No products in the cart.
آموزش Illustrator : طراحی افکت متنی ساده و قابل ویرایش

آموزش Illustrator : طراحی افکت متنی ساده و قابل ویرایش
توی این اموزش، طراحی افکت متنی ساده و قابل ویرایش رو با Illustrator با هم می بینیم. اول از همه، پس زمینه رو طراحی می کنیم و متن رو بهش اضافه و در نهایت، ویرایش می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی ساده و قابل ویرایش ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
اضافه کردن پس زمینه
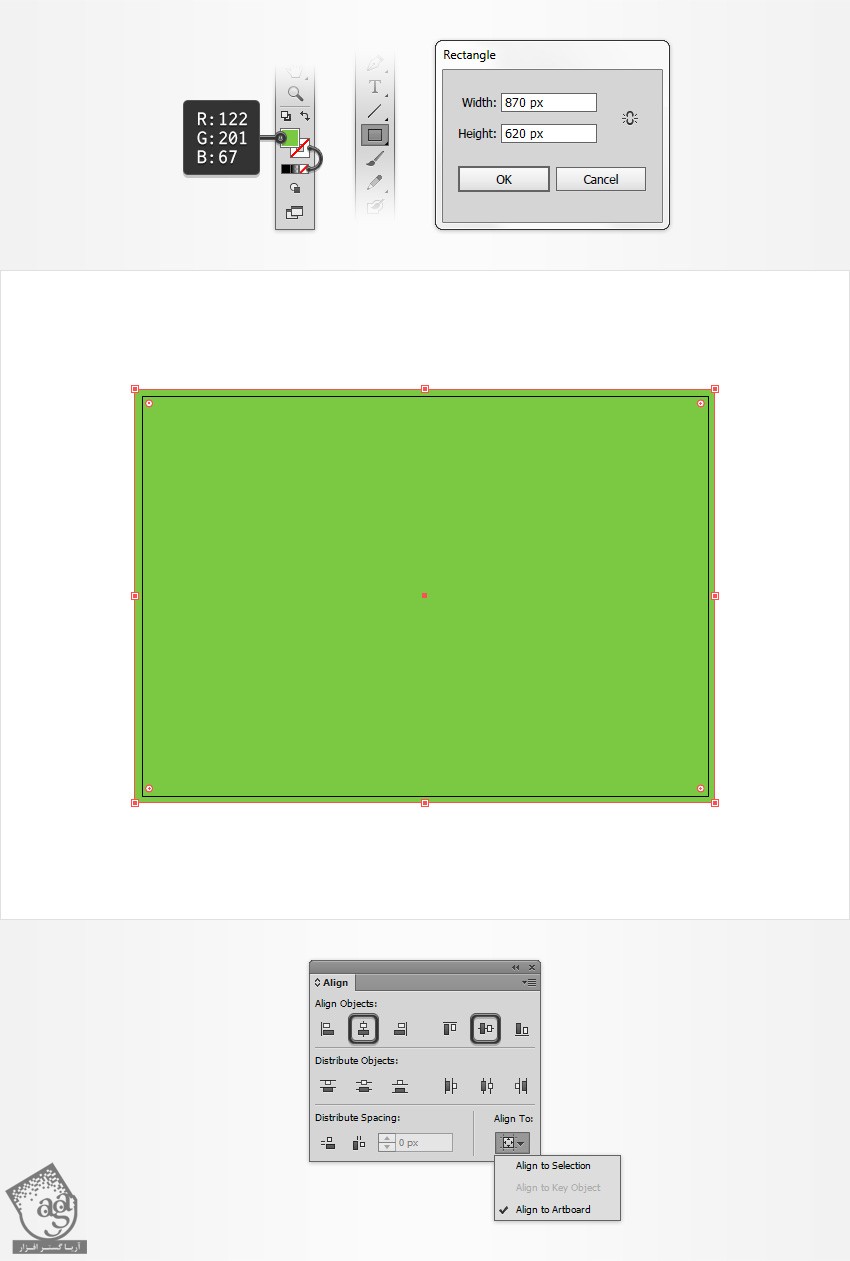
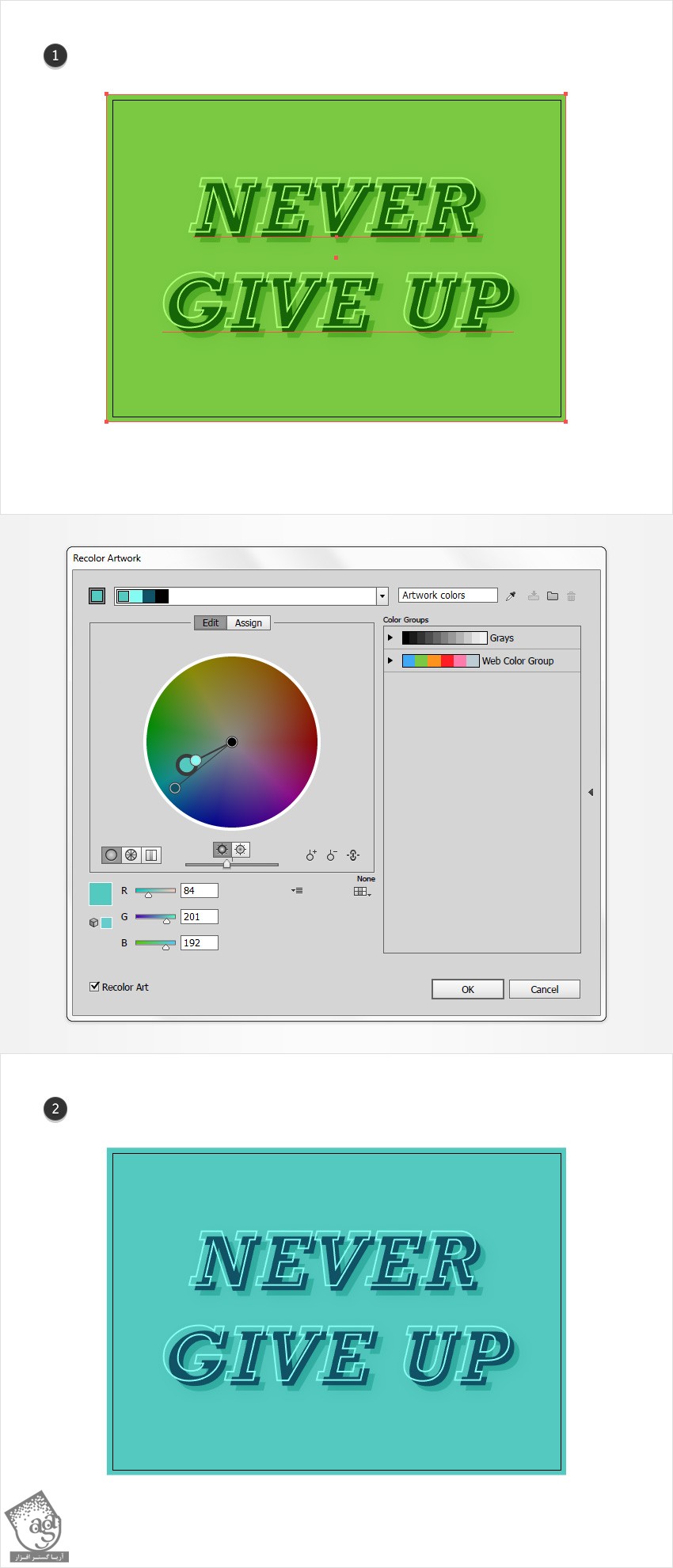
میریم سراغ نوار ابزار و رنگ Stroke رو حذف می کنیم. بعد هم رنگ Fill رو انتخاب کرده و مقادیر رنگی R=122, G=201, B=67 رو براش در نظر می گیریم.
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 870 پیکسل و Height رو روی 620 پیکسل قرار میدیم. بعد هم Ok می زنیم.
مطمئن میشیم که شکل جدید انتخاب شده باشه. پنل Align رو باز می کنیم. روی دکمه Align کلیک کرده و Align to Artboard رو می زنیم. روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت، مستطیل باید کل صفحه کار رو بپوشونه.

اضافه کردن متن
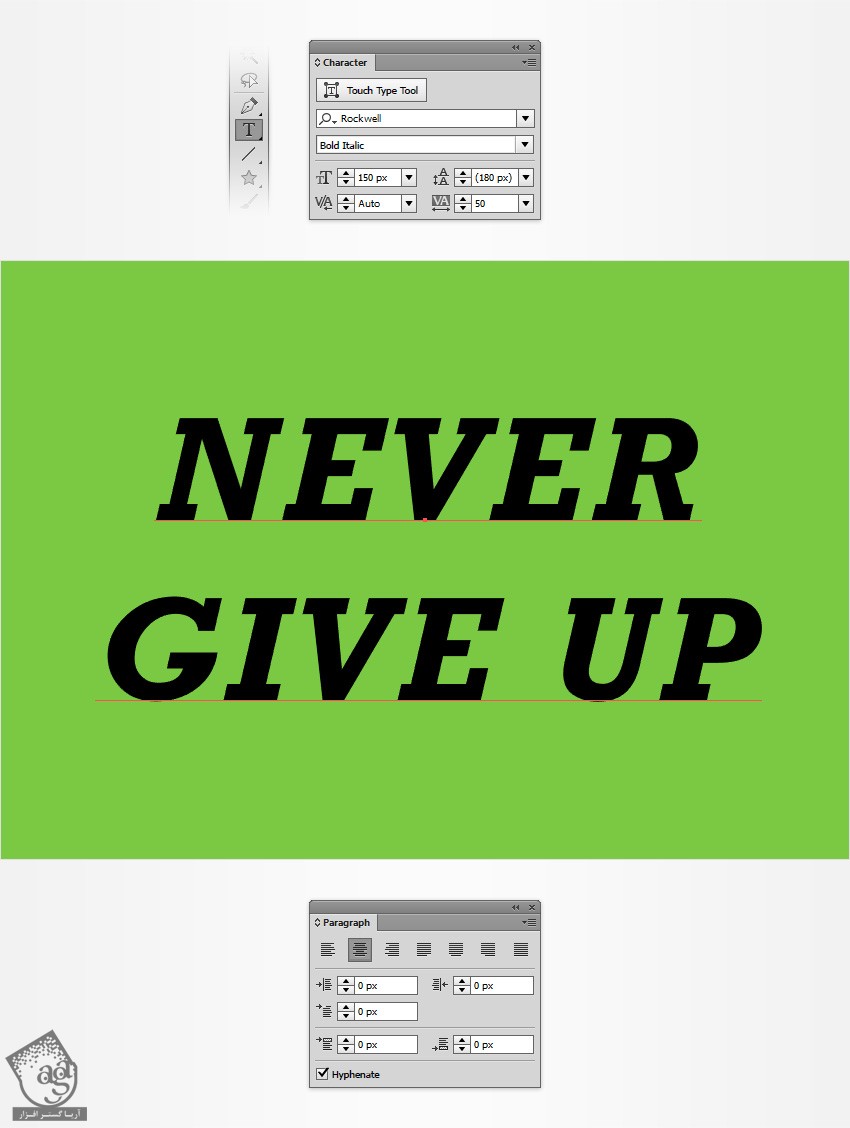
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Rockwell رو انتخاب می کنیم. متن رو Bold و Italic می کنیم و Size رو روی 150 پیکسل و Tracking رو روی 50 قرار میدیم. روی بوم کلیک می کنیم و متن مورد نظر رو وارد می کنیم. با کلیک روی دکمه Align Center که توی پنل Paragraph قرار داره، متن رو در وسط قرار میدیم.

تنظیم ظاهر متن
گام اول
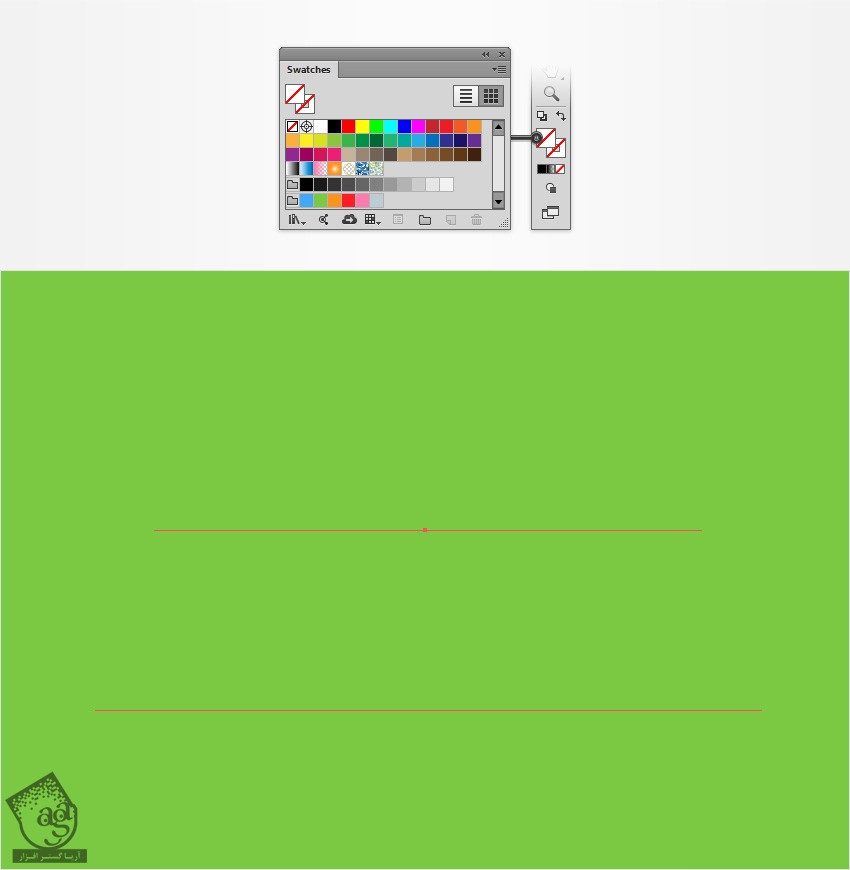
مطمئن میشیم که متن همچنان انتخاب شده باشه. رنگ Fill رو حذف می کنیم. به این ترتیب، متن ناپدید میشه.

گام دوم
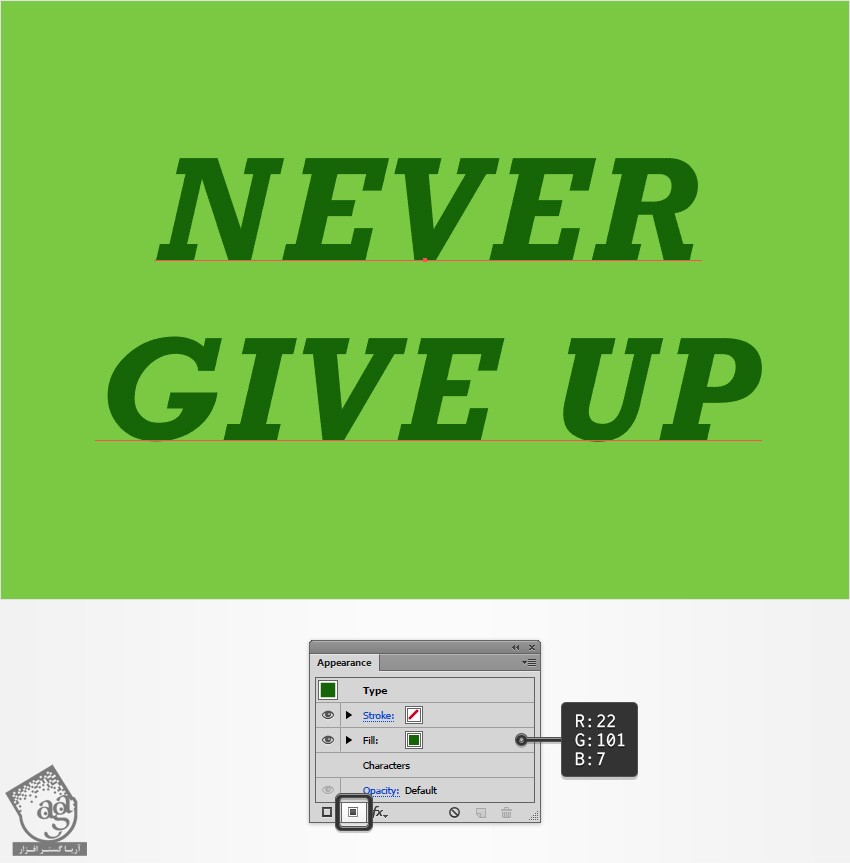
متن باید همچنان انتخاب شده باشه. پنل Appearance رو باز می کنیم و با کلیک روی دکمه Add New Fill، یک Fill جدید رو اضافه کرده و مقادیر رنگی R=22, G=101, B=7 رو براش در نظر می گیریم.

گام سوم
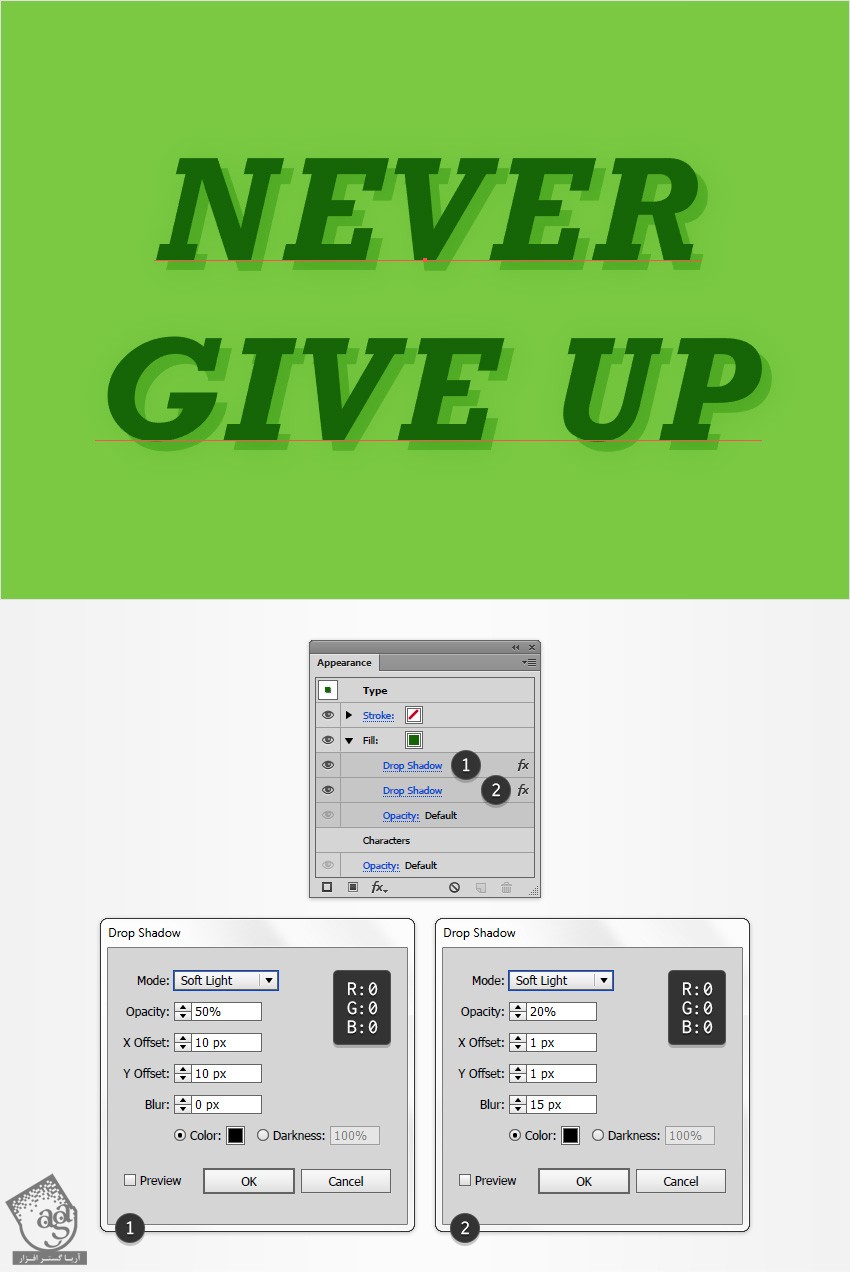
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. این بار وارد مسیر Effect > Stylize > Drop Shadow میشیم. این بار مقادیری که توی پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
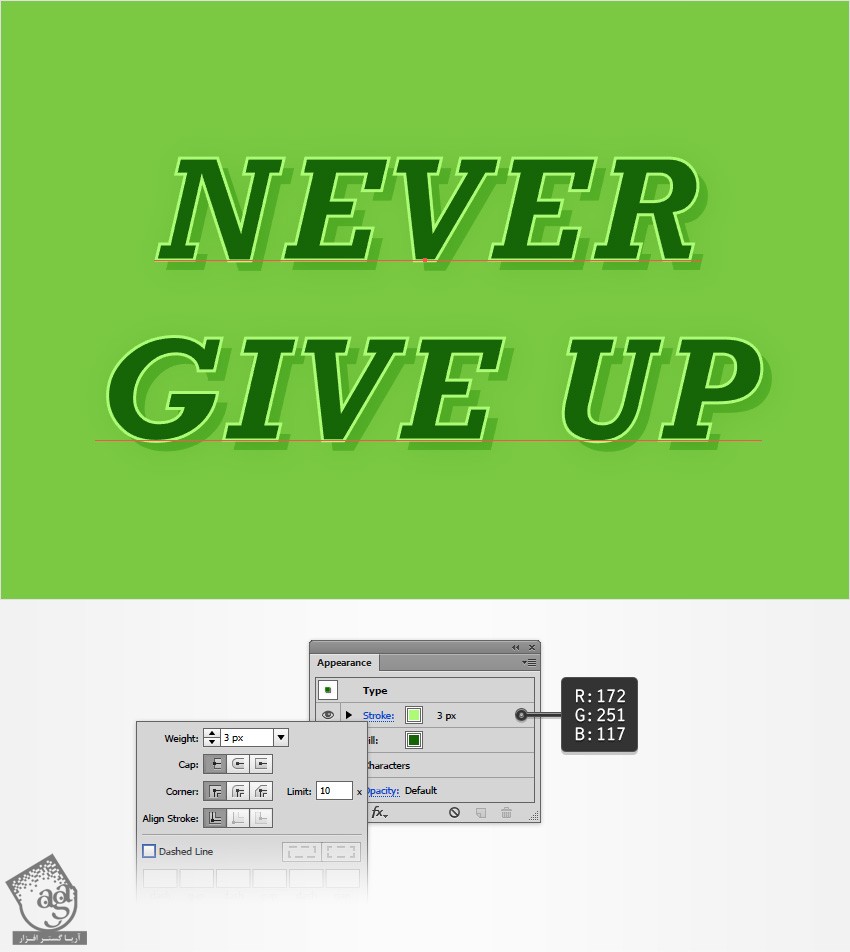
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke کنونی رو انتخاب می کنیم و مقادیر رنگی R=172, G=215, B=117 رو براش در نظر می گیریم و Weight رو میزاریم روی 3 پیکسل.

گام پنجم
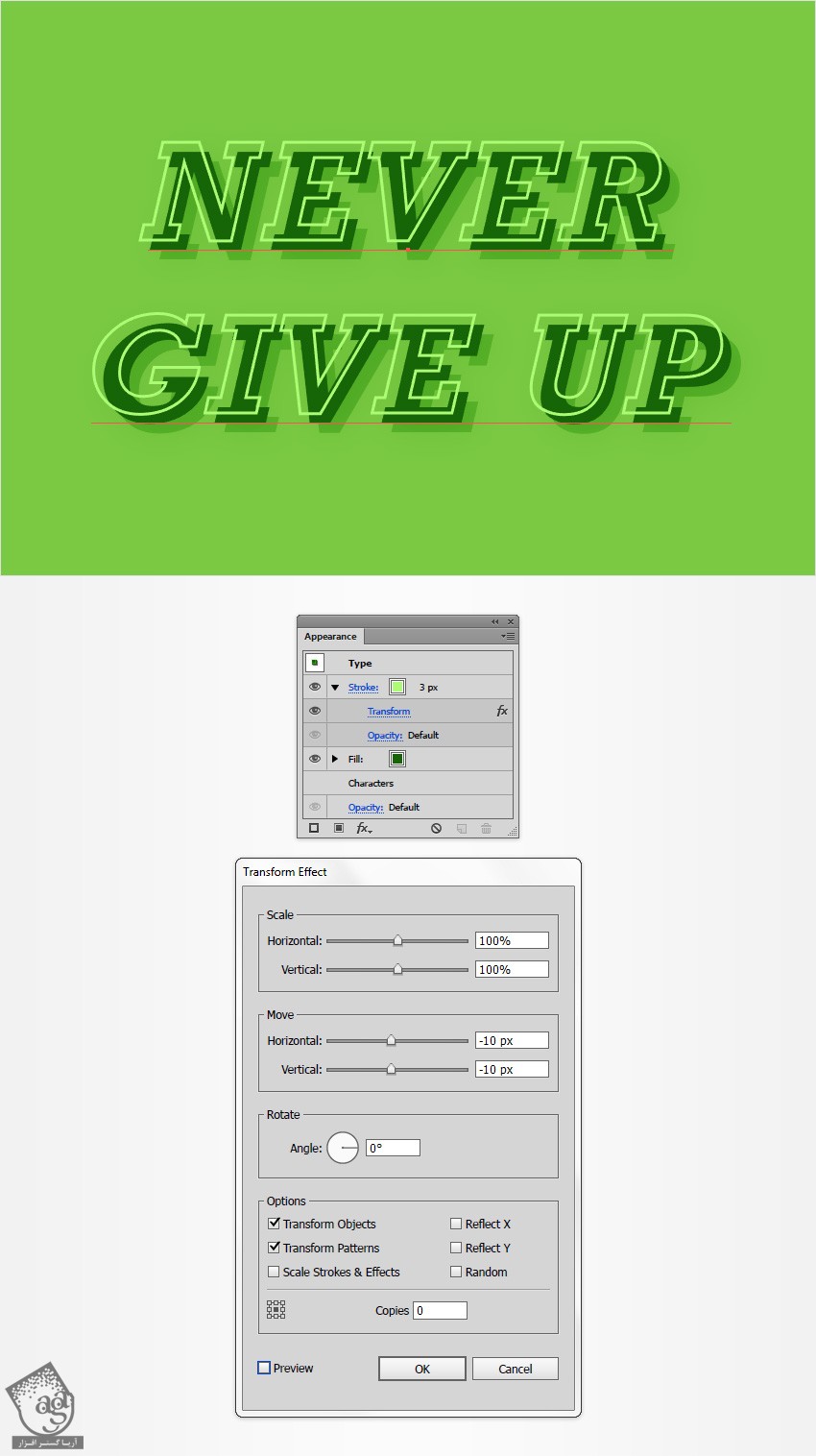
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke کنونی رو مجددا انتخاب می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدرهای Move رو روی -10 پیکسل قرار میدیم و Ok می زنیم.

رنگ آمیزی مجدد متن
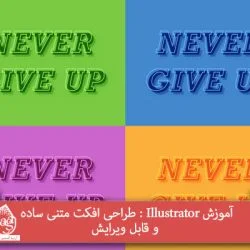
در نهایت، رنگ کل طرح رو تغییر میدیم.
مستطیل رو به همراه متن انتخاب کرده و وارد مسیر Edit > Edit Colors > Recolor Artwork میشیم و میریم سراغ قسمت Edit. مطمئن میشیم که Recolor Artwork تیک داشته باشه. وارد بخش Edit میشیم. باز هم مطمئن میشیم که Recolor Artwork و Link Harmony Colors تیک داشته باشن. بعد هم Handle ها رو جا به جا می کنیم و اسلایدر Brightness رو هم به دلخواه تنظیم می کنیم.

تبریک! تمام شد!

امیدواریم ” آموزش Illustrator : طراحی افکت متنی ساده و قابل ویرایش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت