No products in the cart.
آموزش Illustrator : تصویرسازی روز شکرگذاری با شکل های ساده

آموزش Illustrator : تصویرسازی روز شکرگذاری با شکل های ساده
توی این آموزش، تصویرسازی روز شکرگذاری رو با استفاده از نرم افزار Illustrator یاد می گیریم. برای این کار، از شکل های ساده استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی روز شکرگذاری با شکل های ساده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی صورت کاراکتر
گام اول
یک سند جدید درست می کنیم. بعد هم ابزار Ellipse رو بر می داریم. Shift رو نگه می داریم و یک دایره رسم می کنیم. مقادیر رنگی R=223, G=178, B=139 رو برای این دایره در نظر می گیریم.

گام دوم
با ابزار Ellipse، دو تا دایره یکسان به عنوان چشم اضافه می کنیم. رنگ تیره R=30, G=1, B=1 رو به عنوان رنگ چشم در نظر می گیریم و یک هایلایت سفید هم داخلش قرار میدیم.

گام سوم
Shift+Alt رو نگه می داریم و با درگ کردن، چشم رو به سمت راست می بریم. دومین چشم رو به این روش اضافه می کنیم.

گام چهارم
دو تا دایره مثل تصویر زیر اضافه می کنیم. مقادیر رنگی R=214, G=117, B=112 یا صورتی رو برای دایره کوچک تر در نظر می گیریم و دایره بزرگ تر رو به هر رنگی که دوست داریم در میاریم. هر دو دایره رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.

این میشه دهان.

گام پنجم
اون رو روی صورت کاراکتر قرار میدیم. حالا داره می خنده.

گام ششم
دو تا دایره به دو طرف سر اضافه می کنیم. رنگ این دایره ها باید با رنگ صورت، یکسان باشه.

طراحی مو
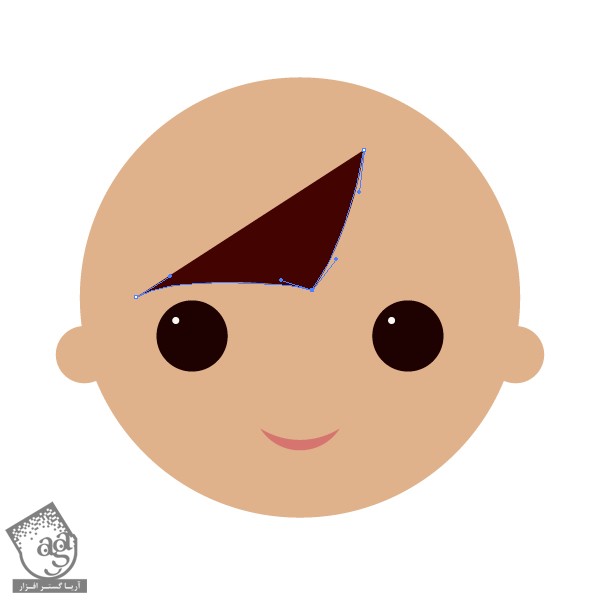
گام اول
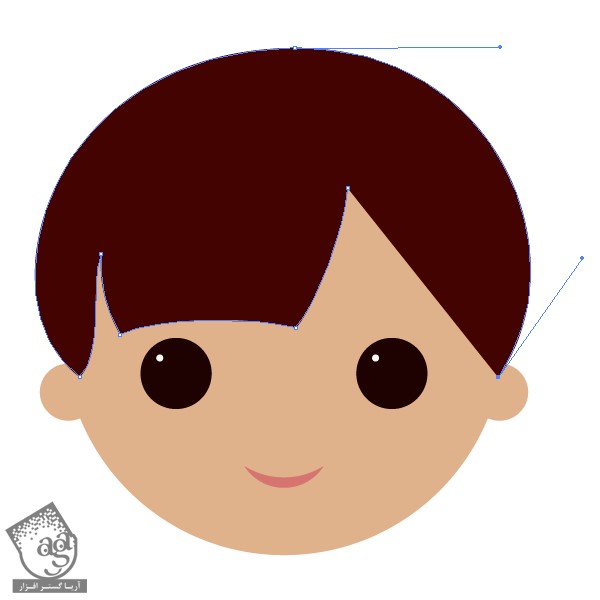
ابزار Pen رو بر می داریم و شروع می کنیم به کشیدن مو (R=67, G=3, B=0). یا می تونین مدل موی مورد نظرتون رو طراحی کنین، یا این مراحل رو دنبال کنین.



گام دوم
این هم از مو. یادتون نره که مسیر رو ببندین.

طراحی بدن
گام اول
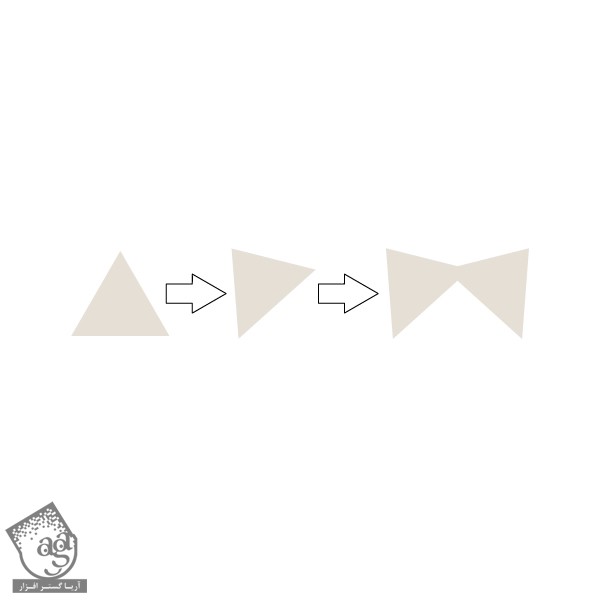
میریم سراغ درست کردن یقه کاراکتر. ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. توی پنجره Dialogue، عدد 3 رو برای Sides در نظر می گیریم. مقادیر رنگی R=229, G=223, B=214 رو برای مثلث در نظر می گیریم. از ابزار Direct Selection، برای جا به جا کردن Anchor Point ها استفاده می کنیم و به این ترتیب، بخشی از یقه رو درست می کنیم. بعد هم این مثلث رو روی طرف دیگه منعکس می کنیم. برای این کار کلیک راست می کنیم و Transform و بعد هم Reflect رو انتخاب می کنیم. توی پنجره Dialogue، گزینه Vertical Copy رو انتخاب می کنیم. بعد هم شکل Duplicate شده رو یک مقدار به سمت راست می کشیم و شکل ها رو با هم گروه می کنیم.

گام دوم
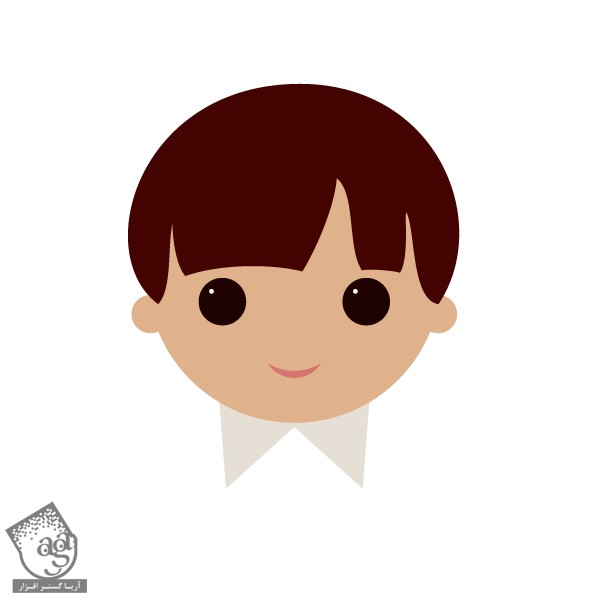
یقه رو میزاریم سر جای خودش.

گام سوم
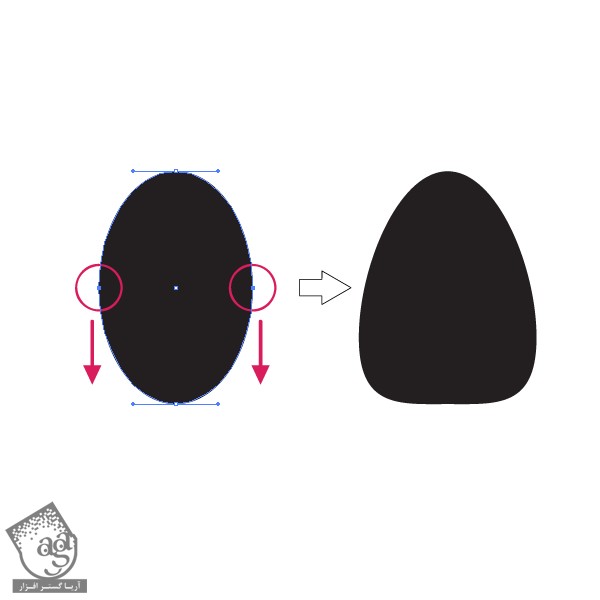
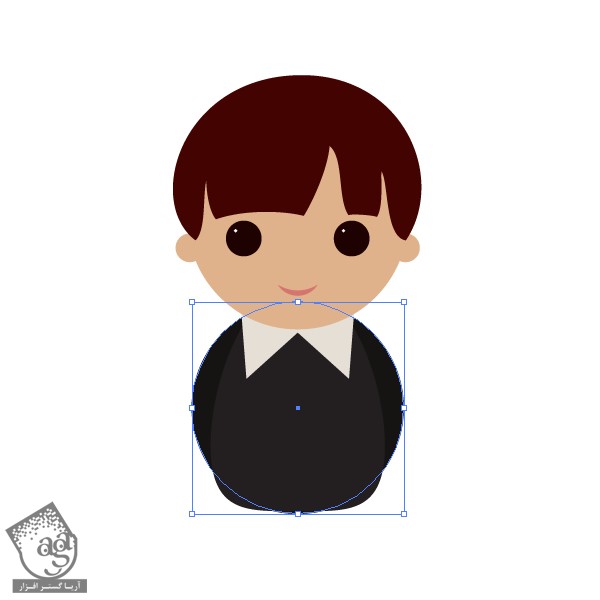
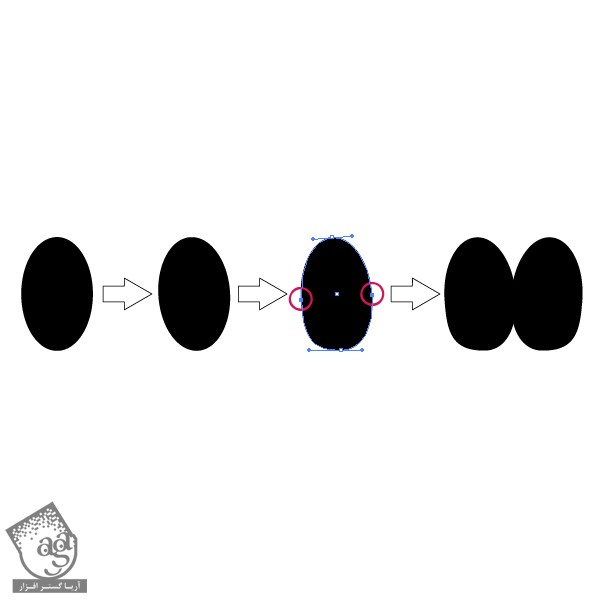
با ابزار Ellipse، یک بیضی درست می کنیم و مقادیر رنگی R=35, G=31, B=32 رو براش در نظر می گیریم. با استفاده از ابزار Direct Selection، این بار Anchor Point های کناری رو در پایین قرار میدیم.

گام چهارم
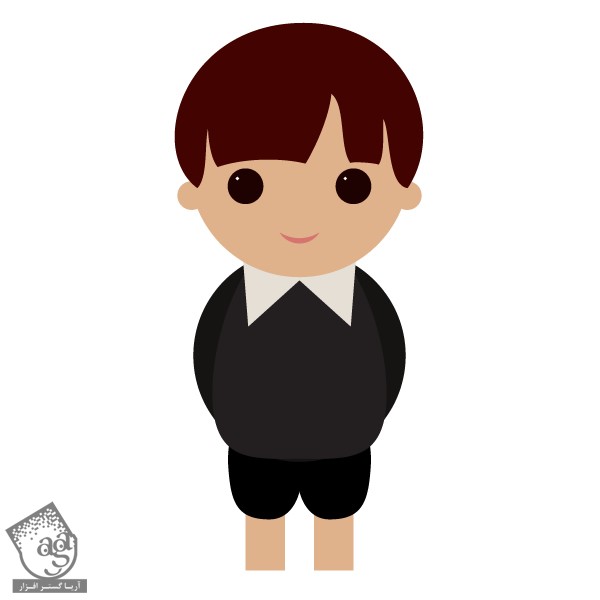
بدن رو سر جای خودش قرار میدیم.

گام پنجم
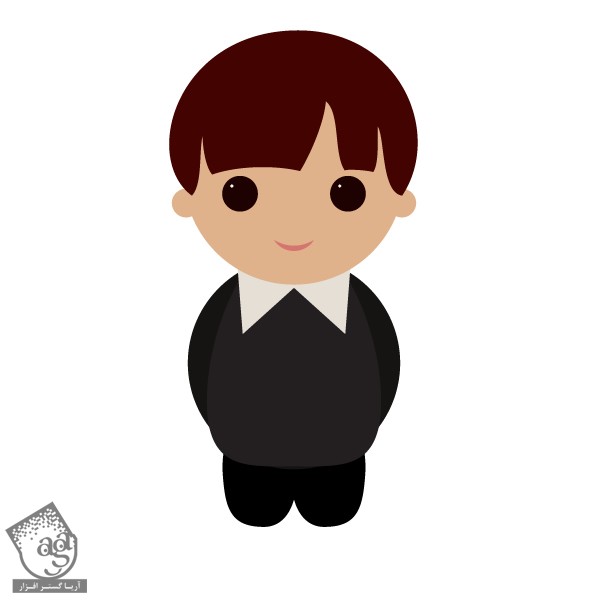
یک دایره با مقادیر رنگی R=22, G=19, B=19 درست می کنیم و پشت بدن قرار میدیم. این میشه ساعد کاراکتر.

طراحی پاها
گام اول
با استفاده از ابزار Ellipse، یک بیضی درست می کنیم و به شکل زیر در میاریم. از ابزار Direct Selection هم برای جا به جا کردن Anchor Points استفاده می کنیم. بعد هم کلیک راست می کنیم و وارد مسیر Transform > Reflect و بعد هم مسیر Vertical > Copy میشیم.

گام دوم
بیضی ها رو در زیر بدن قرار میدیم.

گام سوم
با استفاده از ابزار Rectangle، دو تا مستطیل یکسان با مقادیر رنگی R=223, G=178, B=139 درست می کنیم.

گام چهارم
اون ها رو زیر بیضی ها قرار میدیم.

گام پنجم
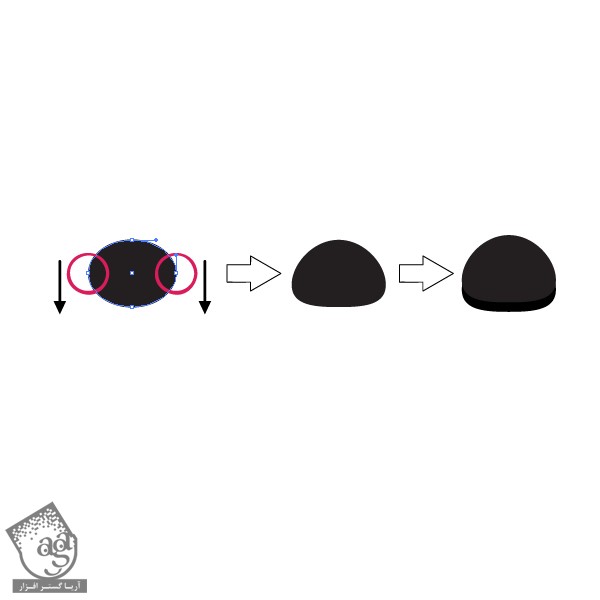
یک بار دیگه یک بیضی با مقادیر رنگی R=35, G=31, B=32 درست می کنیم. با ابزار Direct Selection، این بار Anchor Point های چپ و راست رو به سمت پایین می کشیم. همون طور که این شکل انتخاب شده ازش کپی می گیریم و نسخه کپی رو یک مقدار به سمت پایین می کشیم و به رنگ مشکی در میاریم. این هم از کفش ها.

گام ششم
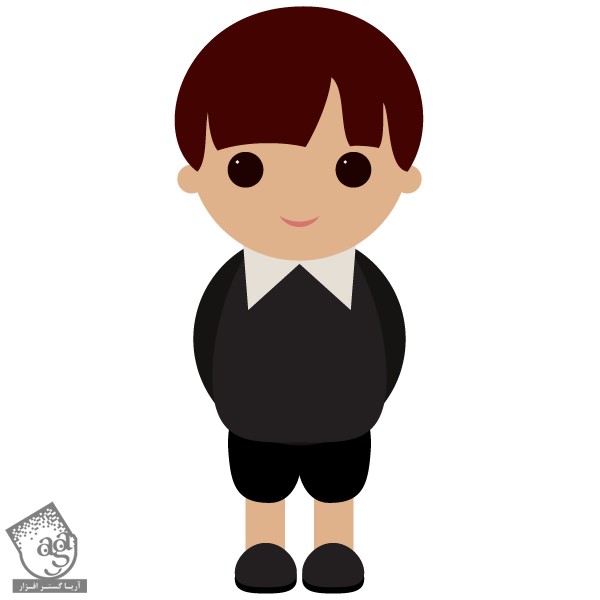
کل کفش رو کپی می کنیم و روی پاها قرار میدیم.

طراحی کمربند
گام اول
ابزار Ellipse رو بر می داریم و دو تا بیضی رسم می کنیم. اولی رو به رنگ خاکستری (R=130, G=120, B=88) و دومی رو به رنگ دلخواه در میاریم. هر دو بیضی رو با هم انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. این شکل رو روی بدن کاراکتر قرار میدیم. بدن رو یک بار دیگه کپی می کنیم. نسخه جدید رو انتخاب می کنیم. Shift رو نگه می داریم و روی بیضی کلیک می کنیم. بعد هم دکمه Intersect پنل Pathfinder رو می زنیم.

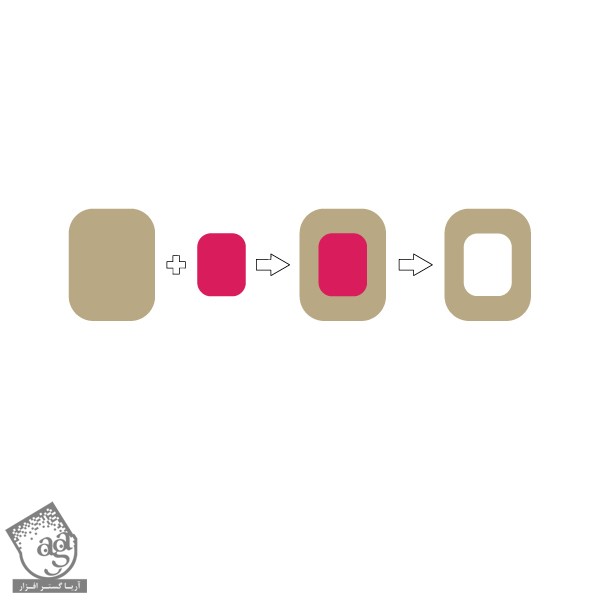
گام دوم
دو تا مستطیل با زوایای گرد درست می کنیم. مقادیر رنگی R=184, G=168, B=131 یا خاکستری رو برای مستطیل بزرگتر در نظر می گیریم و مستطیل کوچک تر رو به رنگ دلخواه در میاریم. مستطیل کوچک تر رو روی مستطیل بزرگتر قرار میدیم. هر دو رو انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.

گام سوم
کمربند رو روی بدن کاراکتر قرار میدیم.

طراحی کلاه
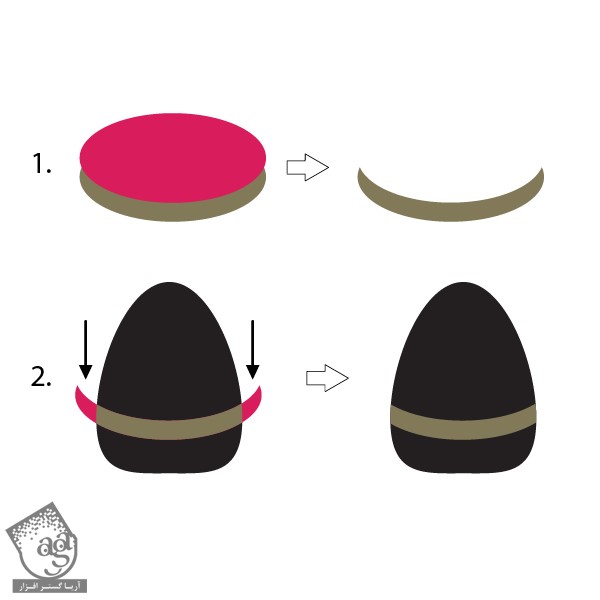
گام اول
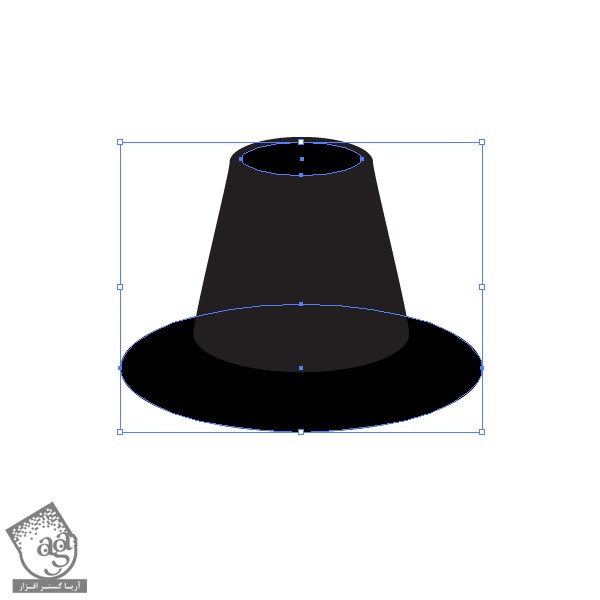
برای طراحی کلاه، به دو تا بیضی به دو اندازه مختلف نیاز داریم. مقادیر رنگی R=35, G=31, B=32 رو برای هر دوی این بیضی ها در نظر می گیریم. ابزار Direct Selection رو بر می داریم و Anchor Point پایین بیضی بالا رو می کشیم و به بالای بیضی پایین وصل می کنیم. بعد میریم سراغ پنل Pathfinder. روی دکمه Unite کلیک می کنیم و دو شکل رو به صورت یک شکل واحد در میاریم. حالا دو تا Anchr Point کنجی این شکل رو حذف می کنیم. برای این کار، ابزار Delete Anchor Point رو بر می داریم. یک بخش از کلاه درست شد.

گام دوم
دو تا بیضی مشکی درست می کنیم و اون ها رو در محلی که توی تصویر می بینین، قرار میدیم.

گام سوم
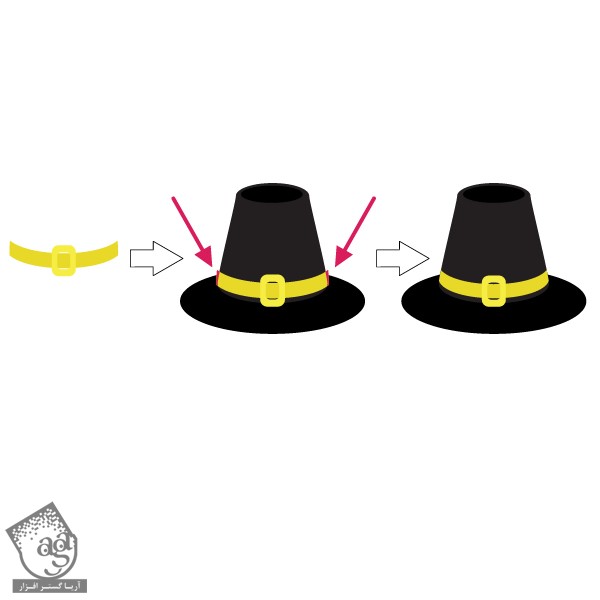
کمربند کاراکتر رو انتخاب می کنیم. بعد هم مقادیر رنگی R=68, G=217, B=40 و R=246, G=237, B=139 رو وارد می کنیم. بعد هم کمربند رو روی کلاه قرار میدیم و اندازه اون رو کاهش میدیم. شکلی که توی گام اول همین مرحله درست کردیم رو انتخاب می کنیم و ازش کپی می گیریم. بعد هم Shift رو نگه می داریم و کمربند کلاه رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Intersect کلیک می کنیم.

گام چهارم
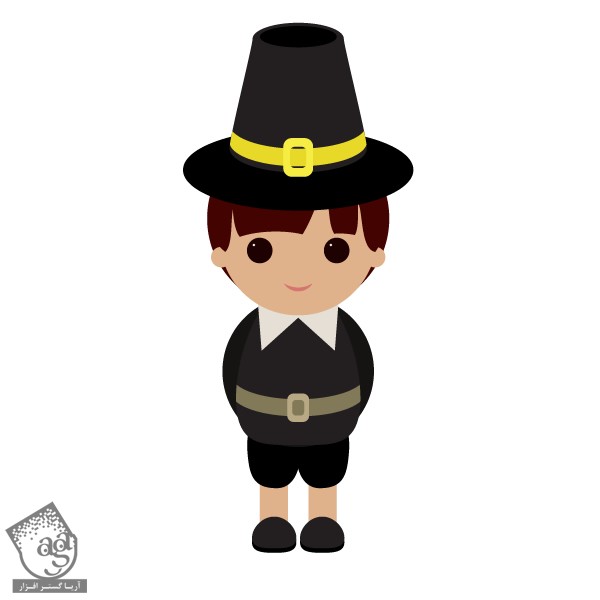
حالا کلاه رو میزاریم روی سر کاراکتر.

طراحی کاسه
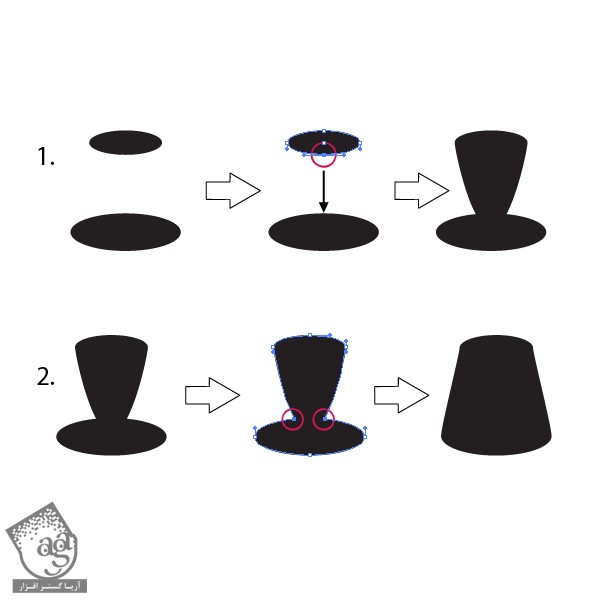
گام اول
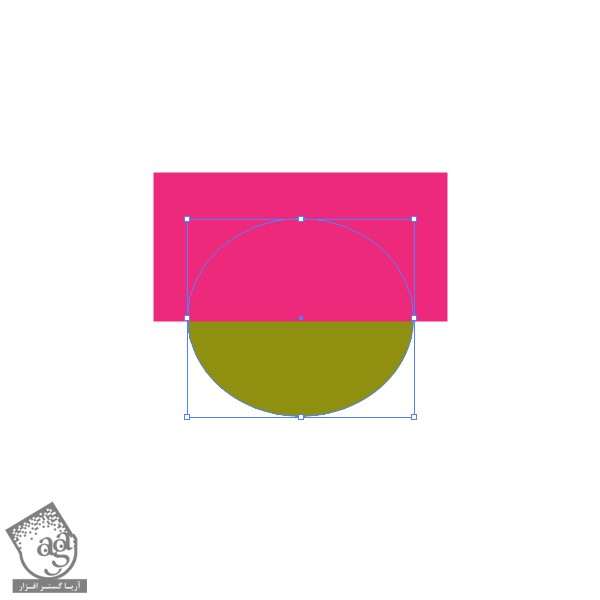
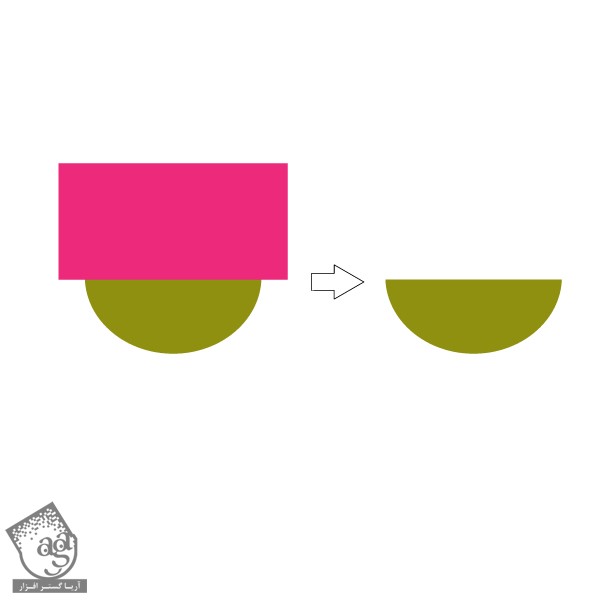
با ابزار Ellipse، یک بیضی درست می کنیم. مقادیر رنگی R=143, G=144, B=16 رو براش در نظر می گیریم. بعد هم نیمی از اون رو با بیضی می پوشونیم.

گام دوم
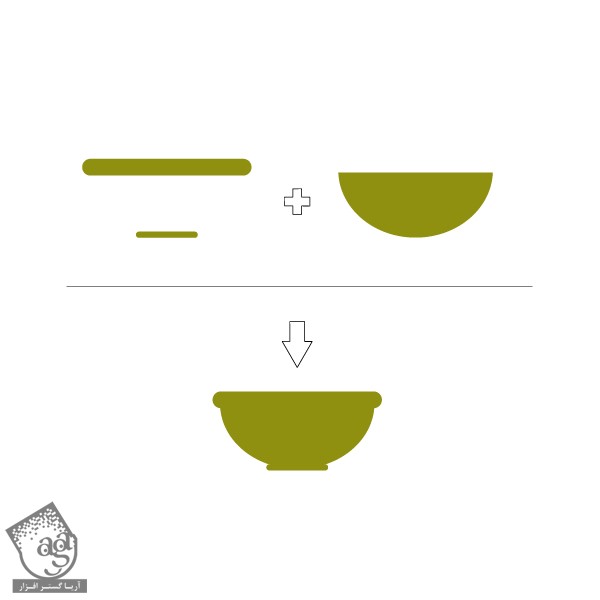
هر دو شکل رو انتخاب می کنیم و روی دکمه Unite از پنل Pathfinder کلیک می کنیم. شکل اصلی کاسه درست میشه.

گام سوم
ابزار Rounded Rectangle رو بر می داریم و دو مستطیل بزرگ و کوچک با زوایای گرد درست می کنیم. مستطیل بزرگتر رو بالا و مستطیل کوچکتر رو پایین کاسه قرار میدیم.

گام چهارم
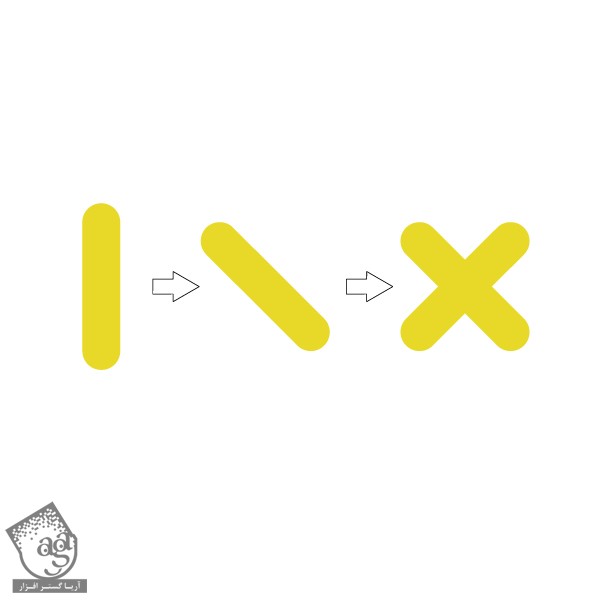
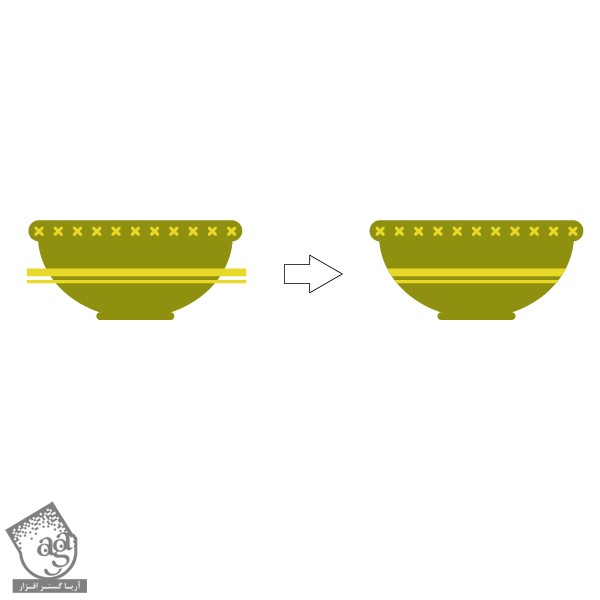
بیاین کاسه رو تزئین کنیم. یک مستطیل زرد رنگ با زوایای گرد درست می کنیم. مقادیر رنگی R=223, G=178, B=139 رو براش در نظر می گیریم. حالا کلیک راست می کنیم و Tranform و بعد هم Rotate رو انتخاب می کنیم. این شکل رو 45 درجه می چرخونیم و Ok می زنیم. کلیک راست می کنیم و این بار Transform و بعد هم Reflect رو انتخاب می کنیم. محور عمودی رو برای Reflection انتخاب می کنیم و Copy می زنیم.

گام پنجم
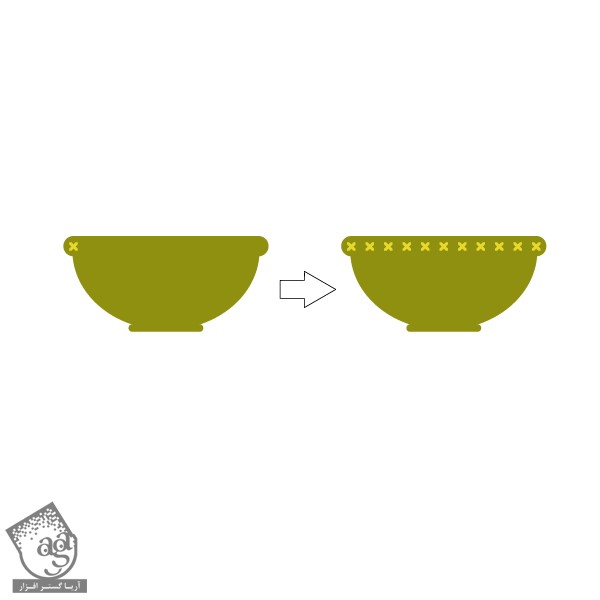
حالا کاسه رو تزئین می کنیم. علامت ضربدر رو روی کاسه قرار میدیم. Shift+Alt رو نگه می داریم و روی شکل درگ می کنیم تا Duplicate بشه. برای Duplicate کردن این عمل، از میانبر Ctrl+D استفاده می کنیم.

گام ششم
هنوز تزئین تمام نشده. با استفاده از ابزار Rectangle، دو تا نوار اضافه می کنیم و با رفتن به پنل Pathfinder و کلیک روی دکمه Intersect، لبه های نوار رو اصلاح می کنیم.

طراحی بوقلمون
گام اول
یک بیضی قهوه ای با مقادیر رنگی R=161, G=79, B=27 رسم می کنیم. با استفاده از ابزار Direct Selection، این بار Anchor Point ها رو طوری جا به جا می کنیم که به شکل زیر در بیاد.

گام دوم
پاهای بوقلمون رو به رنگی قهوه ای روشن با مقادیر رنگی R=202, G=110, B=42 در میاریم و سعی می کنیم و با ابزار Direct Selection شکل زیر رو درست کنیم.

گام سوم
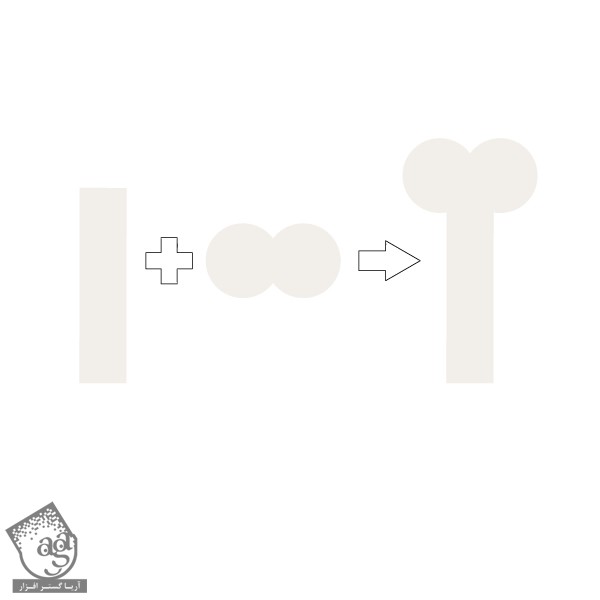
درست کردن استخوان خیلی راحت هست. یک مستطیل، دو تا دایره و مقادیر رنگی R=242, G=239, B=235. این دو تا دایره رو روی مستطیل قرار میدیم.

گام چهارم
همه رو کنار هم قرار میدیم. حالا شبیه بوقلمون کبابی شده.

گام پنجم
این بوقلمون رو داخل کاسه قرار میدیم.

کنار هم قرار دادن تمام اجزا
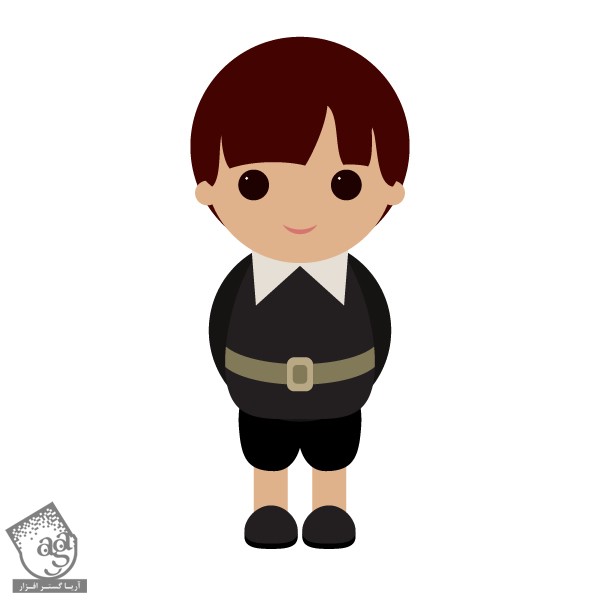
گام اول
کاراکتر و بوقلمون آماده ست. با دنبال کردن دوره ” آموزش Illustrator : کارت تبریک با طرح کدو تنبل “ می تونیم کدو تنبل رو هم طراحی کنیم.

گام دوم
پس زمینه و سایه رو هم اضافه می کنیم. برای اینکار یک مستطیل به مقادیر رنگی R=88, G=52, B=56 و سه تا بیضی با مقادیر رنگی R=56, G=88, B=32 درست می کنیم.

تبریک! تمام شد!
تمام شد. توی این آموزش، طراحی کاراکتر، کاسه و بوقلمون رو یاد گرفتیم. از این طرح ها میشه برای طراحی کارت پستال، دعوت نامه و خیلی چیزهای دیگه که مربوط به روز شکرگذاری باشه، استفاده کرد.

امیدواریم ” آموزش Illustrator : تصویرسازی روز شکرگذاری با شکل های ساده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت