No products in the cart.
آموزش Photoshop : افکت متنی گیاهی – قسمت اول

آموزش Photoshop : افکت متنی گیاهی – قسمت اول
توی این آموزش، افکت متنی گیاهی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی گیاهی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن متن سه بعدی
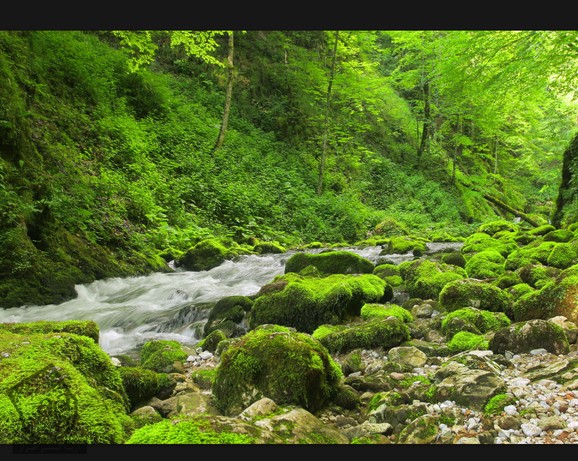
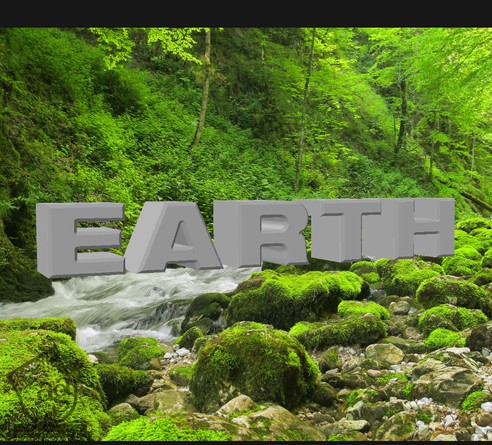
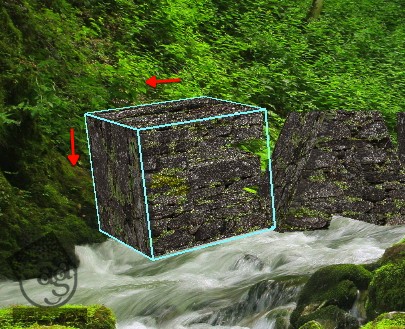
بیاین شروع کنیم. تصویر مورد نظر رو باز می کنیم.

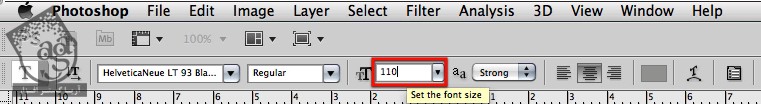
ابزار Text رو از نوار ابزار انتخاب می کنیم.

رنگ خاکستری روشن یا متوسط رو به عنوان Color در نظر می گیریم.

من از فونت زیر استفاده کردم. شما می تونین از یک فونت دیگه استفاده کنین.

Size رو روی 110 قرار میدیم.

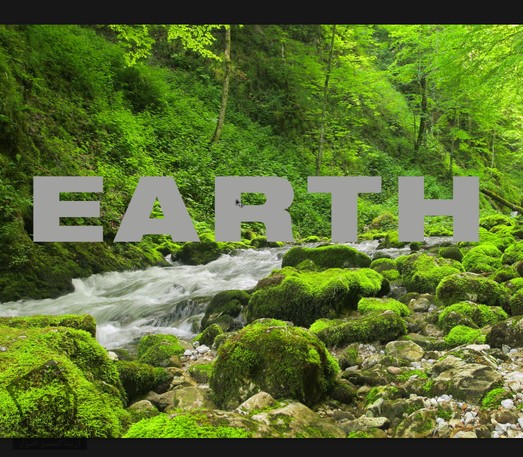
من مورد نظر رو وارد می کنیم.

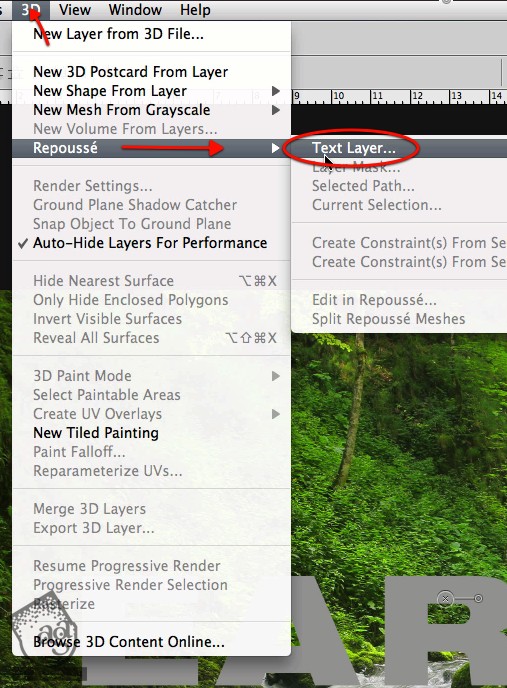
میریم سراغ منوی 3D و مسیر Repouse > Text Layer رو دنبال می کنیم.

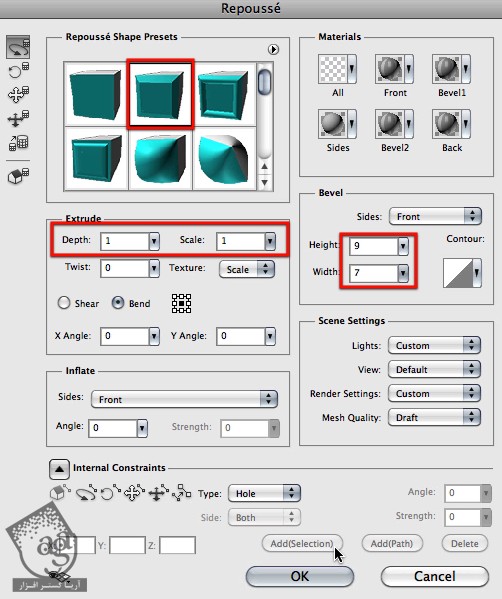
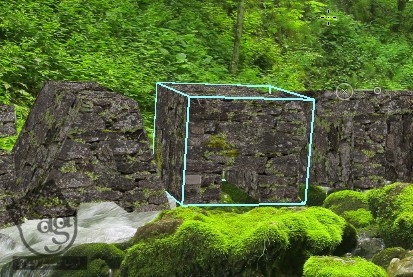
توی پنجره ای که باز میشه، Shape Preset که می بینین رو انتخاب کرده و تنظیمات رو به شکل زیر انجام میدیم.

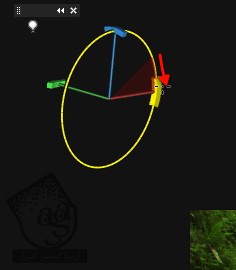
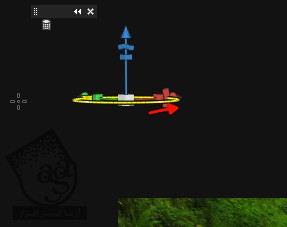
یک سری 3D Widget در بالای ست چپ تصویر ظاهر شده. این 3D Widget ها دارای سه فلش هست که شی سه بعدی رو توی سه محور جداگانه کنترل می کنه. هر فلش دارای سه تا Handle هست که ازشون برای جا به جایی، چرخوندن و تغییر مقیاس استفاده میشه.

با استفاده از این Widget، موقعیت متن رو یک مقدار تغییر میدیم.

اضافه کردن نور و تکسچر
گام اول
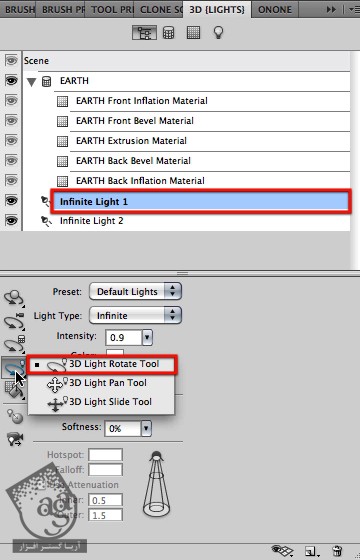
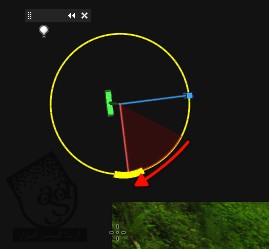
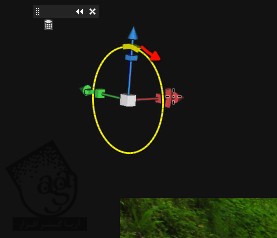
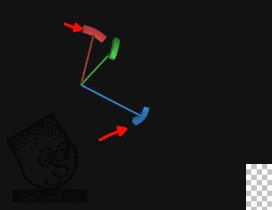
زمان اون رسیده که نور رو یک مقدار تنظیم کنیم. Infinite Light 1 رو انتخاب کرده و روی ابزار 3D Light Rotate کلیک می کنیم.

گام دوم
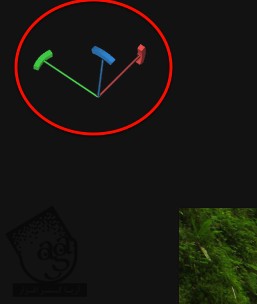
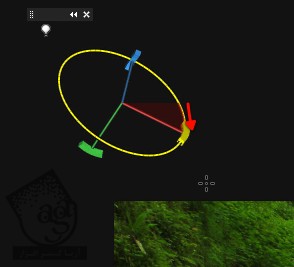
Infinite Light هم دارای 3D Widget و Rotate Handle هست.

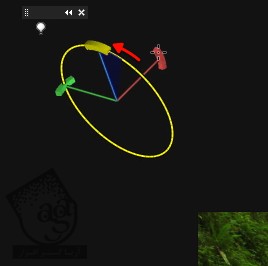
از این Handle ها برای چرخوندن نور به شکلی که در زیر می بینین، استفاده می کنیم.


گام سوم
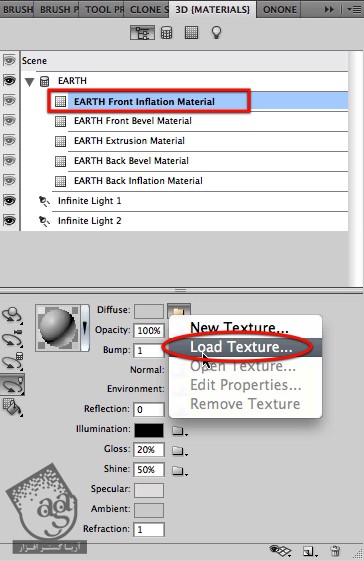
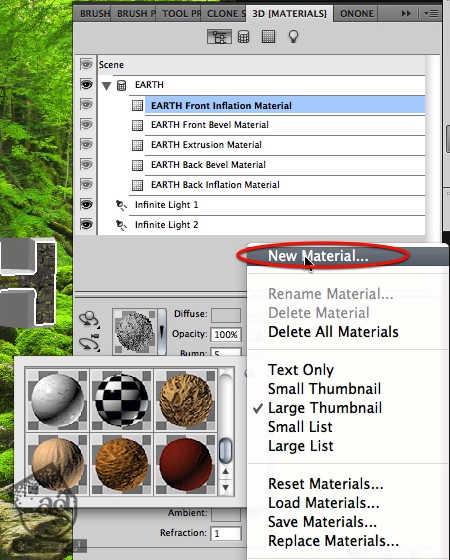
میریم سراغ متریال ها. اولین متریال رو انتخاب کرده و Load Texture رو می زنیم.

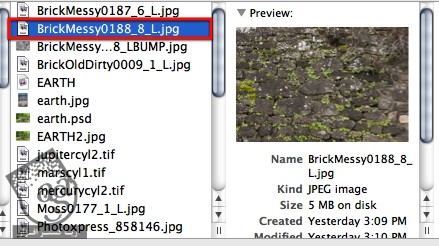
این تکسچر رو انتخاب کرده و Ok می زنیم.

U Scale و V Scale رو به شکلی که می بینین، تنظیم می کنیم.

همون طور که می بینین، حروف به بخش هایی تقسیم شدن که هر کدوم دارای تکسچر اند.

گام چهارم
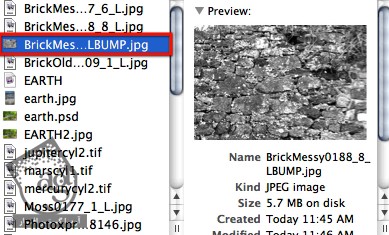
یک تکسچر هم برای Bump Channel نیاز داریم. Load Texture رو انتخاب می کنیم.

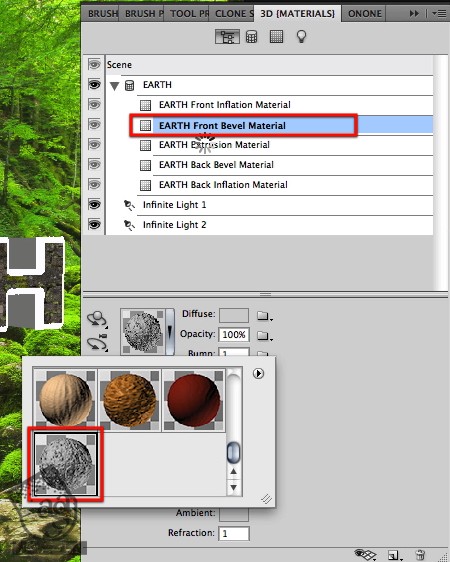
از تکسچری که در زیر می بینین، استفاده می کنیم.

Scale رو تنظیم می کنیم تا با رنگ تکسچر هماهنگ بشه.

Bump Level رو تا 5 افزایش میدیم.

گام پنجم
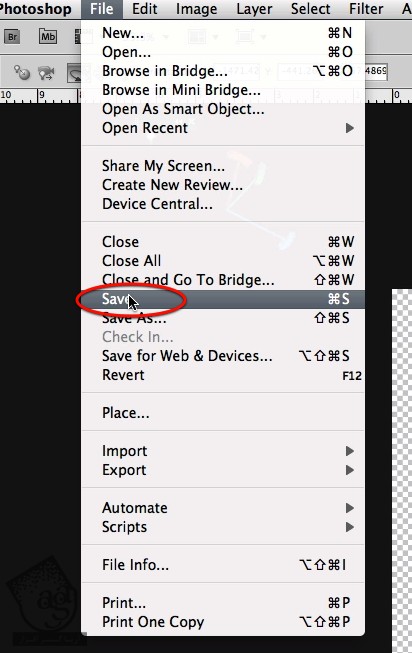
حالا که کار این قسمت تمام شد، اون رو ذخیره کرده و براش اسم میزاریم.

متریال ذخیره شده رو انتخاب می کنیم.

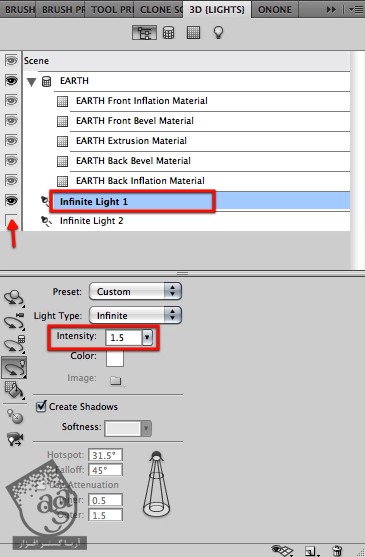
حالا که متریال های تمام قسمت ها آماده شدن، بیاین نور رو یک مقدار تنظیم کنیم. دومین نور رو غیر فعال کرده و Intensity رو تا 1.5 افزایش میدیم.

گام ششم
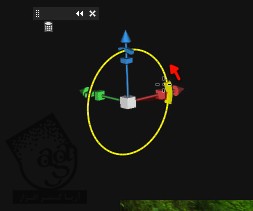
یک مقدار نور رو می چرخونیم.



توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
تقسیم شی 3D
گام اول
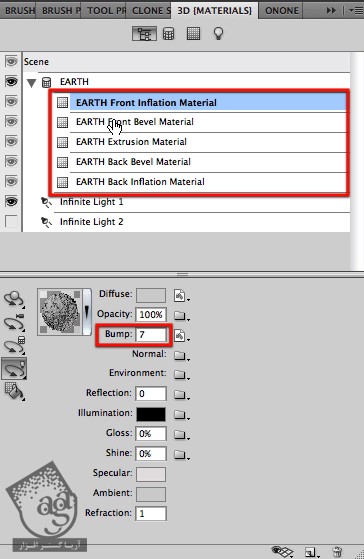
Bump مربوط به هر متریال رو تا 7 افزایش میدیم.

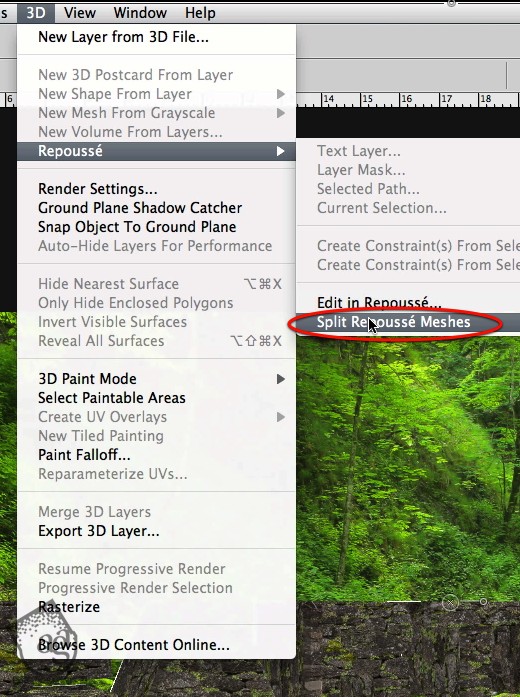
میریم سراغ منوی 3D و Split Repousse Meshes رو انتخاب می کنیم.

گام دوم
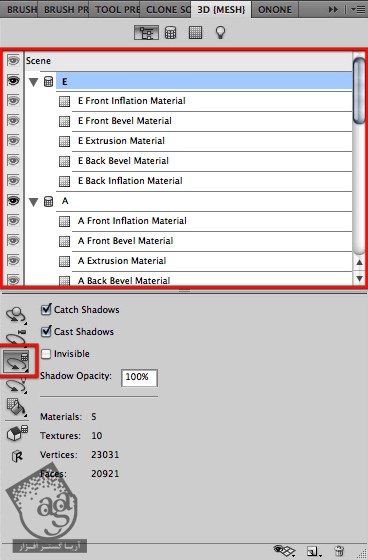
حالا مش های جداگانه ای رو برای هر تکسچر داریم. اما از اونجایی که قبلا این کلمه رو تکسچر کردیم، نباید روی هر حرف کار کنیم. برای جا به جا کردن و چرخوندن هر حرف، به جای ابزار Object Rotate، ابزار Mesh Rotate رو انتخاب می کنیم.

با حرف E شروع کرده و این حرف رو از لیست انتخاب می کنیم.

گام سوم
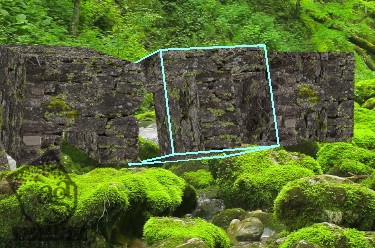
Mesh Control Widget درست مثل Object Widget هست. Mesh Control Widget حرف E رو به شکل زیر تنظیم می کنیم.



نتیجه رو در زیر می بینین.

گام چهارم
یک مقدار این حرف رو پایین میاریم.


گام پنجم
هر حرف رو انتخاب کرده و موقعیت اون ها رو به شکلی که می بینین، تنظیم می کنیم.




اصلاح نور و تبدیل به Smart Object
گام اول
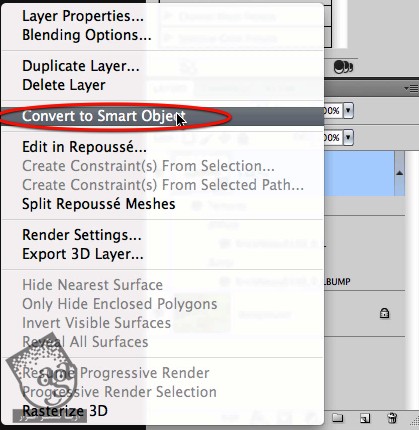
توی این مرحله، نور رو یک مقدار تنظیم کرده و لایه 3D رو به Smart Object تبدیل می کنیم. روی لایه کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

گام دوم
روی این لایه دابل کلیک می کنیم.

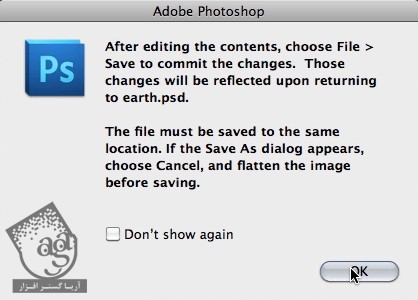
به این ترتیب، یک پنجره هشدار باز میشه. روی Ok کلیک می کنیم.

گام سوم
این طوری می تونیم تمام تنظیمات شی 3D رو ادیت کنیم. Infinite Light 1 رو انتخاب کرده و ابزار Rotate رو بر می داریم.

نور رو یک مقدار می چرخونیم.

نور به شکلی که می بینین، حروف رو روشن می کنه. شما می تونین موقعیت اون رو یک مقدار تغییر بدین.

گام چهارم
وقتی این کار تمام شد، Smart Object رو ذخیره کرده و تنظیمات روی سند اصلی به صورت خودکار آپدیت میشن.

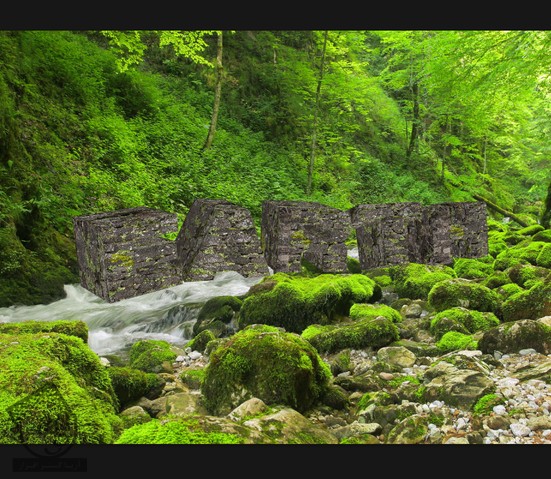
نتیجه رو در زیر می بینین.


” آموزش Photoshop : افکت متنی گیاهی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت