No products in the cart.
آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت اول

آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت اول
توی این آموزش، طراحی آیکن منظومه شمسی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آیکن منظومه شمسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند جدید
گام اول
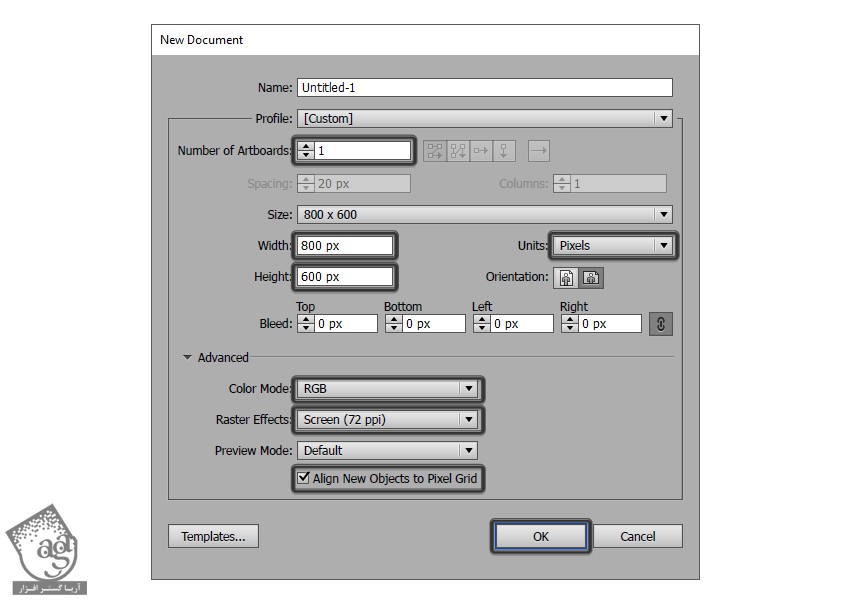
وارد مسیر File > New میشیم و یا میانبر Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. تنظیمات زیر رو براش در نظر می گیریم.
Number of Artboards روی 1
Width روی 800 پیکسل
Height روی 600 پیکسل
Units روی Pixels
وارد تب Advanced میشیم
Color Mode روی RGB
Raster Effects روی Screen
Align New Objects to Pixel Grid رو تیک می زنیم

گام دوم
Profile رو روی Wed و Size رو روی مقدار دلخواه تنظیم می کنیم.
تنظیم لایه ها
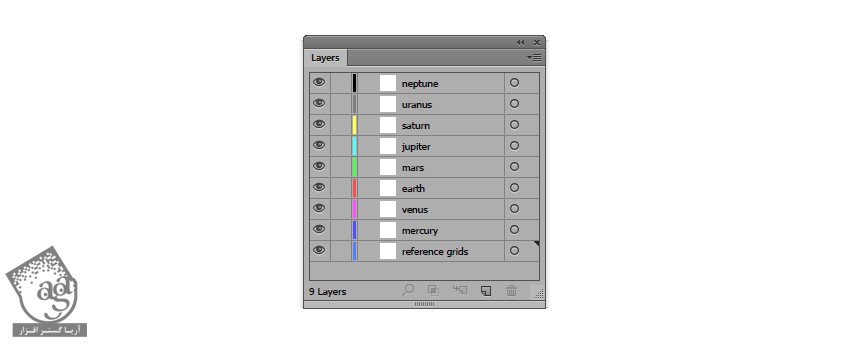
وارد پنل Layers میشیم و در مجموع نه لایه با اسامی زیر درست می کنیم.
لایه اول: Reference Grids
لایه دوم: Mercury
لایه سوم: Venus
لایه چهارم: Earth
لایه پنجم: Mars
لایه ششم: Jupiter
لایه هفتم: Saturn
لایه هشتم: Uranus
لایه نهم: Neptun

تنظیم خطوط راهنما
گام اول
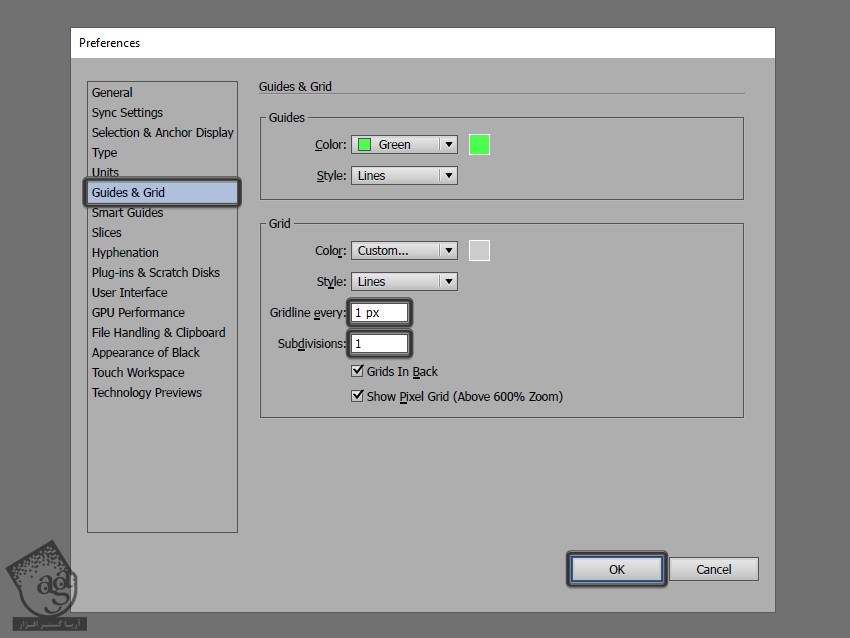
وارد مسیر Edit > Preferences> Guides & grid میشمی و تنظیمات رو به شکلی که می بینین وارد می کنیم:
Gridline Every روی 1 پیکسل
Subdivisions روی 1

درست کردن Reference Grids
گام اول
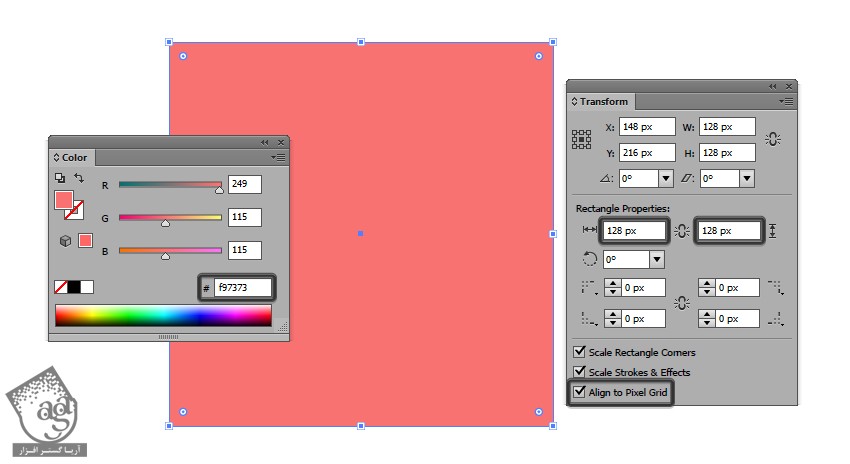
تمام لایه ها رو به غیر از لایه Reference Grids، قفل یا Lock می کنیم. ابزار Rectangle رو برداشته و یک مربع 128 در 128 پیکسل با کد رنگی #f97373 رسم می کنیم. با استفاده از این مربع، اندازه تمام آیکن ها یکسان میشه.

گام دوم
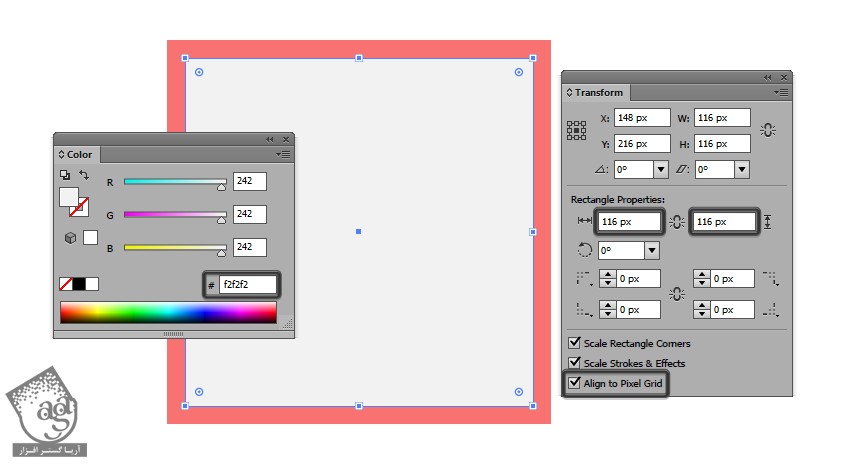
یک مربع 116 در 116 پیکسلی رسم می کنیم. کد رنگی #f2f2f2f رو براش در نظر می گیریم. این مربع رو داخل مربع قبلی قرار میدیم و 6 پیکسل از هر طرف فاصله میدیم.

گام سوم
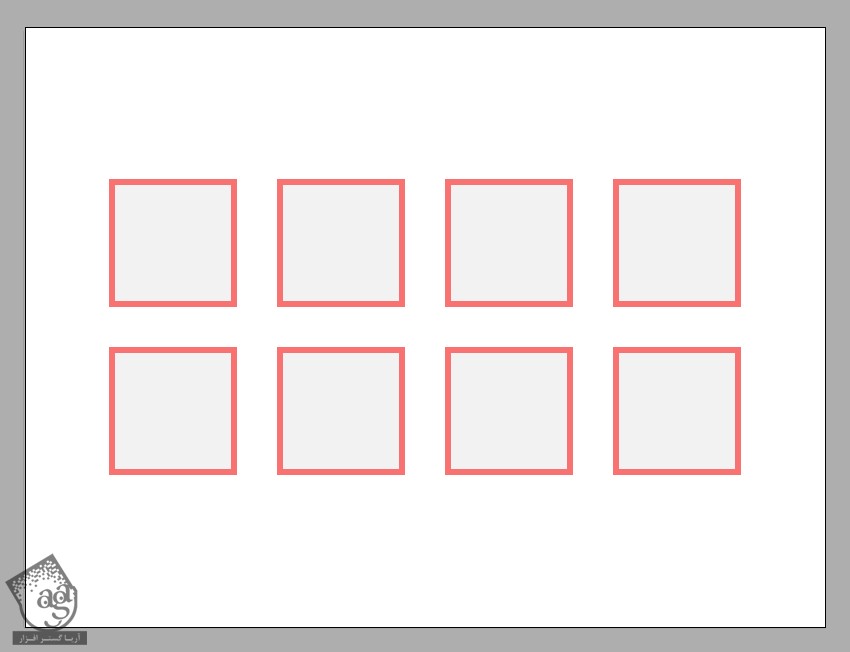
Ctrl+G رو فشار میدیم و هر دو مربع رو با همدیگه گروه می کنیم. بعد هم این گروه رو هفت بار کپی می کنیم تا در مجموع، هشت تا Reference Grid داشته باشیم. اون ها رو با فاصله 40 پیکسلی از همدیگه به صورتی که می بینین قرار میدیم.
این گروه ها رو توی دو تا ردیف چهارتایی در وسط صفحه قرار میدیم.

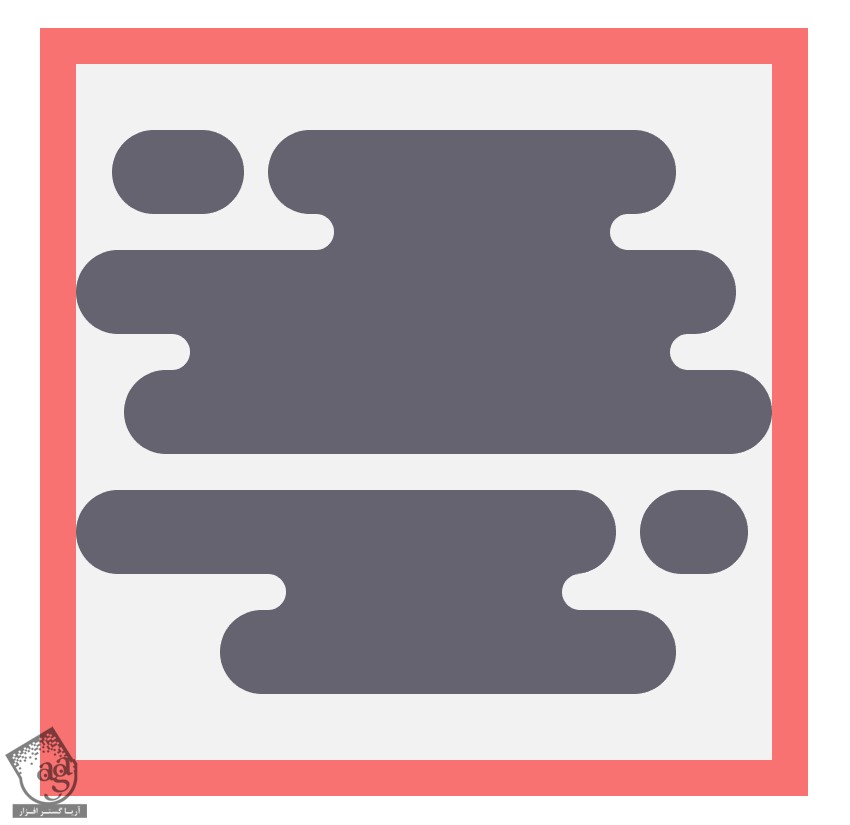
طراحی آیکن خالی
گام اول
میریم سراغ اولین Reference Grid و روی اون زوم می کنیم تا بهتر بتونیم کاری که قرار هست انجام بدیم رو ببینیم.
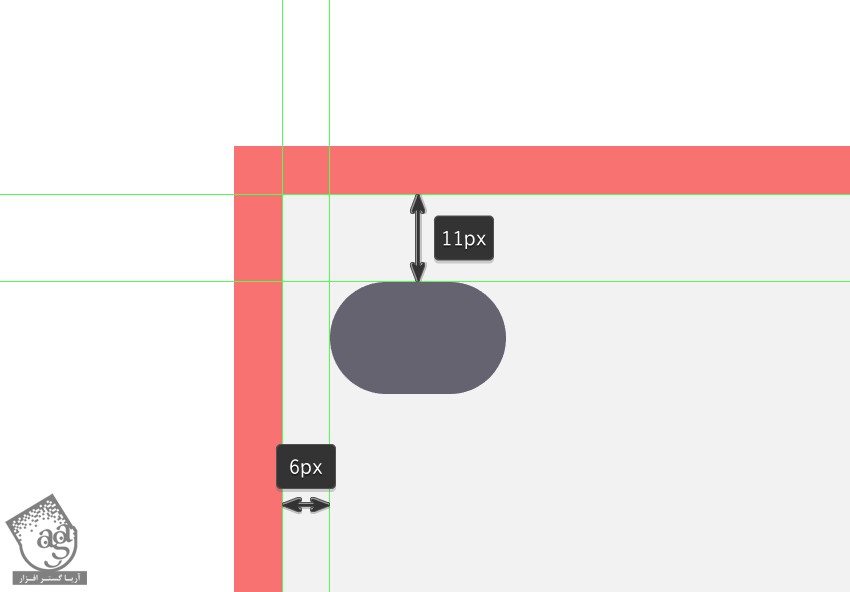
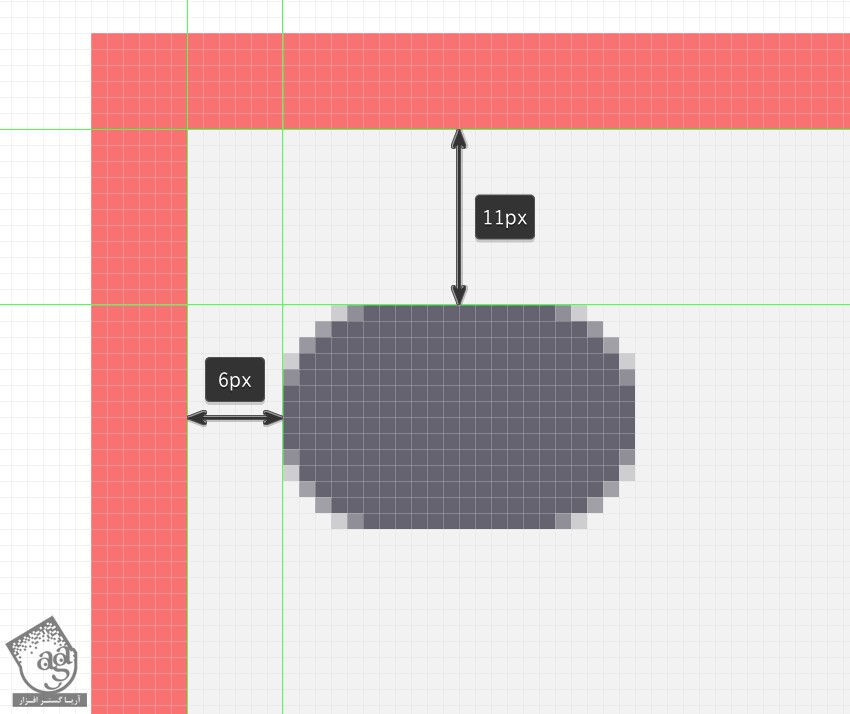
ابزار Rounded Rectangle رو برداشته و یک مستطیل 22 در 14 پیکسل با زوایای گرد درست می کنیم. Corner Radius رو روی 7 پیکسل قرار میدیم. کد رنگی #656370 رو که رنگ خاسکتری – بنفش هست رو براش در نظر می گیریم. این شکل رو بالای سمت چپ قرار داده و 6 پیکسل از چپ و 11 پیکسل از بالا فاصله میدیم.

توصیه می کنم Pixel Preview Mode رو فعال کنین. برای این کار، Alt+Ctrl+Y رو فشار میدیم. این طوری کارمون راحت تر میشه.

گام دوم
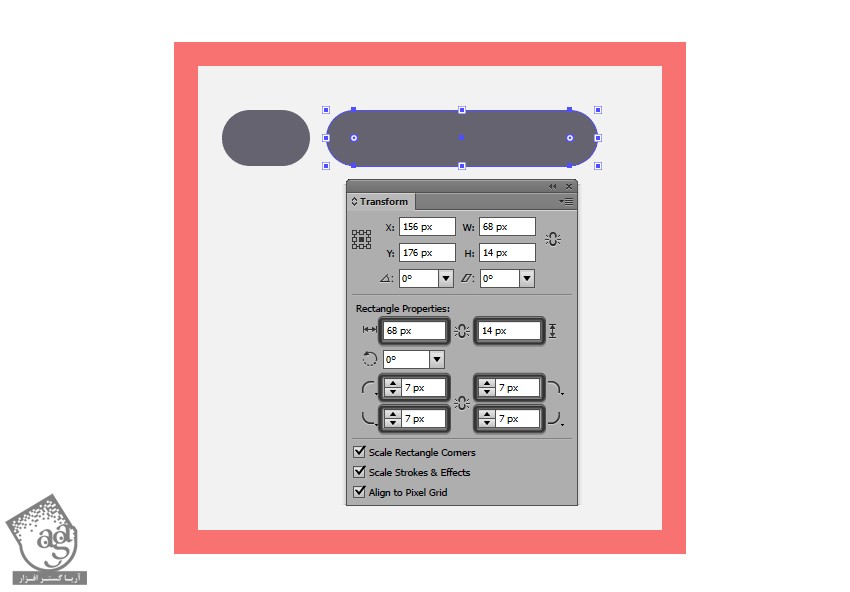
یک مستطیل 68 در 14 پیکسل رسم می کنیم. Corner Radius رو روی 7 پیکسل قرار میدیم. کد رنگی #656370 رو براش در نظر می گیریم. اون رو سمت راست مستطیل قبلی قرار میدیم و 4 پیکسل بین اون ها فاصله میدیم.

گام سوم
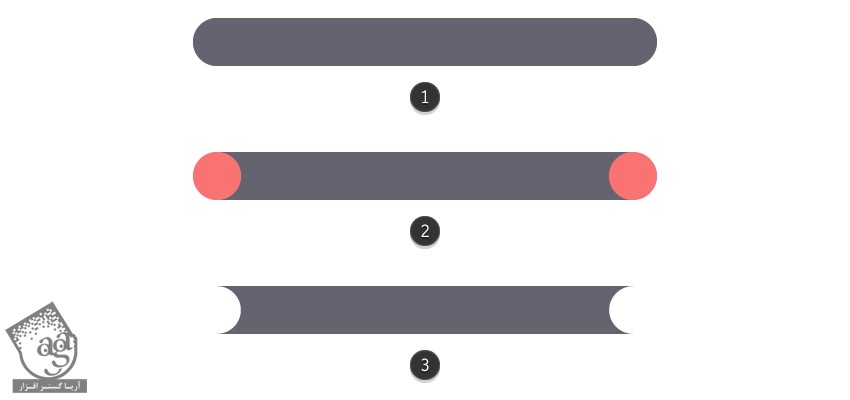
برای طراحی سومین تکه، یک مستطیل 58 در 6 پیکسل رسم می کنیم و Corner Radius رو روی 3 پیکسل قرار میدیم. کد رنگی #656370 رو براش در نظر می گیریم. دو تا دایره 6 پیکسل رسم کرده و اون ها رو در دو طرف قرار میدیم. هر سه شکل رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکه Minus Front کلیک می کنیم.

گام چهارم
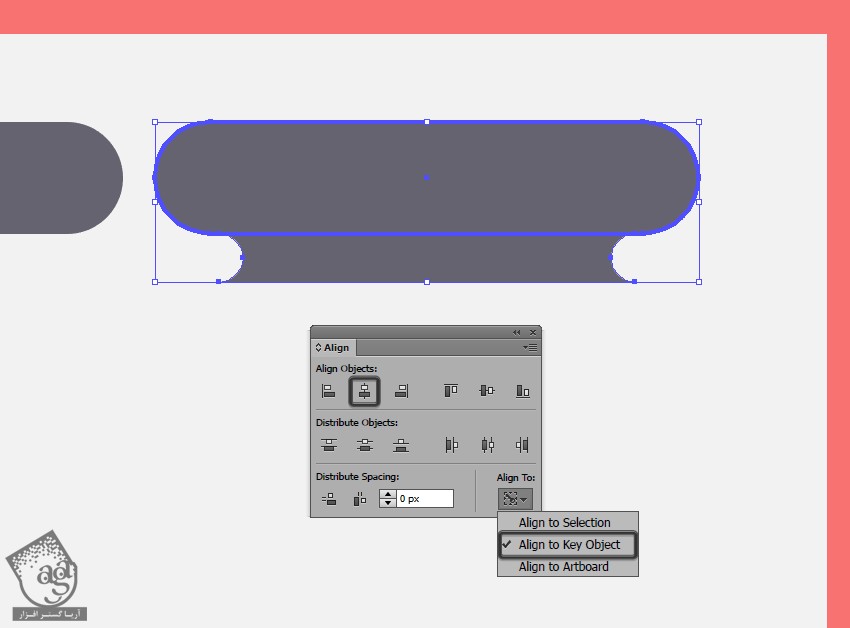
شکل حاصل رو زیر شکل قبلی قرار میدیم. وارد پنل Align میشیم و روی Horizontal Center Align کلیک می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
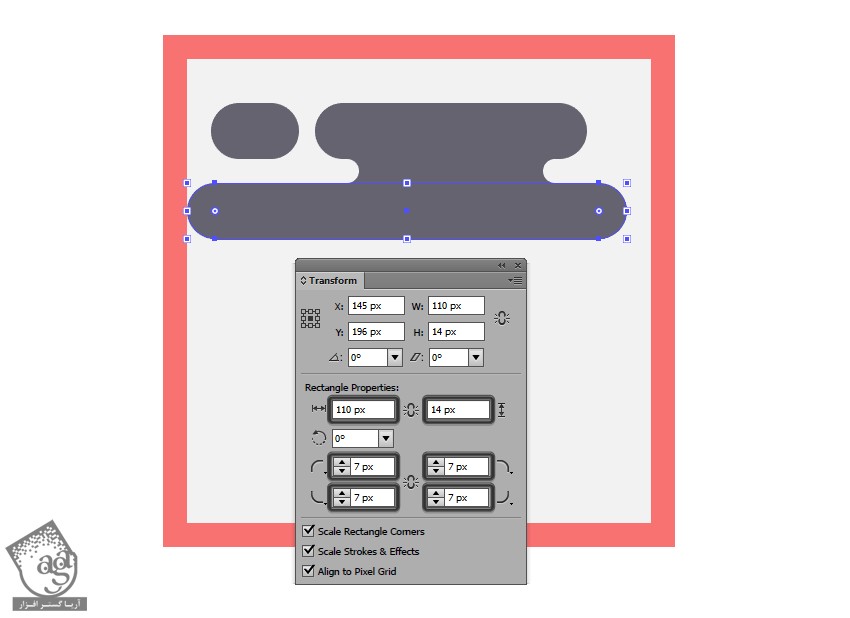
یک مستطیل 110 در 14 پیکسل رسم می کنیم. Corner Radius رو روی 7 پیکسل قرار میدیم. بعد هم کد رنگی #656370رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.

گام ششم
یک مستطیل 86 در 6 پیکسل رسم می کنیم. دو تا دایره 6 پیکسلی در دو طرف قرار میدیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. این شکل رو در محلی که می بینین قرار میدیم. 14 پیکسل از لبه سمت راست فاصله میدیم.

گام هفتم
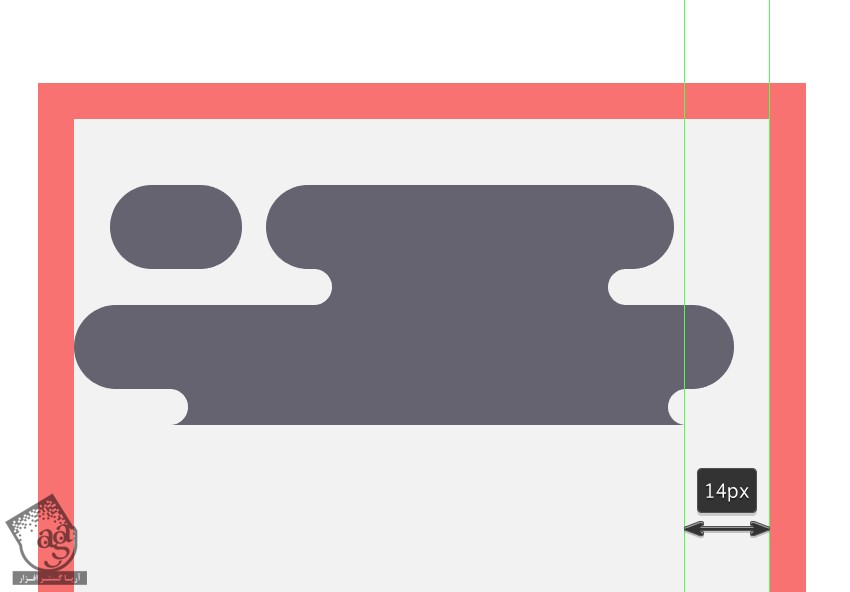
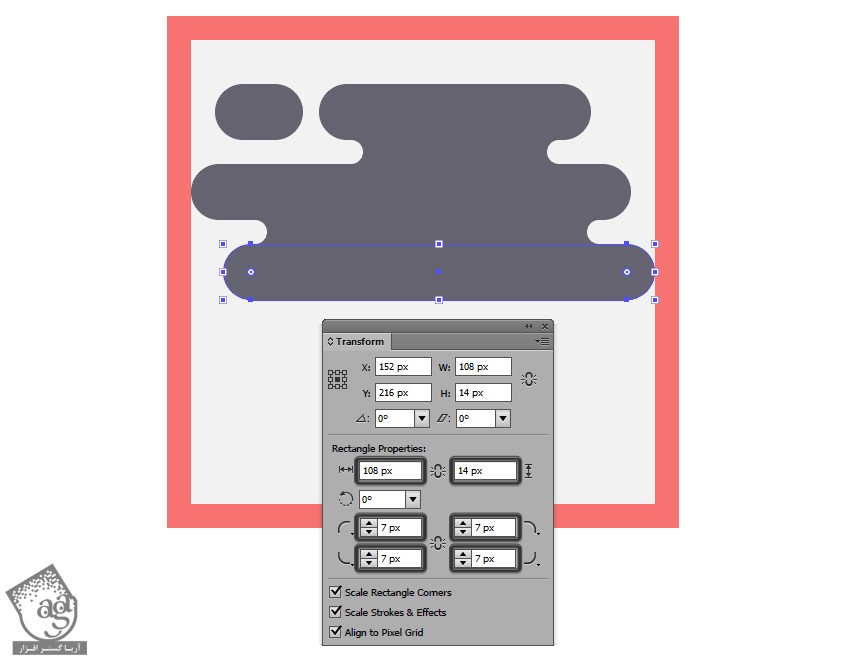
ابزار Rounded Rectangle رو بر می داریم. یک شکل 108 در 14 پیکسل رسم می کنیم. Corner Radius رو میزاریم روی 7 پیکسل. کد رنگی #656370 رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم و با سمت راست، مماس می کنیم.

گام هشتم
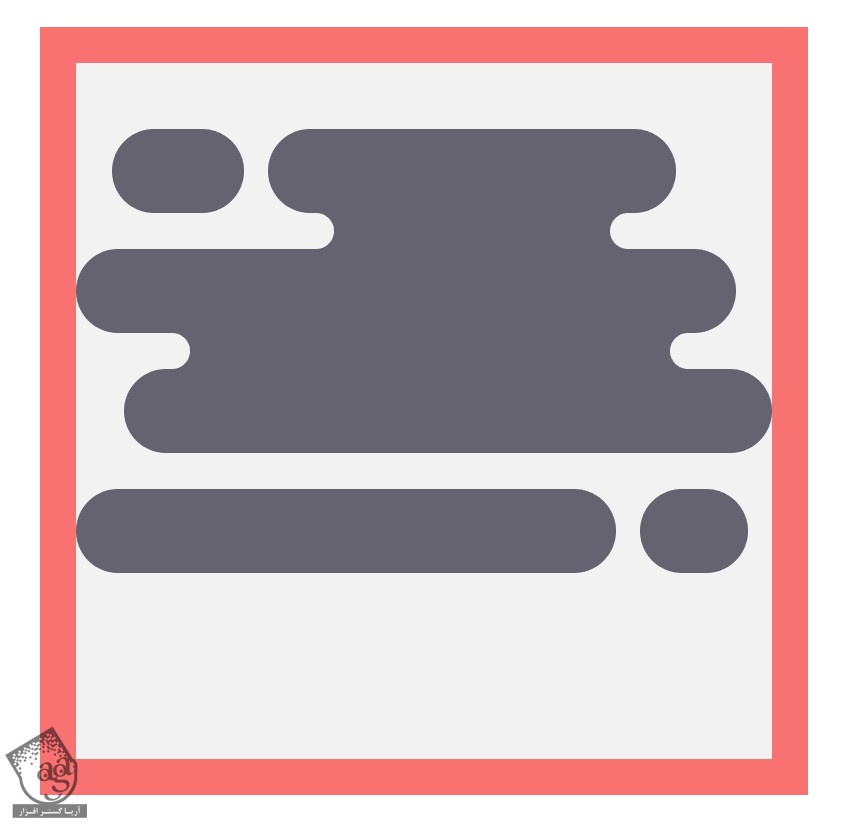
یک فاصله 6 پیکسلی در نظر گرفته و یک مستطیل 90 در 14 پیکسل رسم می کنیم. کد رنگی #656370 رو براش در نظر می گیریم. Corner Radius رو میزاریم روی 7 پیکسل. یک مستطیل دیگه هم به ابعاد 18 در 14 پیکسل با کد رنگی #656370 رسم می کنیم.
این دو شکل رو 4 پیکسل از هم فاصله میدیم.

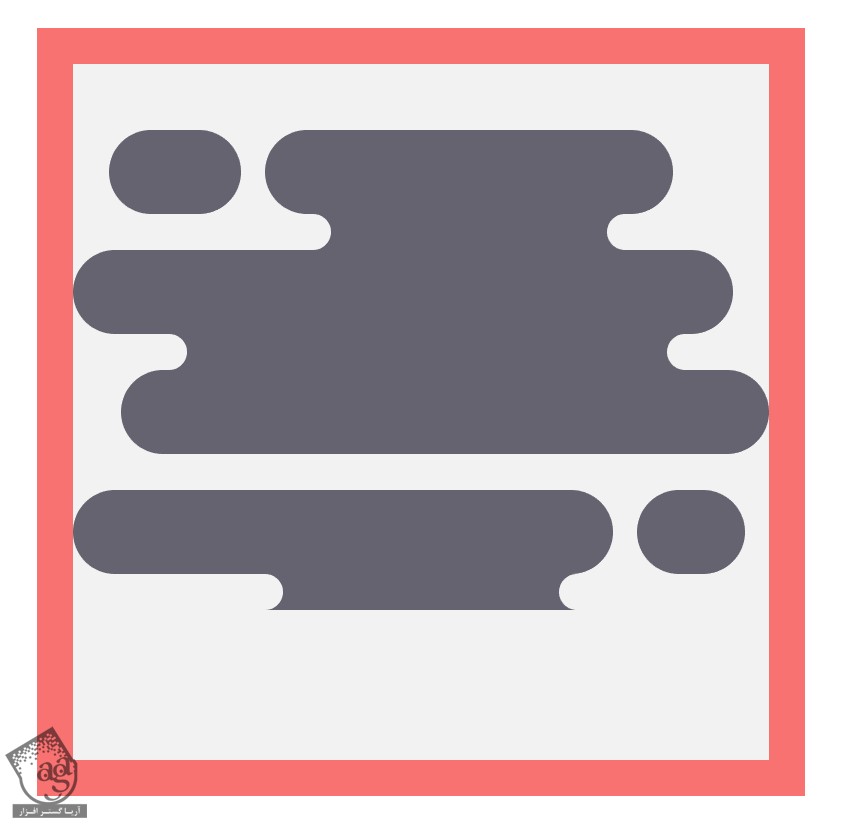
گام نهم
یک مستطیل 52 در 6 پیکسل رسم می کنیم. دو تا دایره 6 پیکسلی در دو طرف قرار میدیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. در نهایت این شکل رو در محلی که می بینین قرار میدیم.

گام دهم
یک مستطیل 76 در 14 پیکسل رسم می کنیم. Corner Radius رو روی 7 پیکسل قرار میدیم. کد رنگی #656370 رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
در نهایت، تمام این شکل ها رو با هم گروه می کنیم.

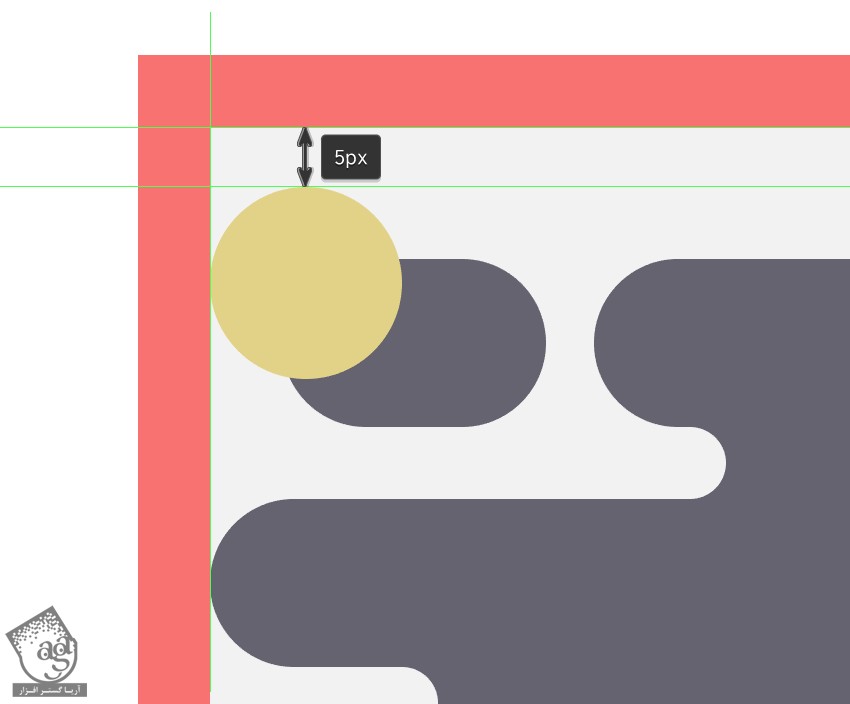
گام یازدهم
ابزار Ellipse رو بر می داریم و یک دایره 16 پیکسلی رسم می کنیم. کد رنگی #e2d388 رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم و 5 پیکسل از بالا فاصله میدیم.

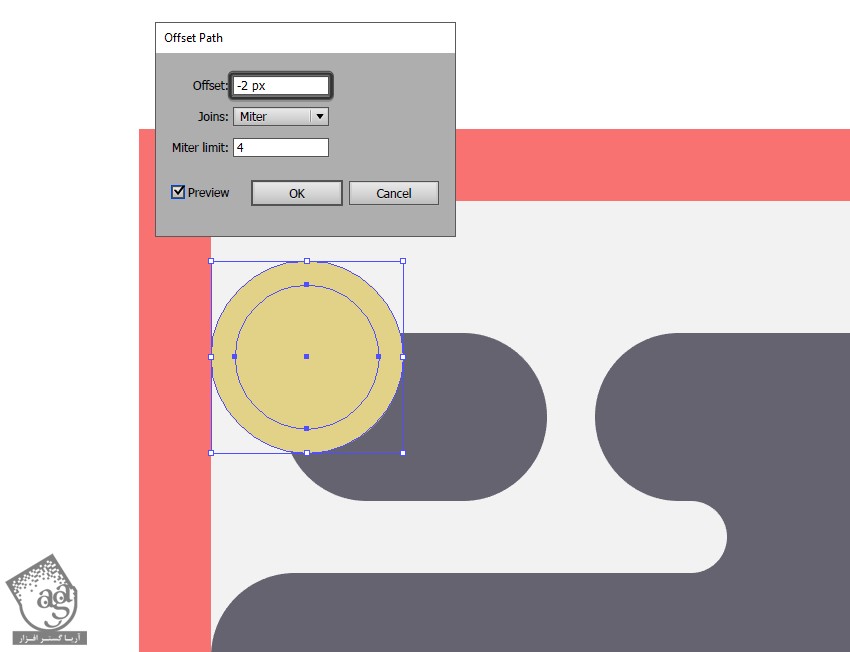
گام دوازدهم
برای اضافه کردن هایلایت به این خورشید کوچک، اون رو کپی کرده و در جلو قرار میدیم. بعد هم وارد مسیر Object > Path > Offset Path میشیم و عدد 2- پیکسل رو براش در نظر می گیریم. بعد هم وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

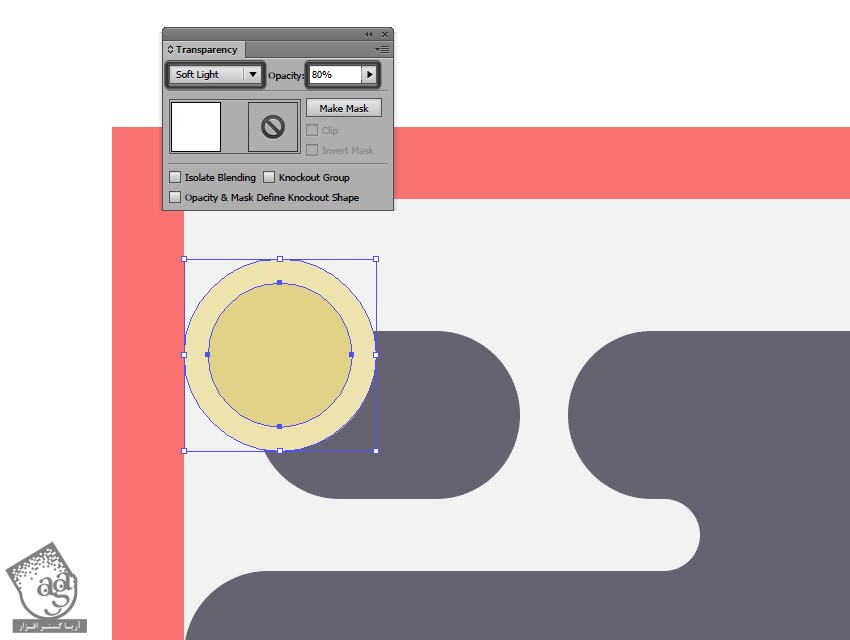
گام سیزدهم
شکل حاصل رو انتخاب می کنیم. کد رنگی #ffffff رو براش در نظر می گیریم. Blending Mode رو روی Soft Light و Opacity رو روی 80 درصد قرار میدیم.

گام چهاردهم
بعد از اضافه کردن هایلایت، سایه رو هم بهش اختصاص میدیم. این بار وارد مسیر Object > Path > Offset Path میشیم و عدد 4 پیکسل رو براش در نظر می گیریم. کد رنگی #000000 رو براش در نظر می گیریم و Opacity رو تا 10 درصد کاهش میدیم.
وقتی تمام شد، هر سه شکل رو انتخاب کرده و اون ها رو با هم گروه می کنیم.

گام پانزدهم
مستطیلی که می بینین رو کپی کرده و اون رو در جلو Paste می کنیم.
برای درست کردن Clipping Mask از Duplicate استفاده می کنیم. هر دو شکل رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.
از اونجایی که تمام اجزای پس زمینه رو با همدیگه گروه کردیم، برای دسترسی راحت به شکل های مختلف، از ابزار Direct Selection استفاده می کنیم.
برای آشنایی با Clipping Mask ها، می تونین ” آموزش Illustrator : روش کار Clipping Mask ” رو دنبال کنین.

” آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت