No products in the cart.
آموزش Affinity Designer : ویرایش تصویر پاندا – قسمت دوم

آموزش Affinity Designer : ویرایش تصویر پاندا – قسمت دوم
توی این آموزش، ویرایش تصویر پاندا رو با Affinity Designer با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Affinity Designer : ویرایش تصویر پاندا ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Affinity Designer
” آموزش Affinity Designer : ویرایش تصویر پاندا – قسمت اول “
گام هشتم
با استفاده از همون قلمو، شروع می کنیم به کشیدن روی هایلایت جلوی سر مدل.
ابزار Eraser Brush رو برداشته و روی لبه های سخت می کشیم.

گام نهم
یک Brightness/Contrast Adjustment Layer روی پاندا درست می کنیم. تنظیمات زیر رو براش در نظر می گیریم.
Brightness روی 26- درصد
Contrast روی 10- درصد
بخش جلویی مدل رو با استفاده از Paint Brush، ماسک می کنیم. به این ترتیب، سایه پشت دختر کوچولو رو اضافه می کنیم.

گام دهم
یک Brightness/Contrast Adjustment Layer دیگه روی پاندا درست می کنیم. تنظیمات زیر رو براش در نظر می گیریم.
Brightness روی 5 درصد
Contrast روی 20 درصد
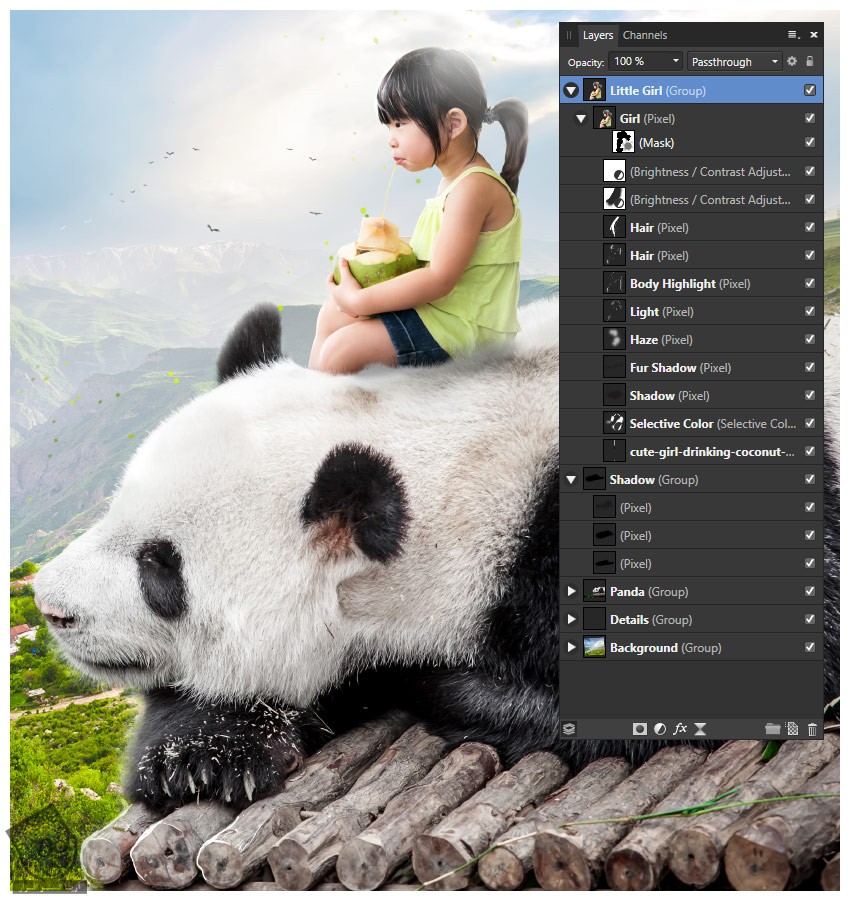
تمام لایه های مربوط به مدل رو با هم دیگه توی یک گروه قرار میدیم و اسم این گروه رو هم میزاریم Little Girl.

گام یازدهم
حالا می خوایم چند تا سایه اضافه کنیم.
یک Pixel Layer در زیر گروه Little Girl درست کرده و بعد هم لایه رو روی Soft Light تنظیم می کنیم.
یک paint Brush متوسط و تقریبا نرم و گرد با تنظیمات زیر بر می داریم. رنگ قهوه ای تیره رو زیر مدل اضافه می کنیم.
Hardness روی 0 درصد
Flow روی 20 درصد
Color روی #351706

گام دوازدهم
گام یازدهم رو تکرار کرده و سایه رو تشدید می کنیم.

گام سیزدهم
گام یازدهم رو یک بار دیگه تکرار می کنیم. این بار لایه رو روی Normal و Opacity رو روی 33 درصد قرار میدیم.
تمام لایه های مربوط به سایه رو توی یک گروه به اسم Shadow قرار میدیم.

اضافه کردن رنگ
گام اول
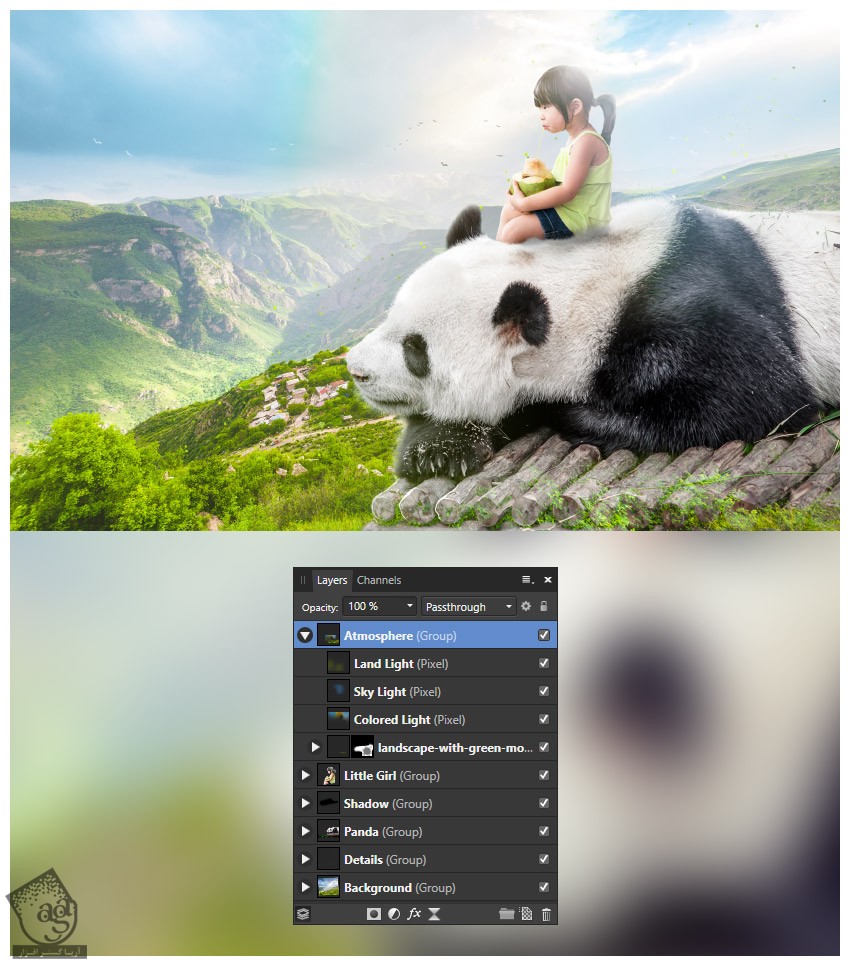
لایه منظره رو که به عنوان پس زمینه استفاده کردمی، Duplicate می کنیم. لایه Duplicate شده رو بالای لایه های قبلی قرار میدیم. لایه Duplicate شده رو روی Lighten قرار میدیم.
نسخه Duplicate شده رو کاملا بزرگ کرده و اون رو گوشه پایین سمت راست قرار میدیم.

گام دوم
یک لایه ماسک به لایه Duplicate شده منظره اضافه می کنیم. بعد هم همه قسمت ها رو به غیر از گوشه پایین سمت راست، ماسک می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
یک Pixel Layer جدید بالای لایه های قبلی درست می کنیم. Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.
با استفاده از ترکیبی از رنگ های آبی روشن و سبز و زرد و نارنجی، شکل رنگین کمانی که می بینین رو اضافه می کنیم.
Hardness روی 0 درصد
Flow روی 50 درصد
Color روی #5cbbff, #4aff55, #f8ff2c, #ffb809
Opacity رو روی 100 درصد و Mode رو روی Normal قرار میدیم.

گام چهارم
یک Pixel Layer جدید بالای تمام لایه ها درست می کنیم. Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.
با استفاده از قلموی قبلی، رنگ آبی بیشتری رو به پشت مدل اضافه می کنیم.
Flow روی 20 درصد
Color روی #5cbbff

گام پنجم
گام پنجم رو تکرار کرده و نیمه پایینی بوم رو سبزتر می کنیم.
Color روی #f3ff0a
تمام لایه ها رو با هم گروه کرده و اسم گروه رو میزاریم Atmosphere.

اضافه کردن رنگ بیشتر
گام اول
یک Color Balance Adjustment Layer بالای لایه های کنونی درست می کنیم.
Red روی 21 درصد
Blue روی 34 درصد

گام دوم
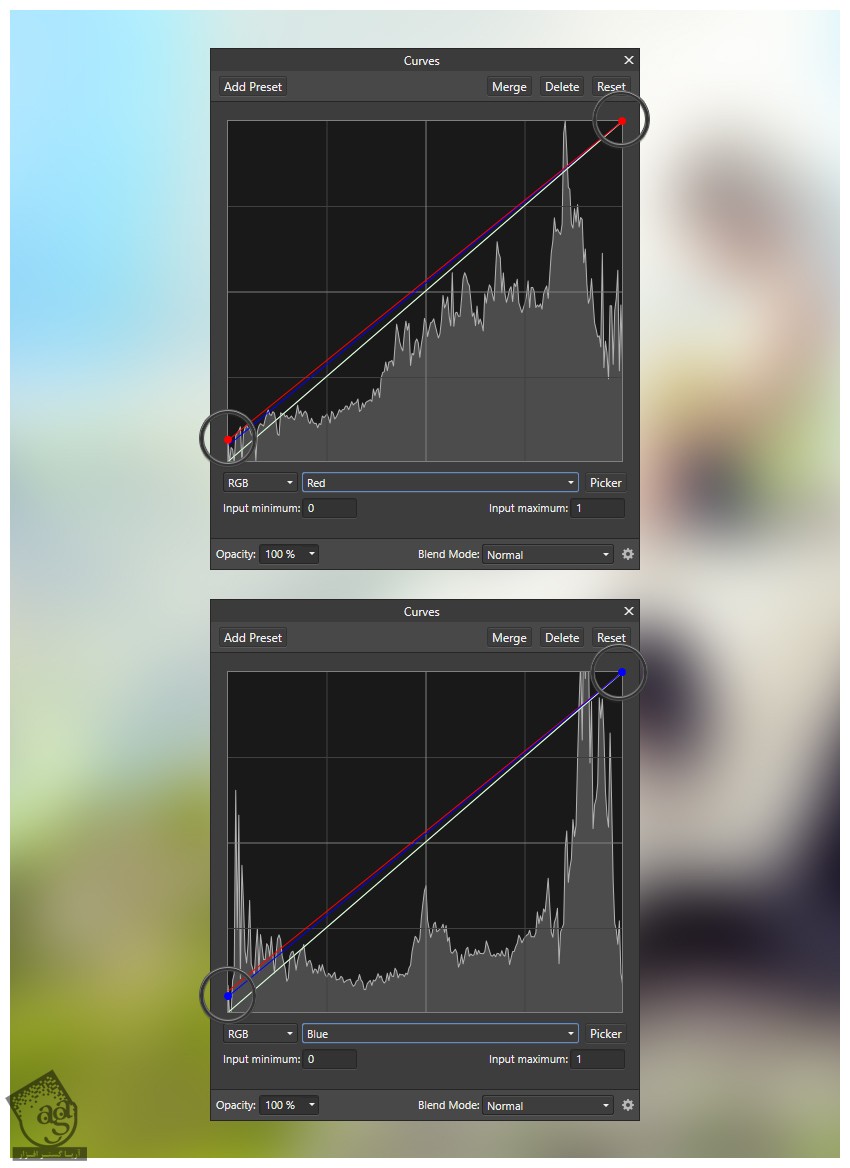
یک Curves Adjustment Layer بالای لایه Color Balance درست می کنیم.


گام سوم
یک Gradient Map Adjustment Layer بالای لایه Curves درست می کنیم.
Color روی مشکی – سفید
Opacity روی 35 درصد
Layer Mode روی Soft Light

گام چهارم
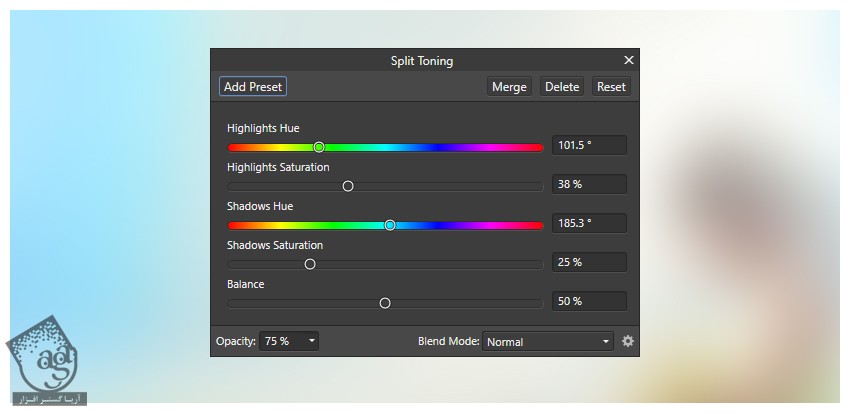
یک Split Toning Adjustment Layer بالای لایه Gradient Map درست می کنیم.


گام پنجم
یک Selective Color Adjustment Layer بالای لایه Split Toning درست می کنیم.
Selective Color Settings :
Layer Mode روی Color
Colors : سبز
Cyan روی 33 درصد
Magenta روی 82 درصد
Yellow روی 43 درصد
Color : فیروزه ای
Cyan روی 100 درصد
Magenta روی 78 درصد
Yellow روی 100- درصد
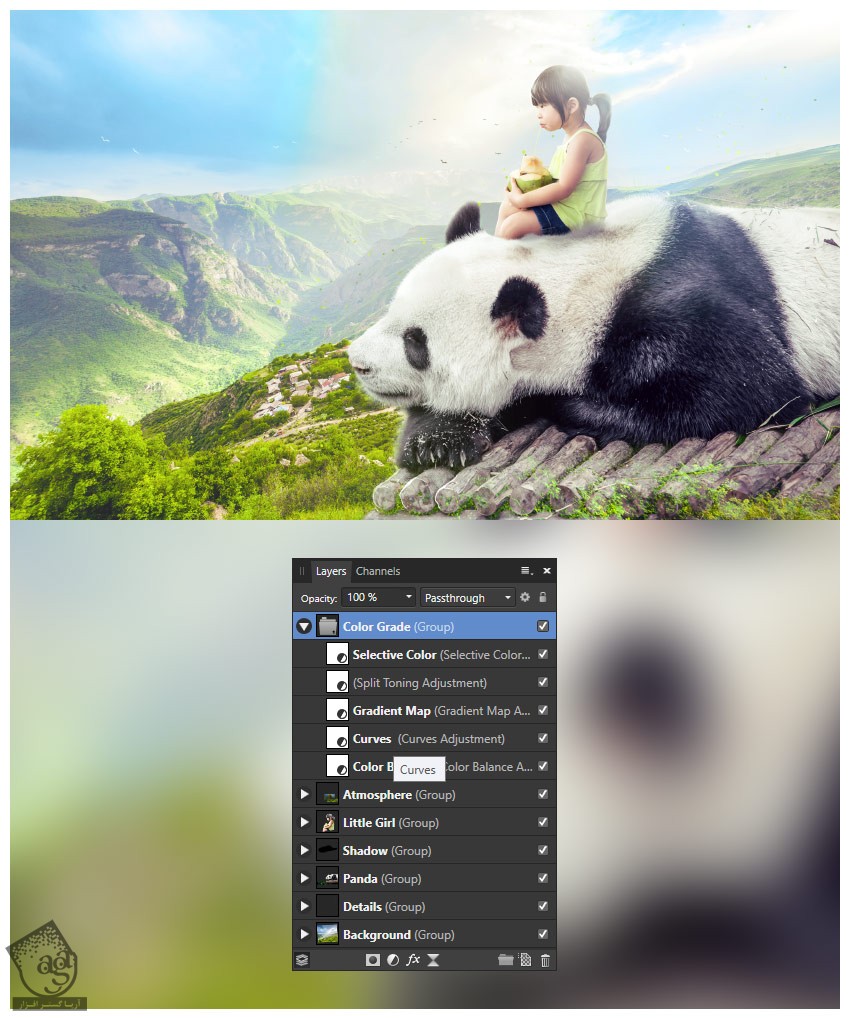
هر پنج Adjustment Layer رو با هم توی یک گروه به اسم Color Grade قرار میدیم.

نتیجه

امیدواریم ” آموزش Affinity Designer : ویرایش تصویر پاندا ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت