No products in the cart.
آموزش Illustrator : تصویرسازی دفترچه یادداشت – قسمت اول

آموزش Illustrator : تصویرسازی دفترچه یادداشت – قسمت اول
توی این آموزش، نحوه تصویرسازی دفترچه یادداشت رو با استفاده از Illustrator با هم می بینیم. برای اینکار از تعدادی افکت و همچنین تکنیک های Blending یا ادغام استفاده می کنیم. سایه و هایلایت به شکل اضافه می کنیم و نحوه اضافه کردن سوراخ و حلقه صفحات رو با استفاده از تکنیک های ساده وکتوری و همچنین افکت های Transform و Warp با هم یاد می گیریم. در نهایت با تکنیک های مقدماتی Masking و اضافه کردن بافت با استفاده از قلموها و الگوهای داخل این نرم افزار، آشنا میشیم.
با ” آموزش Illustrator : تصویرسازی دفترچه یادداشت ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید و تنظیم خطوط چهارخانه
گام اول
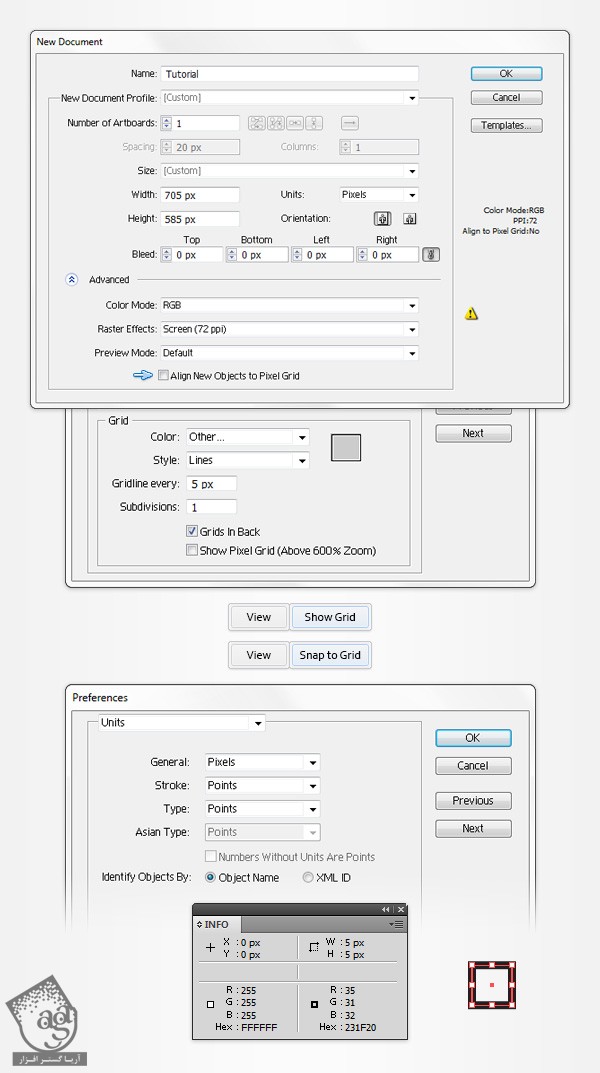
برای درست کردن سند جدید، Ctrl+N رو فشار میدیم. از منوی Units، گزینه Pixels رو انتخاب می کنیم. عدد 750 رو برای Width و 585 رو برای Height در نظر می گیریم و روی دکمه Advanced کلیک می کنیم. RGB و بعد هم Screen(720ppi) رو انتخاب می کنیم و بعد هم مطمئن میشیم که گزینه Align New Objects to Pixel Grid قبل از کلیک روی Ok غیر فعال شده باشه. Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای شروع، فاصله بین خطوط چهارخانه رو 5 پیکسل در نظر می گیریم.بنابراین وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم. برای تماشای Preview یا پیش نمایش زنده کار، از پنل Info استفاده می کنیم. یادتون باشه که واحد اندازه گیری رو از مسیر Edit > Preferences > Units > General، روی پیکسل قرار بدید. تمام این تنظیمات، سرعت کار رو خیلی افزایش میدن.

طراحی جلد و صفحات
گام اول
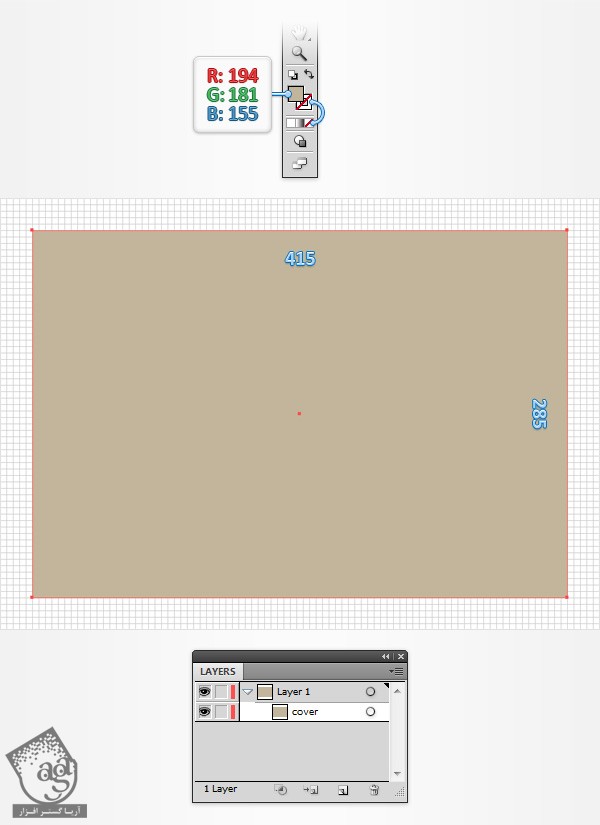
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو بر می داریم و Fill رو انتخاب می کنیم. بعد هم مقادیر رنگی R=194, G=181, B=155 رو براش در نظر می گیریم. بر می گردیم روی صفحه کار و یک مستطیل به ابعاد 415 در 285 پیکسل رسم می کنیم. خطوط چهارخانه این کار رو برامون راحت می کنه. میریم سراغ پنل Layers و روی شکل موجود دابل کلیک می کنیم و اسمش رو میزاریم Cover.

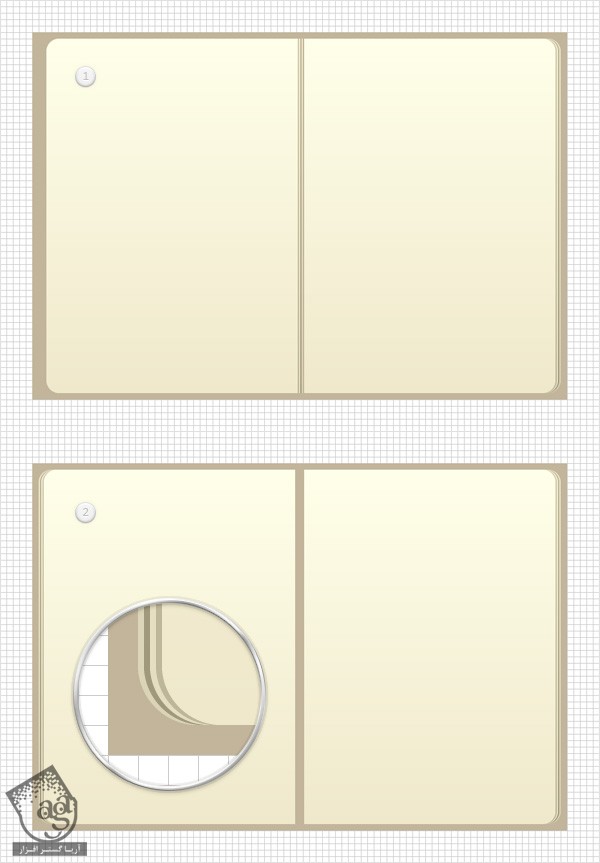
گام دوم
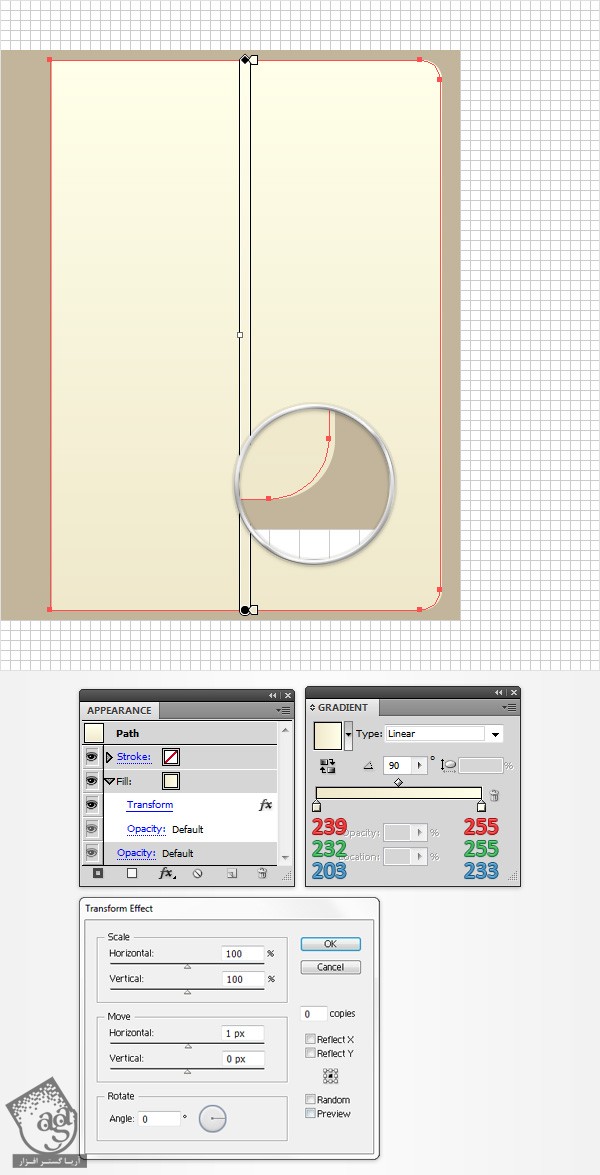
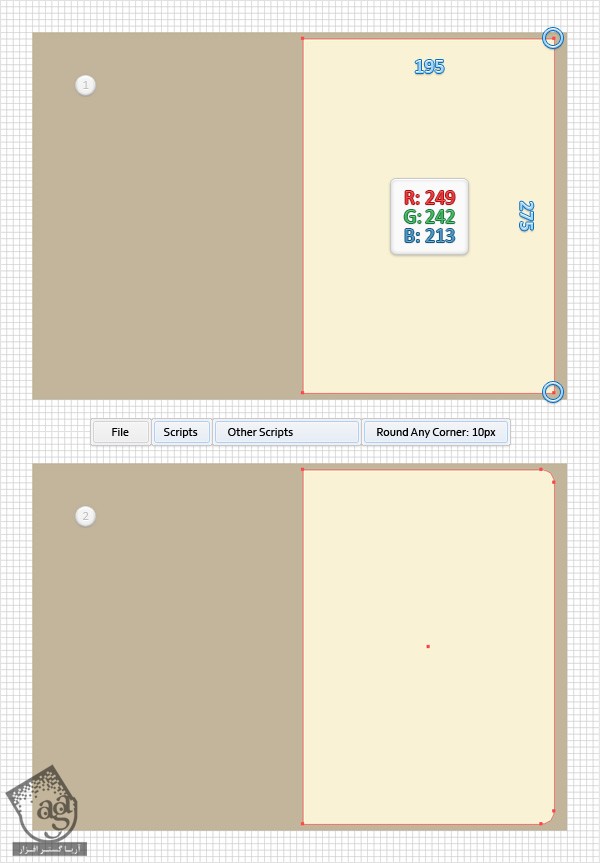
با استفاده از ابزار Rectangle، یک شکل به ابعاد 195 در 275 پیکسل رسم می کنیم. مقادیر رنگی R=249, G=242, B=213 رو برای Fill در نظر می گیریم و در محلی که توی تصویر اول مشاهده می کنین، قرار میدیم. حالا به اسکریپت Round Any Corner نیاز داریم. این اسکریپت رو از اینترنت تهیه و ذخیره می کنیم. بر می گردیم سراغ ایلاستریتور. ابزار Direct Selection رو بر می داریم. دو Anchor Point که در تصویر می بینین رو انتخاب می کنیم. وارد مسیر File > Scripts > Other Scripts میشیم. اسکریپت Round Any Script رو باز می کنیم. عدد 10 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. در نهایت باید شکلی مشابه تصویر زیر داشته باشیم. بر می گردیم سراغ پنل Layers. روی این شکل جدید دابل کلیک می کنیم و اسمش رو میزاریم PageRight.
گام سوم
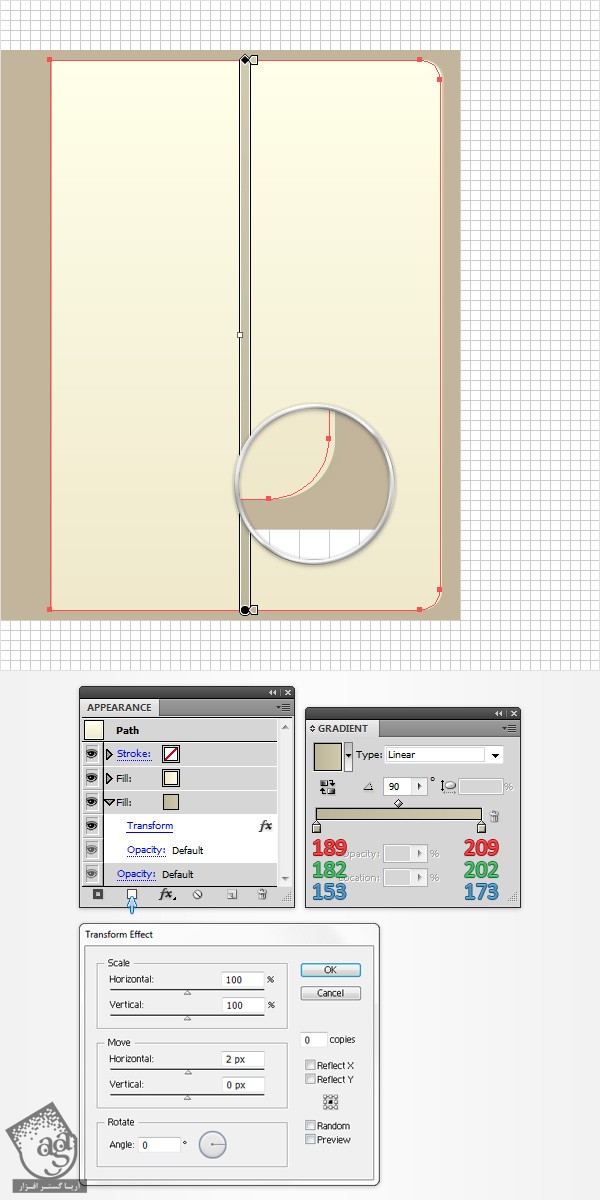
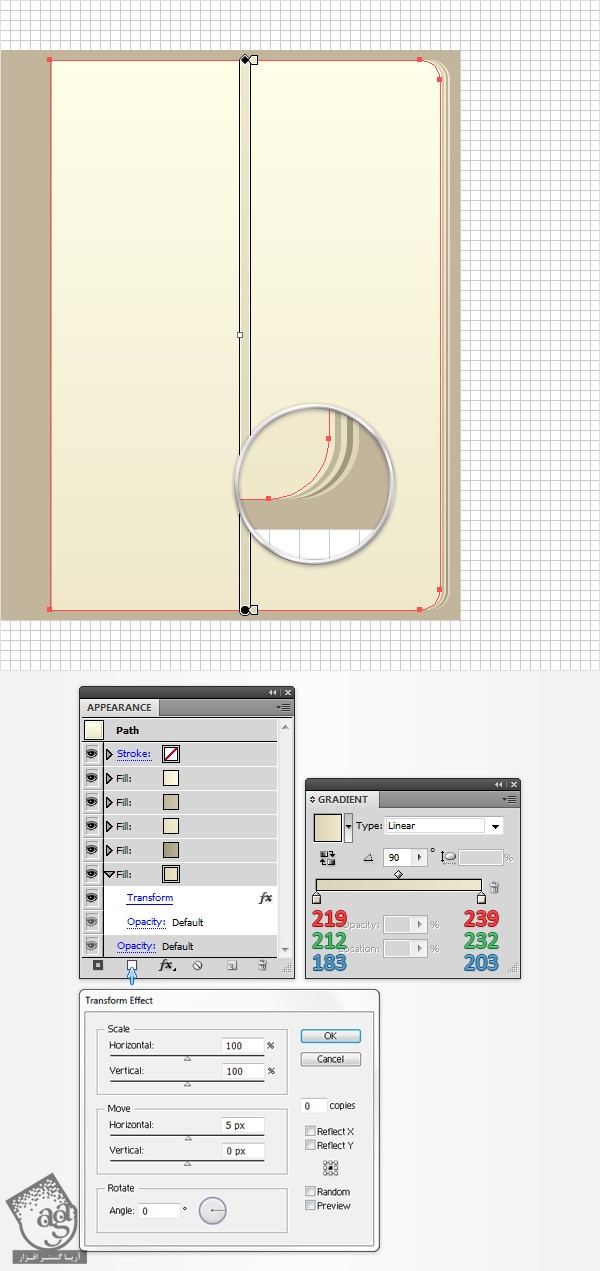
مطمئن میشیم که شکل PageRight همچنان انتخاب شده باشه. وارد پنل Gradient میشیم و روی Thumbnail مربوط به Gradient کلیک می کنیم تا یک Linear Gradient مشکی سفید پیش فرض اضافه بشه. Angle رو از پنل Gradient روی 90 درجه تنظیم می کنیم و مقادیر رنگی R=255, G=255, B=233 رو در نظر می گریم. اسلایدر سمت چپ رو انتخاب می کنیم و مقادیر رنگی R=239, G=232, B=203 رو وارد می کنیم. میریم سراغ پنل Appearance. بعد هم Fill کنونی رو انتخاب می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. تنظیماتی که می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام چهارم
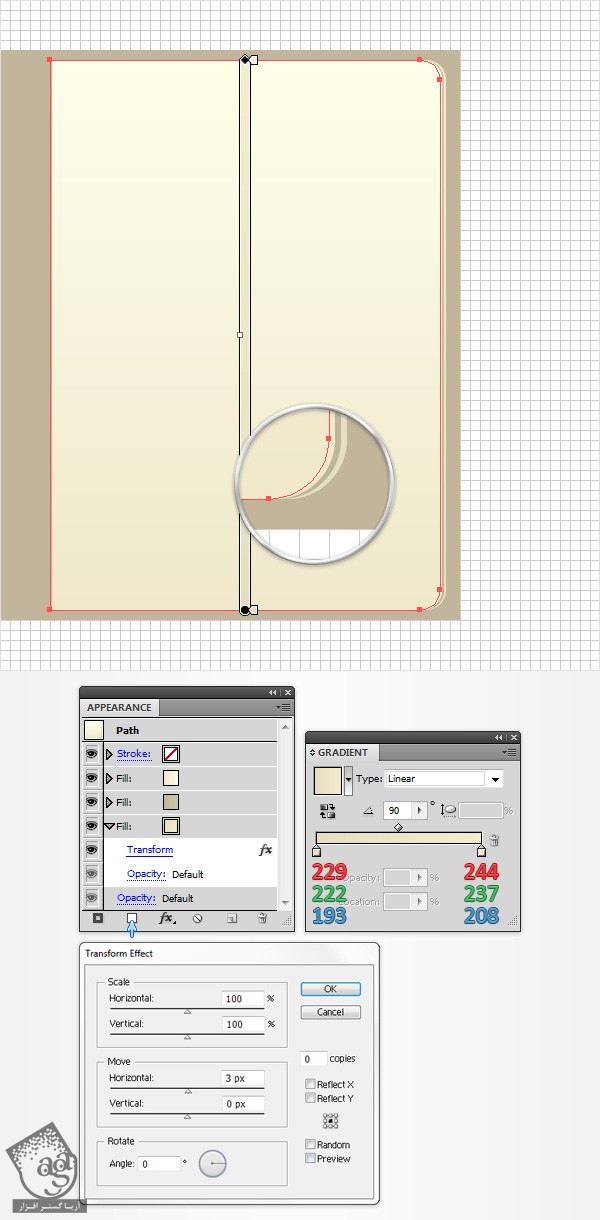
مطمئن میشیم که شکل PageRight همچنان انتخاب شده باشه. میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill (در تصویر با فلش آبی کوچکی نشان داده شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو زیر Fill موجود درگ می کنیم. مطمئن میشیم که Fill جدید همچنان انتخاب شده باشه. Linear Gradient کنونی رو با چیزی که توی تصویر می بینین، جایگزین می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. تتنظیماتی که می بینین رو وارد می کنیم و بعد هم Ok می زنیم.

گام پنجم
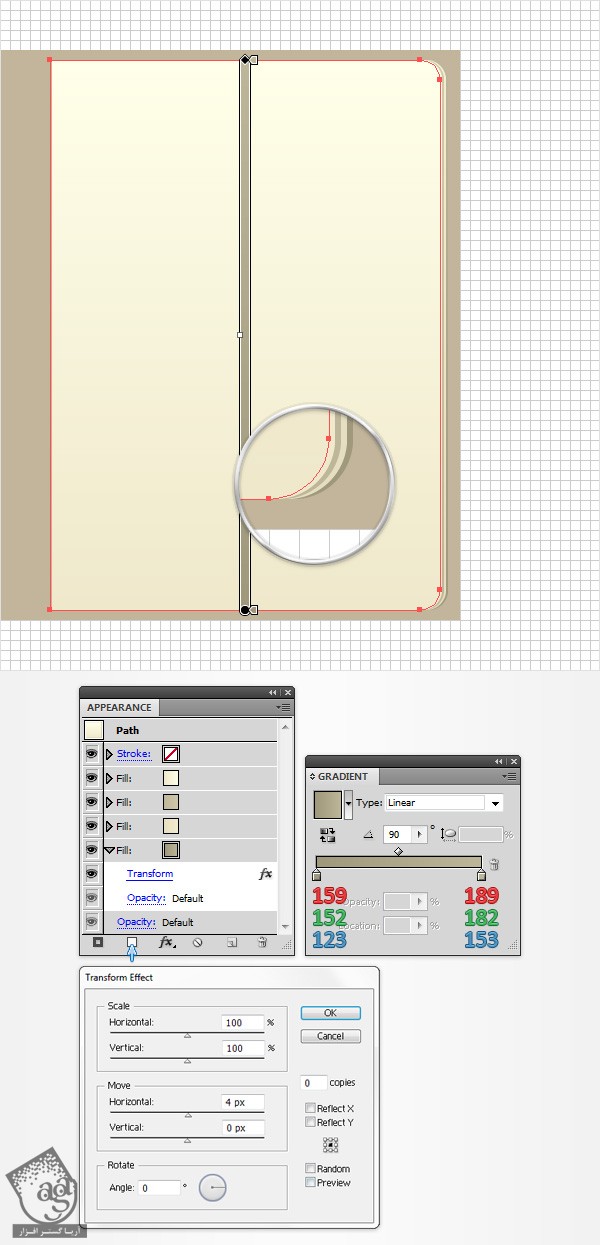
مطمئن میشیم که شکل PageRight همچنان انتخاب شده باشه. میریم سراغ پنل Appearance و سومین Fill رو با کلیک روی دکمه Add New Fill (در تصویر با فلش آبی کوچکی نشان داده شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو زیر Fill موجود درگ می کنیم. مطمئن میشیم که Fill جدید همچنان انتخاب شده باشه. Linear Gradient کنونی رو با چیزی که توی تصویر می بینین، جایگزین می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. تتنظیماتی که می بینین رو وارد می کنیم و بعد هم Ok می زنیم.

گام ششم
مطمئن میشیم که شکل PageRight همچنان انتخاب شده باشه. میریم سراغ پنل Appearance و چهارم Fill رو با کلیک روی دکمه Add New Fill (در تصویر با فلش آبی کوچکی نشان داده شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو زیر Fill موجود درگ می کنیم. مطمئن میشیم که Fill جدید همچنان انتخاب شده باشه. Linear Gradient کنونی رو با چیزی که توی تصویر می بینین، جایگزین می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. تتنظیماتی که می بینین رو وارد می کنیم و بعد هم Ok می زنیم.

گام هفتم
مطمئن میشیم که شکل PageRight همچنان انتخاب شده باشه. میریم سراغ پنل Appearance و پنجم Fill رو با کلیک روی دکمه Add New Fill (در تصویر با فلش آبی کوچکی نشان داده شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو زیر Fill موجود درگ می کنیم. مطمئن میشیم که Fill جدید همچنان انتخاب شده باشه. Linear Gradient کنونی رو با چیزی که توی تصویر می بینین، جایگزین می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. تتنظیماتی که می بینین رو وارد می کنیم و بعد هم Ok می زنیم.
گام هشتم
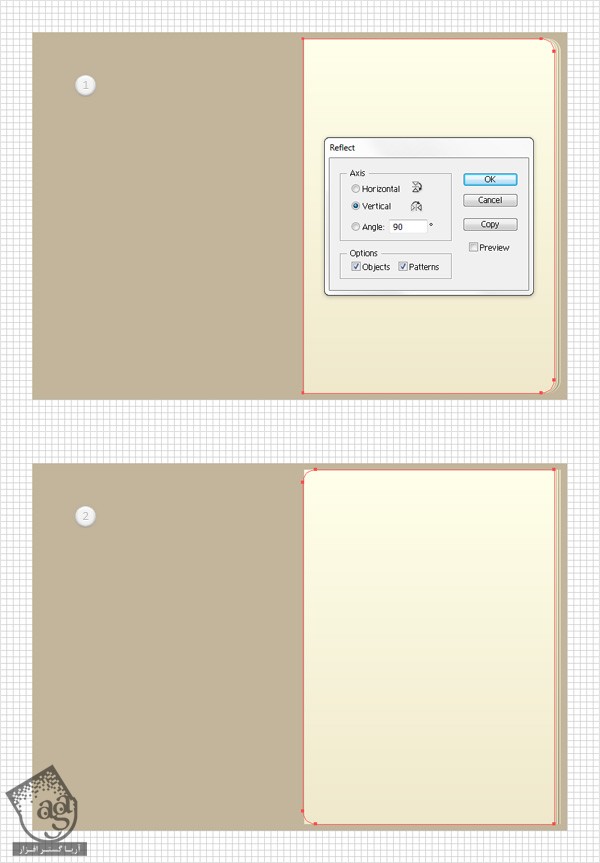
شکل PageRight رو مجددا انتخاب می کنیم. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی دکمه Copy کلیک می کنیم. میریم سراغ پنل Layers و روی شکل جدید دابل کلیک می کنیم و اسمش رو میزاریم PageLeft.

گام نهم
شکل PageLeft رو مجددا انتخاب می کنیم و اون رو به سمت چپ درگ می کنیم و دقیقا در محلی که در تصویر اول مشاهده می کنین، قرار میدیم. مطمئن میشیم که شکل PageLeft همچنان انتخاب شده باشه. بر می گردیم سراغ پنل Appearance و افکت های Transform کنونی رو انتخاب می کنیم و بعد هم تنظیمات موجود در بخش Move-Horizontal رو معکوس می کنیم (1 رو با -1 و 2 رو با -2 جایگزین می کنیم و تا انتها به همین شکل ادامه میدیم). در نهایت، شکل PageLeft باید به این شکل در اومده باشه.

اضافه کردن سایه و هایلایت به صفحات
گام اول
شکل PageRight و شکل PageLeft رو مجددا انتخاب می کنیم و اون ها رو Duplicate می کنیم. هر دو کپی رو انتخاب می کنیم و Ctrl+8 رو فشار میدیم تا به مسیر مرکب با Compoun Path تبدیل بشه. مطمئن میشیم که این مسیر جدید در وضعیت انتخاب قرار داشته باشه. بعد هم دکمه D روی کیبورد رو فشار میدیم و ویژگی های ظاهری کنونی رو با تنظیمات پیش فرض جایگزین می کنیم (Fill سفید و Stroke مشکی). میریم سراغ پنل Appearance و Stroke مشکی رو حذف می کنیم. Fill رو انتخاب می کنیم و بعد هم مقادیر رنگی R=249, G=242, B=213 رو براش در نظر می گیریم. پنل Layers رو باز می کنیم. روی مسیر مرکبی که توی این مرحله درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم BothPages.

گام دوم
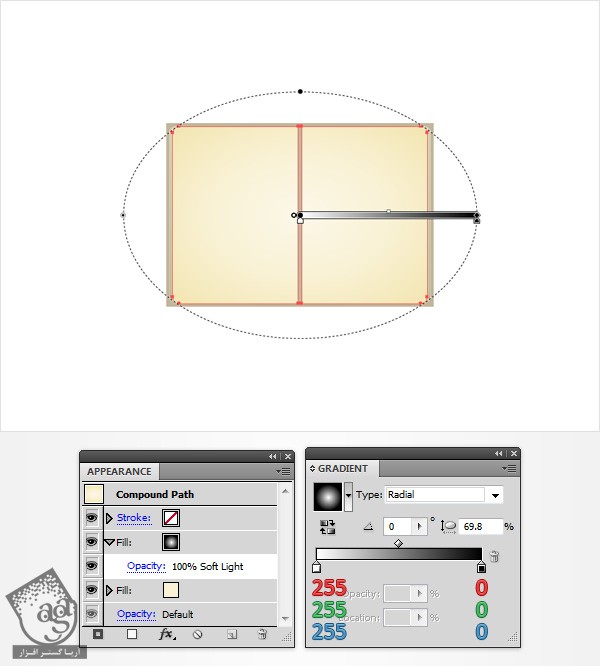
مطمئن میشیم که مسیر مرکب BothPages انتخاب شده باشه. میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو روی Soft Light قرار میدیم و یک Radial Gradient رو اضافه می کنیم. از ابزار Gradient برای کشیدن گرادینانتی که در تصویر می بینین، استفاده می کنیم.
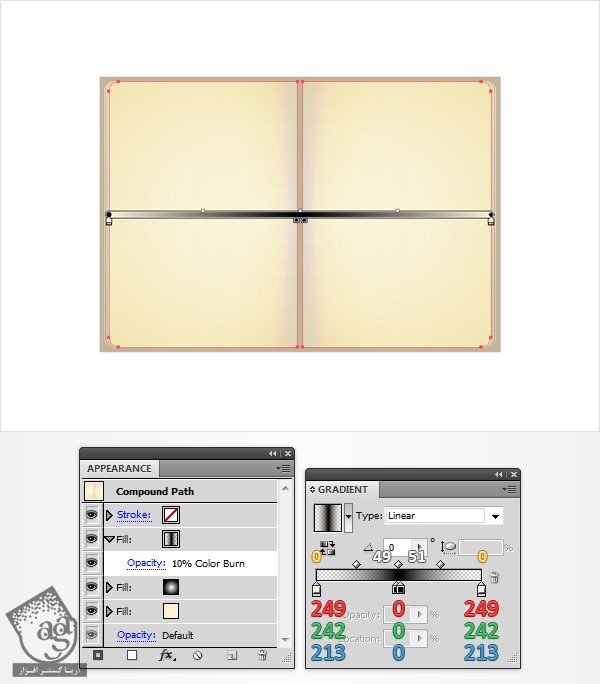
گام سوم
مطمئن میشیم که مسیر مرکب BothPages انتخاب شده باشه. میریم سراغ پنل Appearance و سومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو روی Color Burn میزاریم و Opacity رو تا 10% کاهش میدیم. حالا یک Radial Gradient رو اضافه می کنیم. یادتون باشه که اعداد سفید تصویر Gradient نشون دهنده درصد Location و صفرهای زرد رنگ نشان دهنده درصد Opacity هستن.

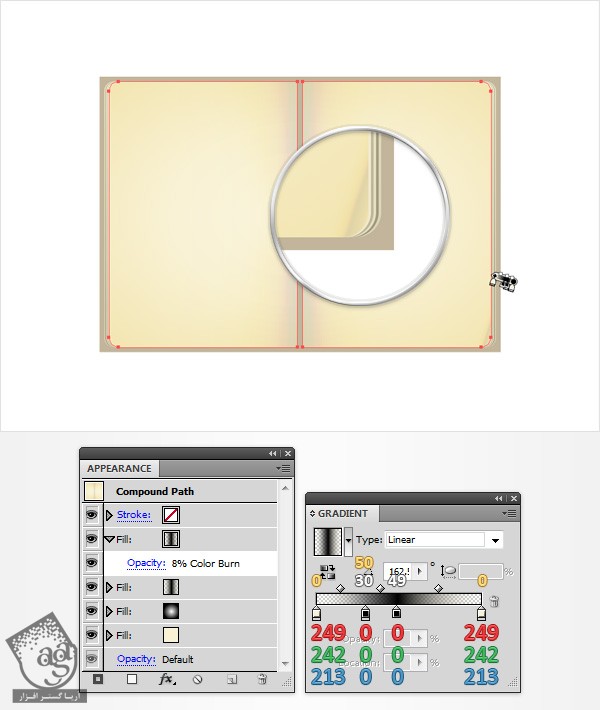
گام چهارم
مطمئن میشیم که مسیر مرکب BothPages انتخاب شده باشه. میریم سراغ پنل Appearance و چهارمین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو روی Color Burn میزاریم و Opacity رو تا 8% کاهش میدیم. حالا یک Radial Gradient رو اضافه می کنیم. یادتون باشه که اعداد سفید تصویر Gradient نشون دهنده درصد Location و صفرهای زرد رنگ نشان دهنده درصد Opacity هستن.

گام پنجم
مطمئن میشیم که مسیر مرکب BothPages انتخاب شده باشه. میریم سراغ پنل Appearance و پنجمین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو روی Multiply میزاریم و Opacity رو تا 2% کاهش میدیم. حالا وارد مسیر Effect > Path > Offset Path میشیم. عدد -1.5 رو برای Offset در نظر می گیریم و روی Ok کلیک می کنیم. مسیر Effect > Artistic > Film Grain رو دنبال می کنیم. تنظیماتی که در زیر می بینین رو وارد می کنیم و Ok می زنیم.

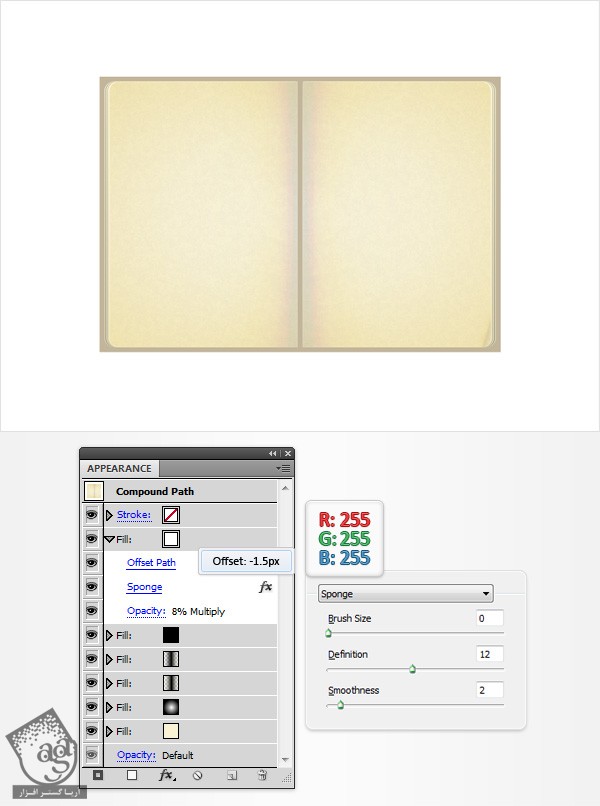
گام ششم
مطمئن میشیم که مسیر مرکب BothPages انتخاب شده باشه. میریم سراغ پنل Appearance و ششمین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو روی Multiply میزاریم و Opacity رو تا 8% کاهش میدیم. حالا وارد مسیر Effect > Path > Offset Path میشیم. عدد -1.5 رو برای Offset در نظر می گیریم و روی Ok کلیک می کنیم. مسیر Effect > Artistic > Sponge رو دنبال می کنیم. تنظیماتی که در زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام هفتم
شکل PageRight و شکل PageLeft رو به همره مسیر مرکب BothPages مجددا انتخاب می کنیم و اون ها رو با هم گروه می کنیم. حالا میریم سراغ پنل Layers و روی این گروه جدید دابل کلیک می کنیم و اسمش رو میزاریم Pages.

گام هشتم
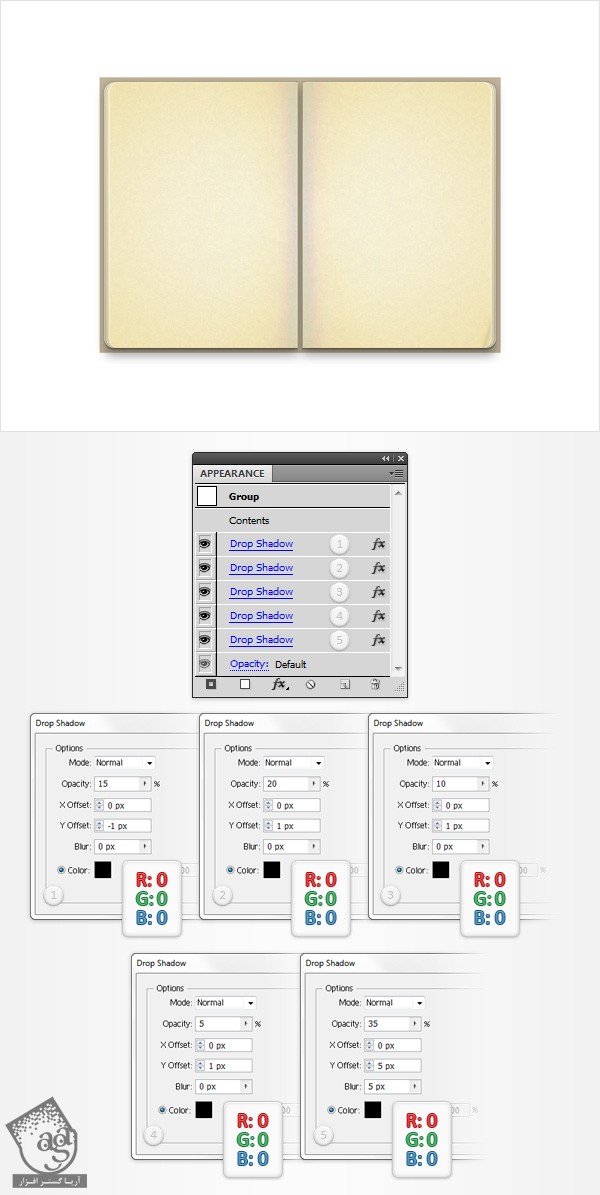
مطمئن میشیم که گروه Pages همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Drop Shadow میشیم. تنظیماتی که در گنجره بالای سمت چپ می بینین، وارد می کنیم و روی Ok کلیک می کنیم. بعد هم چهار افکت Drop Shadow بعدی رو هم که در زیر می بینین، اضافه می کنیم.

طراحی سوراخ صفحات
گام اول
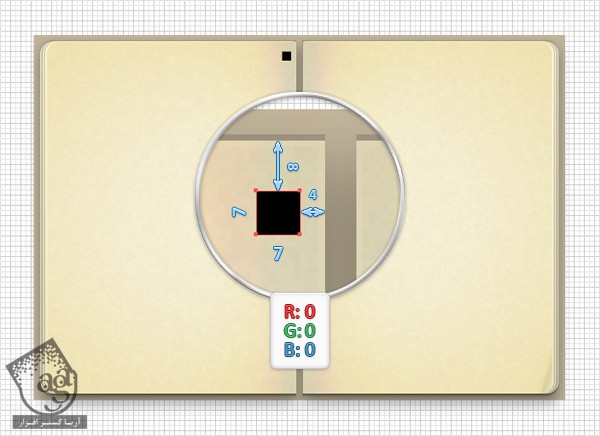
توی این مرحله، فاصله بین خطوط چهارخانه باید 1 پیکسل باشه. بنابراین وارد مسیر Edit > preferences > Guides & Grid میشیم و عدد 1 رو توی بخش Gridline Every وارد می کنیم. با استفاده از ابزار Rectangle، یک مربع 7 پیکسلی رسم می کنیم و به رنگ مشکی در میاریم. بعد هم اون رو توی محلی که می بینین، قرار میدیم.

گام دوم
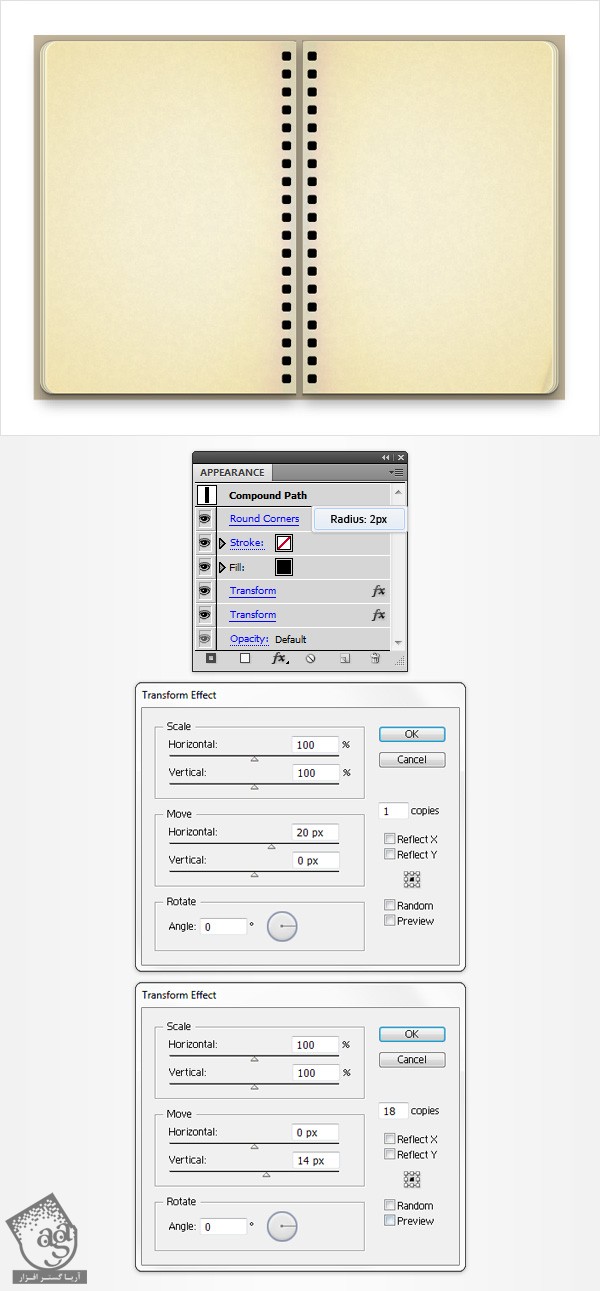
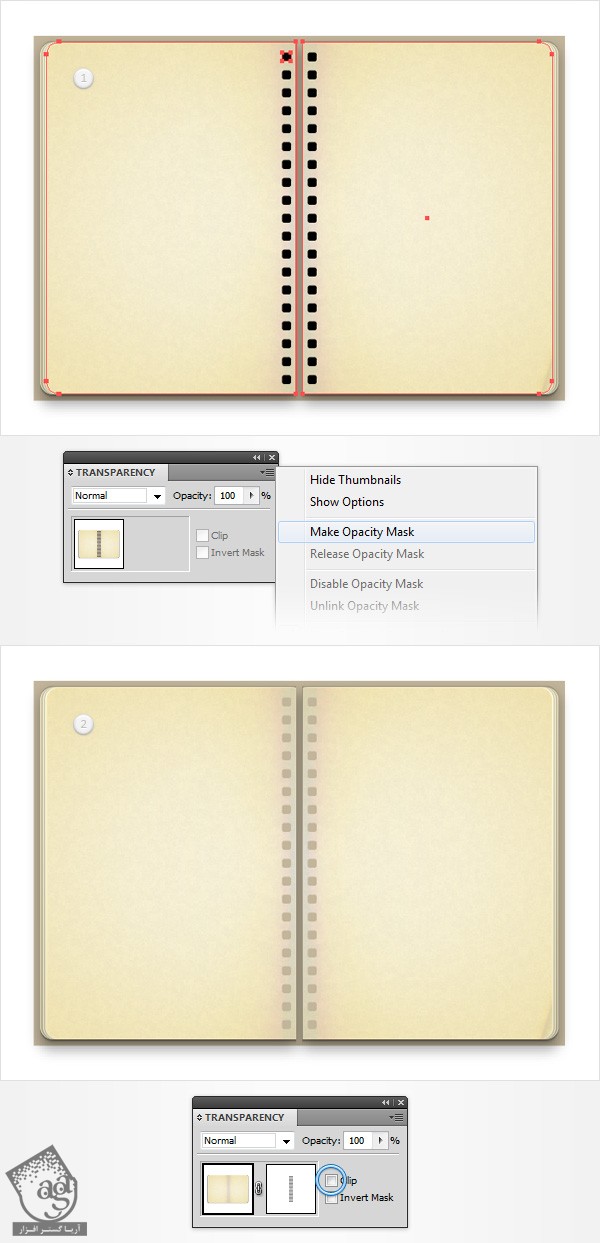
این مربع مشکی رو مجددا انتخاب می کنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که توی پنجره بالا می بینین، وارد می کنیم و Ok می زنیم. مجددا میریم سراغ مسیر Effects > Distorst & Transform > Transform میشیم. مقادیری که توی پنجره پایین می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
پنل Transparency رو باز می کنیم. مربع مشکی رو به همراه گروه Pages انتخاب می کنیم. منوی پنل Transparency رو باز می کنیم و میریم سارغ Make Opacity Mask. گزینه Clip رو تیک می زنیم. حالا طراحی مون باید به صورتی که توی شکل دوم می بینین، در اومده باشه.

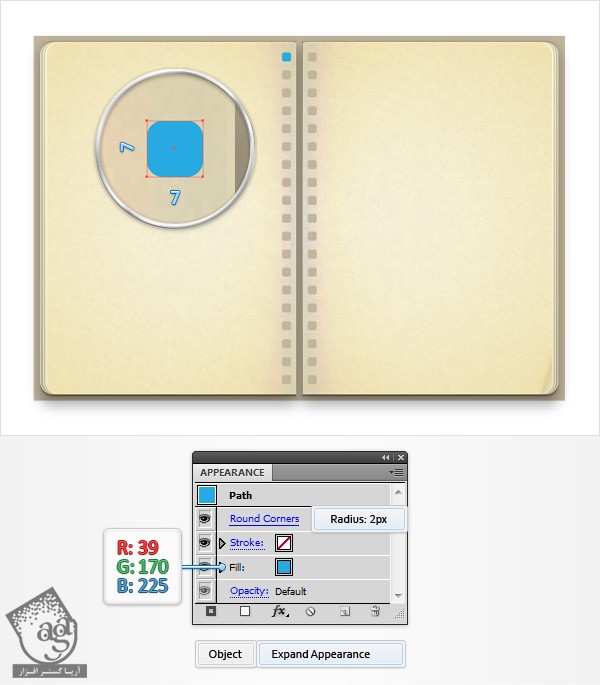
گام چهارم
با استفاده از ابزار Rectangle، یک مربع 7 پیکسلی رسم می کنیم. مقادیر رنگی R=39, G=170, B=225 رو برای Fill درنظر می گیریم و اون رو در محلی که می بینین، قرار میدیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو برای Radius در نظر می گیریم و روی OK کلیک می کنیم. حالا میریم سراغ مسیر Object > Expand Appearance.

گام پنجم
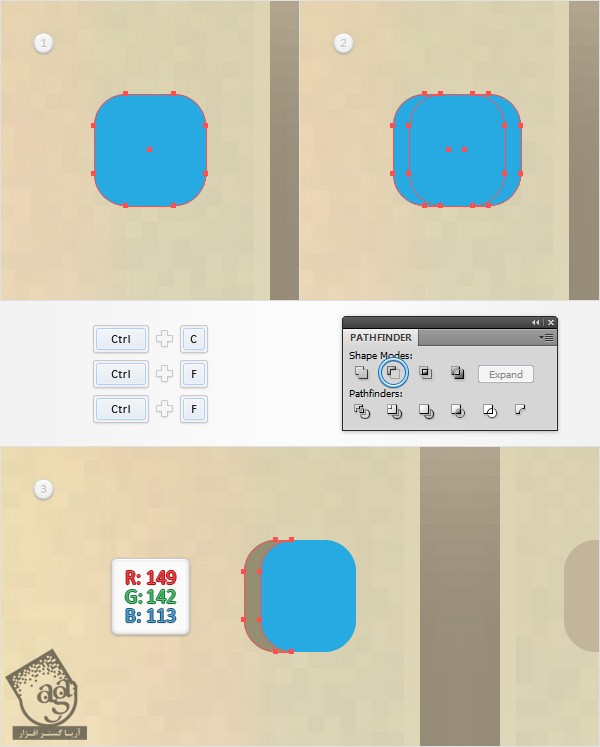
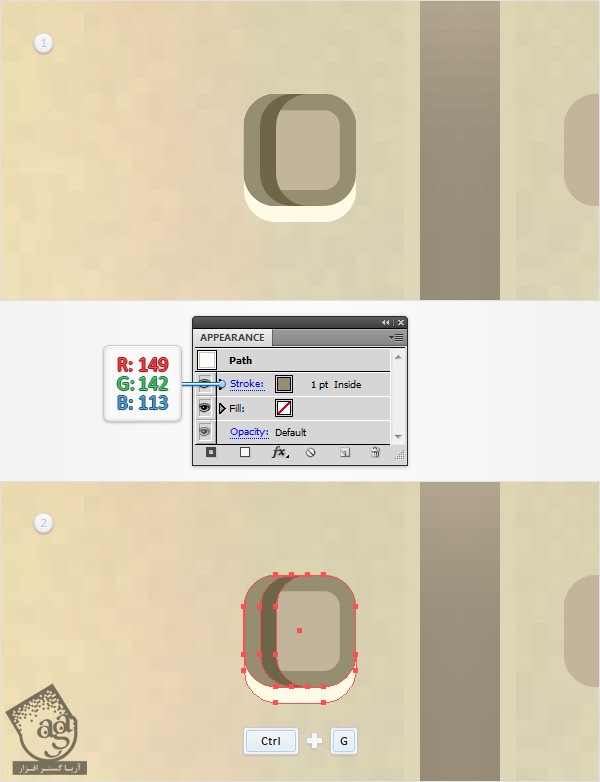
با دنبال کردن مسیر View > Snap to Grid، امکان Snapto Grid رو غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم و مطمئن میشیم که Keyboard Increment روی 1 پیکسل تنظیم شده باشه. مستطیل آبی رنگ رو مجددا نتخاب می کنیم و دو کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و با استفاده از فلش سمت راست روی کیبورد، اون رو 1 پیکسل به سمت راست می کشیم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو انتخاب می کنیم و مقادیر رنگی R=149, G=142, B=113 رو جایگزین می کنیم.

گام ششم
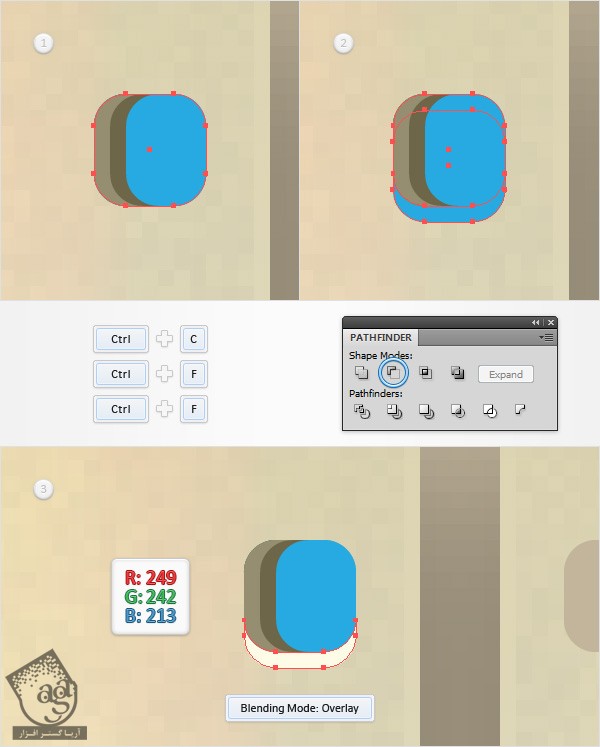
مستطیل آبی رنگ رو مجددا انتخاب می کنیم و دو کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و با استفاده از فلش سمت راست روی کیبورد، اون رو 2 پیکسل به سمت راست می کشیم. هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو انتخاب می کنیم و مقادیر رنگی R=109, G=102, B=73 رو براش در نظر می گیریم.

گام هفتم
مستطیل آبی رنگ رو مجددا انتخاب می کنیم و دو کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و با استفاده از فلش پایین روی کیبورد، اون رو 1 پیکسل به سمت پایین می کشیم. هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو انتخاب می کنیم و مقادیر رنگی R=109, G=102, B=73 رو براش در نظر می گیریم و Blending Mode رو روی Overlay قرار میدیم.

گام هشتم
مستطیل آبی رنگ رو مجددا انتخاب می کنیم. برای انتقال ویژگی های رنگی Fill به Stroke، از میانبر Shift+X استفاده می کنیم. Stroke رو انتخاب می کنیم و مقادیر رنگی R=149, G=142, B=113 رو جایگزین می کنیم. وارد پنل Stroke میشیم و Align Stroke to Inside رو فعال می کنیم. در نهایت باید چیزی مشابه تصویر زیر داشته باشیم. مستطیل آبی رنگ رو به همراه سه شکل باریکی که به عنوان هایلایت درست کردیم، مجددا انتخاب می کنیم و اون ها رو با هم گروه می کنیم. میریم سراغ پنل Layers و روی این گروه دابل کلیک می کنیم و اسمش رو میزاریم Hole.

گام نهم
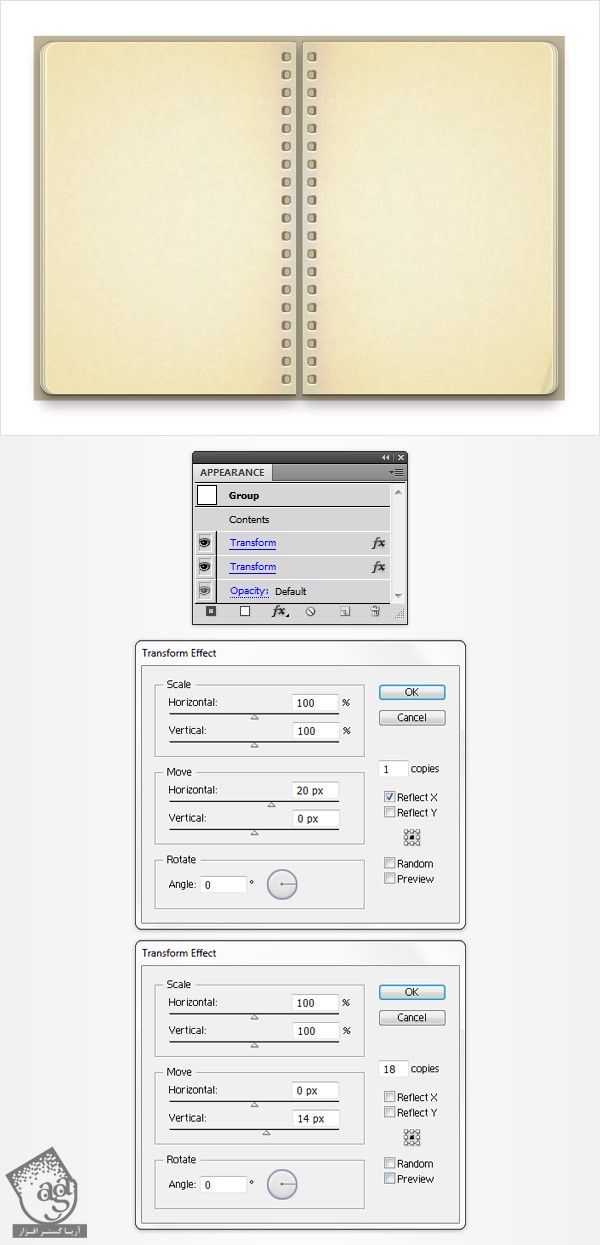
گروه Hole رو مجددا انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که در پنجره بالا می بینین رو وارد می کنیم و Ok می زنیم. مجددا مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در پنجره پایین می بینین رو وارد می کنیم و Ok می زنیم.

” آموزش Illustrator : تصویرسازی دفترچه یادداشت – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان




















































































قوانین ارسال دیدگاه در سایت