No products in the cart.
آموزش Illustrator : طراحی خرس مدرسه ای – قسمت اول

آموزش Illustrator : طراحی خرس مدرسه ای – قسمت اول
توی این آموزش، طراحی خرس مدرسه ای رو با Illustrator یاد می گیریم. برای این کار، از شکل های ساده، پنل Pathfinder کمک می گیریم. همون طور که می بینین، به تبلت گرافیکی یا مهارت های طراحی پیشرفته نیازی نداریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی خرس مدرسه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر و صورت خرس
گام اول
یک سند جدید به ابعاد 700 در 700 پیکسل درست می کنیم و Color Mode رو هم روی RGB قرار میدیم.

گام دوم
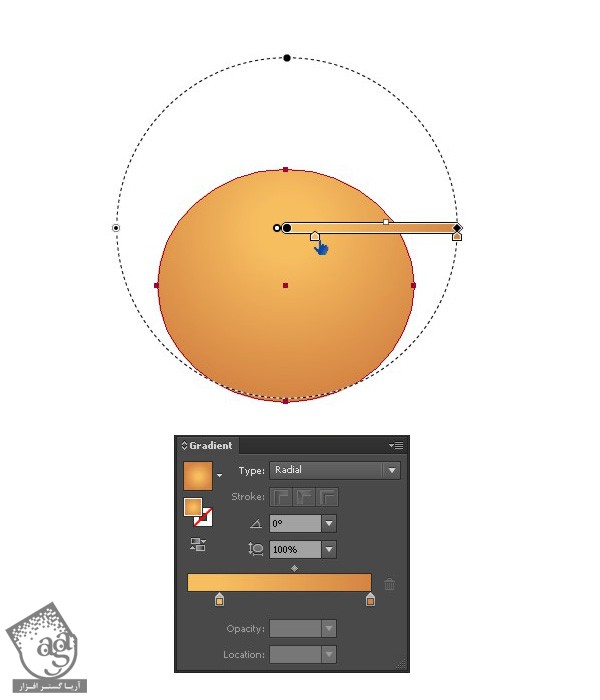
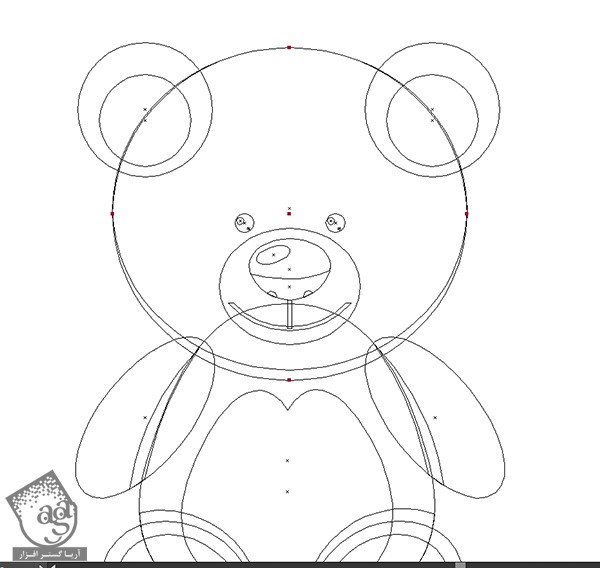
با طراحی سر خرس شروع می کنیم. ابزار Ellipse رو بر می داریم و یک دایره می کشیم. نیازی نیست این دایره حتما گرد باشه. می تونیم اون رو به صورت بیضی هم رسم کنیم. Radial Gradient قهوه ای روشن با مقادیر رنگی R=247, G=190, B=96 تا قهوه ای تیره با مقادیر رنگی R=212, G=132, B=67 رو به عنوان Fill در نظر می گیریم. نقطه میانی گرادیانت رو یک مقدار به بالا می بریم تا منبع نور، در بالا قرار بگیره.

گام سوم
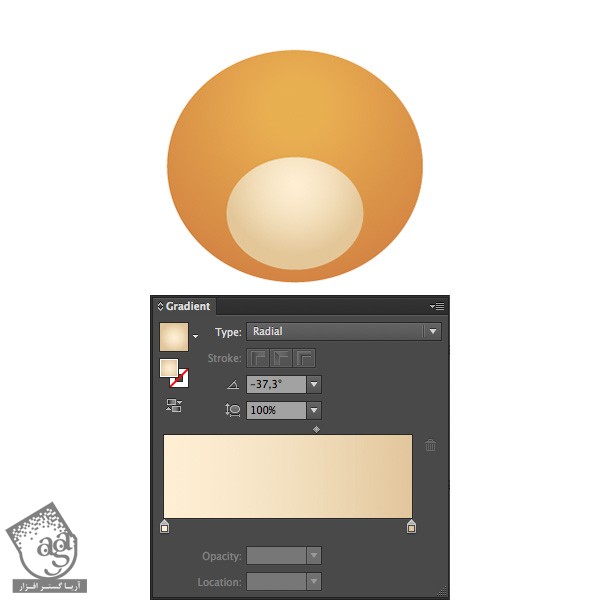
حالا دومین دایره رو به محلی که پوزه خرس قرار می گیره، اضافه می کنیم. Radial Gradient بژ روشن با مقادیر رنگی R=254, G=238, B=211 تا بژ تیره تر با مقادیر رنگی R=227, G=199, B=152 رو به عنوان Fill در نظر می گیریم.

گام چهارم
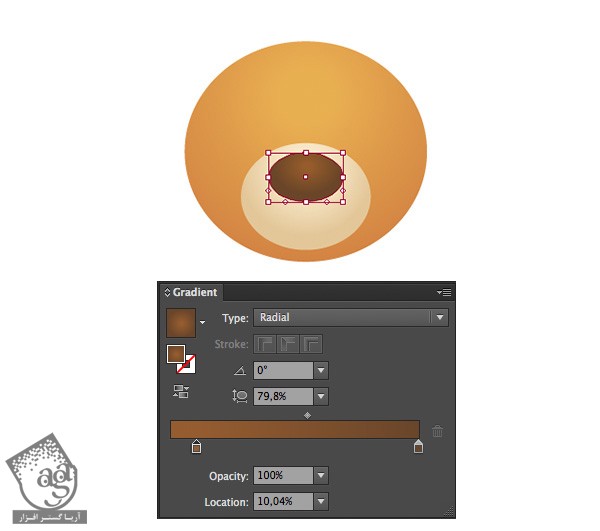
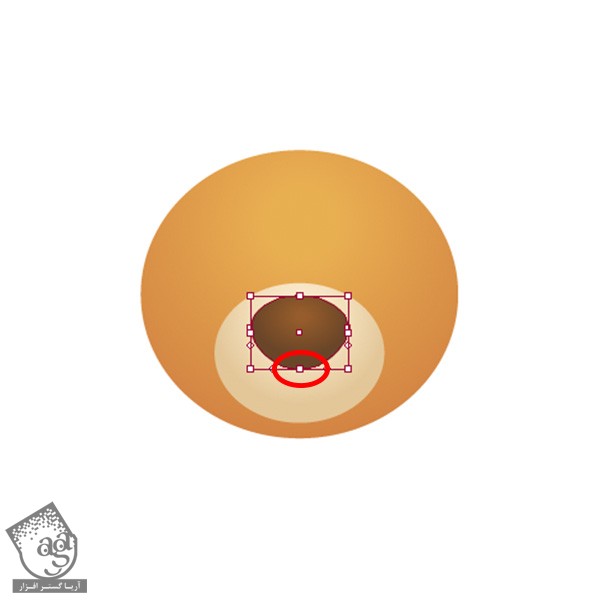
یک دایره کوچک تر هم به عنوان بینی اضافه می کنیم. Radial Gradient قهوه ای روشن با مقادیر رنگی R=150, G=92, B=43 تا قهوه ای تیره با مقادیر رنگی R=106, G=69, B=40 رو به عنوان Fill در نظر می گیریم.

ابزار Direct Selection رو بر می داریم. Anchor Point پایین رو انتخاب می کنیم و اون رو یک مقدار می کشیم پایین تا شکل مثلث پیدا کنه.

گام پنجم
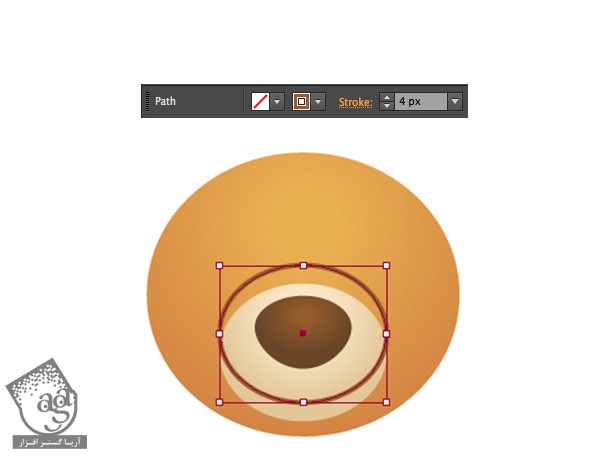
بیاین ادامه بدیم و کاری کنیم که دهان خرس، حالت لبخند بگیره. یک دایره در اطراف بینی درست می کنیم. هیچ رنگی رو به عنوان Fill در نظر نمی گیریم. Stroke X رو روی قهوه ای تیره با مقادیر رنگی R=106, G=69, B=40 و Stroke Weight رو روی 4pt قرار میدیم.

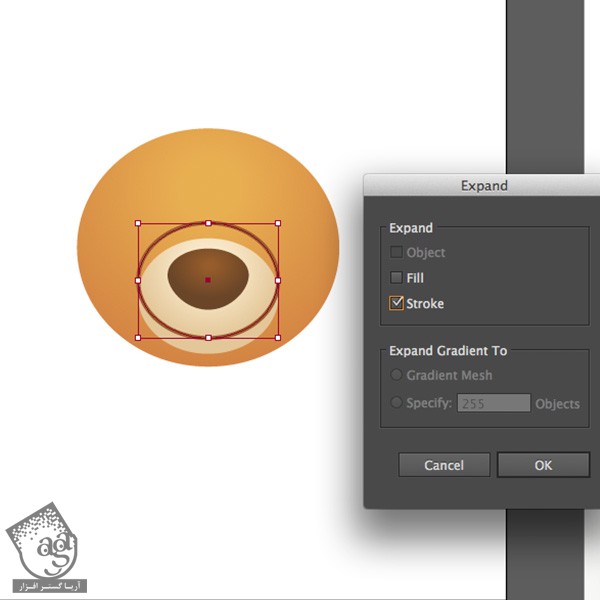
وارد مسیر Object > Expand میشیم. Stroke رو تیک می زنیم و Ok می زنیم. به این ترتیب، Stroke به یک شکل مجزای قهوه ای رنگ تبدیل میشه.

گام ششم
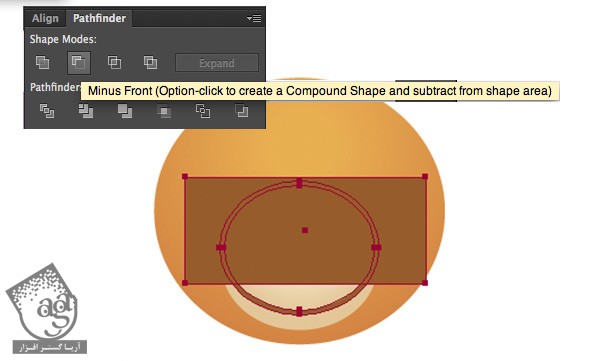
حالا باید لبخند رو خارج از این شکل، فرم بدیم. یک مستطیل با استفاده از ابزار Rectangle رسم می کنیم. این مستطیل رو در بالای دایره ای که قبلا درست کردیم، قرار میدیم. هر دو شکل رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی Minus Front کلیک می کنیم.

گام هفتم
چهره خرس مون در حال خندیدن هست. یک خط کوچک به صورت عمودی، و در بین بین و دهان رسم می کنیم. برای این کار، از ابزار Line Segment استفاده می کنیم و در عین حال، Shift رو هم نگه می داریم. Stroke Weight و رنگ Stroke درست مثل دایره مربوط به دهان هست.

گام هشتم
توی این گام، یک جفت چشم زیبا اضافه می کنیم. با استفاده از ابزار Ellipse، یک دایره رسم می کنیم. در حین انجام این کار، Shift رو هم نگه می داریم. رنگ Fill رو روی قهوه ای تیره با مقادیر رنگی R=106, G=69, B=40 تنظیم می کنیم.

همچنان که این دایره انتخاب شده، Alt+Shift رو نگه می داریم و دایره رو به سمت چپ، درگ می کنیم تا کپی بشه.

اضافه کردن گوش ها به خرس
گام اول
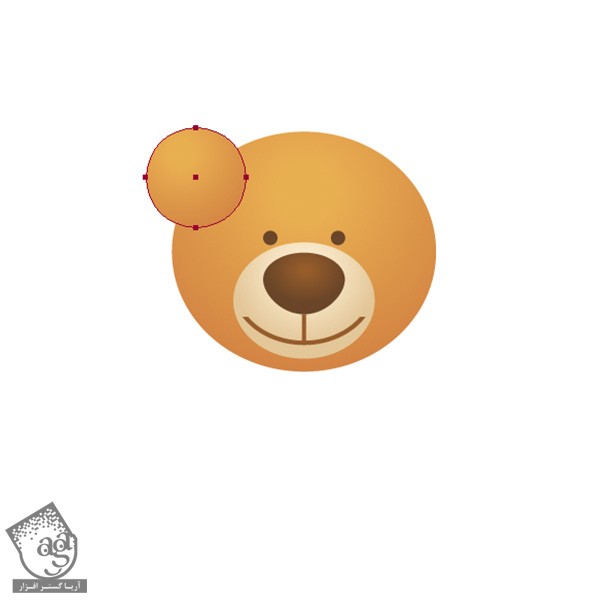
مسلما خرس مون به گوش هم نیاز داره. یک دایره در سمت چپ سر، رسم می کنینم. همچنان که این دایره انتخاب شده، ابزار Eyedropper رو بر می داریم و رنگ اصلی سر رو انتخاب می کنیم.

گام دوم
دایره رو کپی می کنیم و بعد هم اون رو Paste می کنیم. اندازه نسخه کپی رو یک مقدار کوچک تر می کنیم و اون رو در وسط گوش قرار میدیم. Linear Gradient قهوه ای روشن با مقادیر رنگی R=150, G=92, B=43 تا قهوه ای تیره با مقادیر رنگی R=106, G=69, B=40 رو به عنوان Fill در نظر می گیریم. بعد هم Ctrl+Shift+[ رو فشار میدیم تا گوش رو پشت سر قرار بدیم.

گام سوم
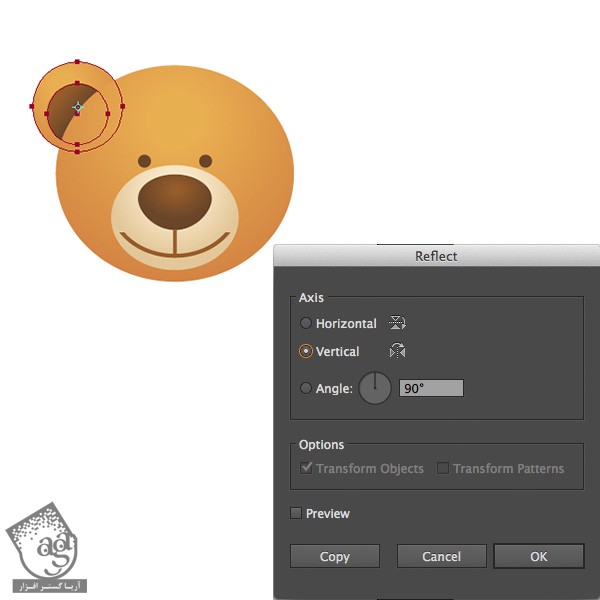
شکل هر دو گوش رو انتخاب، و روی ابزار Reflect، دابل کلیک می کنیم تا Reflect Tool Options باز بشه. Vertical رو انتخاب می کنیم و Ok می زنیم.

گام چهارم
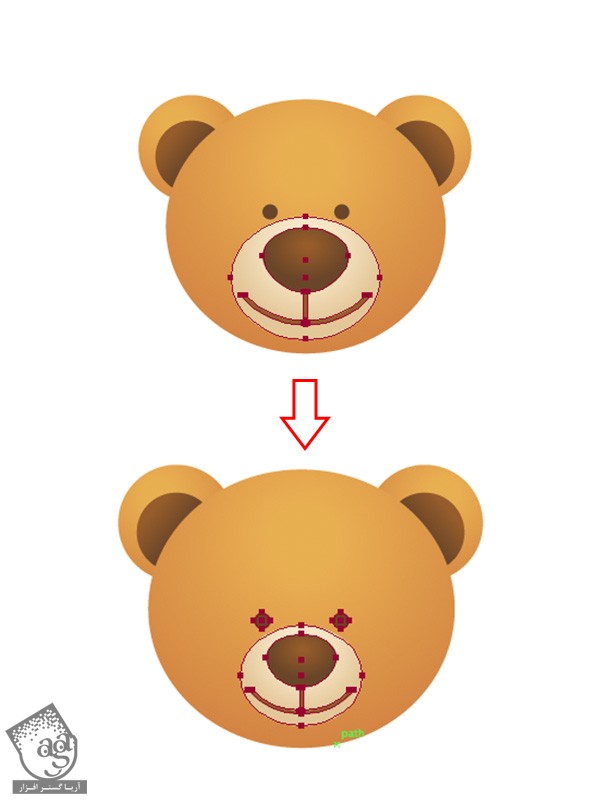
نسخه کپی شده گوش رو در جای مناسب قرار میدیم.

به نظرم بهتره اندازه پوزه رو تغییر بدیم و اون رو یک مقدار کوچک تر کنیم. محل قرارگیری چشم ها رو هم عوض می کنیم تا چهره خرس، بامزه تر بشه.

طراحی بدن خرس با استفاده از شکل های ساده
گام اول
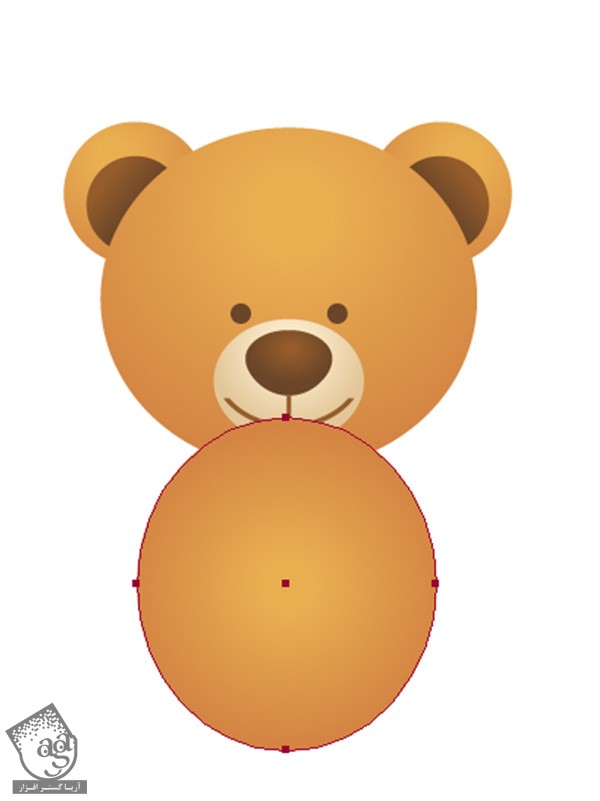
بیاین بدن خرس رو طراحی کنیم. یک دایره رسم می کنیم و همون گرادیانتی که برای سر استفاده کردیم رو برای بدن هم استفاده می کنیم. برای این کار، از ابزار Eyedropper کمک می گیریم.

گام دوم
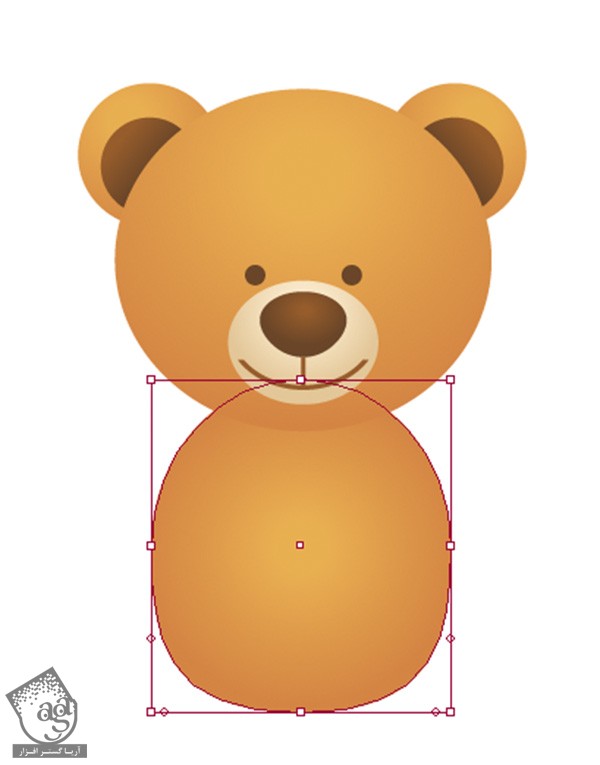
با استفاده از میانبر Ctrl+Shift+[، این شکل رو به عقب می فرستیم و از ابزار Direct Selection برای کشیدن Anchor Point ها به سمت پایین، استفاده می کنیم.

گام سوم
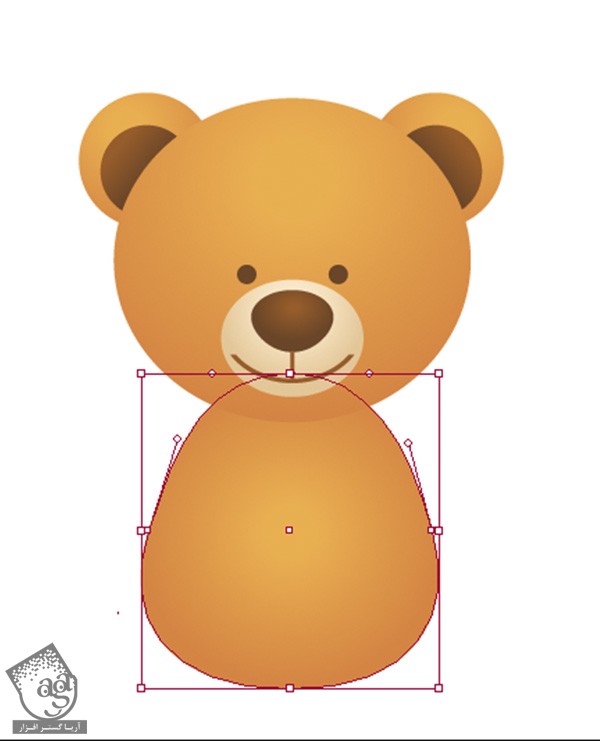
زاویه Anchor Handle های بالایی رو تغییر میدیم. برای این کار، اون ها رو به سمت داخل می چرخونیم تا بدن، شکل تخم مرغی پیدا کنه.

اضافه کردن پنجه ها و ساعدها با استفاده از ابزار Ellipse
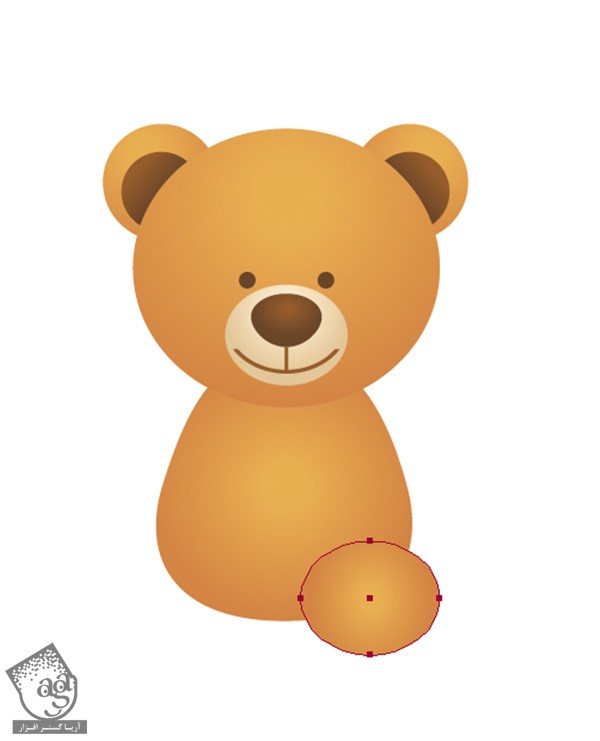
گام اول
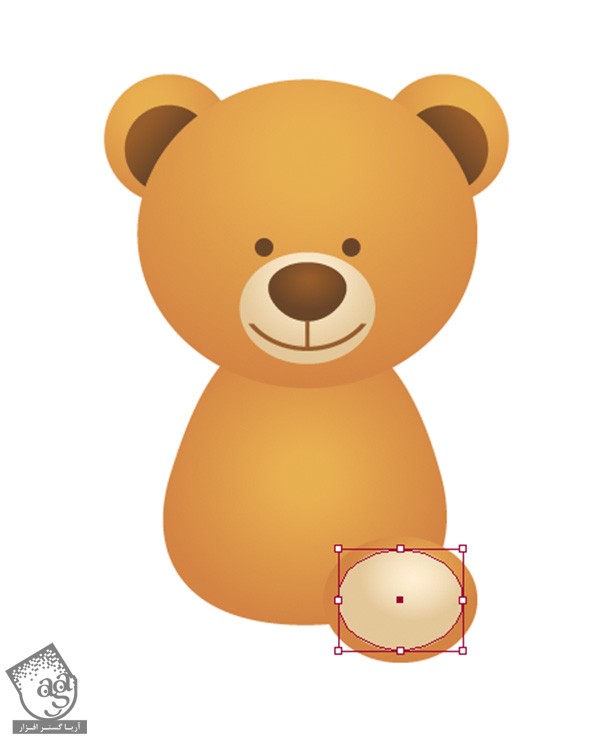
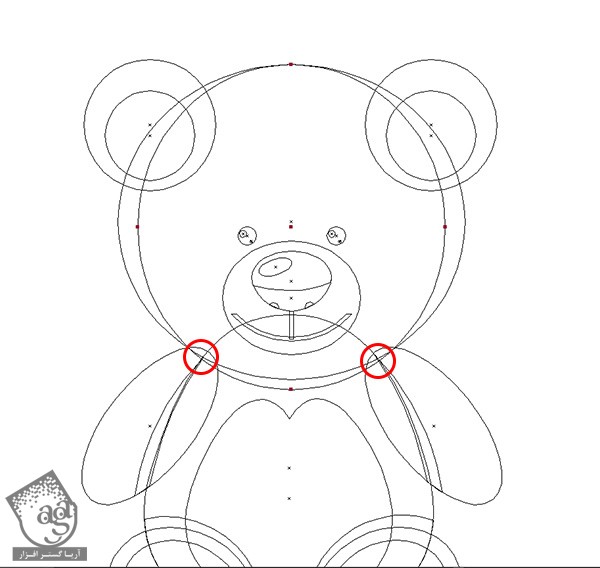
بیاین پنجه ها رو اضافه کنیم. با استفاده از ابزار ellipse، یک دایره درست می کنیم و رنگ گرادیانت بدن رو به عنوان رنگ Fill این دایره در نظر می گیریم.

گام دوم
یک دایره دیگه رو در بالای شکل قبلی قرار میدیم. از ابزار Eyedropper استفاده می کنیم و گرادیانت بژ مربوط به پوزه رو براش در نظر می گیریم.

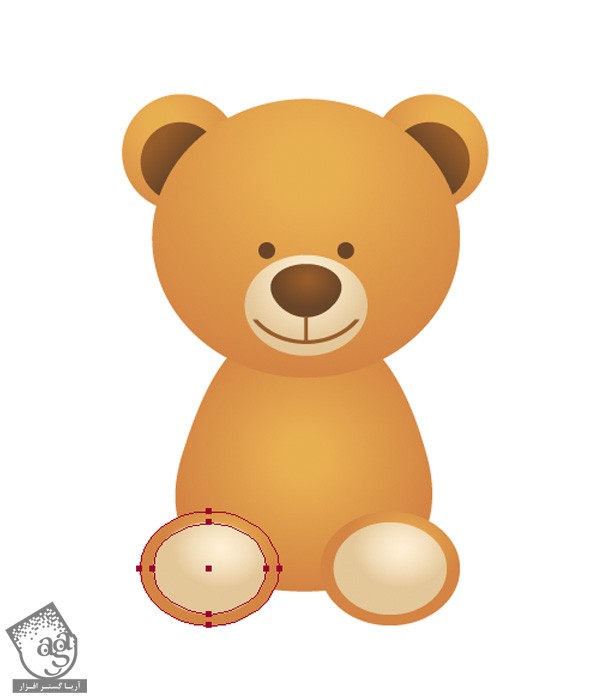
گام سوم
پنجه رو Duplicate می کنیم و اون رو در طرف دیگه بدن خرس قرار میدیم.

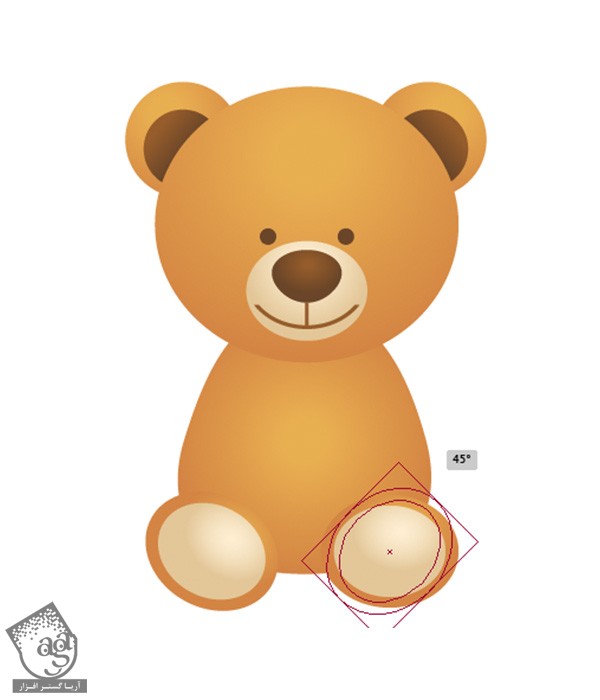
گام چهارم
پنجه ها رو 45 درجه می چرخونیم. پایین نگه داشتن دکمه Shift، خیلی بهمون کمک می کنه.

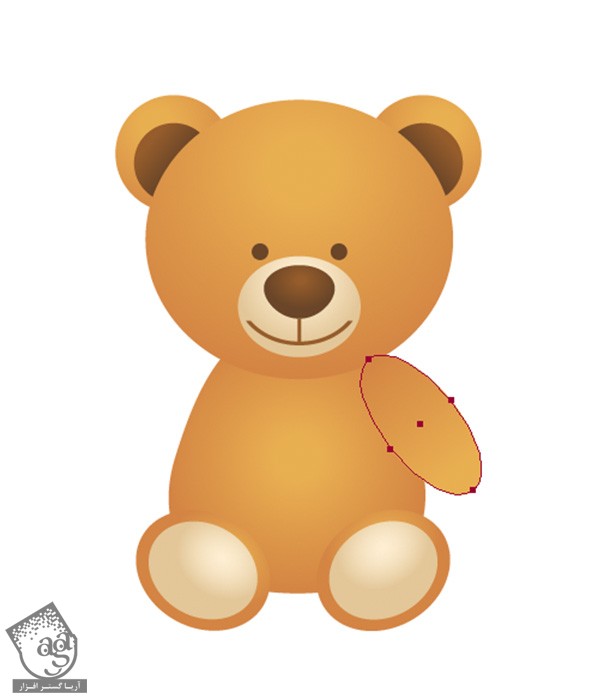
گام پنجم
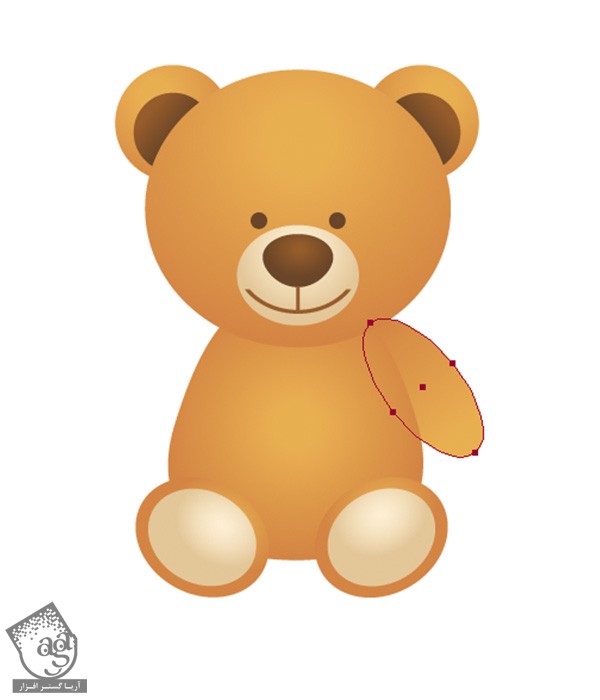
حالا ساعدهای خرس رو بهش اضافه می کنیم. یک بیضی اضافه می کنیم و Radial Gradient قهوه ای روشن با مقادیر رنگی R=247, G=190, B=96 تا قهوه ای تیره با مقادیر رنگی R=212, G=132, B=67 رو به عنوان Fill در نظر می گیریم.

با استفاده از میانبر Ctrl+Shift+[، ساعد رو پشت بدن قرار میدیم.

گام ششم
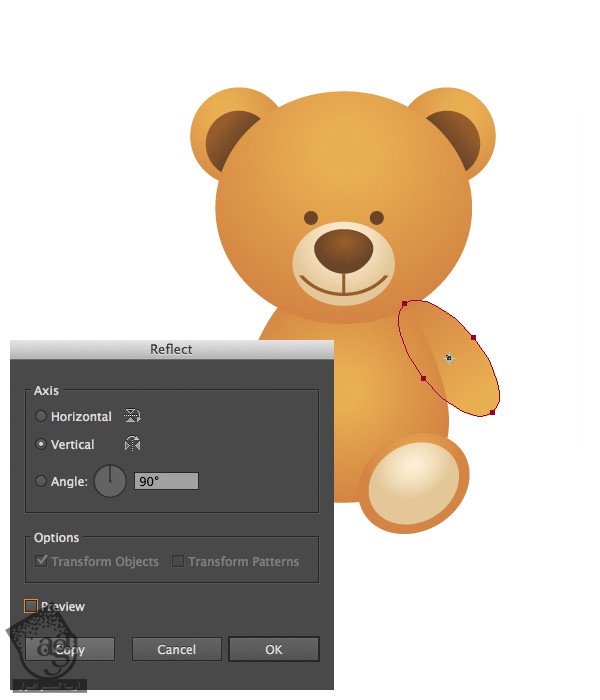
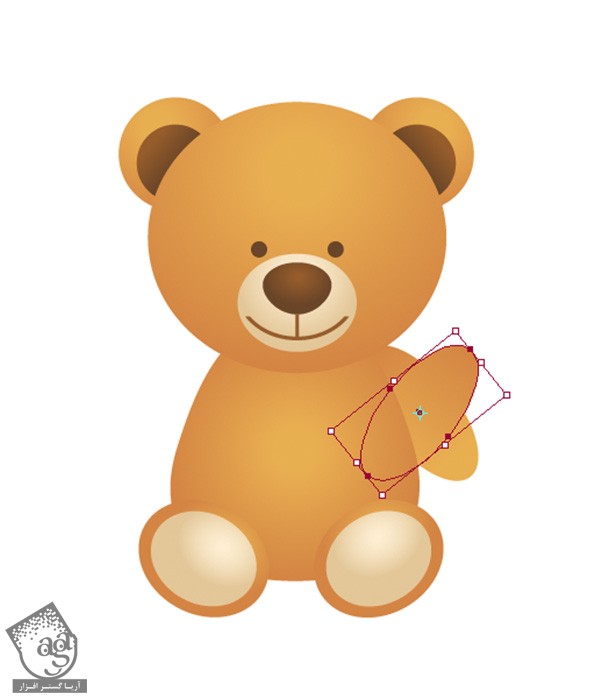
با استفاده از ابزار Reflect، یک کپی دیگه درست می کنیم و اون رو در طرف دیگه بدن قرار میدیم.


طراحی شکم خرس
گام اول
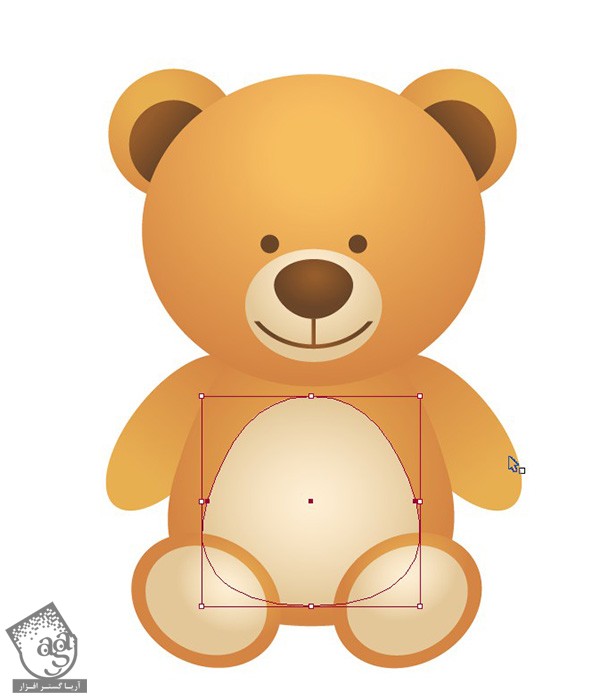
بیاین شکم خرس مون رو طراحی کنیم. شکل بدن رو انتخاب می کنیم. بعد هم اون رو کپی و Paste می کنیم.

گام دوم
همون Radial Gradient بژ رو که برای پوزه و پنجه در نظر گرفتیم رو برای شکم هم در نظر می گیریم. بعد هم این شکل رو یک مقدار کوچک می کنیم.

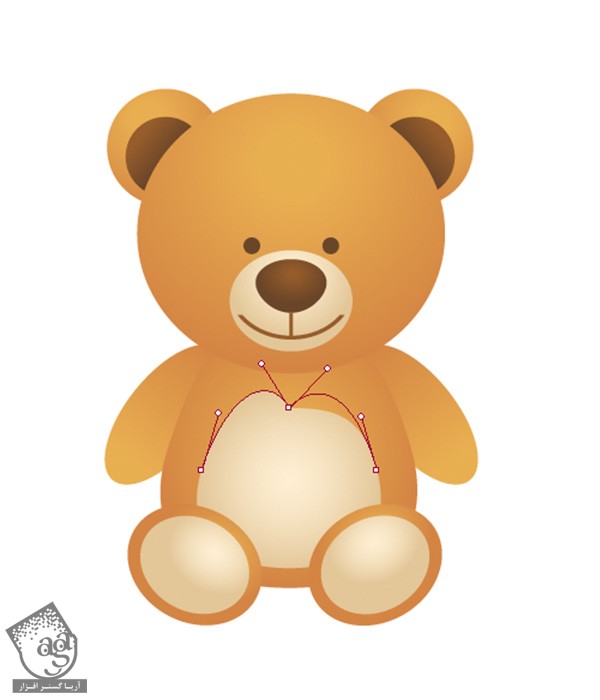
گام سوم
Anchor Point بالایی رو با استفاده از Direct Selection انتخاب می کنیم. بعد هم برای اینکه Handle ها رو جدا از همه جا به جا کنیم، Convert Anchor Point رو بر می داریم. Handle چپ رو یک مقدار بالا می بریم.

همین کار رو برای Handle سمت راست هم تکرار می کنیم.

اضافه کردن جزئیات بیشتر به بینی
گام اول
از این مرحله، شروع می کنیم به اضافه کردن جزئیات بیشتر به سراسر بدن خرس. اما در حال حاضر، با بینی شروع می کنیم. یک دایره سفید رنگ رو در بالایی بخش میانی بینی خرس قرار میدیم.

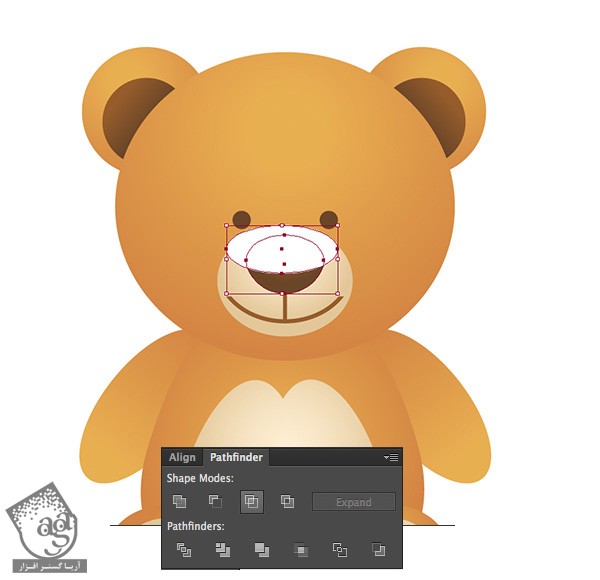
گام دوم
شکل قهوه ای رنگ بینی رو کپی و در بالا، Paste می کنیم. بینی و دایره سفید رنگ رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم.

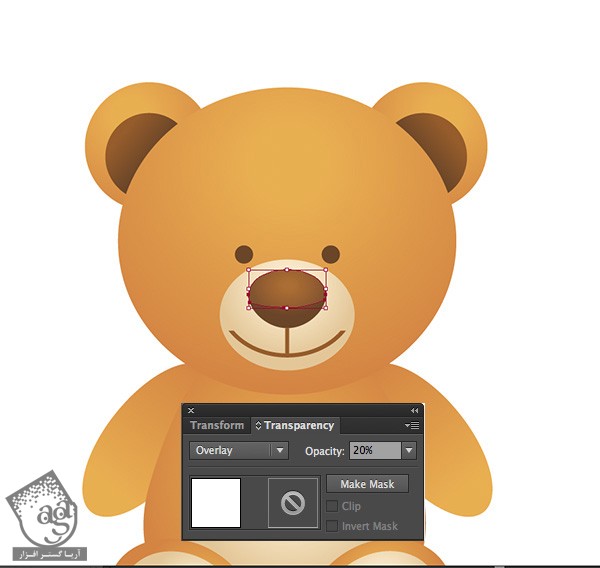
گام سوم
Blending Mode شکل سفید رنگ رو روی Overlay قرار میدیم. بعد هم میریم سراغ پنل Transparency و Opacity رو تا 20 درصد کاهش میدیم.

گام چهارم
یک دایره کوچک در بالای بینی درست می کنیم و اون رو به هایلایت تبدیل می کنیم. Blending Mode این شکل رو روی Overlay و Opacity رو روی 50 درصد قرار میدیم.

گام پنجم
حالا باید سوراخ های بینی رو اضافه کنیم. یک دایره به رنگ قهوه ای تیره با مقادیر رنگی R=106, G=69, B=40 درست می کنیم.

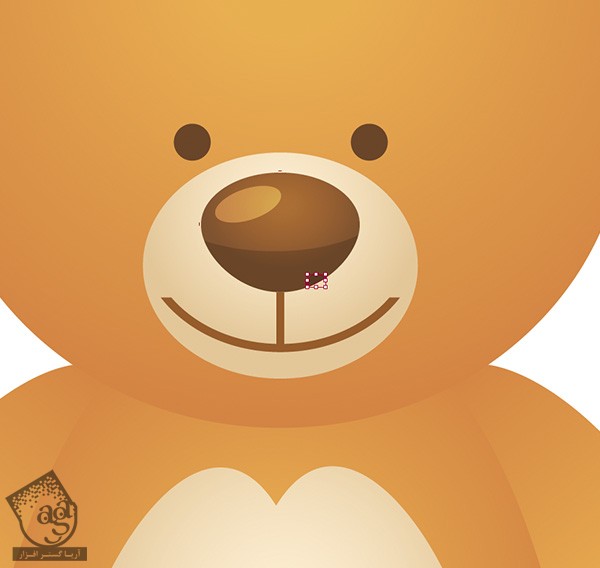
گام ششم
با استفاده از پنل Pathfinder، بخش های ناخواسته رو حذف می کنیم.

دومین سوراخ بینی رو اضافه می کنیم.

براق کردن چشم ها
گام اول
بیاین با اضافه کردن جزئیات بیشتر، چشم ها رو براق کنیم. چند تا نقطه کوچک رو با استفاده از ابزار ellipse درست می کنیم و داخل چشم قرار میدیم.

گام دوم
نقطه ها رو Duplicate می کنیم و داخل دومین چشم قرار میدیم.

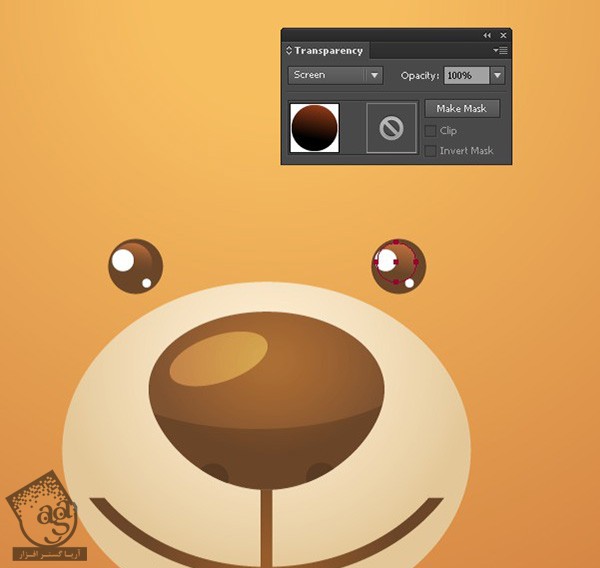
گام سوم
با درست کردن یک دایره کوچک تر از چشم، جزئیات بیشتری رو اضافه می کنیم. Linear Gradient قهوه ای تیره با مقادیر رنگی R=143, G=58, B=24 تا مشکی رو به عنوان Fill در نظر می گیریم. Blending Mode رو روی Screen قرار میدیم تا چشم ها، حالت شیشه مانند به خودشون بگیرن. همون طور که احتمالا متوجه شدین، توی Screen Mode، رنگ مشکی، Transparent میشه.

خروجی گرفتن از سایه با استفاده از Linear Gradient
گام اول
حالا باید سایه اضافه کنیم. بیاین از پنجه ها شروع کنیم. شکل قهوه ای پنجه رو Copy, Paste می کنیم و بعد هم اون رو بزرگتر می کنیم و به رنگ مشکی در میاریم.

گام دوم
شکل قهوه ای بدن رو Duplicate می کنیم. بدن و دایره مشکی رو انتخاب می کنیم و میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم.

گام سوم
Linear Gradient بژ با مقادیر رنگی R=214, G=172, B=124 تا سفید رو به عنوان Fill این شکل در نظر می گیریم. بعد هم Blending Mode رو روی Multiply قرار میدیم. توی این Mode، رنگ سفید به صورت transparent در میاد.

گام چهارم
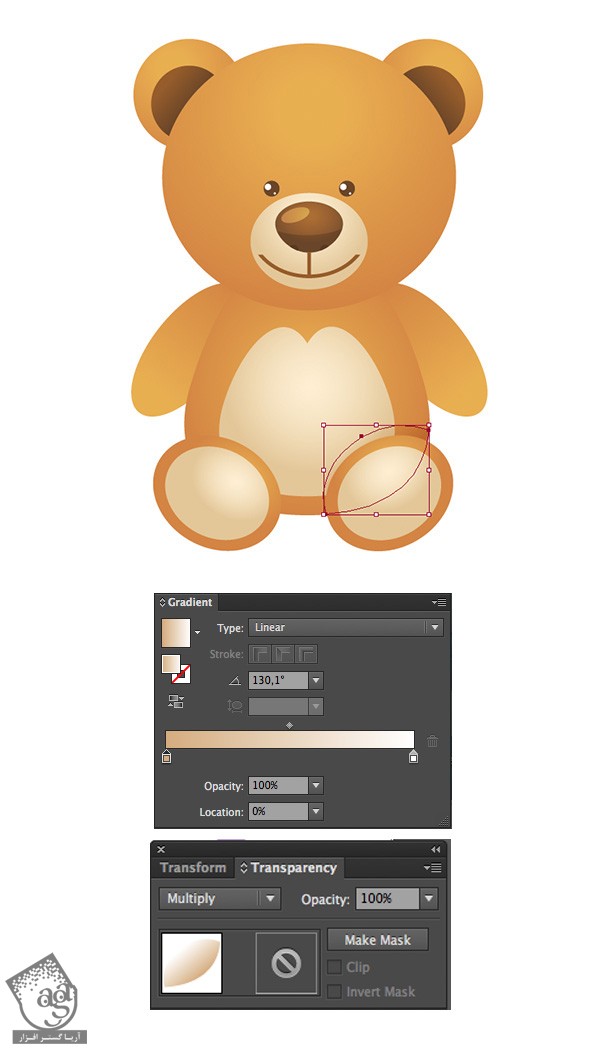
از همون تکنیک برای اضافه کردن سایه به دومین پنجه هم استفاده می کنیم. یا اینکه اون رو کپی و طرف دیگه، Paste می کنیم.

گام پنجم
بیاین ساعد رو سایه بزنیم. شکل ساعد رو Copy, Paste می کنیم. بعد هم اون رو پشت بدن قرار میدیم. یک مقدار این شکل رو به سمت راست می کشیم. در حین انجام این کار، Shift رو نگه می داریم.

گام ششم
با استفاده از Eyedropper، رنگ و ویژگی های ظاهری سایه ای که در پشت پنجه قرار دادیم رو انتخاب می کنیم.

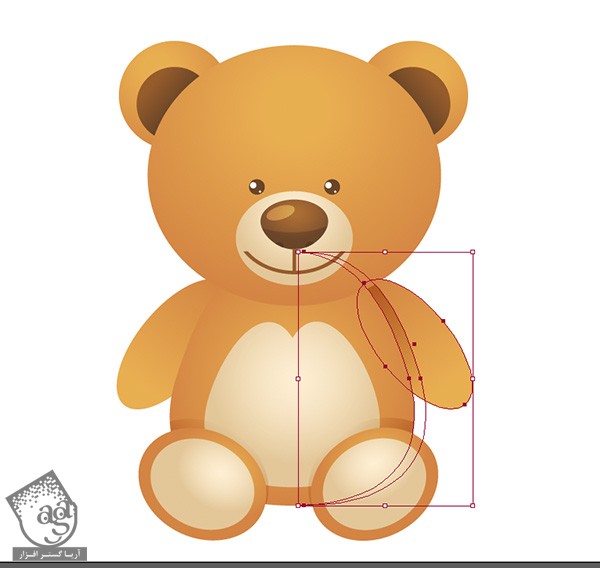
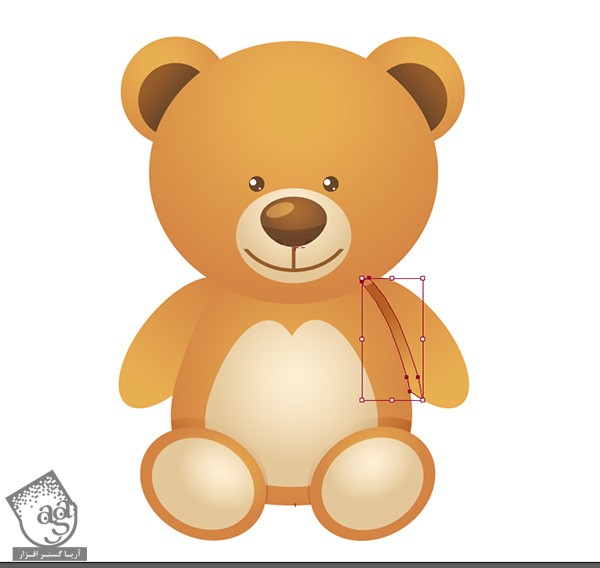
گام هفتم
ساعد رو کپی می کنیم و در جلو Paste می کنیم. ساعد و شکل سایه رو انتخاب می کنیم. بعد هم میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم.


گام هشتم
شکل سایه رو طوری ادیت می کنیم که با ساعد هماهنگی داشته باشه. از ابزار Direct Selection برای جا به جا کردن Anchor Point ها کمک می گیریم.

گام نهم
همون شکل رو با استفاده از ابزار Reflect، به دومین ساعد هم اضافه می کنیم.

گام دهم
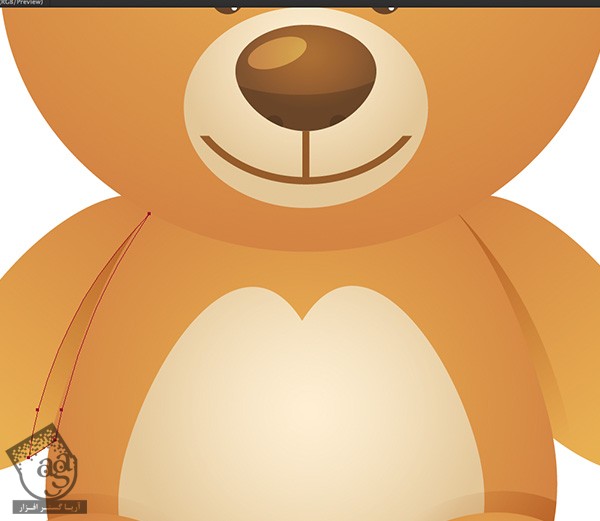
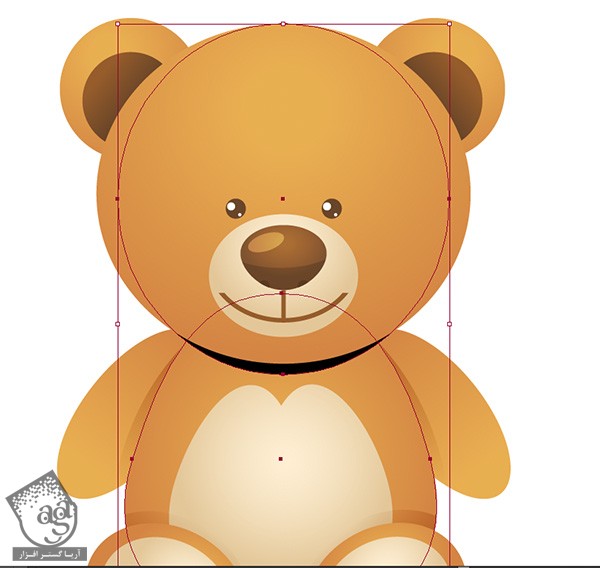
سایه سر رو به بدن خرس هم اضافه می کنیم. شکل اصلی سر رو Copy و در پشت، Paste می کنیم. بخش پایینی رو با استفاده از ابزار Selection، یک مقدار به سمت پایین میاریم.

Ctrl+Y رو فشار میدیم و به این ترتیب، وارد Outline Mode میشیم.

شکل دایره ای که درست کردیم رو تغییر میدیم. طوری که به صورت هلال ماه در بیاد. برای این کار، دایره رو یک مقدار از سمت راست و چگ، به سمت وسط، مچاله می کنیم.

این هم از نتیجه کار.

گام یازدهم
شکل اصلی بدن رو Duplicate می کنیم. بعد هم میریم سراغ Pathfinder و بخش های اضافی رو درست مثل قبل، حذف می کنیم.


همون رنگ رو برای بقیه سایه ها هم در نظر می گیریم.

گام دوازدهم
برای اضافه کردن سایه بیشتر به گوش ها، از تکنیک قبل استفاده می کنیم.


” آموزش Illustrator : طراحی خرس مدرسه ای – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت