No products in the cart.
آموزش Inkscape : طراحی دایناسور کارتونی

آموزش Inkscape : طراحی دایناسور کارتونی
توی این آموزش، نحوه طراحی دایناسور کارتونی با Inkscape رو باز هم می بینیم. برای این طراحی، از یک سری شکل های ساده مثل مستطیل و دایره استفاده می کنیم. این آموزش گام به گام برای مبتدی ها در نظر گرفته شده. بیاین شروع کنیم!
با ” آموزش Inkscape : طراحی دایناسور کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Inkscape
گام اول
با یک مستطیل ساده با زوایای گرد شروع می کنیم. بعد هم این مستطیل رو به یک مسیر تبدیل می کنیم.

گام دوم
نودهای بالای سمت چپ رو اصلاح می کنیم. اون ها رو طوری با فاصله قرار میدیم که این گوشه از مستطیل، بیشتر حالت منحنی پیدا کنه. بعد هم یک Linear Fill از رد روشن تا سبز- زرد، اضافه می کنیم.

گام سوم
پنج تا دایره دیگه برای چشم ها اضافه می کنیم (سایه کره چشم، کره چشم، رنگ، عنبیه و هایلایت).

گام چهارم
دو تا دایره دیگه اضافه می کنیم و اون ها رو به مسیر یا Path تبدیل می کنیم. نودهای مربوط به سوراخ بینی رو تغییر شکل میدیم و اطراف چشم رو هم سایه می زنیم.

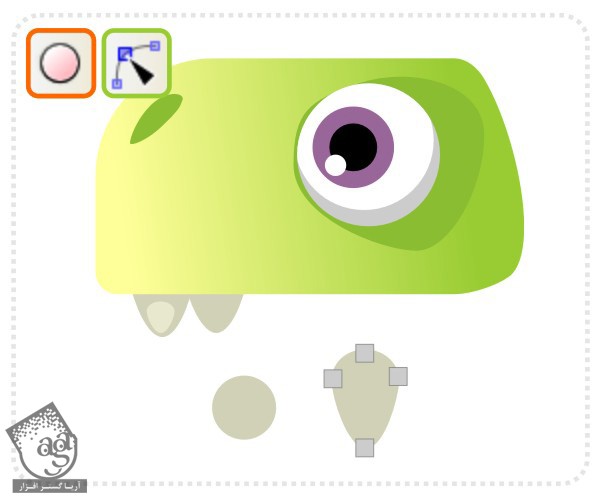
گام پنجم
یک دایره دیگه به جای دندان درست می کنیم. با کشیدن نودهای پایین، فرم نودها رو تغییر میدیم. بعد هم شکل رو Duplicate می کنیم و اون رو پشت شکل سر قرار میدیم (Page Down).

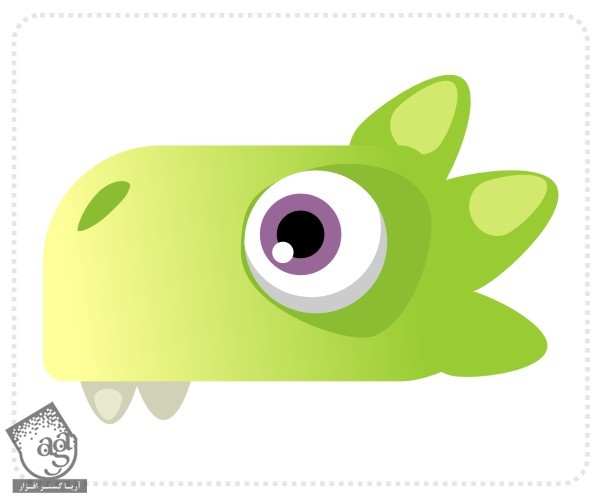
گام ششم
شکل دندان رو Duplicate می کنیم و به رنگ سبز در میاریم تا به جای شاخ ازش استفاده کنیم.

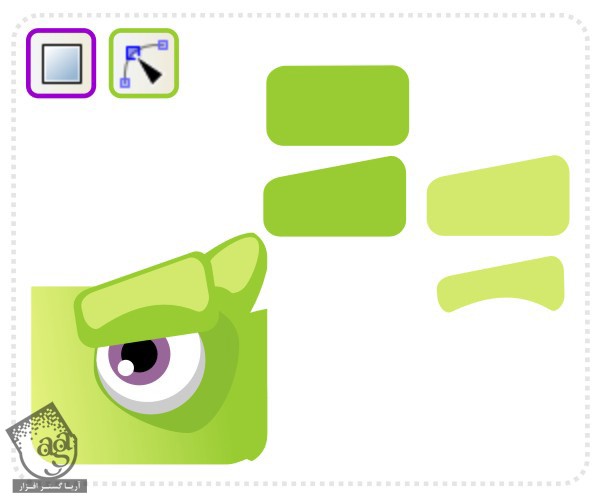
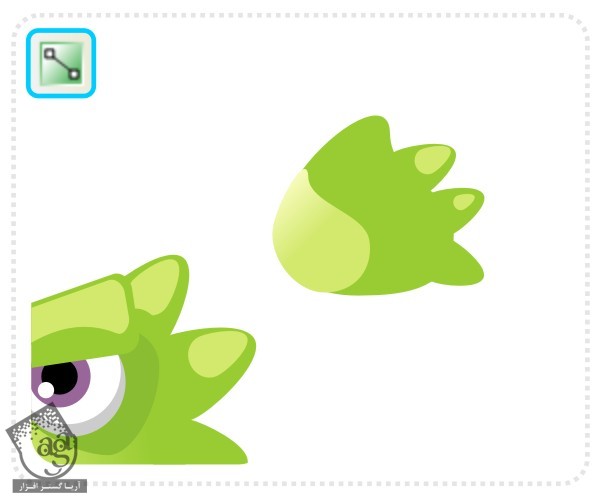
گام هفتم
یک مستطیل دیگه با زوایای گرد درست می کنیم. اون رو به Path تبدیل می کنیم و بعد هم نودهای بالای سمت چپ رو به پایین میاریم. این شکل رو برای هایلایت، Duplicate می کنیم. نودهای پایینی شکل هایلایت رو به منحنی تبدیل می کنیم و نودها رو طوری اصلاح می کنیم که به شکل منحنی در بیان.

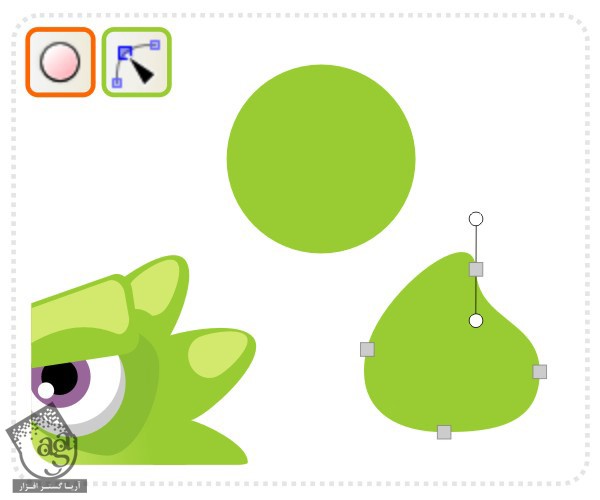
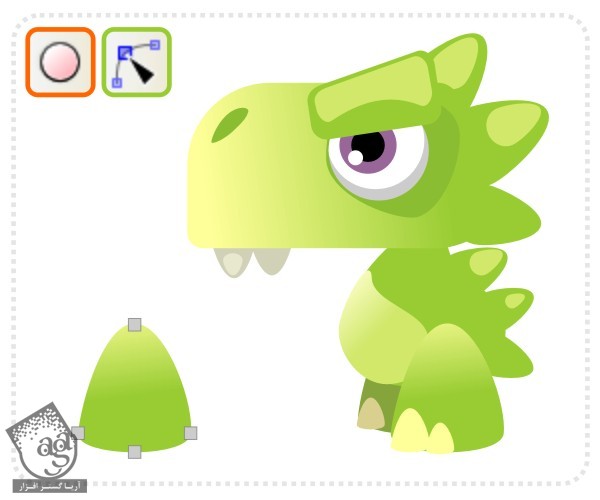
گام هشتم
یک دایره به عنوان بدن دایناسور درست می کنیم. اون رو به Path تبدیل می کنیم و با تغییر دادن نودهای بالا، به شکل قطره در میاریم. بعد هم نودها رو طوری جا به جا می کنیم که به صورت منحنی در بیاد.

گام نهم
شکل بدن رو Duplicate می کنیم و یک گرادیانت رو برای Fill در نظر می گیریم. برآمدگی هایی که برای سر درست کردیم رو Duplicate می کنیم و اون ها رو سمت راست شکل بدن قرار میدیم.

گام دهم
یک دایره دیگه با همون گرادیانت درست می کنیم تا پاها رو باهاش شکل بدیم. اون رو به Path تبدیل می کنیم تا نودهای بالا و پایین اون رو کشیده تر و مسطح تر کنن. شکل رو Duplicate می کنیم، اندازه اون رو تغییر میدیم و به رنگ زرد ملایم در میاریم. همه بخش ها رو گروه و بعد هم Duplicate می کنیم.
با استفاده از دستور Extensions > Color > Darker، دو تا پا ایجاد میشه که اون ها رو روی بدن قرار میدیم.

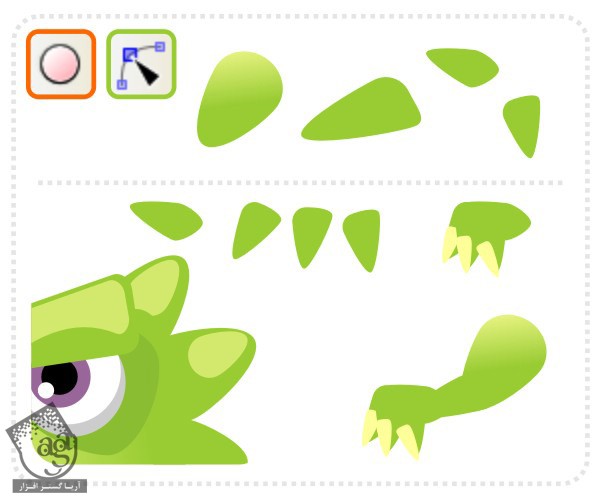
گام یازدهم
با استفاده از دایره هایی بیشتر، ساعد و پنجه رو شکل میدیم. شکل انگشت ها رو دو بار Duplicate می کنیم و یک مقدار می چرخونیم. اون ها رو دوباره Duplicate می کنیم و اندازه اون ها رو تغییر میدیم و به رنگ زرد ملایم در میاریم. انگشت ها رو روی دست سوار می کنیم تا پنجه، شکل بگیره. ساعد رو به پنجه متصل می کنیم و بعد هم گروه و Duplicate می کنیم.
دومین ساعد رو تیره تر می کنیم و روی بدن قرار میدیم.

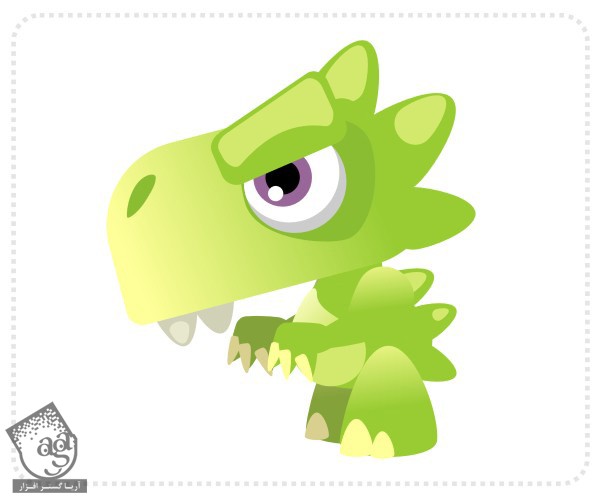
نتیجه
این هم از دایناسور کارتونی. اگه می خواین این شکل رو متحرک کنین، توصیه می کنم شکل ها رو با هم گروه کنین. این طوری طبیعی تر به نظر میاد و انیمیشن سازی هم راحت تر میشه.

امیدواریم ” آموزش Inkscape : طراحی دایناسور کارتونی ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت