No products in the cart.
آموزش Illustrator : طراحی آدمک زنجبیلی – قسمت اول

آموزش Illustrator : طراحی آدمک زنجبیلی – قسمت اول
توی این آموزش، طراحی آدمک زنجبیلی رو با Illustrator با هم می بینیم. طراحی کاراکتر کار خیلی جالب و خلاقانه ای هست. اگه شما هم مثل من عاشق این کار هستین، این آموزش رو از دست ندید تا با نحوه طراحی آدمک زنجبیلی با شکل های وکتور آشنا بشین.
برای شروع، بدن آدمک رو طراحی می کنمی و بعد هم تکسچر زنجبیل رو با استفاده از دو تا افکت و قلموی Scatter طراحی می کنیم. بعد هم سایه و هایلایت می زنیم تا ظاهری سه بعدی پیدا کنه و در نهایت هم سایر تزئیات رو انجام میدیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آدمک زنجبیلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
شروع پروژه جدید
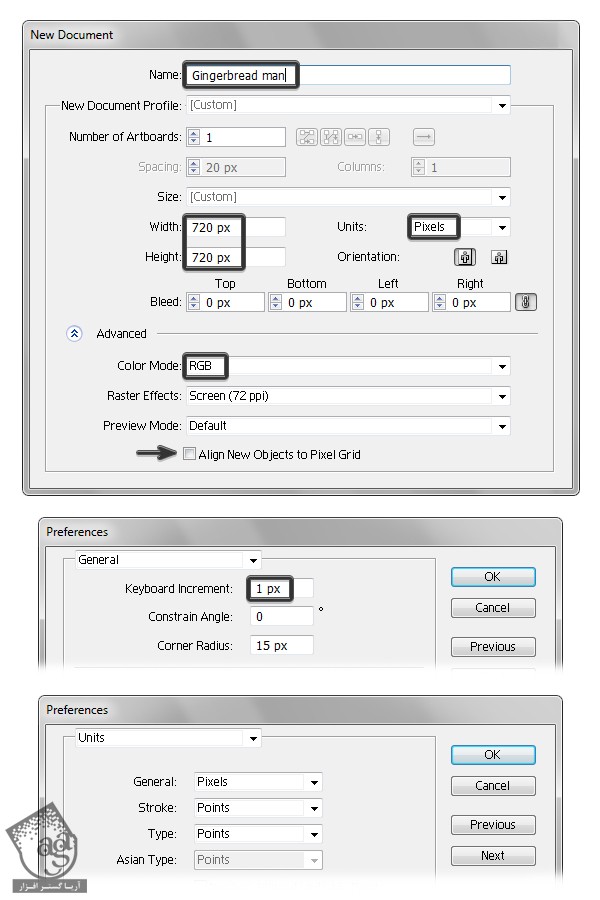
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم و به این ترتیب، یک سند خالی باز می کنیم. اسم فایل رو وارد می کنیم و ابعاد رو تنظیم می کنیم. Pixels رو برای Units و RGB رو برای Color Mode در نظر می گیریم. در نهایت هم قبل از اینکه Ok بزنیم، مطمئن میشیم که گزینه Align New Objects to Pixel Grid تیک نداشته باشه.
این بار وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو میزاریم روی 1 پیکسل. تا اینجا هستیم، Units رو هم انتخاب می کنیم و بعد هم تنظیمات اون رو به شکلی که توی تصویر می بینین، در میاریم.

طراحی بدن آدمک زنجبیلی
گام اول
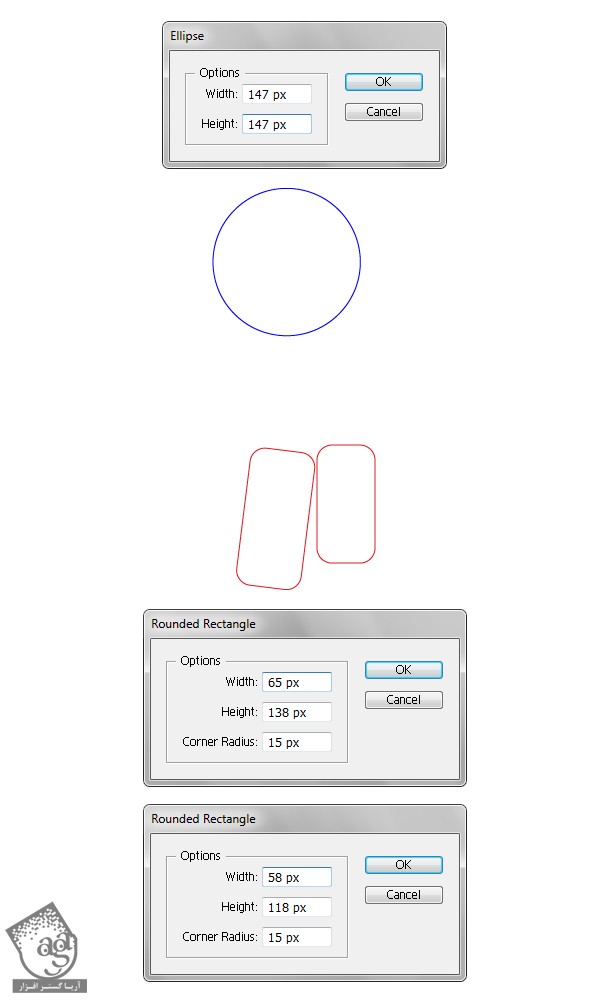
با سر آدمک شروع می کنیم. برای این کار، ابزار Ellipse رو بر می داریم و یک دایره به ابعاد زیر می کشیم. بعد هم دو تا مستطیل با زوایای گرد به عوان پاها رسم می کنیم.

گام دوم
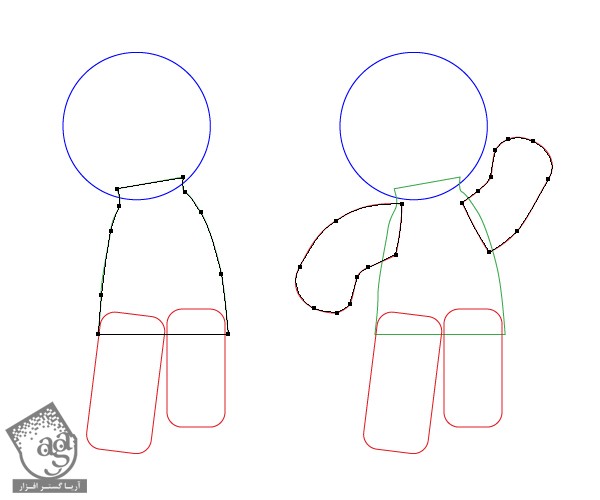
ابزار Pen رو بر می داریم و شکل بدن رو بین سر و پاها رسم می کنیم. بعد هم دست ها رو به شکلی که توی تصویر می بینین، رسم می کنیم.

گام سوم
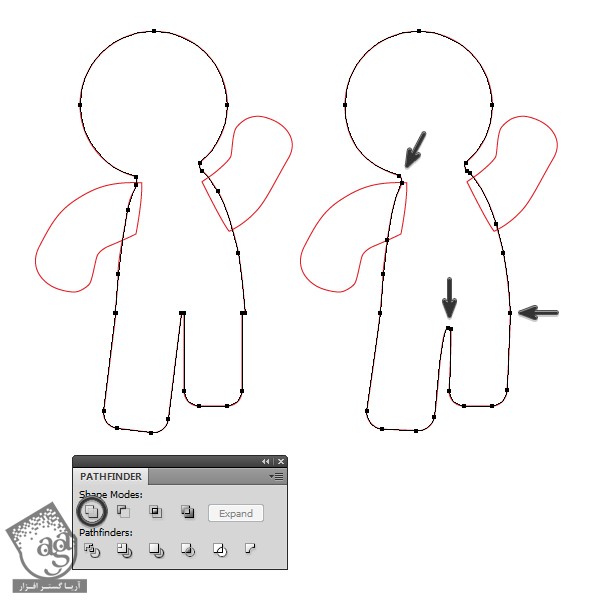
حالا سر، بدن و پاها رو انتخاب می کنیم و وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. در صورت لزوم، ابزار Direct Selection رو بر می داریم و Anchor Point ها رو جا به جا می کنیم تا شکل بدن تغییر کنه. برای ایجاد Handle می تونیم ابزار Convert Anchor Point رو هم بر داریم و زوایا رو Smooth کنیم.

ایجاد تکسچر زنجبیل
گام اول
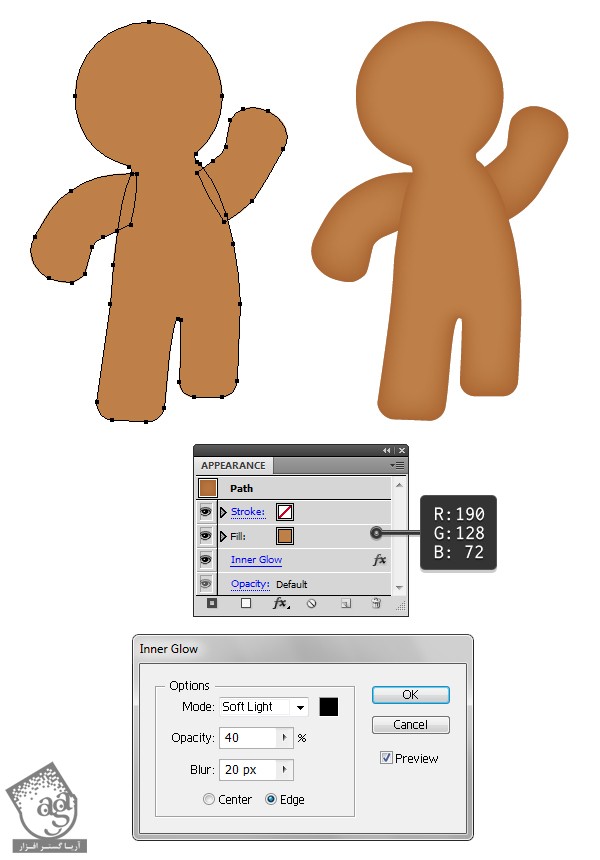
تمام شکل ها رو انتخاب می کنیم و رنگ قهوه ای رو به عنوان رنگ Fill در نظر می گیریم. وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیمات زیر رو اعمال می کنیم. قبل از اینکه ادامه بدیم، دست ها رو به عقب بدن می فرستیم.

گام دوم
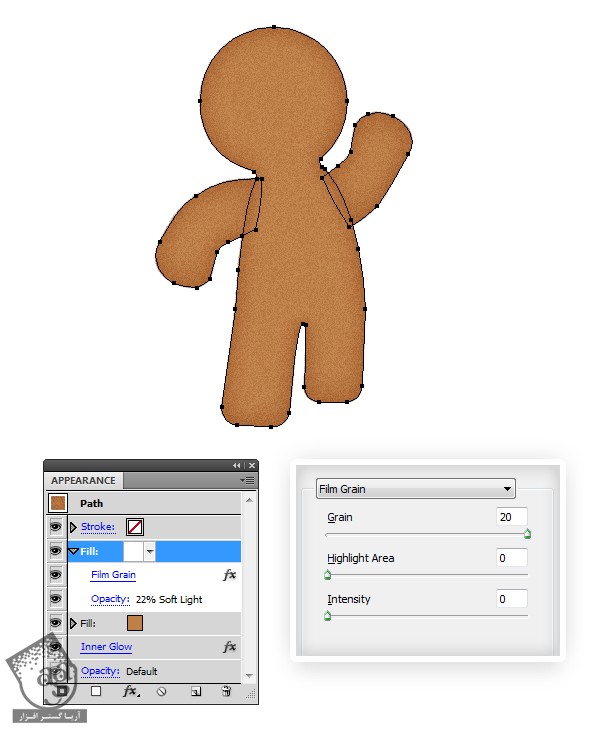
همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم و یک Fill جدید به بالای Fill قبلی اضافه می کنیم. رنگ سفید رو برای این Fill در نظر می گیریم. بعد هم وارد مسیر Effect > Artistic > Film Grain میشیم و تنظیماتی که در زیر می بینین رو روی اون اعمال می کنیم. حالا Blending Mode رو میزاریم روی Soft Light و Opacity رو تا 22 درصد کاهش میدیم.

گام سوم
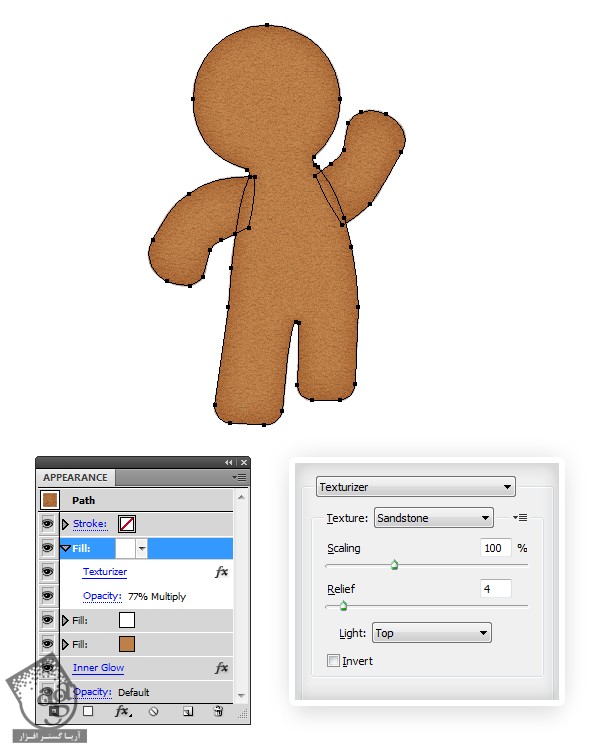
همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم و یک Fill جدید اضافه می کنیم. رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم و بعد هم وارد مسیر Effect > Tetxure > Texturize میشیم.

اضافه کردن سایه به دست های آدمک زنجبیلی
گام اول
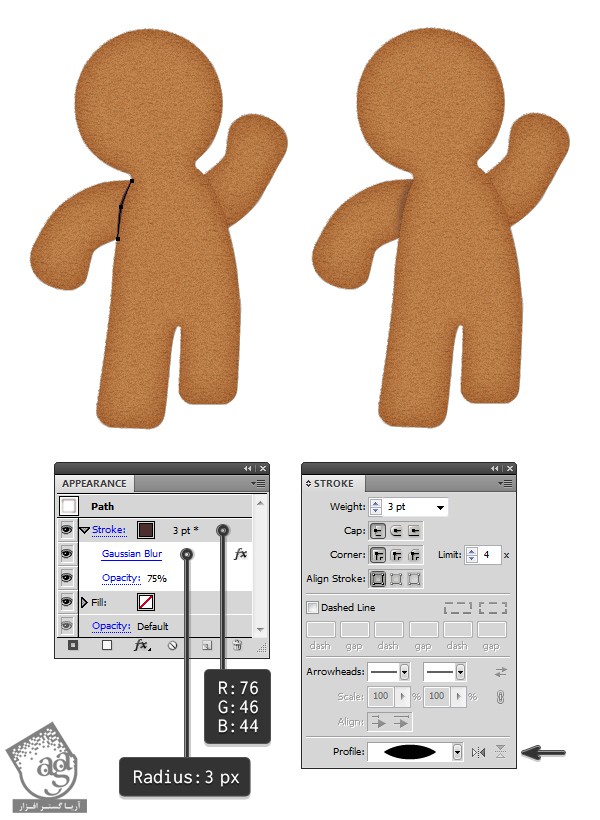
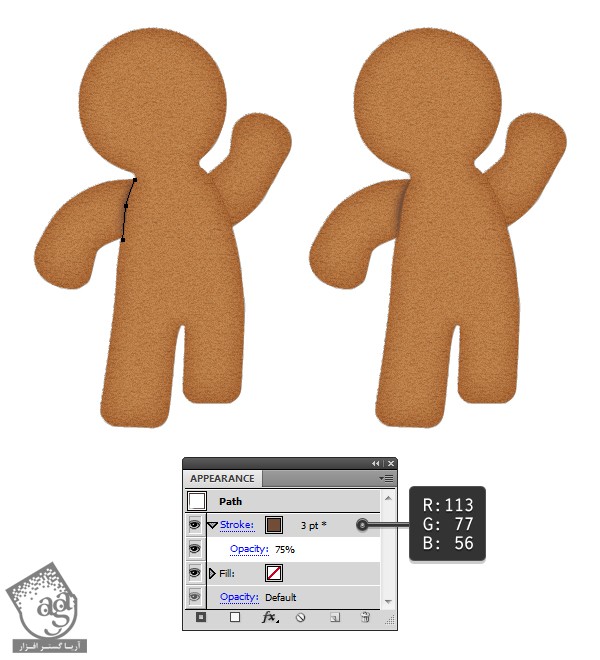
با استفاده از ابزار Pen، یک مسیر درست در بین ساعد دست چپ و بدن ایجاد می کنیم. وارد پنل Stroke میشیم و 3pt Stroke و Width Profile 1 رو انتخاب می کنیم. حالا وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3. Opacity رو تا 75 درصد کاهش میدیم و بعد از اون هم این مسیر رو به عقب بدن در جلوی ساعد چپ، می فرستیم.

گام دوم
این مسیر رو کپی می کنیم و در جلو قرار میدیم. رنگ Fill اون رو به شکلی که می بینین، تغییر میدیم. وارد پنل Appearance میشیم و افکت Gaussian Blur رو حذف می کنیم. بعد هم این مسیر رو در جلوی بدن قرار میدیم.

گام سوم
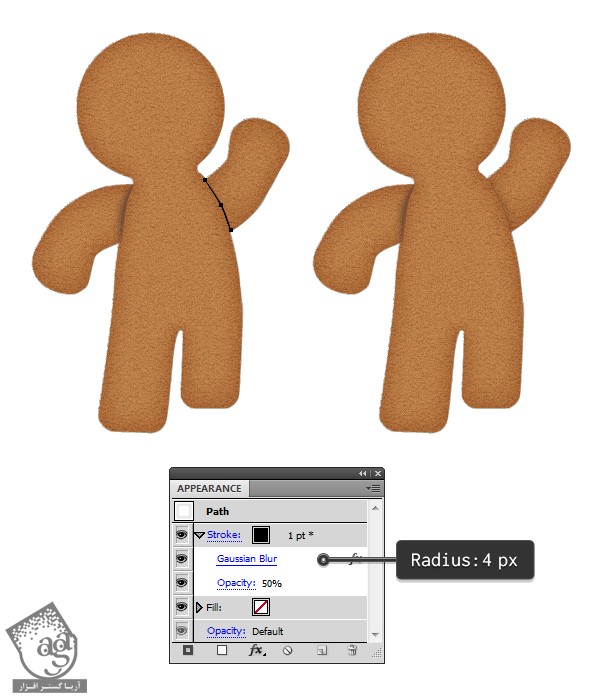
این بار با استفاده از ابزار Pen، یک مسیر دقیقا بین ساعد راست و بدن قرار میدیم. وارد پنل Stroke میشیم و 1pt Stroke مشکی و Width Profile 1 رو انتخاب می کنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو روی 4 پیکسل تنظیم می کنیم و Opacity رو تا 50 درصد کاهش میدیم. این مسیر رو در پشت بدن و در جلوی ساعد راست قرار میدیم.

اضافه کردن سایه به بدن آدمک زنجبیلی
گام اول
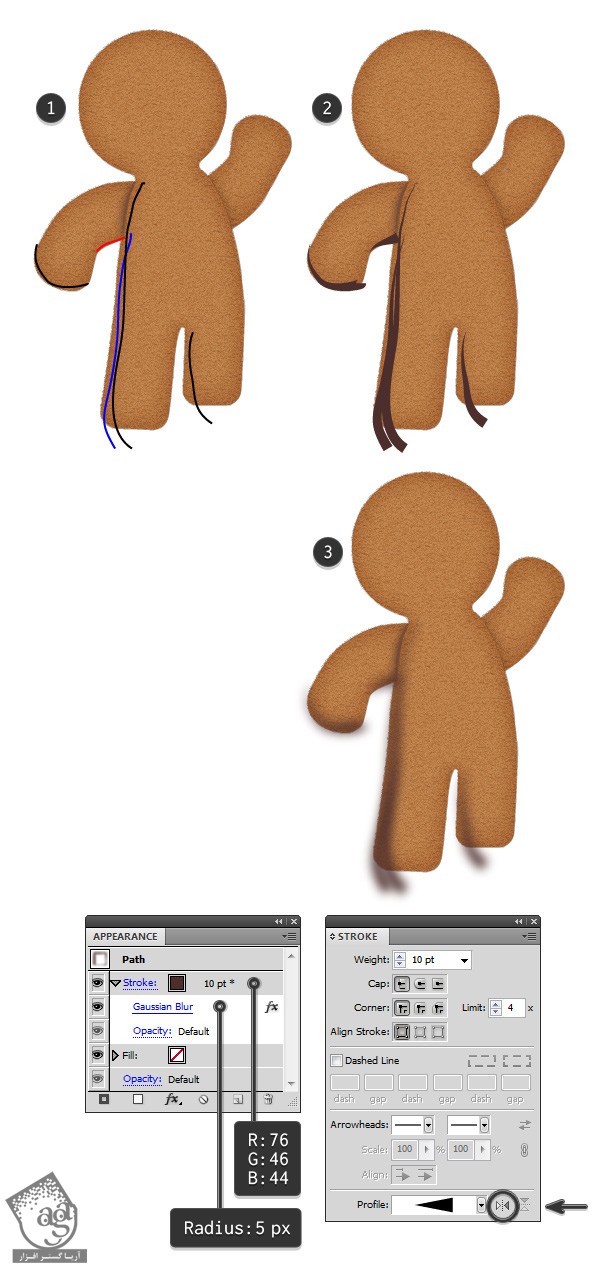
ابزار Pen یا Pencil رو بر می دایم و پنج تا مسیر به سمت چپ بدن اضافه می کنیم. 10pt Stroke و Width Profile 4 رو انتخاب می کنیم و روی امکان Flip Along کلیک می کنیم. تمام مسیرها رو انتخاب می کنیم و وارد مسیر Effect > Blur > Gaussin Blur میشیم و Radius رو میزاریم روی 3 پیکسل.

گام دوم
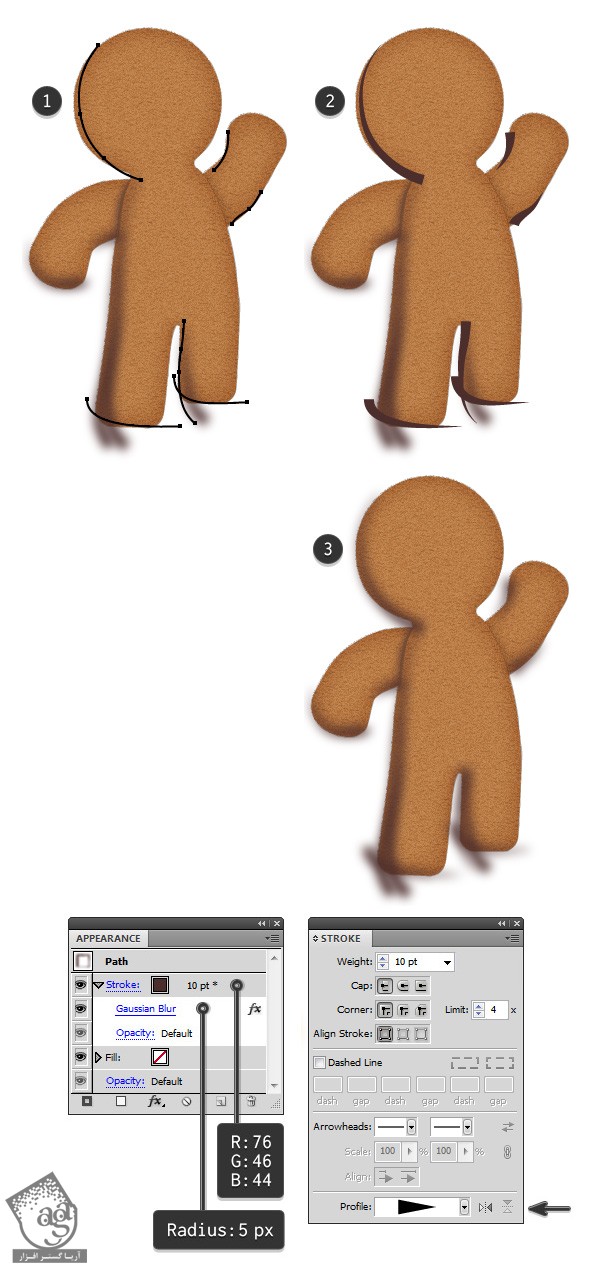
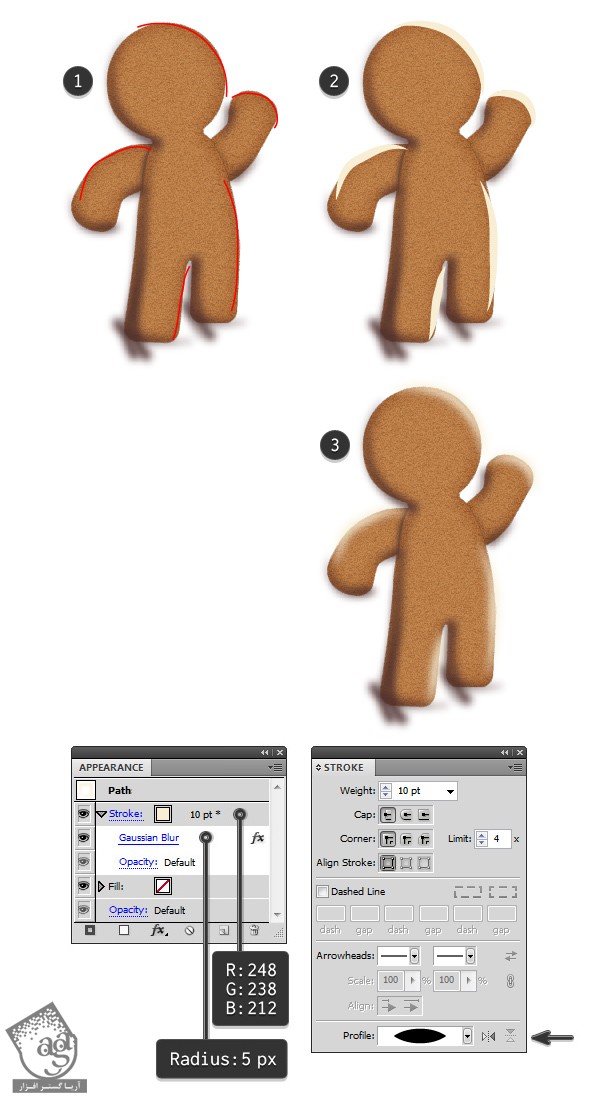
همین طور که می بینین، شش تا مسیر به لبه های بدن آدمک زنجبیلی اضافه می کنیم. وارد پنل Stroke میشیم و 10pt Stroke و Width Profile 4 رو انتخاب می کنیم. بعد هم 5 px Gaussian Blur رو اعمال می کنیم.

گام سوم
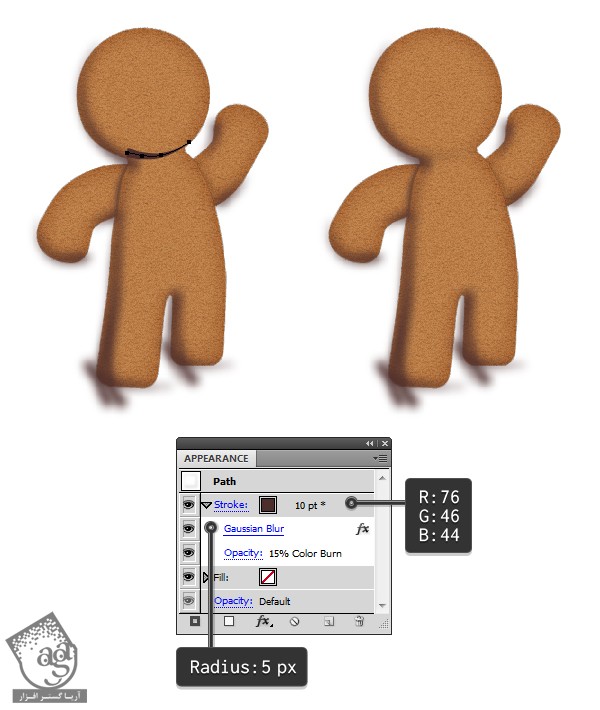
یک مسیر روی گردن آدمک رسم می کنیم. وارد پنل Stroke میشیم و 10pt Stroke و Width Profile 4 رو انتخاب می کنیم. وارد مسیر Effect > Blur > Gaussian Bur میشیم و Radius رو روی 5 پیکسل قرار میدیم. حالا همون طور که می بینین، Blending Mode رو روی Color Burn و Opacity رو روی 15 درصد قرار میدیم.

اضافه کردن هایلایت به بدن آدمک زنجبیلی
گام اول
با استفاده از ابزار Pen یا Pencil، پنج تا مسیر به سمت راست بدن آدمک زنجبیلی اضافه می کنیم. وارد پنل Stroke میشیم و 10pt Stroke و Width Profile 1 رو انتخاب می کنیم. همچنان که این مسیرها انتخاب شدن، وارد مسیر Effect > Blur > Gaussian Blur میشیم و بعد هم Radius رو میزاریم روی 5 پیکسل.

گام دوم
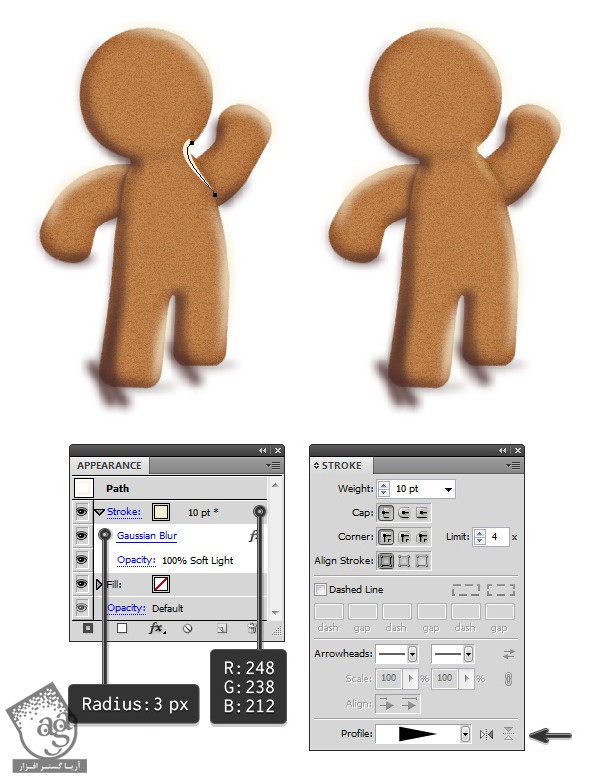
یک مسیر مثل تصویر زیر رسم می کنیم. وارد پنل Stroke میشیم و 10pt Stroke و Width Profile 4 رو انتخاب می کنیم. 3px Gaussian Blur اعمال می کنیم و بعد هم Blending Mode رو میزاریم روی Soft Light.

ماسک گذاری روی بدن آدمک زنجبیلی
گام اول
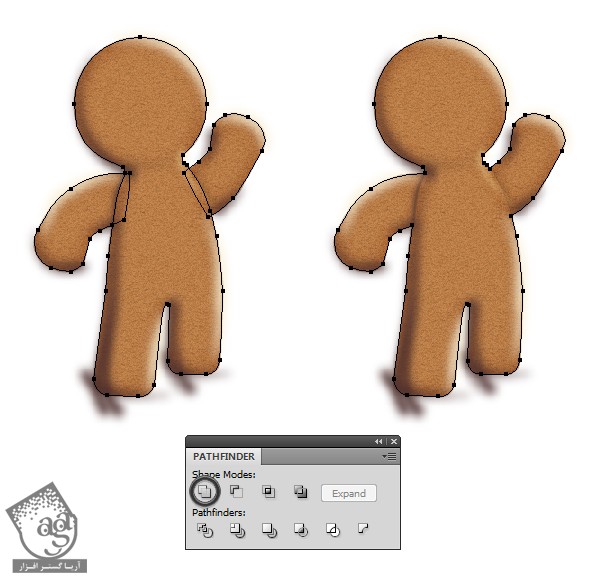
بدن و دست های آدمک زنجبیلی رو انتخاب می کنیم. بعد هم اون رو کپی و روی خودش Paste می کنیم. تمام ویژگی های ظاهری رو از پنل Appearance حذف می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. اسم این شکل جدید رو میزاریم Full Body و قبل از اینکه ادامه بدیم، یک بار دیگه ازش کپی می گیریم. چون بعدا بهش نیاز داریم.

گام دوم
هر چیزی که روی صفحه کار قرار داره رو انتخاب می کنیم و بعد هم وارد مسیر Object > Clipping Mask > Make میشیم.

اضافه کردن جزئیات بیشتری به تکسچر زنجبیل
گام اول
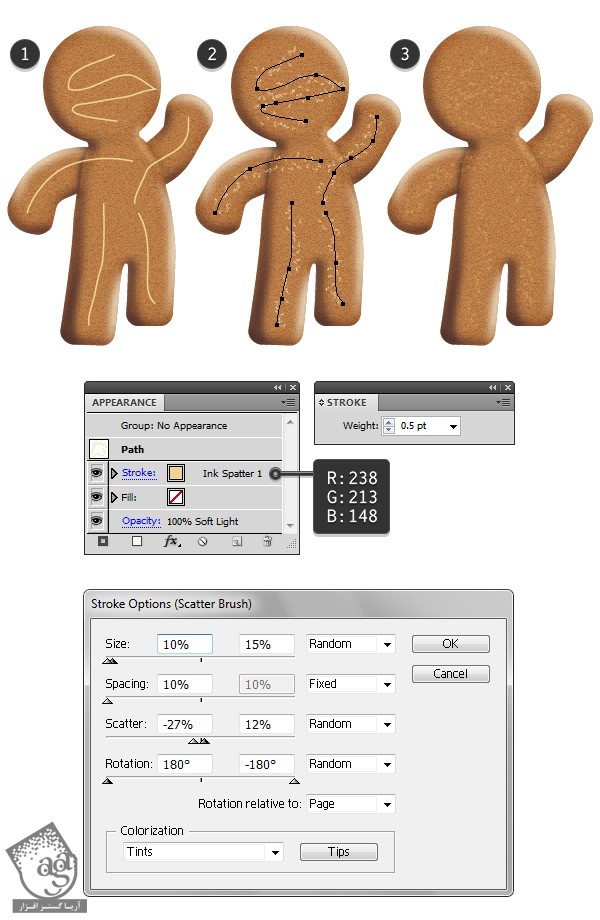
ابزار Pencil رو بر می داریم و پنج تا مسیر به شکلی که توی تصویر زیر می بینین، اضافه می کنیم. یکی روی هر دست، یکی روی هر پا و یکی هم روی سر.
یک Stroke زرد رنگ اضافه می کنیم و اندازه اون رو روی 0.5pt قرار میدیم. بعد هم قلموی Ink Spatter 1 Scatter رو انتخاب می کنیم. این قلمو رو می توتیم از منوی Brush Libraris از بخش Artistic > Artistic_Ink پیدا کنیم.
پنجره Stroke Options رو از پنل Appearance انتخاب می کنیم و تنظیمات رو به شکلی که در زیر می بینین، تغییر میدیم. این مسیرها رو گروه می کنیم و بعد از اون هم Blending Mode رو میزاریم روی Soft Light.

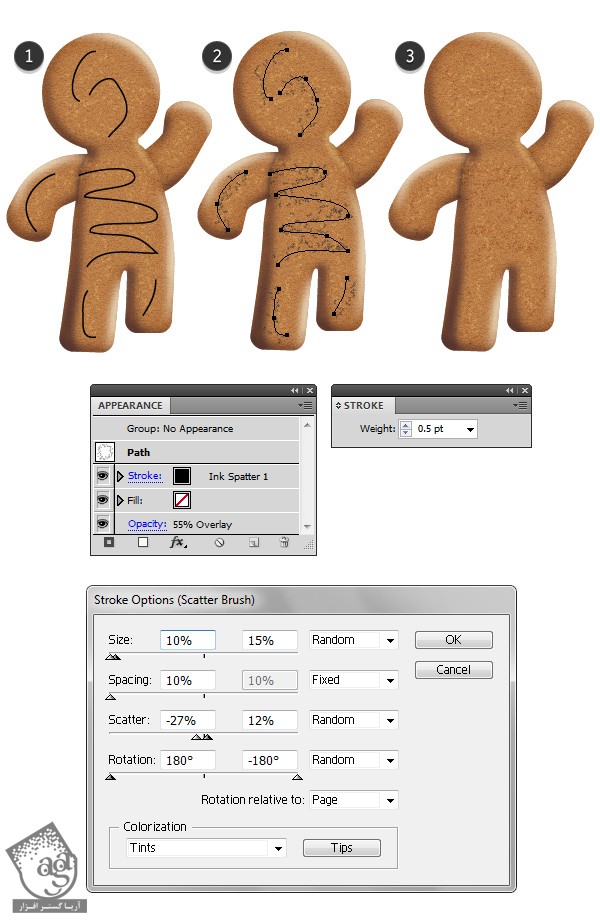
گام دوم
ابزار Pencil رو یک بار دیگه بر می داریم و شش تا مسیر تصادفی به شکلی که توی تصویر می بینین، اضافه می کنیم. وارد پنل Stroke میشیم و Stroke مشکی به اندازه 5pt درست می کنیم. بعد هم قلموی Ink Spatter 1 Scatter رو انتخاب می کنیم و بعد هم تنظیمات موجود در پنجره Stroke Options رو تغییر میدیم. این مسیرها رو با هم گروه می کنیم. بعد هم Blending Mode رو روی Overlay و Opacity رو روی 55 درصد قرار میدیم.

” آموزش Illustrator : طراحی آدمک زنجبیلی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت