No products in the cart.
آموزش Illustrator : طراحی افکت متنی فلز

آموزش Illustrator : طراحی افکت متنی فلز
توی این آموزش، طراحی افکت متنی فلز رو با Illustrator با هم می بینیم. برای شروع، یک پس زمینه تیره درست می کنیم و بعد هم متن رو وارد می کنیم و افکت های مختلفی رو بهش اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی فلز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
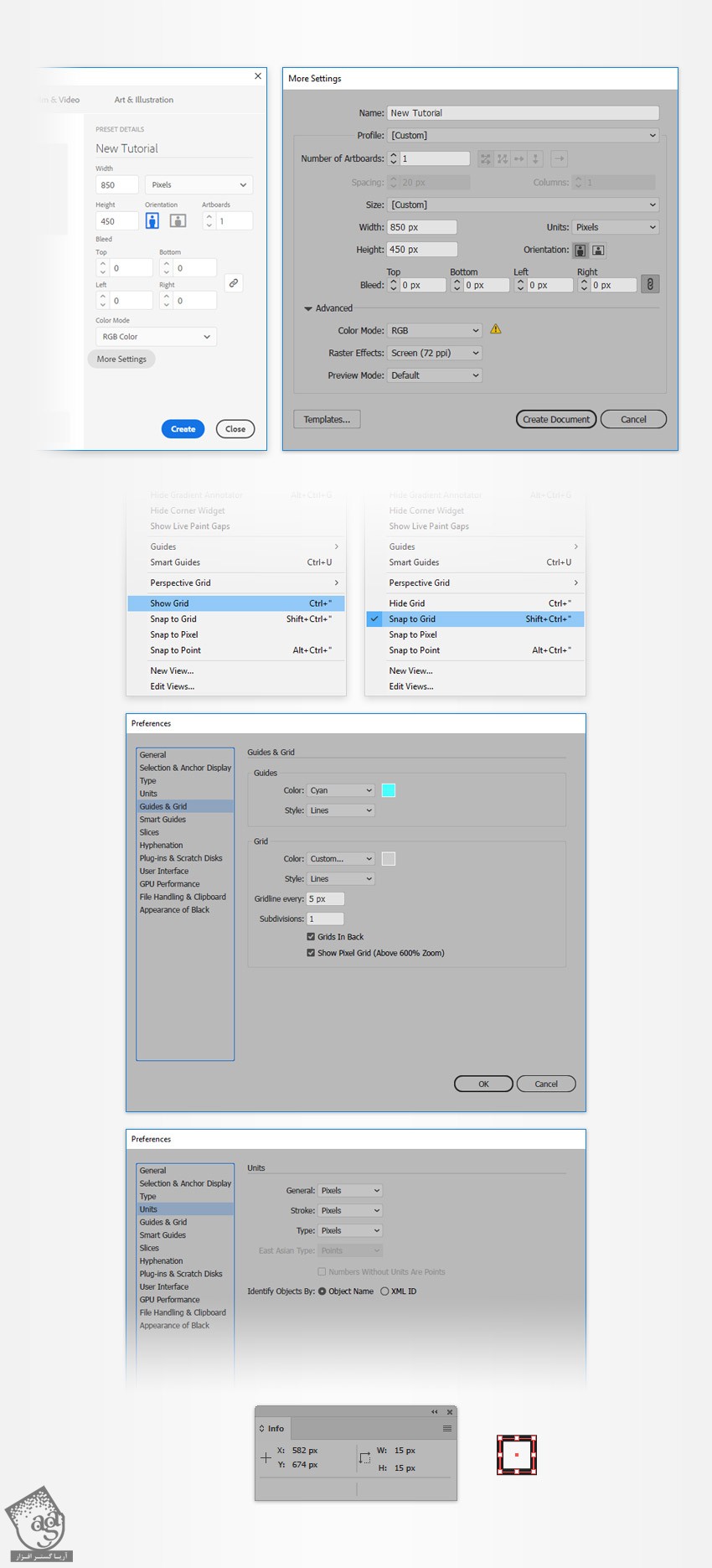
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 450 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم و روی Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع بخوایم Grid و Snap to Grid رو غیر فعال کنیم می تونیم از میانبر Ctrl+’ استفاده کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

ایجاد پس زمینه
گام اول
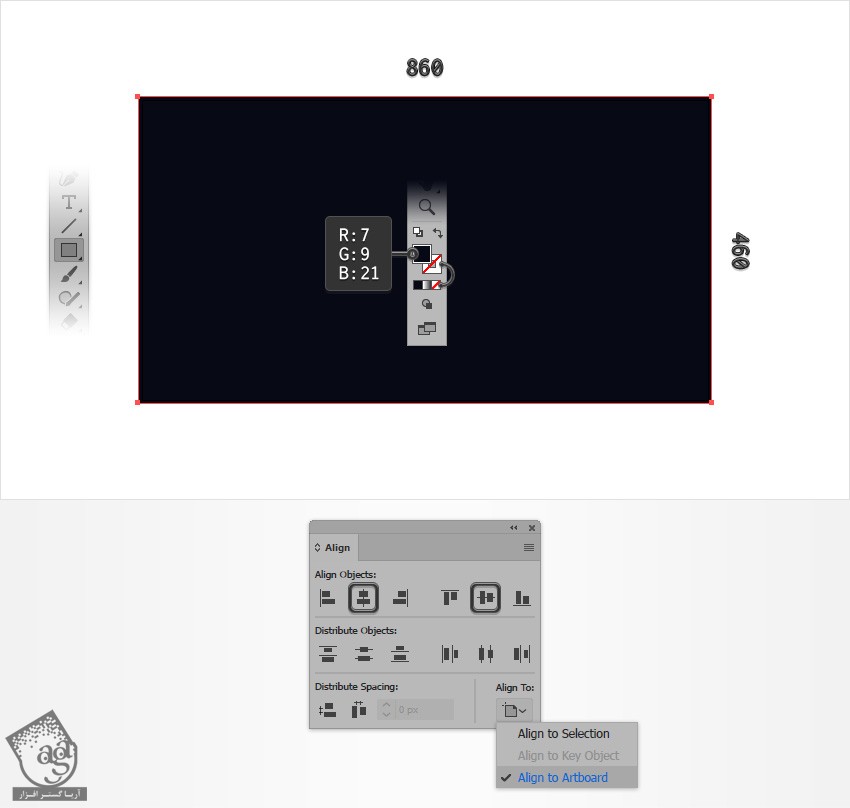
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=7, G=9, B=21 رو برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک مستطیل به ابعاد 86 در 460 پیکسل رسم می کنیم.
حالا باید این شکل رو در وسط صفحه قرار بدیم. برای این کار، وارد پنل Align میشیم. Align to Artboard رو می زنیم (اگه Align to Artboard رو نمی بینیم، میریم سراغ Show Options ) و بعد هم روی Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت، مستطیل باید کل صفحه رو بپوشونه.

گام دوم
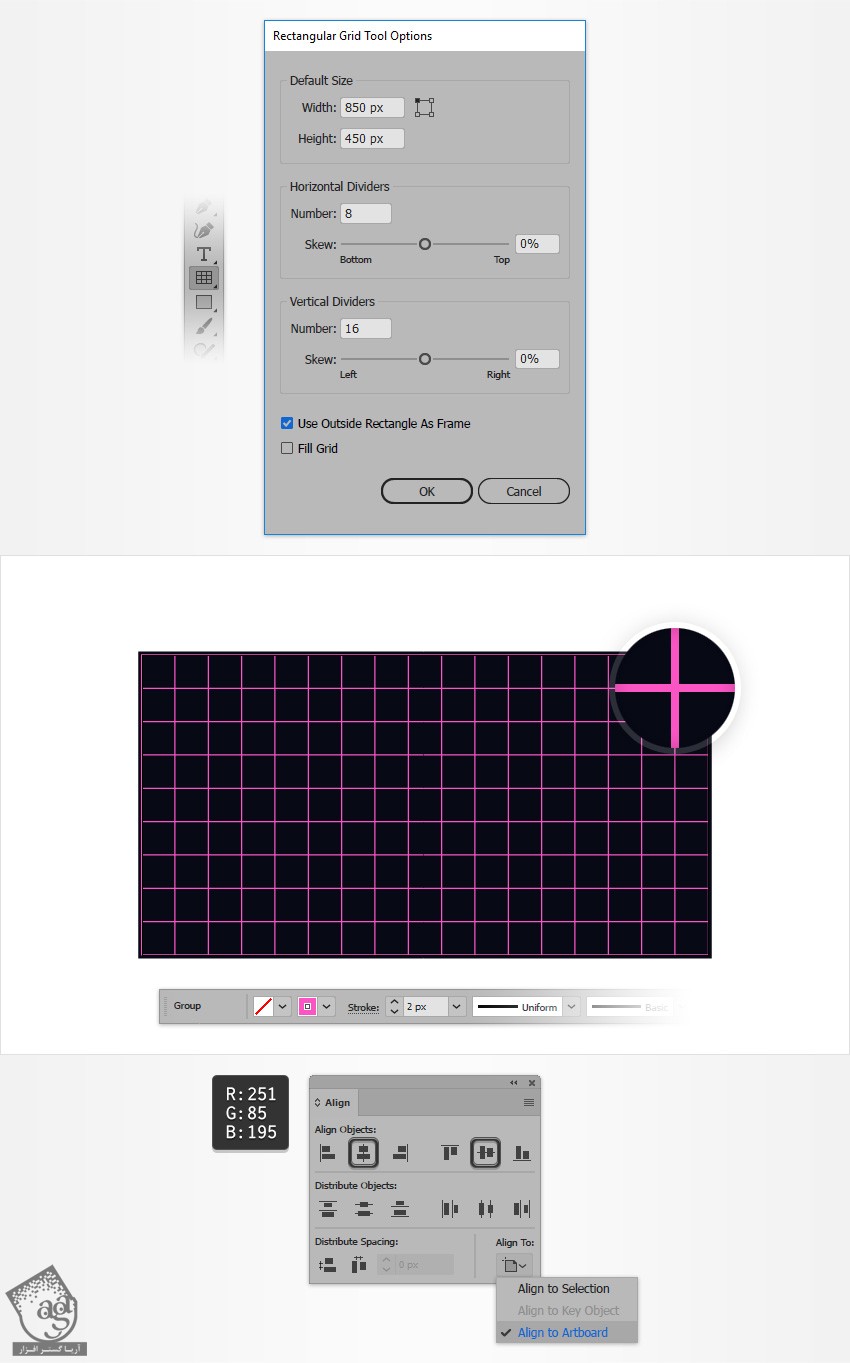
ابزار Rectangular Grid رو بر می داریم و روی صفحه کار کلیک می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.
گروه حاصل از مسیرها رو در وسط قرار میدیم. مطمئن میشیم که Fill هیچ رنگی نداشته باشه. بعد هم مقادیر رنگی R=251, G=85, B=195 رو به Stroke و عدد 2 پیکسل رو به Stroke Weight اختصاص میدیم.

گام سوم
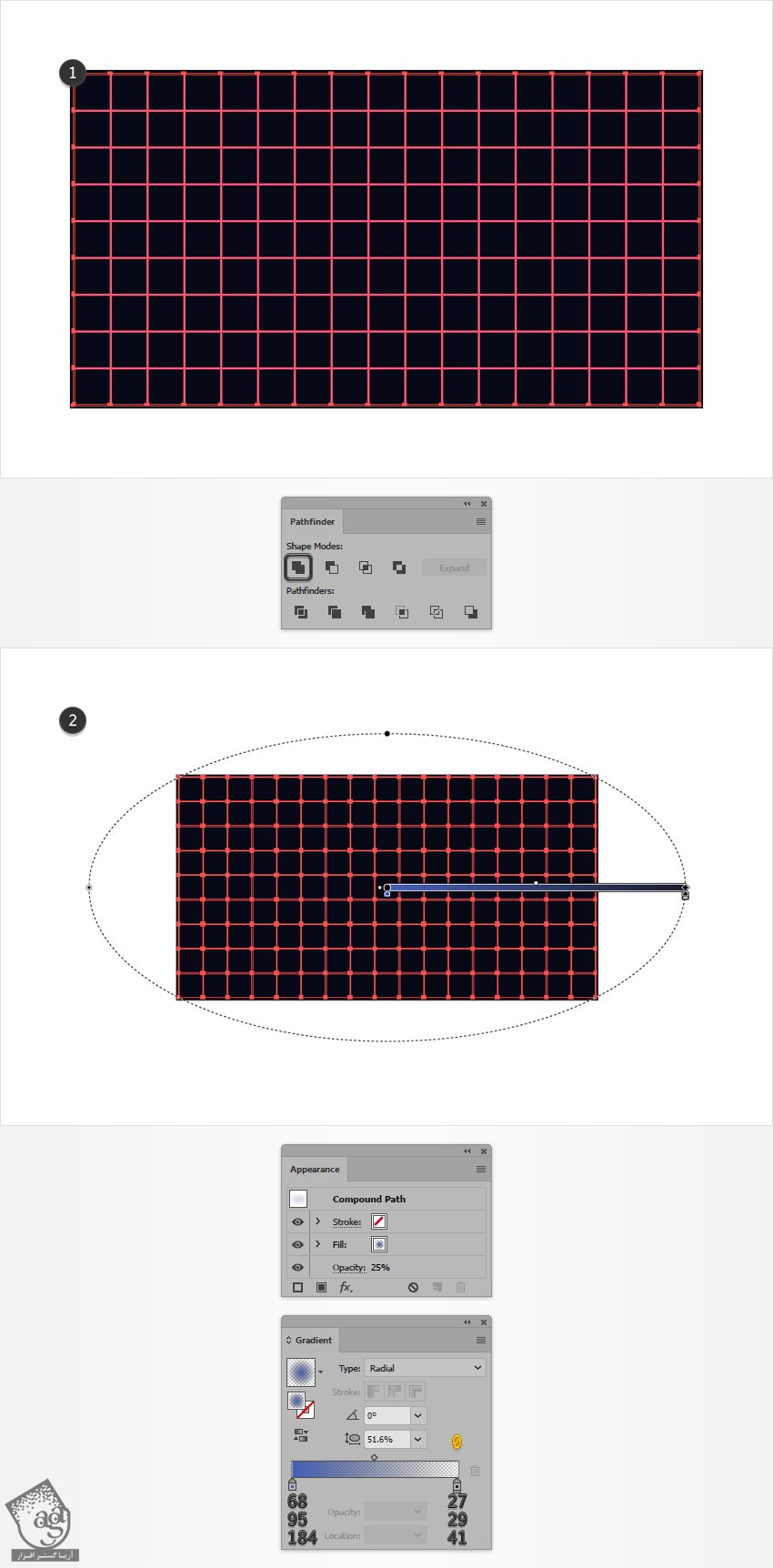
مطمئن میشیم که گروه حاصل از مسیرهای صورتی همچنان انتخاب شده باشه. حالا وارد Object > Path > Outline Stroke میشیم. میریم سراغ Pathfiner و روی دکمه Unite کلیک می کنیم. Radial Gradient که می بینین رو به شکل حاصل اختصاص میدیم و Opacity رو میزاریم روی 25 درصد. یادتون باشه که صفر زرد رنگ تصویر Gradient، نشون دهنده درصد Opacity هست.

ایجاد افکت متنی فلز
گام اول
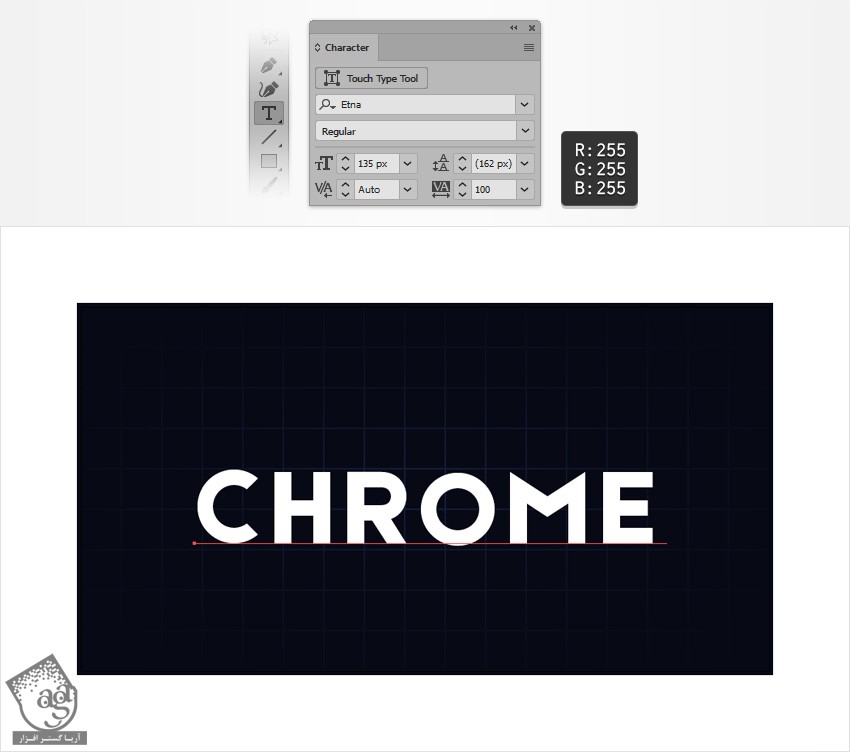
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Enta یا هر چیز دیگه رو انتخاب می کنیم و Size رو روی 135 پیکسل و Tracking رو روی 100 قرار میدیم. روی صفحه کار کلیک می کنیم. کلمه CHROME رو تایپ می کنیم و رنگ سفید رو براش در نظر می گیریم.

گام دوم
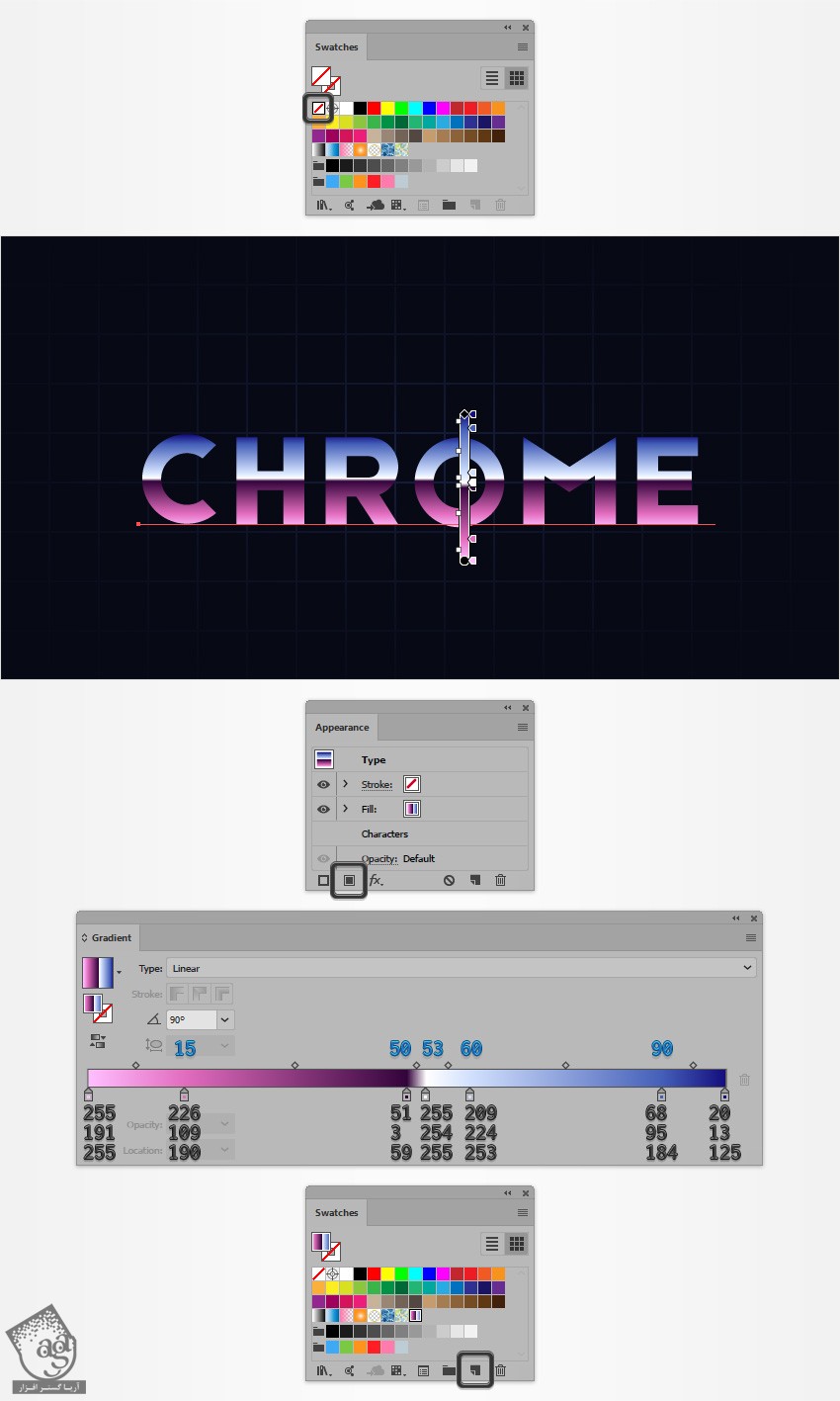
مطمئن میشیم که متن همچنان انتخاب شده باشه. بعد هم رنگ سفید Fill رو از پنل Appearance حذف می کنیم و یک Fill جدید با کلیک روی دکمه Add New Fill اضافه می کنیم. Fill جدید رو انتخاب می کنیم و Linear Gradient زیر رو براش در نظر می گیریم. یادتون باشه که اعداد آبی رنگ تصویر Gradient، نشون دهنده درصد Location هستن. بعد از انجام این کار، گرادیانت رو داخل پنل Swatches ذخیره می کنیم.

گام سوم
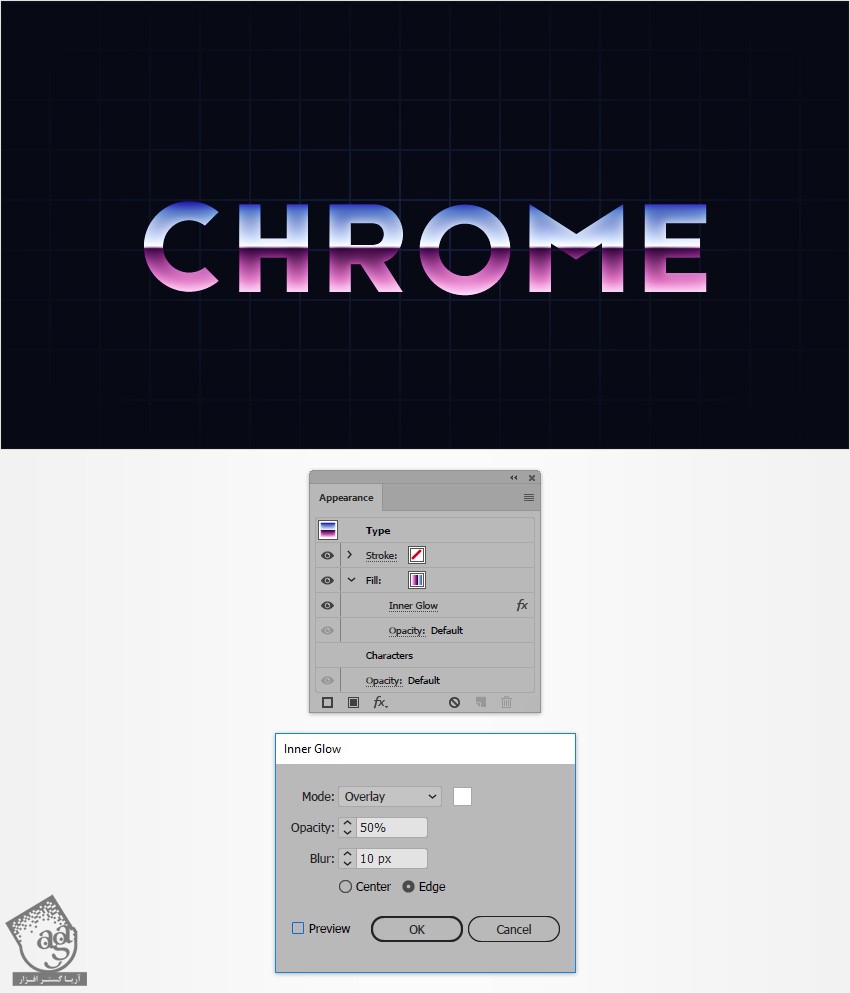
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. Fill موجود رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
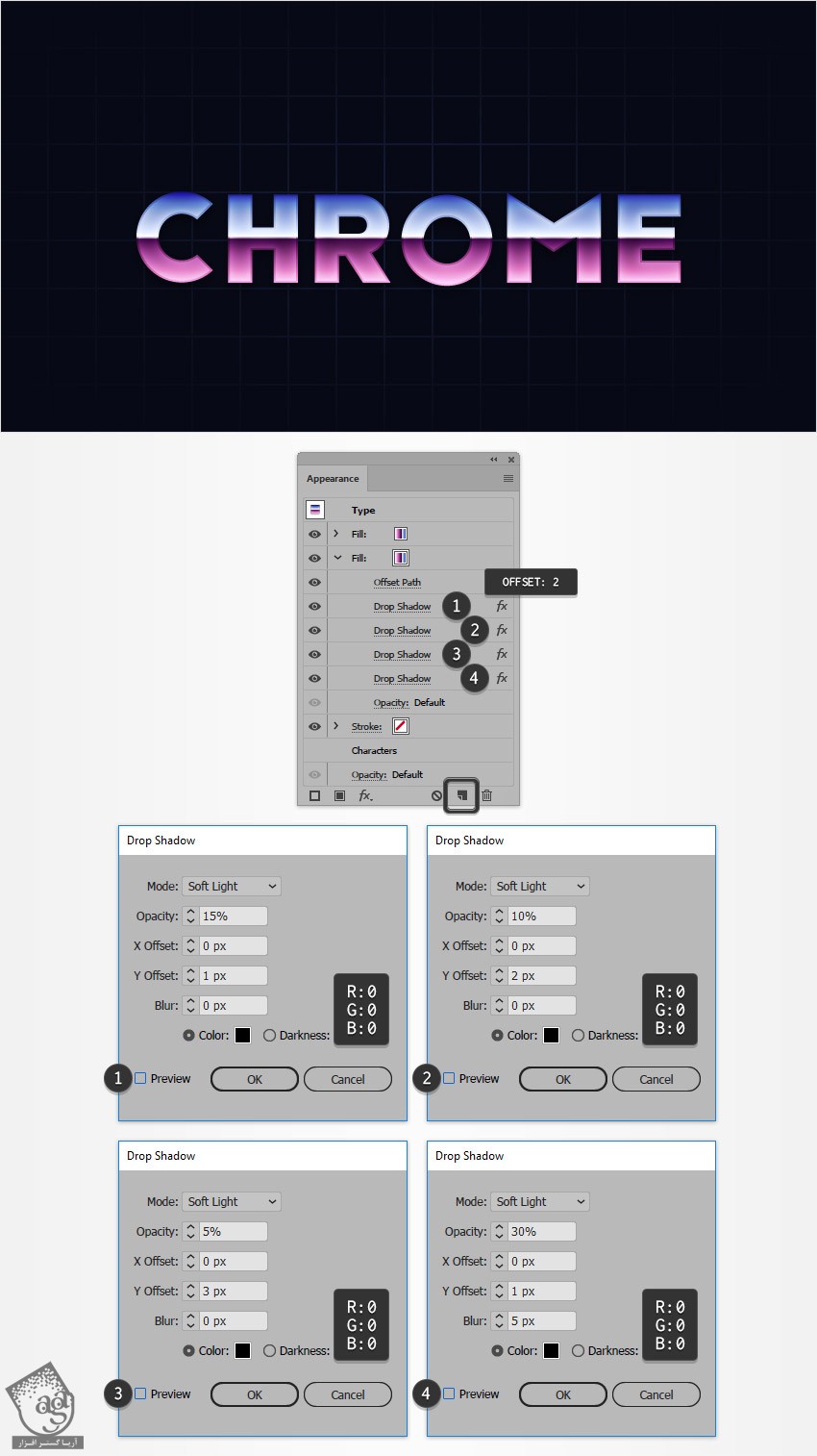
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. Fill موجود رو انتخاب و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم.
میریم سراغ Fill پایین. افکت Inner gLow رو حذف می کنیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 2 پیکسل رو به Offsert اختصاص میدیم و Ok می زنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و اوک می زنیم. سه تا افکت Drop Shadow دیگه رو هم اضافه می کنیم.

گام پنجم
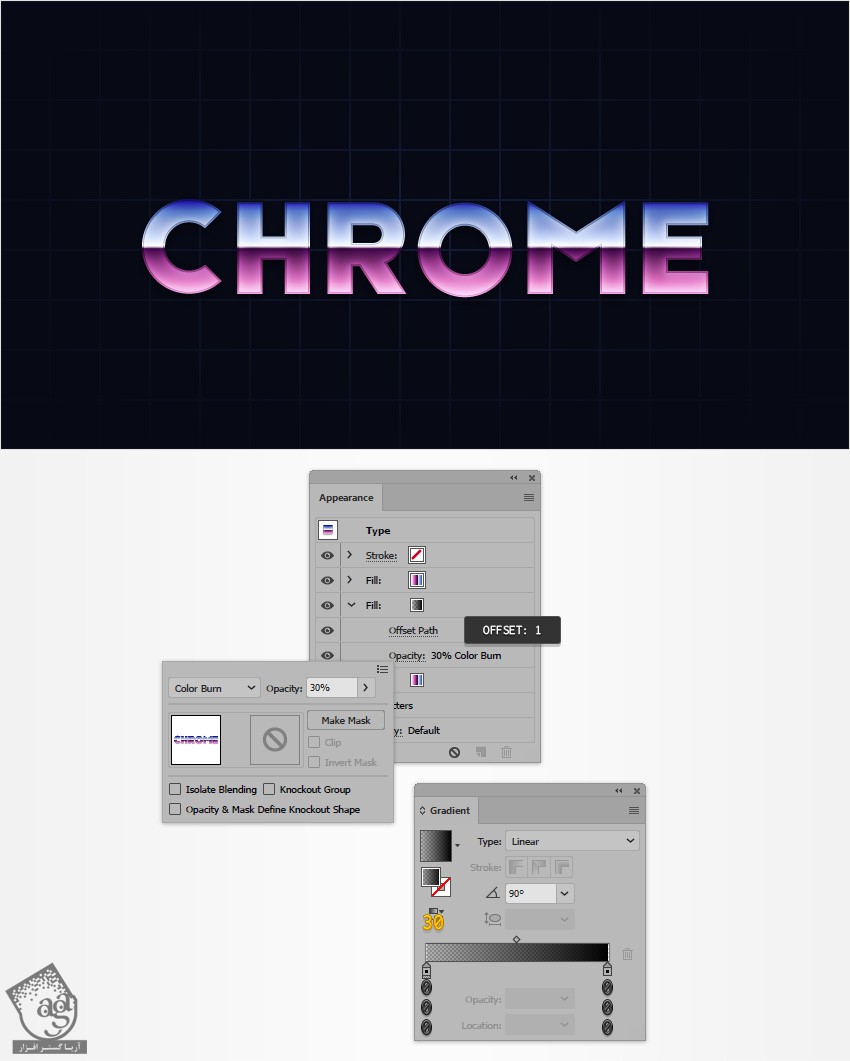
مطمئن میشیم که متن انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم و اون رو بین دو Fill قبلی قرار میدیم. Opaicty رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Color Burn. بعد هم Linear Gradient که می بینین رو اعمال می کنیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 1 پیکسل رو به Offset اختصاص میدیم و Ok می زنیم.

گام ششم
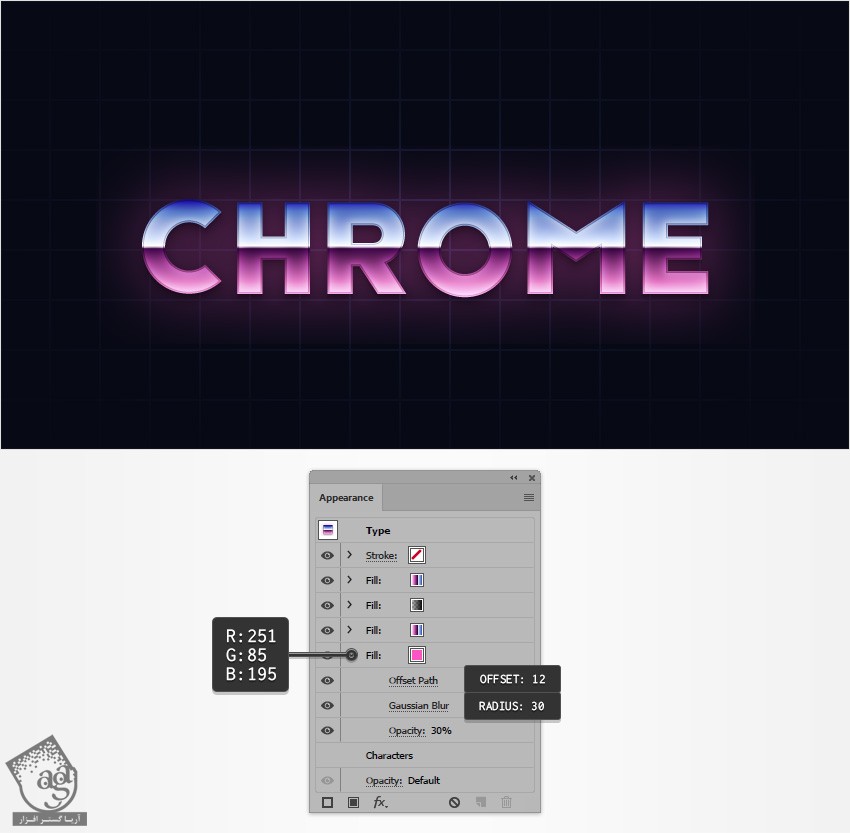
مطمئن میشیم که متن انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم و اون رو بین دو Fill قبلی قرار میدیم. Opaicty رو تا 30 درصد کاهش میدیم. مقادیر رنگی R=251, G=85, B=195 رو بهش اختصاص میدیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 12 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. بعد هم وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 30 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام هفتم
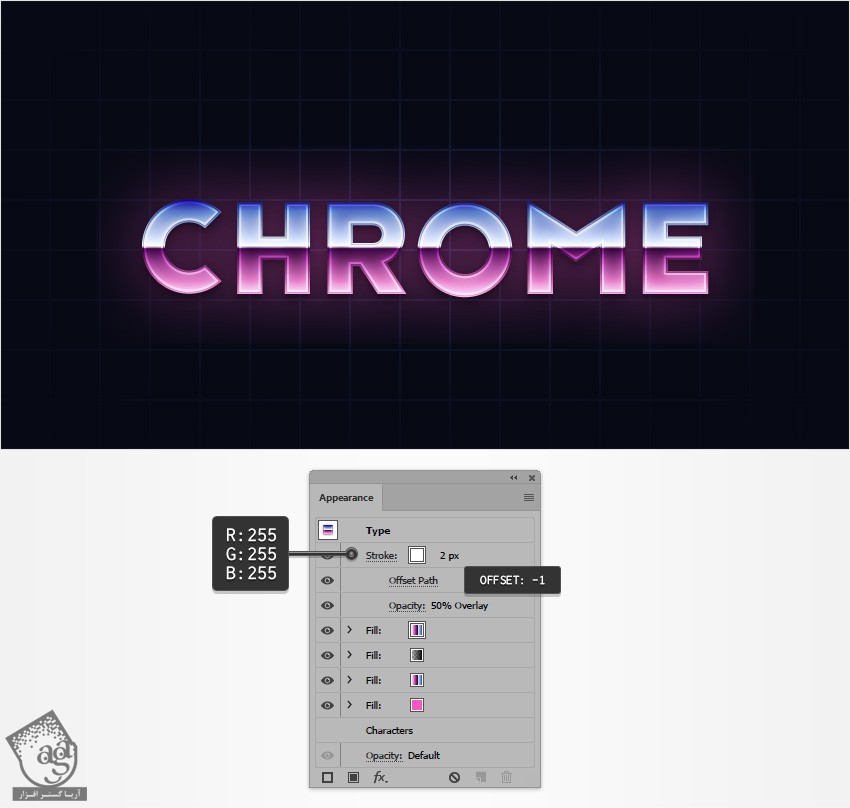
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم و رنگ سفید رو براش در نظر می گیریم. Weight رو تا 2 پیکسل افزایش میدیم. Opacity رو میزاریم روی 50 درصد و Blending Mode رو روی Overlay قرار میدیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -1 رو برای Offset در نظر می گیریم و Ok می زنیم.

گام هشتم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Stroke، دومین Stroke رو اضافه می کنیم.
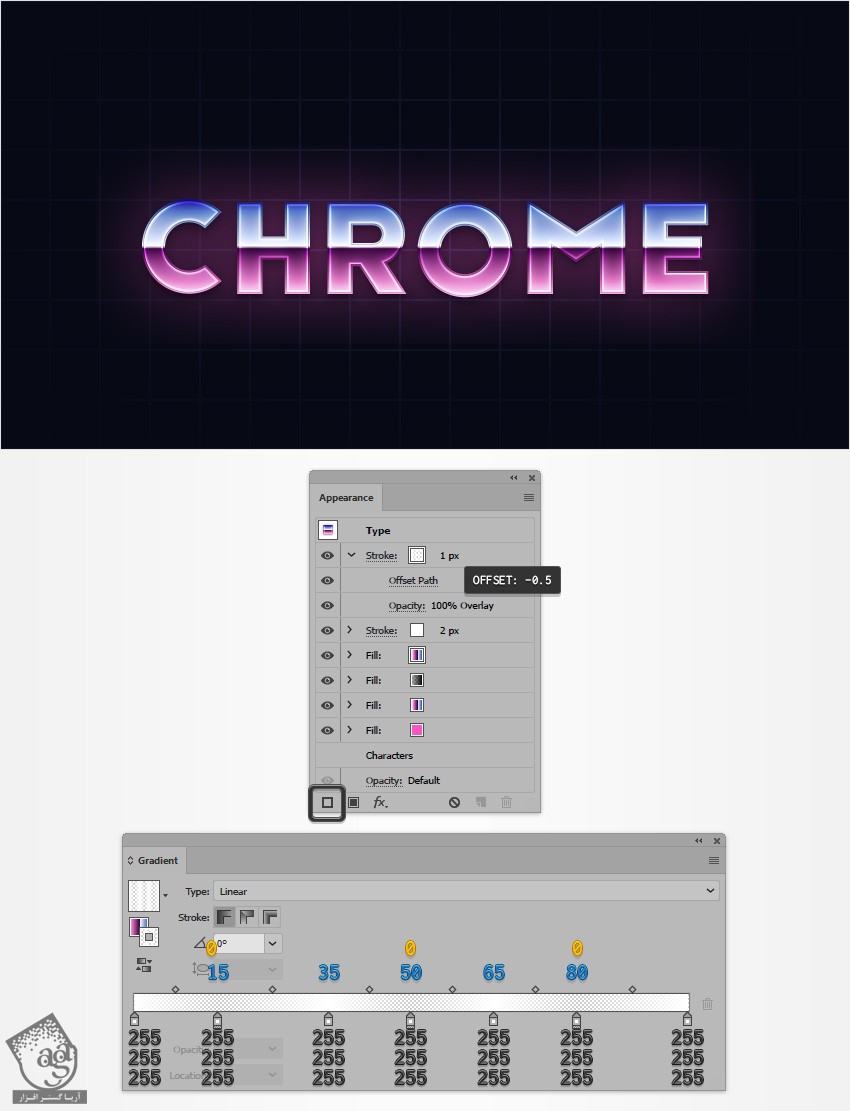
این Stroke جدید رو انتخاب می کنیم. Blending Mode رو میزاریم روی Overlay. بعد هم Weight رو روی 1 پیکسل تنظیم می کنیم. LinearGradient که می بینین رو براش در نظر می گیریم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -0.5 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم.

گام نهم
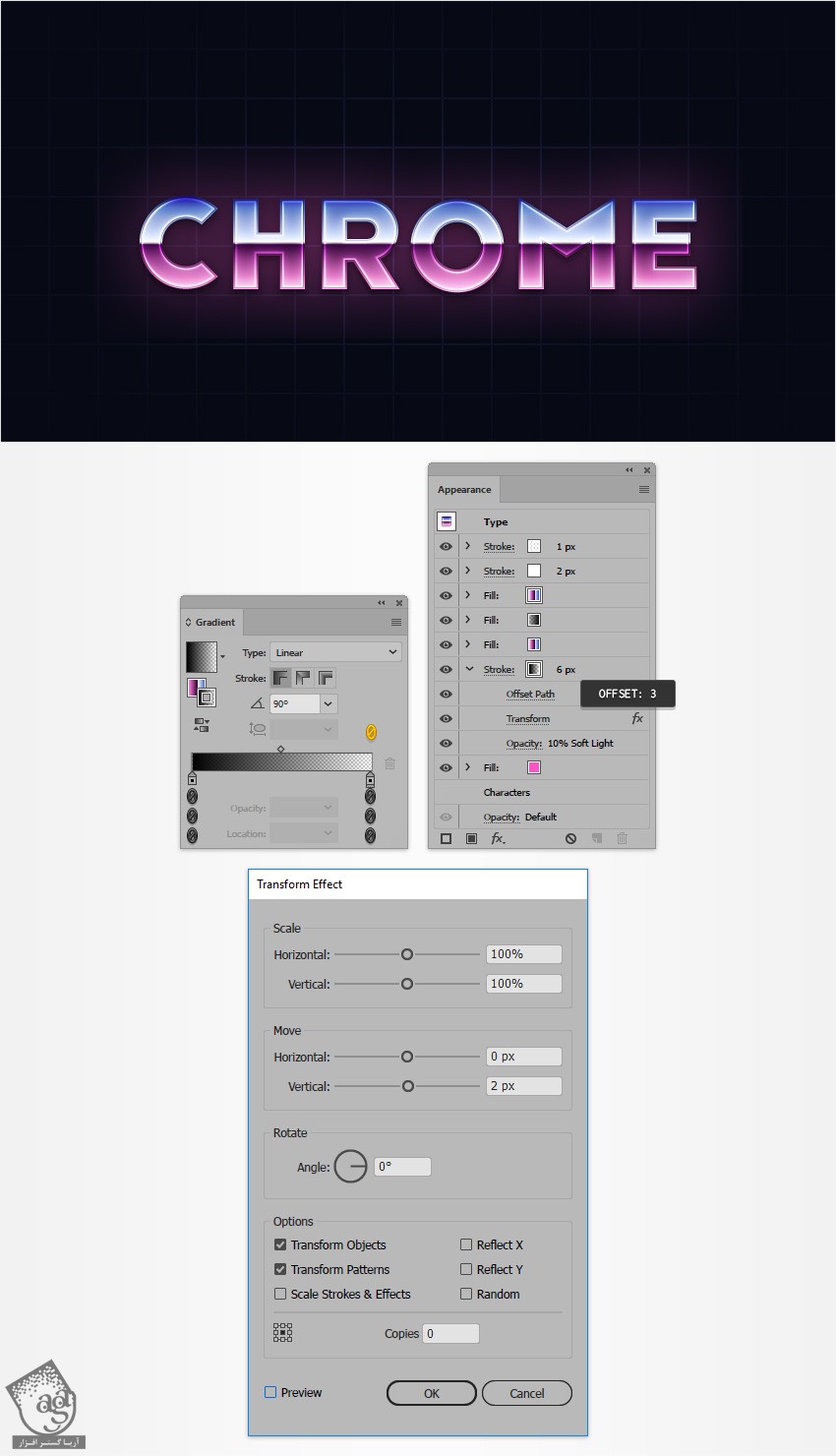
مطمئن میشیم که متن انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Stroke رو اضافه می کنیم.
اون رو در بالای Fill پایین قرار میدیم. Weight رو میزاریم روی 6 پیکسل و Linear Gradient که می بینین رو براش در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو روی Soft Light تنظیم می کنیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 3 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Vertical رو میزاریم روی 2 پیکسل و Ok می زنیم.

گام دهم
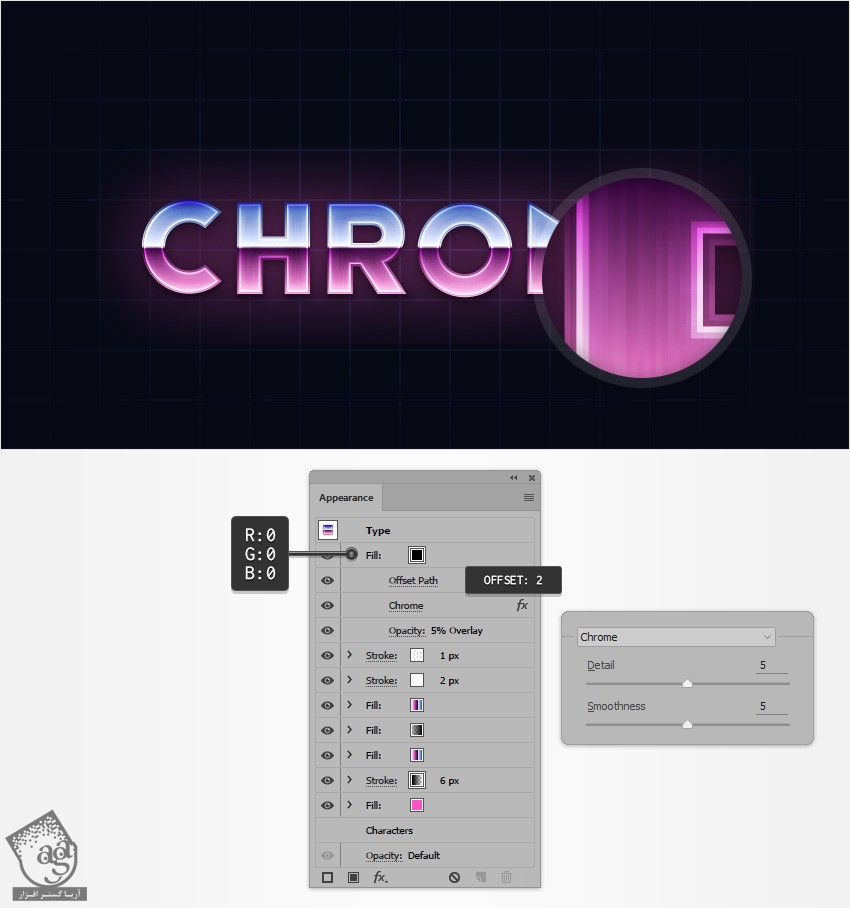
مطمئن میشمی که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و یک Fill جدید اضافه می کنیم و اون رو در بالای پنل قرار میدیم.
این Fill جدید رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 5 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay و وارد مسیر Effect > Path > Offset Path میشیم. عدد 2 پیکسل رو به Offset اختصاص میدیم و Ok می زنیم. وارد مسیر Effect > Sketch > Chrome میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن دومین افکت متنی و تکسچر
گام اول
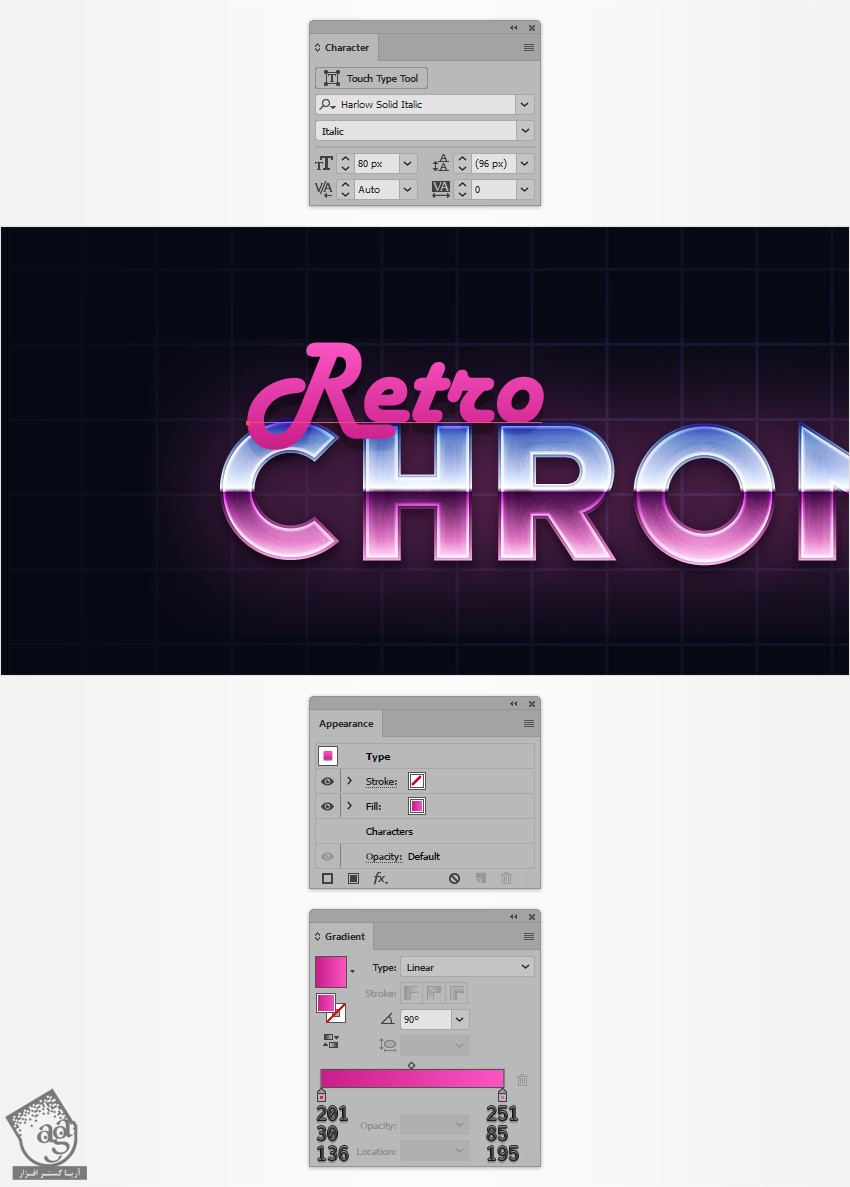
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Harlow Solid Italic رو انتخاب می کنیم و Size رو میزاریم روی 80 پیکسل. روی صفحه کار کلیک می کنیم و کلمه Retro رو وارد می کنیم. مطمئن میشیم که Fill و Stroke روی هیچ رنگی تنظیم نشده باشه. وارد پنل Appearance میشیم و یک Fill جدید اضافه می کنیم. اون رو انتخاب می کنیم و Linear Gradient که می بینین رو بهش اختصاص میدیم.

گام دوم
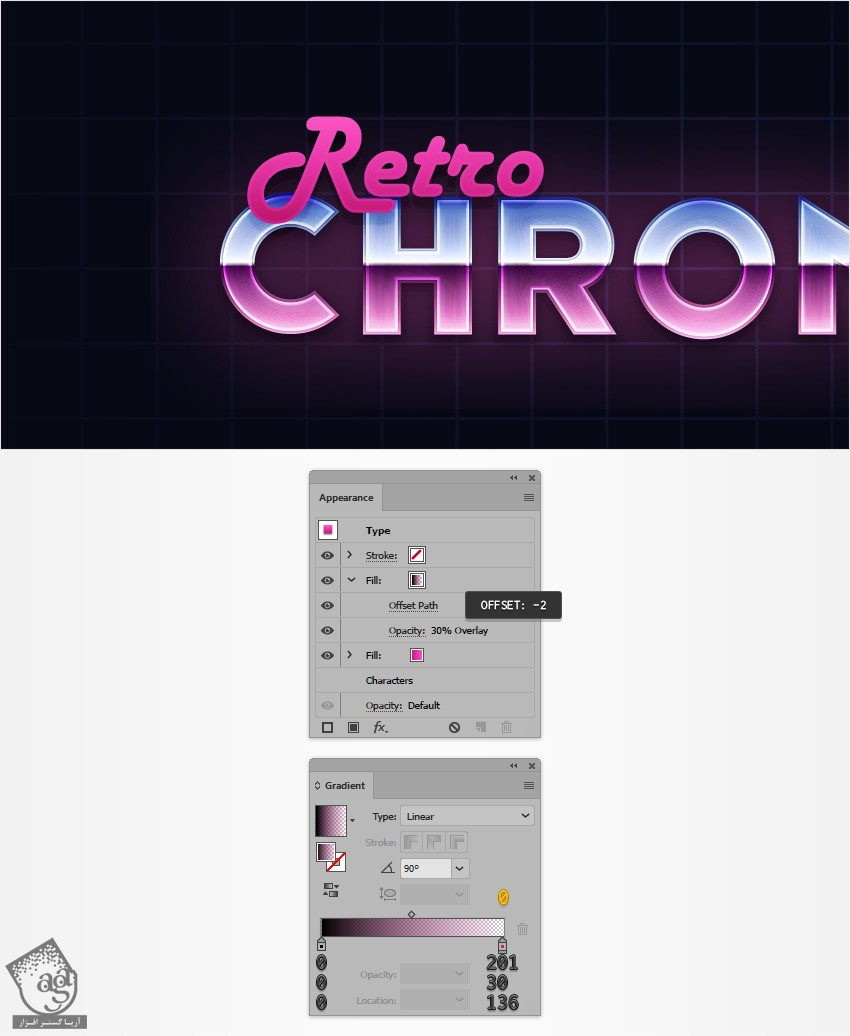
مطمئن میشیم که متن Retro انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. Linear Gradient که می بینین رو اعمال می کنیم. Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay. وارد مسیر Effect > Path > Offset Path میشیم. عدد -2 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم.

گام سوم
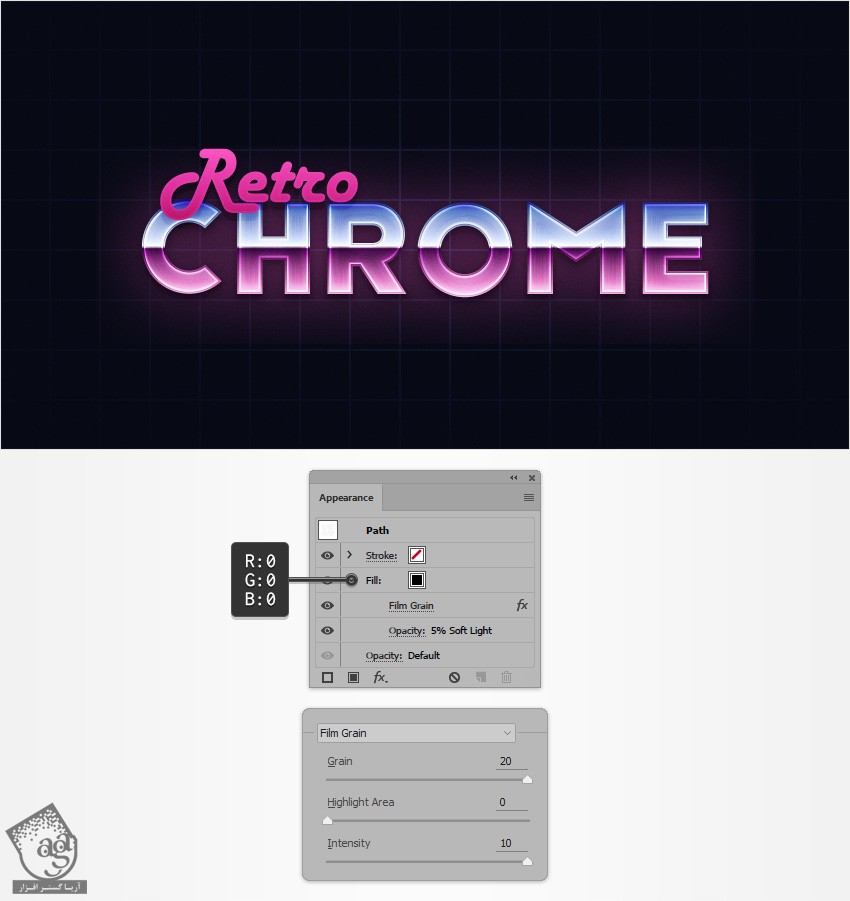
با استفاده از ابزار Rectangle، یک مستطیل 840 در 460 پیکسل درست می کنیم و اون رو در وسط قرار میدیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو میزاریم روی 5 درصد. Blending Mode رو روی Soft Light قرار میدیم و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی فلز ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت