No products in the cart.
آموزش InkScape : طراحی تیغه اره

آموزش InkScape : طراحی تیغه اره
توی این آموزش، طراحی تیغه اره رو با InkScape با هم می بینیم. برای این کار از شکل های ساده مثل دایره، مستطیل و مثلث استفاده می کنیم. برای اینکه راحت تر بتونین آیکن ها رو پیدا کنین، شکل اون ها رو به تصویر اضافه کردم. بیاین شروع کنیم!
با ” آموزش InkScape : طراحی تیغه اره ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: InkScape
گام اول
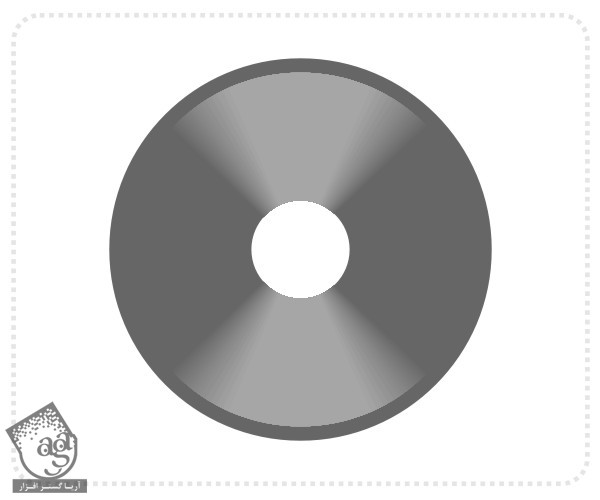
با دو تا دایره بزرگ شروع می کنیم. یک دایره کوچک هم به عنوان سوراخ وسط تیغه رسم می کنیم و اون رو Duplicate می کنیم.
نکته: اگه تراز کردن شکل ها براتون سخت هست، پنل Align و Distribute رو باز کنین. اولین دایره رو رسم کنین. بعد هم همون رو Duplicate کنین و فقط مقیاسش رو تغییر بدین. در حین انجام این کار، دکمه Shift رو هم نگه دارین.

گام دوم
با استفاده از Path/Difference، یک ورژن رو با دایره بزرگ و یک ورژن رو با دومین دایره ترکیب می کنیم.

گام سوم
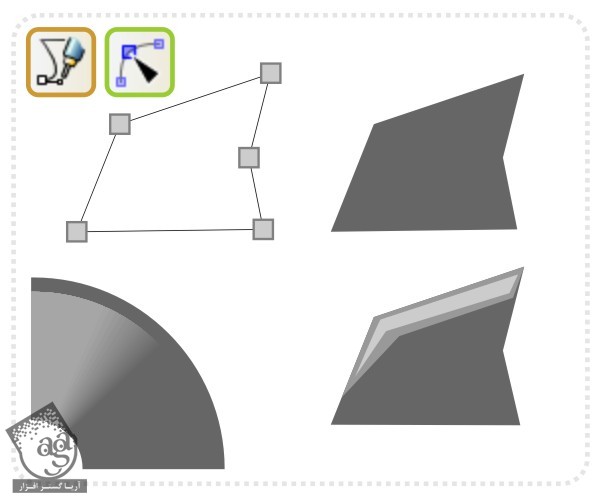
برای طراحی تیغه براق، ابزار Straight Line رو بر می داریم و یک مثلث به رنگ بزرگ ترین دایره رسم می کنیم.

گام چهارم
مثلث رو Duplicate می کنیم. اندازه اون رو حدود یک سوم کاهش میدیم.

گام پنجم
هر دو شکل رو انتخاب می کنیم و وارد مسیر Extensions > Generate from Path/Interpolate میشیم و عدد 50 رو برای Steps در نظر می گیریم. نتیجه این کار، مجموعه ای از 50 شکل به علاوه دو تا مثلث اصلی هست.

گام ششم
گروه رو انتخاب می کنیم و رنگ سفید رو به Fill اون اختصاص میدیم. مقدار Alpha رو کاهش میدیم. مثلا میزاریم روی 3. این طوری 50 مثلث داخل این گروه به صورت Transparent در میان. اما از اونجایی که روی همدیگه قرار می گیرن، نتیجه جالب میشه.

گام هفتم
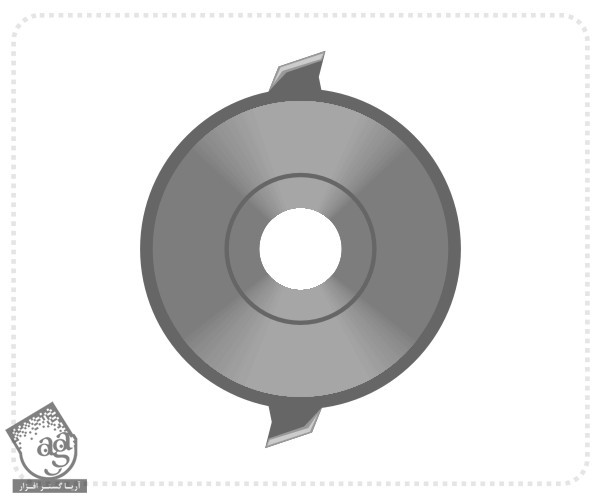
مثلث بزرگ تر و گروه شکل ها رو انتخاب می کنیم. اون ها رو به صورت عمودی آینه می کنیم و در زیر قرار میدیم. مثلث کوچک اصلی رو حذف می کنیم.

گام هشتم
نوک مثلث ها رو در مرکز دایره قرار میدیم.

گام نهم
وارد مسیر Object > Clip > Set میشیم.

گام دهم
با استفاده از ابزار Straight Line، شکل دندانه رو درست می کنیم.اون رو با رنگ دیسک هماهنگ می کنیم. شکل رو Duplicate می کنیم. رنگ اون رو روشن تر می کنیم و از Node Modifier برای درست کردن هایلایت ها استفاده می کنیم.

گام یازدهم
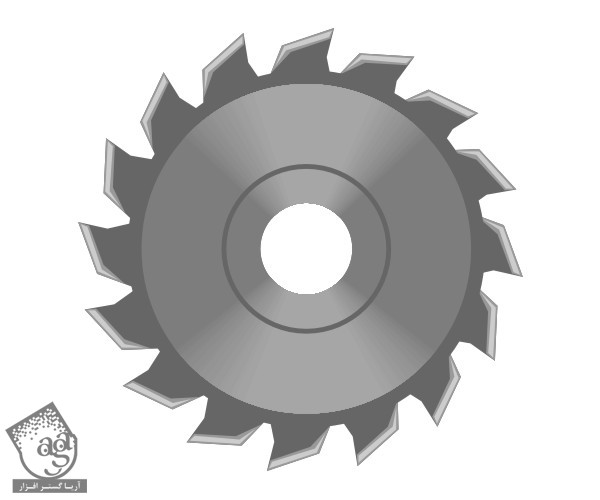
اجزای دندانه رو گروه کرده و 90 درجه می چرخونیم. دو تا دندانه رو با هم گروه می کنیم و اون ها رو روی حلقه قرار میدیم. گروه رو در پشت شکل دیسک قرار میدیم. این گروه رو چند بار Duplicate می کنیم می چرخونیم.

نتیجه
برای تکمیل تیغه، یک Duplicate ایجاد می کنیم و اون رو در جهت گردش عقربه های ساعت حدود 8 درجه می چرخونیم. این کپی رو پشت نسخه اصلی قرار میدیم و وارد مسیر Filter > Blurs > Noise Blur میشیم.

امیدواریم ” آموزش InkScape : طراحی تیغه اره ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت