No products in the cart.
آموزش Illustrator : طراحی کاراکتر تخم مرغی با ابزار Blend – قسمت اول

آموزش Illustrator : طراحی کاراکتر تخم مرغی با ابزار Blend – قسمت اول
توی این آموزش، طراحی کاراکتر تخم مرغی رو با Illustrator با هم می بینیم. این آموزش به ابزار Blend و Blend Options اختصاص پیدا کرده. بنابراین به وفور از این ابزار استفاده می کنیم. در ابتدا، شکل وکتور تخم مرغ رو طراحی می کنیم. بعد هم چشم ها، درخشندگی داخل چشم ها و ابروها رو اضافه می کنیم. گونه های کاراکتر خانم و قلب های توی چشم کاراکتر عاشق رو درست می کنیم و سایه های نهایی رو هم اضافه می کنیم. برای انجام این طراحی ها، از Specified Steps و Smooth Color هم کمک می گیریم.
با ” آموزش Illustrator : طراحی کاراکتر تخم مرغی با ابزار Blend ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید
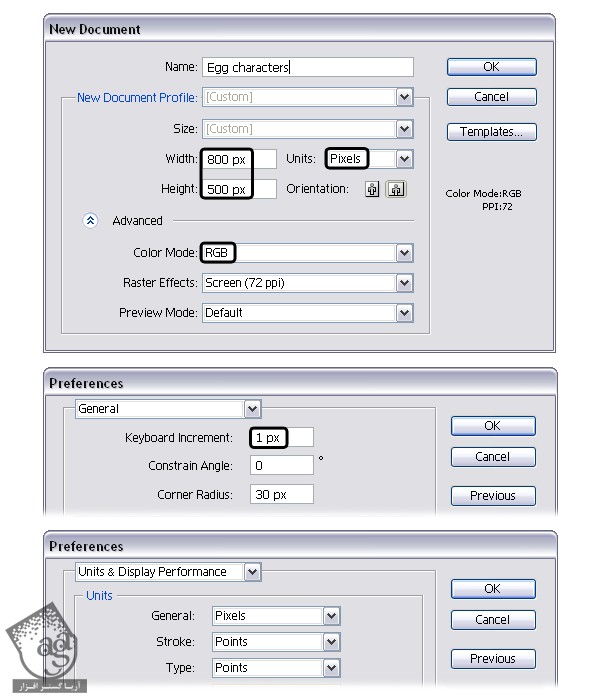
ایلاستریتور رو باز می کنیم و با دنبال کردن مسیر File > New، یک سند جدید درست می کنیم. برای این سند اسم میزاریم و ابعادش رو مشخص می کنیم. Pixels رو به عنوان Unit و RGB رو به عنوان Color Mode در نظر می گیریم.
بعد هم وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 1 پیکسل قرار میدیم. حالا میریم سراغ Units & Display Performane و Units رو مثل تصویر زیر تنظیم می کنیم. من معمولا با این تنظیمات کار می کنم. چون در کل فرآیند آموزس بهمون کمک می کنه.

طراحی تخم مرغ
گام اول
اول از همه، ابزار Ellipse رو بر می داریم و یک بیضی به ابعاد 130 در 166 پیکسل رسم می کنیم. حالا ابزار Direct Selection رو بر می داریم و نقطه پایینی رو انتخاب می کنیم و وارد مسیر File > Scripts > Extend Handles میشیم. اسکریپت رو اجرا می کنیم و عدد 120 رو وارد می کنیم.
اگه اسکریپت Extend Handles رو ندارین می تونین اون رو دانلود و طبق دستور العمل، نصب کنین. بعد از نصب این اسکرپیت به راحتی میشه Handle ها رو با حفظ تقارن و زاویه، بلند یا کوتاه، حذف یا معکوس کرد.

گام دوم
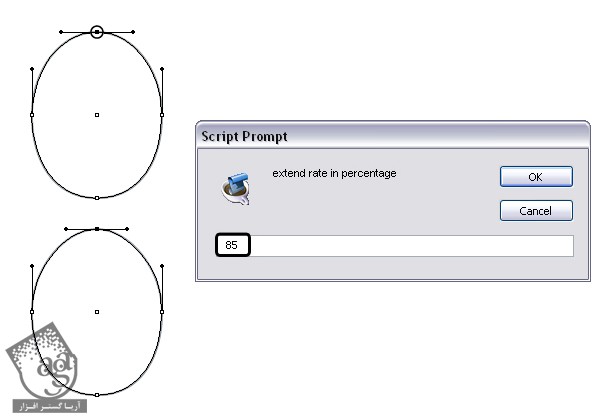
با استفاده از ابزار Direct Selection، فقط نقطه بالایی رو انتخب می کنیم و بعد هم در حالی که عدد 85 رو وارد کردیم، اسکریپت Extend Handles رو روی اون اعمال می کنیم. در نتیجه این کار، Handle ها کوچک تر میشن. مقادیر بیشتر از 100، Handle ها رو بزرگ و مقادیر کوچکتر از 100، Handle ها رو کوتاه می کنن.

گام سوم
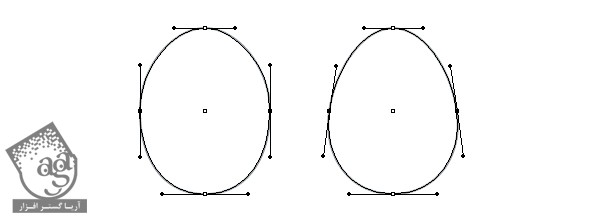
آخرین کاری که باید انجام بدیم اینه که ازویه Handle های مربوط به Anchor Point های چپ و راست رو طبق تصویر زیر، اصلاح کنیم. به این ترتیب، شکل تخم مرغ پیدا می کنه.

گام چهارم
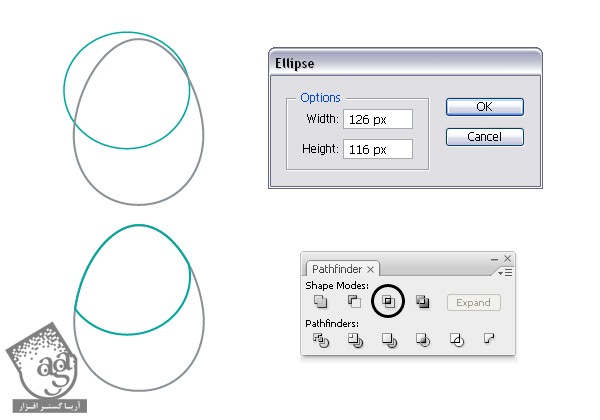
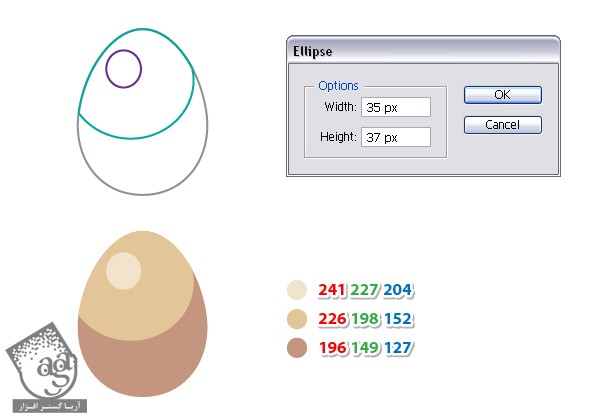
ابزار Ellipse رو بر می داریم و یک بیضی در گوشه بالای سمت چپ به شکلی که می بینین، رسم می کنیم. این دایره رو روی شکل تخم مرغ قرار میدیم. بعد هم هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.

گام پنجم
یک بیضی دیره گوشه بالای سمت چپ تخم مرغ به شکلی که می بینین، رسم می کنیم. وقتی این کار رو هم انجام دادیم، مقادیر رنگی که توی تصویر زیر می بینین به عنوان Fill هر کدوم از شکل ها در نظر می گیریم.

گام ششم
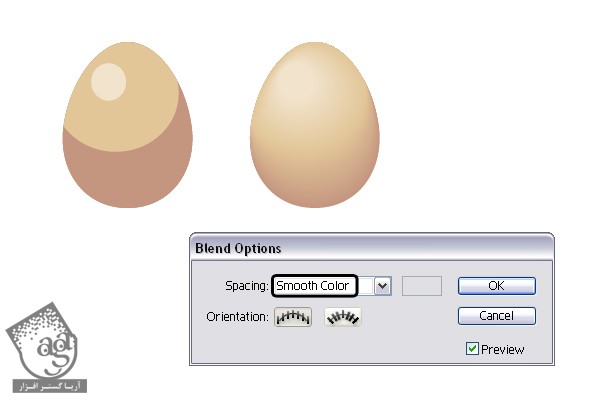
قبل از اینکه کار رو ادامه بدیم، شکل تخم مرغ رو انتخاب می کنیم و چند تا کپی از اون تهیه می کنیم. چون که بعدا بهشون نیاز پیدا می کنیم. حالا هر سه شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Blend Options میشیم. Smooth Color رو انتخاب می کنیم و Ok می زنیم. این بار مسیر Object > Blend > Make رو دنبال می کنیم. این هم از شکل وکتور تخم مرغ.

درست کردن تکسچر روی تخم مرغ
گام اول
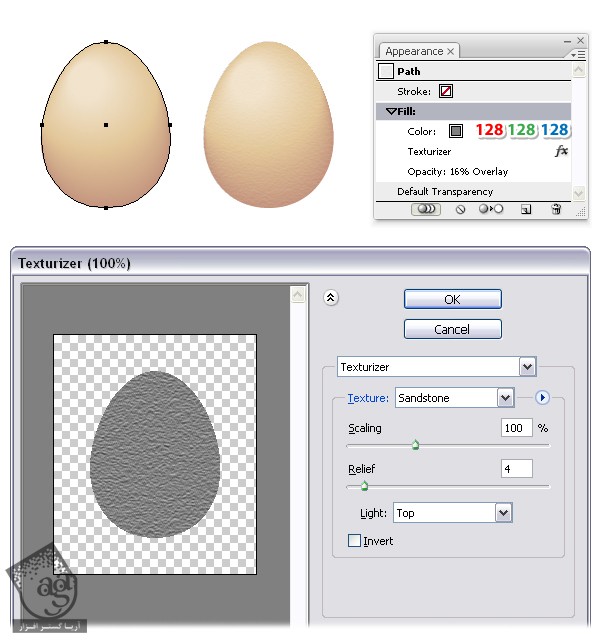
یکی از نسخه هایی که کپی کرده بودیم رو انتخاب می کنیم و با دنیال کردن مسیر Object > Arrange > Bring to Front، اون رو روی بقیه شکل ها قرار میدیم. رنگ خاسکتری رو به عنوان Fill انتخاب می کنیم. بعد هم وارد مسیر Effect > Texture > Texturize میشیم و تنظیماتی که می بینین رو برای در نظر می گیریم. Blending Mode شکل رو روی Overlay و Opacity رو روی درصد قرار میدیم.

گام دوم
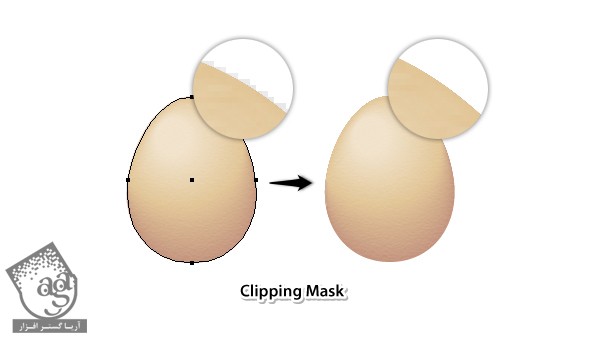
برای مربت کردن لبه های تخم مرغ، بعد از اعمال افکت، از یک ماسک استفاده می کنیم. اول از همه یک نسخه کپی شده دیگه رو بر می داریم و با دنبال کردن مسیر Object > Arrange > Bring to Front، روی سایر شکل ها قرار میدیم. بعد هم Fil و Stroke رو روی None قرار میدیم. نسخه کپی رو به همراه شکل و افکت اعمال شده انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. به جای این کار از میانبر Ctrl+7 هم می تونیم استفاده کنیم.

گام سوم
یک نسخه کپی دیگه رو هم بر می داریم و روی سایر شکل ها قرار میدیم. Linear Gradient که می بینین رو به عنوان Fill در نظر می گیریم و Angle رو هم روی -75 درجه قرار میدیم. Blending Mode شکل رو روی Overlay و Opacity رو روی 40 درصد میزاریم. به این ترتیب، گوشه پایین سمت راست تخم مرغ، تیره میشه.

طراحی چشم ها
گام اول
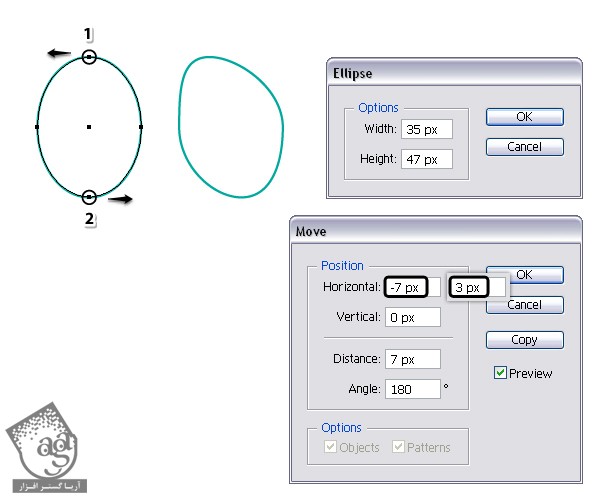
ابزار Ellipse رو بر می داریم و یک دایره بیضی به ابعادی که می بینین، رسم می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point بالا رو انتخاب می کنیم و وارد مسیر Object > Transform > Move میشیم. عدد -7 رو توی فیلد Horizontal وارد می کنیم و Ok می زنیم (1). حالا Anchor Point پایین رو انتخاب می کنیم و وارد مسیر Object > Transform > Move میشیم. عدد 3 رو توی فیلد Horizontal وارد می کنیم و Ok می زنیم (2).

گام دوم
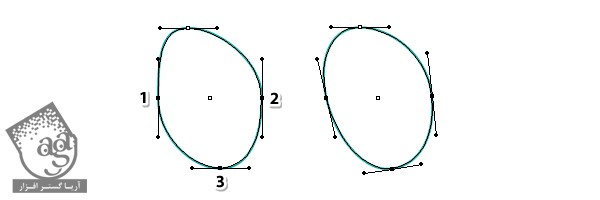
با استفاده از ابزار Direct Selection، نقاط 1 و 2 و 3 رو انتخاب می کنیم و زاویه Handle ها رو طبق تصویر زیر، اصلاح می کنیم.

گام سوم
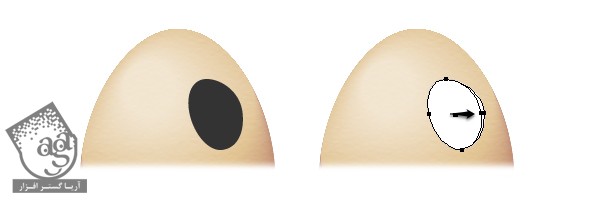
شکلی که توی گام قبل درست کردیم رو روی تخم مرغ می بریم و رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. بعد هم اون رو کپی و روی خودش Paste می کنیم و رنگ سفید رو به نسخه کپی اختصاص میدیم. ابزار Direct Selectio رو بر می داریم و نقطه سمت راست رو می گیریم و یک مقدار به سمت راست می کشیم.

گام چهارم
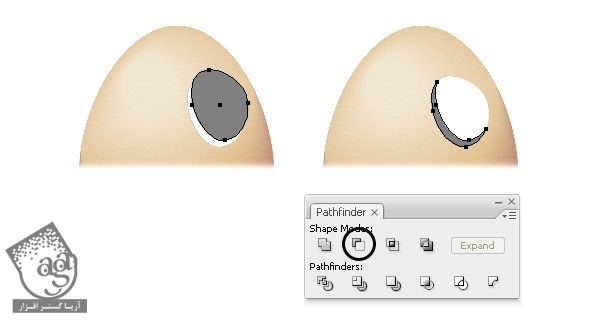
شکل سفید رو کپی و روی خودش Paste می کنیم. بعد هم شکل سفید رو همون طور که توی تصویر می بینین، یک مقدار به راست می بریم. به دلایل بصری، رنگ Fill رو از مشکی به خاکستری تغییر دادم. یک بار دیگه شکل سفید رو Copy, Paste می کنیم. نسخه کپی رو به همراه شکل خاکستری انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Subtract کلیک می کنیم.

گام پنجم
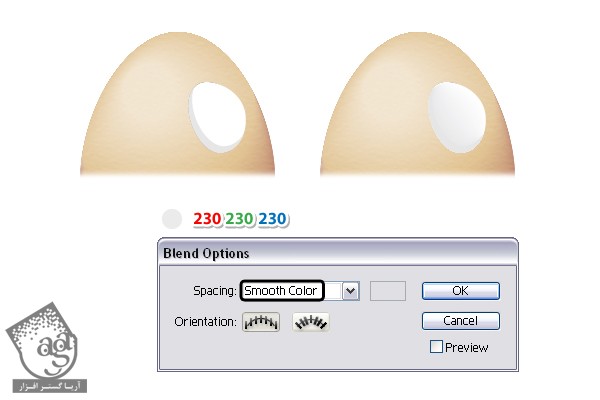
مقادیر رنگی که توی تصویر زیر می بینین رو به عنوان رنگ Fill شکل در نظر می گیریم. قبل از اینکه ادامه بدیم، چند بار شکل سفید رو کپی می کنیم چون بعدا بهش نیاز داریم. حالا هر دو شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Blend Options میشیم و Smooth Color رو انتخاب می کنیم و بعد هم Ok می زنیم. این بار مسیر Object > Blend > Make میشیم یا اینکه از میانبر Alt+Ctrl+B استفاده می کنیم. اسم گروه حاصل رو هم میزاریم White Eye.

درست کردن قلموی Smooth Black Art
گام اول
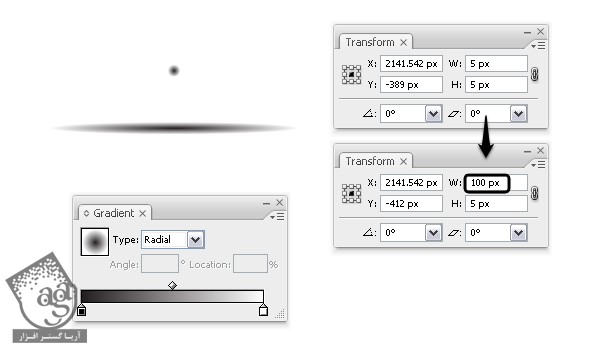
با استفاده از ابزار Ellipse، یک دایره 5 در 5 پیکسل درست می کنیم. Radial Gradient مشکی – سفید رو به عنوان Fill این دایره در نظر می گیریم. همچنان که دایره انتخاب شده، وارد پنل Transform میشیم. توی فیلد Width، به جای عدد 5، عدد 100 پیکسل رو وارد می کنیم.

گام دوم
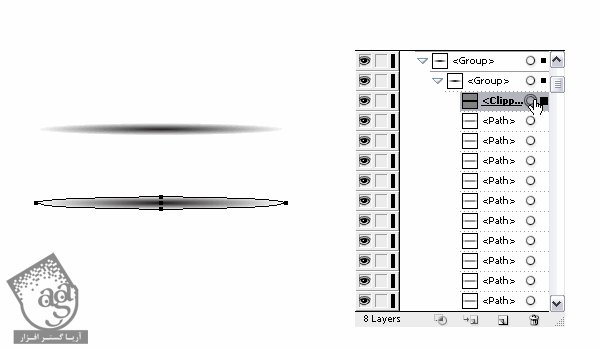
متاسفانه نمی تونیم شکلی که گرادیانت داره رو به عنوان قلمو انتخاب کنیم. بنابراین وارد منوی Object میشیم و Expand رو انتخاب می کنیم. به این ترتیب، یک گروه متشکل از تعدادی دایره، یک Clipping Mask و یک مستطیل داریم.
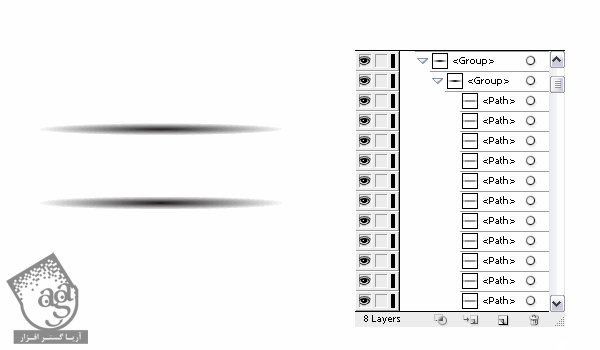
وارد پنل Layers میشیم. گروه دایره ها رو باز می کنیم و بعد هم Clipping Mask رو انتخاب و روی آیکن Trash، درگ می کنیم. حالا به انتهای گروه میریم و آخرین شکل که مستطیل هست رو هم انتخاب و حذف می کنیم.

گام سوم
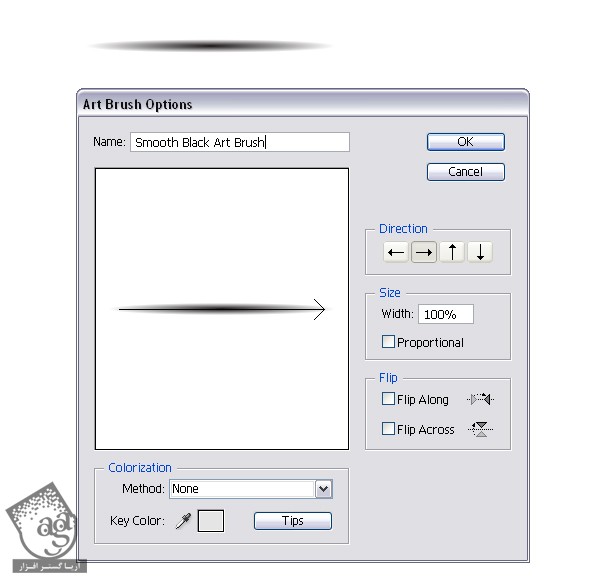
حالا می تونیم قلمو رو ذخیره کنیم. اون رو انتخاب و توی گروه دایره های پنل Brushes، درگ می کنیم و New Art Brush رو می زنیم. عبارت Smooth Black Art Brush رو به عنوان Name وارد می کنیم و بقیه تنظیمات رو به همون شکل باقی میزاریم.

اضافه کردن سایه به دور چشم ها
گام اول
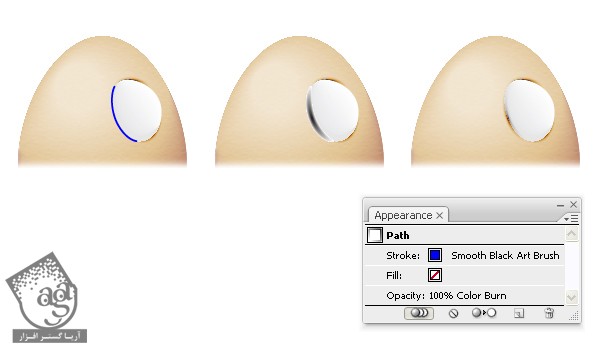
فعلا White Eye رو مخفی می کنیم. ابزار Pen رو بر می داریم و همون طور که توی تصویر می بینین، دوتا مسیر بر اساس لبه های شکل مشکی، رسم می کنیم. با استفاده از قلموی Smooth Black Art، این مسیرها رو Stroke می کنیم و Blending Mode رو هم روی Color Burn قرار میدیم. حالا می تونیم White Eye رو Unhide کنیم و دو تا مسیرهای Stroke رو پشتش قرار بدیم.

گام دوم
با استفاده از ابزار Pen، یک مسیر دیگه روی لبه سمت چپ چشم رسم می کنیم. با قلموی Smooth Black Art، این مسیر رو هم Stroke می کنیم. بعد هم Blending Mode رو روی Color Burn قرار میدیم. این مسیر باید روی White Eye قرار بگیره.

گام سوم
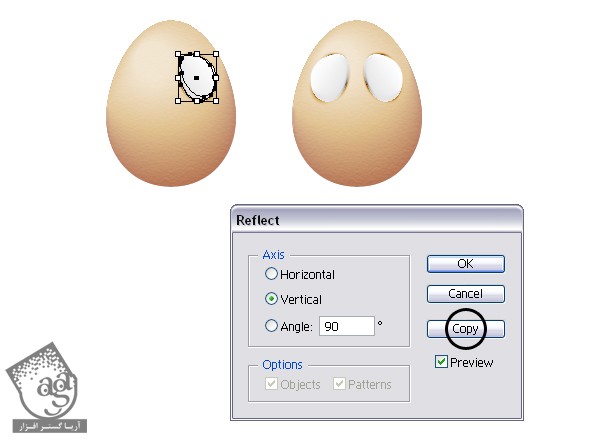
تمام شکل هایی که برای چشم سمت راست درست کردیم رو انتخاب و با استفاده از میانبر Ctrl+G با هم گروه یا Group می کنیم. همچنان که این گروه انتخاب شده، وارد مسیر Object > Transform > Reflect میشیم. گزینه Vertical رو تیک می زنیم و بعد هم روی Copy کلیک می کنیم. حالا فقط مونده که اون رو در محل مناسبی نسبت به چشم چپ قرار بدیم.

تکمیل کار چشم ها
گام اول
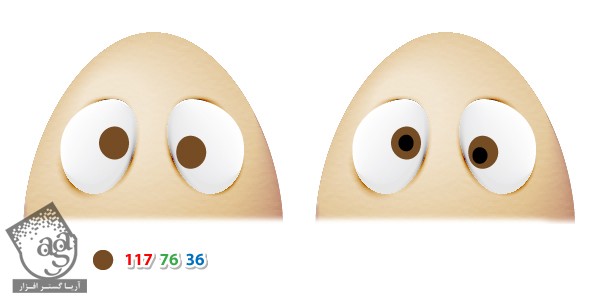
ابزار Ellipse رو بر می داریم و دو تا شکل به عنوان عنبیه رسم می کنیم و رنگ قهوه ای رو به عنوان Fill در نظر می گیریم. عنبیه نباید دایره کامل باشه. بنابراین ابزار Direct Selection رو بر می داریم و یک مقدار شکلش رو تغییر میدیم. حالا دو تا دایره کوچک دیگه به عنوان مردمک اضافه می کنیم و رنگ اون ها رو مشکی می کنیم.

گام دوم
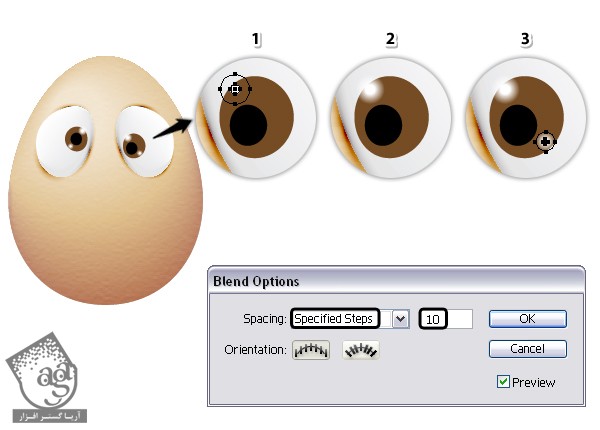
روی چشم راست زوم می کنیم. یک دایره در بالای سمت راست عنبیه رسم می کنیم و یک دایره کوچک تر هم در مرکز رسم می کنیم (1). هر دوی این دایره ها رو سفید می کنیم اما Opacity رو روی 0 درصد قرار میدیم. همچنان که هر دوی این شکل ها انتخاب شدن، وارد مسیر Object > Blend > Blend Options میشیم. Spacing رو روی Specified Steps قرار میدیم و عدد 10 رو براش در نظر می گیریم و در نهایت Ok می زنیم.
باز هم وارد مسیر Object > Blend > Make میشیم (2) یا از میانبر Alt+Ctrl+B استفاده می کنیم. به این ترتیب، چشم ها درخشان میشن. همین فرآیند رو روی درخشندگی سمت راست عنبیه هم تکرار می کنیم. بعد از اینکه تمام شد، همین کارها رو برای چشم چپ هم انجام میدیم.

” آموزش Illustrator : طراحی کاراکتر تخم مرغی با ابزار Blend – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ابزار Blend, ابزارها و نکات, ایلاستریتور, تصویرسازی, طراحی شخصیت, طراحی گرافیکی, کمیک, وکتور

















































































قوانین ارسال دیدگاه در سایت