No products in the cart.
آموزش Illustrator : افکت متنی بتنی – قسمت اول

آموزش Illustrator : افکت متنی بتنی – قسمت اول
توی این آموزش، افکت متنی بتنی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی بتنی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
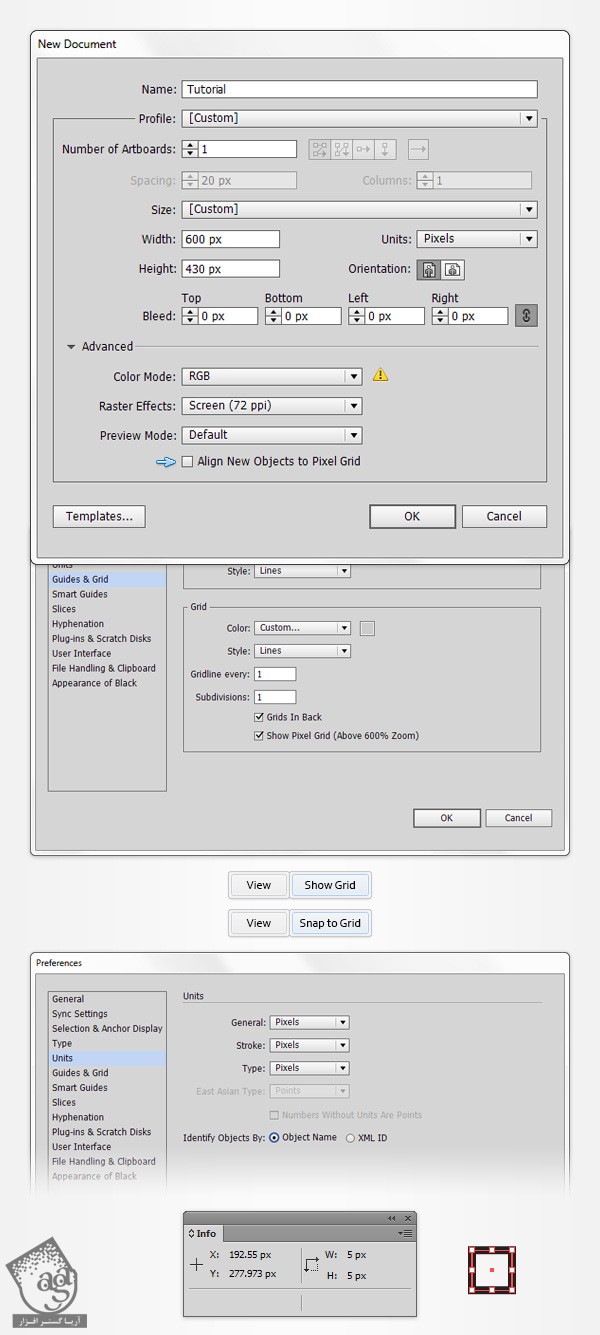
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 600 رو توی فیلد Width و عدد 430 رو توی فیلد Height وارد کرده و روی دکمه Advanced کلیک می کنیم. RGB Screen 72ppi رو انتخاب می کنیم. تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. این بار مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 1 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم.
وارد مسیر Edit > Preferences > Units > General میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
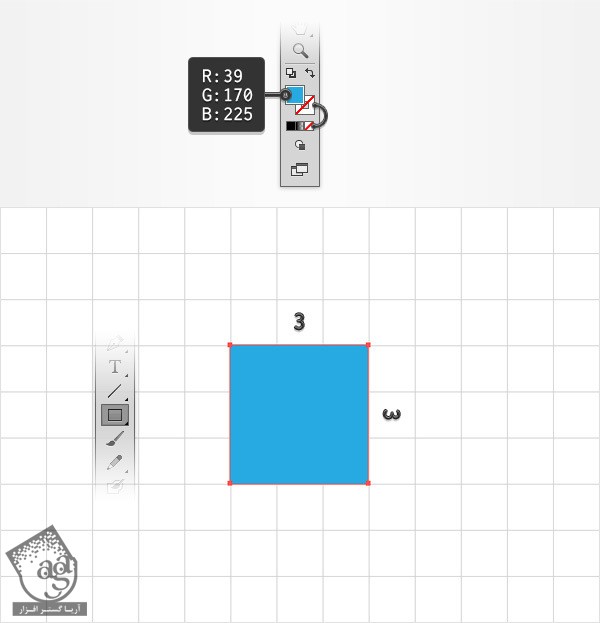
ابزار Rectangle رو بر می داریم. میریم سراغ نوار ابزار و رنگ Stroke رو حذف کرده و Fill رو انتخاب می کنیم. مقادیر رنگی R=39, G=170, B=225 رو برای اون در نظر می گیریم. یک مربع 3 پیکسلی رسم می کنیم.

گام سوم
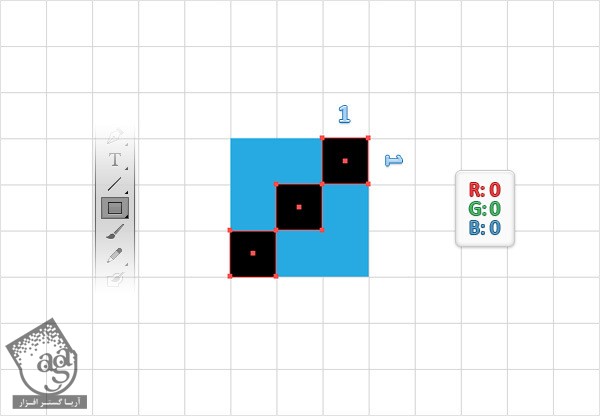
مطمئن میشیم که ابزار Rectangle همچنان انتخاب شده باشه. رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 رو برای Fill در نظر می گیریم. سه تا مربع 1 پیکسلی رسم کرده و اون ها رو در محل هایی که می بینین قرار میدیم.

گام چهارم
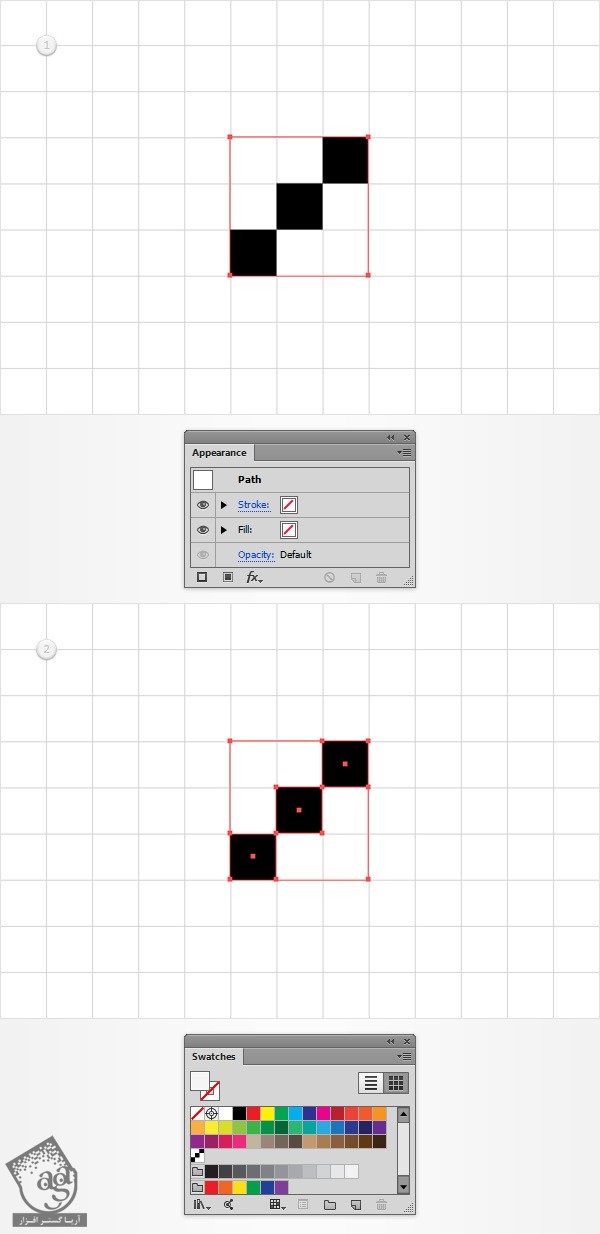
مربع آبی رو مجددا انتخاب کرده و رنگ آبی رو حذف می کنیم.
تمام شکل هایی که تا اینجا درست کرده و انتخاب کرده و اون ها رو داخل پنل Swatch درگ کرده و به صورت یک Pattern یا الگو ذخیره می کنیم.

گام پنجم
وارد مسیر View > Hid Grid و View > Snap to Grid میشیم.
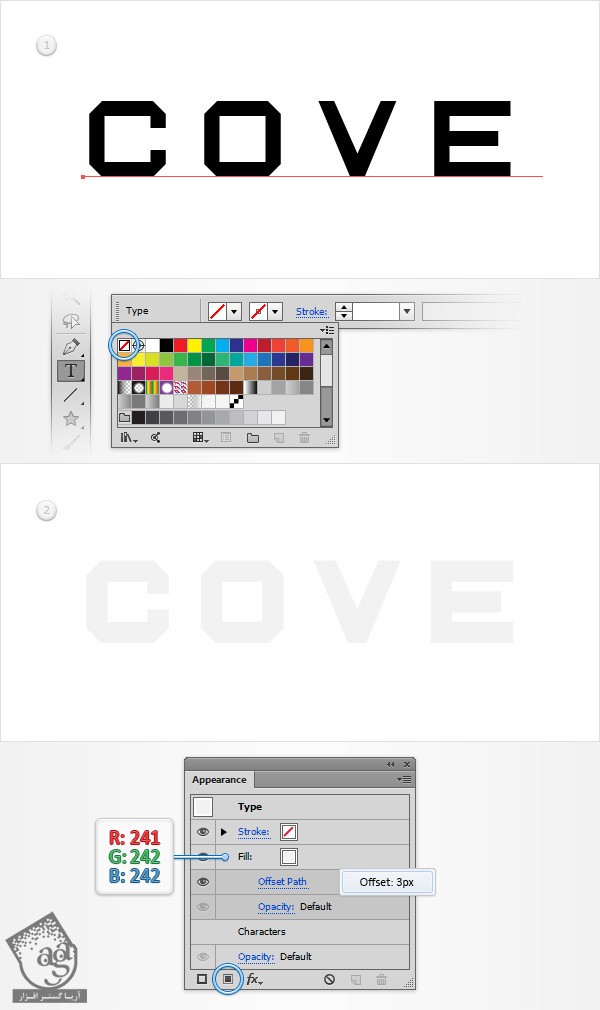
ابزار Type رو برداشته و متن رو تایپ می کنیم. اون رو انتخاب کرده و وارد پنل Control میشیم. رنگ متن رو حذف می کنیم.
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و Fill جدیدی رو اضافه می کنیم.
این Fill رو انتخاب کرده و مقادیر رنگی R=241, G=242, B=242 رو براش در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 3 پیکسل قرار داده و Ok می زنیم.

گام ششم
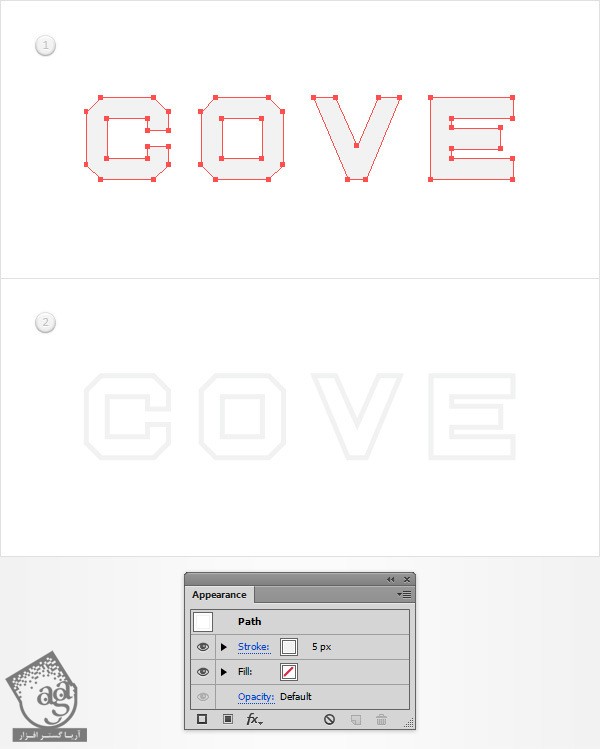
متن رو مجددا انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل از شکل ها رو انتخاب کرده و Shift+Ctrl+G رو زده و Ungroup می کنیم.
همچنان که حروف شکل انتخاب شده، Shift+X رو می زنیم.
وارد پنل Appearance میشیم. Stroke رو انتخاب کرده و Width رو روی 5 پیکسل قرار میدیم.

گام هفتم
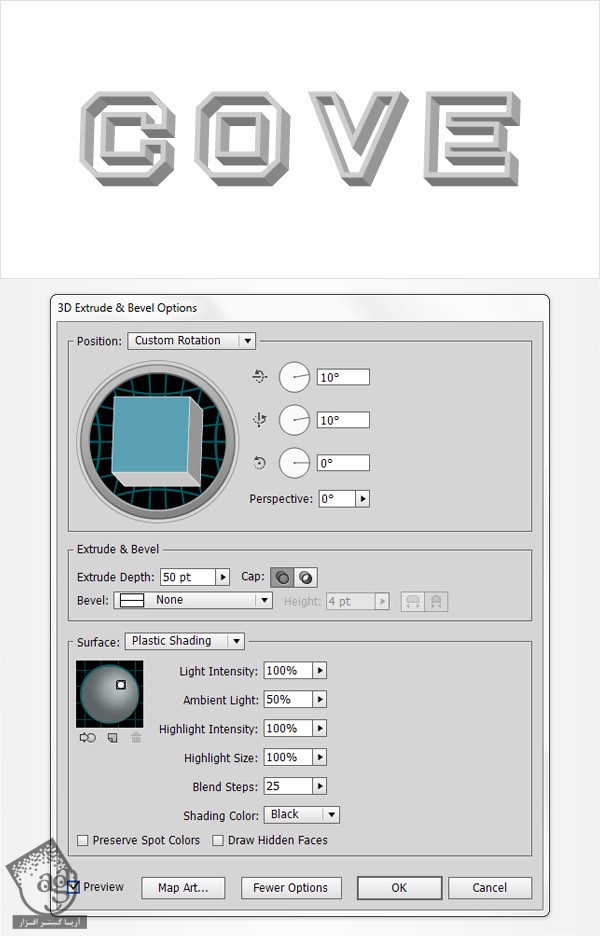
وارد مسیر Effect > 3D > Extrude & Bevel میشیم. روی دکمه More Options کلیک می کنیم. تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام هشتم
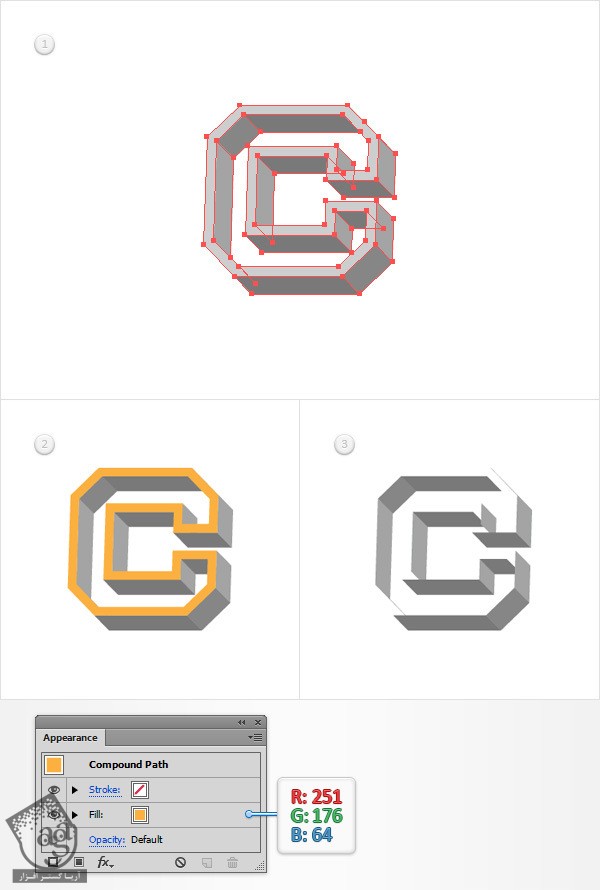
اولین حرف شکل رو انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم و گروه حاصل رو Ungroup می کنیم.
شکل مربوط به جلوی حرف رو انتخاب کرده و مقادیر رنگی R=251, G=176, B=64 رو برای Fill در نظر می گیریم.
وارد پنل Layers میشیم. روی شکل نارنجی دابل کلیک کرده و عنوان frontSide رو براش در نظر می گیریم.
همچنان که توی پنل Layers هستیم، روی آیکن چشم کوچکی که کنار frontSide قرار داره کلیک می کنیم تا غیر قابل رویت بشه.

گام نهم
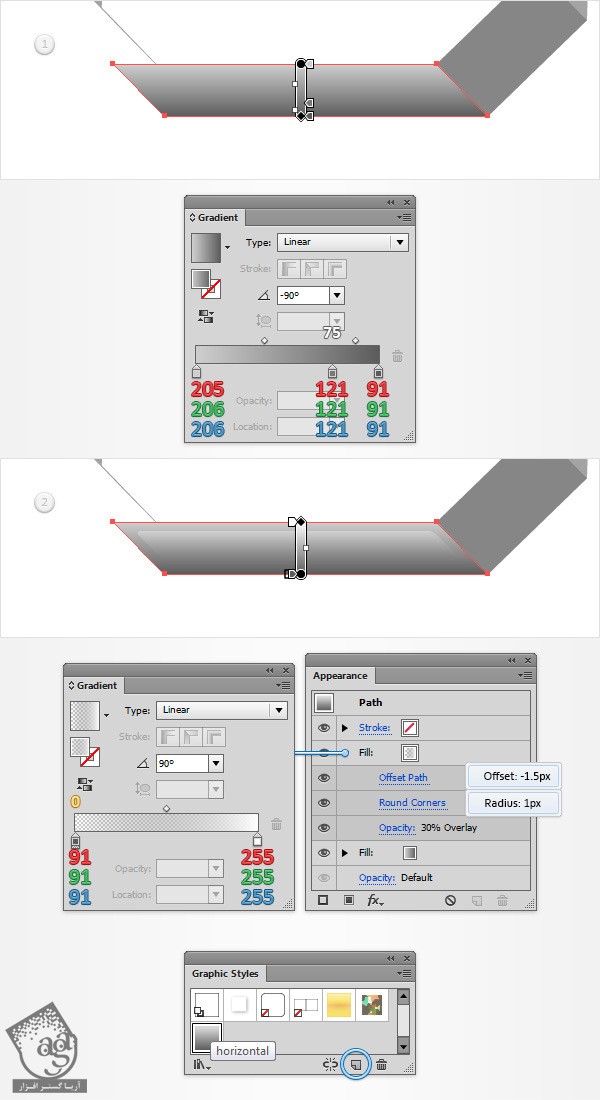
شکل پایین رو که Fill اون روی مقادیر رنگی R=121, G=121, B=121 تنظیم شده، انتخاب می کنیم. بعد هم Linear Gradient که می بینین رو جایگزین می کنیم. وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، دومین Fill رو اضافه می کنیم.
این Fill جدید رو انتخاب می کنیم. Opacity رو روی 30 درصد و Blending Mode رو روی Overlay قرار میدیم. Linear Gradient که می بینین رو وارد می کنیم.
وارد مسیر Effect > Path > Offset Path میشیم. عدد 1.5- پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radiusر ور وی 3 پیکسل قرار میدیم و Ok می زنیم.
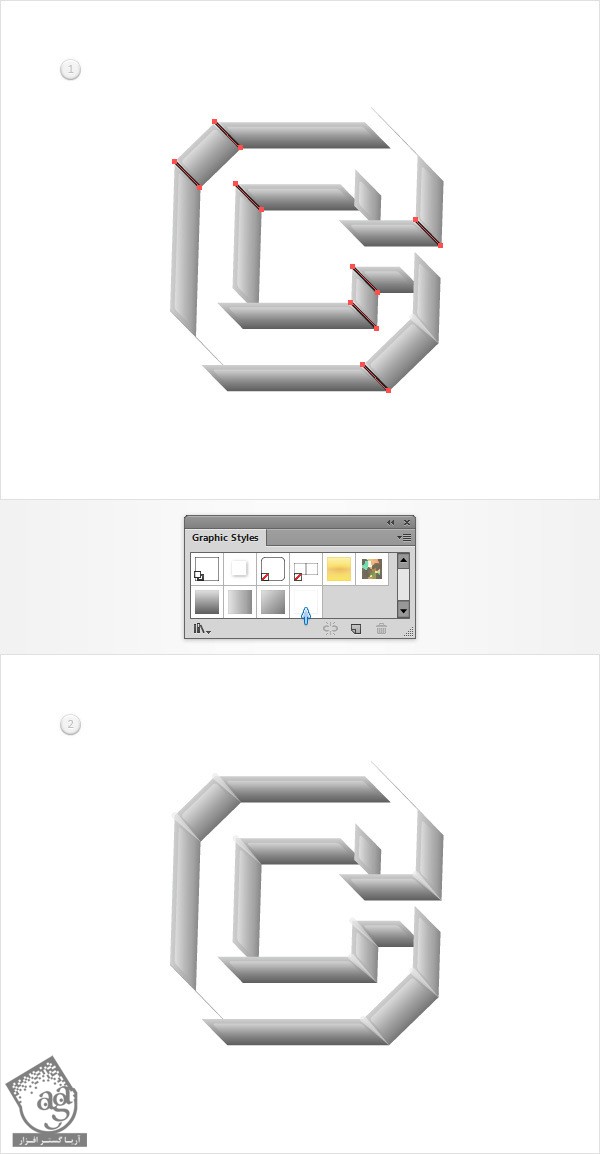
همچنان که شکل ادیت شده انتخاب شده، وارد پنل Graphic Styles میشیم. روی دکمه New Graohic Style کلیک کرده و یک Graphic Style جدید ذخیره می کنیم. روی اون کلیک کرده و Horizontal رو می زنیم.

گام دهم
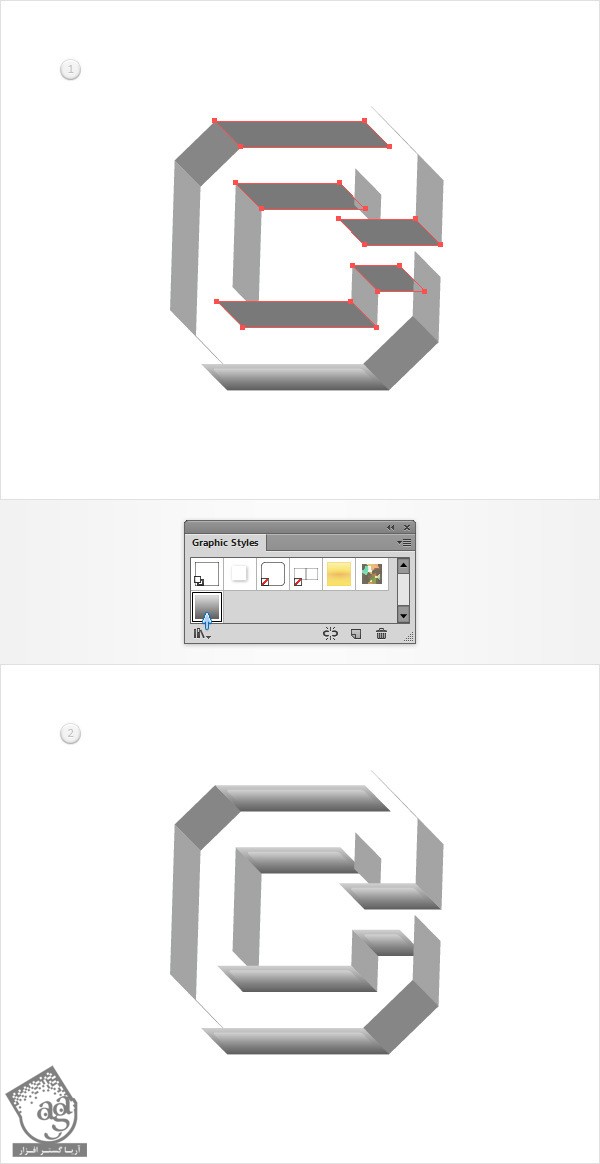
بقیه شکل ها رو انتخاب می کنیم. بعد هم Horizontal Graphic Style رو به اون ها اضافه می کنیم.

گام یازدهم
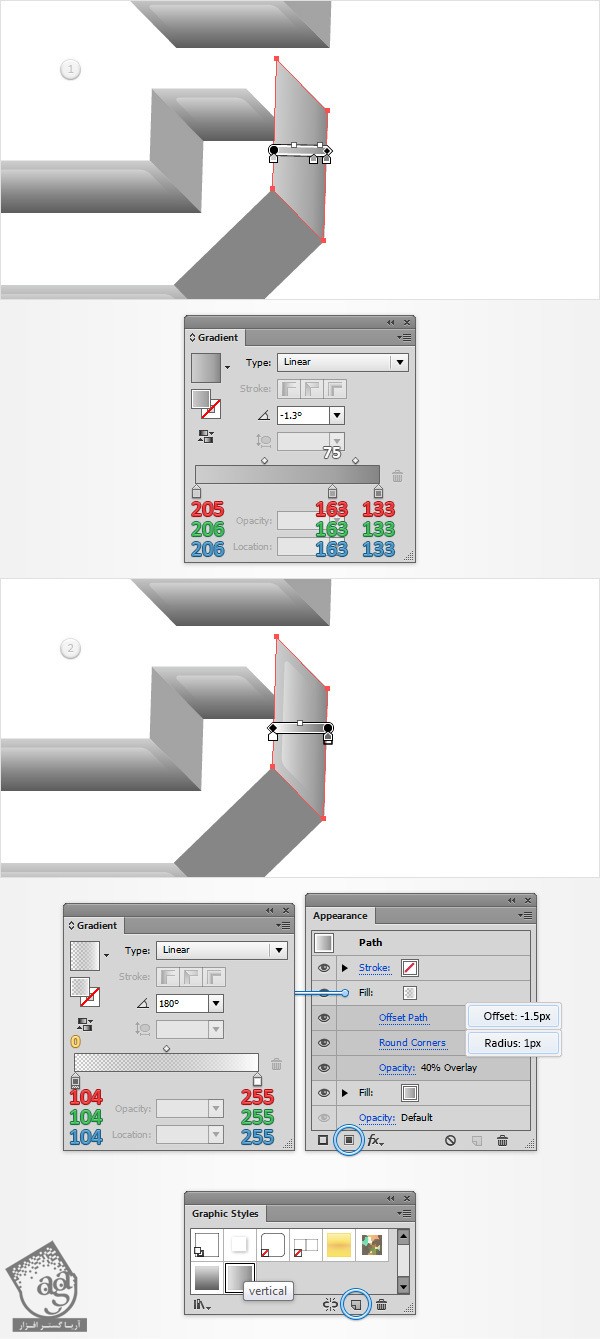
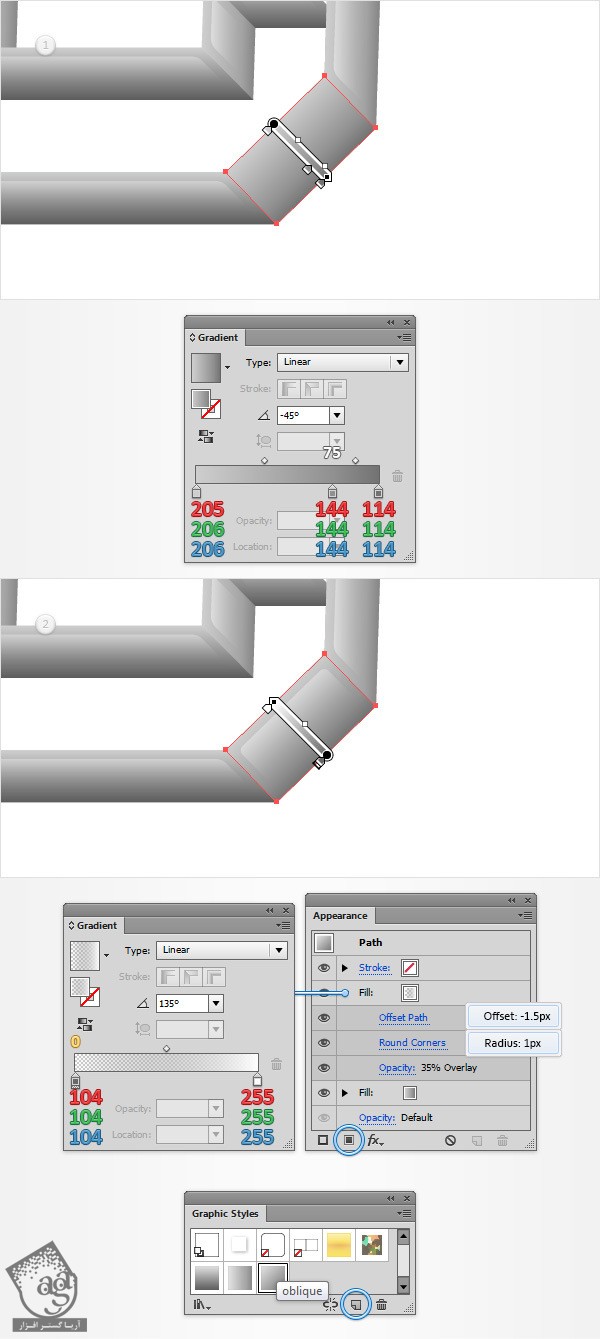
شکلی که در زیر می بینین رو انتخاب کرده و Linear Gradient زیر رو جایگزین می کنیم.
همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم. دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
این Fill رو انتخاب می کنیم. Opacity رو روی 40 درصد قرار میدیم. Blending Mode رو میزاریم روی Overlay. بعد هم Linear Gradient که می بینین رو اضافه می کنیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offsetر ور وی 1.5- پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 1 پیکسل قرار میدیم و Ok می زنیم.
وارد پنل Graphic Styles میشیم و با عنوان Vertical ذخیره می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام دوازدهم
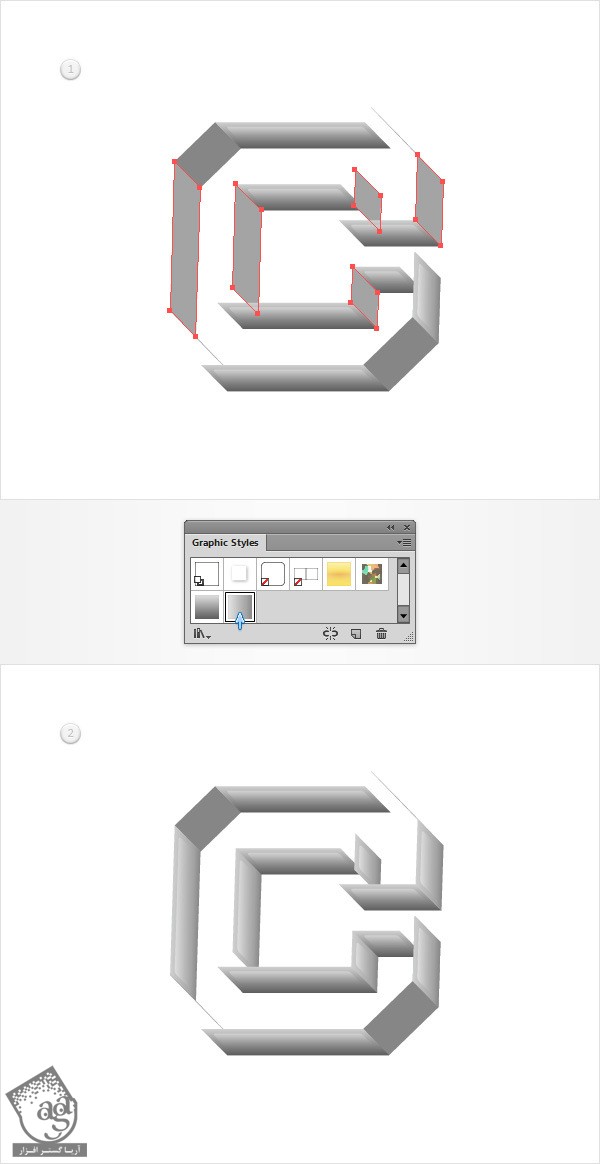
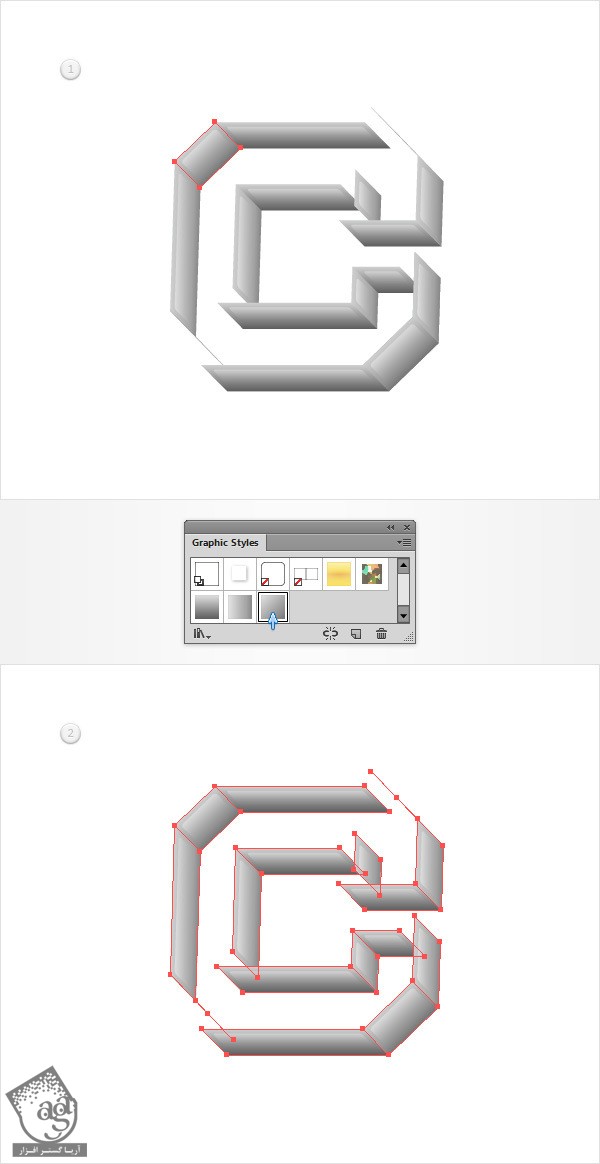
بقیه شکل ها رو انتخاب کرده و Vertical رو اضافه می کنیم.

گام سیزدهم
شکلی که در زیر می بینین رو انتخاب کرده و Linear Gradient زیر رو جایگزین می کنیم.
همچنان که این شکل انتخاب شده، وارد پنل Appearance میشیم. دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
این Fill رو انتخاب می کنیم. Opacity رو روی 35 درصد قرار میدیم. Blending Mode رو میزاریم روی Overlay. بعد هم Linear Gradient که می بینین رو اضافه می کنیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offsetر ور وی 1.5- پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 1 پیکسل قرار میدیم و Ok می زنیم.
وارد پنل Graphic Styles میشیم و با عنوان Oblique ذخیره می کنیم.

گام چهاردهم
بقیه شکل ها رو انتخاب کرده و Oblique رو اضافه می کنیم.
تمام شکل هایی که تا اینجا درست کردیم رو مجددا انتخاب می کنیم. Ctrl+G رو زده و اون ها رو با هم گروه می کنیم.
وارد پنل Layers میشیم و اسم گروه رومیزاریم lateralSide.

گام پانزدهم
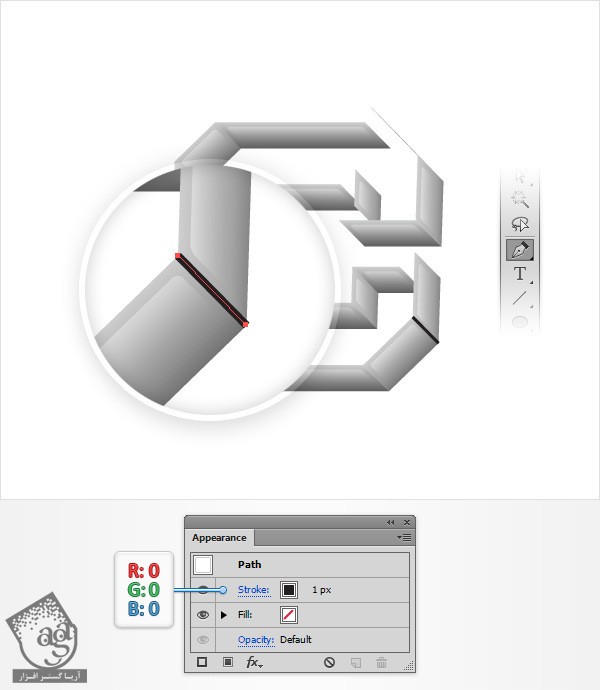
Ctrl+U رو می زنیم و Smart Guides رو فعال می کنیم. ابزار Pen رو برداشته و یک مسیر ساده به صورتی که می بینین رسم می کنیم. Stroke رو روی 1 پیکسل و رنگ مشکی تنظیم می کنیم. رنگ Fill رو هم حذف می کنیم.

گام شانزدهم
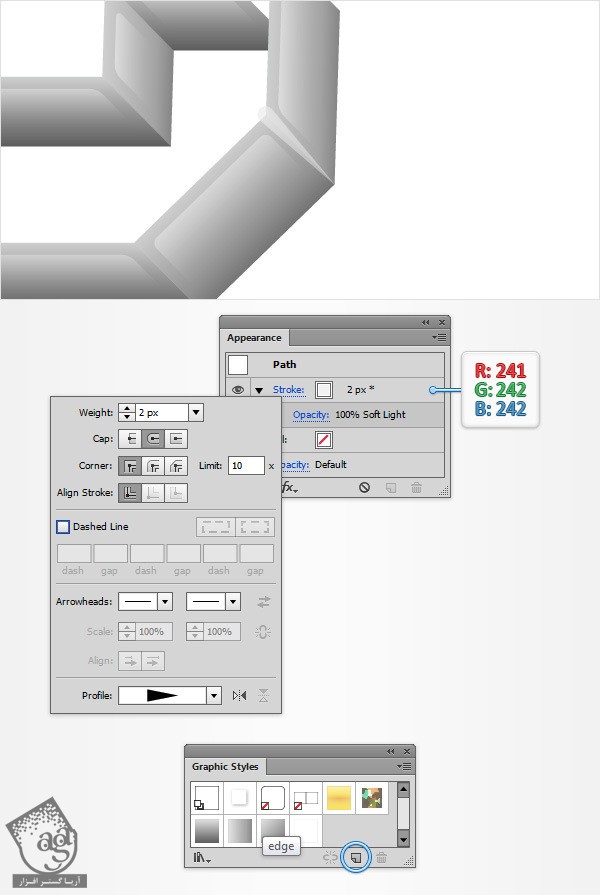
مسیری که درست کردیم رو مجددا انتخاب کرده و وارد پنل Appearance میشیم. Stroke رو انتخاب کرده و Blending Mode رو میزاریم روی Soft Light. بعد هم مقادیر رنگی R=241, G=242, B=242 رو جایگزین می کنیم. بعد هم پنل Stroke رو باز می کنیم. Weightر ور وی 2 پیکسل قرا رمیدمی. Round Cap رو تیک می زنیم. بعد هم Width Profile 4 رو از منوی Profile انتخاب می کنیم.
همچنان که مسیر انتخاب شده، وارد پنل Graphic Styles میشیم و Graphic Style جدید رو با عنوان edge ذخیره می کنیم.

گام هفدهم
ابزار Pen رو مجددا بر می داریم و چند تا مسیر جدید به صورتی که می بینین رسم می کنیم.
تمام مسیرها رو انتخاب کرده و edge Graphic Style رو روی اون ها اعمال می کنیم.
بعد هم Smart Guides رو با زدن میانبر Ctrl+U، غیر فعال می کنیم.

گام هجدهم
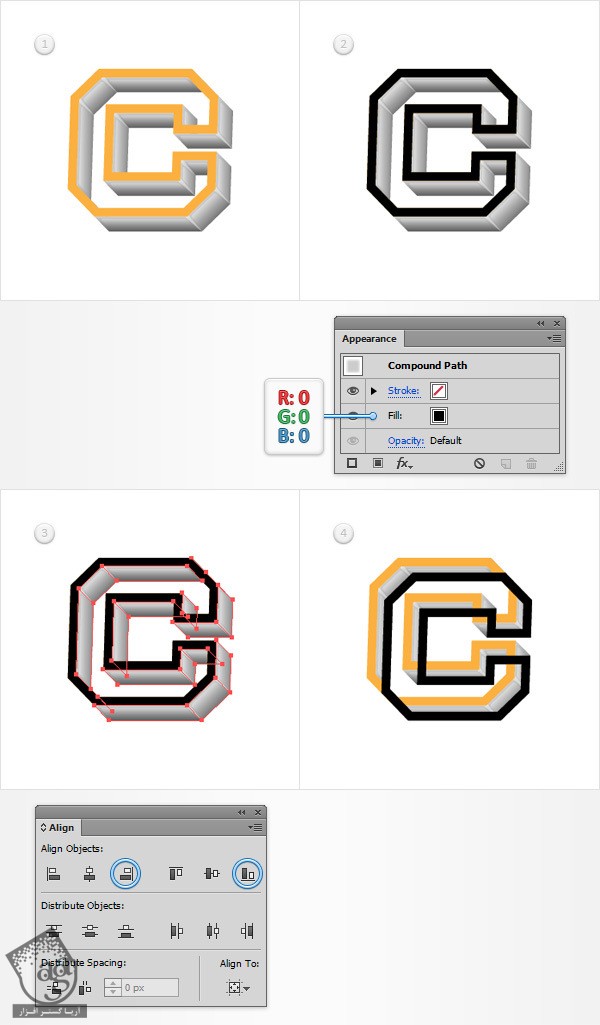
وارد پنل Layers میشیم. شکل frontSide رو مجددا ظاهر کرده و با زدن میانبر Shift+Ctrl+] اون رو در جلو قرار میدیم.
همچنان که این شکل نارنجی رنگ انتخاب شده، یک کپی از اون رو در جلو قرار میدیم. اون رو انتخاب کرده و رنگ مشکی رو جایگزین Fill می کنیم.
شکل مشکی رو به همراه گروه lateralSides انتخاب می کنیم. وارد پنل Align میشیم. با استفاده از ابزار Selection، روی مرز گروه کلیک کرده و بعد هم روی دکمه های Horizontal Align Right و Vertical Align Bottom پنل Align کلیک می کنیم.
وارد پنل Layers میشیم و عنوان backside رو برای شکل مشکی در نظر می گیریم.

گام نوزدهم
همچنان که شکل backside انتخاب شده اون رو در عقب قرار میدیم. وارد پنل Appearance میشیم.
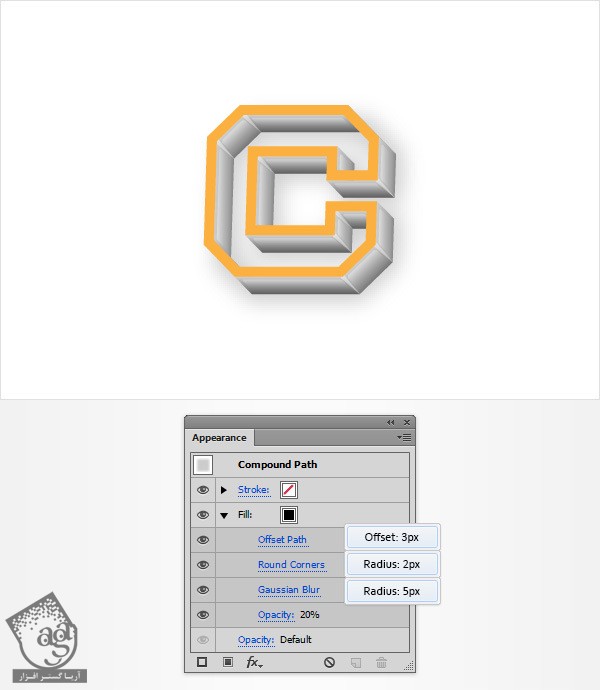
Fill موجود رو انتخاب می کنیم. Opacity رو روی 20 درصد قرار میدیم و وارد مسیر Effect > Path > Offset Path میشیم.
Offset رو روی 3 پیکسل تنظیم می کنیم و Ok می زنیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 5 پیکسل قرار داده و Ok می زنیم.

گام بیستم
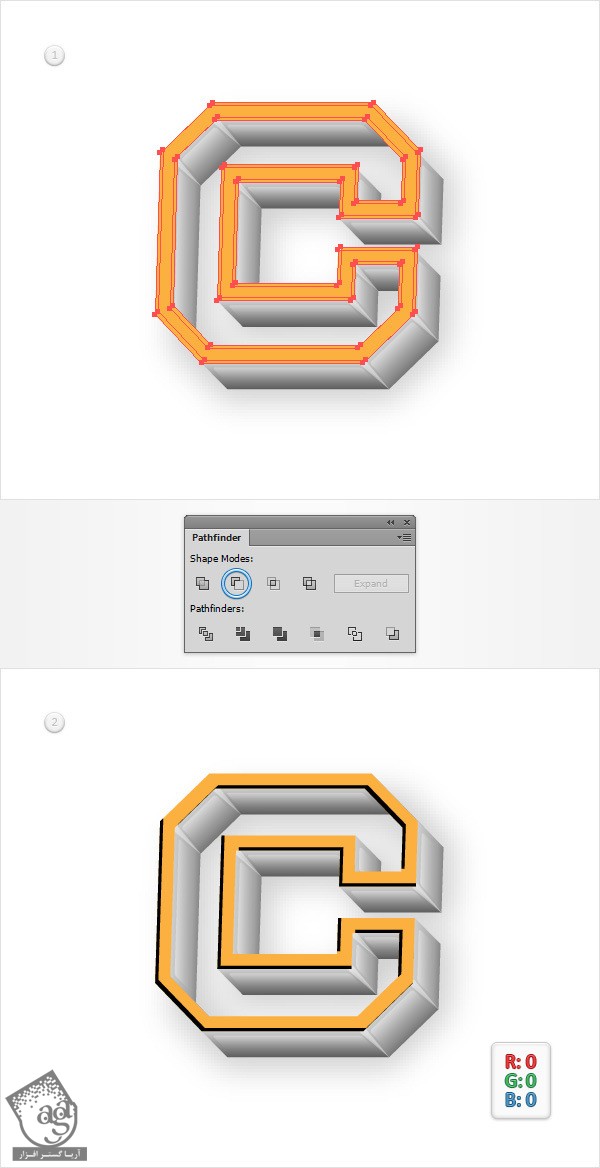
وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو روی 1 پیکسل قرار میدیم. شکل frontSide رو انتخاب کرده و دو کپی از اون رو در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 1 پیکسل به راست و بالا می برمی.
هر دو کپی رو مجددا انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
مطمئن میشیم که گروه حاصل انتخاب شده باشه. بعد هم Ctrl+8 رو زده و اون رو به Compound Path یا مسیر مرکب تبدیل می کنیم.

” آموزش Illustrator : افکت متنی بتنی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت