No products in the cart.
آموزش Illustrator : طراحی گل های ساده با ابزار Gradient Mesh

آموزش Illustrator : طراحی گل های ساده با ابزار Gradient Mesh
برای آشنایی با نحوه طراحی گل های ساده با استفاده از ابزار Gradient Mesh در Adobe Illustrator، این آموزش را دنبال کنید. ابتدا با شکل گلبرگ ها شروع کرده و سپس با ابزار Gradient Mesh نقاط مش را به شکل اضافه کرده و آن ها را رنگ آمیزی می کنیم. بعد، پرچم را در مرکز گلبرگ ها قرار می دهیم. برای این کار، از Scatter Brush و افکت Transform و Gradient Mesh استفاده می کنیم. کار را با اضافه کردن جزئیات بیشتر به گلبرگ ها با استفاده از ابزار Blend، افکت Pucker & Bloat و افکت Transform، ادامه می دهیم. در آخر، سایه اضافه کرده و گل هایی به رنگ های مختلف تهیه می کنیم. بیایید شروع کنیم.
با آموزش “طراحی گل های ساده با ابزار Gradient Mesh در Illustrator” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پروژه جدید
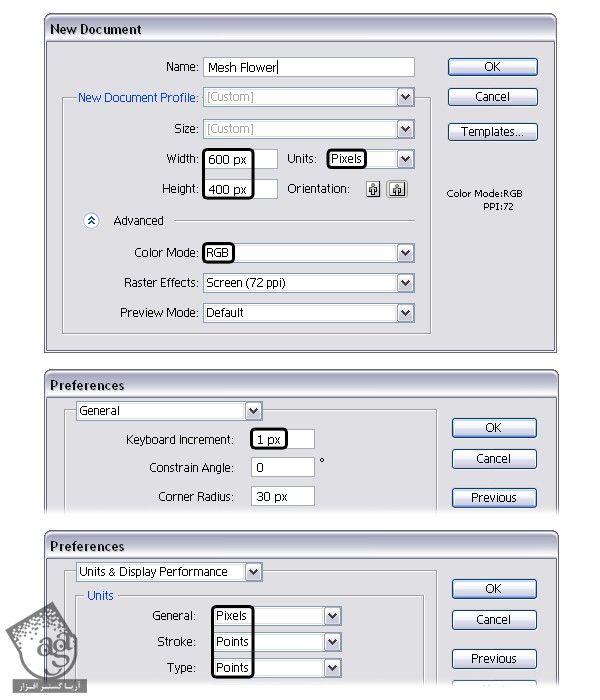
Illustrator را باز کرده و برای ایجاد سند خالی، مسیر File > New را دنبال کنید. یک نام را تایپ کرده ابعاد آن را تنظیم کنید. سپس Pixels را برای Units در نظر گرفته و Color Mode را روی RGB بگذارید. اکنون مسیر Edit > Preference > General را باز کرده و Keyboard Increment را روی 1px قرار دهید. سپس مسیر Units & Display Performane رفته و Units را به ترتیبی که در تصویر می بینید، تنظیم کنید. من معمولا با این تنظیمات کار می کنم. این تنظیمات در فرآیند طراحی به ما کمک می کند.

طراحی شکل گلبرگ ها
گام اول
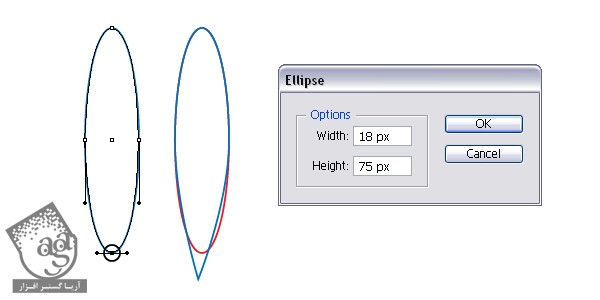
در ابتدا ابزار Ellipse یا (L) را برداشته و یک بیضی با ابعاد 18 x 75 px رسم کنید. حالا با استفاده از ابزار Direct Selection یا (A)، انتهای گلبرگ را گرفته و به سمت پایین و کمی هم به سمت چپ بکشید. اکنون می توانید تفاوت را مشاهده کنید. خط قرمز، مسیر اصلی و خط آبی، مسیر جدید است.

گام دوم
با استفاده از شکلی که در مرحله قبل ایجاد شد، می توانید گلبرگ های مختلفی درست کنید. بنابراین قبل از ادامه دادن، یک کپی از آن تهیه کرده و برای گلبرگ دوم نگه دارید.
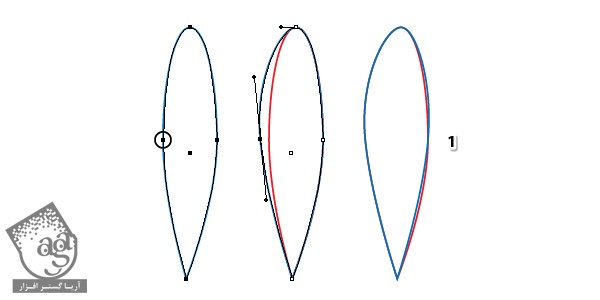
حالا با استفاده از ابزار Direct Selection یا (A)، سمت چپ شکل را گرفته و همان طور که در تصویر زیر می بینید، کمی به سمت چپ بکشید. چنانچه بخواهید، می توانید تغییراتی بیشتری انجام دهید. اما گلبرگ ها به همین شکل هم زیبا هستند. نام این شکل را “Petal1” بگذارید.

گام سوم
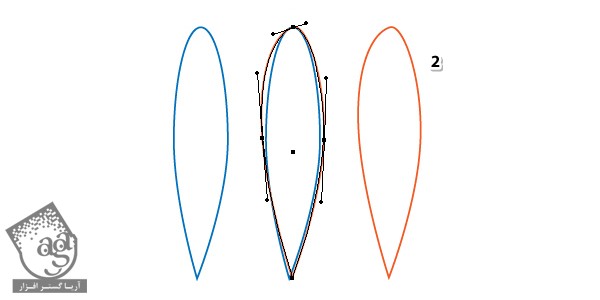
کپی که قبلا به آن اشاره شد را برداشته و برای درست کردن گلبرگ دوم، آن را نیز تغییر دهید. با استفاده از ابزار Direct Selection یا (A)، لبه های چپ و راست را کمی از هم فاصله داده و سپس بالای گلبرگ را نیز به شکلی که در تصویر می بینید، در آورید. نام این شکل (شکل قرمز رنگ) را “Petal2” بگذارید.
می توانید تنها یک گلبرگ تهیه کرده و برای طرح های مختلف استفاده کنید. من از دو گلبرگ استفاده می کنم.

طراحی مش و رنگ گلبرگ ها
گام اول
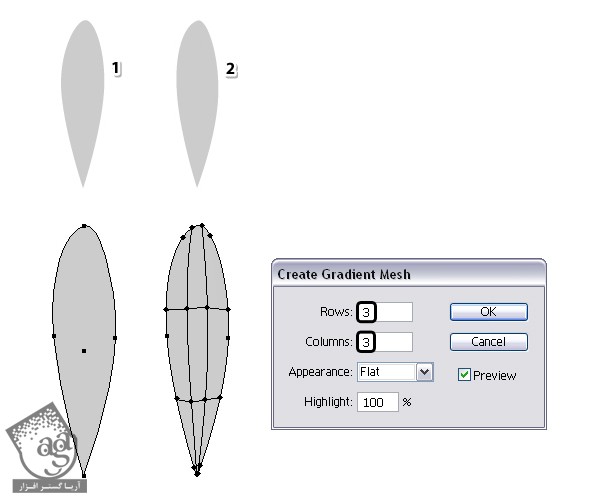
حالا دو گلبرگ دارید. “Petal2” را انتخاب کنید. سپس مسیر Object > Create Gradient Mesh را باز کنید. 3 ردیف و 3 ستون را مشخص کرده و روی Ok کلیک کنید. اکنون گلبرگ شما باید به این شکل به نظر برسد.

گام دوم
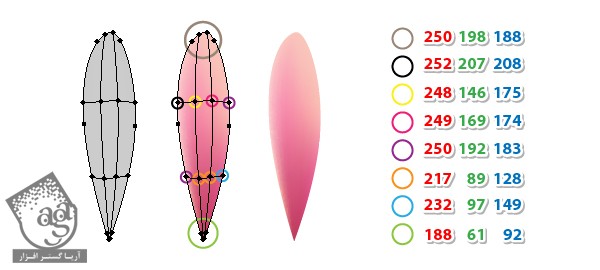
با استفاده از ابزار Direct Selection یا (A)، می توانید هر نقطه مش را انتخاب کرده و آن را رنگ کنید. در این تمرین، از رنگ صورتی استفاده می کنیم. کد رنگی که در زیر مشاهده می کنید را وارد کرده و به جای رنگ خاکستری رنگ هر نقطه، از رنگی که در تصویر مشخص شده، استفاده کنید. در نهایت، گلبرگ شما باید به شکلی که در تصویر بعدی مشاهده می کنید، در آمده باشد.

گام سوم
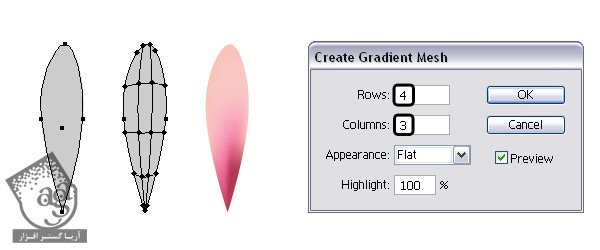
در مرحله بعد، “Petal1” را انتخاب کنید. سپس مسیر Object > Create Gradient Mesh را باز کنید. 4 ردیف و 3 ستون را مشخص کرده و روی Ok کلیک کنید. برای رنگ کردن این گلبرگ و دادن سایه صورتی به آن، طبق مثال اول عمل کنید.

گام چهارم
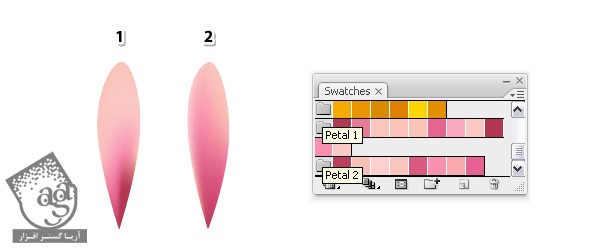
“Petal1” و “Petal2” آماده هستند. چنانچه با بخش رنگ آمیزی مشکل دارید و فایل مرجع را دانلود کردید، می توانید به تمام رنگ هایی که من در صفحه Swatches استفاده کردم، دسترسی داشته باشید.

گام پنجم
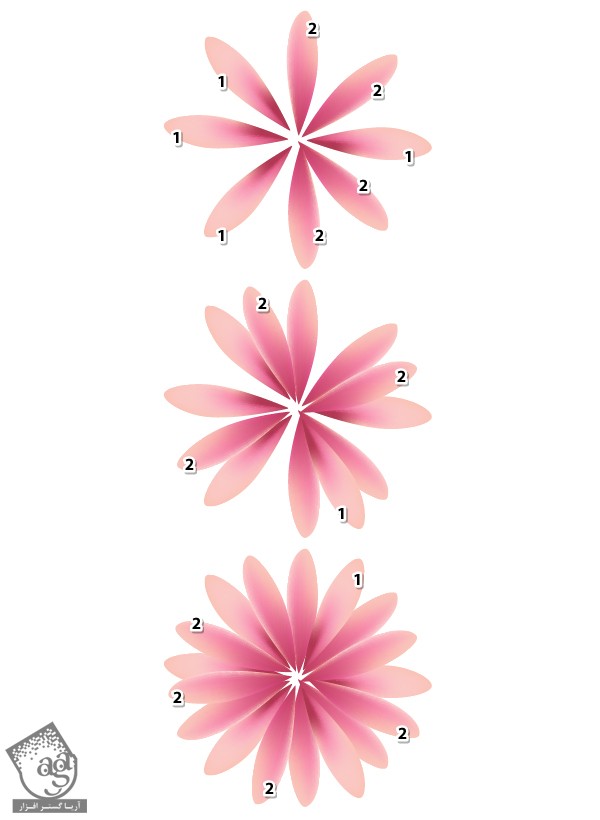
“Petal1” و “Petal2” را چند برابر کرده و سپس به شکلی چرخانده و کنار هم قرار دهید که طرح یک گل را تشکیل دهد. در ابتدا، لایه اول را ایجاد کرده و سپس گلبرگ های بیشتری را کنار هم قرار دهید. در نهایت تا لایه سوم، بقیه فضاهای خالی را پر کنید.

طراحی مرکز گل
گام اول
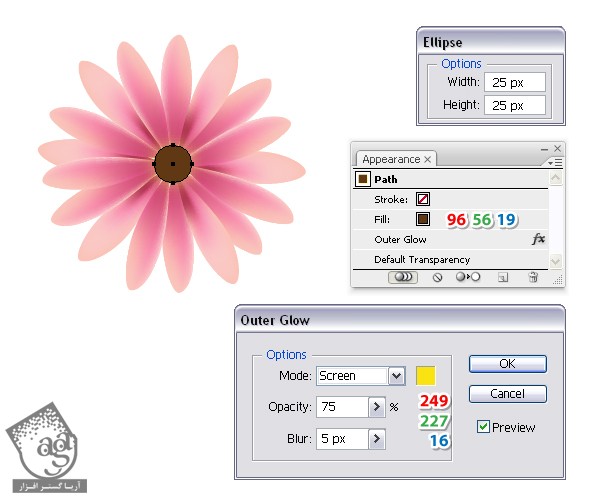
ابزار Ellipse یا (L) را برداشته و دایره ای به ابعاد 25 x 25 px رسم کنید. سپس رنگ آن را قهوه ای کنید. همچنان که دایره در وضعیت انتخاب قرار گرفته، مسیر Effect > Stylize را باز کرده و با استفاده از تنظیماتی که در زیر می بینید، افکت Outer Glow را اعمال کنید. این افکت مربوط به موقعی است که پرچم گل آماده شد.

گام دوم
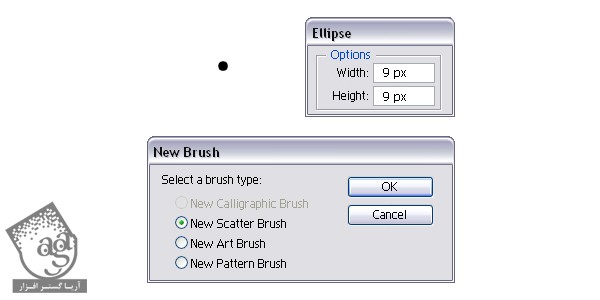
با ابزار Ellipse یا (L)، یک دایره کوچک کشیده و رنگ آن را مشکی کنید. این دایره را داخل صفحه Brushes کشیده و New Scatter Brush را انتخاب کنید. تنظیماتی که در زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام سوم
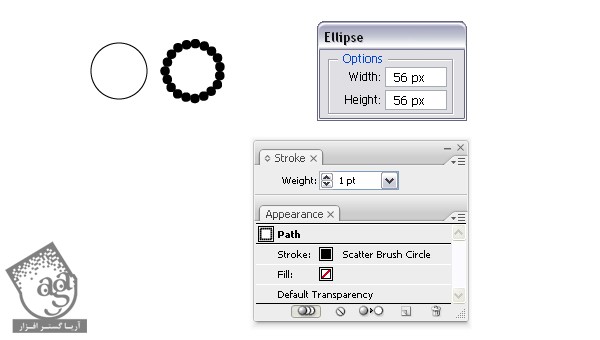
یک دایره جدید به ابعادی که می بینید، کشیده و ضخامت خط دور آن را 1pt و رنگ آن را مشکی کنید. مانند دایره قبل، Stroke این دایره را هم روی Scatter Brush قرار دهید.

گام چهارم
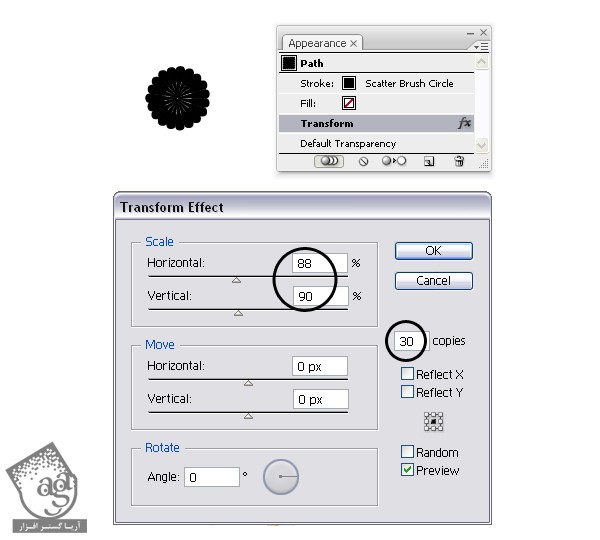
همچنان که دایره در وضعیت انتخاب قرار گرفته، مسیر Effect > Disort & Transform > Transform را باز کرده و تنظیماتی که در زیر می بینید را اعمال کنید. فعلا نمی توانید نتیجه را ببینید. اما به آنجا هم می رسیم.

گام پنجم
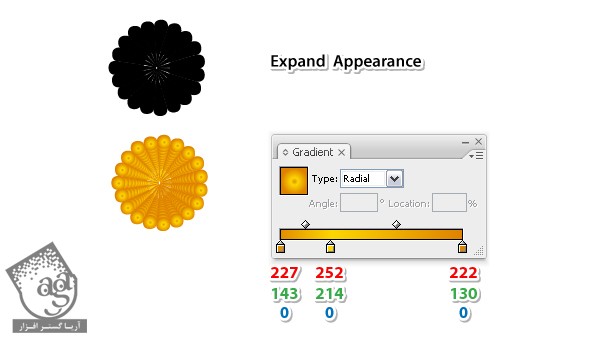
همچنان که دایره در وضعیت انتخاب قرار گرفته، منوی Object را باز کرده و برای زیاد کردن Stroke قلم و اعمال کردن افکت، Expand Appearance را انتخاب کنید. در صفحه Gradient، Radial را برای Type در نظر بگیرید.

گام ششم
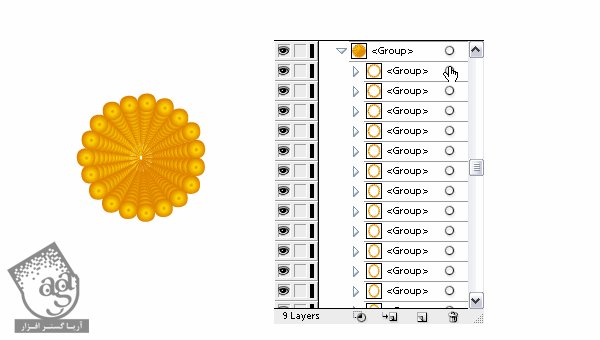
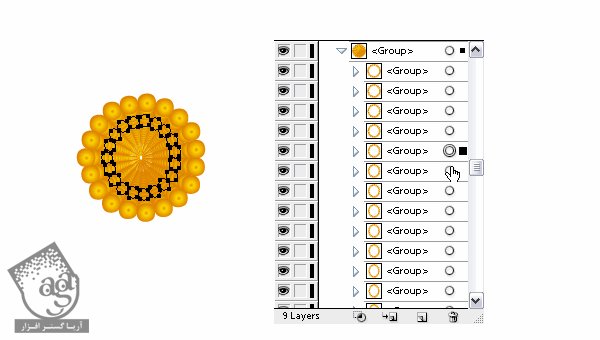
حالا نگاه دقیق تری به این مجموعه بیندازید. سراغ صفحه Layers رفته، لایه این لایه را انتخاب و باز کنید. همان طور که می بینید، این لایه ترکیبی است از مجموعه دایره هایی که از بیرون به درون، مرکز گل را تشکیل داده اند.

گام هفتم
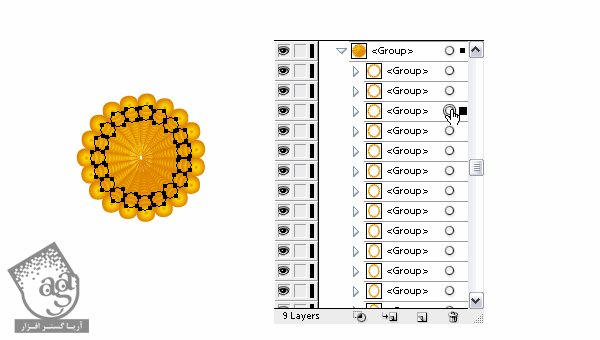
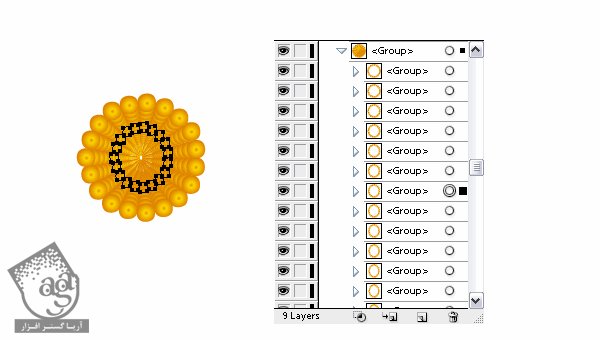
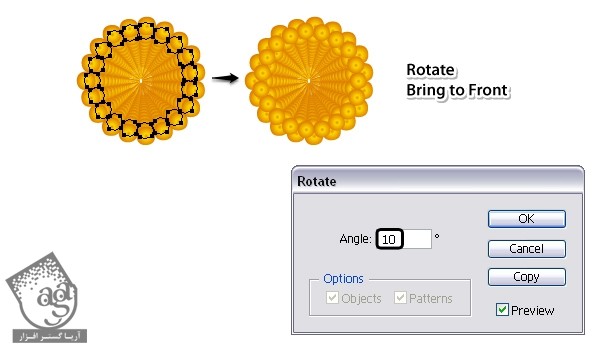
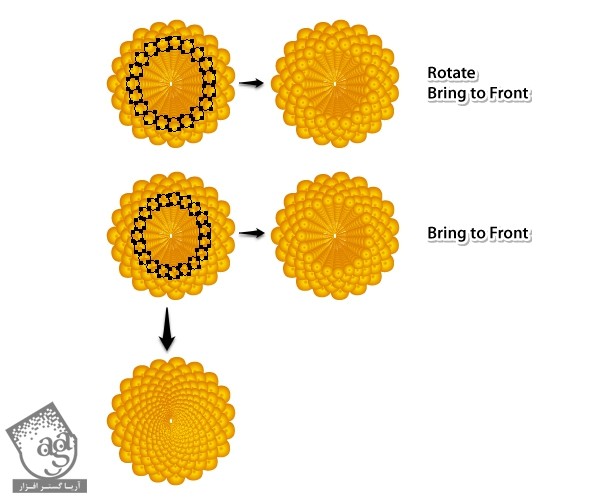
در مرحله بعد، تمام این گروه ها را بار دیگر مرتب کنید. اولین گروه دایره ها (از بیرون) به همان شکلی که بود، باقی می ماند. دومین گروه را از صفحه Layers انتخاب کنید. سپس مسیر Object > Transform > Rotate را باز کرده و Angle را روی 10 درجه قرار داده و روی Ok کلیک کنید. همچنان به کار روی گروه ها ادامه دهید. با دنبال کردن مسیر Object > Arrange > Bring to Front یا (Shift+ Ctrl+])، این گروه را روی گروه قبلی قرار دهید.

گام هشتم
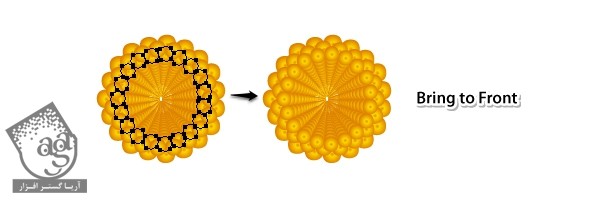
اکنون سومین گروه را از صفحه Layers انتخاب کنید. با دنبال کردن مسیر Object > Arrange > Bring to Front یا (Shift+Ctrl+])، این گروه را روی گروه قبلی قرار دهید.

گام نهم
چهارمین گروه را انتخاب کنید. سپس 10 درجه زاویه به آن داده و مانند قبل، آن را روی سایر گروه ها قرار دهید. پنجمین گروه هم به همین ترتیب. نکته اینجاست که هر گروه را روی گروه قبلی قرار داده(معکوس کردن ترتیب گروه ها) و همچنین، برای دستیابی به ظاهر مورد نظر، هر گروه را به زاویه مورد نظر بچرخانید. در مورد بقیه گروه ها هم همین مراحل را تکرار کنید تا بخش مرکزی گل، مشابه تصویر بعدی شود.

گام دهم
کل گروه را در مرکز گل قرار داده و آن را به اندازه دایره قهوه ای رنگ در می آورید.

گام یازدهم
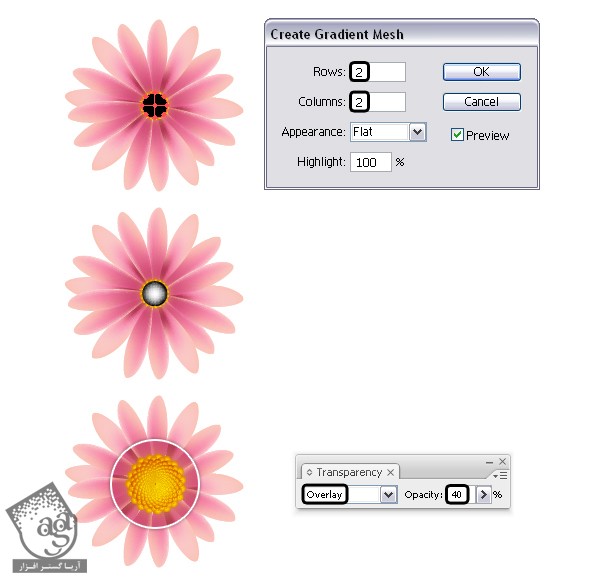
برای رسم دایره روی پرچم، از ابزار Ellipse یا (L)استفاده کنید. ابعاد دایره من، 25 x 25 px بود. رنگ آن را مشکی کرده و سپس مسیر Object > Create Gradient Mesh را باز کنید. 2 ردیف و 2 ستون را مشخص کرده و روی Ok کلیک کنید. با استفاده از ابزار Direct Selection (A)، تنها نقطه مش مرکز را انتخاب کرده و به جای رنگ مشکی، رنگ سفید را جایگزین کنید. Blending Mode را روی Overlay گذاشته و Opacity را 40 تا 50 درصد در نظر بگیرید.

اضافه کردن جزئیات گل
گام اول
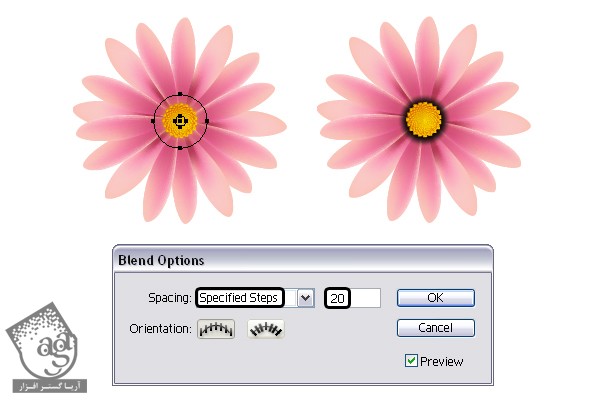
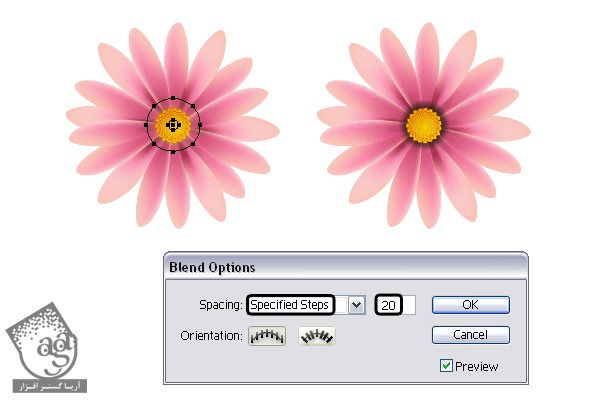
با ابزار Ellipse یا (L)، دو دایره به ابعاد 45 x 45 px و 9 x 9 px رسم کنید. هر دو دایره را مشکی کنید اما Opacity دایره بزرگ تر را روی 0% قرار دهید. هر دو دایره را انتخاب کرده و مسیر Object > Blend > Blend Options را باز کنید. 20 Specified Steps را مشخص کرده و روی Ok کلیک کنید. مسیر Object > Blend > make (Alt+Ctrl+b) را دنبال کنید. گروه Blend شده حاصل را زیر پرچم و روی گلبرگ ها قرار دهید.

گام دوم
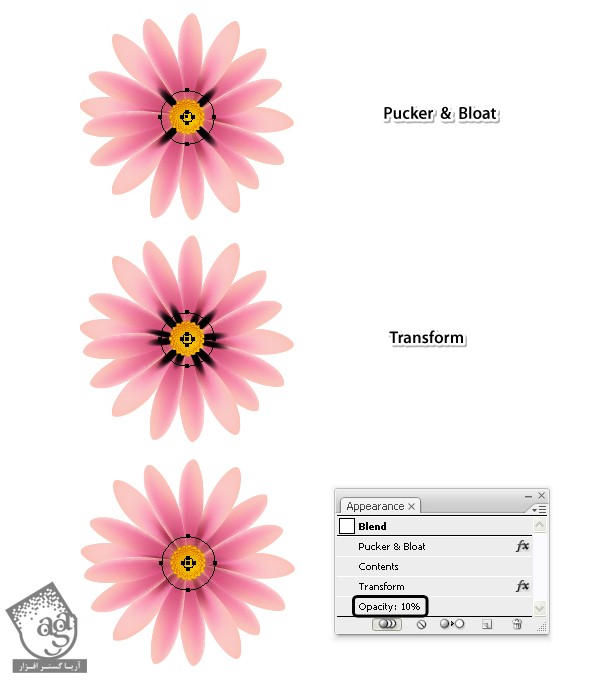
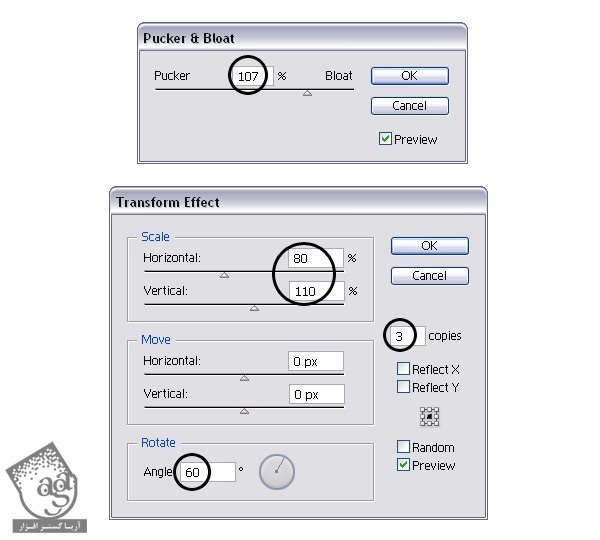
گروه Blend شده را انتخاب کنید. حالا مسیر Effect > Disort & Transform را باز کرده و افکت Pucker & Bloat را اعمال کنید. تا زمانی که مسیر Effect > Disort & Transform را باز نکرده و این بار افکت Transform را اعمال نکرده اید، به کار روی این مجموعه ادامه دهید. در آخر، Opacity این گروه را روی 10 تا 20 درصد قرار دهید.

من برای افکت های Pucker & Bloat و Transform از تنظمیات خاصی استفاده کردم:

گام سوم
اسکرین شات قبل و بعد را می توانید رد اینجا ببینید. اما هنوز تمام نشده.

گام چهارم
دو دایره دیگر به ابعاد 45 x 45 px و 9 x 9 px رسم کنید. هر دو دایره را مشکی کنید. دایره بزرگتر را انتخاب کرده و برای اضافه کرده چهار نقطه دیگر، مسیر Object > Path > Add Anchor Points را باز کنید (نقاط بیشتر، یعنی میله های بیشتر برای مرحله بعد). Opacity دایره بزرگتر را روی 0% قرار دهید. با انتخاب 20 Specified Steps، این دو دایره را Blend کنید. سپس گروه Blend شده حاصل را زیر پرچم قرار دهید.

گام پنجم
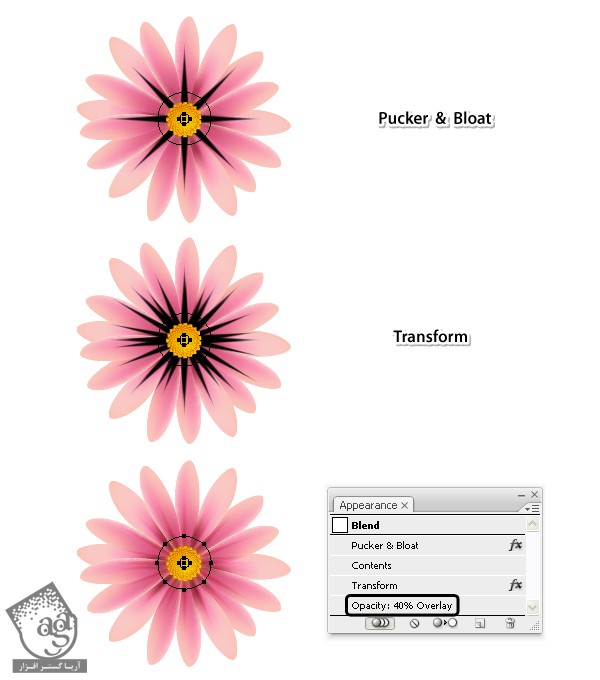
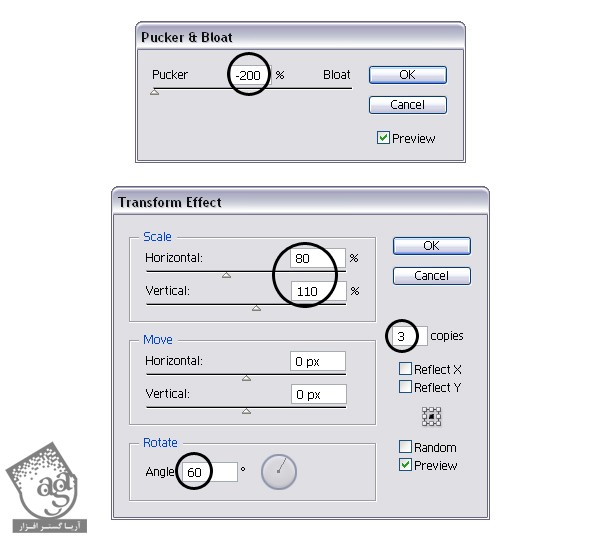
گروهی که در مرحله قبل Blend شده را انتخاب کنید. ابتدا افکت Pucker & Bloat و بعد افکت Transform را اعمال کنید. Blending Mode را روی Overlay و Opacity را روی 40 تا 50 درصد قرار دهید.

من برای این دو افکت، از تنظمیات خاصی استفاده کردم:

گام ششم
اسکرین شات های قبل و بعد را مشاهده کنید.

اضافه کردن سایه به پشت گل
گام اول
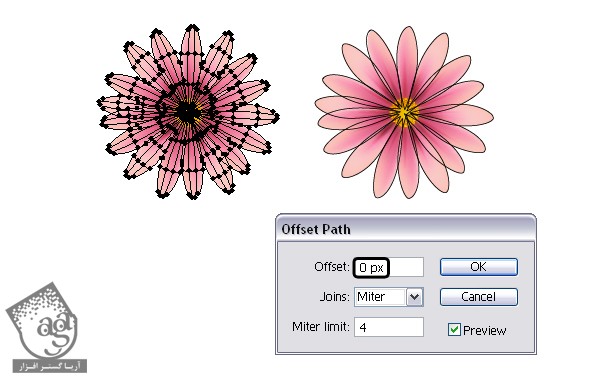
همه گلبرگ ها را انتخاب کنید. سپس مسیر Object > Path > Offset Path را باز کرده و مقدار 0 Offset را وارد کنید. به این ترتیب، تنها گلبرگ ها انتخاب می شوند، نه نقاط مش و سایر خطوط.

گام دوم
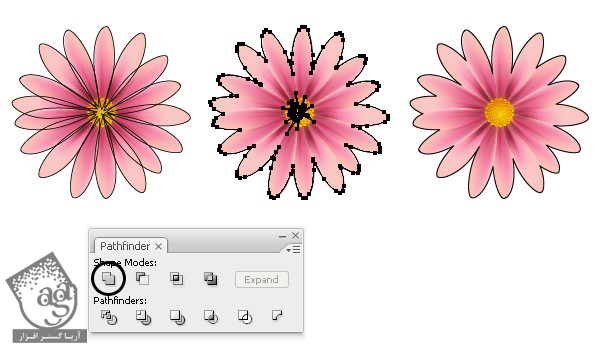
شکل تمام گلبرگ هایی که در مرحله قبل به آن اشاره شد را انتخاب کنید. سپس Add روی صفحه Pathfinder را انتخاب کنید. به این ترتیب، مسیر مرکب خواهید داشت اما مسیر Object > Compound Path > Release را باز کرده و اشکال کوچکی که در مرکز قرار دارند را پاک کنید. تنها به خطوط دور شکل ها نیاز دارید. بنابراین نام این مسیر را “Flower-shape” بگذارید.

گام سوم
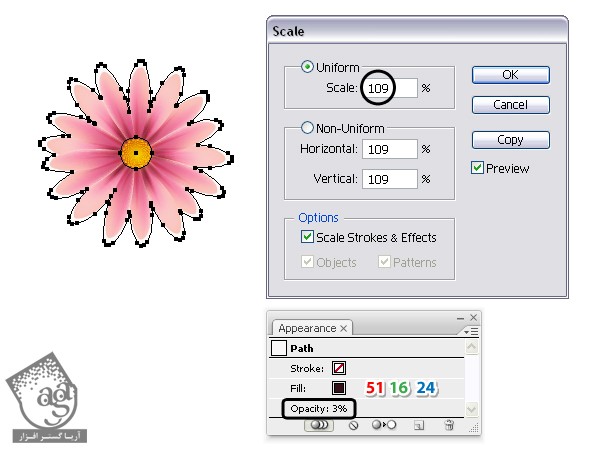
قبل از ادامه دادن، یک کپی از مسیر “Flower-shape” تهیه کنید. چرا که بعدا برای ماسک گذاری به آن نیاز خواهید داشت. حالا همچنان که شکل اصلی انتخاب شده، مسیر Object > Transform > Scale را باز کرده و مقدار 109% را در بخش Scale تایپ کنید و سپس روی Ok کلیک کنید. در مرحله بعد، با ابزار Ellipse (L) یک دایره به اندازه پرچم رسم کنید. هر دو شکل را به رنگی که در زیر می بینید در آورید. اما Opacity شکل “Flower-shape” را روی 3% قرار دهید.

گام چهارم
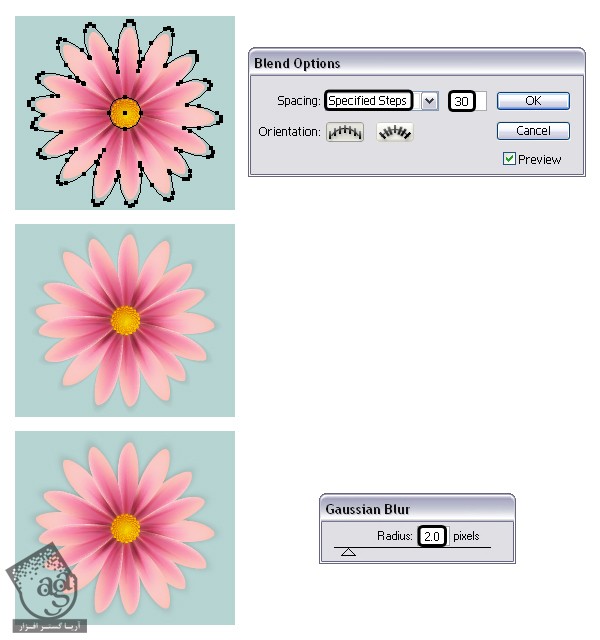
“Flower-shape” و دایره را انتخاب کرده و سپس از مسیر Object > Blend > Blend Options، 30 Specified Steps را انتخاب کنید و سپس روی Ok کلیک کنید. مجددا مسیر Object > Blend > make یا (Alt+Ctrl+b) را دنبال کنید. از طریق مسیر Object > Arrange > Send to Back یا (Shift+Ctrl+[)، گروه Blend شده حاصل را زیر بقیه گروه ها قرار دهید. در این مرحله، سایه حاصل به نظر بسیار پر رنگ می آید. بنابراین از طریق صفحه Gaussian Blur، آن را به اندازه 2px (Effect > Blur > Gaussian Blur) محو می کنیم. البته این مرحله انتخابی است.

اضافه کردن سایه بین گلبرگ ها
گام اول
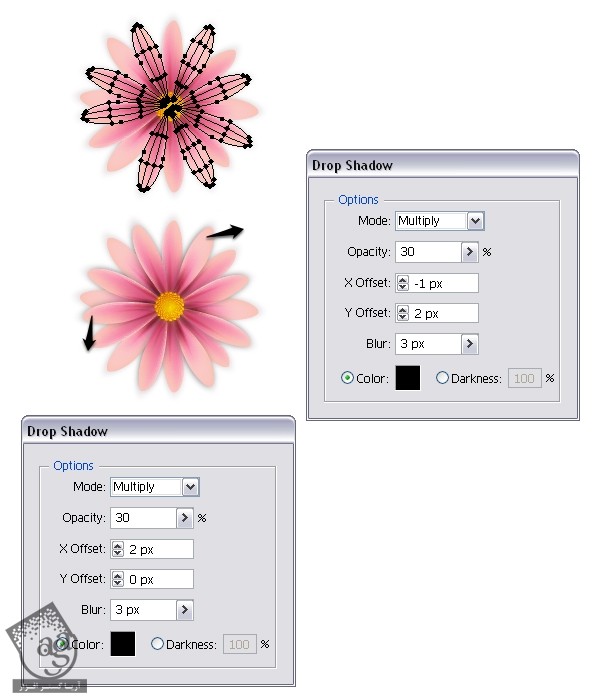
نیازی نیست بین تمام گلبرگ ها سایه اضافه کنیم. تنها اضافه کردن سایه بین گلبرگ های بالایی، کافی است (سومین لایه مرحله 3.5). هر گلبرگ را انتخاب کنید. سپس مسیر Effect > Stylize را باز کرده و افکت Drop Shadow را اعمال کنید. بسته به هر گلبرگ، از تنظیمات مختلفی استفاده می شود. در تصویر زیر می توانید مثال هایی را در این زمینه مشاهده کنید. تنها باید بر اساس موقعیت گلبرگ، مقادیر X Offset و Y Offset را وارد کنید. Mode، Opacity و Blur یکسان است.

گام دوم
تنها بین گلبرگ هایی که همپوشانی دارند را سایه ایجاد می کنیم چرا که از قبل برای گل هم سایه ایجاد کردیم. به همین دلیل، از ماسک استفاده کنید. کپی “Flower-Shape” را که قبلا به آن اشاره شد، برداشته و با کمک صفحه Layers، آن را روی گلبرگ ها قرار دهید. حالا این شکل (بدون Fill، بدون Stroke) را به همراه مجموعه گلبرگ ها انتخاب کرده و سپس مسیر Object > Clipping Mask > Make (Ctrl+7) را باز کنید.

گام سوم
در این مرحله، رنگ صورتی آماده شده و باید به شکلی که در تصویر بعدی می بینید، در آمده باشد.

امتحان کردن رنگ های مختلف
گام اول
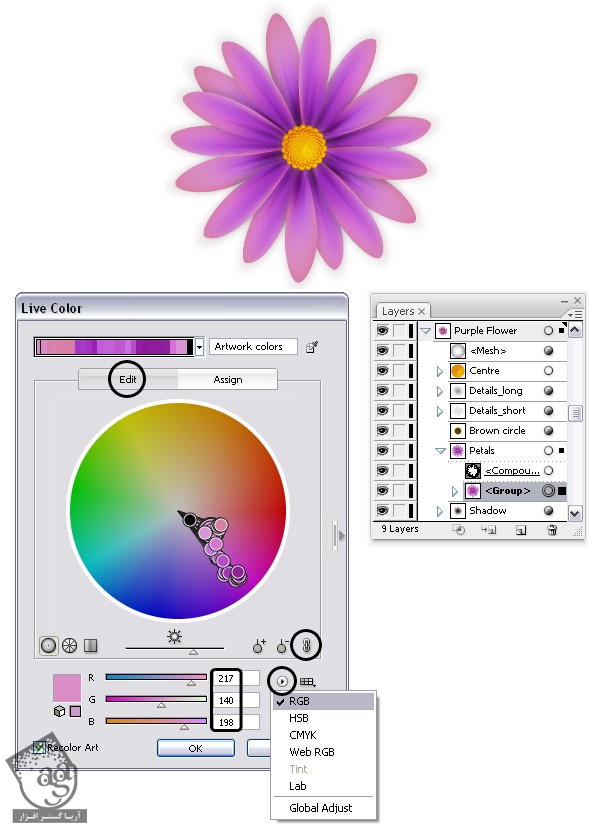
فرض کنید بخواهید تمام سایه صورتی مورد استفاده در نقطه مش گلبرگ ها را تغییر دهید. با کمک Recolor Artwork، به راحتی می توانید گل هایی به رنگ های مختلف را از یک گل را تهیه کنید. ابتدا یک کپی از گل صورت تهیه کرده و سپس سراغ لایه Layers بروید. گروهی از گلبرگ های بدون ماسک را انتخاب کنید. حالا مسیر Edit > Edit Colors > Recolor Artwork را دنبال کنید. تب Edit را باز کنید. روی Link harmony Colors کلیک کرده و RGB Mode را انتخاب کنید. سایه بنفش رنگی که می بینید را انتخاب کرده و روی Ok کلیک کنید. به این ترتیب، گلبرگ های صورتی رنگ، بنفش می شوند.

گام دوم
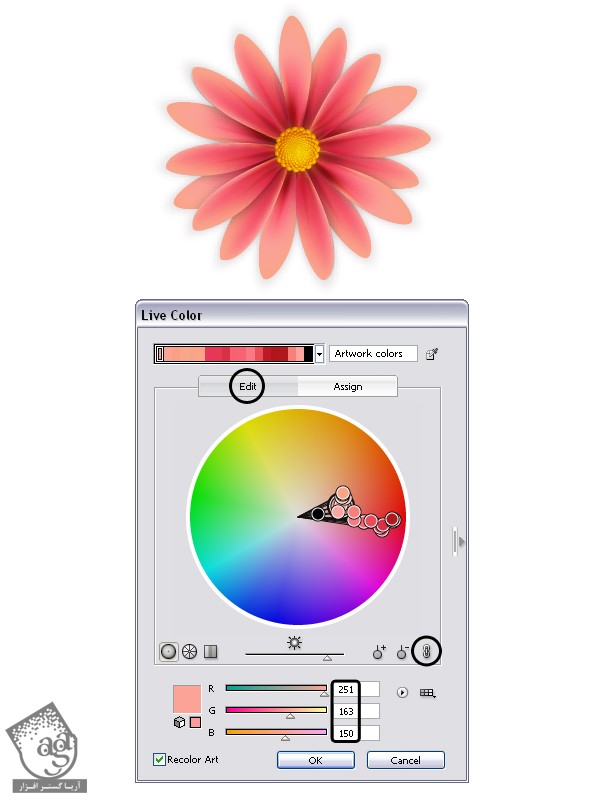
یک کپی دیگر از گل صورتی تهیه کنید. سپس مجموعه گلبرگ ها را انتخاب کرده و مسیر Edit > Edit Colors > Recolor Artwork را باز کنید. این بار رنگی که در زیر می بینید را به عنوان رنگ گلبرگ ها انتخاب کنید.

گام سوم
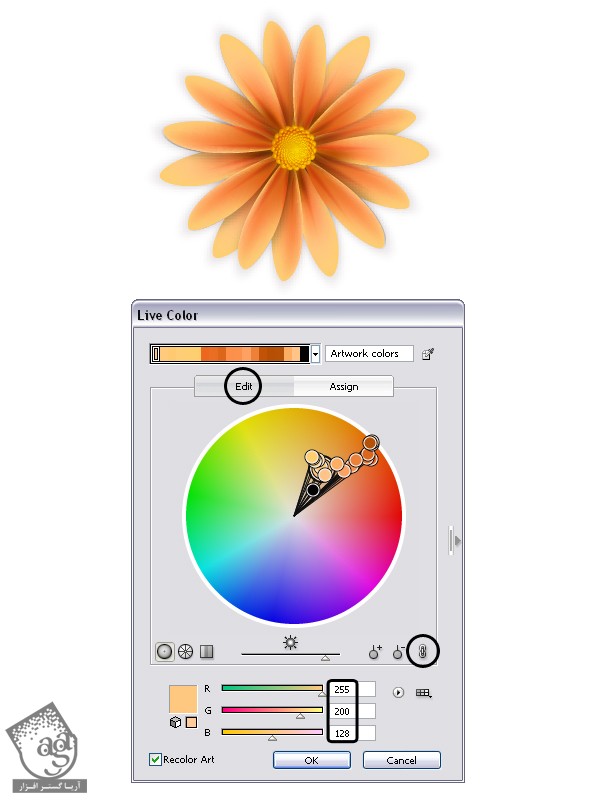
برای نارنجی کردن گل هم همین مراحل را تکرار کنید.

عالی بود! تمام شد!
شما هم به راحتی می توانید گل هایی به رنگ های مختلف درست کنید. در این صورت، در اختیار ما هم قرار دهید. از دیدن آنها لذت می بریم.

امیدواریم آموزش “طراحی گل های ساده با ابزار Gradient Mesh در Illustrator” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت