No products in the cart.
آموزش Illustrator : طراحی خرس مدرسه ای – قسمت دوم

آموزش Illustrator : طراحی خرس مدرسه ای – قسمت دوم
توی این آموزش، طراحی خرس مدرسه ای رو با Illustrator یاد می گیریم. برای این کار، از شکل های ساده، پنل Pathfinder کمک می گیریم. همون طور که می بینین، به تبلت گرافیکی یا مهارت های طراحی پیشرفته نیازی نداریم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی خرس مدرسه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی خرس مدرسه ای – قسمت اول “
اضافه کردن جزئیات بیشتر به چهره
گام اول
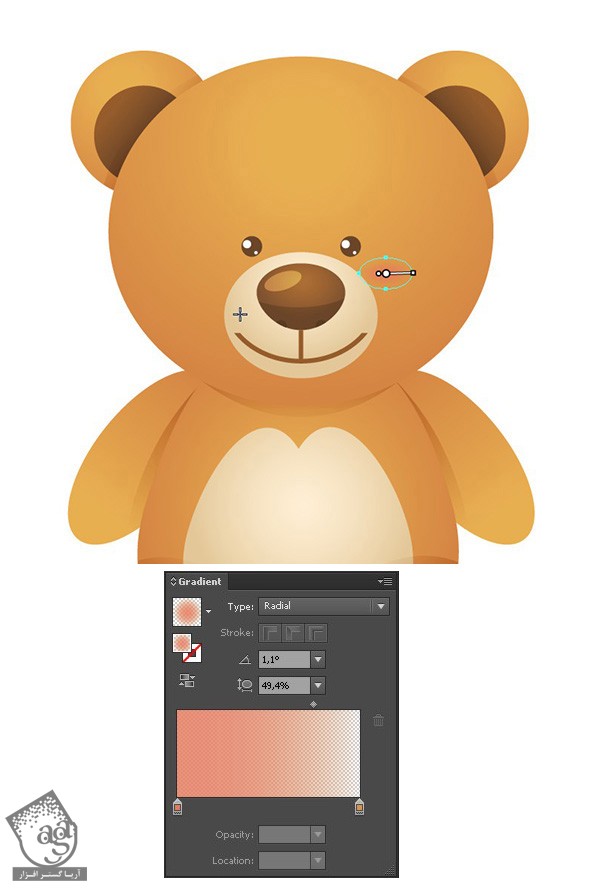
حالا بیاین جزئیات بیشتری رو به صورت خرس اضافه کنیم. یک دایره درست می کنیم. Radial Gradient صورتی با مقادیر رنگی R=232, G=121, B=93 و قهوه ای کاراملی با مقادیر رنگی R=219, G=147, B=72 رو به عنوان رنگ Fill در نظر می گیریم. بعد هم میریم سراغ پنل Gradinet و Opacity طرف قهوه ای رو روی 0 درصد قرار میدیم.

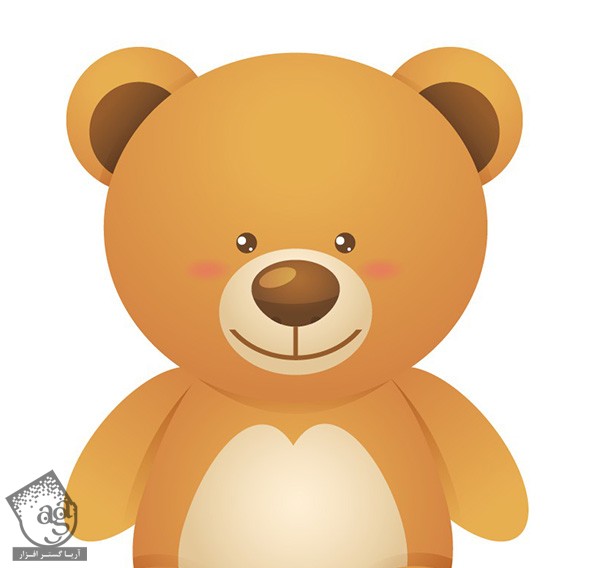
دومین دایره رو هم درست می کنیم. این هم از گونه های زیبای خرس مون.

گام دوم
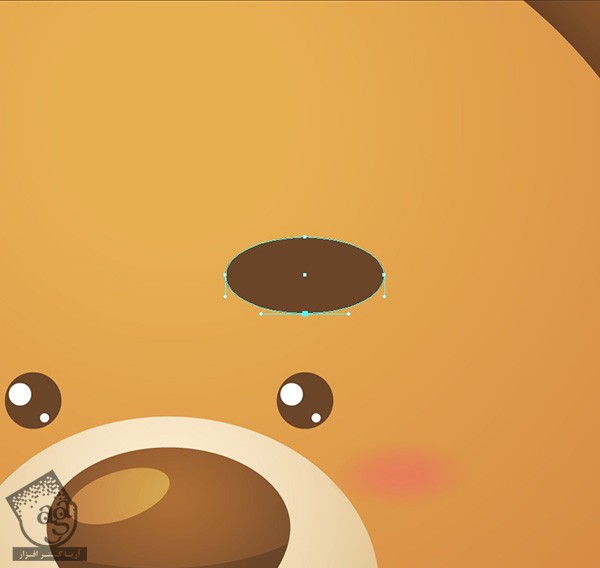
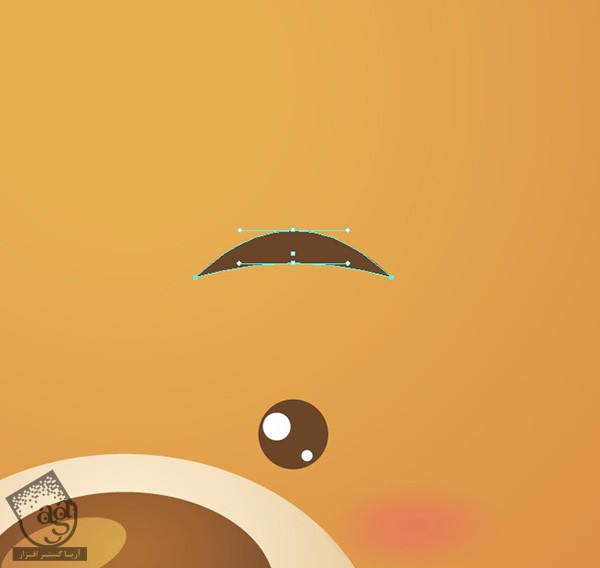
به همین ترتیب ادامه میدیم و ابروها رو درست می کنیم. یک بیضی قهوه ای تیره، درست به رنگ سوراخ های بینی ایجاد می کنیم.

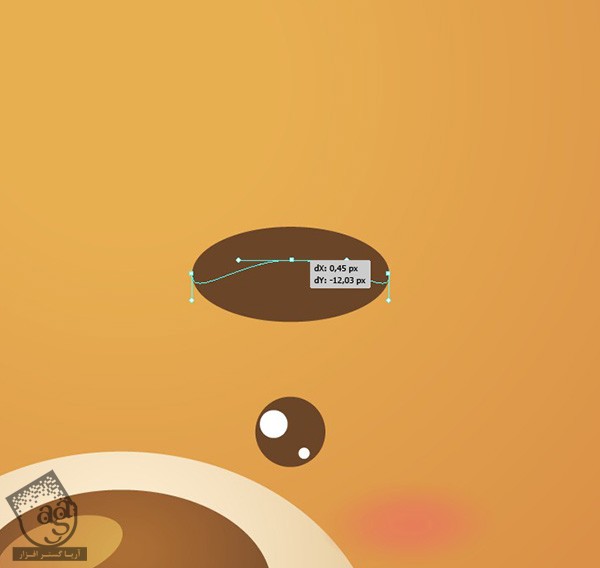
Anchor Point پایینی رو با استفاده از Direct Selection انتخاب می کنیم و اون رو یک مقدار به سمت بالا می کشیم.

هر دو Anchor Point رو انتخاب می کنیم. بعد هم روی دکمه Convert Selected Anchor Points to Corner که توی پنل Convert قرار داره، کلیک می کنیم. این هم از ابرو.

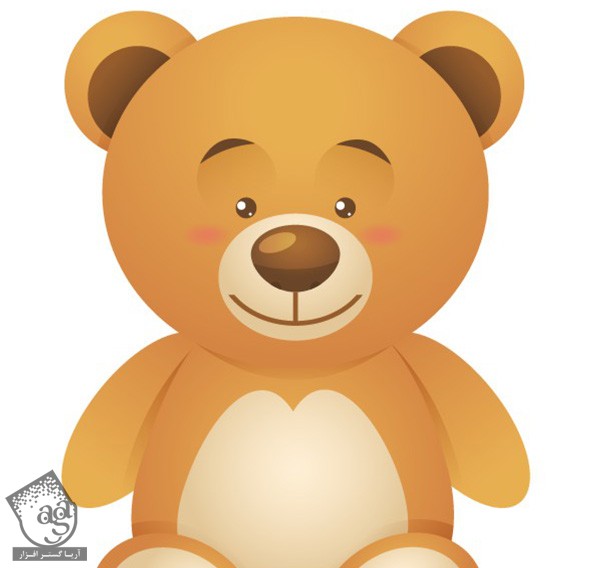
ابرو رو Duplicate می کنیم و در جای مناسب قرار میدیم.

گام سوم
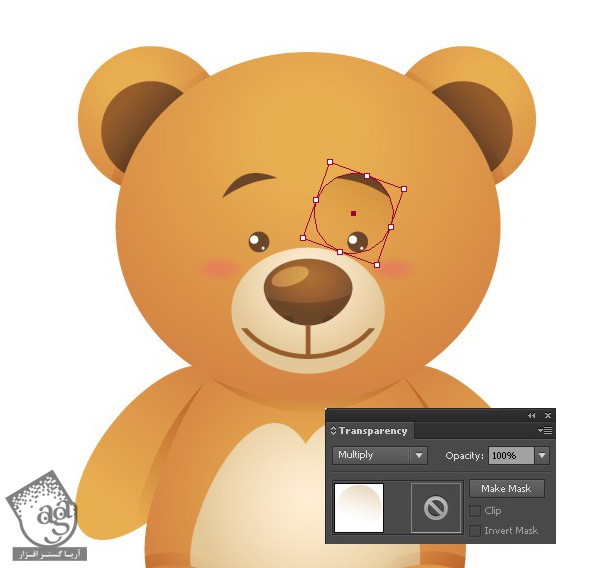
یک دایره درست می کنیم و زیر ابرو قرار میدیم.

اون رو طوری می چرخونیم که با ابرو هماهنگی پیدا کنه. با استفاده از ابزار Eyedropper، رنگ سایه ای که قبلا برای گوش ها درست کرده بودیم رو انتخاب می کنیم.


اضافه کردن هایلایت
گام اول
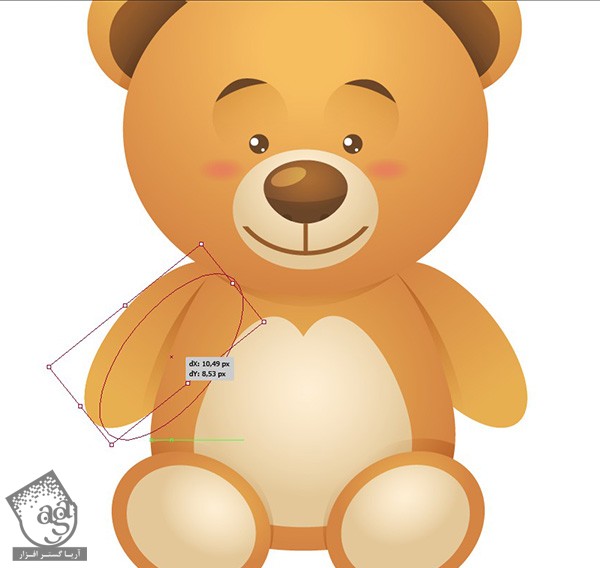
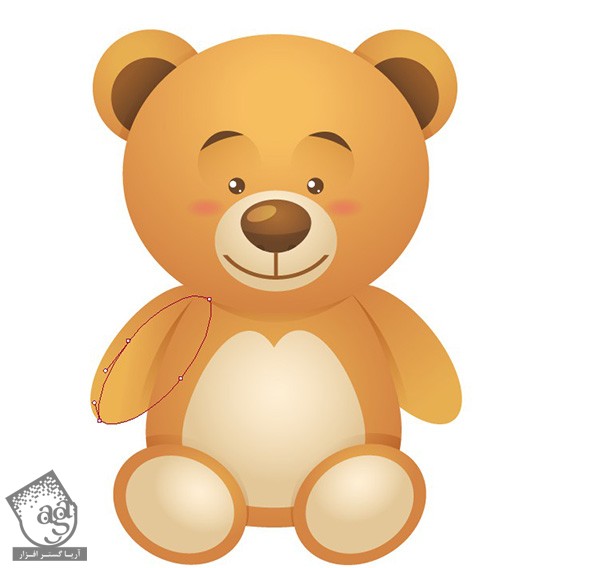
حالا باید یک سری خطوط رو اضافه کنیم. این خطوط، روی نواحی از بدن خرس که انگار به هم دوخته شده، تاکید می کنه. برای این کار، بعضی بخش ها رو روشن تر می کنیم. ساعد رو دو بار Duplicate می کنیم و یکی از کپی ها رو یک مقدار میاریم پایین تر.

گام دوم
میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم تا به این ترتیب، بخش های ناخواسته شکل رو که بیرون از ساعد قرار داره، حذف کنیم. همون Linear Gradient که برای ساعد استفاده کردیم رو به عنوان رنگ Fill در نظر می گیریم. به این ترتیب، بخش روشن تر رو بلندتر از بخش تیره تر می کنیم.

گام سوم
شکلی که درست کردیم رو به صورت افقی، Flip می کنیم و روی ساعد دوم قرار میدیم.

گام چهارم
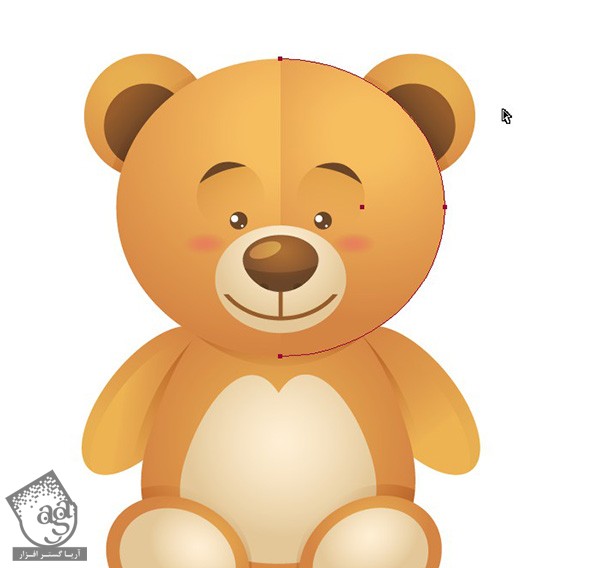
به همین ترتیب ادامه میدیم و سر خرس رو اصلاح می کنیم. شکل اصلی سر رو کپی و روی خودش، Paste می کنیم.

گام پنجم
ابزار Scissors رو بر می داریم. روی Anchor Point بالایی دایره مربوط به سر و بعد هم روی Anchor Point پایینی کلیک می کنیم. به این ترتیب، دو تا نیمه مجزا داریم. نیمه سمپ چپ رو حذف می کنیم.

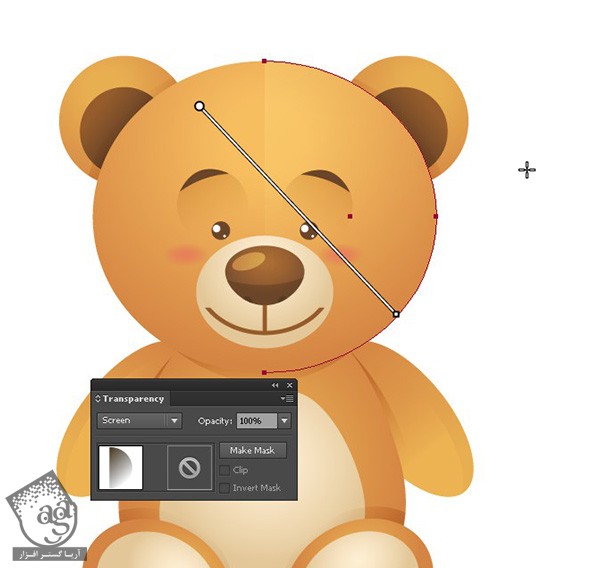
گام ششم
Radial Gradient قهوه ای تیره با مقادیر رنگی R=71, G=52, B=20 و مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity طرف مشکی رو روی 0 درصد قرار میدیم و Blending Mode رو هم میزاریم روی Screen. به نظر میاد که هر دو طرف، یکی شده باشن.

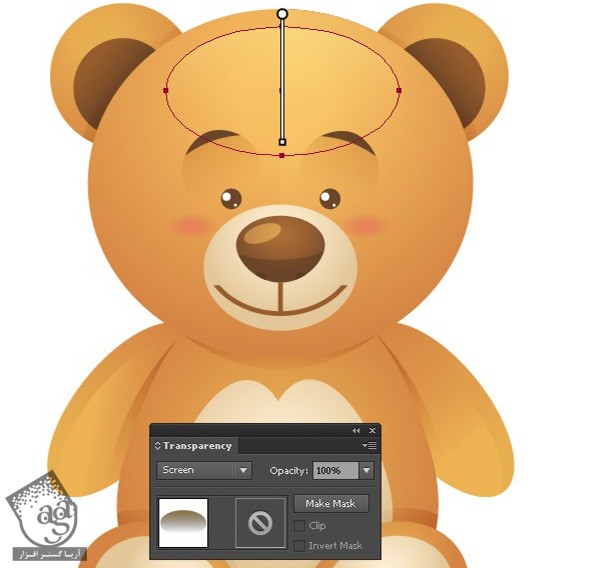
گام هفتم
یک دایره دیگه هم به پیشانی خرس اضافه می کنیم و همون Linear Gradient رو به عنوان رنگ Fill در نظر می گیریم. Blending Mode رو هم روی Screen قرار میدیم.

اضافه کردن بخیه
گام اول
نوبت بخیه ها رسیده. ابزار Line Segment رو بر می داریم و خطوط عمودی کوچکی رو با نگه داشتن دکمه Shift، اضافه می کنیم. Stroke Weight رو هم روی 4pt تنظیم می کنیم.

گام دوم
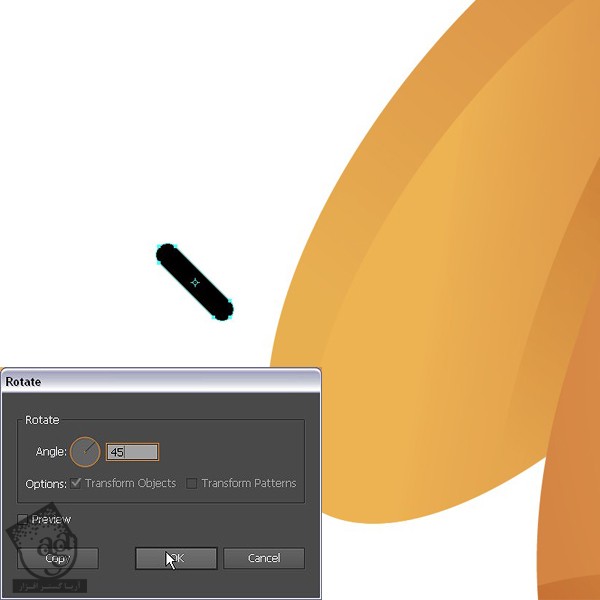
وارد مسیر Object > Expand میشیم و توی منویی که ظاهر میشه، روی Ok کلیک می کنیم تا این خط، به Object یا شکل تبدیل بشه. با استفاده از ابزار Rotate و نگه داشتن دکمه Shift، خط رو 45 درجه می چرخونیم.

گام سوم
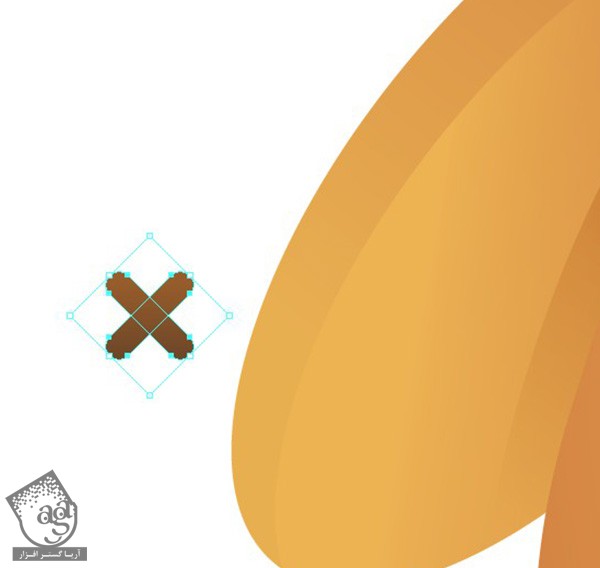
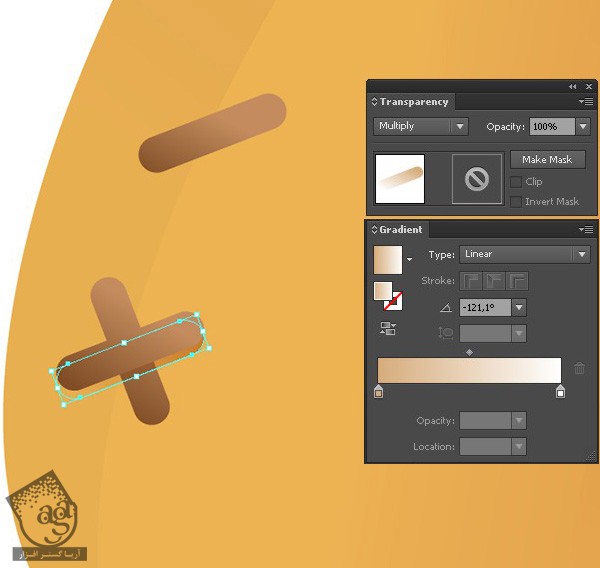
خط رو Dupliate می کنیم و بعد هم اون رو به شکلی که می بینین، می چرخونیم تا شکل ضربدر در بیاد. همون Linear Gradient قهوه ای تیره ای که برای بینی و گوش استفاده کردیم رو به عنوان رنگ Fill در نظر می گیریم.

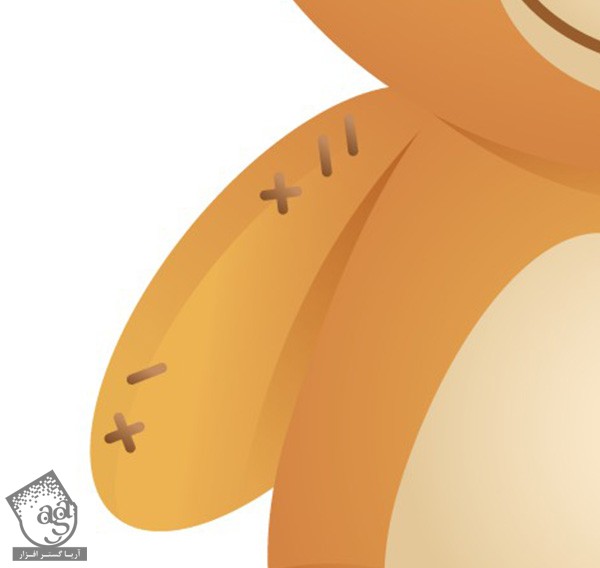
بخیه رو در وسط ساعد قرار میدیم و چند بار Duplicate می کنیم. بعضی از بخیه ها می تونن از یک خط تشکیل شده باشن.

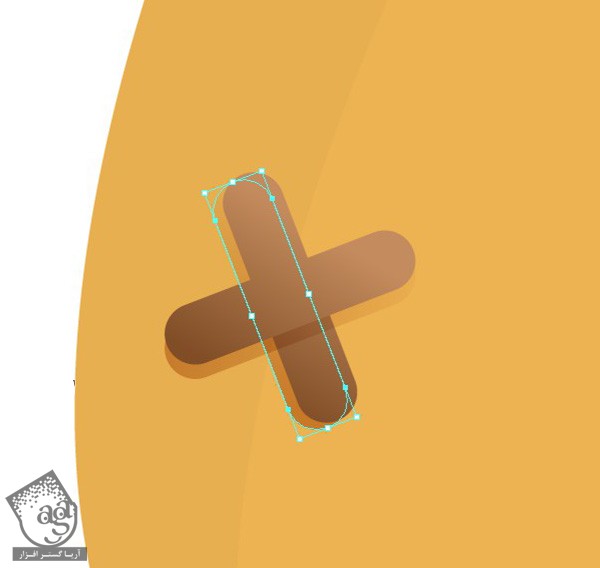
گام چهارم
بیاین زیر بخیه ها رو هم سایه بزنیم. یکی از بخیه ها رو کپی و در پشت، Paste می کنیم و اون رو یک مقدار به سمت پایین می کشیم. رنگ سایه ای که قبلا درست کرده بودیم رو براش در نظر می گیریم.


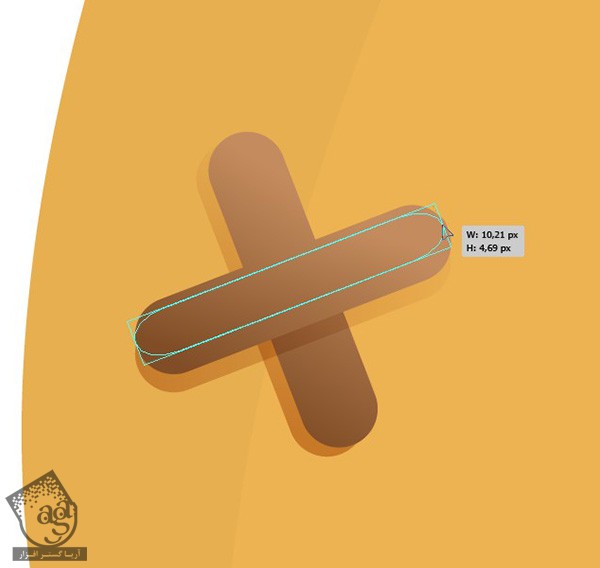
گام پنجم
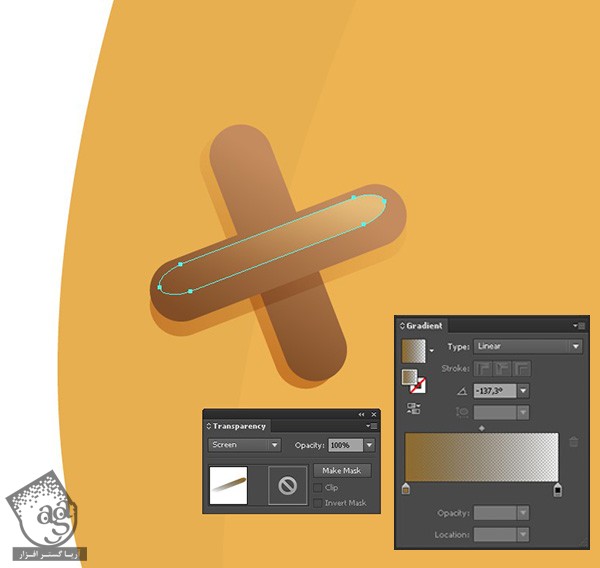
برای اینکه بخیه ها عمق پیدا کنن، بهشون هایلایت اضافه می کنیم. یک بخش بخیه رو Copy و در جلو، Paste می کنیم. بعد هم اون رو با استفاده از ابزار Selection، باریک تر می کنیم.

از همون رنگ هایلایتی که برای پیشانی استفاده کردیم، اینجا هم استفاده می کنیم.

گام ششم
جزئیات بیشتری رو به بخیه اضافه می کنیم.


عالیه. حالا بخیه ها ظاهری واقعی پیدا کردن.
گام هفتم
بخیه ها رو Duplicate می کنیم و چند تا رو به پیشانی و روی صورت خرس اضافه می کنیم تا ظاهر یک اسباب بازی قدیمی رو پیا کنه.

طراحی پس زمینه ساده
گام اول
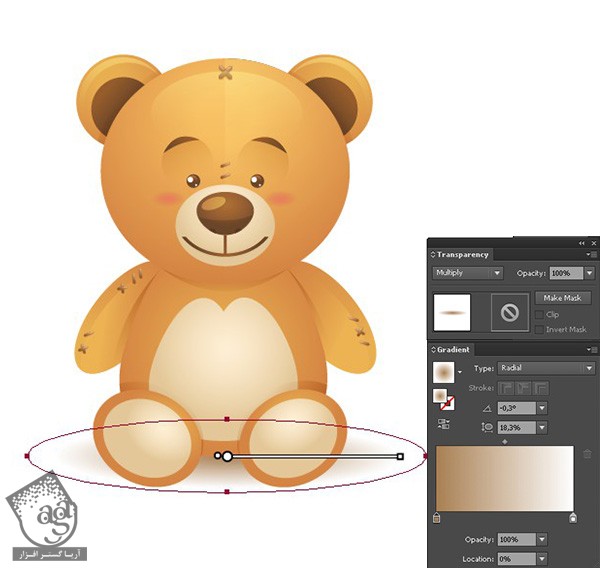
بیاین سایه ای رو اضافه کنیم که بشه روی پس زمینه هم دید. یک دایره مسطح با استفاده از ابزار Ellipse درست می کنیم و Linear Gradient قهوه ای با مقادیر رنگی R=168, G=127, B=82 وسفید رو به عنوان رنگ Fill در نظر می گیریم. Blending Mode رو هم روی Multiply قرار میدیم.

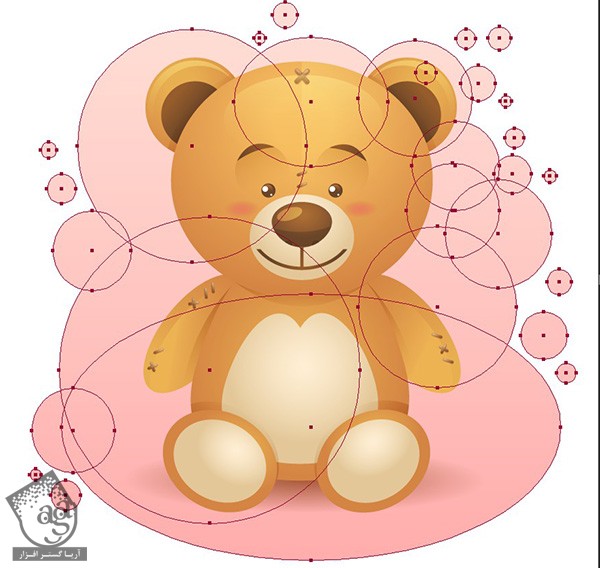
گام دوم
یک لایه جدید در بالای تمام لایه ها درست می کنیم. چند تا دایره با اندازه های مختلف برای پس زمینه درست می کنیم و اون ها رو گروه می کنیم. Linear Gradient صورتی کم رنگ با مقادیر رنگی R=255, G=221, B=212 و صورتی با مقادیر رنگی R=255, G=174, B=173 رو به عنوان رنگ Fill در نظر می گیریم.

طراحی کتاب های ساده مدرسه
گام اول
از اونجایی که می خوایم از تم مدرسه استفاده کنیم، باید چند تا شکل مرتبط با مدرسه رو هم به تصویر اضافه کنیم. از کتاب شروع می کنیم. با استفاده از ابزار Rectangle، یک مستطیل درست می کنیم و آبی خاکستری با مقادیر رنگی R=142, G=191, B=187 رو به عنوان رنگ Fill در نظر می گیریم.

گام دوم
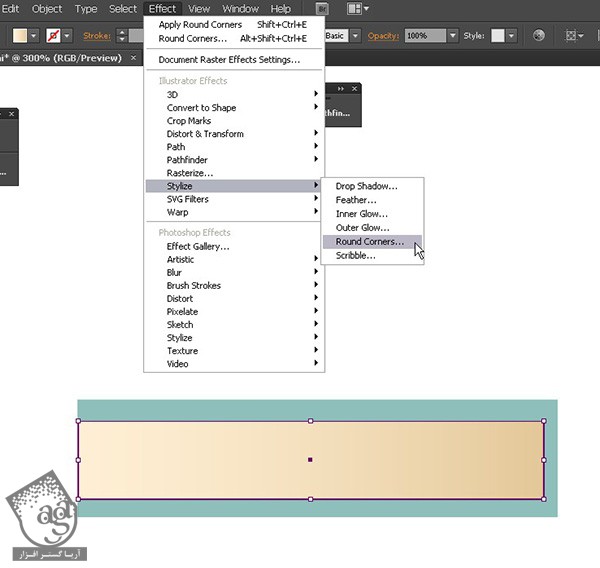
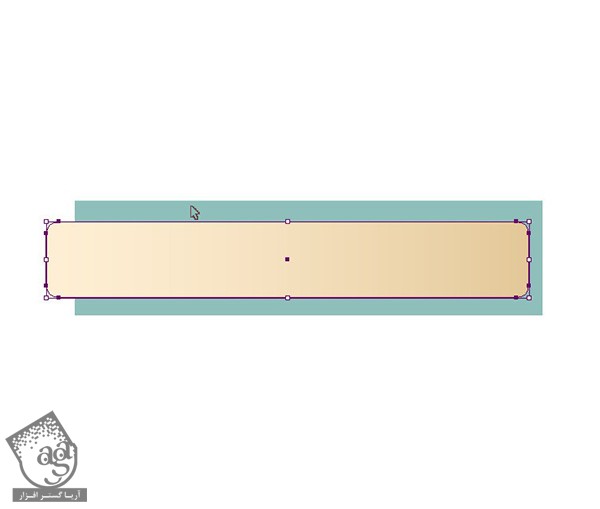
دومین کتاب رو هم در بالا اضافه می کنیم. اما این یکی رو یک مقدار باریک تر درنظرمی گیریم. چند تا شکل جدید درست می کنیم و Linear Gradient بژ روشن با مقادیر رنگی R=254, G=238, B=231 و بژ تیره با مقادیر رنگی R=227, G=199, B=152 رو به عنوان رنگ Fill در نظر می گیریم. وارد مسیر Effect > Stylize > Round Corners میشیم و Radius رو روی 0 پیکسل تنظیم می کنیم.

گام سوم
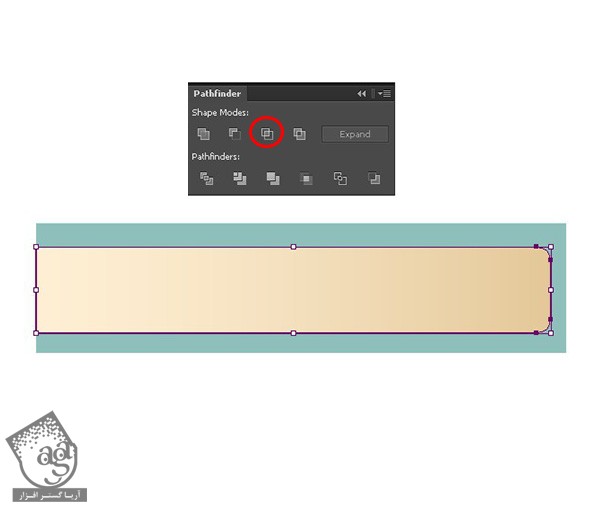
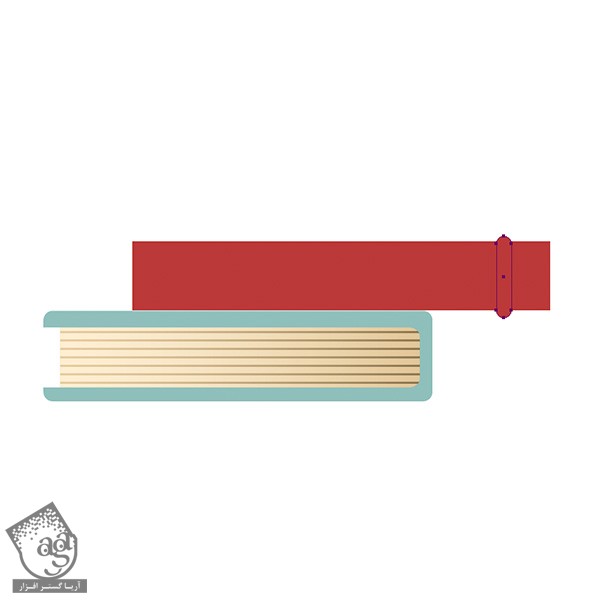
شکل آبی رو Duplicate می کنیم. بعد هم بخش های اضافی مستطیل بژ رو با استفاده از پنل Pathfinder، حذف می کنیم.


گام چهارم
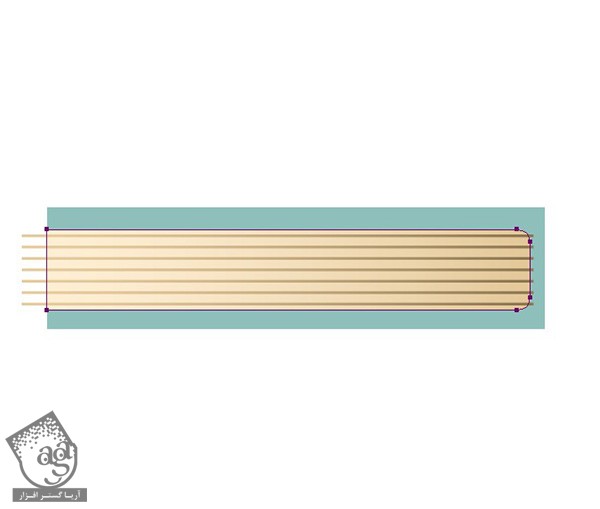
بیاین چند تا خط رو به مستطیل بژ اضافه کنیم تا شبیه صفحات کتاب بشه. برای این کار هم میشه از ابزار Line Segment استفاده کرد هم از ابزار Rectangle. من دومی رو ترجیح میدم و چند تا مستطیل باریک درست می کنم.

گام پنجم
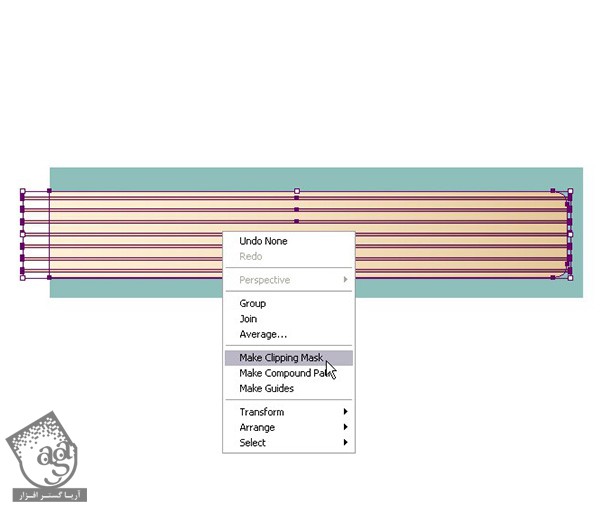
شکل بژ رو Duplicate می کنیم و اون رو در بالای بقیه شکل ها قرار میدیم. رنگ Fill و Stroke رو هم غیر فعال می کنیم. شکل و خطوطی که به تازگی درست کردیم رو انتخاب می کنیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم.

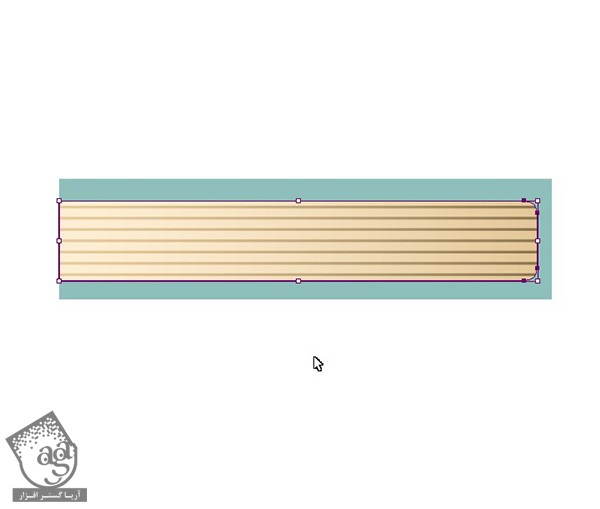
آماده ست! حالا خطوط به درستی با کتاب هماهنگی دارن.

گام ششم
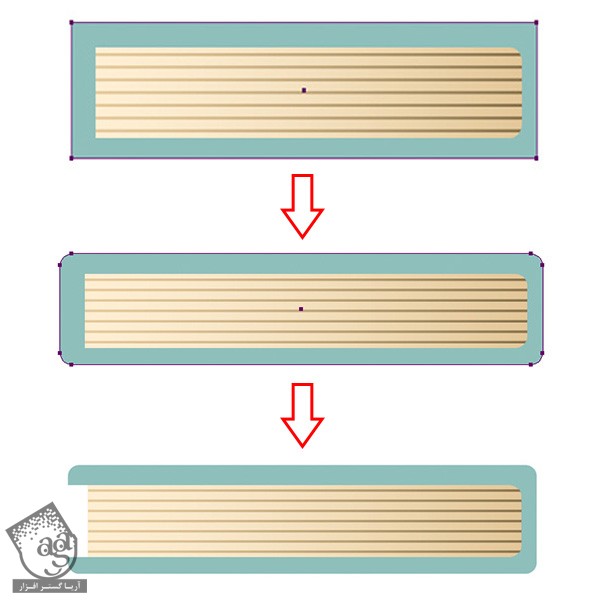
یک بار دیگه از افکت Round Corner که توی پنل Pathfinder قرار داره، برای صاف کردن جلد کتاب و درست کردن زوایای بیرونی استفاده می کنیم.

گام هفتم
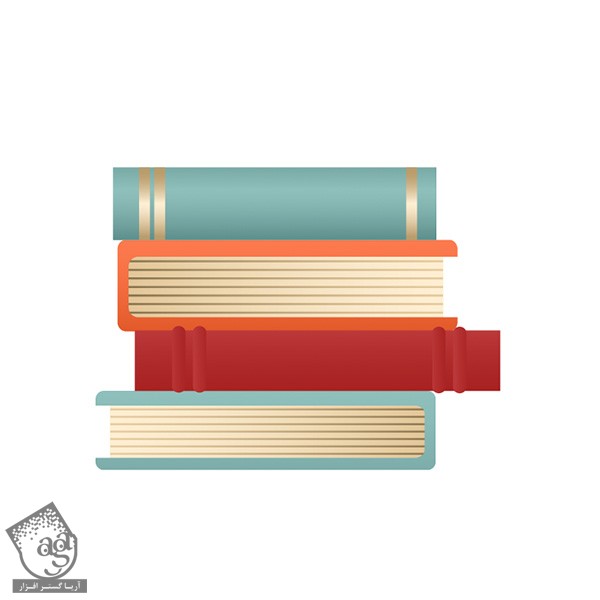
حالا بیاین چند تا کتاب دیگه با شکل ها و اندازه های مختلف درست کنیم تا جزئیات بیشتری رو به تصویر اضافه کرده باشیم.
یک مستطیل باریک تر در بالای کتاب اول درست می کنیم و رنگ قرمز با مقادیر رنگی R=187, G=57, B+57 رو به عنوان رنگ Fill در نظر می گیریم. با استفاده از ابزار Rounder Rectangle، یک شکل کوچک دیگه هم درست می کنیم و اون رو چند بار کپی می کنیم.

از طریق Duplicate و Flip کتاب هایی که در حال حاضر داریم، کتاب های بیشتری رو اضافه می کنیم. اندازه، جزئیات و موقعیت اون ها رو تغییر میدیم. همون طور که احتمالا متوجه شدین، چند تا مستطیل با زوایای گرد هم به کتاب قرمز اضافه کردم و برای اینکه کتاب ها واقعی به نظر بیان، روی اون ها گرادیانت اعمال کردم. چند تا نوار طلایی هم به کتاب بالا اضافه کردم. برای این نوارها، Gradient قهوه ای تیره با مقادیر رنگی R=186, G=157, B=108 و قوه ای خیلی روشن با مقادیر رنگی R=254, G=238, B=211 رو به عنوان رنگ Fill در نظر گرفتم.

طراحی کلاه فارغ التحصیلی
گام اول
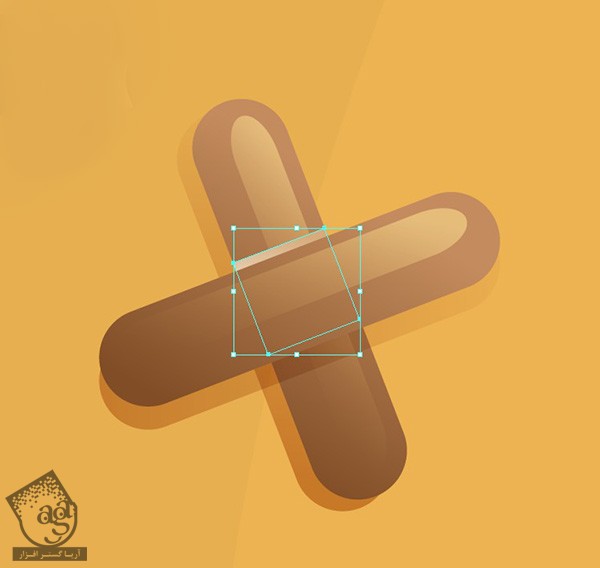
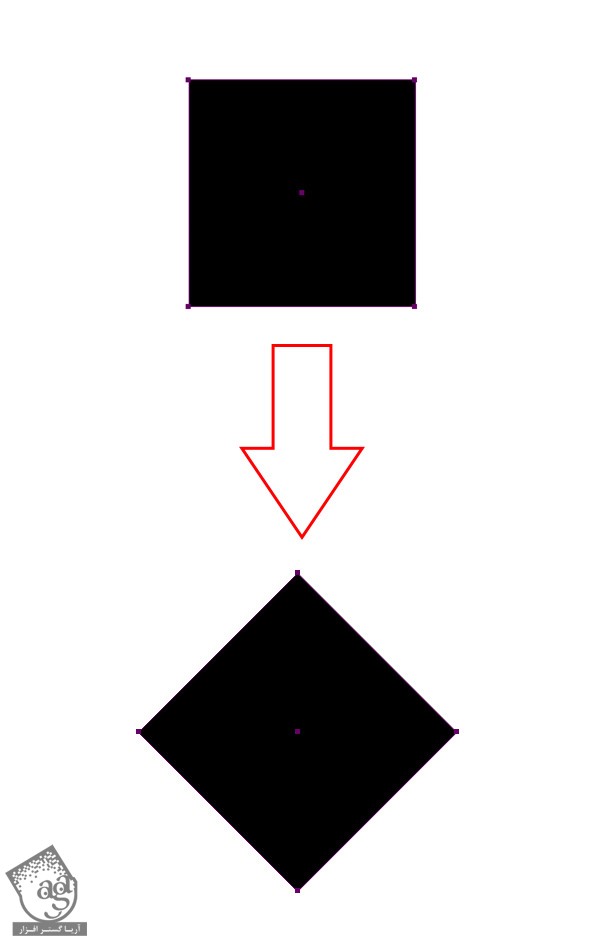
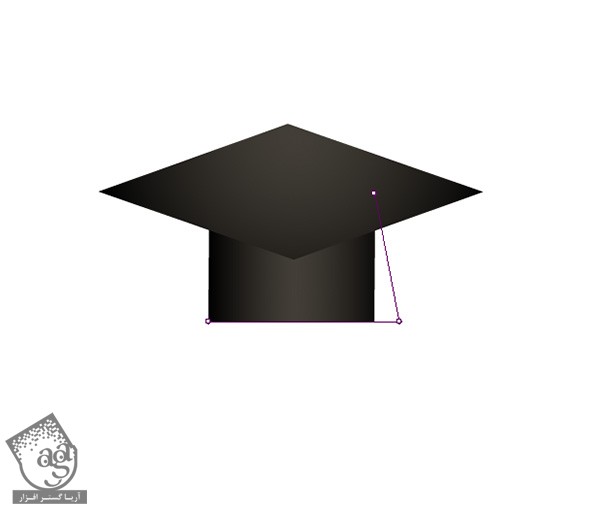
بیاین بریم سراغ طراحی کلاه فارغ التحصیلی. اول از همه یک مربع با استفاده از ابزار Rectangle رسم می کنیم و در حین انجام این کار، Shift رو هم نگه می داریم. برای اینکه مربع رو 45 درجه بچرخونیم، باز هم Shift رو نگه می داریم.

گام دوم
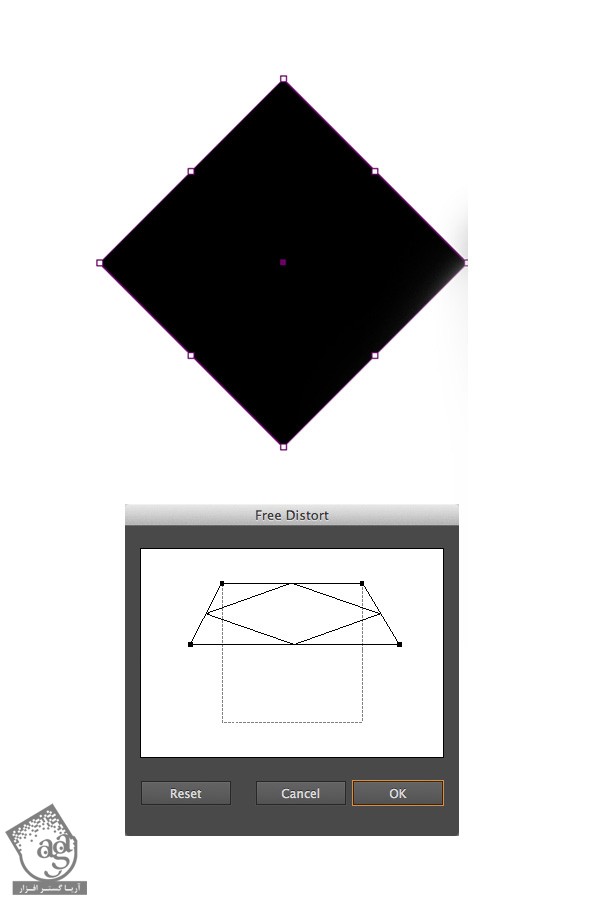
وارد مسیر Effect > Distort & Transform > Free Distort میشیم و نقطه پایینی رو به سمت بالا می کشیم تا به این ترتیب، شکل رو باریک کنیم و پرسپکتیو اون رو تغییر بدیم.

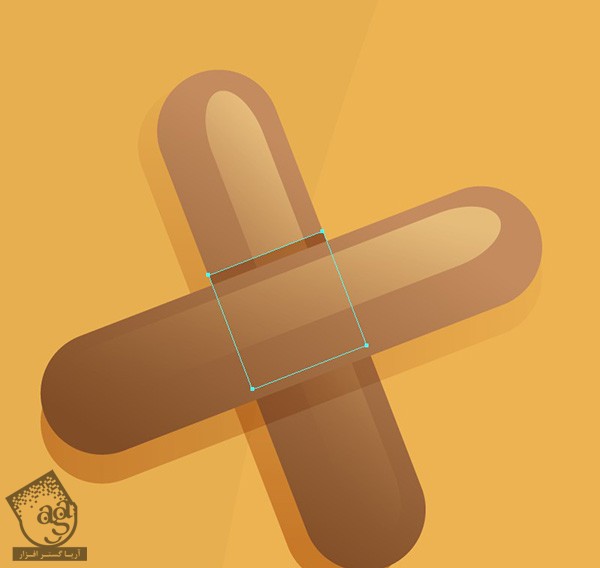
گام سوم
وارد مسیر Object > Expand میشیم و Radial Gradient خاکستری تیره با مقادیر رنگی R=66, G=62, B=55 و مشکی رو به عنوان رنگ Fill در نظر می گیریم. برای درست کردن بخش پایینی کلاه، یک مربع دیگه درست می کنیم. اون رو زیر بخش بالایی قرار میدیم و از ابزار Direct Selection برای درگ کردن زاویه های مربع به طرفین، استفاده می کنیم. این طوری پایین کلاه، گشادتر میشه.

گام چهارم
بخش بالایی رو کپی و در پشت، Paste می کنیم. بعد هم اون رو چند پیکسل به سمت پایین می کشیم. همون رنگ خاکستری قبلی رو به عنوان رنگ Fill در نظر می گیریم و این طوری، این دو بخش رو از هم تفکیک می کنیم. یک نقطه به وسط کلاه اضافه می کنیم و اون رو یک مقدار به سمت پیشانی درگ می کنیم.

گام پنجم
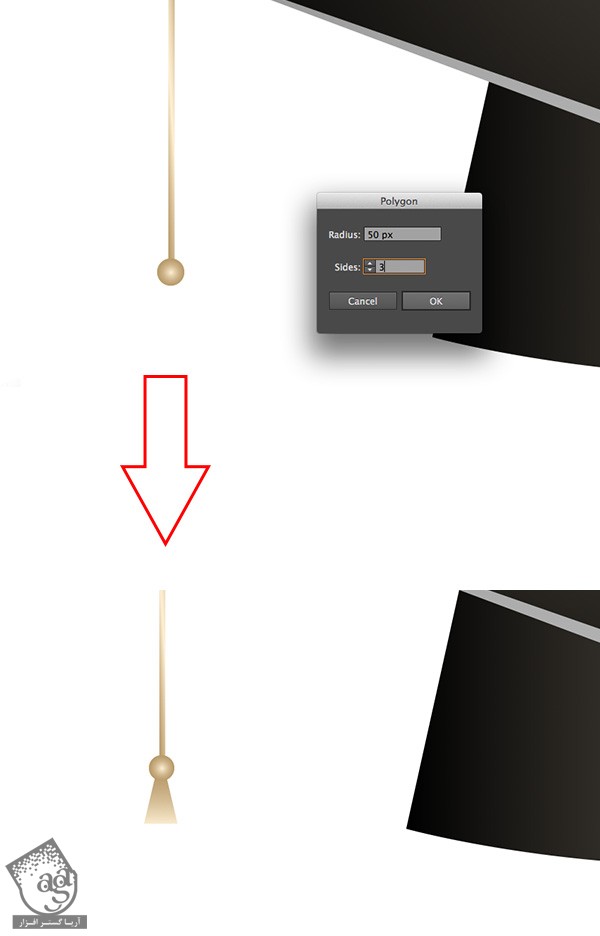
حالا باید منگوله ته روبان رو هم درست کنیم. برای درست کردن روبان، من از ابزار Rectangle استفاده کردم و همون رنگی که برای نوارهای کتاب بالا در نظر گرفتم رو اینجا هم استفاده کردم. منگوله هم از یک دایره و یک مثلث تشکیل شده که اون رو با ابزار Polygon درست کردم.


طراحی سیب
گام اول
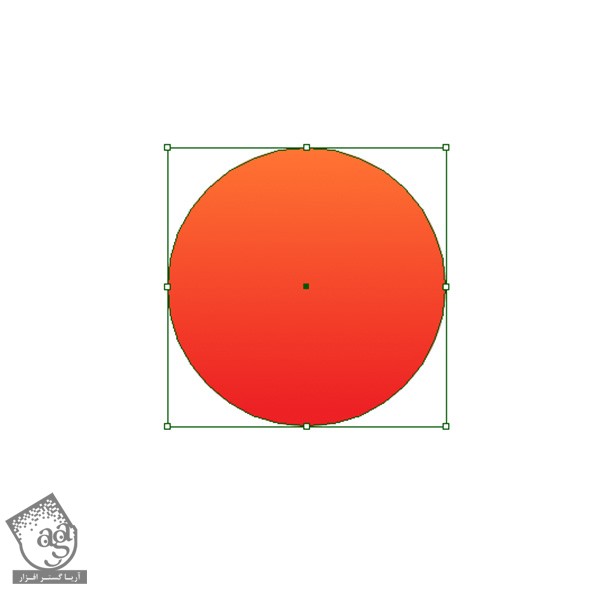
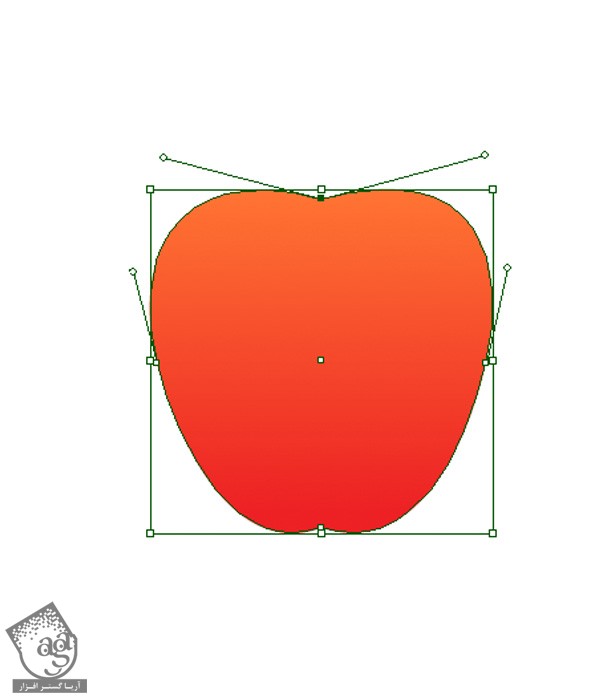
برای طراحی سیب، از یک دایره استفاده می کنیم و Linear Gradient نارنجی تیره با مقادیر رنگی R=255, G=166, B=51 تا قرمز با مقادیر رنگی R=237, G=33, B=36 رو به عنوان رنگ Fill در نظر می گیریم.

گام دوم
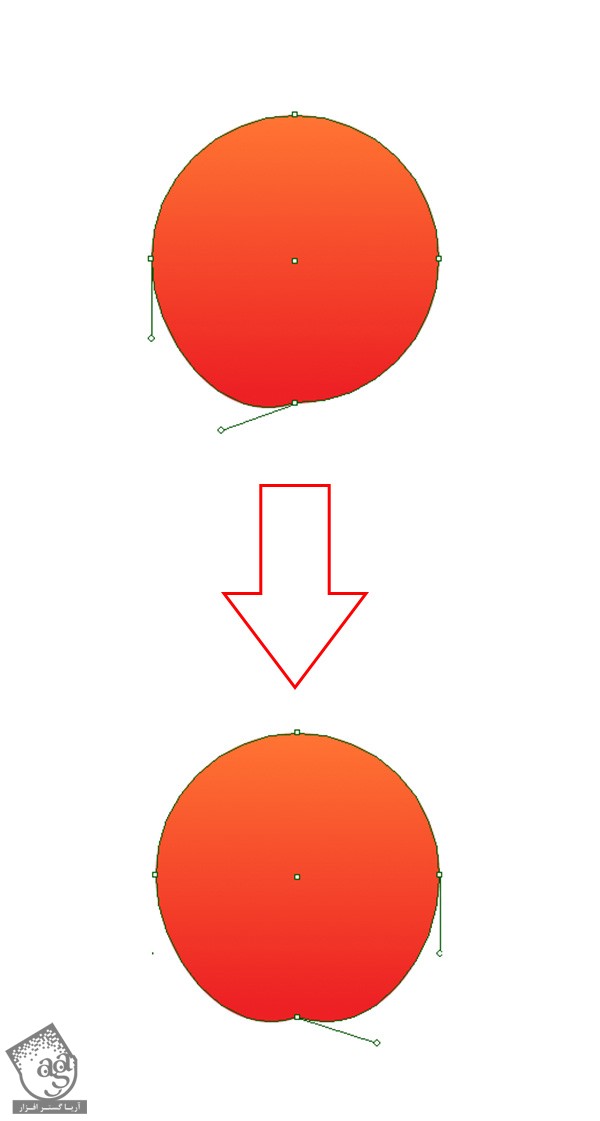
Anchor Point پایینی رو انتخاب می کنیم و Handle ها رو با استفاده از ابزار Convert Anchor Point، طبق تصویر زیر، جا به جا می کنیم.

گام سوم
برای جا به جا کردن Handle های بالایی هم همین کار رو تکرار می کنیم. Handle های کناری رو به شکلی که می بینین، می چرخونیم تا نیمه بالایی، پهن تر از نیمه پایین بشه.

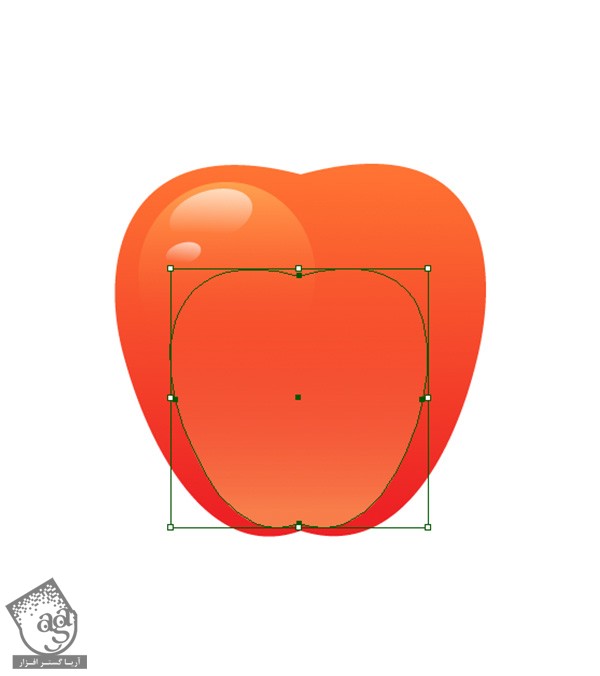
گام چهارم
شکل رو Duplicate می کنیم. بعد هم نسخه Duplicate شده رو یک مقدار کوچک تر می کنیم. این نسخه رو به پایین نزدیک تر می کنیم تا به صورت هایلایت در بیاد. بعد هم رنگی که برای نقطه روی پیشانی خرس در نظر گرفته بودیم رو براش در نظر می گیریم. حالا Blending Mode رو روی Screen قرار میدیم. چند تا هایلایت دیگه هم اضافه می کنیم.

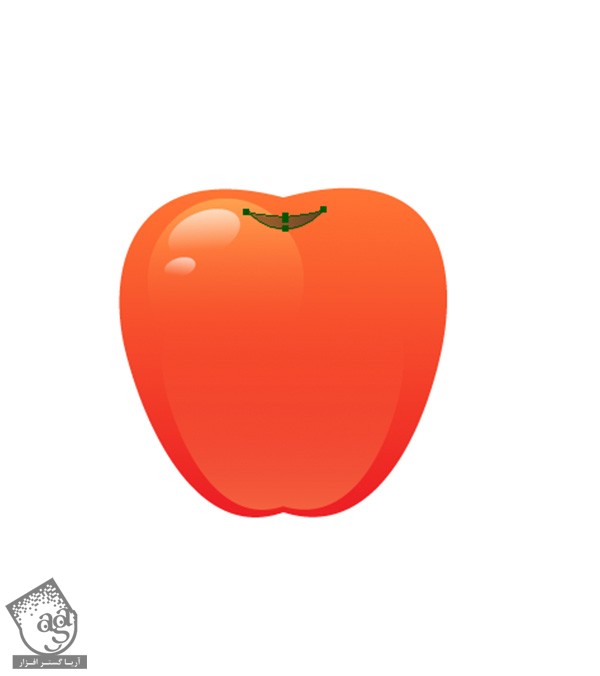
گام پنجم
می رسیم به آخرین اصلاحات. برای مشخص کردن محلی که شاخه سیب در اون قرار داره، باید یک شکل دیگه اضافه کنیم. برای سرعت بخشیدن به کار، ابروی خرس رو Dupliacte می کنیم و همون رنگ قرمز پایین سیب رو به عنوان رنگ Fill در نظر می گیریم.

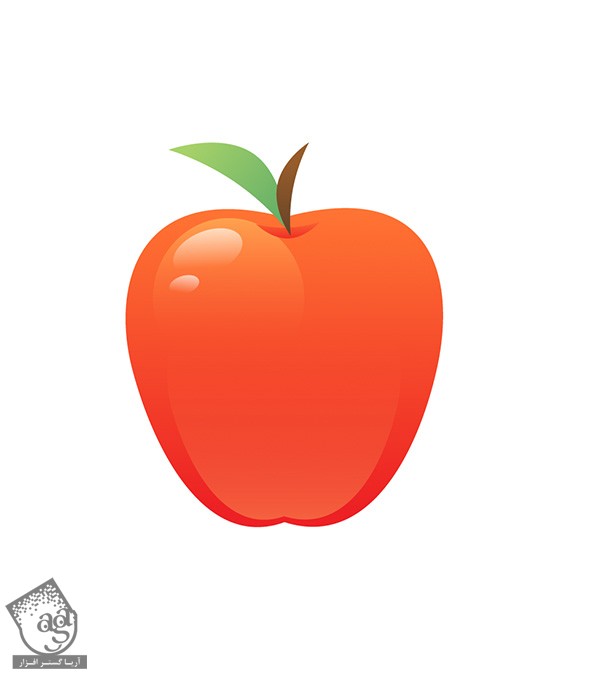
ساقه و یک برگ کوچک رو هم با استفاده از همون شکل ابرو، اضافه می کنیم.

آخرین اصلاحات
گام اول
در نهایت، کتاب ها رو با هم گروه می کنیم و با استفاده از میانبر Ctrl+[، در پشت خرس قرار میدیم. کلاه فارغ التحصیلی رو هم روی سرش میزاریم.

گام دوم
برای اینکه خرس رو از کتاب ها جدا کنیم، بهش سایه اضافه می کنیم. تمام اجزای مربوط به خرس رو انتخاب می کنیم. بعد هم اون رو Duplicate می کنیم و با استفاده از میانبر Shift+Ctrl+]، در بالا قرا میدیم. رنگ مشی رو به عنوان رنگ Fill در نظر می گیریم و روی دکمه Unite پنل Pathfinder کلیک می کنیم.

گام سوم
شکل مشکی رو در نزدیکی خرس و در بالای کتاب ها قرار میدیم. بعد هم اون رو یک مقدار به سمت چپ می کشیم.

گام چهارم
رنگ و ویژگی های ظاهری سایه ای که قبلا درست کرده بودیم رو اینجا هم اعمال می کنیم.

گام پنجم
بخش های ناخواسته سایه رو حذف می کنیم. یک مستطیل درست می کنیم که روی کتاب ها رو بپوشونه. بعد هم اون رو زیر سایه قرار میدیم. هر دو شکل رو انتخاب می کنیم و روی Intersect پنل Pathfinder کلیک می کنیم.

این هم از این. خرس مون آماده ست.
تبریک! تمام شد!
عالی بود. به نظر میاد که خرس مون آماده مدرسه رفتن باشه. امیدوارم چیزهای جدید و نکات مفیدی رو یاد گرفته باشین. حالا دیگه خودتون می تونین دست به کار بشین و کاراکتر مورد علاقه تون رو طراحی کنین. خوش بگذره!

امیدواریم ” آموزش Illustrator : طراحی خرس مدرسه ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت