No products in the cart.
آموزش Illustrator : طراحی Long Shadow

آموزش Illustrator : طراحی Long Shadow
توی این آموزش، طراحی Long Shadow رو با Illustrator با هم می بینیم. برای این کار متن رو وارد می کنیم و از پنل Appearance، افکت Transform و افکت Gaussain Blur هم کمک می گیریم.
با ” آموزش Illustrator : طراحی Long Shadow ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد متن
گام اول
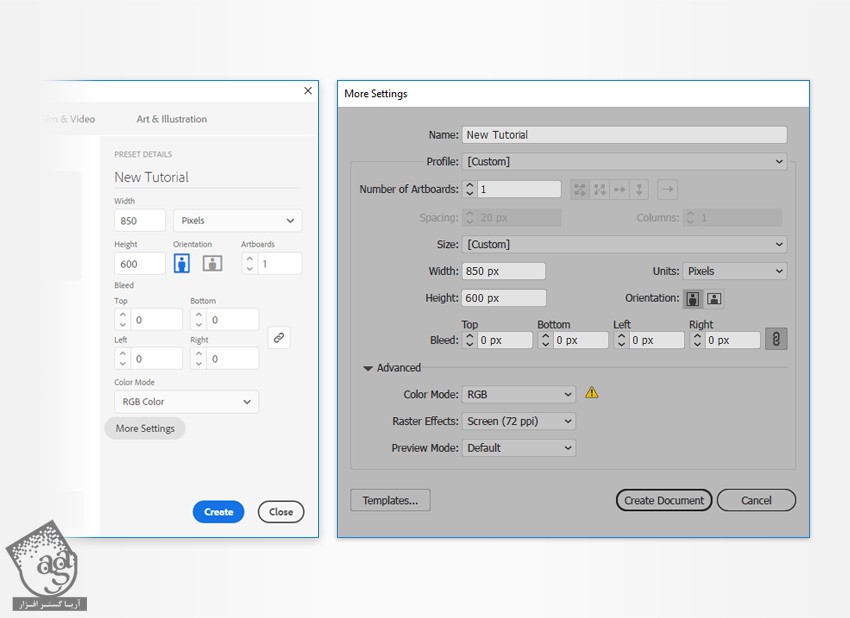
Ctrl+N رو می زنیم و یک سند جدید ایجاد می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 610 رو توی فیلد Height وارد می کنیم. روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effects در نظر می گیریم و روی دکمه Create Document کلیک می کنیم. وارد مسیر Edit > Preferences > Units میشیم و مقیاس اندازه گیری رو میزاریم روی پیکسل.

گام دوم
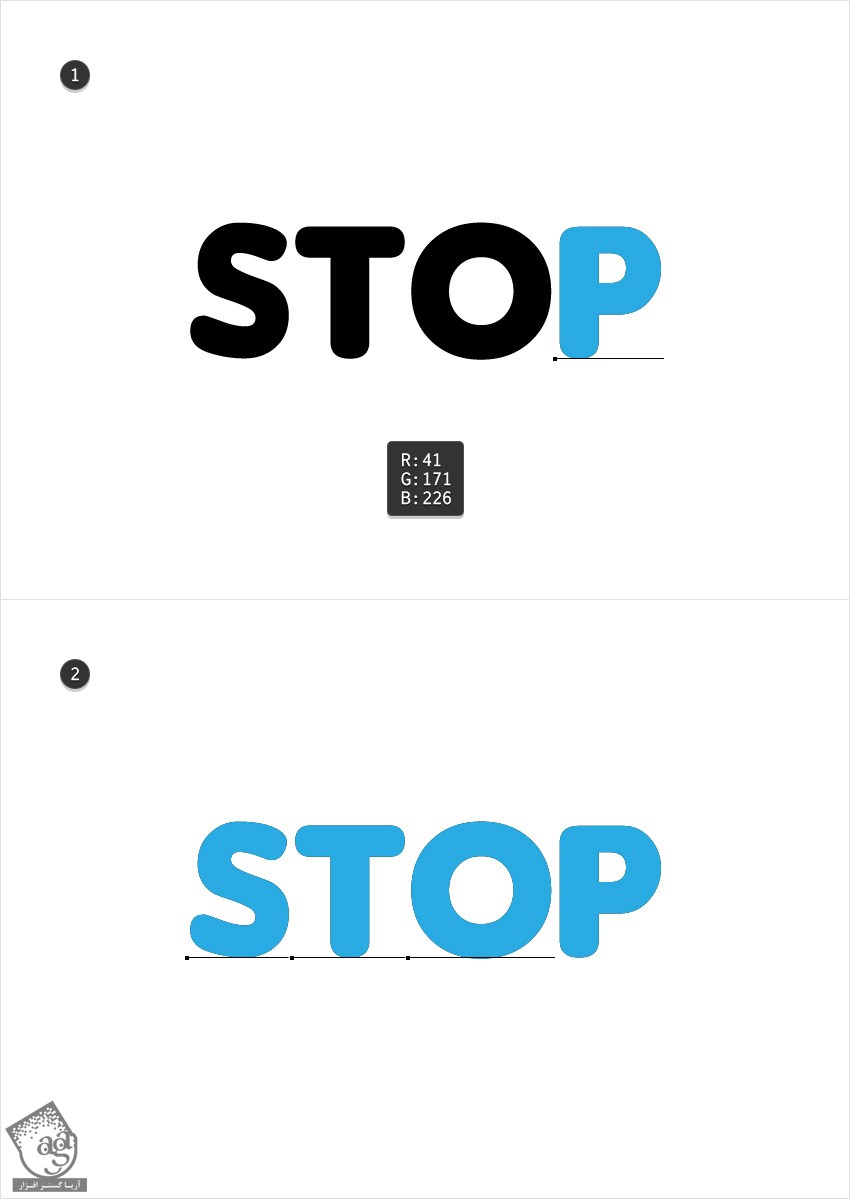
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت insaiburger رو در نظر می گیریم و Size رو میزاریم روی 200 پیکسل.
میریم سراغ صفحه کار رو متن رو وارد می کنیم و رنگ مشکی رو براش در نظر می گیریم.

گام سوم
با استفاده از همین ابزار، آخرین حرف رو مجددا وارد می کنیم. رنگ آبی رو براش در نظر می گیریم و بالای حرف مشکی قرار میدیم.
با اضافه کردن حروف آبی، حروف مشکی رو می پوشونیم. وقتی تمام شد، وارد پنل Layers میشیم و متن مشکی رو حذف می کنیم.

اضافه کردن افکت Long Shadow
گام اول
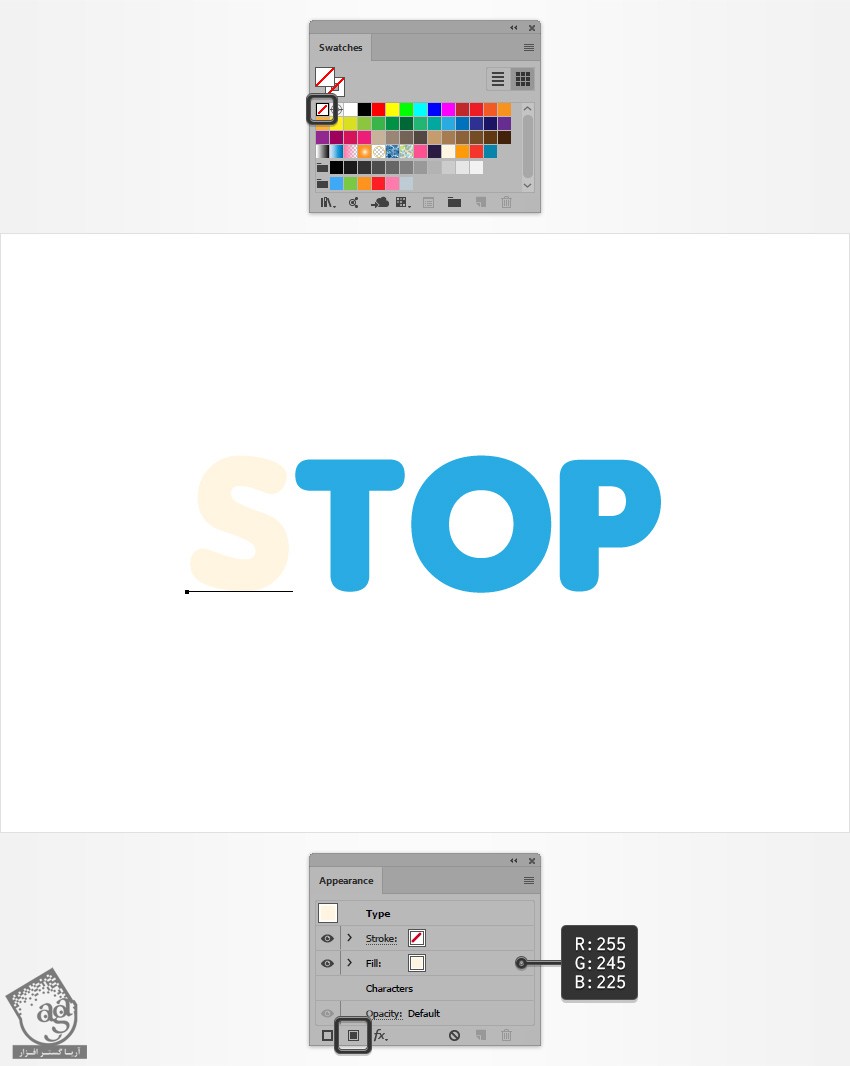
یکی از حروف رو انتخاب می کنیم. وارد پنل Swatches میشیم و روی None Swatch کلیک می کنیم. میریم سراغ پنل Appearance و با کلیک روی دکمه Add New Fill، دومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=255, G=245, B=225 رو براش در نظر می گیریم.

گام دوم
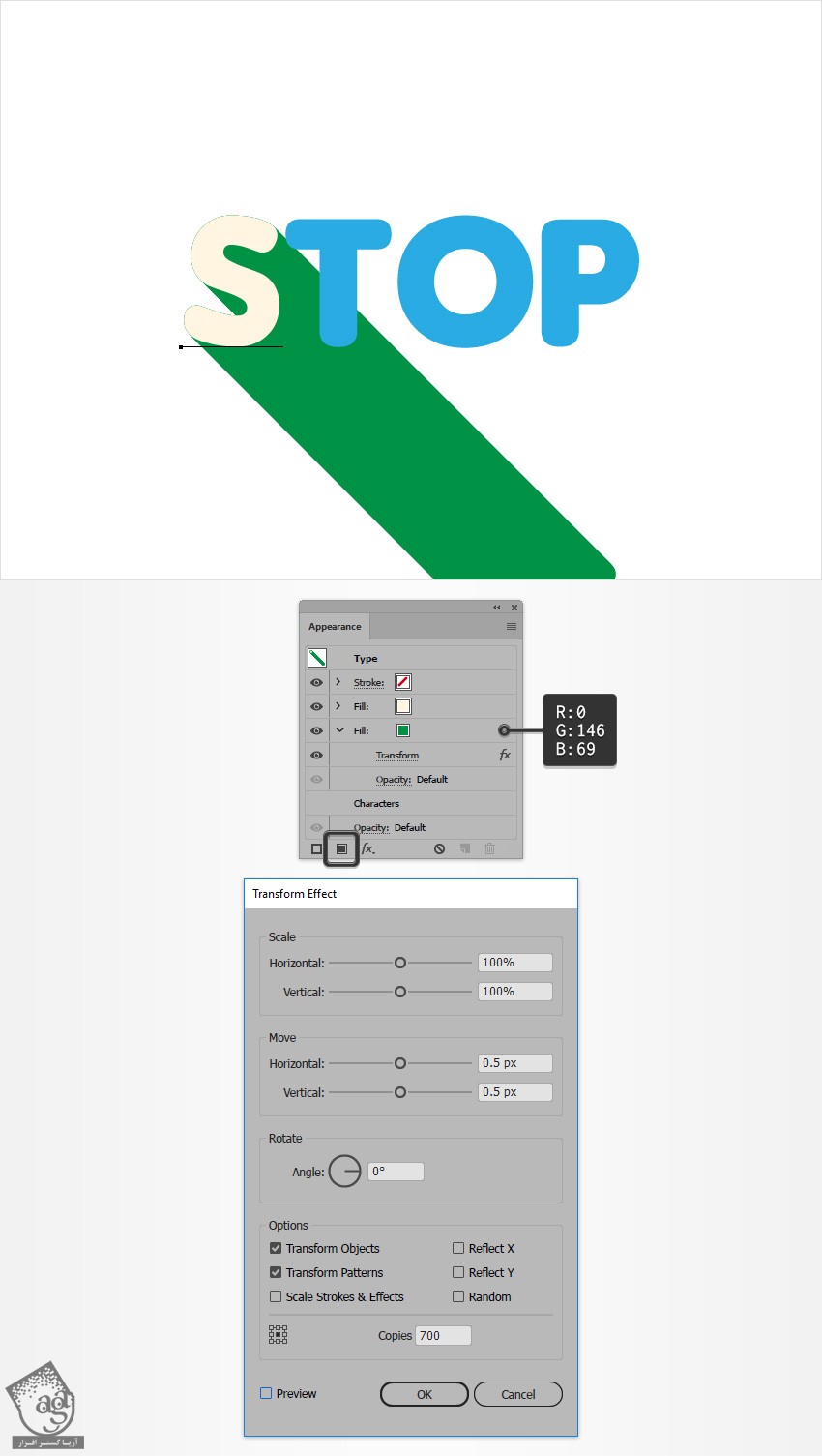
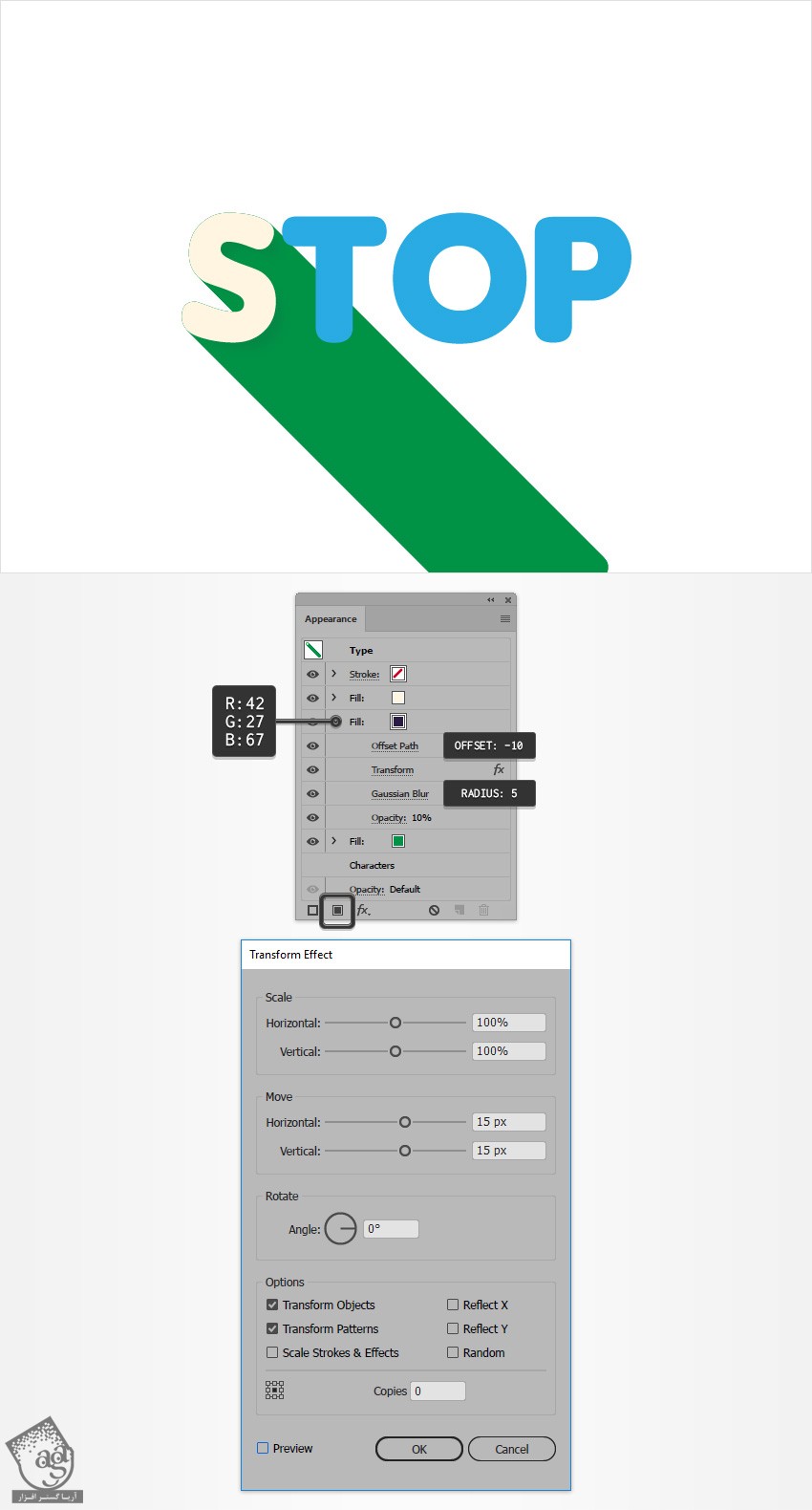
مطمئن میشیم که حرف S انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه و اون رو انتخاب می کنیم. اون رو در پایین پنل قرار میدیم و مقادیر رنگی R=0, G=146, B=69 رو براش در نظر می گیریم. وارد مسیر Effect > Distort & transform > Transform میشیم. اسلایدرهای Move رو روی 0.5 پیکسل قرار میدیم. عدد 700 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام سوم
همچنان که حرف S انتخاب شده، وارد پنل Appearance میشیم. سومین Fill رو اضافه و اون رو انتخاب می کنیم. اون رو بین دو تا Fill قبلی درگ می کنیم. Opacity رو تا 10 درصد کاهش میدیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -10 رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدر رو روی 15 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussain Blur میشیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام چهارم
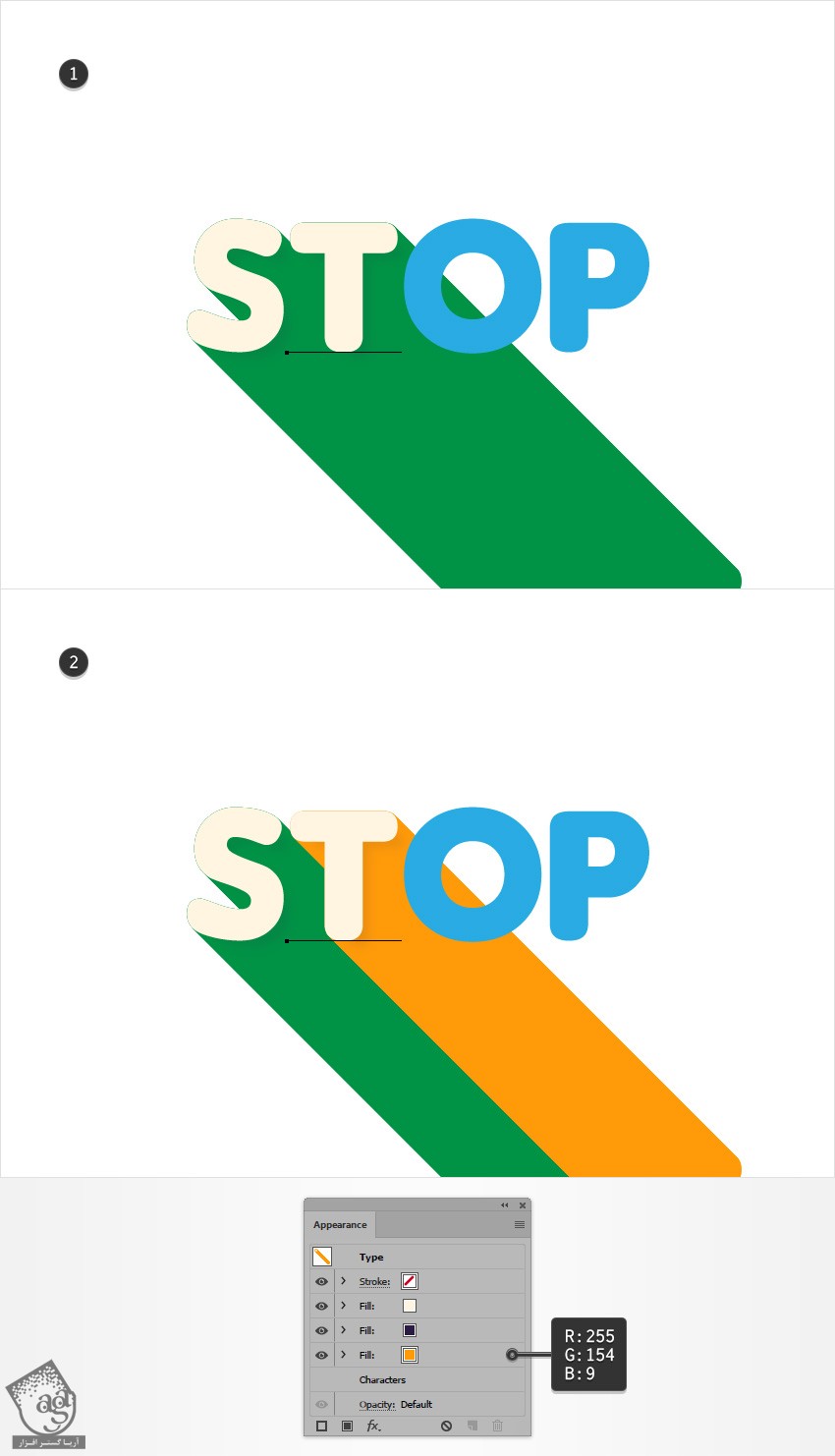
وارد پنل Layers میشیم. لایه رو باز می کنیم و از Target Icon برای اعمال Appearance اولین حرف روی سایر حروف استفاده می کنیم. Target Icon، یک آیکن کوچک هست که سمت راست هر لایه یا هر شکل قرار داره.
Alt رو نگه می داریم و روی Target Icon مربوط به حرف S کلیک می کنیم و اون رو روی Target Icon مربوط به حرف T درگ می کنیم. حرف T رو انتخاب می کنیم و مقادیر رنگی R=255, G=154, B=9 رو جایگزین Fill می کنیم.

گام پنجم
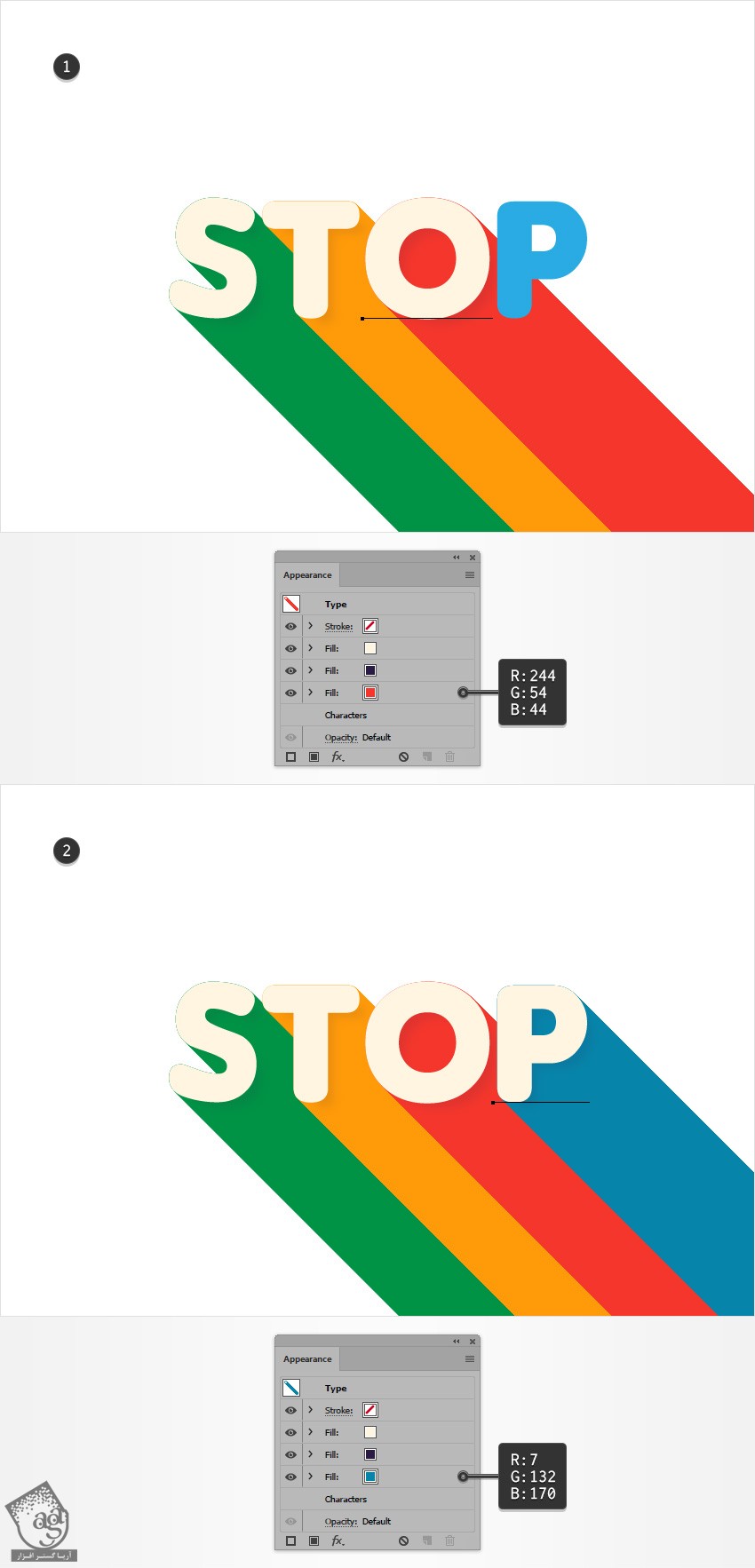
میریم سراغ حرف O و همین Appearance رو براش در نظر می گیریم. فقط R=244, G=54, B=44 رو جایگزین می کنیم.
بعد هم میریم سراغ حرف O و همین Appearance رو براش در نظر می گیریم. فقط R=7, G=132, B=44 رو جایگزین می کنیم.

ایجاد پس زمینه و اضافه کردن متن بیشتر
گام اول
ابزار Rectangle رو بر می داریم و یک شکل رسم می کنیم که کل صفحه رو بپوشونه. بعد هم مقادیر رنگی R=42, G=27, B=67 رو براش در نظر می گیریم و اون رو در عقب قرار میدیم.

گام دوم
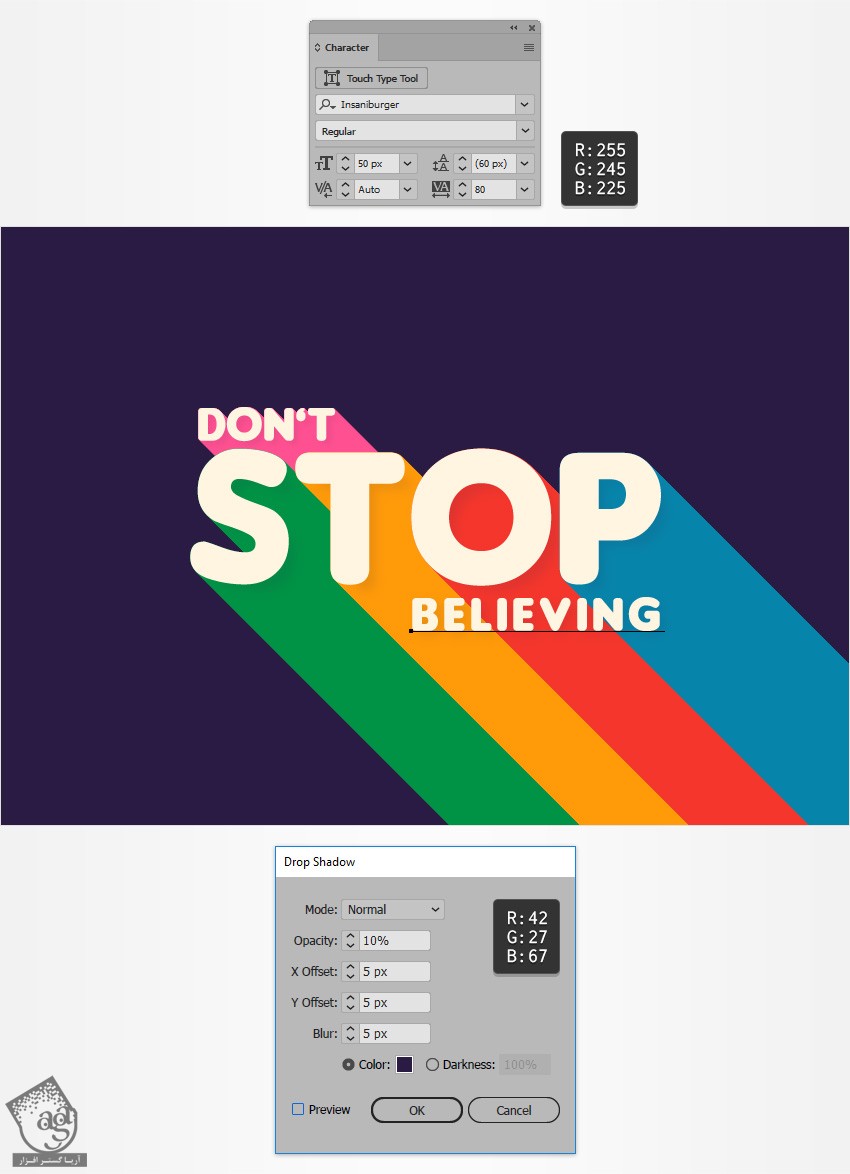
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت Insansburger رو انتخاب می کنیم و Size رو میزاریم روی 50 پیکسل.
کلمه Dont رو وارد می کنیم. رنگ Fill رو حذف می کنیم. وارد پنل Appearance میشیم و روی دکمه Add New Fill کلیک می کنیم. این Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=255, G=245, B=225 رو براش در نظر می گیریم.

گام سوم
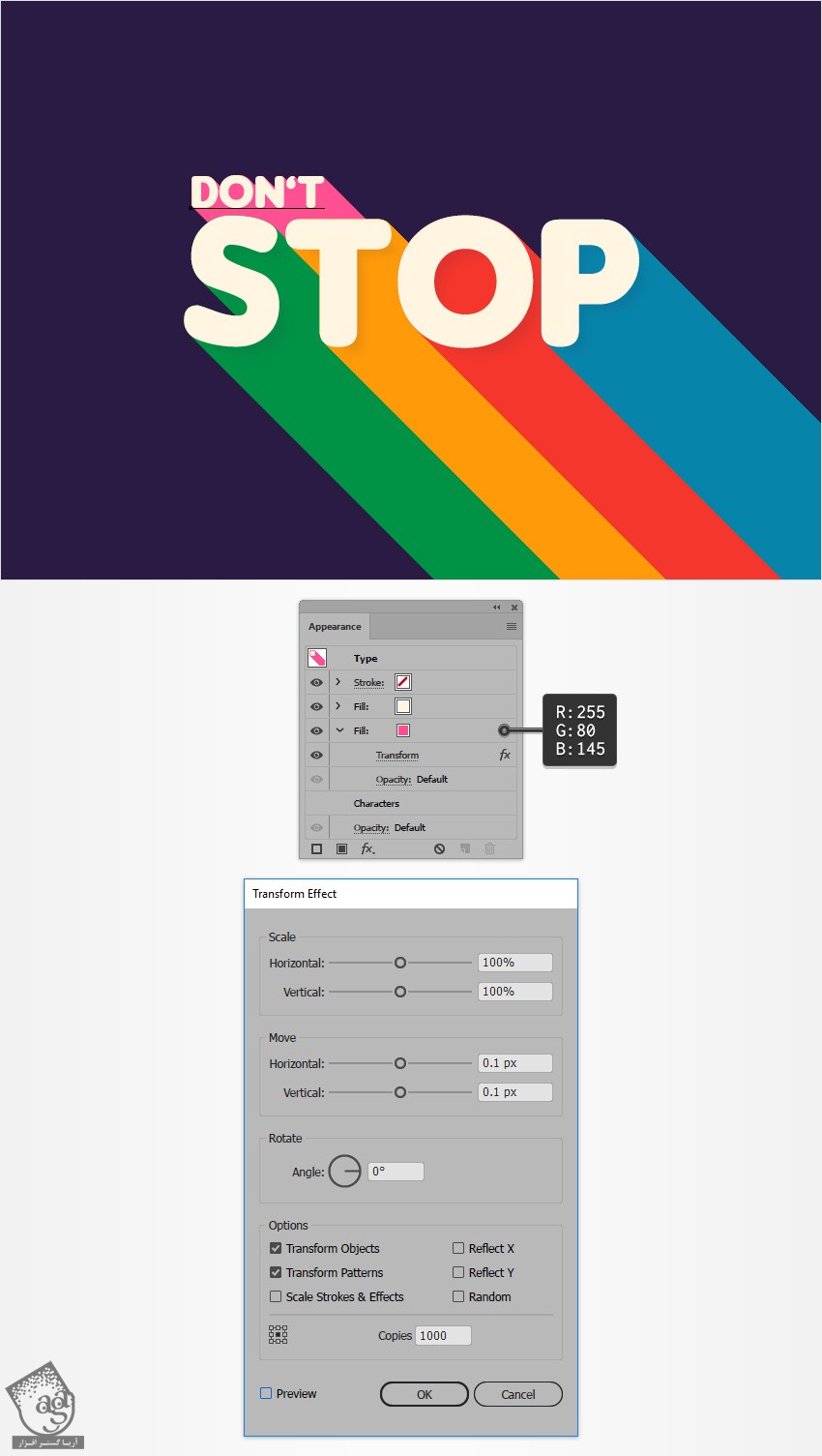
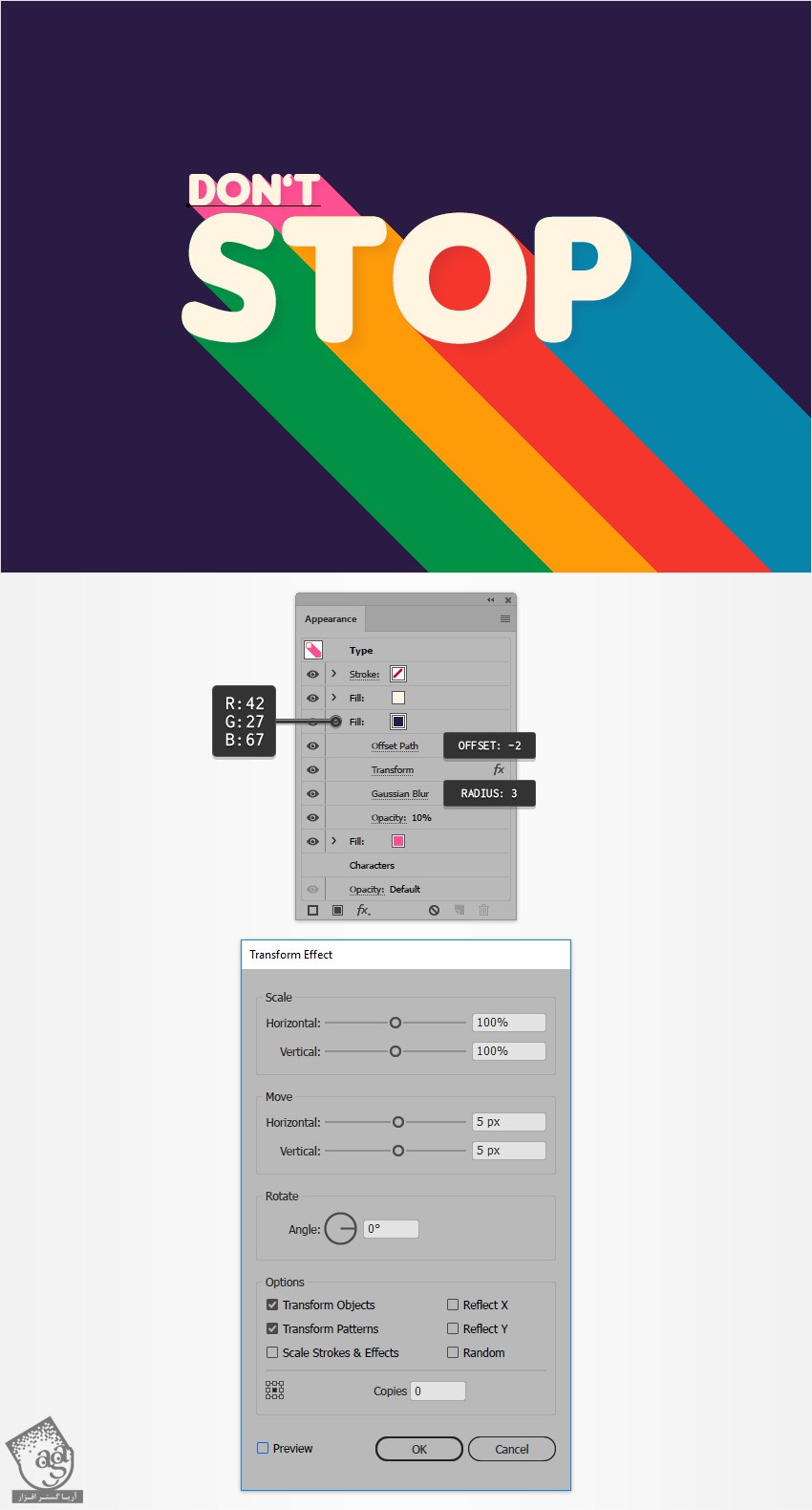
Dont رو انتخاب می کنیم و وارد پنل Appearance میشیم. دومین Fill رو هم اضافه می کنیم و مقادیر رنگی R=255, G=80, B=145 رو براش در نظر می گیریم. وارد مسیر Effect > Distort & transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
Dont رو انتخاب می کنیم و وارد پنل Appearance میشیم. سومین Fill رو هم اضافه می کنیم.
این Fill رو بین دو تا Fill دیگه درگ می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم. وارد مسیر Effect > Path > Offset Path میشیم. عدد -2 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform میشیم. اسلایدرهای Move رو روی 5 پیکسل قرار میدیم و Ok می زنیم. بعد هم وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 3 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام پنجم
ابزار Type رو بر می داریم و کلمه BELIVIENG رو وارد می کنیم. مقادیر رنگی R=255, G=245, B=225 رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم. وارد مسیر Efect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وراد می کنیم و Ok می زنیم.

تبریک! تمام شد!

امیدواریم ” آموزش Illustrator : طراحی Long Shadow ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت