No products in the cart.
آموزش Illustrator : ایجاد افکت متنی هزارپا – قسمت دوم

آموزش Illustrator : ایجاد افکت متنی هزارپا – قسمت دوم
توی این آموزش، ایجاد افکت متنی هزارپا رو با Illustrator با هم می بینیم. برای این کار از ابزارهای ساده، افکت های Warp و امکان Live Corners استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : ایجاد افکت متنی هزارپا ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : ایجاد افکت متنی هزارپا – قسمت اول “
رنگ آمیزی بقیه شکل ها
گام اول
اول از همه، Appearance Attribute مربوط به شکل های سبز رو کپی و اون ها رو روی پنج تا شکل که سمت راست قرار دارن، Paste می کنیم.
این کار رو به راحتی میشه با استفاده از پنل Layers انجام داد. برای این کار، وارد پنل Layers میشیم. همون طور که در سمت راست هر شکل می بینین، یک دایره کوچک وجود داره که بهش Target Icon گفته میشه. در حالی که Alt رو نگه داشتیم، روی Tager Icon شکل های سبز کلیک می کنیم بعد هم روی دایره مربوط به شکل های سمت راست درگ می کنیم.
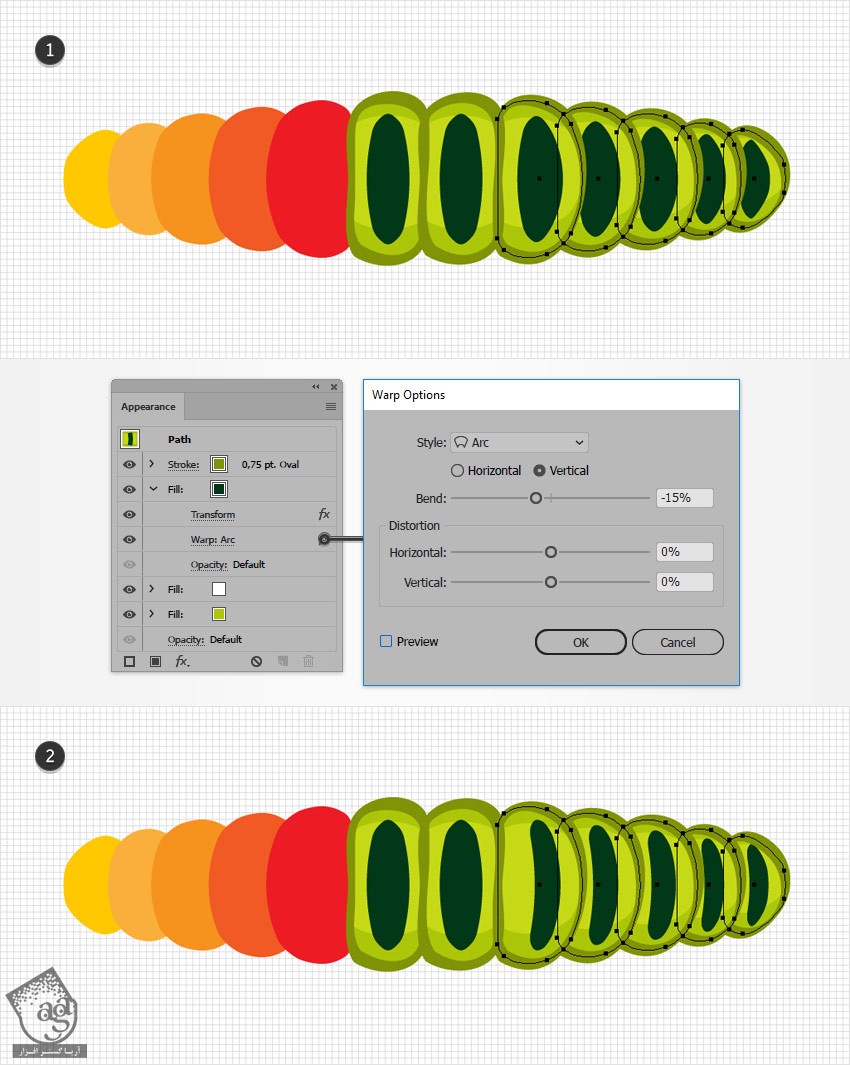
هر پنج تا شکلی که Attribute رو روی اون ها کپی کردیم رو انتخاب می کنیم و وارد پنل Appearance میشیم. افکت Warp که روی Fill بالا اعمال کردیم رو انتخاب می کنیم و Bulge Style رو با Arc Style که می بینین جایگزین می کنیم.

گام دوم
یک بار دیگه Appeance Attribute شکل های سبز رنگ میانی رو کپی و این بار روی شکل های سمت چپ Paste می کنیم.
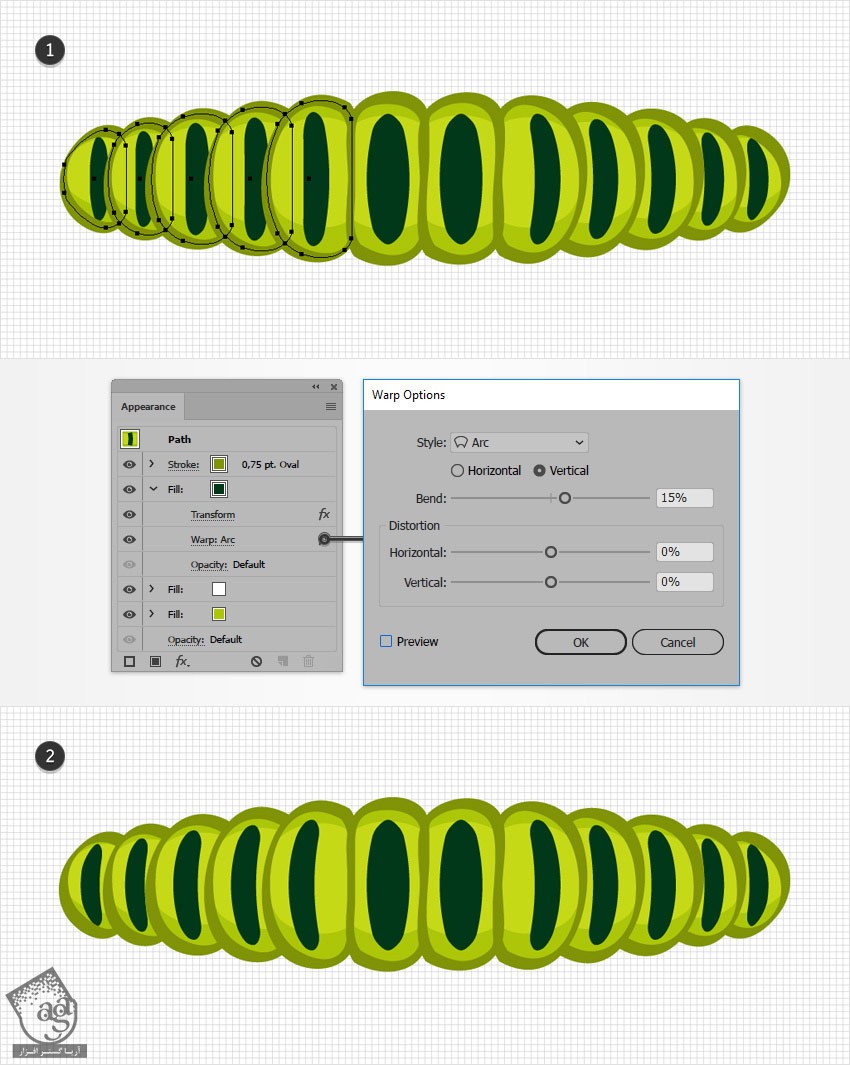
وقتی تمام شد، هر پنج تا شکل رو انتخاب می کنیم و وارد پنل Appearance میشیم. افکت Warp که روی Fill بالا اعمال کردیم رو انتخاب می کنینم و Bulge Style رو با Arc Style که می بینین جایگزین می کنیم.

اضافه کردن نقاط نارنجی رنگ
گام اول
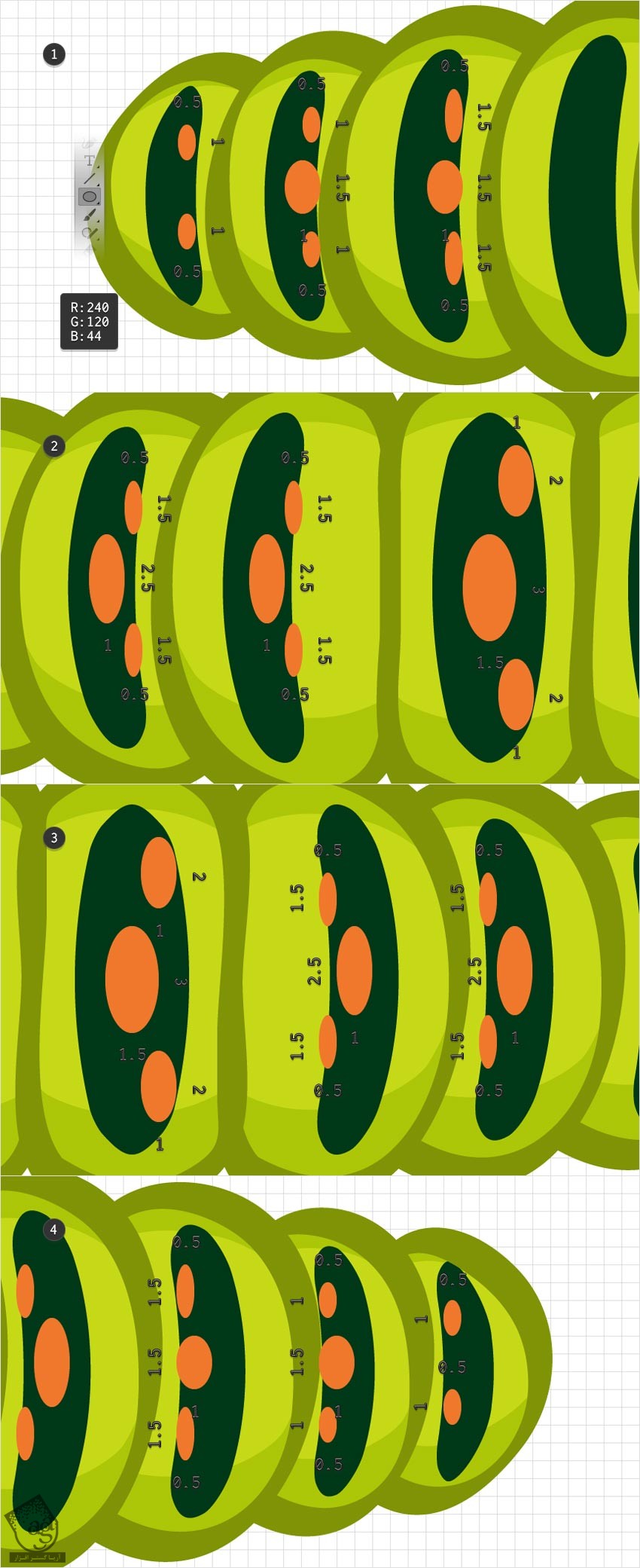
با استفاده از ابزار Ellipse، چند تا بیضی به صورتی که می بینین رسم می کنیم و مقادیر رنگی R=240, G=120, B=44 رو براش در نظر می گیریم.

گام دوم
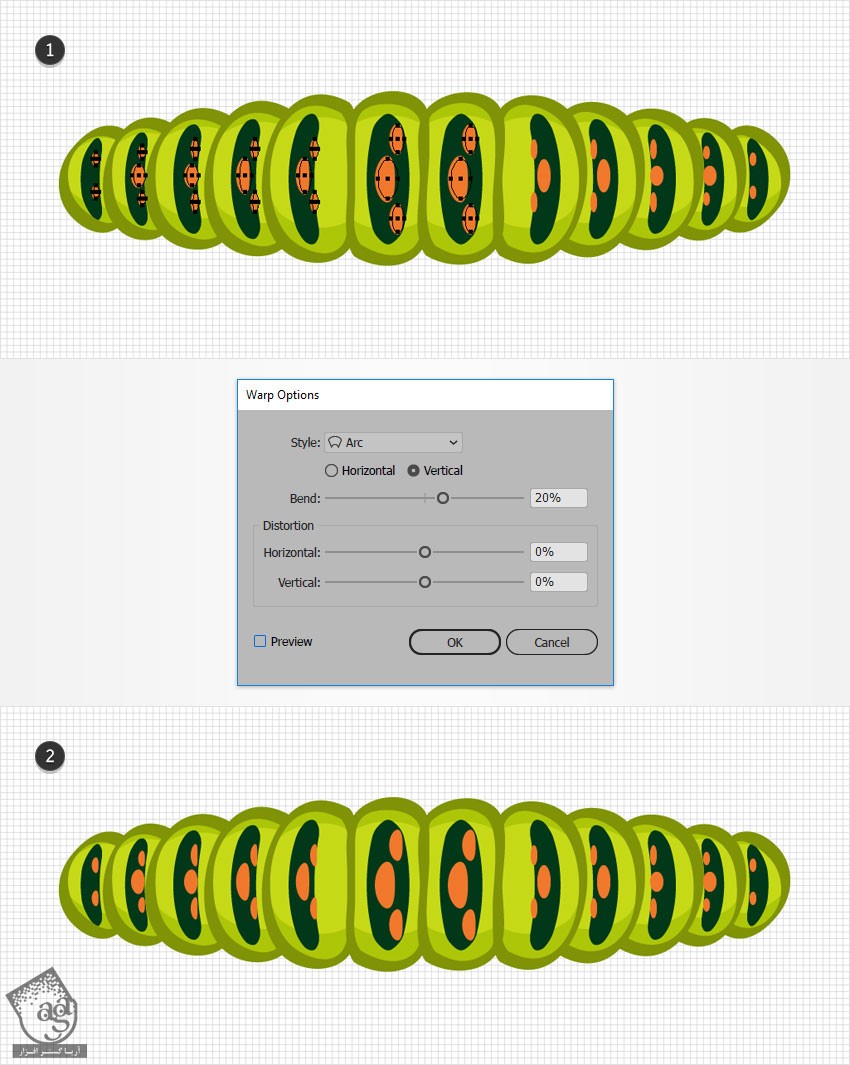
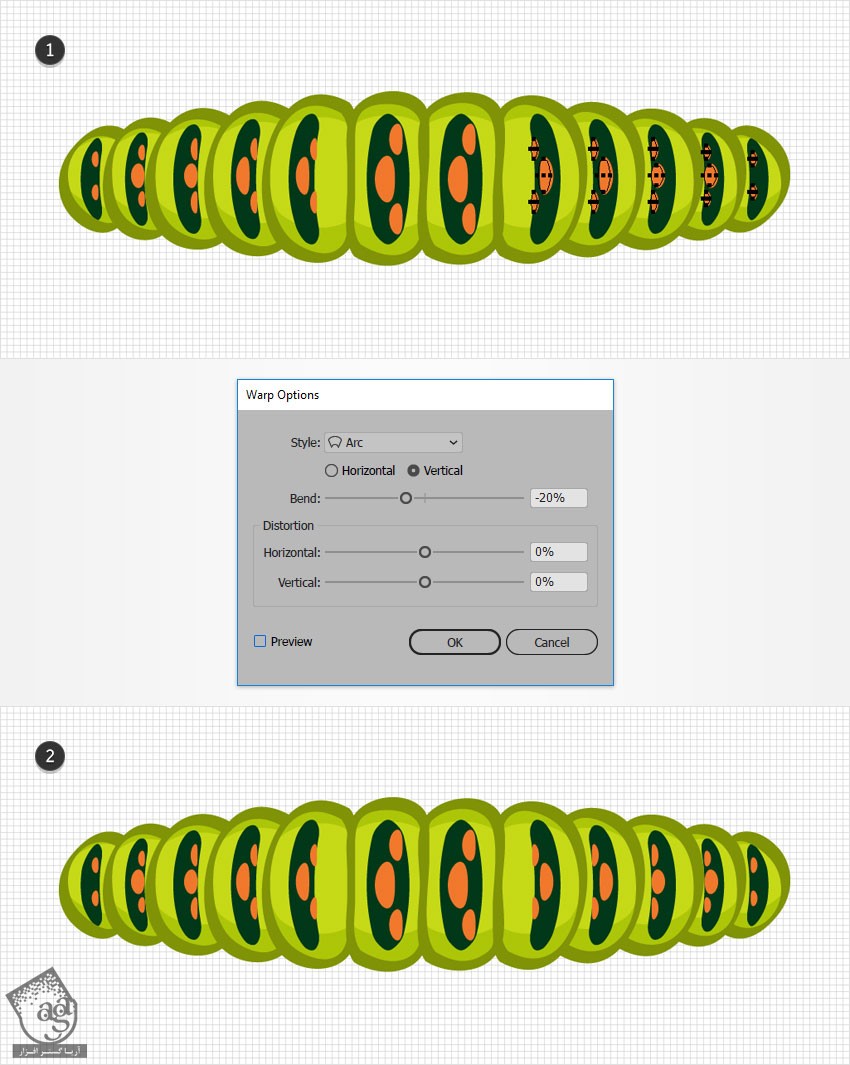
دایره های نارنجی رو انتخاب می کنیم و وارد مسیر Effect > Warp > Arc میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
دایره های نارنجی رنگی که توی تصویر می بینین رو انتخاب می کنیم و وارد مسیر Effect > Warp > Arc میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن هایلایت
گام اول
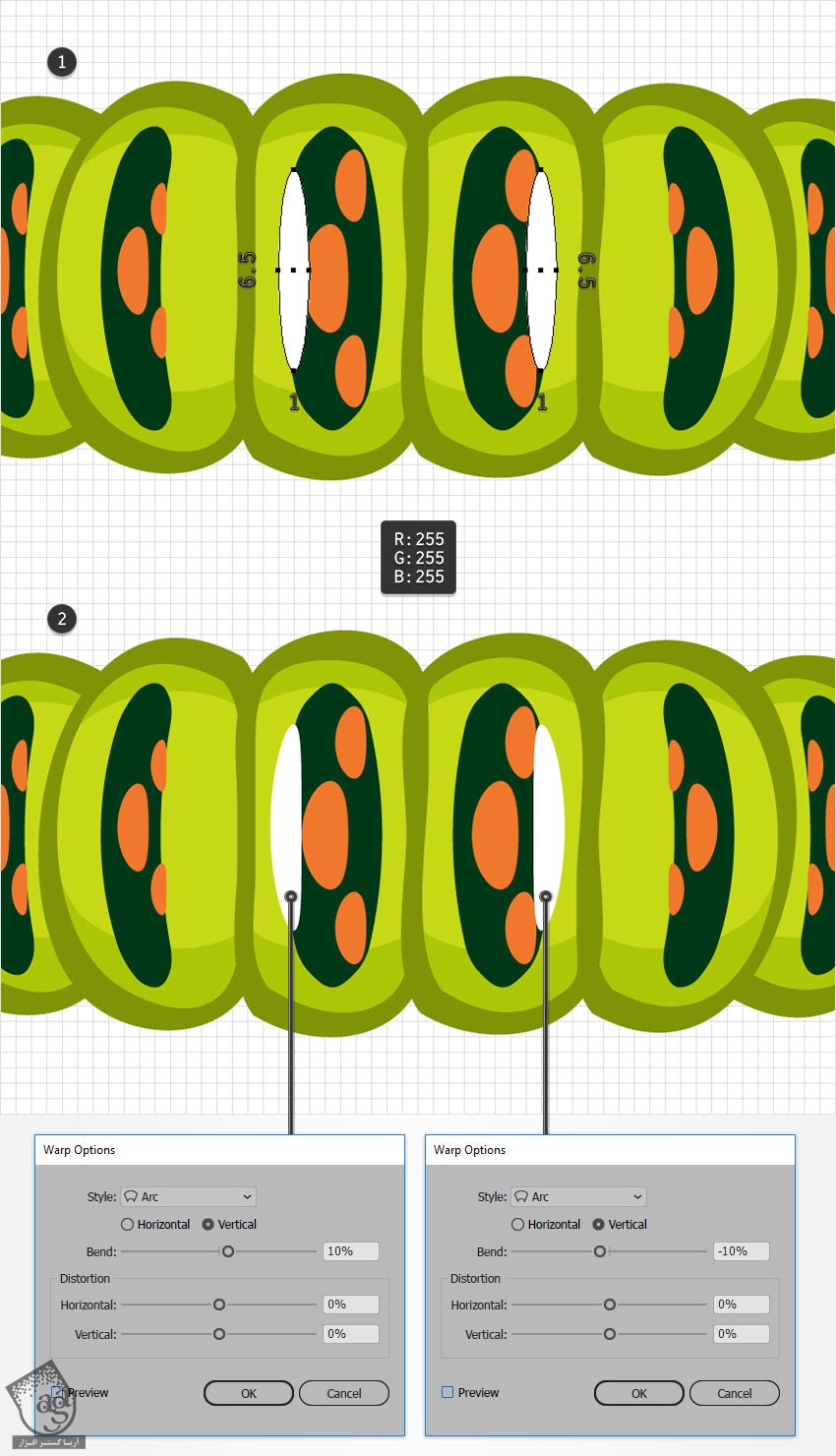
ابزار Ellipse رو بر می داریم و دو تا شکل به ابعاد 1 در 6.5 پیکسل رسم می کنیم. هر دو شکل رو به رنگ سفید در میاریم و در محلی که می بینین قرار میدیم. این بیضی ها رو یک به یک انتخاب می کنیم و افکت های Warp رو روی اون ها اعمال می کنیم.

گام دوم
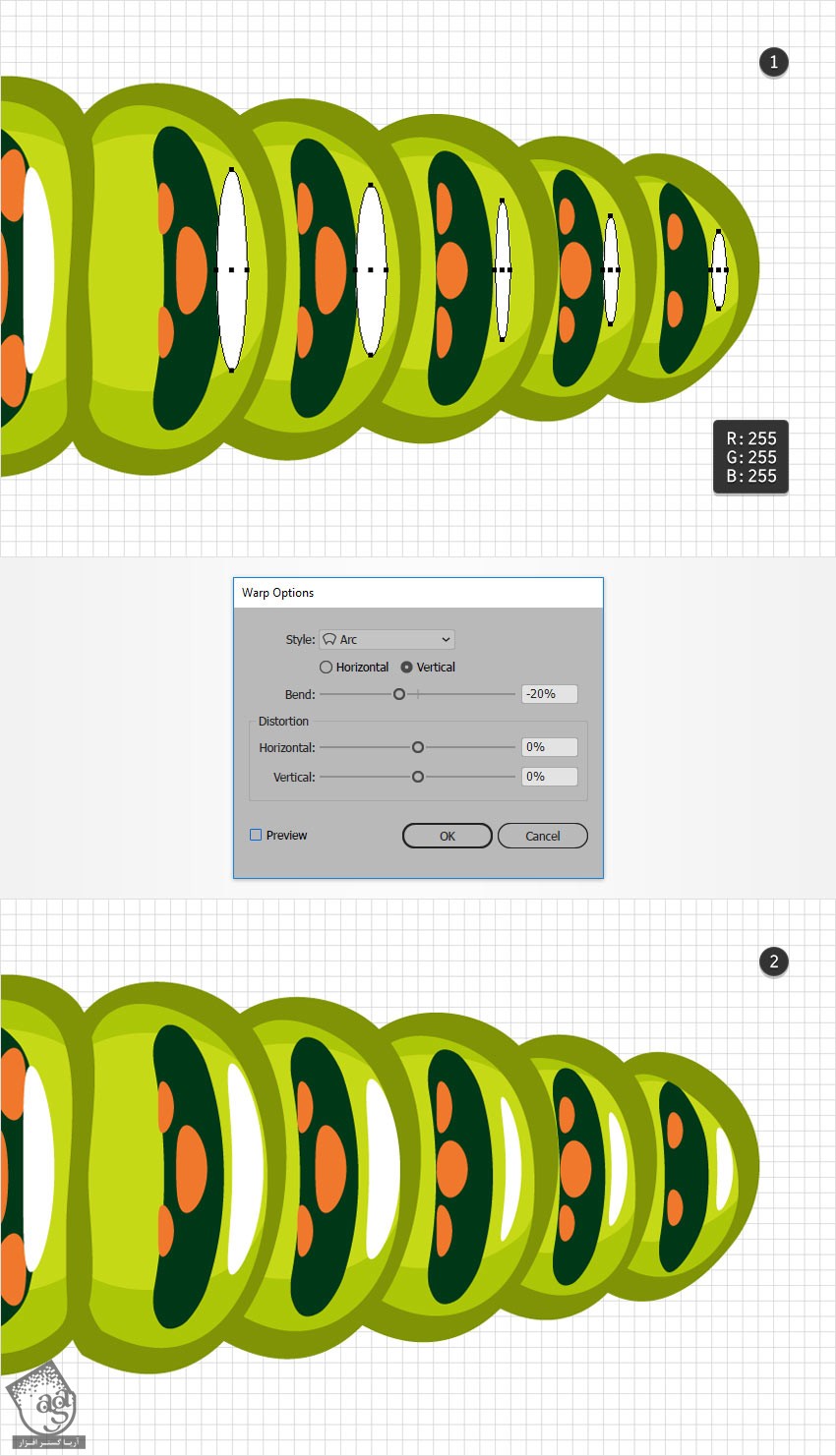
با استفاده از ابزار Ellipse، پنج تا بیضی دیگه به صورتی که توی تصویر زیر می بینین درست می کنیم. اون ها رو هم سفید می کنیم و افکت Warp رو روی اون ها اعمال می کنیم .

گام سوم
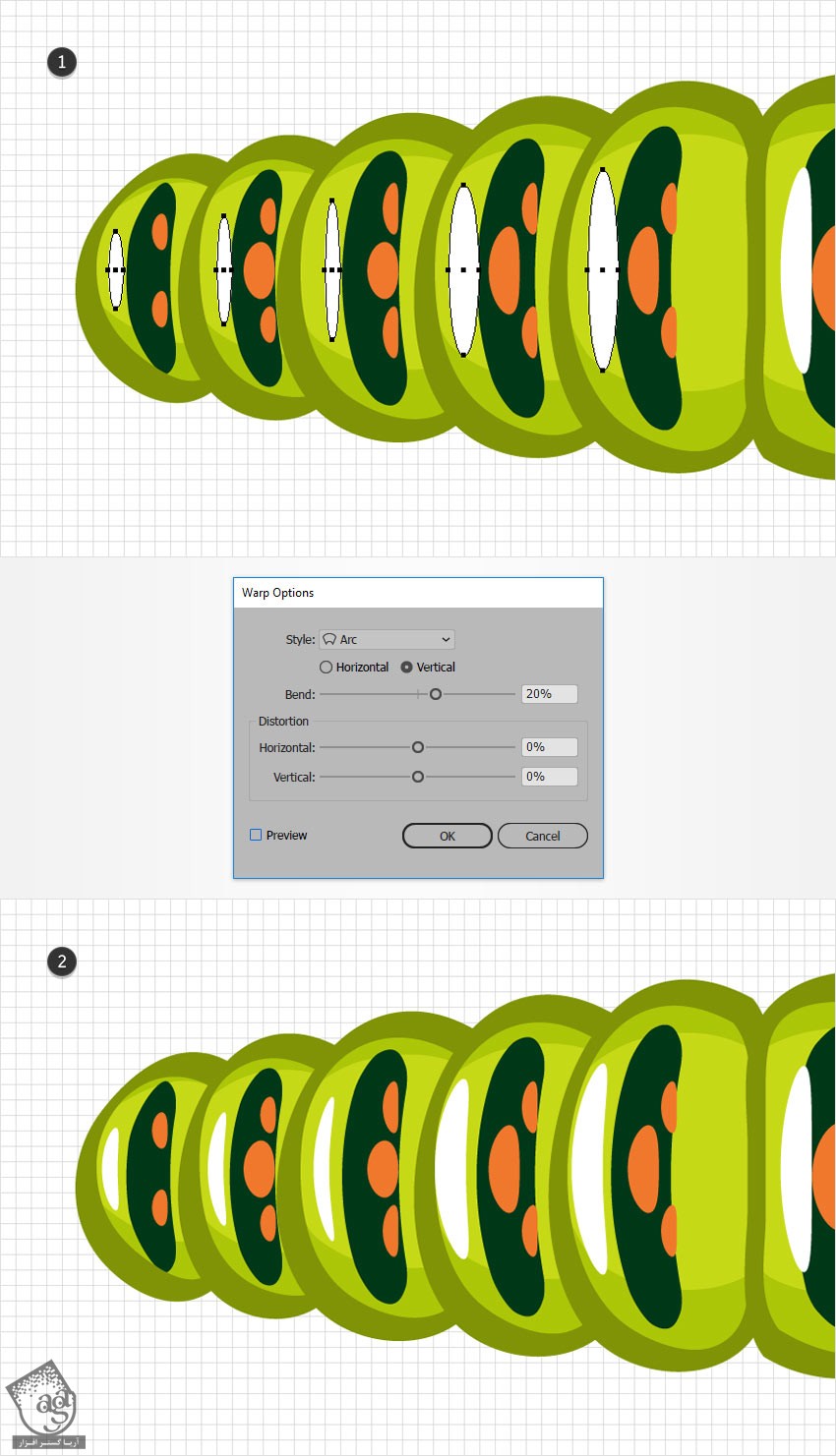
با استفاده از ابزار Ellipse، پنج تا بیضی دیگه به صورتی که توی تصویر زیر می بینین درست می کنیم. اون ها رو هم سفید می کنیم و افکت Warp رو روی اون ها اعمال می کنیم .

گام چهارم
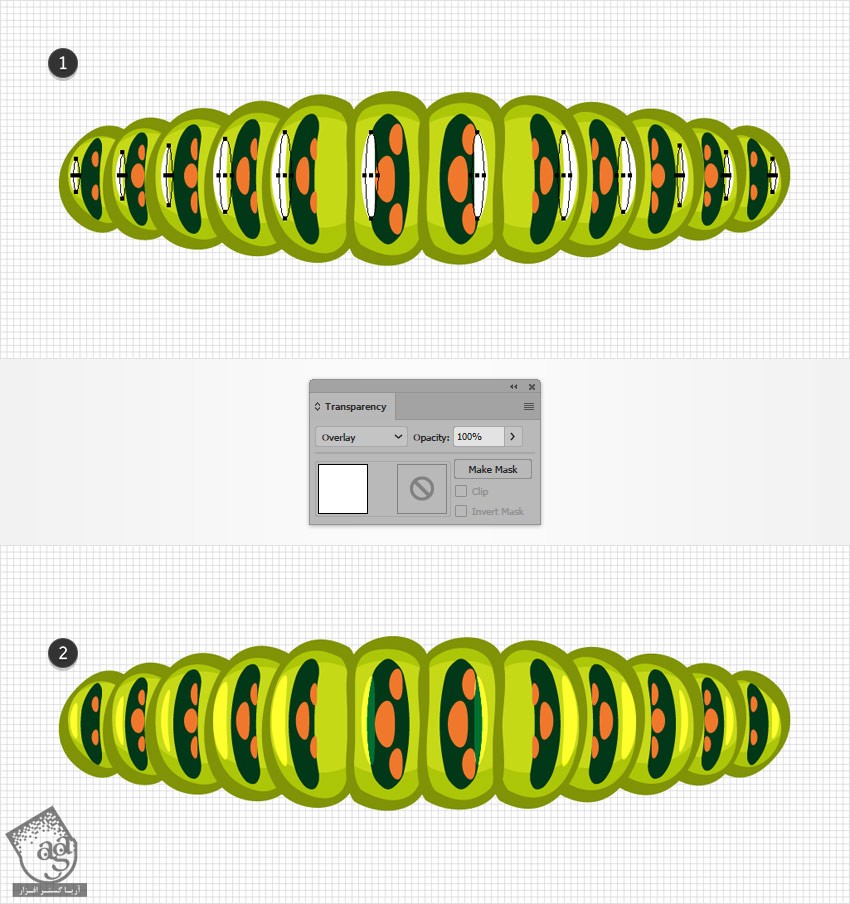
همه این بیضی های سفید رنگ رو انتخاب می کنیم. بعد هم Blending Mode اون ها رو میزاریم روی Overlay.

طراحی شاخک ها و مو
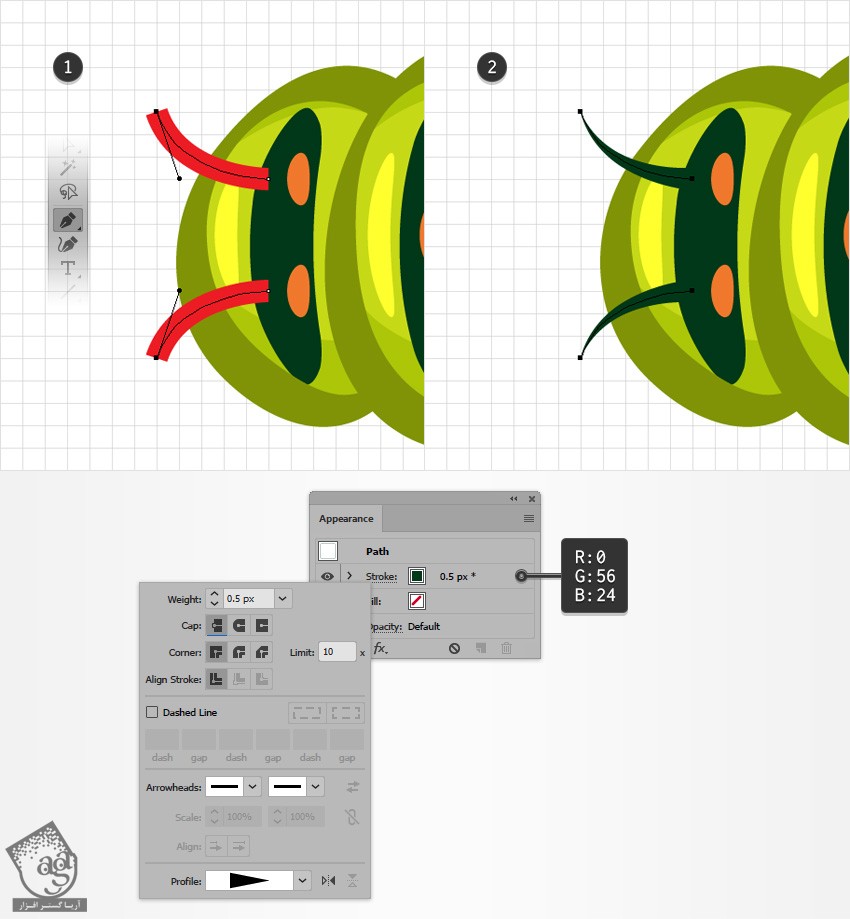
گام اول
با استفاده از ابزار Pen، دو تا مسیر به صورتی که توی تصویر زیر می بینین رسم می کنیم. 0.5px Stroke رو برای این مسیرها در نظر می گیریم و مقادیر رنگی R=0, G=56, B=24 رو روی اون ها اعمال می کنیم. وارد پنل Appearance میشیم. روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. Width Profile 4 رو از منوی Profile انتخاب می کنیم.

گام دوم
Grid و Snap to Grid رو غیر فعال می کنیم.
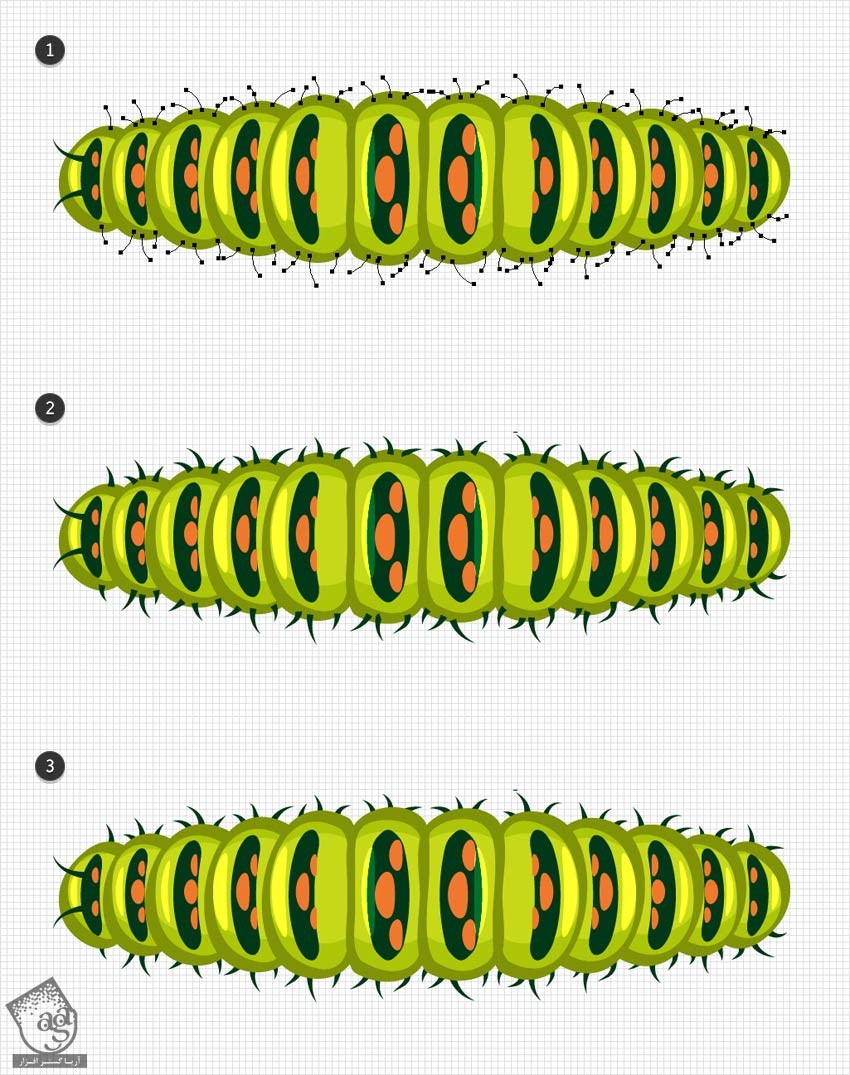
با استفاده از ابزار Pen، چند تا مسیر به صورتی که توی تصویر اول می بینین رسم می کنیم. مطمئن میشیم که این مسیرها انتخاب شده باشن. بعد هم اون ها رو به عقب می فرستیم و همون Stroke تیره گام قبل رو روی اون ها هم اعمال می کنیم.

ذخیره Art Brush
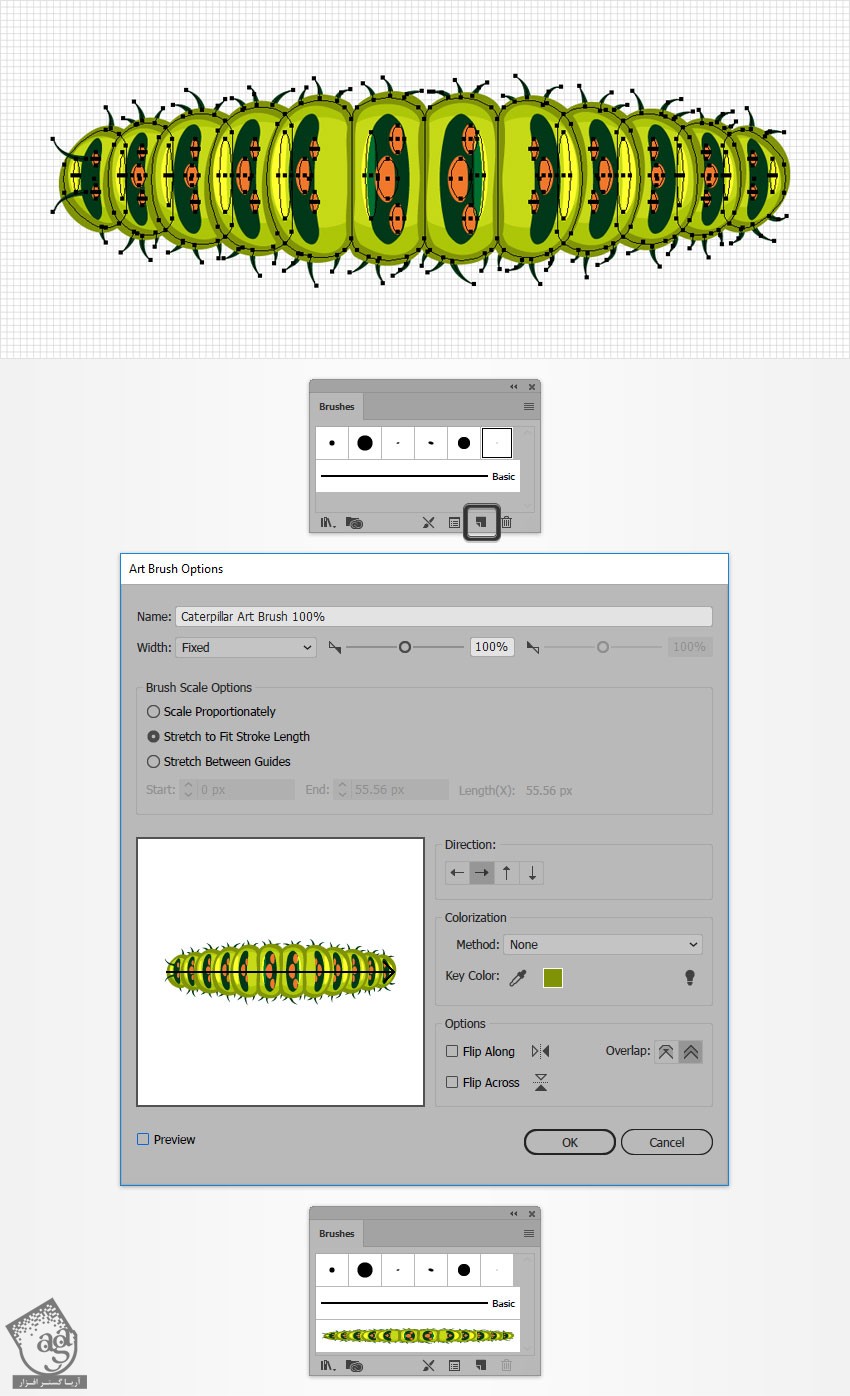
گام اول
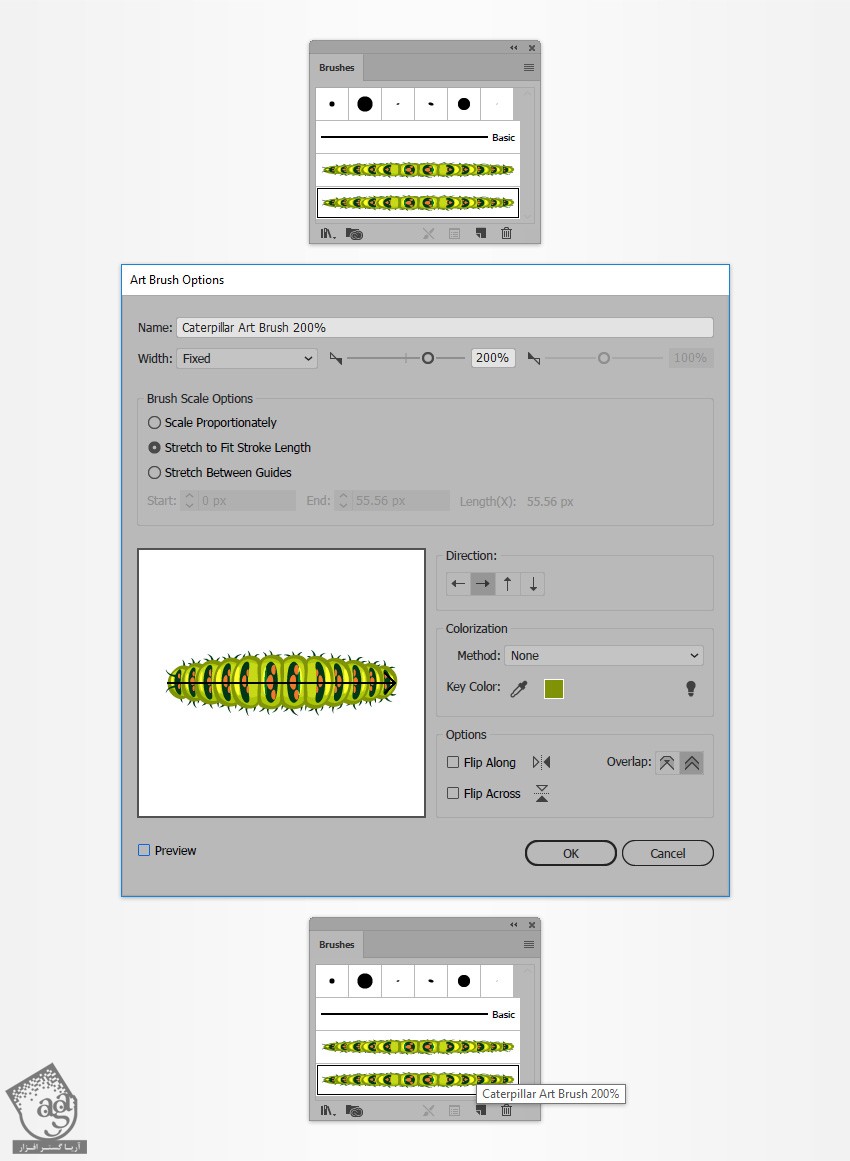
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و روی دکمه new Brush که توی پنل Brushes قرار داره کلیک می کنیم. Art Brush رو تیک می زنیم و در نهایت روی Ok کلیک می کنیم. اسم این قلموی جدید رو میزاریم Caterpillar Art Brush 100% و مقادیری که در زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
وارد پنل Brushes میشیم و Caterpillar Art Brush رو روی دکمه New Brush درگ می کنیم تا Duplicate بشه. روی قلمویی که به تازگی اضافه شده دابل کلیک می کنیم و اسم اون رو میزاریم Caterpillar Art Brush 200% و اسلایدر Width رو میزاریم روی 200 درصد و در نهایت هم Ok می زنیم.

ایجاد پس زمینه و اضافه کردن متن
گام اول
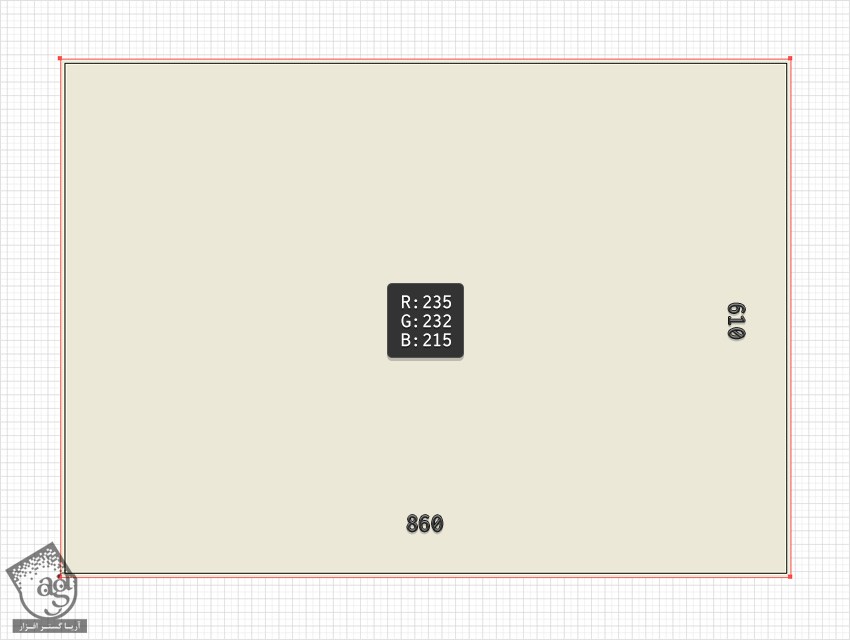
با استفاده از ابزار Rectangle، یک شکل 860 در 610 پیکسل درست می کنیم. مقادیر رنگی R=235, G=232, B=215 رو براش در نظر می گیریم و مطمئن میشیم که این مستطیل، کل صفحه کار رو پوشونده باشه.

گام دوم
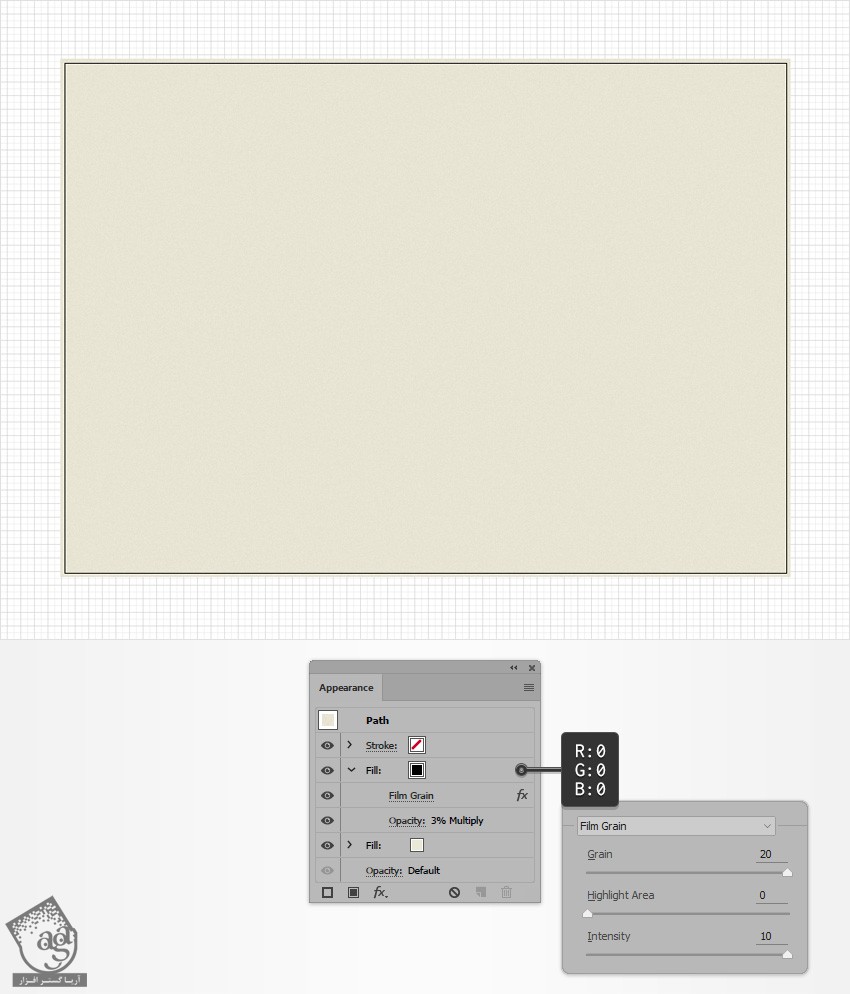
ممطئن میشیم که این مستطیل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 3 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که در زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
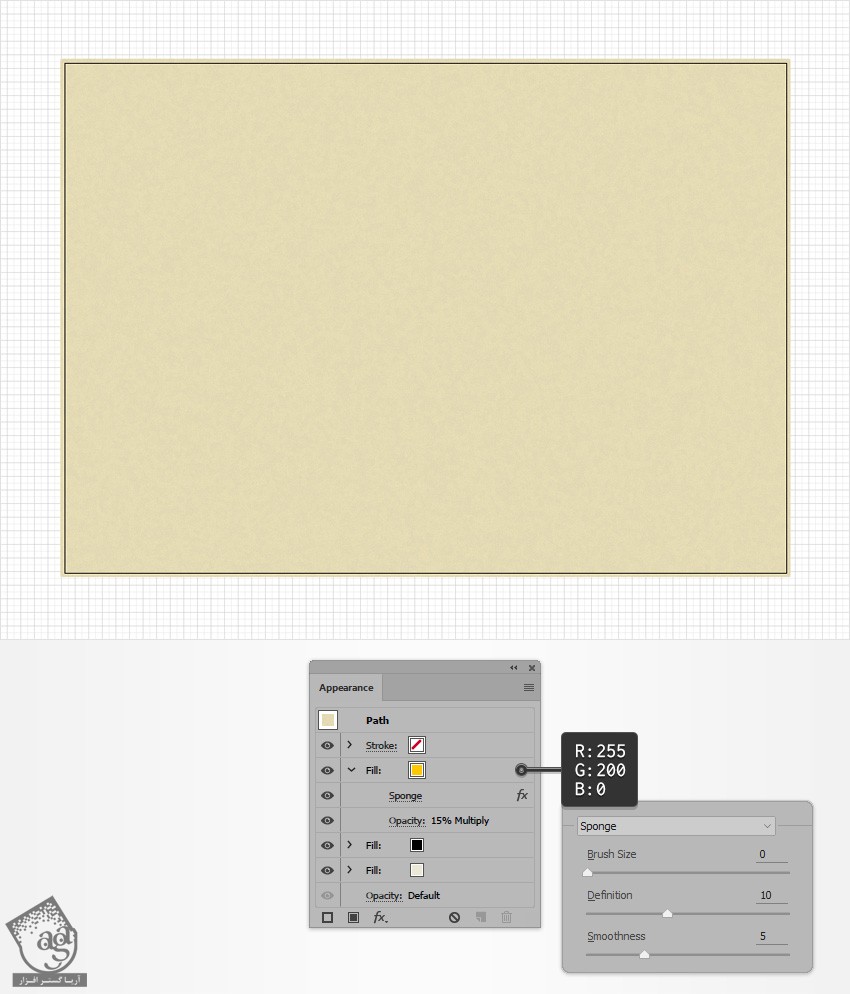
مطمئن میشیم که این مستطیل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Fill رو هم اضافه می کنیم. مقادیر رنگی R=255, G+200, B=0 رو براش در نظر می گیریم و Opacity رو تا 15 درصد کاهش میدیم. Blending Mode رو میزاریم روی Multiply و وارد مسیر Effect > Artistic > Sponge میشیم. مقادیری که می بینین رو وارد مسیر و Ok می زنیم.

گام چهارم
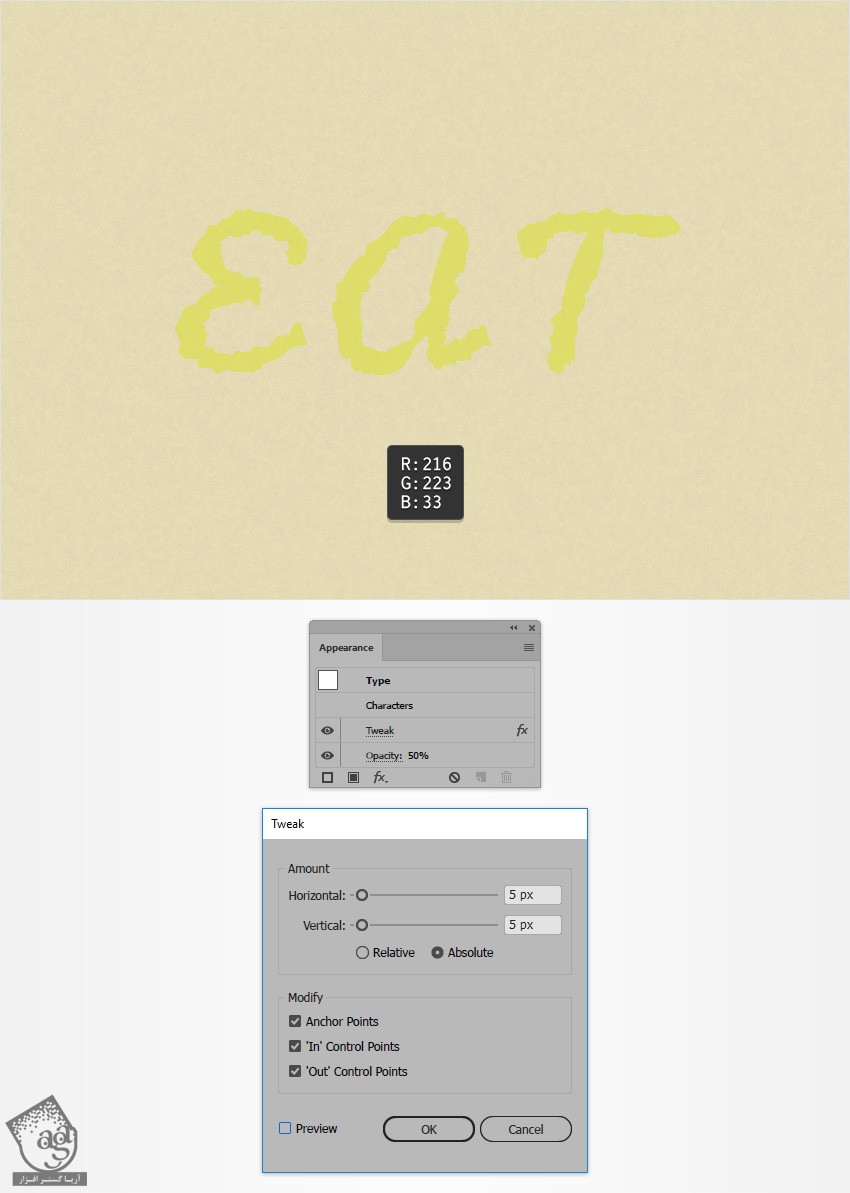
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Pacifico رو برای متن در نظر می گیریم و Size رو روی 180 پیکسل و Tracking رو روی 200 قرار میدیم. روی صفحه کار کلیک می کنیم و متن سفید رو وارد می کنیم.

گام پنجم
مطمئن میشیم که متن همچنان انتخاب شده باشه. مقادیر رنگی R=216, G=223, B=33 رو جایگزین رنگ سفید می کنیم. Opacity رو تا 50 درصد کاهش میدیم و وارد مسیر Effect > Distort & transform > Tweak میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

ایجاد افکت متنی و اضافه کردن سایه
گام اول
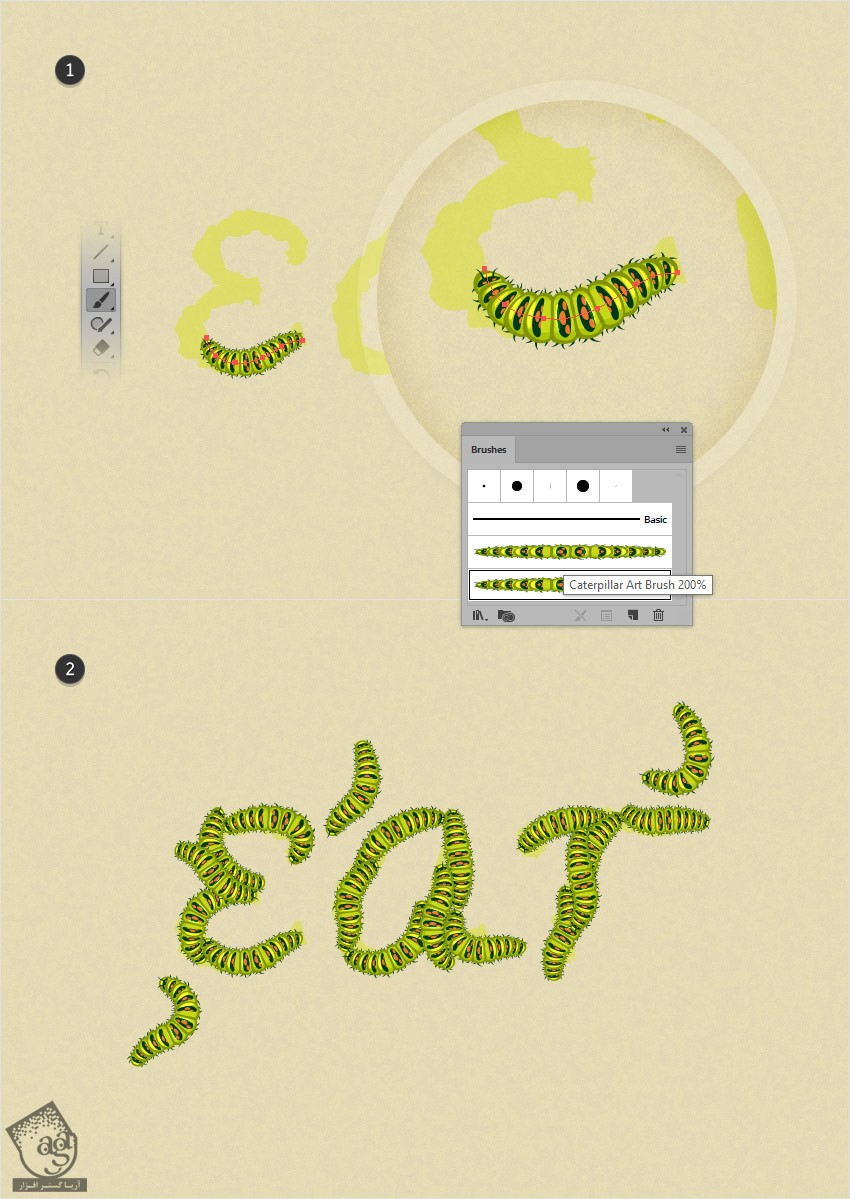
ابزار Brush رو بر می داریم و قلموی Caterpillar Art Brush 200% رو از پنل Brush انتخاب می کنیم. متن رو انتخاب می کنیم و چند تا مسیر به صورتی که توی تصویر می بینین رسم می کنیم.

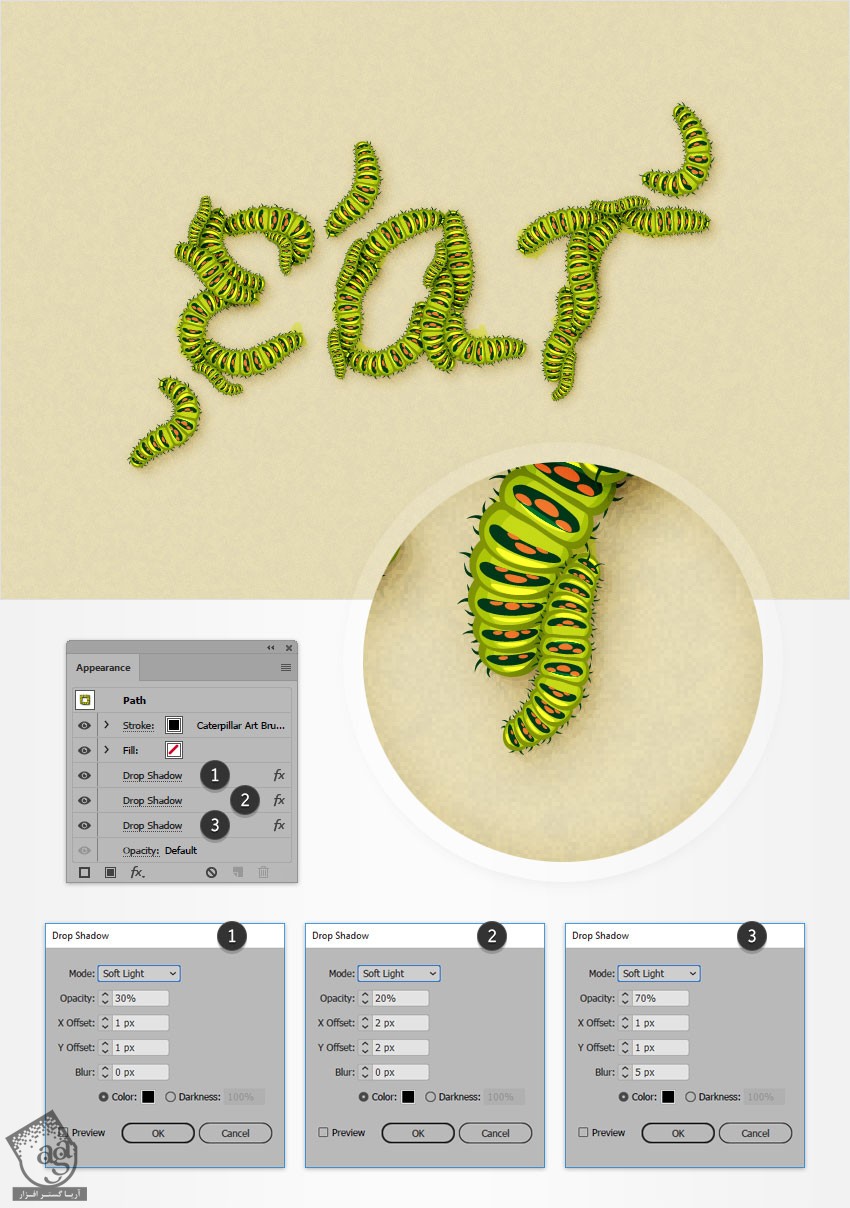
گام دوم
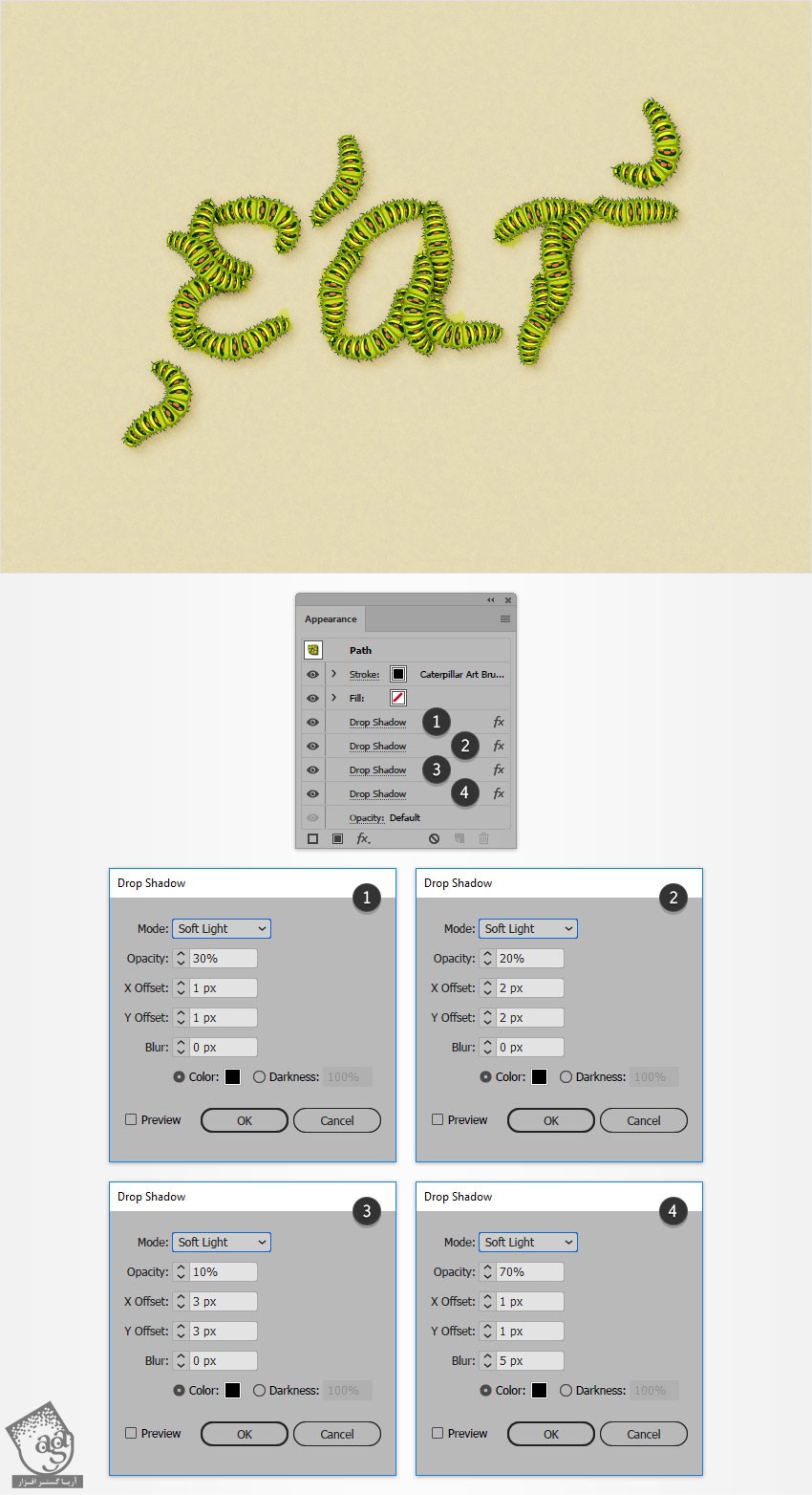
مطمئن میشیم که تمام قلموهایی که توی گام قبلی اضافه کردیم، انتخاب شده باشن. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره بالای سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. بعد هم سه تا افکت Drop Shadow رو طبق تصویر زیر، اعمال می کنیم.

گام سوم
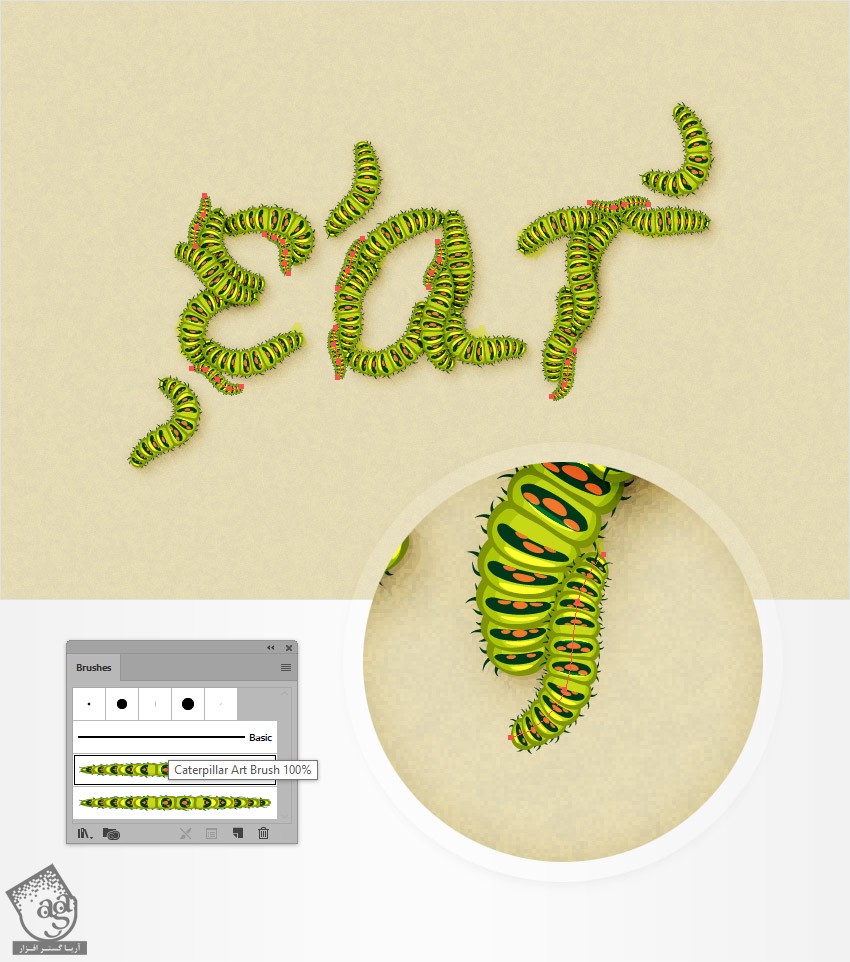
ابزار Brush رو بر می داریم و این بار قلموی Caterpillar Art Brush 100% رو انتخاب می کنیم. بعد هم چند تا مسیر به صورتی که می بینین رسم می کنیم.

گام چهارم
مطمئن میشیم که تمام قلموهایی که توی گام قبلی اضافه کردیم، انتخاب شده باشن. بعد هم سه تا افکت Drop Shadow رو طبق تصویر زیر، اعمال می کنیم.

گام پنجم
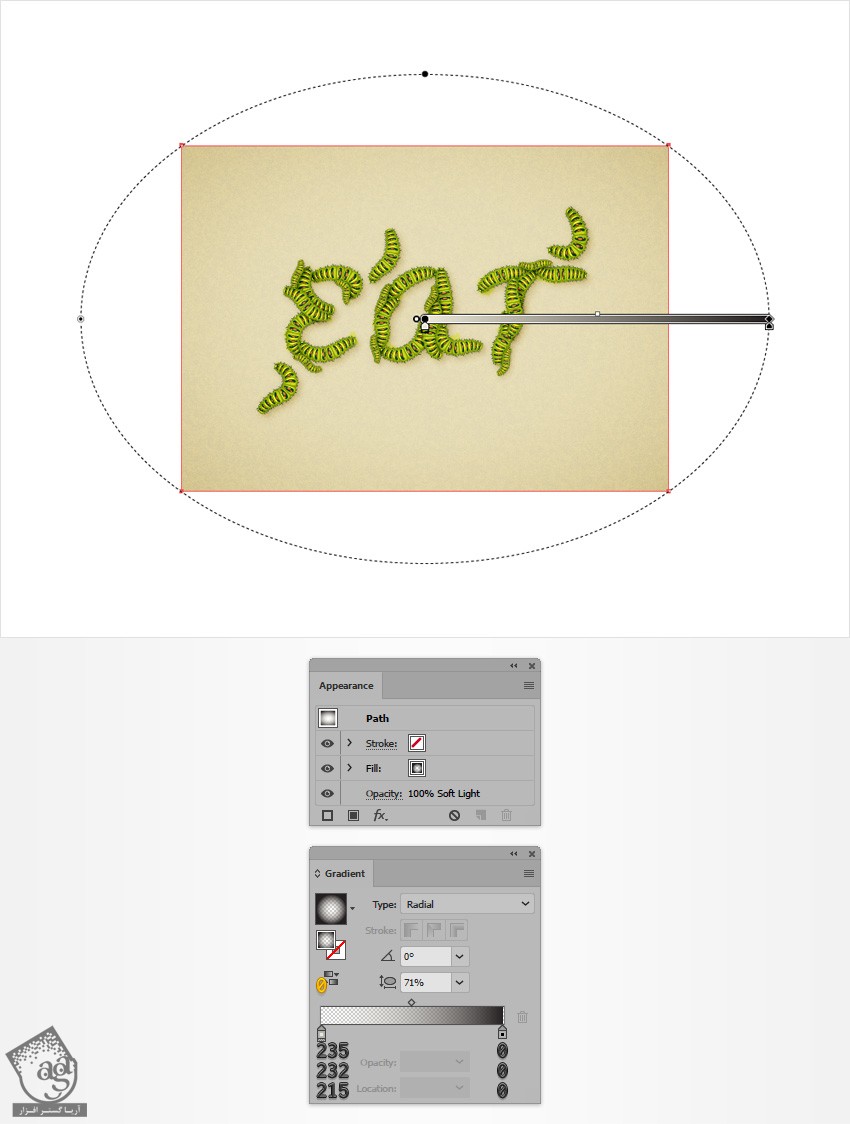
با استفاده از ابزار Rectangle، یک شکل 860 در 610 پیکسل درست می کنیم و Radial Gradient که در زیر می بینین رو روی اون اعمال می کنیم. Blending Mode رو میزاریم روی Soft Light. یادتون باشه که سفر زرد رنگ تصویر Gradient نشون دهنده درصد Opacity هست.

تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : ایجاد افکت متنی هزارپا ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت