No products in the cart.
آموزش Illustrator : افکت متنی کارتونی

آموزش Illustrator : افکت متنی کارتونی
توی این آموزش، افکت متنی کارتونی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی کارتونی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
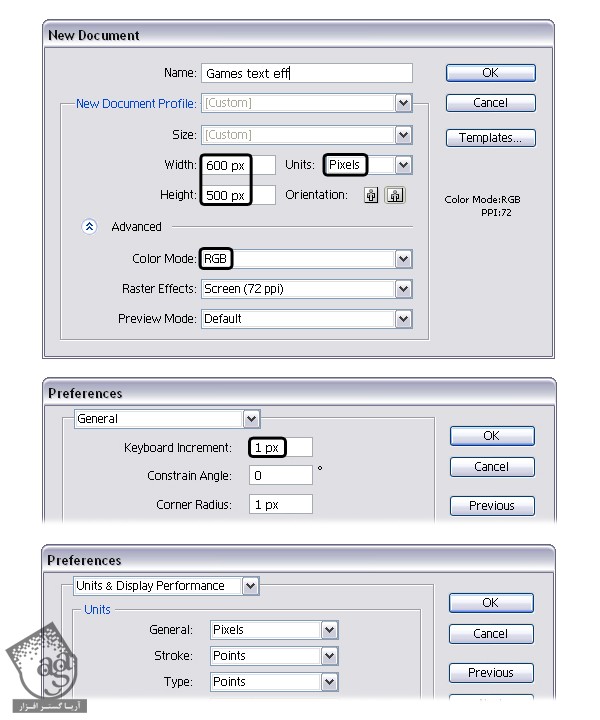
ایلاستریتور رو باز می کنیم. وارد مسیر File > New میشیم و یک سند خالی درست می کنیم. عنوان و ابزار مورد نظر رو وارد می کنیم. Units رور روی Pixels و COlor Mode رو روی RGB قرار میدیم. وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو روی 1 قرار میدیم. میریم سراغ Units & Display Performance و تنظیمات زیر رو وارد می کنیم.

گام دوم
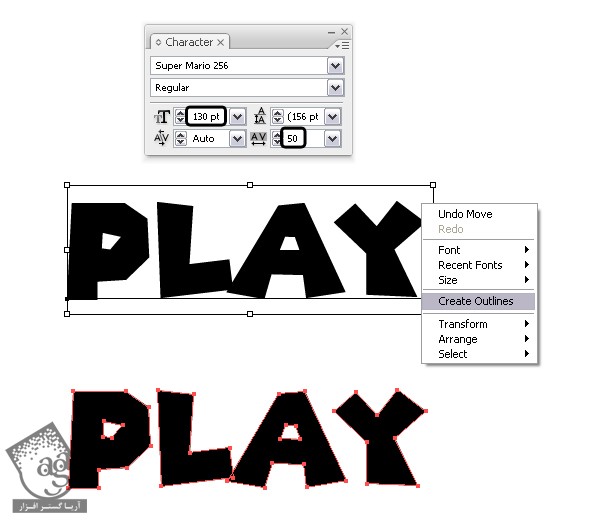
ابزار Type رو بر می داریم. کلمه PLAY رو با فونت Super Mario تایپ می کنیم. تنظیمات رو به شکل زیر انجام میدیم. Create Outlines رو انتخاب می کنیم. فعلا Ungroup نمی کنیم.

گام سوم
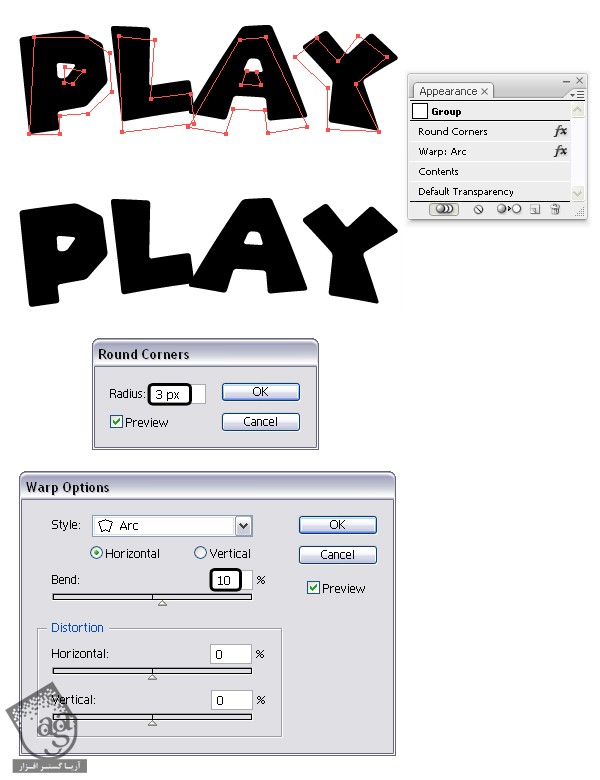
گروه شکل ها رو انتخاب کرده و وارد مسیر Effect > Stylize > Round Corners میشیم. Radius رو روی 3 پیکسل قرار داده و وارد مسیر Effect > Warp > Arc میشیم. بعد هم 10% Horizontal Bend رو اعمال می کنیم.

گام چهارم
Expand Appearance رو از منوی Object انتخاب کرده و با زدن میانبر Shift+Ctrl+G، اون ها رو Ungroup می کنیم. حرف A و L رو به هم نزدیک می کنیم.

گام پنجم
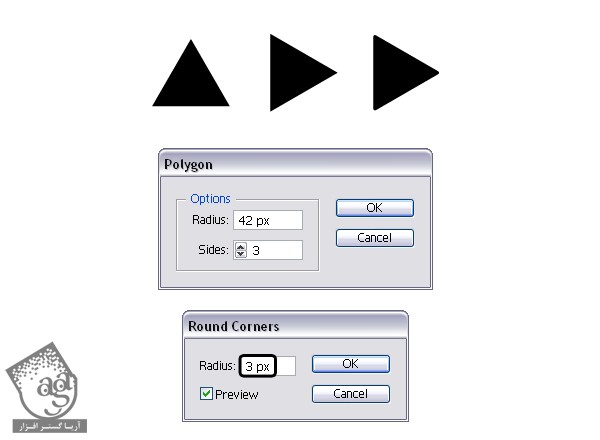
ابزار Polygon رو بر می داریم و تنظیمات زیر رو براش در نظر می گیریم. Rotate رو روی 90- درجه قرار میدیم. وارد مسیر Effect > Stylize > Round Corners میشیم. Radius رو میزاریم روی 3 پیکسل و بعد هم Expand Appearance رو انتخاب کرده و Ungroup می کنیم.

گام ششم
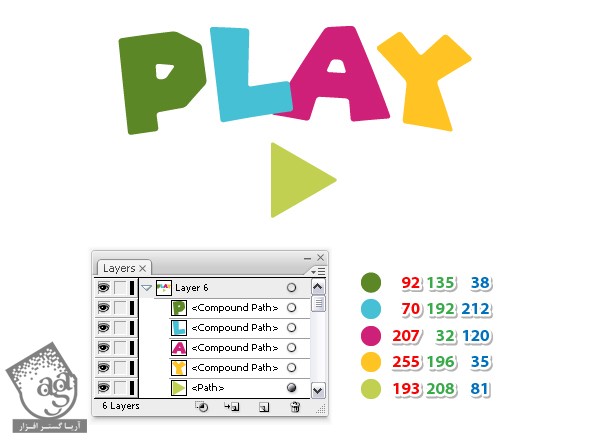
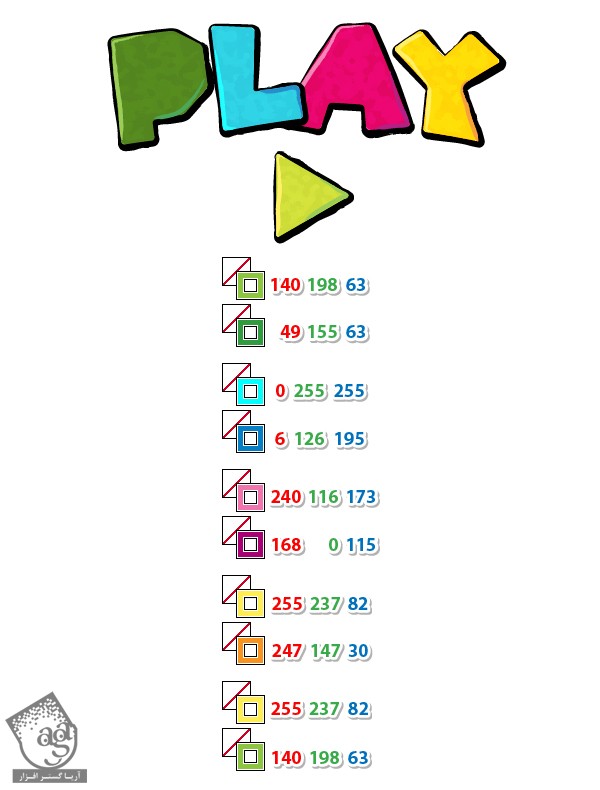
نماد Play رو زیر حروف قرار داده و مقادیر رنگی زیر رو برای اون ها در نظر می گیریم.

گام هفتم
حرف P و A رو انتخاب کرده و وارد مسیر Object > Compound Path > Release میشیم. به این ترتیب، دو تا شکل کوچک تر وسط این دو حرف ظاهر میشه. با استفاده از ابزار Selection، اون ها رو به شکل زیر در میاریم. عنوان inside و insideA رو برای اون ها در نظر می گیریم. بعد هم اون ها رو موقتا مخفی می کنیم.

گام هشتم
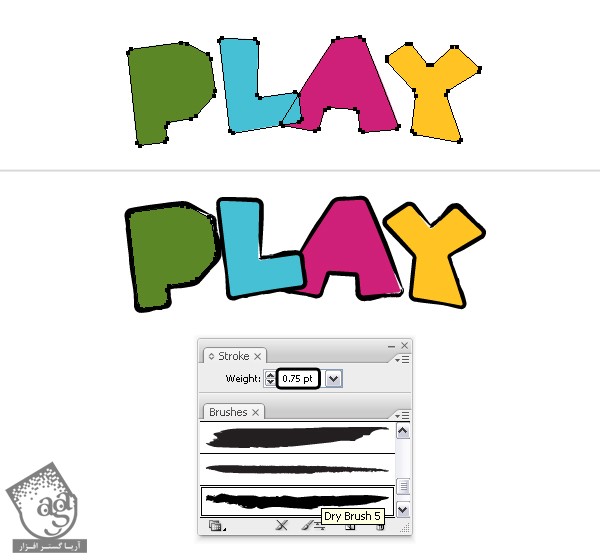
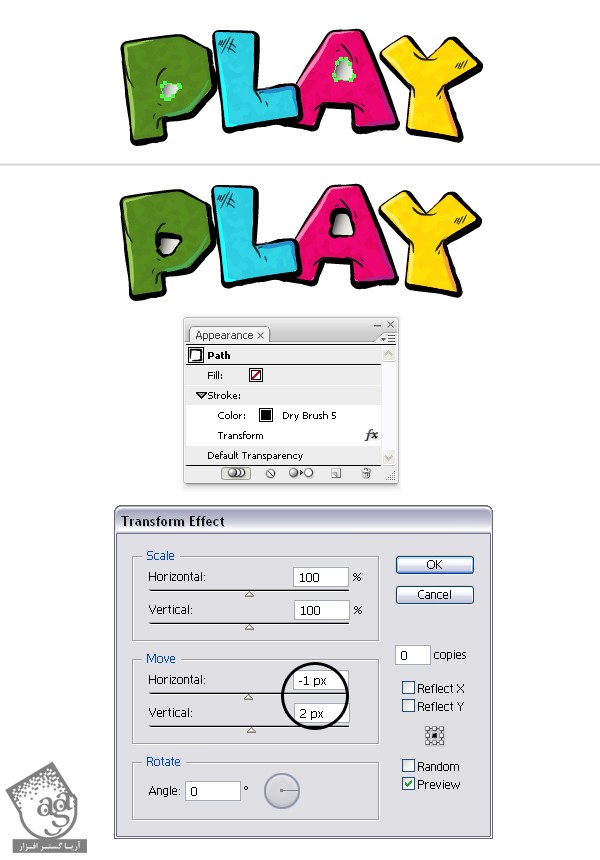
حروف اصلی رو Copy و Paste in Place می کنیم. عنوان Pstroke, Lstroke, Astroke, Ystroke رو برای اون ها در نظر می گیریم. وارد مسیر Brush Libraries Menu > Artistic > Artistic_Paintbrush > Dry Brush 5 میشیم. از این Art Brush برای Stroke کردن این کپی ها استفاده می کنیم. Weight رو روی 0.75 قرار میدیم.

گام نهم
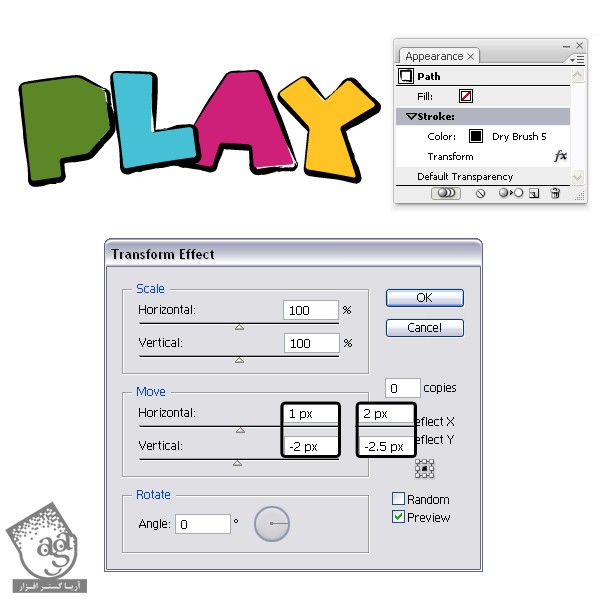
Pstroke, Lstroke, Astroke رو انتخاب کرده و وارد مسیر Effect > Distort > Transform > Transform میشیم. میریم سراغ فیلد Move و 1px Horizontal و 2-px Vertical رو انتخاب کرده و Ok می زنیم. Ystroke رو انتخاب کرده و 2px Horizontal و 2.5-px Vertical رو وارد کرده و Ok می زنیم.

گام دهم
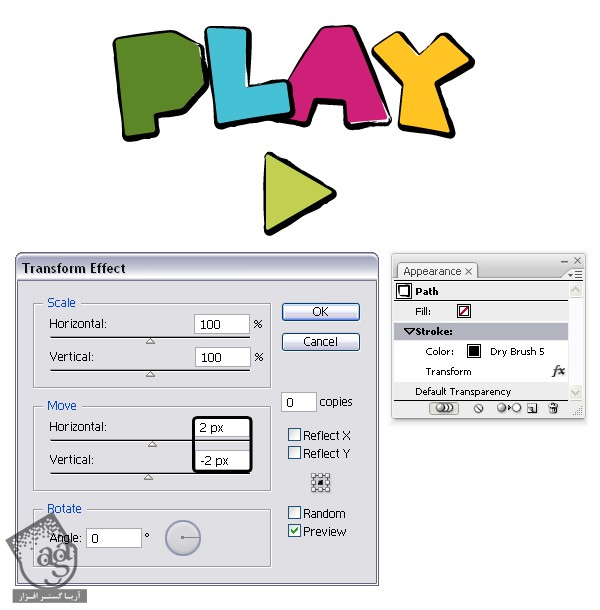
میریم سراغ مثلث. دو تا گام قبلی رو تکرار می کنیم. یک کپی از اون رو به اسم trianglestroke در عقب قرار میدیم. با قلموی Dry Brush 5 این کپی رو Stroke می کنیم. افکت Transform رو به صورت 2px Horizontal و 2-px Vertical روی اون اعمال می کنیم.

گام یازدهم
فضاهای خالی بین Brush Stroke وجود داره که باید اون ها رو برطرف کنیم.

گام دوازدهم
Pstroke, Lstroke, Astroke, Ystroke, trianglestroke رو انتخاب کرده و Expand Appearance رو از منوی Object انتخاب می کنیم. ابزار Direct Selection رو برداشته و زوم می کنیم. بعد هم Anchor Point ها رو جا به جا کرده و تا لبه حرف امتداد میدیم.

گام سیزدهم
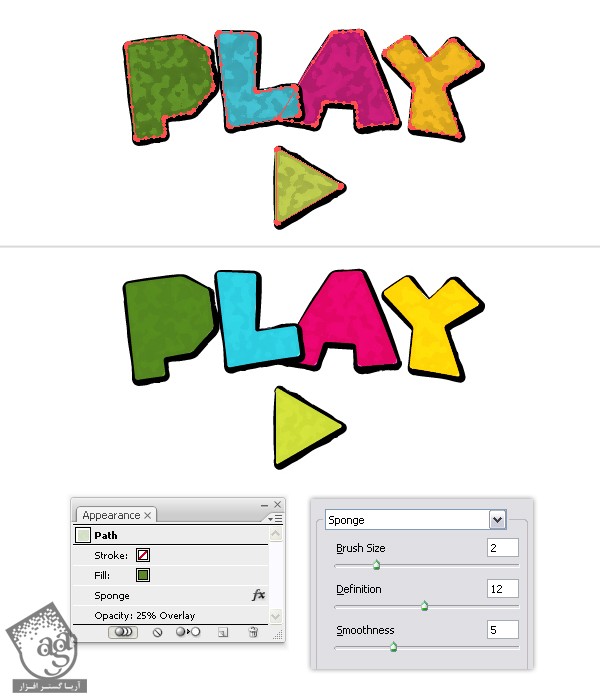
حروف اصلی رو به همراه مثلث انتخاب می کنیم. اون ها رو کپی و در جلو Paste می کنیم. عنوان Pfront, Lfront, Afront, Yfront, trianglefront رو برای اون ها در نظر می گیریم. هر پنج کپی رو انتخاب کرده و وارد مسیر Effect > Artistic > Sponge میشیم. تنظیمات زیر رو اعمال می کنیم. Blending Mode همه رو روی Overlay و Opacity مربوط به Pfront رو روی 25 درصد و Opacity مربوط به Lfront و trianglefront رو روی 65 درصد و Opacity مربوط به Yfront رو روی 100 درصد قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام چهاردهم
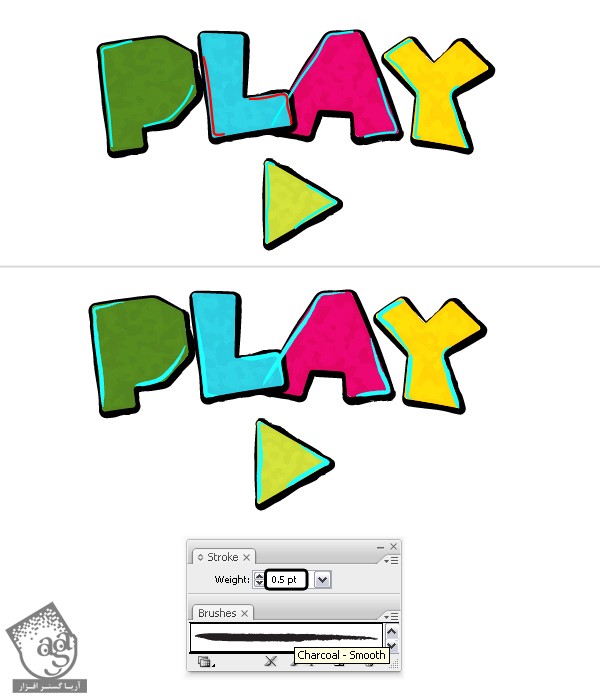
ابزار Pen یا Pencil رو بر می داریم. دو تا مسیر روی همه حروف و مثلث رسم می کنیم. با استفاده از قلموی Charcoal-Smooth که توی مسیر Brush Libraries Menu > Artistic > Artistic_ChalkCharcoalPencil قرار داره، این مسیرها رو Stroke می کنیم. Stroke Weight رو روی 0.5 قرار میدیم.

گام پانزدهم
Color Stroke رو به صورت زیر تغییر میدیم.

گام شانزدهم
ابزار Pen یا Pencil رو برداشته و چند تا مسیر کوتاه به صورتی که می بینین رسم می کنیم. همه اون ها رو با قلموی Charcoal-Smooth Art Brush به صورتی که می بینین Stroke می کنیم. Stroke Weight رو روی 0.25 قرار میدیم.

گام هفدهم
با استفاده از همین ابزار، مسیرهای بیشتری رو رسم می کنیم. این بار Stroke Weight رو روی 0.1 قرار میدیم.

گام هجدهم
با استفاده از همین Art Brush، چند تا خط بیشتر رسم می کنیم.

گام نوزدهم
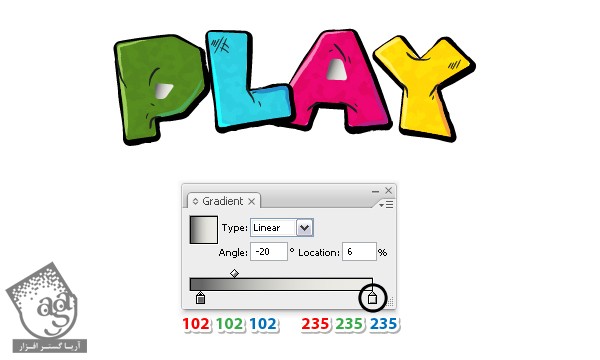
insideP و insideA رو مجددا ظاهر می کنیم. وارد مسیر Object > Arrange > Bring to Front میشیم. Linear Gradient که می بینین رو برای Fill این دو شکل در نظر می گیریم و Angle رو روی 20- درجه قرار میدیم.

گام بیستم
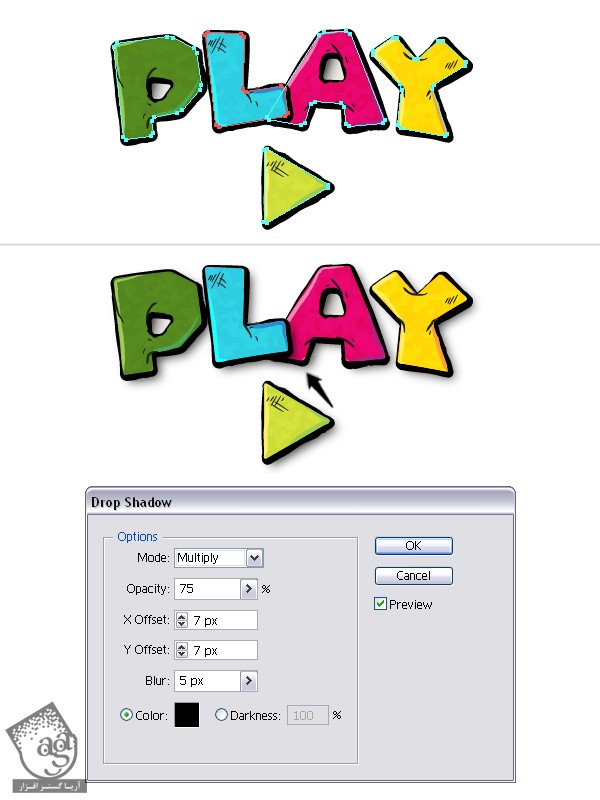
insideP و insideA رو کپی و در عقب Paste می کنیم. Gradient Fill رو حذف می کنیم. این دو کپی رو با قلموی Dry Brush 5 به صورتی که می بینین Stroke می کنیم. رنگ رو روی مشکی و Stroke Weight رو روی 0.75 قرار میدیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام بیست و یکم
در نهایت، همه حروف و مثلث رو انتخاب می کنیم. اون ها رو کپی و در عقب Paste می کنیم. وارد مسیر Object > Arrange > Send to Back میشیم. بعد هم مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. تنظیمات زیر رو اضافه می کنیم. سایه حروف L و A رو در جلو قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی کارتونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت