No products in the cart.
آموزش Photoshop : طراحی الگوی هندسی یکپارچه و سه بعدی

آموزش طراحی الگوی هندسی یکپارچه و سه بعدی در Photoshop
روش ساده و لذت بخش جالب تر کردن یک طرح گرافیکی، استفاده و طراحی الگوی هندسی یکپارچه ست. با این وجود، این الگوها می تونه بعضی طراح ها رو وحشت زده کنه. چون بعضی طراح ها دقیقا نمی دونن این الگو کجا باید تکرار بشه. توی این آموزش، روش سریع ساخت الگوهای سه بعدی و هندسی رو توی فتوشاپ بهتون آموزش میدم.
با ” آموزش طراحی الگوی هندسی یکپارچه و سه بعدی در Photoshop ” با ما همراه باشید …
- سطح سختی آموزش: مبتدی
- مدت زمان: 10 تا 15 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
تنظیم بوم
گام اول
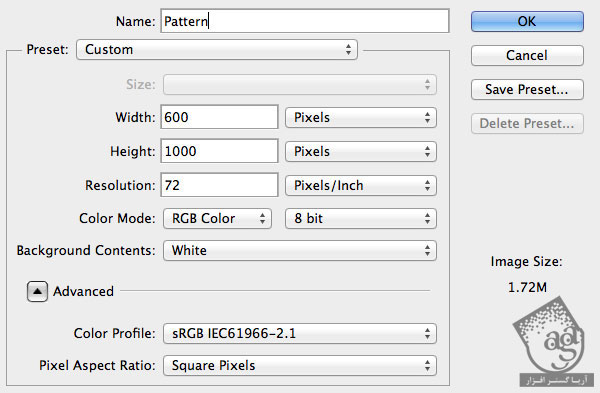
فایل جدیدی رو به هر اندازه که دوست دارید، ایجاد کنید. من ابعاد 600 x 1000 px رو انتخاب کردم. چون برای این دوره آموزشی، این ابعاد مناسبه.

گام دوم
حالا باید چند تا از تنظیمات رو فعال کنید. مسیر View > Snap رو باز کنید و Snap رو فعال کنید.

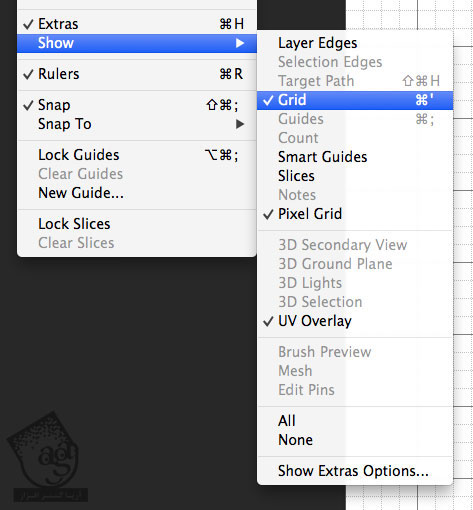
بعد مسیر View > Show > Grid رو دنبال کنید و Grid رو فعال کنید.

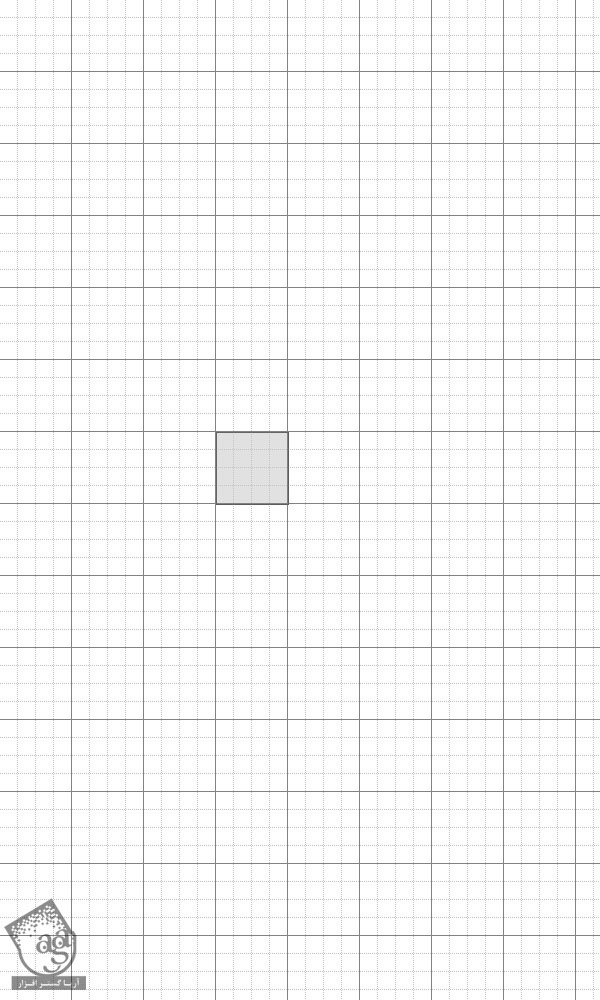
حالا بوم باید به این شکلی که در زیر می بینید، در اومده باشه.

ایجاد اشکال
حالا که بوم رو تنظیم کردید، وقتش رسیده که روی الگو کار کنید. با کشیدن چند تا شکل ساده، الگوسازی می کنیم.
گام اول
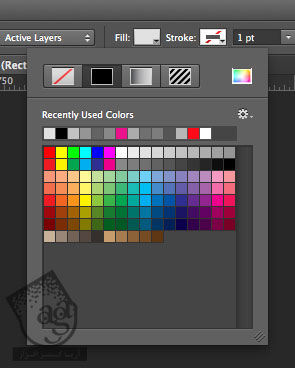
ابزار Rectangle (U) رو بردارید و همون طور که پایین می بینید، یک مربع بکشید. رنگش رو خاکستری 15% یا #e1e1e1 کنید. این مربع رو روی هر کدوم از چهارخونه ها که خواستید، ترسیم کنید. محل قرار گیری مربع، اهمیت زیادی نداره. بنابراین این مربع رو می تونین هر قسمت از بوم که می خواین، رسم کنید.

گام دوم
ابزار Direct Selection (A) رو بردارید.

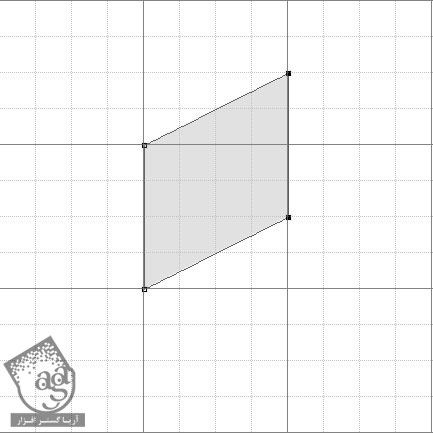
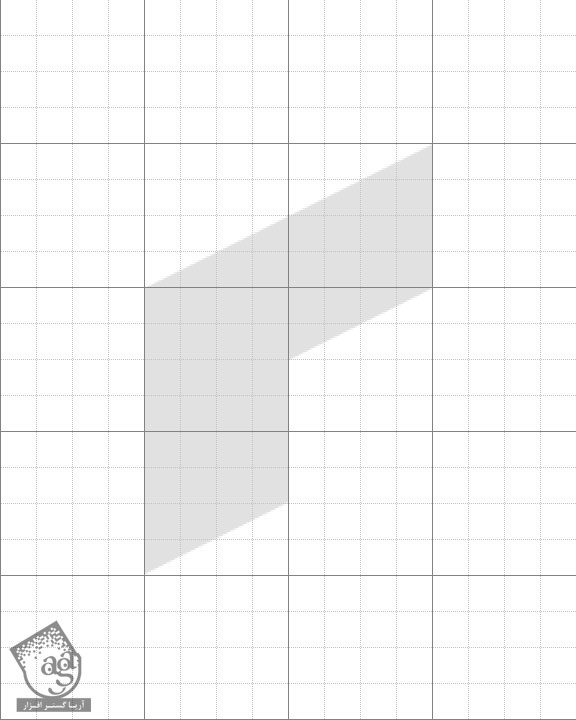
گوشه های سمت راست مربع رو بگیرید و همون طور که تو تصویر می بینید، بکشید بالا.

گام سوم
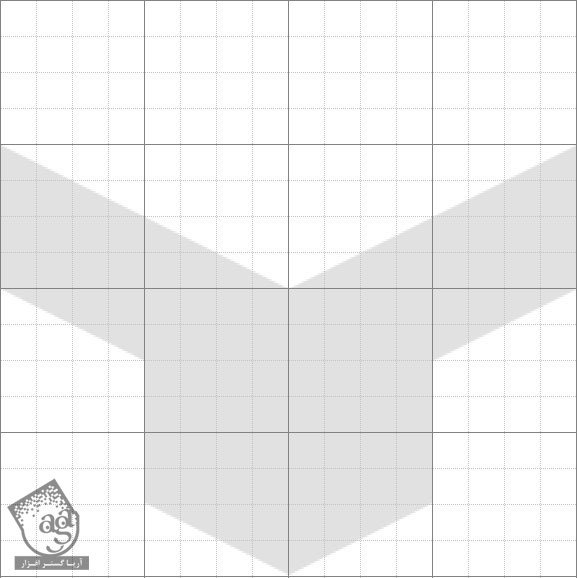
حالا همچنان که این لایه تو وضعیت انتخاب قرار داره، این شکل رو دو بار Duplicate کنید و (با دستور Ctrl+j) و این دو نسخه رو تو محلی که تو تصویر زیر می بینید، قرار بدید.
نکته: یادتون باشه که هیچ فاصله ای نباید بین شکل ها باشه. برای اطمینان از این نکته، خطوط چهارخونه رو موقتا غیر فعال کنید. فاصله بین شکل ها، تو کار نهایی دیده میشه.


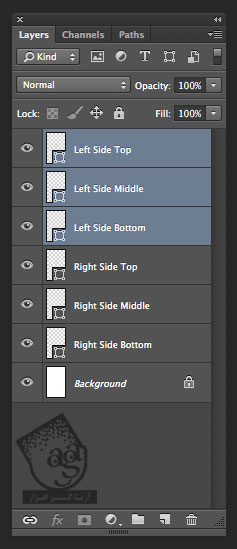
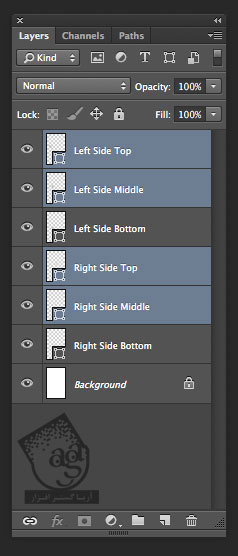
نام این لایه رو به شکلی که در زیر می بینید، تغییر بدید.

گام چهارم
لایه های هر سه شکل رو انتخاب کنید و با کشیدن این شکل ها روی آیکن Create s New Layer از صفحه Layers، اون ها رو Duplicate کنین.

نام این لایه رو به شکلی که در زیر می بینید، تغییر بدید.

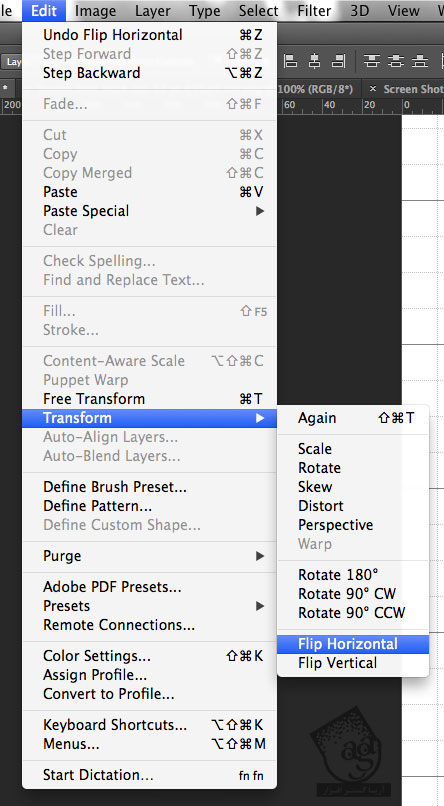
در حالی که تمام لایه های سمت چپ رو انتخاب کردید، مسیر Edit > Transform > Flip Horizontal رو باز کنید.

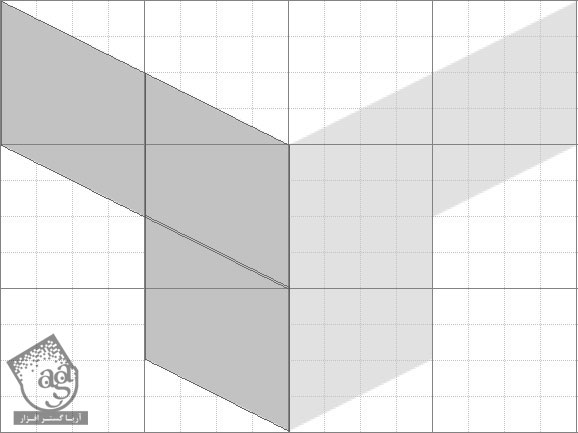
با استفاده از ابزار Move (V)، لایه ها رو در محلی که در زیر می بینید، قرار بدید.

حالا ابزار Direct Selection (A) رو بردارید و شکل های سمت چپ رو به رنگ خاکستری 30% یا #c2c2c2 در بیارید.

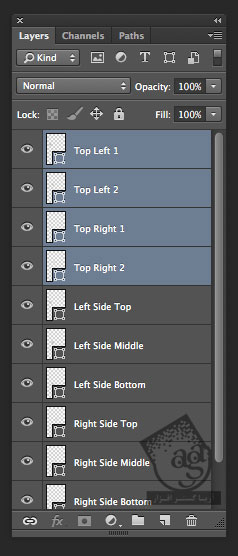
حالا لایه های میانی و بالا رو انتخاب کنید. همون طور که می بینید، این لایه ها رو Duplicate و Rename کنید.


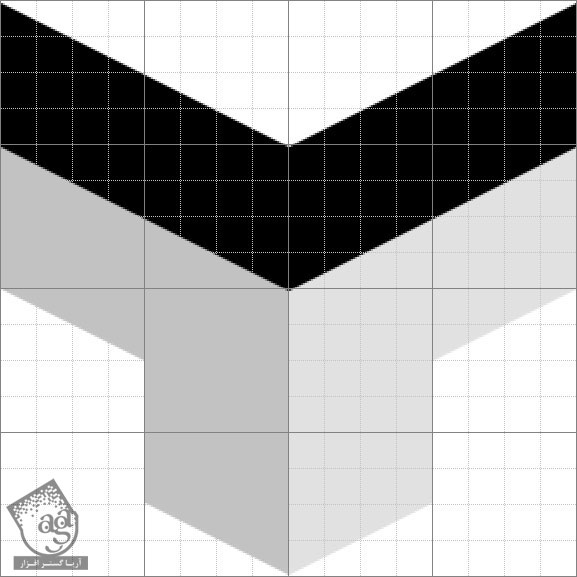
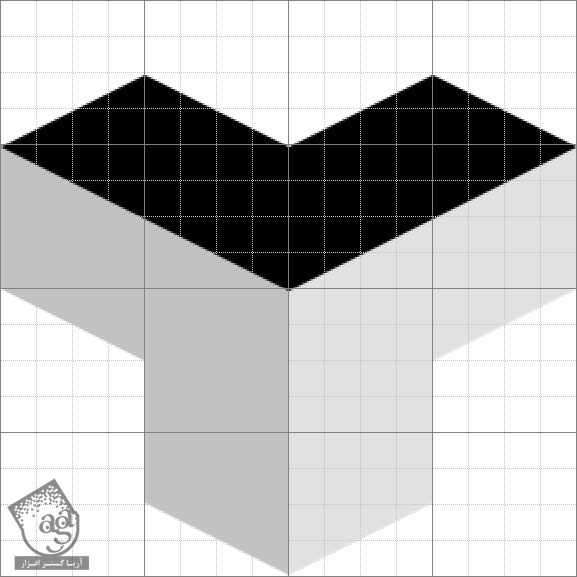
لایه هایی که Rename کردید رو در محلی که می بینید قرار بدین و رنگ شون رو مشکی کنید.

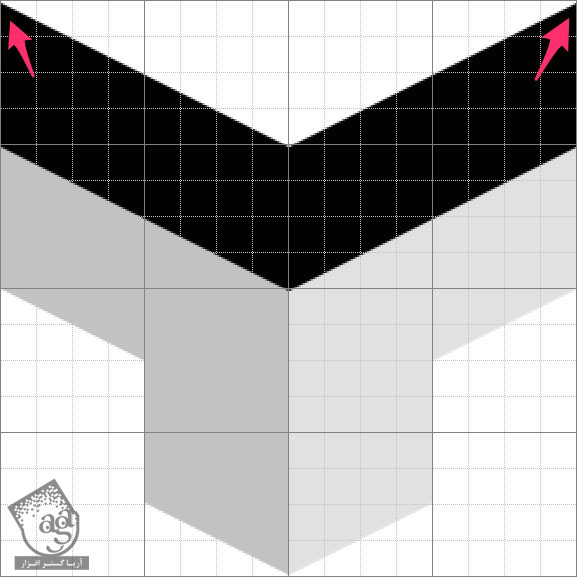
ابزار Direct Selection (A) رو بردارید و همون طور که می بینید، نقاط بالای سمت چپ (Top Left 1) و بالای سمت راست (Top Right 1) رو حذف کنید.


ایجاد الگو
شکلی که قراره الگوی یکپارچه مون باشه، تکمیل شده. حالا برای اینکه زمینه الگوی یک پارچه مون رو ایجاد کنیم، باید این الگو رو به تعداد دفعات لازم، Duplicate کنیم.
گام اول
تمام لایه ها رو Group کنید.

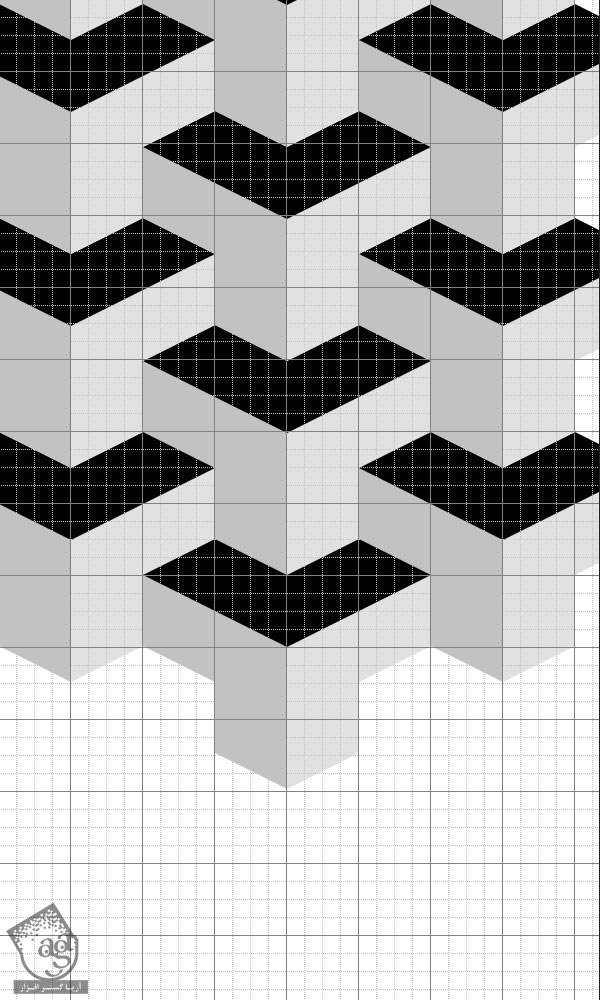
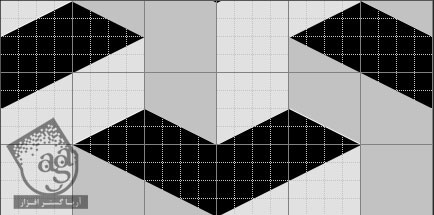
لایه Group1 رو به دفعات زیاد، Duplicate کنید. هر کدوم از این گروه ها رو تا زمانی که به شکل زیر در بیاد، روی بوم قرار بدید. نیازی نیست کل بوم رو بپوشونید. فقط باید اونقدری این کار رو انجام بدید که الگوی تکراری ایجاد بشه.


گام دوم
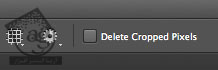
ابزار Crop (C) رو بردارید و شکل رو به صورت زیر Crop کنید. یادتون باشه که گزینه Delete Cropped Pixels رو غیر فعال کنید.




4. تعیین و اعمال الگو
گام اول
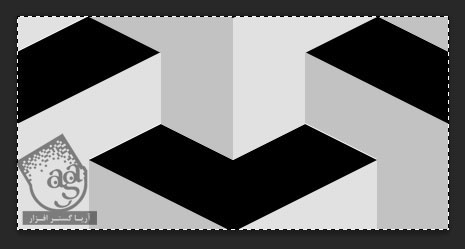
بعد از اینکه عکس رو به روش بالا Crop کردید، Ctrl+a روی کیبورد رو فشار بدید تا هر چیزی که روی بوم هست، انتخاب بشه. بعد مسیر Edit > Define Pattern رو دنبال کنید.


همون طور که می بینید، یک نام رو برای الگو مشخص کنید.

گام دوم
حالا وقت اعمال کردن الگو رسیده. یک فایل جدید به هر اندازه ای که می خواید، درست کنید. من ابعاد عکس رو 3000 x 3000 px در نظر گرفتم. Ctrl+a روی کیبورد رو فشار بدید تا هر چیزی که روی لایه پس زمینه هست، انتخاب بشه.

گام سوم
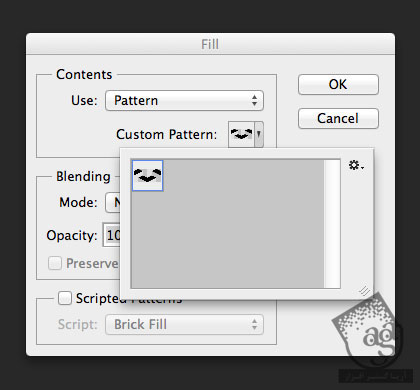
حالا مسیر Edit > Fill رو باز کنید.

بخش Content رو روی Pattern بزارید و بعد هم الگویی که درست کردید رو انتخاب کنید و روی Ok کلیک کنید.

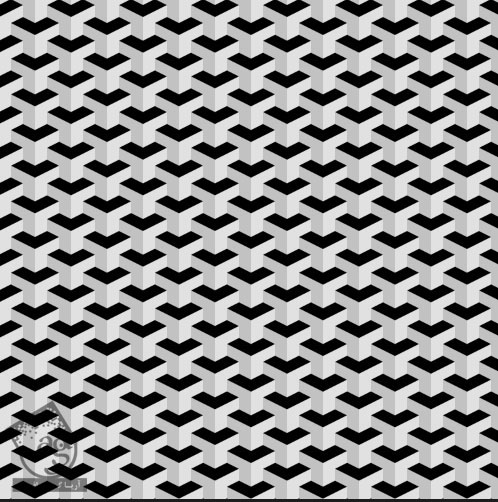
حالا الگویی که درست کردید، باید روی لایه پس زمینه اعمال شده باشه.

گام چهارم
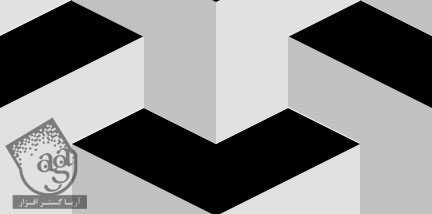
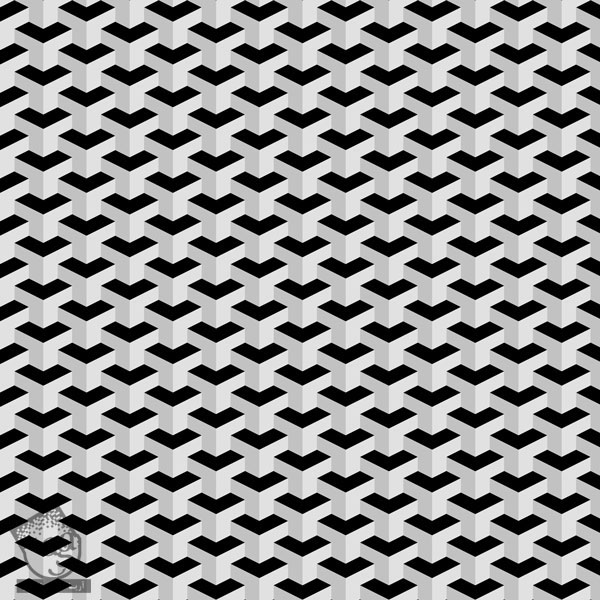
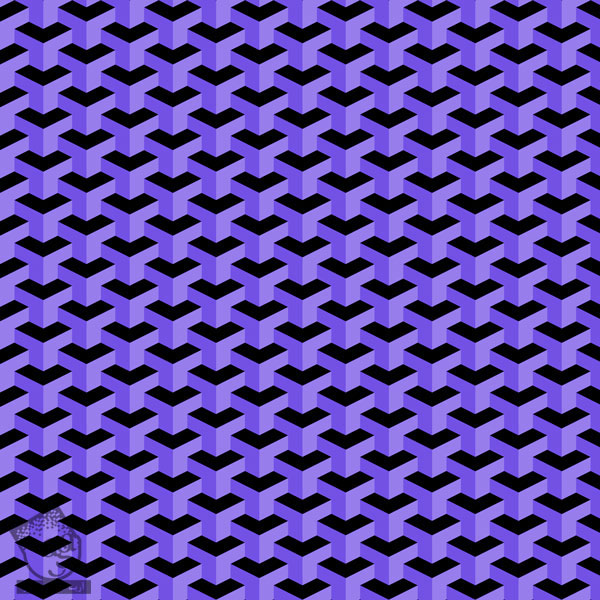
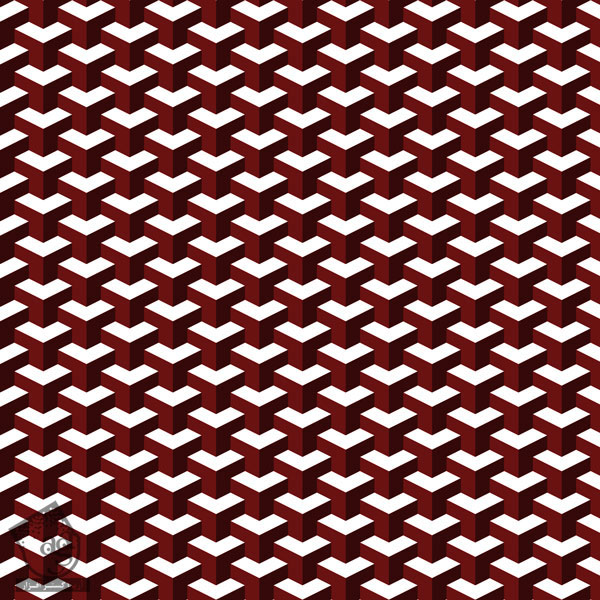
اگه محل قرار گیری شکل ها رو توی مراحل قبل به درستی در نظر گرفته باشید، الان الگوتون باید به این شکل به نظر برسه. در غیر این صورت، باید یه سری تغییرات رو توی این الگو ایجاد کنید.

نتیجه
توی این دوره آموزشی، نحوه درست کردن الگوی یکپارچه سه بعدی رو توی فتوشاپ نشون تون دادم. این الگو رو می تونید رو هر لایه ای اعمال کنید. امیدوارم این دوره رو یاد گرفته باشید و بتونین از این تکنیک ها برای ایجاد الگوهای جدید و هیجان انگیز دیگه، استفاده کنید.
امیواریم که ” آموزش طراحی الگوی هندسی یکپارچه و سه بعدی در Photoshop ” براتون مفید بوده باشد …



توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان























































































قوانین ارسال دیدگاه در سایت