جمع جزء:
450,000 تومان
آموزش Illustrator : افکت متنی نارگیلی – قسمت اول

آموزش Illustrator : افکت متنی نارگیلی – قسمت اول
توی این آموزش، افکت متنی نارگیلی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی نارگیلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید
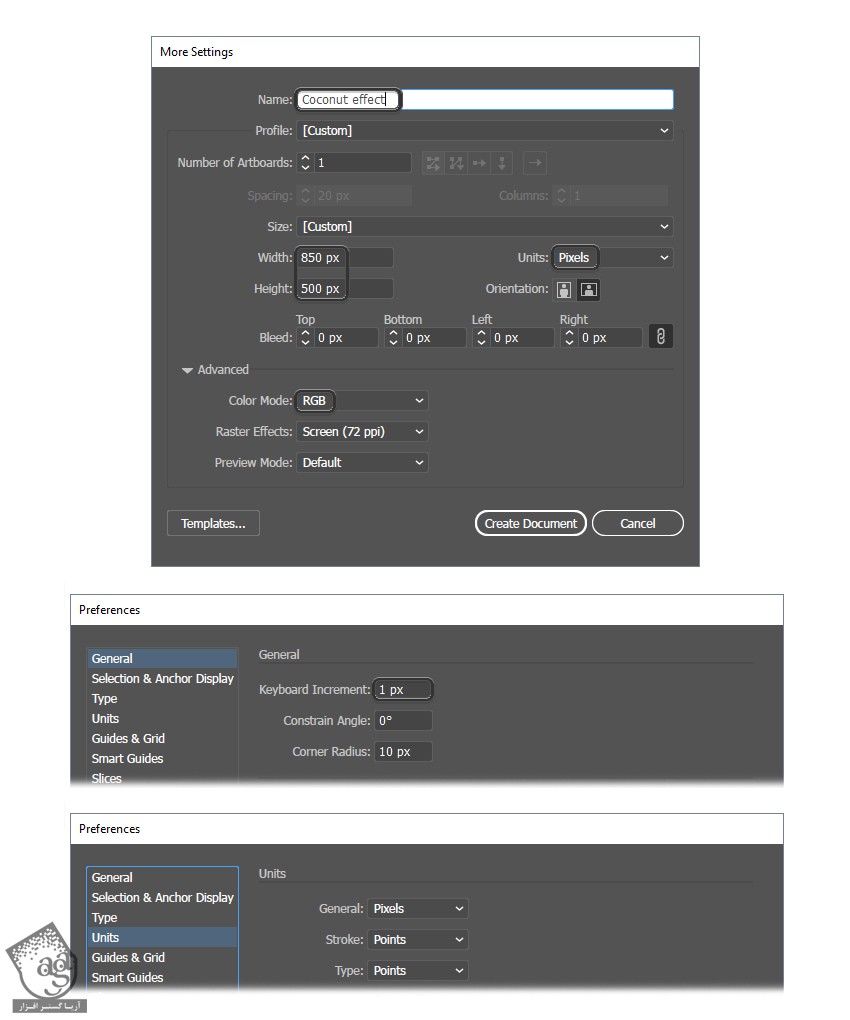
ایلاستریتور رو باز می کینم. وارد مسیر File > New میشیم و یک سند جدید درست می کنیم. عنوان مورد نظر رو برای فایل در نظر می گیریم. ابعاد زیر رو بهش اختصاص میدیم. Pixels رو برای Units و RGB رو برای Color Mode در نظر می گیریم.
وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو روی 1 پیکسل قرار میدیم. میریم سراغ Units و اون رو به صورت زیر تنظیم می کنیم. من معمولا با این تنظیمات کار می کنیم. این تنظیمات، فرآیند کار رو برامون راحت تر می کنه.

آماده سازی متن
گام اول
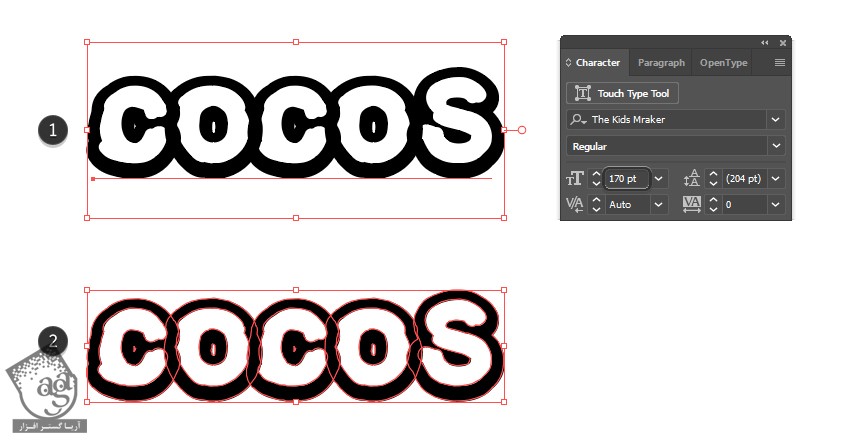
ابزار Type رو برداشته و کلمه COCOS رو تاپ می کنیم. فونت رو روی The Kids Mraker قرار میدیم و Size رو روی 170 تنظیم می کنیم. وارد منوی Object میشیم و Expand کرده و Shift+Ctrl+G رو زده و Ungroup می کنیم.

گام دوم
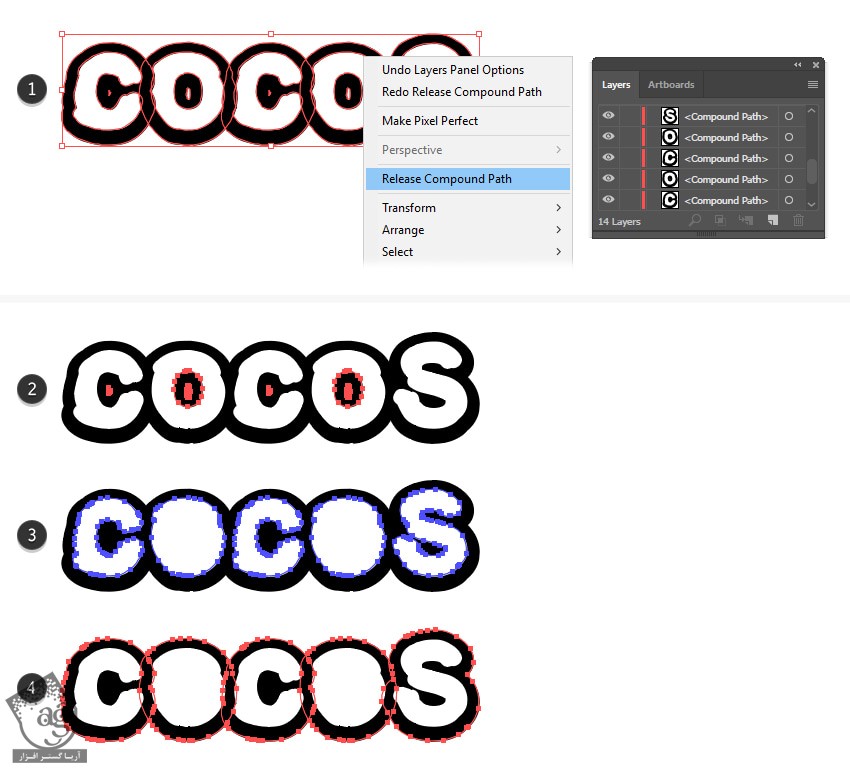
بعد از Expand کردن، باید پنج تا Compound Path توی پنل Layers داشته باشیم. همچنان که متن انتخاب شده، وارد مسیر Object > Compound Path > Release میشیم. به این ترتیب، متن به رنگ مشکی در میاد. شکل های کوچک تر حروف رو انتخاب کرده و مجددا اون ها رو سفید می کنیم. حفره های کوچک وسط حروف C و O رو انتخاب کرده و اون ها رو حذف می کنیم.
وارد پنل Layers میشیم. همون طور که می بینین، پنج تا حرف کوچک تر سفید رنگ داریم.

گام سوم
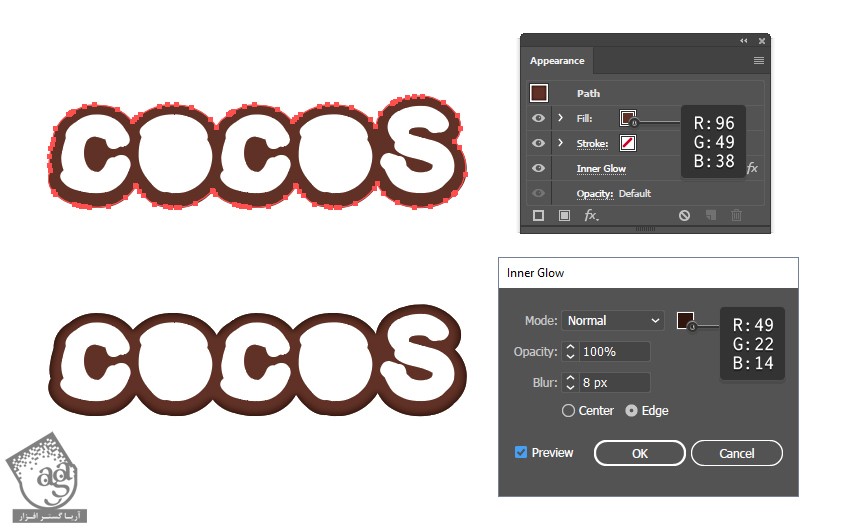
حروف مشکی بزرگ تر رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. وارد مسیر Object > Compound Path > Make میشیم و اون ها رو به صورت یک شکل واحد در میاریم. رنگ قهوه ای رو برای شکل حاصل در نظر می گیریم. وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیمات زیر رو اعمال می کنیم.

طراحی بخش داخلی نارگیل
گام اول
میریم سراغ حرف S و فقط شکل کوچکتر سفید رنگ رو انتخاب می کنیم. اون رو برای بعد کپی می کنیم. برای این کار، از میانبر Ctrl+C و Ctrl+F کمک می گیریم. فعلا نسخه کپی رو مخفی می کنیم.
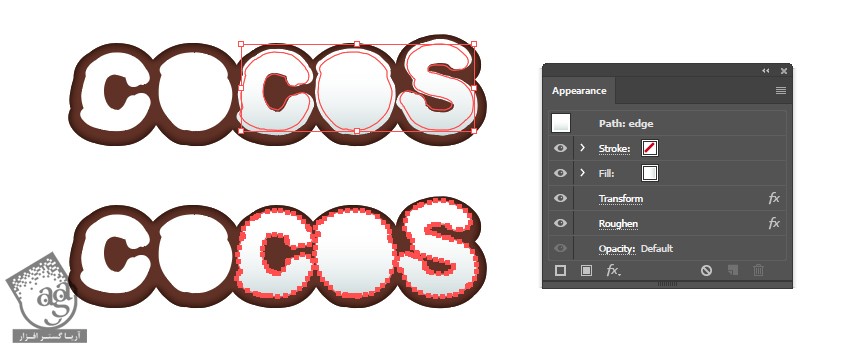
همچنان که حرف S انتخاب شده، رنگ سفید – آبی روشن رو به صورت Linear Gradient روی اون اعمال کرده و Angle رو میزاریم روی 90- درجه. وارد مسیر Effect > Distort & Transform > Transform میشیم. عدد 110 درصد رو توی هر دو فیلد Hozizontal و Vertical تایپ می کنیم. به این ترتیب، شکل یک مقدار بزرگتر میشه. وارد مسیر Effect > Distort & Transform > Roughen میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
گام قبل رو بار دیگه تکرار می کنیم. همون افکت ها و تنظیمات رو برای حروف سفید رنگ O و C هم در نظر می گیریم. نگران دو تا حرف اول نباشین. از اونجایی که Duplicate شدن، کل بخش داخلی نارگیل رو کپی می کنیم.
همچنان که این سه شکل انتخاب شدن، وارد مسیر Object > Expand Appearance میشیم. اسم شکل ها رو میزاریم C Coconut Edge, O Coconu Edge, S Coconut Edge.

طراحی قسمت دیگه نارگیل
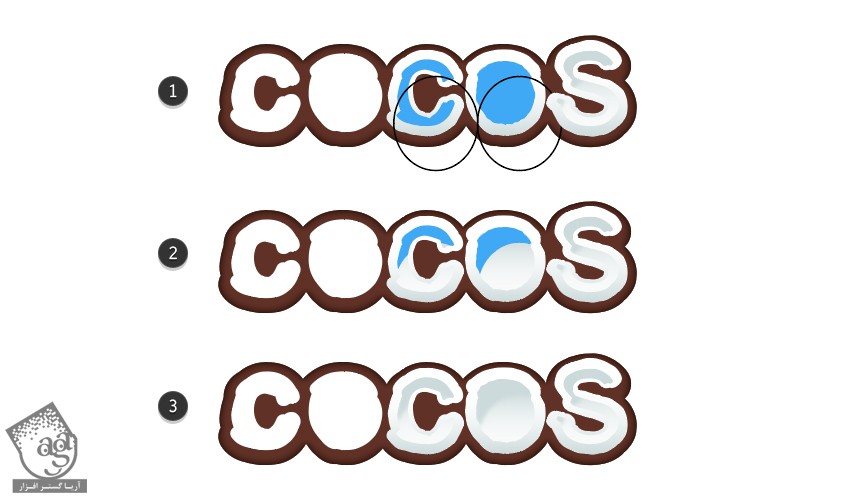
گام اول
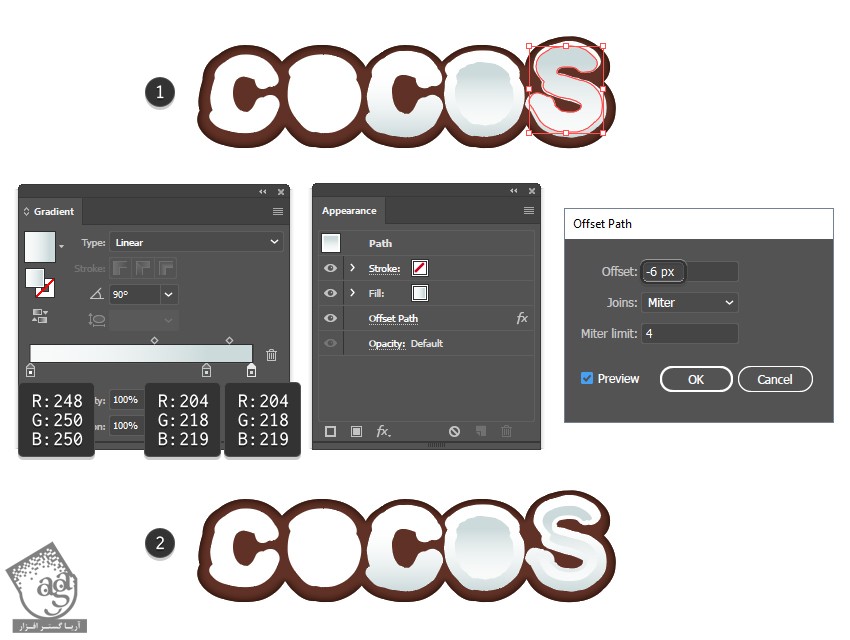
نسخه کپی شده حرف سفید رنگ رو از حالت مخفی خارج می کنیم و اون رو در جلو قرار میدیم. وارد مسیر Object > Arrance > Bring to Front میشیم. Linear Gradient رو جایگزین Color می کنیم. Angle رو روی 90 درجه قرار داده و وارد مسیر Effect > Distort & Transform > Transform میشیم. عدد 80 درصد رو توی هر دو فیلد Horizontal و Vertical Scale تایپ می کنیم. شکل O رو کوچک تر می کنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیماتی که می بینین رو اعمال می کنیم. نتیجه رو در زیر می بینین.

گام دوم
نسخه کپی شکل اصلی سفید رنگ رو انتخاب کرده و اون رو در جلو قرار میدیم. همون Gradient رو برای Fill در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 6- پیکسل قرار داده و Ok می زنیم. نتیجه رو در زیر می بینین.

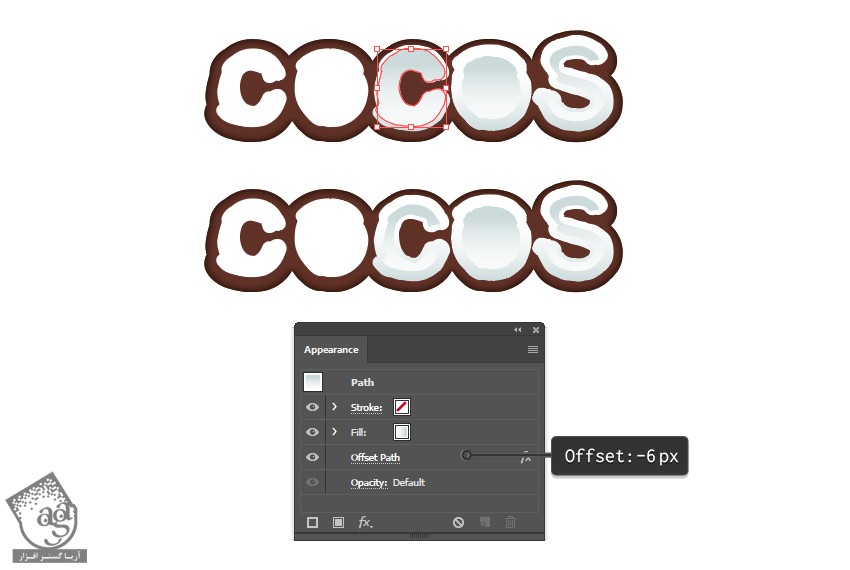
گام سوم
گام قبل رو برای حرف C هم تکرار می کنیم.

گام چهارم
شکل های سه گام قبل رو انتخاب می کنیم. Expand Appearance رو از منوی Object انتخاب می کنیم. اسم شکل های حاصل رو میزاریم C Inside Coconut, O Inside Coconut, S Inside Coconut.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی سایه داخل افکت نارگیل
گام اول
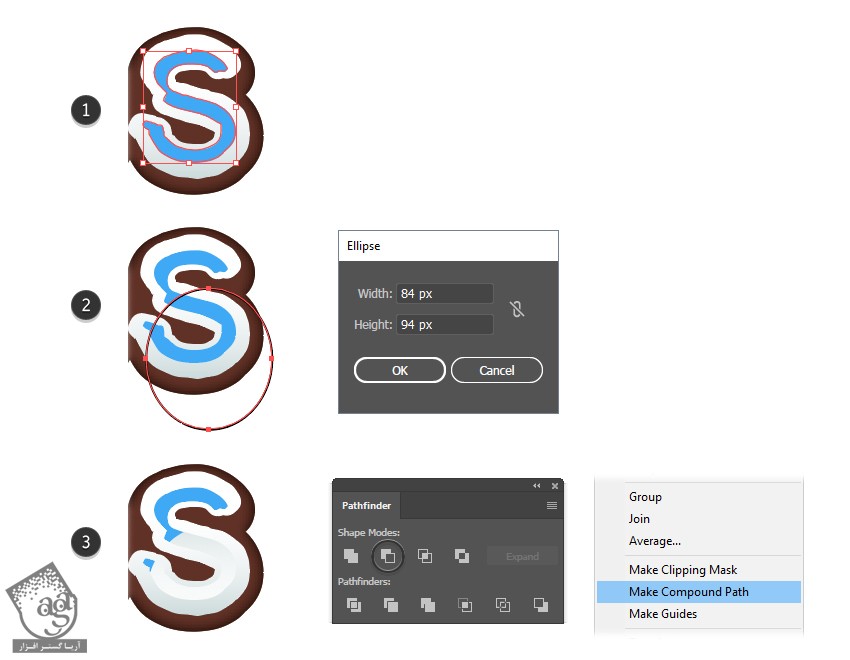
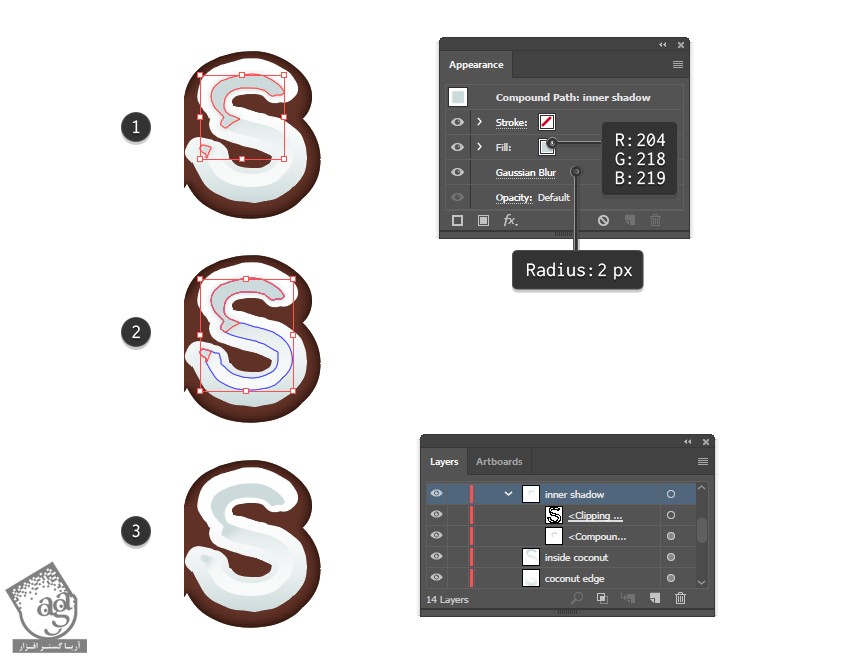
شکل S Inside Coconut رو انتخاب کرده و اون رو کپی و در جلو Paste می کنیم. رنگ آبی رو برای Fill در نظر می گیریم. ابزار Ellipse رو برداشته و یک بیضی 84 در 94 پیکسل رسم می کنیم. اون رو پایین سمت راست حرف آبی رنگ قرار میدیم.
همچنان که شکل آبی و بیضی انتخاب شدن، وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. وارد مسیر Object > Compound Path > Make میشیم.

گام دوم
رنگ خاکستری روشن رو برای Fill شکل در نظر می گیریم. وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 2 پیکسل.
شکل S Inside Coconut رو یک بار دیگه انتخاب می کنیم. اون رو کپی و در جلو Paste می کنیم. Stroke و Fill این شکل رو روی None قرار میدیم. نسخه کپی رو به همراه شکل سایه انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم. نتیجه رو در زیر می بینین.

گام سوم
همون تکنیک هایی که توی دو گام قبل استفاده کردیم رو تکرار کرده و سایه مربوط به حروف C و O رو هم طراحی می کنیم.

شکستن لبه نارگیل
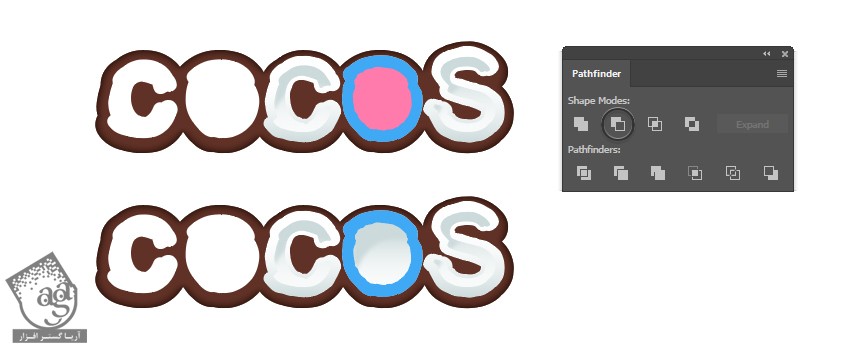
گام اول
میریم سراغ حرف O و لبه نارگیل رو به همراه شکل های داخلی اون، انتخاب می کنیم. اون رو کپی و روی خودش Paste می کنیم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام دوم
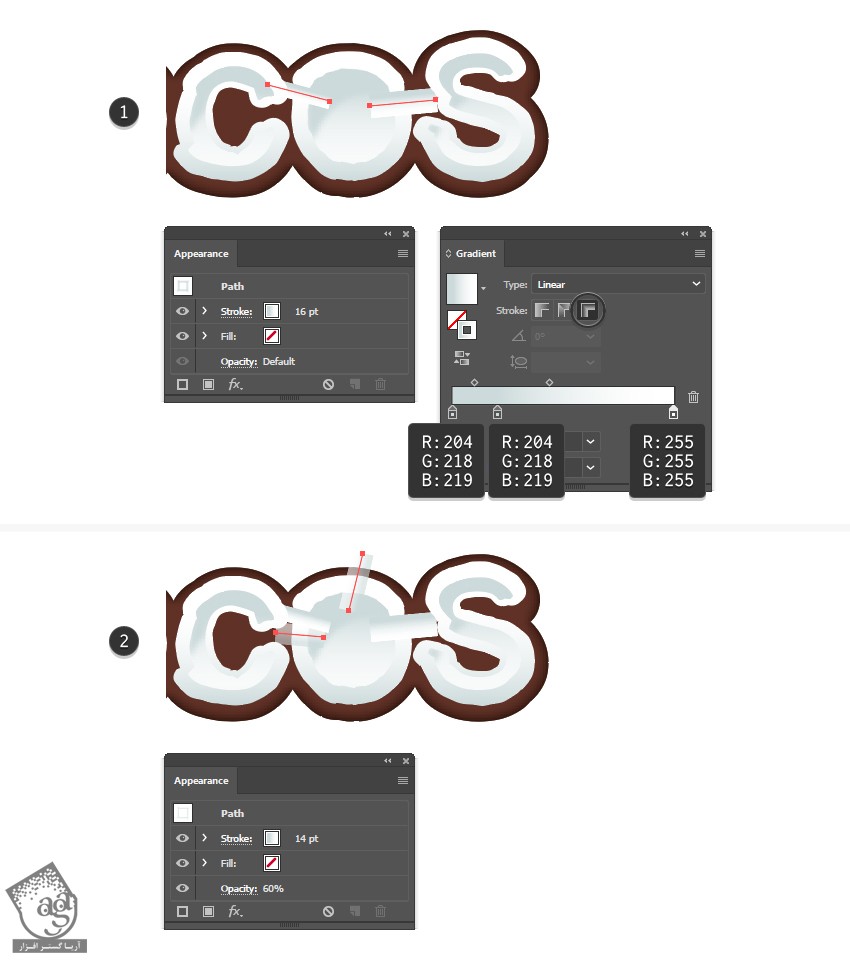
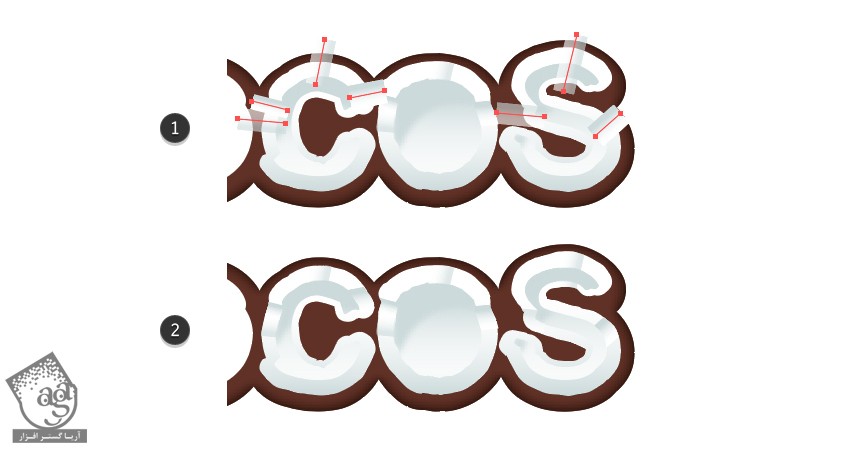
ابزار Pen یا ابزار Line Segment رو بر می داریم و و تا مسیر مستقیم سمت چپ و راست حرف O رسم می کنیم. Stroke رو روی 10-16pt تنظیم می کنیم.از Linear Gradient که در زیر می بینین استفاده می کنیم. وارد پنل Gradient میشیم و در نهایت هم روی آیکن Apply Gradient Across Stroke کلیک می کنیم.
دو تا مسیر دیگه روی لبه رسم می کنیم. Stroke رو روی 14pt قرار میدیم و از همون گرادیانت استفاده می کنیم. Opacity این مسیرها رو تا 60 درصد کاهش میدیم.

گام سوم
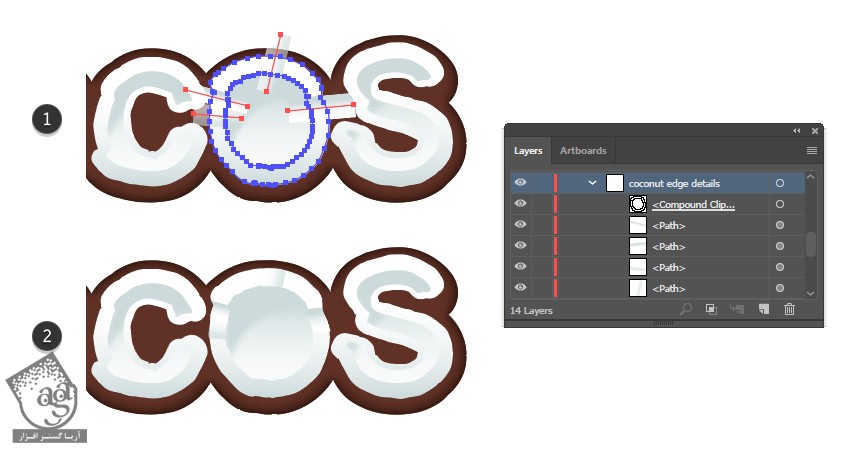
شکلی که می بینین رو انتخاب می کنیم. Stroke و Fill رو میزاریم روی None. وارد مسیر Object > Arrange > Brint to Front میشیم.
همچنان که این شکل انتخاب شده، چهار تا مسیر رو انتخاب می کنیم. وارد مسیر Object > Clipping Mask > Make میشیم. اسم گروه حاصل رو میزاریم Coconut Edge Details.

گام چهارم
با دنبال کردن تکنیک هایی که توی گام های قبلی توضیح داده شد، همین کار رو برای حروف C و S هم تکرار می کنیم.

” آموزش Illustrator : افکت متنی نارگیلی – قسمت اول “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت