No products in the cart.
آموزش Illustrator : افکت متنی آبنبات کریسمس

آموزش Illustrator : افکت متنی آبنبات کریسمس
توی این آموزش، افکت متنی آبنبات کریسمس رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی آبنبات کریسمس ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
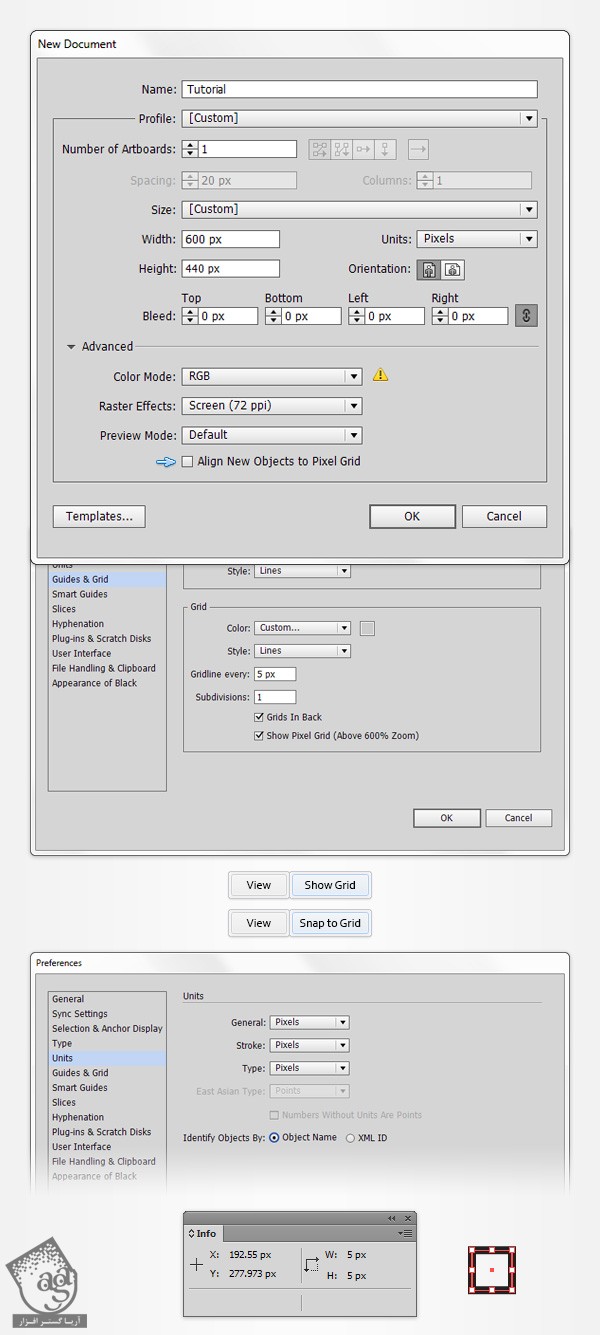
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 600 رو توی فیلد Width و عدد 440 رو توی فیلد Height وارد کرده و روی دکمه Advanced کلیک می کنیم. RGB Screen 72ppi رو انتخاب می کنیم. تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. این بار مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 5 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم.
وارد مسیر Edit > Preferences > Units > General میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
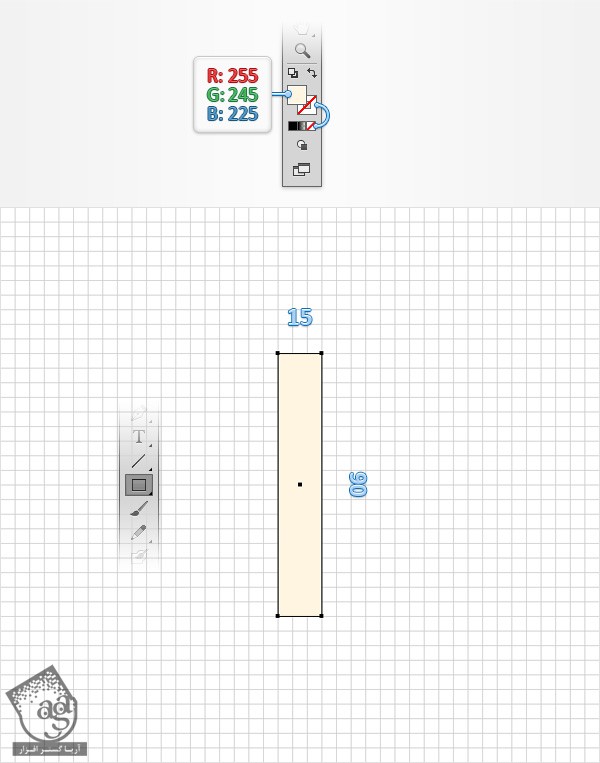
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف کرده و مقادیر رنگی R=255, G=245, B=225 رو برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک مستطیل 15 در 90 پیکسل رسم می کنیم.

گام سوم
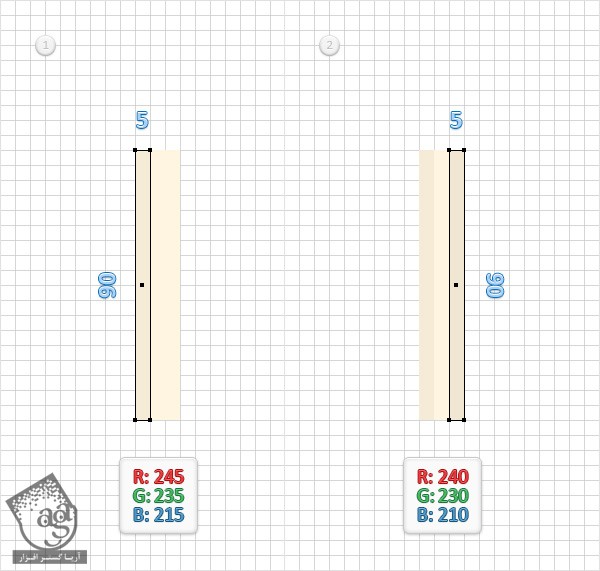
مقادیر رنگی R=245, G=235, B=215 رو جایگزین می کنیم. ابزار Rectangle رو برداشته و یک مستطیل 5 در 90 پیکسل رسم می کنیم و اون رو در محلی که می بینین قرار میدیم. دومین شکل 5 در 90 پیکسل رو هم رسم کرده و مقادیر رنگی R=240, G=230, B=210 رو براش در نظر می گیریم.

گام چهارم
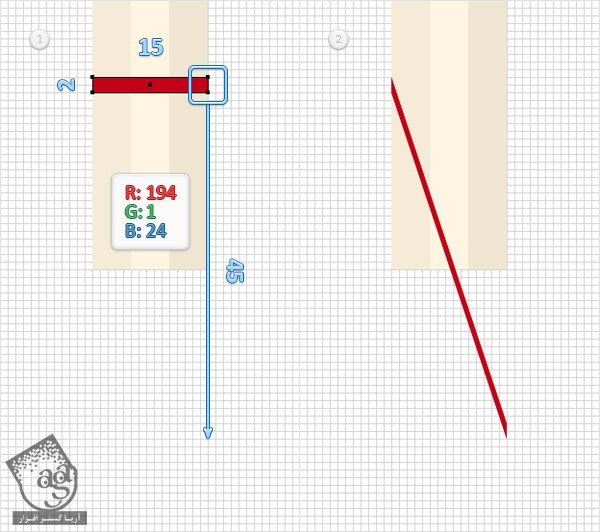
وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 1 رو برای Gridline Every در نظر می گیریم. ابزار Rectangle رو برداشته و یک شکل 15 در 2 پیکسل رسم می کنیم. مقادیر رنگی R=194, G=1, B=24 رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم. ابزار Direct Selection رو برداشته و هر دو Anchor Point رو انتخاب می کنیم. اون رو 45 پیکسل به پایین می بریم.

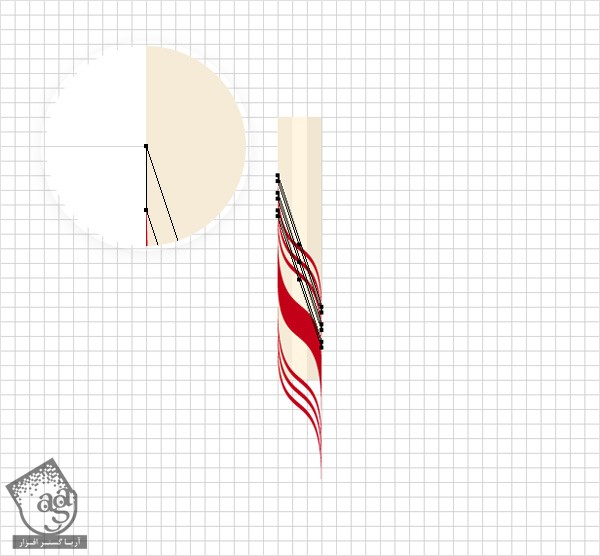
گام پنجم
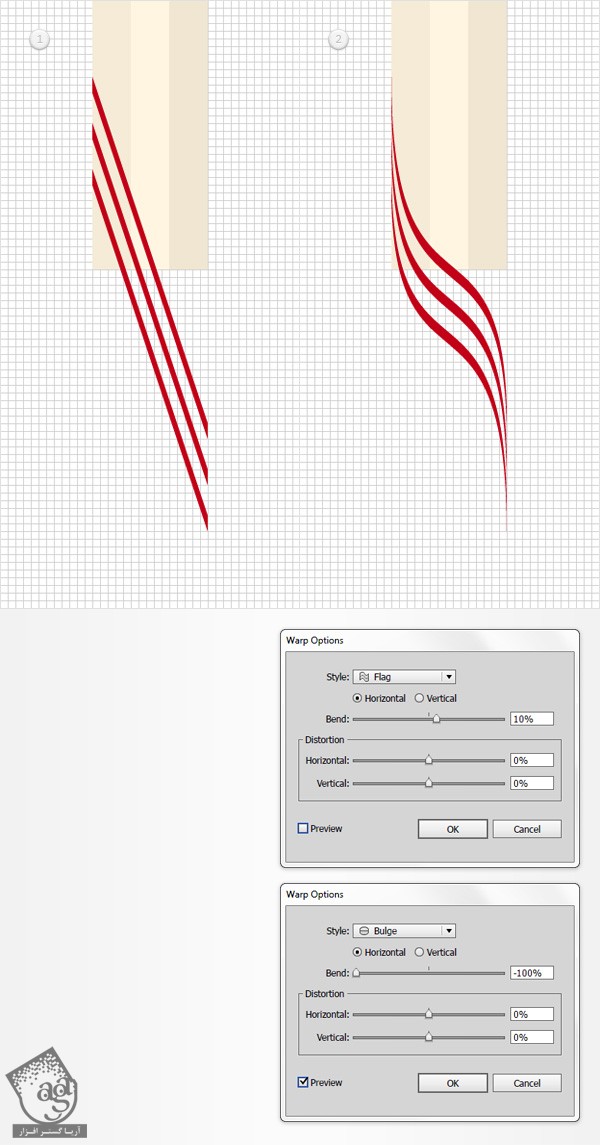
همچنان که شکل انتخاب شده، Ctrl+C, C+F رو می زنیم تا Duplicate بشه. اون ها رو در محلی که می بینین قرار داده و با هم گروه می کنیم.
گروه رو انتخاب کرده و وارد مسیر Effect > Warp > Flag میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام ششم
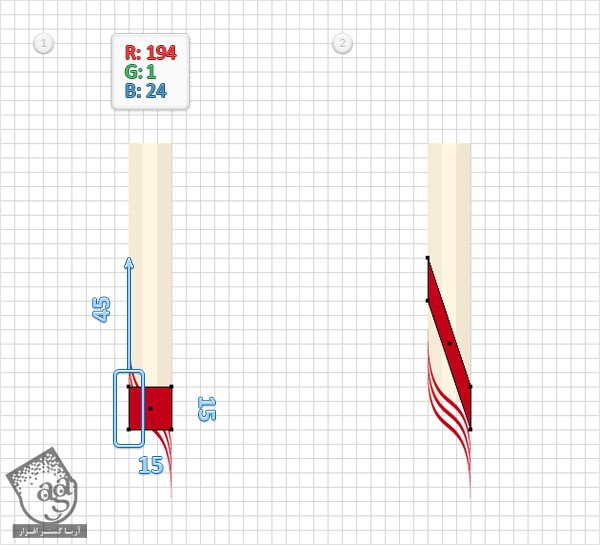
ابزار Rectangle رو برداشته و یک مربع 15 پیکسلی رسم می کنیم. مقادیر رنگی R=194, G=1. B=24 رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم. ابزار Direct Selection رو برداشته و هر دو Anchor Point چپ رو انتخاب کرده و اون ها رو 45 پیکسل به بالا می بریم.

گام هفتم
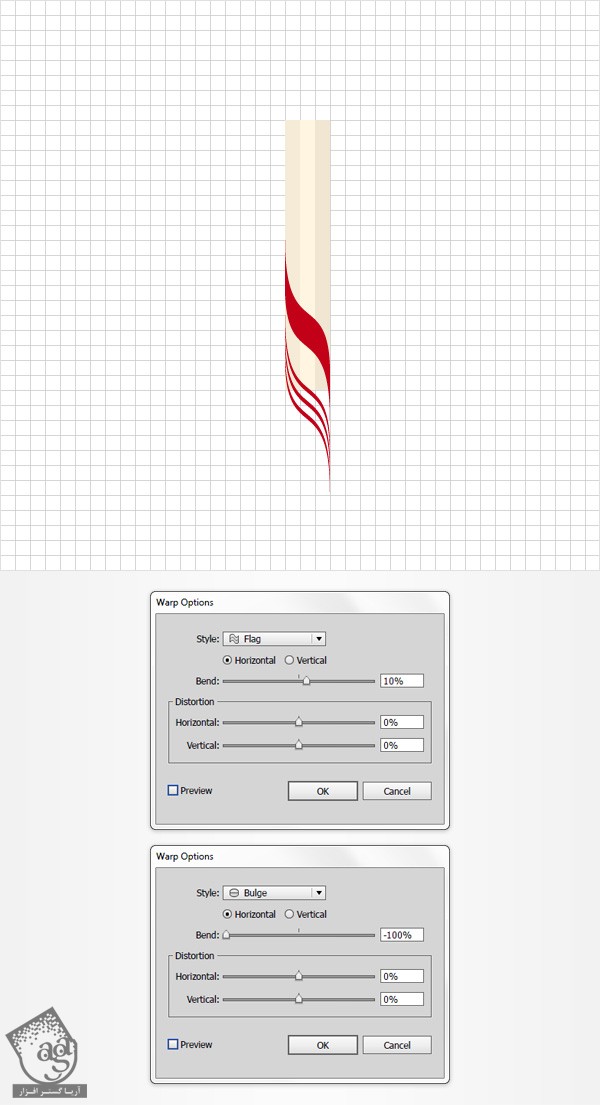
همچنان که شکل انتخاب شده، وارد مسیر Effect > Warp > Flag میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام هشتم
وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 5 رو برای Gridline Every در نظر می گیریم. گروه شکل های قرمز رو Duplicate می کنیم. بعد هم اون رو در محلی که می بینین قرار میدیم.

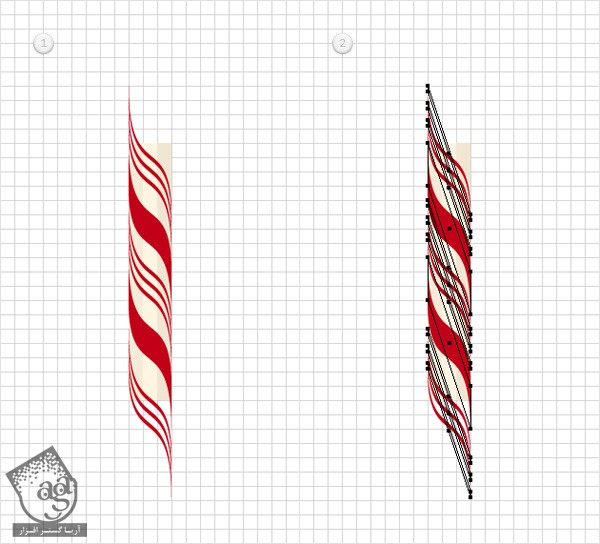
گام نهم
شکل و گروه شکل های قرمز رنگ رو Duplicate می کنیم. تمام شکل های قرمز رو انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم. Shift+Ctrl+G رو زده و گروه حاصل رو Ungroup می کنیم.

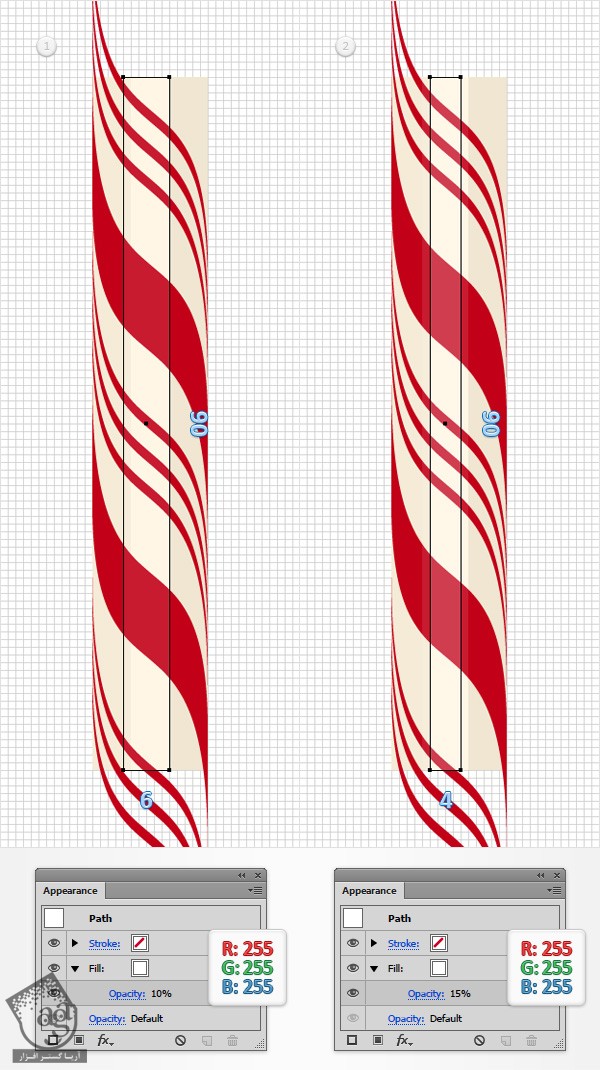
گام دهم
وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 1 رو برای Gridline Every در نظر می گیریم. ابزار Rectangle رو بر می داریم و یک شکل 6 در 90 پیکسل رسم می کنیم. اون رو در محلی که می بینین قرار میدیم. رنگ سفید رو برای Fill در نظر می گیریم و Opacity رو روی 10 درصد قرار میدیم.
با استفاده از همین ابزار، یک شکل 4 در 90 پیکسل رسم کرده و اون رو در محلی که می بینین قرار میدیم. رنگ سفید رو برای Fill در نظر گرفته و Opacity رو روی 15 درصد قرار میدیم.

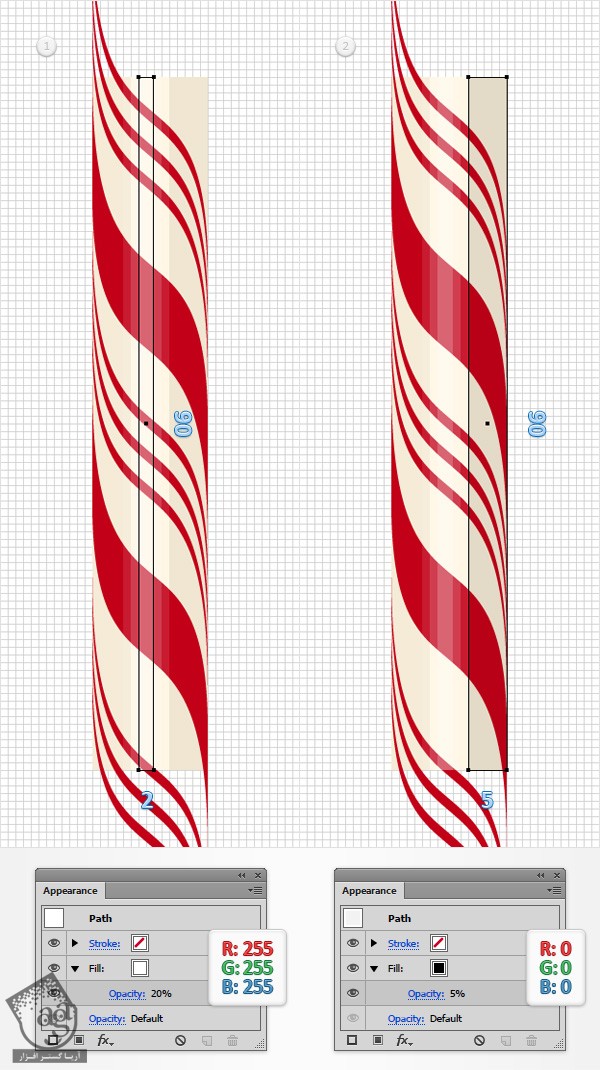
گام یازدهم
ابزار Rectangle رو برداشته و یک شکل 2 در 90 پیکسل رسم می کنیم. رنگ سفید رو برای Fill در نظر گرفته و Opacity رو روی 20 درصد قرار میدیم. با استفاده از همین ابزار، یک شکل 5 در 90 پیکسل رسم می کنیم و اون رو در محلی که می بینین قرار میدیم. رنگ مشکی رو براش در نظر گرفته و Opacity رو روی 5 درصد قرار میدیم.

گام دوازدهم
ابزار Rectangle رو برداشته و یک شکل 3 در 90 پیکسل رسم می کنیم. اون رو در محلی که می بینین قرار میدیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو تا 5 درصد کاهش میدیم. این مستطیل جدید رو Duplicate کرده و نسخه کپی رو انتخاب می کنیم و در محلی که می بینین قرار میدیم.

گام سیزدهم
ابزار Rectangle رو برداشته و یک شکل 1 در 90 پیکسل رسم می کنیم. رنگ مشکی رو برای Fill در نظر گرفته و Opacity رو روی 10 درصد قرار میدیم. با استفاده از همین ابزار، یک شکل 1 در 90 پیکسل رسم می کنیم و اون رو در محلی که می بینین قرار میدیم. رنگ سفید رو براش در نظر گرفته و Opacity رو روی 25 درصد قرار میدیم.

گام چهاردهم
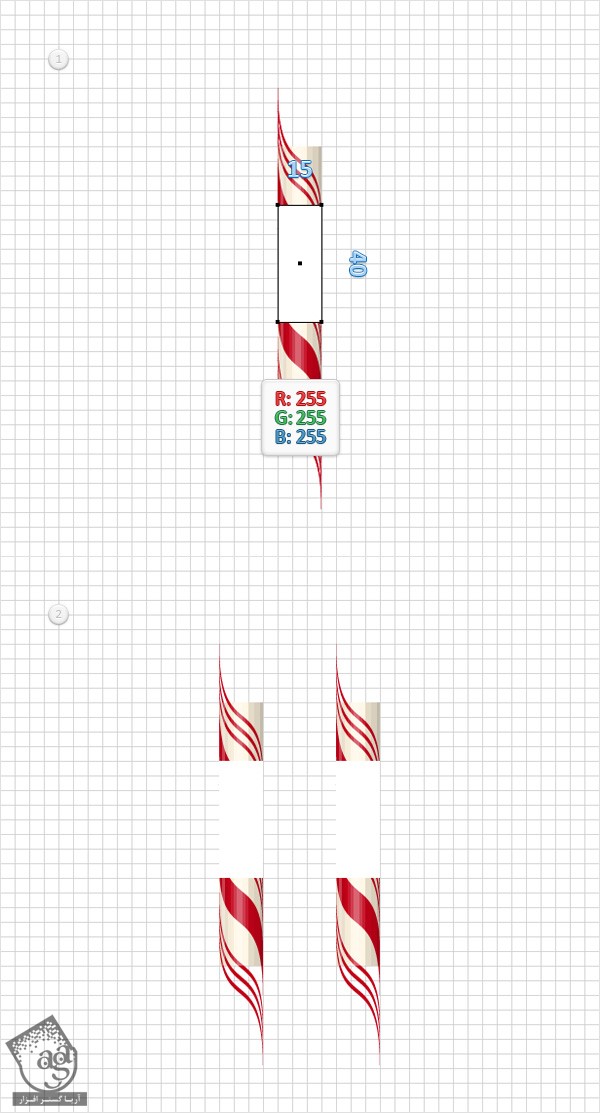
وارد مسیر Edit > Preferences > Guides & Grid میشیم و Gridline Every رو روی 5 قرار میدیم. ابزار Rectangle رو برداشته و یک شکل 15 در 40 پیکسل به رنگ سفید رسم می کنیم. اون رو در محلی که می بینین قرار میدیم. تمام شکل ها رو Duplicate کرده و نسخه های کپی رو انتخاب کرده و سمت راست نسخه اصلی درگ می کنیم.

گام پانزدهم
ابزار Shape Builder رو بر می داریم. Shift رو نگه داشته و روی شکل ها درگ می کنیم.

گام شانزدهم
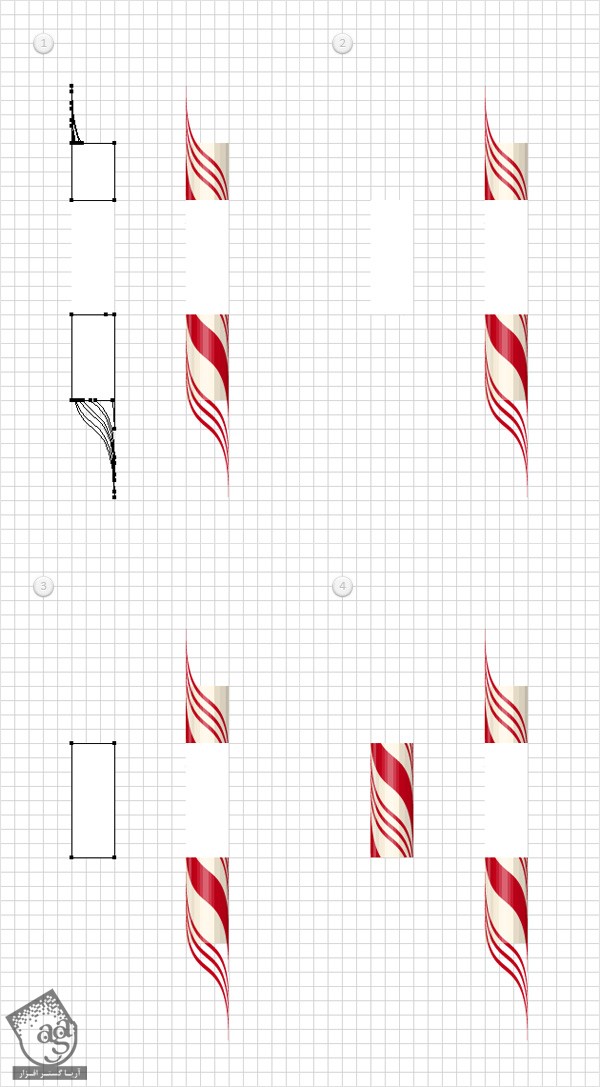
با استفاده از ابزار Selection، شکل های سفید رو که توی شکل اول می بینین انتخاب می کنیم و دکمه Delete رو می زنیم. ابزار Direct Selection رو بر می داریم. شکل سفید باقی مونده رو انتخاب کرده و Delete رو می زنیم. نتیجه به صورت زیر در میاد.

گام هفدهم
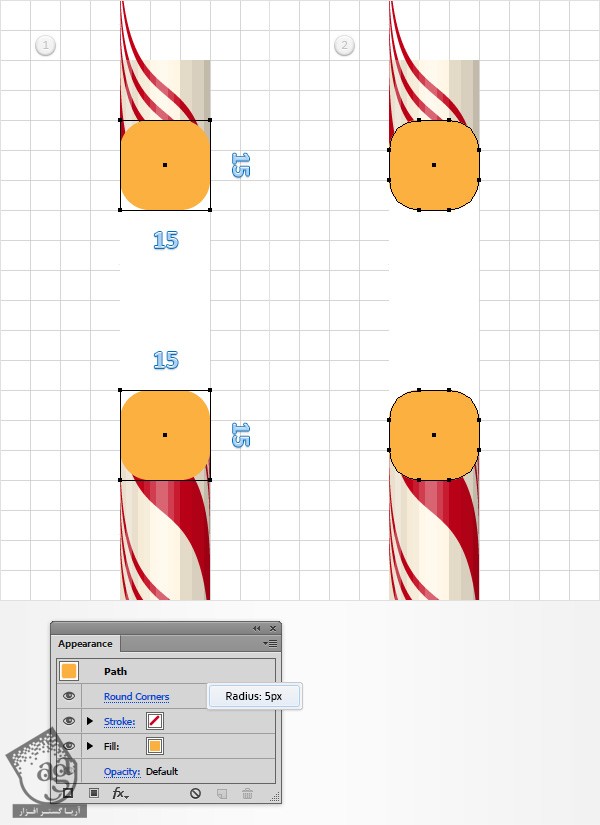
ابزار Rectangle رو بر می داریم و دو تا مربع 15 پیکسلی رسم کرده و اون ها رو در محلی که می بینین قرار میدیم. شکل های جدید رو انتخاب کرده و رنگ مورد نظر رو برای Fill در نظر می گیریم و وارد مسیر Effect > Stylize > Rounder Corners میشیم. Radius رو روی 5 پیکسل قرار داده و Ok می زنیم. وارد مسیر Object > Expand Appearance میشیم.
در نهایت، Ctrl+8 رو زده و اون ها رو به Compound Path یا مسیر مرکب تبدیل می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام هجدهم
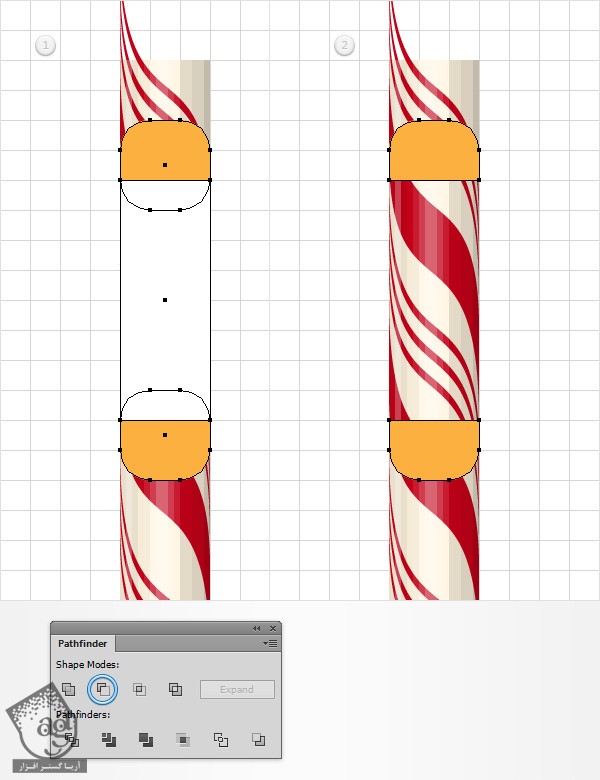
مستطیل سفید رو انتخاب کرده و Shift+Ctrl+] رو می زنیم و در جلو قرار میدیم. این شکل رو مجدا به همراه مسیر مرکب نارنجی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام نوزدهم
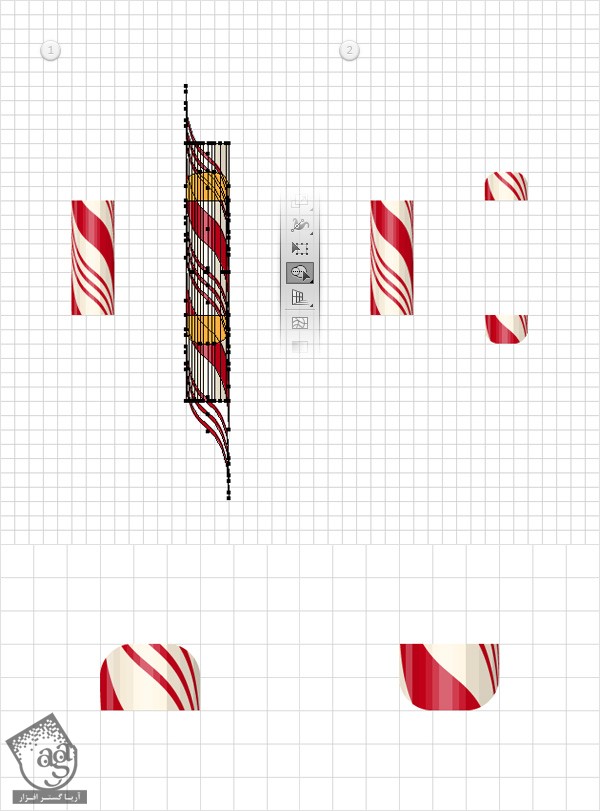
تمام شکل ها رو انتخاب کرده و ابزار Shape Builder رو بر می داریم و شکل ها رو به صورتی که می بینین برش میدیم.

گام بیستم
میریم سراغ شکل هایی که تا اینجا درست کردیم. تمام مسیرها رو انتخاب کرده و وارد مسیر Object > Transform > Rotate میشیم و Angle رو روی 90- درجه قرار داده و Ok می زنیم.

گام بیست و یکم
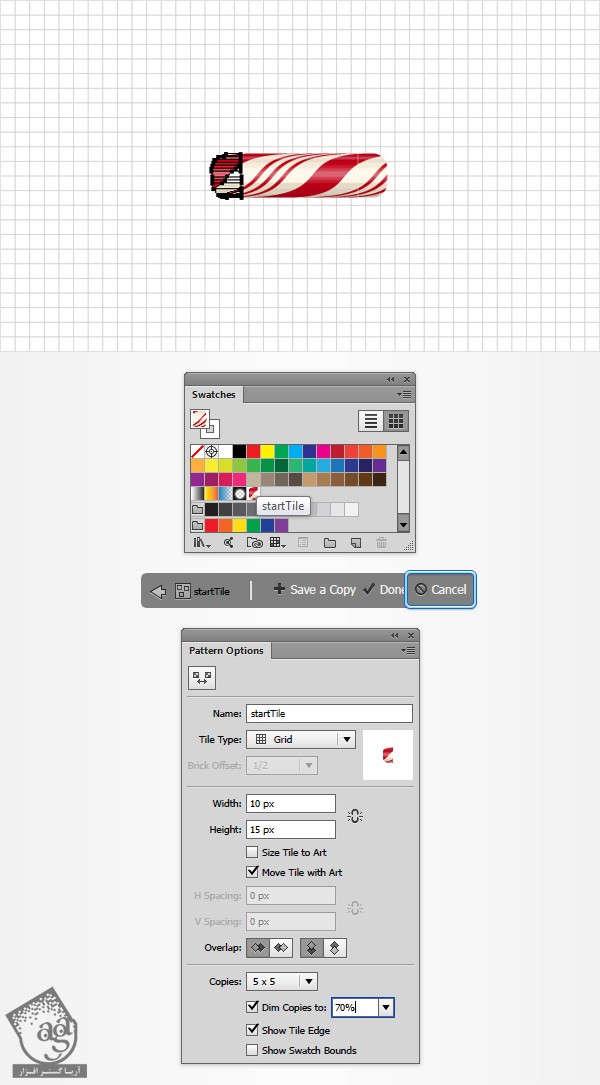
همه شکل های سمت چپ رو انتخاب کرده و اون ها رو داخل پنل Swatch درگ کرده و به صورت یک الگو ذخیره می کنیم. روی الگوی جدید دابل کلیک کرده و عنوان StartTile رو براش در نظر می گیریم. بعد هم روی دکمه Cancel کلیک می کنیم.

گام بیست و دوم
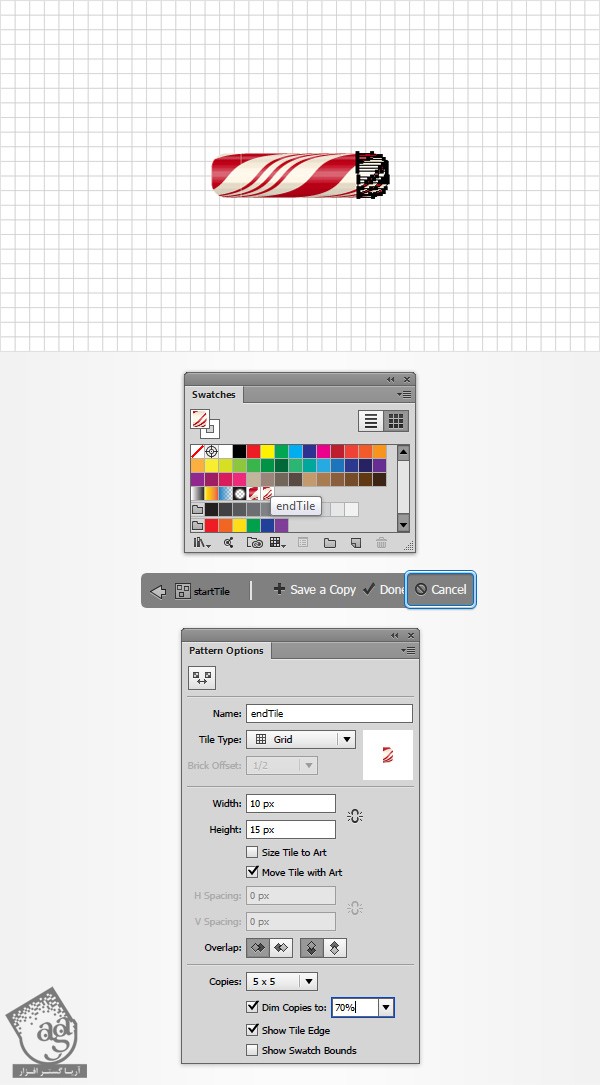
همه شکل های سمت راست رو انتخاب کرده و اون ها رو داخل پنل Swatch درگ کرده و به صورت یک الگو ذخیره می کنیم. روی الگوی جدید دابل کلیک کرده و عنوان EndTile رو براش در نظر می گیریم. بعد هم روی دکمه Cancel کلیک می کنیم.

گام بیست و سوم
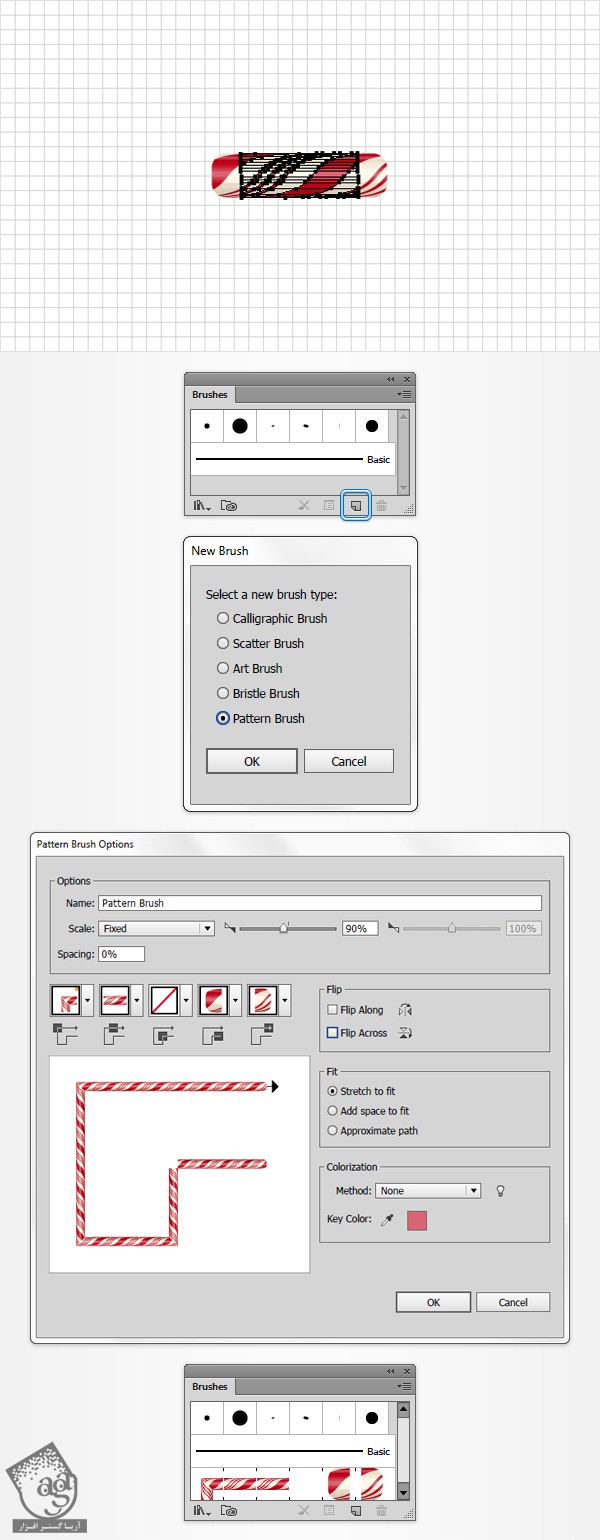
تمام شکل هایی که می بینین رو انتخاب می کنیم. وارد پنل Brushes میشیم و روی New Brush کلیک می کنیم. Pattern Brush رو تیک زده و Ok می زنیم تا پنجره Pattern Brush Options باز بشه. عنوان مورد نظر رو برای قلمو در نظر می گیریم. اسلایدر Scale رو روی 90 درصد قرار میدیم.
پنجره StartTile رو باز کرده و الگوی StartTile و از پنجره EndTile هم الگوی EndTile باز می کنیم. در نهایت Ok می زنیم.

گام بیست و چهارم
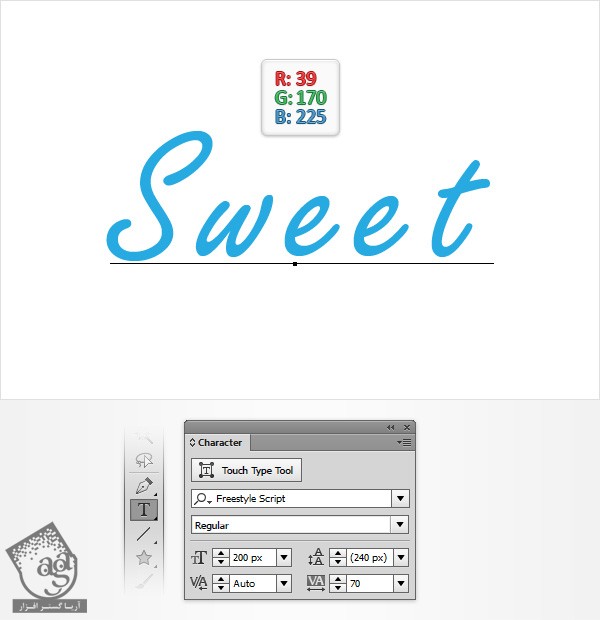
ابزار Type رو برداشته و روی صفحه کلیک می کنیم. مقادیر رنگی R=39, G=170, B=225 رو وارد کرده و متن مورد نظر رو وارد می کنیم. وارد پنل Character میشیم. فونت رو روی Freestyle Script و Size رو روی 200 قرار میدیم. وارد پنل Layers میشیم و متن رو Lock می کنیم.

گام بیست و پنجم
ابزار Pen یا Brush رو برداشته و چند تا Smooth Path به صورتی که می بینین رسم می کنیم.

گام بیست و ششم
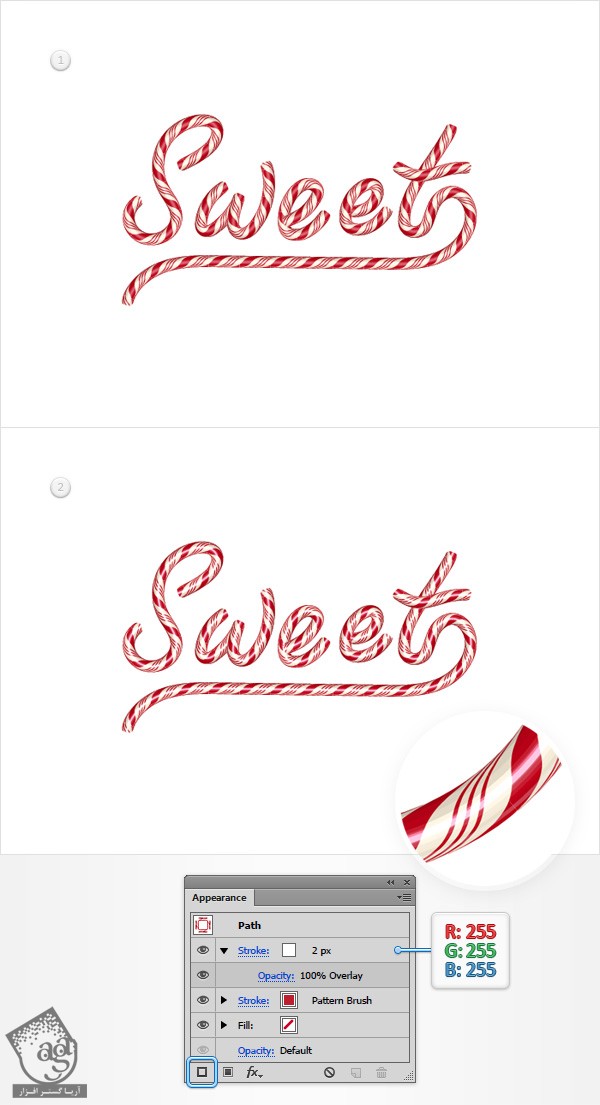
بر می گردیم سراغ پنل Layers و متن آبی رو حذف می کنیم. Smooth Path ها رو انتخاب کرده و Stroke کنونی رو با قلموی پنل Brushes جایگزین می کنیم. مطمئن میشیم که تمام مسیرها انتخاب شده باشن. وارد پل Appearance میشیم. دومین Stroke رو اضافه می کنیم. این Stroke جدید رو انتخاب کرده و رنگ سفید رو براش در نظر می گیریم. Width رو روی 2 پیکسل قرار میدیم و Blending Mode رو میزاریم روی Overlay.

گام بیست و هفتم
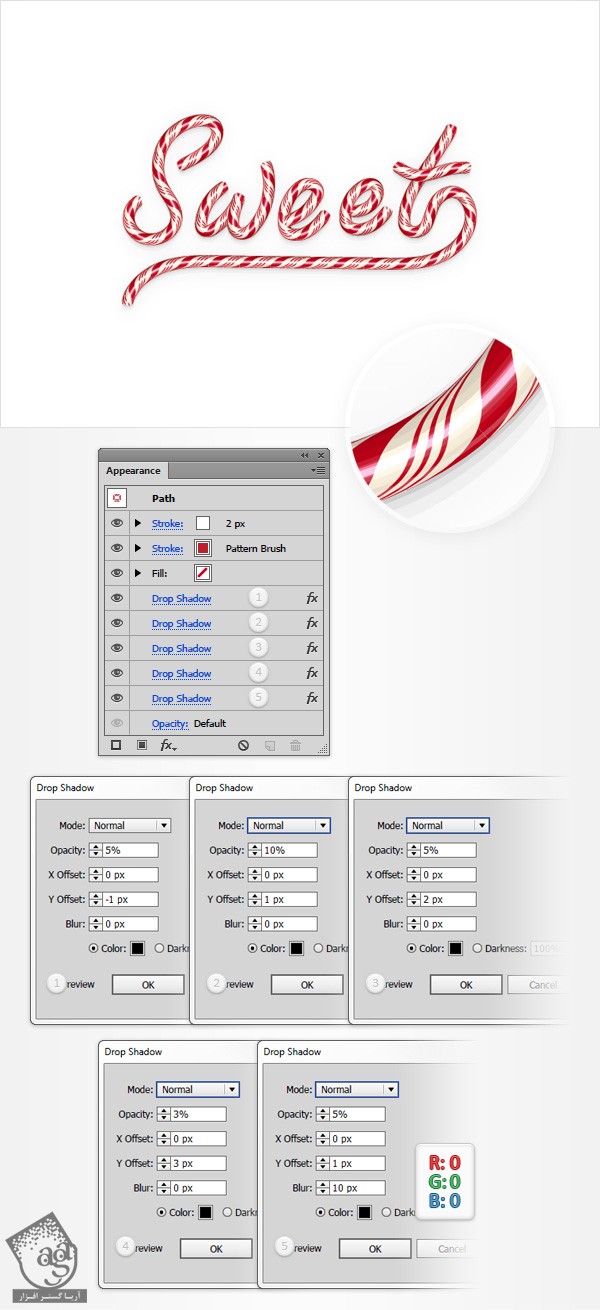
تمام مسیرها رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که بینین رو وارد کرده و Ok می زنیم. بعد هم افکت های Drop Shadow رو وارد می کنیم.

گام بیست و هشتم
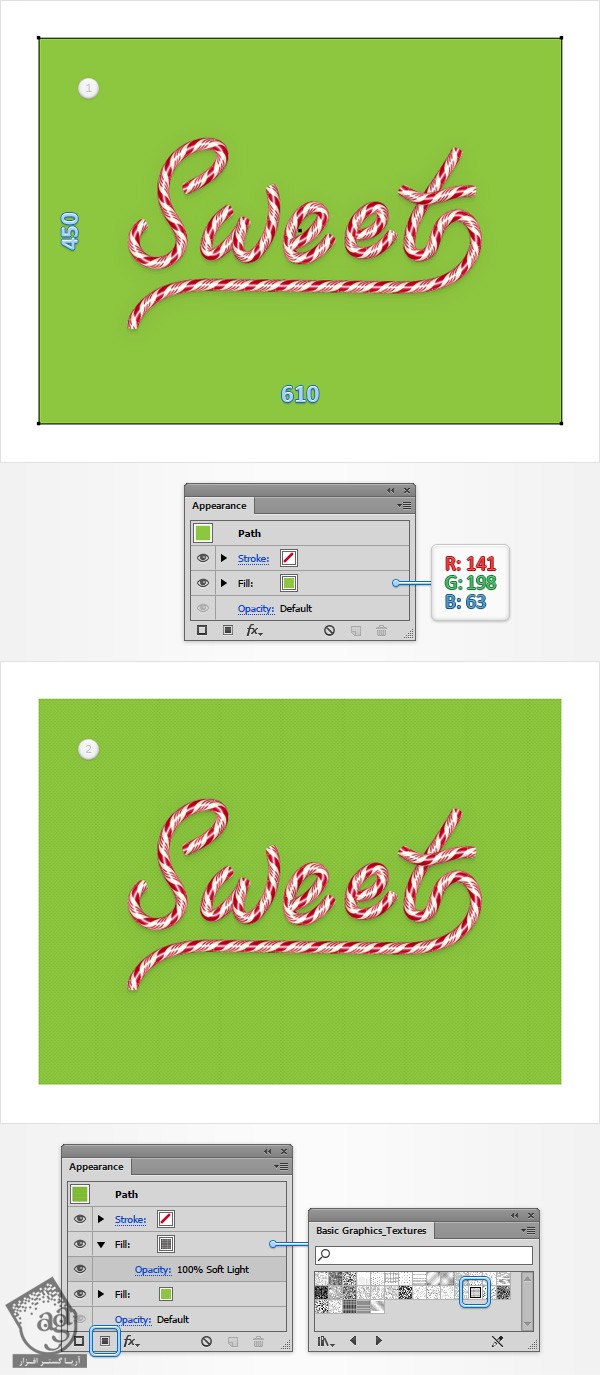
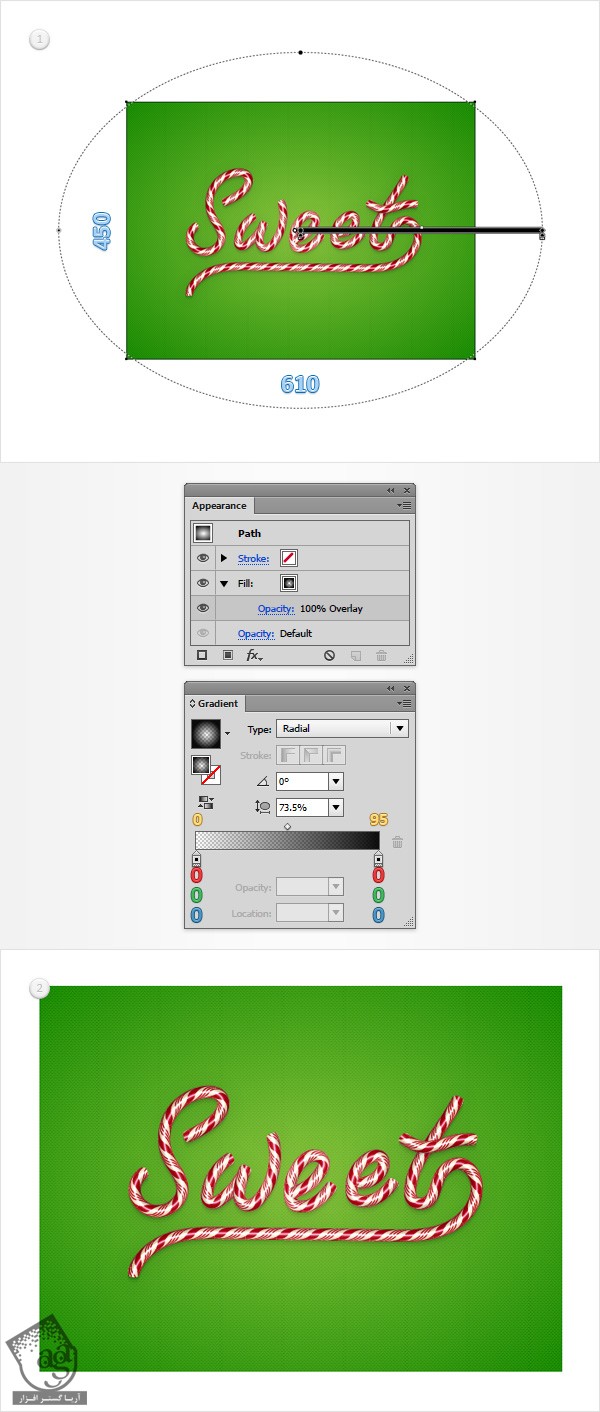
ابزار Rectangle رو بر می داریم و یک شکل 610 در 450 پیکسل رسم می کنیم. اون رو در عقب قرار میدیم. مقادیر رنگی R=141, G=198, B=63 رو برای Fill در نظر می گیریم. مطمئن میشیم که این مستطیل همچنان انتخاب شده باشه. بعد هم وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، دومین Fill رو اضافه می کنیم.
وارد پنل Swatches میشیم و بعد هم مسیر Open Swatch Library > Patterns > Basic Graphics > basic Graphics_Textures میشیم. بر می گردیم سراغ پنل Appearance و دومین Fill رو انتخاب کرده و الگوی USGS 19 Land Inundation رو اضافه می کنیم. Blending Mode رو روی Soft Light قرار میدیم.

گام بیست و نهم
ابزار Rectangle رو برداشته و یک شکل 610 در 450 پیکسل رسم می یکنم. Radial Gradient که می بینین رو برای Fill در نظر می گیریم. Blending Mode رو روی Overlay قرار میدیم.

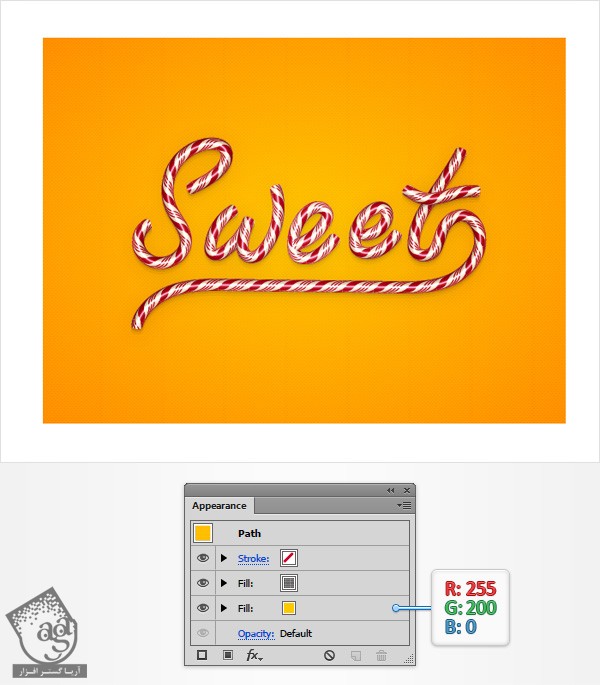
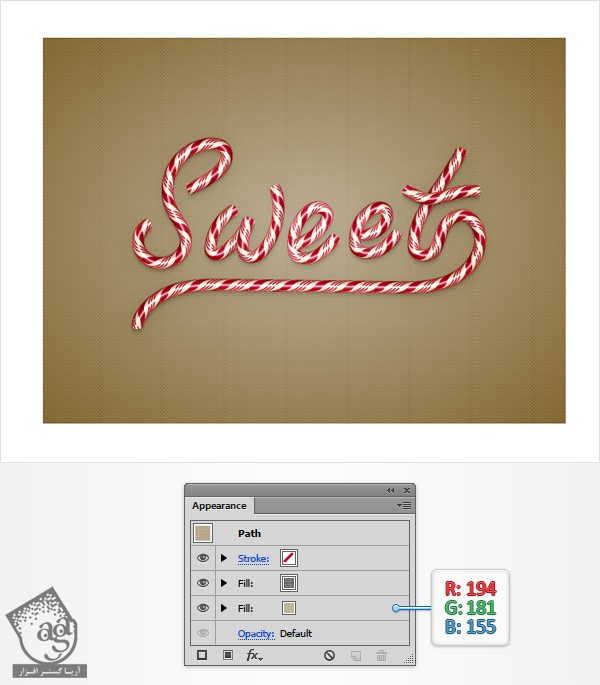
گام سی ام
می تونیم رنگ های مختلفی رو برای مستطیل در نظر بگیریم.


نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی آبنبات کریسمس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت