No products in the cart.
آموزش Illustrator : طراحی افکت متنی ساری هندی – قسمت دوم

آموزش Illustrator : طراحی افکت متنی ساری هندی – قسمت دوم
تو این آموزش، طراحی افکت متنی ساری هندی رو با Illustrator با هم می بینیم. تم رنگی که استفاده می کنیم، صورتی و طلایی هست و جزئیات زیادی رو بهش اضافه می کنیم.
با ” آموزش Illustrator : طراحی افکت متنی ساری هندی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی ساری هندی – قسمت اول “
ایجاد سایه و هایلایت روی متن ساری
گام اول
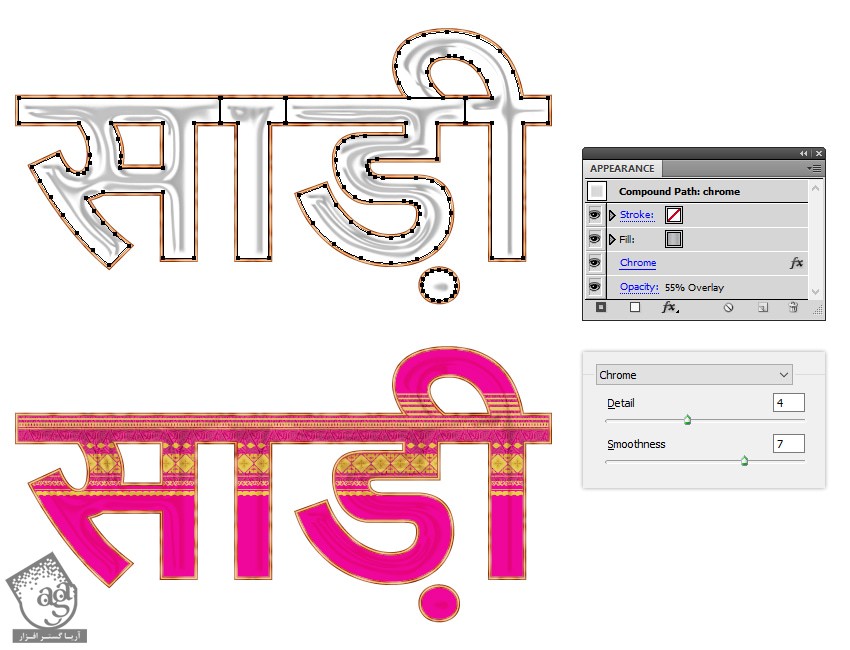
هر پنج تا بخش مربوط به متن رو انتخاب کرده و اون رو روی خودش Copy, Paste in Place می کنیم. Linear Gradient با عنوان Tin رو برای Fill در نظر می گیریم. برای دسترسی به این Linear Gradient، وارد مسیر Swatch Libraries Menu > Gradients > Metals میشیم. بعد هم مسیر Effect > Sketch > Chrome رو دنبال کرده و تنظیمات زیر رو اعمال می کنیم. Blending Mode رو میزاریم روی Overlay و بعد هم Opacity رو تا 55 درصد کاهش میدیم. در نتیجه این کار، ظاهر سایه و هایلایت رو میشه روی متن دید.

گام دوم
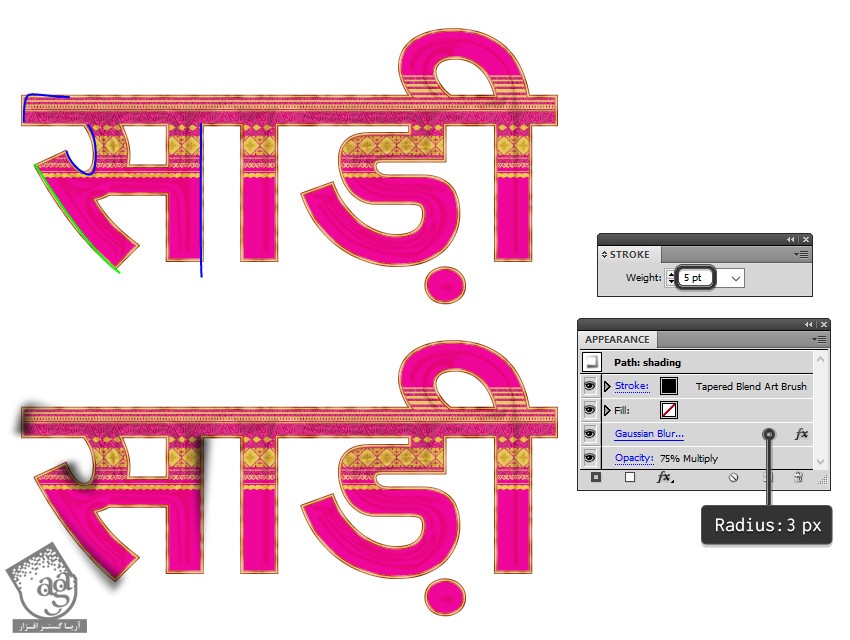
ابزار Pen رو برداشته و چهار تا مسیر روی اولین بخش از متن اضافه می کنیم. Stroke رو روی 5pt و رنگ مشکی تنظیم می کنیم. بعد هم قلموی Tapered Blend Art Brush رو بر می داریم.
وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو میزاریم روی 3 پیکسل. Blending Mode رو روی Multiply و Opacity رو روی 75 درصد قرار میدیم. مسیر سبز رنگ روی 55 درصد تنظیم شده.

گام سوم
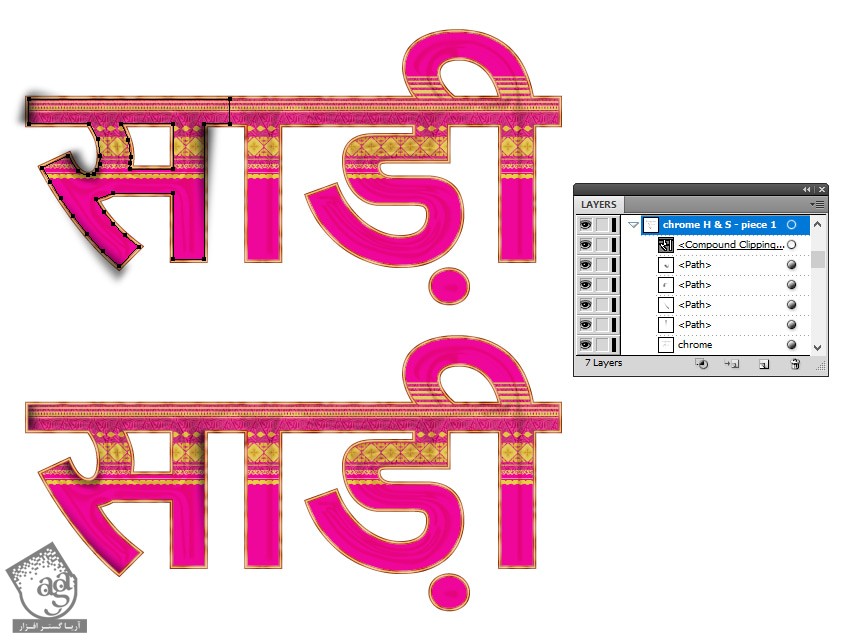
اولین بخش از متن رو انتخاب کرده و Copy, Paste in Place می کنیم. Stroke و Fill نسخه کپی رو روی None قرار میدیم.
حالا این کپی رو به همراه بخشی از متن که افکت Chrome روی اون اعمال شده و همچنین چهار تا مسیر گام قبل، انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم.

گام چهارم
از تکنیکی که توی دو گام قبل توضیح داده شد، استفاده کرده و سایه بقیه بخش های متن رو هم به همین ترتیب اضافه می کنیم.

ایجاد سایه و هایلایت روی نوار طلایی تزئینی
گام اول
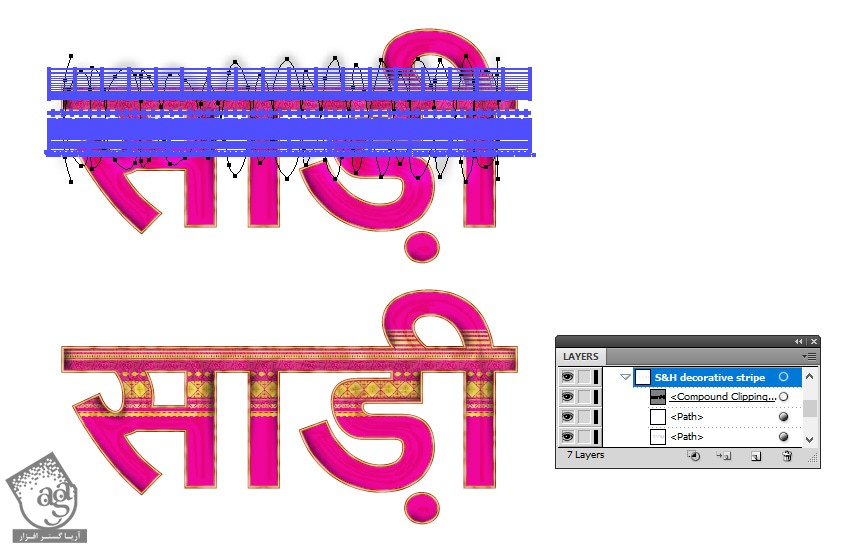
بیاین ماسک شکل رو اول درست کنیم. مسیر رو با تمام نوارهای تزئینی که روی اون اعمال شده، انتخاب می کنیم. بعد هم Copy, Paste in Place کرده و نسخه کپی رو بالای تمام شکل ها قرار میدیم. وارد منوی Object میشیم و Expand Appearance رو می زنیم. بعد هم وارد مسیر Compound Path > Make میشیم یا میانبر Ctrl+8 رو فشار میدیم.
چهار بخش متن رو انتخاب کرده و Copy, Paste in Place می زنیم. وارد مسیر Object > Comound Path > Make میشیم و اون ها رو به صورت یک شکل واحد با هم ادغام می کنیم.
حالا این دو تا Compound Path یا مسیر مرکب جدید رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. نتیجه رو در زیر می بینین.

گام دوم
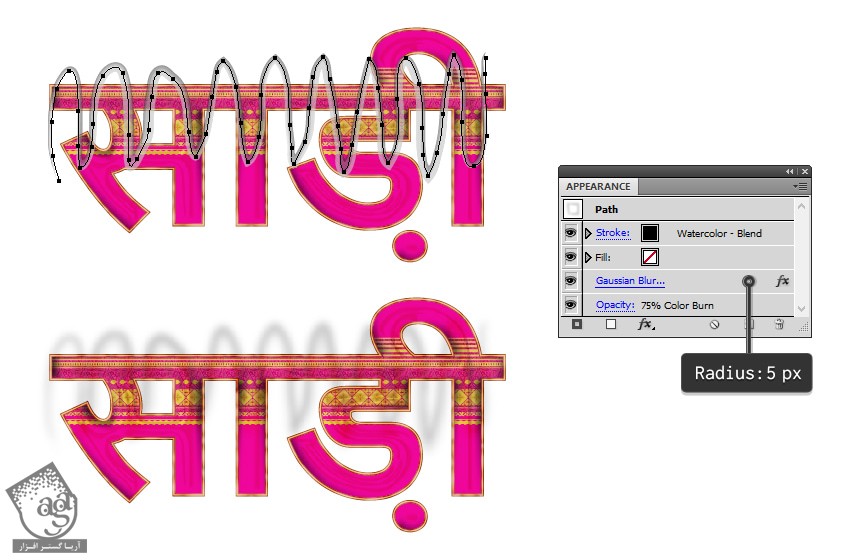
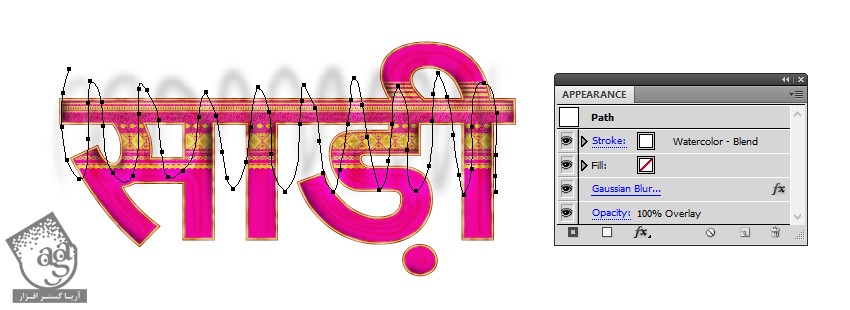
ابزار Pencil رو برداشته و یک مسیر مواج به صورت تصادفی روی نوار تزئینی رسم می کنیم. Stroke رو روی 1pt تنظیم کرده و رنگ مشکی رو براش در نظر می گیریم. قلموی Watercolor – Blend Art Brush رو از مسیر Brush Libraries Menu > Artistic > Artistic_Watercolor انتخاب می کنیم. Gaussian Blur رو میزاریم روی 5 پیکسل. Blending Mode رو روی Color Burn و Opacity رو روی 75 درصد تنظیم می کنیم.

گام سوم
مسیر مواجی که توی گام قبل درست کردیم رو Copy, Paste in Place کرده و Flip Vertical رو از منوی موجود در پنل Transform انتخاب می کنیم. رنگ سفید رو برای Stroke در نظر گرفته و Blending Mode رو روی Overlay و Opacity رو روی 100 درصد تنظیم می کنیم.

گام چهارم
حالا دو تا مسیر مواج رو به هماره ماسک شکل که قبلا درست کردیم انتخاب می کنیم. Stroke و Fill رو روی None قرار داده و وارد مسیر Object > Clipping Mask > Make میشیم. به این ترتیب یک نوتیفیکیشن ظاهر میشه که توی نوشته این شکل خیلی پیچیده ست. اما اشکالی نداره.

گام پنجم
قبل و بعد رو در زیر می بینین.

ایجاد Inner Shadow روی متن ساری
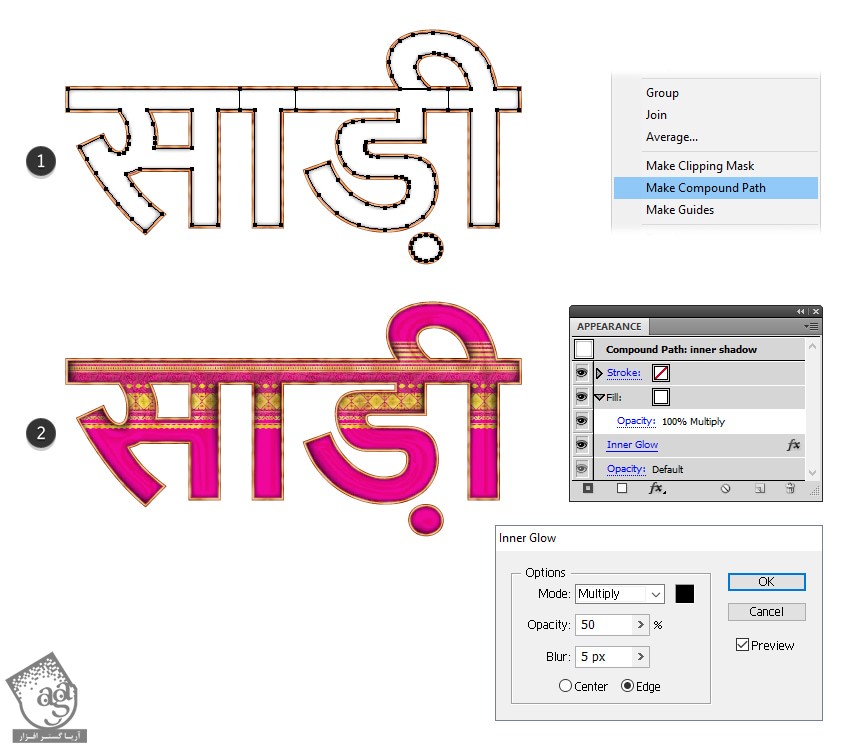
هر پنج تا بخش از متن رو انتخاب کرده و Copy, Paste in Place می کنیم. بعد هم وارد مسیر Object > Compound Path > Make میشیم.
رنگ سفید رو برای شکل جدید در نظر می گیریم و وارد مسیر Effecct > Stylize > Inner Glow میشیم و تنظیماتی که می بینین رو اعمال می کنیم. Blending Mode مربوط به Fill Attribute رو میزاریم روی Multiply .

اضافه کردن درخشندگی روی متن ساری
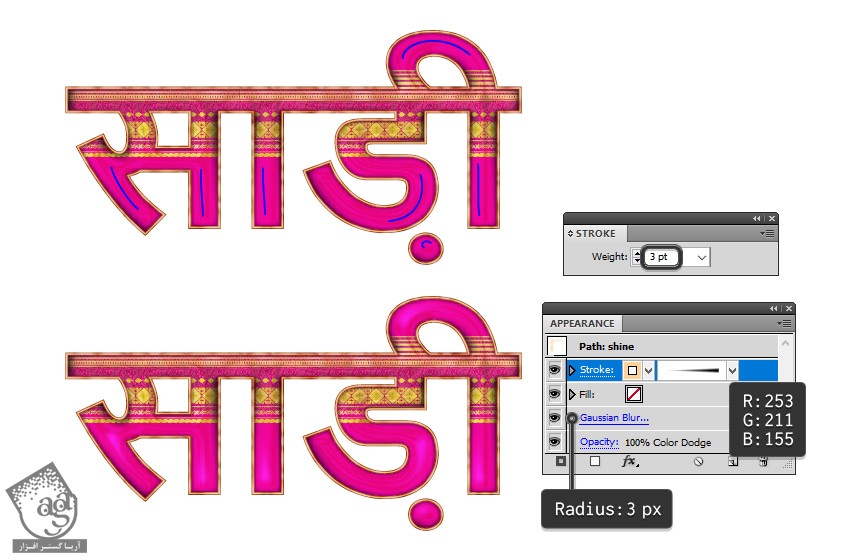
ابزار Pen رو بر می داریم و مسیرهایی که می بینین رو روی متن اضافه می کنیم. Stroke رو روی 3pt قرر میدیم. یک بار دیگه از قلموی Tapered Blend Art Brush استفاده می کنیم. Gaussian Blur رو روی 3 پیکسل قرار میدیم و Blending Mode رو میزاریم روی Color Dodge.

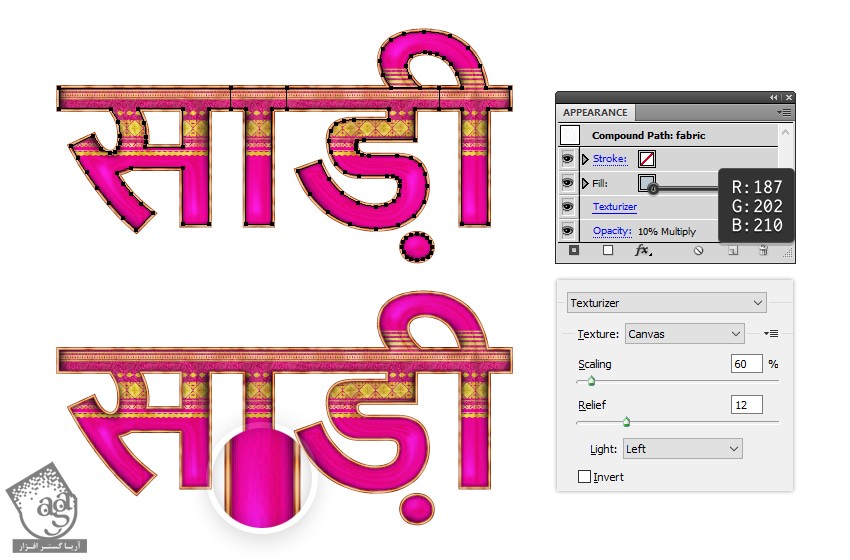
ایجاد تکسچر Fabric
هر پنج تا بخش از متن رو Copy, Paste in Place کرده و رنگ خاکستری رو برای Fill در نظر می گیریم. این بار وارد مسیر Effect > Texture > Texturizer میشیم و تنظیماتی که می بینین رو اعمال می کنیم. Blending Mode رو روی Multiply قرار میدیم و Opacity رو هم تا حدود 10 درصد کاهش میدیم. نتیجه رو در زیر می بینین.

اضافه کردن تزئینات بیشتر
گام اول
یک مسیر مستقیم با ابزار Pen یا Line Segment رسم کرده و از قلموی Floral 1 Pattern Brush که توی مسیر Brush Libraries Menu > Borders > Borders_Decorative قرار داره، استفاده می کنیم.
Stroke Weight رو روی 1pt تنظیم می کنیم.
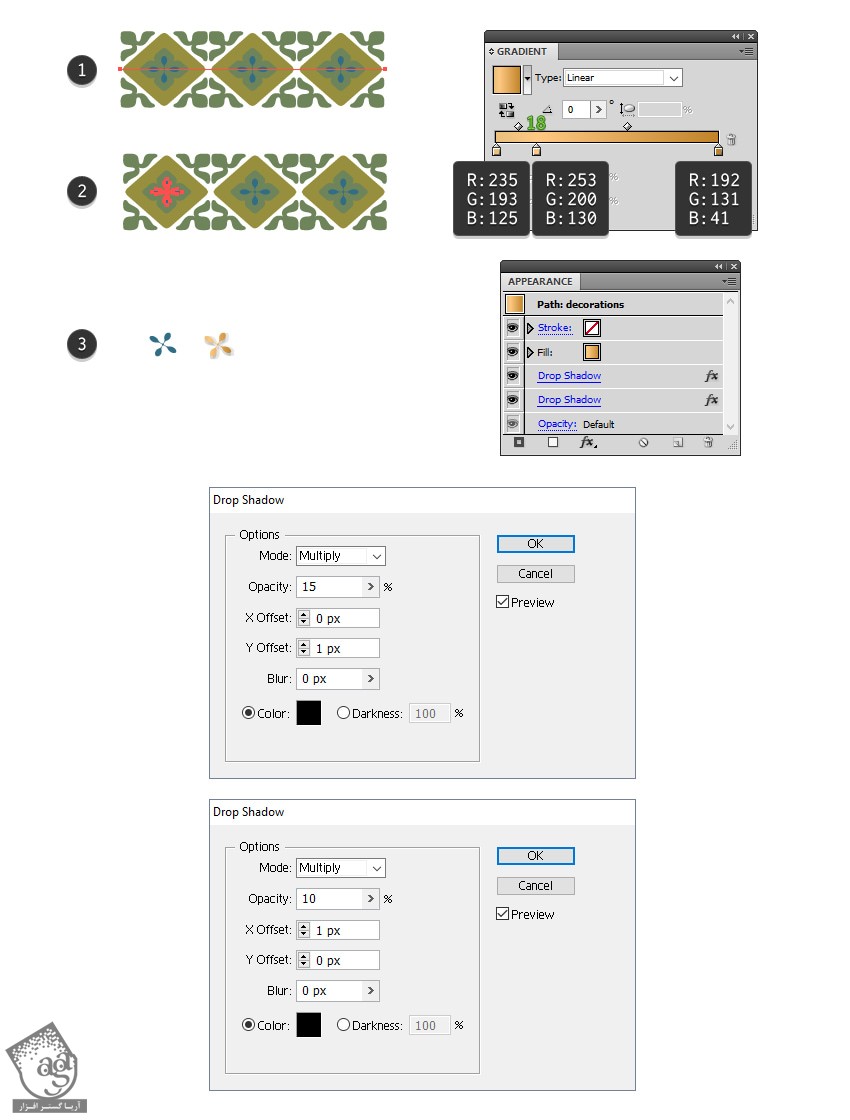
همچنان که این مسیر انتخاب شده، Expand Appearance رو از منوی Object انتخاب کرده و بعد هم شکل کوچکی که در وسط قرار داره رو انتخاب می کنیم.
یک کپی از این شکل تهیه کرده و اون رو 30- درجه می چرخونیم. Linear Gradient که توی تصویر زیر می بینین رو جایگزین Fill می کنیم. وارد مسیر Effect > Stylize > Drop Hsadow شده و این افکت رو دو بار با تنظیماتی که در زیر می بینین اعمال می کنیم.

گام دوم
تزئینات طلایی کوچک رو چند برابر کرده و اون ها رو به صورتی که توی تصویر می بینین روی متن توزیع می کنیم.

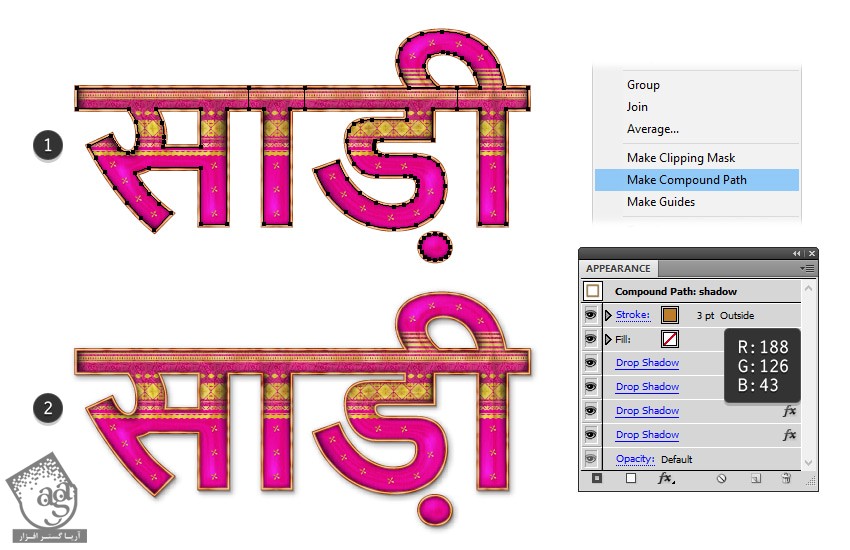
اضافه کردن سایه
پنج تا بخش متن رو Copy, Paste in Place کرده و بعد هم وارد مسیر Object > Compound Path > Make میشیم. این مسیر مرکب جدید رو روی یک لایه جدید که در پشت افکت متنی قرار داره، قرار میدیم.
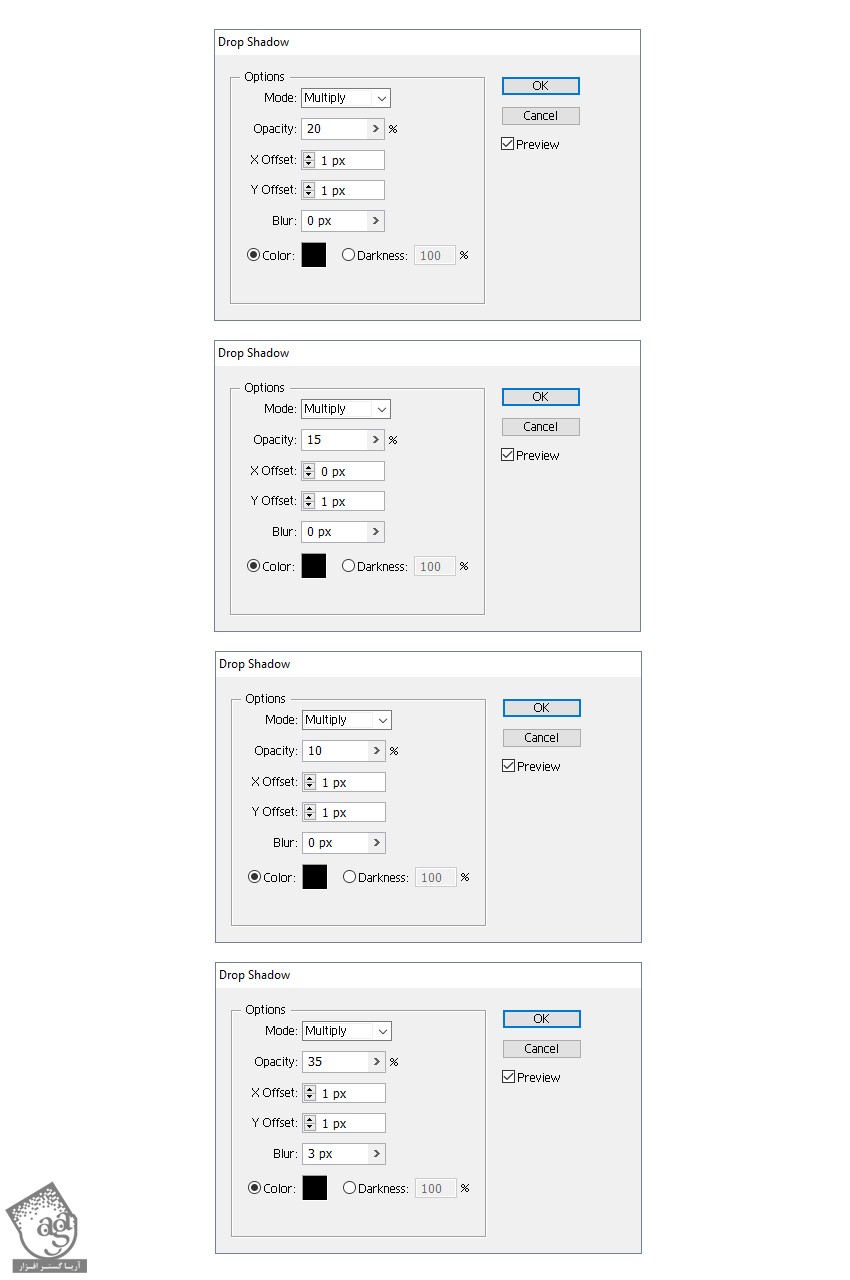
رنگ Fill کنونی رو حذف کرده و Outside Stroke رو روی 3pt تنظیم می کنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم و این افکت رو چهار بار اعمال می کنیم تا به این ترتیب، سایه زیر متن ایجاد بشه.

تنظیمات مربوط به Drop Shadow رو در زیر می بینین.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی افکت متنی ساری هندی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت