No products in the cart.
آموزش Illustrator : طراحی مانکن با ابزار Gradient Mesh

آموزش Illustrator : طراحی مانکن با ابزار Gradient Mesh
طراحی مانکن به ما در ایجاد وضعیت قرار گیری صحیح، کمک می کند اما در واقع مانکن ها را هیچ وقت به شکلی که واقعا هستند، طراحی نمی کنیم. شاید وقت آن رسیده که با استفاده از ابزار Mesh، به جزئیات طراحی مانکن توجه کنیم. چنانچه با ابزار Gradient Mesh مشکل دارید یا در استفاده از Illustrator مبتدی هستید، این آموزش برای شما مفید خواهد بود.
با آموزش “طراحی ساده مانکن با ابزار Gradient Mesh در Illustrator” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
بیایید برای کار آماده شویم
گام اول
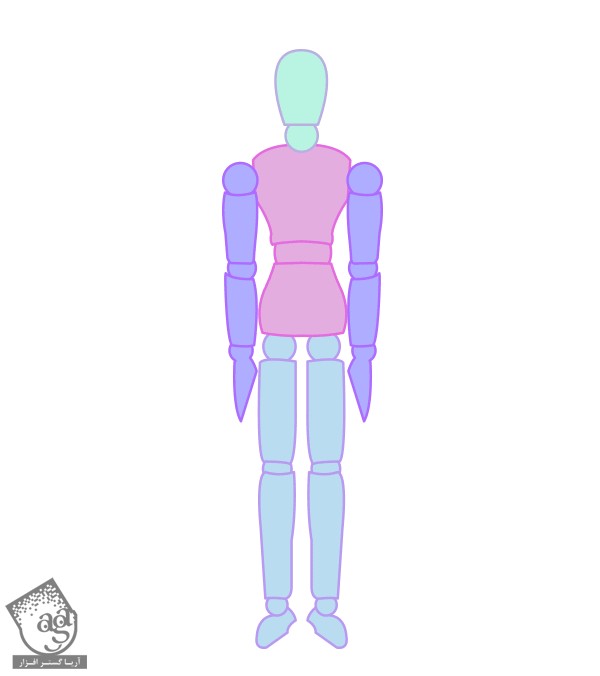
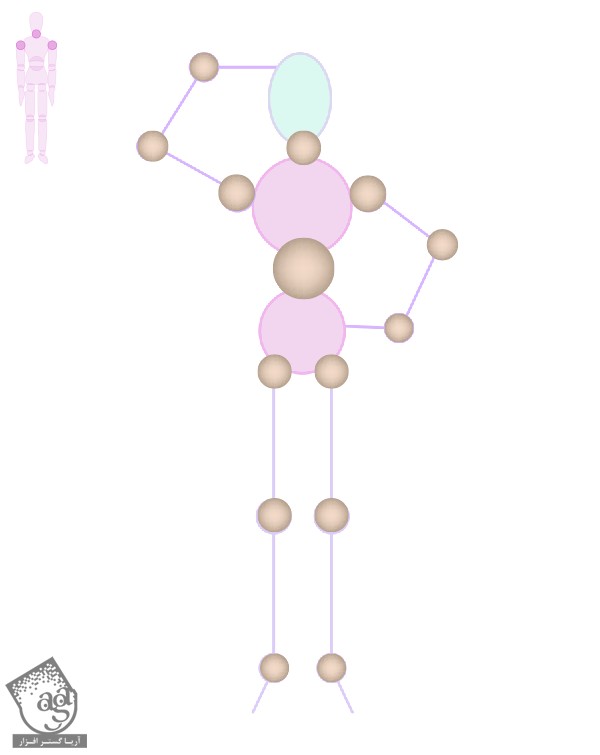
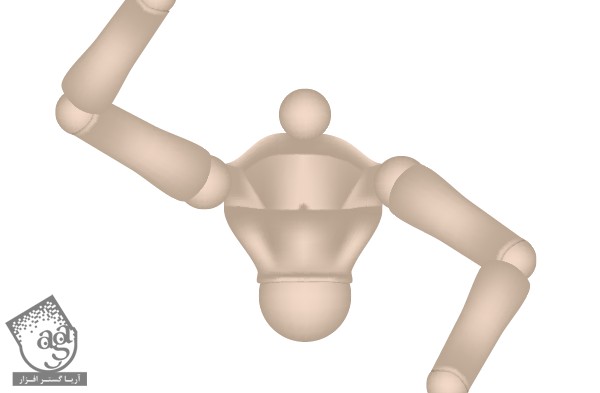
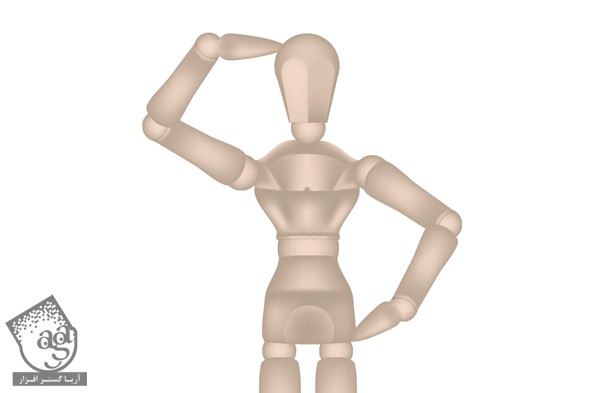
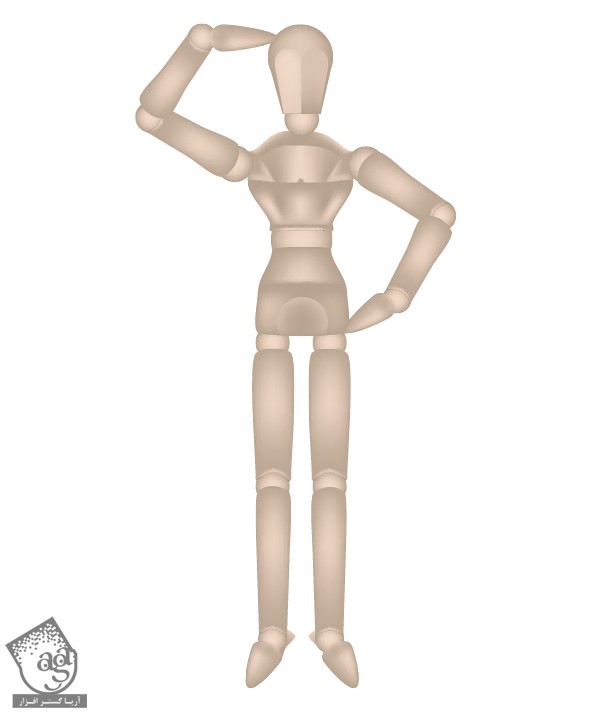
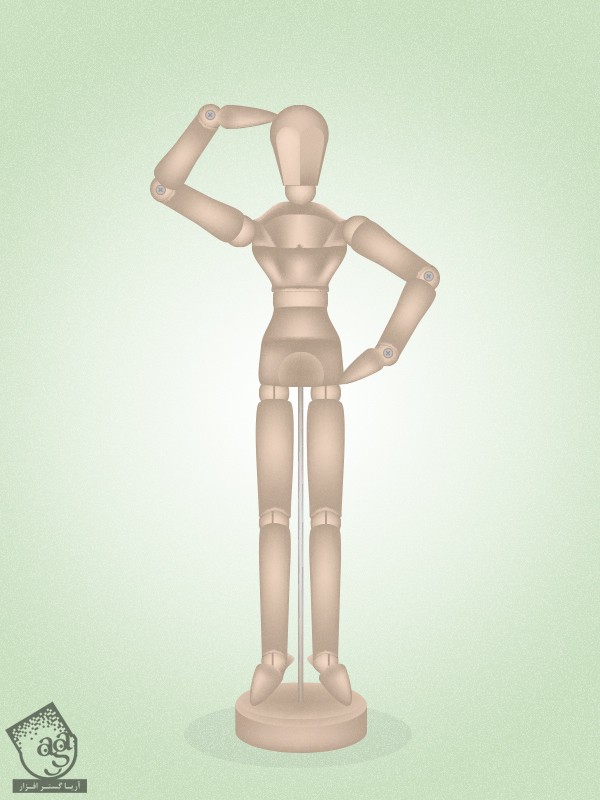
به باب، یعنی طرح مانکنم سلام کنید. چون طرح اولیه نداریم، باید بدون مرجع کار را شروع کنیم که در واقع این طور بهتر هم هست. چون یاد می گیریم که چطور چیزی را بدون داشتن تصویر مرجع، طراحی کنیم.

گام دوم
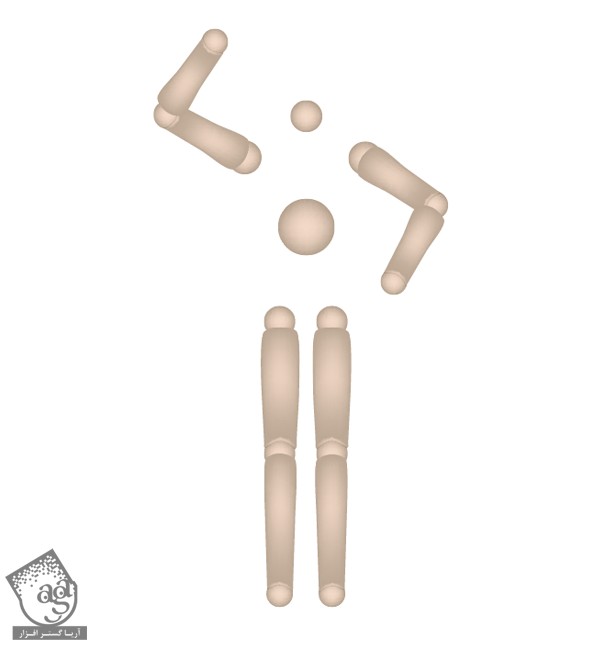
بیاید ببینیم طرح مانکن از چه اجزایی تشکیل شده. درست مثل یک انسان واقعی، باب هم بدن، دو دست، دو پا و سر دارد. به جای مفصل ها، از توپ استفاده شده. همه این ها، شکل های ساده ای هستند که نباید با آنها مشکلی داشته باشیم.

گام سوم
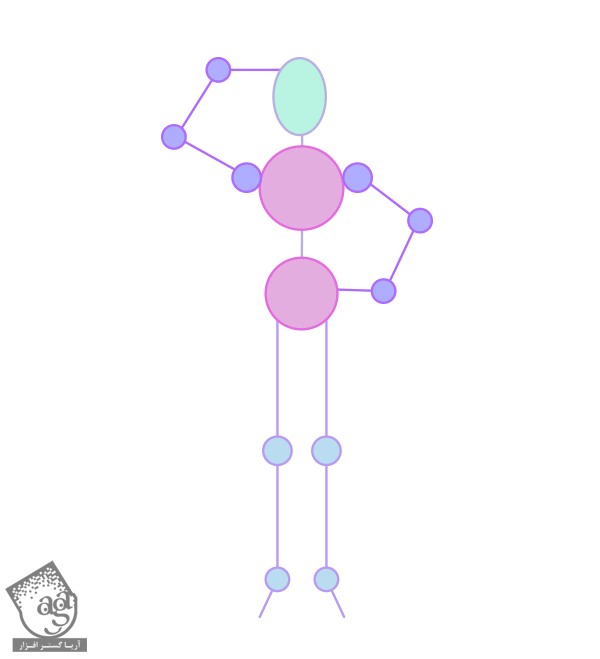
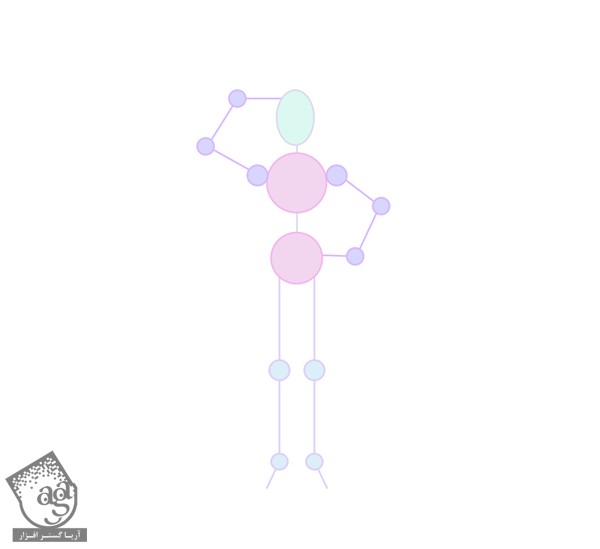
بیاین برای شروع، وضعیت قرار گیری مانکن را رسم کنیم. هم می توان به صورت سنتی، طراحی کرد هم با استفاده از برنامه. اگر می خواهید سریع طراحی کنید، حتی می توانید از عکس هم به عنوان نمونه استفاده کنید.

گام چهارم
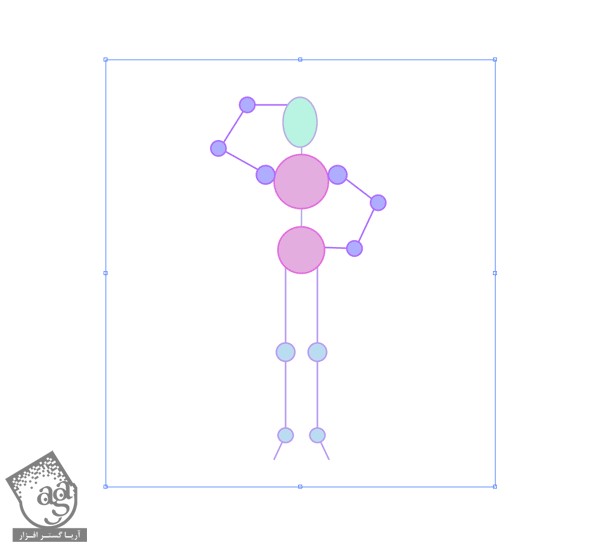
Illustrator را باز کرده و فایل جدید ایجاد کنید (Ctrl+n). تنها کافی است روی Ok کلیک کنید چون ویژگی های فایل جدید برای این تمرین مهم نیست. نمونه را Paste کنید.

گام پنجم
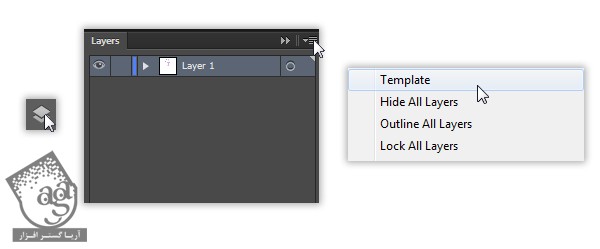
صفحه Layers را باز کرده و روی آن لایه کلیک کنید. سپس منوی آن را باز کرده و Template را انتخاب کنید.

گام ششم
حالا یک نمونه نیمه شفاف برای کار کردن دارید. اگر بخواهید می توانید اندازه صفحه کار را بر اساس نیاز تغییر دهید. برای اینکار Shift+o را فشار دهید. حالا آماده درست کردن مانکن هستید.

اولین مراحل Gradient Mesh – طراحی توپ
برای آشنایی با Gradient Mesh، با توپ میانی بدن مانکن شروع می کنیم. اولین کار، ایجاد لایه جدید است.

گام دوم
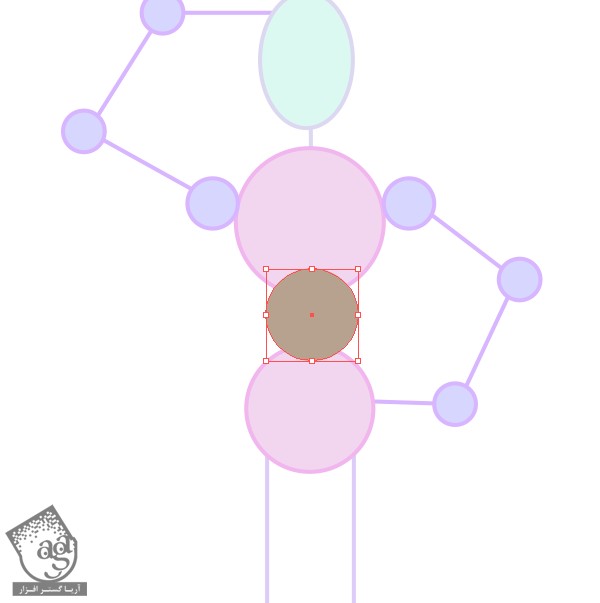
ابزار Ellipse (L) را برداشته و نشانگر ماوس را بین توپ های بدنه قرار داده و یک دایره می کشیم. همزمان Alt و Shift را هم نگه می داریم.

گام سوم
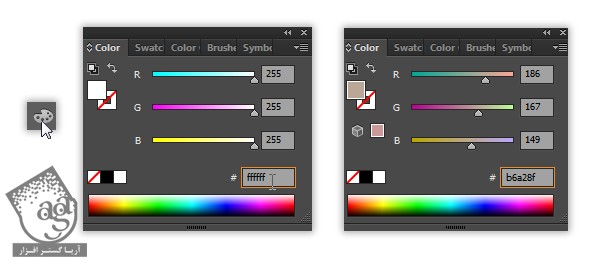
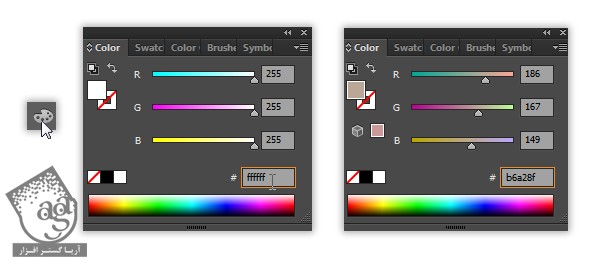
حالا دایره را انتخاب کرده (با کلیک روی ابزار Selection (V)) و تب Color را باز می کنیم. اعدادی که کنار هشتگ نوشته شده را حذف می کنیم و کد #b6a28f را تایپ می کنیم. از این رنگ به عنوان رنگ پایه مانکن استفاده می کنیم (اگر هیچ هشتگ و عددی پیدا نکردید، منوی Layers گوشه بالای سمت راست تب را باز کرده و روی RGB کلیک کنید).


گام چهارم
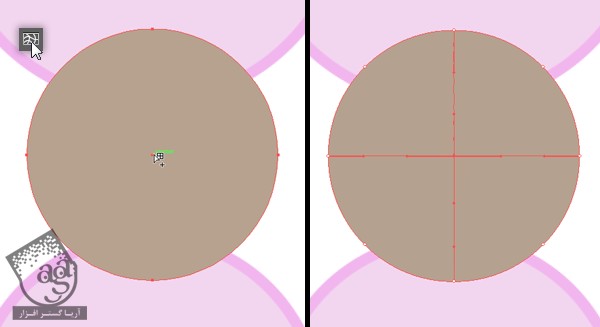
وقت آن رسیده که دایره را به مش (Mesh) تبدیل کنیم. ابزار Mesh (U) را برداشته و روی مرکز دایره کلیک کنید. در این مرحله متوجه می شوید که نقاط جدیدی به شکل اضافه شده است.

گام پنجم
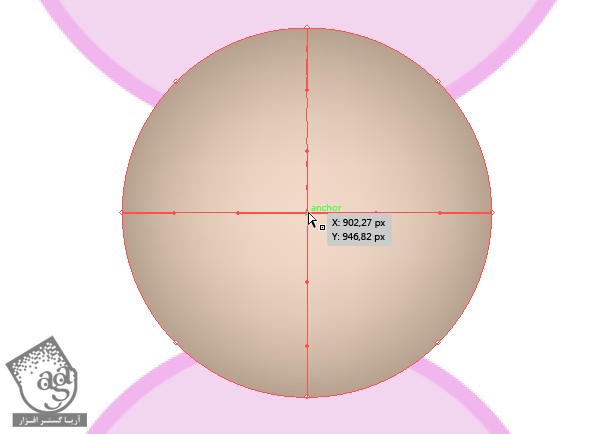
نقطه مرکزی را با استفاده از ابزار Direct Selection (A) انتخاب کنید. اکنون می توانید رنگی که روشن تر از رنگ پایه باشد را برای این نقطه در نظر بگیرید. مثل #f4dbc9.
یک نکته: هر نقطه، رنگ مخصوص خودش را دارد. فاصله بین نقاط درست مانند Gradient”normal” عمل می کند(برای مثال، هر قدر نقاط از هم دورتر باشند، Gradient هم محوتر است).

گام ششم
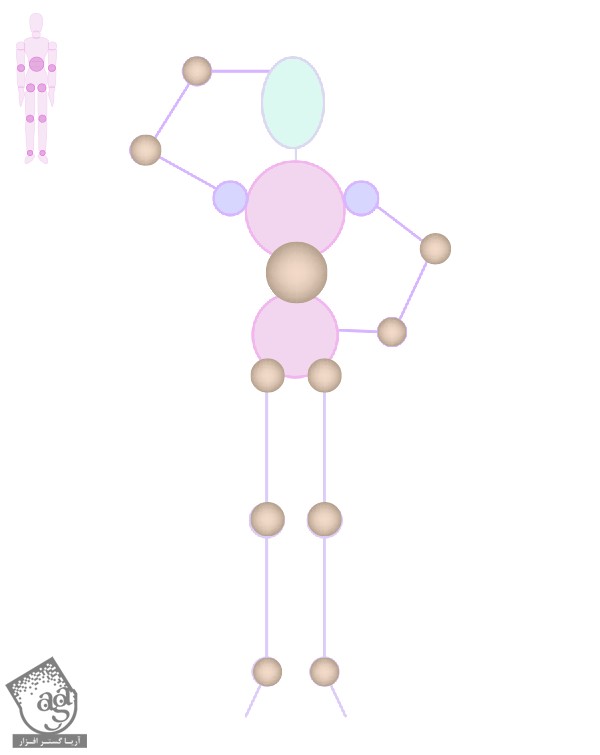
از این توپ برای بقیه مفاصل هم می توان استفاده کرد. مش را با استفاده از ابزار Selection (V) درگ کنید. برای Duplicate کردن، Alt را نگه داشته و بعد اندازه آن را متناسب با اندازه مفصل تغییر دهید. برای حفظ تناسب، Shift را در حین Resize کردن نگه دارید. در حال حاضر، کاری به توپ های گردن و دست ها نداریم.

گام هفتم
توپ های گردن و دست ها روی بدنه قرار می گیرند نه زیر آن. بنابراین لایه جدید ایجاد کرده و آن را Paste کنید.

طراحی دست ها و پاها
گام اول
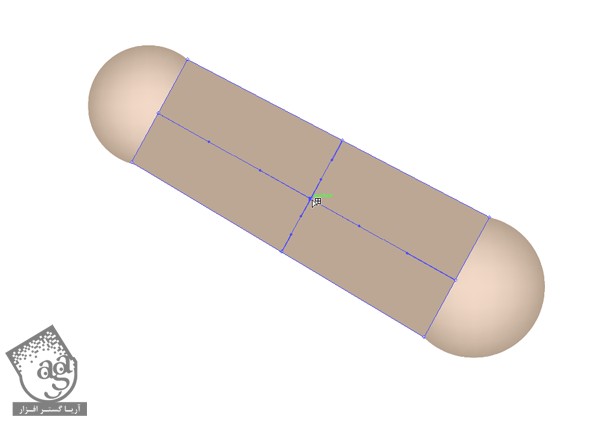
هر دو لایه ای که برای توپ ها ایجاد شده را قفل کرده (روی مربع کنار چشم کلیک کنید) و لایه جدید بسازید. حالا سراغ دست ها و پاها بروید. اول، با استفاده از ابزار Rectangle (M) مستطیل بزرگی رسم کرده و آن را به رنگ پایه در آورید (با استفاده از ابزار Eyedropper (I) رنگ توپ ها را انتخاب کنید).

گام دوم
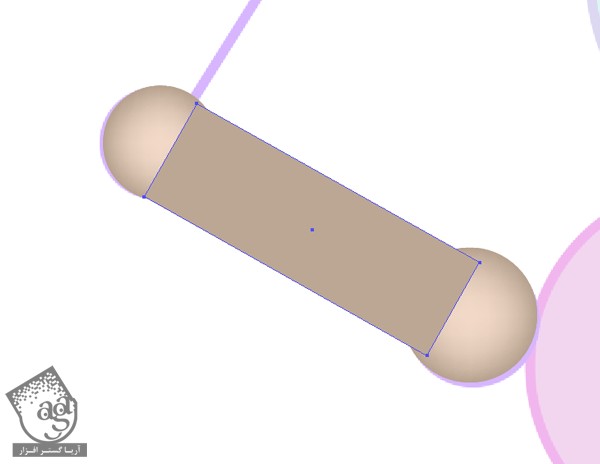
این مستطیل را بین دو مفصل دست راست قرار دهید.

گام سوم
نمونه را برای چند لحظه غیر فعال کنید.

گام چهارم
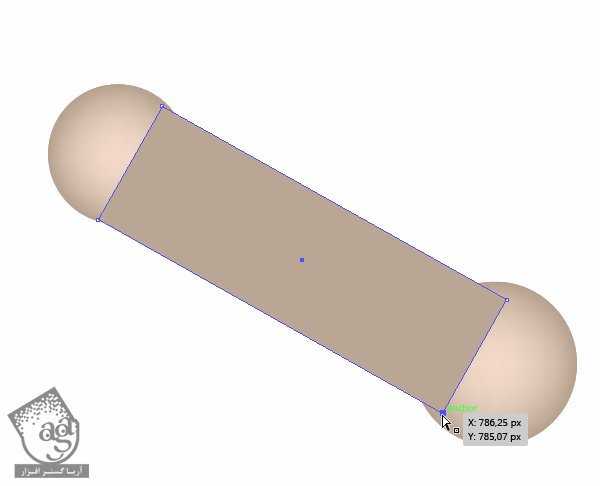
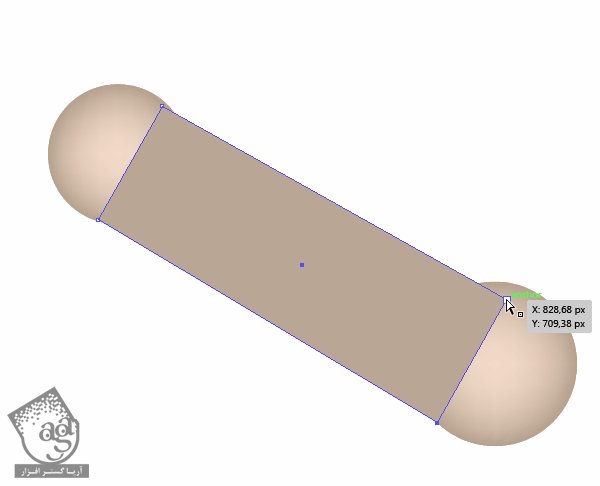
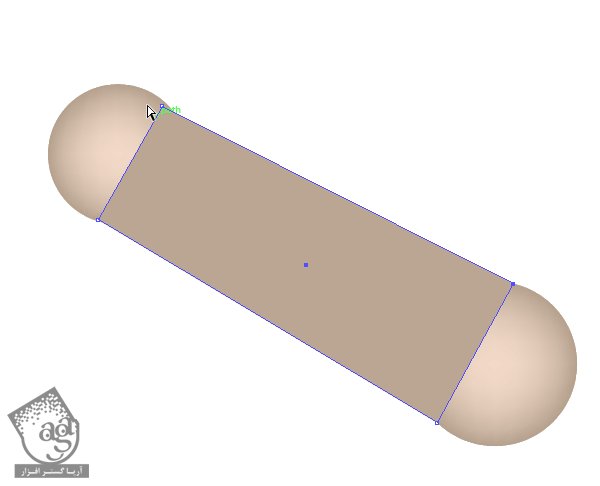
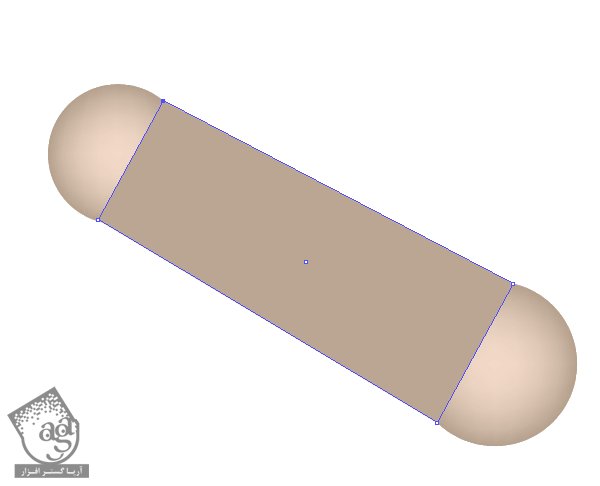
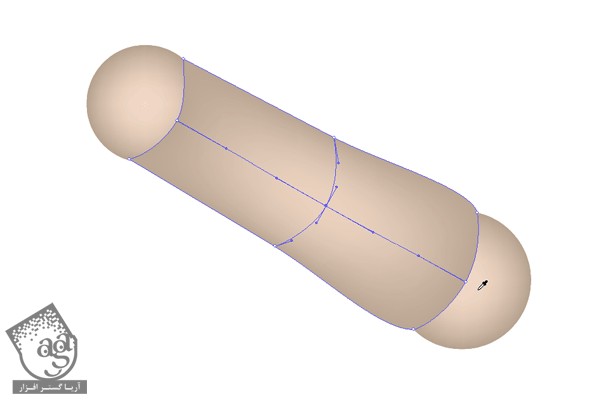
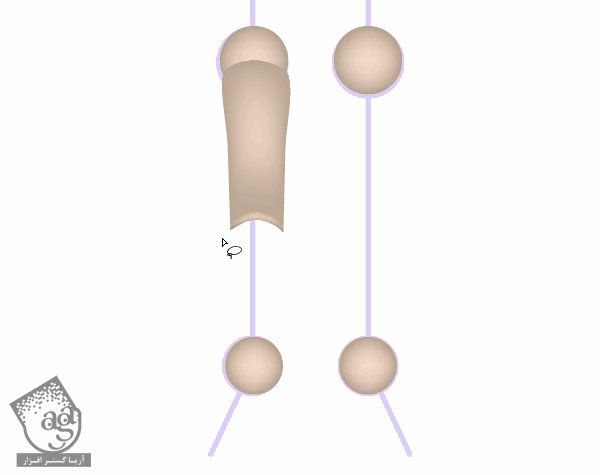
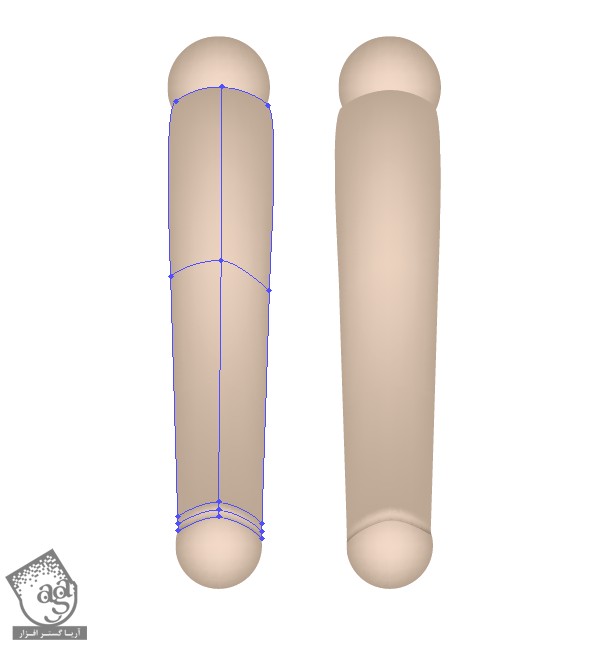
حالا برای تبدیل کردن این مستطیل به آستین، ابزار Direct Selection (A) را بردارید. روی هر نقطه دو بار کلیک کرده و همان طور که در زیر می بینید، درگ کنید.

گام پنجم
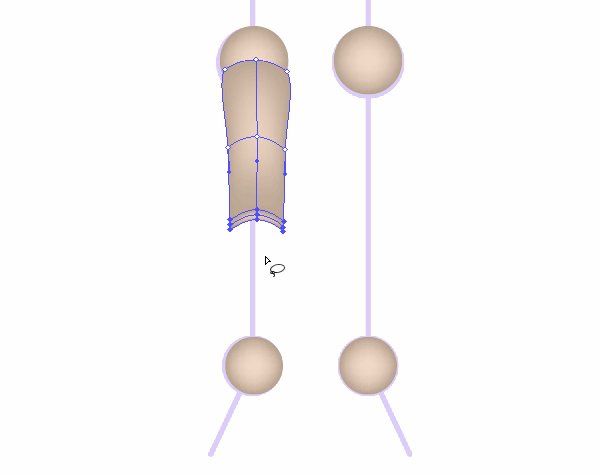
درست مانند کاری که برای دایره کردید، این شکل را هم به مش تبدیل کنید (با ابزار Mesh (U) روی شکل کلیک کنید).

گام ششم
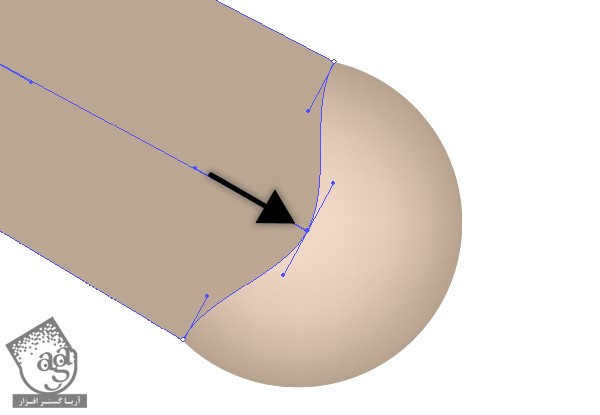
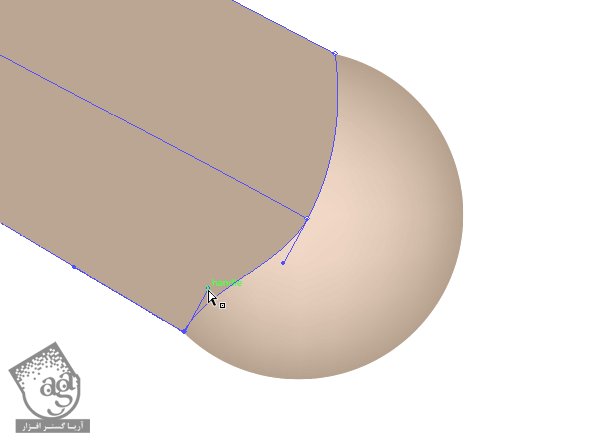
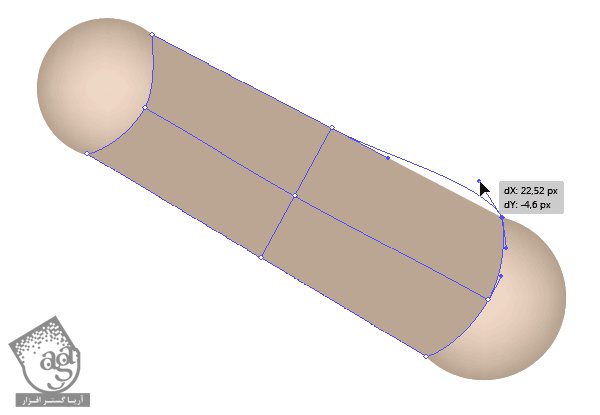
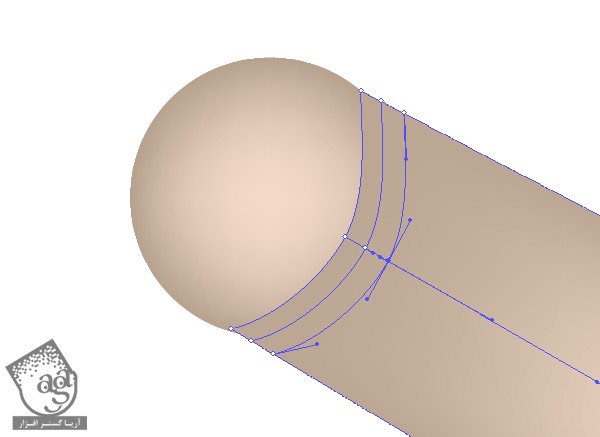
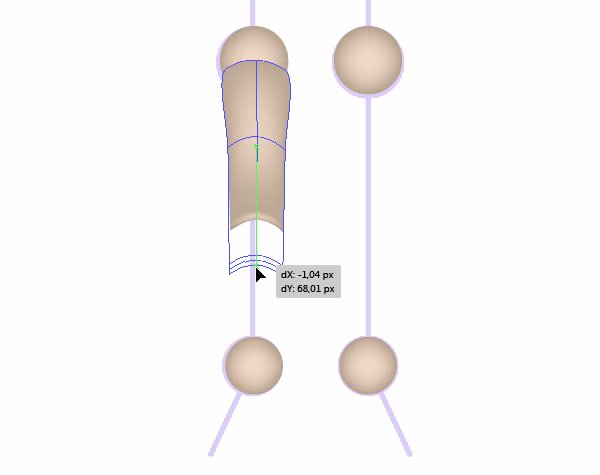
نقطه ای که در زیر مشخص شده را با ابزار Direct Selection (A) گرفته و کمی بالاتر از توپ درگ کنید.

گام هفتم
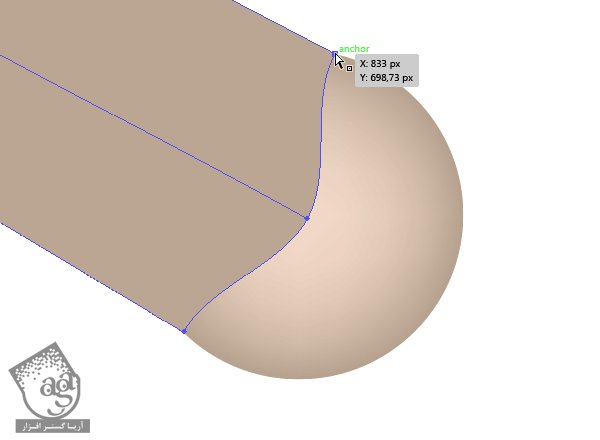
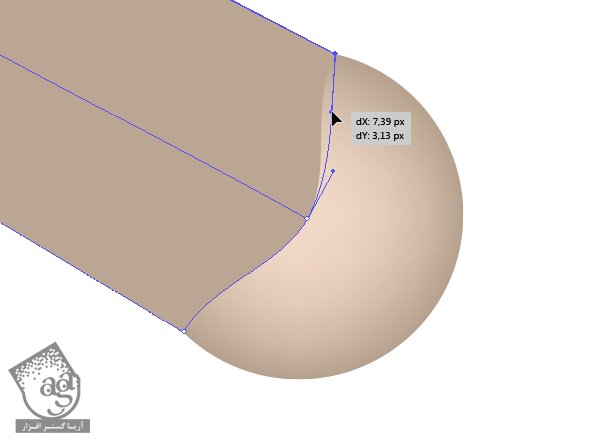
باز هم برای اصلاح لبه های نقطه مش، از ابزار Direct Selection (A) استفاده کنید. این نقاط را به صورت گرد در آورید.

گام هشتم
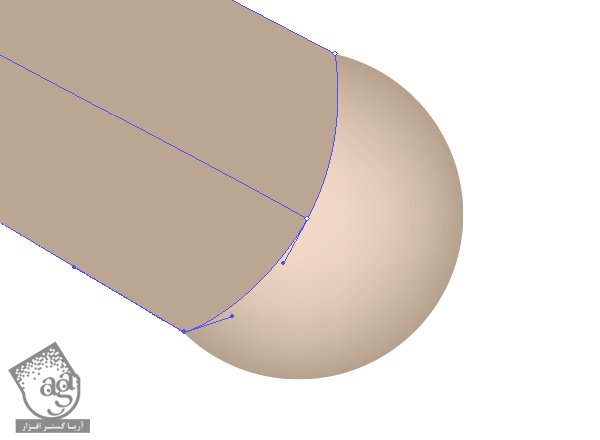
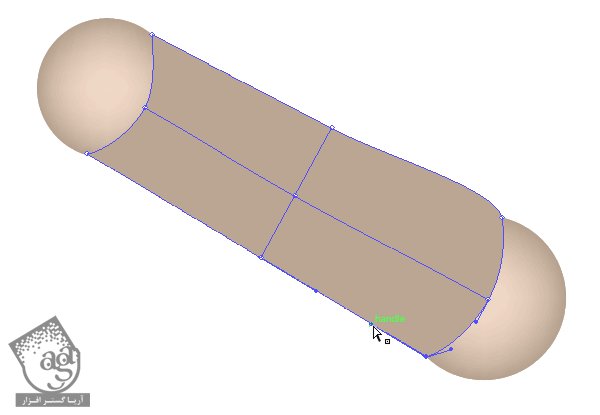
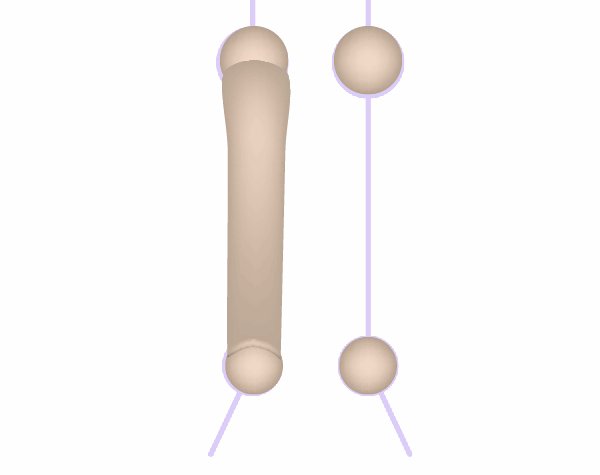
همین کار را برای انتهای دیگر تکرار کنید.

گام نهم
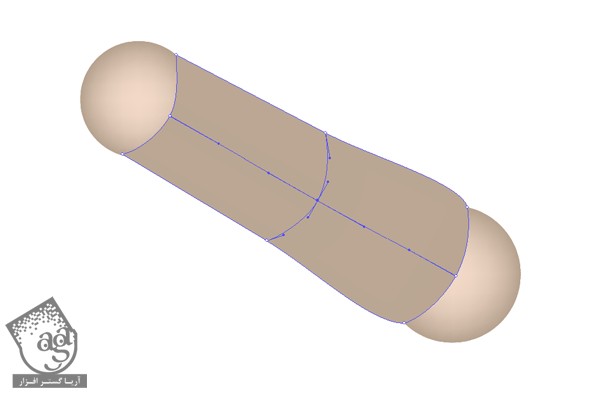
برای درست کردن برآمدگی دست، گوشه های مستطیل را درگ کنید.

گام دهم
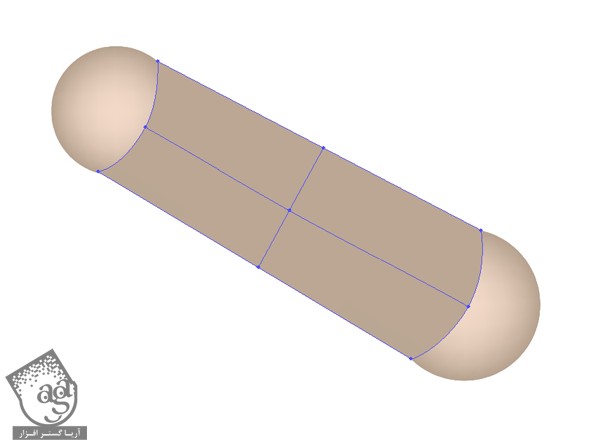
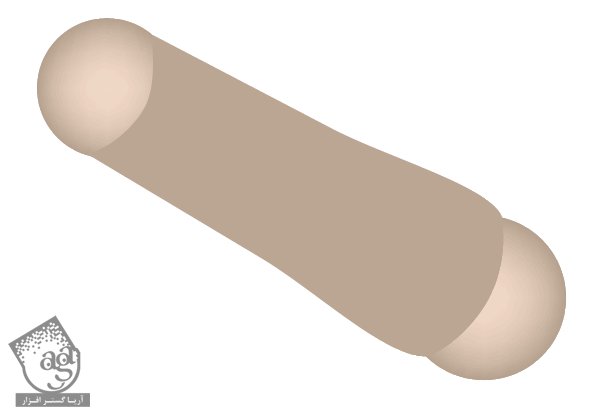
برای همسان کردن شکل، بخش میانی را گرد کنید.

گام یازدهم
نقطه مرکزی را انتخاب کرده و با استفاده از ابزار Eyedropper (I) رنگ روشن تری برای آن در نظر بگیرید.

گام دوازدهم
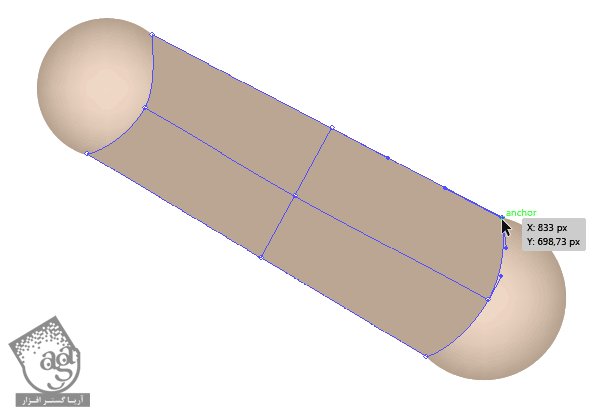
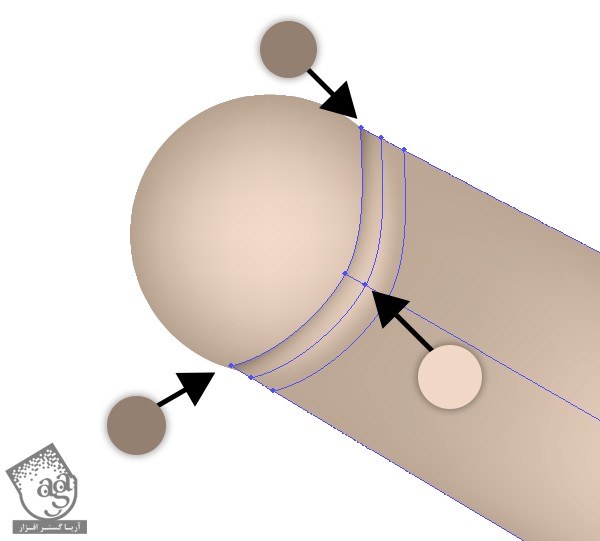
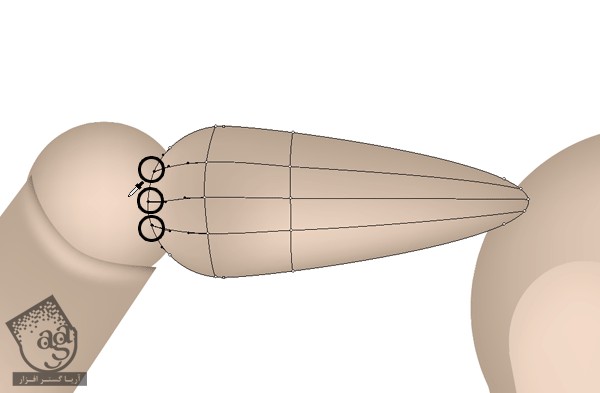
دو نقطه مش دیگر به انتهای دست اضافه کنید.

گام سیزدهم
نقطه وسطی را به رنگ روشن تری که از توپ گرفته اید، در آورید و برای نقاط گوشه هم هم رنگ #847162 استفاده کنید. حالا شبیه لبه شده. این طور نیست؟

گام چهاردهم
اکنون می توانید این مش را برای استفاده در دست دیگر، Duplicate کنید. در واقع از این مش می توان برای بقیه بخش های پا هم استفاده کرد. تنها کافی است که کمی تغییرات در آن صورت گیرد.

گام پانزدهم
برای بلندتر کردن شکل مش، نقاط پایینی را با ابزار Lasso (Q) انتخاب کرده و با ابزار Direct Selection (A) درگ کنید.

گام شانزدهم
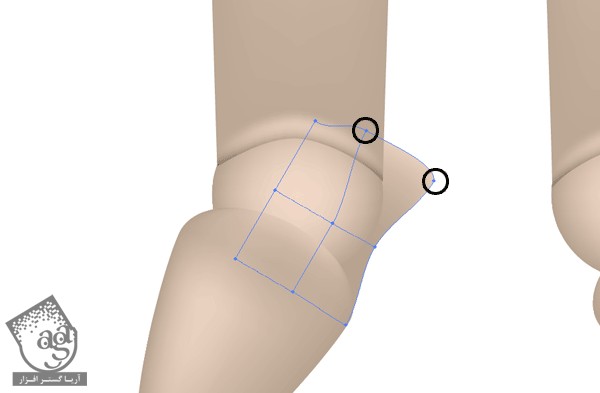
برای زیادتر کردن برآمدگی، سایر نقاط را نیز تغییر دهید. هنگامی که کار ساق پا تمام شد، مسیر Object > Transform > Reflect را باز کنید. سپس برای منعکس کردن یک ساق در ساق دیگر پا، Copy را انتخاب کنید.

گام هفدهم
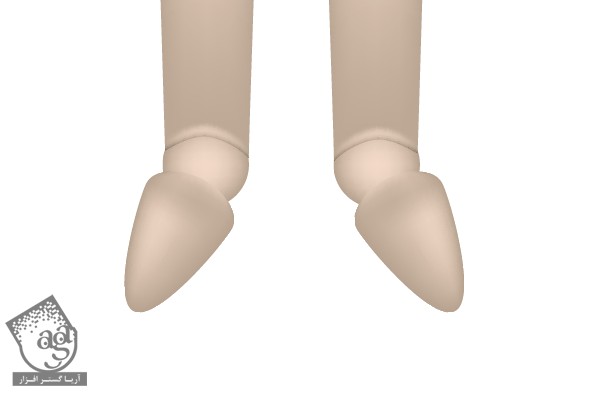
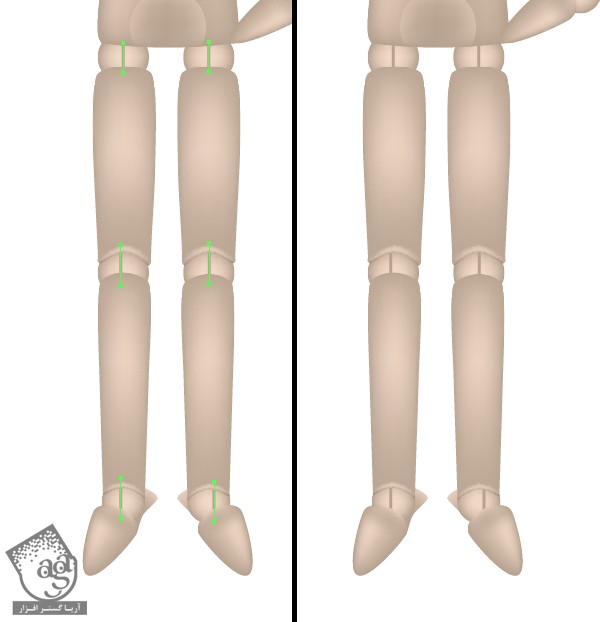
از تمام تکنیک هایی که تا اینجا یاد گرفتید، برای درست کردن بقیه بخش های ساق پا استفاده کنید.

طراحی تنه
گام اول
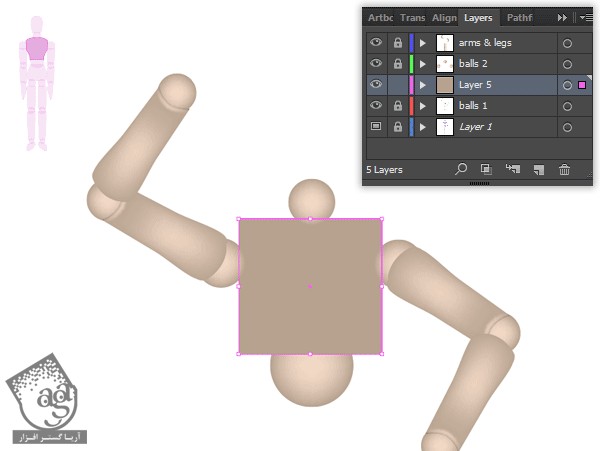
حالا می توانید درست کردن بخش های مشکل تر را شروع کنید. یک لایه، زیر دومین مجموعه توپ ها (گردن و دست ها) درست کرده و با استفاده از همان رنگ پایه، یک مستطیل رسم کنید.

گام دوم
مستطیل را به مش تبدیل کنید.

گام سوم
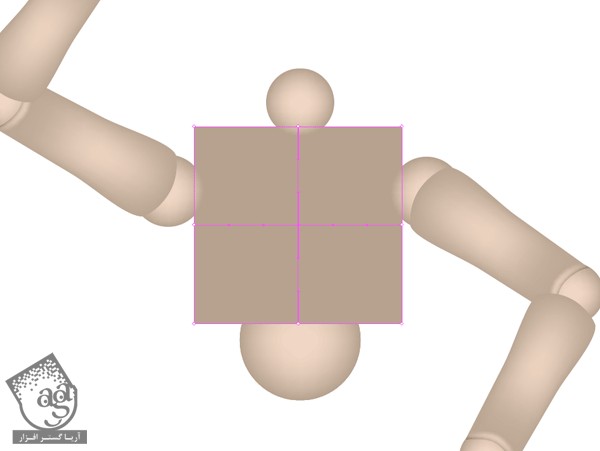
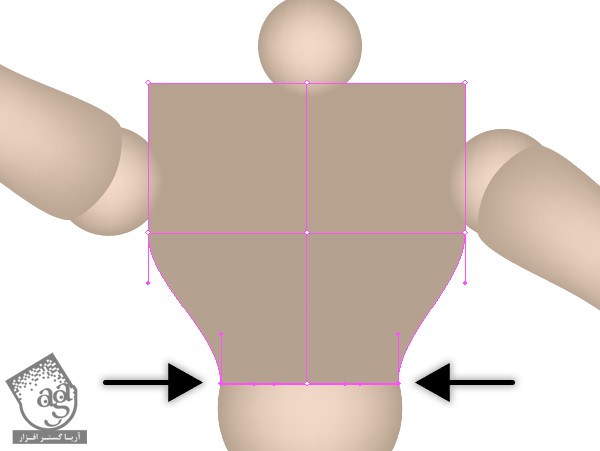
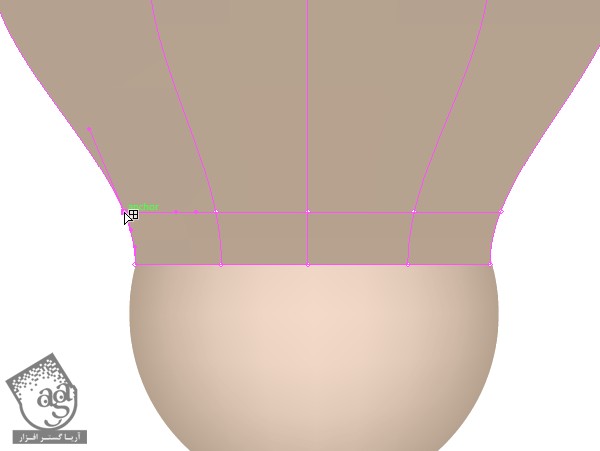
نقاط گوشه پایین را با ابزار Direct Selection (A) گرفته و تا زمانی که با توپ وسط کمر مماس شود، به داخل بکشید.

گام چهارم
نقاط بالا را کمی پایین بیاورید تا با دست ها در تماس باشد.

گام پنجم
دو نقطه مش دیگر به بالا اضافه کنید.

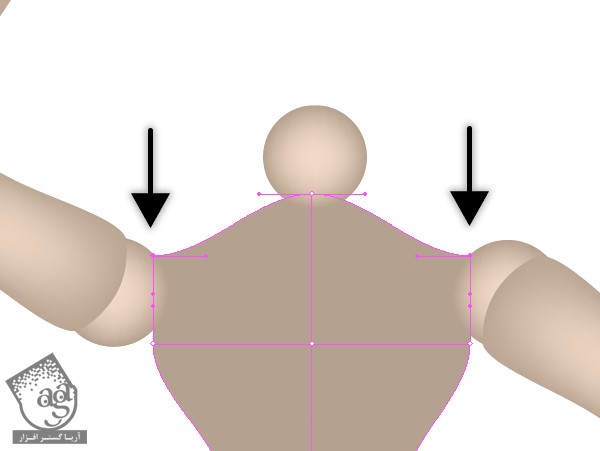
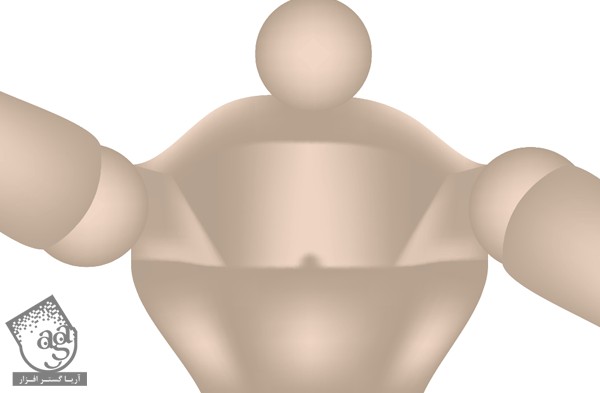
گام ششم
برای درست کردن شانه ها، این نقاط را به بالا بکشید.

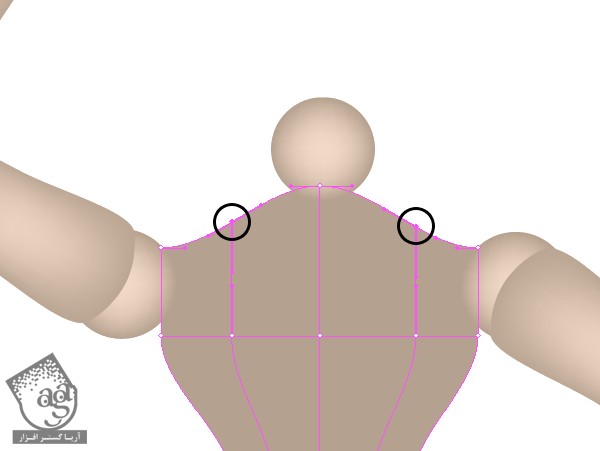
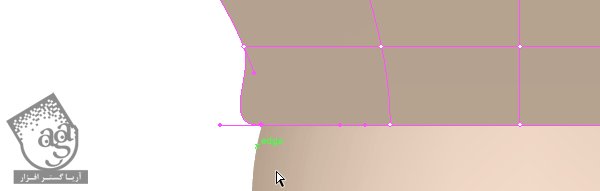
گام هفتم
درست در انتهای شکل، یک نقطه مش دیگر اضافه کنید.

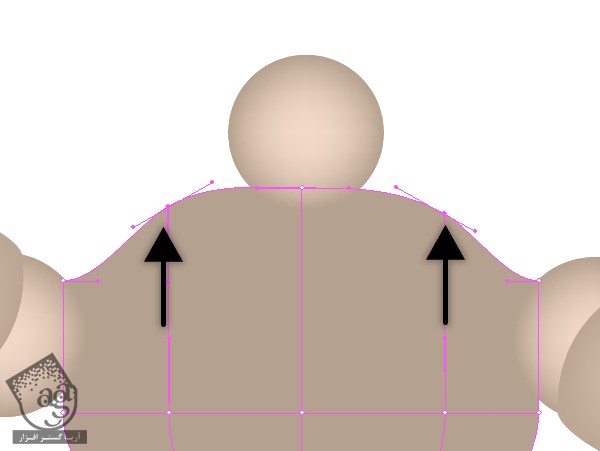
گام هشتم
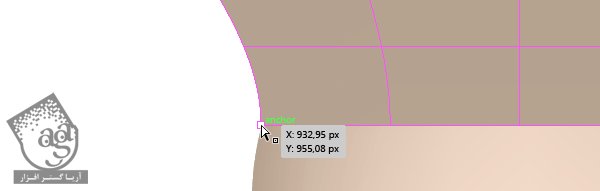
نقطه مش پهلو را گرفته و طوری درگ کنید که شیب ملایمی ایجاد شود.


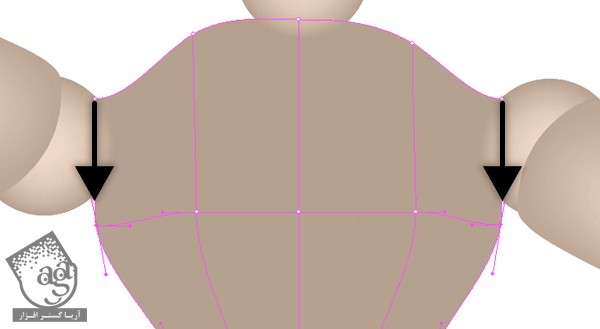
گام نهم
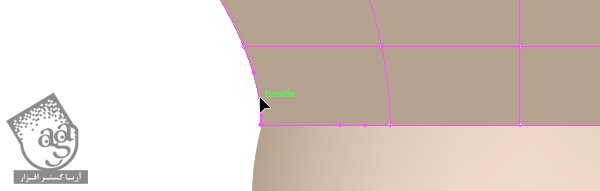
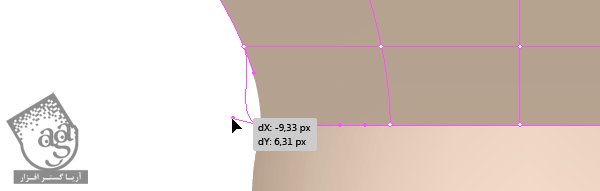
از ابزار Mesh (U) برای درگ کردن نقطه های زیر بغل به سمت پایین تر استفاده کنید. موقع انجام این کار، Shift را نگه دارید تا بدون ایجاد تغییر شکل، این نقاط جا به جا شوند.

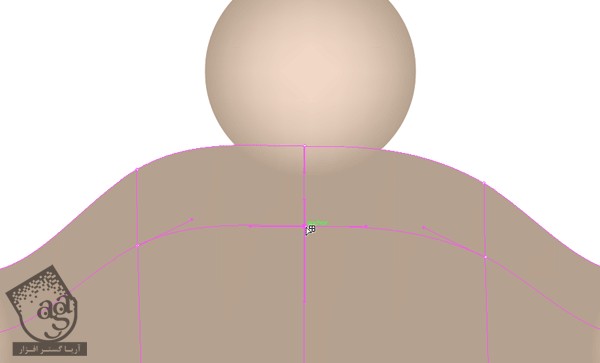
گام دهم
یک نقطه مش به زیر گردن اضافه کنید.

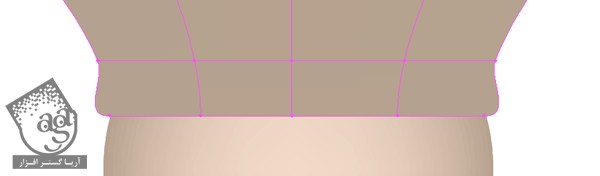
گام یازدهم
تکنیکی که برای ایجاد لبه های آستین استفاده کردید را به خاطر دارید؟ همان تکنیک را برای ایجاد لبه بدنه پیاده کنید.

گام دوازدهم
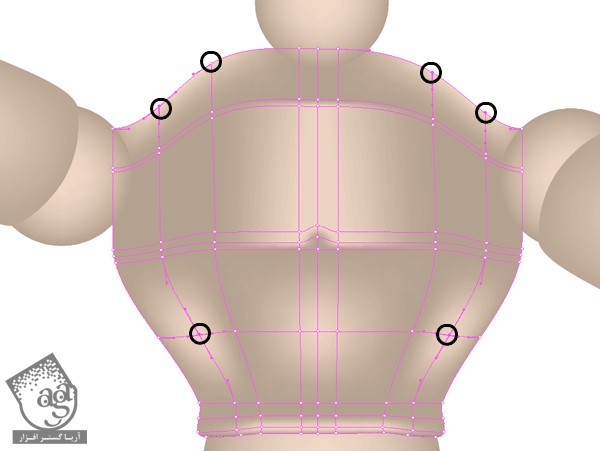
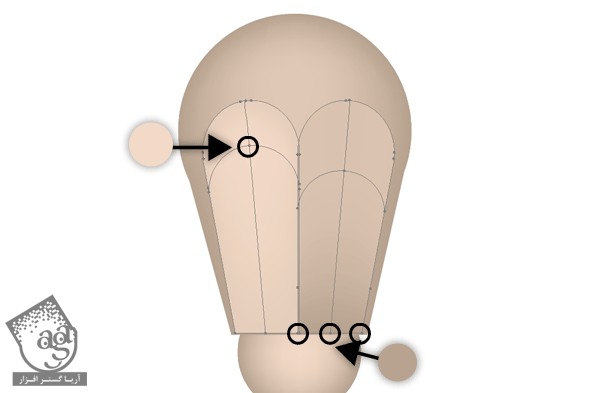
نقاط مش جدیدی را به بخش میانی اضافه کنید. از این نقاط برای روشن تر کردن طرح استفاده می کنیم.

گام سیزدهم
برای نقاطی که مشخص کردیم، رنگ روشن تری در نظر بگیرید. همان طور که می بینید، نقاطی که نزدیک به هم هستند، مرز دقیقی را مشخص می کنند.

گام چهاردهم
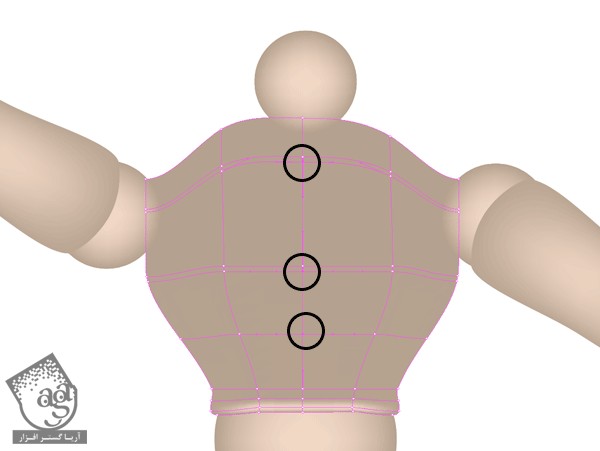
سه نقاطه مش جدید به مرکز اضافه کنید.

گام پانزدهم
رنگ نقطه میانی را به رنگ پایه در آورید. برای ایجاد خط برش وسط سینه، این نقطه را بالا ببرید.

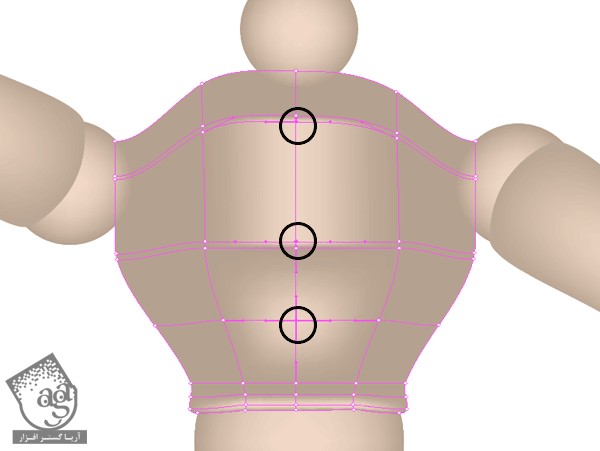
گام شانزدهم
هر دو طرف، نقاط مش جدیدی را اضافه کرده و به رنگ روشن تر در آورید. رنگ بالای شانه ها را هم روشن تر کنید.

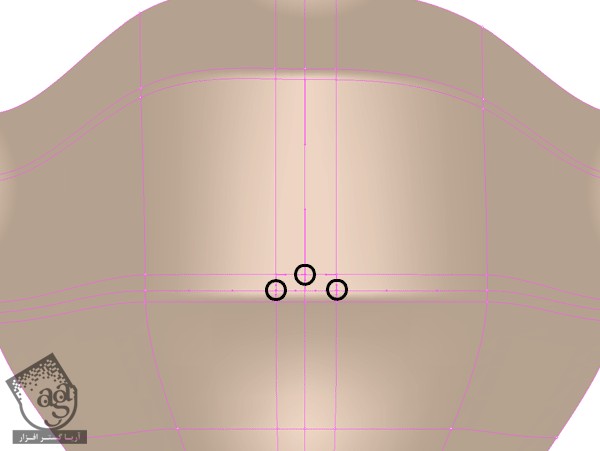
گام هفدهم
برخی اوقات به جای ایجاد یک نقطه مش و پیچیده کردن آن، بهتر است یک نقطه مش جدید ایجاد کرد و سپس رنگ دو نقطه را با هم ترکیب کرد. یک لایه جدید ایجاد کرده و مابقی لایه ها را قفل کنید. سپس یک مستطیل جدید بکشید.

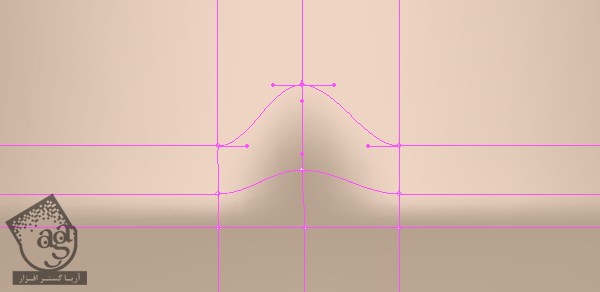
گام هجدهم
از ابزار Direct Selection (A) برای تغییر شکل مستطیل استفاده کنید. قصد داریم بخشی از سینه را شبیه سازی کنیم.

گام نوزدهم
دو نقطه مش به این شکل اضافه کنید سپس رنگ نقاط کنار مرز شکل را روشن تر کنید.

گام بیستم
نقاط پایین تر را کمی بالا بیاورید تا گرد شود. سپس مسیر Object > Transform > Reflect را باز کرده و یک کپی از این شکل تهیه کنید.

گام بیست و یکم
حالا برای صیقل کاری، سراغ بدنه بروید. هم می توانید طرح را به همین شکل رها کنید هم با اضافه کردن نقاط بیشتر، سایه و روشن بیشتری روی آن ایجاد کنید. به خودتان بستگی دارد.

اضافه کردن لگن
گام اول
این بخش، مشابه بخش پیشین است. بنابراین خودتان هم می توانید این کار را انجام دهید. با این حال، چنانچه نیاز به کمک دارید، به خواندن ادامه دهید.
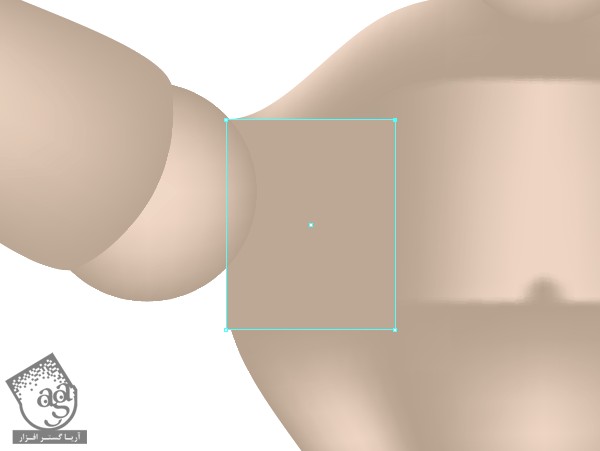
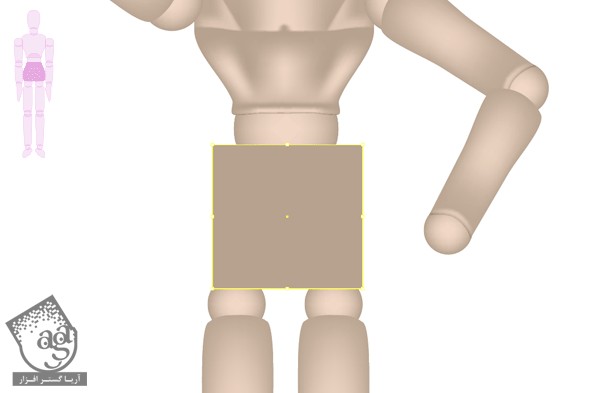
یک لایه روی بدنه ایجاد کرده و بین کمر و پاها، یک مستطیل رسم کنید.

گام دوم
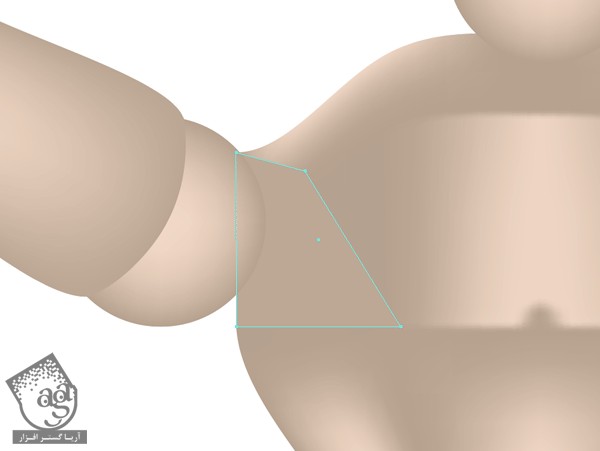
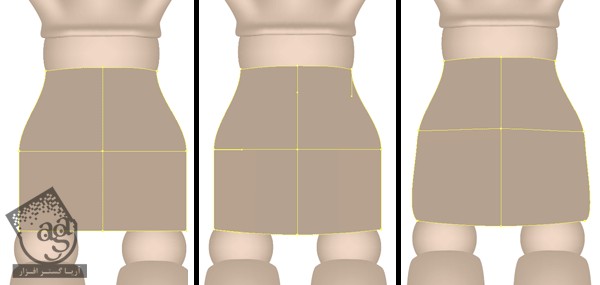
این مستطیل را به شکلی که در زیر می بینید، در آورید.

گام سوم
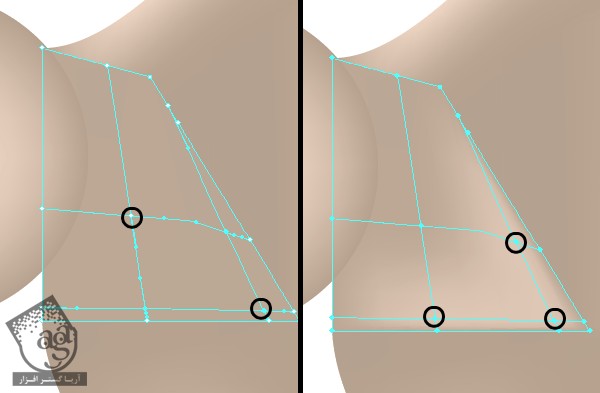
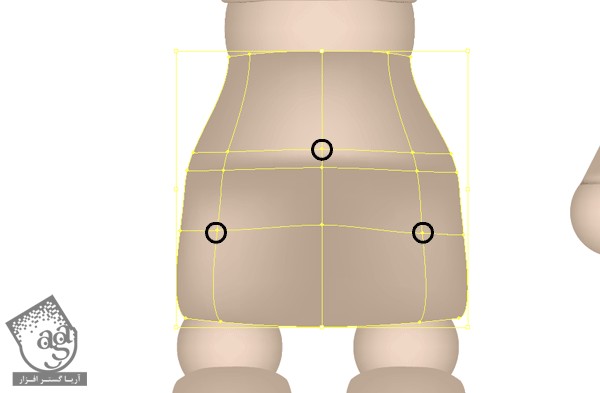
سه نقطه مش اضافه کرده و آن بخش را روشن تر کنید.

گام چهارم
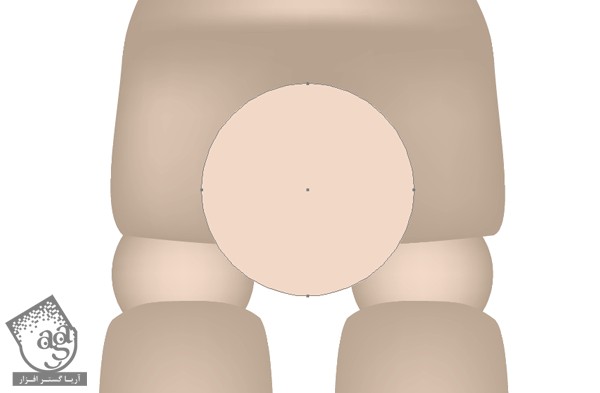
یک دایره در پایین رسم کنید. خط لگن از این بخش جدا می شود.

گام پنجم
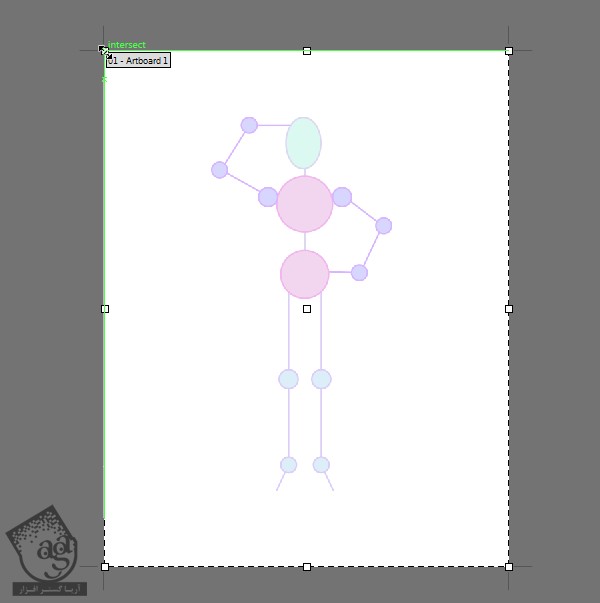
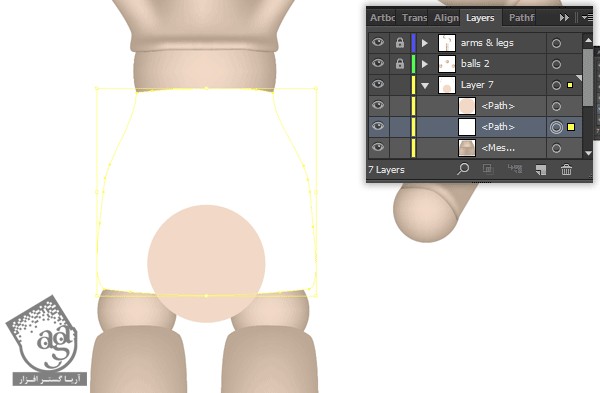
لگن را انتخاب کرده و مسیر Object > Path > Offset path را باز کنید. عدد 0 را تایپ کرده و روی Ok کلیک کنید. به این ترتیب، از شکل مش، یک مسیر ایجاد کردید. این لایه را در بالا قرار داده و رنگ های لازم را اعمال کنید.

گام ششم
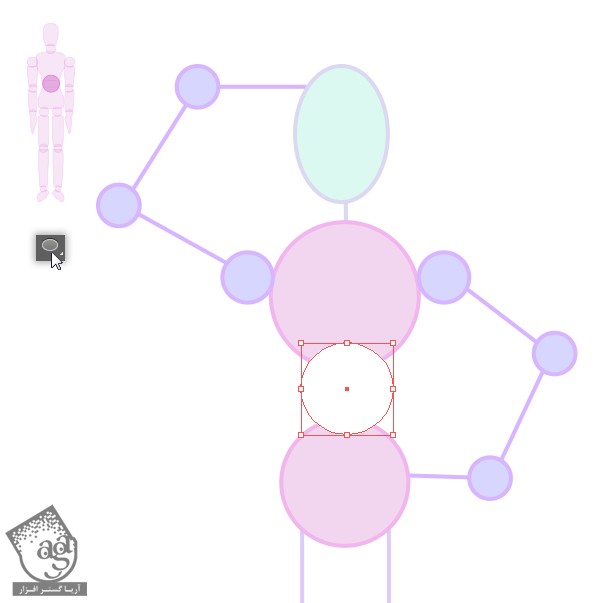
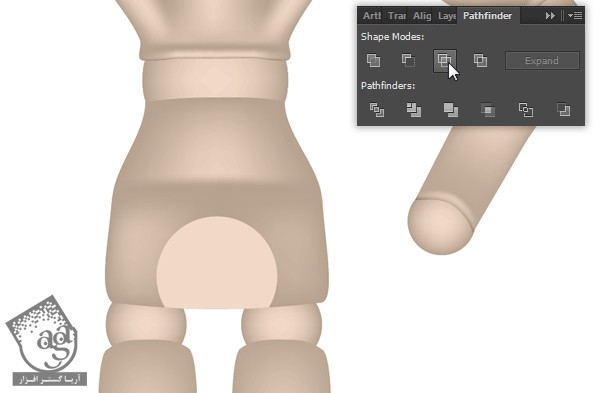
هم مسیر و هم دایره را انتخاب کرده و روی دکمه Intersect از صفحه pathfinder کلیک کنید.

گام هفتم
دایره سمت چپ را روشن کرده و سپس آن را به مش تبدیل کنید. نقاط انتخاب شده را تیره کنید.

طراحی سر
گام اول
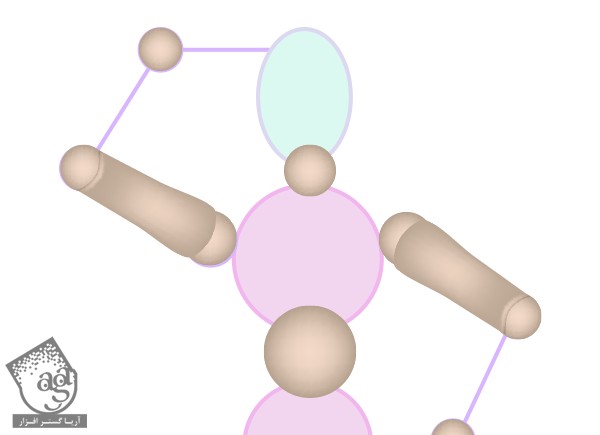
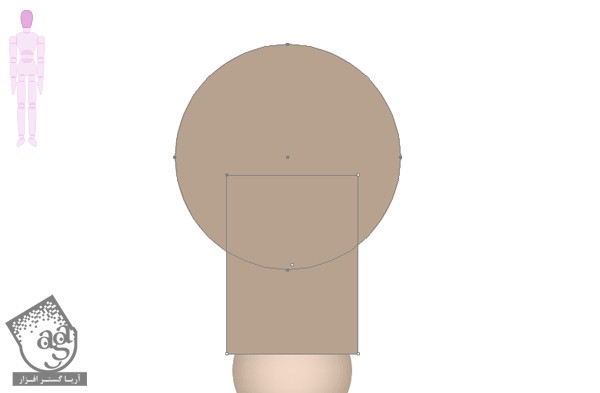
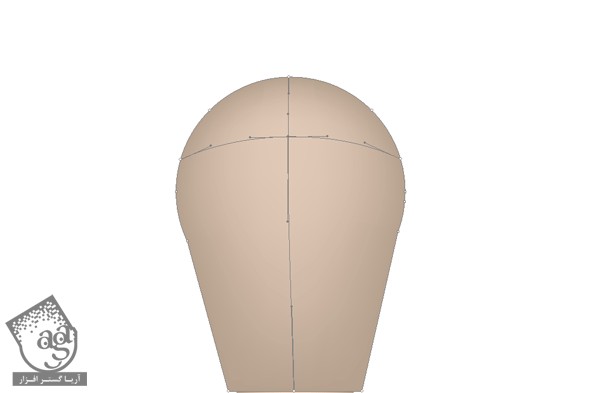
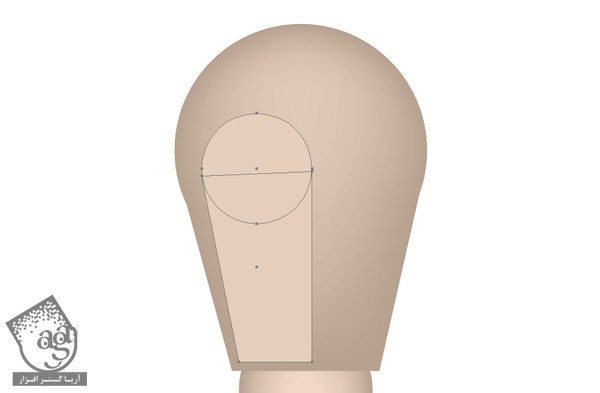
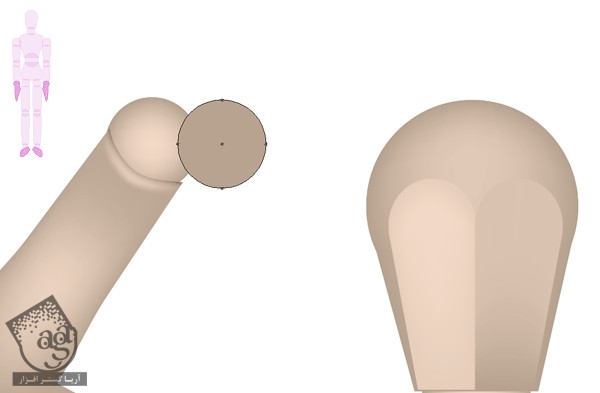
به سخت ترین بخش کار رسیدیم. حالا بیایید مانکن را تکمیل کنیم. یک لایه جدید در بالا ایجاد کرده و یک مستطیل و یک دایره را روی گردن قرار دهید.

گام دوم
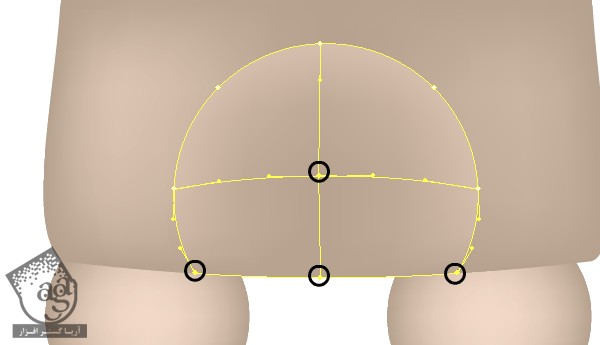
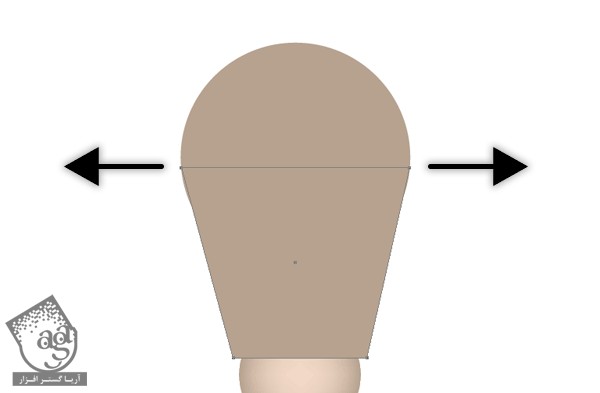
نقاط بالای مستطیل را گرفته و با شکل دایره ادغام کنید.

گام سوم
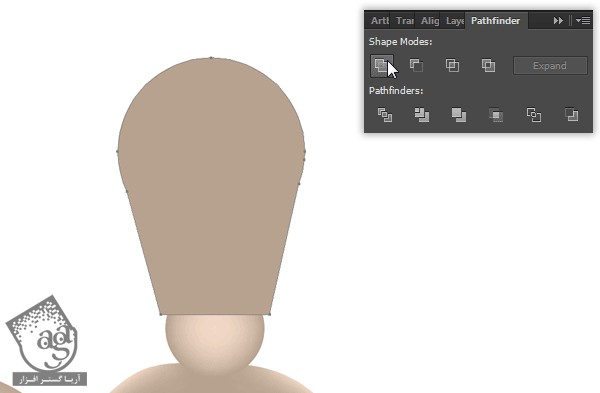
روی Unite از صفحه Pathfinder کلیک کنید.

گام چهارم
یک نقطه روشن مش به پیشانی اضافه کنید.

گام پنجم
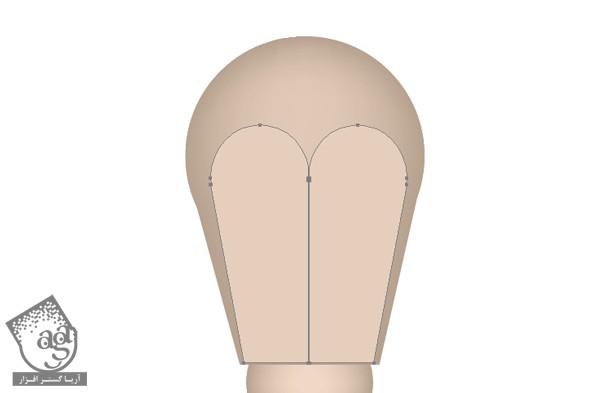
از همان ترفند برای طراحی نیمی از صورت استفاده کنید.

گام ششم
نیم دیگر صورت را هم طراحی کنید. در صورت لزوم، اندازه آن را تغییر دهید.

گام هفتم
نیمه چپ صورت را روشن تر و نیمه راست صورت را کمی تیره تر کنید.

گام هشتم
به بخش بالایی هر نیمه یک نقطه مش اضافه کرده و همان گونه که در تصویر مشاهده می کنید، رنگ این نقطه را در نیمه چپ روشن تر و در نیمه راست کمی تیره تر کنید.

اضافه کردن دست و پا
گام اول
خوشبختانه تقریبا به انتهای کار رسیدیم. طراحی دست و پای مانکن به سادگی انجام می شود.
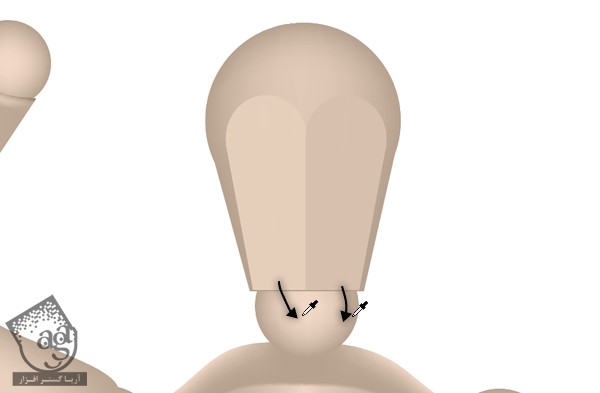
لایه جدیدی در بالا ایجاد کنید. یک دایره در تماس با مچ رسم کنید.

گام دوم
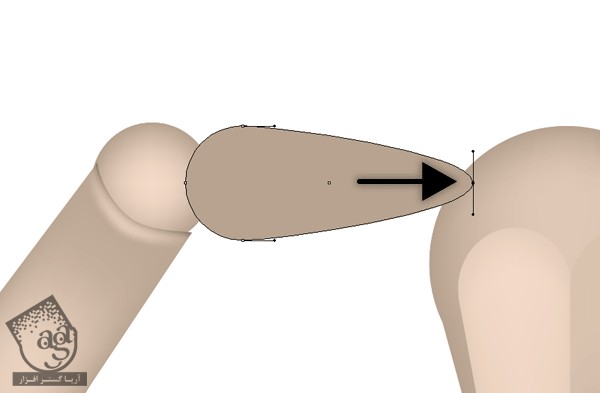
نقطه سمت راست را به سمت سر بکشید.

گام سوم
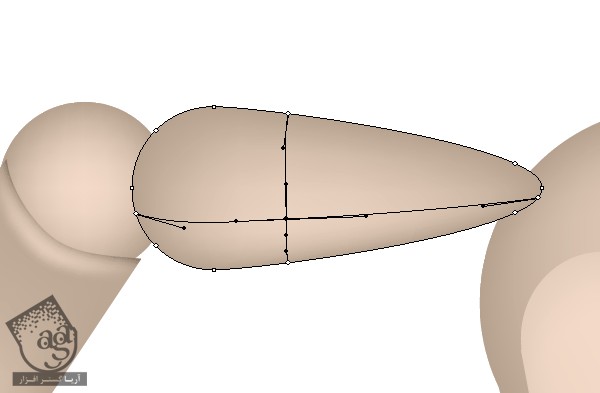
به این شکل، نقطه مش روشن اضافه کنید.

گام چهارم
دست و مچ در واقع یک بخش هستند و بنابراین باید با هم ادغام شوند. دو نقطه مش دیگر اضافه کنید. نقطه ای که در تماس با مچ قرار دارد را انتخاب کرده و به رنگ سطحی که در کنار آن قرار دارد، در آورید.

گام پنجم
حالا همین کار را برای دست دیگر انجام دهید.

گام ششم
برای افزایش سرعت کار، یک دست را انتخاب کنید. سپس برای درست کردن پا، سایز دست را تغییر دهید.

گام هفتم
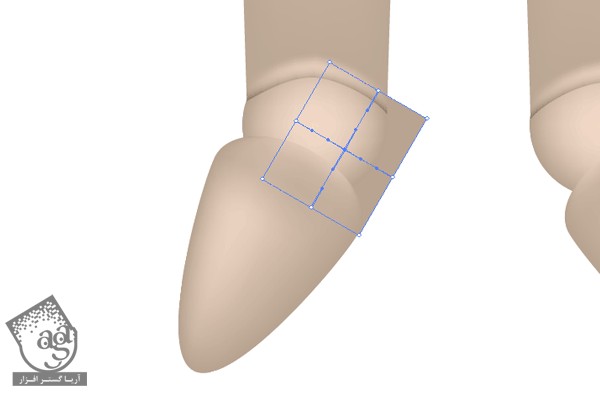
پاها از دو بخش تشکیل می شوند. بنابراین باید بخش دوم را هم طراحی کنیم. یک لایه جدید در زیر ایجاد کرده و یک مستطیل را در زیر پا قرار می دهیم. سپس آن را به مش تبدیل کنید.

گام هشتم
برای اینکه شکلی مشابه شکل زیر به دست آید، نقطه ها را دستکاری کنید.

گام نهم
تا همین جا هم کار تمام شد. اما می توانید جزئیات بیشتری را هم اضافه کنید.

اضافه کردن جزئیات
گام اول
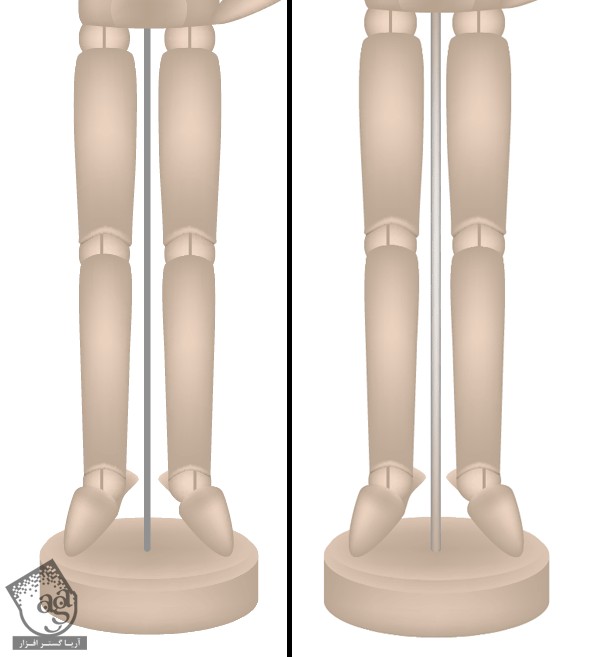
مفاصل دو ویژگی بسیار مهم دارند: در اینجا مفاصل به شکل پیچ طراحی می شوند که بخش های مختلف را کنار هم نگه داشته و به آنها اجازه حرکت می دهند. نمایان شدن پیچ ها و شیار آنها، به پرسپکتیو طراحی بستگی دارد. حالا بیایید مفاصل پاها را طراحی کنیم. این کار به سادگی انجام می گیرد. تنها کافی است یک لایه درست کنید. با استفاده از ابزار Line Segment (\)، زانوها را کشیده و به رنگ پایه در آورید.

گام دوم
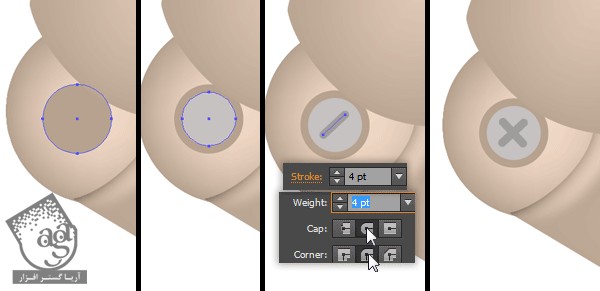
برای طراحی پیچ:
– دایره ای به رنگ پایه رسم کنید.
– یک دایره کوچک تر درون آن ترسیم کرده و به رنگ #c6c2c1 در آورید.
– برای طراحی شیار داخل پیچ، از ابزار Line Segment (\) استفاده کنید.
– با استفاده از صفحه Stroke، انتهای خط را گرد کنید.
– این خط را کپی کنید. سپس آن را چرخانده و روی نسخه اصلی به شکل تقاطع قرار دهید.
گام سوم
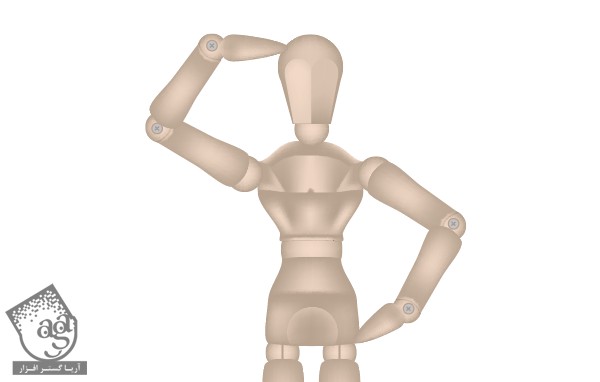
تمام پیچ ها را انتخاب کرده (Ctrl+a) و با هم Group یا گروه (Ctrl+g) کنید. با Copy و Paste، پیچ را در محل مچ ها و آرنج ها قرار دهید.

گام چهارم
به نظر می رسد که مانکن در هوا معلق است. بنابراین باید محلی را برای قرارگیری مانکن رو آن، طراحی کنیم. بعد از این تمرین، باید با ترفندهای Gradient Mesh به خوبی آشنا شده باشید.

گام پنجم
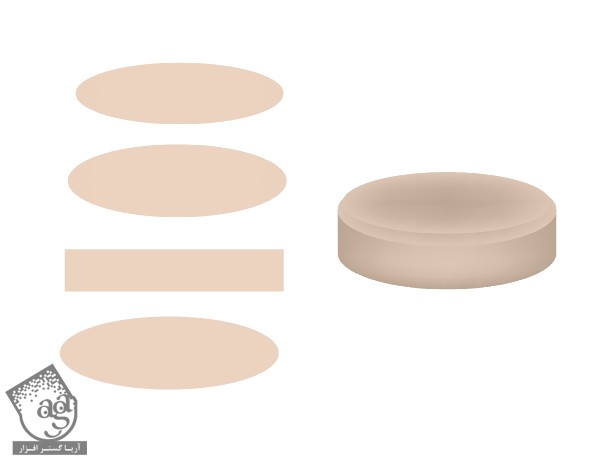
برای طراحی لوله، یک خط رسم کرده و زوایای آن را گرد کنید. سپس مسیر Object > Path > Outline Stroke را باز کنید. حالا می توانید این خط را به مش تبدیل کرده و جزئیات بیشتری به آن اضافه کنید.

تبریک!
کار مانکن تمام شد. تمام چیزهای لازم در مورد Gradient Mesh را یاد گرفتید. کار سختی نبود.

امیدواریم آموزش “طراحی مانکن با ابزار Gradient Mesh در Illustrator” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.



















































































عالی بود . فقط کاش لینک واسه دانلودم میزاشتین