No products in the cart.
آموزش Illustrator : افکت متنی ایزومتریک

آموزش Illustrator : افکت متنی ایزومتریک
توی این آموزش، افکت متنی ایزومتریک رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی ایزومتریک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
اضافه کردن متن
گام اول
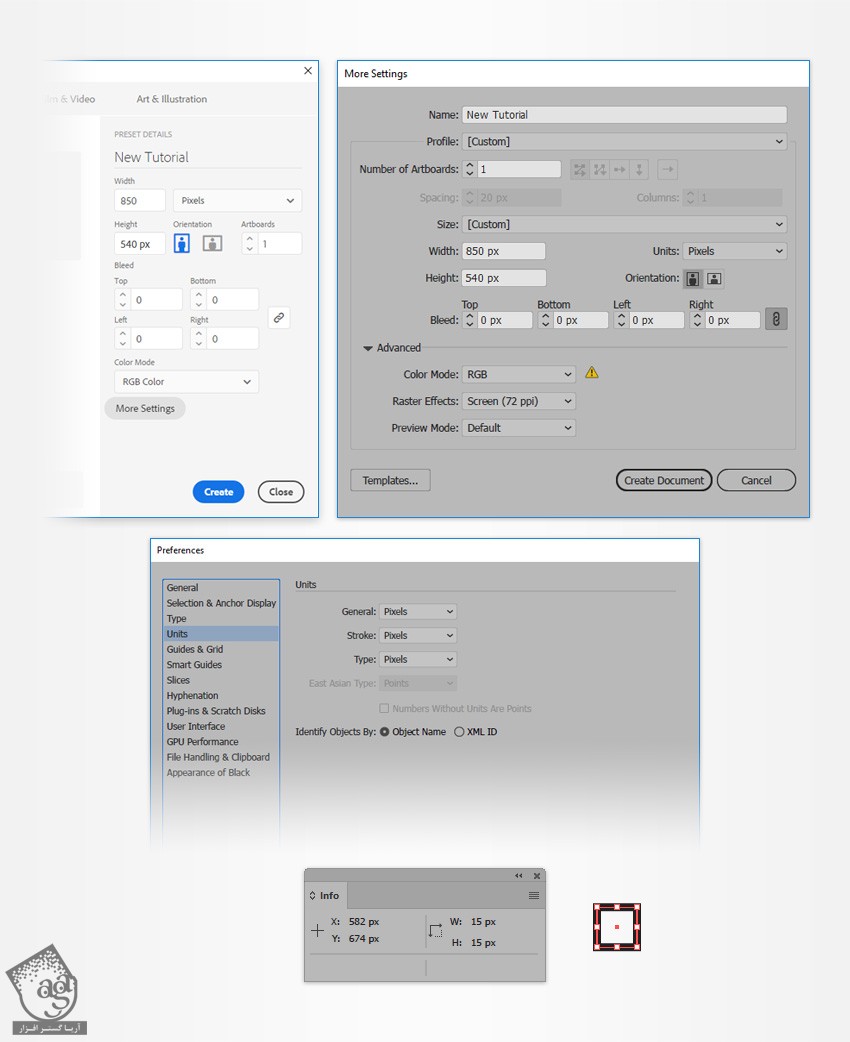
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب کرده و عدد 850 رو توی فیلد Width و عدد 540 رو توی فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. Color Mode رو روی RGB و Raster Efefcts رو روی Screen قرار داده و روی Create Document کلیک می کنیم.
برای مشاهده پیش نمایش اندازه و موقعیت شکل ها، پنل Info رو باز می کنیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو روی پیکسل تنظیم می کنیم.

گام دوم
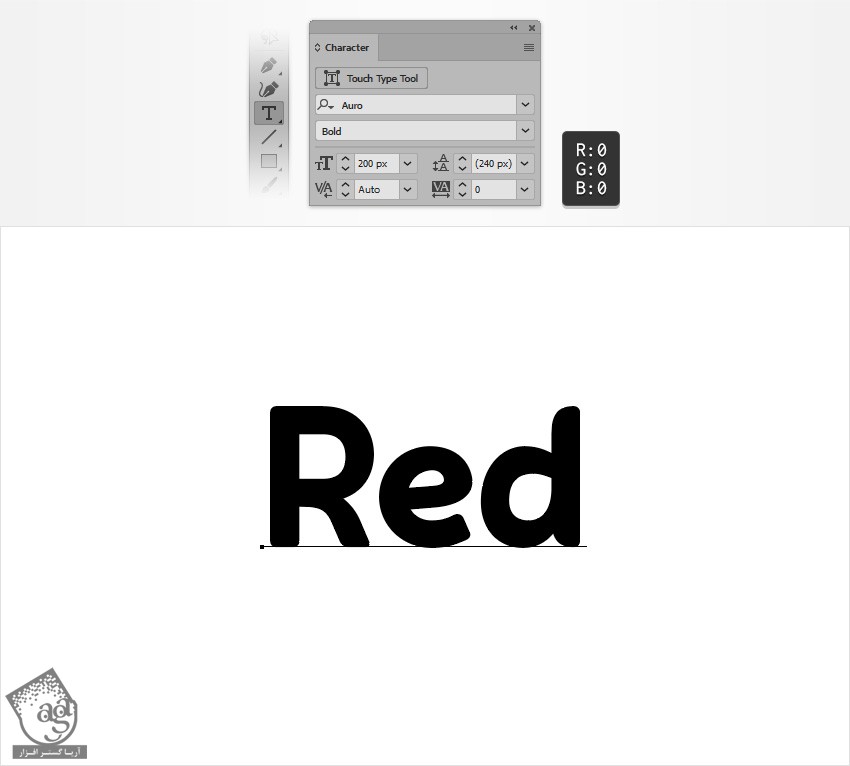
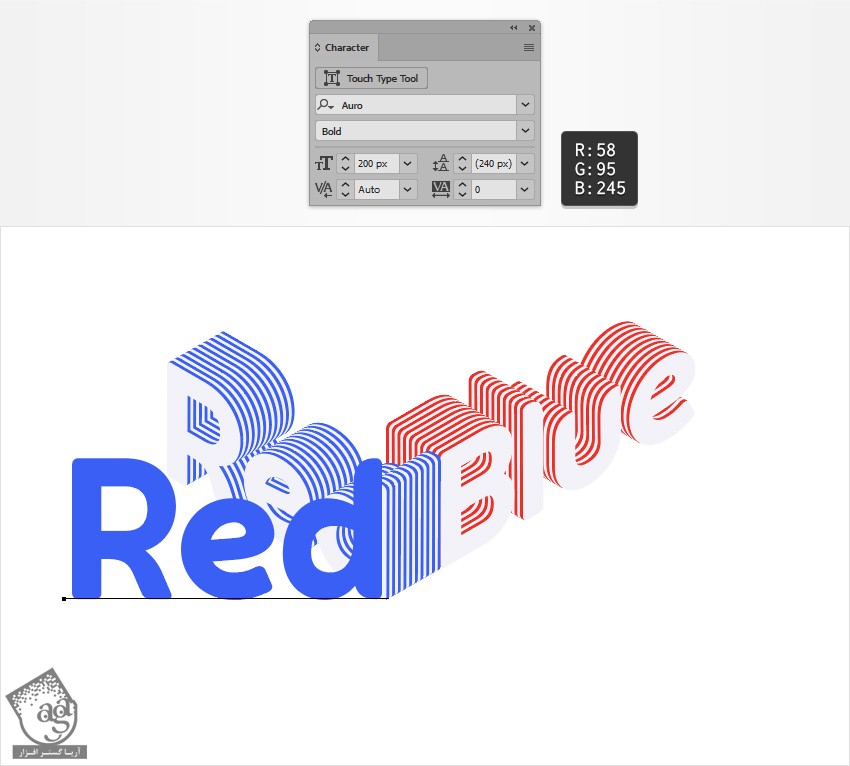
ابزار Type رو بر می داریم. وارد پنل Character میشیم و فونت Auro رو انتخاب کرده و Size رو روی 200 پیکسل قرار میدیم.
روی صفحه کار کلیک کرده و کلمه Red رو تایپ می کنیم. رنگ مشکی رو براش در نظر می گیریم.

گام سوم
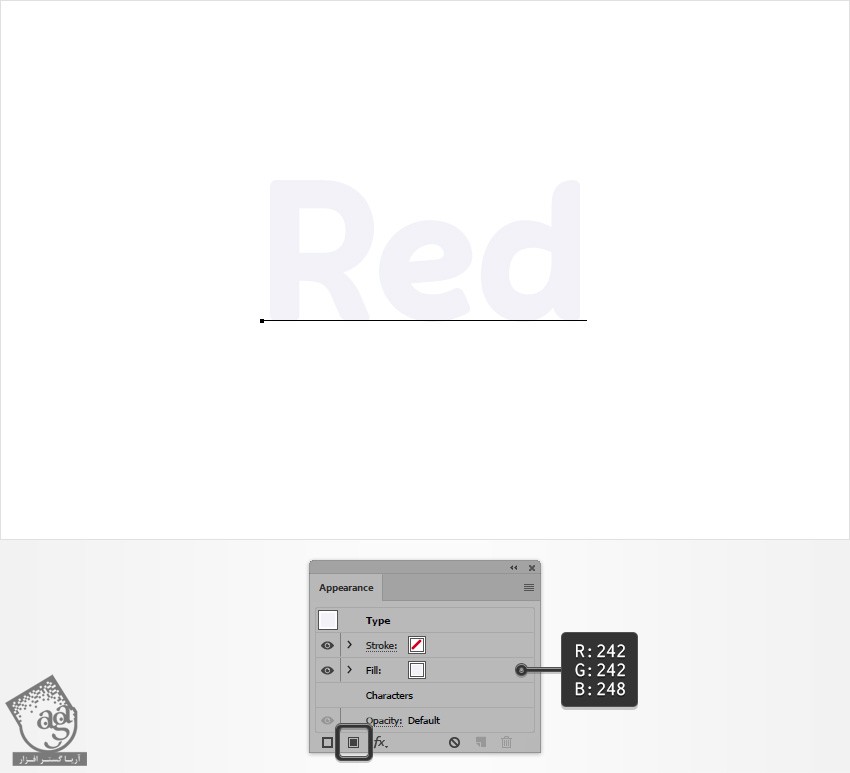
متن رو انتخاب می کنیم. وارد پنل Swatches میشیم و روی Swatch رو روی None قرار میدیم.
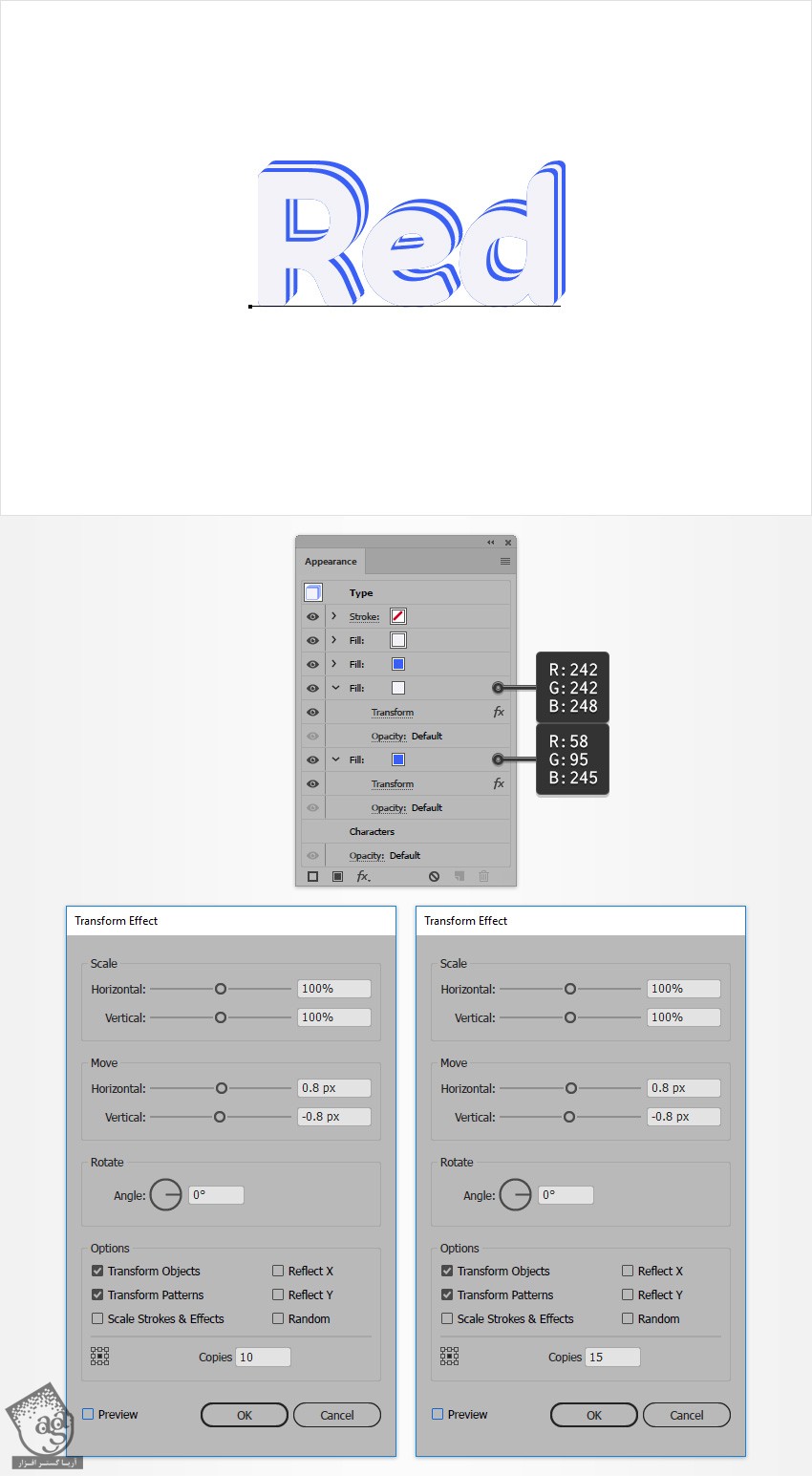
وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، یک Fill جدید اضافه می کنیم. مقادیر رنگی R=242, G=242, B=248 رو براش در نظر می گیریم.

گام چهارم
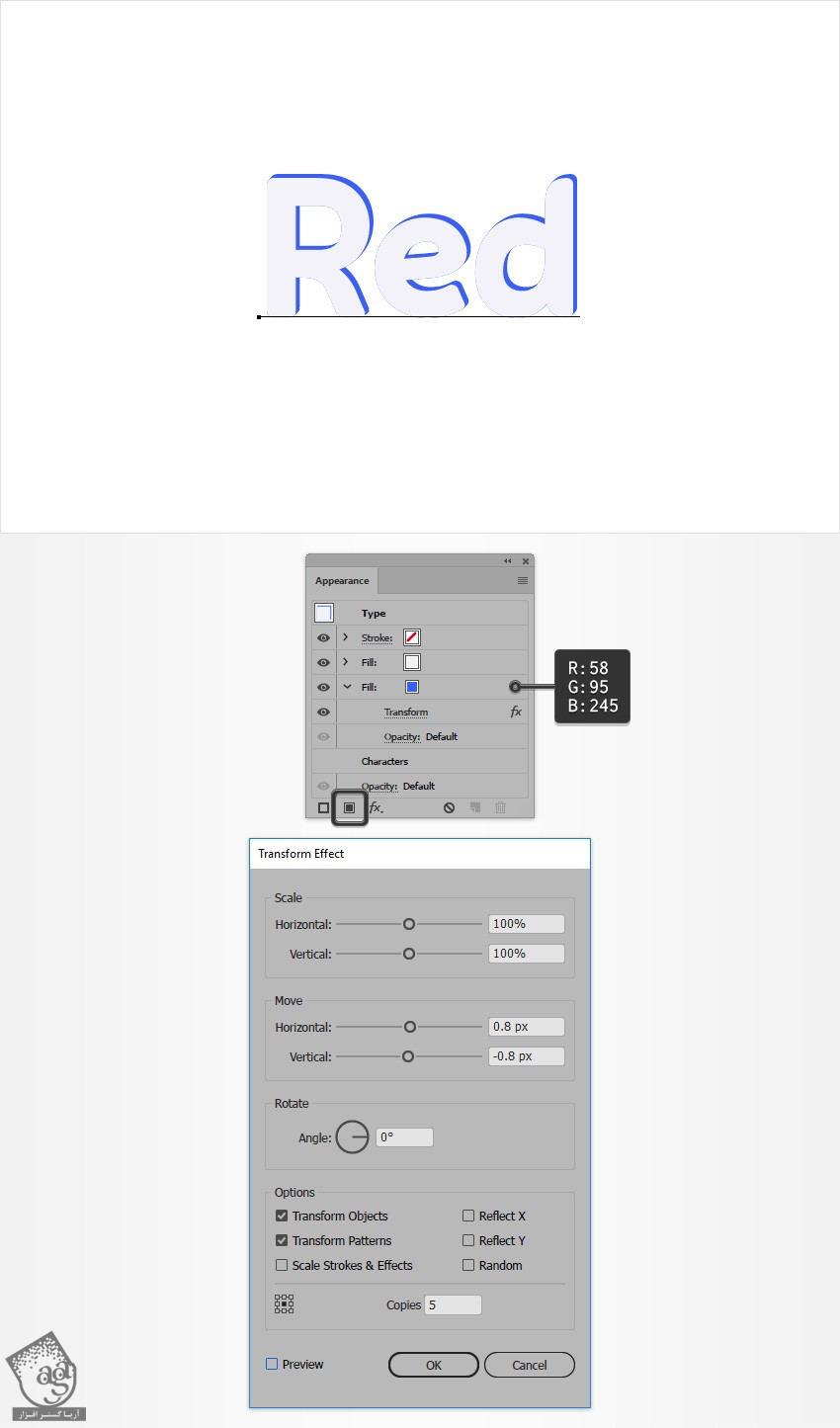
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، یک Fill جدید اضافه می کنیم. مقادیر رنگی R=58, G=95, B=245 رو براش در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 0.8 پیکسل و اسلایدر Move-Vertical رو روی 0.8- پیکسل قرار میدیم و عدد 5 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام پنجم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، یک Fill جدید اضافه می کنیم. مقادیر رنگی R=242, G=242, B=248 رو براش در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 0.8 پیکسل و اسلایدر Move-Vertical رو روی 0.8- پیکسل قرار میدیم و عدد 10 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.
وارد پنل Appearance میشیم. رنگ آبی رو انتخاب کرده و روی دکمه Duplicate Selected Item کلیک می کنیم. این Fill جدید رو در پایین پنل Appearance قرار داده و افکت Transform رو اعمال می کنیم. عدد 15 رو توی فیلد Copies وارد کرده و Ok می زنیم.

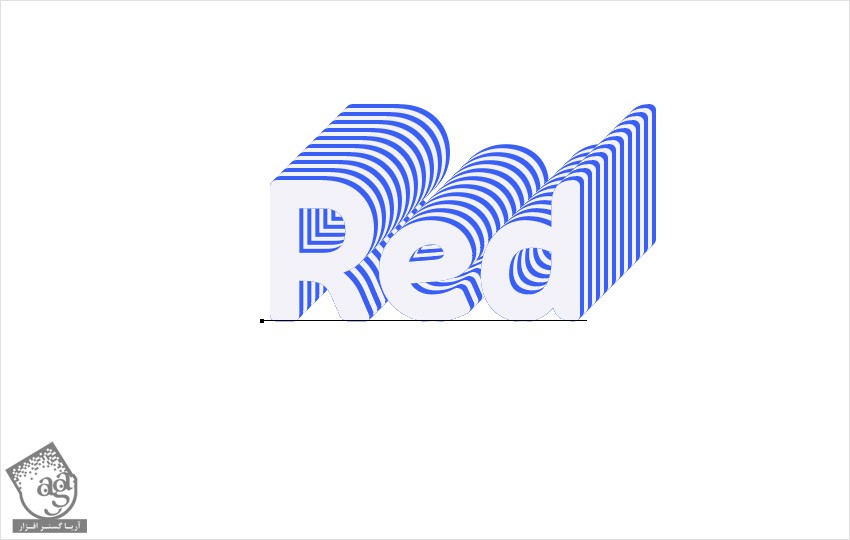
گام ششم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم.
Fill های پایین رو Duplicate کرده و دو تا رنگ مختلف رو بهشون اختصاص میدیم. عدد 5 رو توی فیلد Copies وارد کرده و تا بیستمین Fill به این کار ادامه میدیم.

ایجاد دومین متن
گام اول
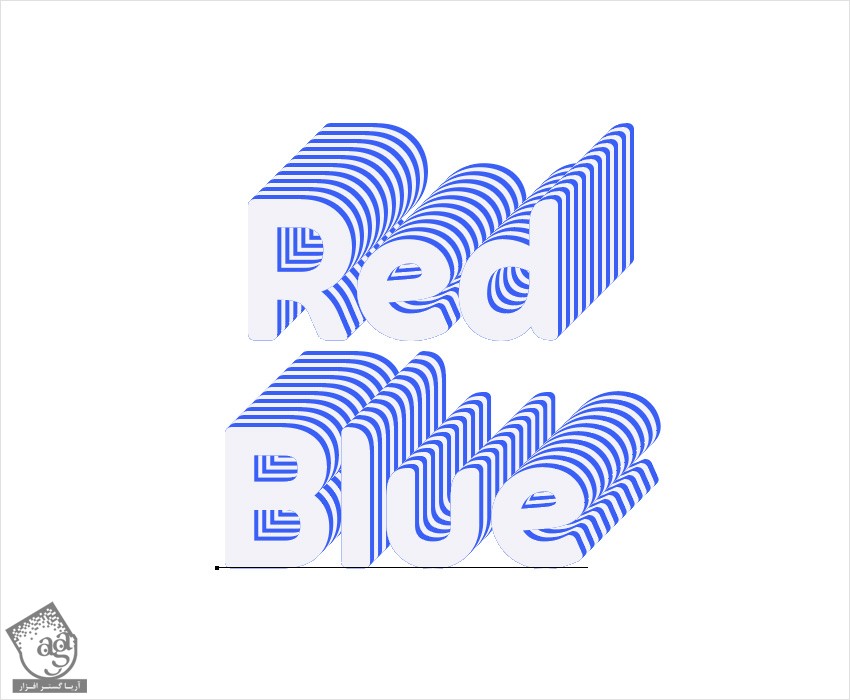
متن رو Duplicate می کنیم. بعد هم کلمه Blue رو جایگزین Red می کنیم.

گام دوم
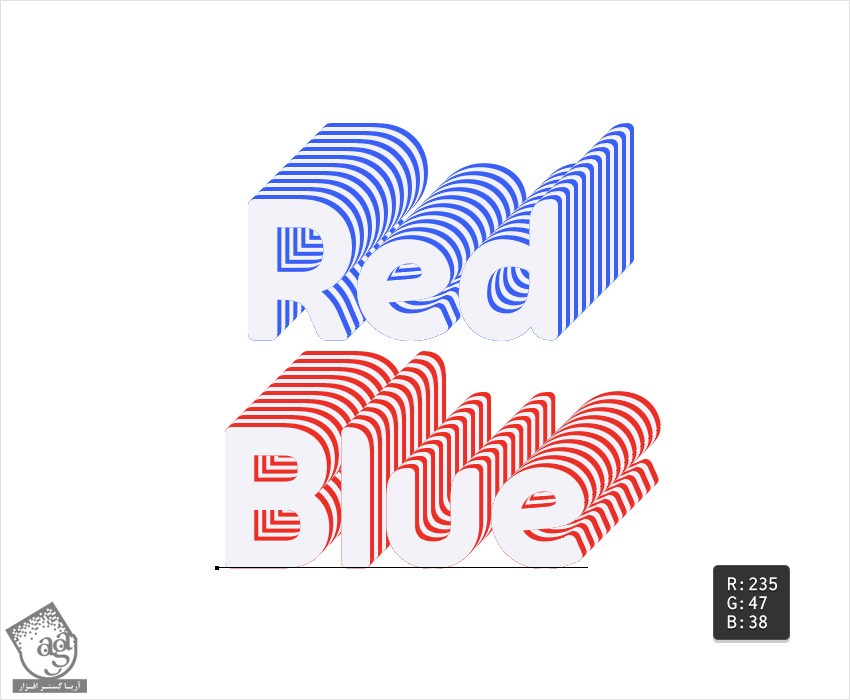
Blue رو انتخاب کرده و وارد پنل Appearance میشیم. تمام Fill ها رو انتخاب کرده و مقادیر رنگی R=235, G=47, B=38 رو جایگزین می کنیم.

گام سوم
همچنان که کلمه Blue انتخاب شده، وارد پنل Appearance میشیم و افکت Transform رو روی 19 تا Fill اعمال کرده و اسلایدر Move-Horizontal رو روی 0.8- پیکسل قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
اعمال افکت سه بعدی ایزومتریک
گام اول
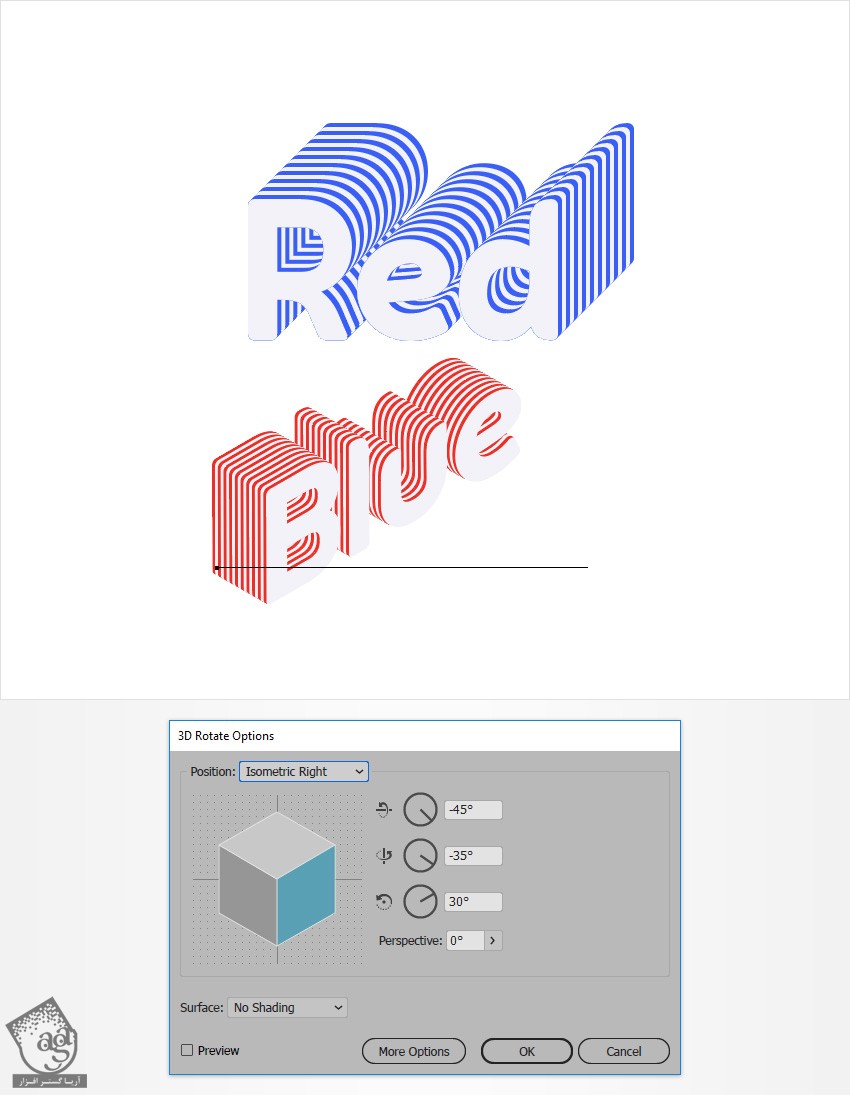
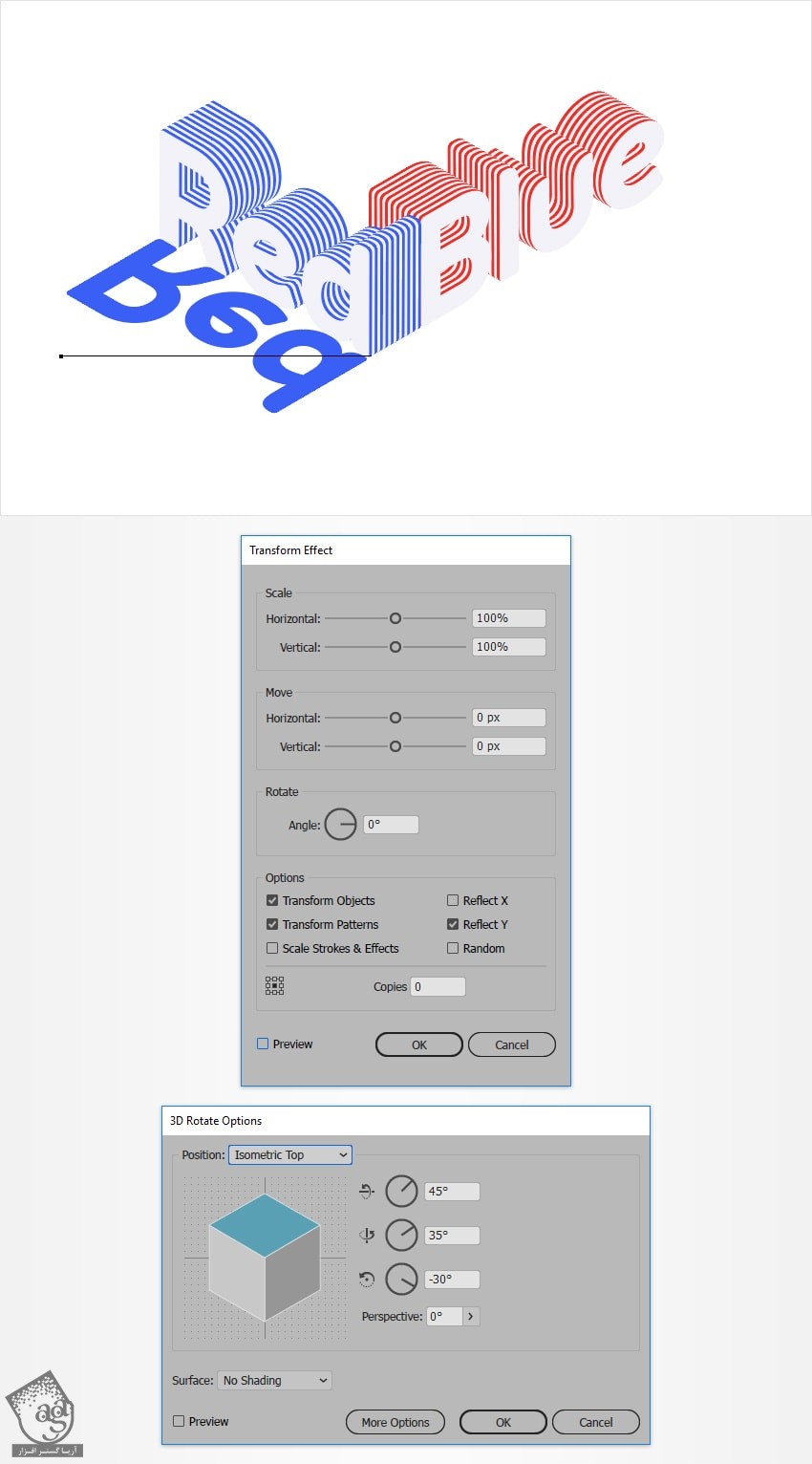
کلمه Blue رو انتخاب می کنیم. وارد پنل Appearance میشیم. مطمئن میشیم که کل متن انتخاب شده باشه. بعد هم وارد مسیر Effect > 3D > Rotate میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام دوم
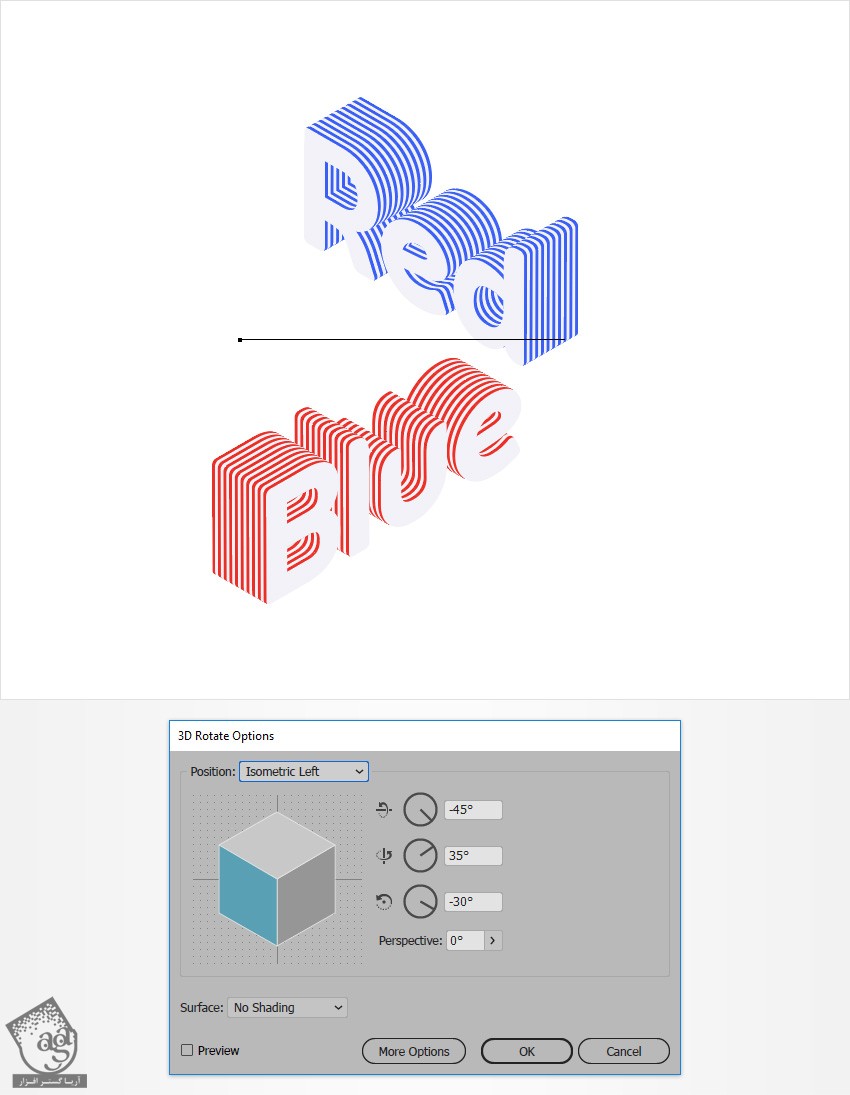
همچنان که کلمه Red انتخاب شده، وارد پنل Appearance میشیم. مطمئن میشیم که کل متن انتخاب شده باشه. بعد هم وارد مسیر Effect > 3D > Rotate میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
کلمه Red رو با فشار دادن میانبر Shift+Ctrl+I در جلو و در پایین قرار میدیم.

اضافه کردن سایه متن
گام اول
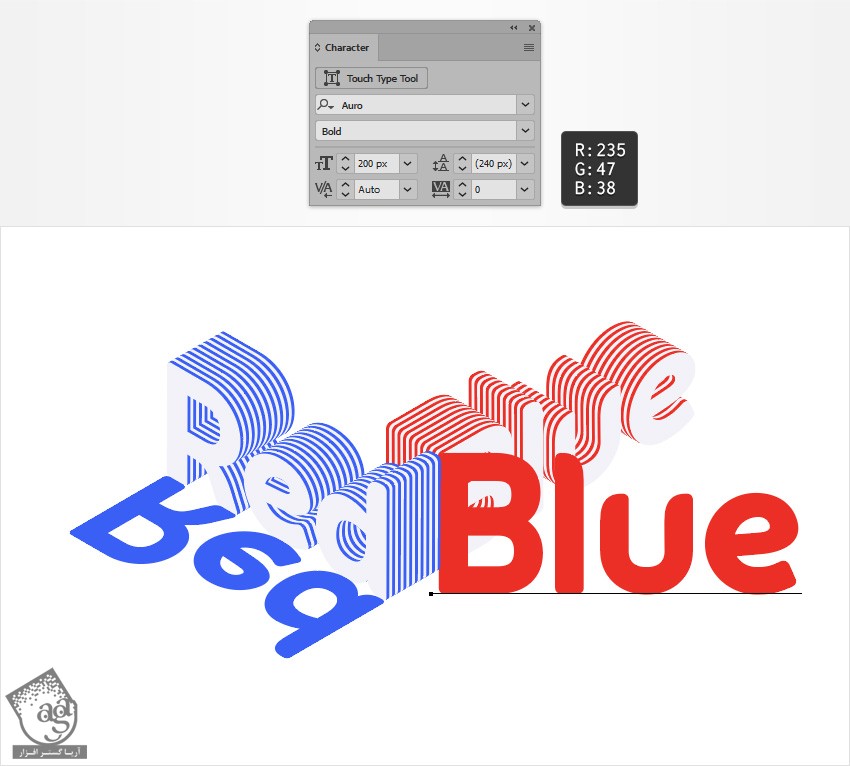
ابزار Type رو بر می داریم و کلمه Red رو وارد می کنیم. مقادیری که می بینین رو در نظر گرفته و مقادیر رنگی R=58, G=95, B=245 رو بهش اختصاص میدیم.

گام دوم
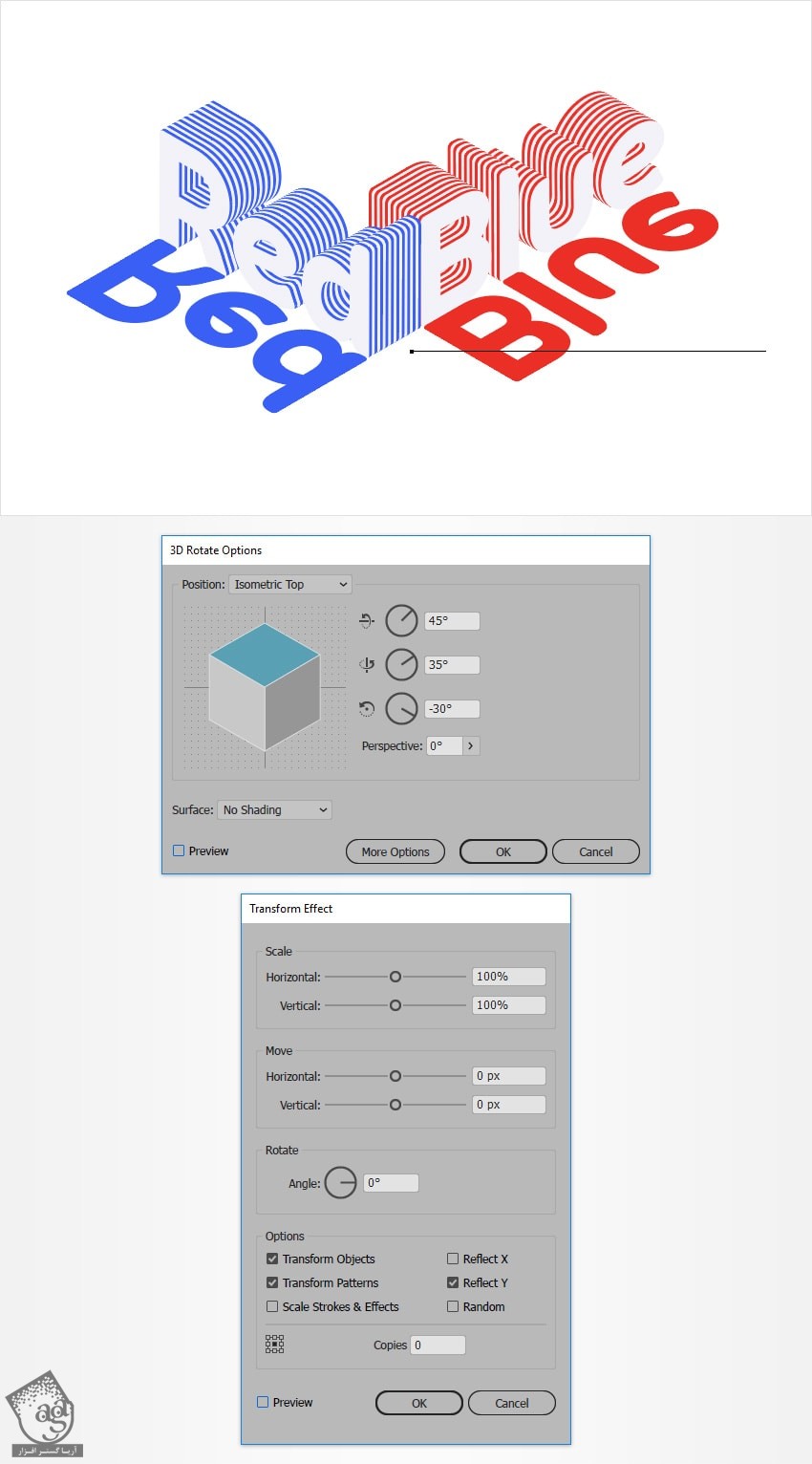
همچنان که متن انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. در نهایت، وارد مسیر Effect > 3D > Rotate میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
ابزار Type رو بر می داریم. کلمه Blue رو وارد کرده و مقادیری که می بینین رو بهش اختصاص میدیم. بعد هم مقادیر رنگی R=235, G=47, B=38 رو براش در نظر می گیریم.

گام چهارم
همچنان که متن انتخاب شده، وارد مسیر Effect > 3D > Rotate میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

اضافه کردن پس زمینه
گام اول
ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 870 در 560 پیکسل درست می کنیم. مقادیر رنگی R=242, G=242, B=248 رو براش در نظر می گیریم و اون رو در عقب قرار میدیم و مطمئن میشیم که کل صفحه رو بپوشونه.

گام دوم
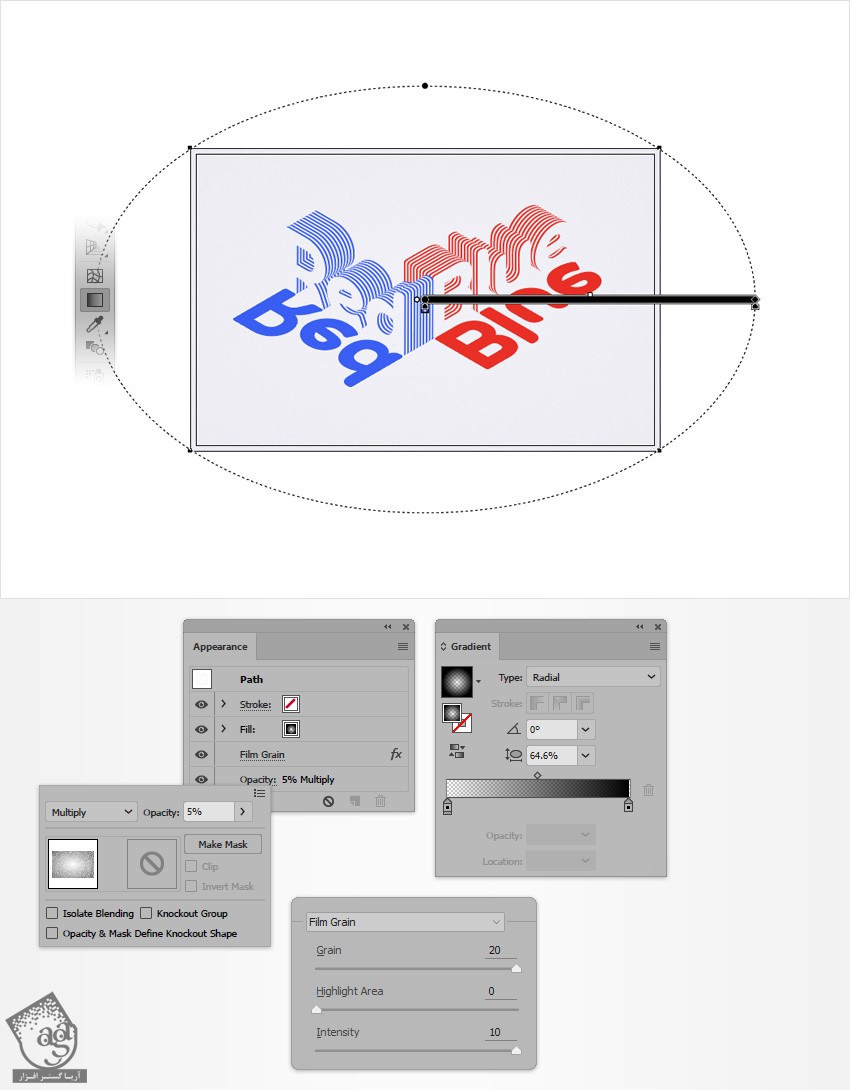
مستطیل رو انتخاب می کنیم. اون رو در جلو قرار میدیم.
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. Radial Gradient زیر رو جایگزین اون می کنیم. برای این کار از ابزار Gradient استفاده می کنیم. Opacity رو روی 5 درصد و Blending Mode رو روی Multiply قرار میدیم. وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

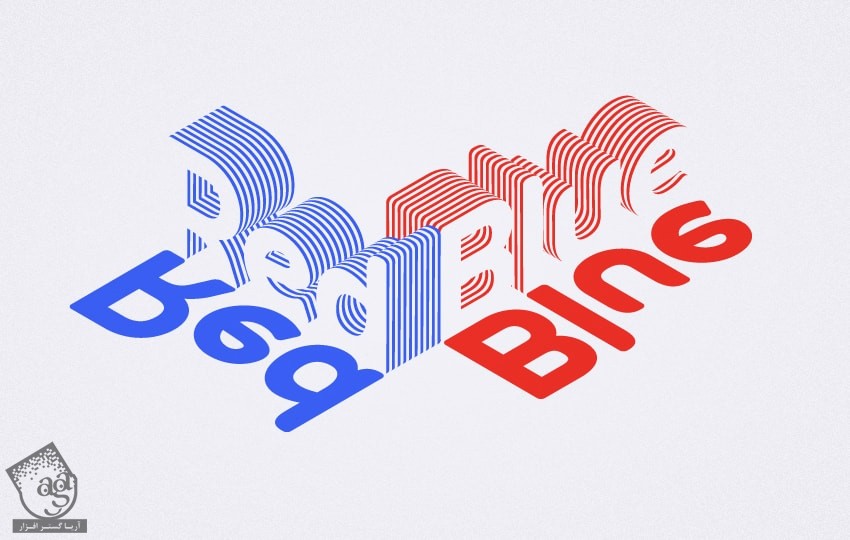
نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی ایزومتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































ضمن سلام و خسته نباشید از شما و دست اندرکاران سایت
می خواستم ازتون خواهش کنم فونت Auro رو قرار بدید
من نتونستم پیداش کنم.
با تشکر