No products in the cart.
آموزش Illustrator : طراحی چمدان – قسمت اول

آموزش Illustrator : طراحی چمدان – قسمت اول
توی این آموزش، طراحی چمدان رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی چمدان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی اولین چمدان
گام اول
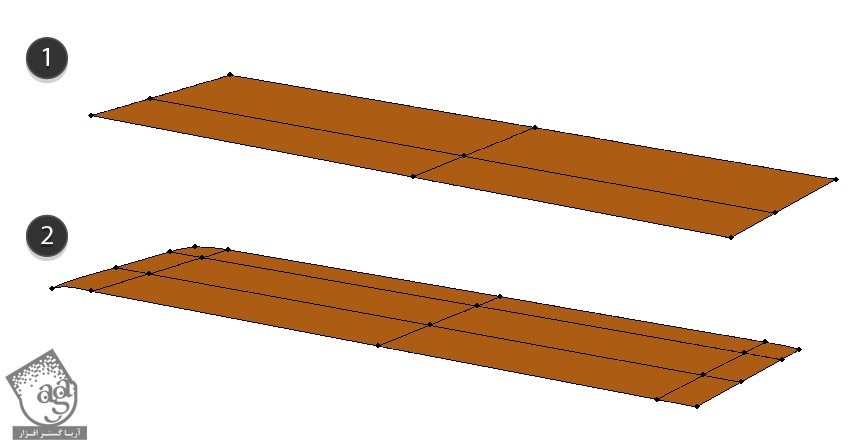
یک مستطیل با زوایای گرد رسم کرده و کد رنگی #773900 رو براش در نظر می گیریم.

گام دوم
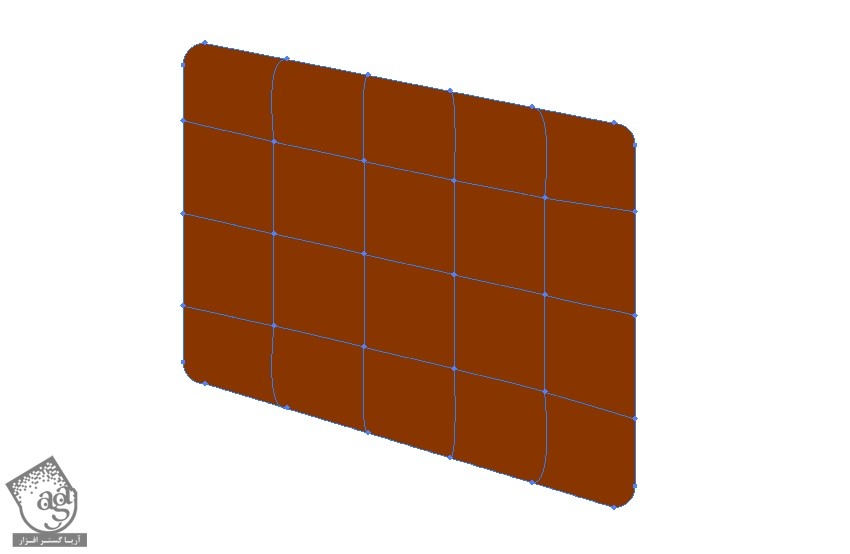
با درگ کردن سمت راست مستطیل، اون رو اصلاح می کنیم. ابزار Mesh رو برداشته و مش رو به صورت 3 ردیف و 4 ستون درست می کنیم.

گام سوم
سومین ستون از سمت چپ رو انتخاب کرده و کد رنگی #935314 رو براش در نظر می گیریم.

گام چهارم
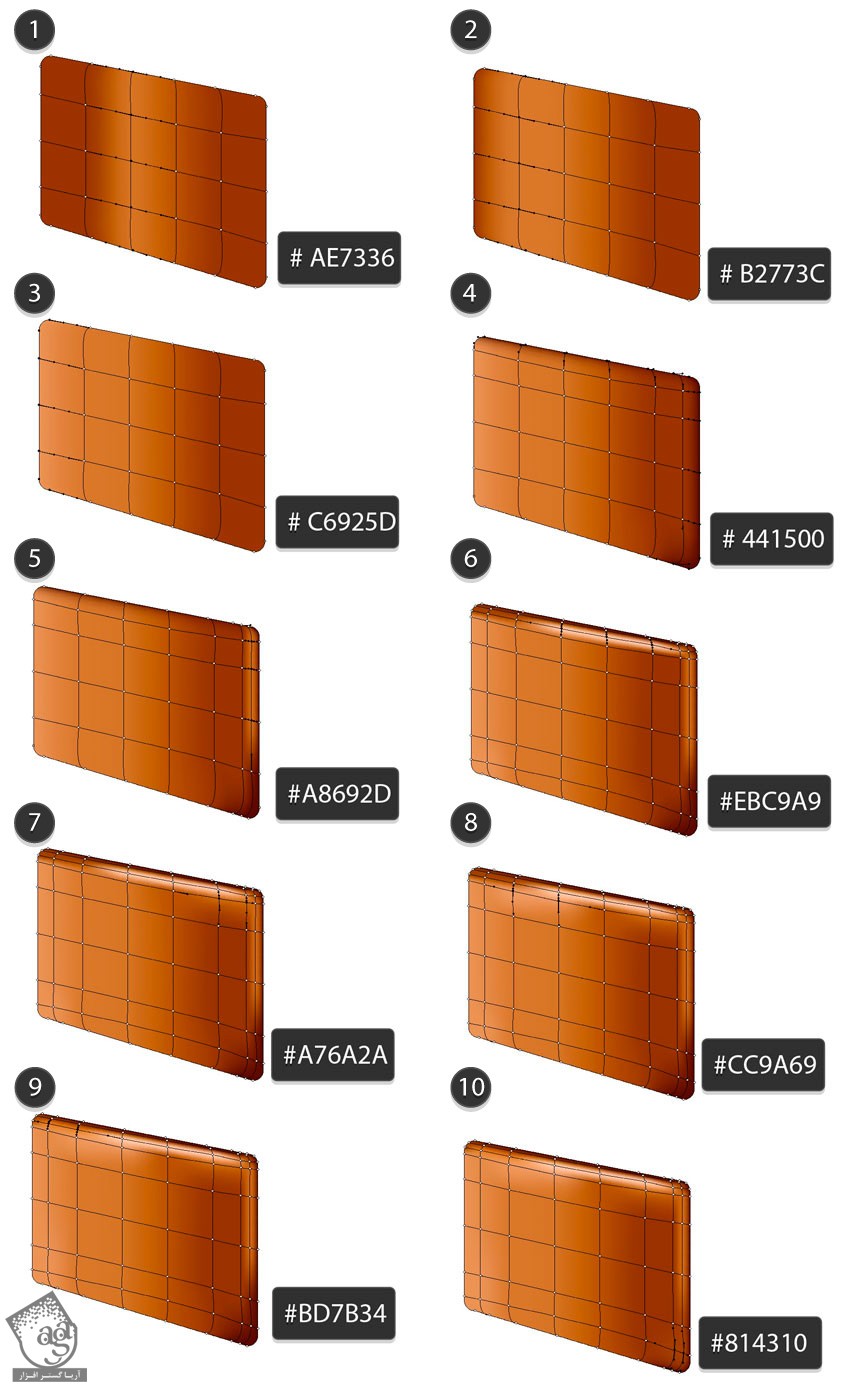
بقیه قسمت های چمدان رو هم رنگ آمیزی می کنیم.
- #ae7336
- #b2773c
- #c6925d
- #441500
- A8692d
- #ebc9a9
- #a76a2a
- #cc9a69
- #bd7b34
- #814310

گام پنجم
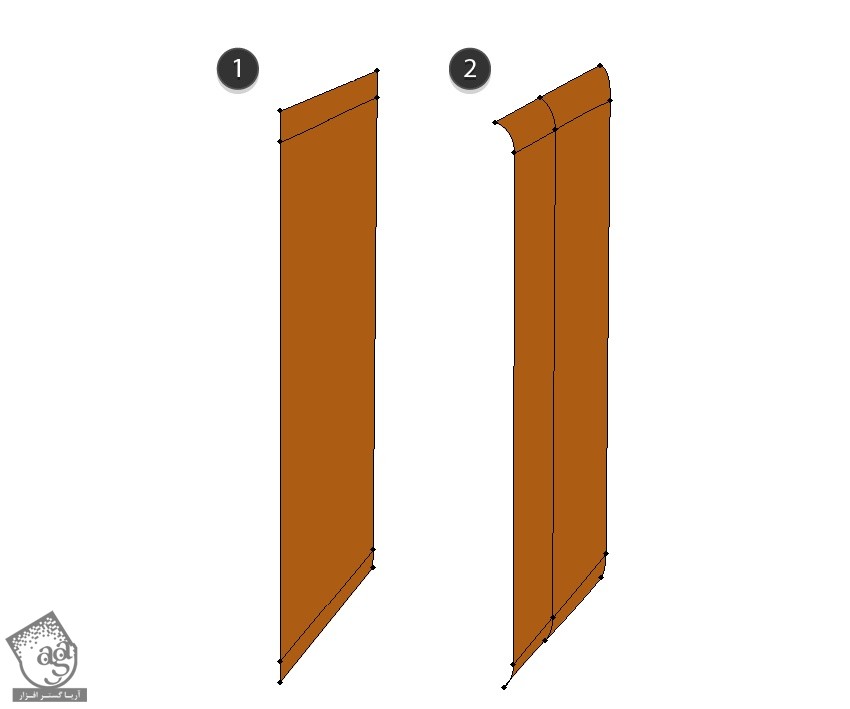
وقتی این کار انجام شد، این بار بخش جلویی چمدان رو رسم کرده و کد رنگی #9b5c20 رو براش در نظر می گیریم.

گام ششم
با درگ کردن نودها، مستطیل رو اصلاح کرده و مشی که می بینین رو درست می کنیم.

گام هفتم
یک مستطیل باریک تر به صورت عمودی رسم می کنیم. همون رنگ رو براش در نظر می گیریم. نودهای سمت راست اون رو به سمت بالا می بریم.

گام هشتم
چند تا مش نود به شکل اضافه کرده و لبه های اون رو به صورت منحنی در میاریم.

گام نهم
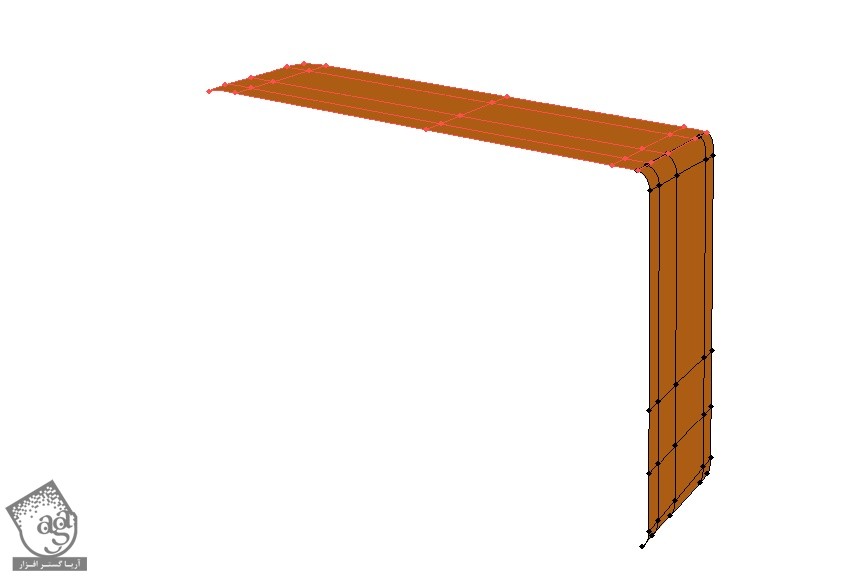
شکل ها رو به هم وصل می کنیم.

گام دهم
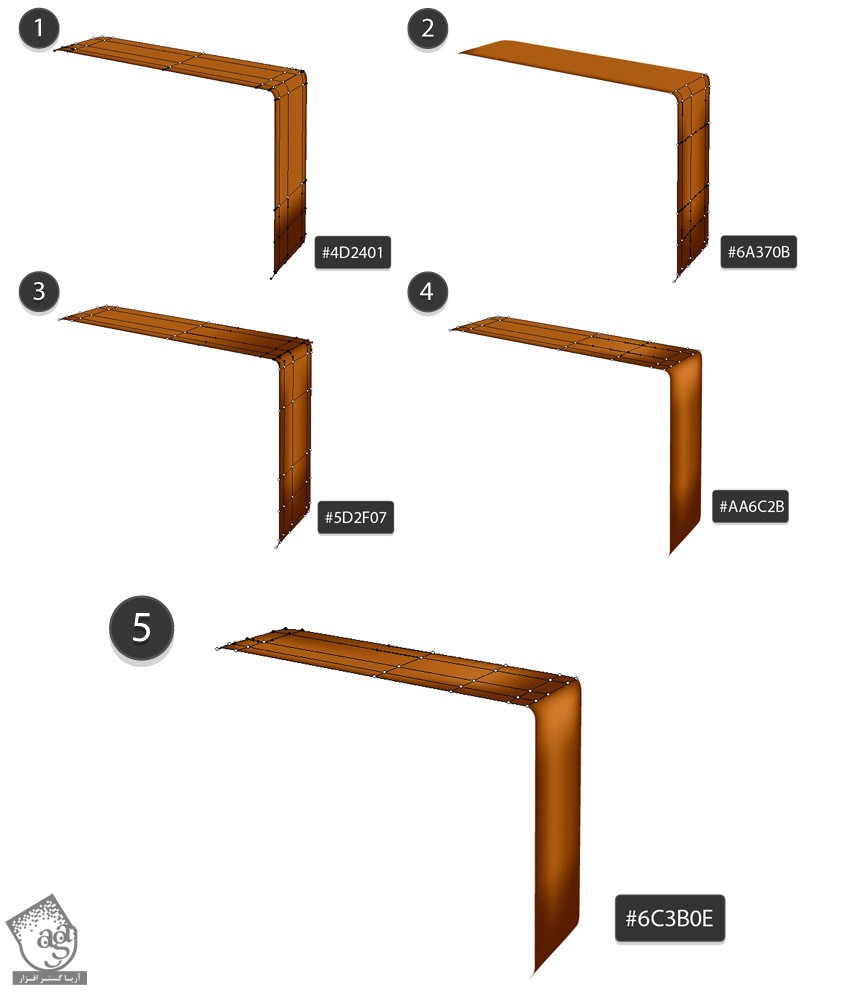
کناره های چمدان رو با کد رنگی زیر رنگ آمیزی می کنیم.
- #4d2401
- #6a370b
- 5d2f07
- #aa6c2b
- #6c3b0e

تکمیل چمدان
گام اول
یک مستطیل با زوایای گرد رسم می کنیم. کد رنگی #744304 رو براش در نظر می گیریم. یک مش نود به وسط اون اضافه می کنیم.

گام دوم
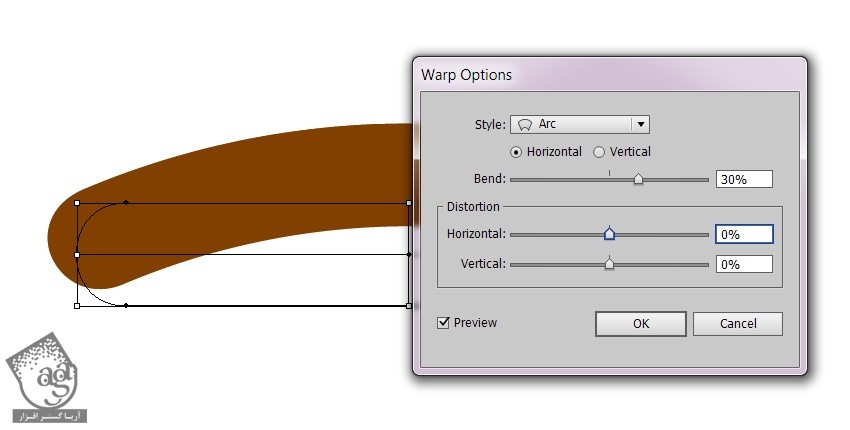
وارد مسیر Effect > Warp > Arc میشیم و Bend رو میزاریم روی 30 درصد. بعد از اعمال افکت، وارد مسیر Object > Expand Appearance میشیم.

گام سوم
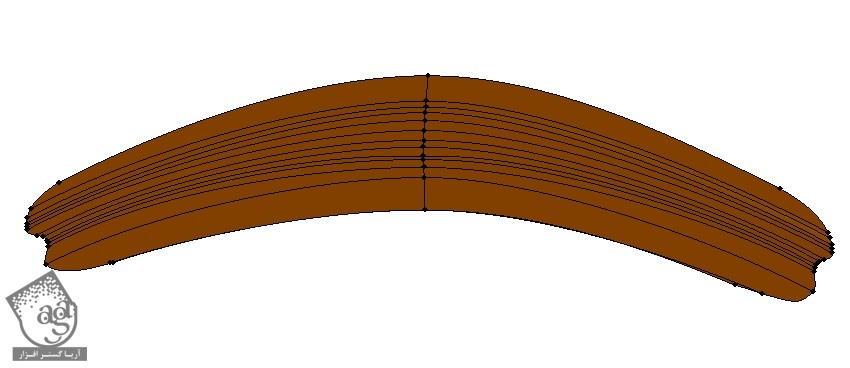
شکل رو به صورت زیر در میاریم و بعد هم تعداد زیادی ردیف مش اضافه می کنیم.

گام چهارم
چهار تا نود میانی رو با کد رنگی #402400 رنگ آمیزی می کنیم.

گام پنجم
بقیه قسمت ها رو به صورت زیر رنگ آمیزی می کنیم.
- #3e2400
- #bf834c
- #935d21

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام ششم
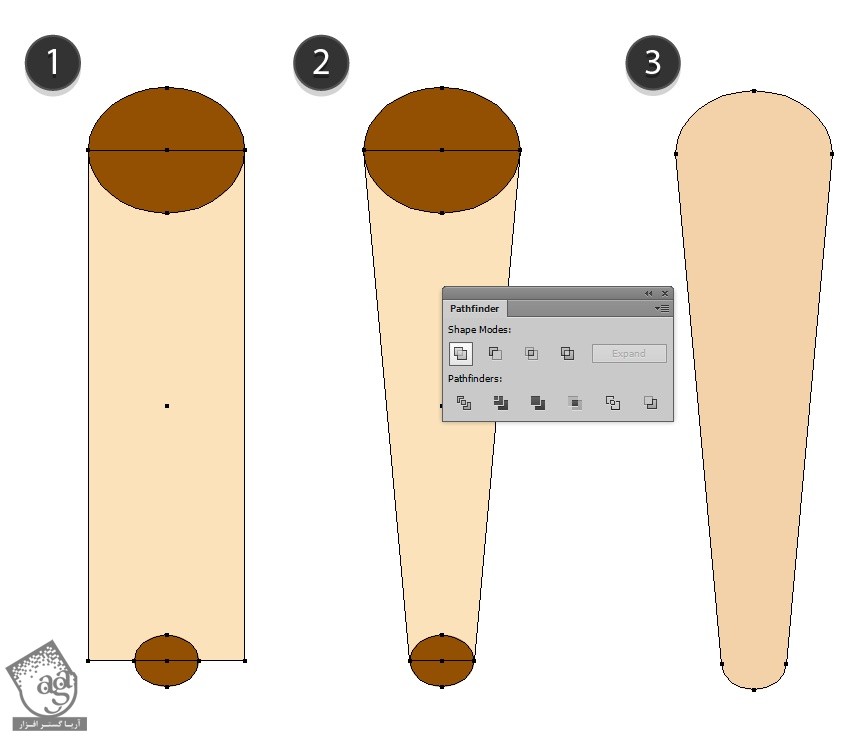
یک شکل دیگه رسم می کنیم. وارد مسیر Window > Pathfinder میشیم و از این پنل برای این کار کمک می گیریم.

گام هفتم
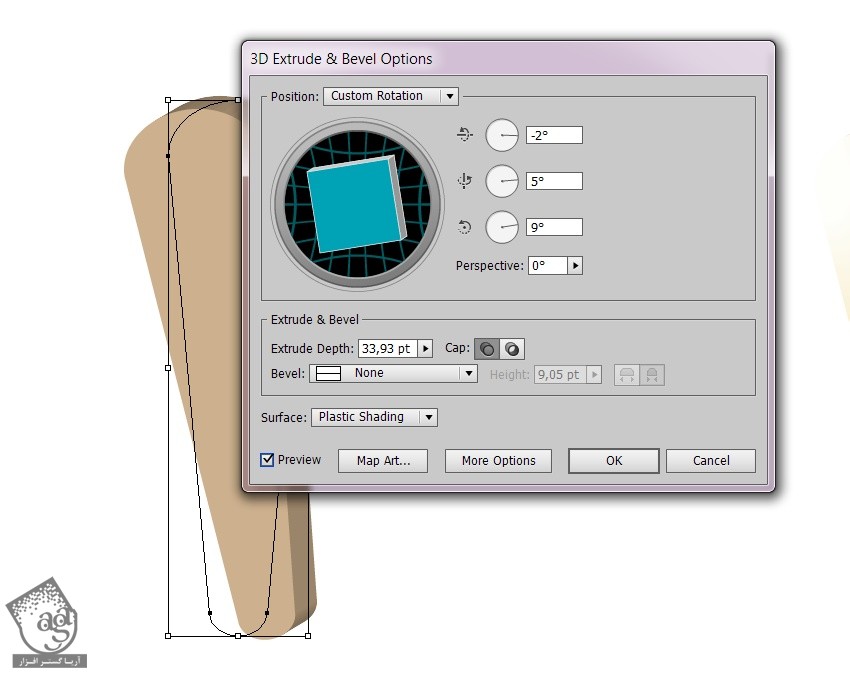
وارد مسیر Effect > 3D > Extrude & Bevel میشیم و تنظیمات زیر رو وارد می کنیم.
2- درجه
5 درجه
9 درجه

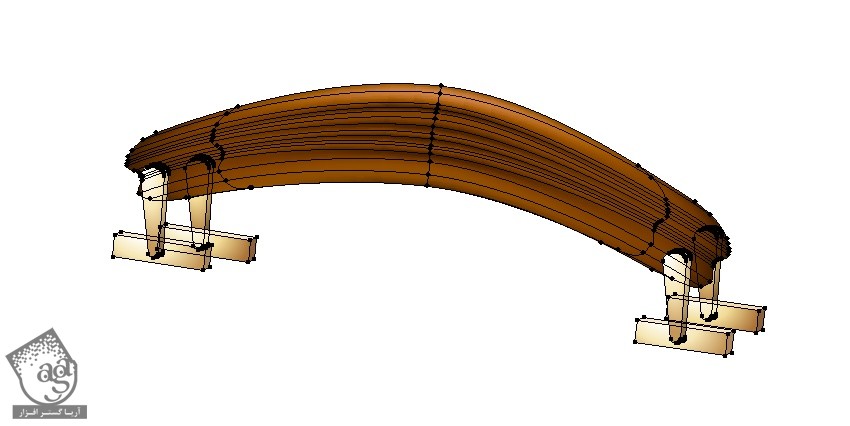
گام هشتم
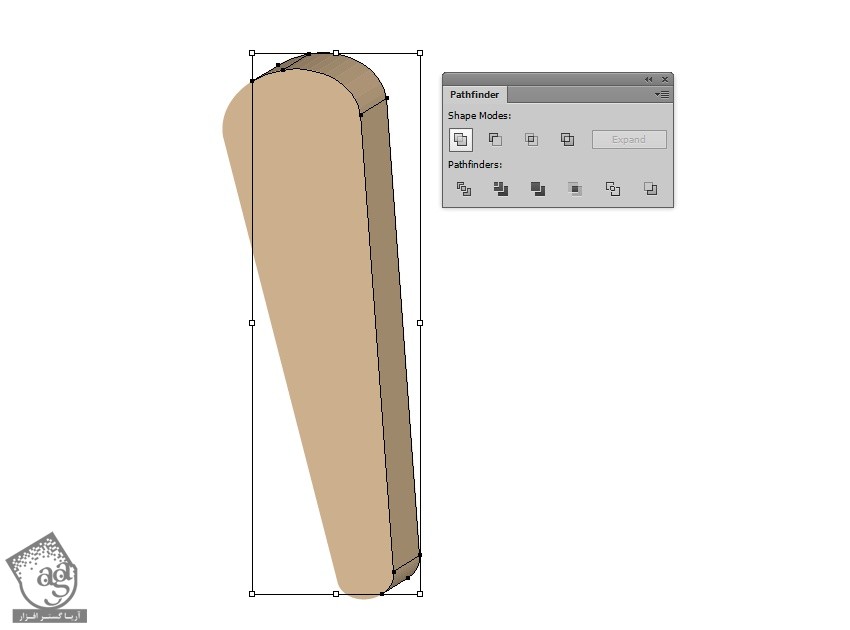
شکل حاصل رو Expand Appearance می کنیم. بعد هم کلیک راست کرده و Ungroup رو می زنیم. این کار رو دو بار تکرار می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام نهم
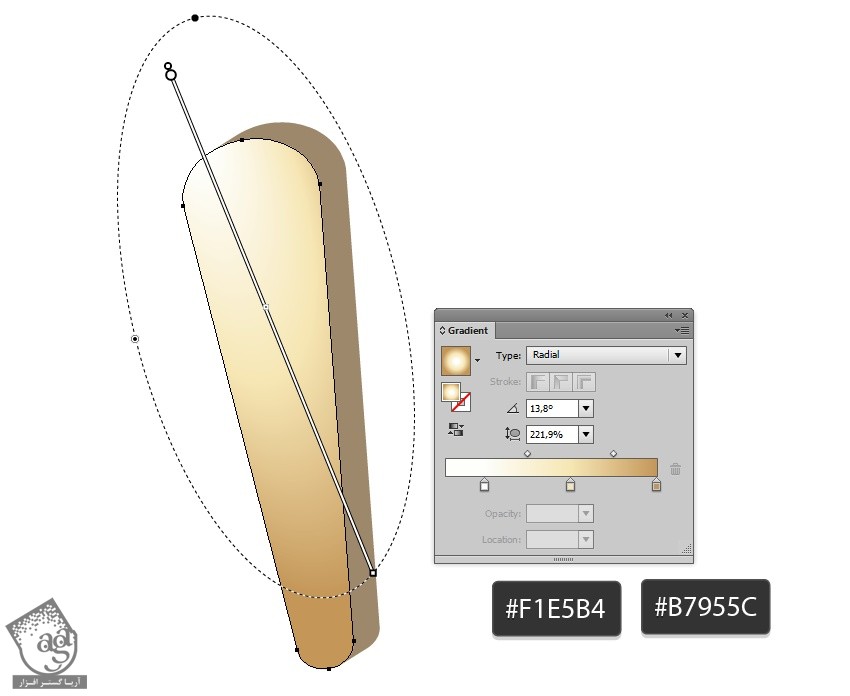
یک Radial Gradient طلایی به بخش جلویی شکل اضافه می کنیم. با استفاده از ابزار Gradient، یک گرادیانت با کدهای رنگی #f1e5b4 و #b7955c اضافه می کنیم.

گام دهم
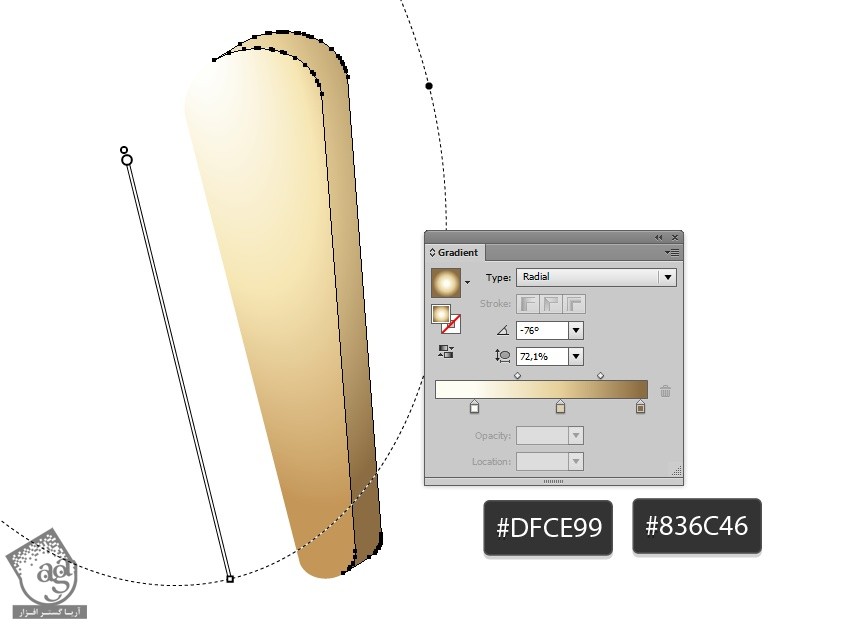
همون رنگ رو برای بخش کناری شکل در نظر می گیریم. گرادیانت رو با ابزار Gradient برای بخش پایینی در نظر گرفته و کدهای رنگی #dfce99 و #836c46 رو بهش اختصاص میدیم.

گام یازدهم
یک مستطیل باریک و بلند به صورت افقی رسم می کنیم.

گام دوازدهم
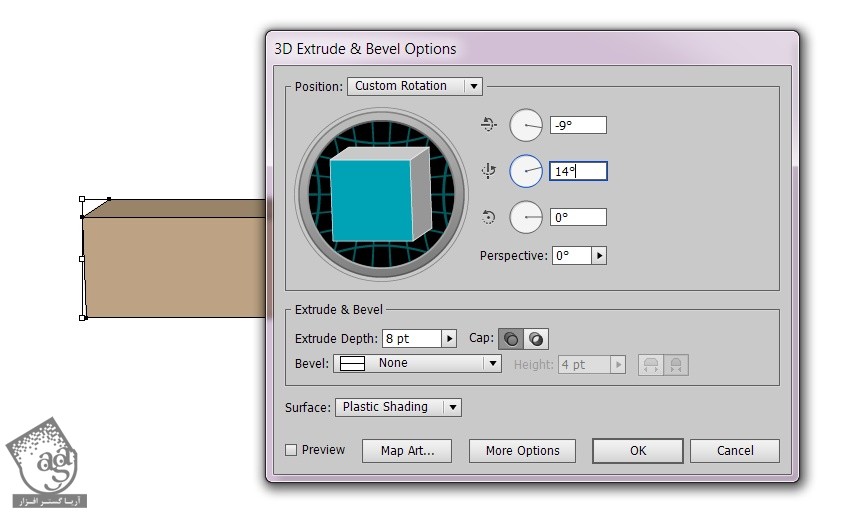
وارد مسیر Effect > 3D > Extrude & Bevel میشیم و تنظیمات زیر رو براش در نظر می گیریم.
9- درجه
14 درجه
0 درجه

گام سیزدهم
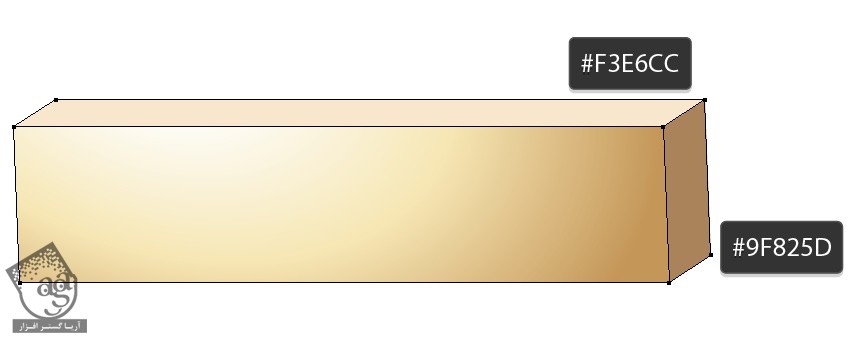
شکل حاصل رو Expand Appearance و بعد هم دو بار Ungroup می کنیم.
گرادیانت گام نهم رو برای بخش جلویی شکل در نظر می گیریم. کدهای رنگی #f3e6cc و #9f825d رو هم به بخش های کناری اختصاص میدیم.

گام چهاردهم
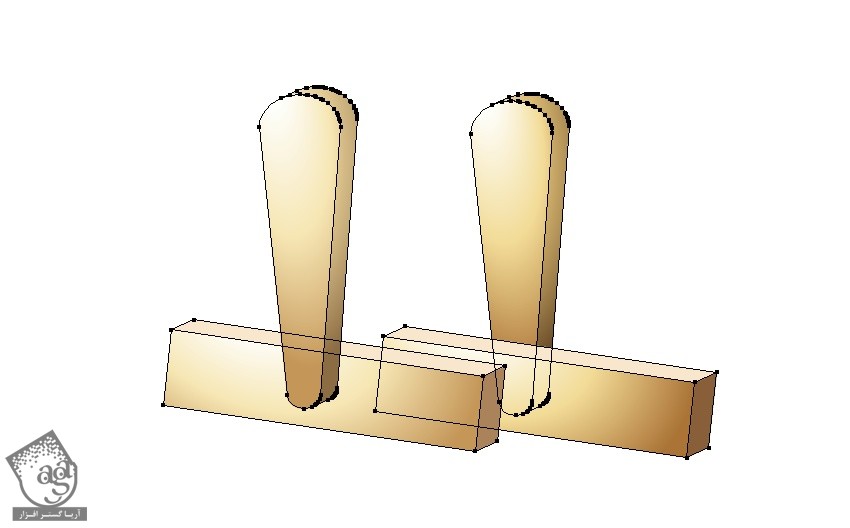
هر دو شکل رو کپی کرده و به صورت زیر در میاریم.

گام پانزدهم
اون ها رو کپی کرده و به دو طرف اضافه می کنیم. تمام شی ها رو یک مقدار در جهت عقربه های ساعت می چرخونیم.

گام شانزدهم
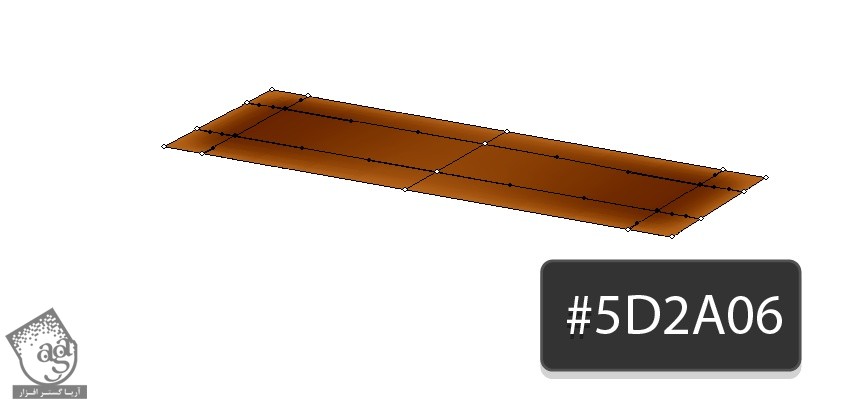
یک مستطیل دیگه رسم کرده و کد رنگی #a56627 رو براش در نظر می گیریم. یک مش ساده درست می کنیم.

گام هفدهم
چهار تا نود کناره ای شکل رو با کد رنگی #5d2a06 رنگ آمیزی می کنیم.

” آموزش Illustrator : طراحی چمدان – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت