No products in the cart.
آموزش Illustrator : طراحی چهره کارتونی – قسمت اول

آموزش Illustrator : طراحی چهره کارتونی – قسمت اول
توی این آموزش، طراحی چهره کارتونی رو با استفاده از Illustrator با هم می بینیم. در ابتدا، با نحوه تنظیم ساده خطوط چهارخانه و درست کردن Art Brush آشنا میشیم. بعد هم با استفاده از ابزاها و افکت های ساده به همراه ابزار Blend، سر و گوش های کاراکتر رو طراحی می کنیم. با استفاده از Art Brush که ذخیره کردیم و تکنیک های Blending، نحوه طراحی مو رو با هم می بینیم.
توی مرحله بعد میریم سراغ طراحی بینی و اضافه کردن سایه. با استفاده از مزیت های پنل Appearance، نحوه طراحی چشم ها و ابروها رو یاد می گیریم. برای طراحی پاپیون نارنجی هم از افکت های Pucker & Bloat و همچنین Zig Zag استفاده می کنیم. در نهایت، با روش اضافه کردن یک پس زمینه ساده و حباب متن آشنا میشیم.
با ” آموزش Illustrator : طراحی چهره کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید و تنظیم خطوط چهارخانه
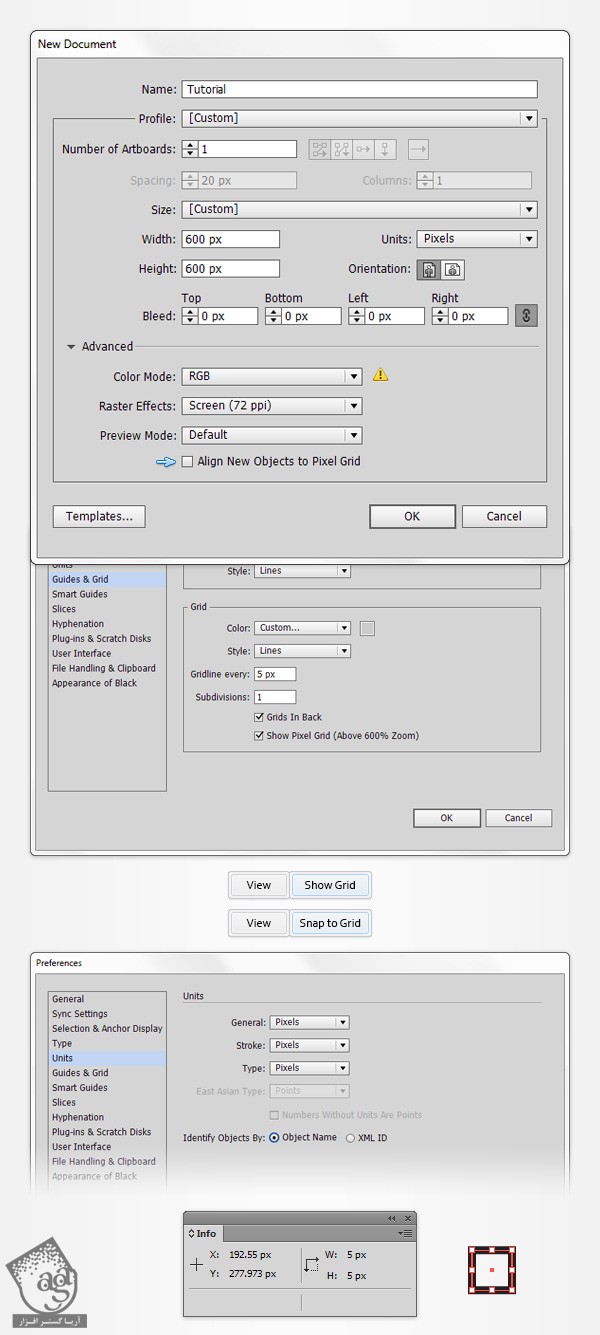
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. Pixels رو از منوی Units انتخاب می کنیم و عدد 600 رو برای Height و Width در نظر می گیریم و بعد هم روی دکمه Advanced کلیک می کنیم. RGB و Screen رو انتخاب می کنیم. مطمئن میشیم که قبل از کلیک روی Ok، تیک Align New Objects to Pixel Grid رو برداشته باشیم.
Grid رو با دنبال کردن مسیر View > Show Grid و همچنین Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. برای مبتدی ها، فاصله بین خطوط چهارخانه بهتر هست روی 5 پیکسل باشه. بنابراین مسیر Edit > Preferences > Guides > Grid رو دنبال می کنیم. عدد 5 رو توی Gridline Every و 1 رو توی Subdivisions وارد می کنیم. این تنظیمات بهمون کمک می کنن که کار رو راحت تر پیش ببریم. یادتون باشه که با فشار دادن دکمه Ctrl+ʹ روی کیبورد می تونیم اون رو فعال یا غیر فعال کنیم.
برای مشاهده Preview اندازه و موقعیت شکل ها می تونیم وارد پنل Info بشیم. یادتون نره که با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل قرار بدین. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری بالا می برن.

ایجاد دو Art Brush
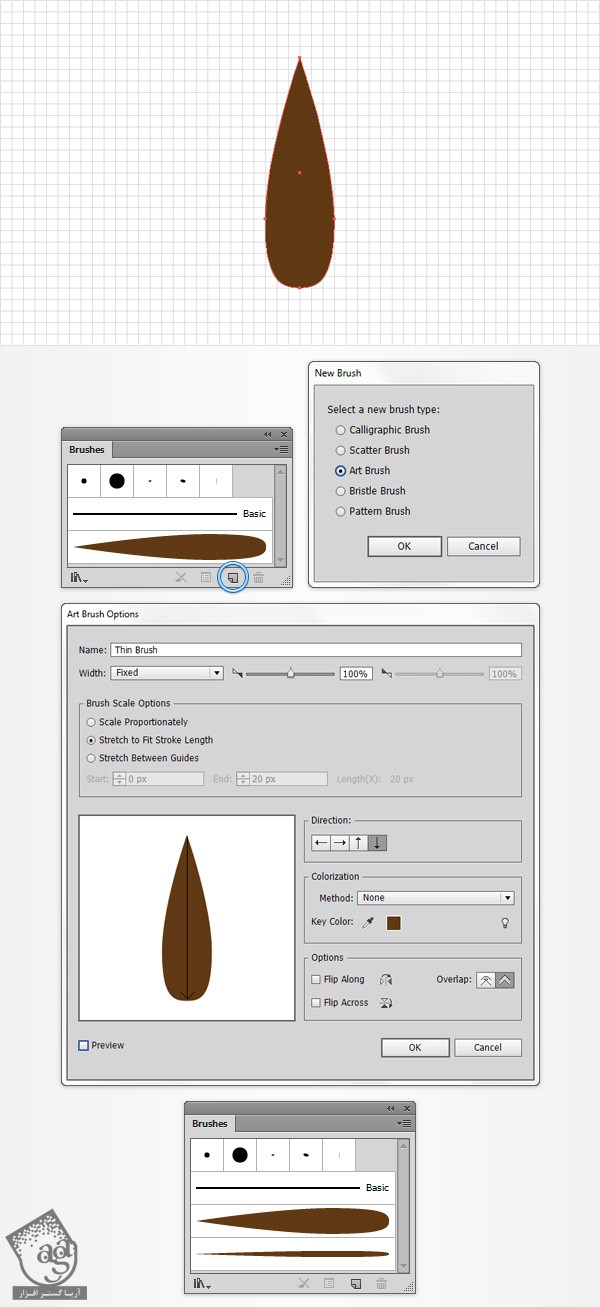
گام اول
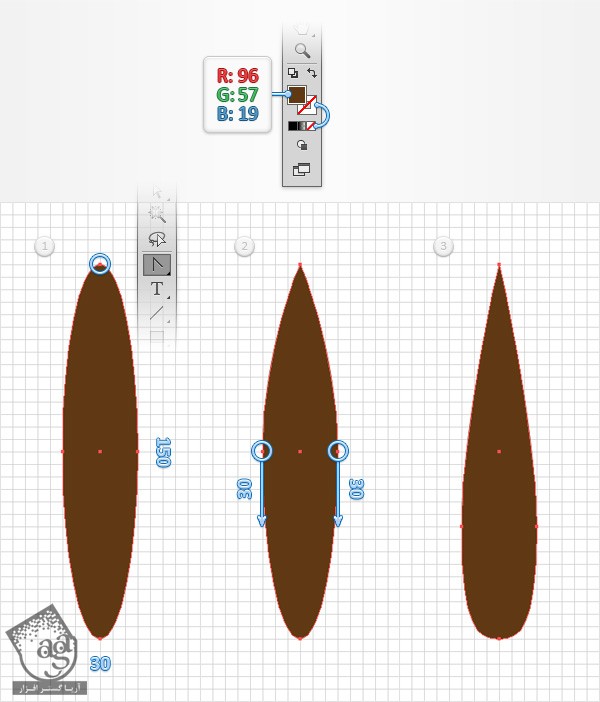
ابزار Ellipse رو بر می داریم و میریم سراغ صفحه کار. رنگ Stroke رو حذف می کنیم. بعد هم Fill رو انتخاب می کنیم و مقادیر رنگی R=96, G=57, B=19 رو براش در نظر می گیریم.
بر می گردیم سراغ صفحه کار و یک شکل 30 در 15 پیکسل درست می کنیم. Snap to Grid این کار رو برامون راحت می کنه. ابزار Anchor Point رو بر می داریم و میریم سراغ بخش بالایی شکل. روی Anchor Point موجود کلیک می کنیم. به این ترتیب، شکل مون مشابه تصویر دوم میشه. ابزار Direct Selection رو بر می داریم. دو تا Anchor Point که توی تصویر دوم مشخص شده رو انتخاب می کنیم و بعد هم اون ها رو 30 پیکسل به سمت پایین درگ می کنیم. در نهایت، چیزی مشابه تصویر سوم داریم.

گام دوم
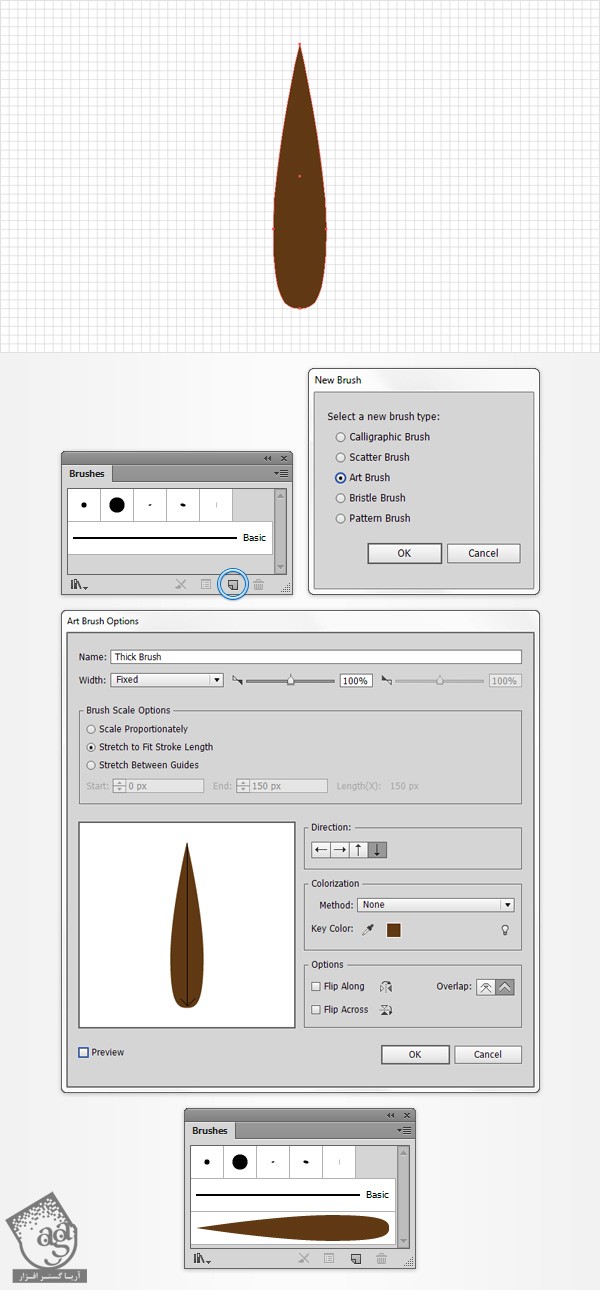
مطمئن میشیم که شکل مون همچنان انتخاب شده باشه. پنل Brushes رو باز می کنیم و روی دکمه New Brush کلیک می کنیم. Art Brush رو تیک می زنیم و روی Ok کلیک می کنیم تا پنجره Art Brush Options باز بشه. عبارت Thick Brush رو توی فیلد Name وارد می کنیم و سایر مقادیر رو به صورتی که توی تصویر می بینین، تنظیم می کنیم و در نهایت Ok می زنمی.
موقعی که Art Brush رو توی پنل Brushes دیدیم، می تونیم شکل قهوه ای رنگ رو از روی صفحه کار، حذف کنیم.

طراحی سر
گام اول
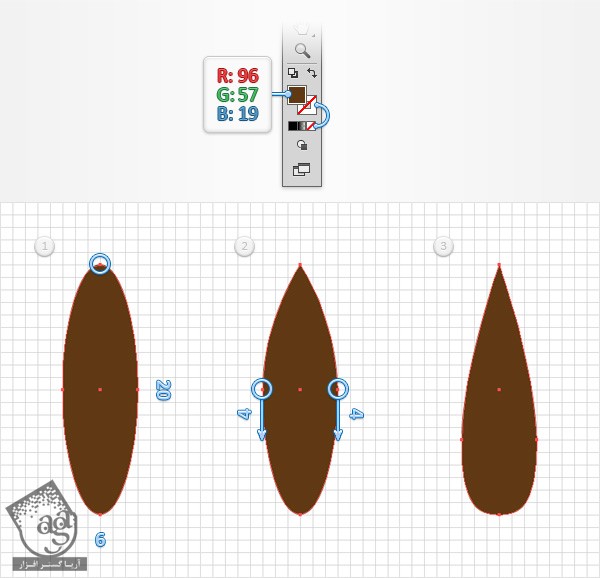
برای این مرحله، فاصله بین Grid باید 1 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Everey وارد می کنیم. با استفاده از ابزار Ellipse، یک شکل 6 در 20 پیکسل رسم می کنیم. بعد هم مقادیر رنگی R=96, G=57, B=19 رو به عنوان رنگ Fill این شکل در نظر می گیریم.
ابزار Anchor Point رو بر می داریم و میریم سراغ بخش بالایی شکل جدید. روی Anchor Point موجود کلیک می کنیم. ابزار Direct Selection رو بر می داریم. دو تا Anchor Point که توی تصویر دوم مشخص شده رو انتخاب می کنیم و بعد هم اون ها رو 4 پیکسل به پایین درگ می کنیم. در نهایت، باید چیزی مشابه تصویر سوم داشته باشیم.

گام دوم
شکل قهوه ای رنگ رو مجددا انتخاب می کنیم. وارد پنل Brushes میشیم و باز هم روی دکمه New Brush کلیک می کنیم. Art Brush رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم. تمام مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. اسم قلمو رو هم میزاریم Thin Brush و بعد هم Ok می زنیم یادتون نره که شکل قهوه ای رنگ رو بعد از مشاهده قلمو در پنل Brushes، از روی صفحه کار حذف کنین.

گام سوم
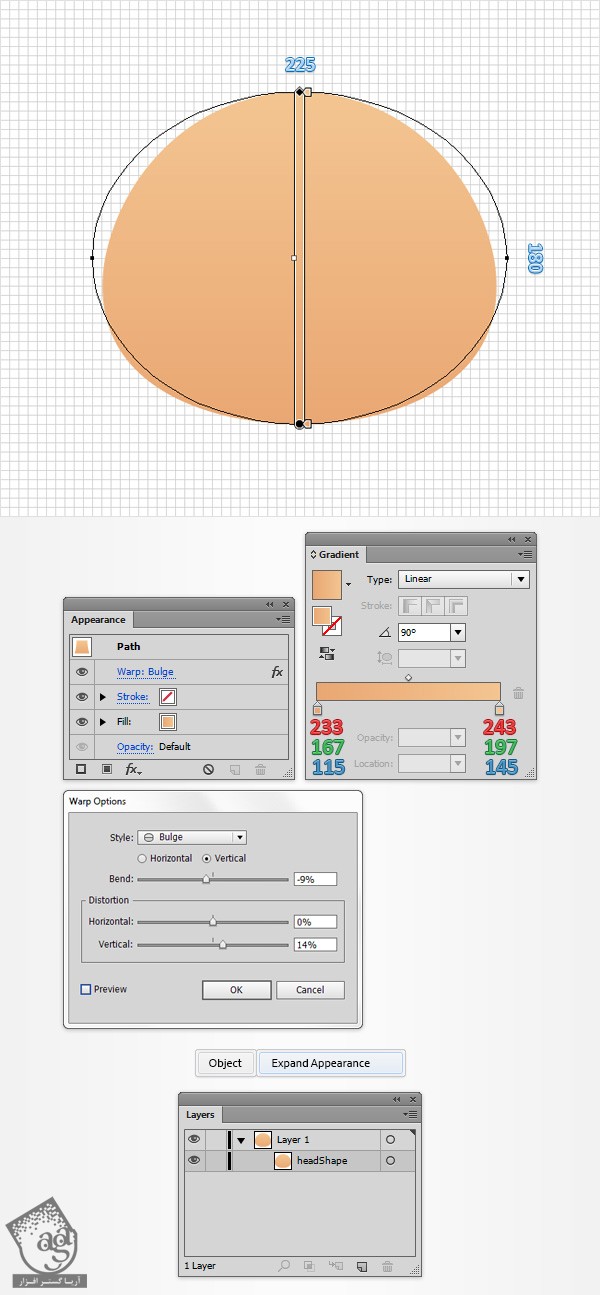
باز هم فاصله بین Gridline رو روی 5 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse، یک شکل 25 در 180 پیکسل درست می کنیم. همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم. باید مطمئن بشیم که هیچ رنگی برای Stroke تنظیم نشده باشه. بعد هم Fill رو انتخاب می کنیم.
وارد پنل Gradient میشیم و روی Thumbnail مربوط به Gradient کلیک می کنیم تا Linear Gradient پیش فرض مشکی – سفید اضافه بشه. همچنان که توی پنل Gradient هستیم، Angle رو روی 90 درجه تنظیم می کنیم و بعد هم میریم سراغ رنگ های گرادیانت. اسلایدر سمت راست رو انتخاب می کنیم و مقادیر رنگی R=243, G=197, B=145 رو براش در نظر می گیریم. بعد هم میریم سراغ اسلایدر چپ و مقادیر رنگی R=233, G=167, B=115 رو براش در نظر می گیریم.
مطمئن میشیم که شکلی که توی این مرحله درست کردیم، همچنان انتخاب شده باشه. بعد هم وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. حالا وارد مسیر Object > Expand Appearance میشیم. میریم سراغ پنل Layers. روی لایه شکل کنونی دابل کلیک می کنیم و اسمش رو میزاریم HeadShape.

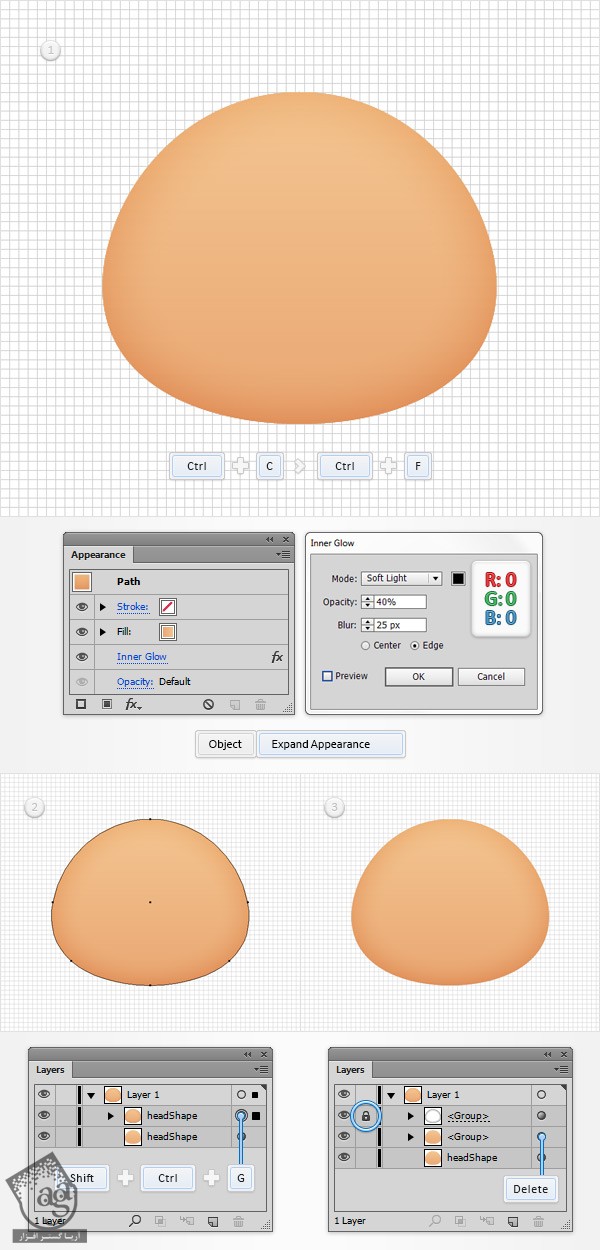
گام چهارم
HeadShape رو مجددا انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. Ok می زنیم و مسیر Object > Expand Appearance رو دنبال می کنیم.
میریم سراغ پنل Layers. مطمئن میشیم که گروهی که به تازگی درست کردیم، انتخاب شده باشه. بعد هم Shift+Ctrl+G رو می زنیم تا Ungroup بشه. بر می گردیم سراغ پنل Layers. گروه پایین رو انتخاب و حذف می کنیم. گروه ماسک رو هم انتخاب و اون رو قفل یا Lock می کنیم تا یک موقع تصادفا اون رو حذف یا جا به جا نکنیم.

گام پنجم
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم. مطمئن میشیم که Keyboard Increment روی 1 پیکسل تنظیم شده باشه.
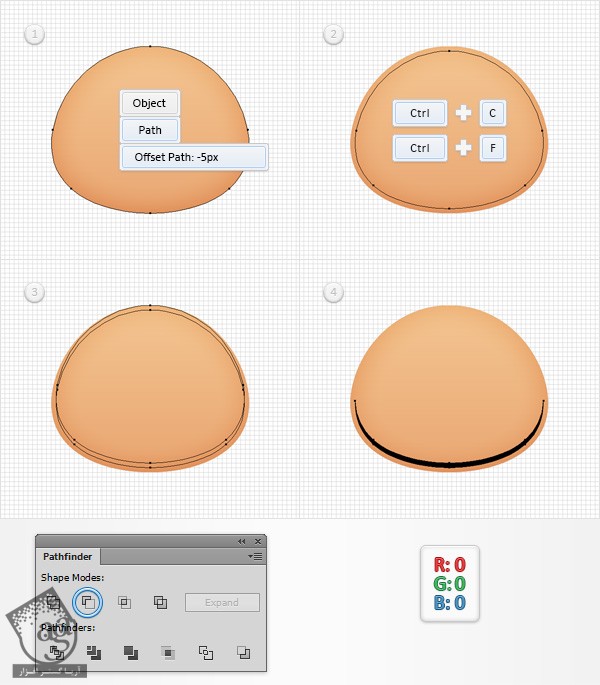
شکل HeadShape رو مجددا انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -5 رو توی فیلد Offset وارد می کنیم و بعد هم Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم یک کپی ازش تهیه می کنیم و در جلو قرار میدیم. این نسخه کپی رو انتخاب می کنیم و دکمه فلش بالا روی کیبورد رو پنج بار فشار میدیم تا 5 پیکسل به سمت بالا بره.هر دو شکلی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 رو به عنوان رنگ Fill در نظر می گیریم.

گام ششم
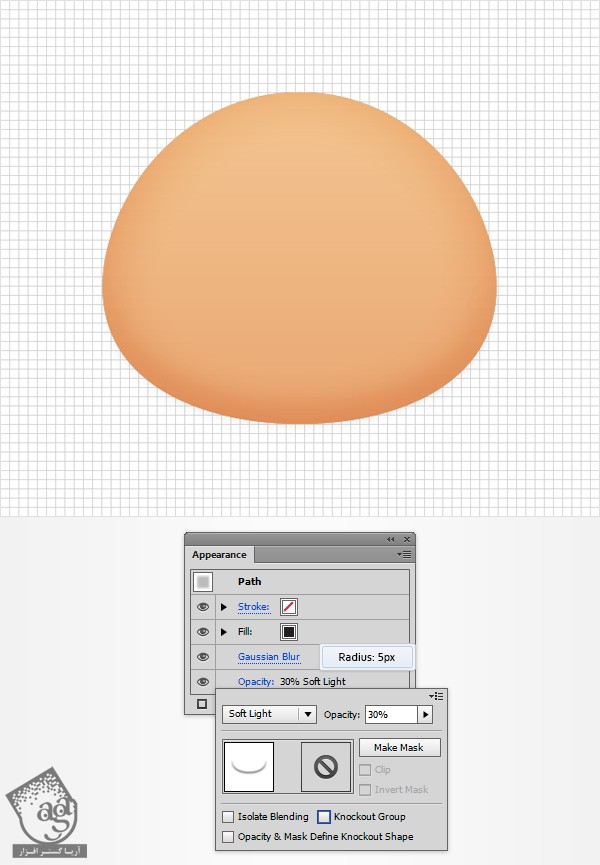
مطمئن میشیم که شکل مشکی همچنان انتخاب شده باشه. وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. میریم سراغ پنل Appearance و روی Opacity کلیک می کنیم تا پنل Transparancy باز بشه. Blending Mode رو میزاریم روی Soft Light و Opacity رو تا 30 درصد کاهش میدیم. در نهایت باید چیزی مشابه تصویر زیر داشته باشیم.

گام هفتم
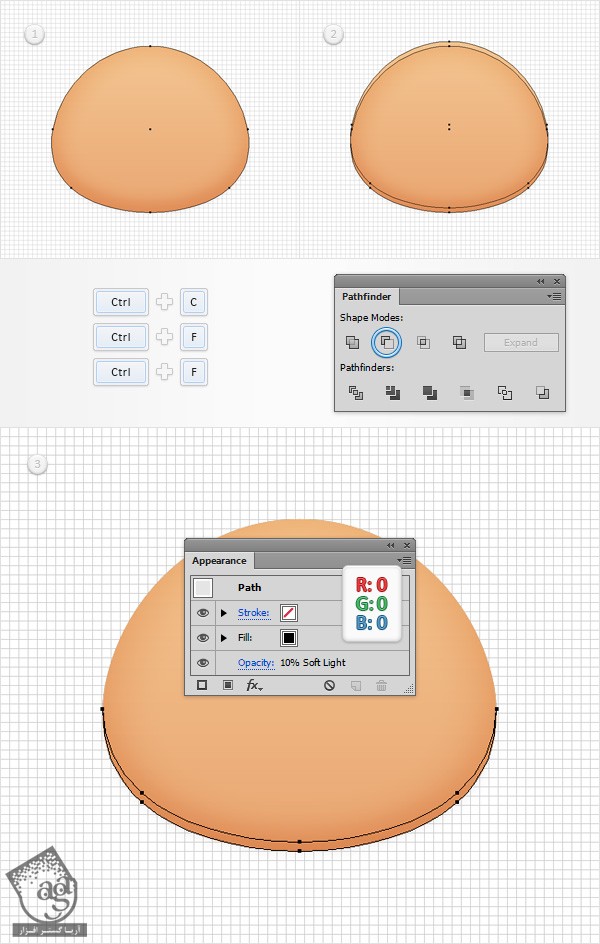
مطمئن میشیم که شکل HeadSHape انتخاب شده باشه. دو کپی ازش تهیه می کنیم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنینم و اون رو با استفاده از دکمه فلش بالای روی کیبورد، 5 پیکسل به سمت بالا می بریم. هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو به عنوان Fill شکل حاصل در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هشتم
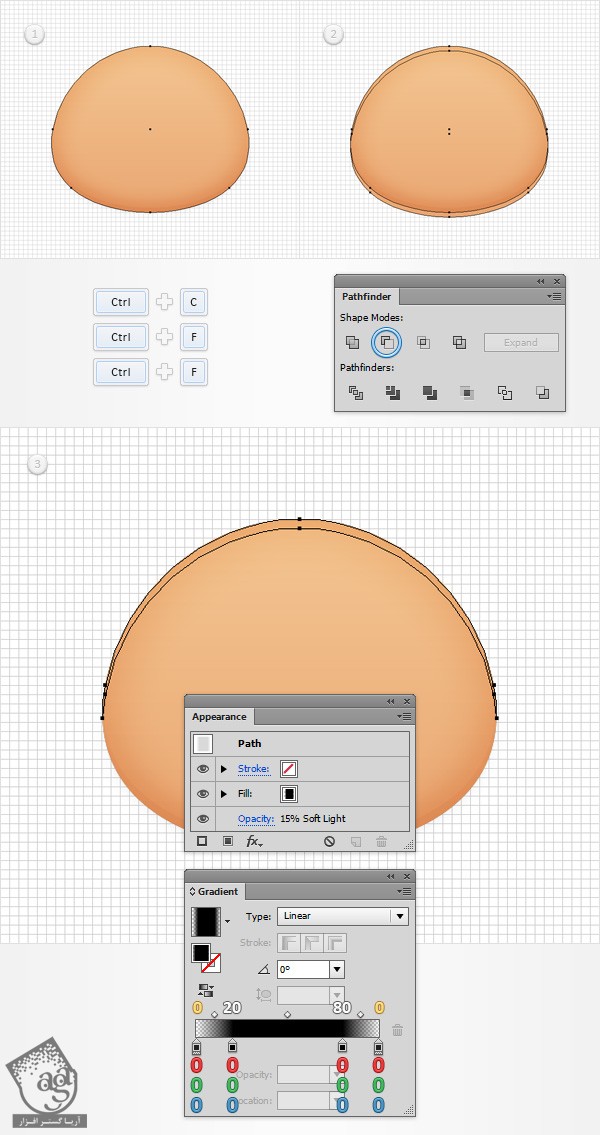
مطمئن میشیم که شکل HeadSHape انتخاب شده باشه. دو کپی ازش تهیه می کنیم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنینم و اون رو با استفاده از دکمه فلش پایین روی کیبورد، 5 پیکسل به سمت پایین می بریم. هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
Linear Gradient که توی تصویر می بینین رو به عنوان Fill شکل حاصل در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. یادتون باشه که اعداد سفید تصویر Gradient نشان دهنده درصد Location و صفرهای زرد رنگ، نشان دهنده درصد Opacity هست.

گام نهم
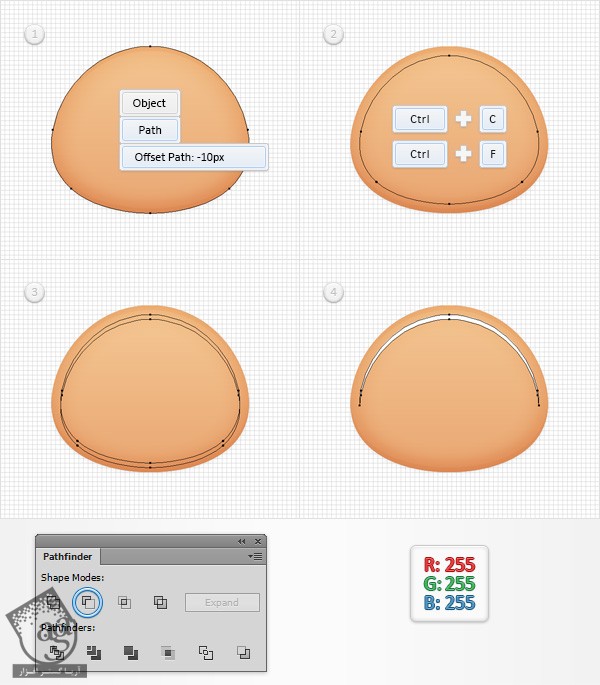
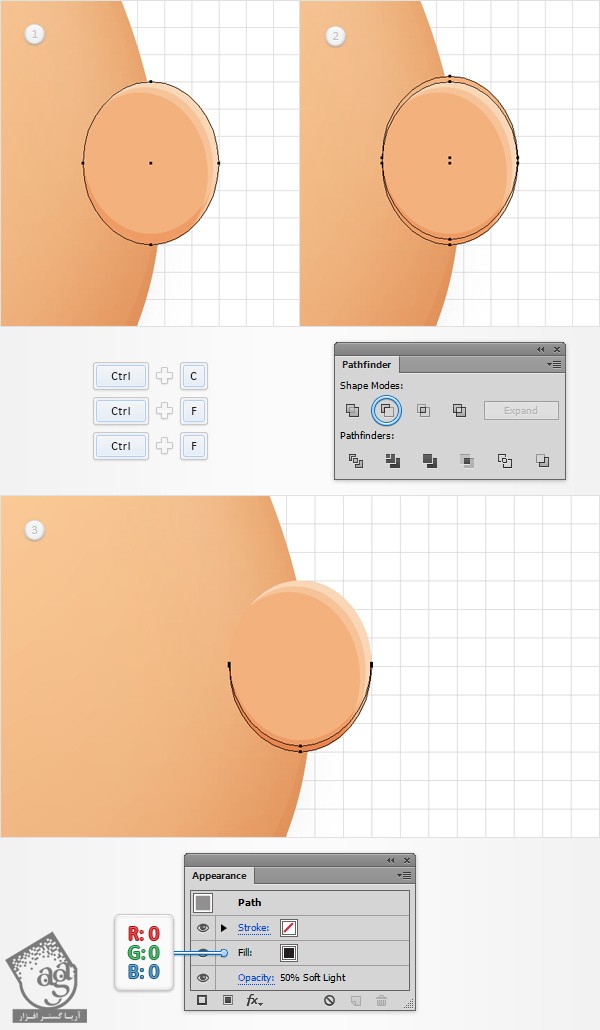
شکل HeadShape رو مجددا انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -10 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم ازش یک بار کپی می گیریم و اون رو در جلو قرار میدیم.
این کپی رو انتخاب می کنیم و با استفاده از فلش پایین روی کیبورد، اون رو 5 پیکسل به سمت پایین می بریم. هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. بعد هم رنگ سفید با مقادیر رنگی R=255, G=255, B=255 رو به عنوان رنگ Fill در نظر می گیریم.

گام دهم
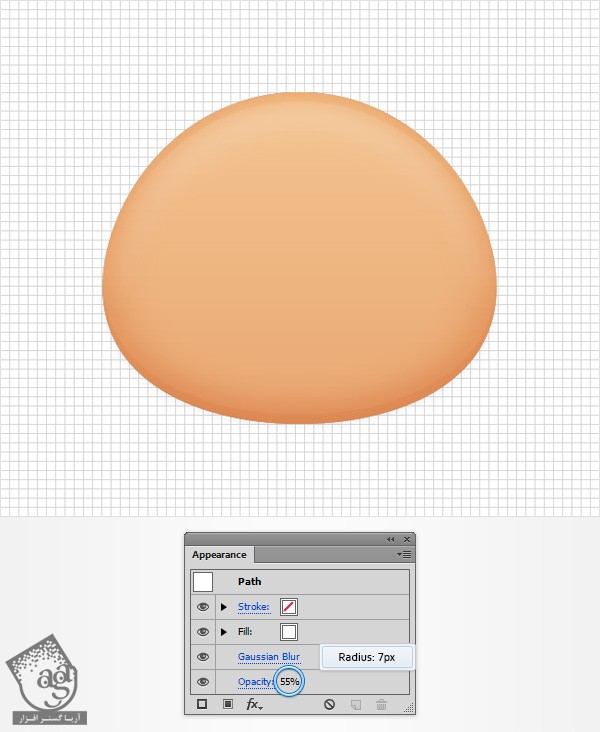
مطمئن میشیم که شکل سفید انتخاب شده باشه. Opacity رو تا 55 درصد کاهش میدیم و وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 7 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. در نهایت، باید چیزی مشابه تصویر زیر داشته باشیم.

گام یازدهم
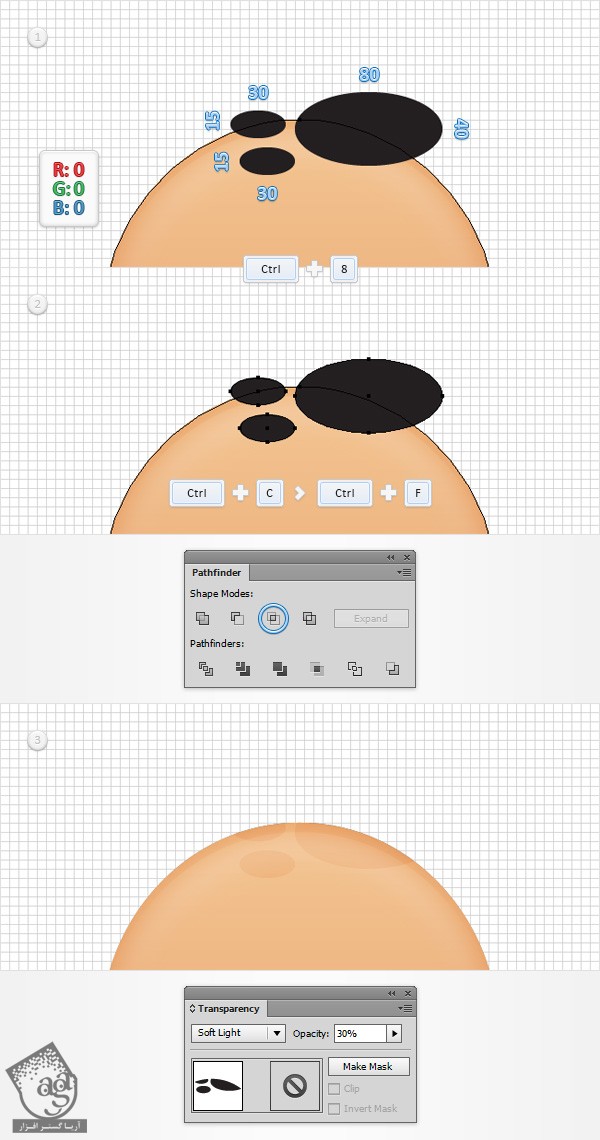
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. با استفاده از ابزار Ellipse، یک بیضی به ابعاد 80 در 40 پیکسل و دو تا بیضی به ابعاد 30 در 15 پیکسل رسم می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. مطمئن میشیم که هر سه شکل انتخاب شده باشن. بعد هم Ctrl+8 رو فشار میدیم یا وارد مسیر Object > Compound Path > Make میشیم و اون ها رو به Compound Path یا مسیر مرکب تبدیل می کنیم.
HeadShape رو مجددا انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. اون رو به همراه مسیر مرکب مشکی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدل می کنیم. مطئن میشیم که رنگ Fill روی مشکی تنظیم شده باشه. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم.

گام دوازدهم
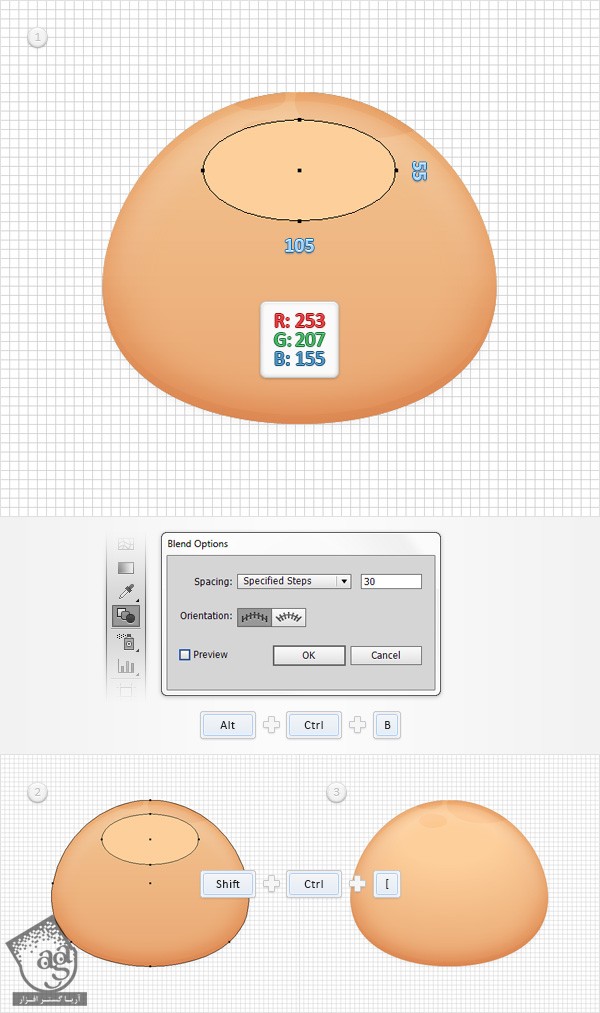
با استفاده از ابزار Ellipse، یک شکل 105 در 55 پیکسل رسم می کنیم. مقادیر رنگی R=253, G=207, B=155 رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول مشاهده می کنین، قرار میدیم.
میریم سراغ نوار ابزار و روی ابزار Blend دابل کلیک می کنیم تا پنجره Blend Options باز بشه. Specified Steps رو از منوی Spacing انتخاب می کنیم. عدد 30 رو توی فیلد سفید وارد می کنیم و بعد هم روی دکمه Ok کلیک می کنیم. شکلی که توی این مرحله درست کردیم رو مجددا به همراه شکل HeadShape انتخاب می کنیم و Alt+Ctrl+B رو فشار میدیم یا مسیر Object > Blend > Make رو دنبال می کنیم. به این ترتیب، یک Blend جدید درست میشه. همچنان که این Blend انتخاب شده، Shift+Ctrl+[ رو فشار میدیم و اون رو به عقب می فرستیم.

گام سیزدهم
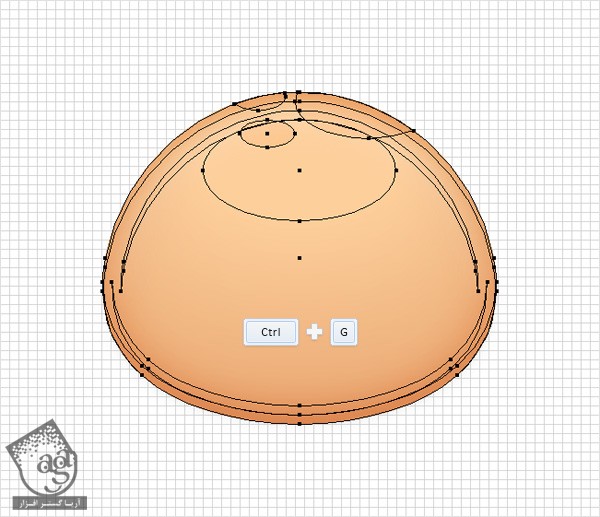
میریم سراغ پنل Layers و گروه ماسک رو Unlock می کنیم. تمام شکل هایی که تا ایجا درست کردیم رو انتخاب می کنیم و با زدن میانبر Ctrl+G، اون ها رو با هم گروه می کنیم.
باز هم پنل Layers رو باز می کنیم. روی این گروه جدید دابل کلیک می کنیم و بعد هم اسمش رو میزاریم Head.

طراحی گوش ها
گام اول
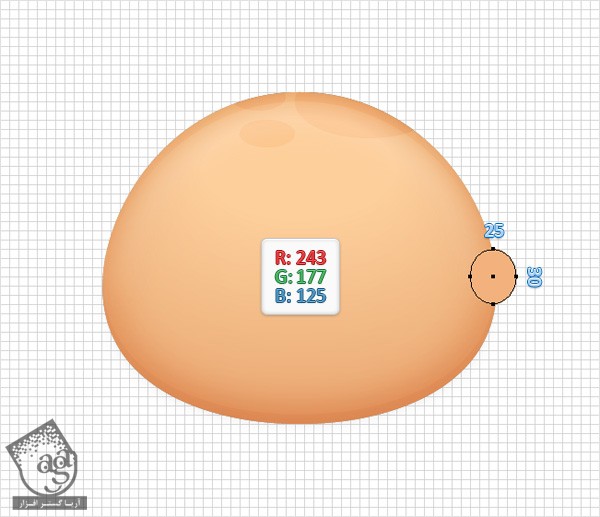
با استفاده از ابزار Ellipse، یک شکل 25 در 30 پیکسل درست می کنیم. مقادیر رنگی R=243, G=177, B=125 رو به عنوان رنگ Fill در نظر می گیریم و بعد هم اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم.
میریم سراغ پنل Layers. روی لایه این شکل دابل کلیک می کنیم و اسمش رو میزاریم Ear.

گام دوم
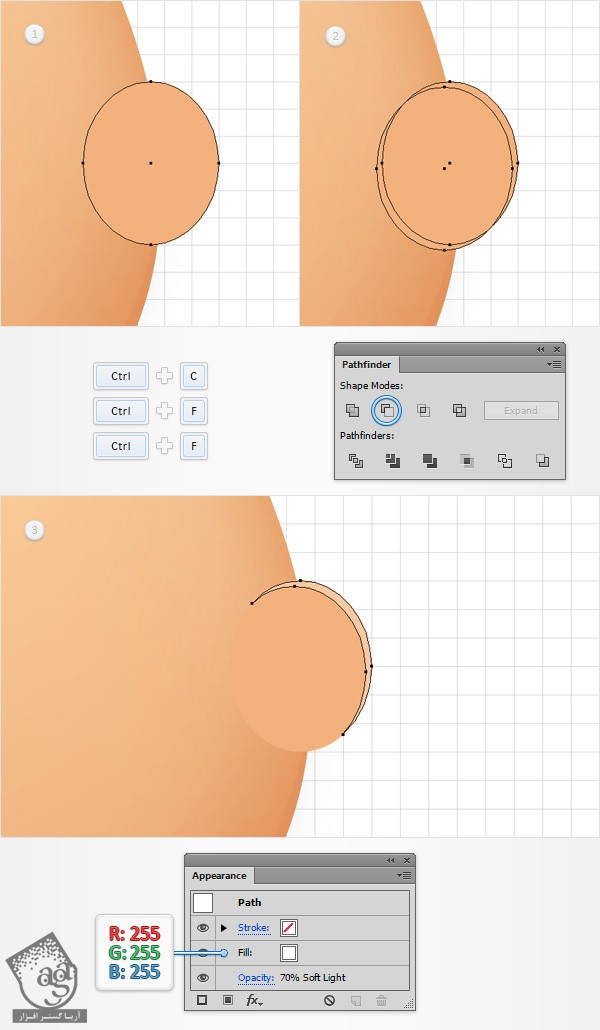
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. مطمئن میشیم که شکل Ear انتخاب شده باشه. بعد هم دو تا کپی ازش تهیه می کنیم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو با استفاده از فلش های روی کیبورد، 1 پیکسل به پایین و 1 پیکسل به چپ می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 70 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام سوم
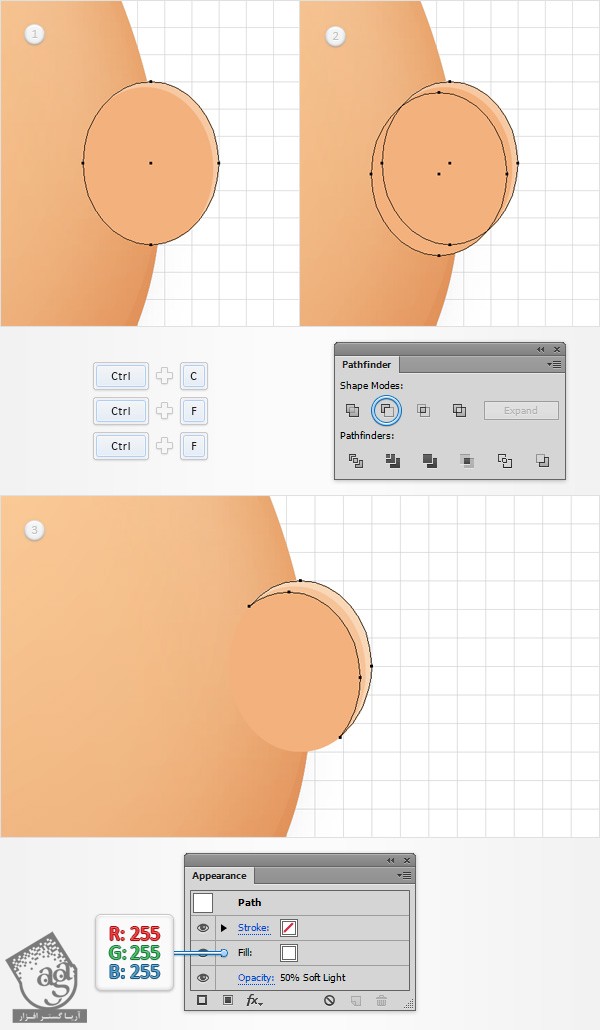
مطمئن میشیم که شکل Ear انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو با استفاده از فلش های روی کیبورد، 2 پیکسل به پایین و 2 پیکسل به چپ می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام چهارم
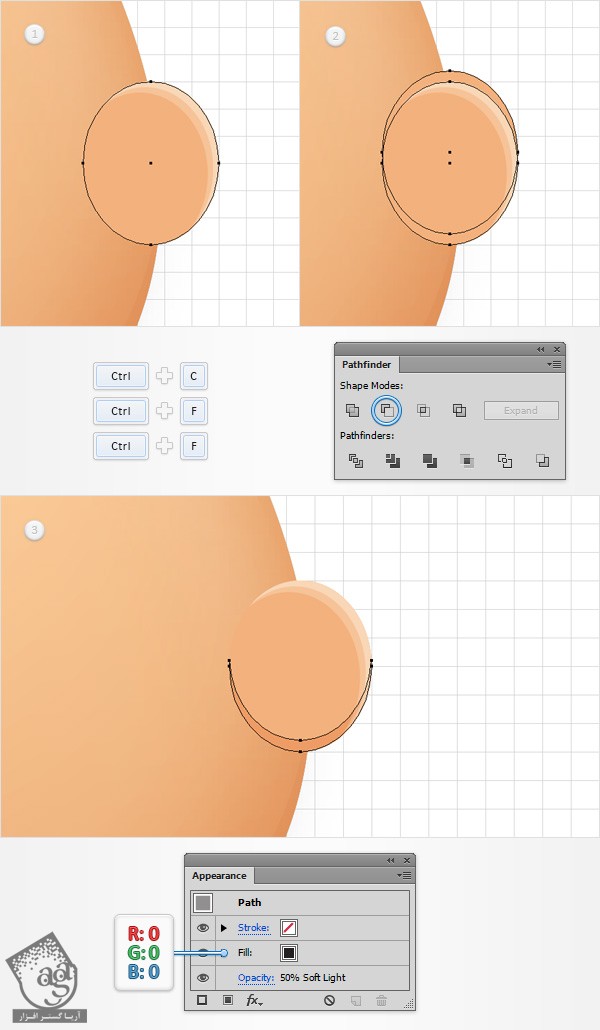
مطمئن میشیم که شکل Ear انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو با استفاده از فلش بالای روی کیبورد، 2 پیکسل به بالا می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام پنجم
مطمئن میشیم که شکل Ear انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو با استفاده از فلش بالای روی کیبورد، 1 پیکسل به بالا می بریم.
هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام ششم
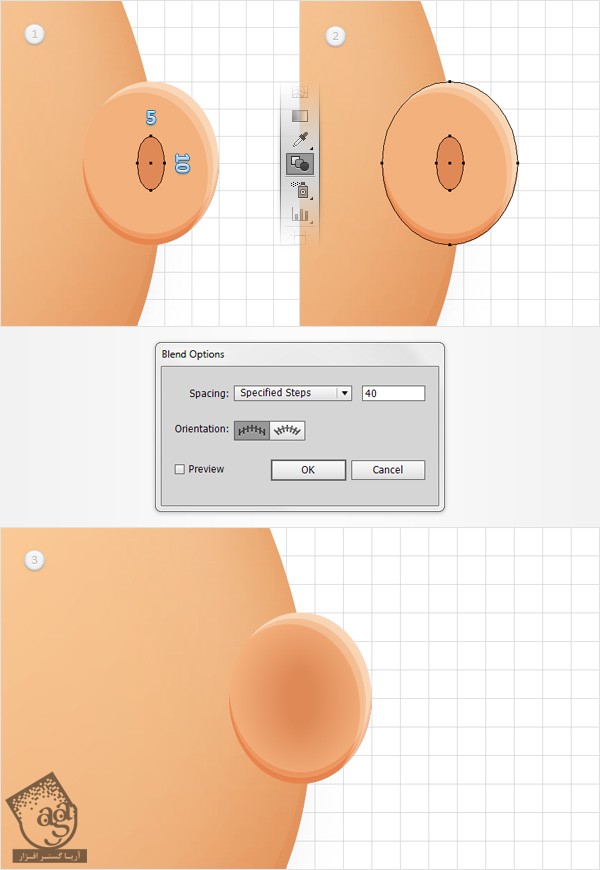
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، فعال می کنیم. با استفاده از ابزار Ellipse، یک شکل به ابعاد 5 در 10 پیکسل رسم می کنیم. مقادیر رنگی R=223, G=137, B=86 رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. پنجره Blend Options رو باز می کنیم. Specified Steps رو از منوی Spacing انتخاب می کنیم و عدد 40 رو براش در نظر می گیریم. شکلی که توی این مرحله درست کردیم رو به همراه شکل Ear انتخاب می کنیم و با زدن میانبر Alt+Ctrl+B، یک Blend جدید درست می کنیم.
میریم سراغ پنل Layers و این Blend جدید رو زیر شکل های باریکی که به عنوان هایلایت درست کردیم، درگ می کنیم. در نهایت باید چیزی مشابه تصویر سوم داشته باشیم.

گام هفتم
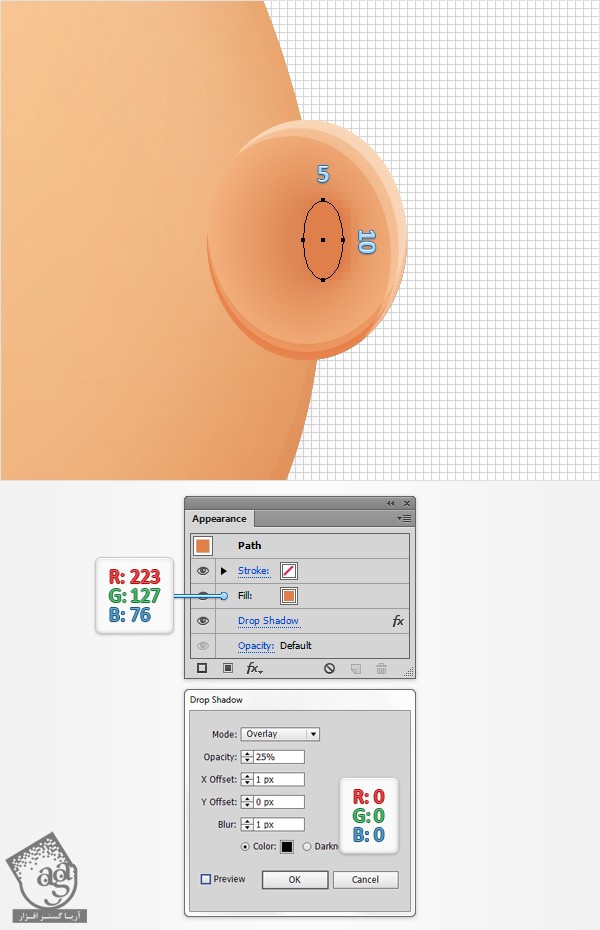
حالا باید فاصله بین Gridline رو مجددا روی 1 پیکسل قرار بدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 1 رو توی فیلد Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse، یک شکل 5 در 10 پیکسل درست می کنیم. مقادیر رنگی R=223, G=127, B=76 رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین، قرار میدیم.
مطمئن میشیم که این شکل جدید انتخاب شده باشه. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام هشتم
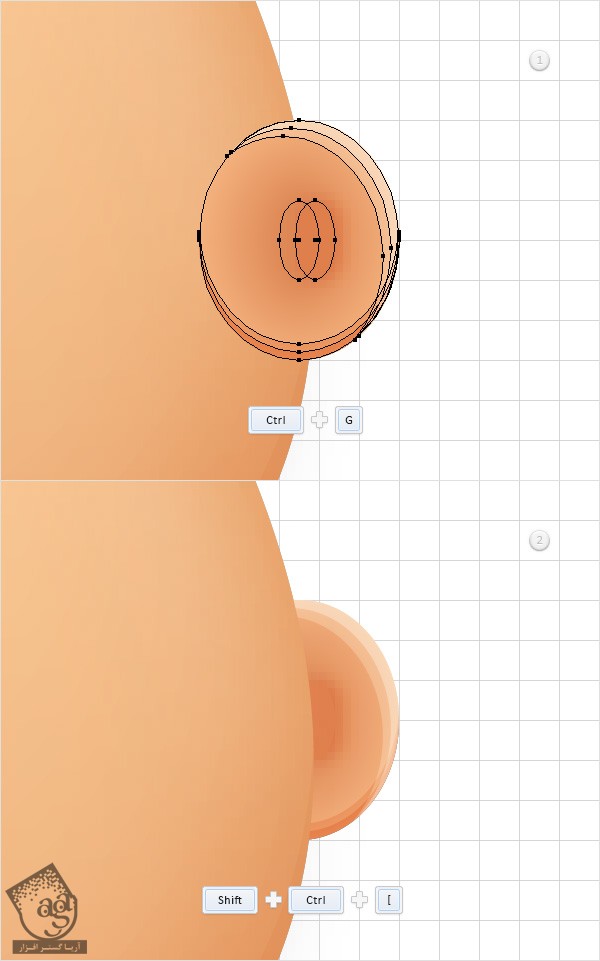
حالا باید فاصله بین Gridline رو مجددا روی 5 پیکسل قرار بدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 5 رو توی فیلد Gridline Every وارد می کنیم. تمام شکل هایی که برای گوش درست کردیم رو انتخاب می کنیم و اون ها رو Group یا گروه می کنیم.
مطمئن میشیم که این گروه جدید انتخاب شده باشه. اون رو به عقب می فرستیم. بعد هم میریم سراغ پنل Layers و اسمش رو میزاریم Ear.

گام نهم
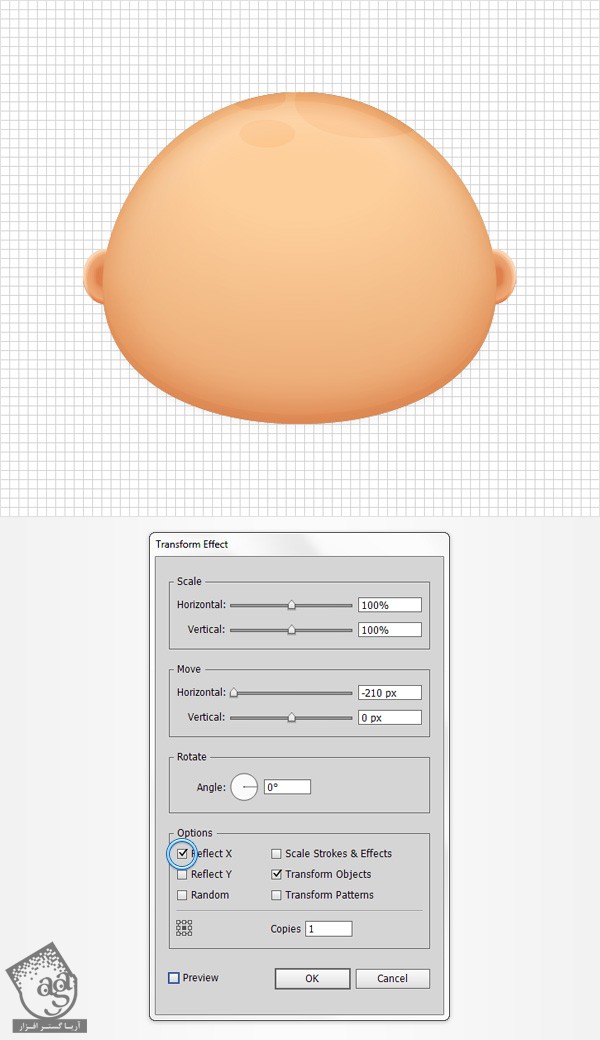
گروه Ear رو مجددا انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و بعد هم Ok می زنیم. یادتون نره که قبل از کلیک روی OK، گزینه Reflect X رو هم تیک بزنین. در نهایت باید چیزی مشابه تصویر زیر داشته باشیم.

” آموزش Illustrator : طراحی چهره کارتونی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت