No products in the cart.
آموزش Photoshop : طراحی افکت متنی الماس درخشان و طلایی با استفاده از Filter Forge

آموزش Photoshop : طراحی افکت متنی الماس درخشان و طلایی با استفاده از Filter Forge
توی این آموزش، نحوه استفاده از Filter Forge و Photoshop رو برای طراحی افکت متنی الماس درخشان و طلایی رو توضیح میدم. بیاید شروع کنیم.
با آموزش ” طراحی افکت متنی الماس درخشان و طلایی با استفاده از Filter Forge در Photoshop
” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره: Project Files
دانلود نسخه کامل نرم افزار Filter Forge
گام اول
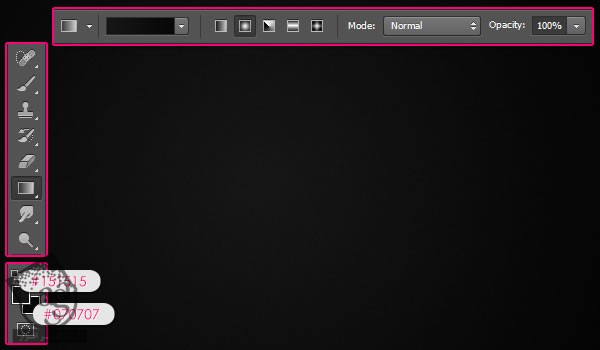
یک سند جدید به ابعاد 1152 در 864 پیکسل درست کنید. #151515 رو به عنوان رنگ پیش زمینه Foreground و #070707 رو به عنوان رنگ پس زمینه یا Background مشخص کنید. ابزار Gradient رو بردارید و روی آیکن Radial Gradient نوار امکانات کلیک کنید. سپس روی مرکز سند کلیک کنید و برای ایجاد گرادیانت، یکی از گوشه ها رو بکشید.

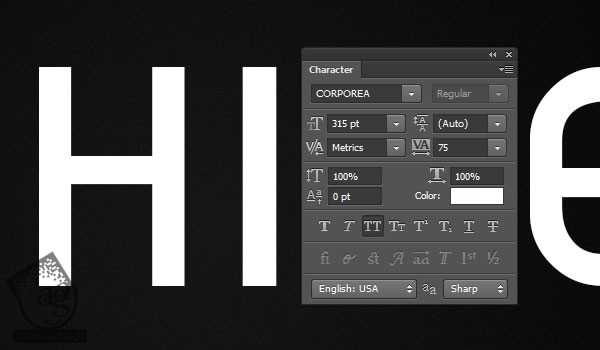
متنی رو با فونت Corpora تایپ کنید و اندازه اون رو روی 315 pt بزارید. توی پنل Character از مسیر Window > Character، مقدار 75 رو برای Tracking در نظر بگیرید تا به این شکل، فاصله بین حروف افزایش پیدا کنه.

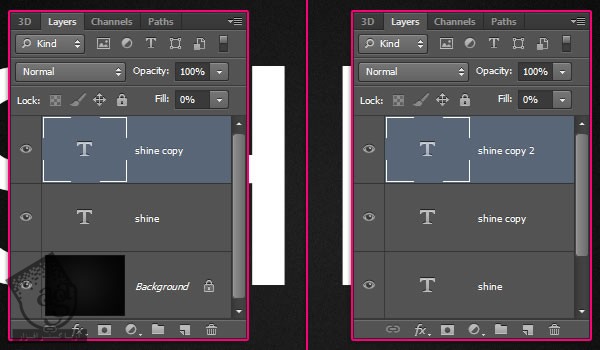
لایه متن رو دو بار Duplicate کنید. Fill کپی ها رو این بار روی 0 ببزارید. حالا باید سه لایه از این متن داشته باشید: لایه اصلی، کپی 1 و کپی 2.

گام دوم
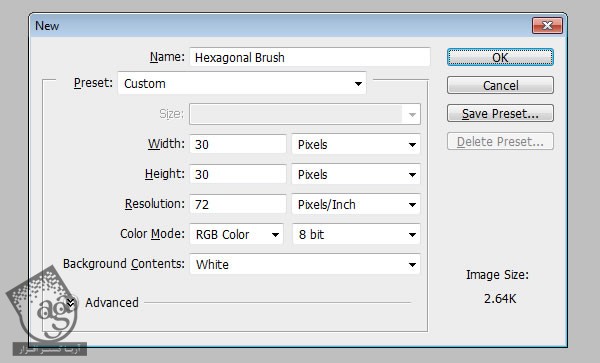
یک سند جدید به ابعاد 30 در 30 پیکسل درست کنید.

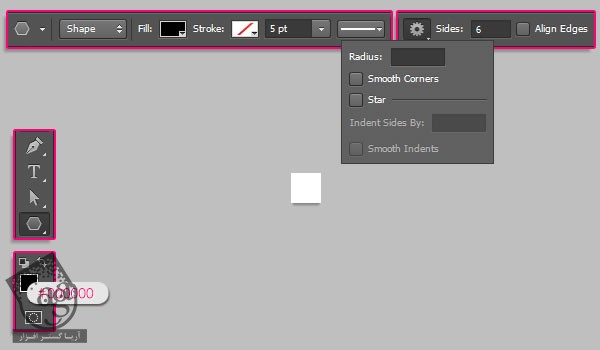
ابزار Polygon رو بردارید. Shape رو از نوار امکانات انتخاب کنید و عدد 6 رو توی بخش Sides وارد کنید. یادتون باشه که Smooth Corners و Star نباید تیک داشته باشن. رنگ مشکی رو به عنوان رنگ Foreground در نظر بگیرید.

به این ترتیب، یک شش ضلعی داخل سند قرار می گیره. یادتون باشه که لبه های این شکل باید به سمت راست و چپ سند قرار گرفته باشن. نه بالا و پایین.

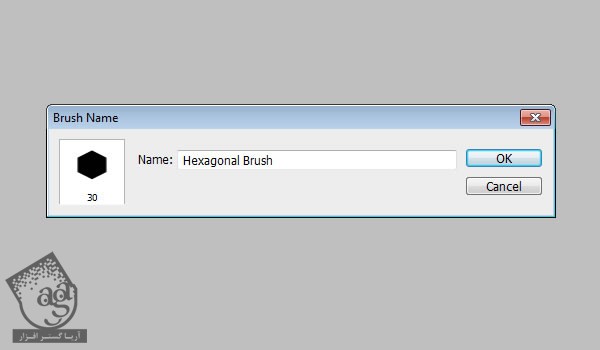
مسیر Edit > Define Brush Preset رو باز کنید و عبارت Hexagonal Brush رو تایپ کنید. بعد روی Ok کلیک کنید.

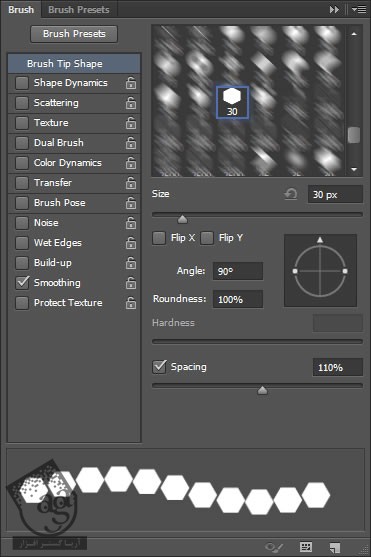
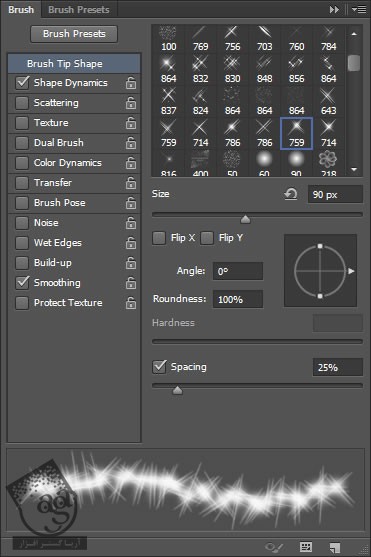
اگه می خواید، این سند رو ذخیره کنید و بعد هم از طریق File > Save، اون رو ببندید. حالا میریم سراغ سند اصلی. پنل Brush رو از مسیر Window > Brush باز کنید. قلموی Hexagonal رو انتخاب کنید و تنظمیات زیر رو توی بخش Brush Tip Shape وارد کنید.

گام سوم
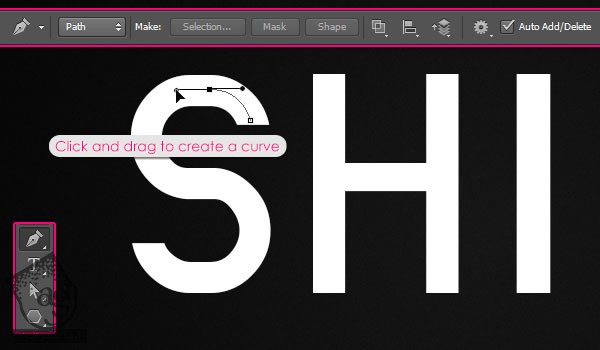
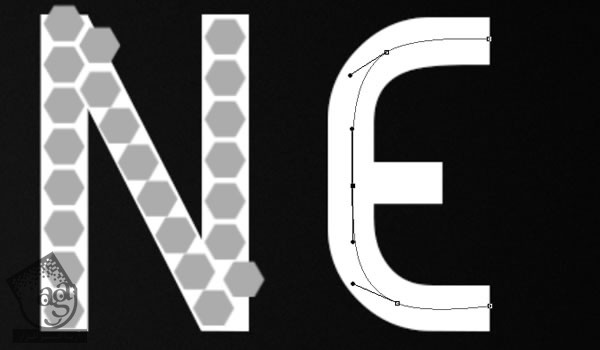
ابزار Pen رو بردارید. Path رو انتخاب کنید و گزینه Auto Add/Delete نوار امکانات رو تیک بزنید. به این ترتیب شروع می کنیم به کار روی مسیرهای حروف منحنی. برای اضافه کردن Anchor Point، یک بار کلیک می کنیم. اما برای اضافه کردن Anchor Point منحنی، کلیک و درگ می کنیم.

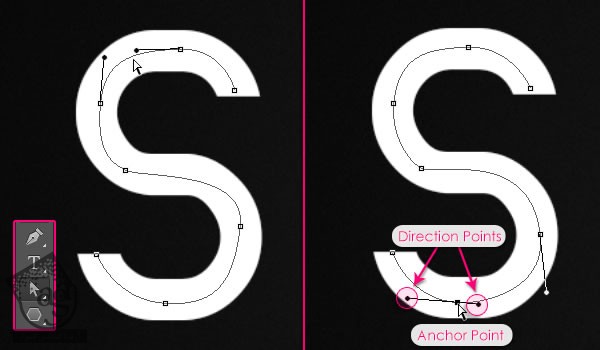
اگه خیلی تمیز نشد، نگران نباشید. فقط سعی کنید شکل اصلی رو دنبال کنید. وقتی تموم شد، Ctrl رو نگه میداریم و بیرون مسیر کلیک می کنیم.

حالا می تونید ابزار Direct Selection رو بردارید. یک بار روی مسیر کلیک کنید و بعد برای اصلاح Anchor Point ها، روی اون ها کلیک کنید. بعد از انتخاب Anchor Point، میشه اون ها رو جا به جا کرد. روی Direction Points مسیر انتهایی هم می تونید کلیک کنید. با جا به جا کردن Direction Point، جهت منحنی هم تغییر می کنه. موقعی که این نقاط رو به سمت بیرون یا درون می کشید، منحنی هم بزرگ تر و کوچک تر میشه.

برای اضافه یا حذف کردن نقط به مسیر می تونید از Add Anchor Point و Delete Anchor Point هم استفاده کنید.

گام چهارم
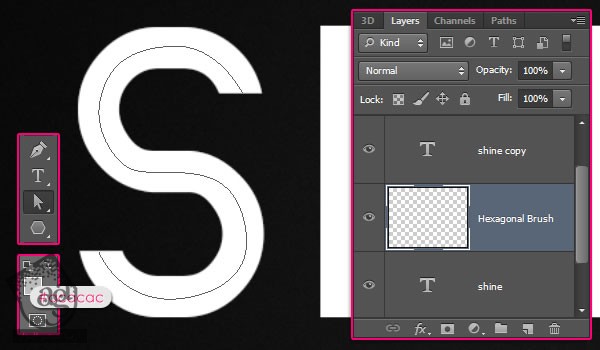
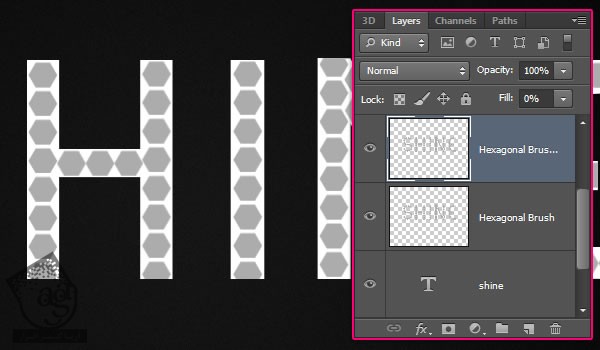
یک لایه جدید روی لایه متن اصلی درست کنید و اسمش رو Hexagonal Brush بزارید. بعد #acacac رو به عنوان رنگForeground یا پیش زمینه در نظر گرفته و روی ابزار Selection کلیک کنید.

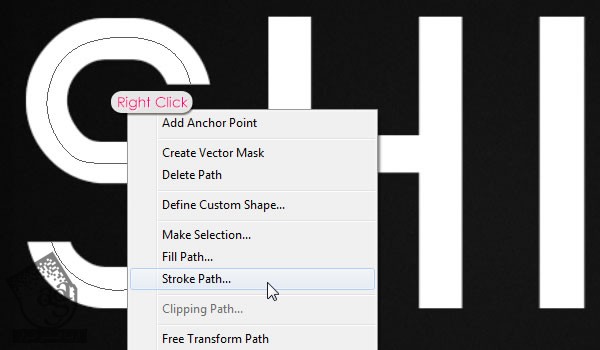
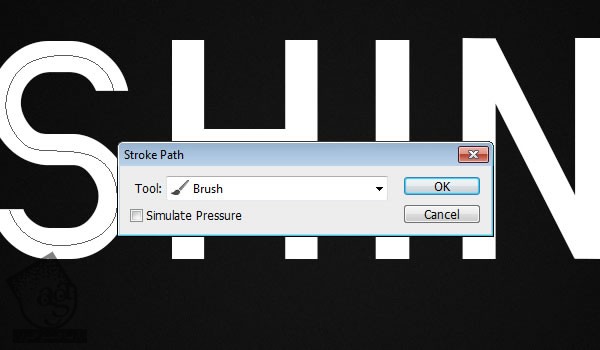
روی مسیر کلیک کرده و Stroke Path رو انتخاب کنید.

از منوی Tool، Brush رو انتخاب کنید و بعد Ok رو بزنید.

مسیر به شکلی که می بینید، در میاد. برای حذف خطوط روی مسیر، Enter یا Return رو فشار بدید.

گام پنجم
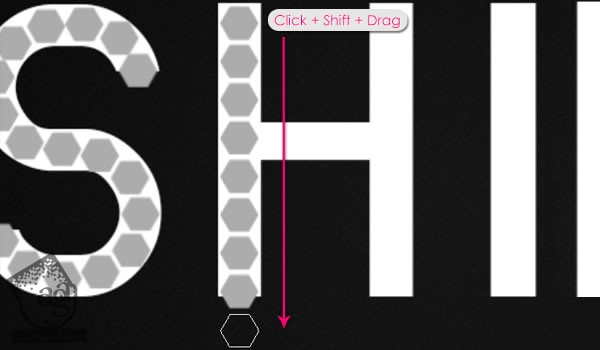
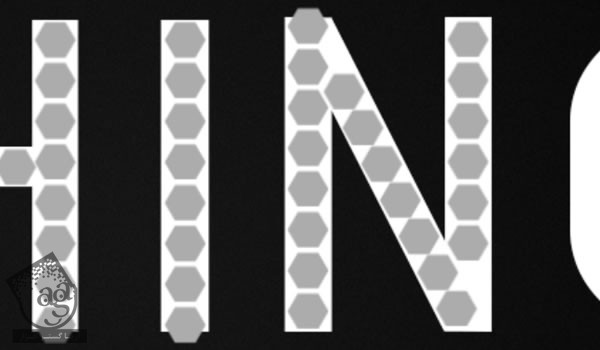
برای حروف صاف، کافیه ابزار Brush رو بردارید و یک بار کلیک کنید، قبل از رها کردن دکمه ماوس، Shift رو فشار بدید و قلمو رو بکشید و بعد رها کنید. یادتون باشه که اول کلیک کنید، بعد Shift رو نگه دارید. در غیر این صورت، تمام خطوط به شکل اشتباهی به هم متصل میشن.

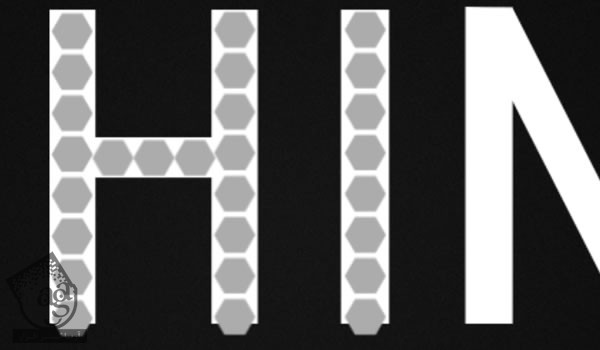
این کار رو برای بخش های افقی و عمودی حروف تکرار کنید.

گام ششم
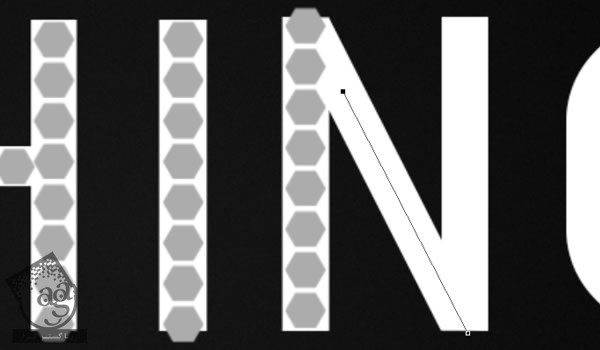
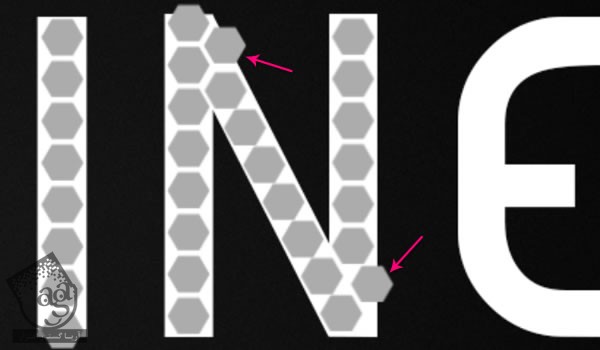
برای بخش های زاویه دار، مسیر رو با استفاده از ابزار Pen مشخص می کنیم. یادتون باشه به هر زاویه ای که رسیدیدن، قبل از درگ کردن، یک بار کلیک کنید.

درست مثل قبل، مسیرمون به این شکل در میاد. برای حذف خطوط روی مسیر، Enter یا Return رو فشار بدید.

اگه جای خالی باقی مونده، می تونید ابزار Brush رو بردارید و روی این قسمت ها کلیک کنید تا این بخش ها هم پر بشن.

گام هفتم
با استفاده از همین سه روش یعنی مسیرهای منحنی، مسیرهای مستقیم و کلیک و درگ، قسمت های داخلی متن رو هم پر کنید.

به خاطر داشته باشید که اگه از مسیر خوش تون نیومد، همیشه می تونید شکل ها رو Undo کنید و مجددا بکشید.

گام هشتم
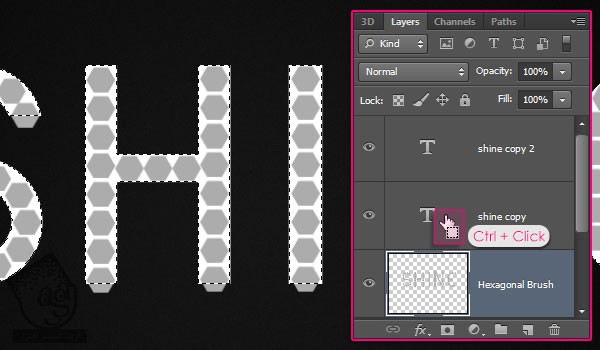
موقعی که کارتون تموم شد، Ctrl رو نگه دارید و روی Thumbnail لایه متن کلیک کنید تا انتخاب بشه.

برای معکوس کردن انتخاب، مسیر Select > Inverse رو دنبال کنید یا از دستور Shift+Ctrl+I استفاده کنید. برای حذف بخش های ناخواسته شش ضلعی، دکمه Delete روی کیبورد رو فشار بدید.

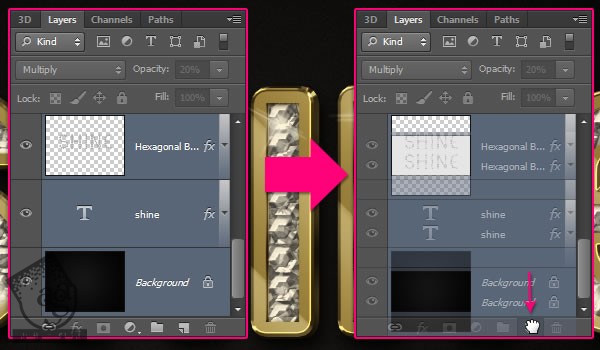
برای خروج از وضعیت انتخاب، مسیر Select > Deselct رو دنبال کنید یا از دستور Ctrl+D استفاده کنید. بعد لایه Hexagonal Brush رو Duplicate کنید و Fill این کپی رو روی 0 قرار بدید.

گام نهم
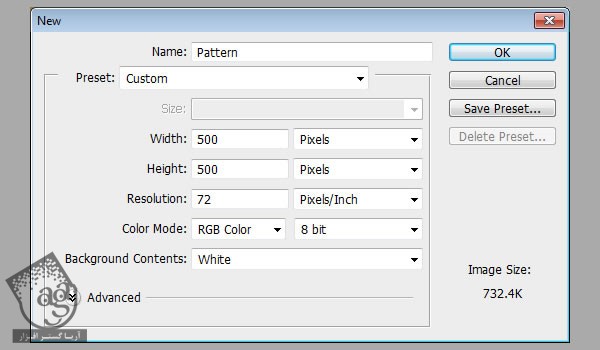
سند جدیدی به ابعاد 500 در 500 پیکسل درست کنید.

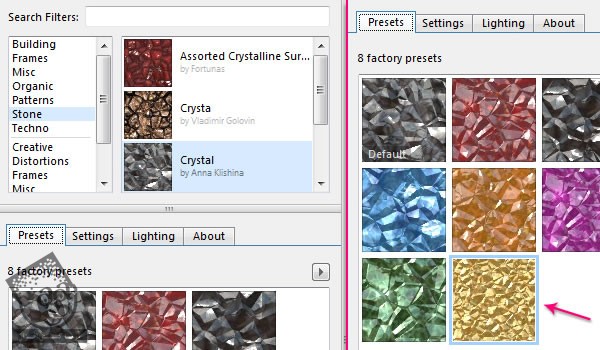
Filter Forge رو باز کنید (Filter > Filter Forge > Filter Forge 3). Crystal Filter و بعد هم آخرین Preset از تب Presets رو انتخاب کنید.

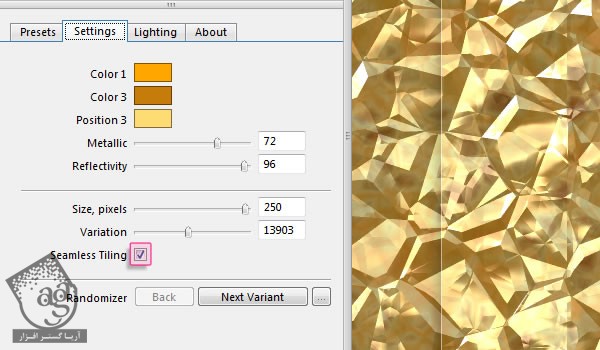
توی تب Setting،Seamless Tiling رو تیک بزنید و روی دکمه Apply پایین سمت راست، کلیک کنید.

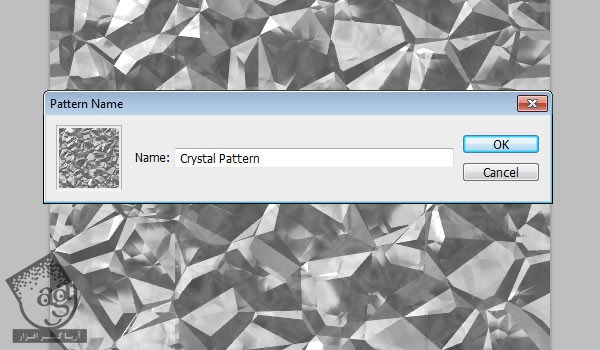
موقعی که این Texture اضافه شد، مسیر Image > Adjustment > Desaturate رو دنبال کنید.

بعد مسیر Edit > Define Pattern رو باز کنید و اسمش رو Crystal Pattern بگذارید. این سند رو ببندید (اگه دوست داشتید، اون رو ذخیره کنید) و سراغ سند اصلی برید. حالا وقتش رسیده که به لایه هایی که داریم، Layer Style اضافه کنیم.
گام دهم
برای اعمال Layer Style های زیر، روی لایه Hexagonal Brush، روش دابل کلیک می کنیم:
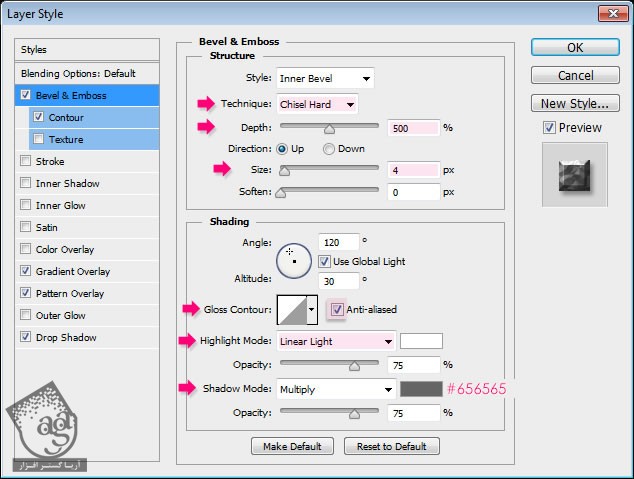
Bevel & Emboss: توی این قسمت، Technique رو روی Chisel Hard، Highlight Mode رو روی Linear Light قرار بدید و #656565 رو برای Shadow Mode در نظر بگیرید.

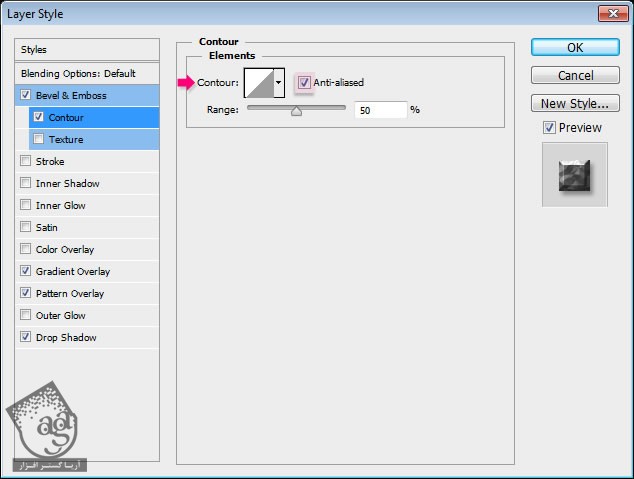
Contoure: فقط Anti-aliased رو تیک بزنید.

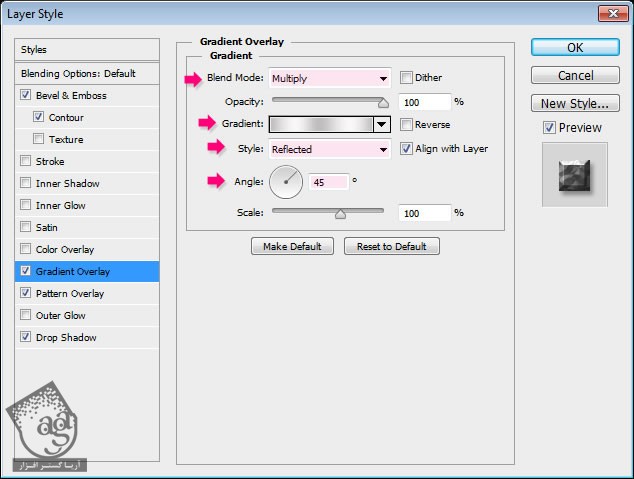
Gradient Overlay: برای این بخش، Blend Mode رو روی Multiply، Style رو روی Reflected و Angel رو روی 45 قرار بدید. بعد سومین Gradient رو از بسته Gradients انتخاب کنید.

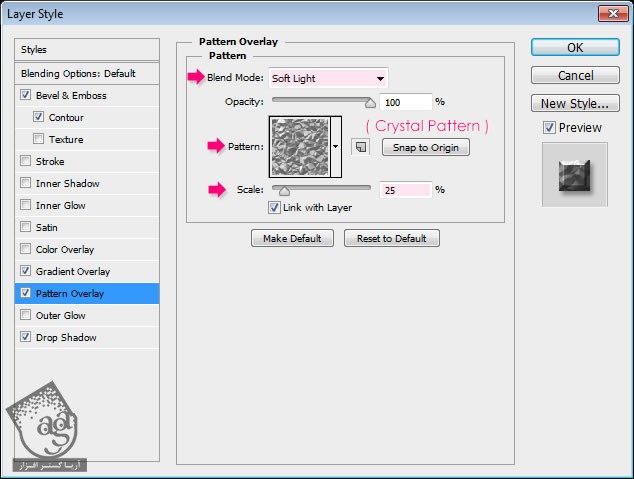
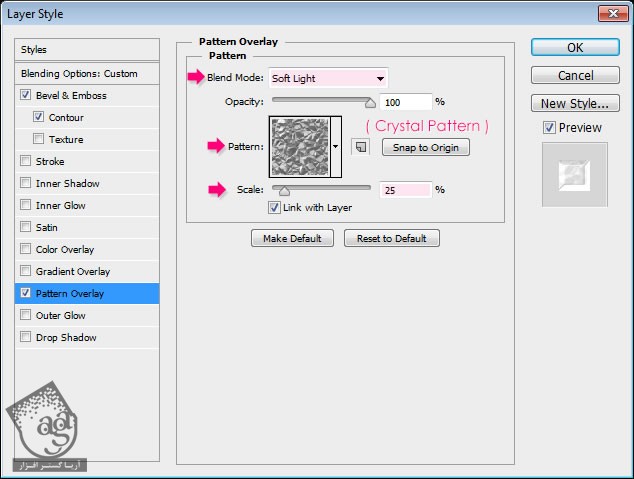
Pattern Overlay: در این بخش، Blend Mode رو روی Soft Light قرار بدید. Crystal Pattern رو انتخاب کنید و Scale رو روی 25% بزارید.

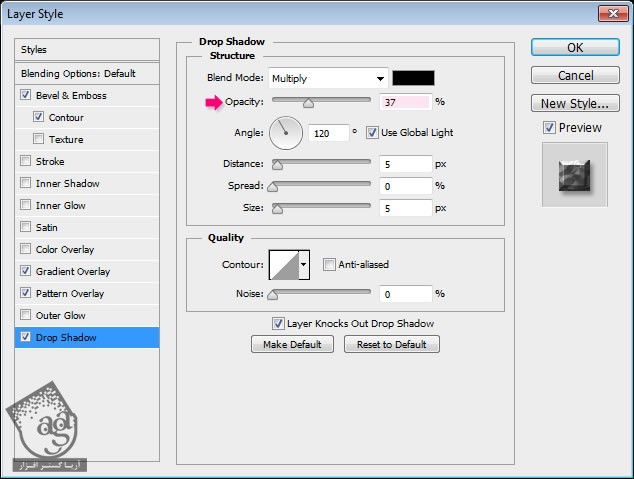
Drop Shadow: فقط Opacity رو روی 37% بزارید.

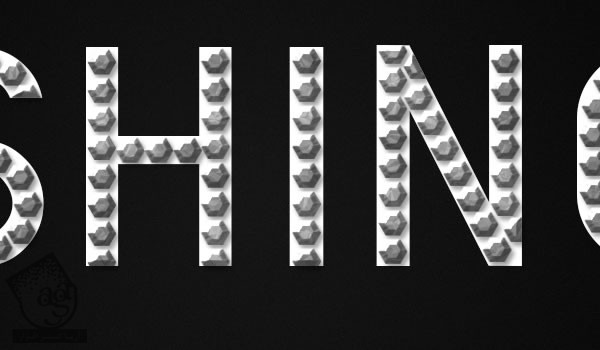
این از Style اولین لایه الماس.

گام یازدهم
روی کپی لایه Hexagonal دابل کلیک کنید و Style زیر اعمال کنید:
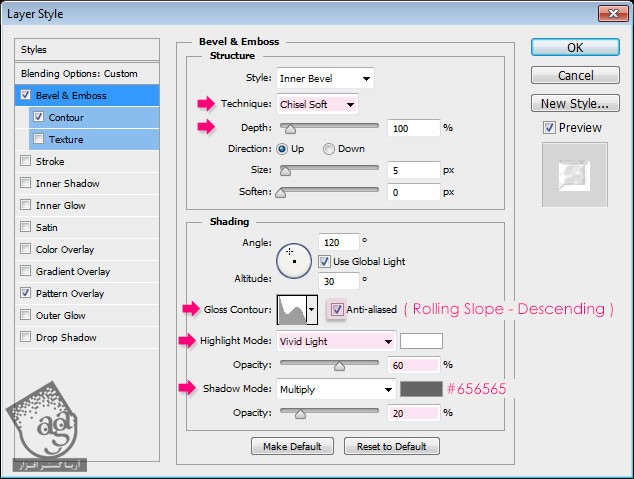
Bevel & Emboss: توی این قست، Technique رو روی Chisel Soft، Gloss Contour رو روی Rolling Shape- Descending و Highlight Mode رو روی Vivid Light قرار بدید. Opacity رو روی 60% بزارید و #656565 رو برای Shadow Mode در نظر بگیرید. Opacity اون رو هم روی 20% بزارید.

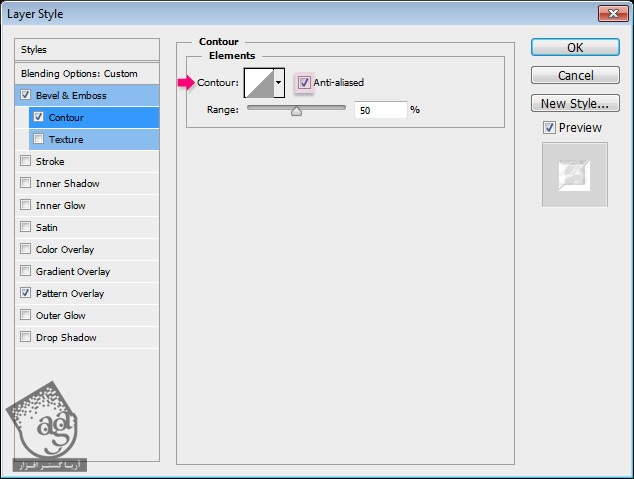
Contoure: فقط Anti-aliased رو تیک بزنید.

Pattern Overlay: اینجا باید Blend Mode رو روی Multiply قرار بدید. Crystal Pattern رو انتخاب کنید و Scale رو روی 25% بزارید.

این هم از Style دومین لایه الماس. الان این لایه براق تر، درخشان تر و واقعی تر به نظر می رسه.

گام دوازدهم
روی اولین کپی لایه متن کلیک کنید و Layer Style زیر رو اعمال کنید.
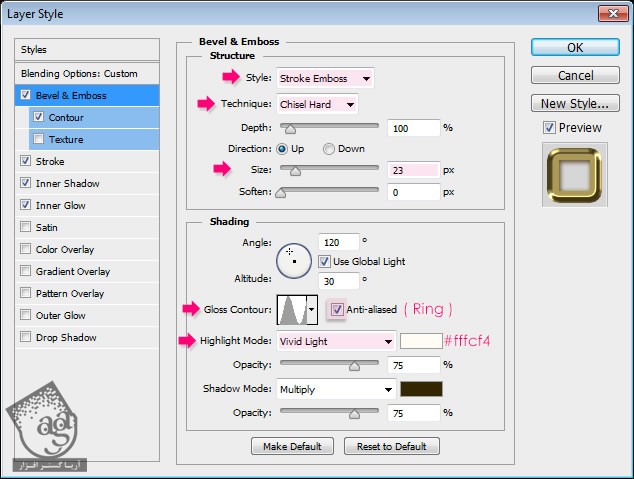
Bevel & Emboss: اینجا باید Style رو روی Stroke Emboss قرار بدید که برای این کار، افکت Stroke هم باید فعال باشه. اما این کار رو بعدا انجام میدیم. Technique رو روی Chisel Hard، Size رو روی 23، Gloss Contour رو روی Ring قرار بدید. Anti-Aliased رو تیک بزنید و در نهایت Highlight Mode رو روی Vivid Light گذاشته و مقدار #fffcf4 رو براش در نظر بگیرید.

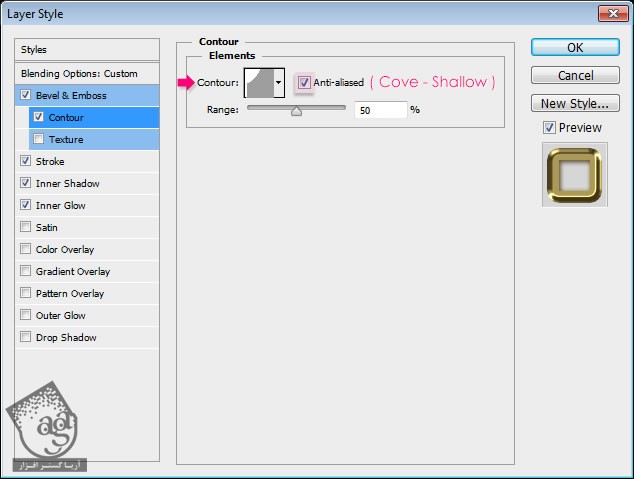
Contour: توی این بخش، Cove-Shallow رو انتخاب کنید و Anti-Aliased رو تیک بزنید.

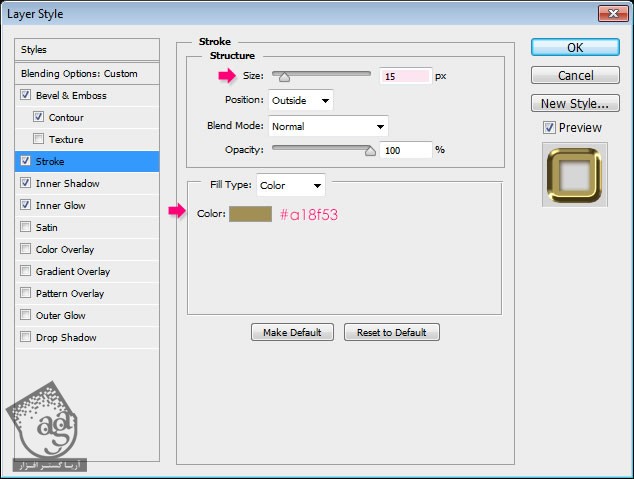
Stroke: اینجا Size رو روی 15 گذاشته و مقدار #a18f53 رو برای Color مشخص کنید.

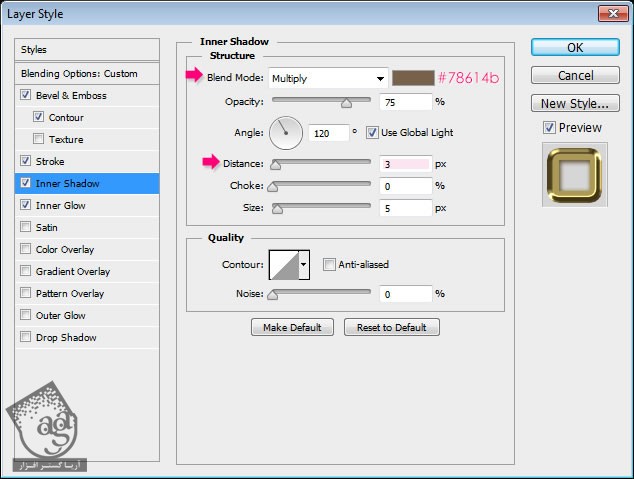
Inner Shadow: حالا Color رو روی #78614b و Distance رو روی 3 قرار بدید.

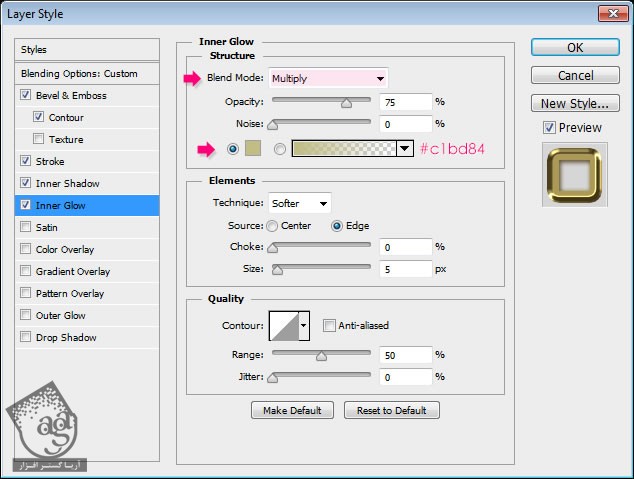
Inner Glow: حالا Blend Mode رو روی Multiply و Color رو روی #c1bd84 قرار بدید. به این ترتیب سایه تشکیل میشه و لبه ها تشدید میشن.

به این ترتیب، بخش طلایی طرح شکل می گیره.

گام سیزدهم
روی دومین کپی لایه متن کلیک کنید و Layer Style زیر رو روش اعمال کنید:
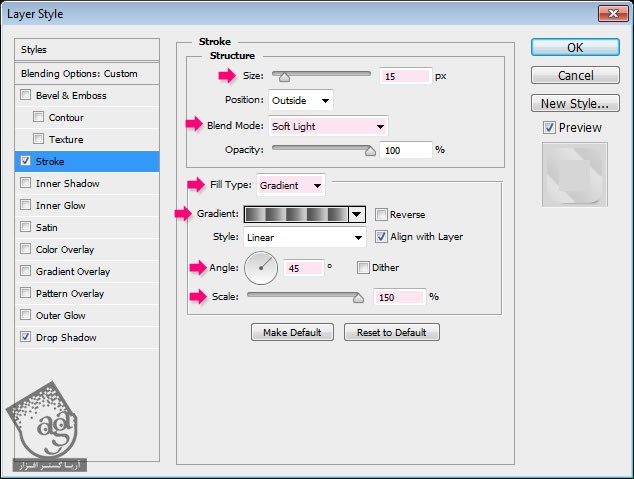
Stroke: توی این بخش، Size رو روی 15، Blend Mode رو روی Soft Light، Fill Type رو روی Gradient، Angel رو روی 45، Scale رو روی 150 قرار بدید. گرادیانت Gray Fan F10- Angeled رو از فایل DIALS.grd موجود توی بسته Gradient انتخاب کنید.

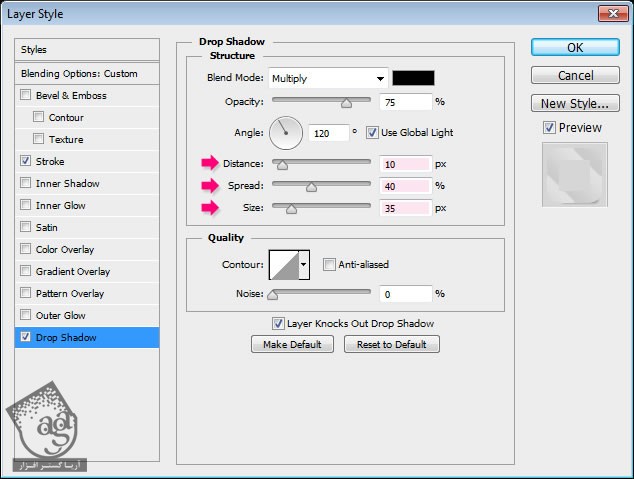
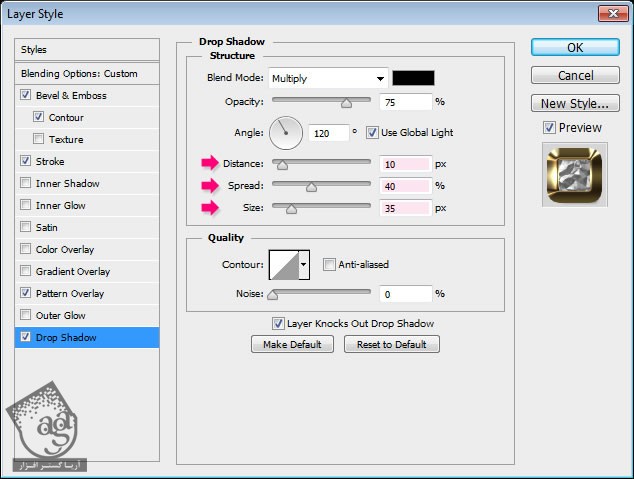
Drop Shadow: این بار Distance رو روی 10، Spread رو روی 40 و Size رو روی 35 قرار بدید.

به این ترتیب، خطوط موربی به طرح اضافه میشه که حس انعکاس رو در ما ایجاد می کنه.

گام چهاردهم
روی لایه اصلی دابل کلیک کنید و Layer Style زیر رو اعمال کنید:
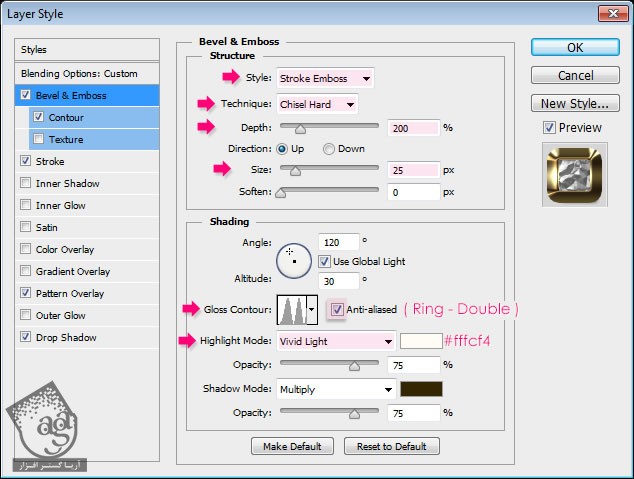
Bevel & Emboss: حالا Style رو روی Stroke Emboss، Technique رو روی Chisel Hard، Depth رو روی 200، Size رو روی 25، Gloss Contour رو روی Ring- Double بزارید و Anti-Aliased رو هم تیک بزنید. Highlight Mode رو روی Vivid Light گذاشته و #fffcf4 رو برای Color در نظر بگیرید.

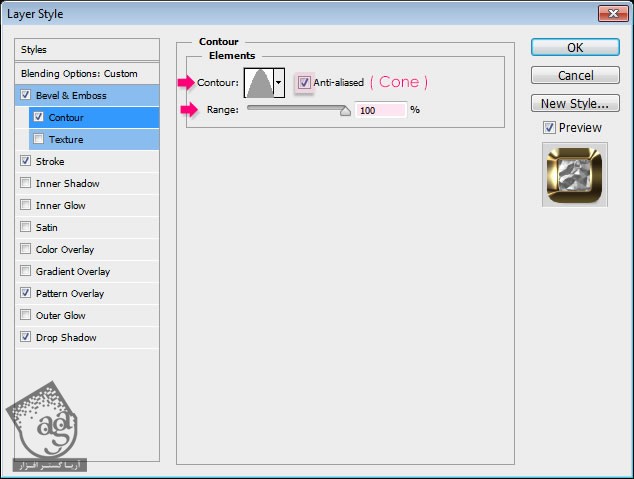
Contour: این قسمت Cone رو انتخاب کنید و Anti-Aliased رو هم تیک بزنید. Range رو روی 100 قرار بدید.

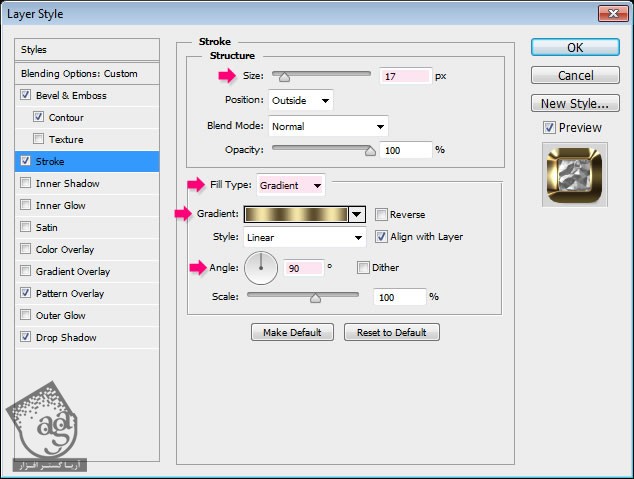
Stroke: این بار Size رو روی 17، File Type رو روی Gradient، Anngel رو روی 90 بزارید و بعد Gold Dial Tops X7- angeled فایل Dial.grd موجود توی بسته Gradient رو انتخاب کنید.

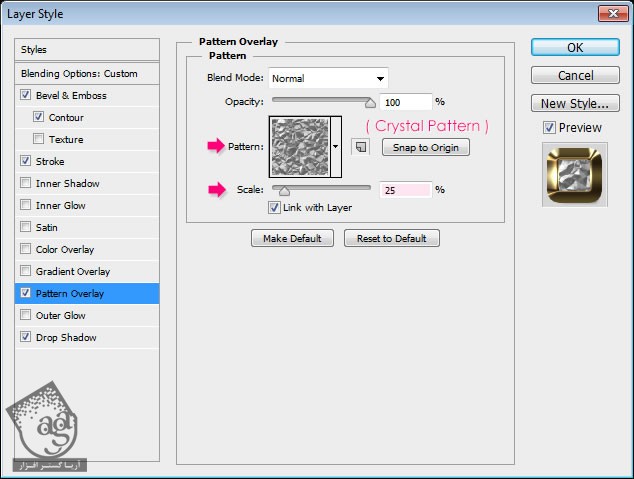
Pattern Overlay: اینجا باید Crystal Pattern رو انتخاب کنید و Scale رو روی 25% قرار بدید.

Drop Shadow: این بار Distance رو روی 10، Spread رو روی 40 و Size رو روی 35 قرار بدید.

به این ترتیب، Stroke پایین طرح درست میشه و ظاهری سه بعدی به خودش می گیره.

ابزار Move رو بردارید. دکمه فلش راست روی کیبورد رو سه بار فشار بدید تا Stroke پایین یک مقدار به سمت راست بره.

گام پانزدهم
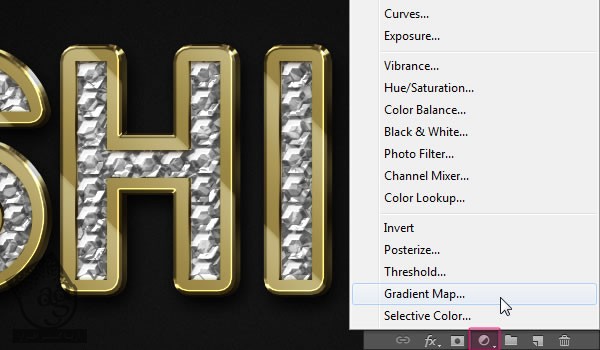
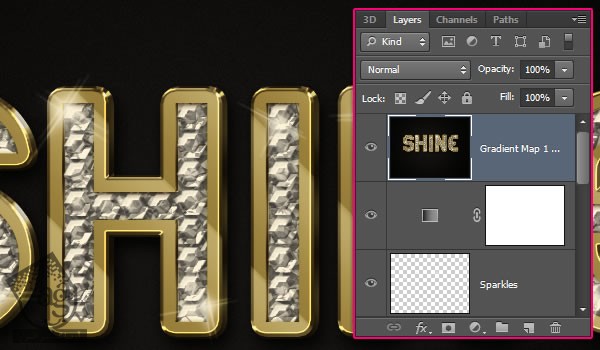
روی دکمه Create New Fill or Adjustment Layer زیر پنل Layers کلیک کنید و Gradient Map رو انتخاب کنید.

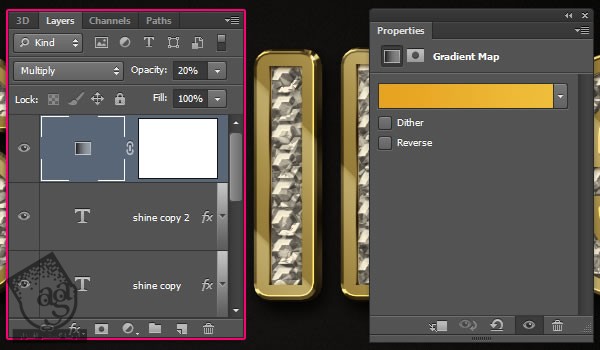
مطمئن بشید که Adjustment Layer بالای تمام لایه ها قرار داشته باشه. بعد Blend Mode رو روی Multiply و Opacity رو روی 20% قرار بدید. برای ایجاد گرادیانت، روی Gradient کلیک کنید.

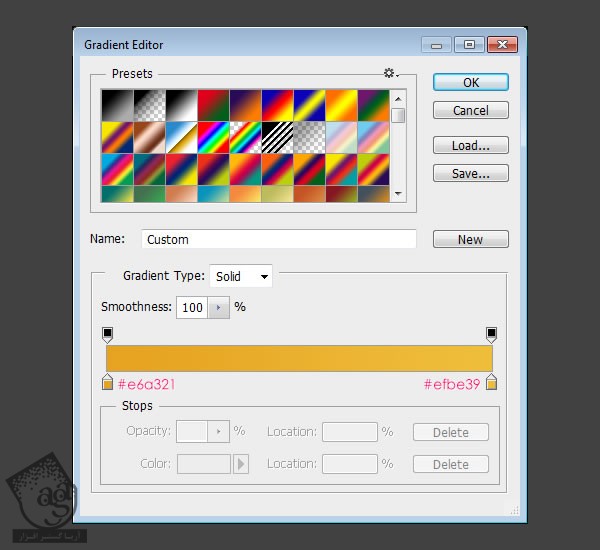
گرادیانت از دو رنگ استفاده می کنه: #e6a321 چپ و #efbe39 راست. به این ترتیب لایه ای از رنگ های گرم، افکت نهایی مون رو تشکیل میده.

گام شانزدهم
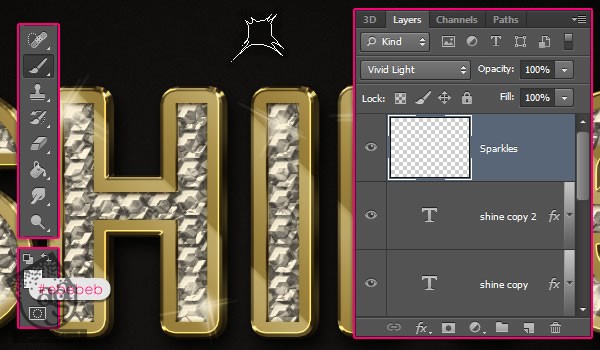
ابزار Brush رو بردارید. یکی از قلموهای درخشان رو از بسته Sparke Brush انتخاب کنید. بعد پنل Brush رو باز کنید تا به این ترتیب یک سری تغییرات رو توش اعمال کنیم.
Brush Tip Shape:

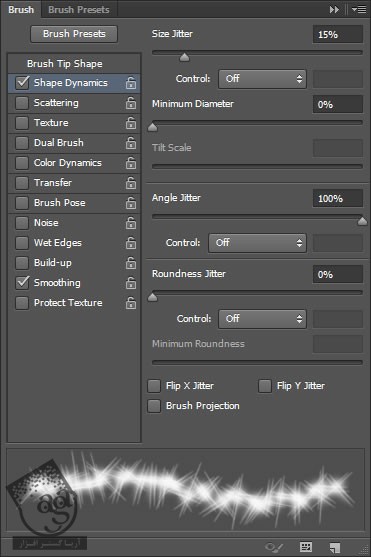
Shape Dynamics:

با این تنظیمات، هر بار که برای اضافه کردن Sparke کلیک می کنید، تلالو درخشانی در اندازه های مختلف و با زوایای متفاوت ایجاد میشه.
یک لایه جدید زیر لایه Gradient Map درست کنید و اسمش رو Sparkes بزارید. رنگ Foreground رو روی #ebebeb تنظیم کنید. بعد هم شروع کنید به اضافه کردن Sparke روی متن. این کار رو فقط روی بعضی بخش ها انجام بدید. در غیر اینصورت طرح تون خراب میشه.

گام هفدهم
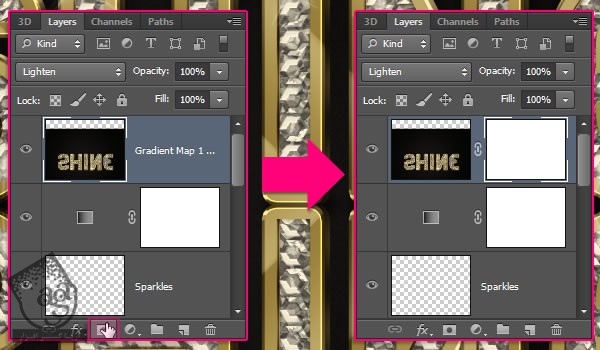
تمام لایه هایی که دارید رو انتخاب کنید (روی اولین لایه کلیک کنید، Shift رو نگه دارید و روی آخری کلیک کنید) و روی آیکن Create a New Layer پایین پنل Layers بکشید تا Duplicate بشن.

همچنان که لایه های Duplicate شده در وضعیت انتخاب قرار دارن، مسیر Layer > Merge Layers رو دنبال کنید یا از دستور Ctrl+E برای ادغام این لایه ها با هم استفاده کنید.

مسیر Edit > Transform > Flip Vertical رو باز کنید تا به این ترتیب، این کپی برعکس بشه.

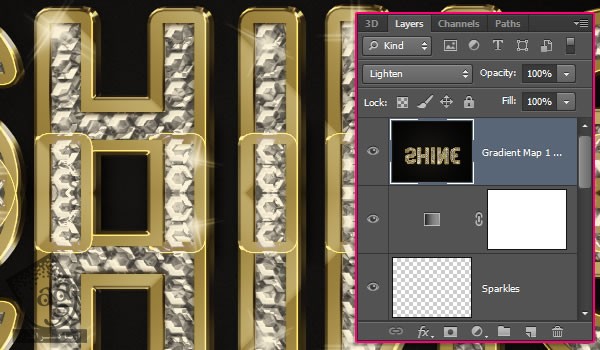
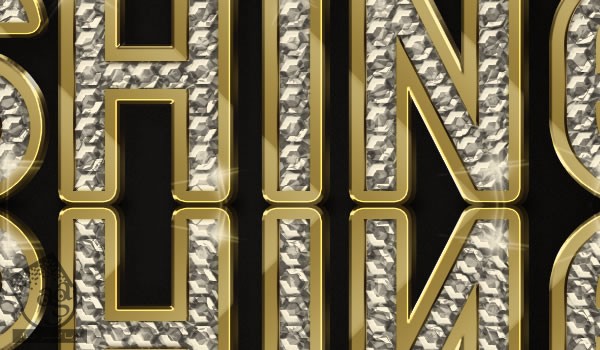
Blend Mode لایه ادغام شده رو روی Lighten قرار بدید. به این ترتیب، پس زمینه به راحتی حذف میشه. چون پس زمینه در مقایسه با متن، خیلی تیره تر هست و هیچ جزئیاتی در اون وجود نداره.

ابزار Move رو بردارید. از فلش پایین روی کیبورد (برای مقیاس بیشتر، Shift رو هم نگه دارید)، برای بردن کپی بر عکس استفاده کنید. این کار رو تا زمانی که دو لبه روی هم قرار نداشته باشن، ادامه بدید.

گام هجدهم
روی آیکن Add Layer Mask پایین پنل Layers کلیک کنید تا یک لایه ماسک جدید اضافه بشه.

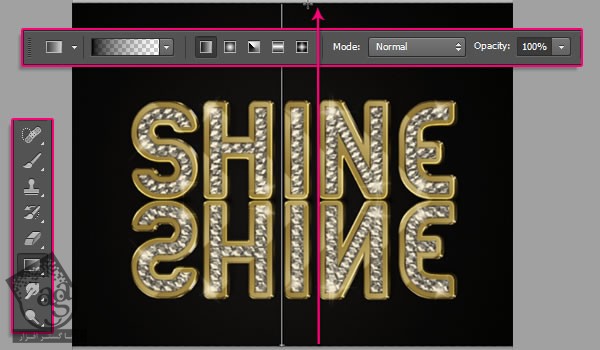
ابزار Gradient رو بردارید. رنگ Foreground یا پیش زمینه حتما باید مشکی باشه. Foreground رو روی Transparent Fill قرار بدید و روی آیکن Linear Gradient روی نوار امکانات کلیک کنید. حالا Shift رو فشار بدید و نگه دارید. کلیک کنید و خط صاف رو از پایین تا بالای سند بکشید.

به این ترتیب، کاهش تدریجی در Opacity متن منعکس شده به وجود میاد.

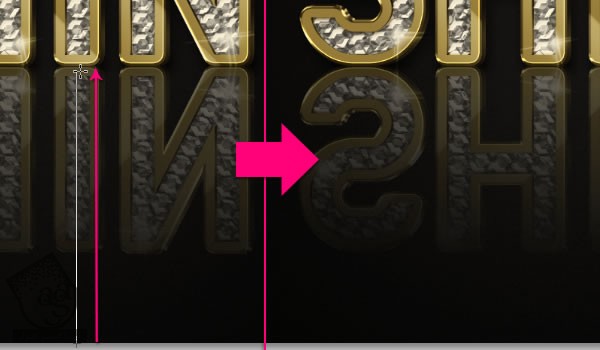
یک بار دیگه، کلیک کنید و خط رو بکشید. این بار از پایین سند تا انتهای متن اصلی.

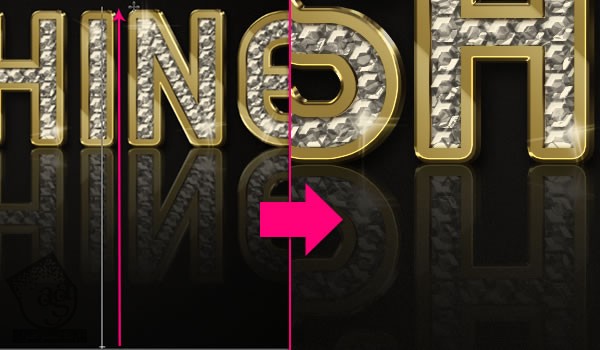
برای آخرین بار، خط صاف رو از انتهای سند تا بالای متن اصلی بکشید. با این کار انعکاس ساده ای در متن ایجاد میشه.

تصویر نهایی
این هم نتیجه نهایی. حتما برای ما کامنت بزارید و پیشنهاد بدید.

امیدواریم آموزش ” طراحی افکت متنی الماس درخشان و طلایی با استفاده از Filter Forge در Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم آموزش های مرتبط با فتوشاپ آریا گستر رو حتما مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت متنی






















































































قوانین ارسال دیدگاه در سایت