No products in the cart.
آموزش Illustrator : افکت متنی بتنی – قسمت دوم

آموزش Illustrator : افکت متنی بتنی – قسمت دوم
توی این آموزش، افکت متنی بتنی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی بتنی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : افکت متنی بتنی – قسمت اول “
گام بیست و یکم
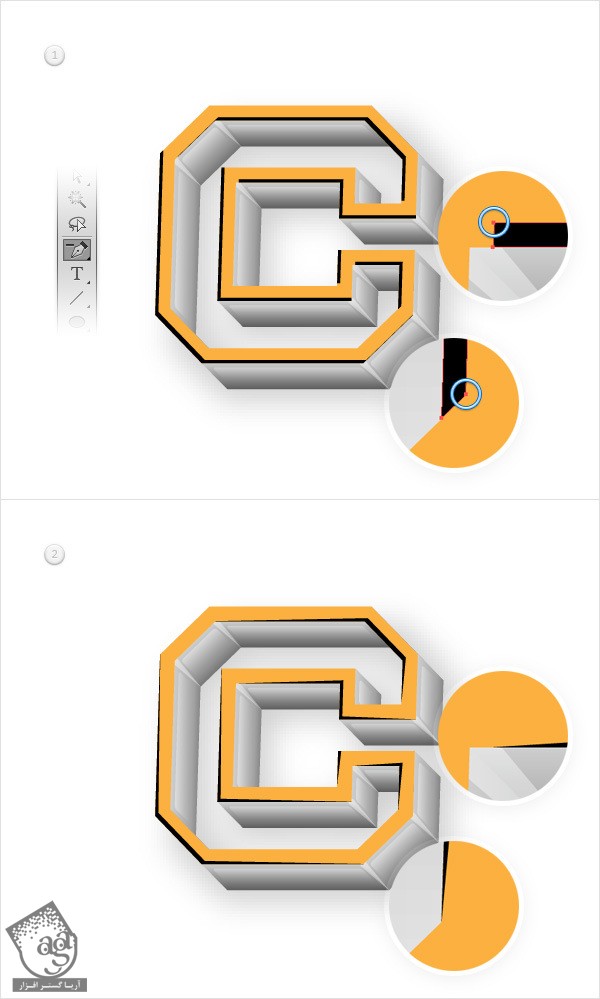
ابزار Delete Anchor Point رو بر می داریم و روی Anchor Point هایی که باید حذف بشه کلیک کرده و این مسیر مرکب رو Sharp می کنیم.

گام بیست و دوم
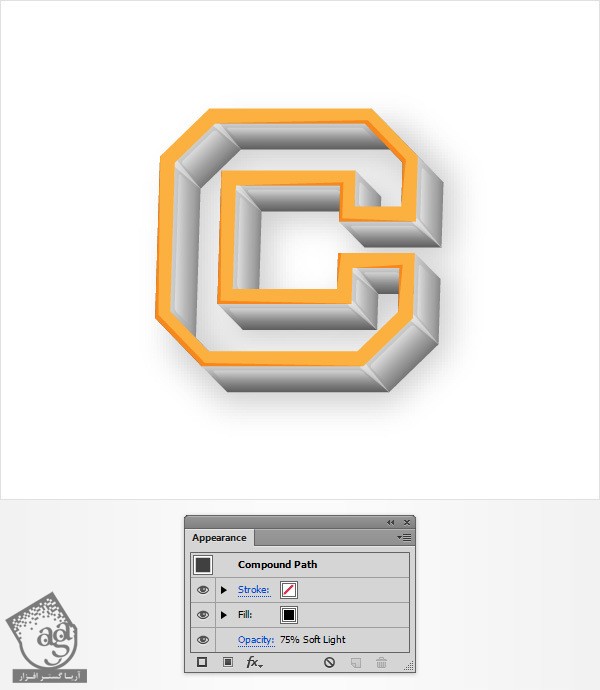
همچنان که مسیر مرکب مشکی انتخاب شده، Opacity رو تا 75 درصد پایین میاریم. Blending Mode رو هم میزاریم روی Soft Light.

گام بیست و سوم
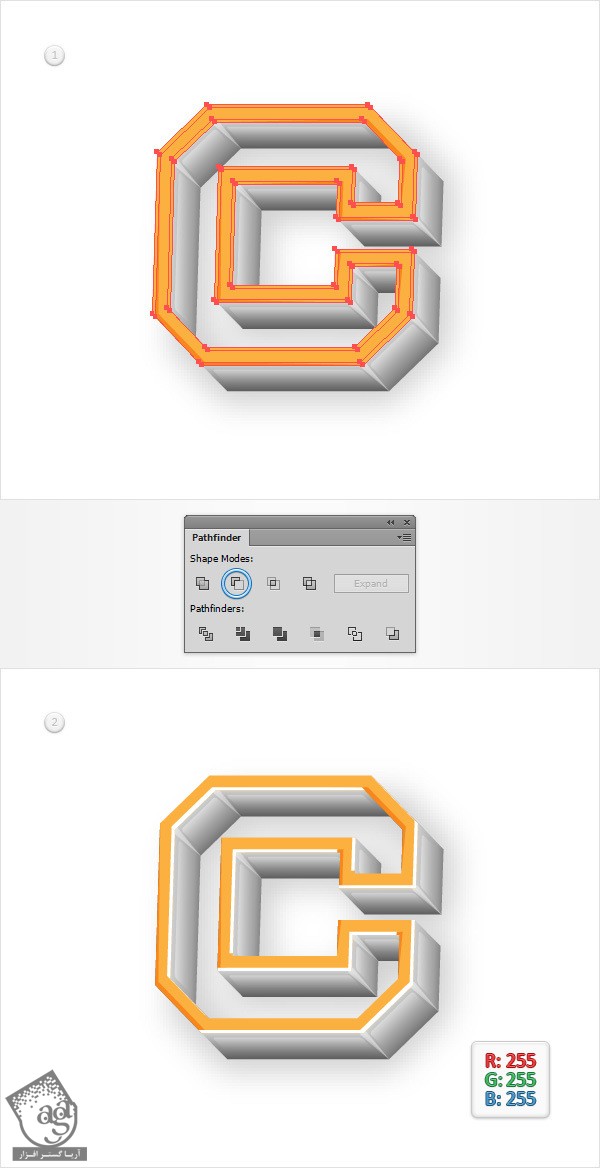
مطمئن میشیم که شکل frontSide انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 1 پیکسل به بالا و چپ می بریم.
هر دو کپی رو مجددا انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو با زدن میانبر Ctrl+8 به مسیر مرکب تبدیل کرده و رنگ سفید با مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم.

گام بیست و چهارم
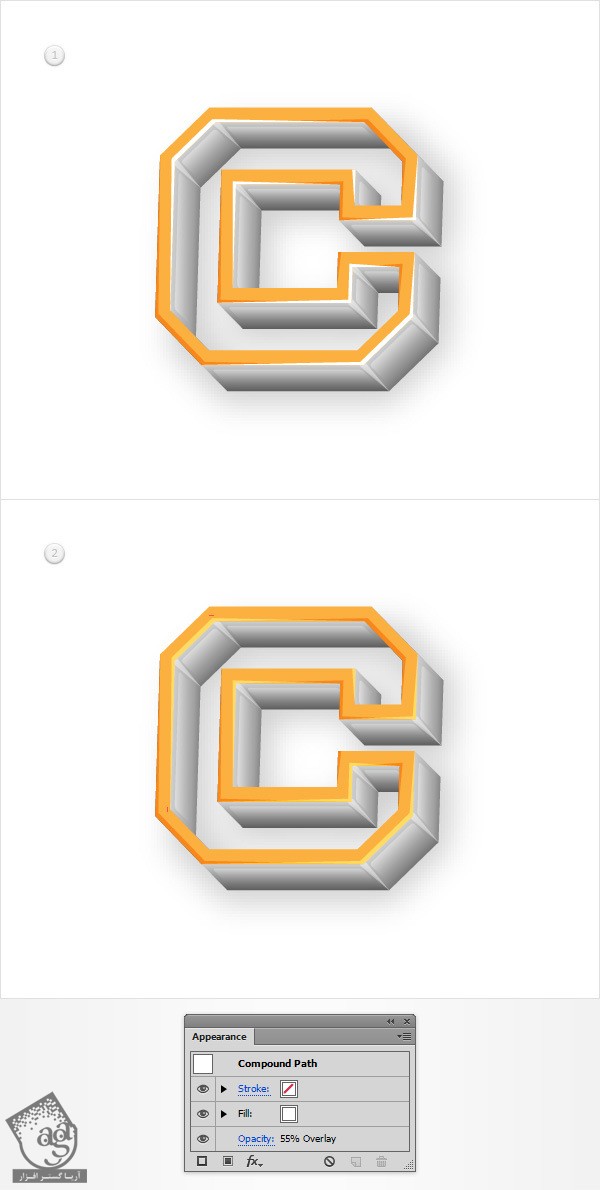
ابزار Delete Anchor Point رو برداشته و Anchor Point های مورد نیاز مسیر مرکب سفید رو هم حذف می کنیم تا Sharp بشه. Opacity رو روی 55 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام بیست و پنجم
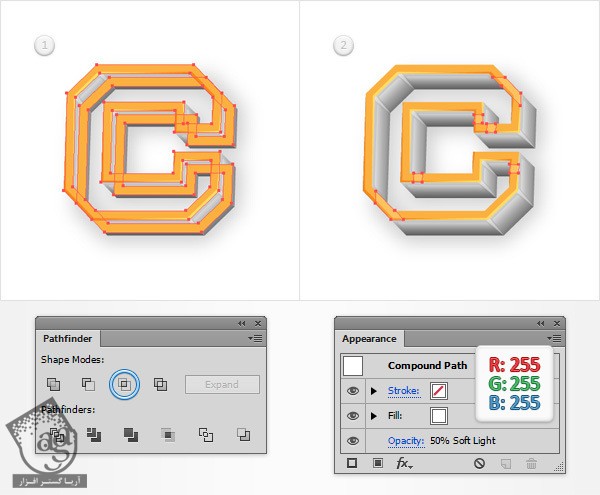
مطمئن میشیم که شکل frontSide انتخاب شده باشه. بعد هم دو کپی از اون رو در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 7 پیکسل به پایین و راست می بریم.
هر دو کپی رو مجددا انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. گروه حاصل رو به مسیر مرکب تبدیل کرده و رنگ سفید رو براش در نظر می گیریم. Opacity رو روی 50 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام بیست و ششم
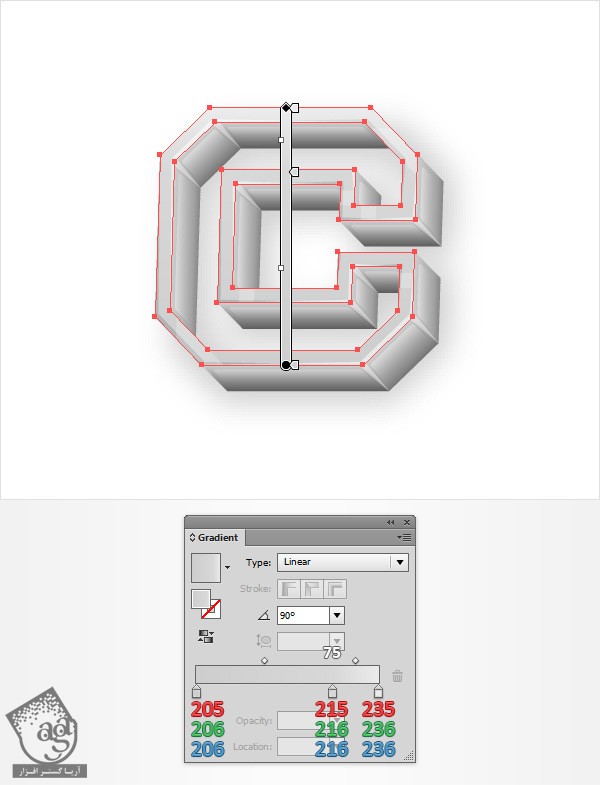
همچنان که شکل frontSide انتخاب شده، Fill موجود رو با Linear Gradient که می بینین جایگزین می کنیم.

گام بیست و هفتم
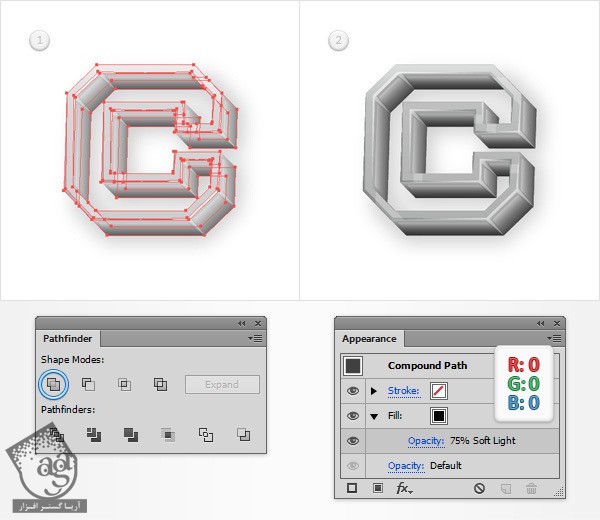
همه شکل های اولین حرف رو مجددا انتخاب کرده و Duplicate می کنیم.
کپی ها رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.
مطمئن میشیم که شکل حاصل انتخاب شده باشه. بعد هم وارد پنل Appearance میشیم. Fill موجود رو انتخاب کرده و رنگ مشکی رو براش در نظر می گیریم. Opacity رو روی 75 درصد قرار داده و Blending Mode رو روی Soft Light قرار میدیم.
وارد پنل Layers میشیم و عنوان texture رو وارد می کنیم.

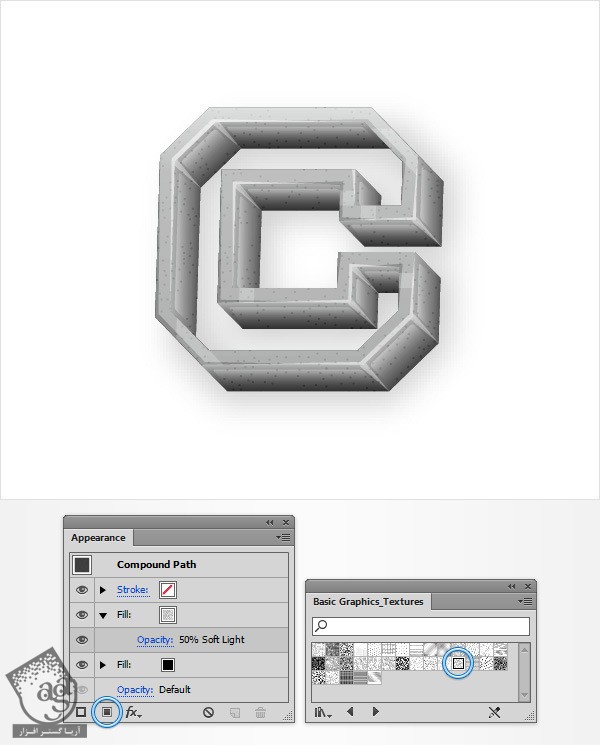
گام بیست و هشتم
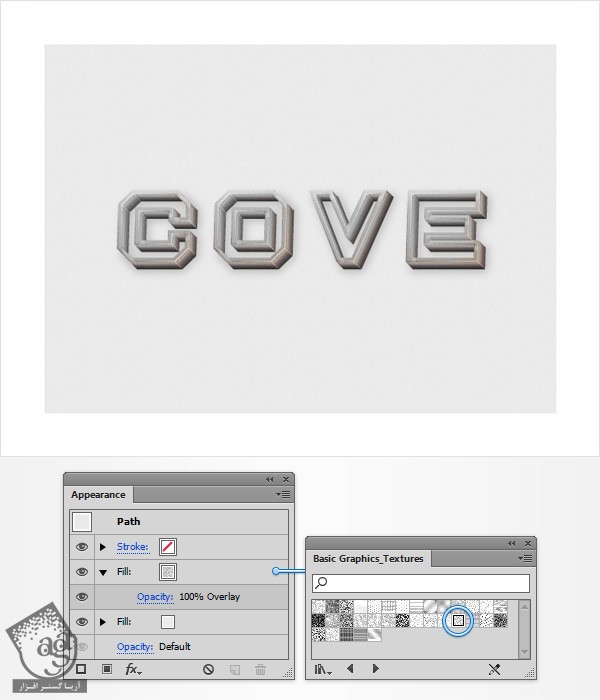
همچنان که texture انتخاب شده، وارد پنل Appearance میشیم. دومین Fill رو اضافه می کنیم. وارد پنل Swatches میشیم و مسیر Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Texture رو انتخاب می کنیم. Fill دوم رو انتخاب کرده و USGS 17A hfting Sands رو براش در نظر می گیریم. Opacity رو روی 50 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام بیست و نهم
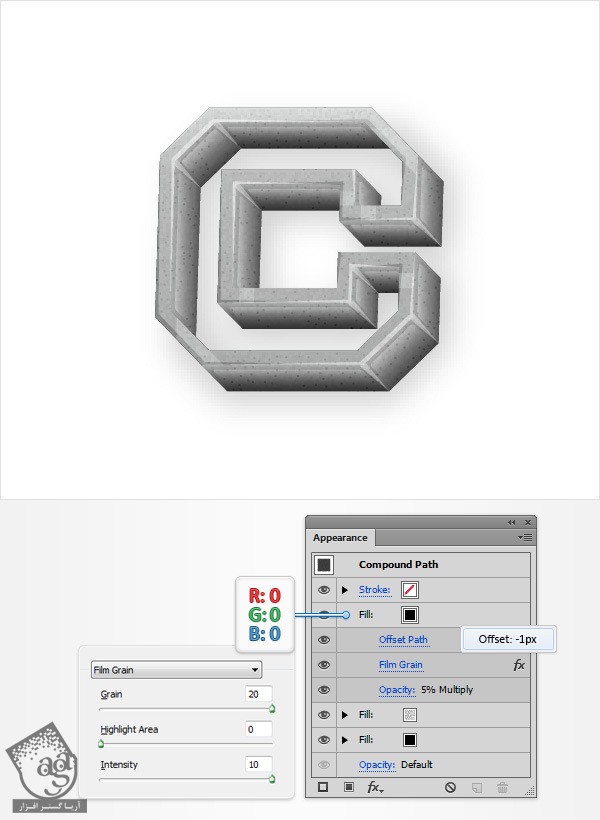
همچنان که texture انتخاب شده، وارد پنل Appearance میشیم. سومین Fill رو اضافه می کنیم. Fill جدید رو انتخاب کرده و رنگ مشکی رو براش در نظر می گیریم. Opacity رو روی 5 درصد و Blending Mode رو روی Multiply قرار میدیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 1- پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Artistic > Film Grain میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام سی ام
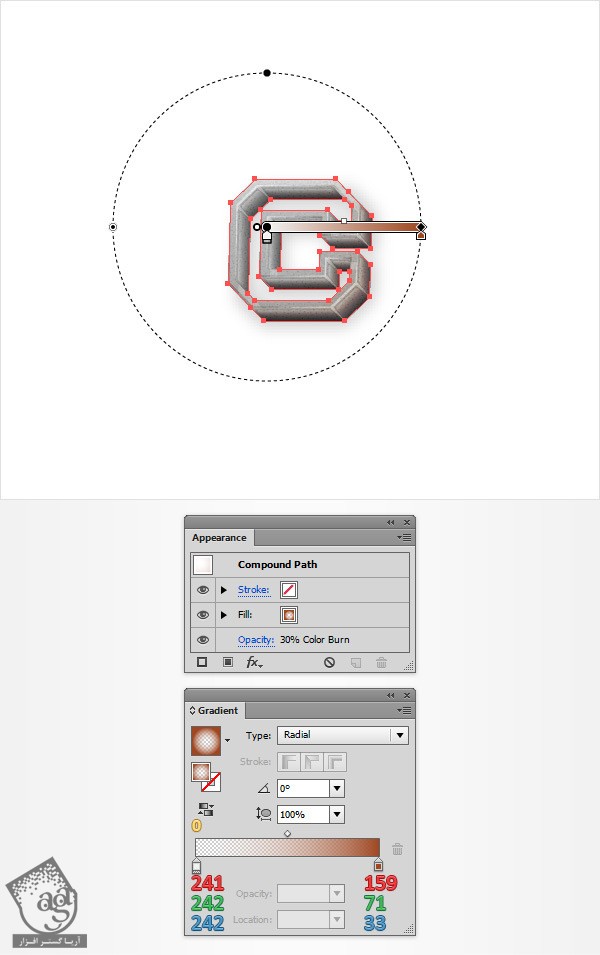
شکل texture رو Duplicate می کنیم. نسخه کپی رو انتخاب کرده و دکمه D رو می زنیم و Appearance Attribute ها رو با پیش فرض جایگزین می کنیم.
رنگ Stroke رو حذف می کنیم. Opacity رو تا 30 درصد پایین میاریم. Blending Mode رو روی COlor Burn قرار میدیم. Radial Gradient که می بینین رو اضافه می کنیم.

گام سی و یکم
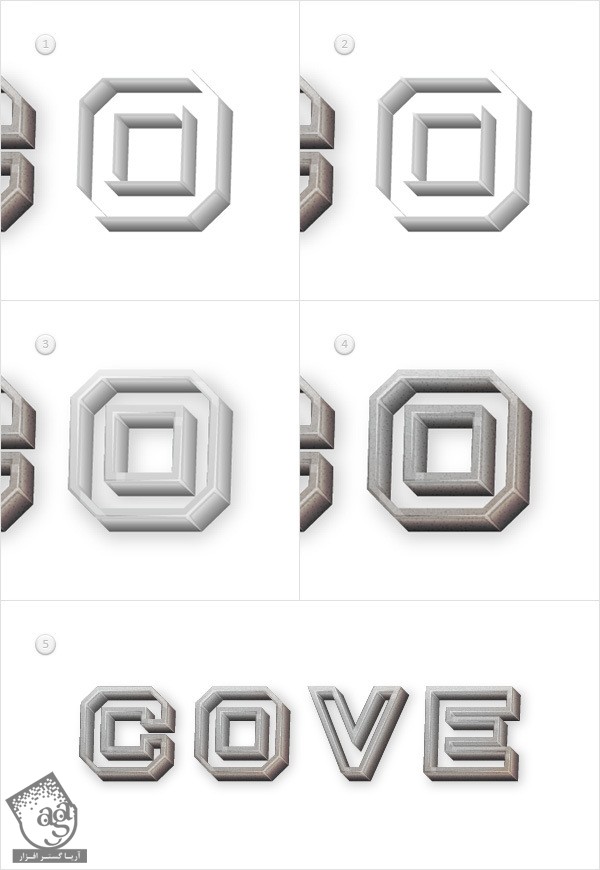
میریم سراغ شکل های حرف بعدی. تکنیک ها و افکت های قبلی رو برای بقیه حروف هم تکرار می کنیم.

گام سی و دوم
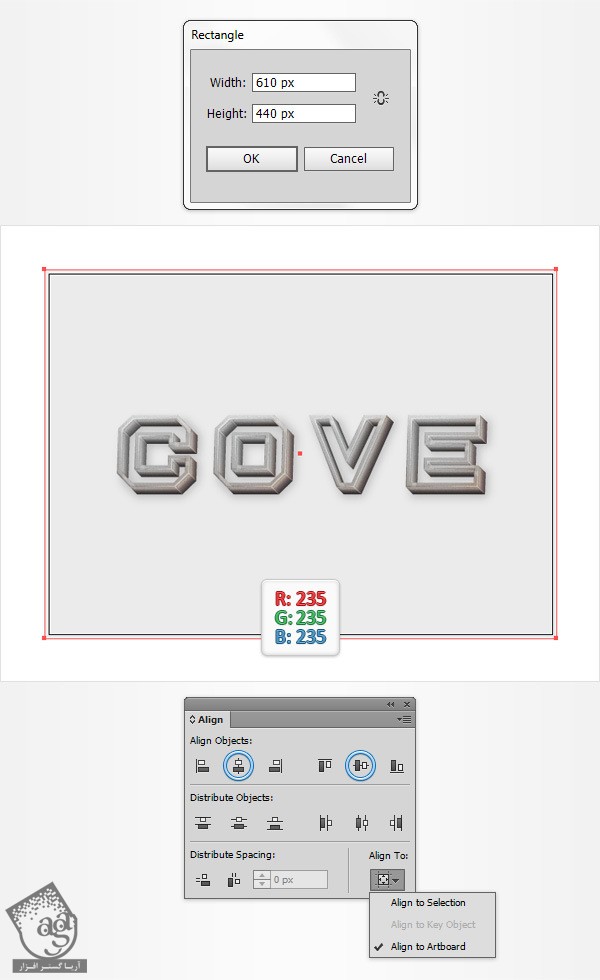
ابزار Rectangle رو بر می داریم. روی صفحه کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 610 و Height رو روی 440 قرار میدیم و Ok می زنیم.
همچنان که شکل حاصل انتخاب شده اون رو در عقب قرار میدیم. Fill رو روی R=235, G=235, B=235 تنظیم می کنیم.
وارد پنل Align میشیم. Aligning to Artboard رو انتخاب می کنیم. بعد هم روی دکمه Horizontal Align Center و Vertical Align Center کلیک می کنیم.

گام سی و سوم
همچنان که مستطیل انتخاب شده، وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم.
وارد پنل Basic Graphics_Textures میشیم. USGS 17A Shifting Sands رو برای Fill در نظر می گیریم و Blending Overlay رو میزاریم روی Overlay.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سی و چهارم
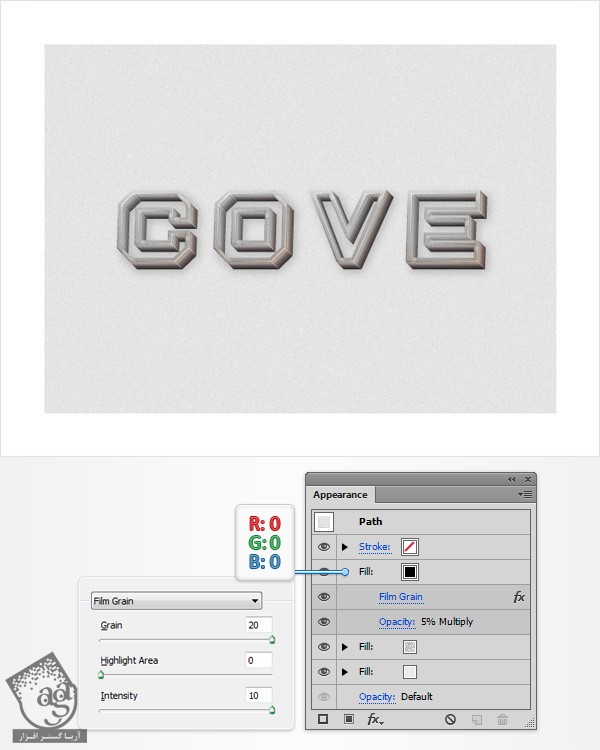
همچنان که مستطیل انتخاب شده، وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو روی 5 درصد و Blending Mode رو روی Multiply قرار میدیم و وارد مسیر Effect > Artistic . Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سی و پنجم
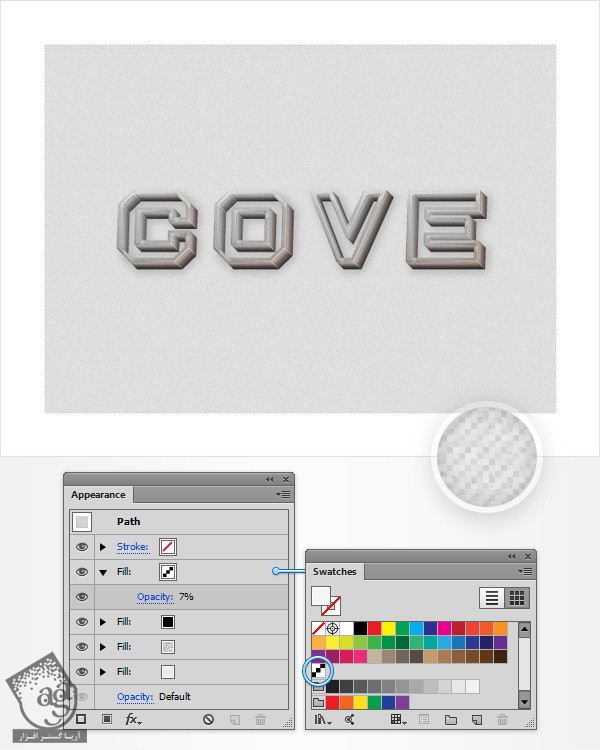
همچنان که مستطیل انتخاب شده، وارد پنل Appearance میشیم و چهارمین Fill رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو روی 7 درصد قرار میدیم.

گام سی و ششم
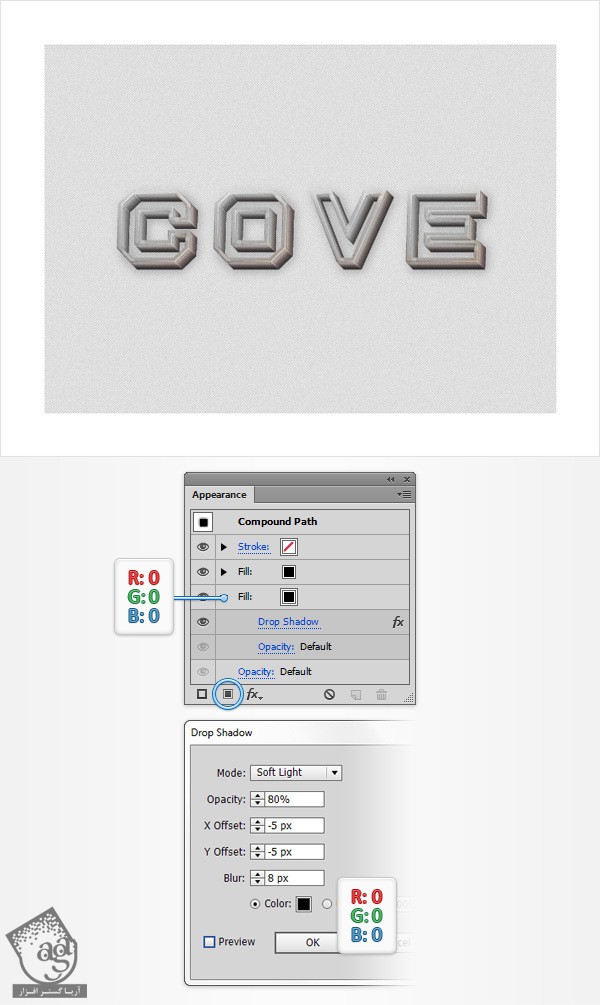
وارد پنل Layers میشیم. شکل های backSide رو انتخاب می کنیم. میریم سراغ پنل Appearance و دومین Fill رو اضافه می کنیم. اون رو زیر Fill موجود درگ می کنیم. رنگش رو روی مشکی تنظیم می کنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سی و هفتم
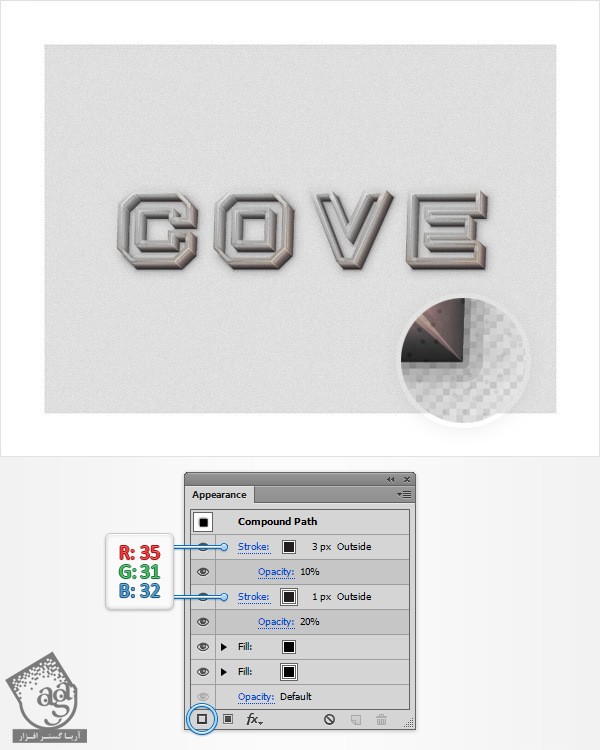
مطمئن میشیم که تمام شکل های backside انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke موجود رو انتخاب می کنیم. Size رو روی 1 پیکسل و Color رو روی R=35, G=31, B=32 قرار میدیم. Opacity رو میزاریم روی 20 درصد. وارد پنل Stroke میشیم. Align Stroke to Outside رو تیک می زنیم.
بر می گردیم سراغ پنل Appearance. دومین Stroke رو اضافه می کنیم. Stroke جدید رو انتخاب می کنیم. Size رو روی 3 پیکسل و Color رو روی R=35, G=31, B=32 قرار میدیم. Opacity رو تا 10 درصد کاهش میدیم. وارد پنل Stroke میشیم. Align Stroke to Outside رو تیک می زنیم.

گام سی و هشتم
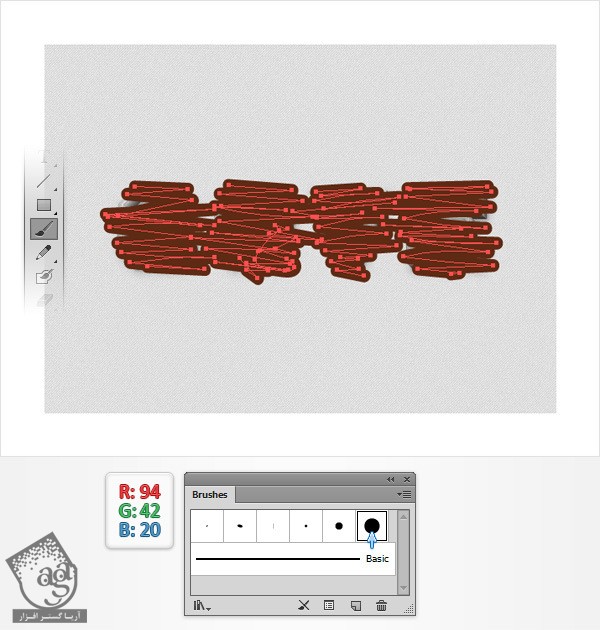
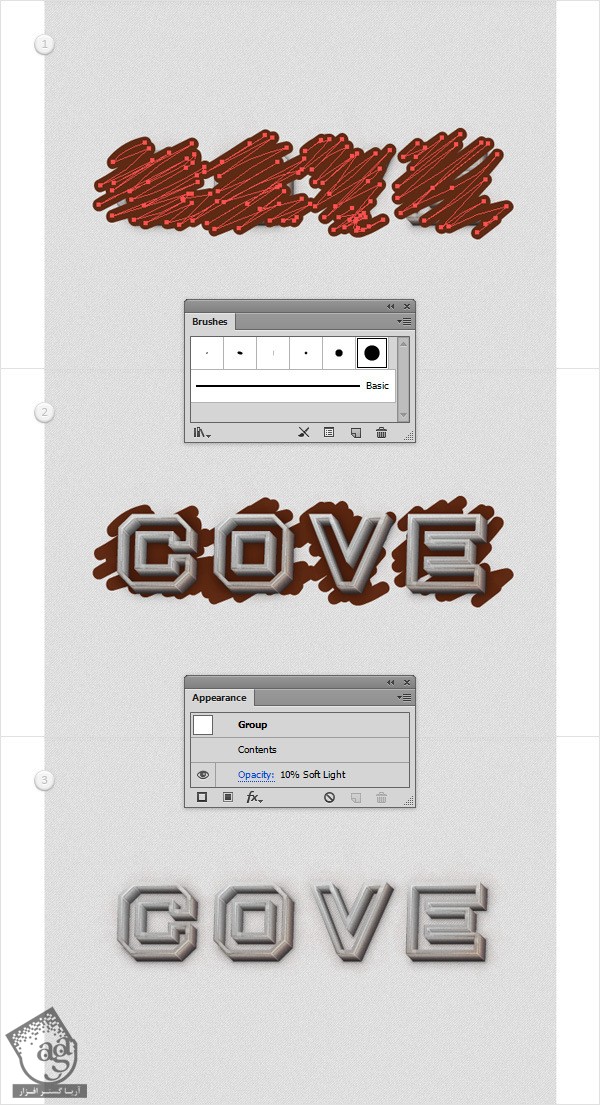
وارد پنل Brushes میشیم. ابزار Brush رو بر می داریم. قلموی 15pt. Round رو انتخاب کرده و مسیرهایی که می بینین رو با مقادیر رنگی R=94, G=42, B=20 رسم می کنیم.

گام سی و نهم
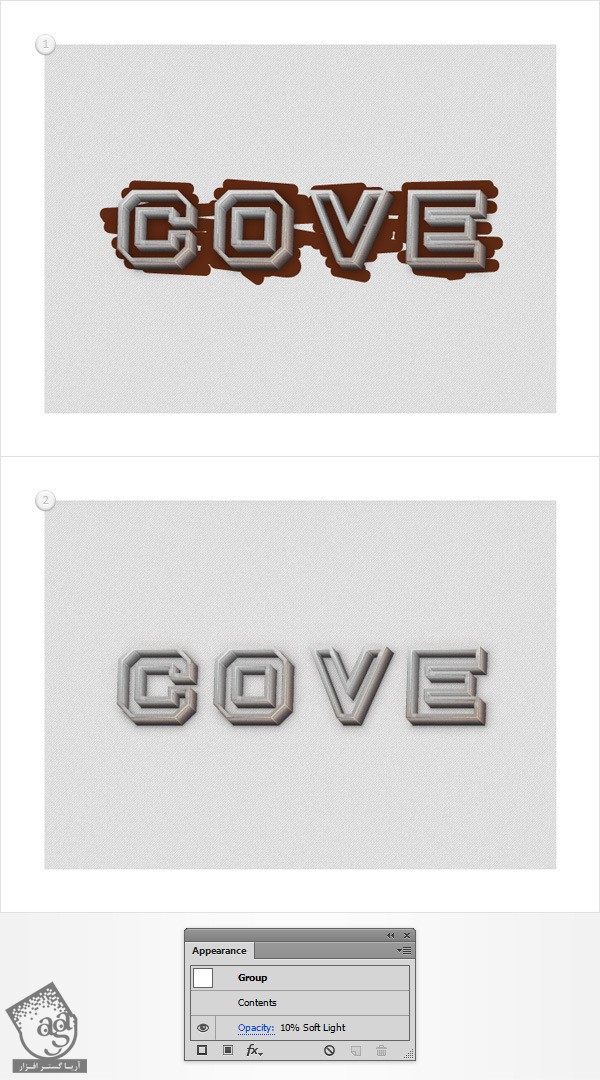
مسیرهای قهوه ای رو انتخاب کرده و اون ها رو با هم گروه می کنیم.
وارد پنل Layers میشیم. این گروه جدید رو پشت شکل هایی که برای حروف درست کردیم قرار میدیم. گروه حاصل رو انتخاب کرده و Opacity رو روی 10 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام چهل ام
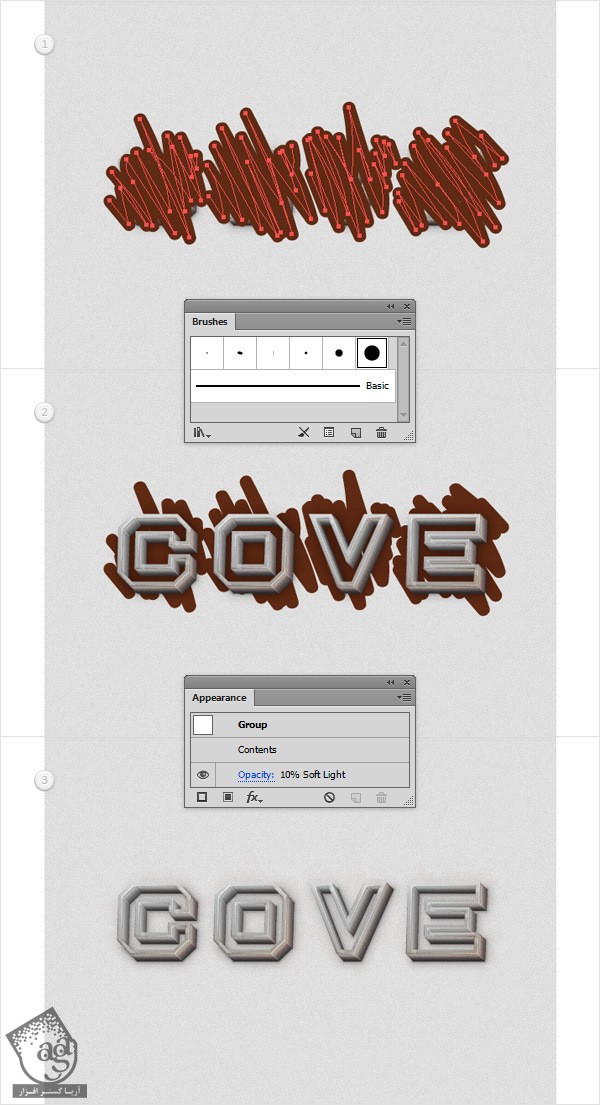
همون قلموی قبلی رو انتخاب می کنیم. چند تا مسیر به صورتی که می بینین رسم می کنیم.
این مسیرها رو با هم گروه کرده و پشت حروف قرار میدیم. Opacity رو روی 10 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام چهل و یکم
همون قلموی قبلی رو انتخاب می کنیم. چند تا مسیر به صورتی که می بینین رسم می کنیم.
این مسیرها رو با هم گروه کرده و پشت حروف قرار میدیم. Opacity رو روی 10 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام چهل و دوم
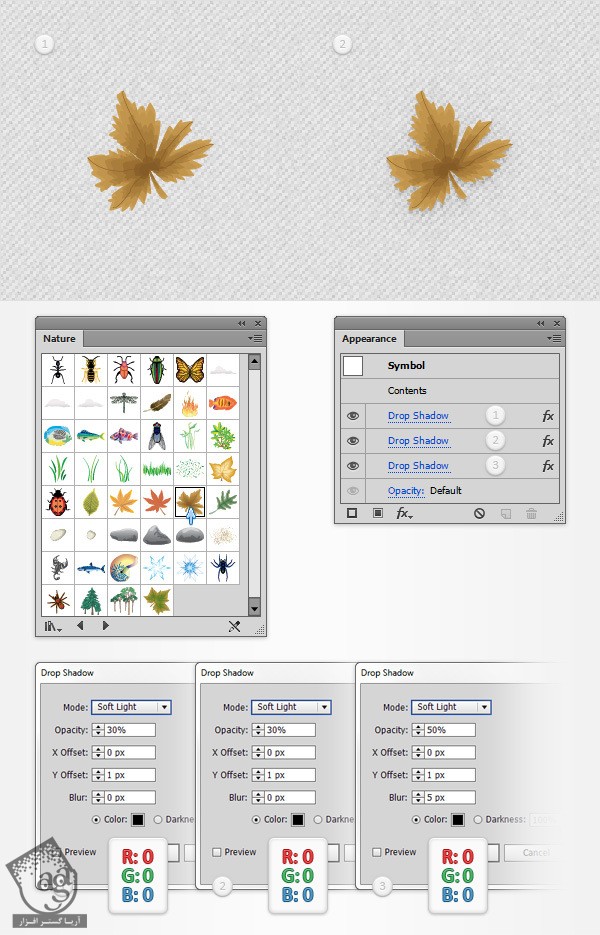
وارد پنل Symbols میشیم. منوی این پنل رو باز کرده و وارد مسیر Open Symbol Library > Nature میشیم. Maple Leaf Large رو انتخاب کرده و اون رو روی بوم درگ می کنیم. سه تا افکت Drop Shadow هم اضافه می کنیم.

گام چهل و سوم
اون رو چندین بار کپی کرده، می چرخونیم و اندازه اون رو تغییر میدیم و روی صفحه پخش می کنیم.

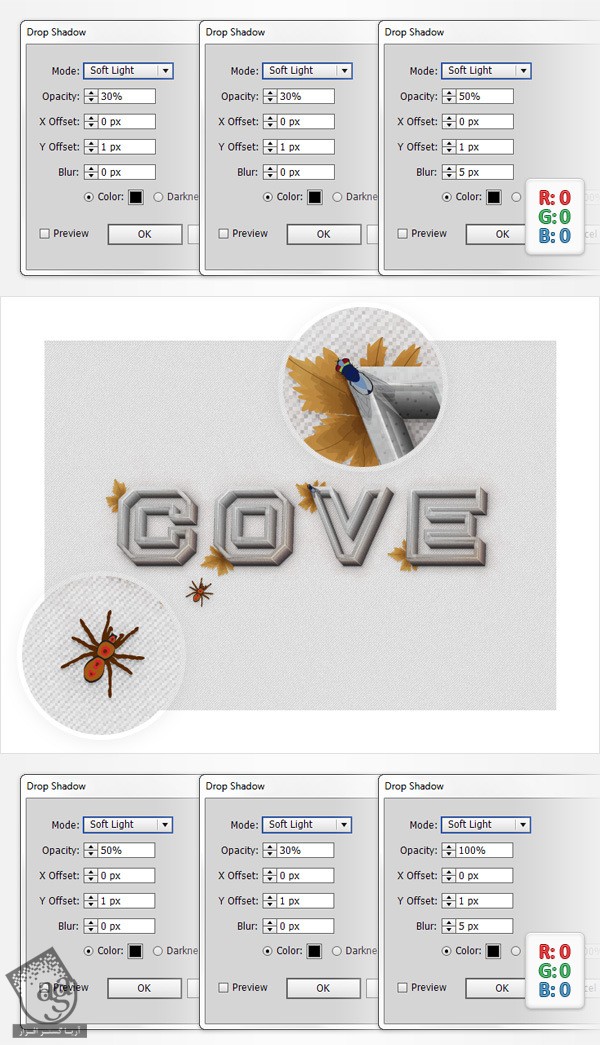
گام چهل و چهارم
میریم سراغ Nature Symbols. این بار Fly و Tarantula رو انتخاب می کنیم. اون ها رو درگ کرده و می چرخونیم و اندازه شون رو تغییر میدیم. بعد هم افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.

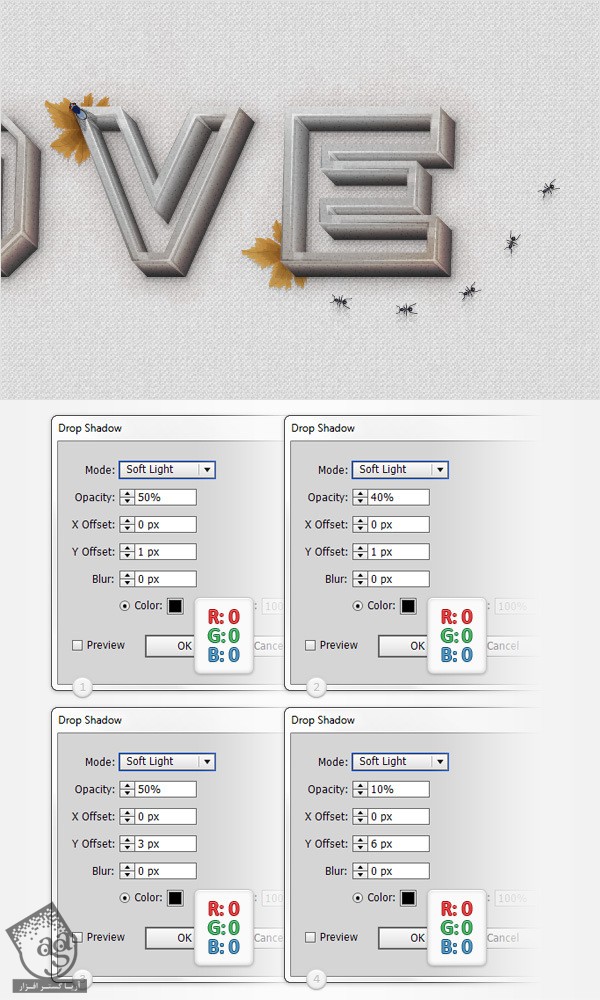
گام چهل و پنجم
در نهایت، Ant Symbols رو اضافه کرده و افکت Drop Shadow رو روی اون ها اضافه می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی بتنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت