No products in the cart.
آموزش After Effects : ایجاد موج با Audio React

آموزش After Effects : ایجاد موج با Audio React
توی این آموزش، نحوه ایجاد موج با Audio React رو در After Effects با هم می بینیم و یاد می گیریم که چطوری با استفاده از Trapcode Form، یک پس زمینه رو همراه با صوت ایجاد کنیم. بیاین شروع کنیم!
با ” آموزش After Effects : ایجاد موج با Audio React ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
گام اول
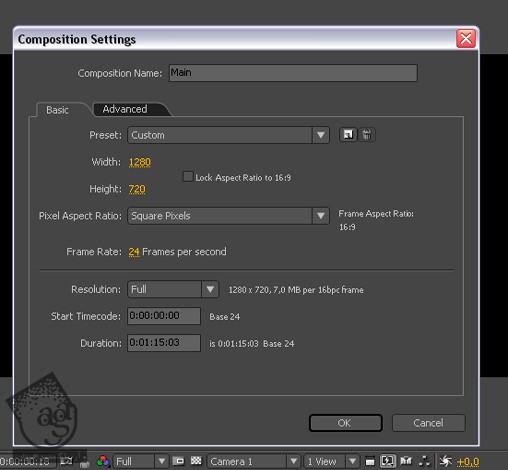
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. ابعادش رو 1280 در 720 و طولش رو 1 دقیقه و 15 ثانیه در نظر می گیریم و اسمش رو میزاریم Main.

گام دوم
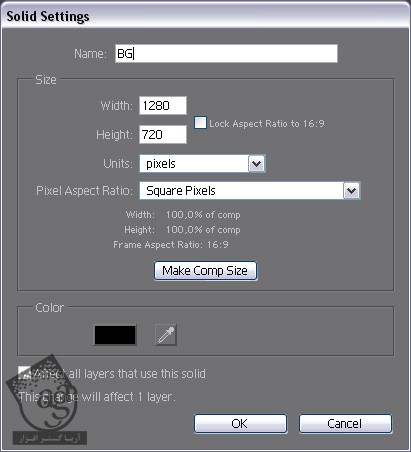
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش رو مشکی می کنیم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم BG.

گام سوم
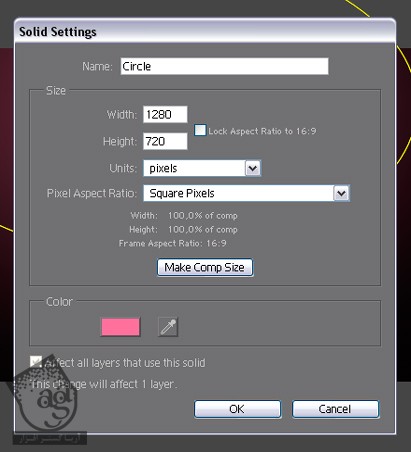
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. #EC7099 رو به عنوان رنگ در نظر می گیریم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Circle.

گام چهارم
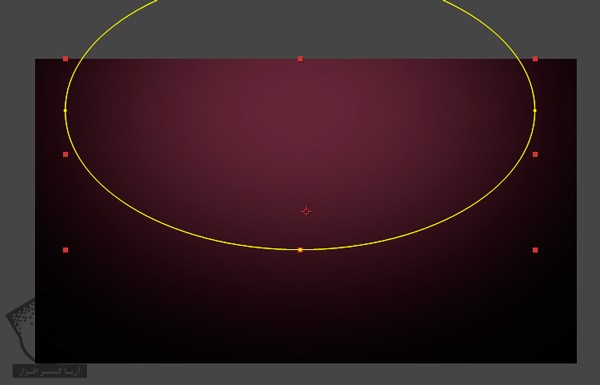
ابزار Ellipse رو بر می داریم و یک ماسک ساده ایجاد می کنیم. Opacity لایه رو روی 49% قرار میدیم.

گام پنجم
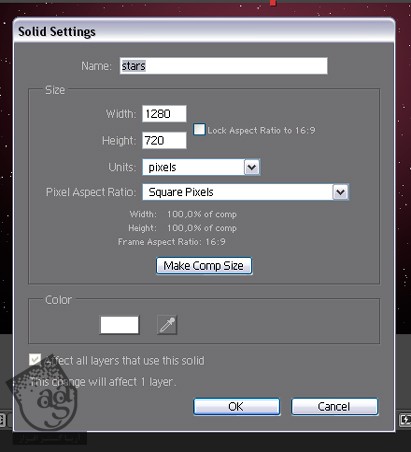
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش رو سفید می کنیم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Stars.

گام ششم
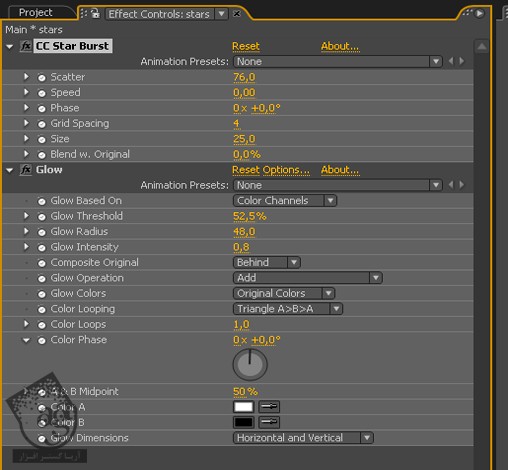
با دنبال کردن مسیر Effect > Simulation > CC Star Burst، یک CC Star Burst اضافه می کنیم و مقادیرزیر رو براش در نظر می گیریم. CC Star Burst یک پلاگین فوق العاده برای ایجاد میدانی از ستاره ست. البته فعلا ثابت هست چون که مقدار Speed رو روی 0 میزاریم. اگه بخواین می تونین تنظیمات دیگه ای رو هم امتحان کنین.

گام هفتم
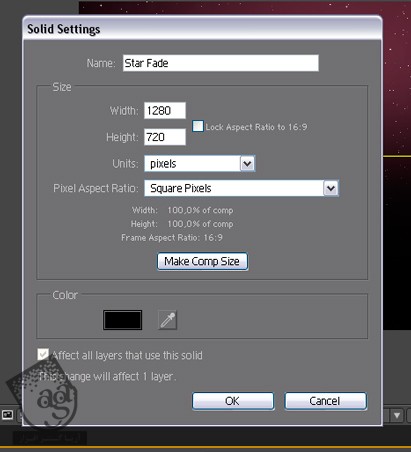
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش رو مشکی می کنیم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Star Fade.

گام هشتم
ابزار Rectangle رو بر می داریم و یک ماسک ساده ایجاد می کنیم. دکمه m رو دو بار فشار میدیم تا Properties مربوط به ماسک ظاهر بشه. بعد هم feather رو روی 310 پیکسل قرار میدیم.

گام نهم
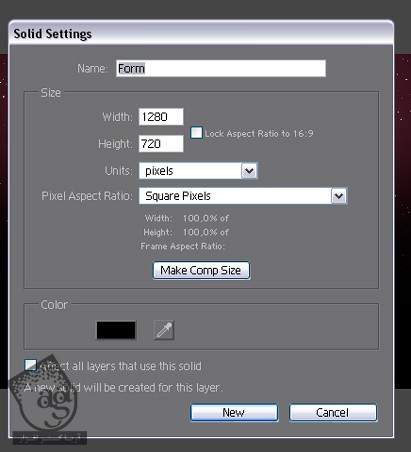
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش رو مشکی می کنیم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Foam.

گام دهم
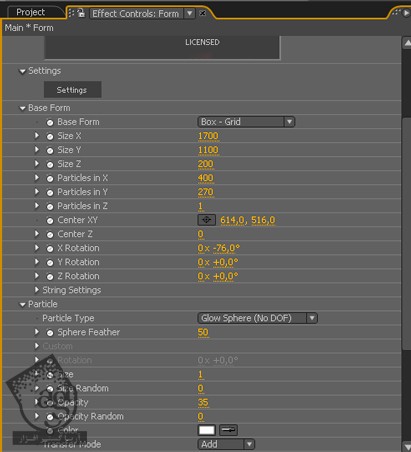
وارد مسیر Effect > Trapcode > Foam میشیم و مقادیر زیر رو وارد می کنیم.

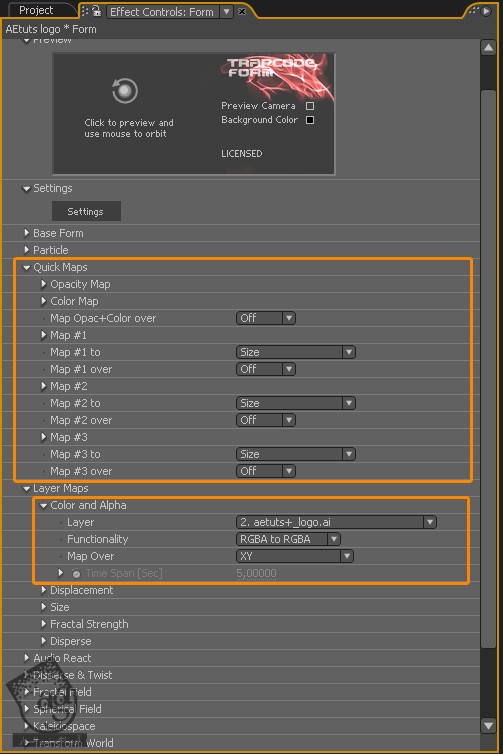
گام یازدهم
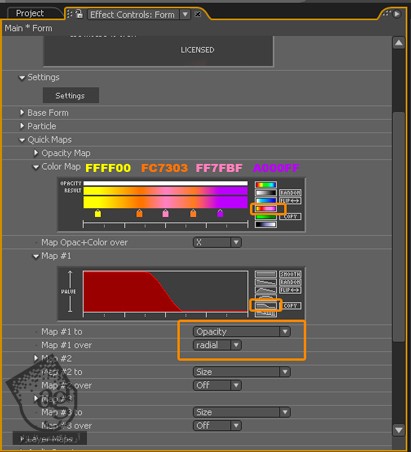
میریم سراغ Quick Maps و چهارمین Template رو از Color Map Properties انتخاب می کنیم و مقادیر رنگی زیر رو به ترتیب براشون در نظر می گیریم: #FFFF00, #FC7303, #FF7FBF, #A000FF. بعد هم Map Opacity و Color Over to رو روی X قرار میدیم. Map#1 رو روی پنجمین Tempalte و Opacity و Over to Radial قرار میدیم.

گام دوازدهم
Audio React و بعد هم فایل صوتی مورد نظر رو انتخاب می کنیم. قبل از اینکار، باید فایل صوتی رو وارد افتر افکت کنیم. این فایل می تونه با فرمت MP3 یا WAV باشه. نکته مهم این هست که یک آهنگ ساده رو انتخاب کنیم. نه خیلی پیچیده. Strength رو روی 150، Map to رو روی Fractal و همچنین Delay Direction to رو روی X Outwards و Delay Max رو روی 1 ثانیه تنظیم می کنیم.

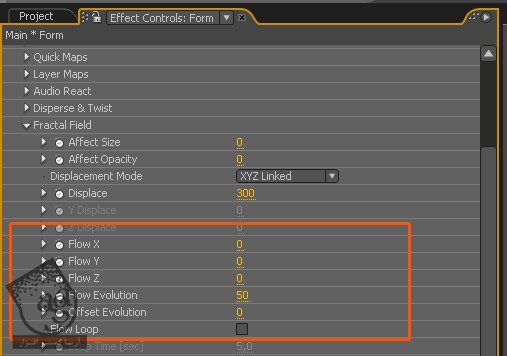
گام سیزدهم
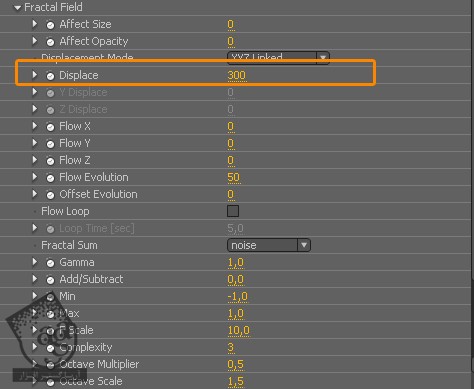
Fractal Field رو انتخاب می کنیم و Displace رو روی 300 تنظیم می کنیم. یادتون هست که توی Audio React، گزینه Map رو روی Fractal تنظیم کرده بودیم؟ حالا اگه Preview فیلم رو ببینیم، متوجه میشیم که ذرات در حال حرکت هستن. بنابراین اگه می خواین جزئیات بیشتری اضافه کنین، بر گردین سراغ Audio React و یک New Reactor اضافه کنین و Map to رو هم روی Disperse قرار بدید.

گام چهاردهم
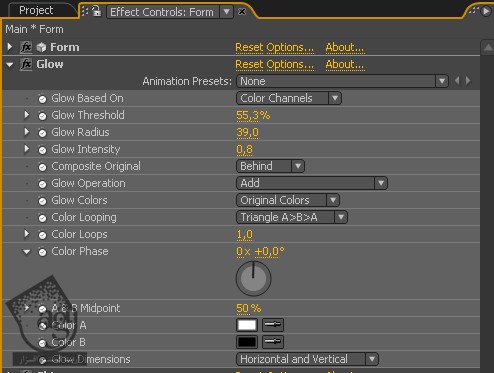
انیمیشن Form یک مقدار مسطح هست. بنابارین بیاین یک افکت درخشان تر بهش اضافه کنیم. وارد مسیر Effect > Stylize > Glow میشیم و مقادیر زیر رو وارد می کنیم.

گام پانزدهم
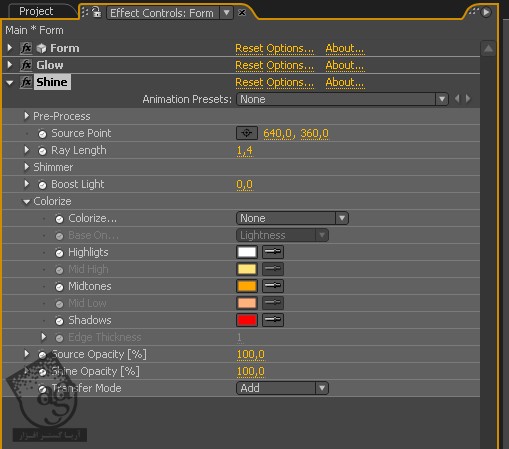
این مرحله لزوما اختیاری نیست اما اگه Trapcode Shine رو دارین، می تونین ظاهر دراماتیکی به انیمیشن ببخشین. فقط کافیه مقادیر زیر رو وارد کنین. Transfer Mode رو روی Add و Colorize رو روی None قرار میدیم.

گام شانزدهم
بیاین یک دوربین یا Camera جدید اضافه کنیم. برای این کار، وارد مسیر Layer > New > Camera میشیم.

گام هفدهم
موقعیت دوربین رو هم مشخص می کنیم. اگه می خواید ظاهر متفاوتی ایجاد کنین، تنظیمات رو تغییر بدید.
![]()
گام هجدهم
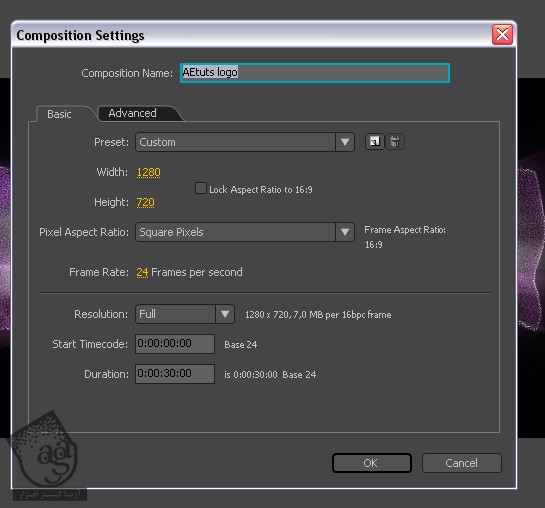
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. ابعادش رو 1280 در 720 و طولش رو 30 ثانیه در نظر می گیریم و اسمش رو میزاریم Logo.

گام نوزدهم
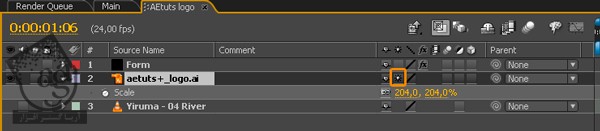
لوگومون رو وارد می کنیم و دکمه S روی کیبورد رو فشار میدیم و مقادیر زیر رو وارد می کنیم. Continuously Rasterize رو هم تیک می زنیم. چون از فایل وکتور استفاده می کنیم.

گام بیستم
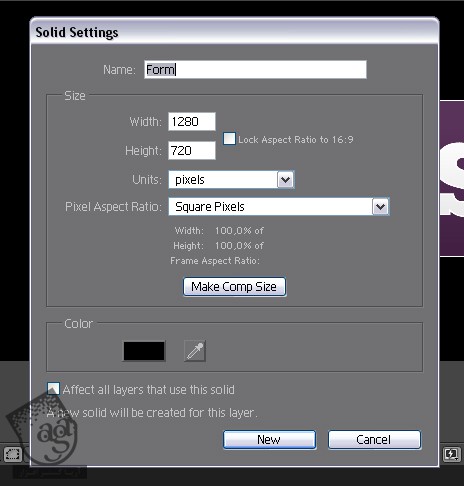
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. مشکی رو به عنوان رنگ در نظر می گیریم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Form.

گام بیست و یکم
بر می گردیم سراغ کامپوزیشن اصلی و لایه Form رو انتخاب می کنیم. بعد هم روی Form, Shine, Glow کلیک می کنیم و Ctrl+C رو می زنیم تا کپی بشن. حالا کامپوزیشن Logo رو انتخاب می کنیم، روی لایه Form کلیک می کنیم و Ctrl+V رو می زنیم تا افکت ها Paste بشن. Quick Maps رو غیر فعال می کنیم و یک Layer Map جدید اضافه می نکیم. Functionality لایه Logo رو روی RGBA و Map Over رو روی XY تنظیم می کنیم.

گام بیست و دوم
یادتون نره که فایل صوتی هم اضافه کنین.

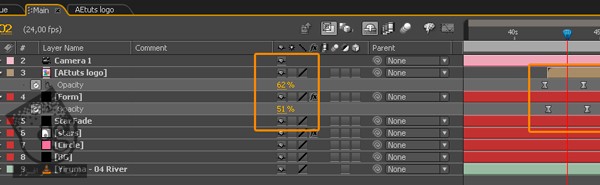
گام بیست و سوم
یک افکت Fade هم به فیلم نهایی اضافه می کنیم. Opacity مربوط به Form رو کاهش میدیم و Opacity مربوط به Logo رو افزایش میدیم. بعد هم کی فریم ها رو به Easy Ease تبدیل می کنیم (کی فریم ها رو انتخاب می کنیم و F9 رو می زنیم).

گام بیست و چهارم
من نمی خوایم هیچ آهنگی یا موزیکی اضافه کنم. اما اگه شما می خواید می تونین تنظیمات رو تغییر بدید.

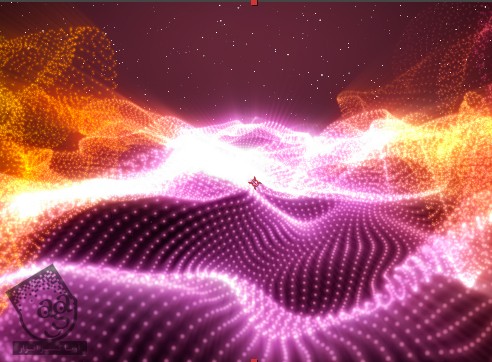
تصویر نهایی
این هم از تصویر نهایی مربوط به فیلم.

امیدواریم ” آموزش After Effects : ایجاد موج با Audio React ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































سلام من quik map رو داخل افکت فرم نداشتم ورژن trapcode شما چنده