No products in the cart.
آموزش Illustrator : طراحی الگوی هندسی

آموزش Illustrator : طراحی الگوی هندسی
توی این آموزش، طراحی الگوی هندسی رو با Illustrator با هم می بینیم. و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی هندسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
ابزار Rectangle را برداشته و روی صفحه کار کلیک می کنیم. به این ترتیب، یک پنجره جدید ظاهر میشه که ابعاد 100 در 100 پیکسل رو وارد می کنیم و Ok می زنیم.
مقادیر رنگی زیر رو براش در نظر می گیریم.

طراحی شکل
گام اول
رنگ Fill رو حذف کرده و رنگ مشکی رو برای Stroke در نظر می گیریم. بعدا این رنگ رو به سفید تغییر میدیم.
ابزار Ellipse رو بر می داریم و روی صفحه کار کلیک می کنیم. توی پنجره ای که ظاهر میشه، ابعاد 20 در 20 پیکسل رو وارد کرده و Ok می زنیم.
Alt و Shift رو نگه می داریم و دایره را حرکت میدیم. هر دو دایره رو انتخاب می کنیم. ابزار Rotate رو بر می داریم و Enter می زنیم. توی پنجره جدیدی که ظاهر میشه، Angle رو روی 90 درجه قرار میدیم و Copy رو می زنیم.
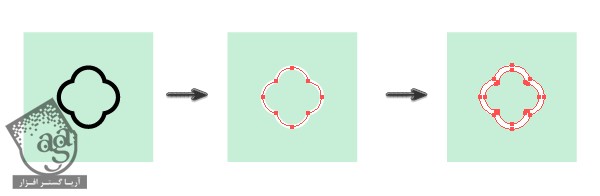
وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام دوم
شکل رو روی پس زمینه آبی قرار میدیم. رنگ Stroke رو میزاریم روی سفید. وارد پنل Stroke میشیم و عدد دلخواهی رو برای Weight در نظر می گیریم و بعد هم وارد مسیر Object > Expand میشیم.
میریم سراغ پنل Align و Align to Selection رو انتخاب می کنیم. هر دو رو انتخاب می کنیم و روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم.

درست کردن الگو
گام اول
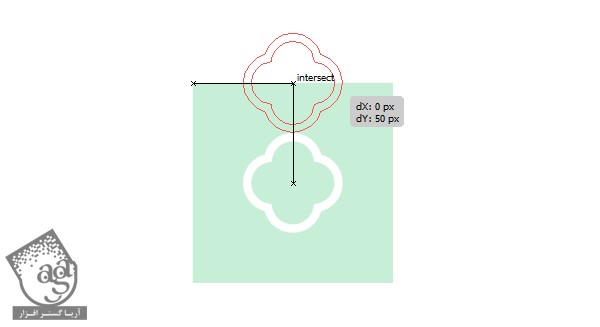
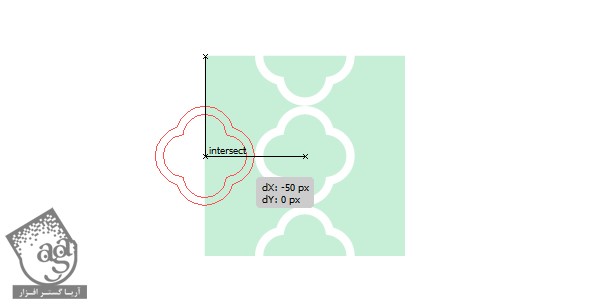
برای جا به جا کردن دقیق شکل، باید Smart Guides رو فعال کنیم. برای این کار، وارد مسیر View > Smart Guides میشیم.
Alt و نگه می داریم شکل رو از الان بهش میگیم RSh، از وسط به سمت بالا جا به جا می کنیم.

گام دوم
این بار Alt رو یک بار یگه نگه میداریم و شکل RSh رو به پایین می بریم.

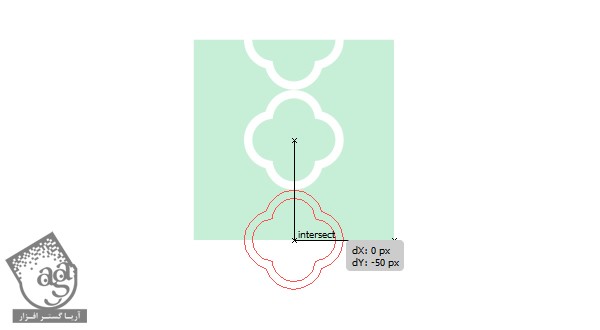
گام سوم
Alt رو نگه می داریم و RSh رو به چپ می بریم.

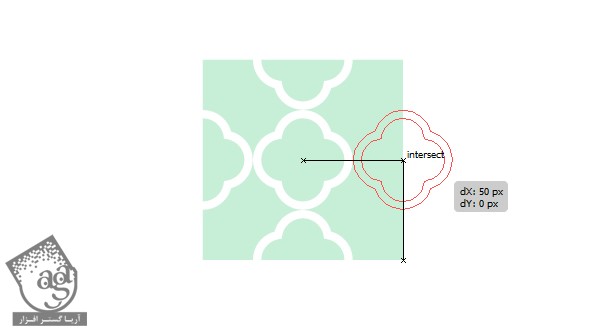
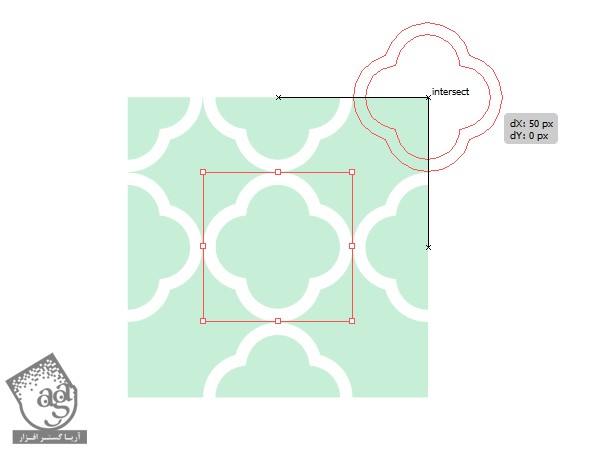
گام چهارم
Alt رو نگه می داریم و RSh رو به راست می بریم.

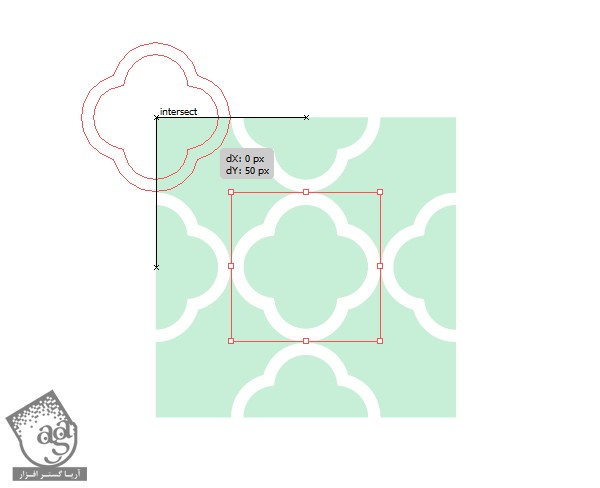
گام پنجم
این بار RSh چپ رو به بالا می بریم.


گام ششم
Alt رو نگه می داریم RSh راست رو به بالا می بریم.

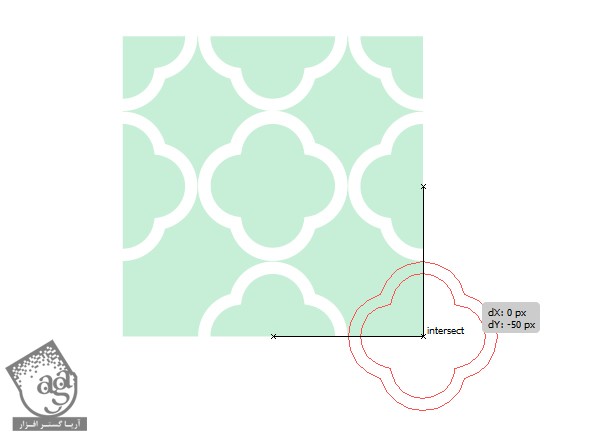
گام هفتم
Alt رو نگه می داریم و RSh راست رو به پایین می بریم.

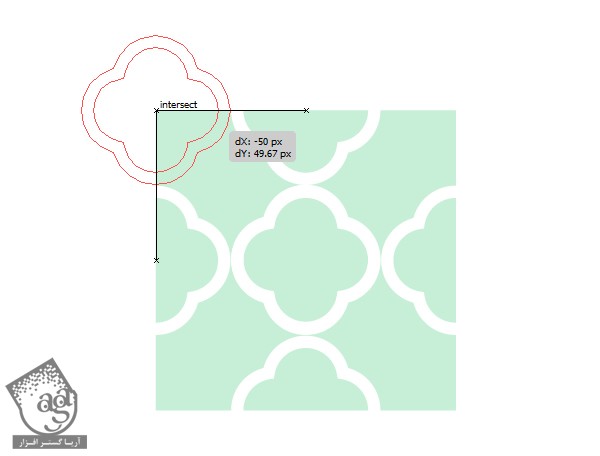
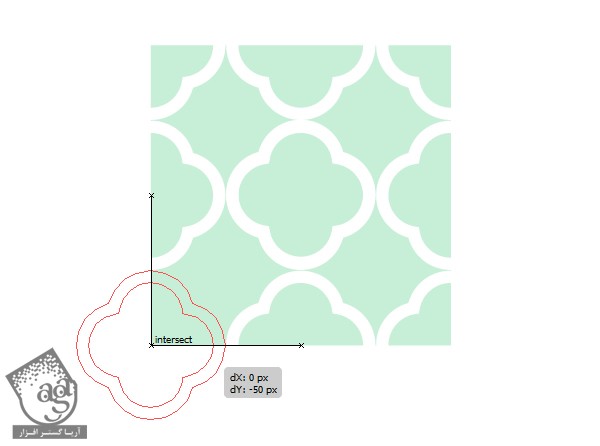
گام هشتم
Alt رو نگه می داریم و RSh چپ رو به پایین می بریم.

گام نهم
تمام شکل ها رو انتخاب می کنیم. وارد مسیر Select > Same > Fill Color میشیم و اون ها رو با هم گروه می کنیم. چون راحت تر میشه روی اون ها کار کرد.

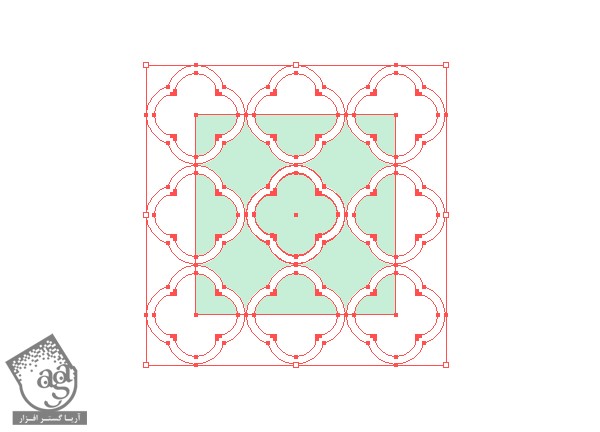
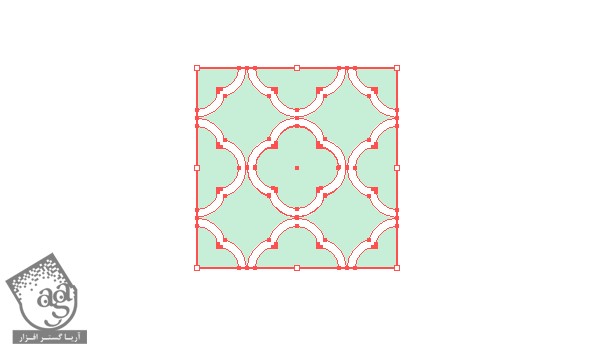
گام دهم
پس زمینه رو انتخاب کرده و یک کپی از اون رو در جلو قرار میدیم. پس زمینه رو به همراه گروه RSh انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Crop کلیک می کنیم.

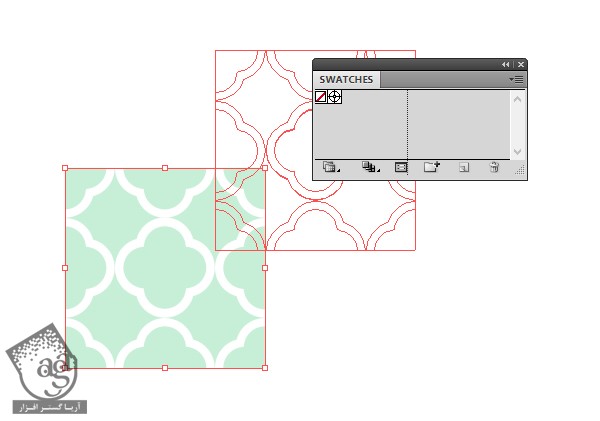
گام یازدهم
کل الگو رو روی پنل Swatch درگ می کنیم.

درست کردن الگو
گام اول
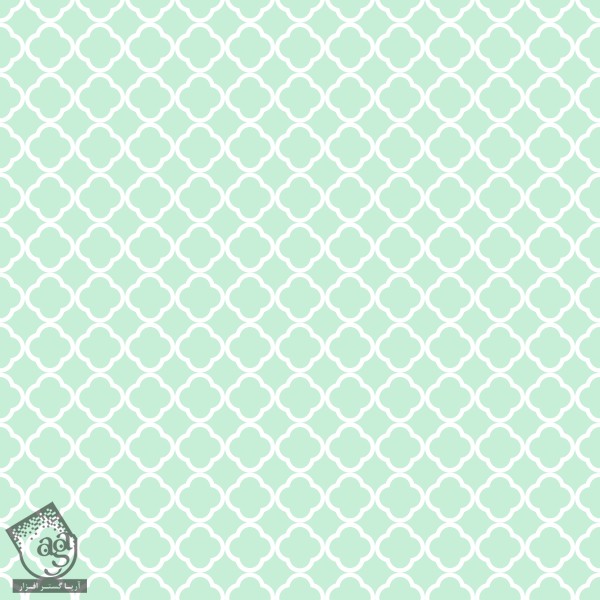
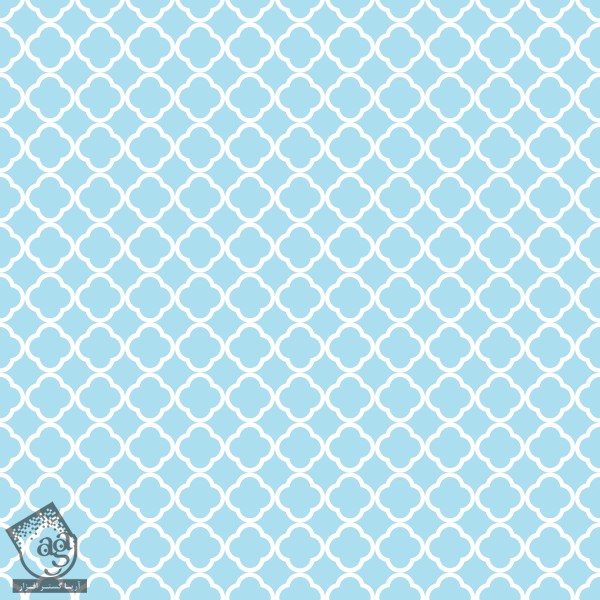
حالا می تونیم شکل های روی صفحه رو پاک کنیم. ابزار Rectangle رو بر می داریم و یک مربع به ابعاد 600 پیکسل رسم می کنیم. میریم سراغ پنل Swatches و الگویی که ذخیره کرده بودیم رو انتخاب می کنیم. ببینین چه زیبا شده.

گام دوم
حالا بیاین ببینیم چطوری می تونیم رنگ الگو رو تغییر بدیم.
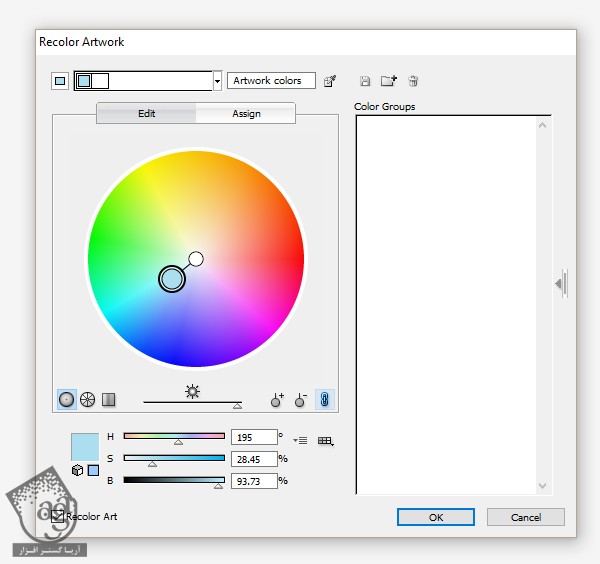
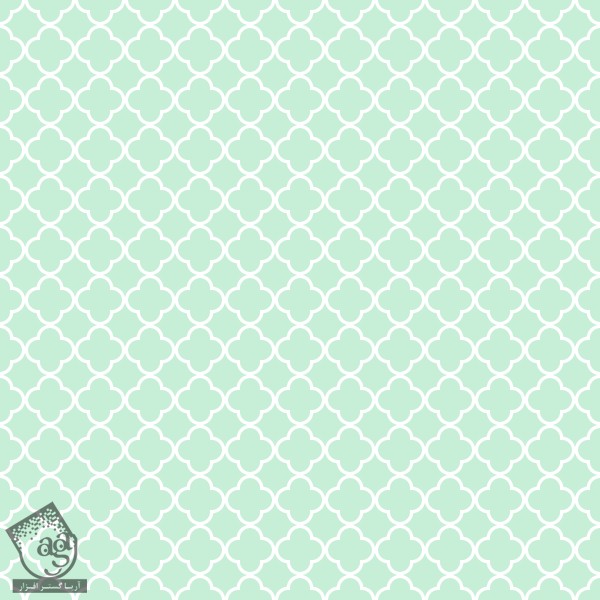
مربع رو به همراه الگوی هندسی انتخاب می کنیم. وارد مسیر Edit > Edit Colors > Recolor Artwork میشیم. توی پنجره جدیدی که ظاهر میشه، روی دکمه Edit کلیک می کنیم و بعد هم دکمه زنجیر یعنی Link Harmony Colors رو می زنیم و Handle ها رو به دلخواه درگ می کنیم.

ببینید چقدر زیبا رنگ آمیزی شده.

گام سوم
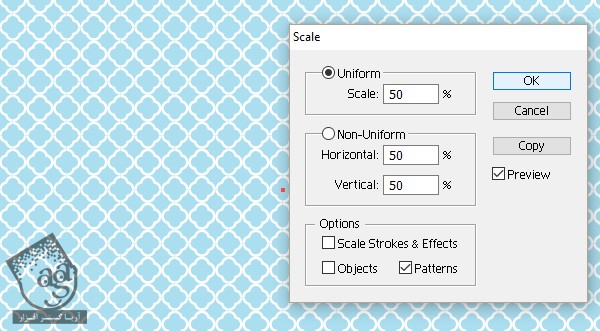
اگه می خواین RSh کوچک تر باشه، کلیک راست کنین و وارد مسیر Transform > Scale بشین. بعد هم مقادیر زیر رو وارد کنید.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی هندسی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت