلیون ها رنگ رو پشتیبانی می کنه. PNG-24 همچنین Alpha Transparency رو شامل میشه و می تونه برای طرح هایی که لبه ها و سایه های محو دارن هم استفاده بشه. توی مثال زیر، حجم فایل JPEG، همون طور که می بینین 22K هست در حالی که برای PNG، این حجم 95K ست. اگه به انعطاف پذیری در کار اهمیت میدین، PNG-24 رو انتخاب کنین.


نتیجه
تا اینجا باید با فرمت های ویژگی Save for Web یا ذخیره سازی برای وب در ایلاستریتور آشنا شده باشین. هر فرمت، مزایا و معایبی داره. بنابراین هر کدوم رو باید امتحان کنین تا بهترین تنظیمات رو براش در نظر بگیرین. Save for Web ابزار قدرتمندی هست که کار رو سریع و ساده می کنه. موقعی که تنظیمات ایده آل رو انجام دادین، می تونین با همون Preset ذخیره کنین.
امیدواریم ” آموزش Illustrator : انواع مختلف ذخیره سازی برای وب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت