No products in the cart.
آموزش Illustrator : طراحی حروف سه بعدی بدون استفاده از ابزارهای سه بعدی

آموزش Illustrator : طراحی حروف سه بعدی بدون استفاده از ابزارهای سه بعدی
این روش رو دنبال کنید تا یاد بگیرید چطوری بدون استفاده از افکت های سه بعدی، حروف سه بعدی ساده بسازید. با یک فونت ساده شروع می کنیم و بعد از کمی تنظیمات، آماده میشیم تا با استفاده از افکت Transform و کمی دستکاری شکل ها، نمای سه بعدی رو ایجاد کنیم. وقتی کارمون تموم شد، می تونید حروف سه بعدی رو مطابق سلیقه خودتون رنگ کنید.
با آموزش طراحی حروف سه بعدی در Adobe Illustrator بدون استفاده از ابزارهای سه بعدی همراه ما باشید …

- سطح سختی آموزش: مبتدی
- مدت زمان: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
1. ساخت یک پروژه جدید
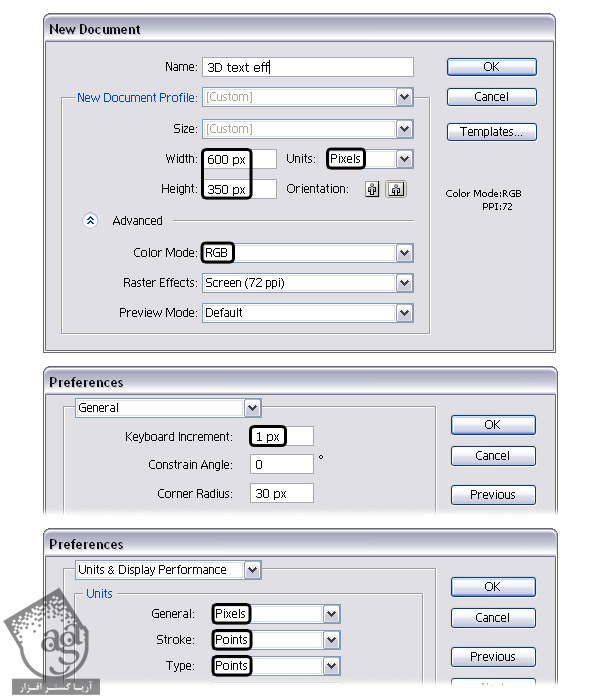
نرم افزار Illustrator را اجرا کرده و به File > New برید تا یک سند جدید باز کنید. یک اسم انتخاب کنید و ابعاد سند رو مشخص کنید. گزینه Pixels رو برای Units و RGB رو برای Color Mode انتخاب کنید.
بعد به Edit > Preferences > Units & Display Performance برید و قسمت Units رو مطابق شکل زیر تنظیم کنید. من همیشه Keyboard Increment رو روی 1 پیکسل قرار میدم، اما در این مورد اختیاریه. این تنظیمات در فرایند طراحی بهتون کمک می کنن.

2. آماده کردن متن
گام اول
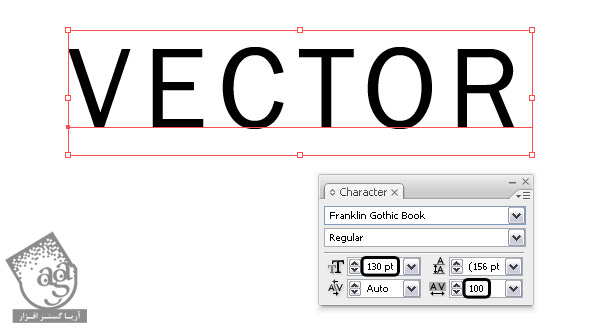
ابزار Type Tool (T) را انتخاب کنید و با فونت Franklin Gothic Book و اندازه 130 pt کلمه VECTOR رو تایپ کنید. همچنین گزینه Tracking رو روی 100 قرار بدید. این فونت در سیستم من وجود داره، اما اگه شما اون رو ندارید می تونید دانلودش کنید، همچنین فونت های زیادی وجود داره که شبیه این فونت هستن و می تونید از اونها استفاده کنید.

گام دوم
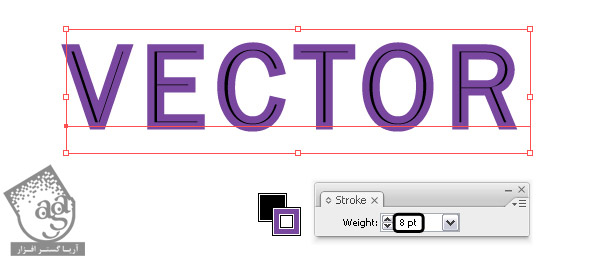
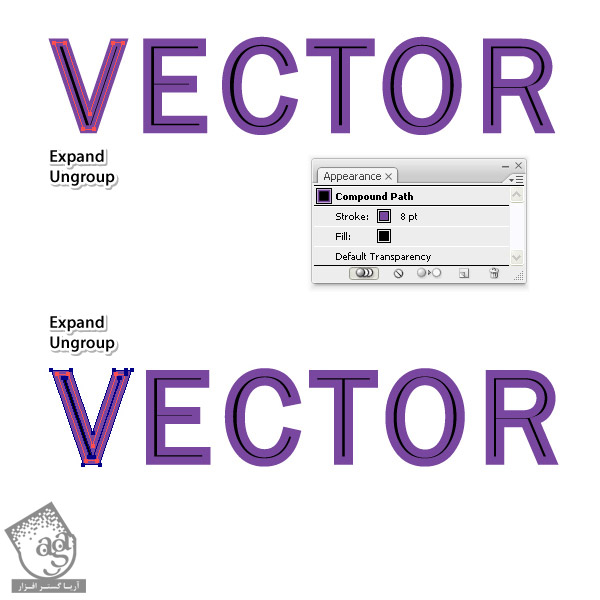
الان متن خیلی باریکه، برای همین یک Stroke 8 پیکسلی روش اعمال می کنیم. رنگش فعلا مهم نیست.

گام سوم
برای تبدیل کردن متن به شکل، گزینه Expand و بعد Ungroup رو از منوی Object انتخاب کنید. حالا باید شش حرف به رنگ مشکی داشته باشید که یک Stroke 8 پیکسلی دارن. برای تبدیل کردن Stroke به یک شکل، تمام حروف رو انتخاب کنید و دوباره Expand و Ungroup رو انتخاب کنید (Shift-Control-G). حالا برای هر یک از حروف باید دو تا شکل داشته باشید. برای مثال، حرف V که رنگش بنفشه و یه حرف V هم که رنگش مشکیه.

گام چهارم
سپس هر دو حرف V رو انتخاب کنید و از پنل Pathfinder روی گزینه Add کلیک کنید. اینطوری دو تا شکل V با هم ترکیب میشن. همین کار رو برای بقیه حروف انجام بدید.

3. ساخت حروف سه بعدی
گام اول
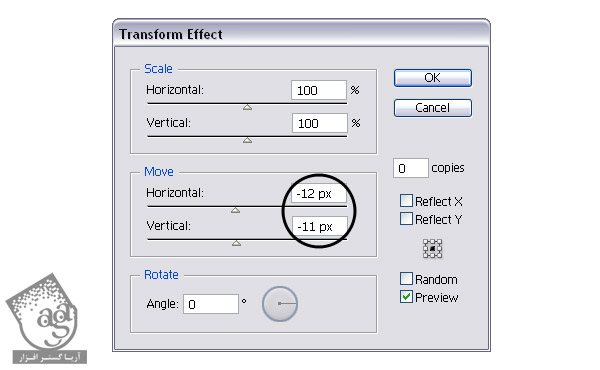
تمام حروف رو انتخاب کنید و از منوی کشویی در پنل Appearance، گزینه Add New Fill رو انتخاب کنید. برای ایجاد جلوه بصری جالب، رنگ گزینه Fill رو تغییر بدید و به Effect > Distort & Transform برید و افکت Transform رو اعمال کنید. سپس گزینه Expand Appearance و بعد Ungroup رو از منوی Object انتخاب کنید.

تنظیماتی که من انجام دادم رو در تصویر زیر می بینید:

گام دوم
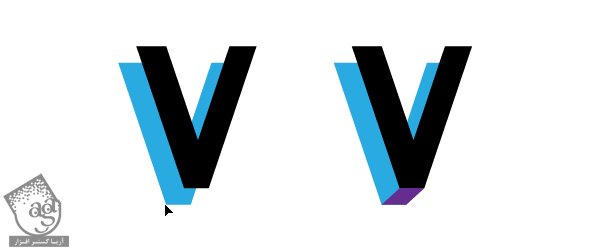
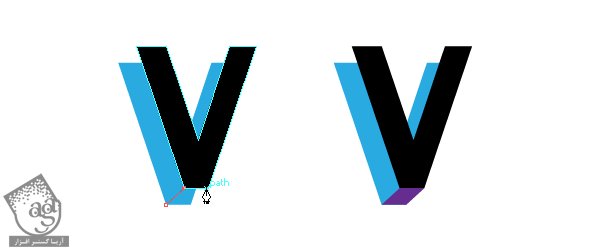
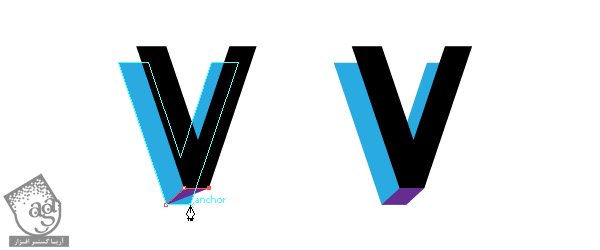
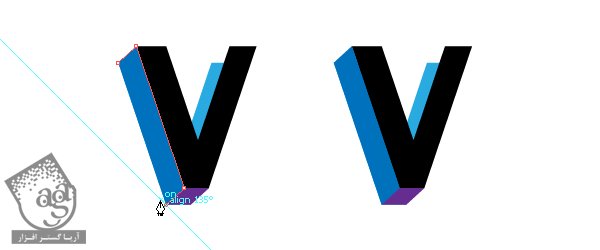
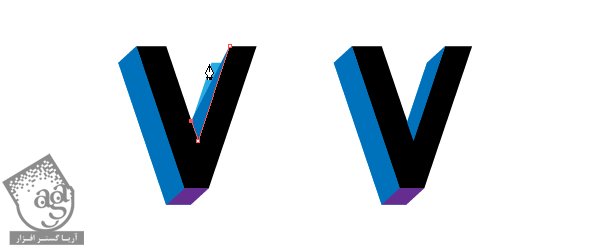
حالا باید شکل های بین حروف V آبی و V مشکی رو با استفاده از ابزار Pen Tool (P) بکشید. این کار خیلی آسونه. به خط های مستقیم نیاز داریم و فقط باید روی گوشه ها کلیک کنید. تصویر زیر رو دنبال کنید و پایین حرف V رو بکشید.
می تونید با رفتن به View > Smart Guides، گزینه Smart Guides رو فعال کنید. می تونه بهتون کمک کنه و من همیشه ازش استفاده میکنم.

گام سوم
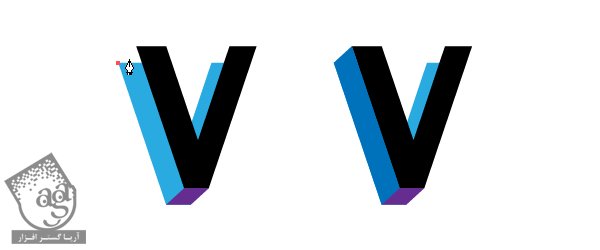
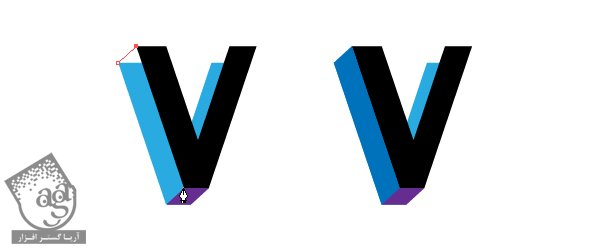
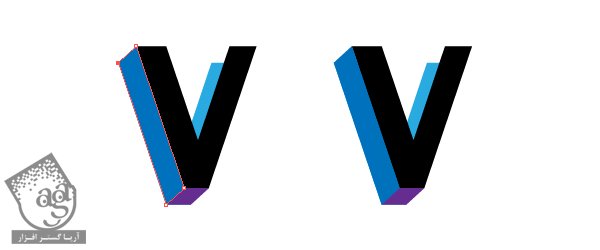
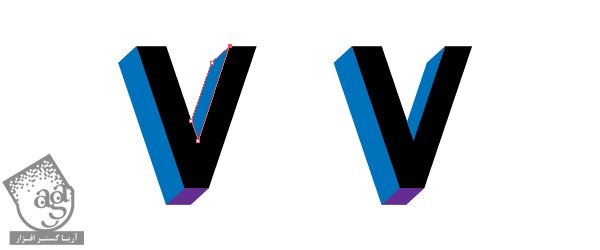
شکل سوم، سمت چپ بیرونی حرف V هست. طبق تصویر زیر روی چهار گوشه کلیک کنید.

گام چهارم
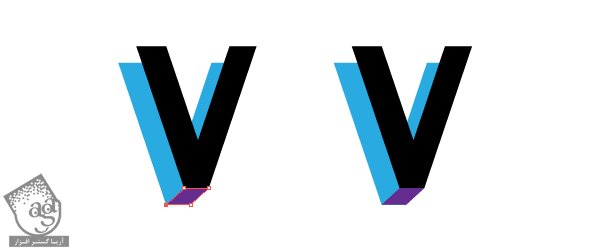
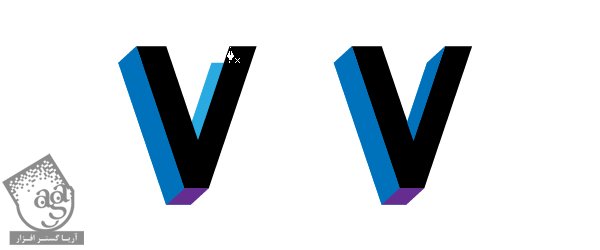
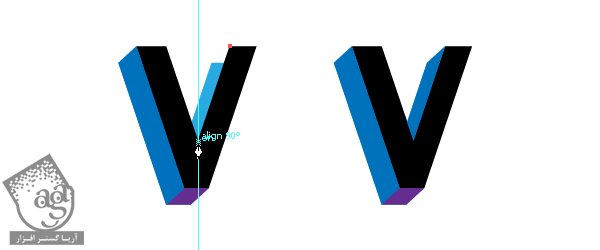
آخرین قسمت برای این حرف، شکل داخلی سمت راسته:

گام پنجم
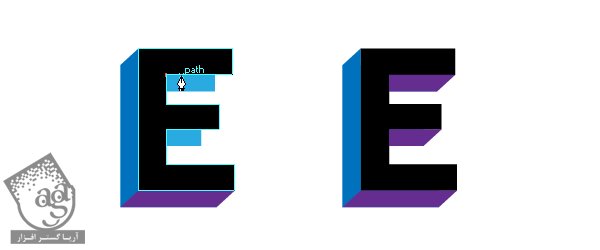
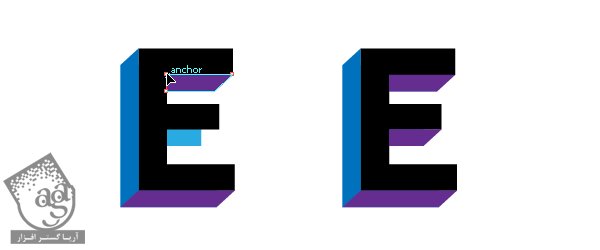
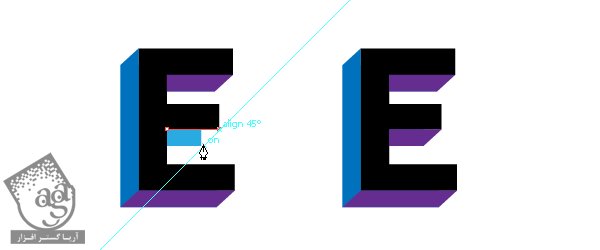
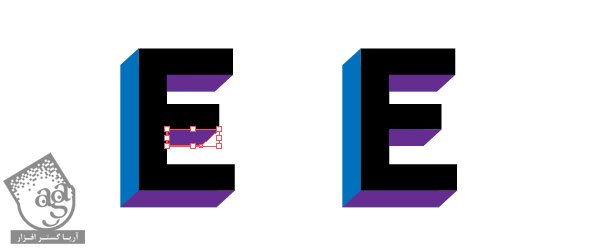
همین کار رو برای حرف E انجام بدید. از حرف E آبی و E مشکلی به عنوان راهنما استفاده کنید و شکل های بینشون رو بکشید. در تصویر زیر قسمت بیرونی سمت چپ و پایین از قبل کشیده شدن، اما می بینید که دارم قسمت های داخلی بالا و وسطی رو انجام میدم.

گام ششم
برای حرف T و R هم همین کار رو انجام بدید. بعد از اینکه کارتون تموم شد، میریم سراغ شکل های منحنی دار برای حروف C، O و R.

گام هفتم
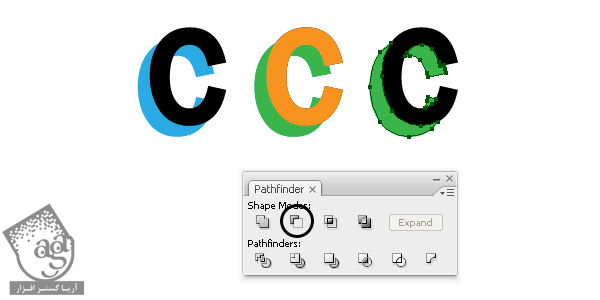
روی حرف C تمرکز می کنیم. حرف C آبی و C مشکی رو انتخاب کرده و کپی کنید و بعد اونها رو Paste in Front کنید (Control-F) و رنگ اونها رو تغییر بدید. حالا شکل های نارنجی و سبز رو انتخاب کنید و از پنل Pathfinder، روی گزینه Subtract کلیک کنید. در نتیجه یک compound path یا مسیر ترکیبی بدست میارید، اما به Object > Compound Path برید و گزینه Release رو انتخاب کنید.

گام هشتم
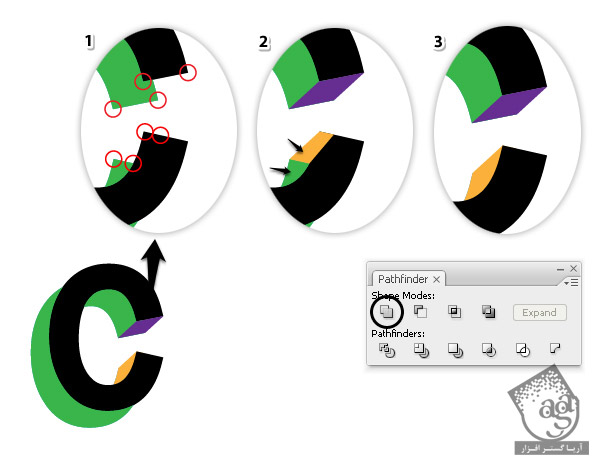
سپس ابزار Pen Tool (P) رو انتخاب کنید و دو تا شکل بین C سبز و C مشکی بکشید. برای این کار روی گوشه هایی که در تصویر مشخص شده کلیک کنید (1). شکل های نارنجی و سبز رو از پایین انتخاب کنید و روی گزینه Add در پنل Pathfinder کلیک کنید تا یک شکل یکپارچه بدست بیارید (2). شکل نارنجی رنگ جدید رو در پشت C مشکلی قرار بدید (3).

گام نهم
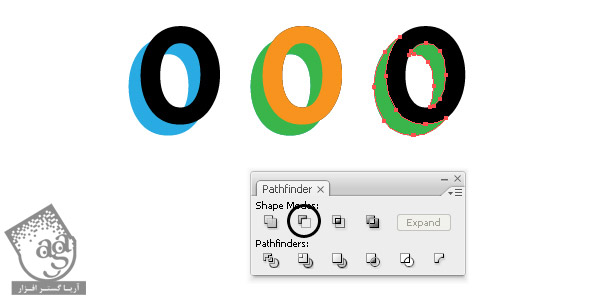
درست کردن حرف O آسون تره. حرف O آبی و O مشکی رو انتخاب کرده و کپی کنید و بعد اونها رو Paste in Front کنید (Control-F) و رنگ اونها رو تغییر بدید. حالا شکل های نارنجی و سبز رو انتخاب کنید و از پنل Pathfinder، روی گزینه Subtract کلیک کنید. یک compound path سبز بدست میارید، اما به Object > Compound Path برید و گزینه Release رو انتخاب کنید.

گام دهم
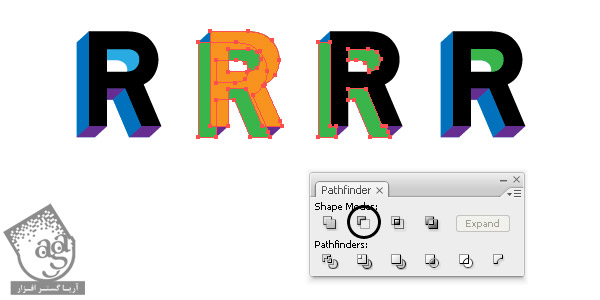
آخرین حرف R هست. حرف R آبی و R مشکی رو انتخاب کرده و کپی کنید و بعد اونها رو Paste in Front کنید (Control-F) و رنگ اونها رو تغییر بدید. در نتیجه یک compound path بدست میارید، اما به Object > Compound Path برید و گزینه Release رو انتخاب کنید. فقط شکل سبز رنگ داخلی رو نگه دارید و بقیه رو پاک کنید.

گام یازدهم
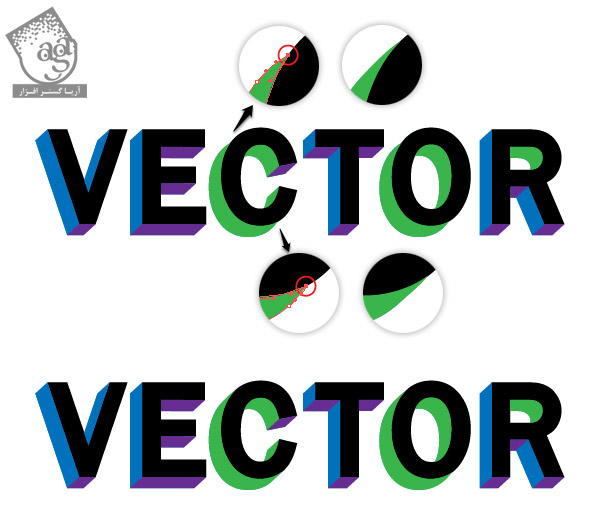
حالا حرف ها تقریبا آماده شدن، اما می تونید برای حروف C و O کمی تغییرات انجام بدید. لبه های بیرونی اونها به اندازه کافی یکدست نیستن، برای همین منحنی ها رو تنظیم می کنیم. برای حرف C، تنها نقطه بالایی از شکل سمت چپ رو با ابزار Direct Selection Tool (A) انتخاب کنید. بعد کمی اون رو به سمت بالا ببرید، اما از حرف C مشکی جداش نکنید. در صورت نیاز دستگیره ها رو هم تنظیم کنید. همین کار رو برای قسمت پایینی تکرار کنید که در تصویر می تونید ببینید. برای حرف O هم باید همین کار رو انجام بدید. نتیجه رو در تصویر بعدی می تونید مشاهده کنید.

4. رنگ آمیزی حروف سه بعدی
گام اول
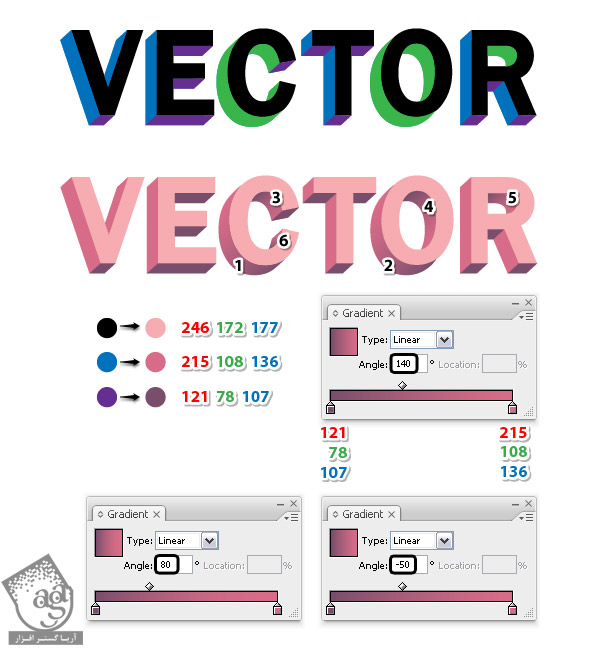
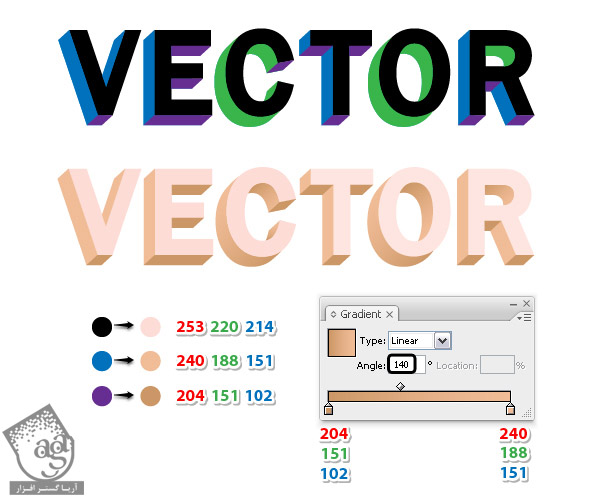
کارمون با حروف تموم شده و حالا می تونید مطابق سلیقه خودتون اونها رو رنگ آمیزی کنید. من چهار نسخه رنگ شده رو بهتون نشون میدم و اول با رنگ صورتی شروع می کنم. قبل از شروع، مطمئن بشید که رنگ تمام شکل های مایل به چپ یکی باشه (در اینجا آبی)، همینطور تمام شکل های مایل به پایین (بنفش) و حروف روبرو (مشکی). شکل های منحنی دار جدا هستند و به اونها Gradient اضافه میشه.
حالا رنگ های مشکی، آبی و بنفش رو با رنگ های مشخص شده در تصویر جایگزین کنید. شکل های منحنی با linear gradient و با رنگ های صورتی تیره و صورتی متوسط رنگ آمیزی شدند. حالا فقط باید زاویه ها رو تنظیم کنیم. برای شکل های 1 و 2، زاویه Gradient رو روی 140 درجه تنظیم کنید و برای شکل های 3، 4 و 5، زاویه منفی 50 درجه و برای شکل 6 هم 80 درجه رو انتخاب کنید. برای این کار از ابزار Gradient Tool (G) هم می تونید استفاده کنید.

گام دوم
دومین نسخه رنگش گلبهیه. رنگ های مشکی، آبی و بنفش رو با رنگ های مشخص شده در تصویر جایگزین کنید. شکل های منحنی رو با linear gradient و رنگ های تیره و متوسط رنگ کنید. زاویه های هر یک از شکل های منحنی رو طبق گام قبلی تنظیم کنید.

گام سوم
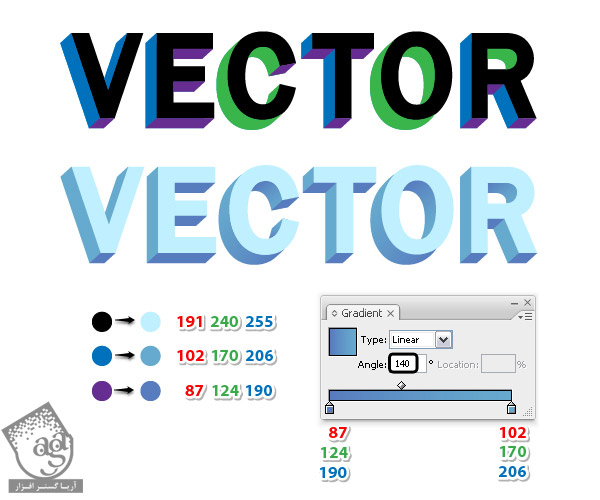
این هم یه نسخه آبی رنگ:

گام چهارم
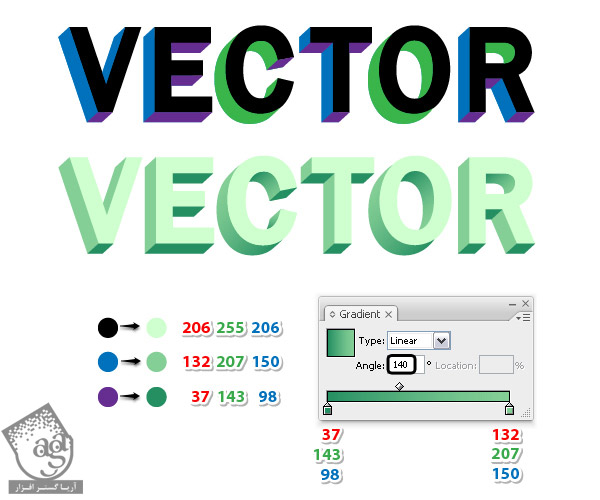
آخرین نسخه هم سبز نعناییه:

گام پنجم
این هم از چهار رنگی که من انتخاب کردم، اما شما می تونید رنگ های دیگه ای رو امتحان کنید.

به همین سادگی و زیبایی تونستیم حروف سه بعدی رو بدون نیاز به ابزارهای سه بعدی در Adobe Illustrator طراحی کنیم.
امیدواریم که ” آموزش طراحی حروف سه بعدی در Adobe Illustrator بدون استفاده از ابزارهای سه بعدی ” برای شما مفید بوده باشد …
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت