No products in the cart.
آموزش Illustrator : طراحی افکت متنی تاخورده

آموزش Illustrator : طراحی افکت متنی تاخورده
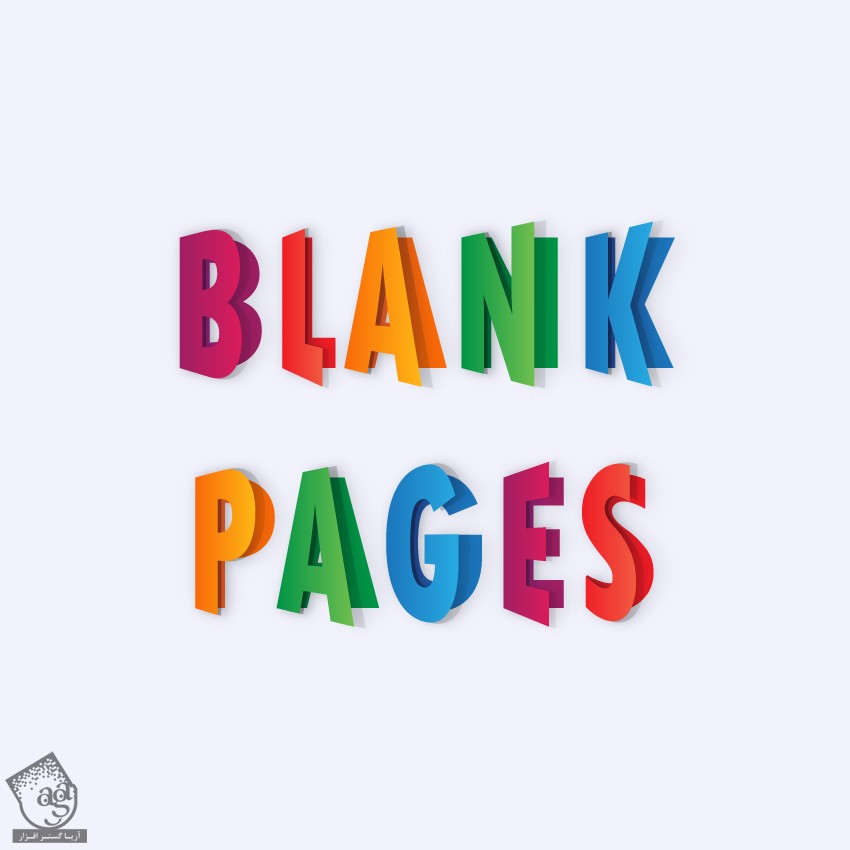
توی این آموزش، طراحی افکت متنی تاخورده رو با Illustrator با هم می بینیم. برای شروع، یک پس زمینه ساده درست می کنیم و متن رو اضافه می کنیم. بعد هم چند تا Fill و افکت و Linear Gradient اضافه می کنیم. در نهایت، یاد می گیریم چطوری Appearance Attributes رو کپی و روی سایر شکل ها Paste کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی تاخورده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد و تنظیم سند جدید
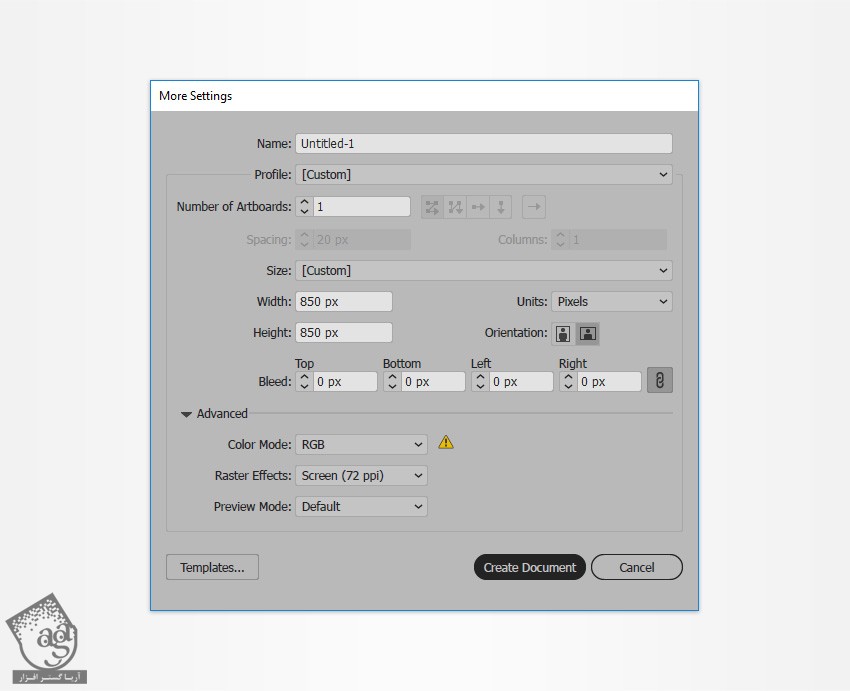
با زدن Ctrl+N، یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم و عدد 850 رو توی فیلد Width و Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم و Raster Effects رو میزاریم روی Screen. بعد هم روی Create Document.

طراحی پس زمینه
ابزار Rectangle رو بر می داریم و میریم سراغ صفحه کار. رنگ Stroke رو حذف می کنیم. اما مقادیر رنگی R=241, 242, B=252 رو برای Fill در نظر می گیریم. میریم سراغ بوم و یک مربع 860 پیکسل رسم می کنیم. مطمئن میشیم که کل بوم رو پوشونده باشه.

وارد کردن متن
گام اول
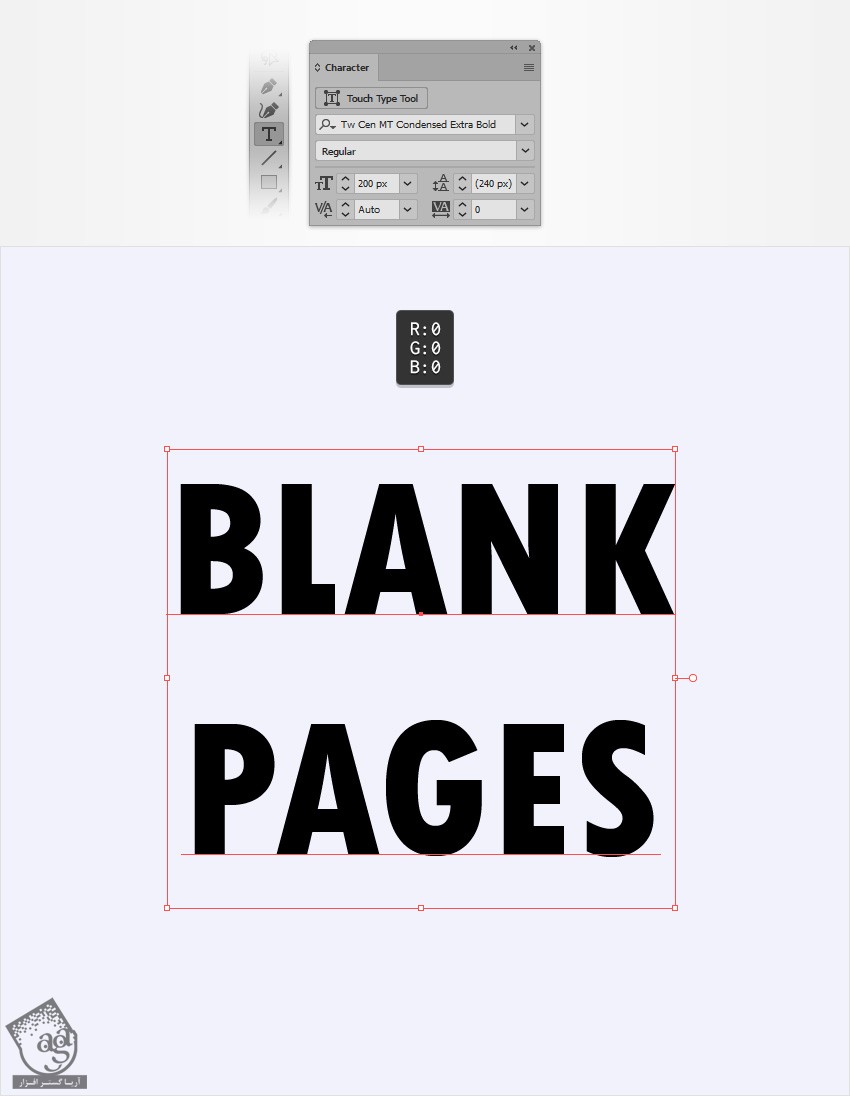
ابزار Type رو انتخاب می کنیم. وارد پنل Character میشیم. فونت Tw Cen MT Condensed Extra Bold رو انتخاب می کنیم. Size رو روی 200 و Leading رو روی 240 پیکسل قرار میدیم.
میریم سراغ صفحه کار. روی اون کلیک می کنیم و متن رو به رنگ مشکی وارد می کنیم.

گام دوم
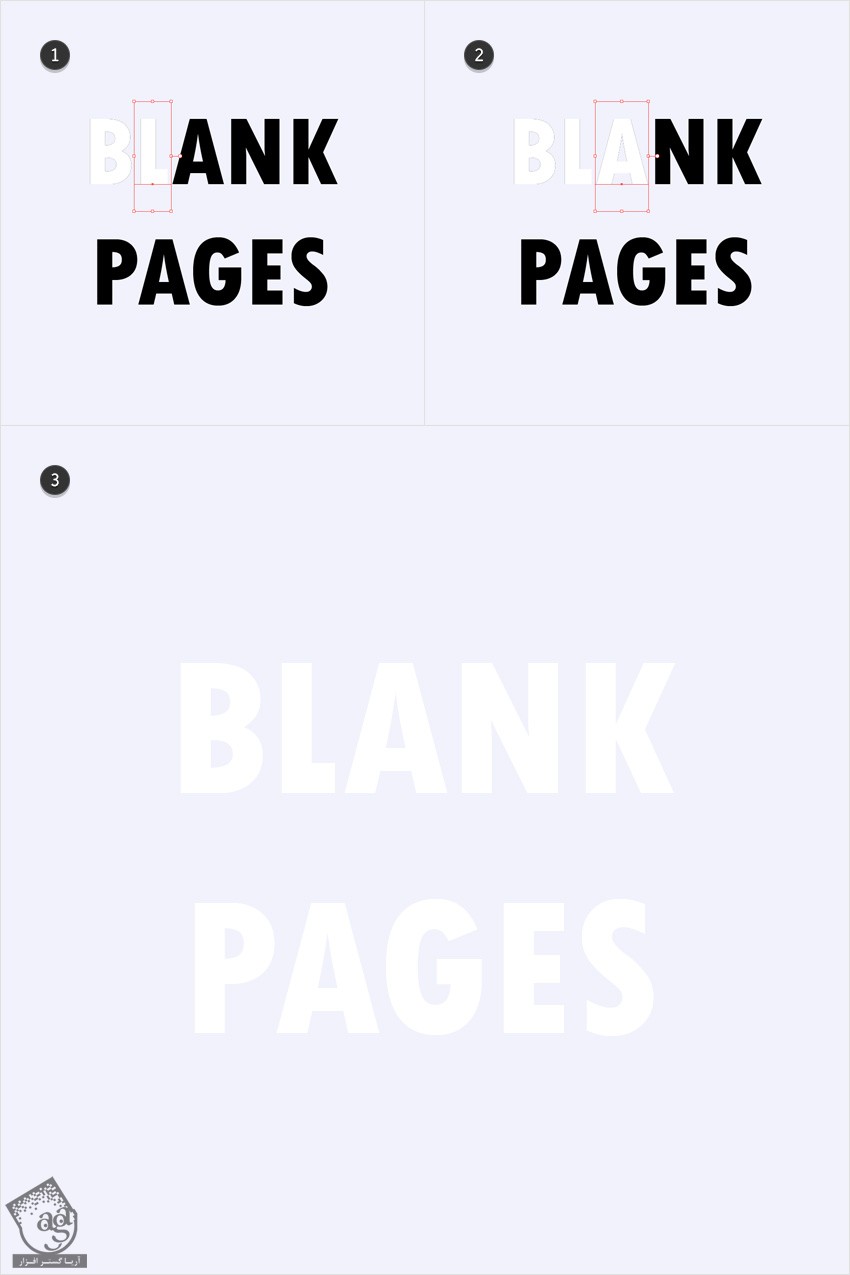
برای درست کردن حرف اول متن از همین ابزار و Character Attribute انتخاب می کنیم. اون رو سفید می کنیم و روی حرف مشکی قرار میدیم.

گام سوم
به درست کردن حروف سفید ادامه میدیم. طوری که تمام حروف مشکی رو بپوشونه. وقتی تمام شد، وارد پنل Layers میشیم و متن مشکی رو حذف می کنیم.

طراحی اولین افکت متنی
گام اول
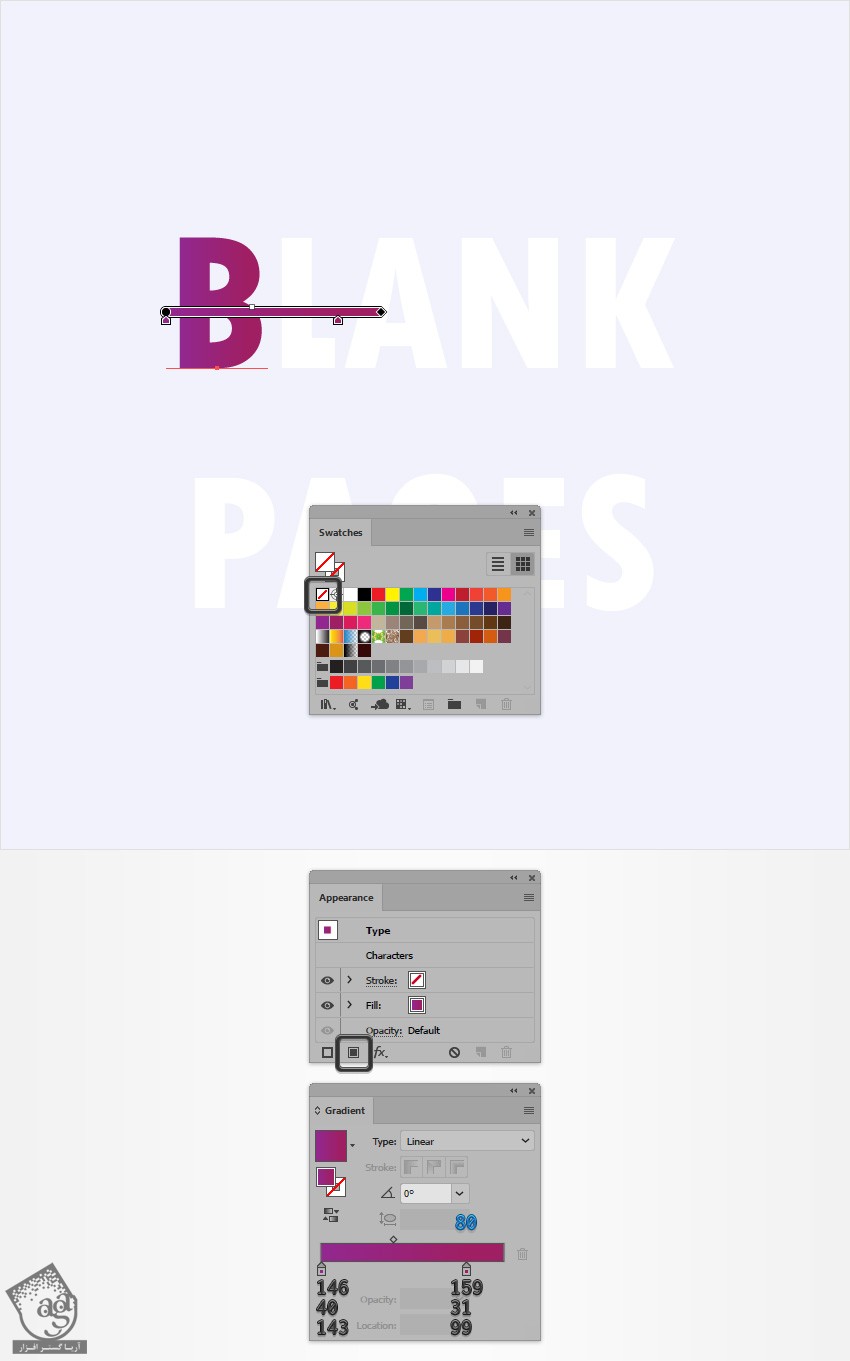
یکی از حروف رو انتخاب می کنیم. وارد پنل Swatches میشیم. روی None کلیک می کنیم و رنگ سفید رو حذف می کنیم. وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، Fill جدیدی رو وارد می کنیم.
این Fill جدید رو انتخاب می کنیم. Linear Gradient که می بینین رو براش در نظر می گیریم. یادتون باشه که عدد آبی رنگ تصویر Gradient نشان دهنده درصد Location هست. با استفاده از ابزار Gradient، طول گرادیانت رو به صورتی که می بینین، تنظیم می کنیم.

گام دوم
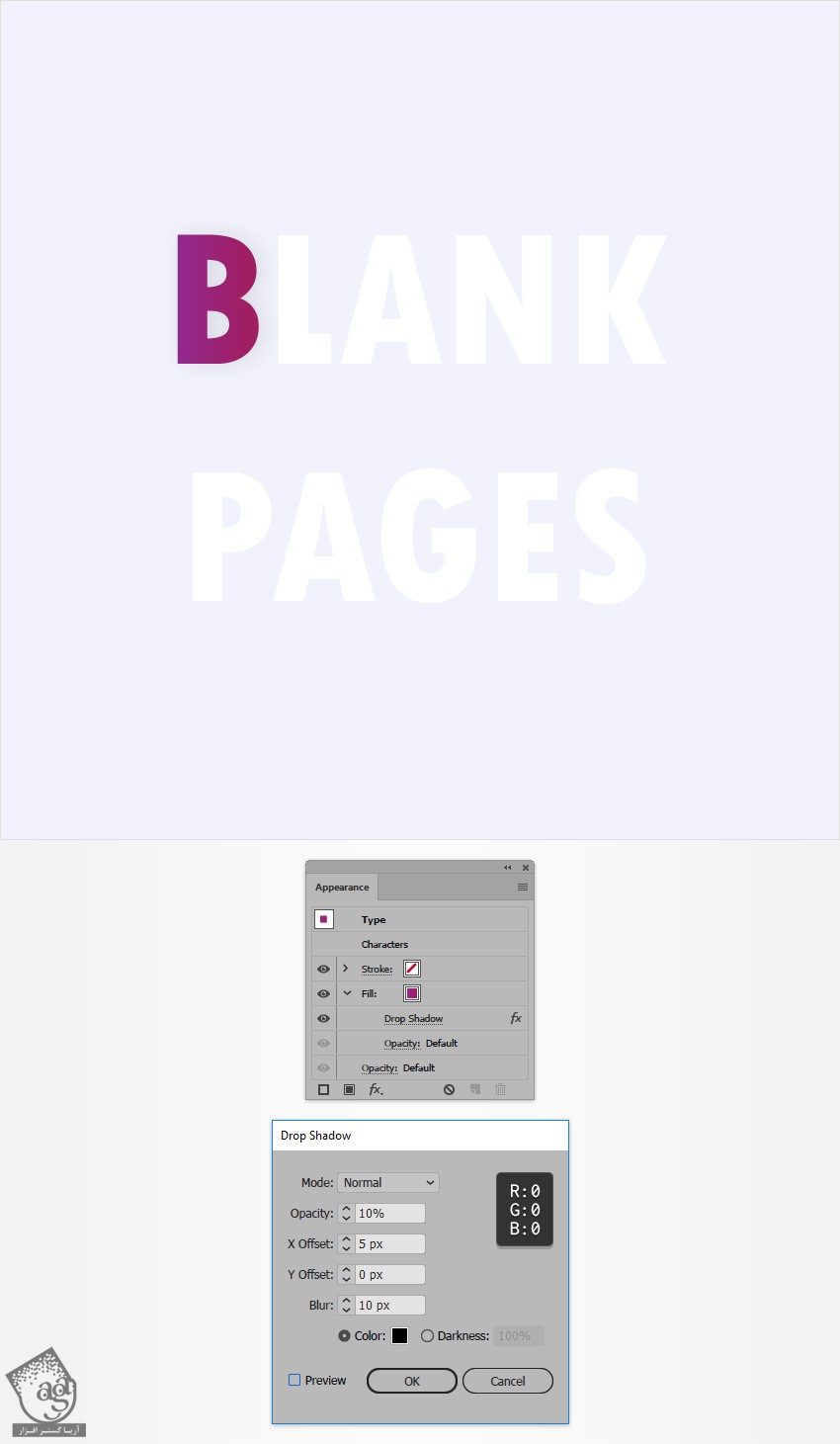
مطمئن میشیم که حرف رنگی انتخاب شده باشه. وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
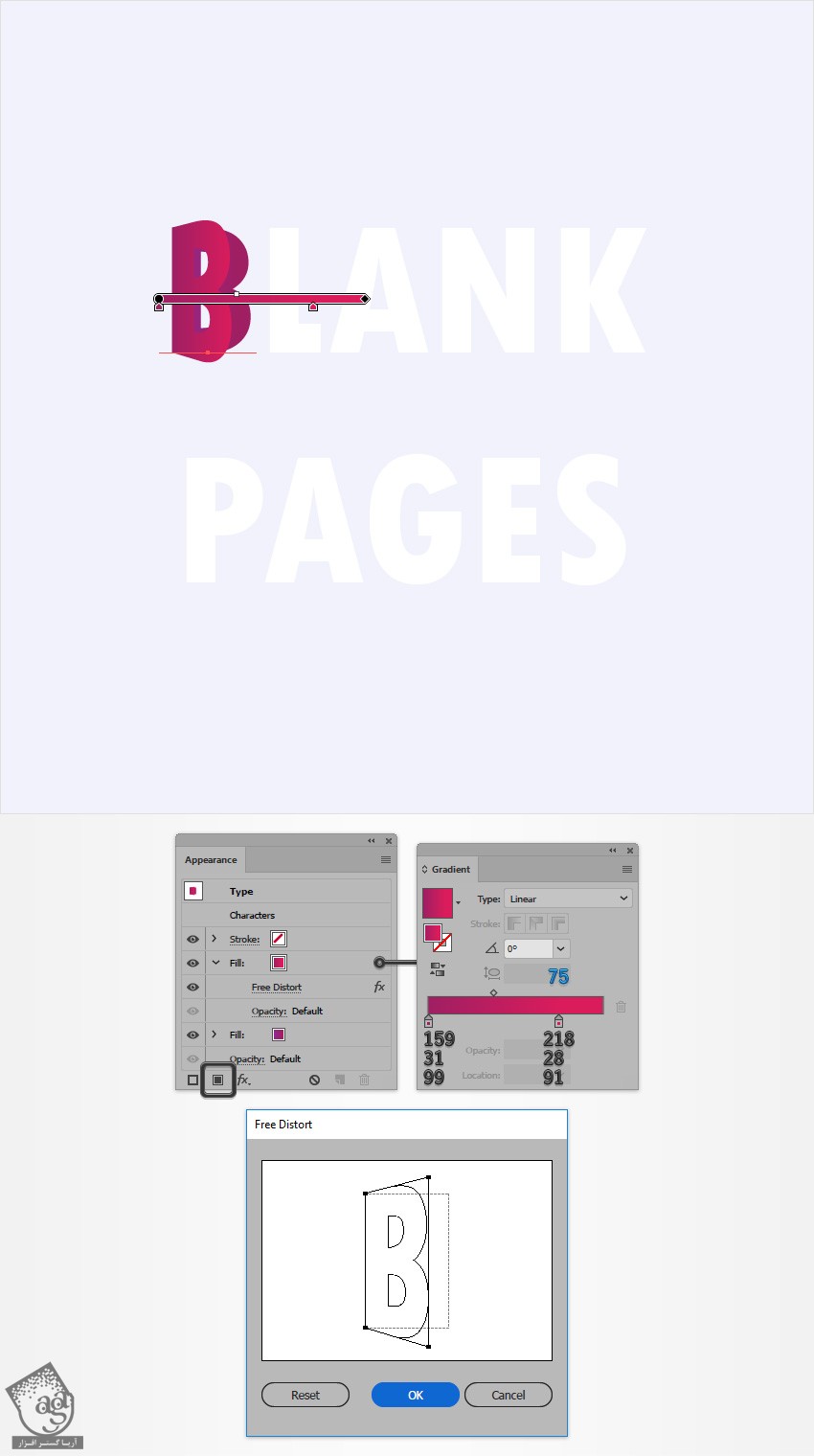
مطمئن میشیم که حرف رنگی انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو هم اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Linear Gradient زیر رو اضافه می کنیم و وارد مسیر Effect > Distort & Transform > Free Distort میشیم . نقاط راست رو به سمت پایین می کشیم و Ok می زنیم.

گام چهارم
مطمئن میشیم که حرف رنگی انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Fill رو هم اضافه می کنیم. این Fill جدید رو انتخاب می کنیم.
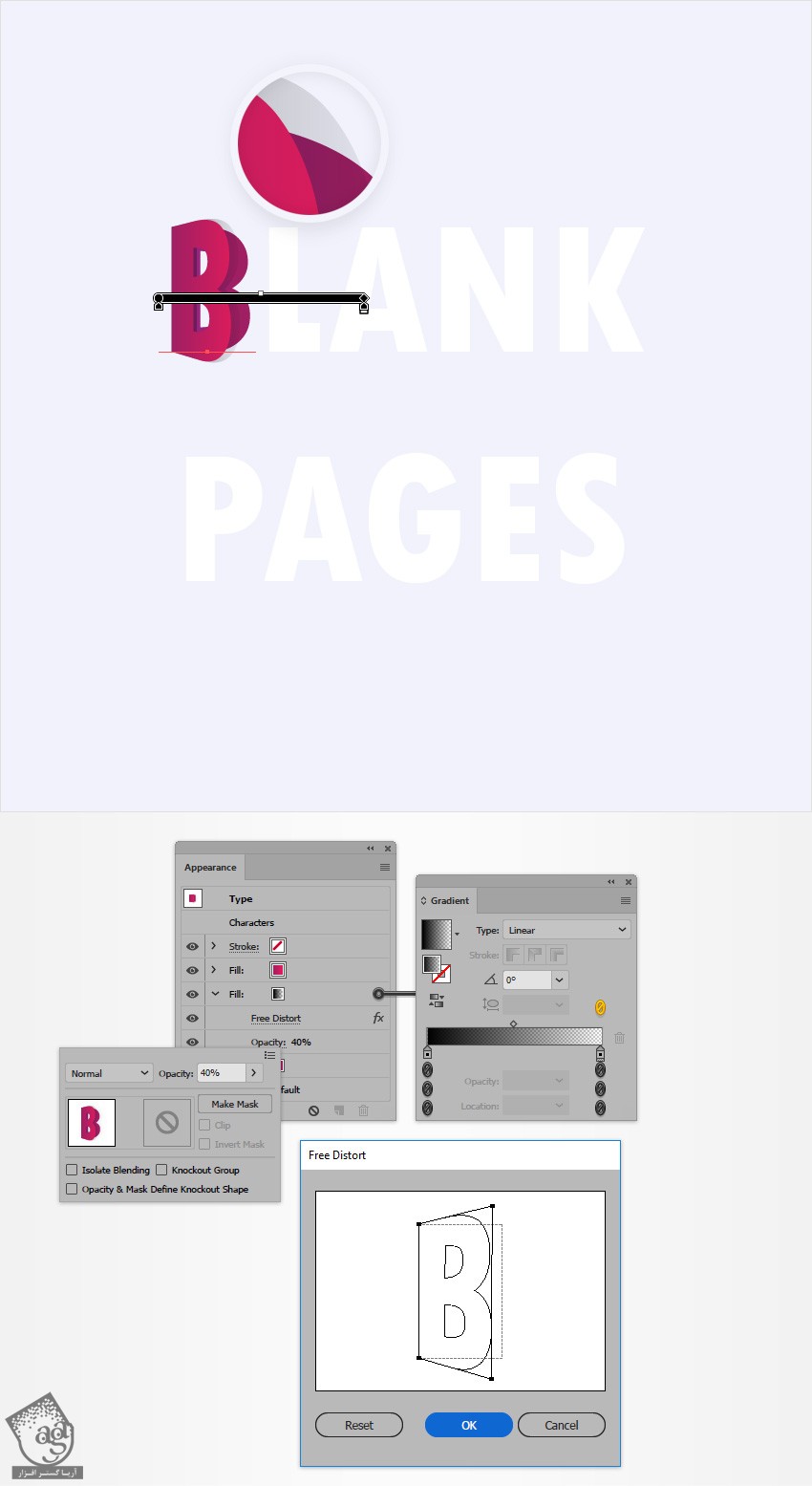
این Fill رو بین Fill های موجود درگ می کنیم. Linear Gradient که می بینین رو روی اون اعمال می کنیم. Opacity رو تا 40 درصد کاهش میدیم و وارد مسیر Effect > Distort & Transform > Free Distort میشیم. نقاط راست رو به سمت پایین می کشیم و Ok می زنیم. یادتون باشه که صفر زرد رنگ تصویر Gradient، نشان دهنده درصد Opacity هست.

گام پنجم
مطمئن میشیم که حرف رنگی انتخاب شده باشه. وارد پنل Appearance میشیم.
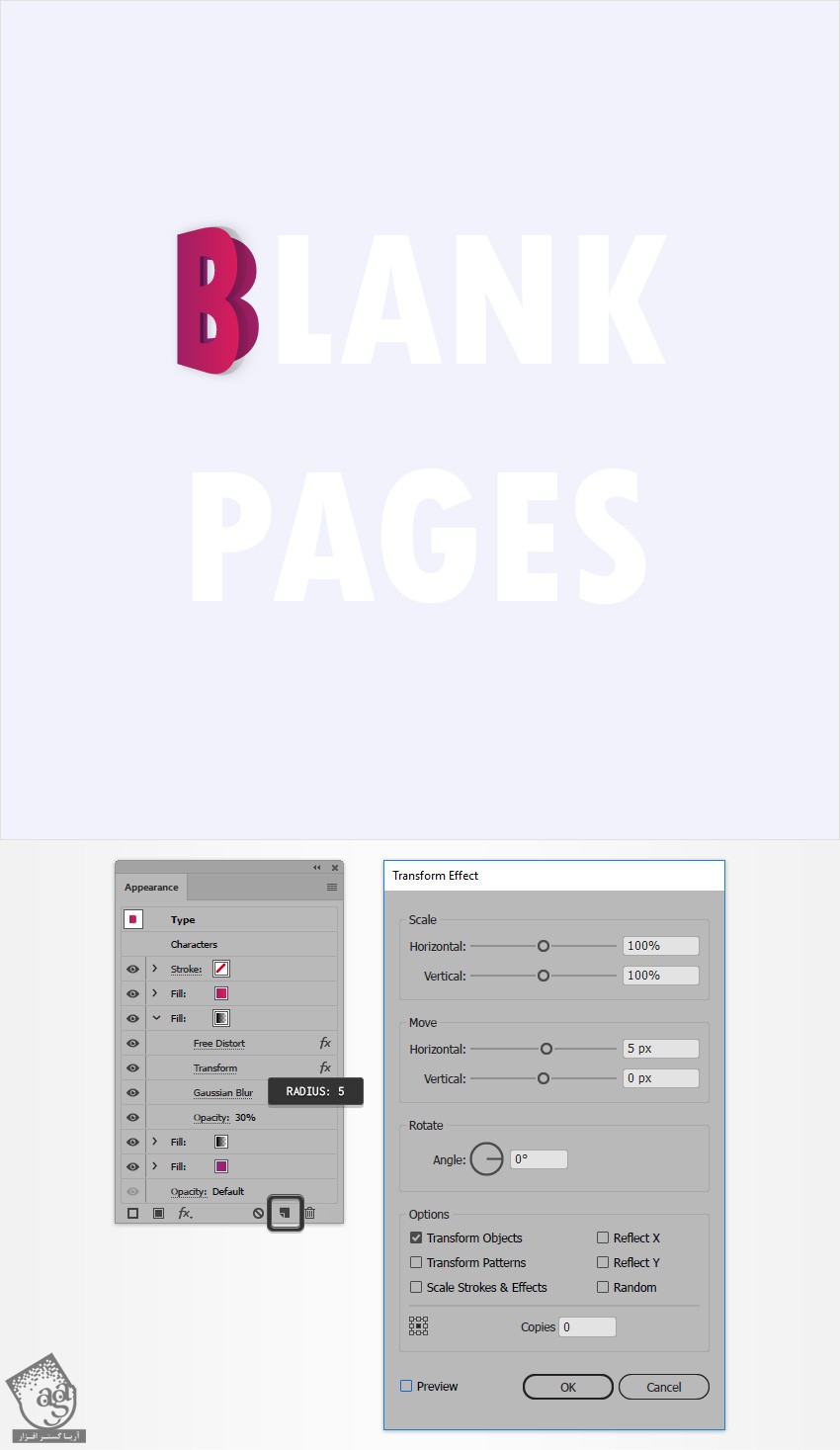
Fill وسط رو انتخاب می کنیم. روی دکمه Duplicate Selected Item کلیک می کنیم. Fill جدید رو انتخاب می کنیم. Opacity رو تا 30 درصد کاهش میدیم و وارد مسیر Effect > Distort & transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 5 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 5 پیکسل قرار میدیم و Ok میزاریم.

ایجاد تنوع رنگی در افکت متن
گام اول
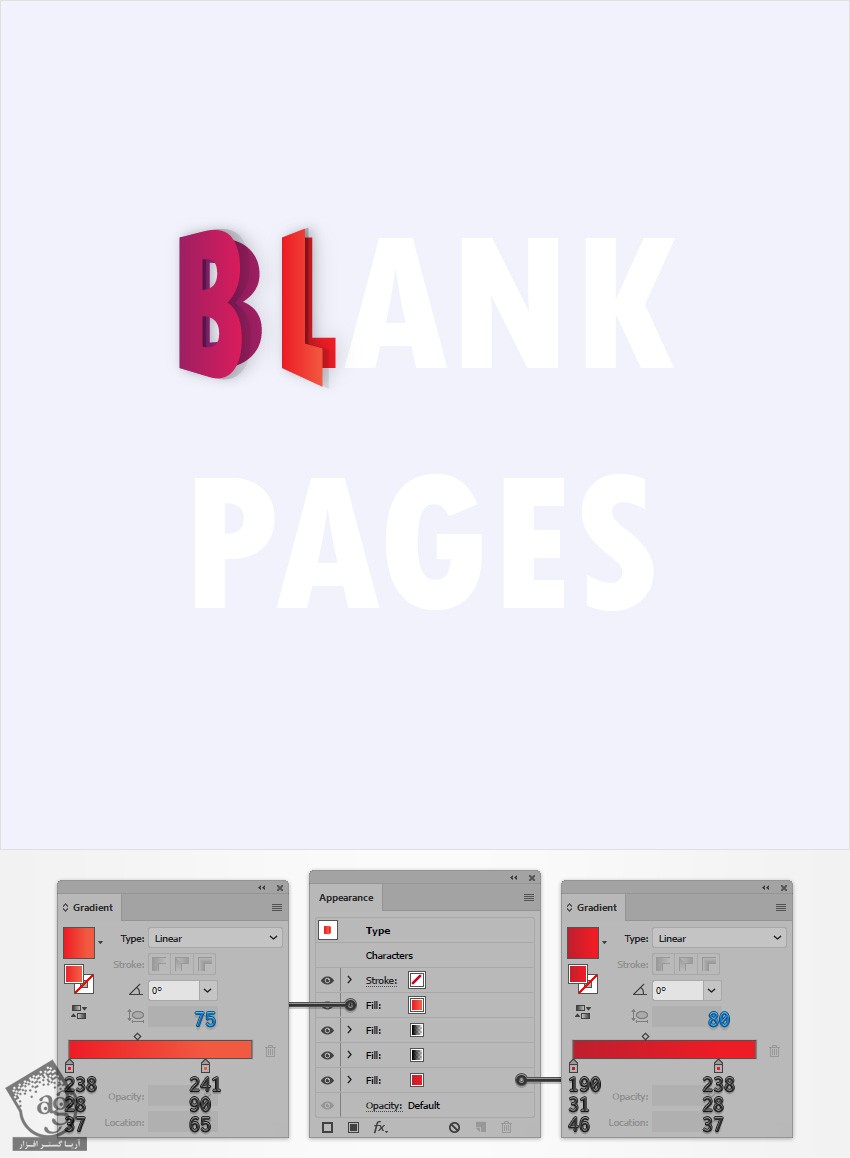
اول از همه، Appearance Attribute حرف رنگی رو کپی و روی حرف دوم Paste می کنیم. این کار رو به راحتی می تونیم از طریق پنل Layers انجام بدیم. لایه رو Expand می کنیم. حالا متوجه یک دایره کوچک در بالای سمت راست تمام شکل ها میشیم. این target Icon هست. Alt رو نگه می داریم و روی Target Icon کلیک می کنیم. بعد هم اون رو روی دومین حرف درگ می کنیم.
حرف رنگی جدید رو انتخاب می کنیم. وارد پنل Appearance میشیم و دو تا Linear Gradient رو با Linear Gradient زیر جایگزین می کنیم.

گام دوم
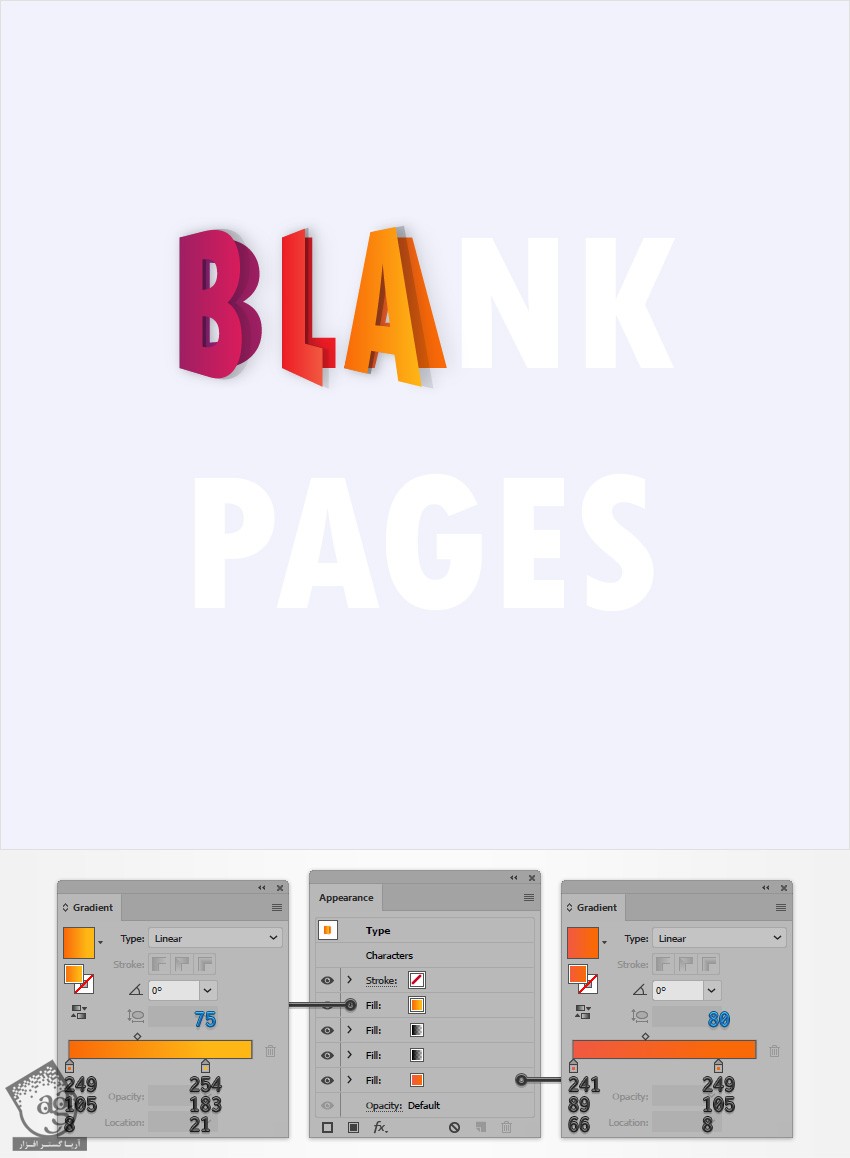
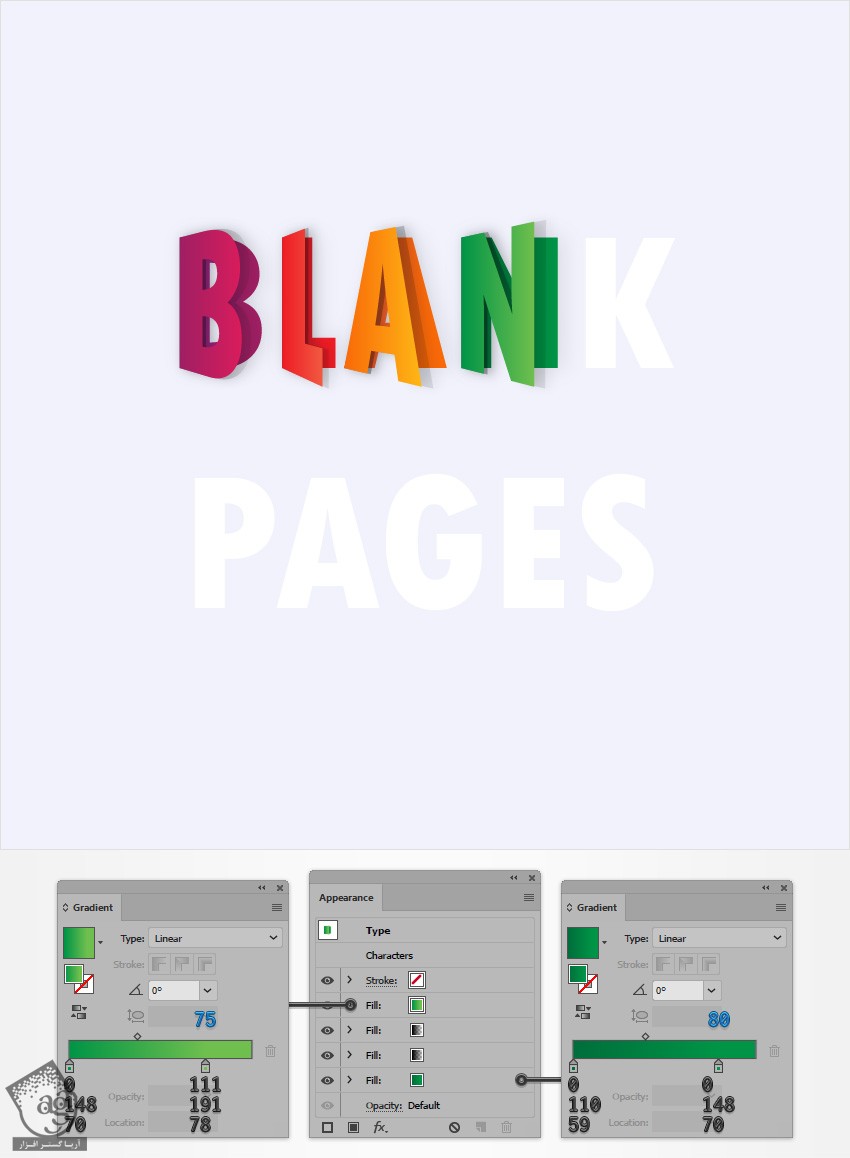
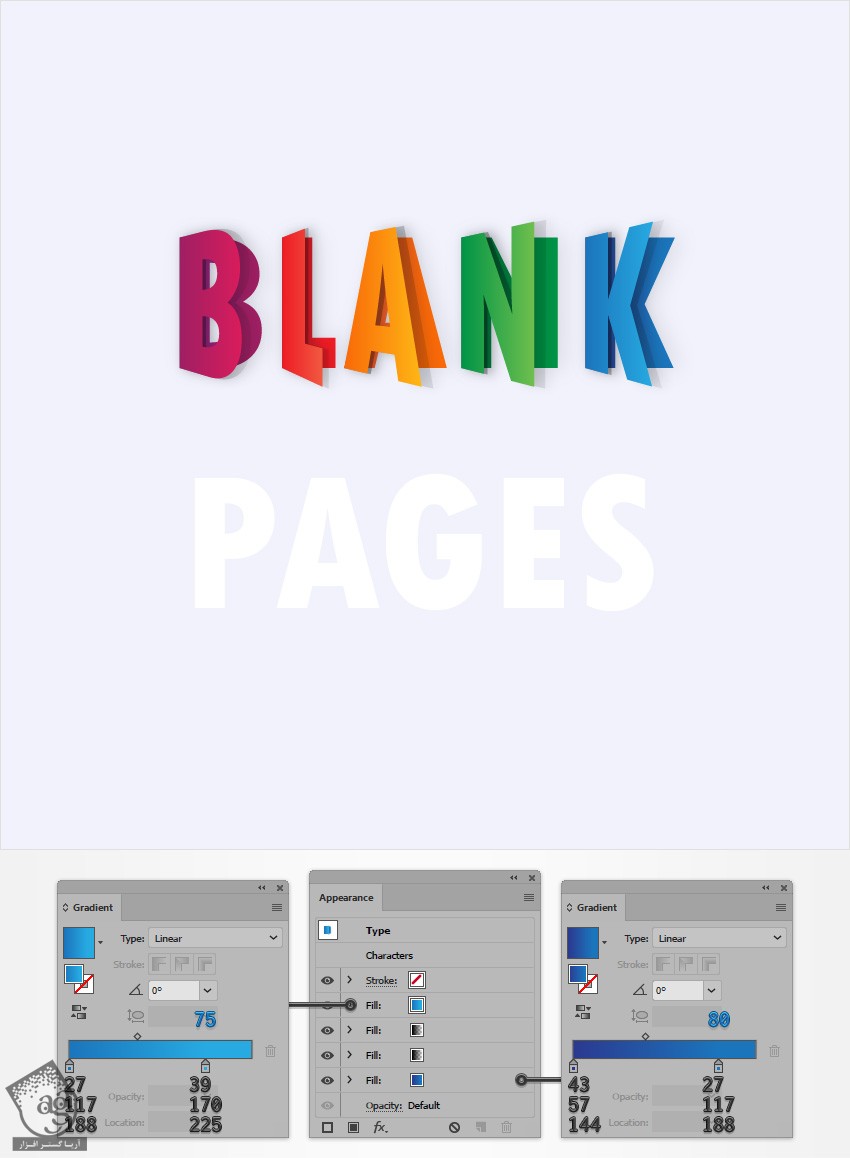
همین تکنیک رو برای بقیه حروف هم تکرار می کنیم. فقط یادتون باشه که Linear Gradient زیر رو استفاده می کنیم.



گام سوم
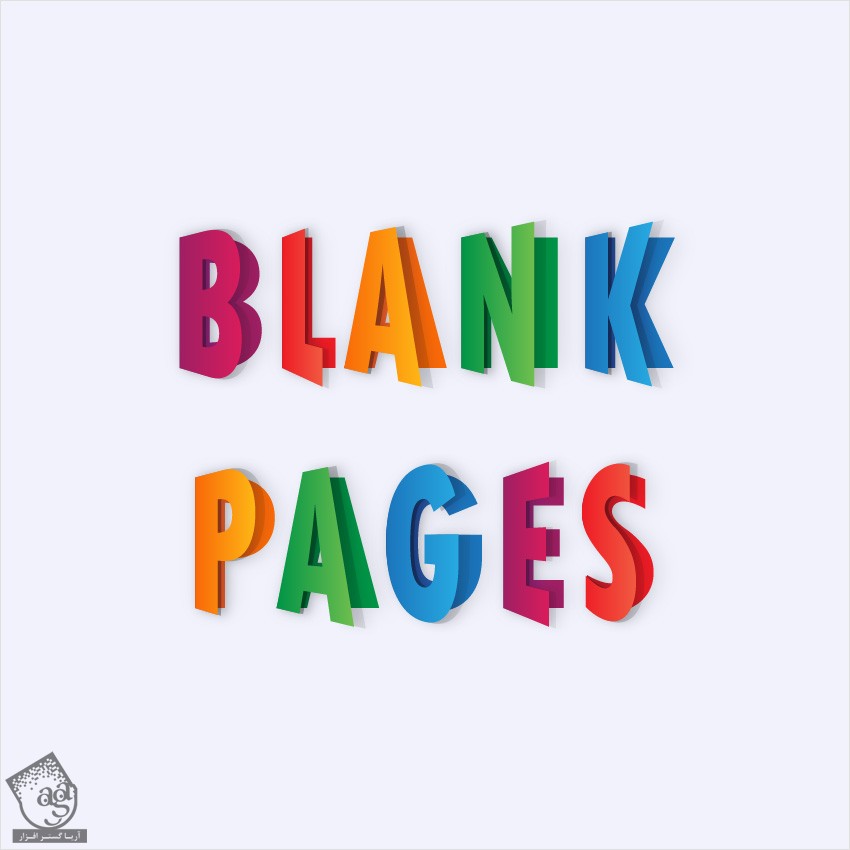
در نهایت، Appearance Attributes رو روی بقیه حروف هم کپی می کنیم.


امیدواریم ” آموزش Illustrator : طراحی افکت متنی تاخورده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت