No products in the cart.
آموزش Illustrator : طراحی پنکیک همراه با شربت – قسمت اول

آموزش Illustrator : طراحی پنکیک همراه با شربت – قسمت اول
توی این آموزش، طراحی پنکیک همراه با شربت رو با استفاده از Illustrator با هم می بینیم. برای طراحی این پنکیک های خوشمزه همراه با شربت و بلوبری، از شکل های ساده شروع می کنیم. بافت روی پنکیک رو با استفاده از تکنیک های مختلف طراحی می کنیم تا هر چه بیشتر ظاهر واقعی تری پیدا کنه. بعد از اون، بشقاب رو طراحی می کنیم و تعداد زیادی از پنکیک ها رو توی این بشقاب می چینیم.
برای درست کردن شربت روی اون ها، از Blending Mode های مختلف برای طلایی و نیمه شفاف کردن مایع و از Brush Strookes برای درخشنده کردن اون استفاده می کنیم. در نهایت، پنکیک ها رو با استفاده از چند تا بلوبری که با کمک Gradient Mesh طراحی کردیم، تزئین می کنیم.
با ” آموزش Illustrator : طراحی پنکیک همراه با شربت ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
نحوه باز کردن سند جدید
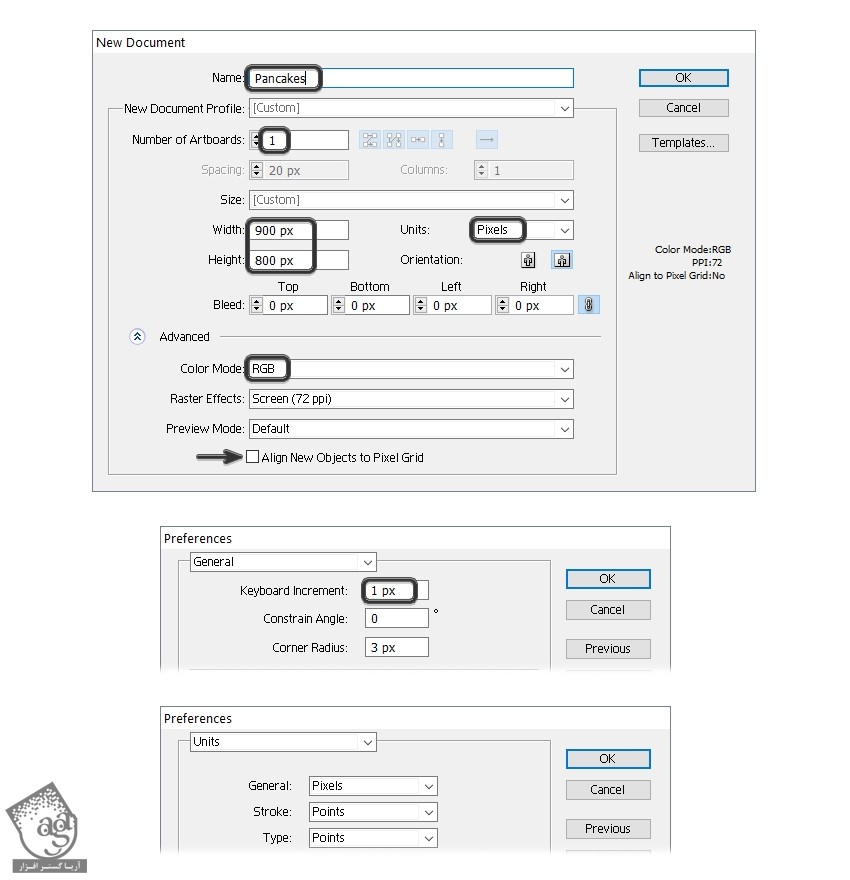
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم تا یک سند جدید باز بشه. یک عنوان رو برای سند تایپ می کنیم و بعد هم ابعاد مورد نظر رو وارد می کنیم. Units رو روی Pixels و Color Mode رو روی RGB قرار میدیم. مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه.
حالا وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 1 پیکسل تنظیم می کنیم. بعد هم میریم سراغ بخش Units و به شکلی که توی تصویر زیر می بینین، تنظیم می کنیم. من معمولا با این تنظیمات کار می کنیم چون که در حین طراحی خیلی بهمون کمک می کنه.

نحوه طراحی مقدماتی پنکیک
گام اول
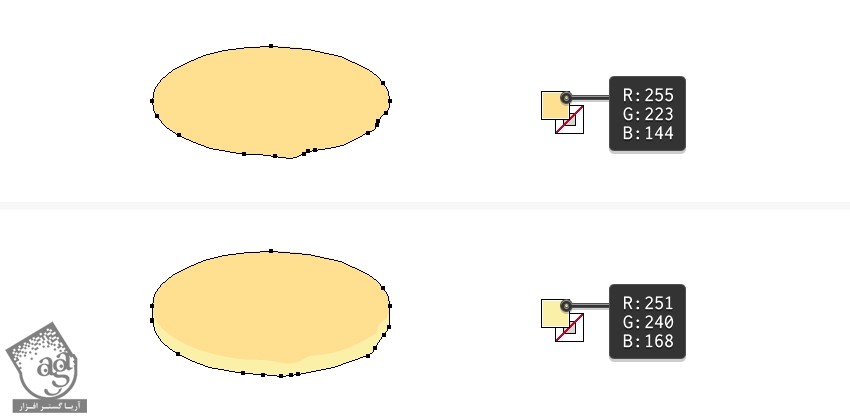
برای طراحی شکل پنکیک، اول از همه با یک بیضی به اندازه ای حدود 240 در 110 پیکسل شروع می کنیم. با کمک ابزار Add Anchor Point، نقاط بیشتری رو به بخش پایینی بیضی اضافه می کنیم. بعد از اون میریم سراغ ابزار Direct Selection و این نقاط رو طوری جا به جا می کنیم که یک مقدار از حالت بیضی خارج بشه. لبه هیچ پنکیکی کاملا صاف و صیقلی نیست.
حالا یک شکل دیگه هم مشابه شکل اول درست می کنیم. اما اون رو یک مقدار بزرگتر می کنیم تا بشه ضخامت پنکیک رو باهاش شبیه سازی کرد.
من ترجیح میدم اسم شکل بالا رو بزارم Top Shape و اسم شکل دوم رو هم بزاریم Botoom Shape. شما می تونین از اسم دلخواه استفاده کنین.

گام دوم
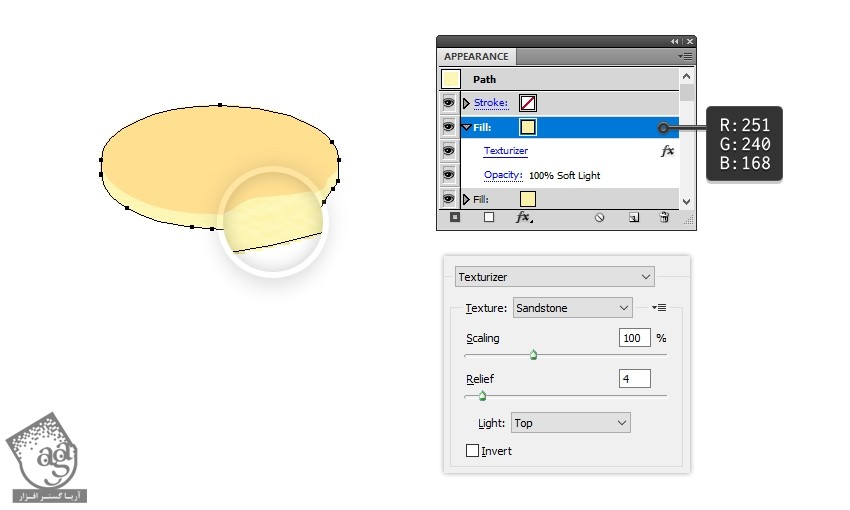
بعد از انتخاب شکل پایین، یک Fill جدید به بالای اولی اضافه می کنیم و همون رنگ رو براش در نظر می گیریم. وارد مسیر Effect > Texture > Texturize میشیم و تنظیماتی که در زیر می بینین رو وارد می کنیم. Blending Mode مربوط به Fill Attribute رو روی Soft Light قرار میدیم تا یک بافت نرم برای پنکیک درست کرده باشیم.

گام سوم
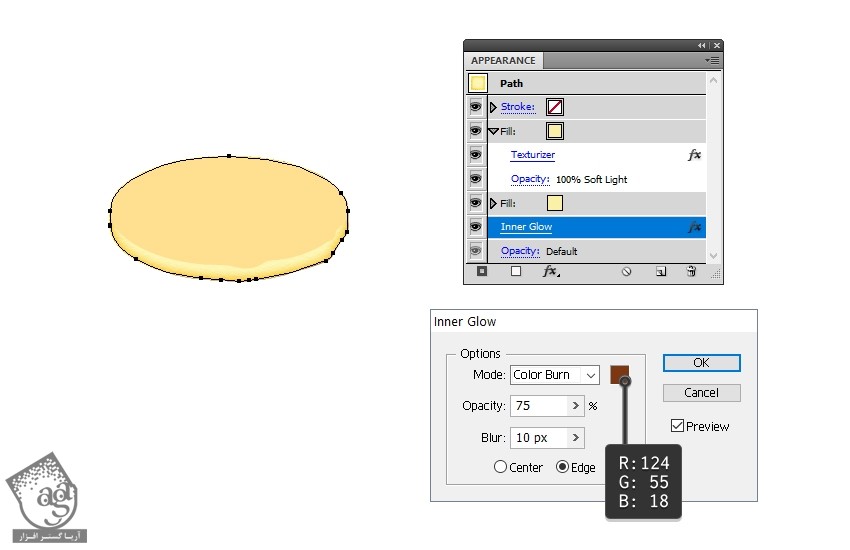
همچنان که Bottom Shape انتخاب شده، وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیماتی که در زیر می بینین رو اعمال می کنیم.

گام چهارم
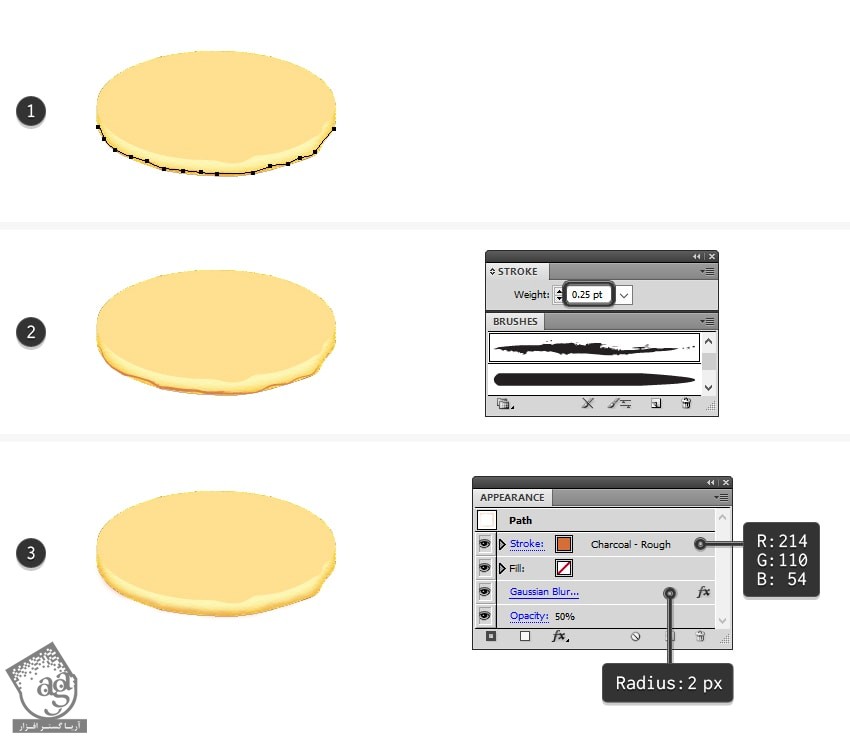
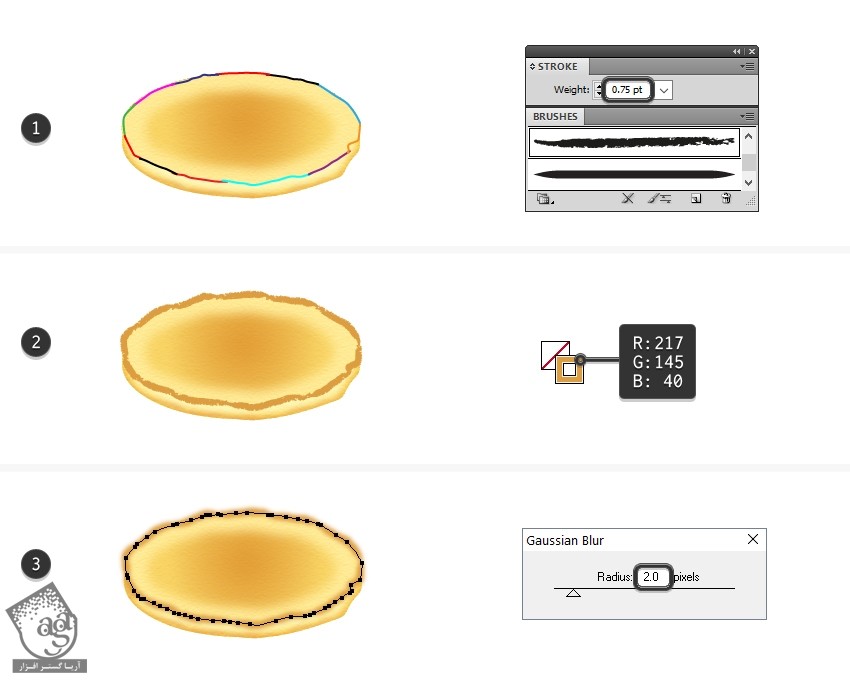
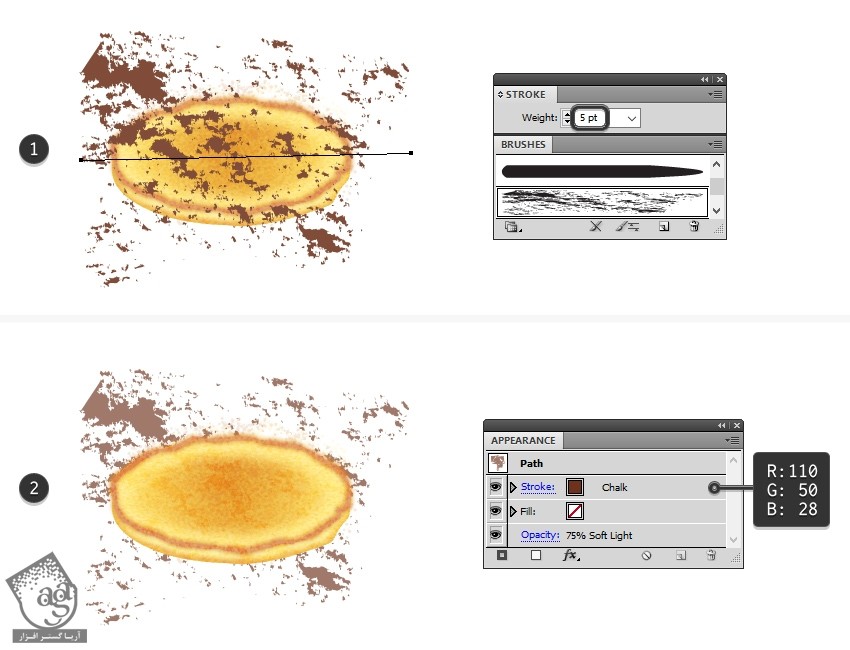
با استفاده از ابزار Pen یا Pencil، یک مسیر بر طبق لبه پایینی پنکیک رسم می کنیم و رنگ قهوه ای روشن رو براش در نظر می گیریم (1). با Charcoal – Rough Art Brush مسیر Brush Libraries Menu > Artistic > Artistic_ChalkCharcoalPencil، این مسیر رو Stroke می کنیم و مقدار Stroke Weight رو تا 0.25pt کاهش میدیم (2).
حالا وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو روی 2 پیکسل قرار میدیم. بعد هم Opacity رو تا 50 درصد کم می کنیم. به این ترتیب، لبه پنکیک به رنگ طلایی- قهوه ای در میاد و به نظر میاد که پنکیک مون پخته باشه (3).

گام پنجم
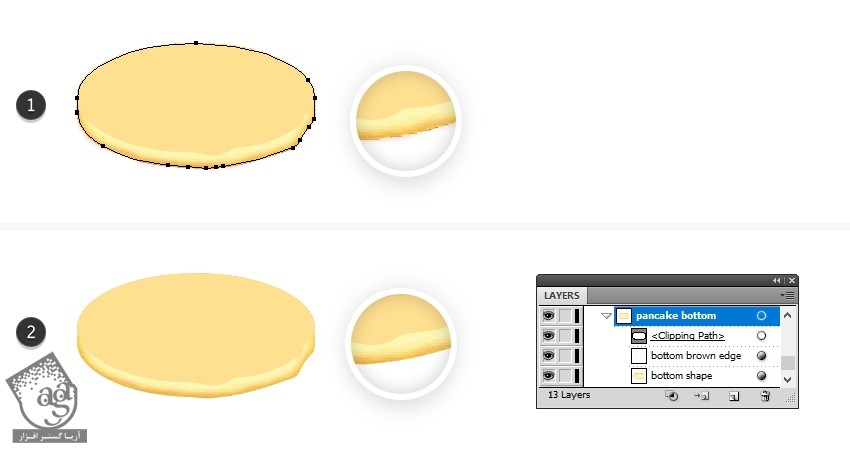
Bottom Shape رو انتخاب می کنیم. بعد هم اون رو کپی و سر جای خودش Paste می کنیم تا یک کپی ازش داشته باشه. Stroke و همچنین Fill نسخه کپی رو روی None قرار میدیم. بعدا از این کپی برای تمیز کردن لبه ها استفاده می کنیم (1).
نسخه کپی رو به همراه Bottom Shape و لبه قهوه ای رنگ انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. از میانبر Ctrl+7 هم می تونیم استفاده کنیم. اسم گروه حاصل رو میزاریم Pakcake Bottom. هنوز هم Top Shape در بالای بقیه چیزها باقی می مونه (2).

نحوه اضافه کردن تکسچر یا بافت به پنکیک
گام اول
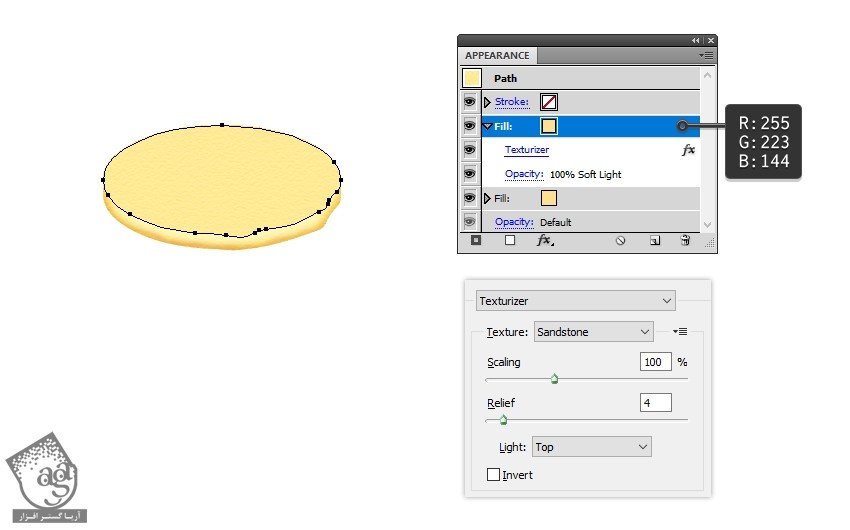
Top Shape رو انتخاب می کنیم و یک Fill جدید به همون رنگ قبل اضافه می کنیم. افکت Texturize رو مثل قبل بهش اضافه می کنیم تا بافت نرمی پیدا کنه. Blending Mode مربوط به Fill Attribute رو روی Soft Light قرار میدیم.

گام دوم
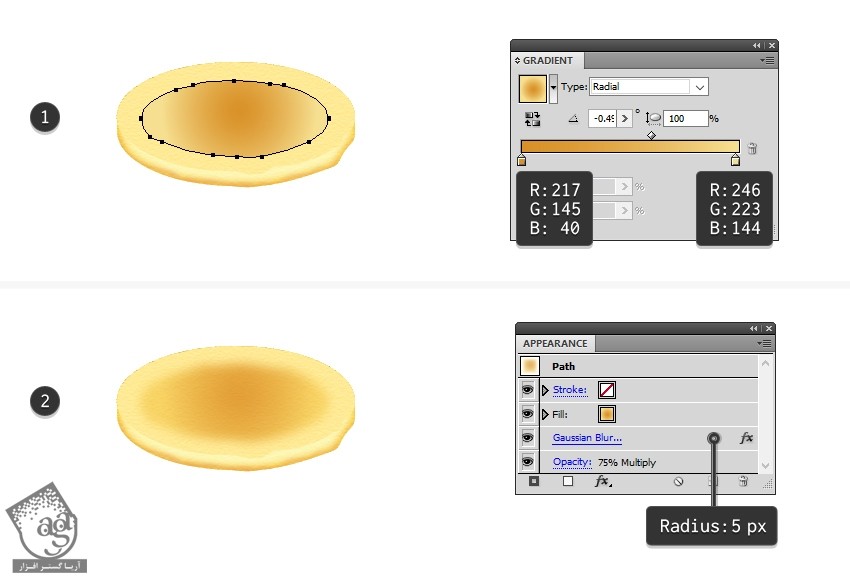
شکل یک بیضی رو در وسط پنکیک رسم می کنیم و Radial Gradient که توی تصویر زیر می بینین رو به عنوان Fill در نظر می گیریم (1). برای صاف کردن لبه ها، یک 5px Gaussian Blur رو اعمال می کنیم و بعداز اون، Blending Mode بیضی رو روی Multiply و Opacity رو روی 75 درصد قرار میدیم.

گام سوم
زمان اون رسیده که لبه های بیرونی رو به رنگ طلایی – قهوه ای در بیاریم تا زه نظر بیاد که پنکیک مون پخته. با استفاده از ابزار Pen یا Pencil، چند تا مسیر کوتاه بر طبق لبه های بیرونی پنکیک رسم می کنیم (1). قبل از اینکه ادامه بدیم، این مسیرها رو چند بار کپی می کنیم. چون بعدا بهشون نیاز پیدا می کنیم.
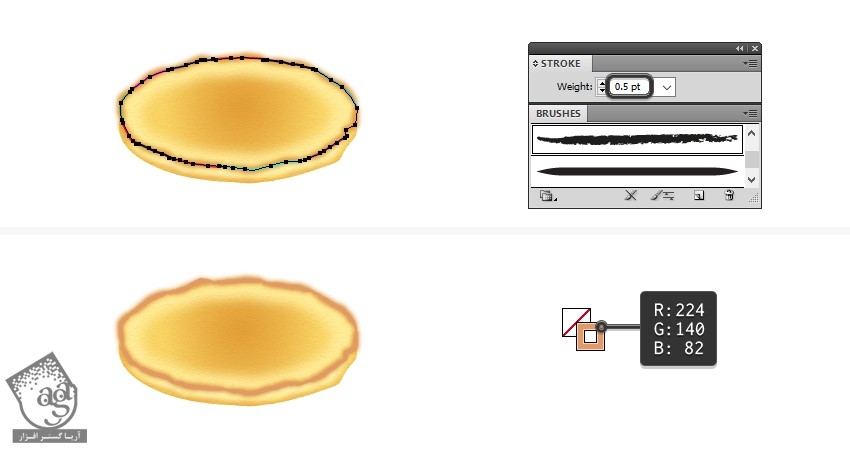
با Charcoal – Thick Art Brush مسیر Brush Libraries Menu > Artistic > Artistic_ChalkCharcoalPencil، همه این مسیرها رو Stroke می کنیم و مقدار Stroke Weight رو تا 0.75pt کاهش میدیم (2). نتیجه کار رو توی تصویر زیر می بینین.
برای صاف کردن لبه ها، اول از همه تمام مسیرها رو با هم گروه می کنیم و بعد هم 2px Gaussian Blur رو روی کل گروه اعمال می کنیم (3).

گام چهارم
مسیرهایی که توی گام قبل کپی کردیم رو انتخاب می کنیم و باز هم با Charcoal – Thick Art Brush، اون ها رو Stroke می کنیم. اما این بار Stroke Weight رو تا 0.5 pt کاهش میدیم و سایه ملایم تری از قهوه ای رو مورد استفاده قرار میدیم. این دفعه افکت Gaussian Blur رو اعمال نمی کنیم. بنابراین فقط تمام مسیرها رو Group یا گروه می کنیم.

گام پنجم
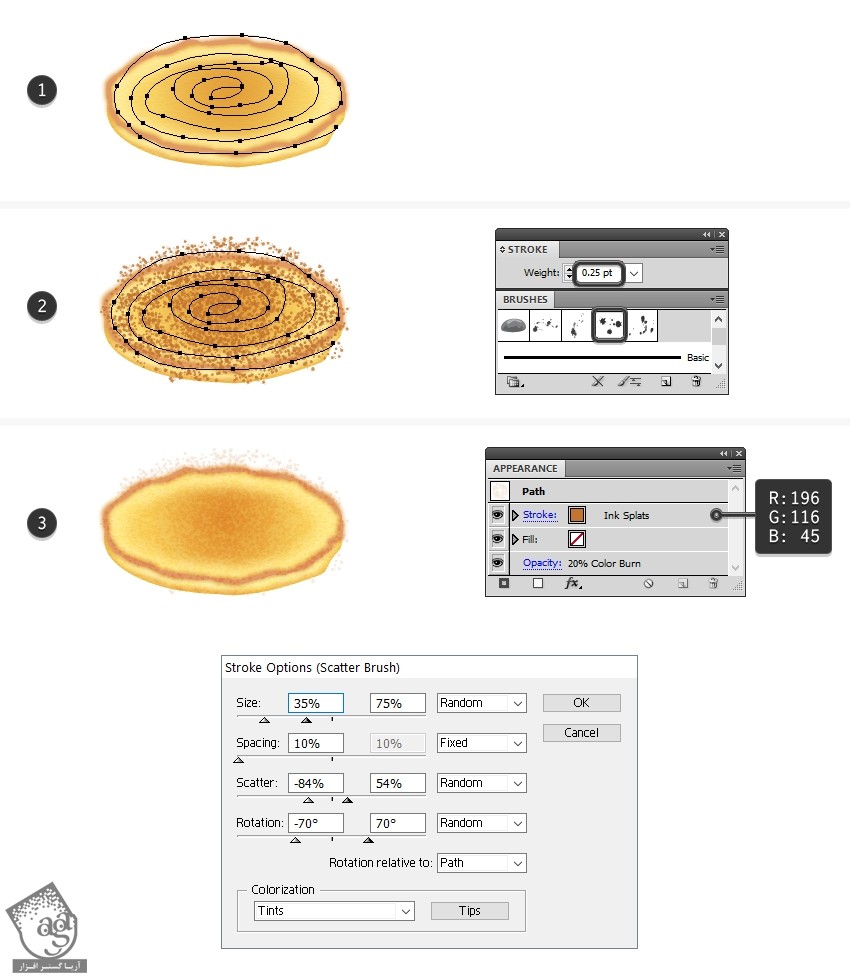
حالا ابزار Pencil رو بر می داریم و یک مسیر دایره ای تصادفی روی پنکیک رسم می کنیم و با استفاده از Ink Splates Scatter Brush مسیر Brush Libraries Menu > Artistic > Artistic_Ink، اون رو Stroke می کنیم. Stroke Weight رو روی 025pt قرار میدیم. بعد هم میریم سراغ پنل Appearnce. پنجره Stroke Options رو باز می کنیم و بعضی از تنظیمات رو به شکلی که توی تصویر زیر می بینین، تغییر میدیم. هدف از این کار اینه که نقاط روی سطح پنکیک رو طراحی کنیم.
رنگ قهوه ای گرم رو برای Stroke در نظر می گیریم. Blending Mode این مسیر رو روی Color Burn و Oapcity رو روی 20 درصد تنظیم می کنیم.

گام ششم
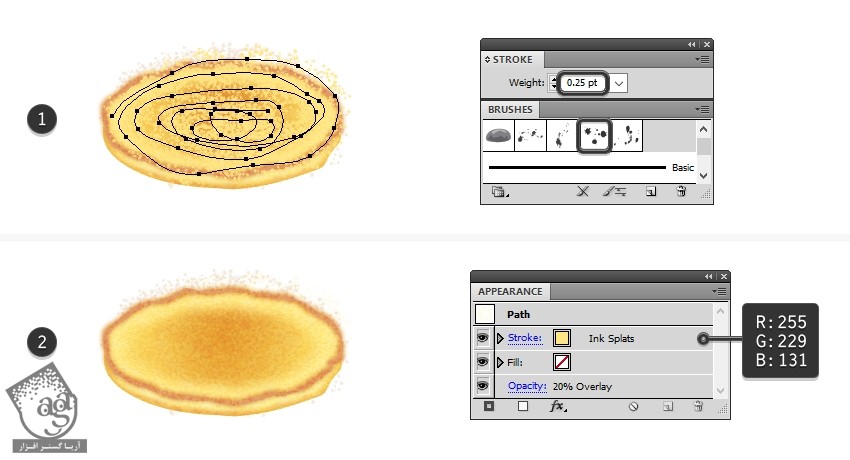
یک مسیر دایره ای دیگه رو به صورت تصادفی رسم می کنیم. برای این کار از ابزار Pencil کمک می گیریم. یک بار دیگه با Ink Splates Scatter Brush اون رو Stroke می کنیم و Stroke Weight رو تا 0.5pt کاهش میدیم. اما این بار رنگ زرد کم رنگ رو براش در نظر می گیریم (1). Blending Mode این مسیر رو روی Overlay و Opacity رو روی 20 درصد قرار میدیم (2).

گام هفتم
حالا ابزار Pen رو بر می داریم و یک مسیر صاف رو روی پنکیک رسم می کنیم. با استفاده از Chalk Art Brush مسیر Brush Libraries > Artistic > Artistic_ChalkCharcoalPencil اون رو Stroke می کنیم. Stroke Weight رو تا 5pt افزایش میدیم. Blending Mode این مسیر رو روی Soft Light و Opacity رو روی 75 درصد قرار میدیم.

گام هشتم
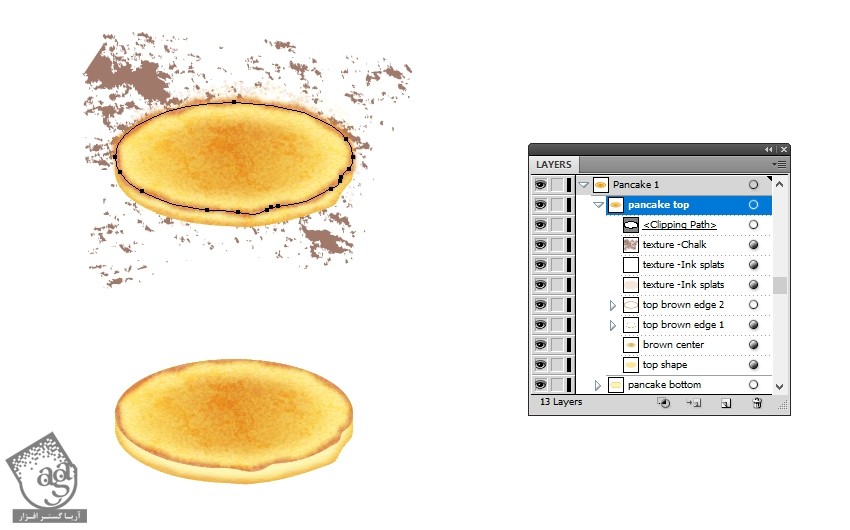
بالاخره زمان اون رسیده که همه چیز رو ماسک کنیم. Top Shape رو انتخاب می کنیم. بعد هم اون رو کپی و سر جای خودش Paste می کنیم. Stroke و Fill نسخه کپی رو روی None قرار میدیم.
حالا نسخه کپی شده رو به همراه Top Shape و تمام مسیرهایی که توی این مرحله درست کردیم، انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. از میانبر Ctrl+7 هم می تونیم برای این کار استفاده کنیم.
توی این مرحله، باید دو تا گروه Pancake Bottom و گروه جدیدی که به تازگی درست کردیم یعنی Pancake Top رو توی پنل Appearance داشته باشیم. این دو گروه، دو تا از بخش های اصلی طراحی پنکیک هستن.

نحوه طراحی بشقاب سفید
گام اول
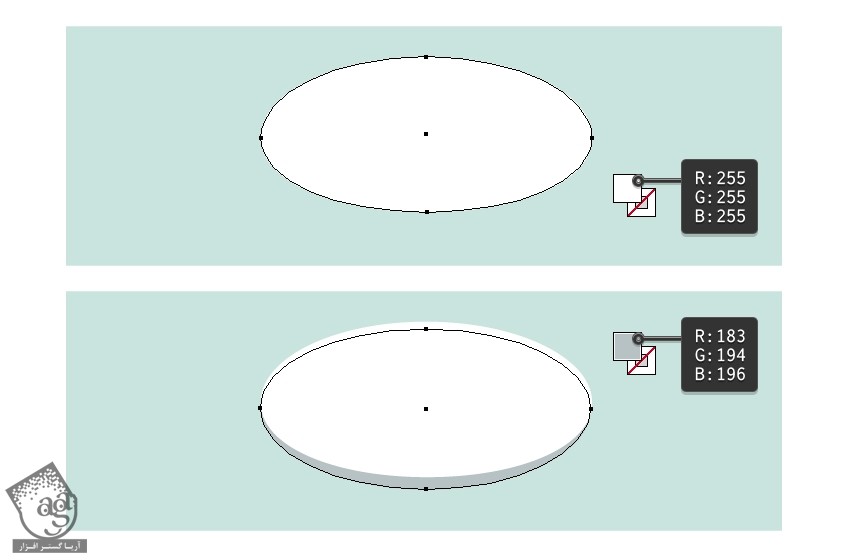
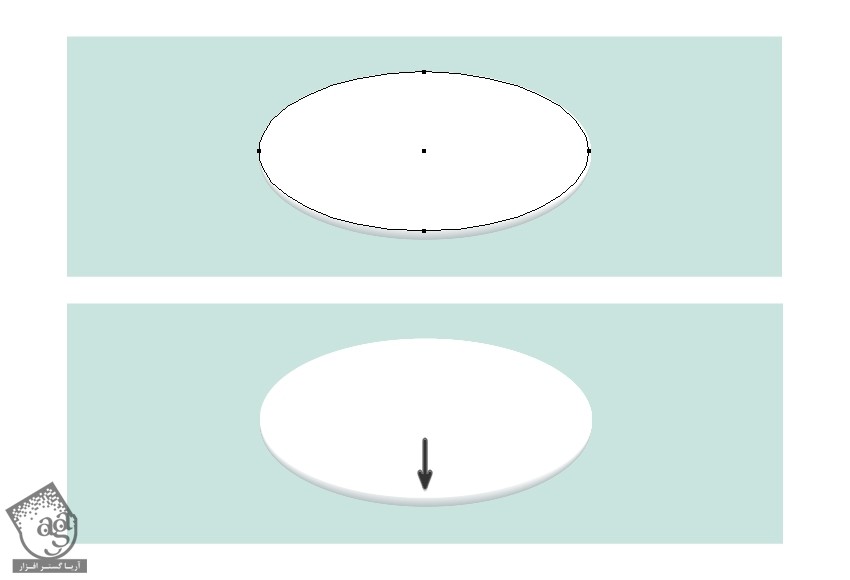
برای طراحی بشقاب، با یک بیضی سفید رنگ در حدود 410 در 190 پیکسل صروع می کنیم. بعد هم یک بیضی جدید به رنگ خاکستری درست می کنیم و اون رو پشت بیضی اول قرار میدیم.

گام دوم
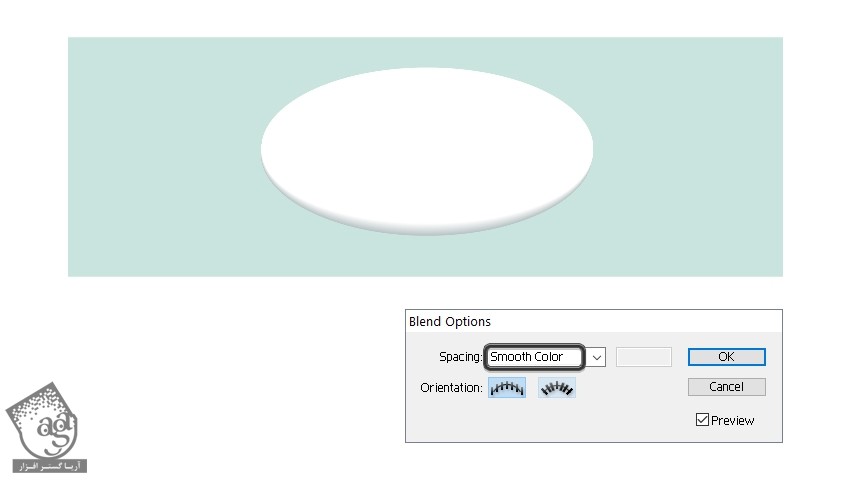
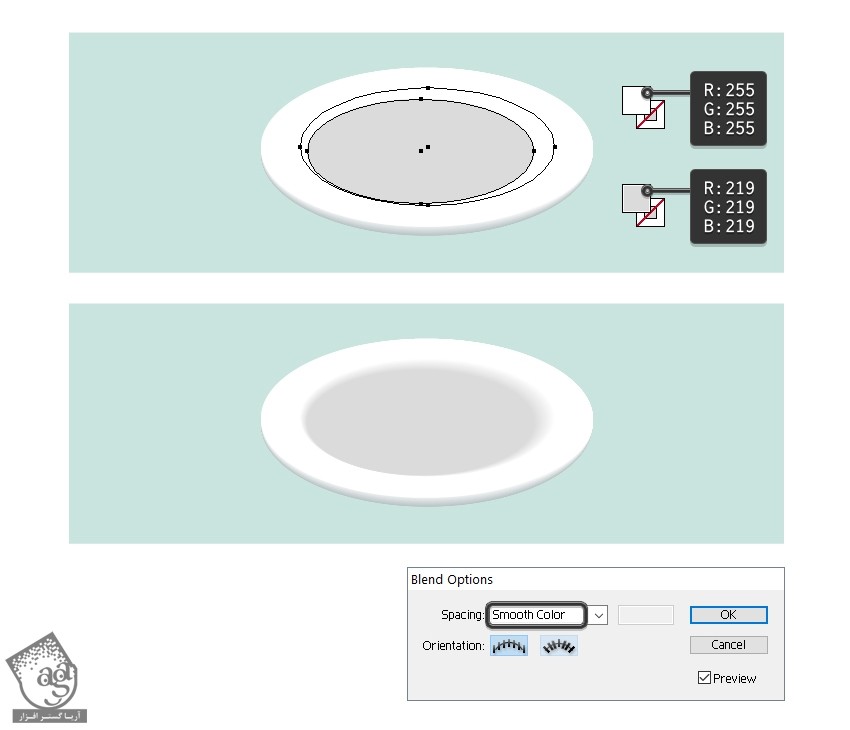
همچنان که این دو تا بیضی انتخاب شدن، وارد مسیر Object > Blend > Blend Options میشیم. Smooth Color رو انتخاب می کنیم و Ok می زنیم. بعد هم مسیر Object > Blend > Make رو دنبال می کنیم یا از میانبر Alt+Ctrl+B استفاده می کنیم.

گام سوم
یک بیضی سفید رنگ جدید رو رسم می کنیم. هدف از این کار اینکه دیواره بشقاب رو به شکلی که توی تصویر می بینین، تیز کنیم.

گام چهارم
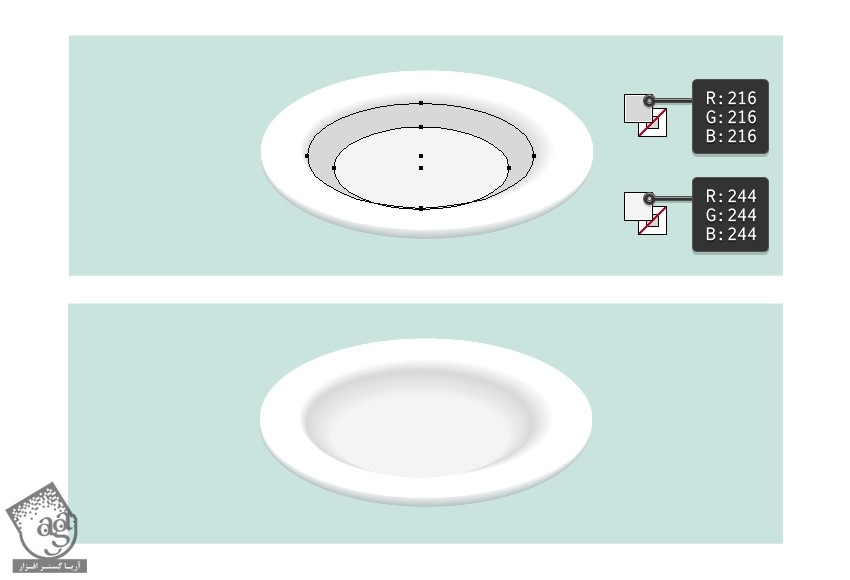
دو تا بیضی دیگه می کشیم. رنگ هایی که توی تصویر زیر می بینین رو براشون در نظر می گیریم و به همون شکل هم مرتب می کنیم. بعد اون ها رو به مثل قبل با هم Blend یا ادغام می کنیم.

گام پنجم
دو تا بیضی دیگه می کشیم. رنگ هایی که توی تصویر زیر می بینین رو براشون در نظر می گیریم و به همون شکل هم مرتب می کنیم. دلیل انجام این کار، اضافه کردن هایلایت به پایین بشقاب هست.

گام ششم
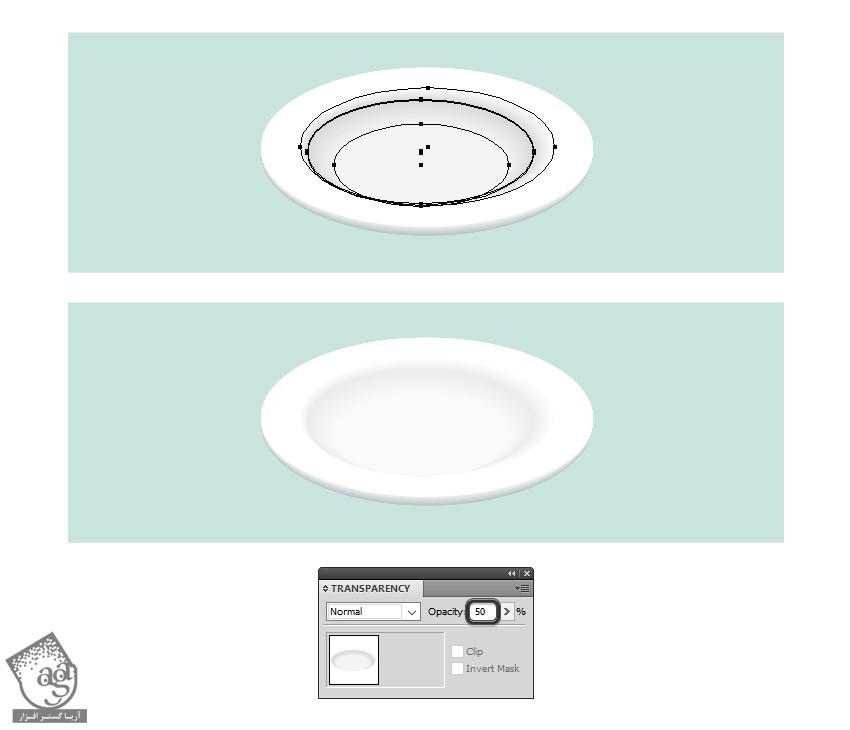
حالا دو تا گروه آخر رو از مرکز بشقاب انتخاب می کنیم و اون ها رو با هم گروه می کنیم. برای این کار میشه از میانبر Ctrl+G استفاده کرد. Opacity گروه حاصل رو تا 50 درصد کاهش میدیم.

گام هفتم
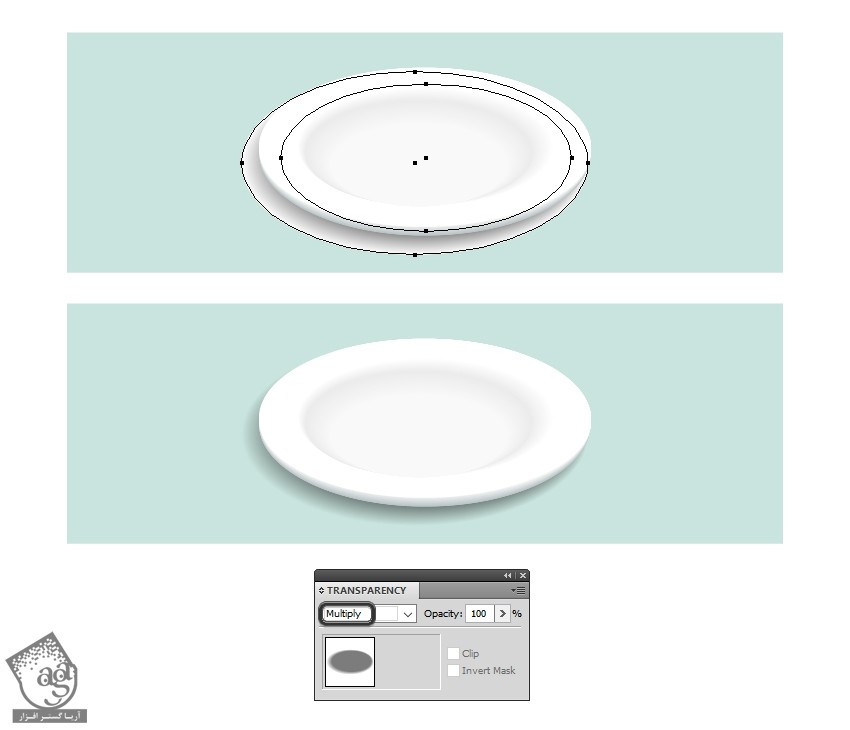
حالا بیاین سایه زیر بشقاب رو طراحی کنیم. ابزار Ellipse رو بر می داریم و دو تا بیضی دیگه توی یک لایه جدید در زیر بشقاب رسم می کنیم. رنگ خاکستری رو برای بیضی کوچک تر و رنگ سفید رو برای بیضی بزرگتر در نظر می گیریم و اون ها رو پایین سمت چپ بشقاب قرار میدیم.
دو تا بیضی رو درست مثل قبل با هم Blend می کنیم. Blending Mode گروه حاصل رو روی Multiply قرار میدیم. به این ترتیب، رنگ سفید به صورت Transparent در میاد. Opacity رو هم میشه در صورت نیاز، کاهش داد.

” آموزش Illustrator : طراحی پنکیک همراه با شربت – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت