No products in the cart.
آموزش After Effects : طراحی لوگوی منحنی

آموزش After Effects : طراحی لوگوی منحنی
توی این آموزش، طراحی لوگوی منحنی رو با After Effects با هم می بینیم. برای این کار از چند تا Expression و تکنیک های دیگه استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش After Effects : طراحی لوگوی منحنی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
پیش نمایش فیلم ساخته شده در این آموزش
درست کردن اساس پروژه
گام اول
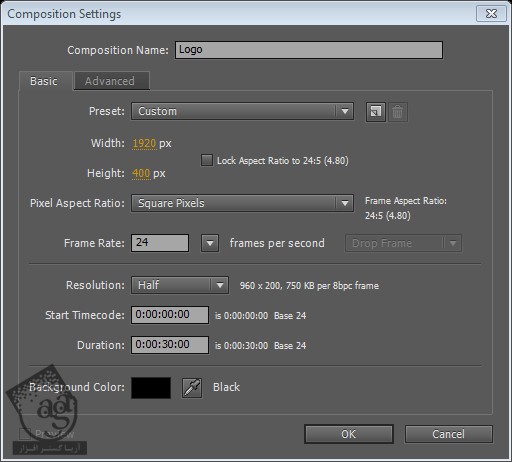
یک کامپوزیشن جدید به ابعاد 1920 در 400 درست می کنیم.

گام دوم
لوگو رو وارد می کنیم.

گام سوم
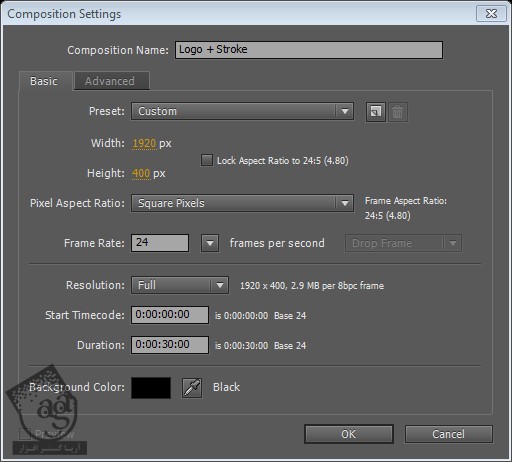
یک کامپوزیشن دیگه به اندازه کامپوزیشن قبل درست می کنیم و اسمش رو میزاریم Logo + Stroke.

گام چهارم
کامپوزیشن لوگو رو وارد این کامپوزیشن می کنیم و ازش کپی می گیریم.

گام پنجم
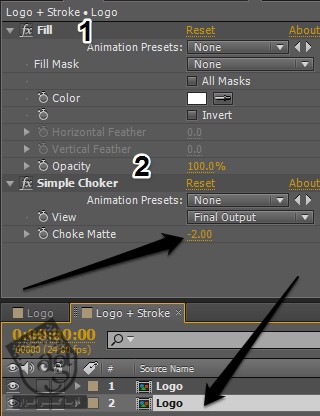
افکت Fill و Simple Choker رو روی لایه لوگوی پایین اعمال می کنیم و تنظیمات زیر رو وارد می کنیم.

گام ششم
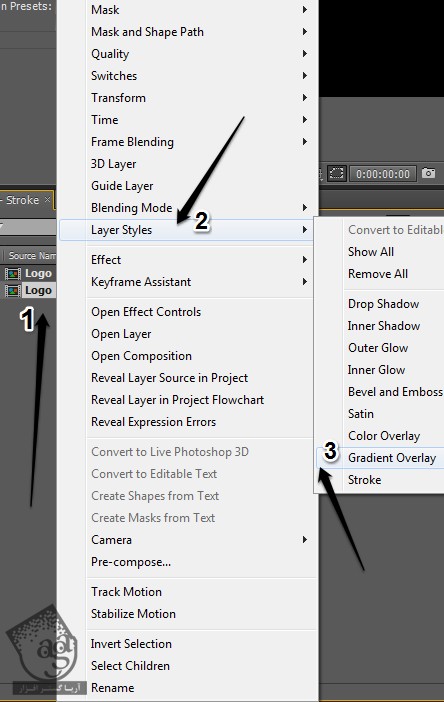
روی لایه لوگوی پایین کلیک راست می کنیم. Layer Styles رو می زنیم و یک Gradient Overlay اضافه می کنیم.

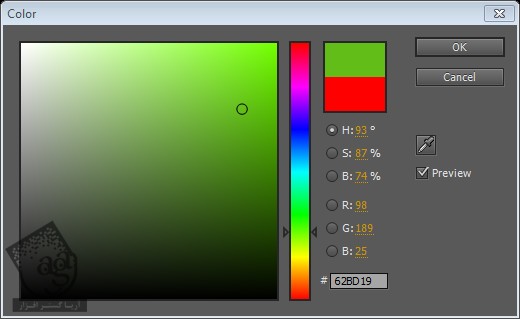
گام هفتم
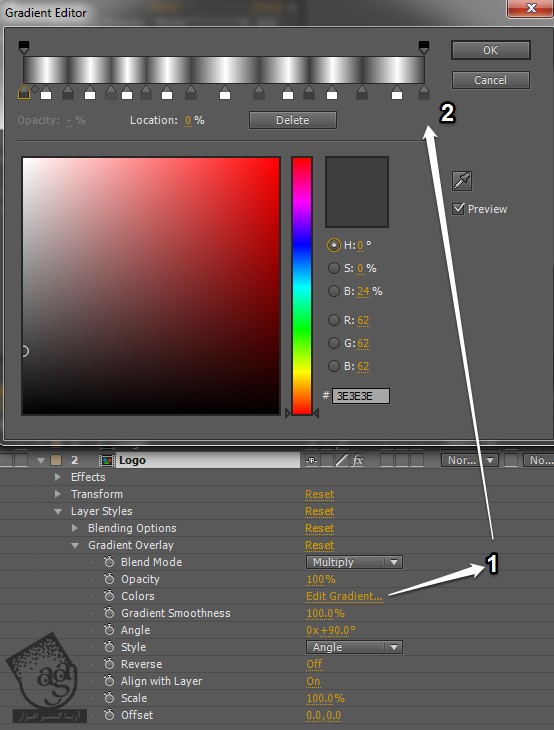
از تنظیمات زیر برای Gradient Overlay استفاده می کنیم.

روی Edit Gradient کلیک می کنیم و سطوح مختلفی از رنگ رو روی اون اعمال می کنیم.
گام هشتم
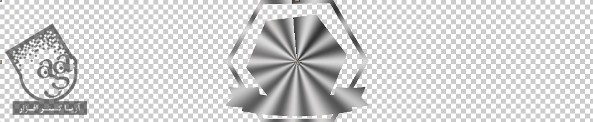
لایه پایینی لوگو به صورت مستطیل به این شکل دیده میشه.

هر دو لایه رو فعال می کنیم تا لبه های لوگویی که توی گام پنجم درست کردیم رو با افکت Simple Choker ببینیم.

ایجاد منحنی در کامپوزیشن اصلی
گام اول
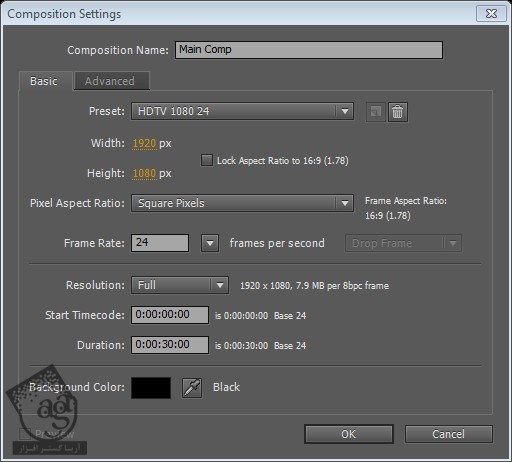
یک کامپوزیشن Full HD درست می کنیم.

گام دوم
کامپوزیشن Logo+Stroke رو وارد این کامپوزیشن می کنیم.

اسمش رو میزاریم Logo1.

گام سوم
یک Adjustment Layer جدید درست می کنیم و اسمش رو میزاریم Controller. برای این کار، وارد مسیر Layer > New > Adjustment Layer میشیم.

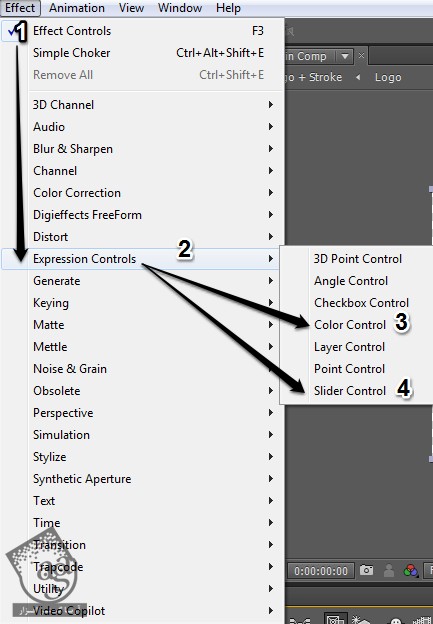
گام چهارم
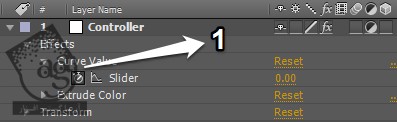
دوتا Expression Control روی این Adjustment Layer اعمال می کنیم. Slider Control و Color Control.

گام پنجم
توی این مرحله، اسم این دو Expression Control رو به Curve Depth و Extrude Color تغییر میدیم.

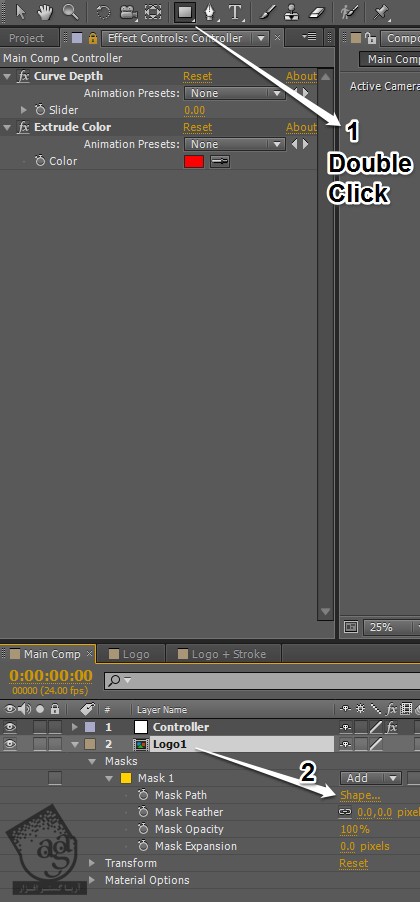
گام ششم
لایه Logo 1 رو انتخاب می کنیم. روی امکان Rectangular Mask کلیک می کنیم تا یک ماسک روی اون ایجاد بشه.

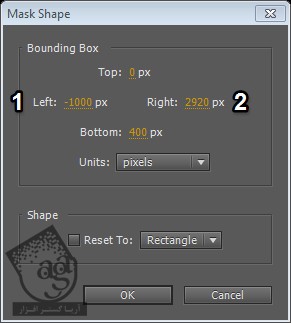
روی Shape کلیک می کنیم تا Shape Options باز بشه. Left و Right به ترتیب روی 0 و 1920 قرار داشتن که اون ها رو به -1000 و 2920 تغییر میدیم و ماسک رو فقط روی محور X، بسط میدیم.

همون طور که می بینین، ماسک از لایه محور X بزرگتر هست.

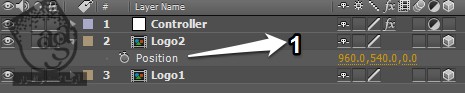
گام هفتم
لایه Logi 1 رو Duplicate می کنیم و در حالی که این لایه انتخاب شده، با زدن دکمه P، وارد تنظیمات Position میشیم.

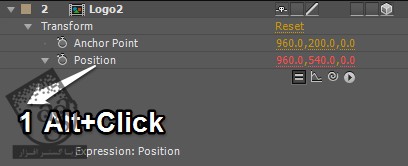
گام هشتم
Alt رو نگه می داریم و روی علامت ساعت کلیک می کنیم تا یک Expression اضافه بشه. این طوری می تونیم افکت Curve Extrude رو درست کنیم.

گام نهم
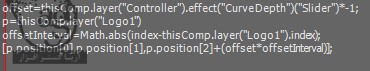
یک Expression به پنل Expression وارد می کنیم.

offset=thisComp.layer("Controller").effect("Curve Depth")("Slider")*-1;
p=thisComp.layer("Logo1")
offsetInterval=Math.abs(index-thisComp.layer("Logo1").index);
[p.position[0],p.position[1],p.position[2]+(offset*offsetInterval)];اسکریپت بالا، به Expression Control curve Depth وصل هست که لایه رو Offset می کنه.
گام دهم
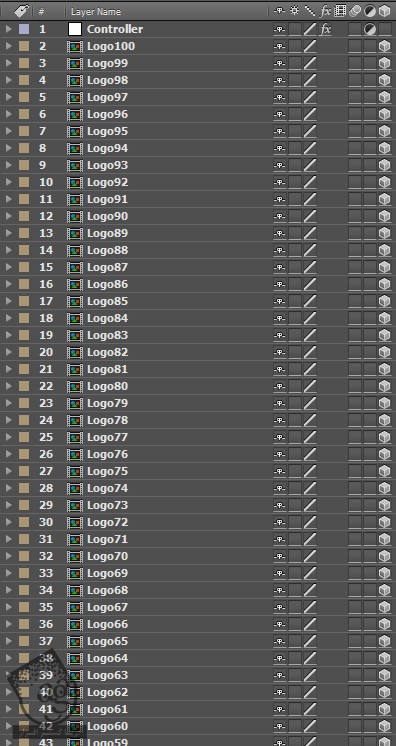
لایه Logo 1 رو 100 بار کپی می کنیم.

گام یازدهم
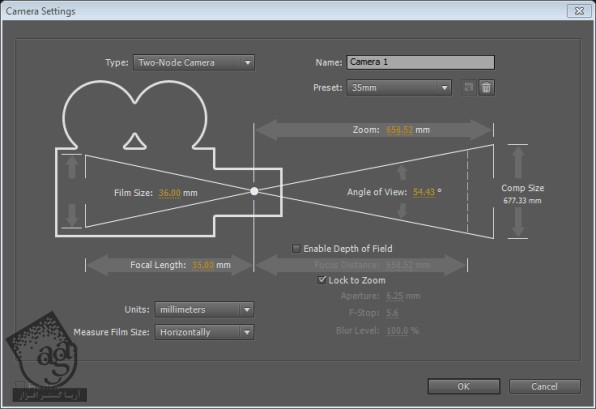
یک دوربین جدید درست می کنیم.

گام دوازدهم
اگه لوگو رو بچرخونیم متوجه میشیم هیچ Extrude روی اون نیست.

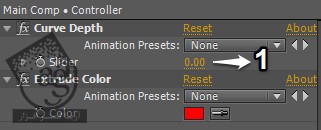
به این دلیل که Pixel Depth به Curve Depth وصل شده که روی 0 هست.

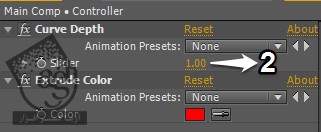
اون رو یک پیکسل افزایش میدیم.

حالاباید Extrude رو ببینیم.

گام سیزدهم
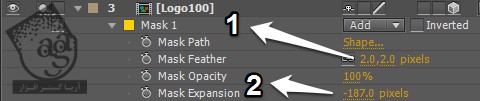
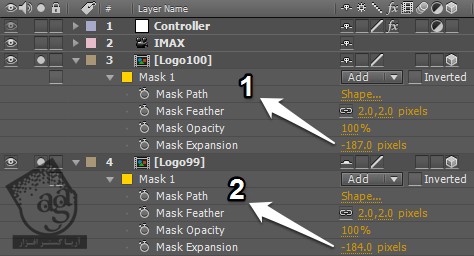
میریم سراغ امکانات ماسک لایه Logo 100 و تنظیمات زیر رو وارد می کنیم.

گام چهاردهم
خط باریک زیر به دست میاد.

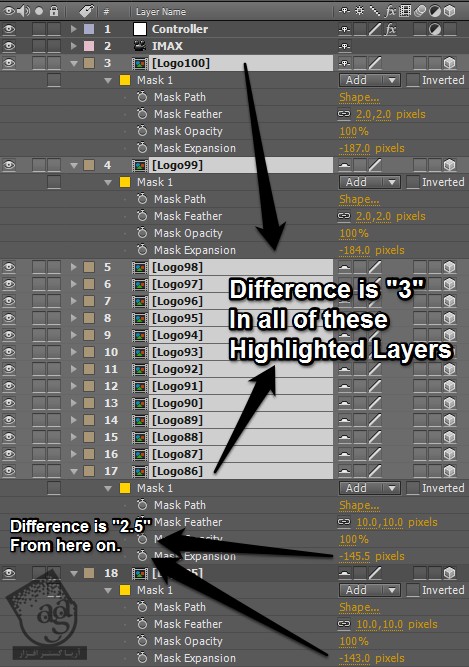
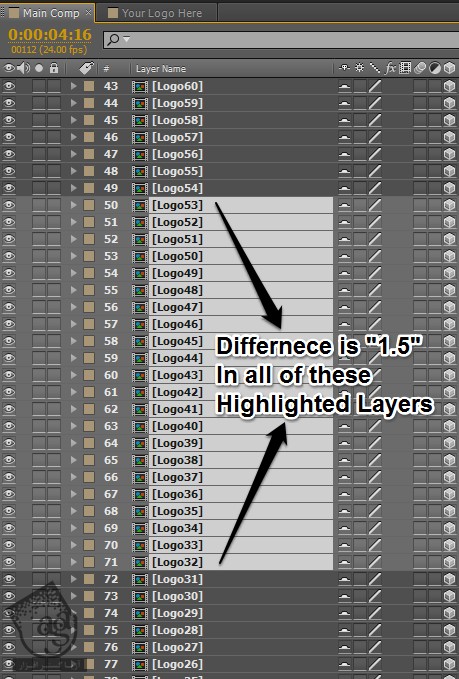
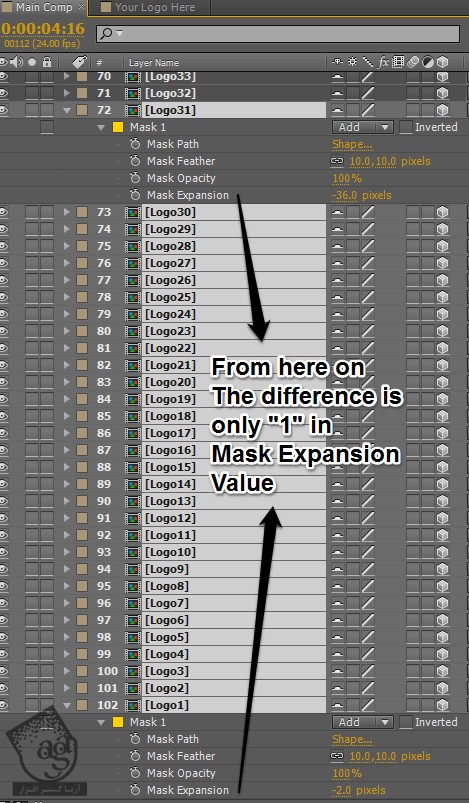
مقدار Mask Expansion هر لایه رو کاهش میدیم.

Expansion از 100 تا 86 به اندازه 3 تا کم شده.

Expansion از 85 تا 63 به اندازه 2.5 تا کم شده.

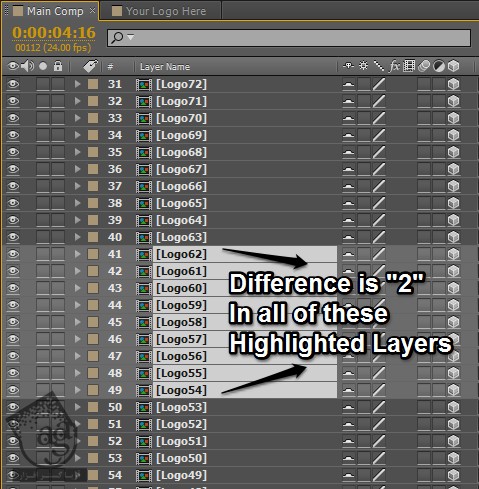
Expansion از 62 تا 54 به اندازه 2 تا کم شده.

Expansion از 53 تا 32 به اندازه 1.5 تا کم شده.

Expansion بقیه لایه ها به اندازه 1 تا کم شده.

گام پانزدهم
می تونین افکت منحنی رو روی لوگو مشاهده کنین.

این هم از نمای کناری لوگو.

اگه از نزدیک نگاه کنیم، متوجه میشیم که لبه های بالایی لوگو Extrude نشدن.

گام شانزدهم
لوگو رو تغییر میدیم و از عملکرد مناسبش مطمئن میشیم.

باید این شکلی شده باشه.

کنترل سایه رنگ و افکت Overshoot
گام اول
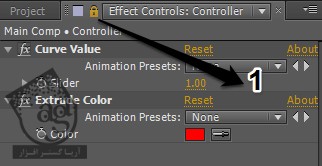
حالا می خوایم رنگ Extrude رو کنترل کنیم. پنل Controller Layer رو قفل می نیم.

گام دوم
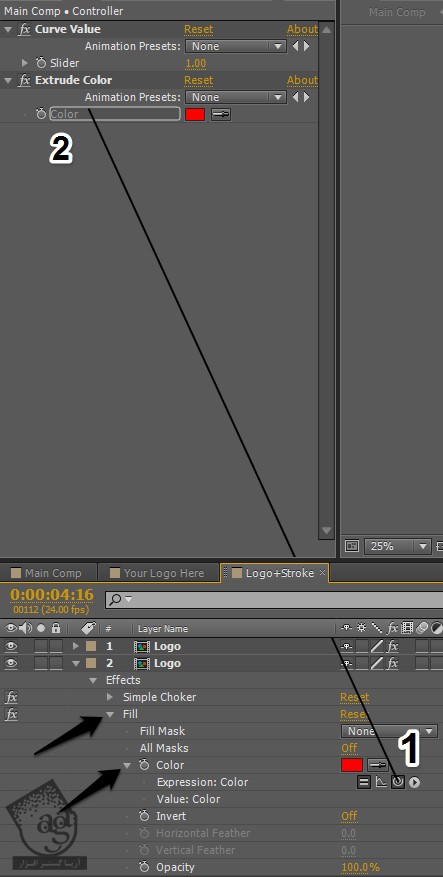
لایه Logo=Stroke رو باز می کنیم و رنگ Fill رو به Extrude Color وصل می کنیم.

همچین چیزی می بینیم.

گام سوم
رنگ رو تغییر میدیم تا مطمئن بشیم کار می کنه.

باید سایه سبز رو مشاهده کنیم.

گام چهارم
لایه Logo 1 رو Duplicate می کنیم و اسمش رو میزاریم Shadow.
![]()
گام پنجم
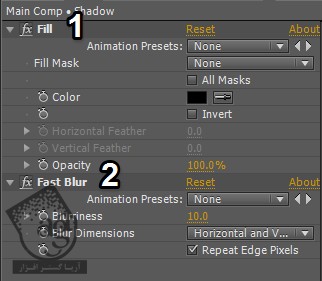
افکت های Fill و Fast Blur رو با تنظیمات زیر اعمال می کنیم.

گام ششم
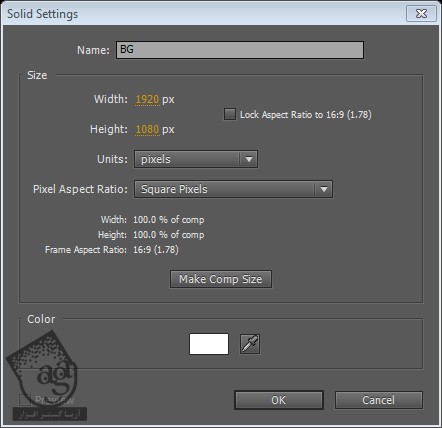
یک Solid جدید درست می کنیم و اسمش رو میزاریم BG. ازش به عنوان پس زمینه استفاده میشه.

گام هفتم
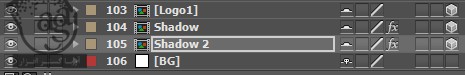
لایه BG رو زیر لایه های باقی مانده قرار میدیم و لایه Shadow رو Duplicate می کنیم.

گام هشتم
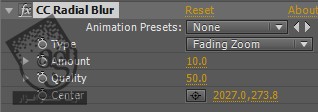
یک افکت CCRadial Blur رو روی لایه Shadow 2 با تنظیمات زیر اعمال می کنیم.

همچین چیزی رو مشاهده می کنیم.

گام نهم
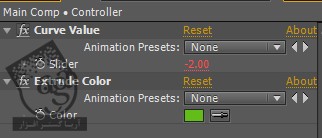
برای درست کردن افکت Overshooting Extrude، باید Extrude و Shadow به یک شکل عمل کنن. برای این کار، Amount از CC radial Blur رو به Curve Depth در لایه Controller به هم وصل می کنیم. Alt رو نگه می داریم و روی Amount مربوط به CC Radial Blur کلیک می کنیم و Expression زیر رو وارد می کنیم.
![]()
thisComp.layer("Controller").effect("Curve Value")("Slider")*7.5Expression رو ضربدر 7.5 می کنیم.
گام دهم
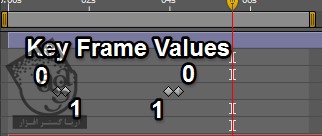
برای ایجاد افکت Overshooting، چند تا Keyframe روی Curve Depth درست می کنیم.

مقادیر که من استفاده کردم رو در زیر می بینین.

گام یازدهم
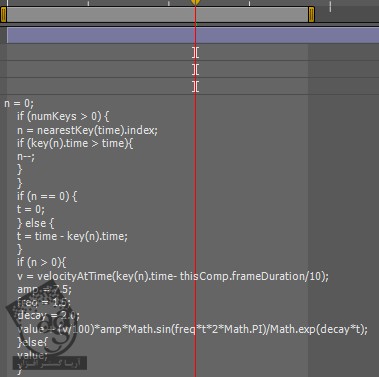
Alt رو نگه می داریم و روی ساعت کلیک می کنیم و Expression زیر رو وارد می کنیم.


n = 0;
if (numKeys > 0) {
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0) {
t = 0;
} else {
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time- thisComp.frameDuration/10);
amp = 7.5;
freq = 1.5;
decay = 2.0;
value + (v/100)*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}گام دوازدهم
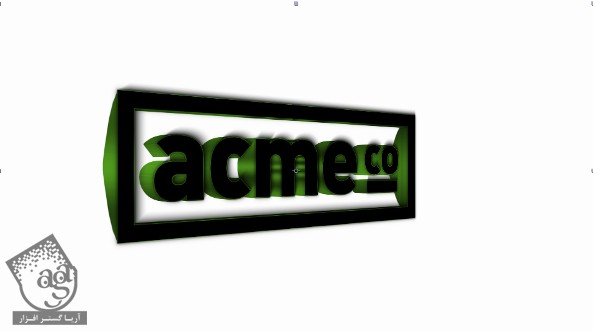
یک چیز جالب دیگه هم هست. می تونیم یک مقدار منفی برای Curve Depth در نظر بگیریم.

نتیجه زیر به دست میاد.

امیدواریم ” آموزش After Effects : طراحی لوگوی منحنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت